Cryprate
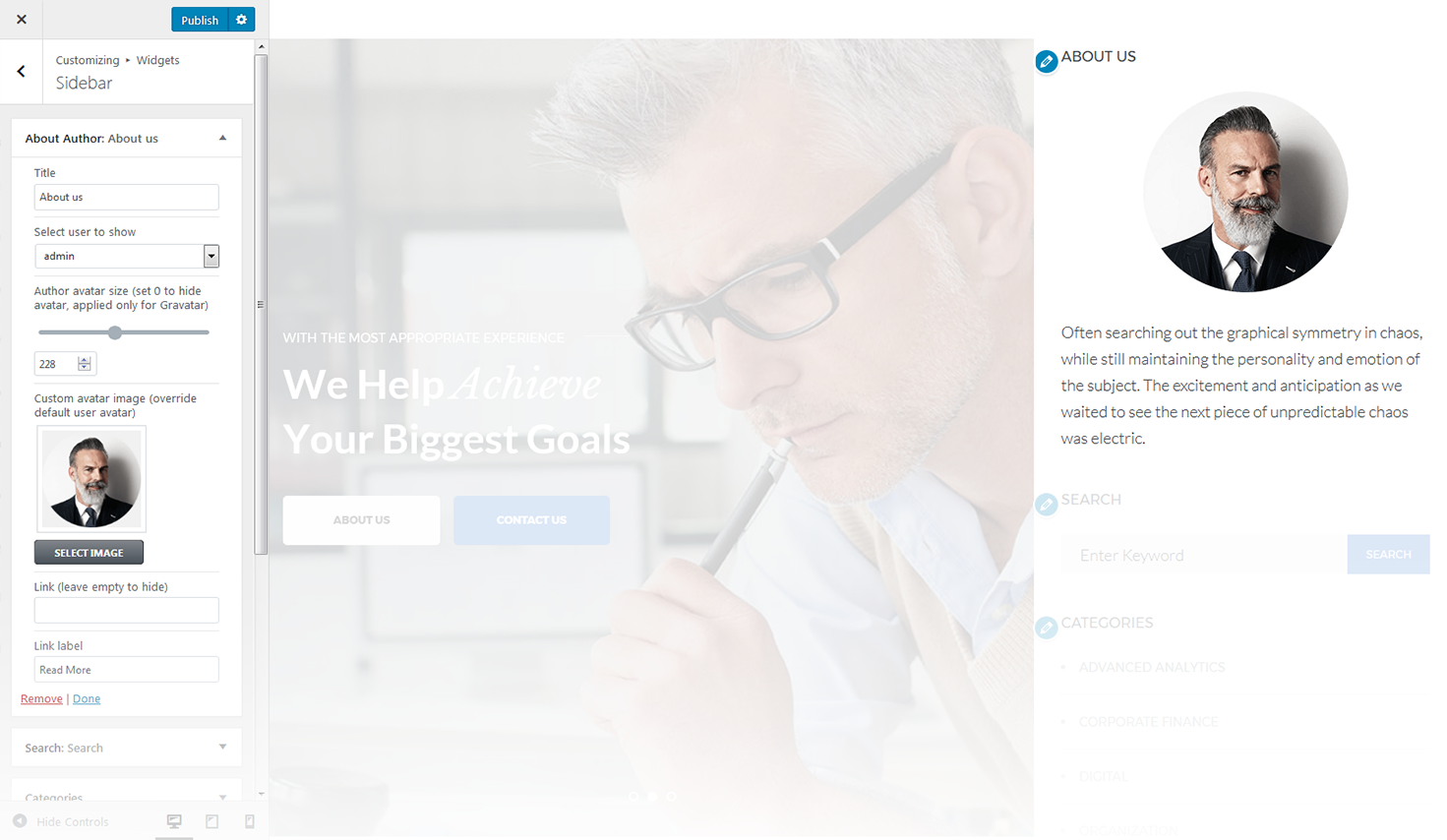
About Author
This widget is used to display blog author information.

