Urbasy
Widgets
Widgets are basic components of a website, which can be placed to different widget areas, for e.g. to sidebar, header, footer, before or after content, or any other custom area.
Widgets have different functions and can be set and tuned up in Customizer > Widgets tab.
About
This widget is used to display information about your site.

-
- title
- widget's text title;
-
- logo
- you can select a logo for the widget;
-
- enable tagline
- enable/disable tagline;
-
- content
- add content to this field.
About Author
This widget is used to display blog author information.

-
- title
- widgets text title;
-
- select user to show
- you can select a user / author from a dropdown list to show on the page;
-
- author avatar size
- here you can define the author avatar image size, set it to 0 to hide the avatar, it will be applied only to gravatar;
-
- custom avatar image
- here you can choose and upload the custom author avatar image;
-
- link
- here you can set a link, or leave it empty to hide;
-
- link label
- here you can set a link text.
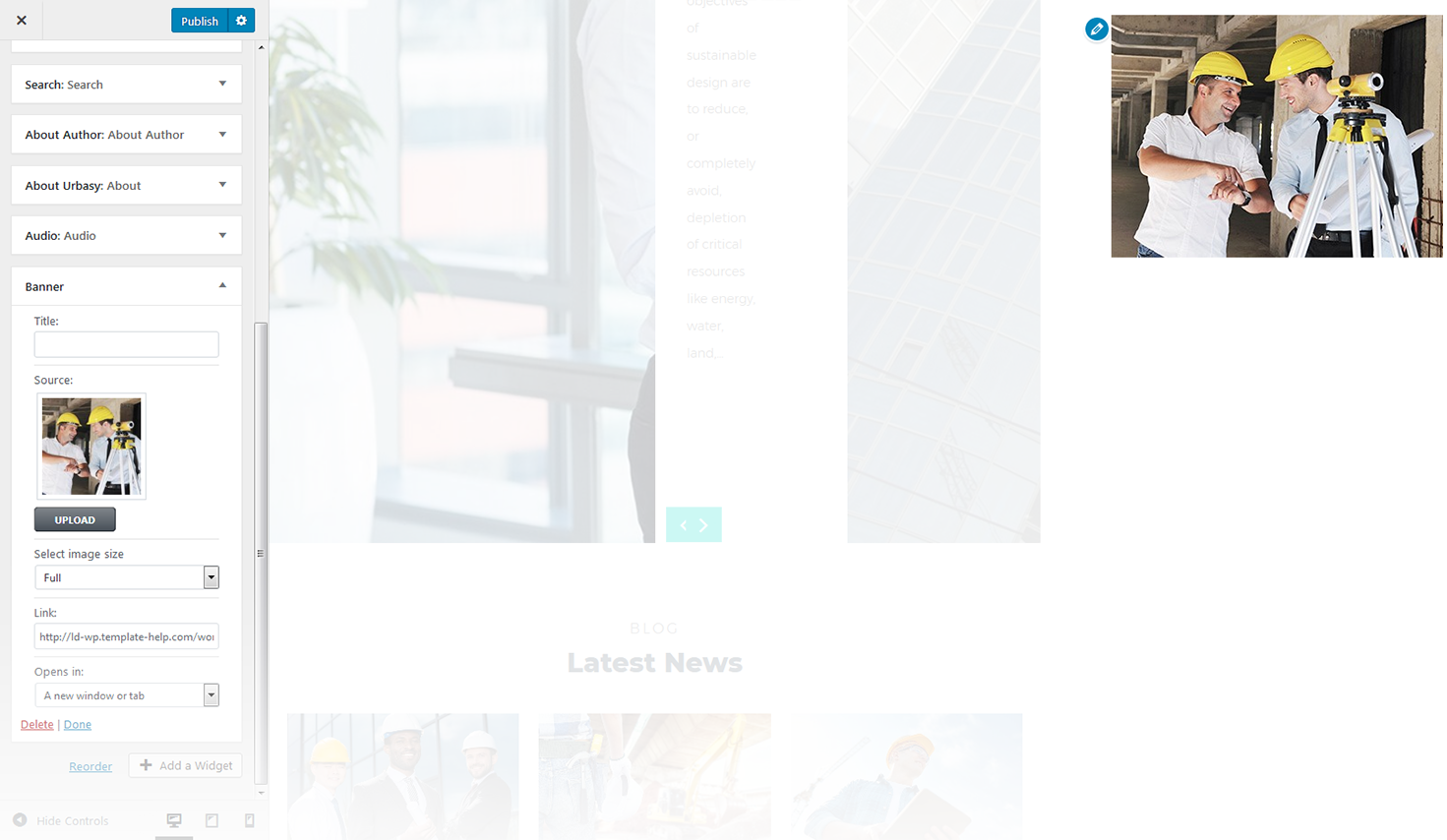
Banner
This widget is designed to add banners to the website.

-
- source
- choose the source image for the banner;
-
- link
- this option allows you to add a link to a particular banner. Hover on a thumbnail in the customizer and click the button in the middle of it to specify the address;
-
- open in
- specify whether to open the link in a current window or in a new one.
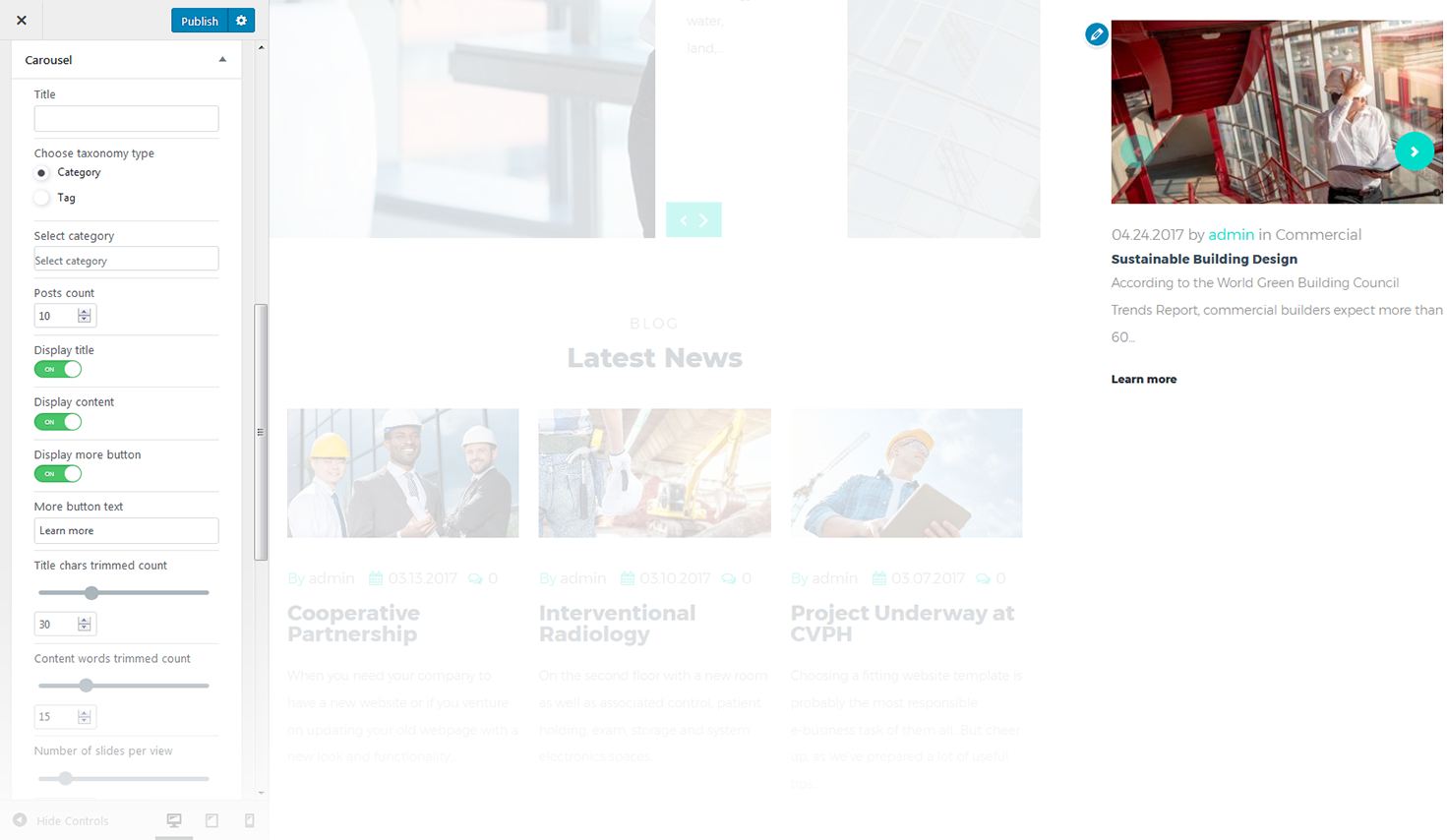
Carousel
Widget is used to display and setup slider carousel on the website.

-
- title
- this property specifies the widget title;
-
- select category
- specify a category to pull carousel slides from;
-
- posts count
- here you can define the number of slides / posts to display;
-
- display title
- hide/show post title below the carousel slide;
-
- display content
- hide/show post content below the carousel slide;
-
- display more button
- hide/show the more button / link;
-
- more button text
- read more button / link label;
-
- content words trimmed count
- this property defines the content words limit;
-
- number of slides per view
- this property specifies how many slides are visible at the same time inside the slider container;
-
- number slides per group
- this property specifies the numbers of slides to define and enable group sliding;
-
- multi row slides layout
- this property specifies how many slides are displayed per column, for multirow layout;
-
- width of the space between slides
- this property specifies the distance between slides in pixels;
-
- duration of transition between slides
- this property specifies slides duration (in ms) to trigger swipe to next/previous slide during the long swipes;
-
- slider pagination
- hide/show bullet navigation on slides;
-
- choose slider navigation position
- here you can define the navigation arrows position: inner - inside the container, outer - outside the container;
-
- slider navigation
- hide/show navigation arrows.
