Elegacy
Widgets
Widgets are basic components of a website, which can be placed to different widget areas, for e.g. to sidebar, header, footer, before or after content, or any other custom area.
Widgets have different functions and can be set and tuned up in Customizer > Widgets tab.
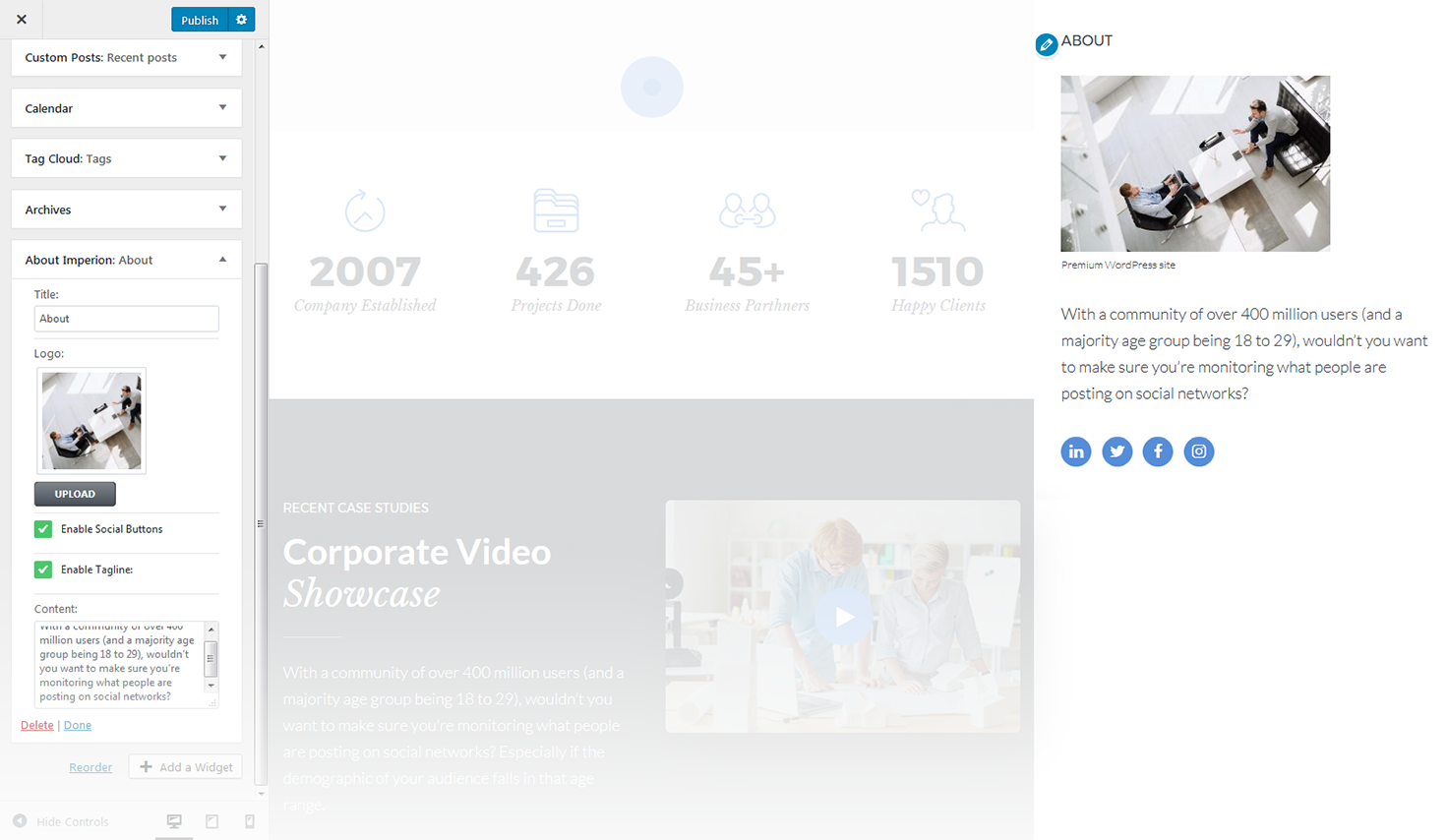
About
This widget is used to display information about your site.

-
- title
- widget's text title;
-
- logo
- you can select a logo for the widget;
-
- enable tagline
- enable/disable tagline;
-
- content
- add content to this field.
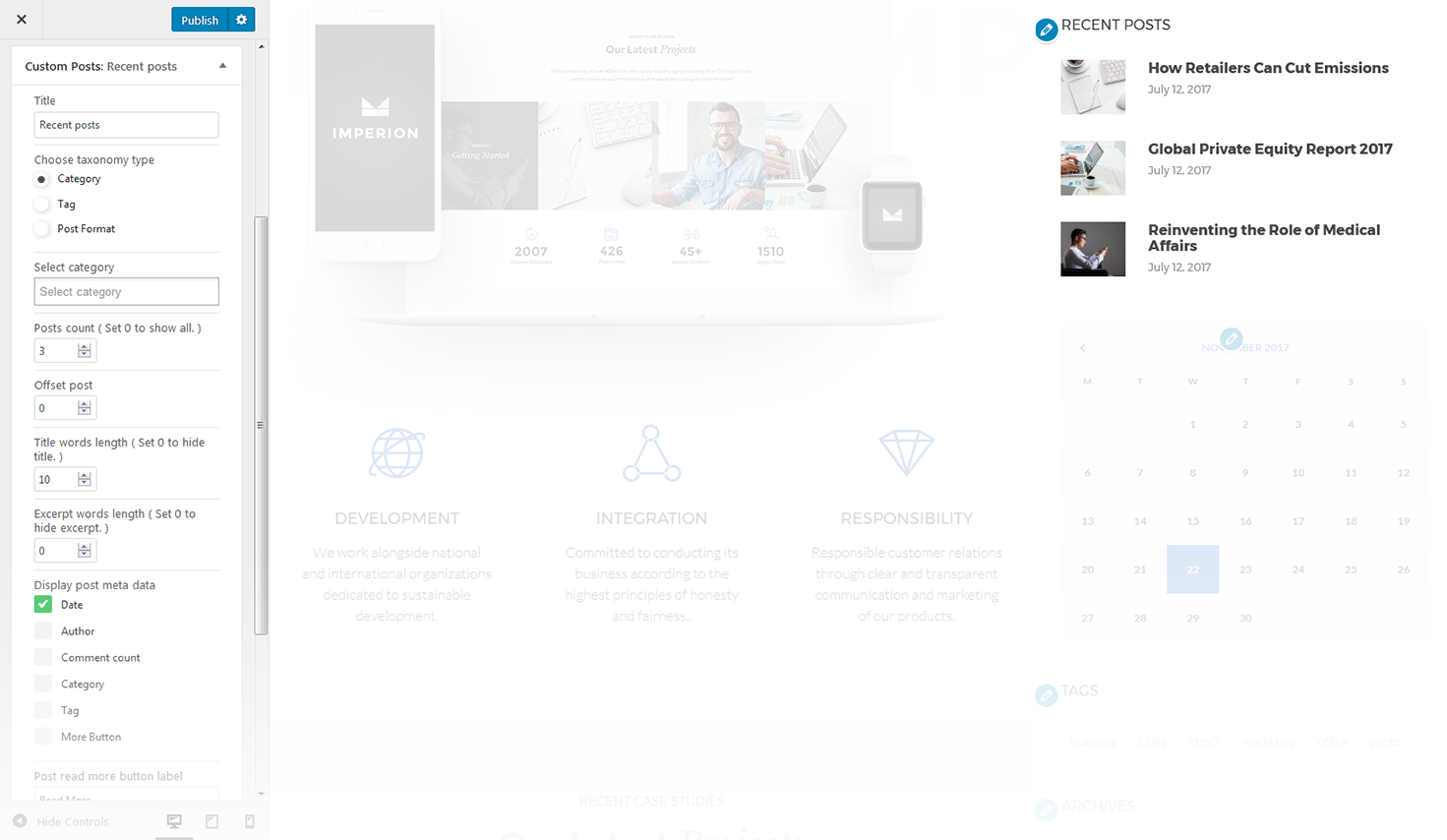
Custom Posts
This widget is used to setup and display custom posts.

