JetMenu
Custom Menu Module
From this block you’ll learn how to add the menu to the website’s page using Custom Menu module for Elementor. There are also multiple menu customization options for this content module.
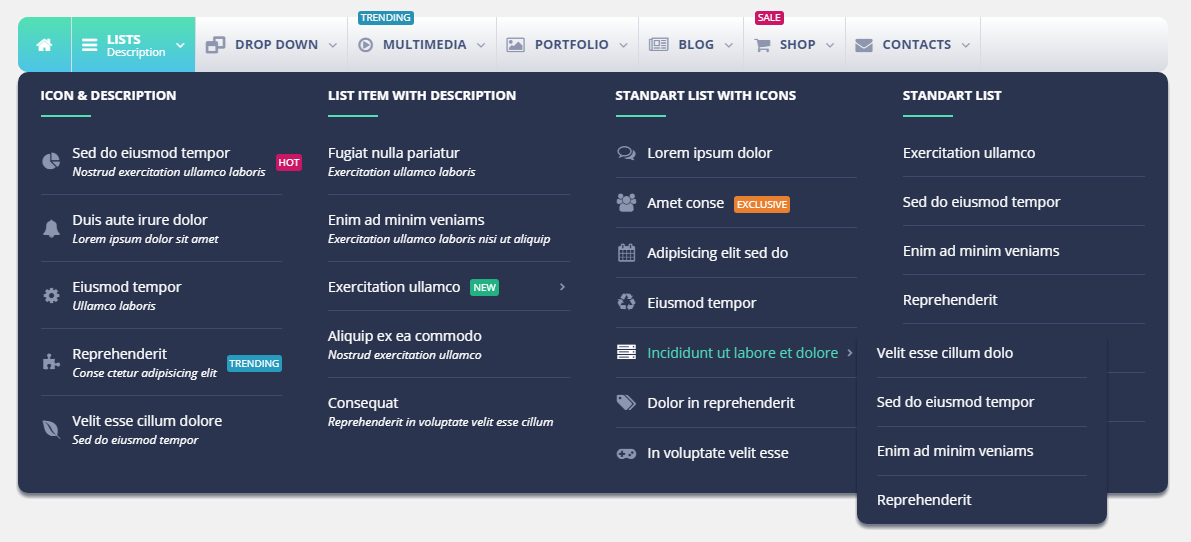
Custom Menu Module Sample
On the picture below you can view Custom Menu module sample.

Adding and Customizing Custom Menu
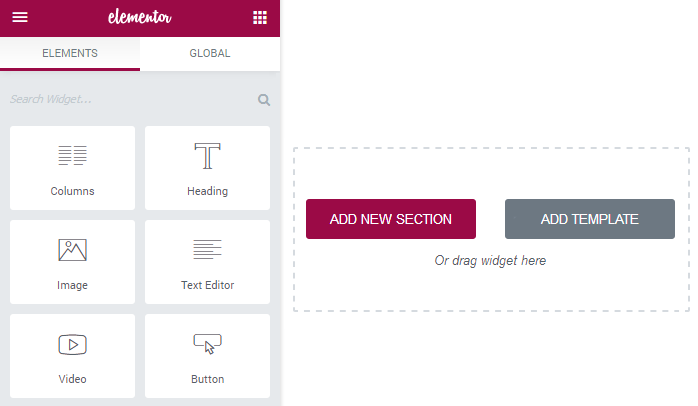
- First, you need to open the page for editing with Elemenor. Add a new section and define its structure in order to place a menu there.

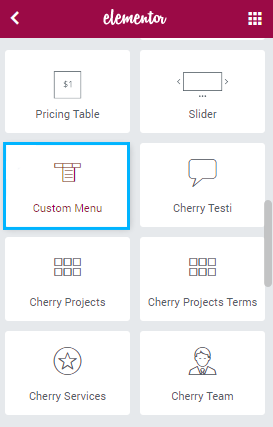
- Locate Custom Menu content module.

- Drag and drop it to the area where you want to add it. You’ll see the Edit Custom Menu block on the left.

Content
Here you need to specify the menu you want to display with Custom Menu module. Select the menu you want to add from the drop-down list of your existing menus.

