Stylepark
Widgets
This section highlights the basics of working with the widgets (functional blocks). It explains where to start from, how to set them up correctly and use the full range of options.
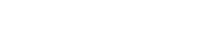
About Author
This widget is used to display blog author information

-
- Title
- Widget's text title
-
- Select user to show
- You can select a user / author from a dropdown list to show on the page
-
- Author avatar size
- Here you can define the author avatar image size, set it to 0 to hide the avatar, it will be applied only to Gravatar
-
- Custom avatar image
- Here you can choose and upload the custom author avatar image
-
- Link
- Here you can set a link, or leave it empty to hide
-
- Link label
- Here you can set a link text
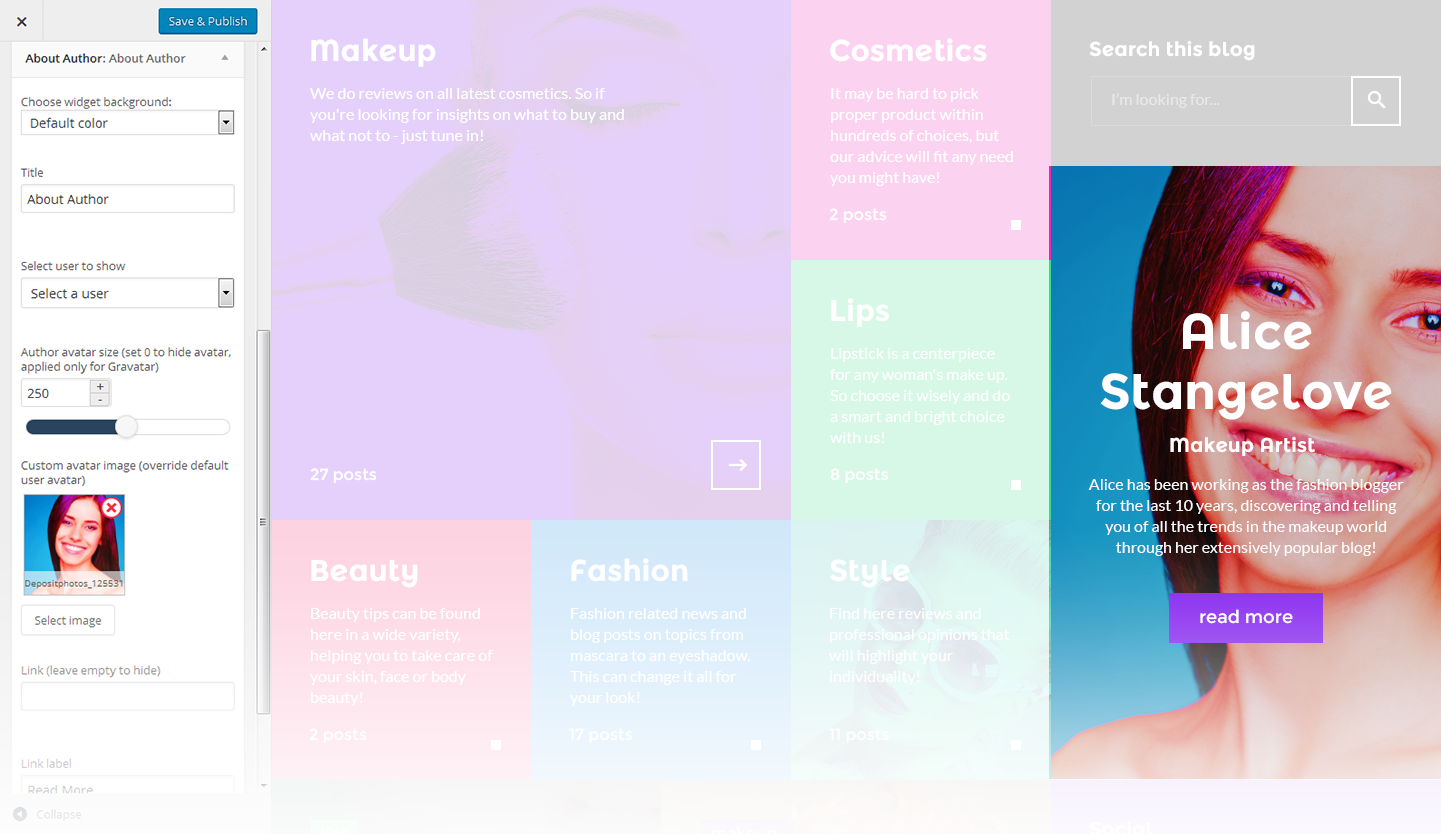
Search
This widget adds a search field to the page

-
- Title
- Specify the widget title
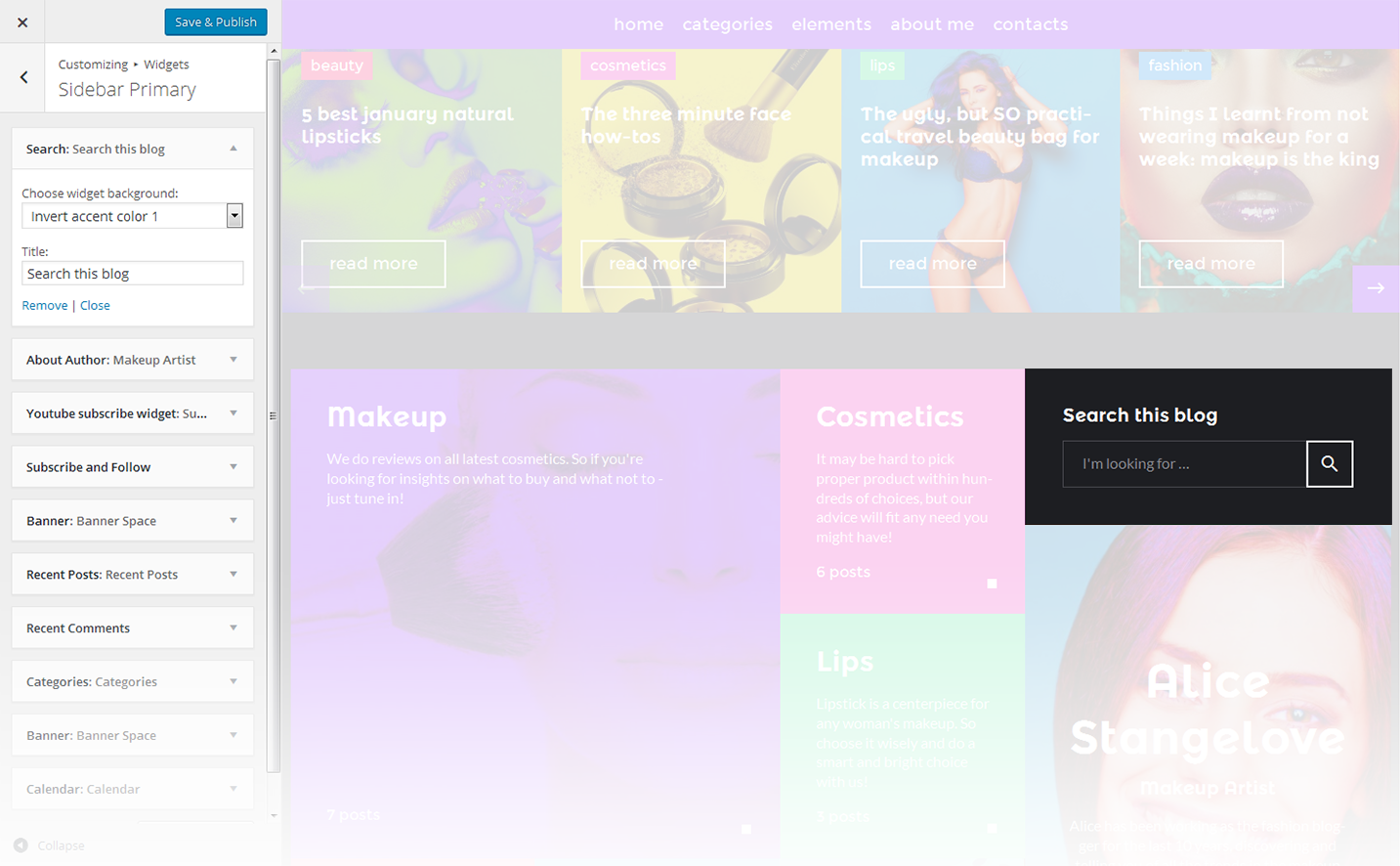
Archives
This widget is designed to display archives