-
- title
- widgets text title;
-
- select user to show
- you can select a user / author from a dropdown list to show on the page;
-
- author avatar size
- here you can define the author avatar image size, set it to 0 to hide the avatar, it will be applied only to gravatar;
-
- custom avatar image
- here you can choose and upload the custom author avatar image;
-
- link
- here you can set a link, or leave it empty to hide;
-
- link label
- here you can set a link text.
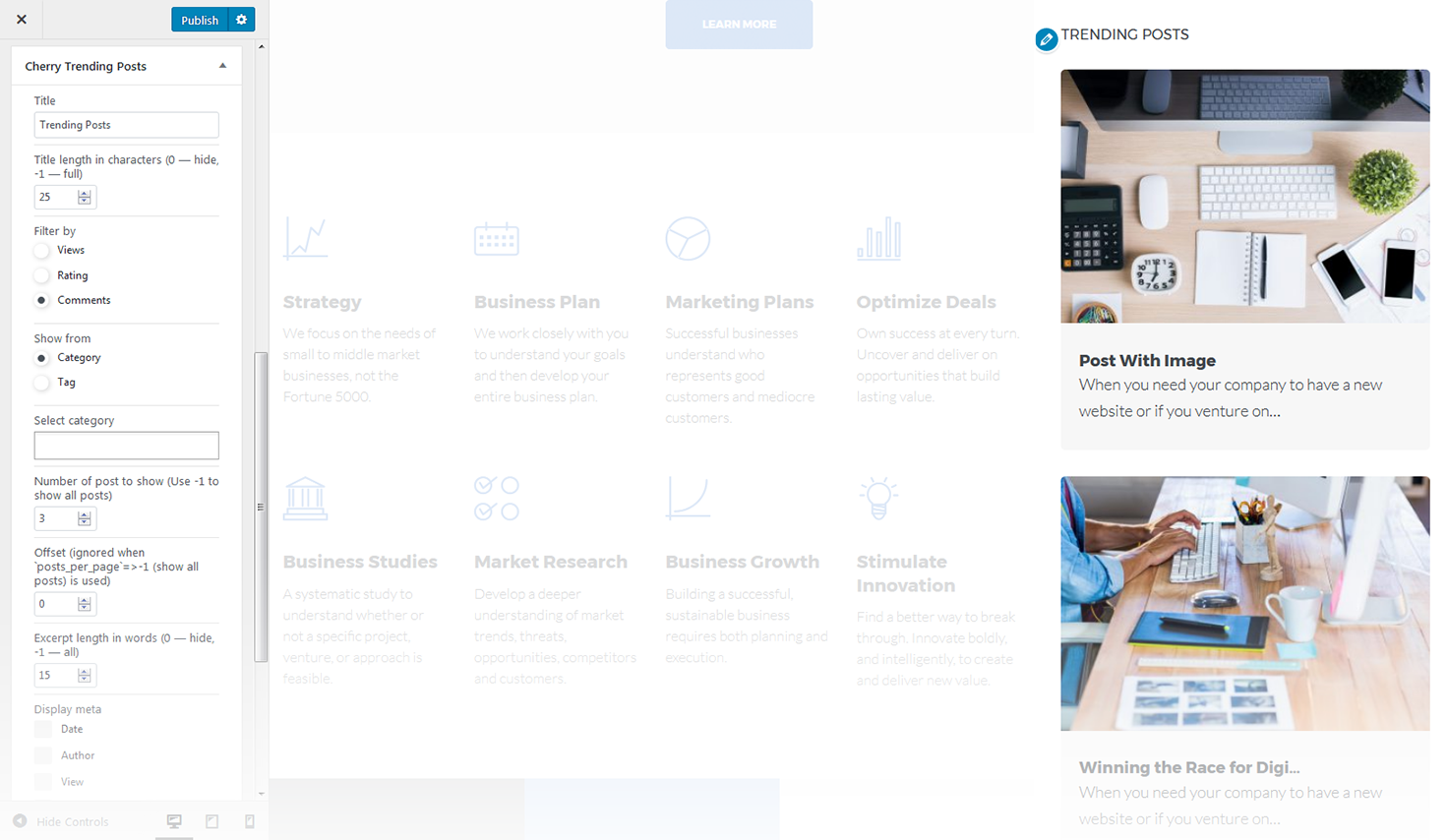
Cherry Trending Posts
This widget is used to display the most popular and trending posts on your blog.

