JetCompareWishlist
Working with Products Comparison
From this block you can learn how to set the products comparison with JetCompareWishlist plugin for Elementor.
1. Create a page
In the Dashboard > Pages block create the page, where you want to display the compared products.
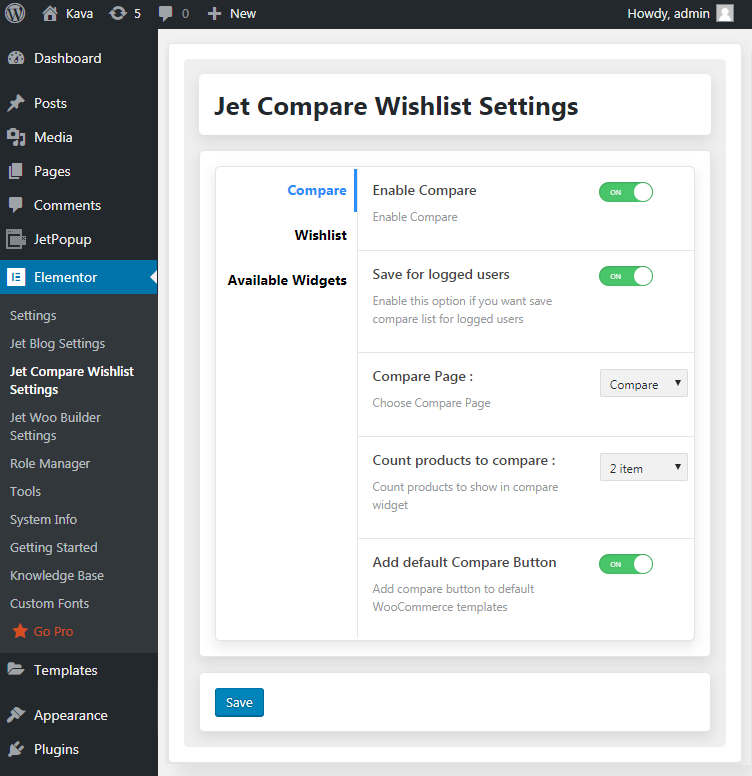
2. Enable Comparison functionality
Then go to Elementor > JetCompareWishlist settings > Compare block and move the toggle near Enable Compare option.

3. Set the conditions
Enable Save for logged users option if you want to provide logged users only with an opportunity to save their comparison lists.
4. Select a page
You need to define the comparison page, where you want to apply comparison functionality in Compare Page option and number of the items shown in Compare widget in Count products to compare option. Also, you can add Compare button to default WooCommerce Single and Archive templates.
5. Adding widgets
Here you can learn how to add Compare Button, Compare Count Button and Compare widgets to Elementor sections.
- First, let’s open the page where you want to add the Compare Button, Compare Count Button or Compare widget using Elementor live page builder. To do it click Edit with Elementor button.
- Add a new section to the page using Add New Section button.
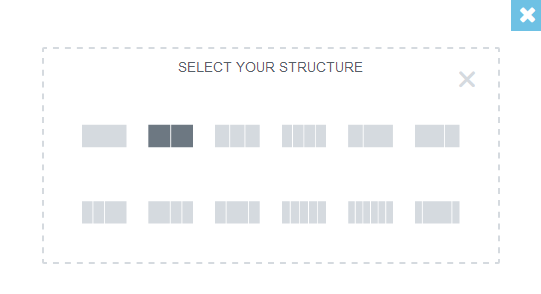
- Select the preferable columns structure for the section. You can also drag the column borders in order to set the custom columns width. Feel free to edit the columns width, set the content position, etc, by editing the column.
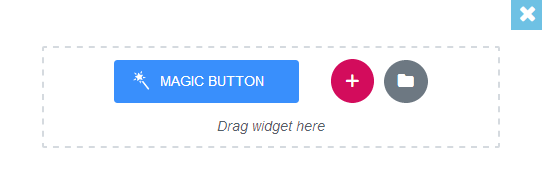
- On the left you can see the list of the available widgets which you can drop to the column you’ve created. Find Compare Button, Compare Count Button, or Compare widget and drop it to the needed area.
- After the page is built click Update button to preserve the changes.