-
- title
- this property specifies the widget title;
-
- choose taxonomy type
- select a proper taxonomy type. You can choose from Category, Tag, Post Format;
-
- category
- select the category from which the posts will be displayed;
-
- tag
- specify the tag to display posts;
-
- post format
- specify the post format;
-
- posts count
- here you can define the number of posts to display;
-
- offset post
- this property specifies the number of posts to displace or pass over;
-
- title words length
- this property sets the number of words limit for post's title. Set 0 to hide title;
-
- excerpt words length
- this property sets the number of excerpt words;
-
- display post meta data
- this feature adds meta data to the post;
-
- post read more button label
- add text to the Read More button.
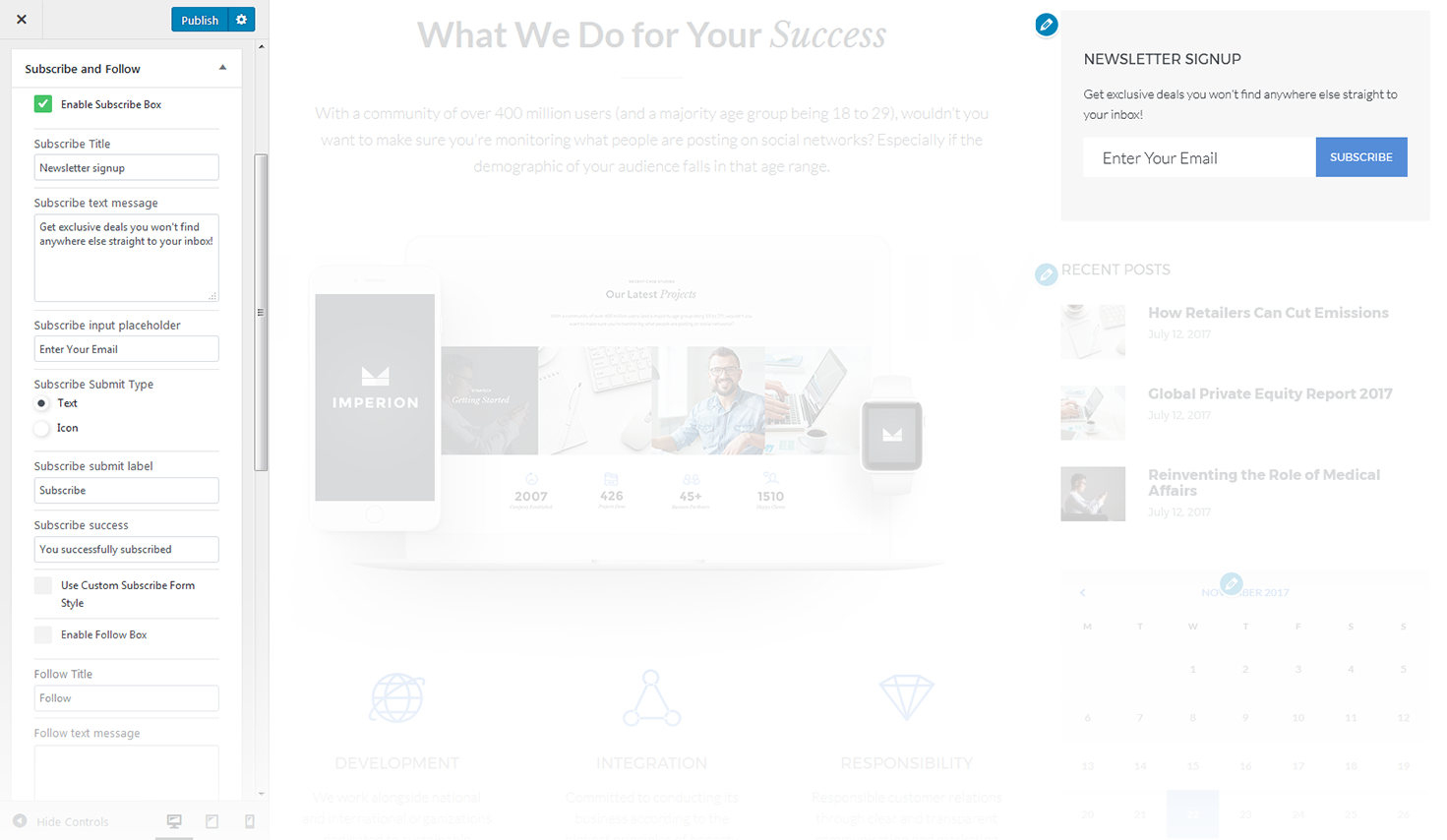
Subscribe and Follow
This widget is used to display blocks for Subscribe and Follow sections. List of social networks for the Follow block is same as in Social Menu.

-
- enable subscribe box
- enable/disable the subscribe box;
-
- subscribe title
- this property specifies the subscribe box title;
-
- subscribe text message
- here you can add text description for the subscribe form;
-
- subscribe input placeholder
- this property specifies a placeholder text Enter Your Email Here in the input area of the subscribe box;
-
- subscribe submit label
- this property specifies a placeholder text Submit in the subscribe button of the subscribe box;
-
- subscribe success
- this property specifies a success message text You are successfully subscribed in the subscribe area of the subscribe box;
-
- enable follow box
- hide/show follow box;
-
- follow title
- this property specifies the follow box title;
-
- follow text message
- here you can add text description for the Follow block.
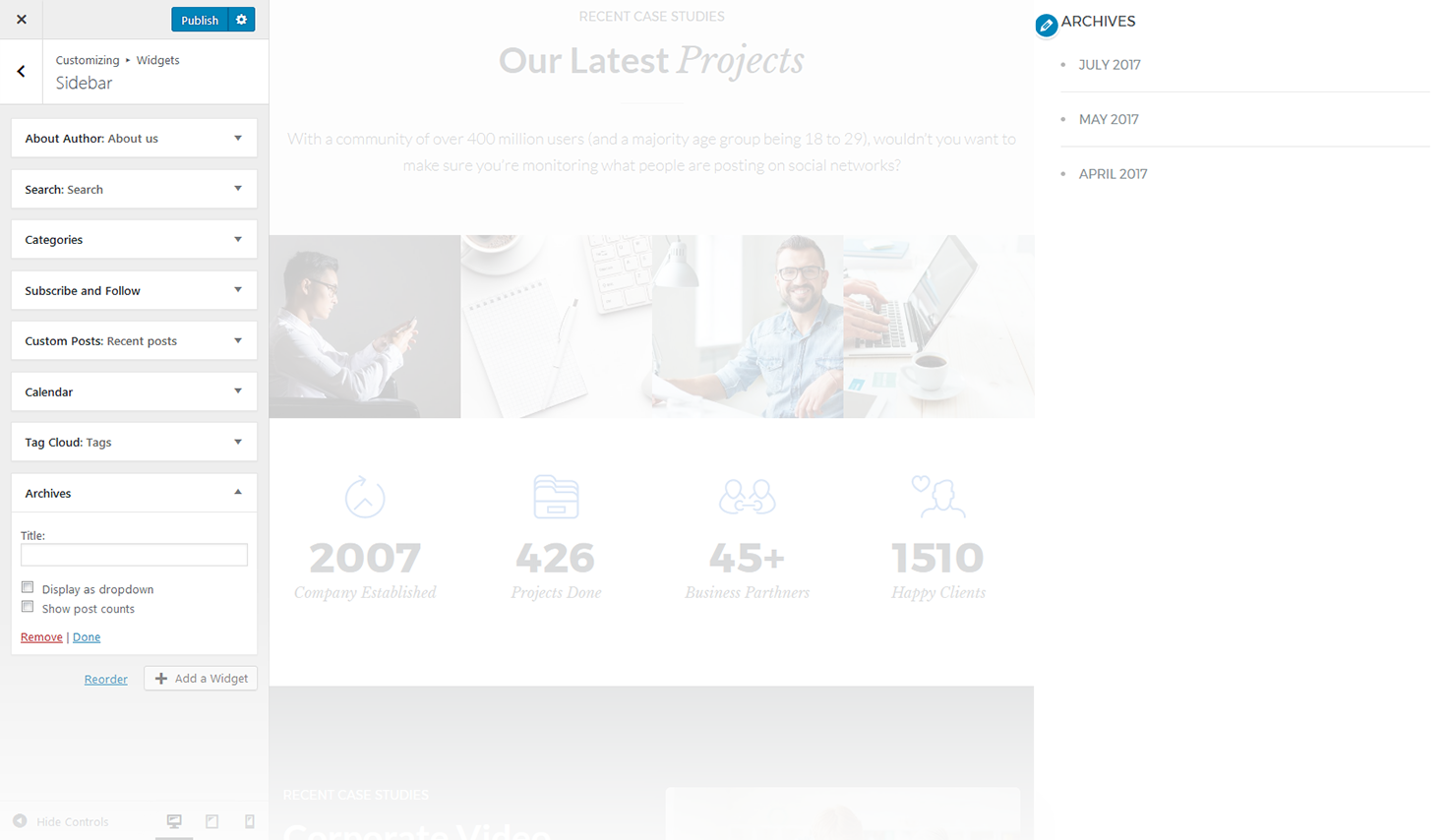
Archives
This widget is designed to display archives.

