JetMenu
Working with Dummy Data
Dummy data is a file that contains the necessary settings to help one add content similar to the one shown on live demo. If one has troubles with adding content and changing its appearance settings or responsiveness, he can use dummy data files to export the needed settings.
Adding Dummy Data
Step 1. Creating a Menu
To create a menu similar to the one you see on JetMenu live demo, you’ll need to create a custom menu with the same menu items.
- To do it navigate to Appearance > Menus tab on the left of the Dashboard and click Create a new menu option.
- Enter the menu name (e.g., New) and click Create Menu button.
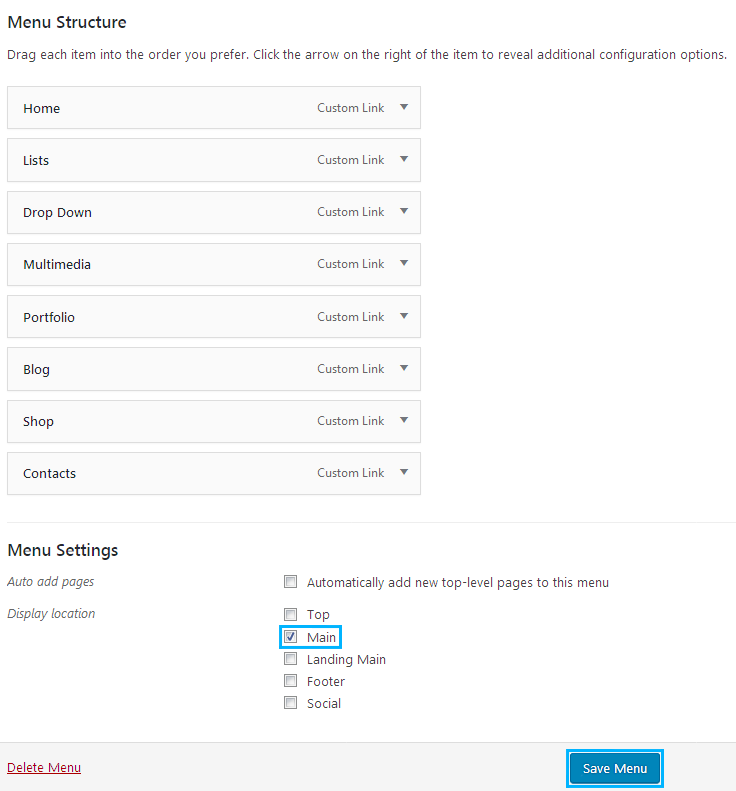
- Let’s create menu items for our new menu. To do it open Custom links tab and add the following menu items: Home, Lists, Drop-down, Multimedia, Portfolio, Blog, Shop and Contacts.
- Assign the new menu to the needed location (in our case it will be Main) and click Save Menu button to save the changes.
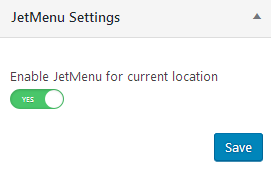
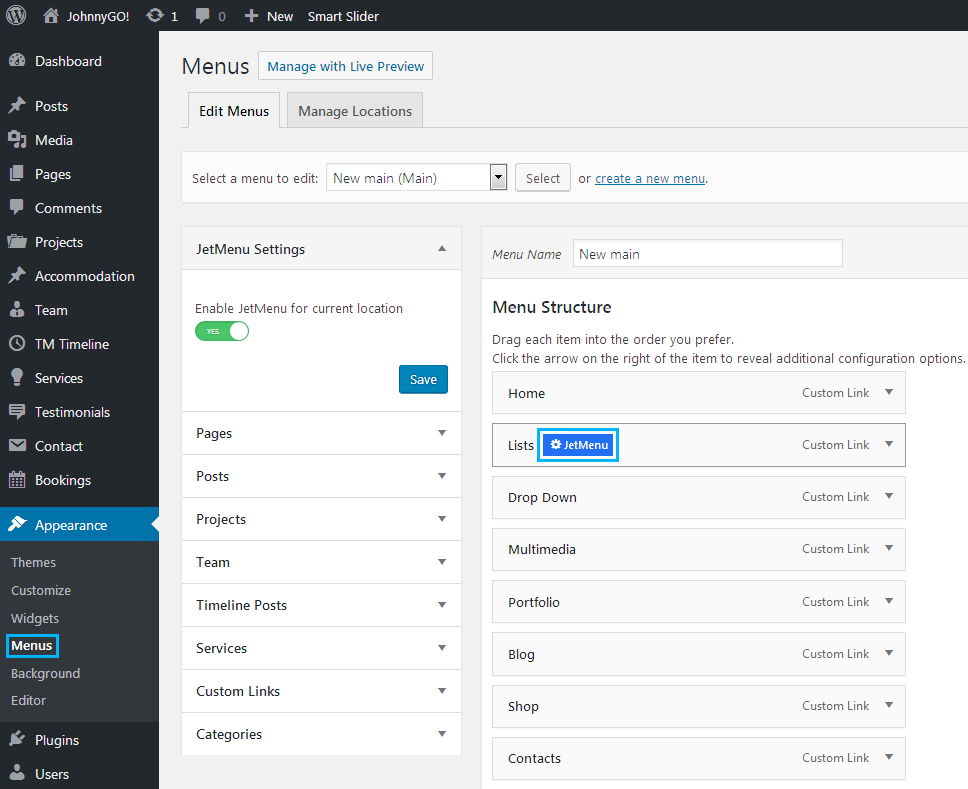
- After that you need to enable using JetMenu for this menu. Turn on Enable JetMenu for current location option and click Save button to save the changes.