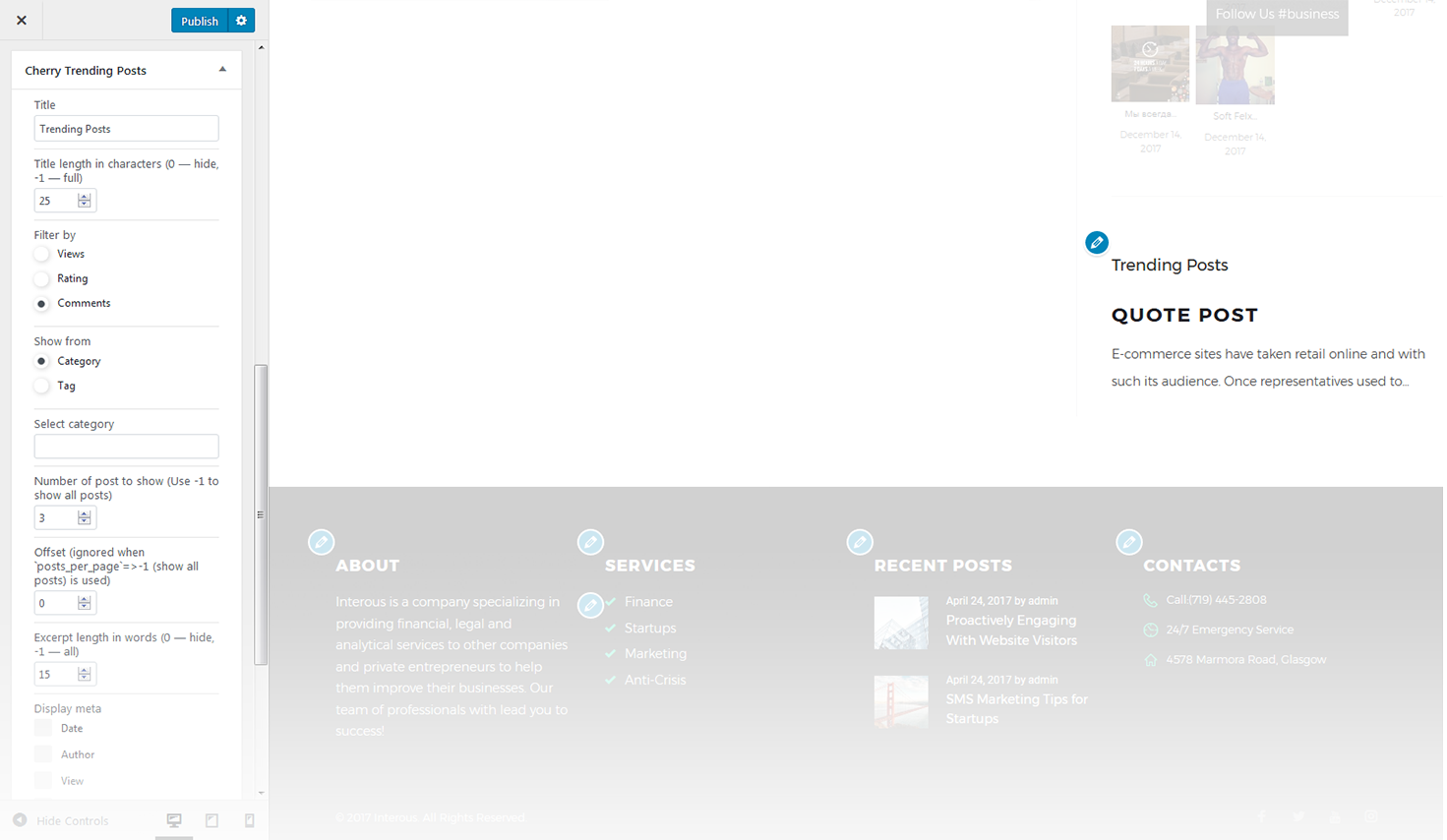
Cherry Trending Posts
This widget is used to display the most popular and trending posts on your blog.

-
- title
- this property specifies the widget title;
-
- title length in characters
- select the title length, set 0 to hide it, -1 - to show full length;
-
- filter by
- filter posts by views, rating or comments;
-
- show from
- define if you want to show posts from categories or from tags;
-
- select category
- select posts of which category you want to be displayed;
-
- number of posts to show
- select the number of posts to be shown or choose -1 to show all of them;
-
- excerpt length in words
- here you can define the length of the shown post excerpt in words;
-
- display meta
- choose what meta information you want to be displayed;
-
- button text
- type in the button text.
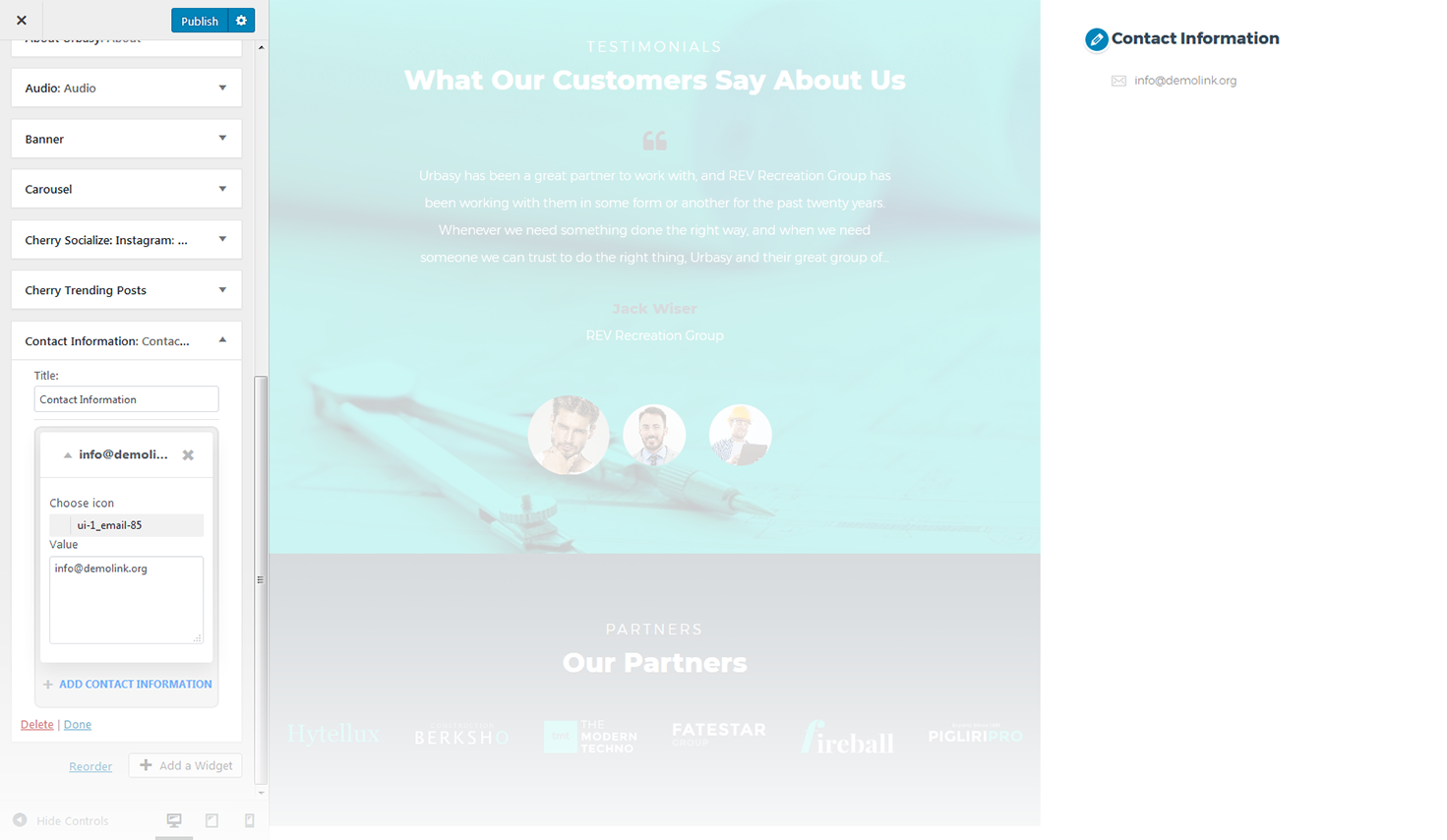
-
- title
- this property specifies the contact box title;
-
- choose icon
- select icon for a contact item;
-
- value
- enter the value for a contact item.
-
- title
- this property specifies the widget title;
-
- choose taxonomy type
- select a proper taxonomy type. You can choose from Category, Tag, Post Format;
-
- category
- select the category from which the posts will be displayed;
-
- tag
- specify the tag to display posts;
-
- post format
- specify the post format;
-
- posts count
- here you can define the number of posts to display;
-
- offset post
- this property specifies the number of posts to displace or pass over;
-
- title words length
- this property sets the number of words limit for post's title. Set 0 to hide title;
-
- excerpt words length
- this property sets the number of excerpt words;
-
- display post meta data
- this feature adds meta data to the post;
-
- post read more button label
- add text to the Read More button.
- show post title;
- show post excerpt;
- show post categories;
- show post tags;
- show post author;
- show post date;
- show post comments count.
-
- widget title
- this property specifies the widget title;
-
- choose taxonomy type
- here you can define the items selection source: by category or tag;
-
- select category to show
- exact category to display posts from;
-
- select tags to show
- exact tag to display posts from;
-
- post sorted
- this property specifies how to sort out the posts on display;
-
- posts number
- defines the number of posts/images displayed;
-
- offset post
- this property specifies the number of post to displace or pass over;
-
- title words length
- this property sets the number of words limit for post's title. Set 0 to hide title;
-
- columns number
- here you can define the number of columns to display the images (up to 4). If you want to display the widget in the sidebar, you can display it only in one column;
-
- items padding ( size in pixels )
- this property specifies the distance between the elements in pixels.
-
- widget title
- this property specifies the widget title;
-
- choose layout type
- here you can select the layout pattern for the page with custom news box layout;
-
- choose taxonomy type
- here you can define the items selection source: by category or tag;
-
- select category
- exact category to use for news items display;
-
- select tag
- exact tag to use for news items display;
-
- main color
- here you can define the text color for the news block;
-
- posts count
- here you can define the number of posts to display;
-
- content words trimmed count
- specify the content words limit.
