JetWooBuilder
JetWooBuilder Global Widgets
This block contains the detailed information about JetWooBuilder Global Widgets widgets which can be used for creating WooCommerce Single Product page content.
Categories Grid
This widget adds the WooCommerce Product Categories Grid layouts to the pages built with Elementor on WooCommerce-based websites.
Content

Category Layout - here you can change the layouts for the categories according to your needs (there are 5 different layout types).
Columns - here you can change the number of columns to use for the grid (for 1 to 6 columns) and make the columns responsive by changing their number for desktop, mobile and tablet devices.
Equal Columns Height - enable this option in order to make the height of the columns the same for all every column.
Add gap between columns - here you can set the gap distance between the columns.
Add gap between rows - here you can apply the gap distance between the grid rows.
Categories number - here you can set the number of categories to be shown.
Hide empty - enable this option in order to hide the empty categories from view.
Hide Subcategories - enable this option in order to hide the subcategories from view.
Hide uncategorized - here you can hide from view the uncategorized products.
Show by - use the dropdown menu in order to select the method by which the categories will be displayed (all categories, parent categories only, or category IDs to display the specific categories only).
Set comma separated IDs list - here you can set the list of category IDs to be displayed in the case you’ve selected IDs in the Show by menu.
Order by - here you can set the ascending (ASC) or descending (DESC) order for the categories to be shown.
Sort by - here you need to specify the method using which the categories will be sorted (by name, ID or count).
Show Categories Featured Image- enable this option in order to enable the use of the featured image for the categories.
Featured Image Size - here you can select the size to apply for the featured image (the sizes often depend on the ones already available in the theme for customization).
Show Categories Title - here you can enable the title to be displayed for the categories.
Show Products Count - here you can enable displaying the count of the products related to this category.
Count Before/After Text - here you can define the text or brackets to use for displaying before/after the count.
Show Categories Description - enable this option in order to display the description for the category.
Description Words Count - here you can set the number of words to be shown in the description.
Trimmed After Text - here you can set the symbol or suspension dots to be shown after the description.
Carousel
Enable Carousel - enable this option in order to apply the categories carousel.
Slides Minimal Height - here you can define the minimum height for the carousel slides to use for different devices.
Slides to Scroll - here you can specify the number of slides to scroll.
Show Arrows Navigation - enable this option in order to display the navigation arrows for the slides to allow the users switch the slides.
Prev/Next Arrow Icon - here you can specify the icons to use for the navigation.
Show Dots Navigation - enable this option to display the pagination dots for the slides to enable users switch between them.
Pause on Hover - enable this option to make the carousel or slider pause when one hovers on it.
Autoplay - enable this option to use the autoplay for the slides.
Autoplay Speed - here you can specify the speed used for the autoplay.
Infinite Loop - enable this option to make the slides switch automatically infinitely.
Animation Speed - here you can define the speed of the animated switching between the slides.
Style
Column
Column Padding - here you need to specify the padding values for the columns and make the paddings responsive.
Category Item
Background Color - here you can set the color to use for the category item background using color picker tool.
Border Type - here you can define the type of the border to apply for the item (or apply no border, according to your needs).
Width - here you need to set the width of the border that will be shown in pixels.
Color - here you can customize the color of the border.
Border Radius - here you can set the border radius values to make the angles more smooth and round.
Box Shadow - here you can apply the shadow for the item. Click the Edit pencil option to open the additional shadow settings.
Padding - here you can define the padding values for the item.
Category Item (hover)
Title
Color - here you can specify the color of the item title on hover.
Excerpt
Color - here you can set the color to use for the item excerpt text on hover.
Count
Background Color - here you can specify the color to use for the category products count background.
Color - here you can set the color for the category count.
Border Color - use the color picker tool to set the color for the border.
Content
Background Color - here you can specify the color to apply for the content background.
Border Color - here you need to set the color to use for the content border.
Category Thumbnail (Image)
Border Type - here you can set the border to apply for the thumbnail image (or use None to use no border at all).
Width - here you need to set the width for the border.
Color - here you can customize the color to apply for the border.
Border Radius - here you can set the radius for the border to make its angles more round.
Box Shadow - click Edit pencil option to apply a shadow for the thumbnail image and customize its settings.
Margin - here you can apply the specific margin values for the thumbnail and make it responsive.
Padding - here you can set the custom paddings for the thumbnail and make them responsive.
Content
Background Color - here you can set the background color to apply for the content.
Border Type - here you can select the desirable border type to apply for the content or apply no border at all.
