JetElements
JetElements Dummy Data Installation
From this block you'll learn how to install and use dummy data .json files to style JetElements in a smooth and quickly way!
Dummy Data is a JSON file which contains the styles to make JetElements widgets look like on demo.
Feel free to use dummy data package to style up JetElements widgets on your website! Proceed to reading this short instruction to find out how to apply dummy data styles.
- Navigate to jetelements/dummy-data directory to see all the .json files available for uploading and installation.
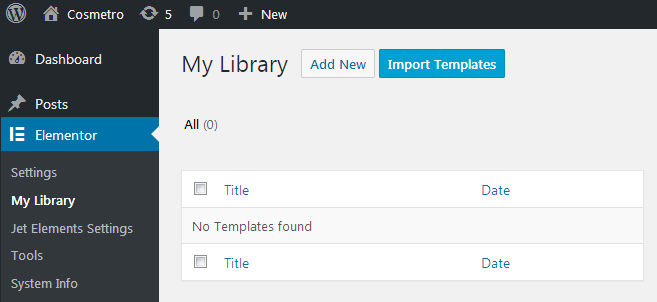
- Open WordPress Dashboard and proceed to Elementor > My Library tab on the left. Open it.
- Click on Import Templates button in the top left corner to upload the JSON files to Elementor library.
- Now navigate to Pages > All Pages tab and open one of the pages for editing. Click Edit with Elementor button to switch to Elementor editor.
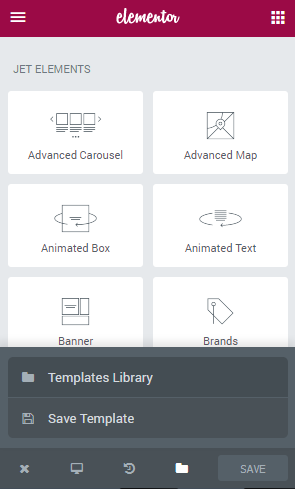
- Hover on the Folder icon in the bottom left corner to see the list of options. Select Templates Library.
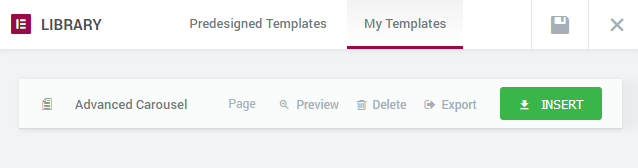
- Switch to My Templates tab on the top of the popup window and select the template you want to use. That's it!