Stylepark
Customizer
Customizer is a WYSIWYG theme settings interface. You can setup typography, navigation, widgets positioning, background images and colors settings here. Our theme installation will provide you with a wider range of settings, such as social networks configuration, page layouts setting, sidebars, block setting and much more. The main advantage is that you can see the result immediately, and you can change it in no time flat without having to work with the files or code.
Site Identity
Here you can setup site identity.
Site Title
Your website title goes here.
Tagline
This a short statement similar to a subtitle or advertising slogan.
Show Tagline After Logo
This property specifies whether to show or hide tagline after logo.
Enable toTop Button
This property specifies whether to enable or disable topTop button.
Logo & Favicon
You can configure logo and favicon here
Logo Type
-
- Image
- You can choose a logo image from the media library in the next option
-
- Text
- Your WordPress Site Title will be shown instead
Logo Upload
Click the "Choose Media" button to select the logo image from the media library or upload your image.
Retina Logo Upload
Here you can upload the logo for retina-ready devices
Retina Invert Logo Upload
Upload invert logo for retina-ready devices. Displays only at style 1 header layout.
Site Icon
Icon image that is displayed in the browser address bar and browser tab heading. Icons must be square. Max icon (.ico) size is 32x32 px. You can also upload favicon for retina displays. Max retina icon size: 512x512 px. Also you can Enable Retina optimization and Show preloader when open a page via selecting the checkbox.
Breadcrumbs
Here you can set up site breadcrumbs.
-
- Enable Breadcrumbs
- Show / Hide breadcrumbs
-
- Enable page title in breadcrumbs area
- Show page title in breadcrumbs area
Show full/minified breadcrumbs path
-
- Full
- Full breadcrumbs display mode
-
- Minified
- Minified breadcrumbs display mode
Color Scheme
Here you can set up site color scheme.
Regular scheme
-
- Accent color (1)
- First version of the main theme color
-
- Accent color (2)
- Second version of the main theme color
-
- Accent color (3)
- Third version of the main theme color
-
- Accent color (4)
- Fourth version of the main theme color
-
- Accent color (5)
- Fifth version of the main theme color
-
- Text color
- Color of the text
-
- Link color
- Color of the links
-
- Link hover color
- Color of the links on hover
-
- H1 color
- Color of the H1 title
-
- H2 color
- Color of the H2 title
-
- H3 color
- Color of the H3 title
-
- H4 color
- Color of the H4 title
-
- H5 color
- Color of the H5 title
-
- H6 color
- Color of the H6 title
Invert scheme
-
- Accent color (1)
- The first version of the main inverted theme color
-
- Accent color (2)
- The second version of the main inverted theme color
-
- Accent color (3)
- The third version of the main inverted theme color
-
- Text color
- Inverted text color
-
- Link color
- Inverted color of the links
-
- Link hover color
- Inverted color of the links on hover
-
- H1 color
- Inverted color of the H1 title
-
- H2 color
- Inverted color of the H2 title
-
- H3 color
- Inverted color of the H3 title
-
- H4 color
- Inverted color of the H4 title
-
- H5 color
- Inverted color of the H5 title
-
- H6 color
- Inverted color of the H6 title
WooCommerce elements
-
- Badge color
- Here you can choose a badge color
-
- New badge background
- Here you can choose a background color of the new badge
-
- Sale badge background
- Here you can choose a background color of the sale badge
-
- Featured badge background
- Here you can choose a background color of the featured badge
-
- Star rating color primary
- Here you can choose a star rating primary color
-
- Star rating color secondary
- Here you can choose a star rating secondary color
-
- Price color primary
- Here you can choose a primary price color
-
- Price color secondary
- Here you can choose a secondaryprice color
Color
Here you can set up the main background color of template.
Typography
Here you can configure headers and text typography
Typography
-
- Body text
- Main website text typography options.
-
- H1 Heading
- H1 heading font settings.
-
- H2 Heading
- H2 heading font settings.
-
- H3 Heading
- H3 heading font settings.
-
- H4 Heading
- H4 heading font settings.
-
- H5 Heading
- H3 heading font settings.
-
- H6 Heading
- H4 heading font settings.
-
- Menu
- Menu font settings.