Width - here you can set the needed width for the border.
Color - here you can specify the color to apply for the border.
Border Radius - here you need to set the radius for the border in the case you want to make its angles more smooth.
Box shadow - click Edit pencil option to apply a shadow for the content block and customize its settings.
Margin - here you can apply the specific margin values for the content block and make it responsive.
Padding - here you can set the custom paddings for the content block and make them responsive.
Title
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Color - here you can set the needed color to use for the background of the title.
Background Color - here you can specify the color to apply for the content background.
Border Color - here you need to set the color to use for the content border.
Border Type - here you can set the border to apply for the thumbnail image (or use None to use no border at all).
Width - here you need to set the width for the border.
Color - here you can customize the color to apply for the border.
Border Radius - here you can set the radius for the border to make its angles more round.
Box Shadow - click Edit pencil option to apply a shadow for the thumbnail image and customize its settings.
Margin - here you can apply the specific margin values for the thumbnail and make it responsive.
Padding - here you can set the custom paddings for the thumbnail and make them responsive.
Background Color - here you can set the background color to apply for the content.
Border Type - here you can select the desirable border type to apply for the content or apply no border at all.
Width - here you can set the needed width for the border.
Color - here you can specify the color to apply for the border.
Border Radius - here you need to set the radius for the border in the case you want to make its angles more smooth.
Box shadow - click Edit pencil option to apply a shadow for the content block and customize its settings.
Margin - here you can apply the specific margin values for the content block and make it responsive.
Padding - here you can set the custom paddings for the content block and make them responsive.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Color - here you can set the needed color to use for the background of the title.
Switch between Normal and Hover modes in order to change the style settings for the title in its normal state and when on hover.
Color - here you need to specify the color of the title.
Alignment - here you can change the title alignment to the more preferable one.
Padding - here you can set the specific paddings to apply for the title and make them responsive.
Margin - here you can set the needed margin values for the title and make them responsive.
Count
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Color - here you can set the needed color to use for the background of the count.
Switch between Normal and Hover modes in order to change the style settings for the count in its normal state and when on hover.
Color - here you need to specify the color of the count.
Alignment - here you can change the count alignment to the more preferable one.
Padding - here you can set the specific paddings to apply for the count and make them responsive.
Margin - here you can set the needed margin values for the count and make them responsive.
Excerpt
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Color - here you can set the needed color to use for the background of the excerpt text.
Switch between Normal and Hover modes in order to change the style settings for the excerpt text in its normal state and when on hover.
Color - here you need to specify the color of the excerpt text.
Alignment - here you can change the excerpt text alignment to the more preferable one.
Padding - here you can set the specific paddings to apply for the excerpt and make them responsive.
Margin - here you can set the needed margin values for the excerpt and make them responsive.
Overlay
Switch between Normal and Hover modes in order to change the style settings for the overlay in its normal state and when on hover.
Background Type - here you can set the type of the background you want to use (classic or gradient background tyle). The customization settings for each type are similar to the settings for other JetWooBuilder widgets.
Color - here you can set the color to use for the overlay using color picker tool.
Carousel Arrows
Switch between Normal and Hover modes in order to change the style settings for the carousel arrows in its normal state and when on hover.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Prev / Next Arrow Position
Vertical/Horizontal Position by - here you can set the arrows position (top or bottom, left or right).
Top/Left Indent - here you can set the needed indent to apply for the arrows using the corresponding controls.
Carousel Dots
Switch between Normal, Hover and Active modes in order to change the style settings for the carousel arrows in its normal state and when on hover.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Gap - here you can specify the gap distance to apply for the pagination dots.
Dots Box Margin - here you can set the needed margins for the pagination dots box.
Alignment - here you can specify the needed alignment for the pagination dots.

Products List
This widget adds the stylish listing of the WooCommerce products to the pages built with Elementor.
Content

General
- Layout - here you can specify the desirable layout for the product list (image on the left, on the right or on the top).
- Products Number - here you can set the number of the products to display in the list.
- Query products by - here you can specify the query method for the products (all, featured, sale, tag, category, specific ID). Note, that depending on the query method you’ll need to provide the IDs, categories and tags.
- Order by - here you need to set the order in which the products will be shown (date, price, sales, top rated, random).
- Show Products Title - enable this option in order to display the title for the products in the list.
- Show Products Featured Image - enable this option in order to display the featured image for the products in the list.
- Featured image Size - here you can set the size for the featured image (depending on the sizes available for choosing in your theme).