-
- title
- enter the title of the widget;
-
- display as dropdown
- this option allows to display the categories as a dropdown list;
-
- show post counts
- show/hide post counts.
Audio
This widget allows to display video player.

-
- widget title
- this property specifies the widget title;
-
- add audio
- here you can select the audio-file from media library;
-
- edit audio
- allows to make chages in audio-file's details;
-
- replace audio
- here you can select another audio-file and replace the existing one.
Calendar
This widget is designed to display calendar.

-
- title
- enter the title of the widget.
Categories
This widget is used to setup and display categories.

-
- title
- this property specifies the widget title;
-
- display as dropdown
- this option allows to display the categories as a dropdown list;
-
- show post counts
- show/hide post counts;
-
- show hierarchy
- show hierarchy.
Custom Menu
This widget allows you to create various custom menus anywhere on your website.

-
- title
- this property specifies the title of the widget;
-
- select menu
- here you can select any of the predesigned menus.
Navigation Menu
This widget allows you to add navigation menu to the sidebar.

-
- title
- this property specifies the title of the widget;
-
- select menu
- here you can select any of the predesigned menus.
Custom HTML
The widget widget allows adding arbitrary HTML to your sidebar and helps to create a custom widget.

-
- title
- this property specifies the widget title;
-
- content
- insert any kind of content.
Meta
The widget is used to show 5 standard links.

-
- title
- this property specifies the widget title.
Gallery
This widget is used to create and display the image gallery.

-
- title
- this property specifies the widget title;
-
- add images
- here you can select images from Media Library and add them to the gallery you have created.
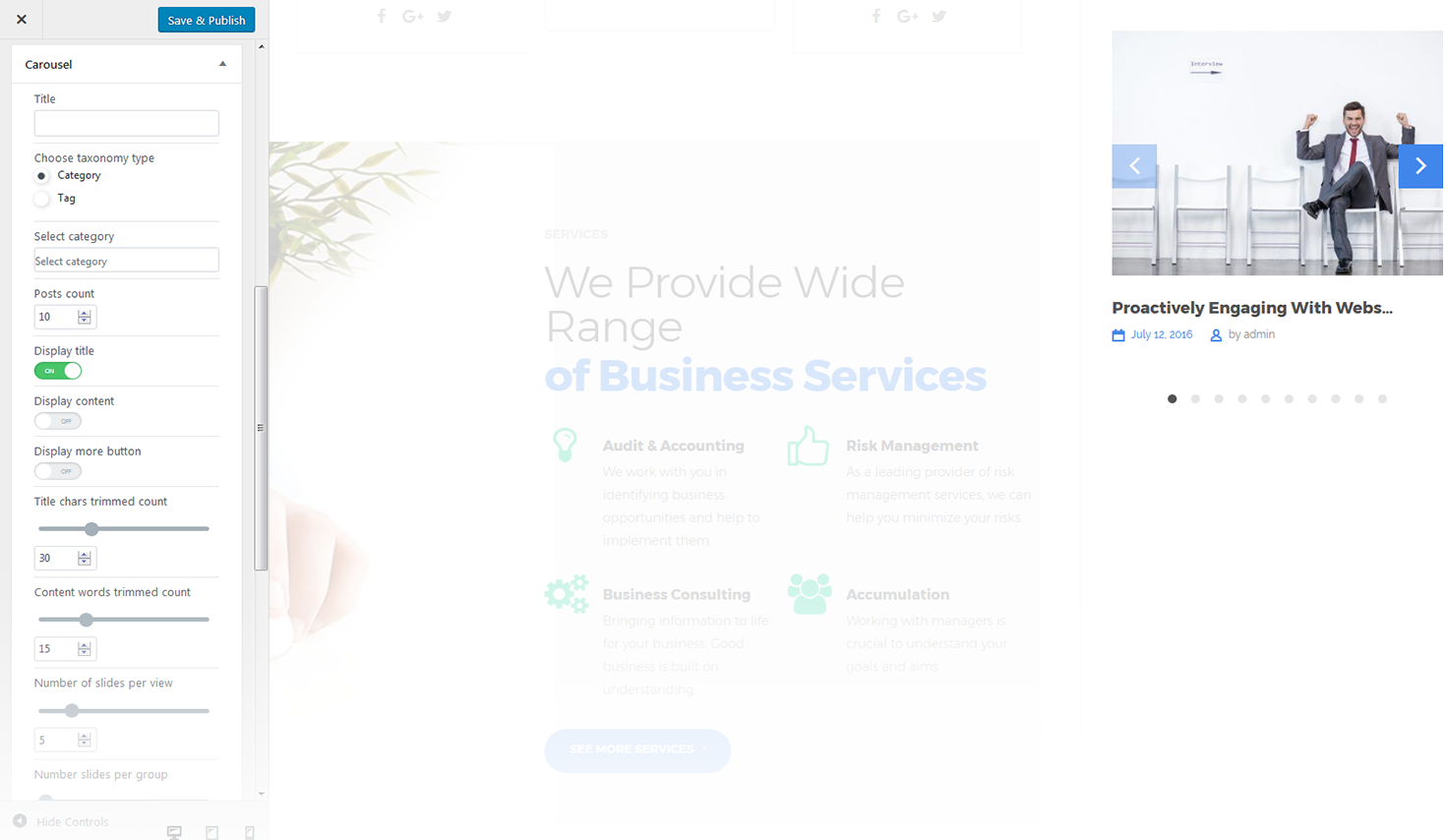
Carousel
Widget is used to display and setup slider carousel on the website.