-
- Title
- Enter the title of the widget
-
- Display as dropdown
- This option allows to display the categories as a dropdown list
-
- Show post counts
- Show/Hide post counts
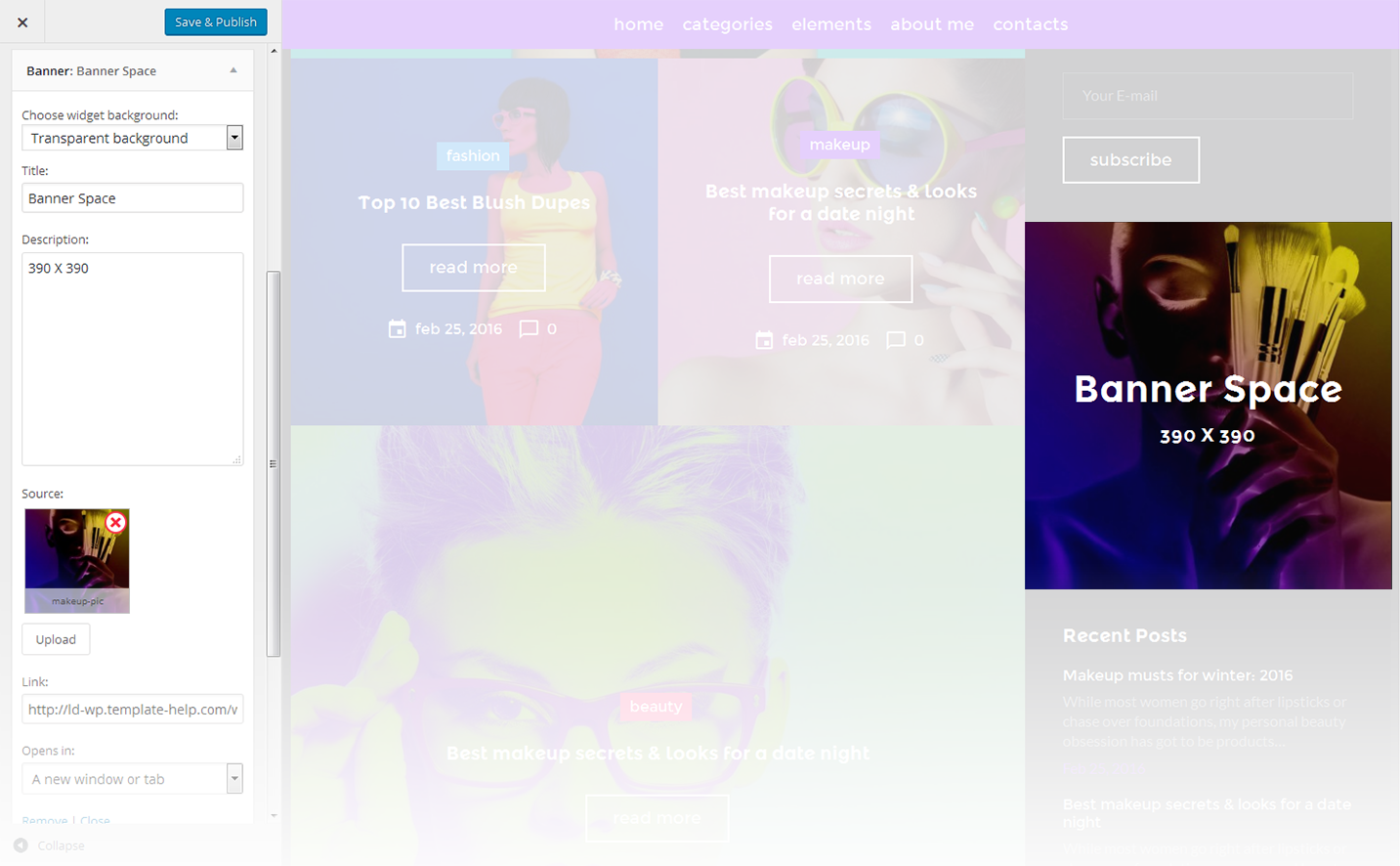
Banner
This widget is designed to add banners to the website

-
- Source
- Choose the source image for the banner
-
- Link
- This option allows you to add a link to a particular banner. Hover on a thumbnail in the customizer and click the button in the middle of it to specify the address
-
- Open in
- Specify whether to open the link in a current window or in a new one
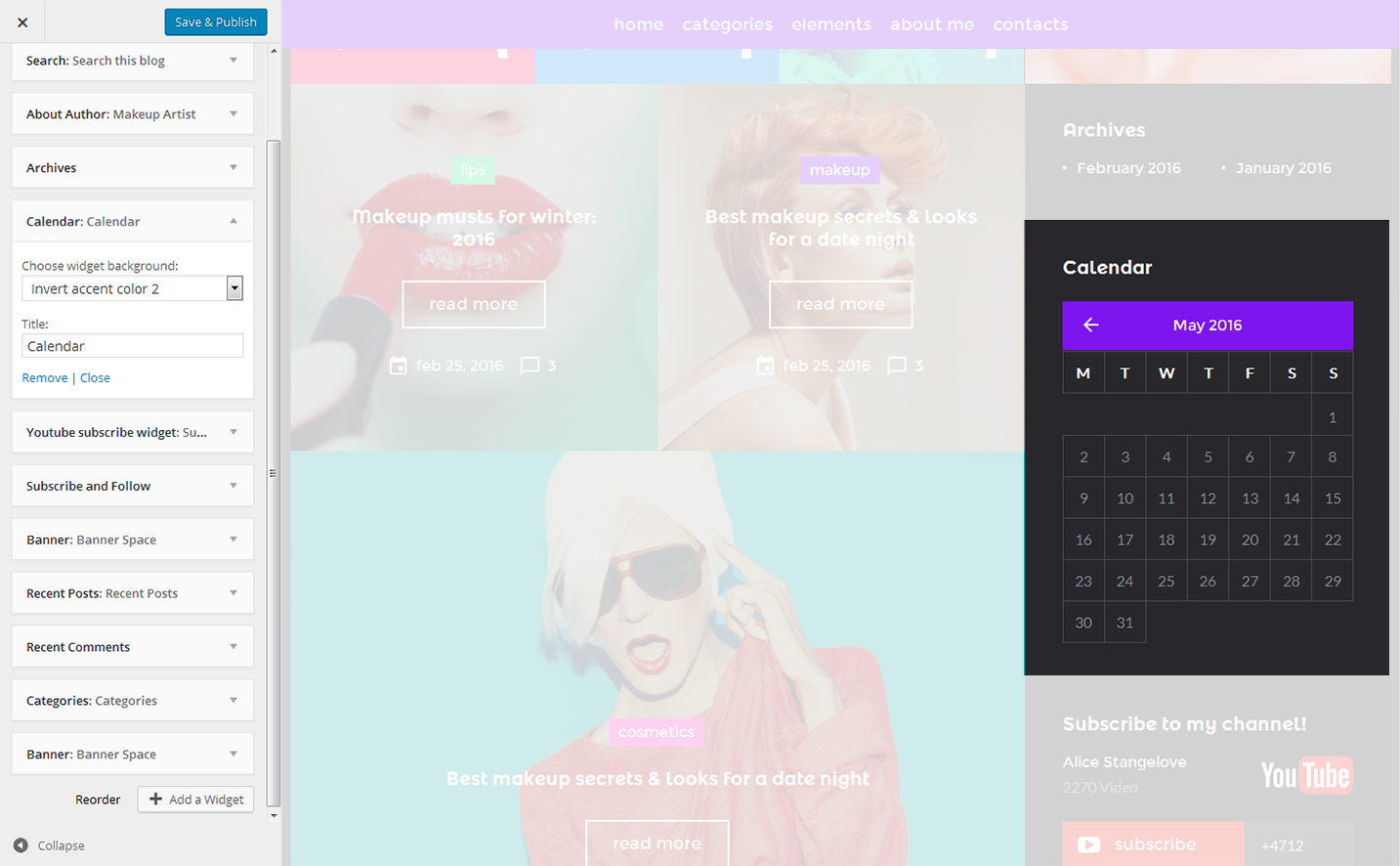
Calendar
This widget is designed to display calendar

-
- Title
- Enter the title of the widget
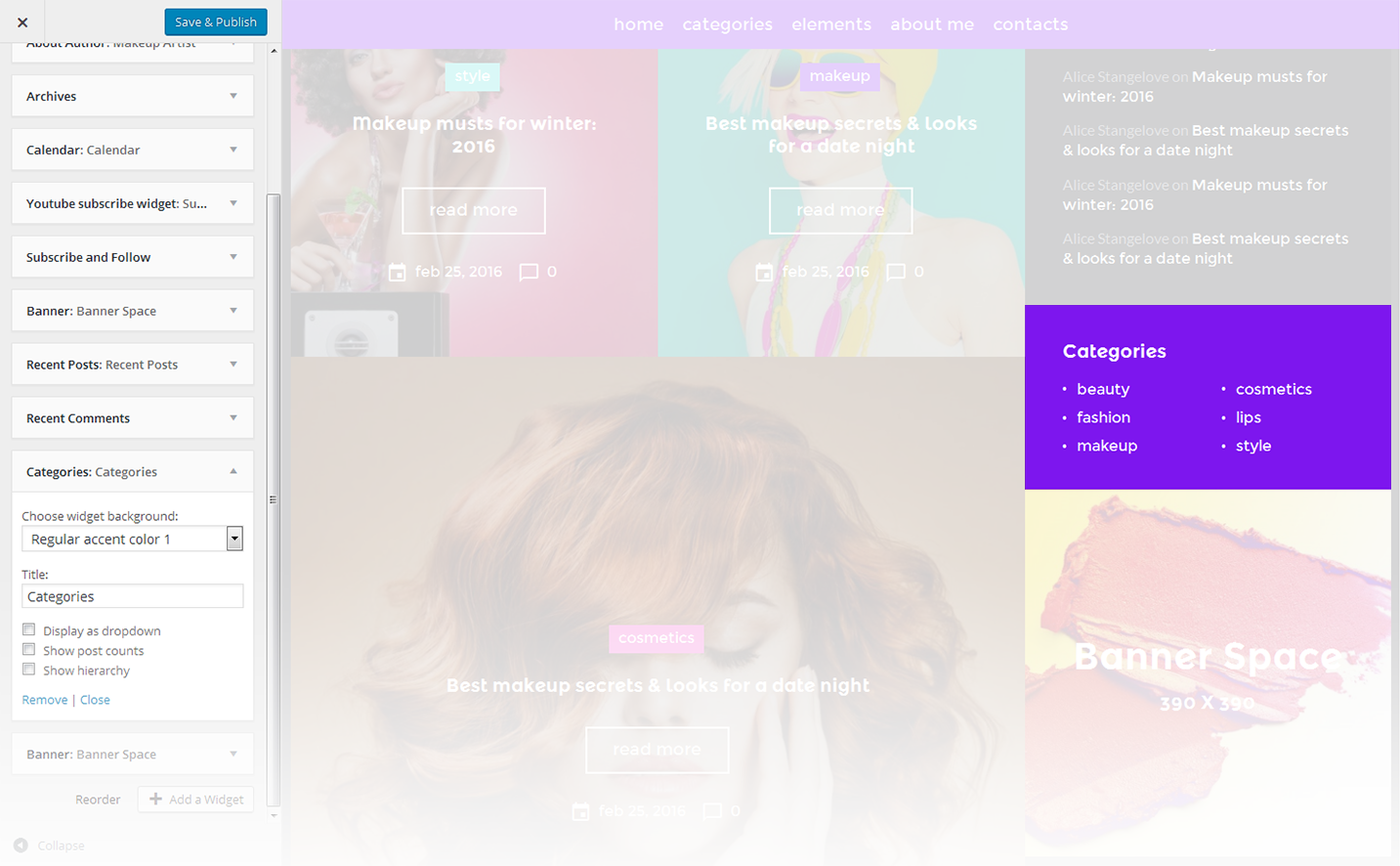
Categories
This widget is used to setup and display categories.