Step 2. Importing Menu Appearance Settings
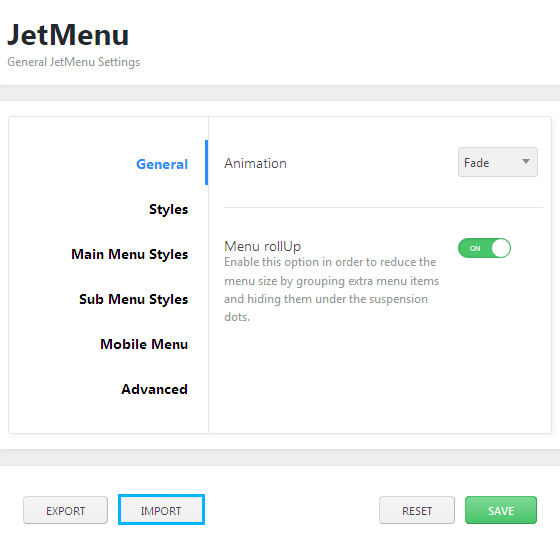
- Now let’s import the general menu style settings. To do it navigate to JetMenu tab on the left of the Dashboard and click Import button.
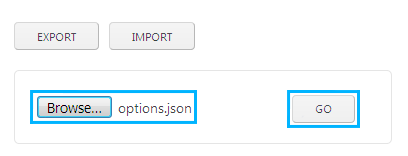
- Browse options.json file and click Go button.

- After the import is finished click Save button to save the changes.

Step 3. Importing Dummy Data
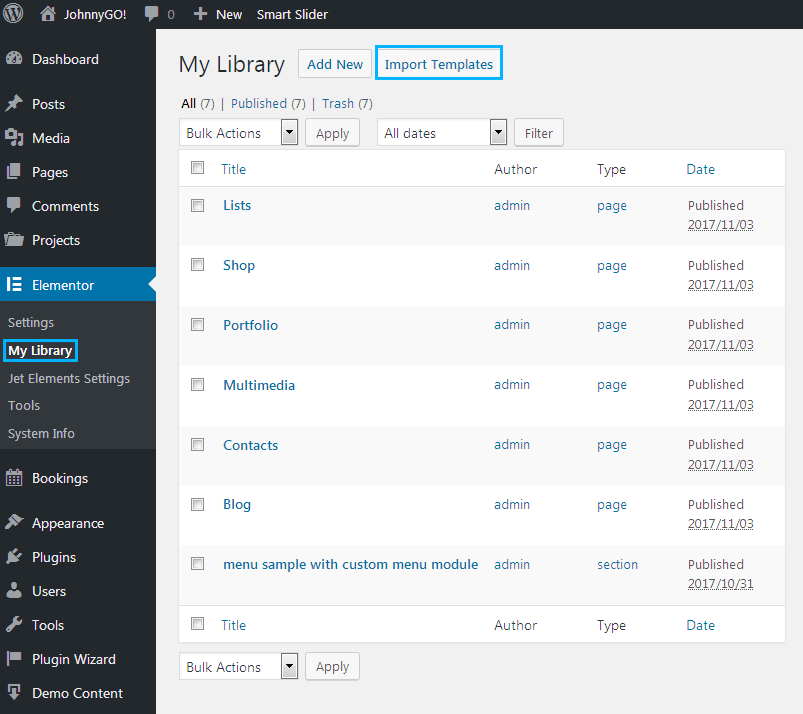
- First, you need to upload the dummy data templates to Elementor templates library. To do it navigate to Elementor > My Library and click Import Templates button.
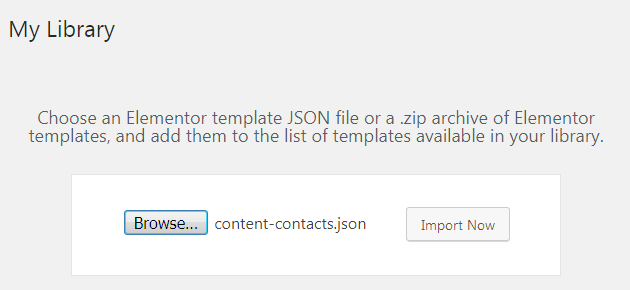
- Browse the dummy data file (it is located in jet-menu/dummy-data directory).
- After that click Import Now button.
- Repeat the actions described above to import all dummy data files to Elementor templates.


