Theme Settings
In order to manage general theme setting, navigate to Online Store -> Themes and click Customize button at the top right corner.
On the Customizer page, scroll to the bottom of the screen, click on Theme settings.
Typography
Typography is a crucial aspect of web design, as it directly impacts the readability, visual appeal, and overall user experience of a website. In Shopify theme settings, you have the ability to customize the typography for headings and body text, allowing you to create a consistent and harmonious design that aligns with your brand identity and enhances the presentation of your content.
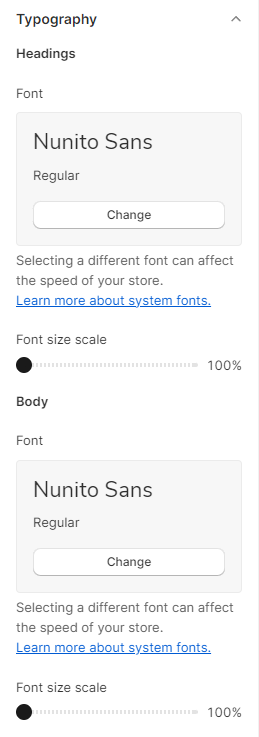
You can modify the following settings:
Headings
- Heading Font Family: Shopify typically provides a selection of web-safe fonts, Google Fonts, or custom font uploads to choose from. The font family you select for your headings should reflect the tone and personality of your brand. For instance, a modern, minimalist brand might opt for a clean and sleek font, while a playful brand might choose something more whimsical.
- Font size scale: can vary depending on the importance of the content. For example, the main page title may be larger than subheadings or section titles. Striking the right balance ensures that headings are noticeable without overwhelming the reader.
Body
- Font Family: Similar to headings, you have the flexibility to choose a font family for your body text. Ensure that the font is easy to read, even at smaller sizes, to enhance the overall reading experience.
- Font Size Scale: for body text should strike a balance between readability and aesthetics. Too small, and it becomes difficult to read, too large, and it may look unprofessional.

Colors
In this section, you choose the colors for your site. The colors must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
The section includes such subsections: Primary Colors, Secondary Colors.
- Primary Color in a Shopify theme refers to the main color that sets the tone and identity of the store. It is the dominant color used throughout the website, including the header, navigation, buttons, links, and various other elements. Choosing the right primary color is crucial because it creates a strong visual association with your brand and helps in establishing recognition and trust among your customers.
- Secondary Color in a Shopify theme complements the primary color and adds depth to the overall design. It is usually used for accents, highlights, and other smaller design elements that help enhance the visual appeal of the website. The secondary color can be used for things like hover effects, icons, borders, and other interactive elements.
Favicon
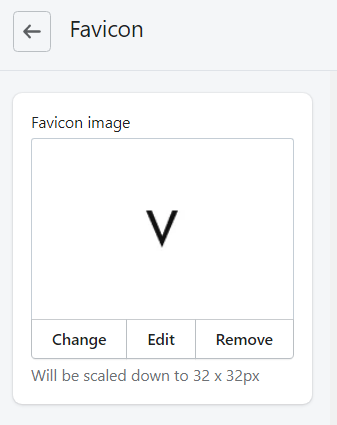
Favicon is a small icon that serves as branding for your website.
Favicon image will be scaled down to 32 x 32px.
You can upload image from your computer or select image from your library.

Select Change to modify the favicon. Click Edit to make some changes, or click Remove to delete the icon.
Sidebar
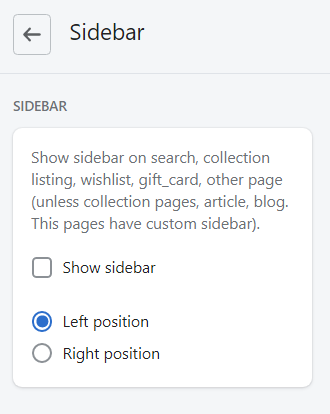
The sidebar section allows you to define whether to show the sidebar or not on the collection page and the blog page. You can also choose the right or left position for the sidebar.

- Enable the Show sidebar option to display sidebar.
- Choose the sidebar position (Left or Right).
- Remember to Save the settings.
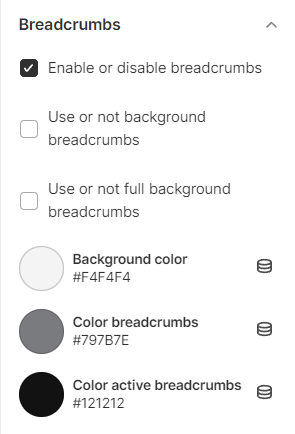
Breadcrumbs
Breadcrumbs, or a breadcrumb navigation, can reduce the number of actions a visitor needs to take in order to navigate to a higher-level page, and improve the discoverability of a website's sections and pages.
Here you can enable/disable the breadcrumbs option in your Shopify store. Also, you can activate: use or not background breadcrumbs and full background breadcrumbs options and set the breadcrumbs colors.

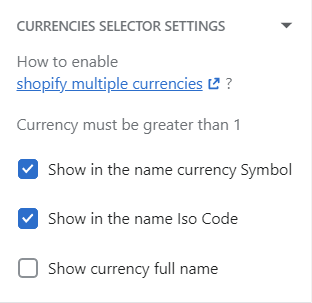
Currency Selector Settings
Before you start setting currency options, check information How to enable Shopify multiple currencies.
This option allows adding multiple currencies and set the definite features: show the currency symbol, ISO code, full currency name.

Wishlist
A wishlist is an eCommerce feature that allows shoppers to create personalized collections of products they want to buy.
Enable Wishlist
Activate the Enable wishlist option to use the "Wishlist" functionality for your store by checking the box. It is turned on by default.