-
- Title
- This property specifies the widget title
-
- Display as dropdown
- This option allows to display the categories as a dropdown list
-
- Show post counts
- Show/Hide post counts
-
- Show hierarchy
- Show hierarchy
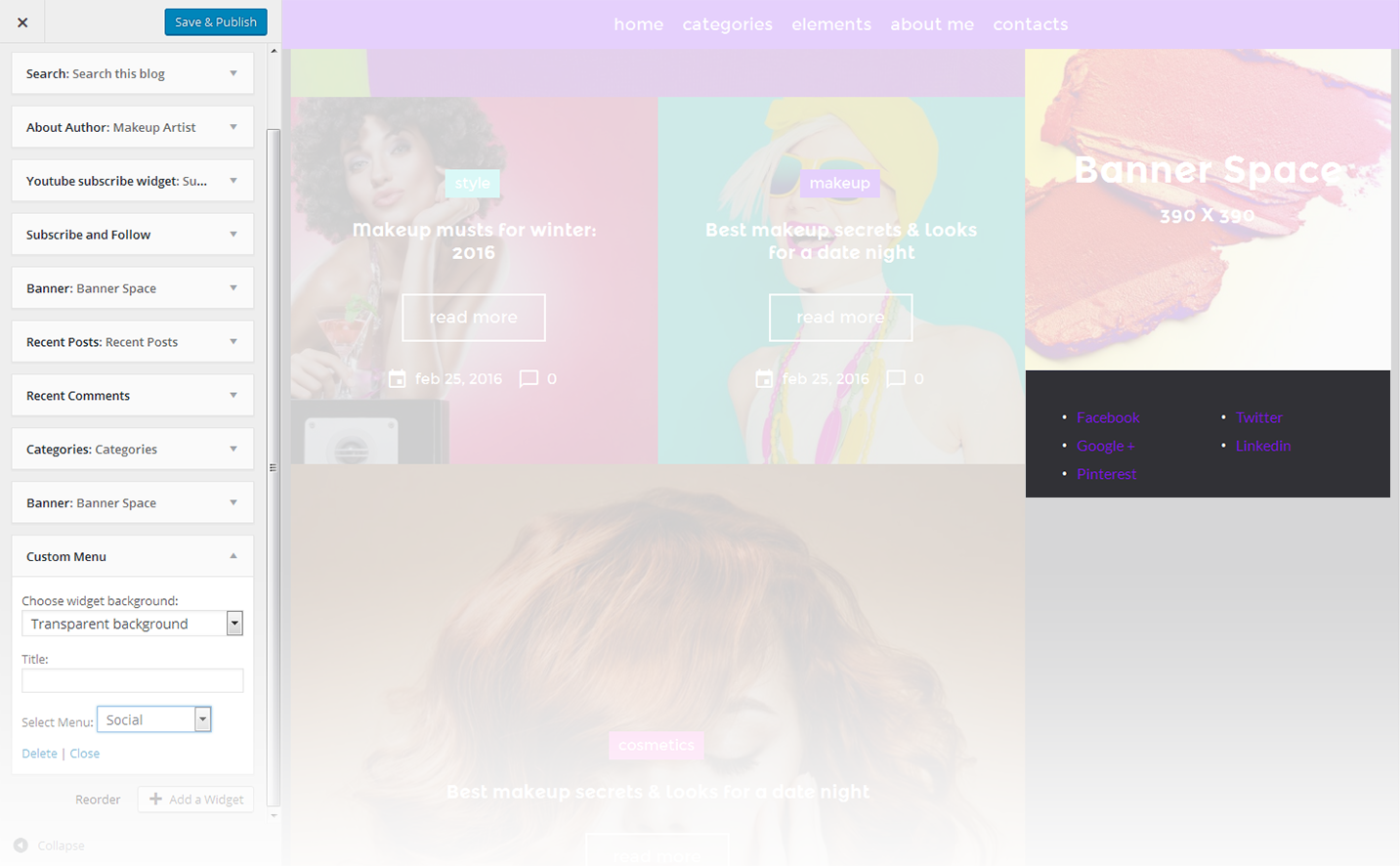
Custom Menu
This widget allows you to create various custom menus anywhere on your website.

-
- Title
- This property specifies the title of the widget
-
- Select menu
- Here you can select any of the predesigned menus
Meta
The widget is used to show 5 standard links.

-
- Title
- This property specifies the widget title
Pages
This widget displays a full list of pages of your site.

-
- Title
- This property specifies the widget title
-
- Sort by
- This option allows to sort the pages by page title, page order or page ID
-
- Exclude
- Specify the IDs of the pages you want to exclude
RSS
The widget is used to display RSS feeds on the website.

-
- Enter the RSS feed URL here:
- Specify the RSS feed URL
-
- Give the feed a title (optional):
- Specify the title
-
- How many items would you like to display?
- Specify the number of items displayed
-
- Display item content?
- Show/hide item content
-
- Display item author if available?
- Show/hide item author
-
- Display item date?
- Show/hide item date
Tag Cloud
The widget allows you to display tag cloud on the website.

-
- Title
- This property specifies the widget title
-
- Taxonomy
- Choose a proper taxonomy type
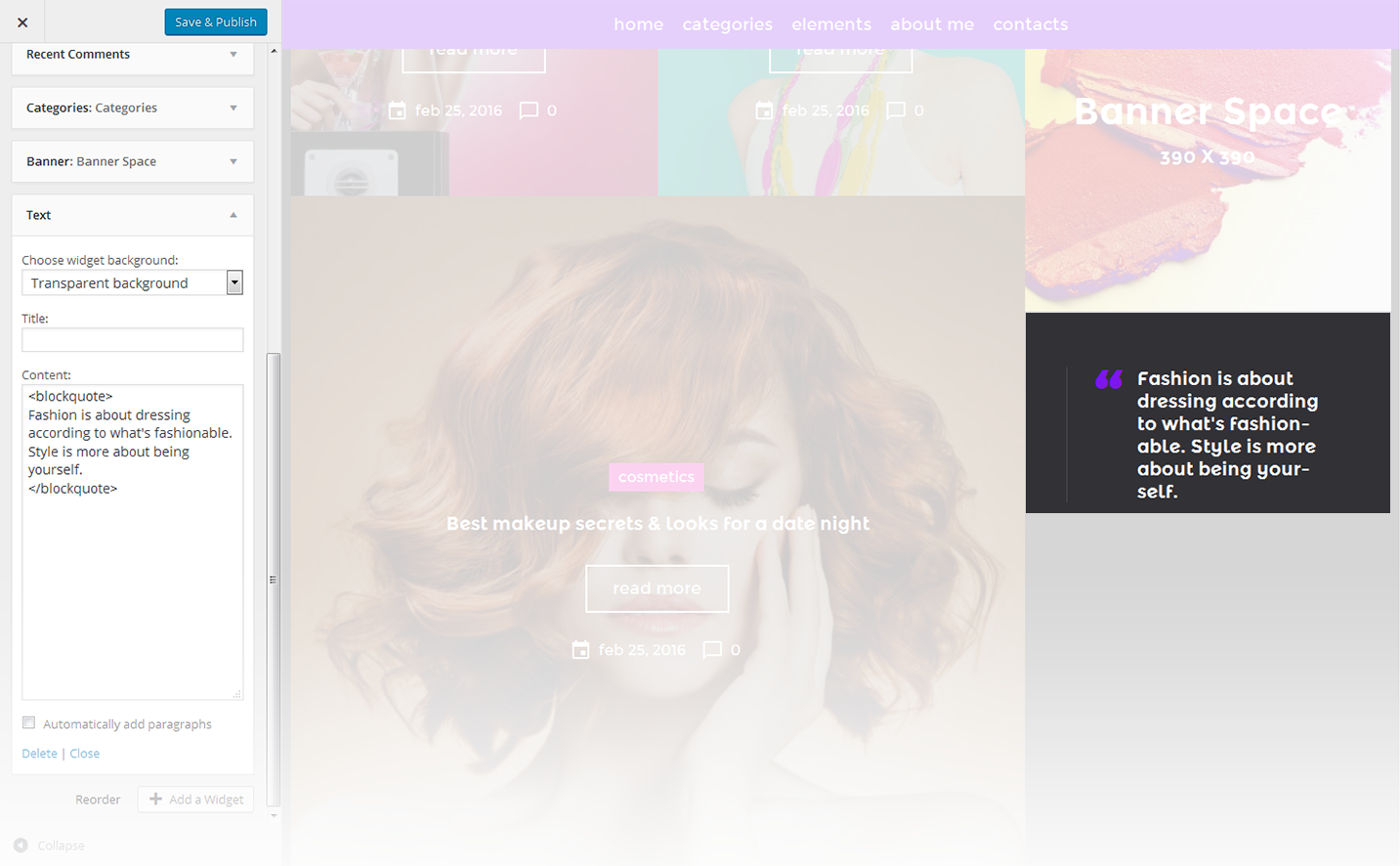
Text
The widget allows you to display various text blocks, you can also use it to insert the shortcodes.