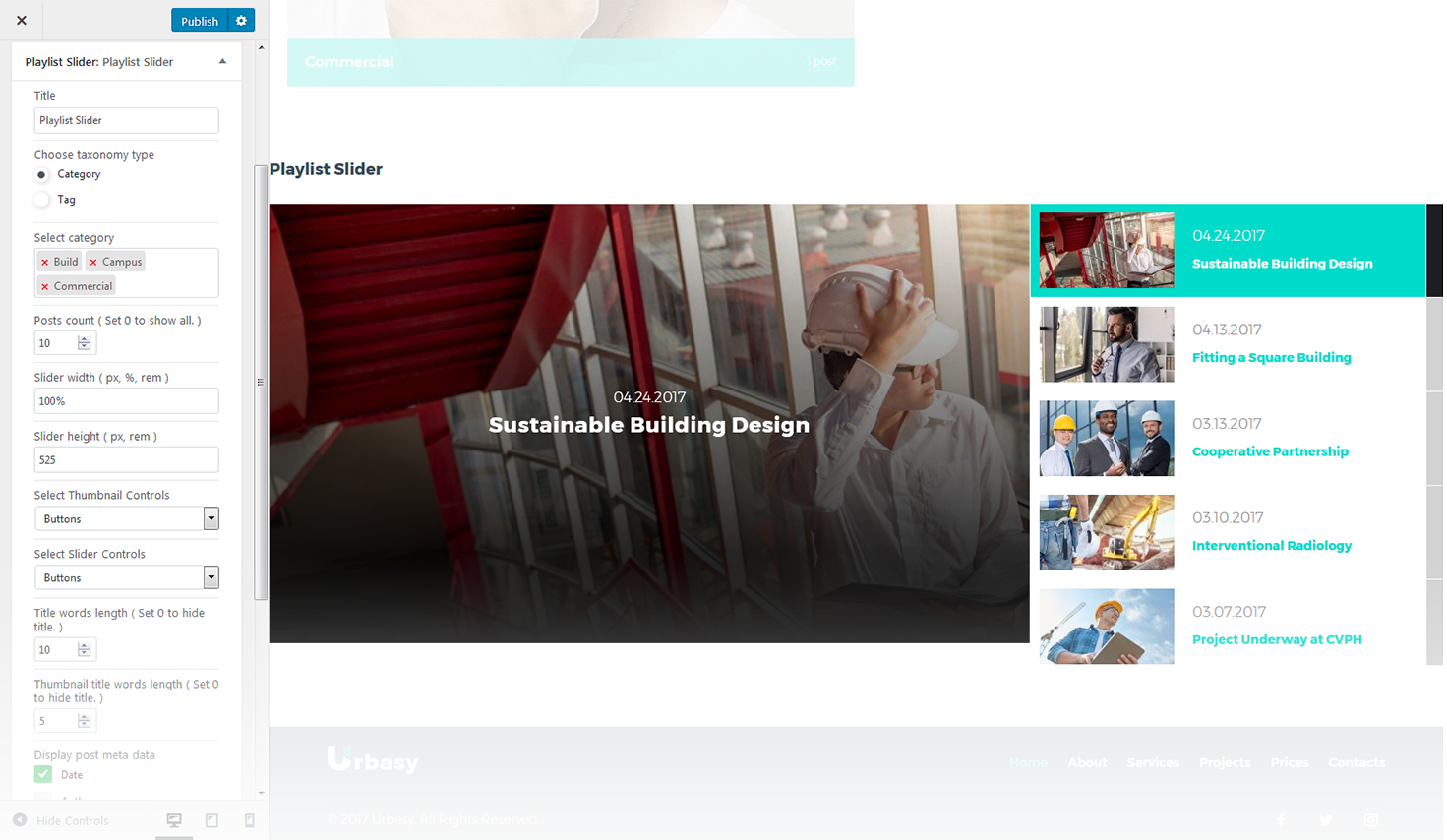
-
- title
- this property specifies the widget title;
-
- choose taxonomy type
- here you can define the items selection source: by category or tag;
-
- category
- here you can select the categories to pull slides from;
-
- tag
- here you can select the tags to pull slides from;
-
- posts count
- this property defines the number of posts / slides to display;
-
- slider width
- specify the slider width;
-
- slider heigh
- specify the slider heigh;
-
- select thumbnail controls
- hide/show thumbnail controls;
-
- select slider controls
- hide/show slider controls;
-
- title words length
- specify the title length;
-
- display post meta data
- specify the post meta data you want to display.
-
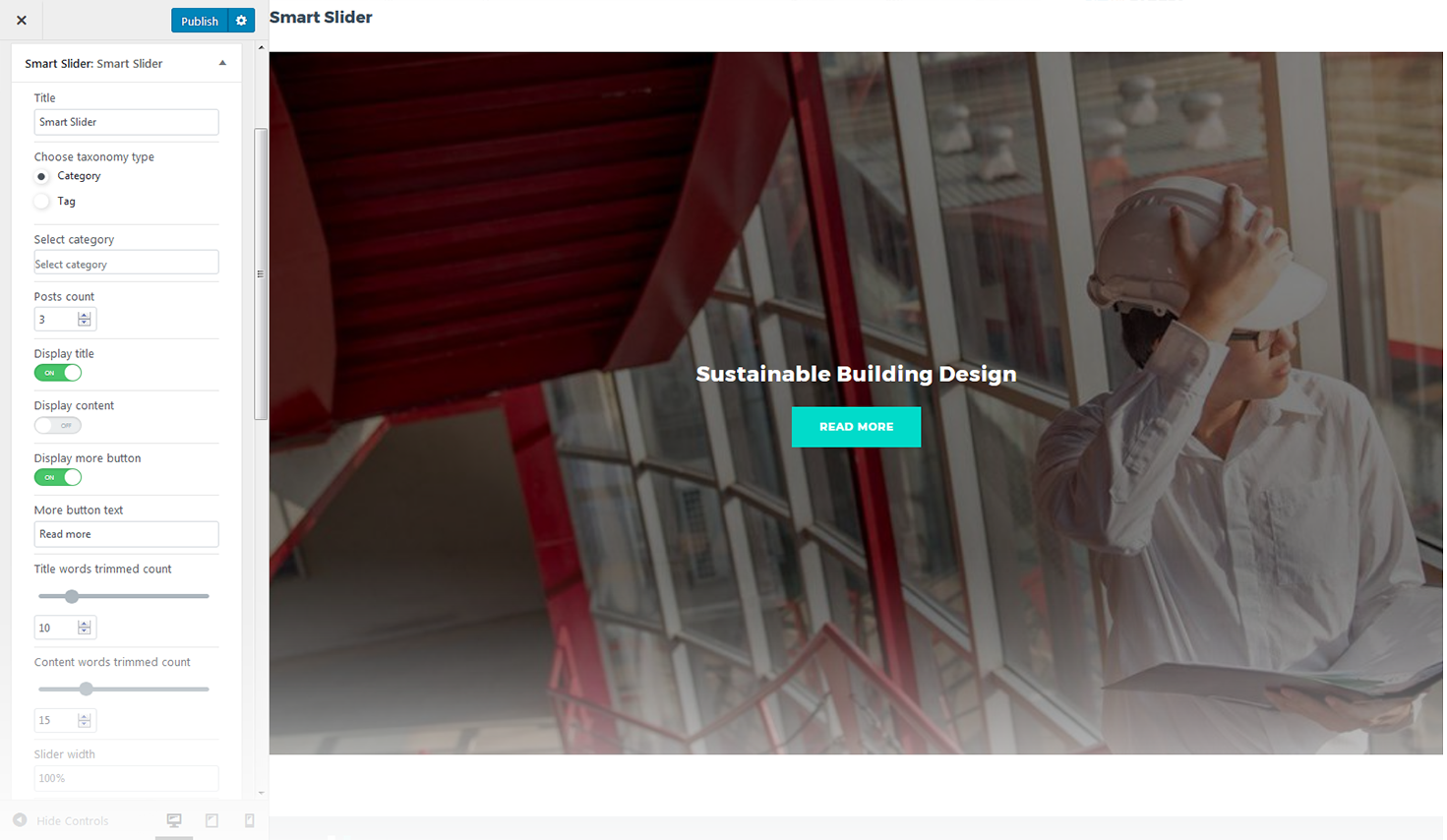
- title
- this property specifies the widget title;
-
- choose taxonomy type
- select taxonomy type of the slides;
-
- select category
- here you can select category to pull the slides from;
-
- select tags
- here you can select tags to pull the slides from;
-
- posts count
- this property defines the number of posts / slides to display;
-
- display title
- here you can define whether to Hide/Show post's title in a slide;
-
- display content
- here you can define whether to Hide/Show post's content in a slide body;
-
- display more button
- here you can define whether to Hide/Show the Read More button;
-
- more button text
- read more button label;
-
- content words trimmed count
- this property defines the excerpt words limit by choosing the number of words from post's content;
-
- slider width
- this property defines the slider width;
-
- slider height
- this property defines the slider height;
-
- slider orientation
- this property specifies the slider orientation. Smart slider slides are automatically set up in Horizontal / Landscape slide orientation, but you can change the slide orientation to Portrait / Vertical Portrait slide orientation;
-
- slide distance(px)
- this property specifies the distance between slides in px;
-
- slide duration(ms)
- this property specifies slides duration (in ms) to trigger swipe to the next/previous slide during long swipes;
-
- use fade effect
- this property defines whether to enable / disable fade effect on sliding;
-
- use navigation
- here you can define whether to Hide/Show the navigation arrows;
-
- indicates whether the arrows will fade in only on hover
- this property specifies whether the arrows will fade in only on hover;
-
- use pagination
- here you can define whether to Hide/Show bullet navigation on slides;
-
- use autoplay
- this property specifies whether to enable / disable autoplaying for slides;
-
- display fullScreen button
- here you can define whether to Hide/Show full screen button to display slider in full screen mode. It is not available in WordPress customizer preview;
-
- indicates if the slides will be shuffled
- this property specifies whether to shuffle slides randomly. Disabled by default;
-
- use infinite scrolling
- this property specifies whether to enable/disable infinite scrolling on sliding;
-
- display thumbnails
- here you can define whether to Hide/Show slide thumbnails below the slider;
-
- display thumbnails arrows
- here you can define whether to Hide/Show arrows navigation for thumbnails;
-
- set the position of the thumbnail scroller
- this property sets the position of the thumbnail scroller. It is set to bottom by default.