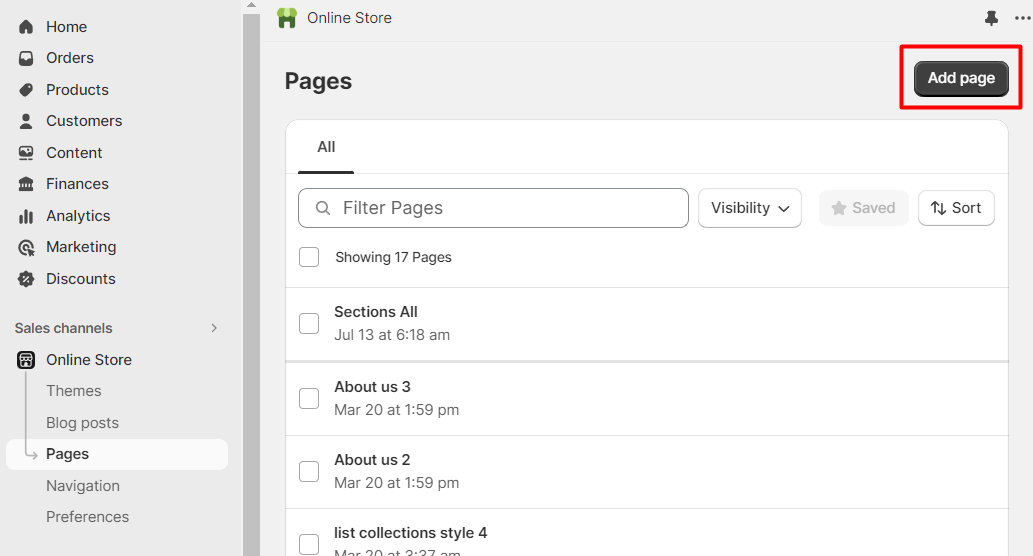
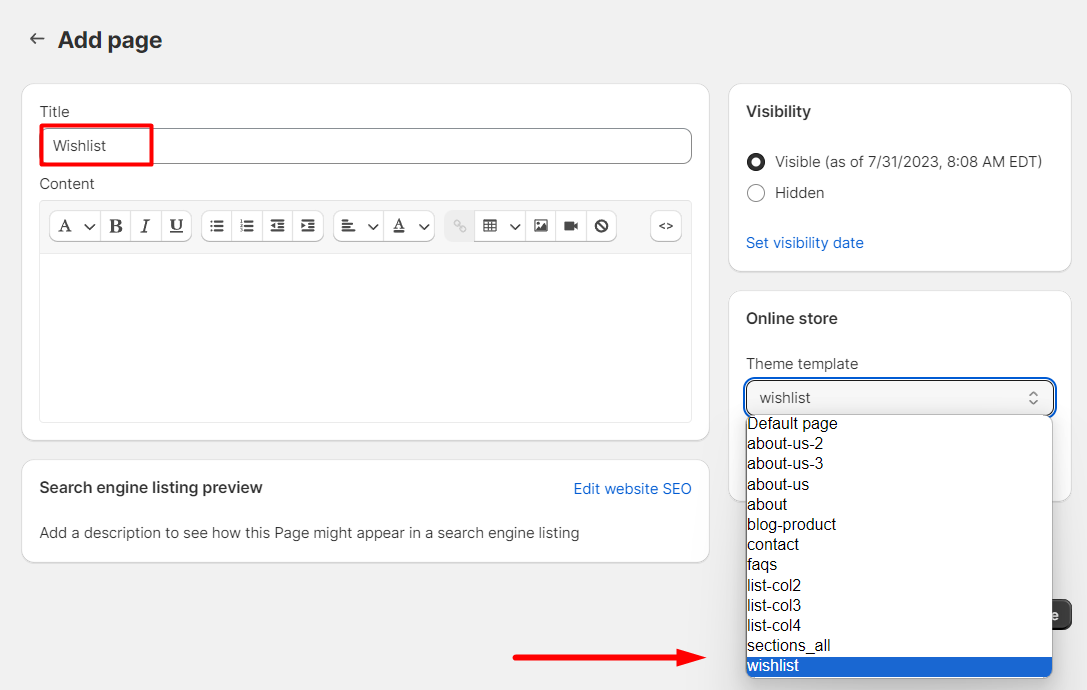
Create a new (Wishlist) page
1. Go to Online Store -> Pages and add page.

2. Add the title “Wishlist” and assign the “Wishlist” template.

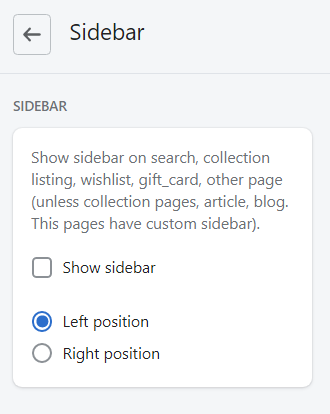
Sidebar
The sidebar section allows you to define whether to show the sidebar or not on the collection page and the blog page. You can also choose the right or left position for the sidebar.

