JetElements
Getting Started with JetElements
This block uncovers the basic steps You need to accomplish to add JetElements widgets to your website’s page layout.
- Navigate to Pages > Add New tab in the left column of the WordPress Dashboard. Click on Edit with Elementor button. You’ll be redirected to Elementor editor page.

- When Elementor editor will open, you’ll see the block containing Add New Section button at the right part of the screen, where your future page’s draft is displayed.

- Click on Add New Section to add the section, where you will place JetElements widget.
- Now you’re ready to add JetElements widgets to the columns. Choose one of the elements you want to add to the page, and drag it to the column area.

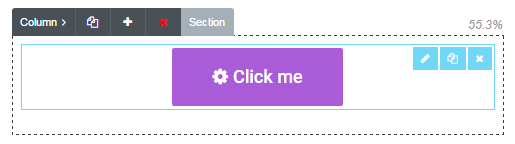
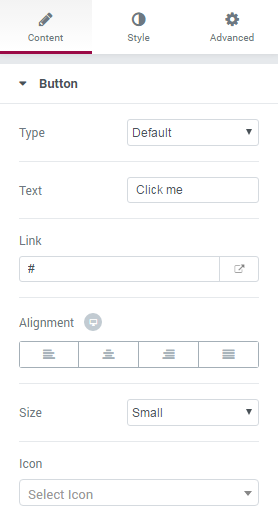
- In the left column you’ll see the element settings. You can manage content, style, or use advanced styling options from here.

- Edit Widget - this option provides fast access to widget editing block in the left column of the page editing screen.
- Duplicate Widget - use this option to duplicate the existing widget with all its settings and content.
- Remove Widget - this option removes the widget from the page.
Keep in mind, that for different elements the options may vary. Each element has its own styling and content management settings.