Greenys
Customizer
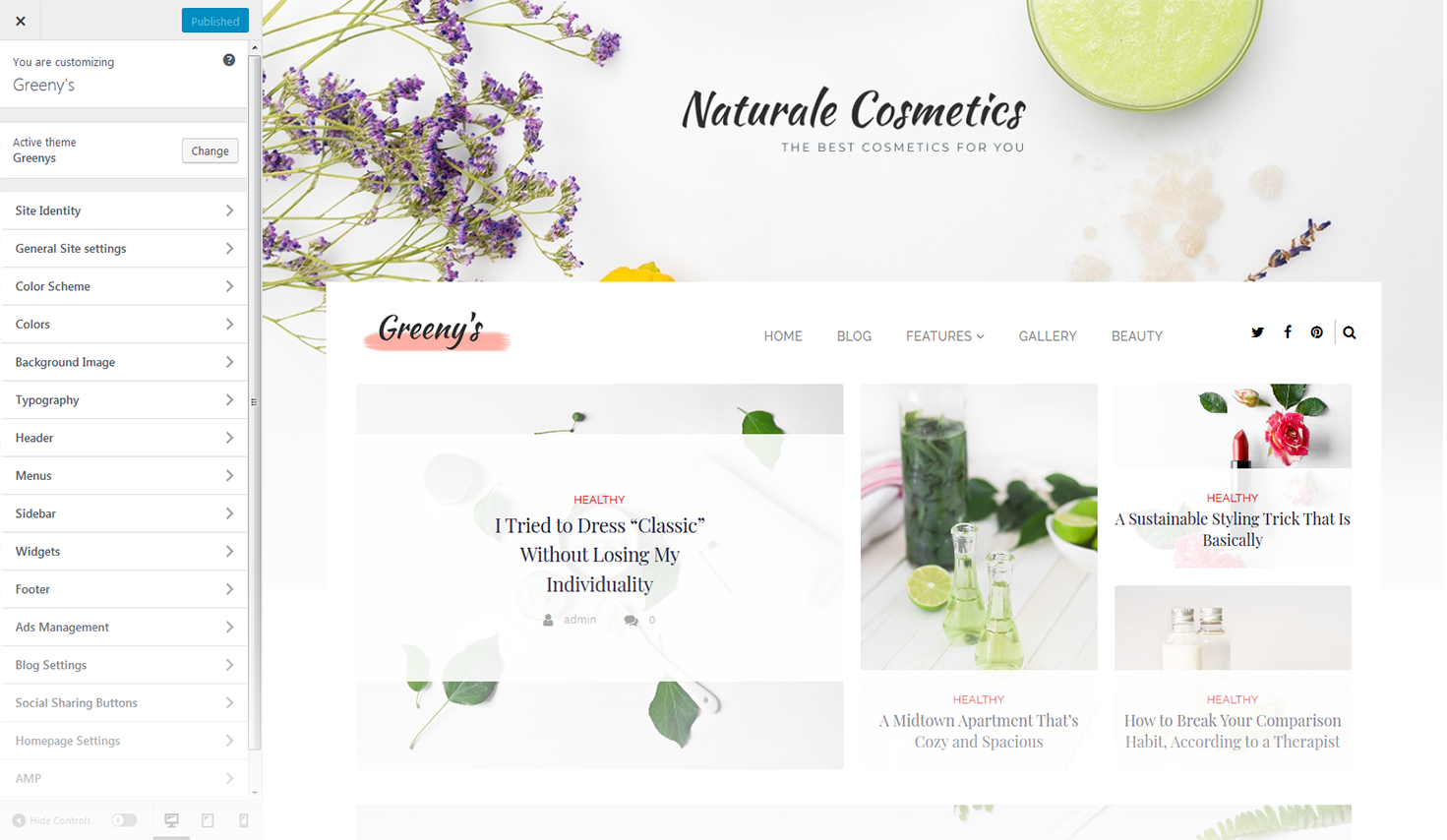
Customizer is a WYSIWYG theme settings interface. You can setup typography, navigation, widgets positioning, background images and colors settings here. Our theme installation will provide you with a wider range of settings, such as social networks configuration, page layouts setting, sidebars, block setting and much more. The main advantage is that you can see the result immediately, and you can change it in no time flat without having to work with the files or code.
There are two ways to start configuring. First is to navigate to Appearance > Customize section. Second way is to press on Customize at the top left corner of site. This way allows you to edit the page you’re currently viewing. And the first way initially shows the site front page by default.
Left side of the site interface lists the available settings. Page template is displayed at the right side of the screen. After adding the changes you can save them by pressing the Save & Publish button.

Below is the list of settings which can be customized according to your needs:
Site Identity
Here you can setup site identity.
Logo
Select logo image.
Site Title
Your website title goes here.
Tagline
This a short statement similar to a subtitle or advertising slogan.
Show Tagline on top panel
This property specifies whether to show or hide tagline on top panel.
Show ToTop Button
This property specifies whether to enable or disable topTop button.
Page Preloader
Here you can select the layout pattern for the page preloader
-
- show page preloader
- show/hide page preloader;
-
- background color
- select color for the background;
-
- preloader image upload
- select image for page preloader.
General Site Settings
Here you can customize logo & favicon, breadcrumbs, social links and page layout.
Logo & Favicon
You can configure logo and favicon here.
Logo
Select image from Media Library to set as a site logo.
Site Icon
Icon image that is displayed in the browser address bar and browser tab heading. Icons must be square. Max icon (.ico) size is 32x32 px. You can also upload favicon for retina displays. Max retina icon size: 512x512 px. Also you can Enable Retina optimization and Show preloader when open a page via selecting the checkbox.