- Enable the Show sidebar option to display sidebar.
- Choose the sidebar position (Left or Right).
- Remember to Save the settings.
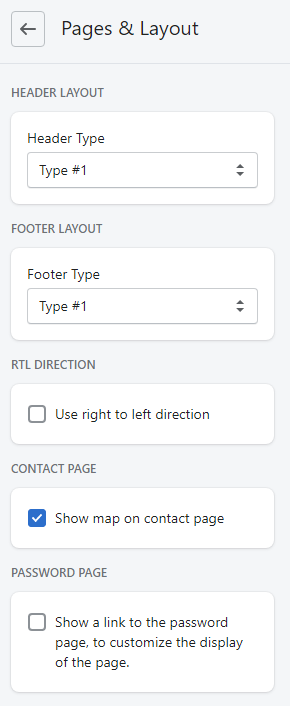
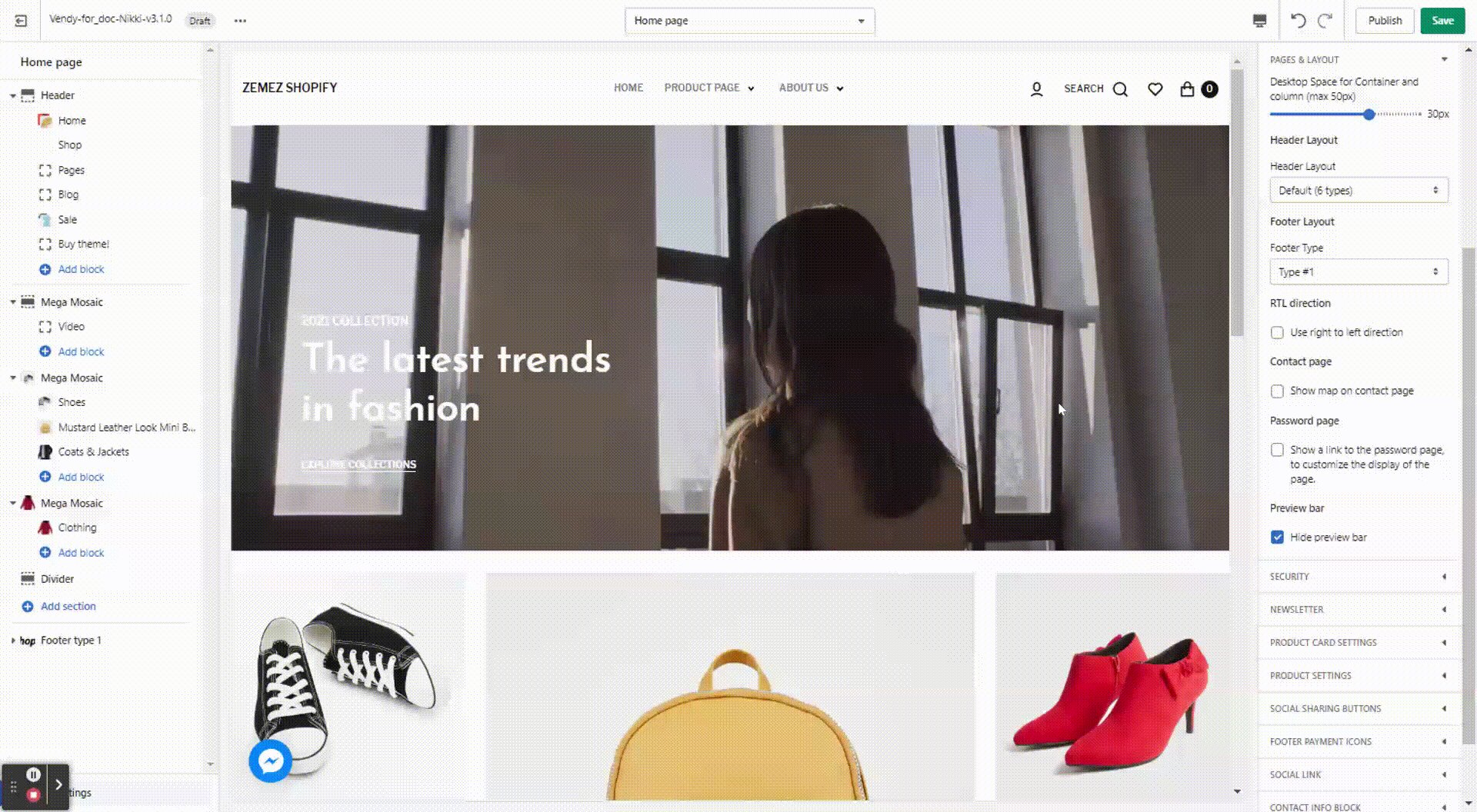
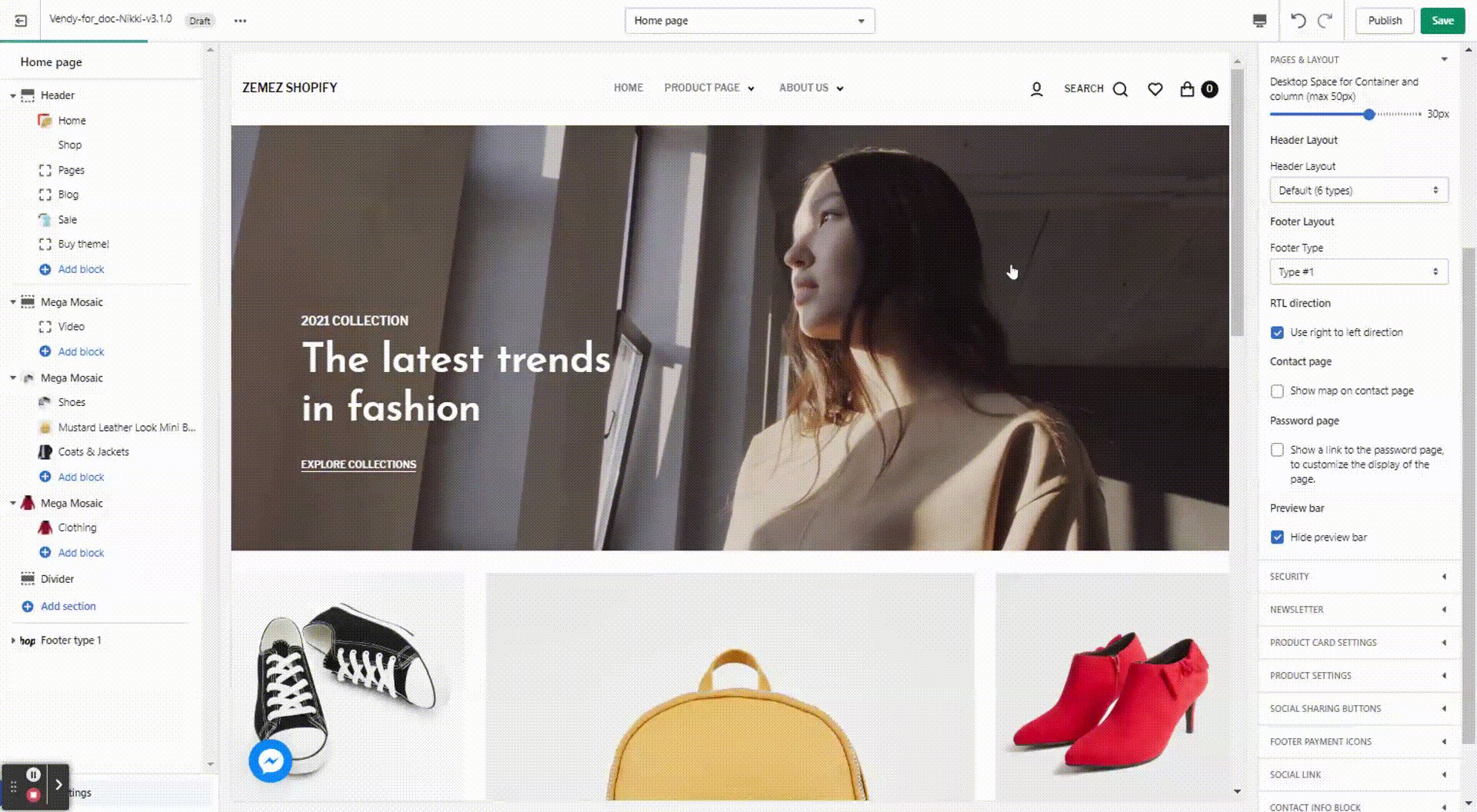
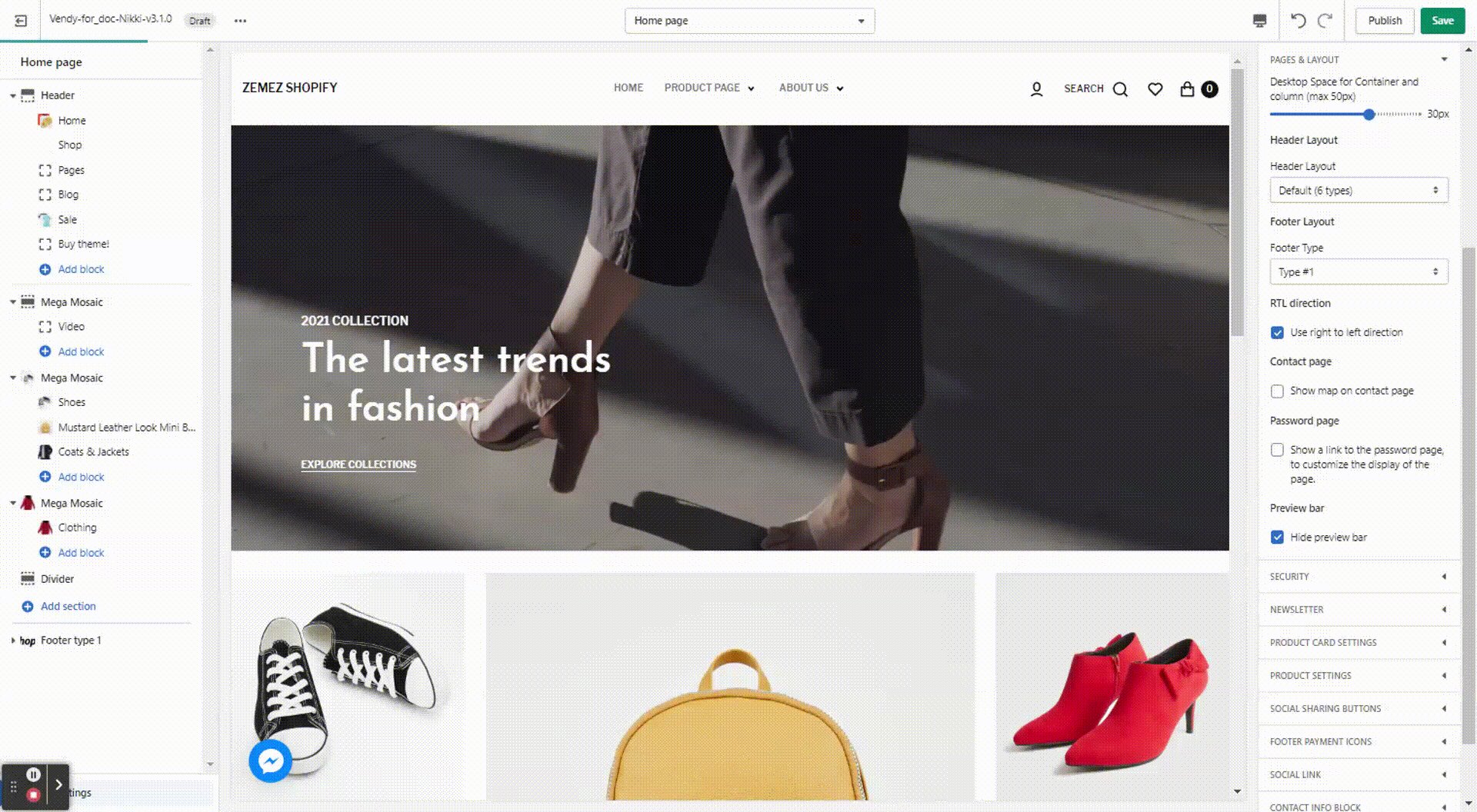
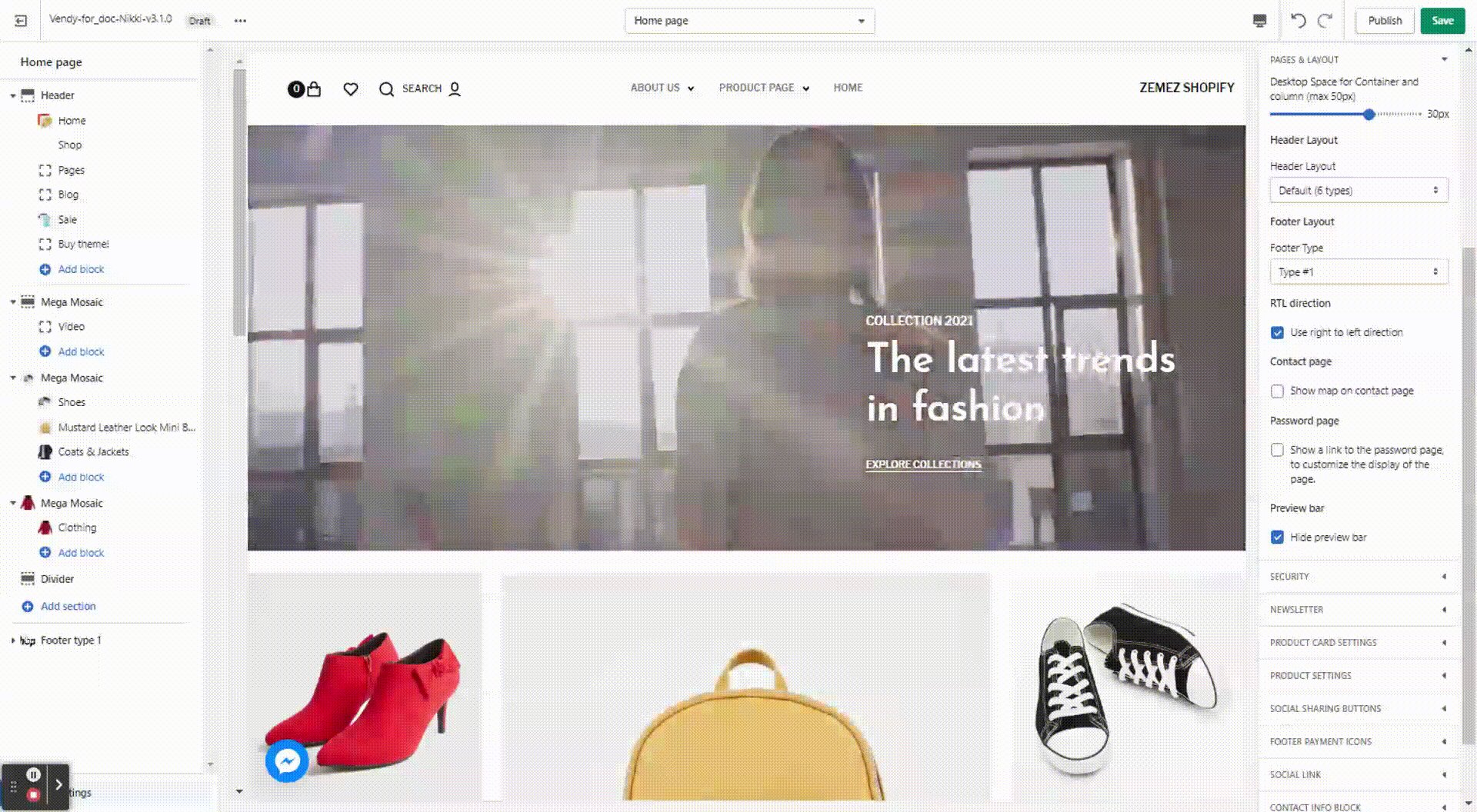
Pages and Layout
This block allows setting the options for pages and Header and Footer layouts.
Header and Footer are customizable content. By changing the header or footer options you will have different designs.