-
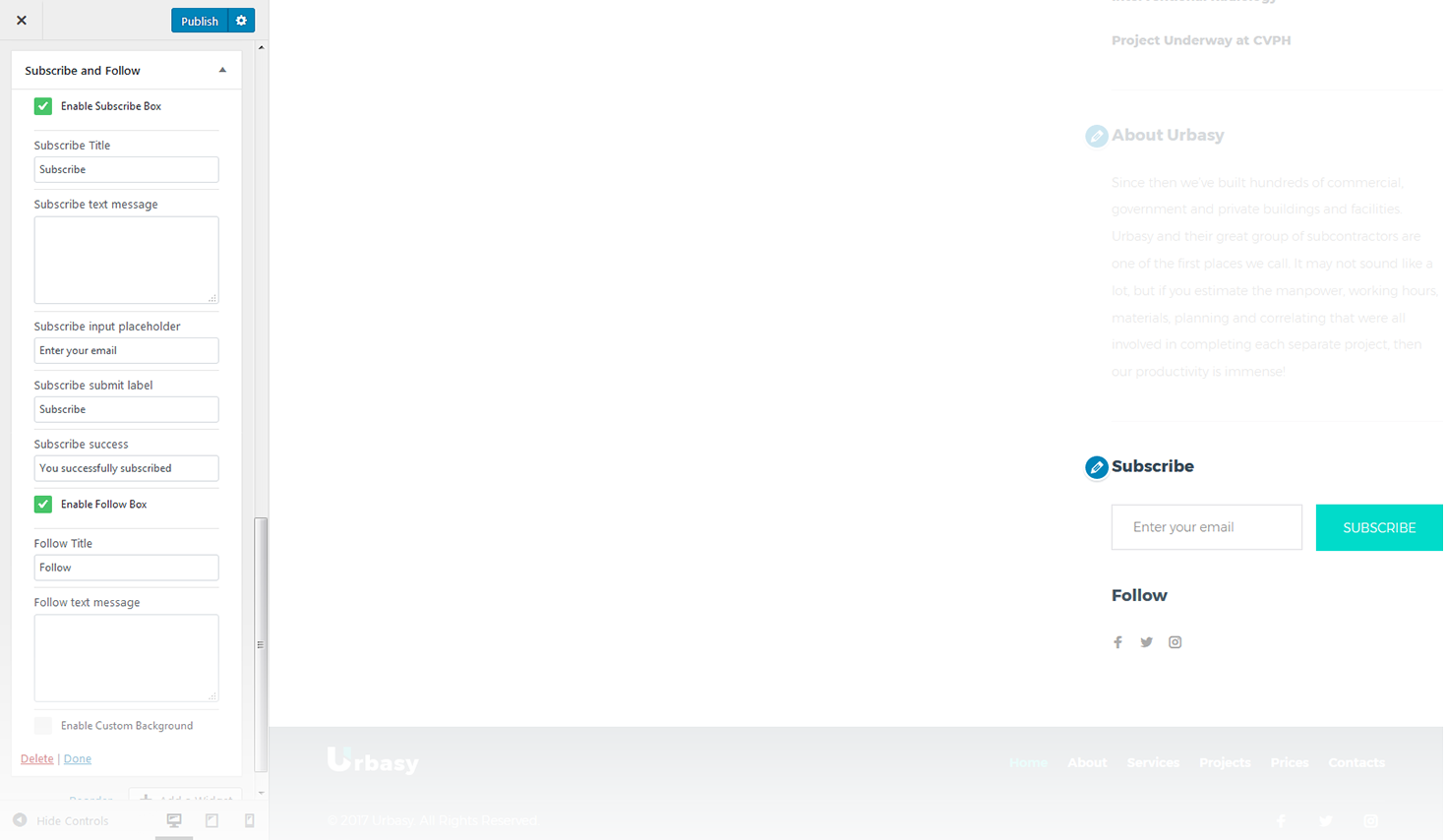
- enable subscribe box
- enable/disable the subscribe box;
-
- subscribe title
- this property specifies the subscribe box title;
-
- subscribe text message
- here you can add text description for the subscribe form;
-
- subscribe input placeholder
- this property specifies a placeholder text Enter Your Email Here in the input area of the subscribe box;
-
- subscribe submit label
- this property specifies a placeholder text Submit in the subscribe button of the subscribe box;
-
- subscribe success
- this property specifies a success message text You are successfully subscribed in the subscribe area of the subscribe box;
-
- enable follow box
- hide/show follow box;
-
- follow title
- this property specifies the follow box title;
-
- follow text message
- here you can add text description for the Follow block.
-
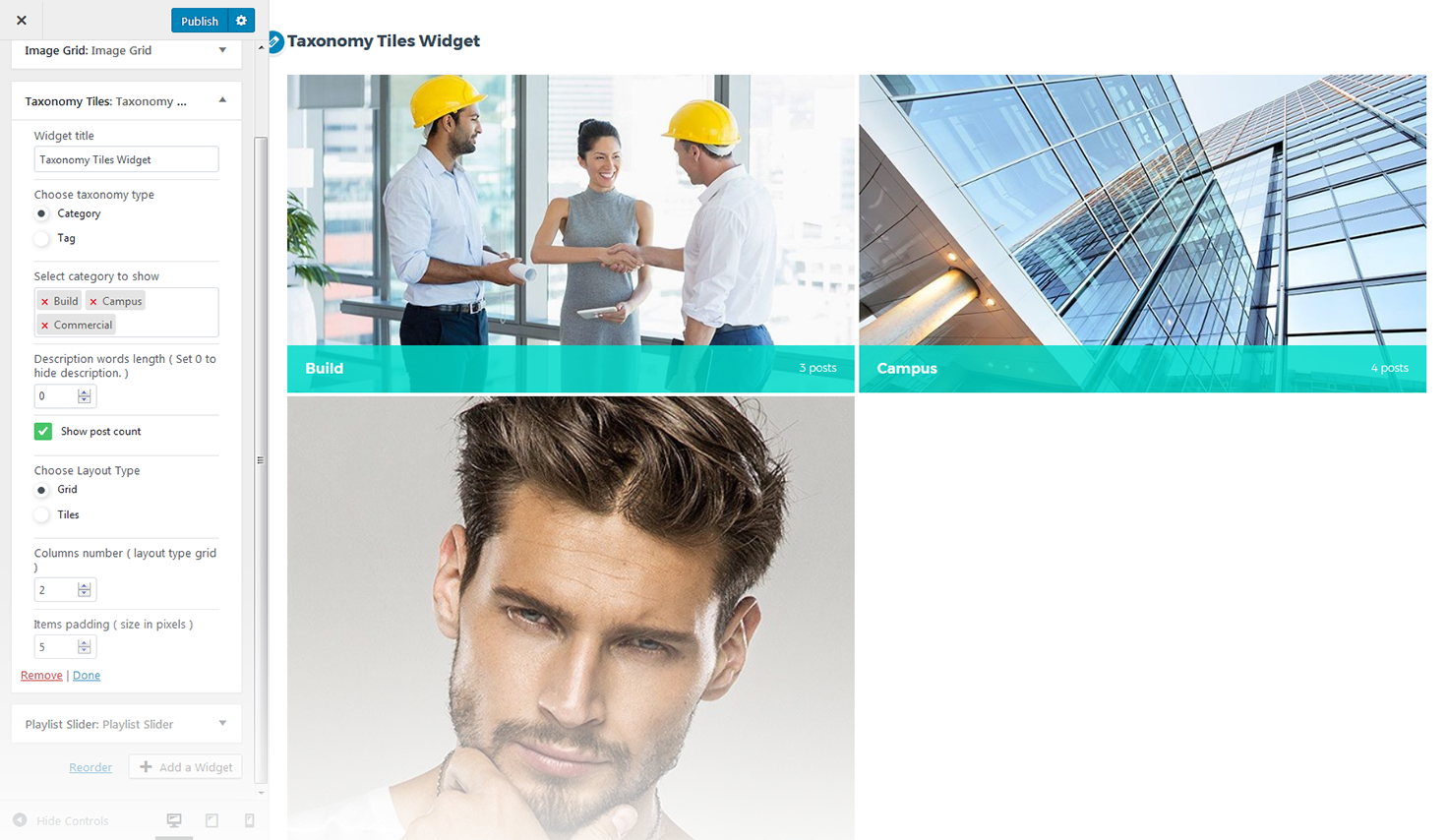
- widget title
- this property specifies the widget title;
-
- choose taxonomy type
- here you can define the items selection source: by category or tag;
-
- select category to show
- exact category to use for posts display;
-
- select tags to show
- exact tag to use for posts display;
-
- description words length
- specify the description words length;
-
- show post count
- hide/show information on the number of posts in the selected category;
-
- columns number
- here you can define the number of columns to display category or tag content (up to 4);
-
- tiles first item
- Hhre you can define whether to Hide/Show magnified first item tile in the beginning;
-
- items padding ( size in pixels )
- this property specifies the distance between the category or tag elements in px.
-
- title
- enter the title of the widget;
-
- display as dropdown
- this option allows to display the categories as a dropdown list;
-
- show post counts
- show/hide post counts.
-
- widget title
- this property specifies the widget title;
-
- add audio
- here you can select the audio-file from media library;
-
- edit audio
- allows to make chages in audio-file's details;
-
- replace audio
- here you can select another audio-file and replace the existing one.
-
- title
- enter the title of the widget.
-
- title
- this property specifies the widget title;
-
- display as dropdown
- this option allows to display the categories as a dropdown list;
-
- show post counts
- show/hide post counts;
-
- show hierarchy
- show hierarchy.
-
- title
- this property specifies the title of the widget;
-
- select menu
- here you can select any of the predesigned menus.
-
- title
- this property specifies the widget title;
-
- content
- insert any kind of content.
-
- title
- this property specifies the widget title.
-
- title
- this property specifies the widget title;
-
- add images
- here you can select images from Media Library and add them to the gallery you have created.
-
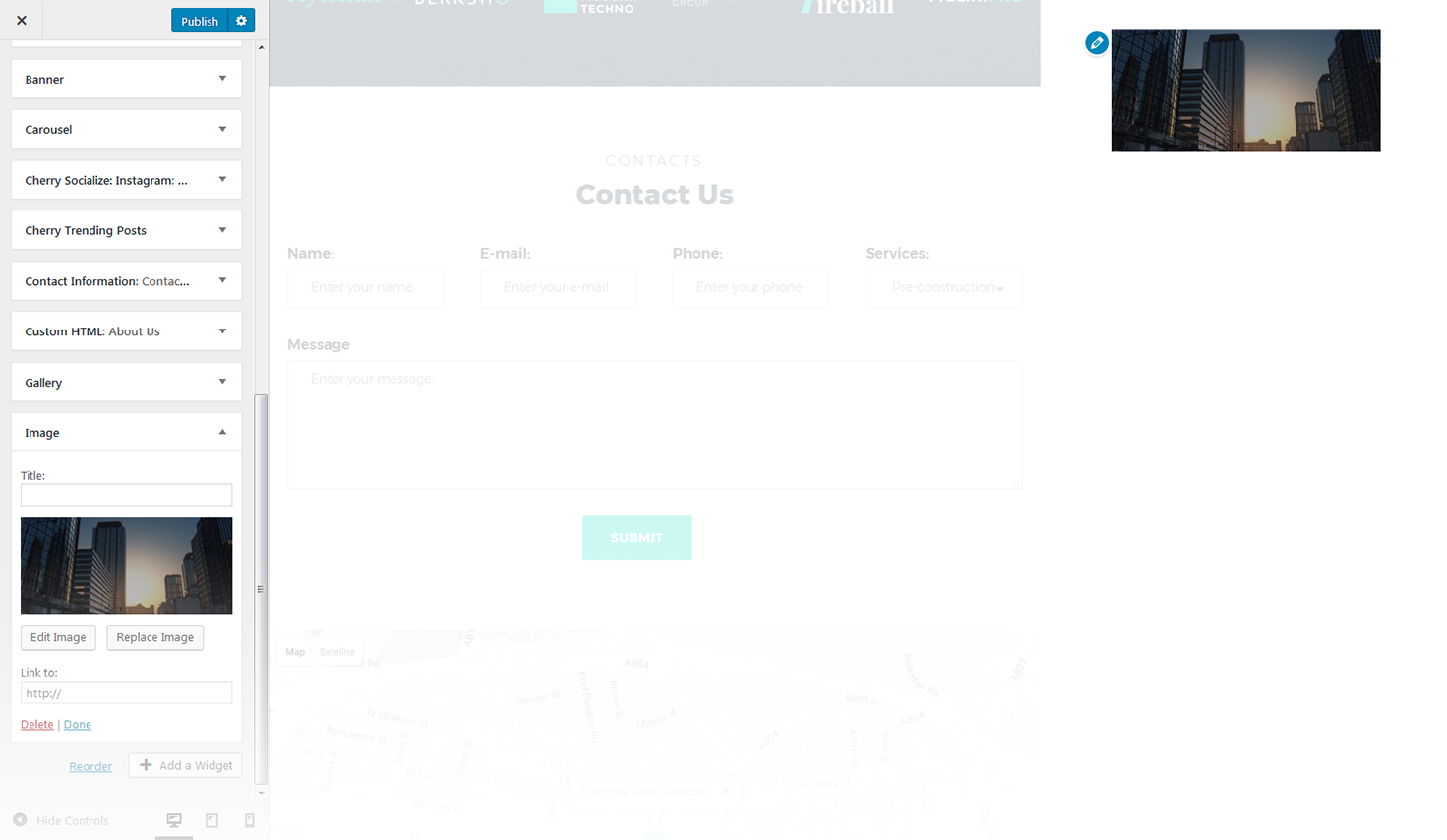
- widget title
- this property specifies the widget title;
-
- add image
- here you can select the image from media library;
-
- edit image
- allows to make chages in image's disply options and advanced options;
-
- replace image
- here you can select another image and replace the existing one.