-
- Title
- This property specifies the widget title
-
- Content
- Insert any kind of content
-
- Automatically add paragraphs
- This option enables the "Automatically add paragraphs" function
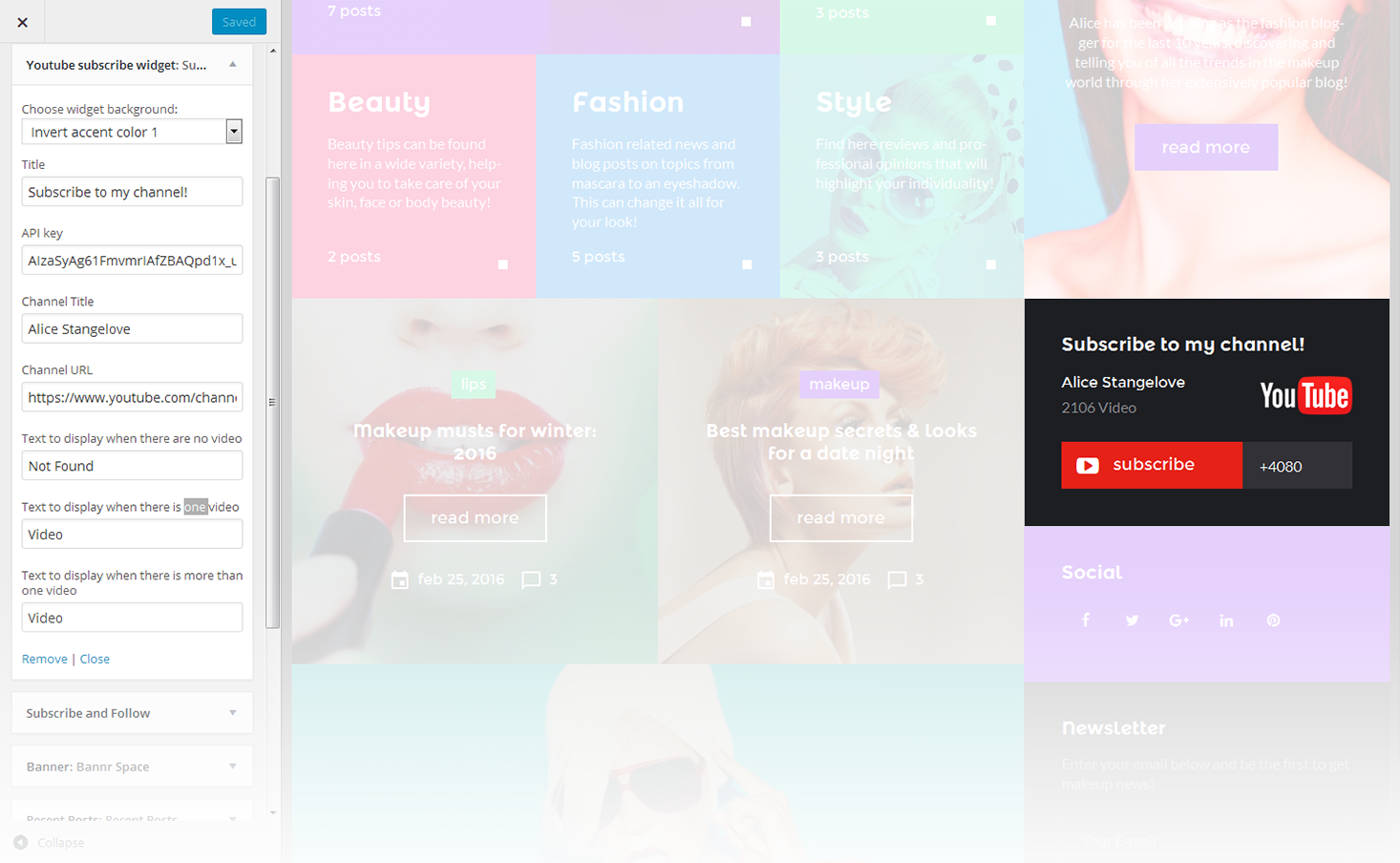
TM YouTube Subscribe Widget
This widget is used to setup and display YouTube subscribe form on the website.

-
- Choose widget background
- The option allows you to change the widget background
-
- Title
- This property specifies the widget title
-
- API key
- Enter your YouTube API key
-
- Channel Title
- Enter the title of your channel
-
- Channel URL
- Enter the URL address of your channel
-
- Text to display when there are no video
- Text that will come up if the video is unavailable
-
- Text to display when there is one video
- Text that will come up when only one video is uploaded
-
- Text to display when there is more than one video
- Text that will come up if more than one video is available on the channel
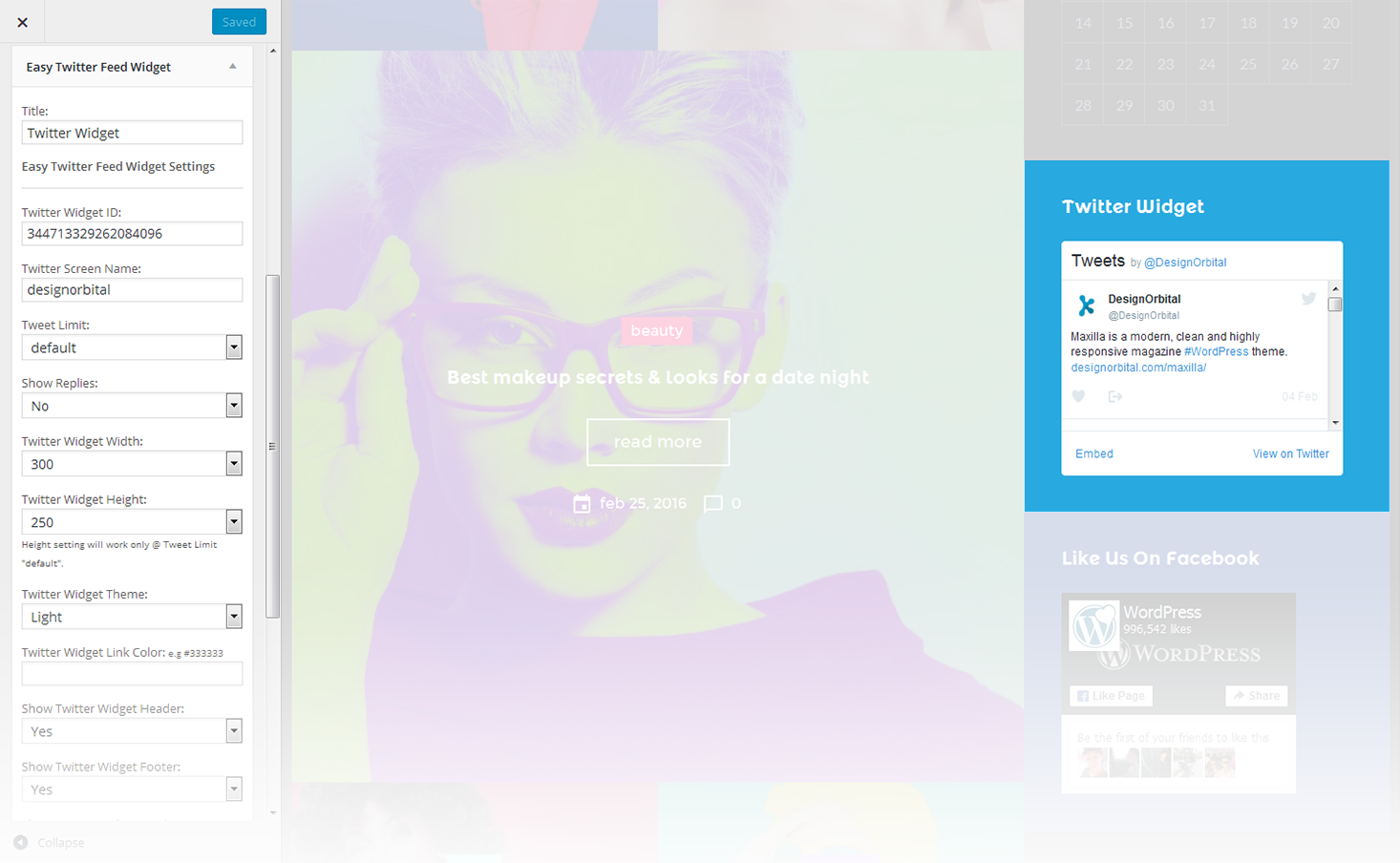
This widget is used to setup and display twitter feed on the website.

-
- Title
- This property specifies the widget title
-
- Twitter Widget ID
- Here you can define the Widget ID to show the account images on your website
-
- Twitter Screen name
- Here you can set your twitter account name
-
- Tweet Limit
- Here you can define the number of twitts to display (up to 20)
-
- Show Replies
- Here you can define whether to show or hide the replies
-
- Twitter Widget Width
- This property defines the width of the twitter widget block
-
- Twitter Widget Height
- This property defines the height of the twitter widget block
-
- Twitter Widget Theme
- Here you can select a theme for the twitter widget
-
- Twitter Widget Link Color
- This property defines the link color of the twitter widget block
-
- Show Twitter Widget Header
- Here you can define whether to show or hide the header
-
- Show Twitter Widget Footer
- Here you can define whether to show or hide the footer
-
- Show Twitter Widget Border
- Here you can define whether to show or hide the border
-
- Twitter Widget Border Color
- This property defines the border color of the twitter widget block
-
- Show Twitter Widget Scrollbar
- Here you can define whether to display or remove the scrollbar in the twitter widget. Scrollbar setting will work only with @ Tweet Limit "default"
-
- Use Twitter Widget Background Color
- This property defines whether to show or hide the Background Color of the twitter widget
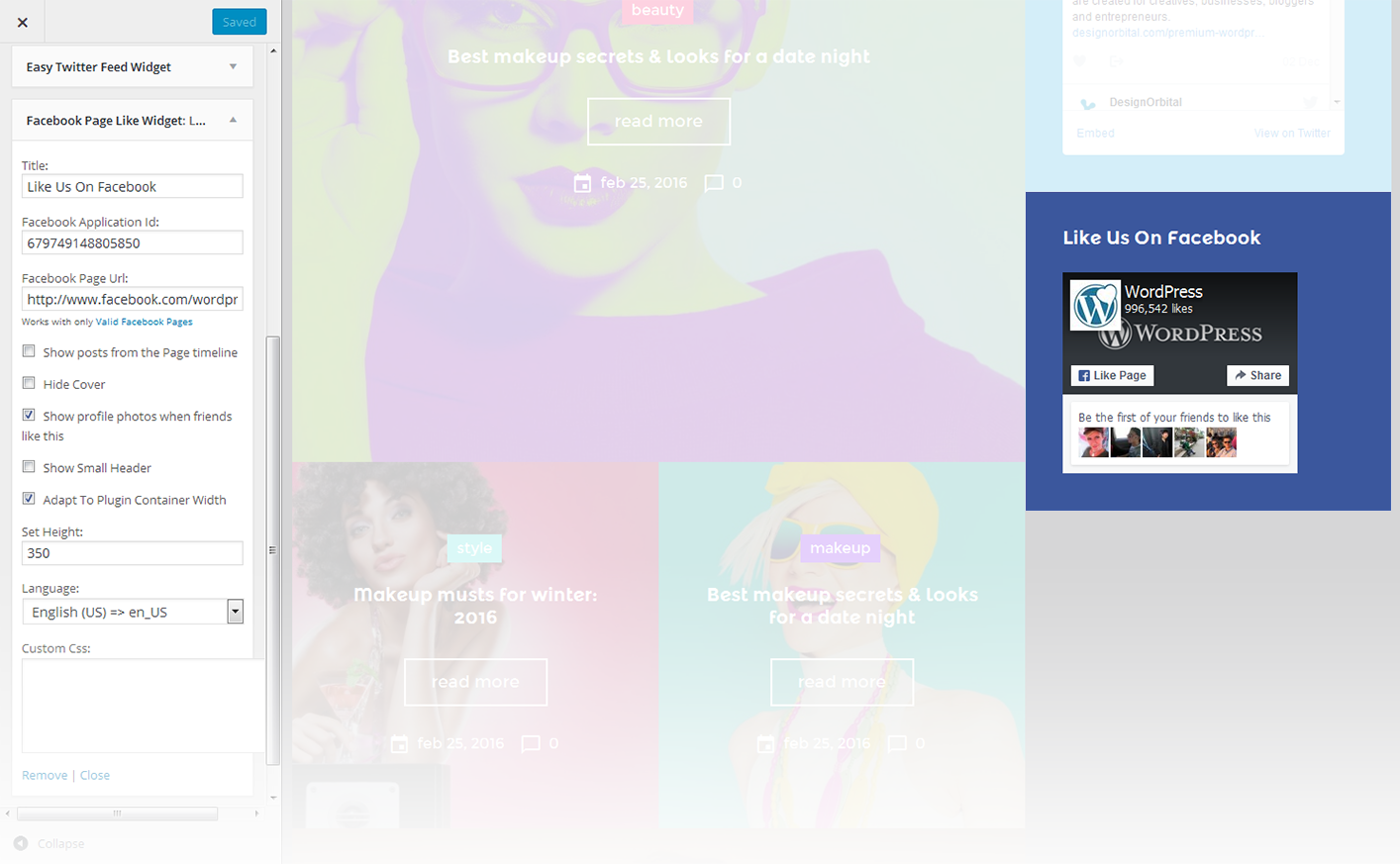
Facebook page like widget
This widget is used to setup and display Facebook feed on the website.