- Header Layout:
- - Default (6 types);
- - Header Sidebar.


- Footer Layout - 5 types are available;
- RTL Direction - Shopify supports Right-to-Left languages such as Arabic and Hebrew;
- Contact Page.
- Password Page.


Security
You can protect your store content from copywriting by checking the box.

Newsletter
Email newsletter has always been the important part of every marketing strategy. Displays the popup window with subscription form right after the client visits your site.
You may also enable and configure a pop-up window for the subscription, selecting its display frequency (in days) and adding text and the background image.

- To display the labels, you should first activate the Enable newsletter popup option.
- Pop-up disable expiration (in days) — set the number of days to show the pop-up again after the user clicks the 'Don't show this message again' button.
- Newsletter Popup Type - set the type of the newsletter.
- Newsletter Header - write down a newsletter popup title.
- Discount Percent - set a discount
- Newsletter Description - write down a newsletter popup message.
- Background image — download the background image for the newsletter. The image size should be 400x530px.
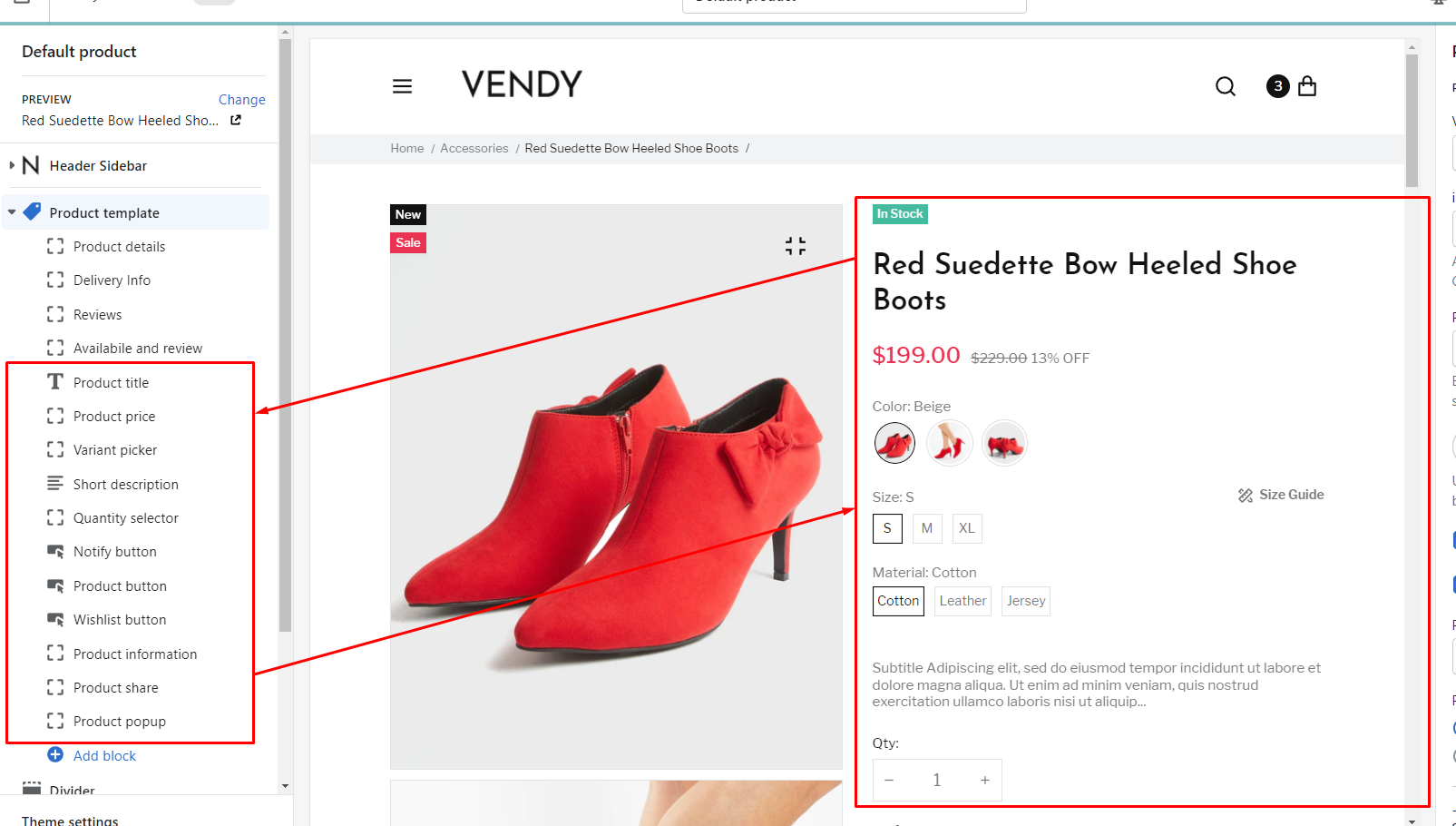
Product Card Settings
Product cards are a great way to showcase your products on the front page of your Shopify store. You can set different options for your product cards. It's really important to customize it to your brand and give the ability to people to add to cart products directly from the homepage.

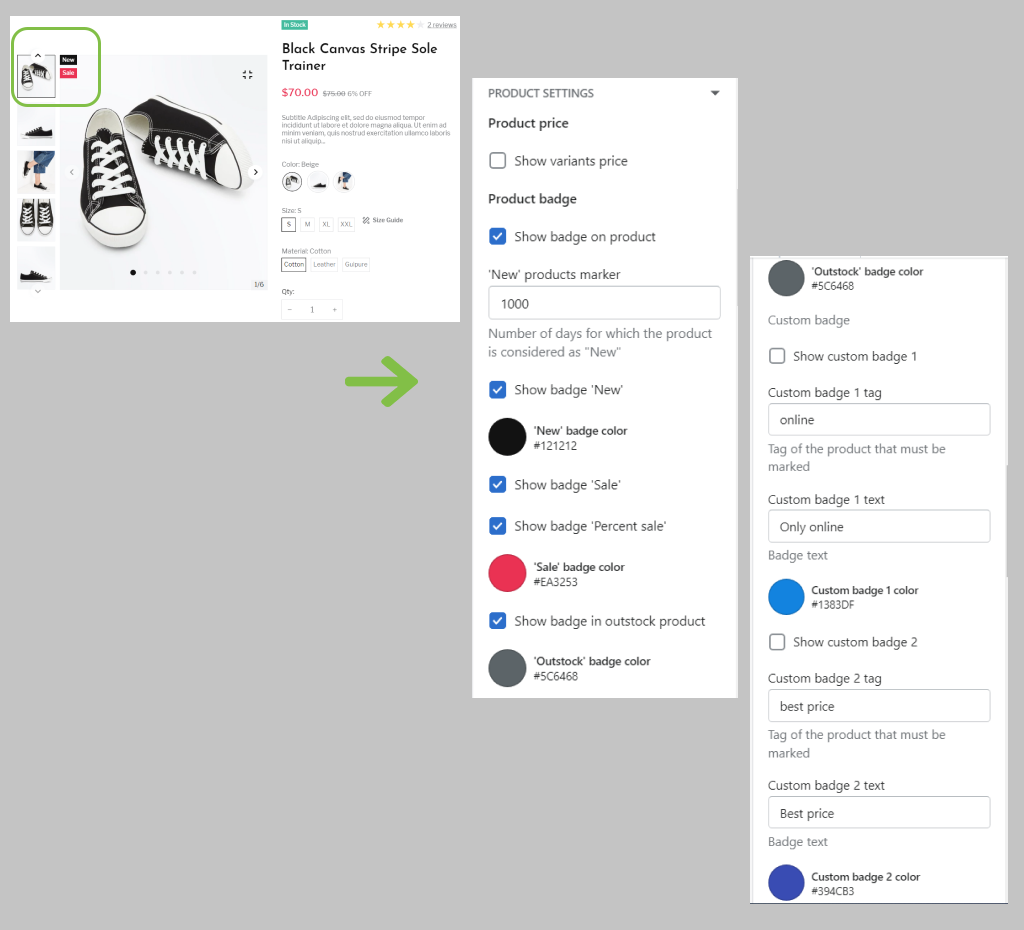
Product Settings
Here you can manage the main Product settings.

