Storycle
Customizer
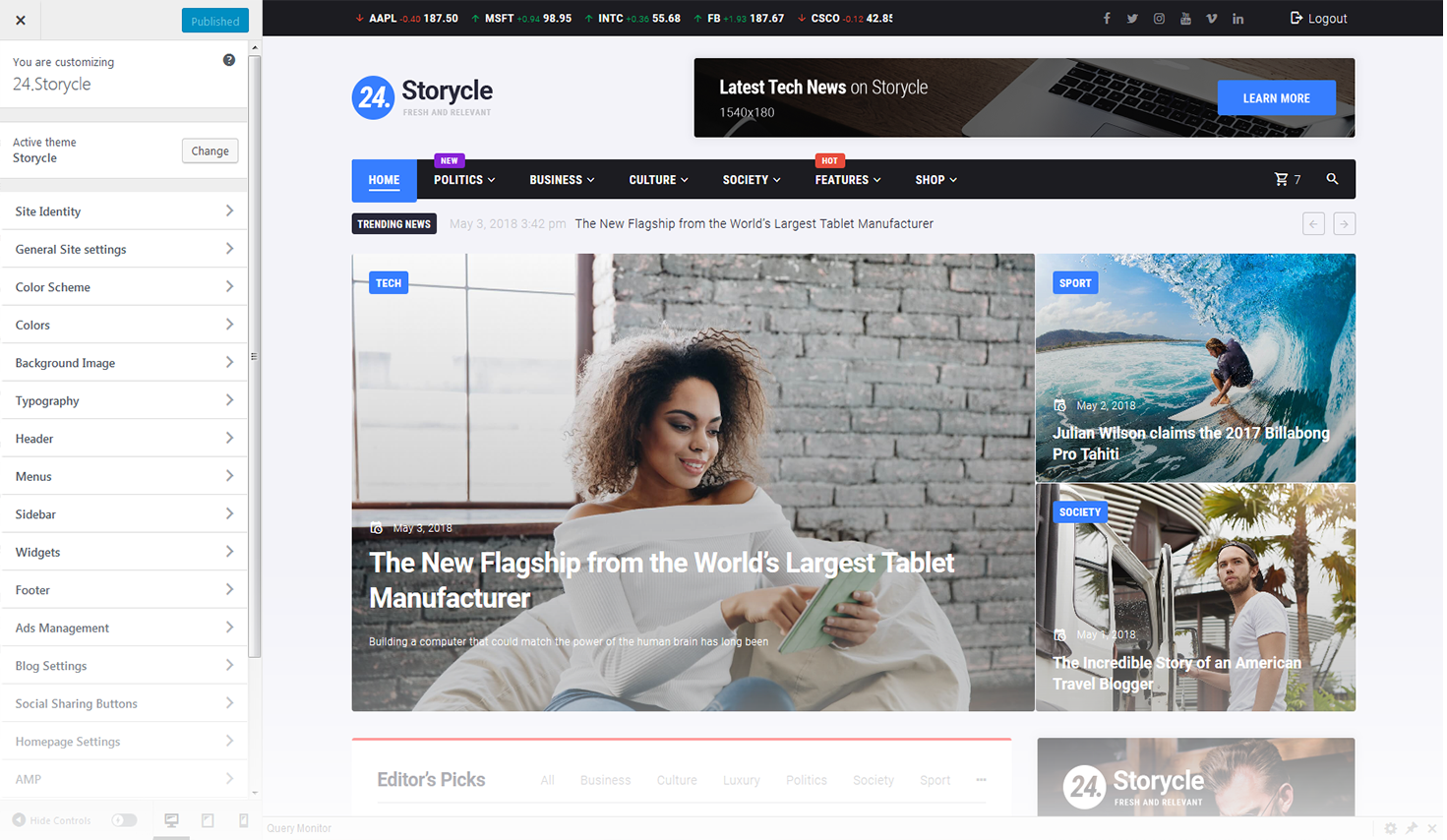
Customizer is a WYSIWYG theme settings interface. You can setup typography, navigation, widgets positioning, background images and colors settings here. Our theme installation will provide you with a wider range of settings, such as social networks configuration, page layouts setting, sidebars, block setting and much more. The main advantage is that you can see the result immediately, and you can change it in no time flat without having to work with the files or code.
There are two ways to start configuring. First is to navigate to Appearance > Customize section. Second way is to press on Customize at the top left corner of site. This way allows you to edit the page you’re currently viewing. And the first way initially shows the site front page by default.
Left side of the site interface lists the available settings. Page template is displayed at the right side of the screen. After adding the changes you can save them by pressing the Save & Publish button.

Below is the list of settings which can be customized according to your needs:
Site Identity
Here you can setup site identity.
Site Title
Your website title goes here.