- Show Product Categories - enable this option to display the product categories.
- Show Product Price - here you can display the product price or hide it.
- Show Product Rating - enable this option to display the rating for the product of hide it from view.
- Show Add to Cart button - enable this option to display Add to Cart button and allow the visitors make purchases using it.
Use default Ajax Add to Cart styles - this option enables default WooCommerce styles to 'Add to Cart' Ajax button ('Loading' and 'Added' statements).
- Show Compare - enable this option if you want to add a compare button to the products.
- Compare Button Order - here you can specify the order of the compare button.
- Show Wishlist - enable this option if you want to add a wishlist button to the products.
- Wishlist Button Order - here you can specify the order of the wishlist button.
Button Icon - here you can define an icon for the compare button in Normal and Added status of the product.
Button Label Text - here you can paste a label text of the compare button in Normal and Added status of the product.
Use Icon - enable this option if you want to display an icon on the compare button.
Icon Position - here you can specify the position of the icon on the compare button (left, top, right, bottom).
Button Icon - here you can define an icon for the wishlist button in Normal status of the product.
Button Label Text - here you can paste a label text for the wishlist button in Normal status of the product.
Button Icon - here you can define an icon for the wishlist button in Added status of the product.
Button Label Text - here you can paste a label text for the wishlist button in Added status of the product.
Icon Position - here you can specify position of the icon on the wishlist button (left, top, right, bottom).
- Vertical Alignment - here you can define the alignment type to apply for the item (top, center, bottom, stretch).
- Space Between Items - here you can set the gap to apply between the items and make this distance responsive.
- Background Color - here you can specify the background color to use for the item.
- Border Type - here you can set the type of the border to apply for the item (the specific type of no border at all).
- Width - here you can set the width of the border in order to make its appearance more stylish.
- Color - here you can specify the color of the border according to your vision.
- Border Radius - here you can set the radius values for the border to make its angles more smooth.
- Box Shadow - here you can apply the shadow to be displayed for the item and customize its settings when clicking on Edit pencil option.
- Padding - here you can set the preferable padding values for the product list.
- Image Width -here you can make the width of the image fully responsive.
- Border Type - here you can set the border to apply for the thumbnail image (or use None to use no border at all).
- Width - here you need to set the width for the border.
- Color - here you can customize the color to apply for the border.
- Border Radius - here you can set the radius for the border to make its angles more round.
- Box Shadow - click Edit pencil option to apply a shadow for the thumbnail image and customize its settings.
- Padding - here you can set the custom paddings for the thumbnail and make them responsive.
- Border Type - here you can select the desirable border type to apply for the content or apply no border at all.
- Width - here you can set the needed width for the border.
- Color - here you can specify the color to apply for the border.
- Border Radius - here you need to set the radius for the border in the case you want to make its angles more smooth.
- Box shadow - click Edit pencil option to apply a shadow for the content block and customize its settings.
- Padding - here you can set the custom paddings for the content block and make them responsive.
- Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
- Background Color - here you can set the needed color to use for the background of the title.
- Color - here you need to specify the color of the title.
- Alignment - here you can change the title alignment to the more preferable one.
- Padding - here you can set the specific paddings to apply for the title and make them responsive.
- Margin - here you can set the needed margin values for the title and make them responsive.
- Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
- Background Color - here you can set the needed color to use for the background of the categories.
- Color - here you need to specify the color of the categories.
- Alignment - here you can change the categories alignment to the more preferable one.
- Padding - here you can set the specific paddings to apply for the categories and make them responsive.
- Margin - here you can set the needed margin values for the categories and make them responsive.
- Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
- Color - here you need to specify the color of the price.
- Space Between Prices - here you can set the preferable distance between the prices shown.
- Color - here you can customize the prices appearance on sale and when it is a regular price.
- Text Decoration - here you can add the text decoration element for the sale or regular price.
- Size - here you can specify the size of the price shown to make the sale price show up larger than the regular one.
- Font Weight - here you can customize the font weight to apply for the sales or regular price.
- Alignment - here you can change the price alignment ot the one more preferable (left, right, center).
- Margin - here you can apply the margins for the price.
- Color - here you ca npicke the color to use for the currency sign.
- Size - here you can set the size of the currency sign.
- Vertical Alignment - here you can change the vertical alignment for the currency sign to the one needed (the list of available alignments will show the variations).
- Color - here you can select the different color of the sign when it is set for the sales or regular price.