- Product price - Show variants price.
- Show badge on product - you can set the following badges for your store:
- New
- Sale
- Percent sale
- Badge out of stock
- Custom badge - you can set specific badges for your products. Like: "Online online", "Best price", etc.
- Product reviews - to show the products review you need to install an official Shopify App Product Review.
- Product Color - specify the product color.
- Product Size - specify the size option for the product.

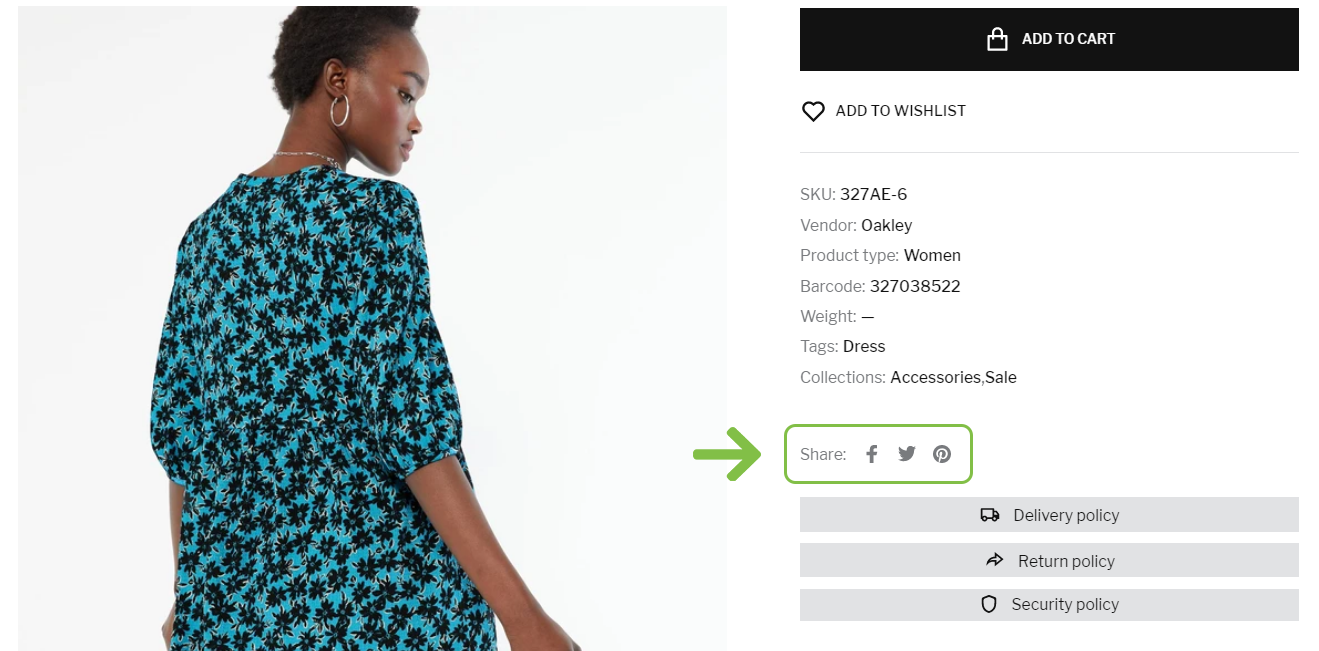
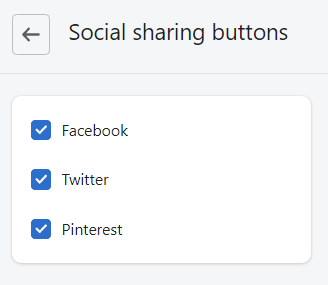
Social Sharing Buttons
You can show your social media icons on the Product Page.

Show/Hide product social sharing buttons. In order to hide the social share button, disable the Checkbox.