-
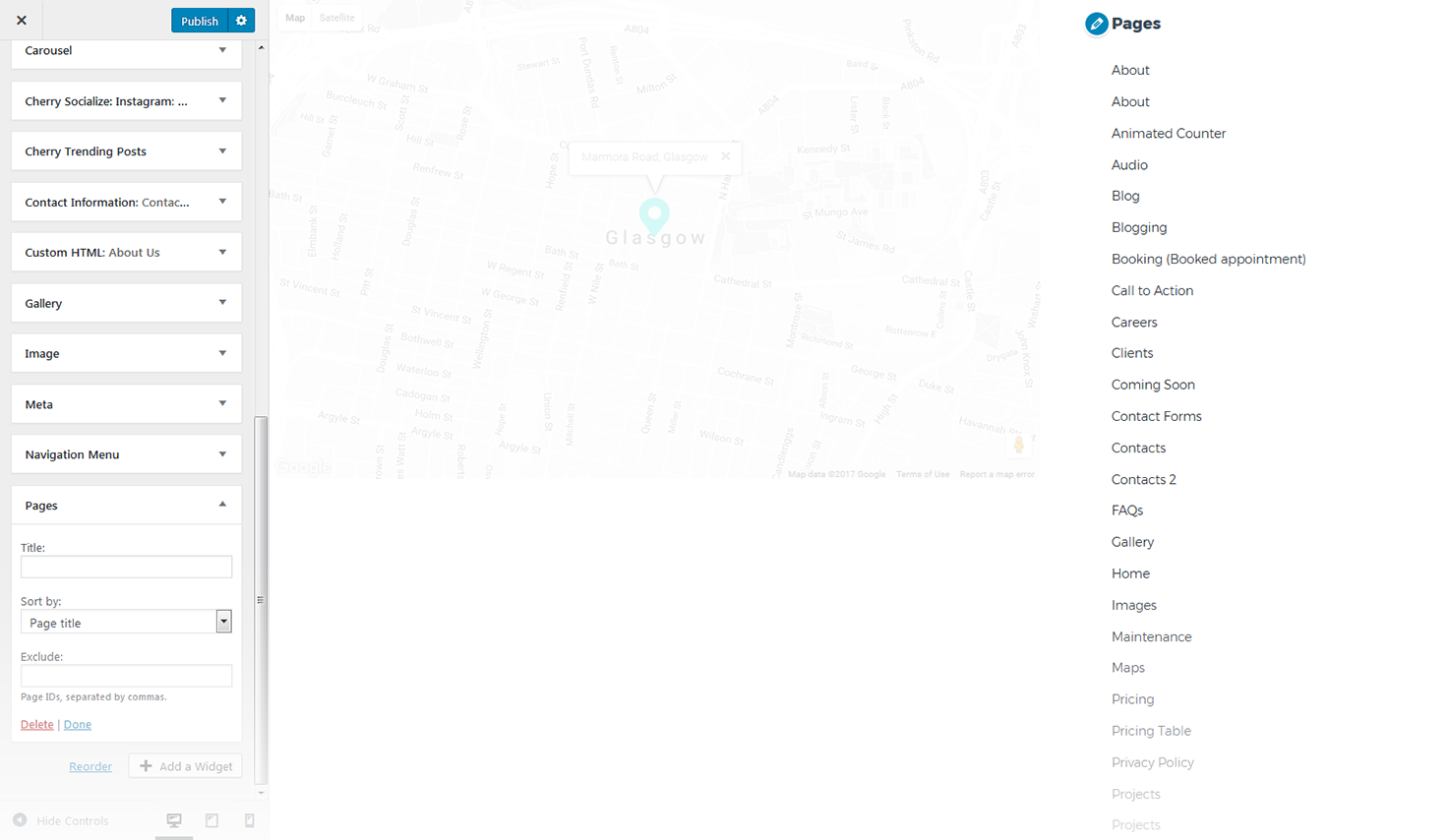
- title
- this property specifies the widget title;
-
- sort by
- this option allows to sort the pages by page title, page order or page ID;
-
- exclude
- specify the IDs of the pages you want to exclude.
-
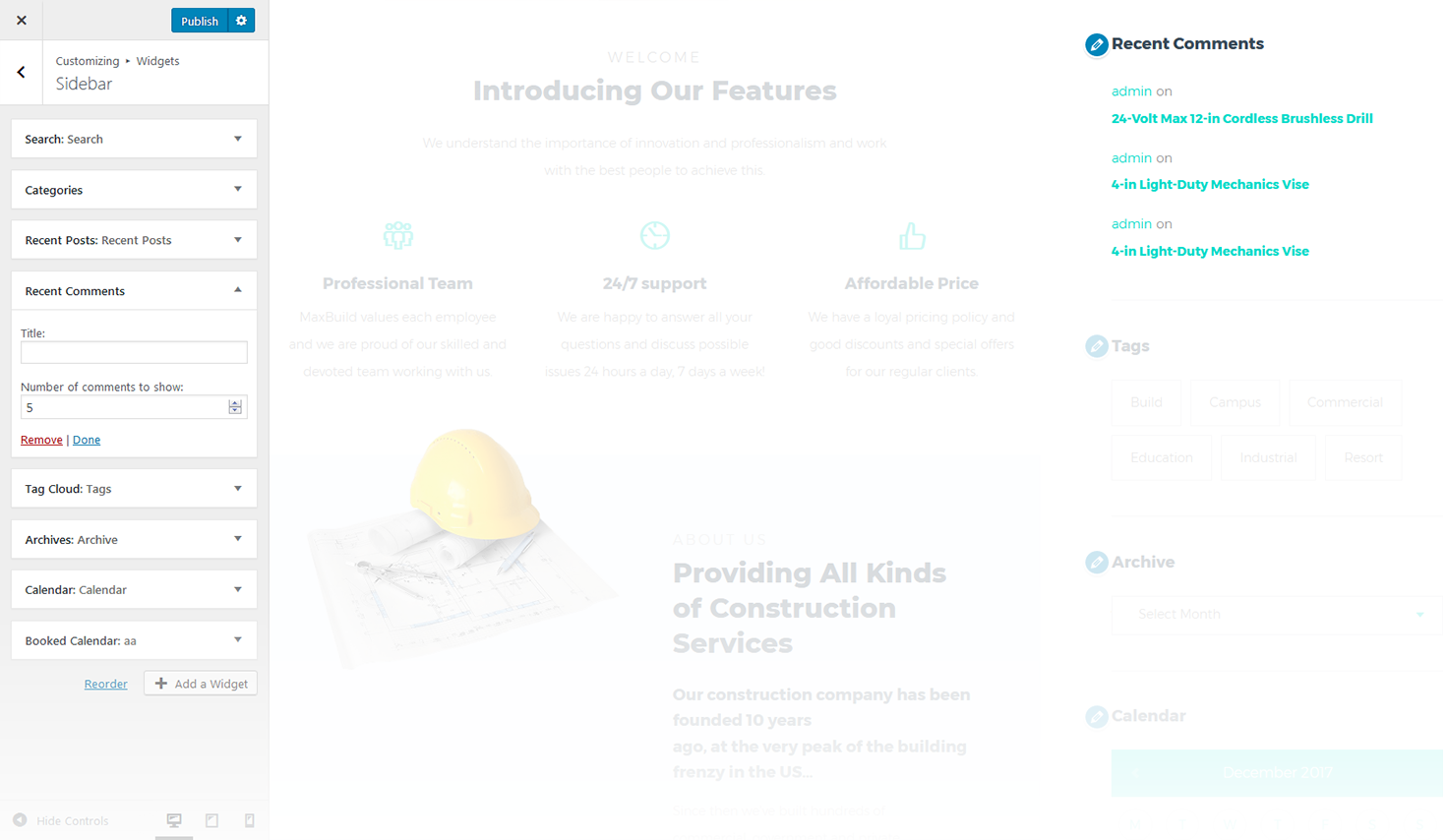
- title
- this property specifies the widget title;
-
- number of comments to show
- this property allows you to change the number of the displayed comments.