Step 4. Applying Dummy Data to Menu Items
- Navigate to Appearance > Menus on the Dashboard.
- Hover on Lists menu item and click JetMenu option.
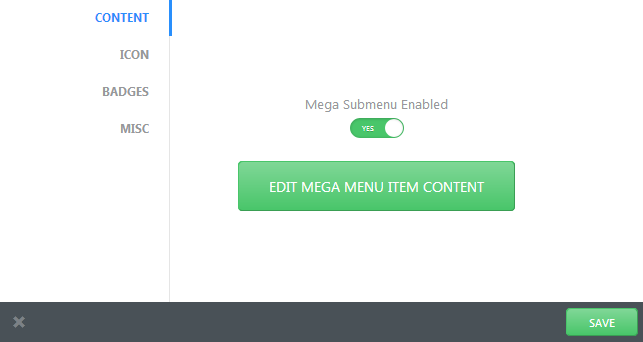
- A popup window will open. You need to switch on Mega Submenu Enabled option and click Edit Mega Menu Item Content button.
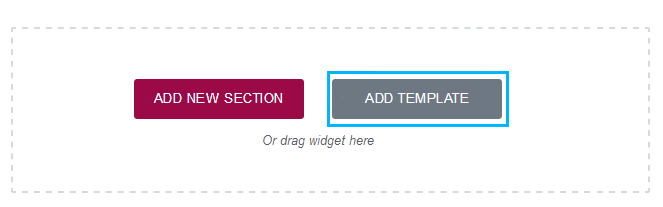
- When menu content editor will open, click Add Template button to view the templates.
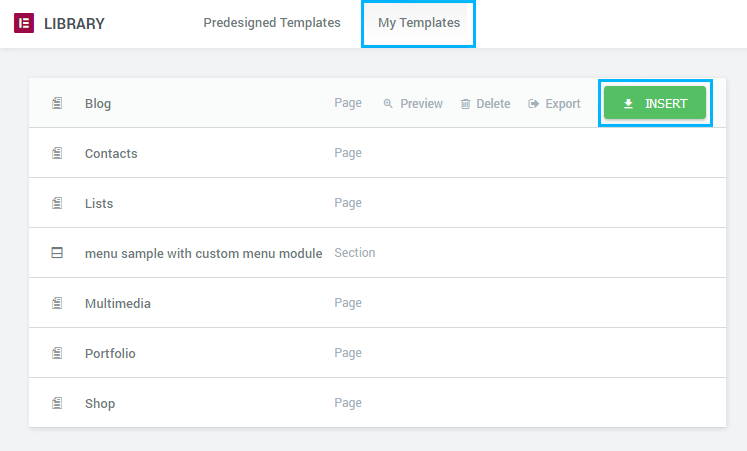
- Then switch to My Templates tab on the top of the newly opened popup window. Here select Lists template and click Insert button.
- Click Save button to save the changes.




Useful Tips
Here you can find several useful tips on how to make dummy data look like on JetMenu live demo. In some of the cases additional Elementor addons and plugins are required.
Lists (content-lists.json)
To make Lists dummy data look like on live demo, please, create several additional custom menus in Appearance > Menus and select them in Edit Custom Menu > Content block to add them to the necessary areas.
Multimedia (content-multimedia.json)
To make Multimedia dummy data look like on live demo, please, select one of your additional custom menus to show up with Custom Menu module.
Blog (content-blog.json)
In order to make Blog sumbenu look like on live demo you’ll need to have JetElements plugin installed and activated.
Shop (content-shop.json)
If you want Shop module to look like on live demo, please, make sure that you’ve installed:
- WooCommerce plugin;
- JetElements plugin.
- Contact Form 7 plugin;
- JetElements plugin.
You’ll also need to create products.
Contact Form (content-contacts.json)
In order to make Contact Form submenu look like on live demo you’ll need to install and activate the following plugins:
You will also need to create a contact form using Contact Form 7 plugin and select it in Contact Form 7 > Content module block.
In the case there is no map in the Advanced Map module block, please, navigate to Elementor > JetElements Settings tab on the left of the Dashboard and insert the API key in the corresponding field.