-
- Title
- This property specifies the widget title
-
- Facebook application ID
- Here you can define the Facebook application ID to show the account images on your website
-
- Facebook page url
- Specify the url address of the Facebook page
-
- Show posts from the Page timeline
- This property defines whether to show or hide posts from the Page timeline
-
- Hide cover
- This property defines whether to display / hide header background image for Facebook block
-
- Show profile photos when friends like this
- This property defines whether to show or hide the profile photos when friends like this
-
- Show Small Header
- This property defines whether to enable / disable small header for Facebook block
-
- Adapt To Plugin Container Width
- This property defines whether to enable / disable adaptive width for Facebook container
-
- Set Width
- This property defines the width of a parent container
-
- Set Height
- This property defines the height of a parent container
-
- Language
- Here you can select the languages used on the website
-
- Custom Css
- Extra CSS class
To learn how to get facebook application ID please view the following information here
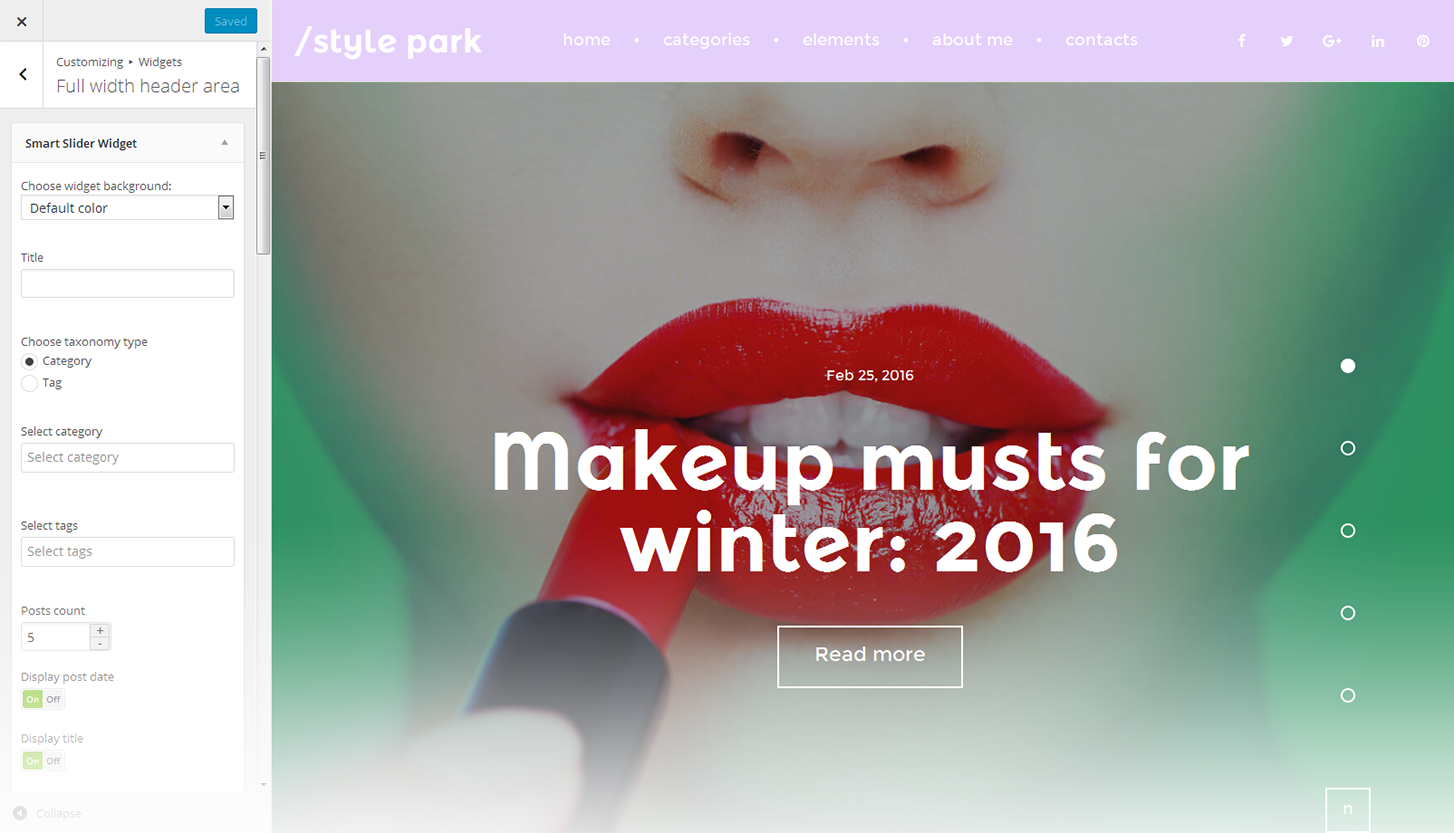
Smart Slider
This widget is used to setup and display Smart Slider on the website.

