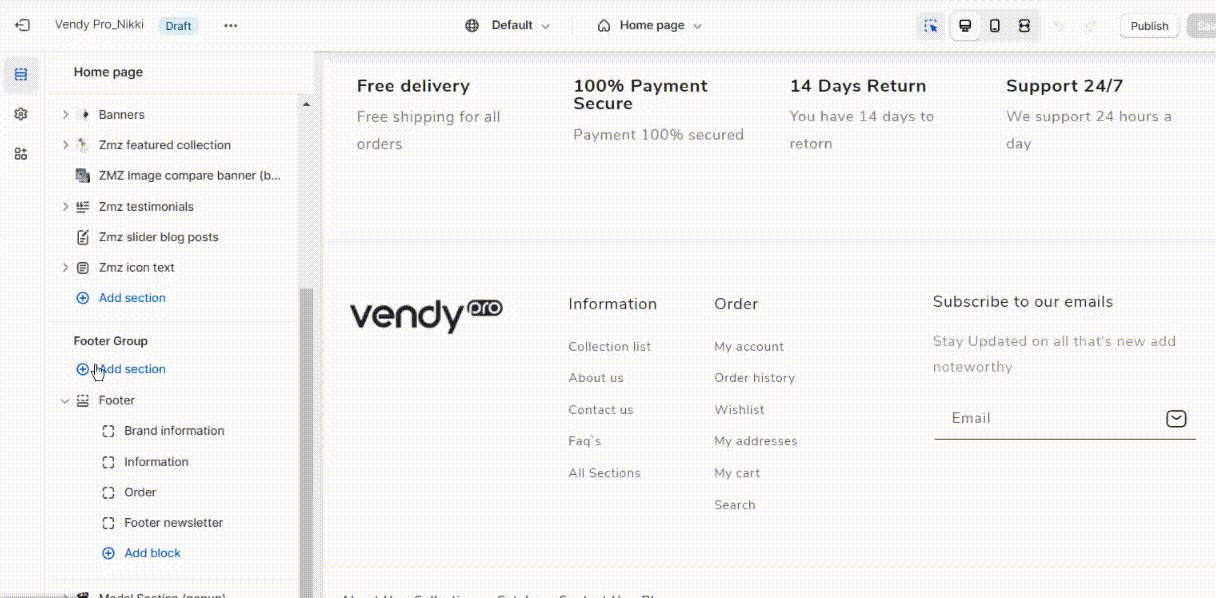
Footer Group
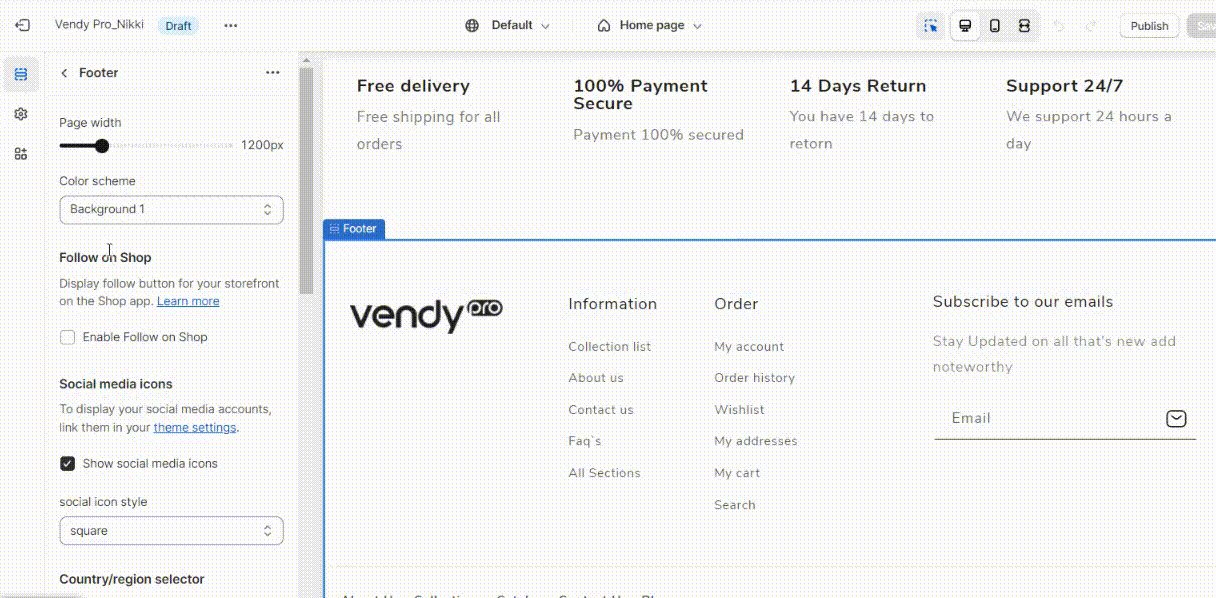
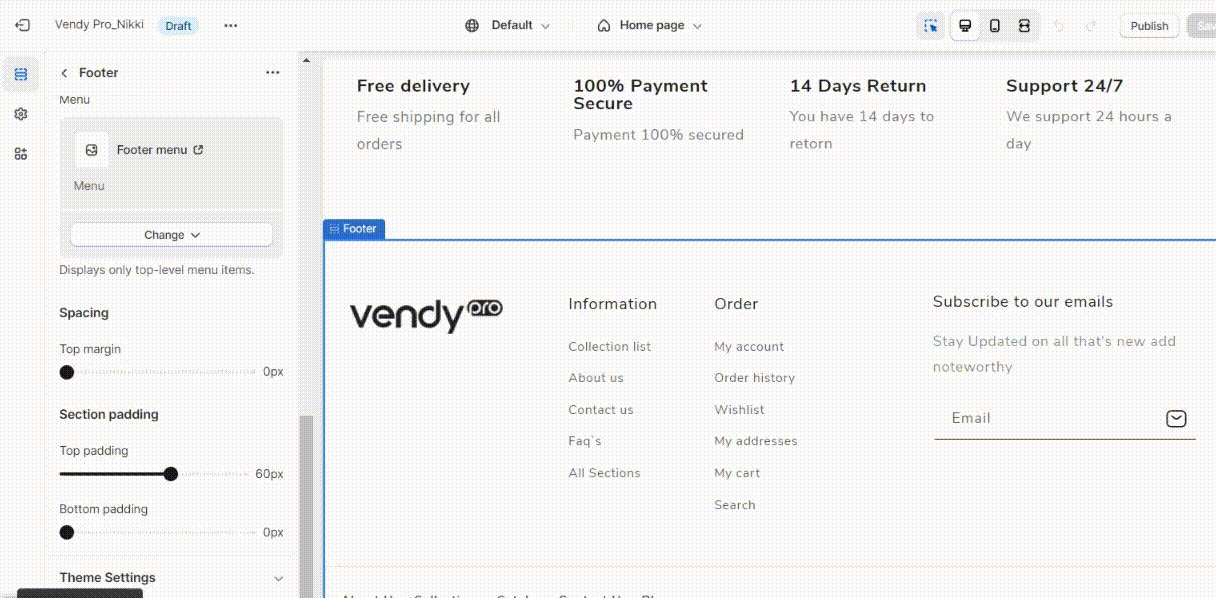
Footer section settings allow choosing footer background color, footer block background, footer bottom panel background, using inverted color for footer text, and using the inverted color for footer bottom panel text. There’s also an option to change the footer top padding in the range of 0 to 100 px.
The footer content can include 1-4 blocks available to choose from:
- Brand information - contains details about the company or organization.