Tagline
This a short statement similar to a subtitle or advertising slogan.
Show Tagline after Logo
This property specifies whether to show or hide tagline after logo.
Show ToTop Button
This property specifies whether to enable or disable topTop button.
Page Preloader
Here you can select the layout pattern for the page preloader
-
- show page preloader
- show/hide page preloader;
-
- preloader cover background color
- select color for the preloader cover background;
-
- preloader image upload
- select image for page preloader;
-
- preloader retina image upload
- select image for page retina preloader.
General Site Settings
Here you can customize logo & favicon, breadcrumbs, social links and page layout.
Logo & Favicon
You can configure logo and favicon here.
Logo
Here you can select your logo.
Site Icon
Icon image that is displayed in the browser address bar and browser tab heading. Icons must be square. Max icon (.ico) size is 32x32 px. You can also upload favicon for retina displays. Max retina icon size: 512x512 px. Also you can Enable Retina optimization and Show preloader when open a page via selecting the checkbox.
Breadcrumbs
Here you can set up site breadcrumbs.
-
- enable breadcrumbs
- show / hide breadcrumbs;
-
- enable breadcrumbs on front page
- enable/disable breadcrumbs on front page;
-
- enable page title in breadcrumbs area
- show page title in breadcrumbs area;
-
- show full / minified breadcrumbs path
- select whether full or minified breadcrumbs display mode.
Page Layout
Here you can select the layout pattern for the header, content and footer containers.
Page Layout Style
Select whether Fullwidth, Boxed or Framed Mode of page layout.
Container Width (px)
The width of main website container in pixels.
Sidebar Width
The width ratio of the sidebar and main template container, can take two values: 1/3 or 1/4.
Skins
Here you can choose the skin style that will be suitable for your theme's skin.
Choose from the dropdown list the style title, which corresponds to the skin's name you're currently using.
Color Scheme
Here you can set up site color scheme.
Regular Scheme
-
- accent color (1)
- first version of the main theme color;
-
- accent color (2)
- second version of the main theme color.
-
- text color
- color of the text;
-
- link color
- color of the links;
-
- link hover color
- color of the links on hover;
-
- H1 color
- color of the H1 title;
-
- H2 color
- color of the H2 title;
-
- H3 color
- color of the H3 title;
-
- H4 color
- color of the H4 title;
-
- H5 color
- color of the H5 title;
-
- H6 color
- color of the H6 title.
Additional Colors
-
- light color
- light color version of the main theme;
-
- grey color (1)
- first version of grey theme color;
-
- dark color
- dark color version of the main theme.
-
- text color
- color of the text;
-
- link color
- color of the links;
-
- link hover color
- color of the links on hover;
-
- H1 color
- color of the H1 title;
-
- H2 color
- color of the H2 title;
-
- H3 color
- color of the H3 title;
-
- H4 color
- color of the H4 title;
-
- H5 color
- color of the H5 title;
-
- H6 color
- color of the H6 title.
Colors
Here you can set up the main background color of template.
Background Image
You can choose the background image for your website.
-
- Background Image
- select image for your background.
Typography
Here you can configure headers and text typography.
-
- Logo
- logo typography options.
-
- Body text
- main website text typography options.
-
- H1 Heading
- H1 heading font settings.
-
- H2 Heading
- H2 heading font settings.
-
- H3 Heading
- H3 heading font settings.
-
- H4 Heading
- H4 heading font settings.
-
- H5 Heading
- H3 heading font settings.
-
- H6 Heading
- H4 heading font settings.
-
- Custom Font Style
- font settings used in typography of buttons, categories, etc.
-
- Breadcrumbs
- breadcrumbs font settings.
-
- Misc
- enable / disable Word Wrap.
-
- font family
- this property specifies the font-family for an element;
-
- font style
- this property specifies the font style for a text;
-
- font weight
- this property sets the font weight of the text;
-
- font size
- this property sets the font size;
-
- line height
- this property specifies the line height;
-
- letter spacing
- this property increases or decreases the space between characters in a text;
-
- character set
- this property specifies the character set for an element;
-
- text align
- this property specifies the horizontal text alignment inside the element.
-
- background transparent
- enable / disable background transparency in header.
- main - select primary navigation menu;
- footer - select navigation menu, that will be displayed in the footer area;
- social - select navigation menu, that will be used for social networks.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- Enable sticky sidebar
- enable / disable sticky siebar.
-
- copyright text
- set custom copyright text for your footer area;
-
- footer background color
- here you can define the footer area background color;
-
- footer color
- here you can define the footer area color.
-
- header;
-
- front page before loop;
-
- post before content;
-
- post before comments.