-
- Title
- This property specifies the widget title
-
- Choose taxonomy type
- Here you can define the items selection source: by Category or Tag
-
- Posts count
- This property defines the number of posts / slides to display
-
- Display title
- Here you can define whether to Hide/Show post title in a slide
-
- Display post date
- Here you can define whether to display post date in a slide body
-
- Display content
- Here you can define whether to Hide/Show post content in a slide body
-
- Display more button
- Here you can define whether to Hide/Show the Read More button
-
- More button text
- Read More button label
-
- Content words trimmed count
- Specify the content words limit
-
- Slider width
- This property defines the slider width
-
- Slider height
- This property defines the slider height
-
- Slider orientation
- This property specifies the slider orientation. The Smart Slider slides are automatically set up in Horizontal / Landscape slide orientation, but you can change the slide orientation to Portrait / Vertical Portrait slide orientation
-
- Slide distance(px)
- This property specifies the distance between the slides in px
-
- Slide duration(ms)
- This property specifies the slides duration (in ms) to trigger swipe to next/previous slide during long swipes
-
- Use fade effect?
- This property defines whether to enable / disable fade effect on sliding
-
- Use navigation?
- Here you can define whether to Hide/Show navigation arrows
-
- Next button label
- This property defines which text will be added to the "Next" button
-
- Prev button label
- This property defines which text will be added to the "Prev" button
-
- Indicates whether the arrows will fade in only on hover
- This property specifies whether the arrows will fade in only on hover
-
- Use pagination?
- Here you can define whether to Hide/Show the bullet navigation on slides
-
- Use autoplay?
- Enable/disable autoplaying for slides
-
- Display fullScreen button?
- Show/hide the fullscreen button. It is not available in WordPress customizer preview
-
- Indicates if the slides will be shuffled
- This property specifies whether to shuffle the slides randomly. The option is disabled by default
-
- Use infinite scrolling?
- This property specifies whether to enable/disable the infinite scrolling on sliding
-
- Display thumbnails?
- Here you can define whether to Hide/Show slide thumbnails below the slider
-
- Display thumbnails arrows?
- Show/hide thumbnails arrows
-
- Sets the position of the thumbnail scroller
- This property sets the position of the thumbnail scroller. By default it is set to bottom
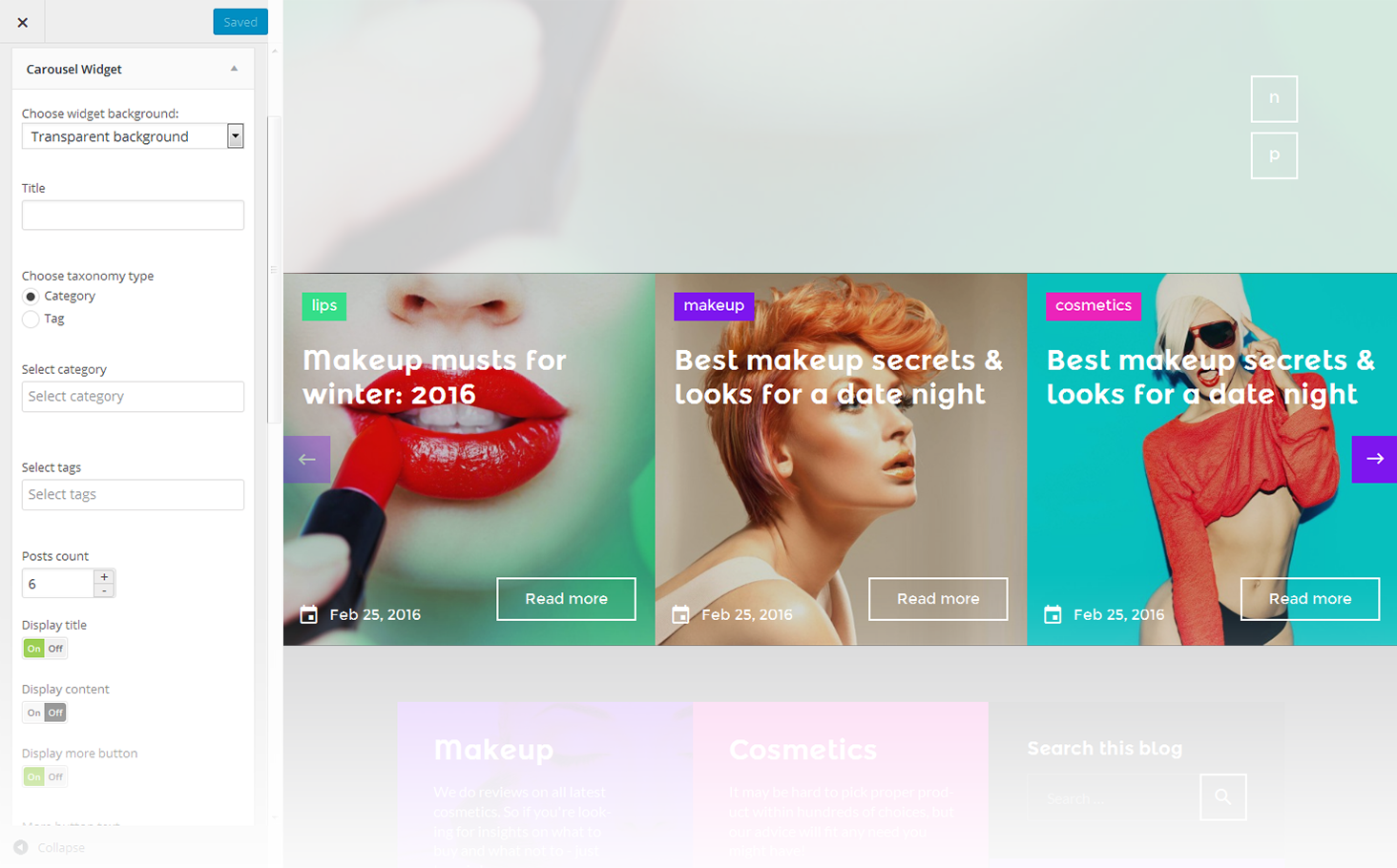
Carousel Slider
Widget is used to display and setup slider carousel on the website.

-
- Title
- This property specifies the widget title
-
- Select category
- This property specifies the category to pull carousel slides from
-
- Posts count
- Here you can define the number of slides / posts to display
-
- Display title
- Hide/Show post title below the carousel slide
-
- Display content
- Hide/Show post content below the carousel slide
-
- Display more button
- Hide/Show read more button / link
-
- More button text
- Read more button / link label
-
- Content words trimmed count
- This property defines the content words limit
-
- Number of slides per view
- This property specifies how many slides are visible at the same time in the slider container
-
- Number slides per group
- This property specifies the numbers of slides to define and enable group sliding
-
- Multi Row Slides Layout
- This property specifies how many slides are displayed per column, for multirow layout
-
- Width of the space between slides
- This property specifies the distance between slides in px
-
- Duration of transition between slides
- This property specifies the slides duration (in ms) to trigger swipe to next/previous slide during long swipes
-
- Slider navigation
- Hide/Show navigation arrows
-
- Slider pagination
- Hide/Show bullet navigation on slides
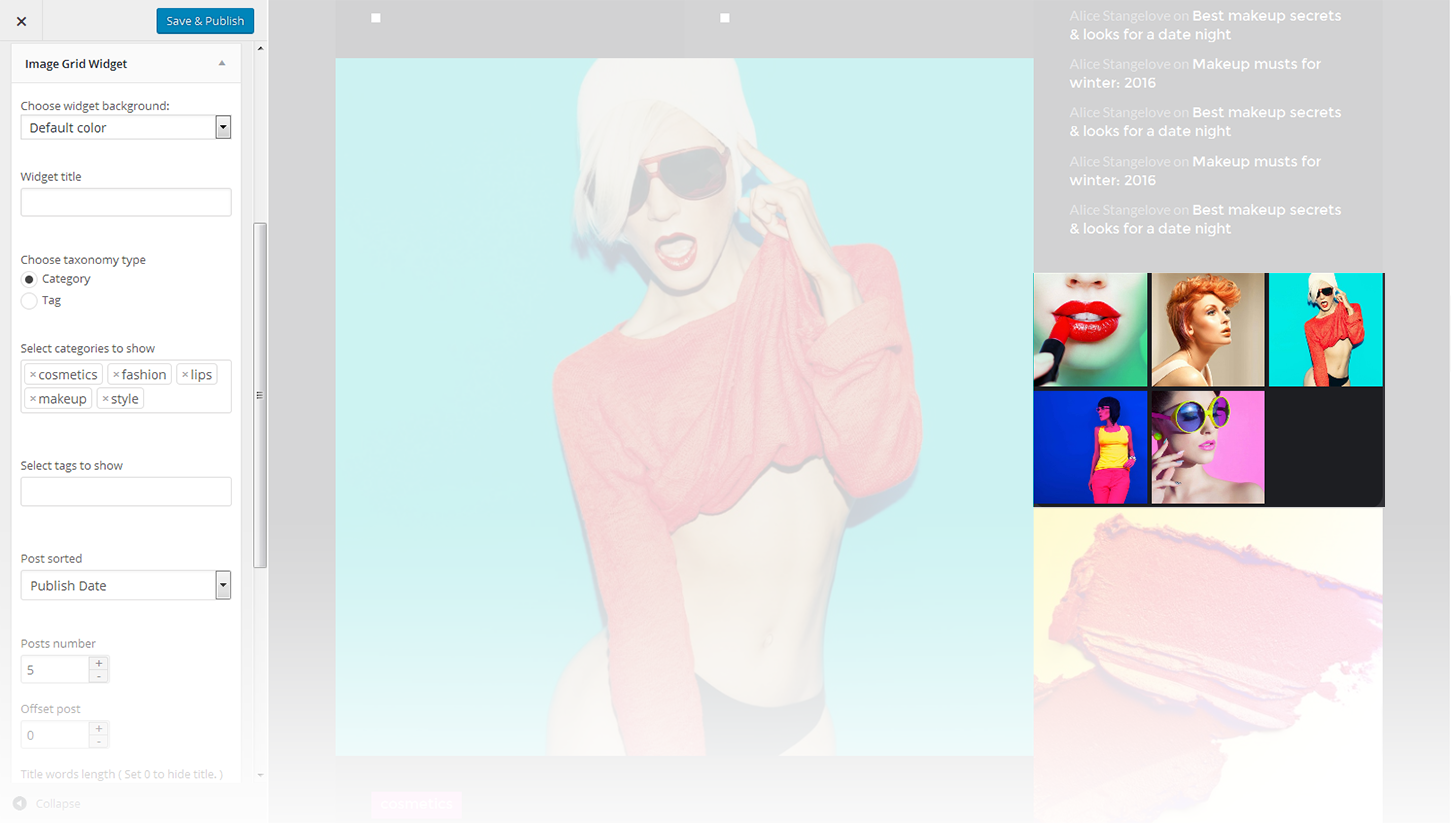
Image Grid Widget
This widget is used to display the image grid. By default, you have to select an appropriate category or tags in order to display the grid.