-
- title
- this property specifies the widget title;
-
- title length in characters
- select the title length, set 0 to hide it, -1 - to show full length;
-
- filter by
- filter posts by views, rating or comments;
-
- show from
- define if you want to show posts from categories or from tags;
-
- select category
- select posts of which category you want to be displayed;
-
- number of posts to show
- select the number of posts to be shown or choose -1 to show all of them;
-
- excerpt length in words
- here you can define the length of the shown post excerpt in words;
-
- display meta
- choose what meta information you want to be displayed;
-
- button text
- type in the button text.
-
- title
- this property specifies the title of the widget;
-
- select template
- here you can select any of the predesigned Elementor templates.
-
- title
- enter the title of the widget;
-
- display as dropdown
- this option allows to display the categories as a dropdown list;
-
- show post counts
- show/hide post counts.
-
- widget title
- this property specifies the widget title;
-
- add audio
- here you can select the audio-file from media library;
-
- edit audio
- allows to make chages in audio-file's details;
-
- replace audio
- here you can select another audio-file and replace the existing one.
-
- title
- enter the title of the widget.
-
- title
- this property specifies the widget title;
-
- display as dropdown
- this option allows to display the categories as a dropdown list;
-
- show post counts
- show/hide post counts;
-
- show hierarchy
- show hierarchy.
-
- title
- this property specifies the title of the widget;
-
- select menu
- here you can select any of the predesigned menus.
-
- title
- this property specifies the title of the widget;
-
- select menu
- here you can select any of the predesigned menus.
-
- title
- this property specifies the widget title;
-
- content
- insert any kind of content.
-
- title
- this property specifies the widget title.
-
- title
- this property specifies the widget title;
-
- add images
- here you can select images from Media Library and add them to the gallery you have created.
-
- title
- this property specifies the widget title;
-
- select category
- specify a category to pull carousel slides from;
-
- posts count
- here you can define the number of slides / posts to display;
-
- display title
- hide/show post title below the carousel slide;
-
- display content
- hide/show post content below the carousel slide;
-
- display more button
- hide/show the more button / link;
-
- more button text
- read more button / link label;
-
- content words trimmed count
- this property defines the content words limit;
-
- number of slides per view
- this property specifies how many slides are visible at the same time inside the slider container;
-