Breadcrumbs
Here you can set up site breadcrumbs.
-
- enable breadcrumbs
- show / hide breadcrumbs;
-
- enable breadcrumbs on front page
- enable/disable breadcrumbs on front page;
-
- enable page title in breadcrumbs area
- show page title in breadcrumbs area;
-
- show full / minified breadcrumbs path
- select whether full or minified breadcrumbs display mode.
Social Links
Here you can set up site social links.
-
- show social links in header
- displays the list of links to social networks pages in site header;
-
- show social links in footer
- displays the list of links to social networks pages in site footer.
Page Layout
Here you can select the layout pattern for the header, content and footer containers.
Page Layout Style
Select either Fullwidth, Boxed or Framed Mode of container type.
Container Width
Select either 1/3 or 1/4 width of container.
Sidebar Width
The width ratio of the sidebar and main template container, can take two values: 1/3 or 1/4.
Color Scheme
Here you can set up site color scheme.
Regular Scheme
-
- Accent color (1)
- first version of the main theme color.
-
- Accent color (2)
- second version of the main theme color.
-
- Text color
- color of the text.
-
- Link color
- color of the links.
-
- Link hover color
- color of the links on hover.
-
- H1 color
- color of the H1 title.
-
- H2 color
- color of the H2 title.
-
- H3 color
- color of the H3 title.
-
- H4 color
- color of the H4 title.
-
- H5 color
- color of the H5 title.
-
- H6 color
- color of the H6 title.
Additional Colors
-
- Light color
- main theme light color.
-
- Grey color (1)
- first version of the main theme grey color.
-
- Dark color
- main theme dark color.
Colors
Here you can set up the main background color of template.
Background Image
You can choose the background image for your website.
- Background repeat:
- no repeat;
- tile;
- tile horizontally;
- tile vertically.
- Background position:
- left;
- center;
- right.
- Background attachment:
- scroll;
- fixed.
Typography
Here you can configure headers and text typography.
-
- Logo
- website logo text typography options.
-
- Body text
- main website text typography options.
-
- H1 Heading
- H1 heading font settings.
-
- H2 Heading
- H2 heading font settings.
-
- H3 Heading
- H3 heading font settings.
-
- H4 Heading
- H4 heading font settings.
-
- H5 Heading
- H3 heading font settings.
-
- H6 Heading
- H4 heading font settings.
-
- Custom Font Style
- font styles of buttons, categories, etc.
-
- Breadcrumbs
- breadcrumbs font settings.
-
- Misc
- enable / disable Word Wrap.
-
- font family
- this property specifies the font-family for an element;
-
- font style
- this property specifies the font style for a text;
-
- font weight
- this property sets the font weight of the text;
-
- font size
- this property sets the font size;
-
- line height
- this property specifies the line height;
-
- letter spacing
- this property increases or decreases the space between characters in a text;
-
- character set
- this property specifies the character set for an element;
-
- text align
- this property specifies the horizontal text alignment inside the element.
-
- background transparent
- here you can set background transparency.
- top - select navigation menu, that will be displayed in the top area;
- main - select primary navigation menu;
- footer - select navigation menu, that will be displayed in the footer area;
- social - select navigation menu, that will be used for social networks.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- copyright text
- set custom copyright text for your footer area;
-
- footer background color
- here you can define the footer area background color;
-
- footer color
- here you can define the footer area color.
-
- header;
-
- front page before loop;
-
- post before content;
-
- post before comments.
-
- layout
- select the grid layout pattern for pages with custom blog layout;
-
- pagination type
- select default or Load More type;
-
- sticky label type
- text label, font icon, text with icon;
-
- icon for sticky post
- select the specific icon for sticky post;
-
- post content
- select how you want to display the post content in blog listing;
-
- number of words in the excerpt
- define number of words in the excerpt;
-
- show Read More button
- show / hide Read More button;
-
- show post author
- show / hide post author;
-
- show publish date
- show / hide publish date;
-
- show categories
- show / hide categories;
-
- show tags
- show / hide tags;
-
- show comments
- show / hide comments;
-
- show social sharing buttons
- show / hide social sharing buttons.
- your latest post - front page shows a list of site posts that were recently added;
- a static page - this setting allows to choose site main and blog pages among the list of the available ones.
-
- visibility on posts listing
- displays the list of social sharing buttons on posts listings;
-
- visibility on single post
- displays the list of social sharing buttons on single post.
Every category of listed above contains the following settings:
Header
You can set header items here.
Styles
Menus
Your theme supports 5 menus. Select which menu appears in each location. You can also place menus in widget areas with the Custom Menu widget.
Locations List:
Sidebar
Here you can configure the position of template sidebars.
Sidebar Position:
Widgets
You can configure widgets and their positions here. Main theme functionality is focused in widgets. Each template has a specific set of Widget Areas.
Widget Creating
In order to add a widget to template page you should first decide where will it be displayed on the website by selecting one of the Widgets Areas available. Next press the + Add a Widget button on the list of widgets that appears. After doing this you can define the order of widgets appearance by pressing Reorder button.
Footer
Settings for the website footer section.
Footer Styles:
Ads Management
This option allows you to add various kinds of ads to the website. Just add a particular shortcode to any of the listed sections:
Blog
Here you can configure your blog.
Homepage Settings
Your theme supports different homepage settings.
Front Page Displays:
Social Sharing Buttons
Here you can set up site social sharing buttons.
Additional CSS
This section allows you to add custom CSS and instantly see how your changes affect your site. The live prewiew allows you to work quickly without page refreshes slowing you down.