-
- title
- this property specifies the widget title;
-
- select category
- specify a category to pull carousel slides from;
-
- posts count
- here you can define the number of slides / posts to display;
-
- display title
- hide/show post title below the carousel slide;
-
- display content
- hide/show post content below the carousel slide;
-
- display more button
- hide/show the more button / link;
-
- more button text
- read more button / link label;
-
- content words trimmed count
- this property defines the content words limit;
-
- number of slides per view
- this property specifies how many slides are visible at the same time inside the slider container;
-
- number slides per group
- this property specifies the numbers of slides to define and enable group sliding;
-
- multi row slides layout
- this property specifies how many slides are displayed per column, for multirow layout;
-
- width of the space between slides
- this property specifies the distance between slides in pixels;
-
- duration of transition between slides
- this property specifies slides duration (in ms) to trigger swipe to next/previous slide during the long swipes;
-
- slider pagination
- hide/show bullet navigation on slides;
-
- choose slider navigation position
- here you can define the navigation arrows position: inner - inside the container, outer - outside the container;
-
- slider navigation
- hide/show navigation arrows.
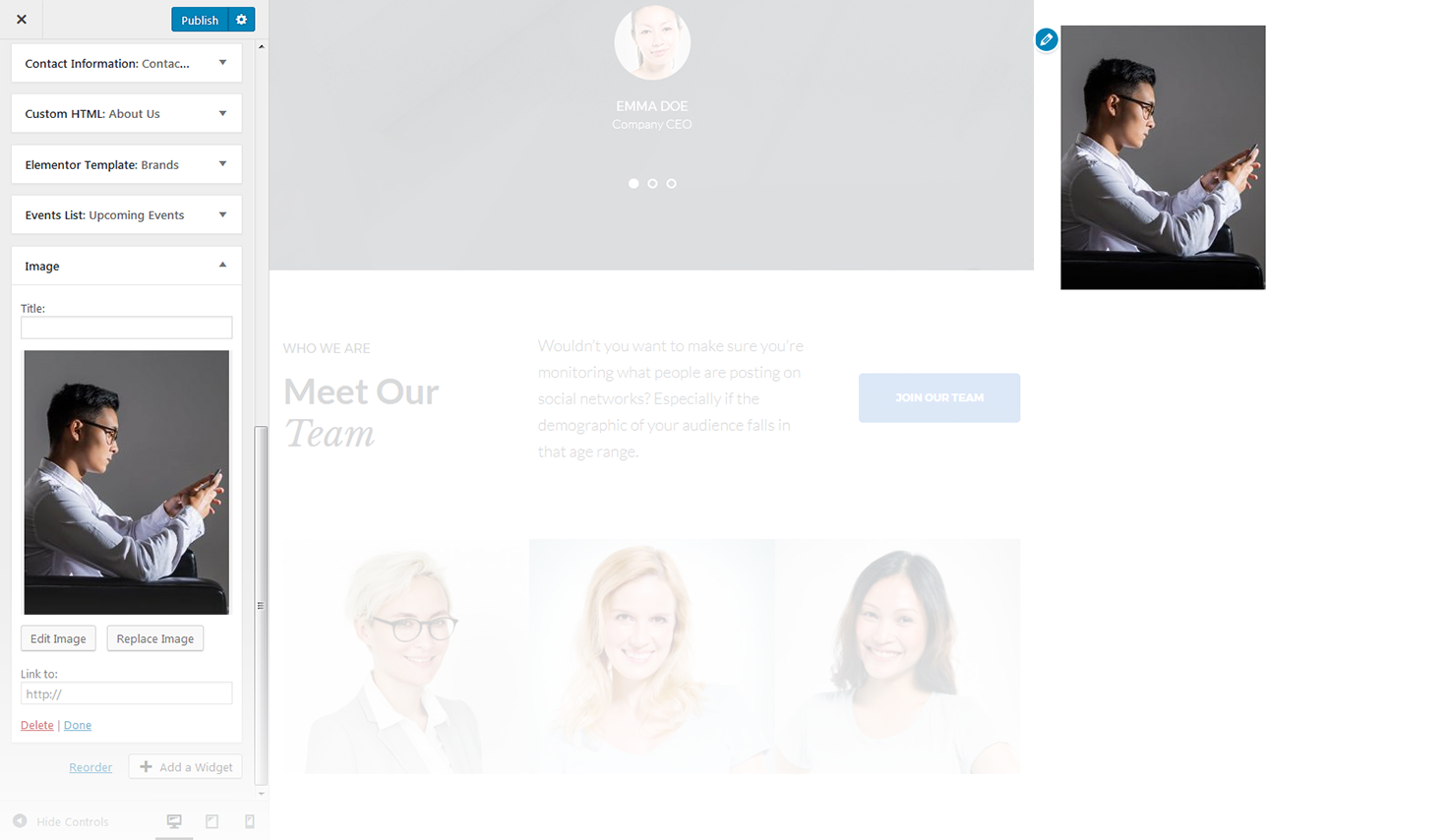
Image
This widget provides you with a simple way to display an image in your blog’s sidebar.

-
- widget title
- this property specifies the widget title;
-
- add image
- here you can select the image from media library;
-
- edit image
- allows to make chages in image's disply options and advanced options;
-
- replace image
- here you can select another image and replace the existing one.
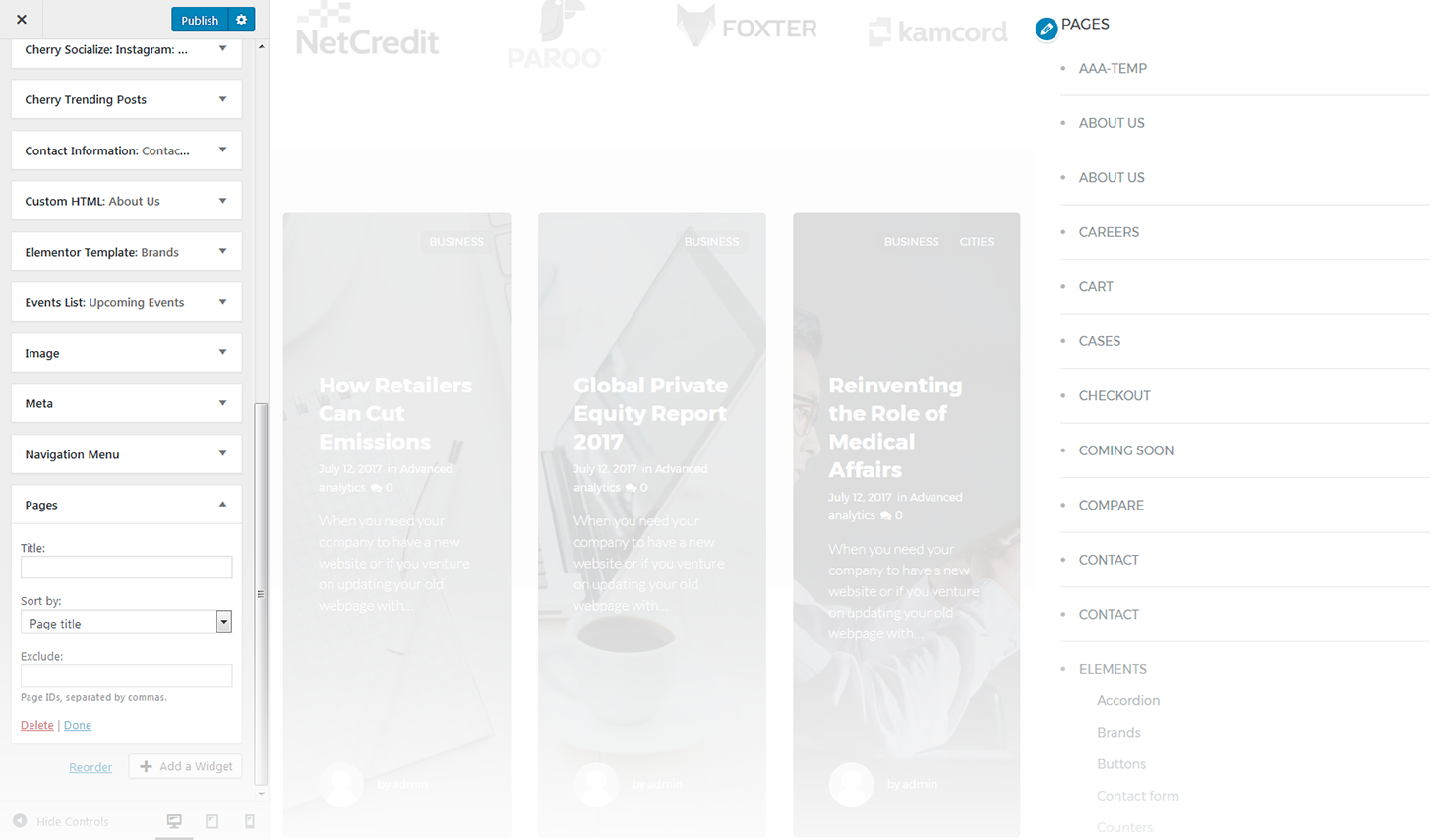
Pages
This widget displays a full list of pages of your site.