-
- layout
- select the grid layout pattern for pages with custom blog layout;
-
- pagination type
- select the pagination type for pages;
-
- sticky label type
- text label, font icon, text with icon;
-
- icon for sticky post
- select the specific icon for sticky post;
-
- post content
- select how you want to display the post content in blog listing;
-
- number of words in the excerpt
- define number of words in the excerpt;
-
- show Read More button
- show / hide Read More button;
-
- show post author
- show / hide post author;
-
- show publish date
- show / hide publish date;
-
- show categories
- show / hide categories;
-
- show tags
- show / hide tags;
-
- show comments
- show / hide comments.
-
- show views counter
- show / hide views counter;
-
- show rating
- show / hide rating;
-
- show social sharing buttons
- show / hide social sharing buttons.
-
- visibility on posts listing
- displays the list of social sharing buttons on posts listings;
-
- visibility on single post
- displays the list of social sharing buttons on single post.
- your latest post - front page shows a list of site posts that were recently added;
- a static page - this setting allows to choose site main and blog pages among the list of the available ones;
- front page - choose the front page;
- posts page - choose the posts page.
-
- AMP logo
- select a logo for AMP version;
-
- header text color
- select text color for AMP version header;
-
- header background & link color
- select color for AMP version header background & link;
-
- color scheme
- select color either light or dark scheme for AMP version.
-
- enable store notice
- enable / disable to show events or promotions to visitors.
-
- shop page display
- choose what to display on the main shop page;
-
- category display
- choose what to display on product category pages;
-
- default product sorting
- select the way products will be sorted in the catalog by default;
-
- products per row
- select how many products will be shown per row;
-
- rows per page
- select how many rows will be shown per page;
-
- onsale badge background
- select color;
-
- featured badge background
- select color;
-
- new badge background
- select color.
-
- main image width
- select image size used for the main image on single product pages;
-
- thumbnail width
- select image size used for products in the catalog and product gallery thumbnails;
-
- thumbnail cropping
- select the option of thumbnail cropping.
-
- company name field
- select a field for company name from the list;
-
- address line 2 field
- select a field for second address line from the list;
-
- phone field
- select a field for phone from the list;
-
- highlight required fields with an asterisk
- enable / disable highlighting required fields with an asterisk;
-
- privacy policy page
- select privacy policy page from the list;
-
- terms and conditions page
- select terms and conditions page from the list;
-
- privacy policy
- add your privacy policy text;
-
- terms and conditions
- add your terms and conditions text.
-
- export
- click the button to export the customization settings for the theme;
-
- import
- upload a file to import customization settings for the theme;
-
- default theme settings
- return to the default theme settings.
-
- export
- export button generates and downloads files in json format;
-
- import
- by pressing on import button starts the process of importing and installing your theme settings. At the end the page will be reloaded with new settings;
-
- restore settings
- after first activation of the plugin you get a section with default theme settings in the base. By pressing on restore settingsplugin downloads default theme settings and reloads the page.
Every category of listed above contains the following settings:
Header
You can set header items here.
Header Styles
Menus
Your theme supports 3 menus. Select which menu appears in each location. You can also place menus in widget areas with the Custom Menu widget.
Locations List:
Sidebar
Here you can configure the position of template sidebars.
Sidebar Position:
Sidebar Position on Blog Post:
Sidebar Position on Single Product:
Widgets
You can configure widgets and their positions here. Main theme functionality is focused in widgets. Each template has a specific set of Widget Areas.
Widget Creating
In order to add a widget to template page you should first decide where will it be displayed on the website by selecting one of the Widgets Areas available. Next press the + Add a Widget button on the list of widgets that appears. After doing this you can define the order of widgets appearance by pressing Reorder button.
Footer
Settings for the website footer section.
Footer Styles:
Ads Management
This option allows you to add various kinds of ads to the website. Just add a particular shortcode to any of the listed sections:
Blog
Here you can configure your blog.
Social Sharing Buttons
Here you can set up site social sharing buttons.
Static Front Page
Your theme supports a static front page.
Front Page Displays:
AMP
Here you can customize your theme's AMP versions design.
Design
WooCommerce
Here you can configure your WooCommerce section.
Store Notice
Product Catalog
Product Images
Checkout
Additional CSS
This section allows you to add custom CSS and instantly see how your changes affect your site. The live prewiew allows you to work quickly without page refreshes slowing you down.
Export/Import
This section allows you to import or export customization settings for this theme.
TM Styleswitcher
This section is activated with the help of TM Style Switcher plugin, which is intended for export and import of customizer settings. TM Style Switcher simplifies working process with mass of theme settings, and affords theme basic settings transfer to other themes
Plugin functions
Additional functions
The plugin allows to implement the so-called Skin Switcher or Style Switcher using the export files.
Every skin is presented in the form of a registered preset. The presets can be found in the tab of TM Style Switcher customizer. When tapping on a preset the settings from a json file, which were attached to the preset in the registration process, will be imported.
