JetBlocks
Creating Sticky Header
This block explains how to create a sticky header with JetBlocks.
Making Header Section Sticky

- First of all, let’s assume you’ve created a header template (from scratch or using one of the pre-made headers represented in JetThemeCore templates library).
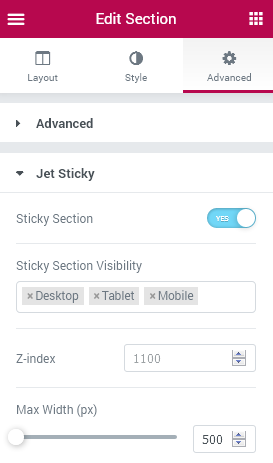
- Let’s click on the section’s settings and open Advanced section’s settings.
- Open Jet Sticky block. Here you can access the section’s settings.
- Let’s enable Sticky Section option.
- Select the proper Sticky Section Visibility (here you can select for which devices you need to make the section sticky).
- Z-Index - here you can set the Z-Index to make the section overlay the existing content on your site.
- Max Width - here you can select the maximum width of the sticky section. Just drag the control to adjust the width according to your needs.
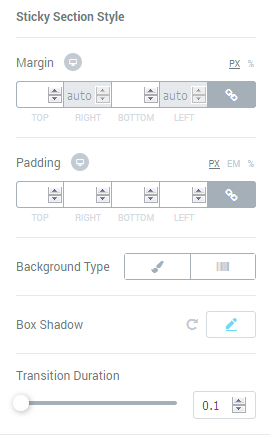
Sticky Section Style

Margin
Here you can set the custom margins for the sticky section.
Padding
Here you can apply the custom paddings for the sticky section.
Background Type
Here you can choose the background to use for the sticky section.
Box Shadow
Use the shadow settings (such as shadow color, horizontal, vertical, blur, spread, position) in order to make the header stand out when it is shown above the content.
Transition Duration
Here you can specify the duration of the section’s transition.