- Size - here you can change the size of the currency sign when it is set for the regular or sales price.
- Color - here you can select the color to apply for the rate.
- Font Size - here you can specify the size to apply for the rating.
- Alignment - here you can select the needed alignment to use for the rating (left, center, right).
- Margin - here you can set the custom margins to apply for the rating.
- Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
- Background Type - here you can choose if you want to apply the classic or gradient background for the button, and customize both according to your needs. The style settings are similar as the ones available for other JetWooBuilder widgets.
- Color - here you can set the color to apply for the button.
- Text Color - here you can change the color of the button text.
- Text Decoration - here you can specify if you want to use any text decoration element.
- Border type - here you can set the border for the button (and also set its width, type, color, or not use any borders at all by selecting None).
- Border Radius - here you can set the radius of the border t omake is angles more round and smooth.
- Box Shadow - here you can apply the shadow for the button and set its styles according to your needs.
- Alignment - here you can change the button alignment to set its positioning to the left, right, or centered.
- Padding - here you can set the padding values to apply the custom paddings for the button.
- Margin - here you can specify the custom margin values to apply a responsive margin for the button.
Typography - turn the option on to view the typography settings.
Custom Size - enable this option if you want to set the custom size of the compare button.
Color - here you can pick color for the label text and icon of the compare button.
Background Color - here you can select background color of the compare button.
Border Color - here you can choose color of the border of the compare button.
Border Type - here you can define the type of the border you need to use for the element.
Width - here you can specify width of the borders.
Color - here you can pick color for the borders of the compare button.
Border Radius - here you can define the value of the border radius to make the angles more smooth and round.
Alignment - here you can define the preferable alignment of the compare button. The compare button can be placed to the left, to the right, or remain centered.
Padding - here you can set the preferable custom padding for the compare button. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.
Margin - here you can apply your custom margins in pixels or percentage to set them for the compare button.
Color - here you can pick color of the icon on the compare button.
Font Size - here you can define font size of the icon on the compare button.
Margin - here you can apply your custom margins in pixels or percentage to set them for the icon on the compare button.
Typography - turn the option on to view the typography settings.
Custom Size - enable this option if you want to set the custom size of the wishlist button.
Color - here you can pick color for the label text and icon of the wishlist button.
Background Color - here you can select background color of the wishlist button.
Border Color - here you can choose color of the border of the wishlist button.
Border Type - here you can define the type of the border you need to use for the element.
Width - here you can specify width of the borders.
Color - here you can pick color for the borders of the wishlist button.
Border Radius - here you can define the value of the border radius to make the angles more smooth and round.
Alignment - here you can define the preferable alignment of the wishlist button. The wishlist button can be placed to the left, to the right, or remain centered.
Padding - here you can set the preferable custom padding for the wishlist button. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.
Margin - here you can apply your custom margins in pixels or percentage to set them for the wishlist button.
Color - here you can pick color of the icon on the wishlist button.
Font Size - here you can define font size of the icon on the wishlist button.
Margin - here you can apply your custom margins in pixels or percentage to set them for the icon on the wishlist button.
In case JetCompareWishlist plugin is installed and activated there are such additional settings:
Compare
Here you can switch from customizing Normal to Added Compare button content settings. Just click on the button Added to proceed to customizing added elements.
Icon
Wishlist
Icon
Style
Product Item
Product Thumbnail (Image)
Content
Title
Switch between Normal and Hover modes in order to change the style settings for the title in its normal state and when on hover.
Categories
Switch between Normal and Hover modes in order to change the style settings for the categories in normal state and when on hover.
Price
Switch between Regular and Sale modes in order to customize the appearance of both.
Currency Sign
Switch between Regular and Sale modes in order to customize the appearance of the currency sign for both.
Rating
Switch between All and Rated modes to customize both.
Button
Switch between Normal and Hover styles to customize both for the button.
Compare
Here you can switch from customizing Normal to Hover and Added Compare button style settings. Just click on the button Hover or Added to proceed to customizing hover and added elements.
Icon
Here you can switch from customizing Normal to Added and Hover Icon style settings. Just click on the button Added or Hover to proceed to customizing icon hover and added elements.
Wishlist
Here you can switch from customizing Normal to Hover or Added Wishlist button style settings. Just click on the button Hover or Added to proceed to customizing hover and added elements.
Icon
Here you can switch from customizing Normal, Added to Hover Icon style settings. Just click on the button Added and Hover to proceed to customizing added and hover elements.
Products Grid
This widget adds the WooCommerce products into attractive grid layouts to the pages built with Elementor.