Font Family
This property specifies the font for an element
Font Style
This property specifies the font style for a text.
Font Weight
This property sets how thick or thin characters in text should be displayed.
Font Size, px
This property sets the size of a font.
Line Height
This property specifies the line height.
Letter Spacing, px
This property increases or decreases the space between characters in a text.
Character Set
This property specifies the character set for an element
Text Align
This property specifies the horizontal alignment of text in an element.
Social links
Here you can set up site social links.
-
- Show social links in header
- Displays the list of links to social networks pages in site header
-
- Add social sharing to blog posts
- Displays "share in social networks" buttons in blog posts
-
- Add social sharing to single blog post
- Displays "share in social networks" buttons on a single blog post
Page layout
Here you can select the layout pattern for the main website container.
Layout type
-
- Boxed
- Boxed layout will have fixed width and left/right indents
-
- Full Width
- Wide layout will fit window width
Content type
-
- Boxed
- Boxed layout will have fixed width and left/right indents
-
- Full Width
- Wide layout will fit window width
Footer type
-
- Boxed
- Boxed layout will have fixed width and left/right indents
-
- Full Width
- Wide layout will fit window width
Container Background Color (px)
Here you can select the background color.
Container width (px)
The width of main website container in pixels.
Sidebar width
The width ratio of the sidebar and main template container, can take two values: 1/3 or 1/4
Header
You can set header items here
Header Styles
-
- Background Color
- Here you can define site header background color
-
- Background Image
- Here you can define site header background image
-
- Background Repeat
- This property sets if a background image will be repeated, or not. By default, a background-image is repeated both vertically and horizontally.
-
- Background Position
- This property sets the starting position of a background image. By default, a background-image is placed at the top-left corner.
-
- Background Attachment
- This property sets whether a background image is fixed or scrolls with the rest of the page. By default, a background attachment is scroll.
-
- Layout
- You can define header layout type here
Top Panel
You can set header top panel here.
-
- Display top panel
- Enable/disable top panel
-
- Disclaimer Text
- Here you can define header top panel text content
-
- Background color
- Here you can define header top panel background color
Main Menu
You can configure main navigation menu here.
-
- Enable search
- Enable\disable search
-
- Enable sticky menu
- Enable\disable fixed stick-to-top main menu
-
- Enable title attributes
- Show / Hide search form in header top panel
-
- Mobile menu label
- Adds label to the mobile menu
Menu Locations
Your theme supports 4 menus. Select which menu appears in each location. You can also place menus in widget areas with the Custom Menu widget.
Locations list
-
- Top
- Select navigation menu, that will be displayed in site header
-
- Main
- Select primary navigation menu
-
- Footer
- Select navigation menu, that will be displayed in site footer
-
- Social
- Select navigation menu, that will be used for social networks
Sidebar
Here you can configure the position of template sidebars.
Sidebar position
-
- No sidebars
- No sidebar will be displayed
-
- Sidebar on left side
- Sidebar will be displayed on the left side
-
- Sidebar on right side
- Sidebar will be displayed on the right side
MailChimp
Here you can setup MailChimp settings for subscribe widget
MailChimp API key
If you want to set up an integration with your MailChimp account, you'll need to generate an API key, and insert in this field.
MailChimp list ID
Each MailChimp list has a unique List ID that integrations, plugins, and widgets may require to connect and transfer subscriber data.
After the template installation you'll see the following message: "Please set up MailChimp API key and List ID" instead of the subscribe and follow form.