- number slides per group
- this property specifies the numbers of slides to define and enable group sliding;
-
- multi row slides layout
- this property specifies how many slides are displayed per column, for multirow layout;
-
- width of the space between slides
- this property specifies the distance between slides in pixels;
-
- duration of transition between slides
- this property specifies slides duration (in ms) to trigger swipe to next/previous slide during the long swipes;
-
- slider pagination
- hide/show bullet navigation on slides;
-
- choose slider navigation position
- here you can define the navigation arrows position: inner - inside the container, outer - outside the container;
-
- slider navigation
- hide/show navigation arrows.
-
- widget title
- this property specifies the widget title;
-
- add image
- here you can select the image from media library;
-
- edit image
- allows to make chages in image's disply options and advanced options;
-
- replace image
- here you can select another image and replace the existing one.
-
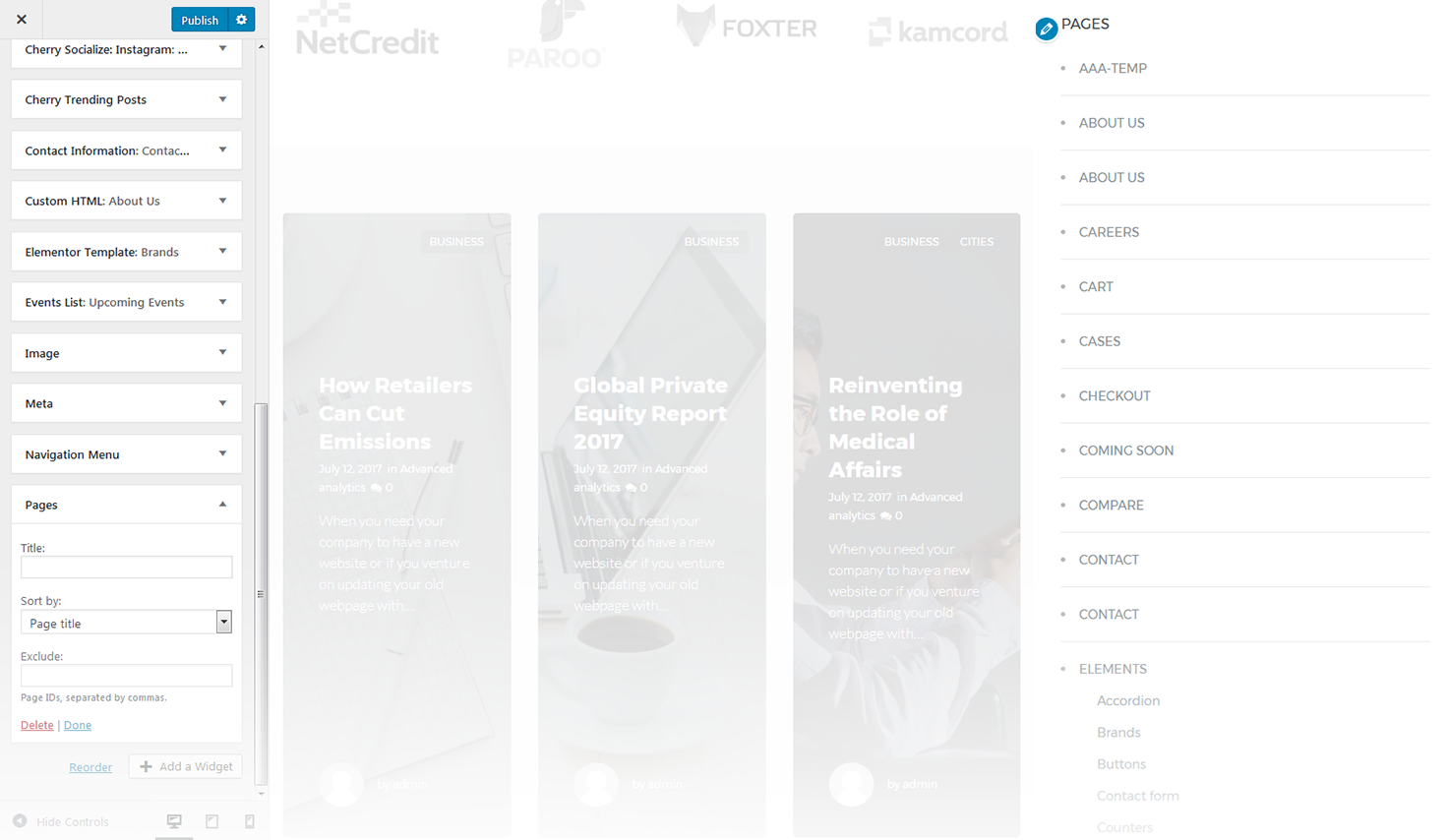
- title
- this property specifies the widget title;
-
- sort by
- this option allows to sort the pages by page title, page order or page ID;
-
- exclude
- specify the IDs of the pages you want to exclude.
-
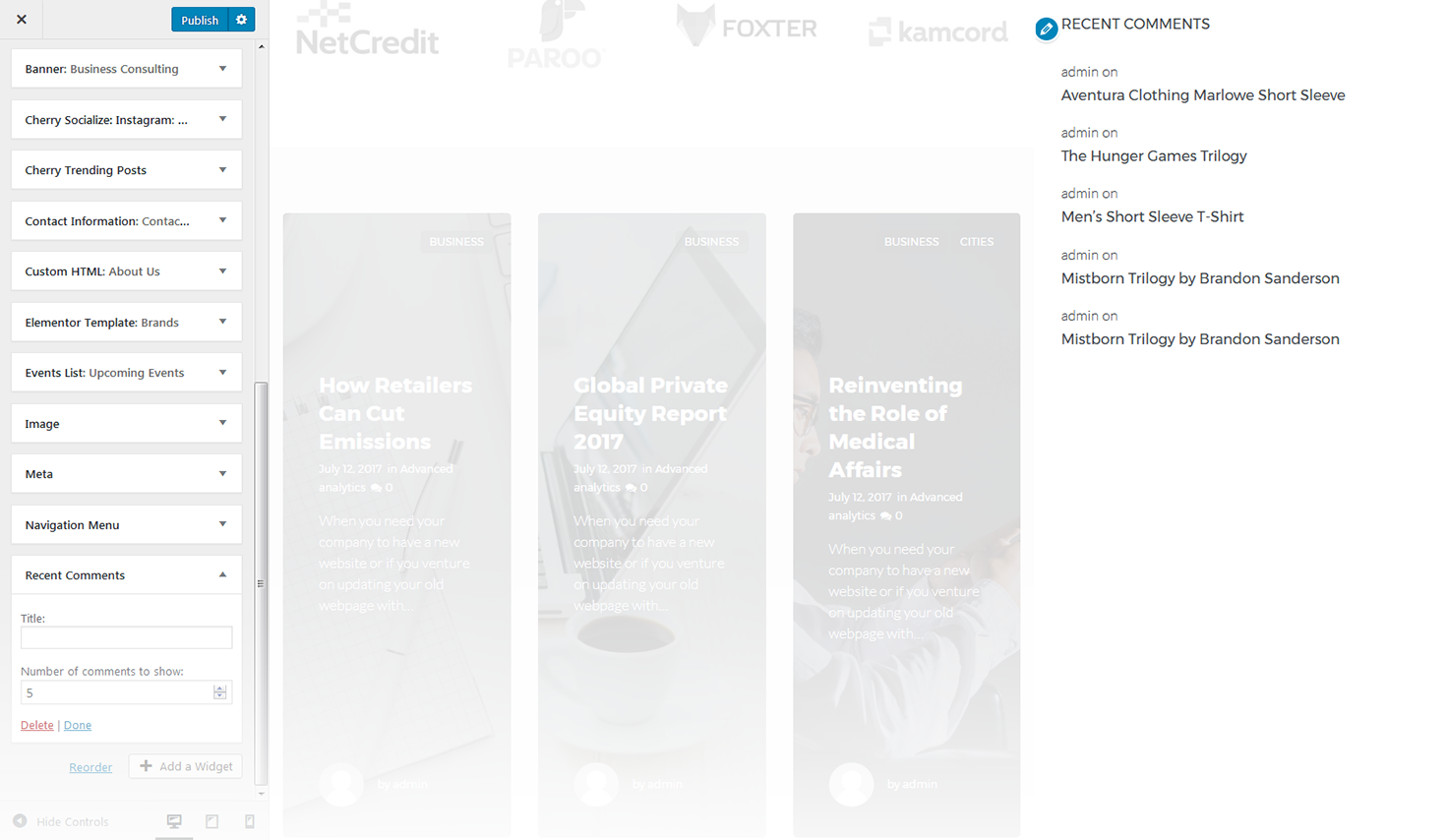
- title
- this property specifies the widget title;
-
- number of comments to show