-
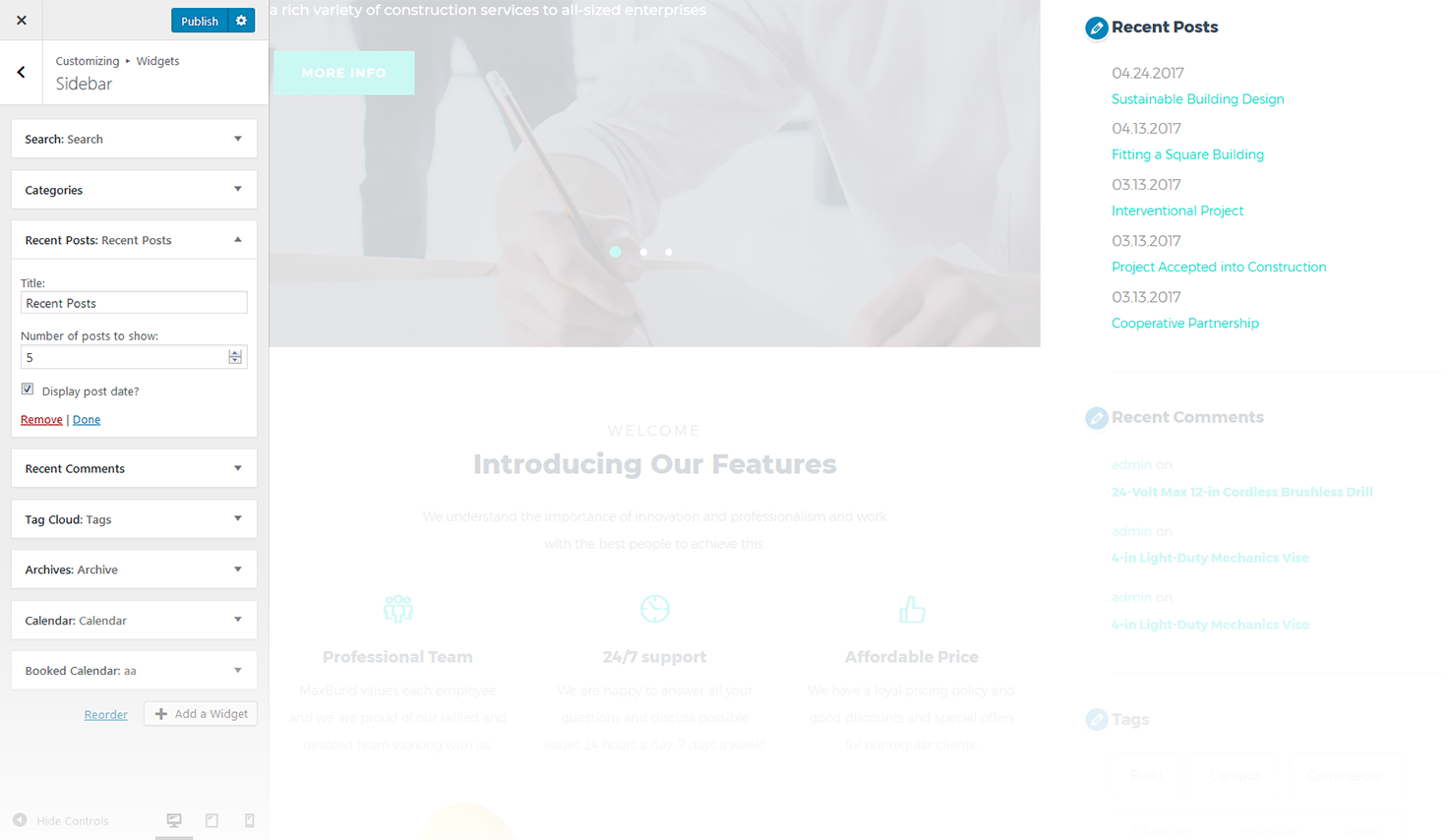
- title
- this property specifies the widget title;
-
- number of posts to show
- this property allows you to change the number of the displayed posts;
-
- display post date
- show/hide post date.
-
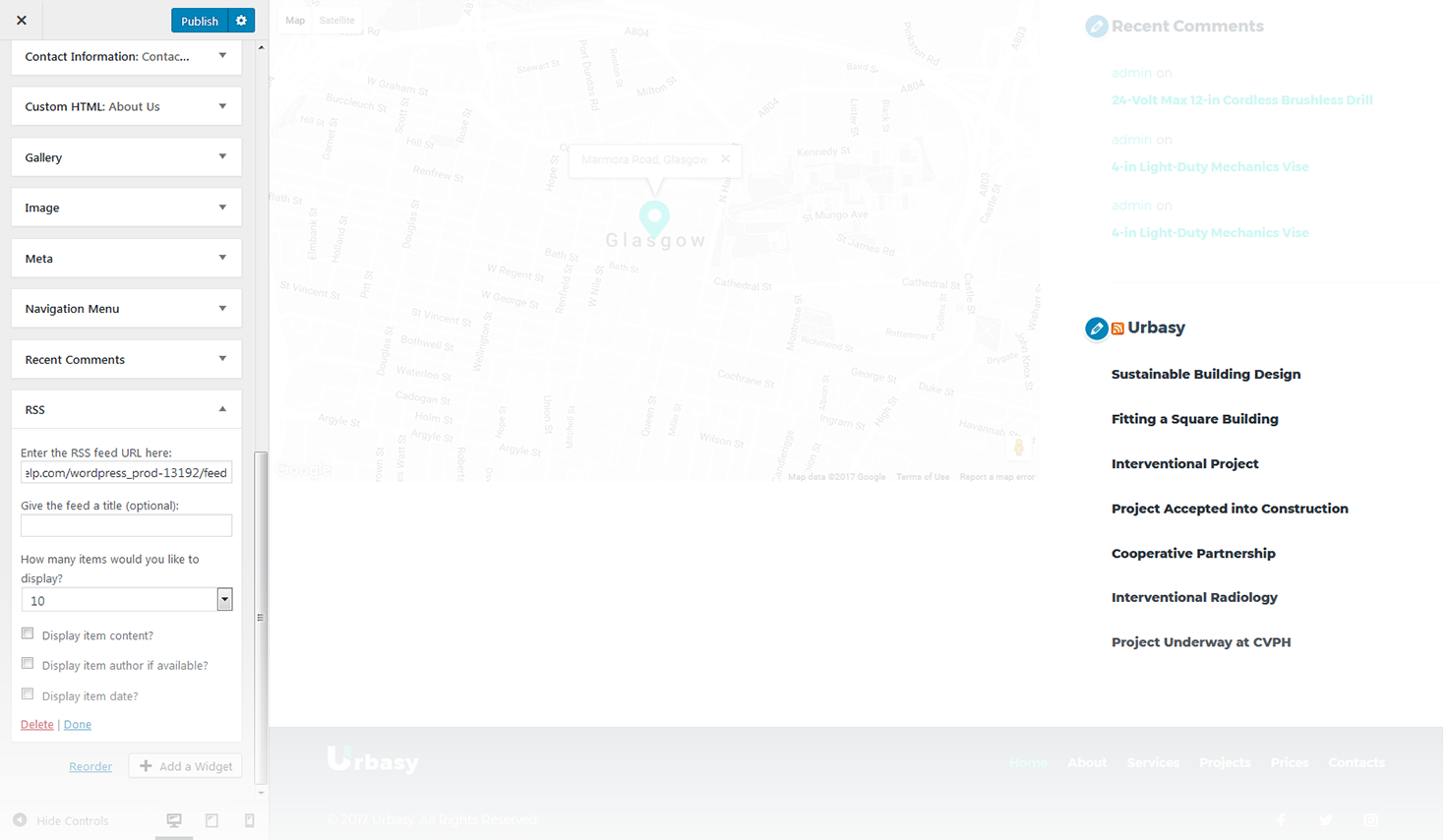
- enter the RSS feed URL here
- specify the RSS feed URL;
-
- give the feed a title (optional)
- specify the title;
-
- how many items would you like to display
- specify the number of items displayed;
-
- display item content
- show/hide item content;
-
- display item author if available
- show/hide item author;
-
- display item date
- show/hide item date.
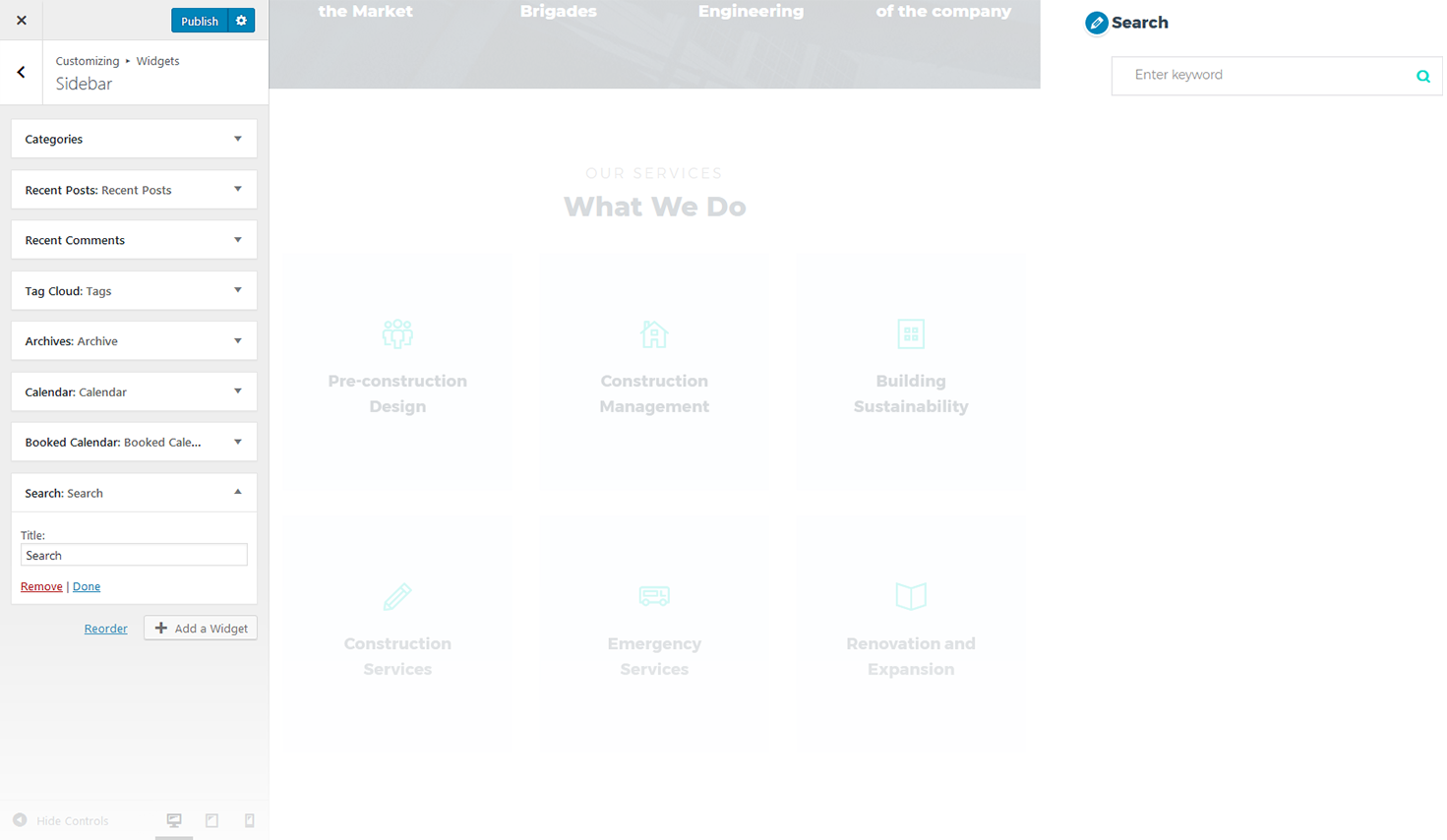
-
- title
- specify the widget title.