-
- Widget Title
- This property specifies the widget title
-
- Choose taxonomy type
- Here you can define the items selection source: by Category or Tag
-
- Select category to show
- Exact category to display posts from
-
- Select tags to show
- Exact tag to display posts from
-
- Post sorted
- This property specifies how to sort out the posts on display
-
- Posts number
- Defines the number of posts/images displayed
-
- Offset post
- This property specifies the number of post to displace or pass over
-
- Title words length
- This property sets the number of words limit for post's title. Set 0 to hide title
-
- Columns number
- Here you can define the number of columns to display the images (up to 4). If you want to display the widget in the sidebar, you can display it only in one column
-
- Items padding ( size in pixels )
- This property specifies the distance between the elements in px
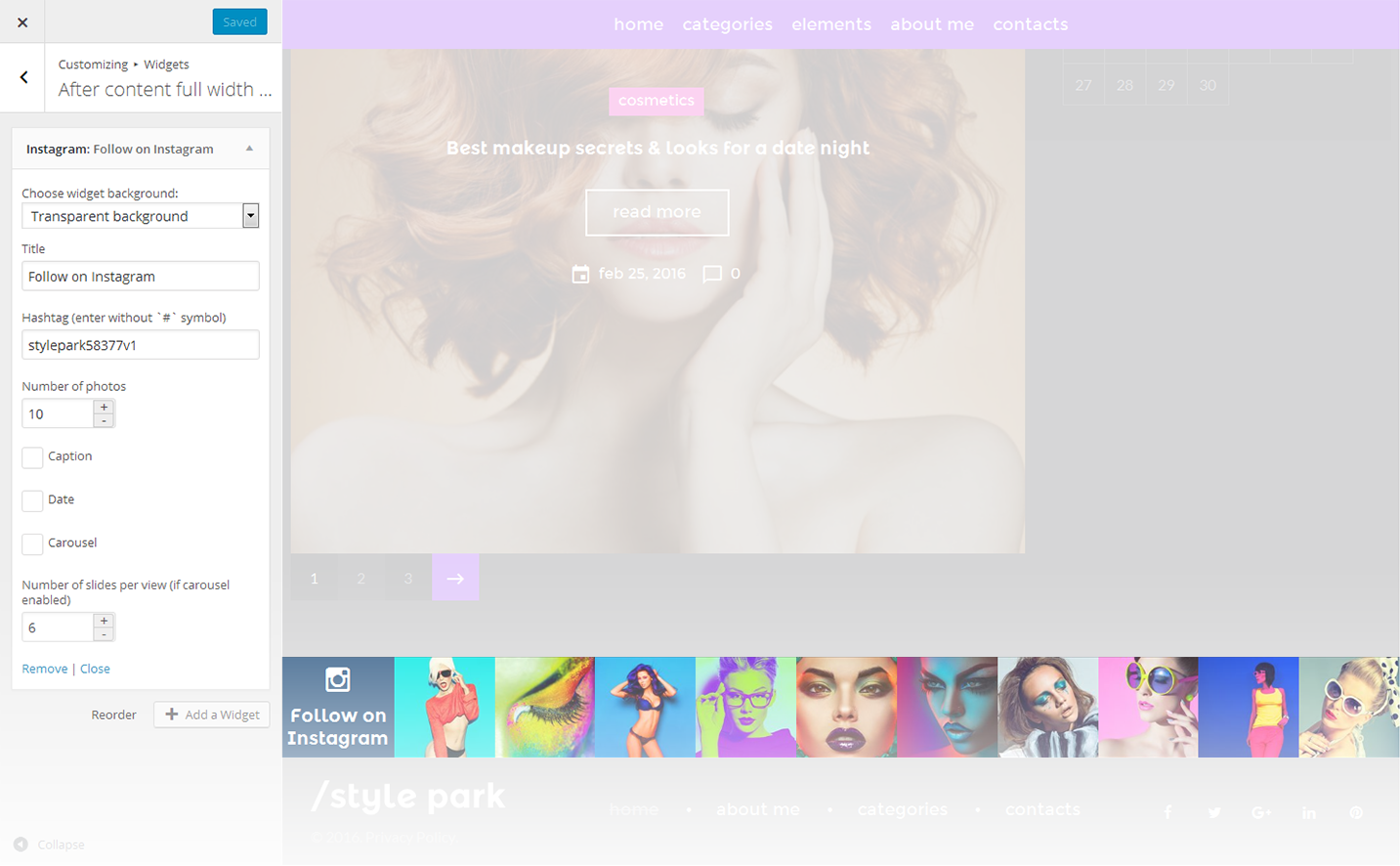
This widget is used to setup and display Instagram feed on the website.

-
- Title
- This property specifies the widget title
-
- Hashtag (enter without `#` symbol)
- Here you can set a hashtag to display the images, selected by this property
-
- Number of photos
- This property defines the number of images to show
-
- Caption
- Hide/Show caption below the images
-
- Date
- Hide/Show date below the images
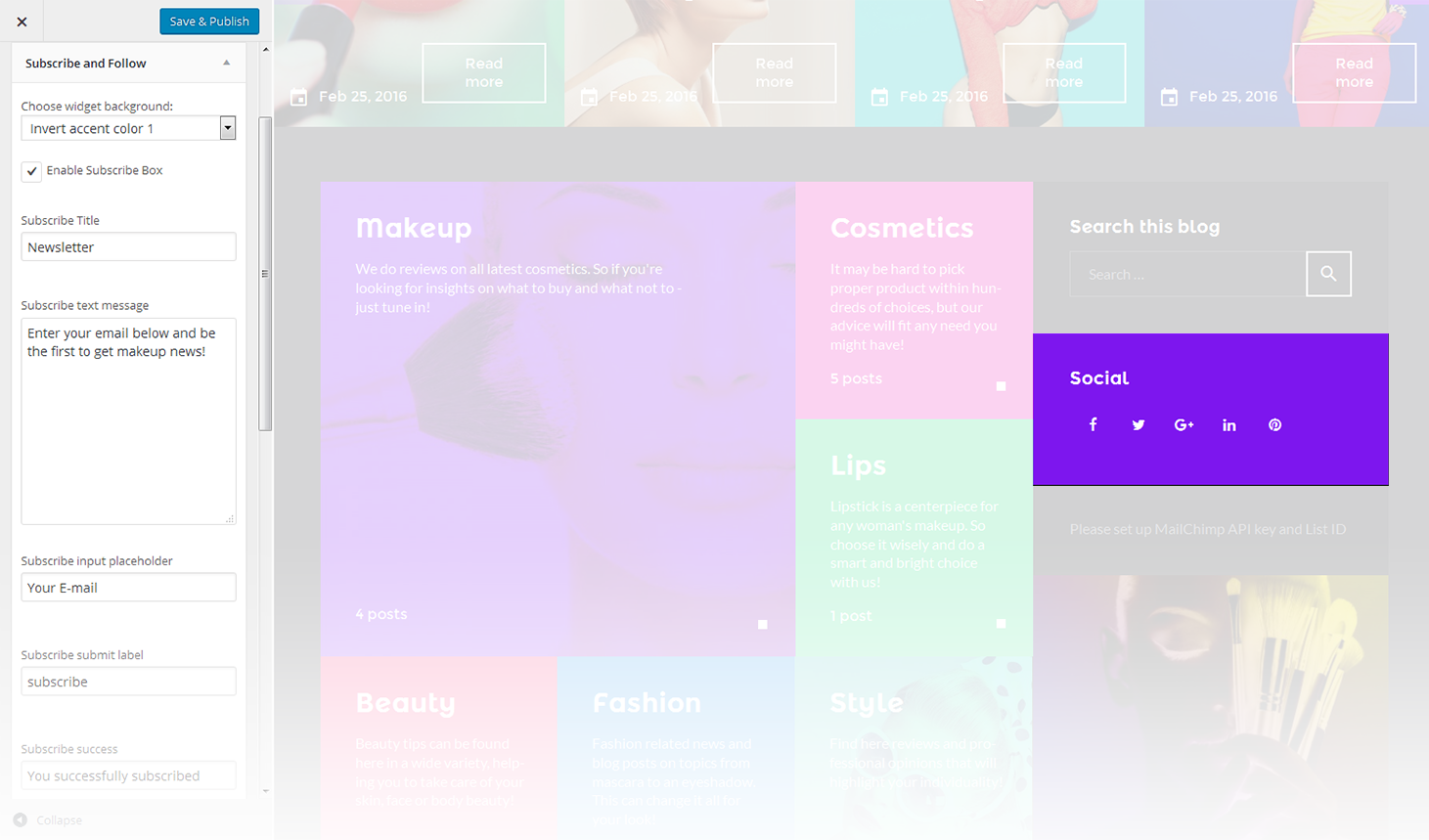
Subscribe and Follow
This widget is used to display blocks for Subscribe and Follow sections. List of social networks for the Follow block is same as in Social Menu.

-
- Enable Subscribe Box
- Here you can define whether to Hide/Show subscribe box
-
- Subscribe Title
- This property specifies the subscribe box title
-
- Subscribe text message
- Here you can add text description for the subscribe form
-
- Subscribe input placeholder
- This property specifies a placeholder text “Enter Your Email Here” in the input area of the Subscribe Box
-
- Subscribe submit label
- This property specifies a placeholder text “Submit” in the subscribe button of the Subscribe Box
-
- Subscribe success
- This property specifies a success message text “You are successfully subscribed” in the subscribe area of the Subscribe Box
-
- Enable Follow Box
- Hide/Show Follow Box
-
- Follow Title
- This property specifies the follow box title
-
- Follow text message
- Here you can add text description for the Follow block
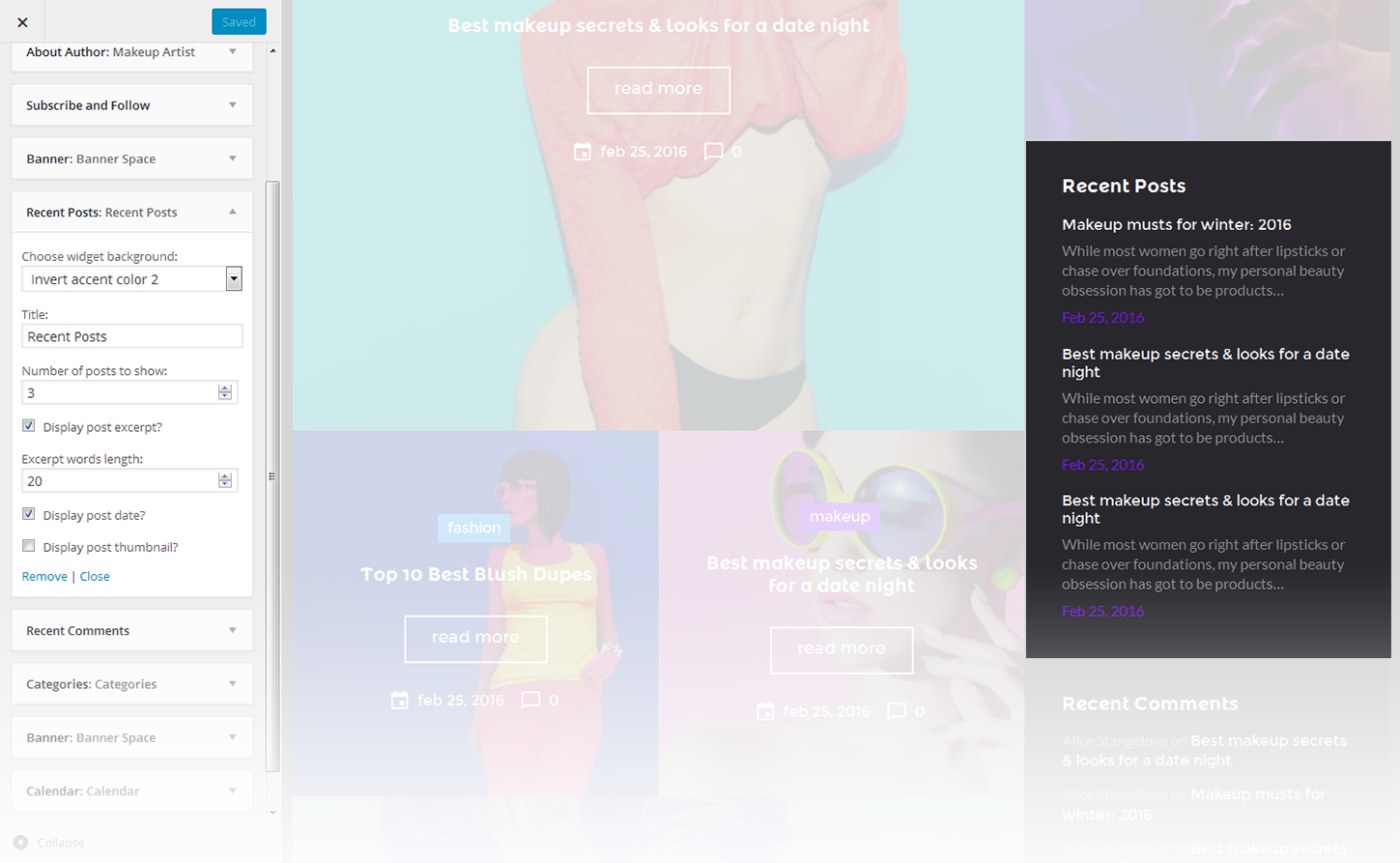
Recent Posts
This widget is used to display recent posts on the homepage.