Content

General
Product Layout - here you can set one of 5 available grid layouts to apply for the products.
Columns - here you can change the number of columns to use for the grid (for 1 to 6 columns) and make the columns responsive by changing their number for desktop, mobile and tablet devices.
Equal Columns Height - enable this option in order to make the height of the columns the same for all every column.
Add gap between columns - here you can set the gap distance between the columns.
Add gap between rows - here you can apply the gap distance between the grid rows.
Products number - here you can set the number of categories to be shown.
Query products by - here you can specify the query method to apply for the products shown in the grod (all, featured, sale, tag, category, specific ID).
Order by - here you can set the needed product order in the grid.
Use Current Query - enable this option if you want to display products for the current categories, tags and taxonomies. This option works only on the shop archive page.
Show Products Title - here you can enable the displaying of the products title.
Show Products Featured Image - enable this option in order to enable the use of the featured images for the products.
Featured Image Size - here you can select the size to apply for the featured image (the sizes often depend on the ones already available in the theme for customization).
Show Badges - enable this option to display the badges.
Set Sale badge text - here you can set the text which will be displayed inside the badge.
Show Product Excerpt - here you can enable displaying of the product description excerpt.
Show Product Categories - here you can define if the categories for the products will be displayed.
Show Product Tags - here you can enable the displaying of the product tags.
Show product Price - enable this option to make the price visible for the products.
Show Product rating - here you can enable showing the rating of the products.
Show Add to Cart button - enable this option to let the visitors purchase the products shown in the grid.
Use default Ajax Add to Cart styles - this option enables default WooCommerce styles to Add to Cart Ajax button ('Loading' and 'Added' states).
- Show Compare - enable this option if you want to add a compare button to the products.
- Compare Button Order - here you can specify the order of the compare button.
- Show Wishlist - enable this option if you want to add a wishlist button to the products.
- Wishlist Button Order - here you can specify the order of the wishlist button.
Enable Carousel - enable this option in order to apply the categories carousel.
Slides Minimal Height - here you can define the minimum height for the carousel slides to use for different devices.
Slides to Scroll - here you can specify the number of slides to scroll.
Show Arrows Navigation - enable this option in order to display the navigation arrows for the slides to allow the users switch the slides.
Prev/Next Arrow Icon - here you can specify the icons to use for the navigation.
Show Dots Navigation - enable this option to display the pagination dots for the slides to enable users switch between them.
Pause on Hover - enable this option to make the carousel or slider pause when one hovers on it.
Autoplay - enable this option to use the autoplay for the slides.
Autoplay Speed - here you can specify the speed used for the autoplay.
Infinite Loop - enable this option to make the slides switch automatically infinitely.
Animation Speed - here you can define the speed of the animated switching between the slides.
Button Icon - here you can define an icon for the compare button in Normal and Added status of the product.
Button Label Text - here you can paste a label text of the compare button in Normal and Added status of the product.
Use Icon - enable this option if you want to display an icon on the compare button.
Icon Position - here you can specify the position of the icon on the compare button (left, top, right, bottom).
Button Icon - here you can define an icon for the wishlist button in Normal status of the product.
Button Label Text - here you can paste a label text for the wishlist button in Normal status of the product.
Button Icon - here you can define an icon for the wishlist button in Added status of the product.
Button Label Text - here you can paste a label text for the wishlist button in Added status of the product.
Icon Position - here you can specify position of the icon on the wishlist button (left, top, right, bottom).
Column Padding - here you need to specify the padding values for the columns and make the paddings responsive.
Background Color - here you can set the color to use for the product item background using color picker tool.
Border Type - here you can define the type of the border to apply for the item (or apply no border, according to your needs).
Width - here you need to set the width of the border that will be shown in pixels.
Color - here you can customize the color of the border.
Border Radius - here you can set the border radius values to make the angles more smooth and round.
Box Shadow - here you can apply the shadow for the item. Click the Edit pencil option to open the additional shadow settings.
Padding - here you can define the padding values for the item.
Border Type - here you can set the border to apply for the thumbnail image (or use None to use no border at all).
Width - here you need to set the width for the border.
Color - here you can customize the color to apply for the border.
Border Radius - here you can set the radius for the border to make its angles more round.
Box Shadow - click Edit pencil option to apply a shadow for the thumbnail image and customize its settings.
Margin - here you can apply the specific margin values for the thumbnail and make it responsive.