For more information, please visit official documentation
Widgets
You can configure widgets and their positions here. Main theme functionality is focused in widgets. Each template has a specific set of Widget Areas
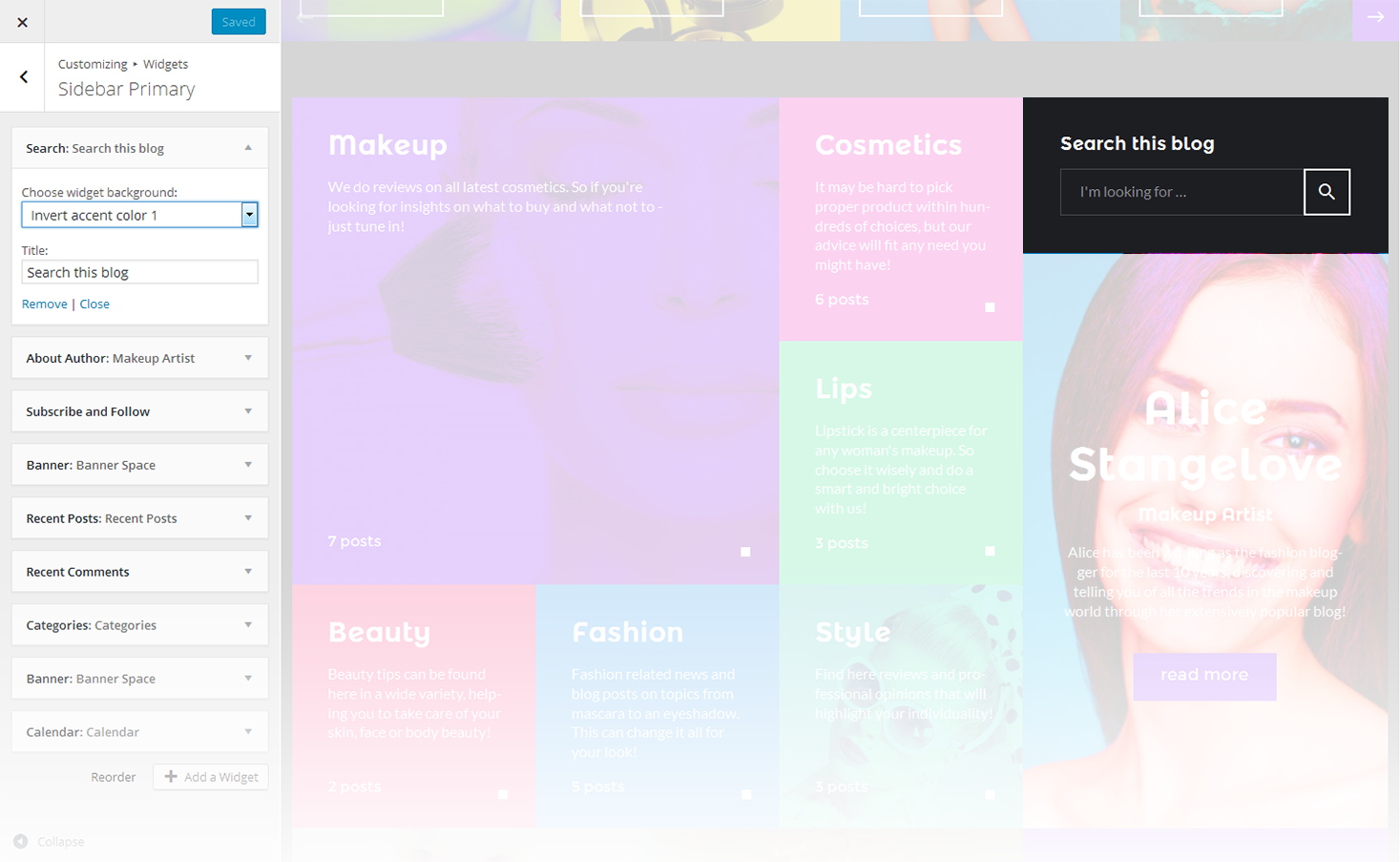
Widget creating
In order to add a widget to template page you should first decide where will it be displayed on the website by selecting one of the Widgets Areas available. Next press the "+ Add a Widget" button on the list of widgets that appears. After doing this you can define the order of widgets appearance by pressing "Reorder" button.