-
- Title
- This property specifies the widget title
-
- Number of posts to show
- This property allows you to change the number of the displayed posts
-
- Display post excerpt?
- Show/hide post exerpt
-
- Excerpt words length
- This property specifies the excerpt words length
-
- Display post date?
- Show/hide post date
-
- Display post thumbnail?
- Show/hide post thumbnail
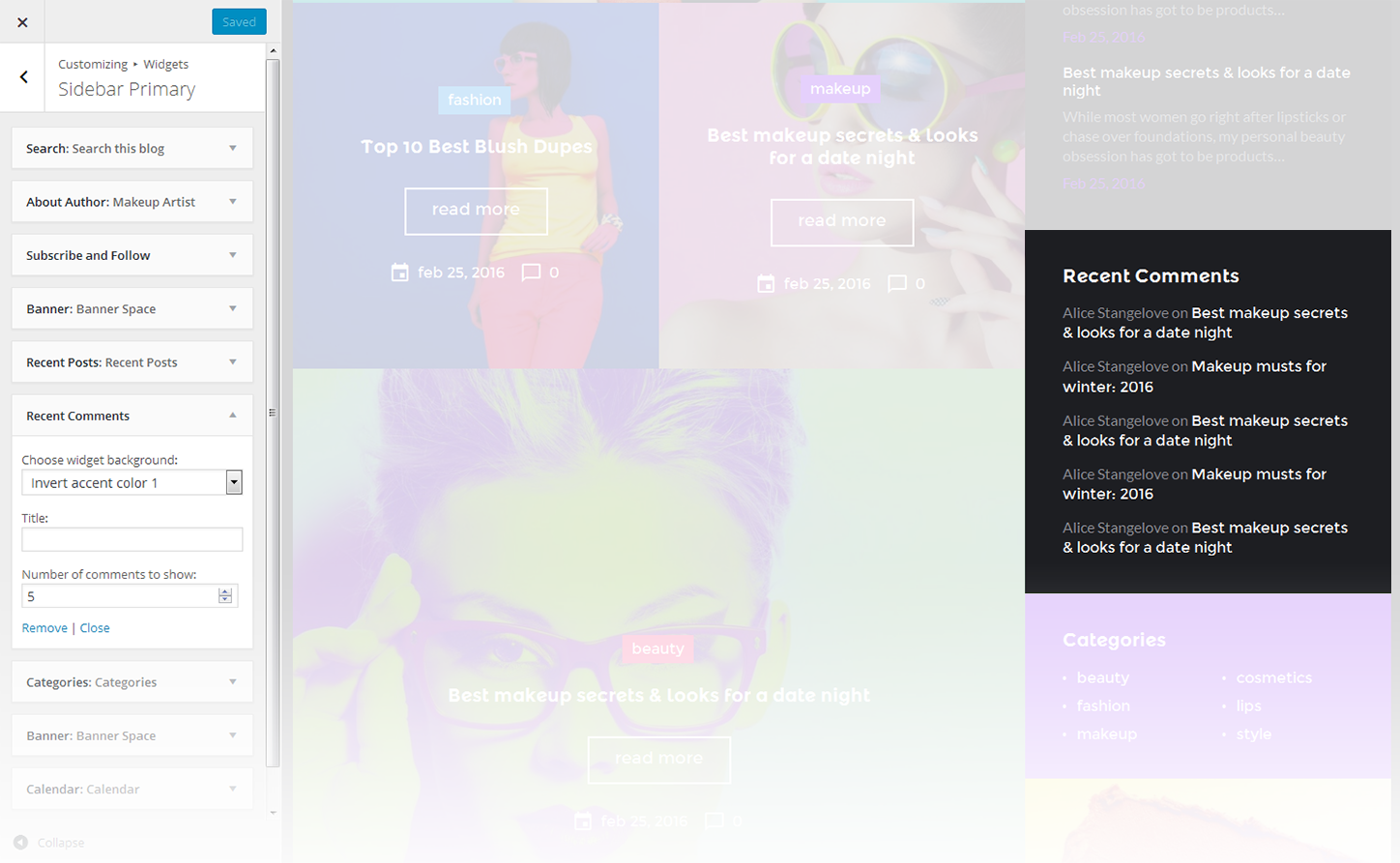
Recent Comments
This widget is used to display the recent comments to the posts on the homepage.

-
- Title
- This property specifies the widget title
-
- Number of comments to show
- This property allows you to change the number of the displayed comments
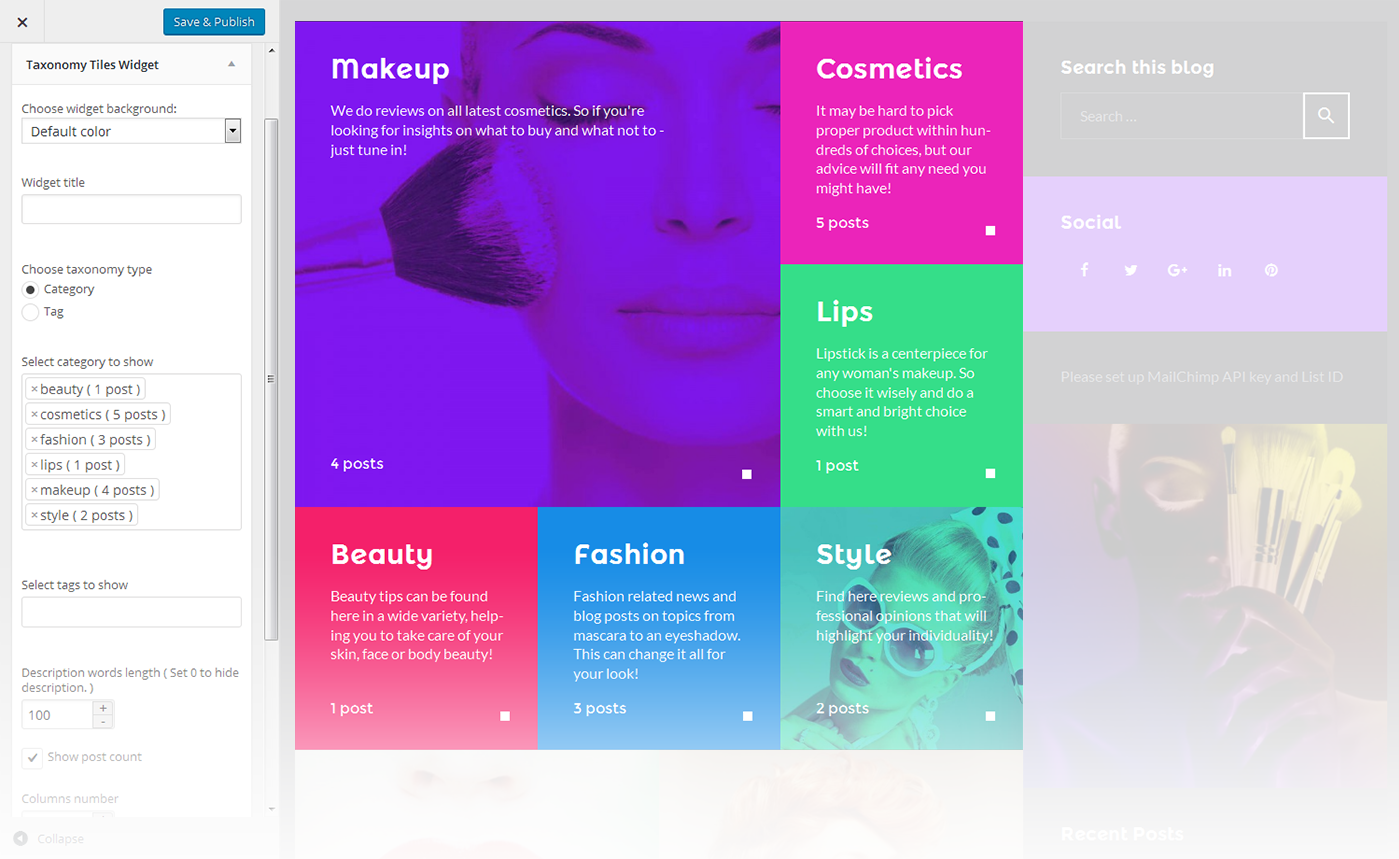
Taxonomy Tiles
This widget is used to setup and display the categories.

-
- Widget Title
- This property specifies the widget title
-
- Choose taxonomy type
- Here you can define the items selection source: by Category or Tag
-
- Select category to show
- Exact category to use for posts display
-
- Select tags to show
- Exact tag to use for posts display
-
- Description words length
- Specify the description words length
-
- Show post count
- Hide/Show information on the number of posts in the selected category
-
- Columns number
- Here you can define the number of columns to display category or tag content (up to 4)
-
- Tiles first item
- Here you can define whether to Hide/Show magnified first item tile in the beginning
-
- Items padding ( size in pixels )
- This property specifies the distance between the category or tag elements in px.