Padding - here you can set the custom paddings for the thumbnail and make them responsive.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Color - here you can set the background color to apply for the title.
Color - here you can set the color to use for the title when on hover and in normal state.
Alignment - here you can change the title alignment on hover and in normal state.
Padding - here you can customize the padding values to apply the custom padding for the title and make it responsive.
Margin - here you can apply your custom margins for the title and make them responsive.
Order - here you can set the order of the title defining where it will be shown on the grid block.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Color - here you can set the background color to apply for the excerpt.
Color - here you can set the color to use for the excerpt when on hover and in normal state.
Alignment - here you can change the excerpt alignment on hover and in normal state.
Padding - here you can customize the padding values to apply the custom padding for the excerpt and make it responsive.
Margin - here you can apply your custom margins for the excerpt and make them responsive.
Order - here you can set the order of the excerpt defining where it will be shown on the grid block.
Button Display - here you can specify if you want the button to be displayed in line or as a block.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Type - here you can specify if you want to use the classic or gradient background and change the background style with the available options (they are similar for all JetWooBuilder widgets).
Text Color - here you can change the color of the button text.
Text Decoration - here you can apply the decoration elements for the text (such as underlining).
Border Type - here you can select the desirable border type to apply for the button or apply no border at all.
Width - here you can set the needed width for the border.
Color - here you can specify the color to apply for the border.
Border Radius - here you need to set the radius for the border in the case you want to make its angles more smooth.
Box shadow - click Edit pencil option to apply a shadow for the button and customize its settings.
Margin - here you can apply the specific margin values for the button and make it responsive.
Padding - here you can set the custom paddings for the button and make them responsive.
Alignment - here you can specify the needed alignment for the button (left, center, right).
Order - here you can set the order for the button element to be shown in the grid for the product.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Color - here you need to specify the color of the price.
Space Between Prices - here you can set the preferable distance between the prices shown.
Color - here you can customize the prices appearance on sale and when it is a regular price.
Text Decoration - here you can add the text decoration element for the sale or regular price.
Size - here you can specify the size of the price shown to make the sale price show up larger than the regular one.
Font Weight - here you can customize the font weight to apply for the sales or regular price.
Alignment - here you can change the price alignment ot the one more preferable (left, right, center).
Margin - here you can apply the margins for the price.
Color - here you ca npicke the color to use for the currency sign.
Size - here you can set the size of the currency sign.
Vertical Alignment - here you can change the vertical alignment for the currency sign to the one needed (the list of available alignments will show the variations).
Color - here you can select the different color of the sign when it is set for the sales or regular price.
Size - here you can change the size of the currency sign when it is set for the regular or sales price.
Color - here you can select the color to apply for the rate.
Font Size - here you can specify the size to apply for the rating.
Alignment - here you can select the needed alignment to use for the rating (left, center, right).
Margin - here you can set the custom margins to apply for the rating.
Order - here you can specify the order of the Rating element to set the position where it will be shown in the grid for the product.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Color - here you can set the needed color to use for the background of the categories.
Color - here you need to specify the color of the categories.
Alignment - here you can change the categories alignment to the more preferable one.
Padding - here you can set the specific paddings to apply for the categories and make them responsive.
Margin - here you can set the needed margin values for the categories and make them responsive.
Order - here you can specify the order of the Categories shown in order to set the position for them for the product in the grid.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Background Color - here you can set the needed color to use for the background of the tags.
Color - here you need to specify the color of the tags.
Alignment - here you can change the tags alignment to the more preferable one.
Padding - here you can set the specific paddings to apply for the tags and make them responsive.
Margin - here you can set the needed margin values for the tags and make them responsive.
Order - here you can specify the order of the Tags shown in order to set the position for them for the product in the grid.
Badges Display - here you can set the way the badges are to be displayed (inline or as a block).
Min Width - here you can specify the minimum responsive width of the badge.
Min Height - here you can set the minimum responsive height of the badge.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Border type - here you can apply the needed border type for the badge and set its width, color, as well as define the border None not to use any borders for the badge.
Border Radius - here you can make the border angles more smooth by setting the custom border radius values.
Box Shadow - here you can apply the shadow for the badge and customize its appearance according to your needs.
Badge Color - here you can set the specific color to apply it for the badge.
Background Type - here you can set the classic or the gradient background type and customize it using the available settings (these are the same for all the JetWooBuilder widgets).
Attachment - here you can change the way how the badge is shown for the product (it can be fixed or can scroll with the page scrolling).