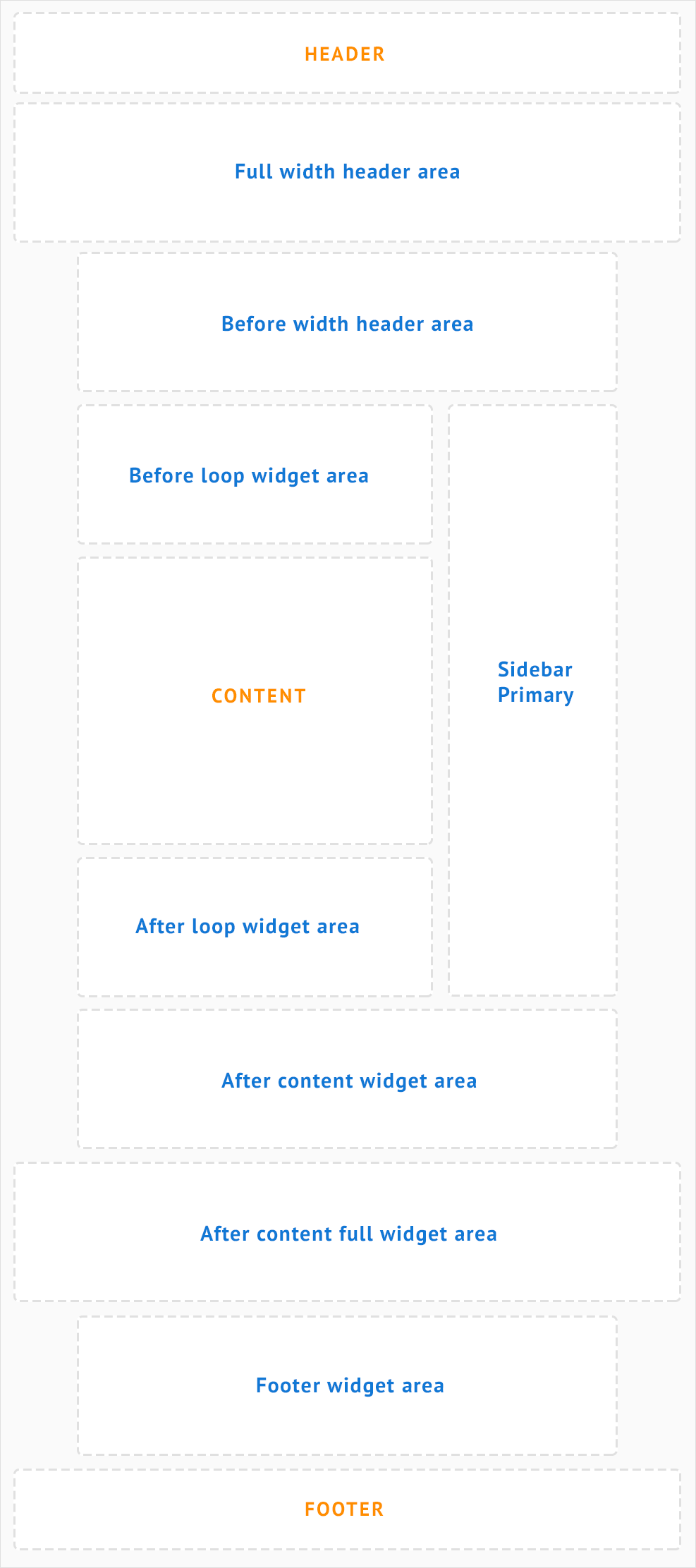
Registered widgets areas

Widget background option
A brand new feature allows you to change the background of a particular widget to make it match with the corporate style of your business

More info on widgets is available here.
Footer
Settings for the website footer section
Footer Styles
-
- Logo upload
- Select your main footer logo to be an image. You must choose a logo image from the media library in the next option
-
- Copyright text
- Set custom copyright text for your Footer area
-
- Widget Area Columns
- Here you can set a number of columns for site widgets, 1 to 4
-
- Layout
- Here you can define the footer layout type
-
- Footer Widgets Area color
- Here you can define the Widget Area background color
-
- Footer Background color
- Here you can define the Footer Area background color
Blog Settings
You can set your blog settings here
-
- Layout
- Select the grid layout pattern for pages with custom blog layout.
-
- Featured Post Label
- This setting specifies the featured Post Label
-
- Post content
- Select how you want to display post content in blog listing
-
- Read More button text
- This setting specifies the Read More button label text.
-
- Show post author
- Show / Hide post author.
-
- Show publish date
- Show / Hide publish date
-
- Show categories
- Show / Hide categories
-
- Show tags
- Show / Hide tags
-
- Show comments
- Show / Hide tags
Static Front Page
Your theme supports a static front page.
Front page displays
-
- Your latest post
- Front page shows a list of site posts that were recently added
-
- A static page
- This setting allows to choose site main and blog pages among the list of the available ones