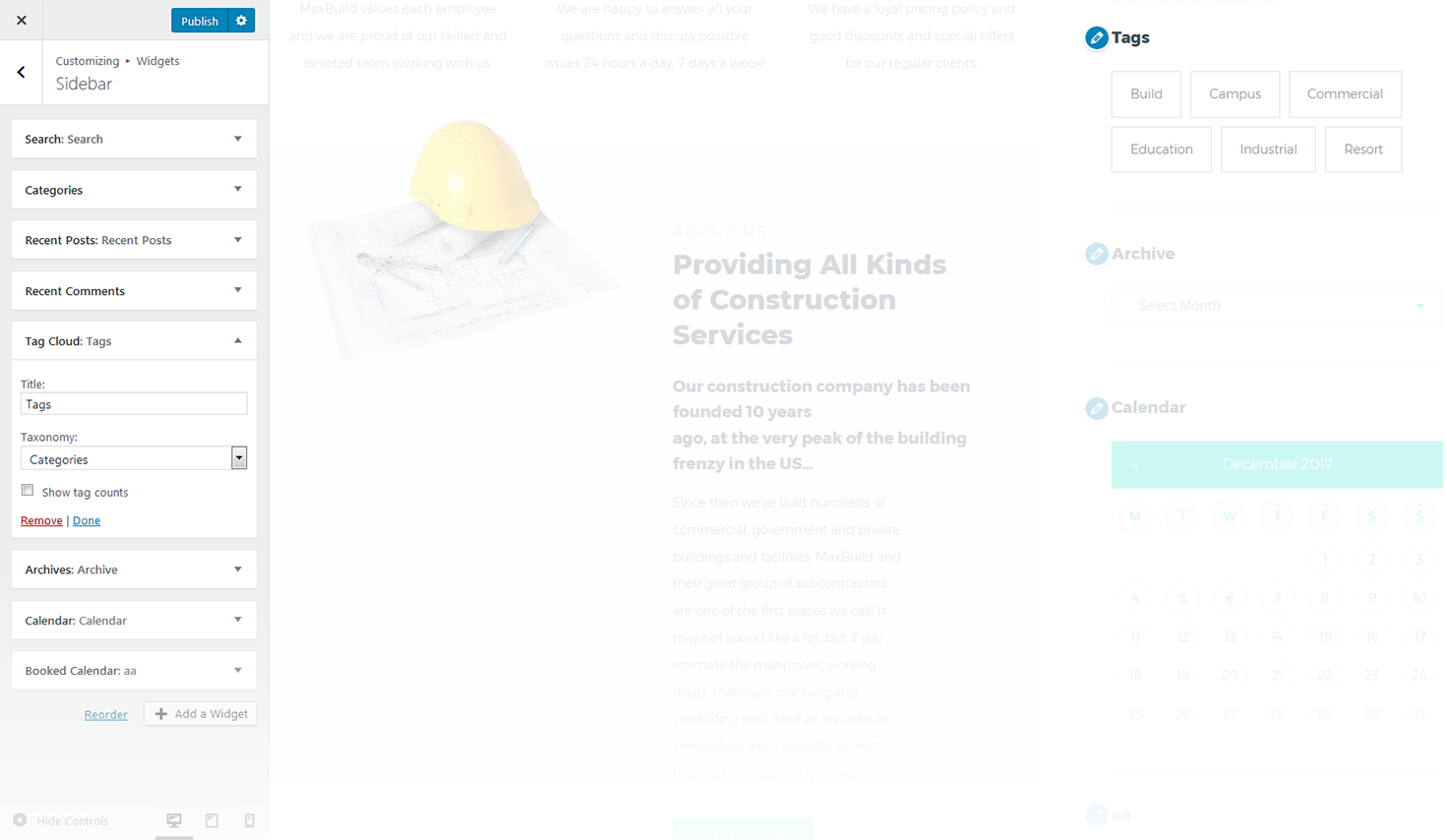
-
- title
- this property specifies the widget title;
-
- taxonomy
- choose a proper taxonomy type.
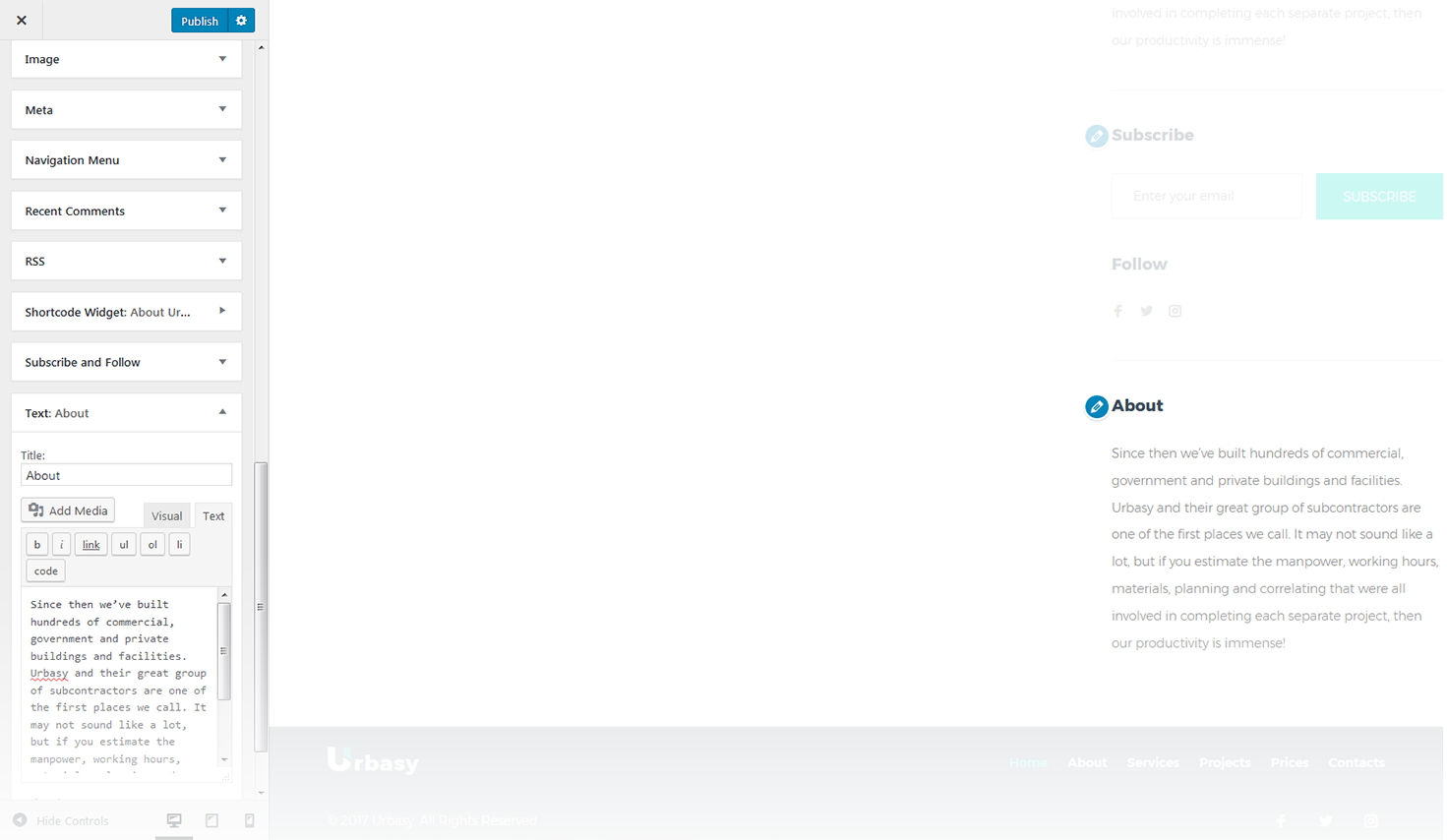
-
- title
- this property specifies the widget title;
-
- content
- insert any kind of content;
-
- automatically add paragraphs
- this option enables the Automatically add paragraphs function.
-
- widget title
- this property specifies the widget title;
-
- add video
- here you can select the video-file from media library;
-
- edit video
- allows to customize video details and add subtitles;
-
- replace video
- here you can select another video-file and replace the existing one.
-
- title
- enter the title of the widget;
-
- calendar to display
- choose the calendar to display;
-
- month
- choose the month to display;
-
- year
- choose the year to display.
-
- Title
- This property specifies the widget title
-
- Content
- Insert any kind of content
-
- Automatically add paragraphs
- This option enables the "Automatically add paragraphs" function
-
- title
- this property specifies the widget title;
-
- tagged photos
- choose the content type here;
-
- my photos
- choose the content type here;
-
- hashtag (enter without `#` symbol)
- here you can set a hashtag to display the images, selected by this property;
-
- number of photos
- this property defines the number of images to show;
-
- photo size
- this property defines the size of the shown images from thumbnail to high;
-
- enable liking photos
- enable / disable liking photos right from the webpage;
-
- caption
- enable this option if you want to show captions;
-
- date
- hide/show date below the images;
-
- follow us
- hide/show Follow Us button.
Contact Information
This widget is used to display contact information of the page.