-
- title
- this property specifies the widget title;
-
- sort by
- this option allows to sort the pages by page title, page order or page ID;
-
- exclude
- specify the IDs of the pages you want to exclude.
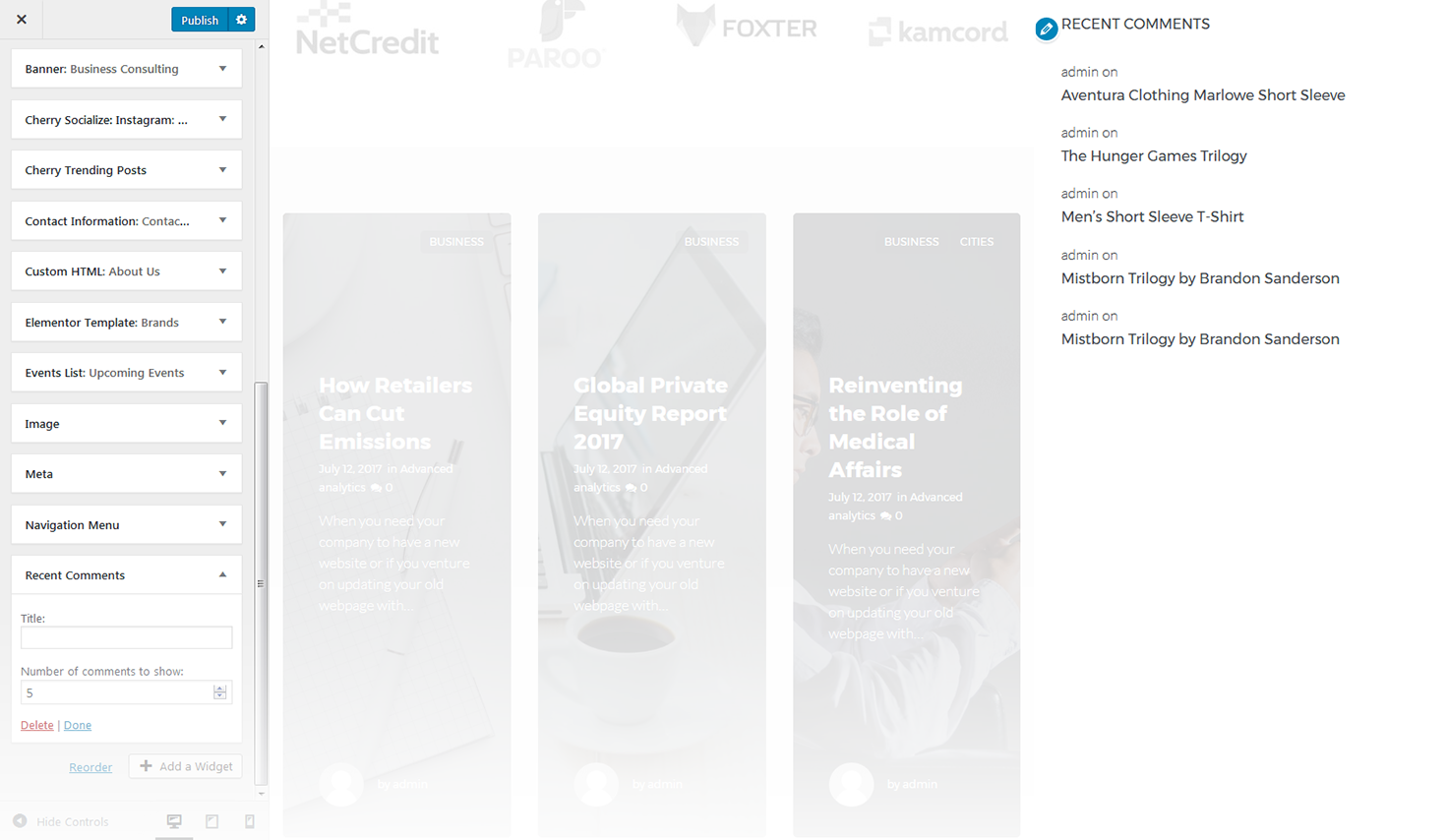
Recent Comments
This widget is used to display the recent comments to the posts on the homepage.