- this property allows you to change the number of the displayed comments.
-
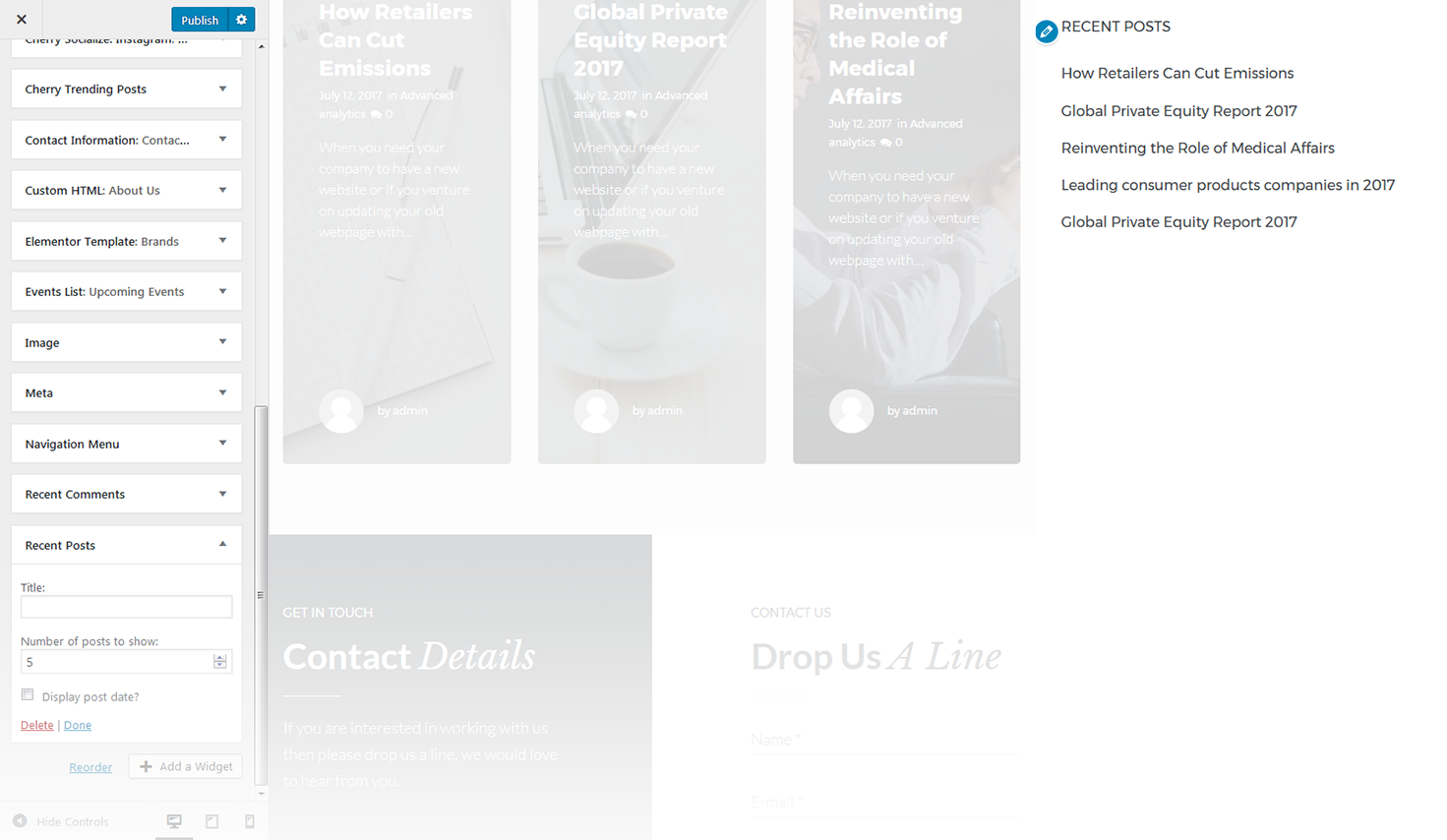
- title
- this property specifies the widget title;
-
- number of posts to show
- this property allows you to change the number of the displayed posts;
-
- display post date
- show/hide post date.
-
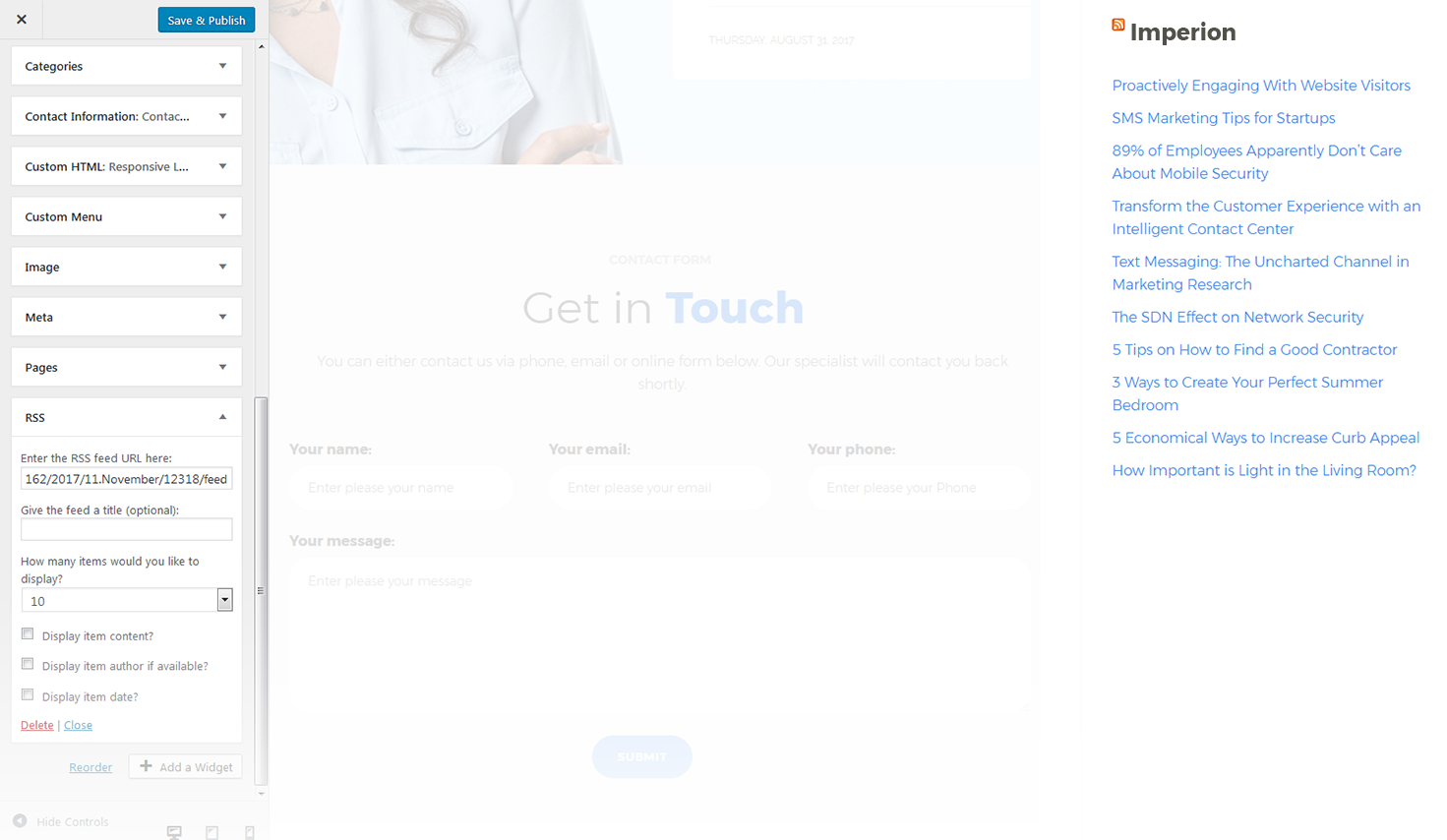
- enter the RSS feed URL here
- specify the RSS feed URL;
-
- give the feed a title (optional)
- specify the title;
-
- how many items would you like to display
- specify the number of items displayed;
-
- display item content
- show/hide item content;
-
- display item author if available
- show/hide item author;
-
- display item date
- show/hide item date.
-
- title
- specify the widget title.
-
- title
- this property specifies the widget title;
-
- taxonomy
- choose a proper taxonomy type.
-
- title
- this property specifies the widget title;
-
- content
- insert any kind of content;
-
- automatically add paragraphs
- this option enables the Automatically add paragraphs function.
-
- widget title
- this property specifies the widget title;
-
- add video
- here you can select the video-file from media library;
-
- edit video
- allows to customize video details and add subtitles;
-
- replace video
- here you can select another video-file and replace the existing one.
Elementor Template
This widget displays Elementor Templates.