- Information - essential contact details such as the company's address, phone number, email address, and links to important pages like the About Us, Contact Us, or FAQ pages.
- Order - includes information related to orders. Encompass links to order tracking, returns and refunds policies, shipping information, and customer support options.
- Footer Newsletter - includes a form where users can enter their email addresses to receive newsletters, promotions, and other communications from the company.
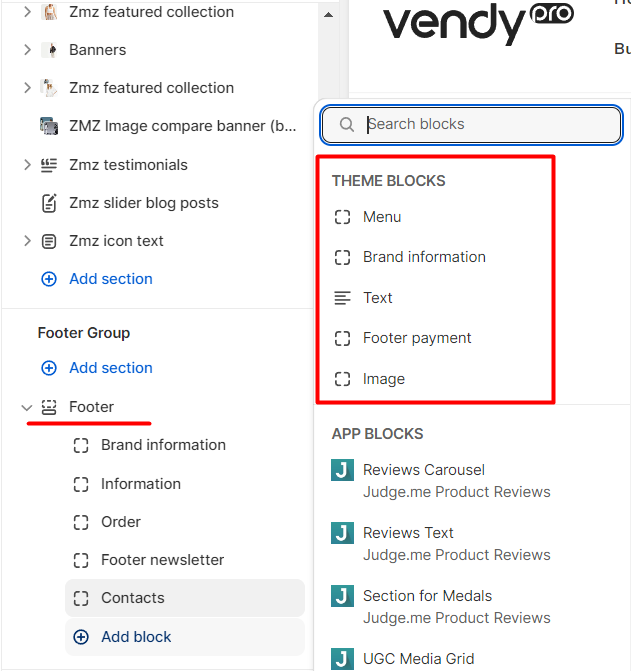
To manage the footer area, go to Customize Theme -> Footer group. Here you can set the Footer section.
In your installed theme you will see the following options:

You can add the following blocks to the footer area.

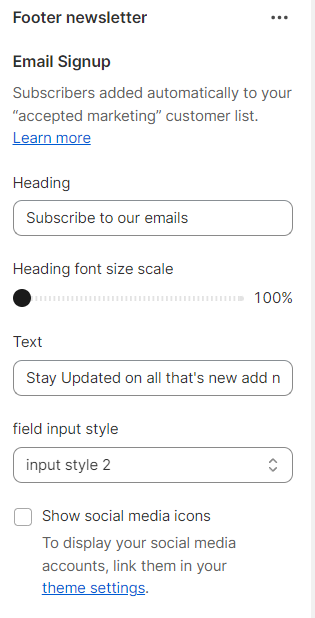
Footer Newsletter
Many websites use the footer to encourage visitors to subscribe to newsletters or updates.
This section typically includes a form where users can enter their email addresses to receive newsletters, promotions, and other communications from the company. Newsletter sign-ups through the footer help businesses build their email lists and maintain engagement with their audience.
You can set the following settings:
- Heading - set the title of the newsletter.
- Heading font size scale - set the font size of the heading.
- Text - set the additional call-to-action text.
- Field input style - set the input style for the block from the available.
- Show social media icons - enable/disable social media in the footer area.

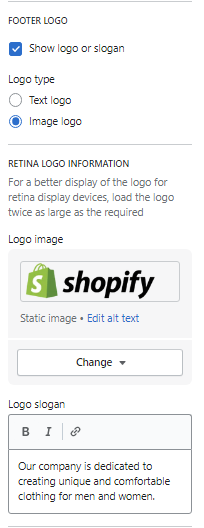
Footer Logo
In the footer area you can also display your Shopify store logo using text or image type.

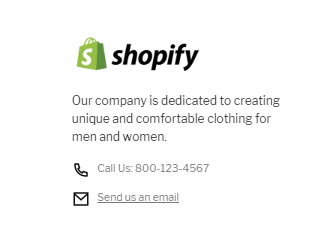
Contact Info Block
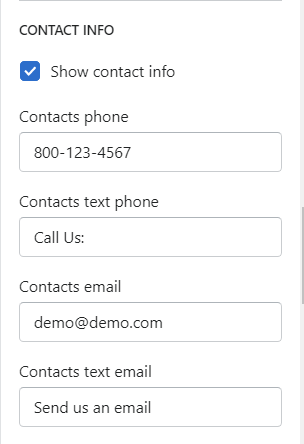
Contacts block allows you to display the section with specified address, the office hours, phone number in the footer.

- Contacts Phone — set the number of your online store;
- Contact Text Phone — add the additional text to your contact phone;
- Contacts Email — specify the email address of your online store;
- Contacts Text Email — set the text to your email adress.

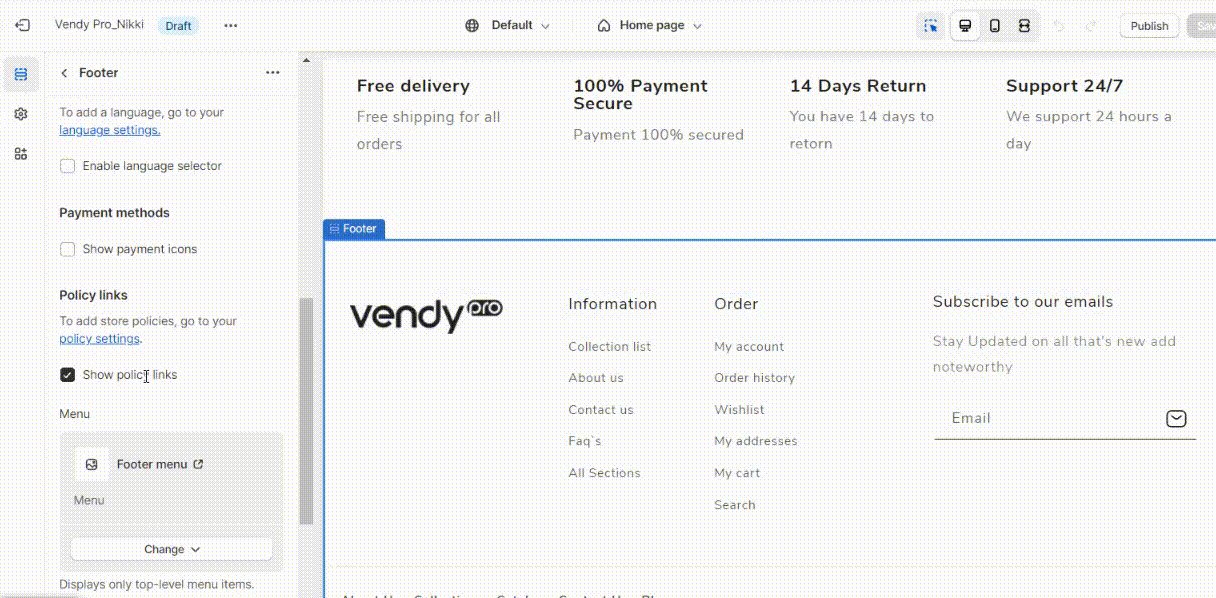
Linklist
Linklists help your customers navigate around your online store.
"Powered by Shopify" link
Enable the Checkbox to show 'Powered by Shopify' link in the footer.
Social Links
This block allows you to display social icons that are set in the site footer.