-
- title
- this property specifies the widget title;
-
- number of comments to show
- this property allows you to change the number of the displayed comments.
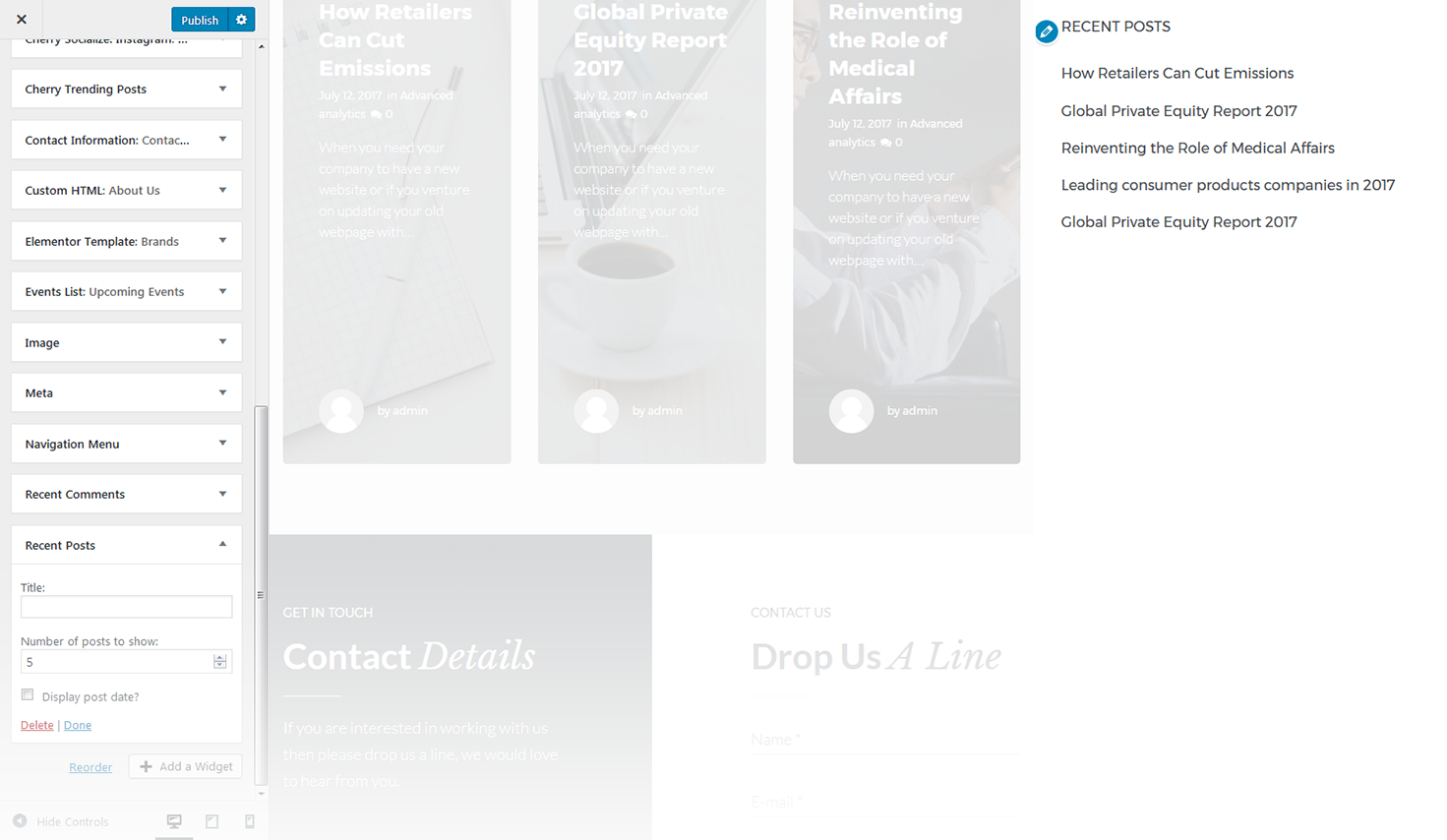
Recent Posts
This widget is used to display recent posts on the homepage.

-
- title
- this property specifies the widget title;
-
- number of posts to show
- this property allows you to change the number of the displayed posts;
-
- display post date
- show/hide post date.
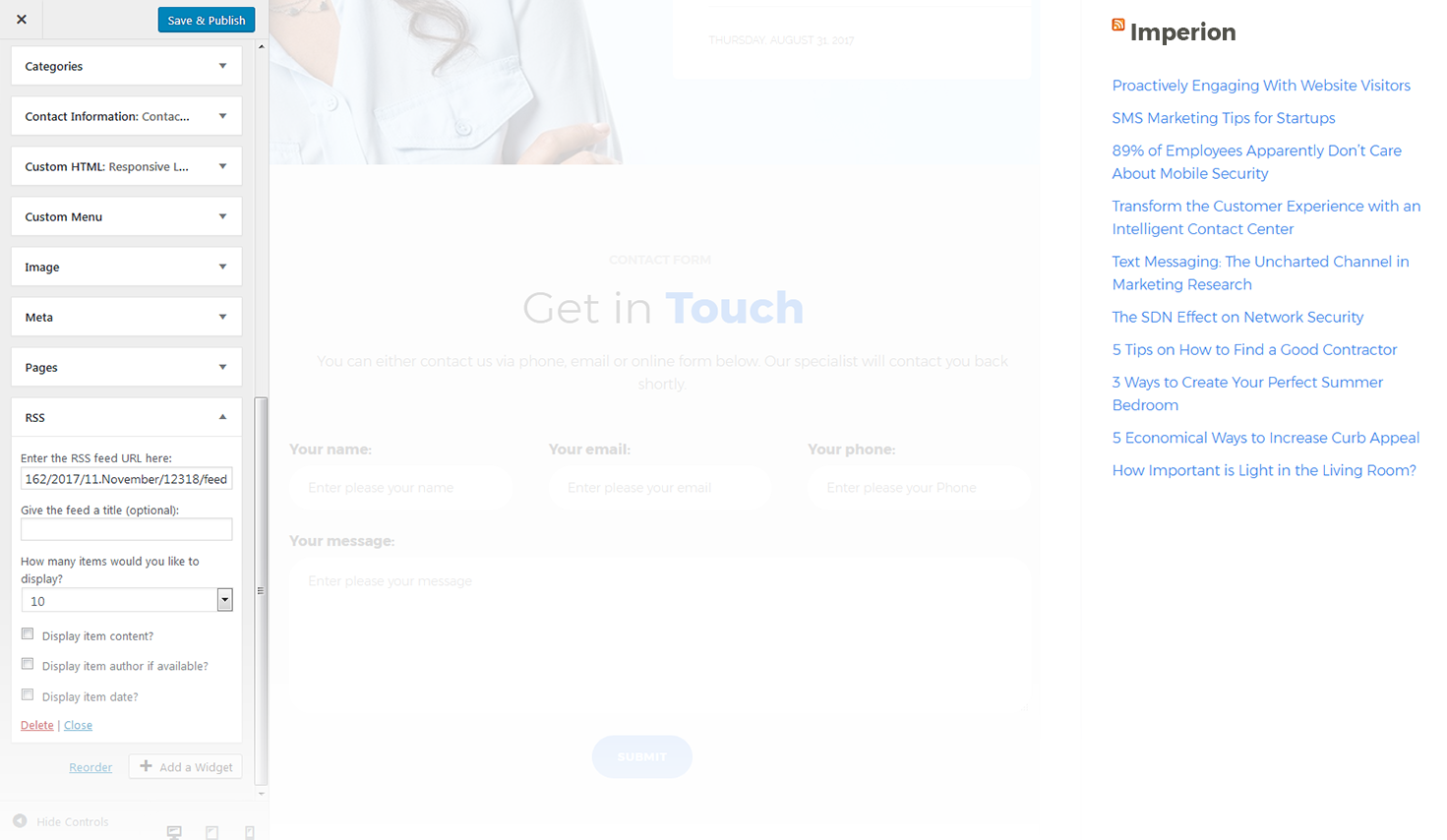
RSS
The widget is used to display RSS feeds on the website.