Archives
This widget is designed to display archives.

Audio
This widget allows to display video player.

Calendar
This widget is designed to display calendar.

Categories
This widget is used to setup and display categories.

Custom Menu
This widget allows you to create various custom menus anywhere on your website.

Navigation Menu
This widget allows you to add navigation menu to the sidebar.

Custom HTML
The widget widget allows adding arbitrary HTML to your sidebar and helps to create a custom widget.

Meta
The widget is used to show 5 standard links.

Gallery
This widget is used to create and display the image gallery.

Carousel
Widget is used to display and setup slider carousel on the website.

Image
This widget provides you with a simple way to display an image in your blog’s sidebar.

Pages
This widget displays a full list of pages of your site.

Recent Comments
This widget is used to display the recent comments to the posts on the homepage.

Recent Posts
This widget is used to display recent posts on the homepage.

RSS
The widget is used to display RSS feeds on the website.

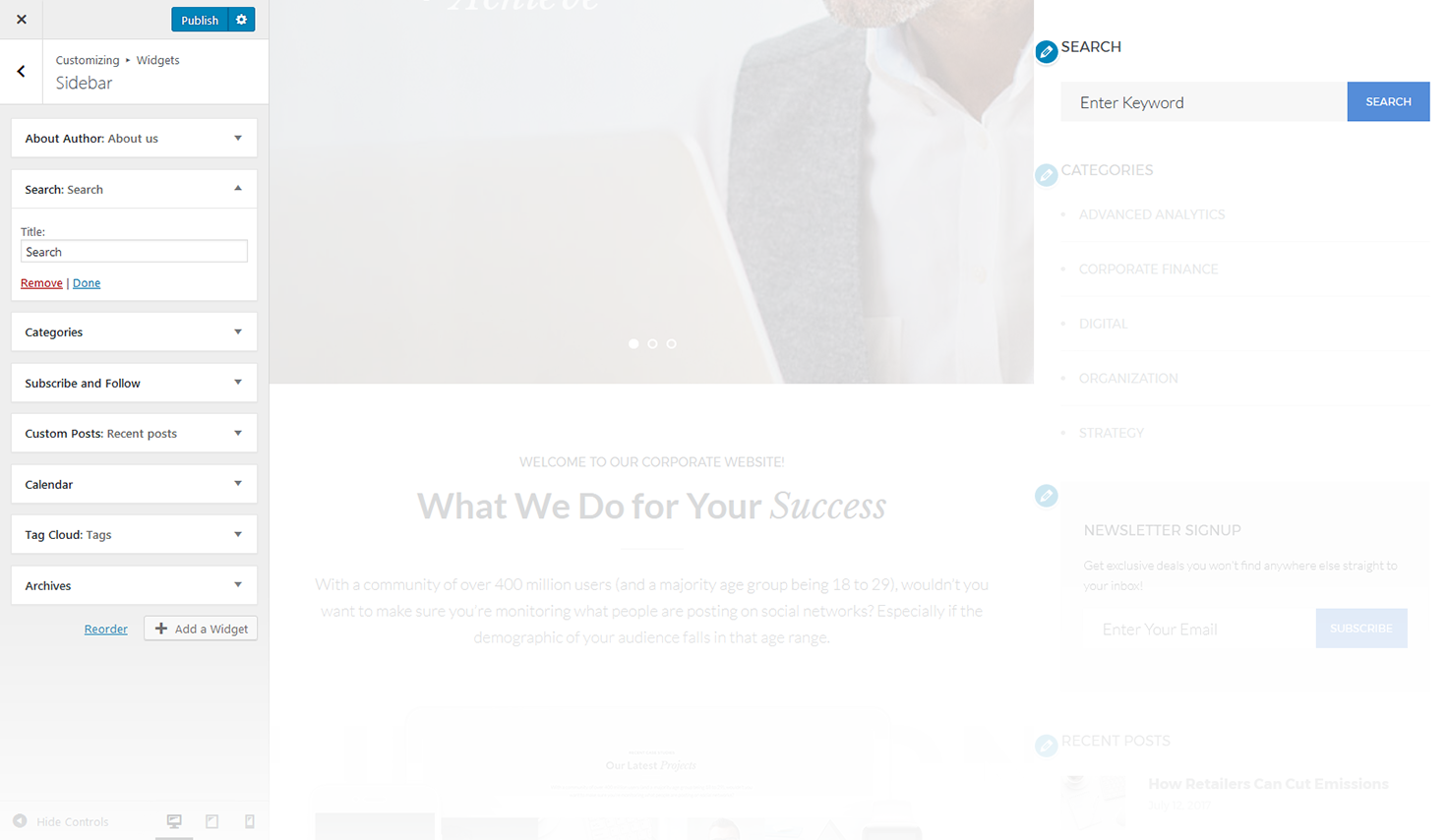
Search
This widget adds a search field to the page.

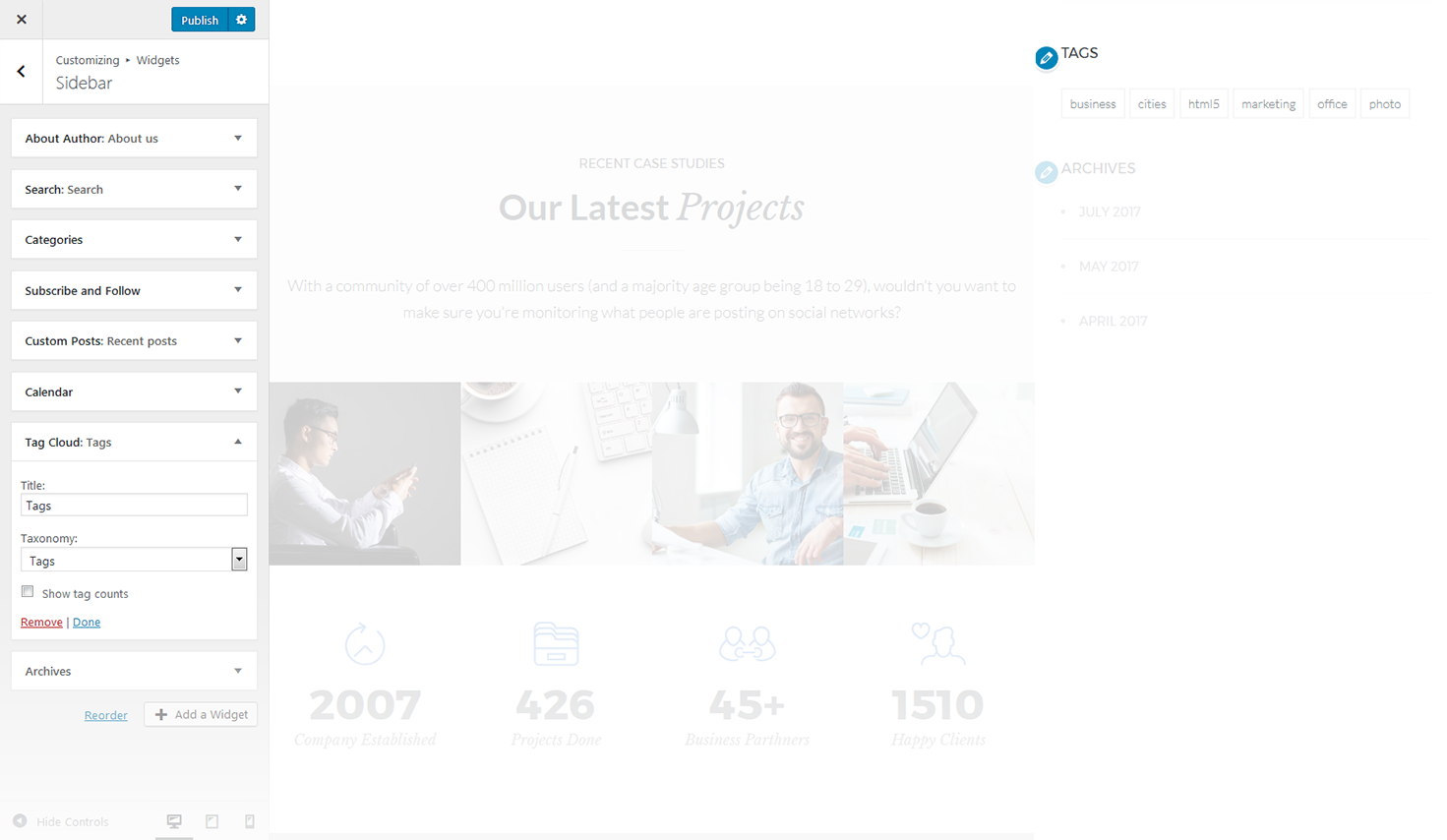
Tag Cloud
The widget allows you to display tag cloud on the website.