Alignment - here you can specify the desirable alignment for the badge (left, right, center).
Padding - here you can set the preferable custom paddings for the badge and make them responsive.
Margin - here you can set the needed custom margins for the badge and make them responsive.
Background Color - here you can specify the color to use for the product image overlay when on hover and in the normal state.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Vertical/Horizontal Position by - here you can set the arrows position (top or bottom, left or right).
Top/Left Indent - here you can set the needed indent to apply for the arrows using the corresponding controls.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Gap - here you can specify the gap distance to apply for the pagination dots.
Dots Box Margin - here you can set the needed margins for the pagination dots box.
Alignment - here you can specify the needed alignment for the pagination dots.
Typography - turn the option on to view the typography settings.
Custom Size - enable this option if you want to set the custom size of the compare button.
Color - here you can pick color for the label text and icon of the compare button.
Background Color - here you can select background color of the compare button.
Border Color - here you can choose color of the border of the compare button.
Border Type - here you can define the type of the border you need to use for the element.
Width - here you can specify width of the borders.
Color - here you can pick color for the borders of the compare button.
Border Radius - here you can define the value of the border radius to make the angles more smooth and round.
Alignment - here you can define the preferable alignment of the compare button. The compare button can be placed to the left, to the right, or remain centered.
Padding - here you can set the preferable custom padding for the compare button. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.
Margin - here you can apply your custom margins in pixels or percentage to set them for the compare button.
Color - here you can pick color of the icon on the compare button.
Font Size - here you can define font size of the icon on the compare button.
Margin - here you can apply your custom margins in pixels or percentage to set them for the icon on the compare button.
Typography - turn the option on to view the typography settings.
Custom Size - enable this option if you want to set the custom size of the wishlist button.
Color - here you can pick color for the label text and icon of the wishlist button.
Background Color - here you can select background color of the wishlist button.
Border Color - here you can choose color of the border of the wishlist button.
Border Type - here you can define the type of the border you need to use for the element.
Width - here you can specify width of the borders.
Color - here you can pick color for the borders of the wishlist button.
Border Radius - here you can define the value of the border radius to make the angles more smooth and round.
Alignment - here you can define the preferable alignment of the wishlist button. The wishlist button can be placed to the left, to the right, or remain centered.
Padding - here you can set the preferable custom padding for the wishlist button. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.
Margin - here you can apply your custom margins in pixels or percentage to set them for the wishlist button.
Color - here you can pick color of the icon on the wishlist button.
Font Size - here you can define font size of the icon on the wishlist button.
Margin - here you can apply your custom margins in pixels or percentage to set them for the icon on the wishlist button.
In case JetCompareWishlist plugin is installed and activated there are such additional settings:
Carousel
Compare
Here you can switch from customizing Normal to Added Compare button content settings. Just click on the button Added to proceed to customizing added elements.
Icon
Wishlist
Icon
Style
Column
Product Item
Product Thumbnail (Image)
Title
Switch between Normal and Hover modes in order to customize the title appearance on hover and when in its normal state.
Excerpt
Button
Switch between Normal and Hover modes in order to customize the appearance of both.
Price
Switch between Regular and Sale modes in order to customize the appearance of both.
Currency Sign
Switch between Regular and Sale modes in order to customize the appearance of the currency sign for both.
Rating
Switch between All and Rated modes to customize both.
Categories
Switch between Normal and Hover modes in order to change the style settings for the categories in normal state and when on hover.
Tags
Switch between Normal and Hover modes in order to change the style settings for the tags in normal state and when on hover.
Badges
Overlay
Switch between Normal and Hover modes in order to change the style settings for the overlay in its normal state and when on hover.
Carousel Arrows
Switch between Normal and Hover modes in order to change the style settings for the carousel arrows in its normal state and when on hover.
Prev / Next Arrow Position
Carousel Dots
Switch between Normal, Hover and Active modes in order to change the style settings for the carousel arrows in its normal state and when on hover.
Compare
Here you can switch from customizing Normal to Hover and Added Compare button style settings. Just click on the button Hover and Added to proceed to customizing hover and added elements.
Icon
Here you can switch from customizing Normal to Added and Hover Icon style settings. Just click on the button Added or Hover to proceed to customizing icon hover and added elements.
Wishlist
Here you can switch from customizing Normal to Hover or Added Wishlist button style settings. Just click on the button Hover or Added to proceed to customizing hover and added elements.
Icon
Here you can switch from customizing Normal, Added to Hover Icon style settings. Just click on the button Added and Hover to proceed to customizing added and hover elements.