-
- enter the RSS feed URL here
- specify the RSS feed URL;
-
- give the feed a title (optional)
- specify the title;
-
- how many items would you like to display
- specify the number of items displayed;
-
- display item content
- show/hide item content;
-
- display item author if available
- show/hide item author;
-
- display item date
- show/hide item date.
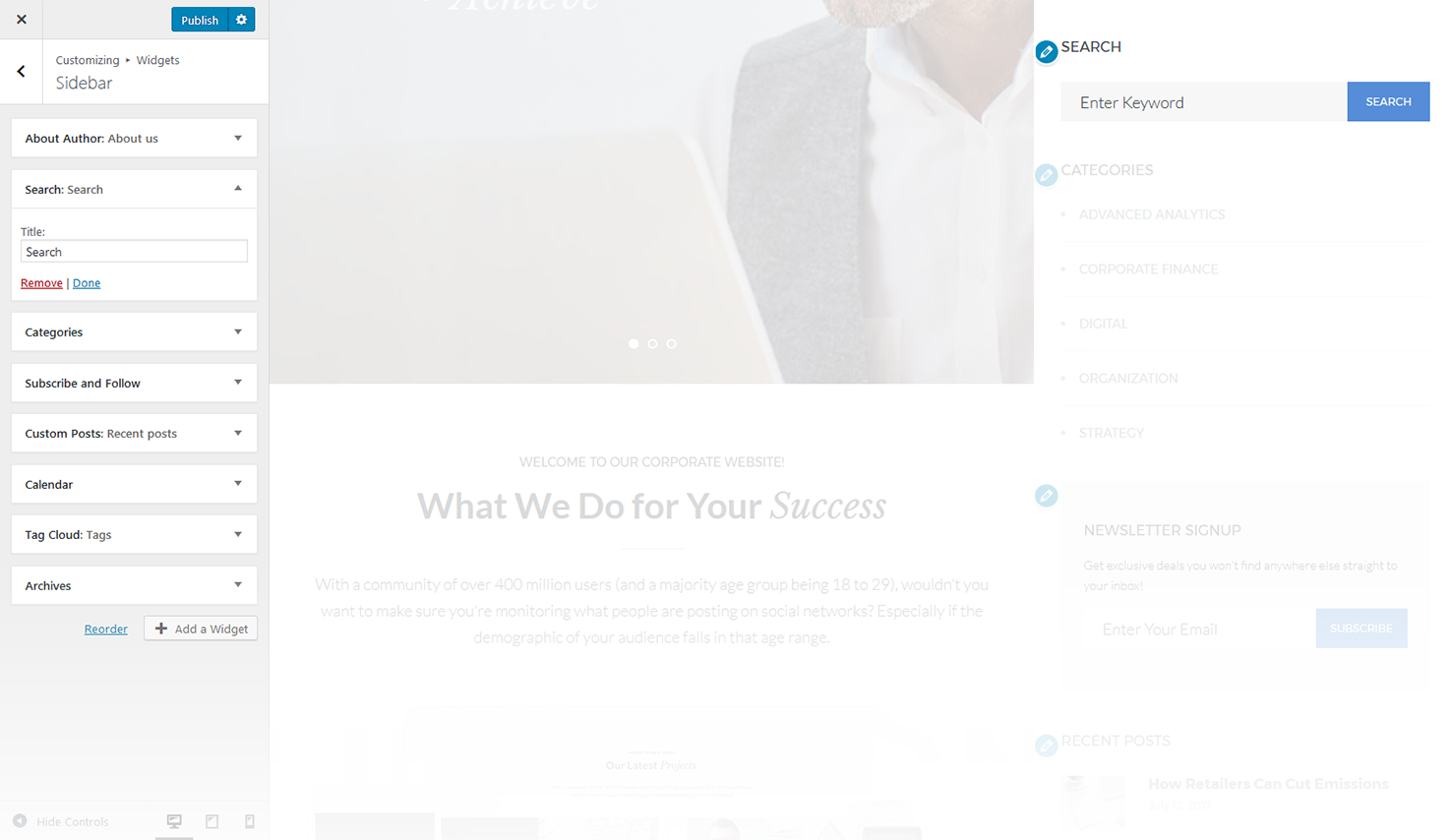
Search
This widget adds a search field to the page.

-
- title
- specify the widget title.
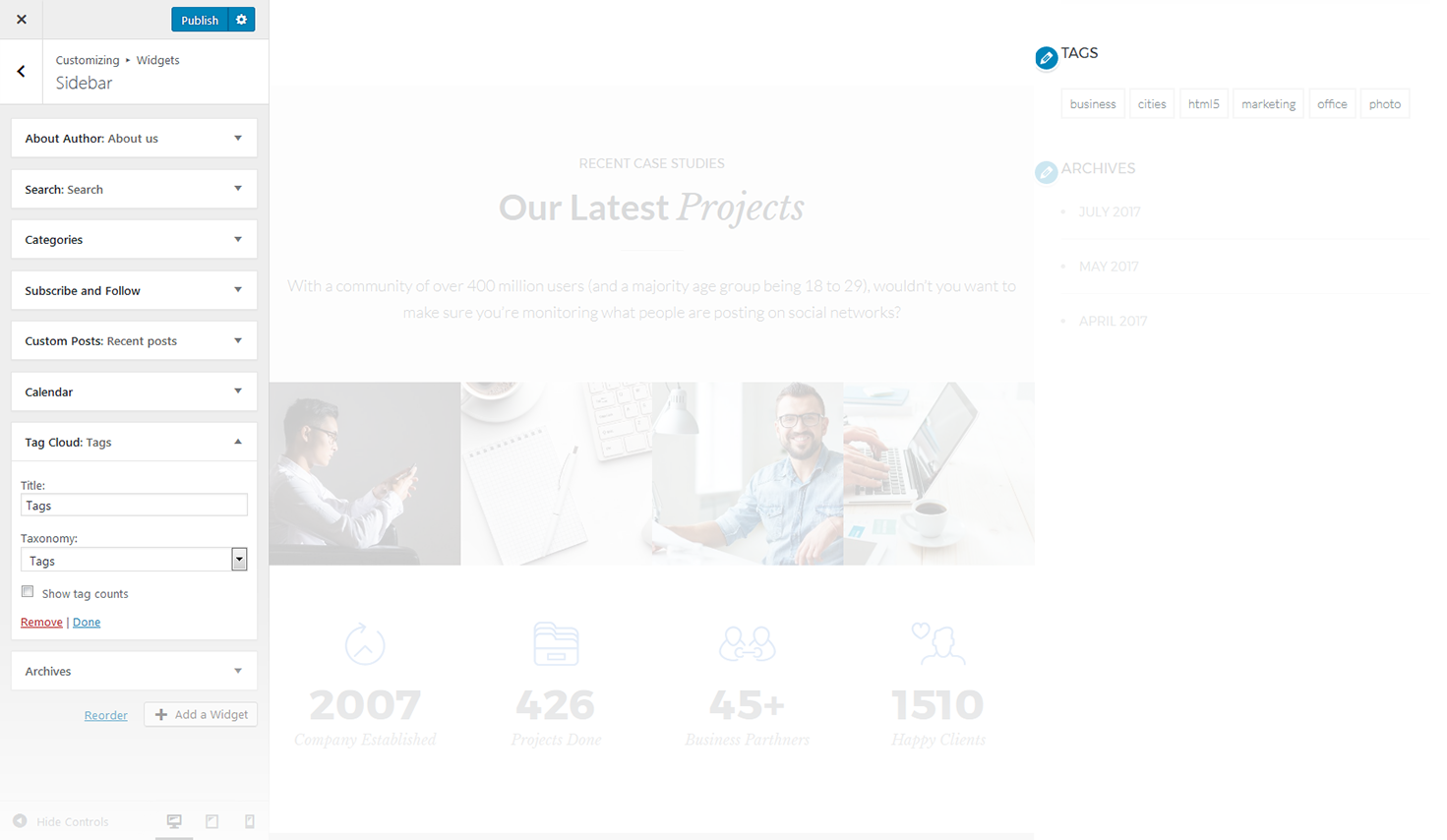
Tag Cloud
The widget allows you to display tag cloud on the website.

