JetWooBuilder
JetWooBuilder WooCommerce Settings
From this block you can learn more about the ways to assign the templates built with JetWooBuilder to WooCommerce Single product pages, Product Archive, Shop page.
You’ll also be able to use the Archive template to show the products when one searches for the specific products, or wants to display them using the shortcode, or with Upsells or Cross-sells widgets in Elementor-built single product templates.
- In order to access the WooCommerce JetWooBuilder Settings, please, navigate to WooCommerce > Settings > Jet Woo Builder tab in WordPress Dashboard. Here you can see the list of options available for JetWooBuilder templates.
Let’s take a closer look at them.
General

Archive Widgets Render Method - here you need to select the widgets render for archive product and archive category templates.
Custom Shop Page - enable this option in order to use the Custom Product Archive template created with JetWooBuilder.
Products Shop Template - here you need to select the template built with JetWooBuilder to use it as global shop template.
Custom Single Product - enable this option in order to use the Single Product template created with JetWooBuilder.
Single Product Template - here you need to select the template built with JetWooBuilder to use for all the single products existing on the site.
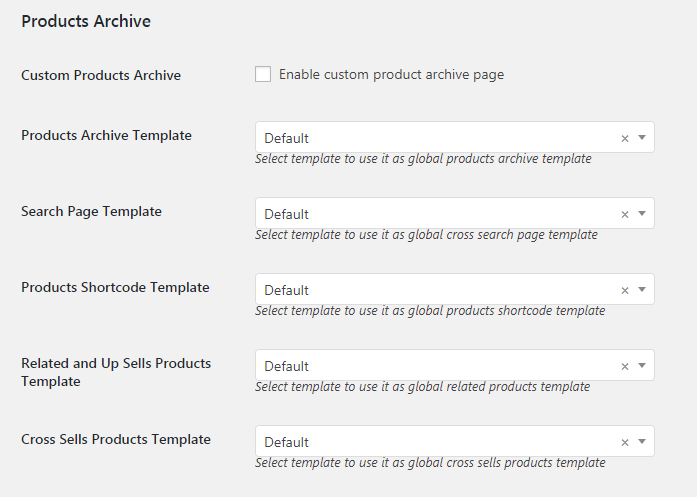
Custom Products Archive - here you can enable the usage of the custom archive that you've created with JetWooBuilder to show instead of the default one.
Products Archive Template - here you can select the archive template to show on the Shop page instead of the default products archive.
Search Page Template - here you can select the archive to show up instead of the default one when one displays the search results on the Search page.
Products Shortcode Template - here you can define the archive to display when one adds the WooCommerce shortcode in order to display the products on the pages built with Elementor using the default WooCommerce shortcodes. E.g., [products] shortcode displays the products list.
Related and Upsells Products Template - here you can select the template that will be shown when one adds the Single Upsells or Single Related widget to the Single Product page to add upsells or relared products.
Cross-sells Products Template - here you can select the template that will be shown when one wants to display the cross-selling products.
Custom Categories Archive - here you can enable the usage of the custom categories that you've created with JetWooBuilder to show instead of the default one.
Categories Archive Template - here you can select the template to use it as global categories archive template.
Use Native Templates - check this option if you've previously customized the templates and the appearance of the pages breaks when you use the newly created templates built with JetWooBuilder.
Number Related Products to Show - here you can define the number of related products to display.
Number Up Sells Products to Show - here you can define the number of up sells products to display.
Number Cross-sells products to show - here you can define the number of cross-selling products to display.
Shop Page

Single Product

Products Archive

Categories Archive

Other Options

- After you’ve specified the templates to use for the different WooCommerce pages, you can save the changes. Click Save button.