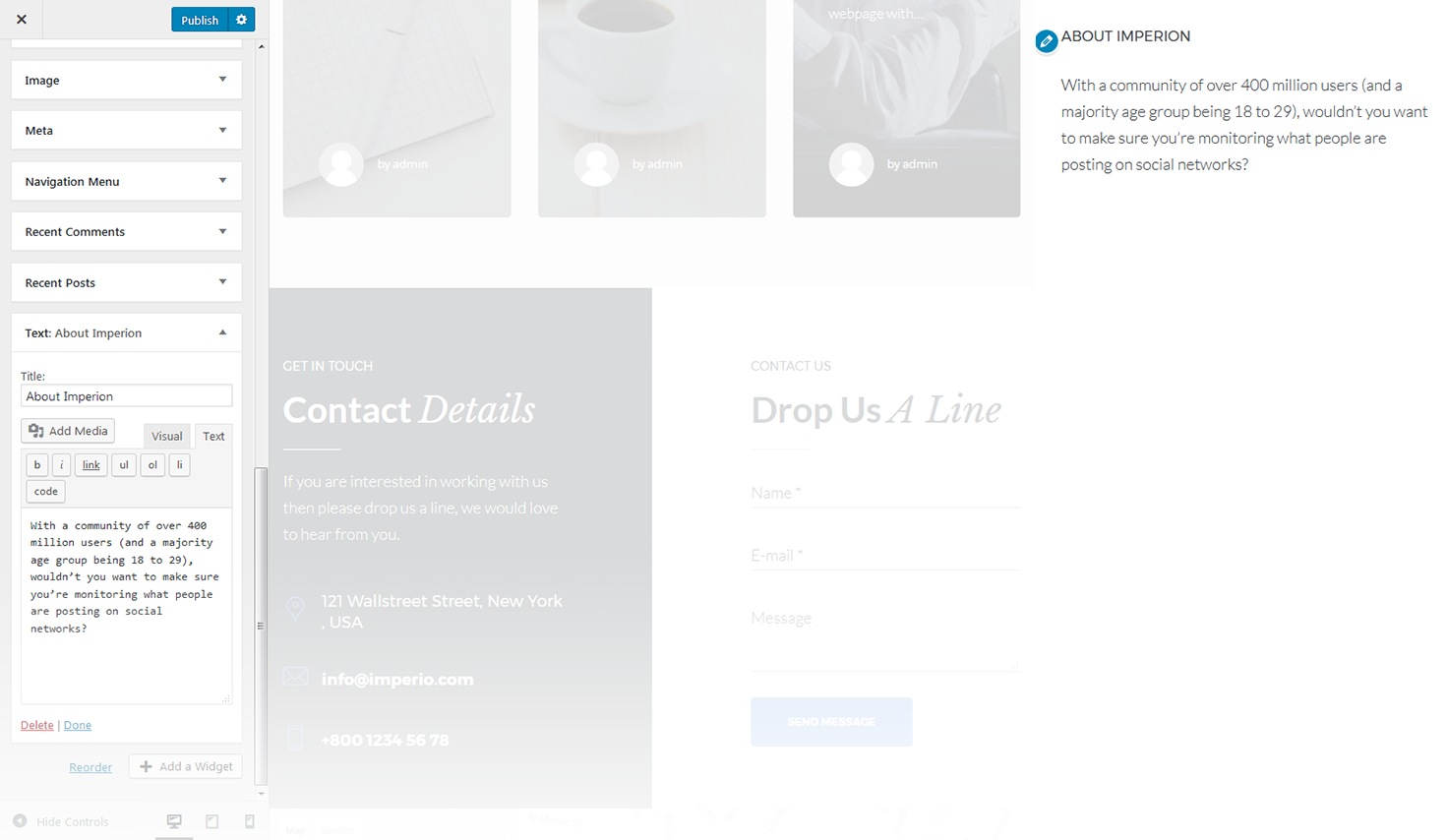
Text
The widget allows you to display various text blocks, you can also use it to insert the shortcodes.

Video
This widget allows to display video player from media library, YouTube, Vimeo, or another provider.