-
- title
- this property specifies the widget title;
-
- taxonomy
- choose a proper taxonomy type.
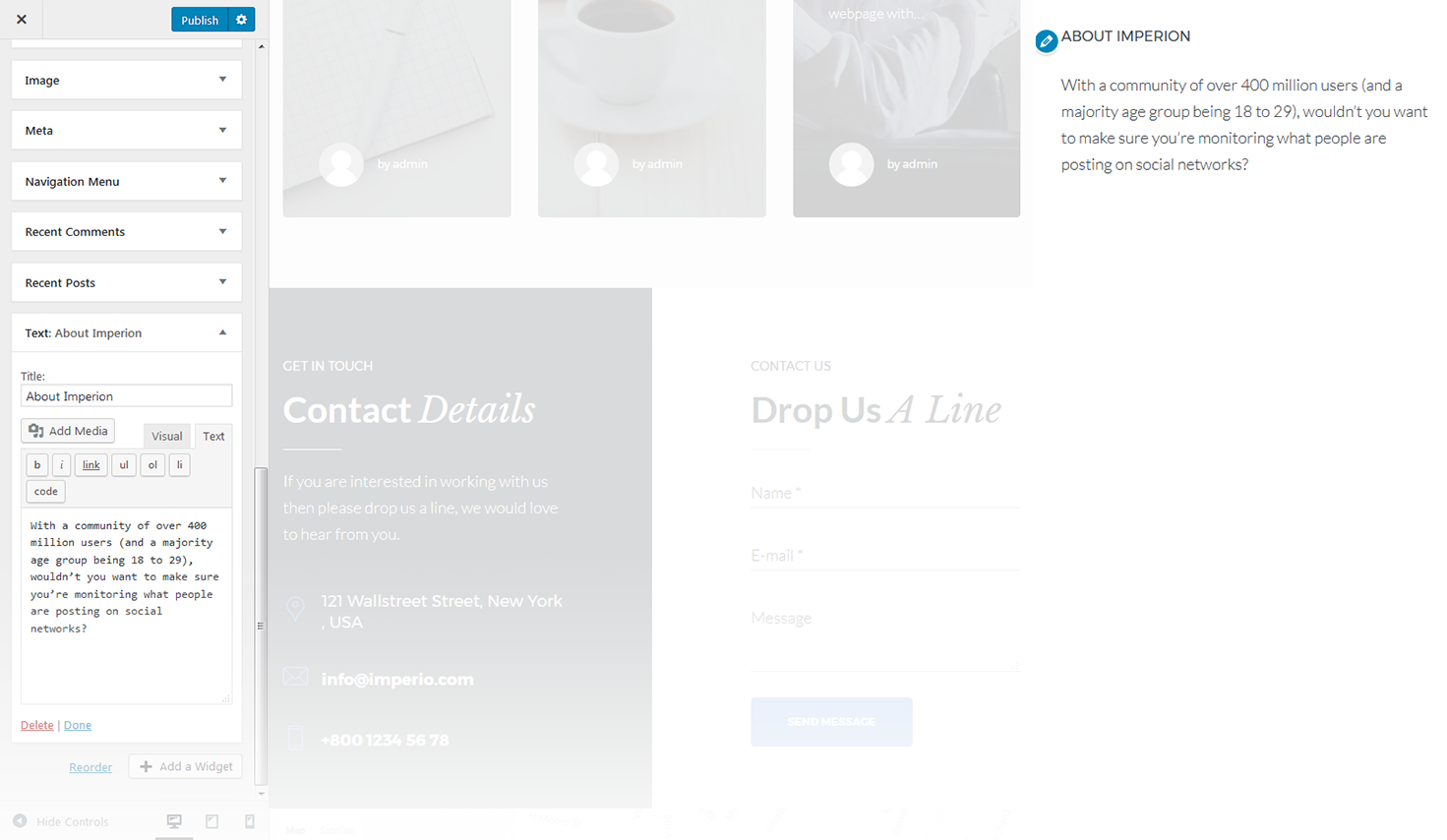
Text
The widget allows you to display various text blocks, you can also use it to insert the shortcodes.

-
- title
- this property specifies the widget title;
-
- content
- insert any kind of content;
-
- automatically add paragraphs
- this option enables the Automatically add paragraphs function.
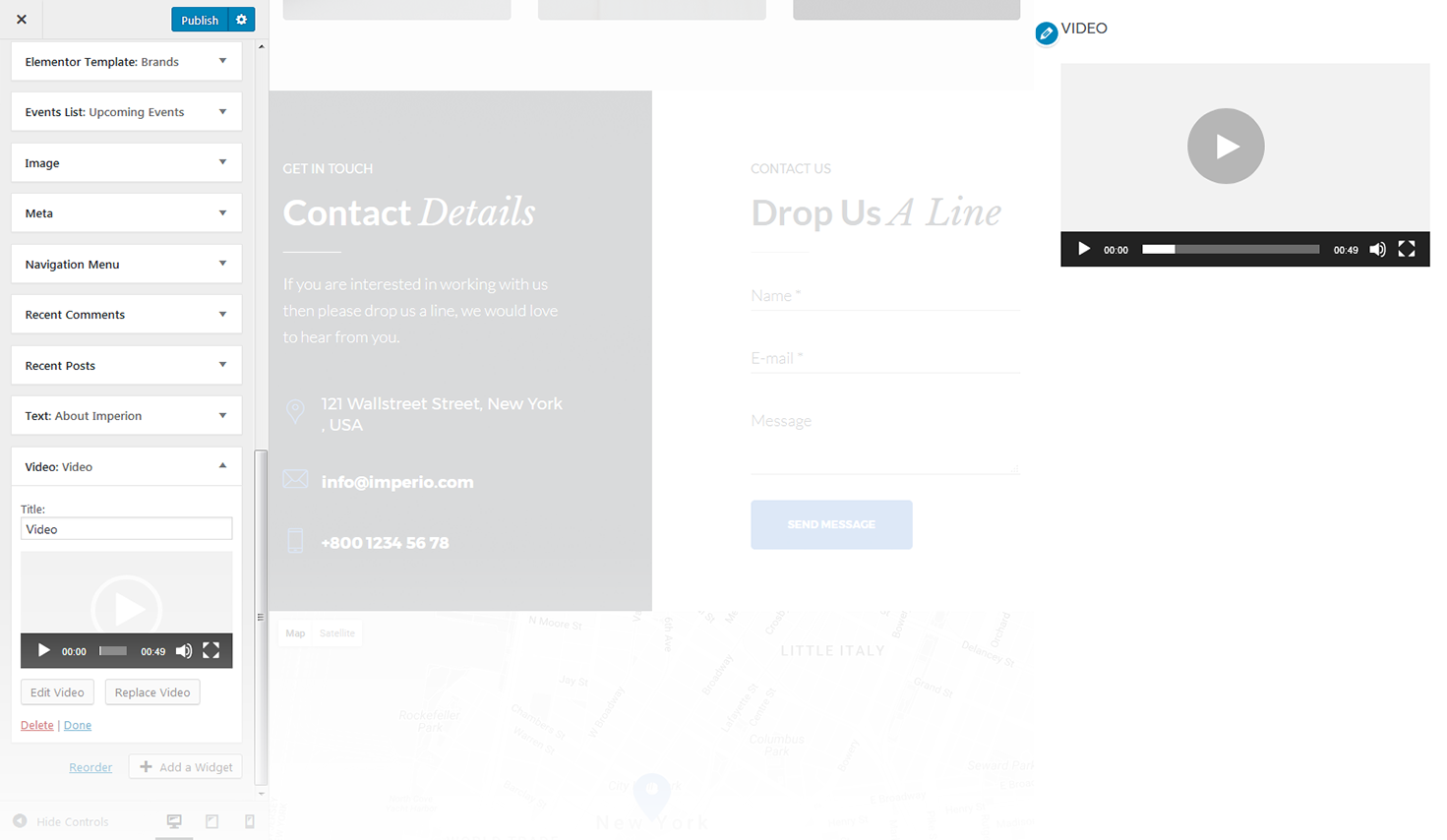
Video
This widget allows to display video player from media library, YouTube, Vimeo, or another provider.

-
- widget title
- this property specifies the widget title;
-
- add video
- here you can select the video-file from media library;
-
- edit video
- allows to customize video details and add subtitles;
-
- replace video
- here you can select another video-file and replace the existing one.