Style
Main Menu / Sub menu

Main Menu and Sub Menu blocks contain the same customization features, which are described below.
- Main Menu Width - here you can specify the width of the menu in px (use controls or set the preferable value in the corresponding block).
Background Type - in this block you can choose, whether you want to use classic or gradient type for the menu. The customization options vary for each type.
Classic Background Type
- Color — here you can set background color for the menu using color picker tool.
- Image — here you can choose the image you want to use as a background. Select the image from the media library or upload it to define it as a background in this block. When the image is uploaded, you’ll be able to define its position, alignment, turn on repeat and set the necessary size.
Gradient Background Type
- Color — here you can set background color for the menu using color picker tool.
- Location — here you can define the proportion for the first color in the gradient background.
- Second Color — here you can set the second color to use in the gradient background.
- Location — here you can define the proportion for the second color in the gradient background.
- Type — define, if you want to use linear or radial type of the gradient.
- Angle — in this block you can set the angle for the gradient (in degrees).
- Padding - here you can set the custom padding for the menu. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.
- Margin - here you can define the margins for the menu.
- Border Radius - here you can set the border radius for the menu.
- Border Type - here you can define the type of the border you need to use for the menu.
- Box Shadow - enable this option if you want to access the shadow advanced settings for this module, and need to apply shadow for it.
Main Menu Items / Sub Menu Items
Main Menu Items and Sub Meenu Items blocks contain the same customization features, which are described below.
You can switch from customizing Normal to Hover style settings. Just click on the button Hover to proceed to customizing hover elements.
- Background Color - here you can set the color of the menu item background using color picker tool.
- Text Color - here you need to specify the color of the menu item text.
- Typography - turn the option on to view the typography settings.
- Size — define the font size of the text.
- Family — here you can set the font family for the item text.
- Weight — in this block you can select the suitable font weight.
- Transform — here you can choose from the dropdown menu, if you want the text to be shown in uppercase, lowercase, capitalize or normal way.
- Style — in this block you can choose from the dropdown menu the style for the font. It can be normal, italic (the characters look similar to handwriting) and oblique (the characters are slightly inclined to the right).
- Line Height — in this field you can set the height of the text line.
- Letter Spacing — here you can set the space between letters.
- Padding - here you can set the custom padding for the menu items. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.
- Margin - here you can define the margins for the menu items.
- Border Radius - here you can set the border radius for the menu items.
- Border Type - here you can define the type of the border you need to use for the menu items.
- Box Shadow - enable this option if you want to access the shadow advanced settings for this module, and need to apply shadow for it.
- First item custom styles - enable this option to access the first item border radius and border type settings.
- Last item custom styles - enable this option to access the last item border radius and border type settings.
Icon
- Icon Color - here you can set the menu icon color using color picker tool.
- Icon Font Size - use the controls to set the suitable icon size.
- Icon Box Size - here you can use the controls to set the icon box size without changing the size of the icon.
- Border Type - here you can define the type of the border you need to use for the menu icon.
- Border Radius - here you can set the border radius for the menu icon.
- Margin - here you can define the margins for the menu icon.
- Box Shadow - enable this option if you want to access the shadow advanced settings for this icon, and need to apply shadow for it.
- Alignment - select the suitable alignment for the icon (top, center, bottom).
Badge
- Color - here you can set the menu badge color using color picker tool.
- Background Type - in this block you can choose, whether you want to use classic or gradient type for the menu badge. The customization options vary for each type. The settings are quite similar to the Main menu background type ones.
- Typography - turn the option on to view the typography settings. The settings are quite similar to the Main Menu items typography settings.
- Border Type - here you can define the type of the border you need to use for the menu badge.
- Border Radius - here you can set the border radius for the menu badge.
- Padding - here you can set the custom padding for the menu badge. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.
- Margin - here you can define the margins for the menu badge.
- Alignment - select the suitable alignment for the badge (top, center, bottom).
Drop-down Icon
- Icon - click on this option to see the list of all the available icons and pick the one you want to use.
- Offset - here you can change the drop-down icon position.
- Icon Color - here you can set the menu drop-down icon color using color picker tool.
- Icon Background Color - here you need to specify the background color of the drop-down icon.
- Icon Font Size - change the size of the icon using controls or define it in px in the corresponding window.
- Icon Box Size - change the size of the icon box using controls or specify it in px.
- Border Type - here you can define the type of the border you need to use for the menu drop-down icon.
- Border Radius - here you can set the border radius for the menu drop-down icon.
- Box Shadow - enable this option if you want to access the shadow advanced settings for this drop-down icon, and need to apply shadow for it.
- Alignment - select the suitable alignment for the drop-down icon (top, center, bottom).