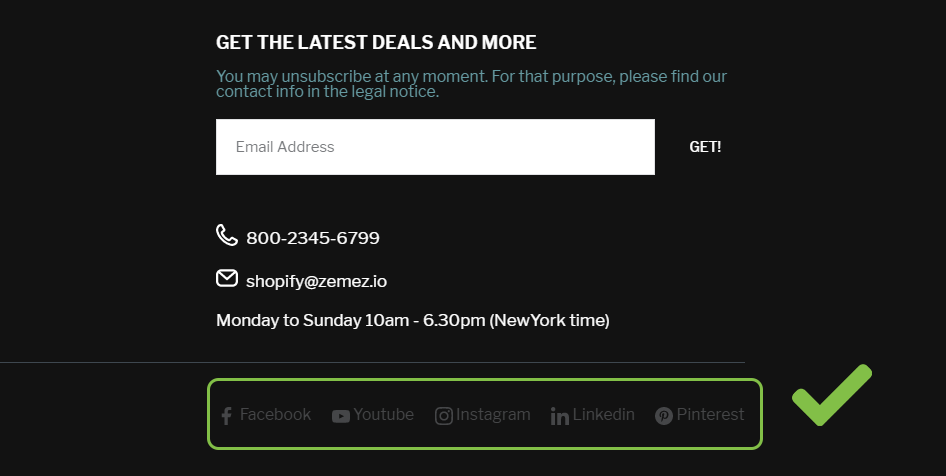
Social Link
You can display social links in Header and Footer areas like Facebook, Twitter, YouTube, Instagram, Pinterest, Linkedin in the footer area of your online store.

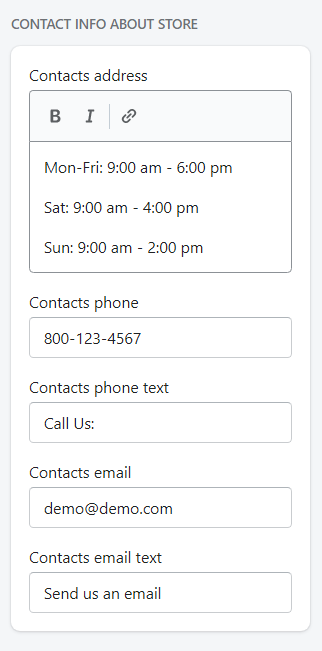
Contact Info Block
Contacts info block allows you to display the section with specified address, the office hours, phone number in the footer.

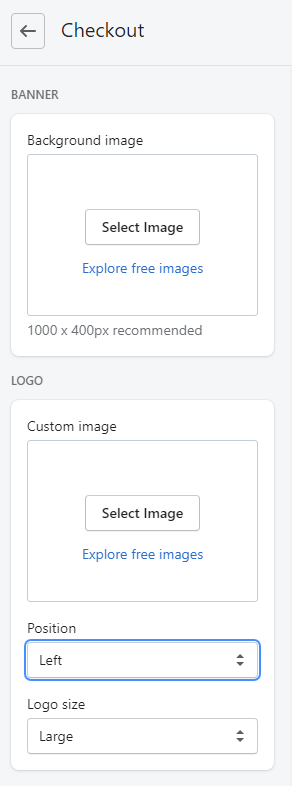
Checkout
This section presents the appearance settings for the order page. You can customize the banner, logo, page title, as well as the buttons color.
Let's review the Checkout configuration:

- Banner - set a background image. The recommended size is 1000 x 400px. You can upload image from your computer or select image from your library.
- Logo - set a custom image for Logo. You can upload image from your computer or select
image from your library.
- Position (Logo position) - select a suitable Logo position from the option dropdown (Left/Center/Right).
- Logo size - select a suitable Logo size from the option dropdown (Small/Medium/Large).
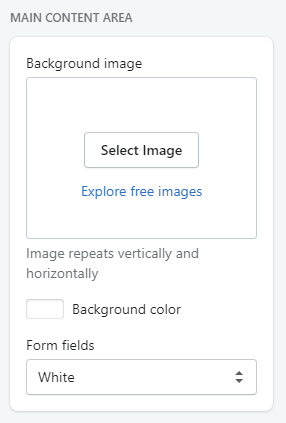
Main content area:

- Background image - set a background image. You can upload image from your computer or select image from your library. Image repeats vertically and horizontally.
- Background color - set a background image (in case Background image is disabled). You can select a color from the Color Palette.
- Form fields - use this field if you want to have Form fields white or transparent.
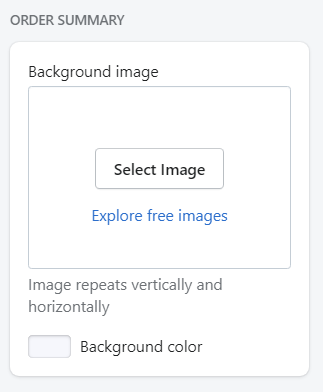
Order summary:

- Background image - set a background image. You can upload image from your computer or select image from your library. Image repeats vertically and horizontally.
- Background color - set a background color (in case Background image is disabled). You can select a color from the Color Palette.
Typography:
- Headings - choose a font family for headings from the dropdown.
- Body - choose a font family for the checkout main text from the dropdown.
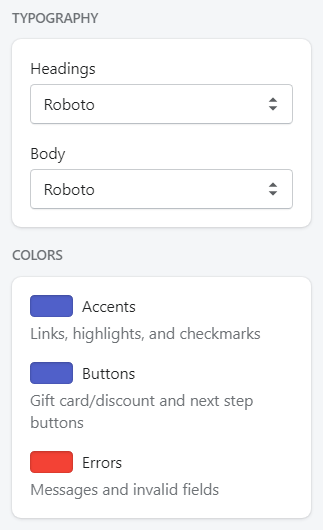
Colors:
- Accents - choose a color for links, highlights, and checkmarks. You can select a color from the Color Palette.
- Buttons - choose a color for gift card/discount and next step buttons. You can select a color from the Color Palette.
- Errors - choose a color for messages and invalid fields. You can select a color from the Color Palette.