Taxonomy Tiles
This widget allows to display the taxonomy categories or tags for the WooCommerce products in the form of attractive tile layouts on the pages built with Elementor.
Content

General
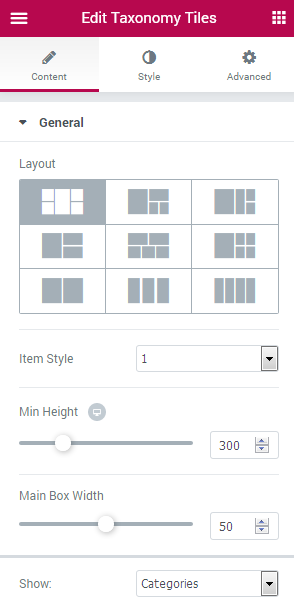
Layout - here you can set one of the available 9 layouts for the taxonomy tiles.
Item Style - select one of the styles available in the dropdown list.
Min Height - here you can set the minimum height to apply for the layout.
Main Box Width - here you can specify the width of the tiles main box.
Show - here you can select the taxonomy which will be displayed in the tiles (categories or tags).
Hide Empty - enable this option in order to hide the empty categories or tags from view.
Hide Uncategorized - enable this option in order to hide the uncategorized products from view.
Show by IDs - enable this option in order to be able to show the categories or tags by IDs.
Exclude taxonomy by IDs - here you can specify which categories or tags you need to exclude using their IDs.
Order by - here you can set the ascending or descending order to apply for the categories or tags.
Sort by - here you can set the method by which the categories or tags will be sorted (name, count or IDs).
Show Counts - enable this option to show how many products are included into each of the categories or tags.
Title Max Length - here you can set the maximum length to apply it for the title of the category or tag.
Description Length - here you can specify the maximum length of the category or tag description.
Count Before/After Text - here you can set the brackets, symbols or text to be shown before and after the count of products.
Style
Box
Gap Between Boxes - here oyu can set the necessary gap distance between the tiles.
Border Type - here you can apply the needed border type for the content and set its width, color, as well as define the border None not to use any borders for the count.
Border Radius - here you can apply the custom border radius values to make the border angles more smooth.
Box Shadow - here you can apply the shadow for the box and customize its appearance according to your needs.
Vertical / Horizontal Alignment - here you can set the alignment for the box.
Padding - here you can set your custom paddings to use for the box and make them responsive.
Box Overlay
Switch between Normal and Hover modes in order to customize the appearance of both.
Background Type - here you can set the needed classic or gradient background type and customize its appearance using available options (these are the same for all JetWooBuilder widgets).
Box (Hover)
Content
Background Color - here you can set the background color for the content on hover.
Title
Color - here you can specify the color to apply for the title on hover.
Text Decoration - here you can decorate the text.
Description
Color - here you can specify the color to apply for the description.
Text Decoration - here you can decorate the description.
Count
Color - here you can set the color to use for the count on hover.
Background Color - here you can set the color to apply for the count background on hover.
Border Color - here you can set the needed border color to use for the box count on hover.
Text Decoration - here you can decorate the count.
Content
Background - here you can select the needed color to apply for the background.
Border Type - here you can apply the needed border type for the content and set its width, color, as well as define the border None not to use any borders for the count.
Border Radius - here you can apply the custom border radius values to make the border angles more smooth.
Box Shadow - here you can apply the shadow for the content and customize its appearance according to your needs.
Padding - here you can apply the custom paddings for the content and make them responsive.
Title
Color - here you can set the custom color for the title.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Margin - here you can apply the custom margins to use for the title and make them responsive.
Products Count
Count Position - here you can set the preferable count position (top right, left, bottom right, left).
Count Display - here you can define if you want the count to be displayed in line or boxed.
Color - here you can set the needed color for the count.
Background - here you can specify the needed background color for the count.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Border Type - here you can apply the needed border type for the count and set its width, color, as well as define the border None not to use any borders for the count.
Border Radius - here you can apply the custom border radius values to make the border angles more smooth.
Box Shadow - here you can apply the shadow for the count and customize its appearance according to your needs.
Padding - here you can apply the custom paddings for the count and make them responsive.
Margin - here you can apply the custom margins to use for the count and make them responsive.
Description
Color - here you can pick the color to use for the description.
Typography - here you can edit the typography settings. They are the same as available for other JetWooBuilder widgets.
Margin - here you can apply the custom margins to use for the description and make them responsive.