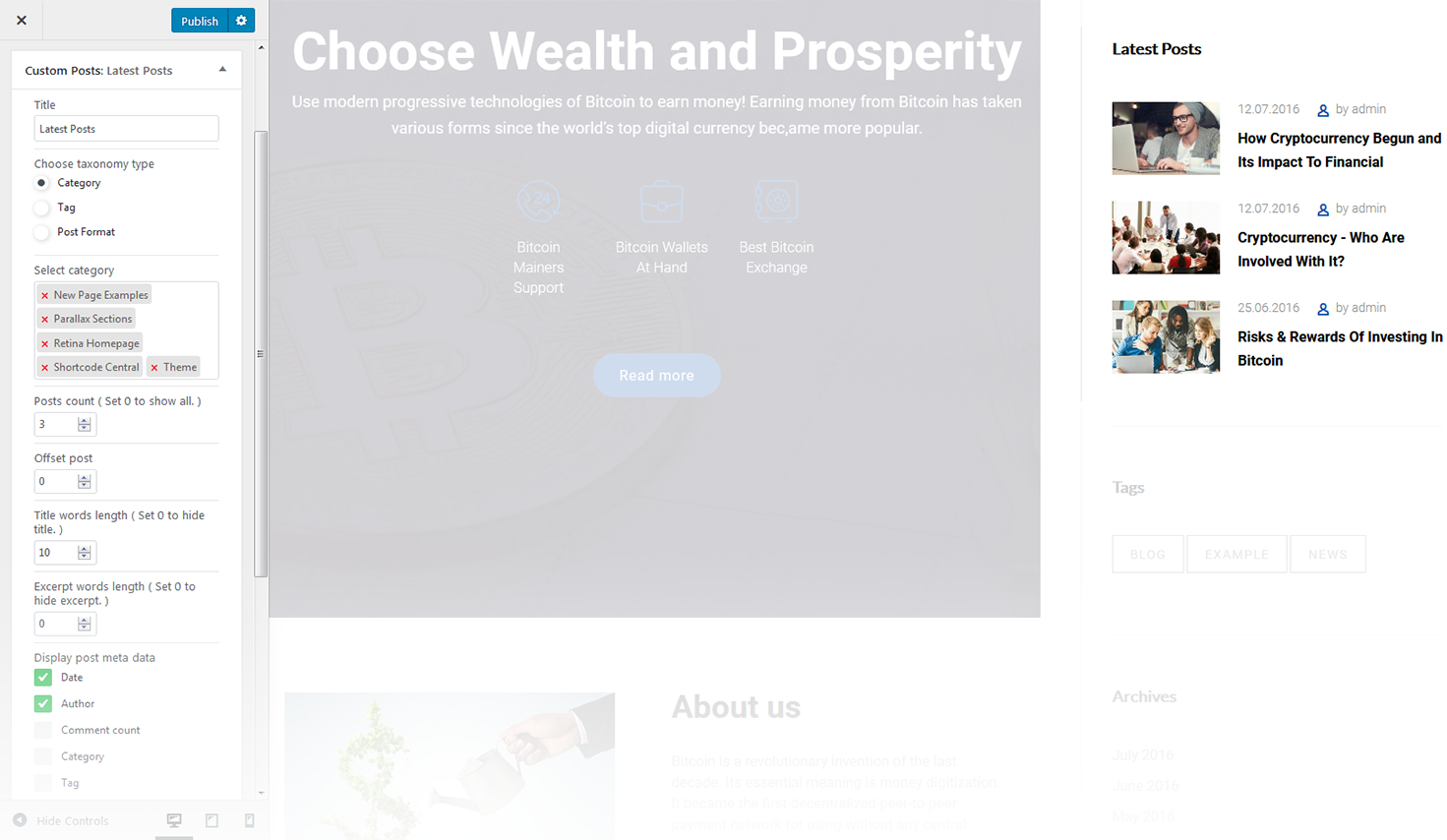
Custom Posts
This widget is used to setup and display custom posts.

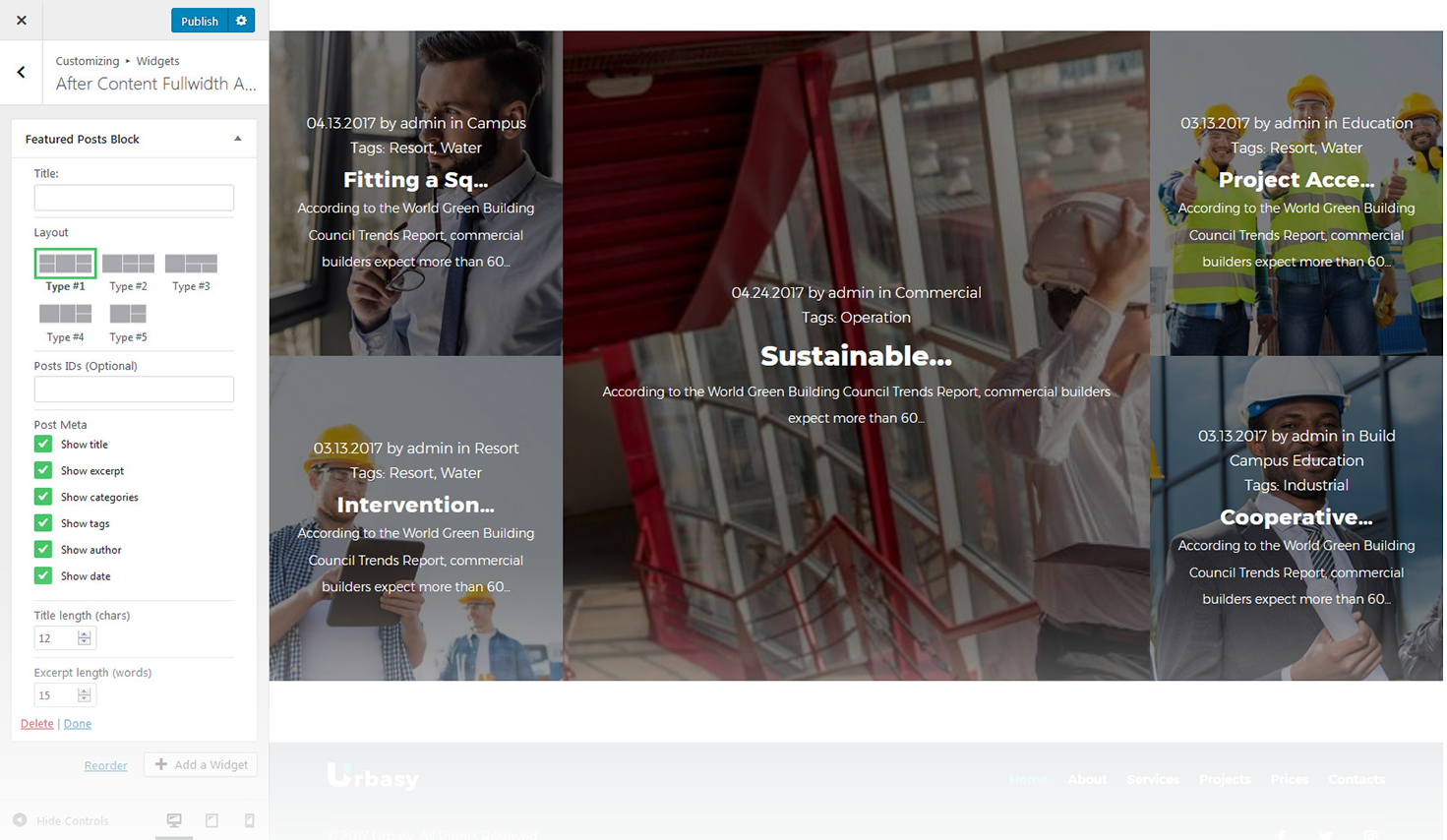
Featured Posts Block
This widget is used to display featured post block information.

Post Meta:
Excerpt Length
This property sets the number of symbols limit for excerpt.
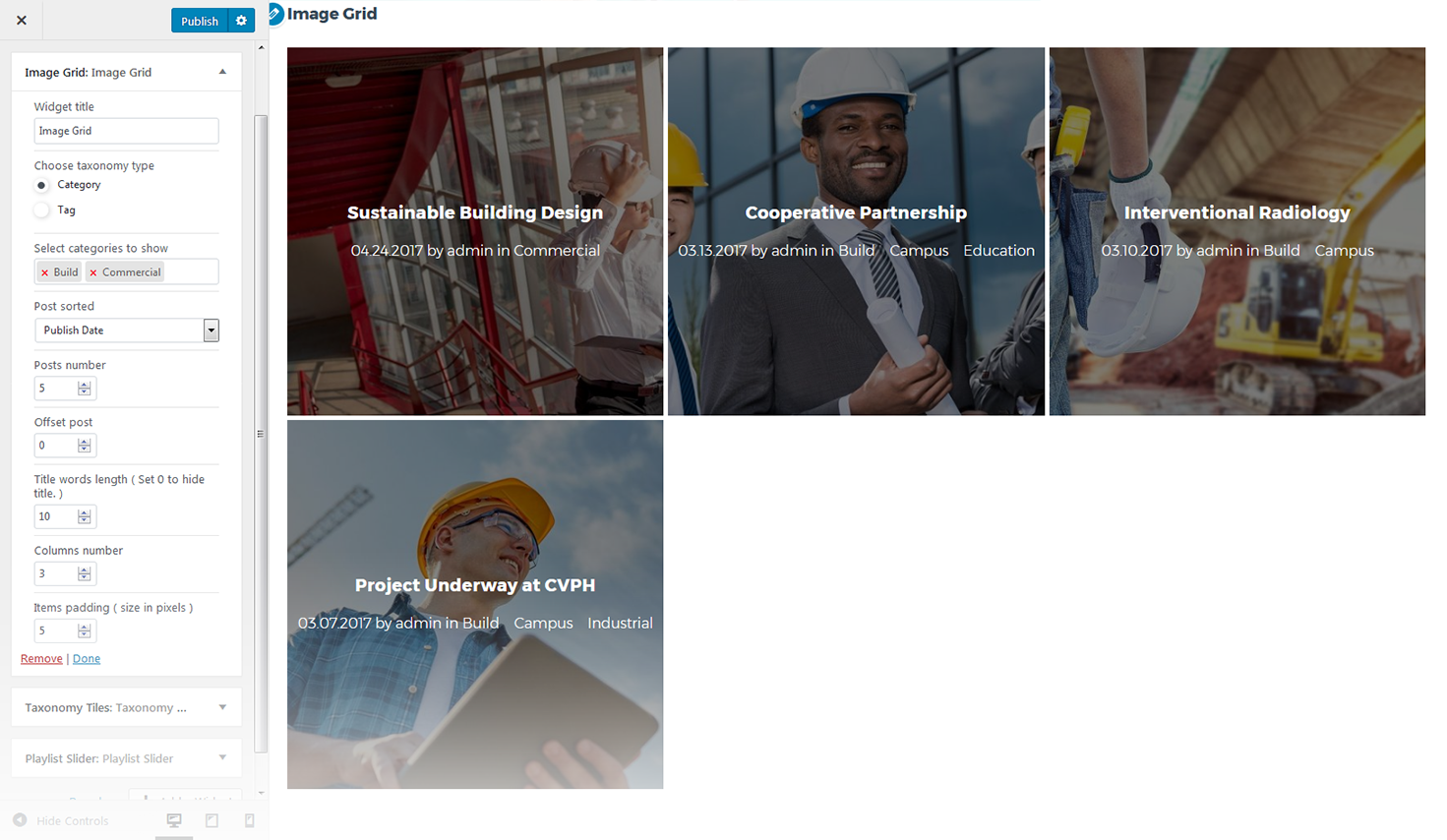
Image Grid
This widget is used to display the image grid. By default, you have to select an appropriate category or tags in order to display the grid.

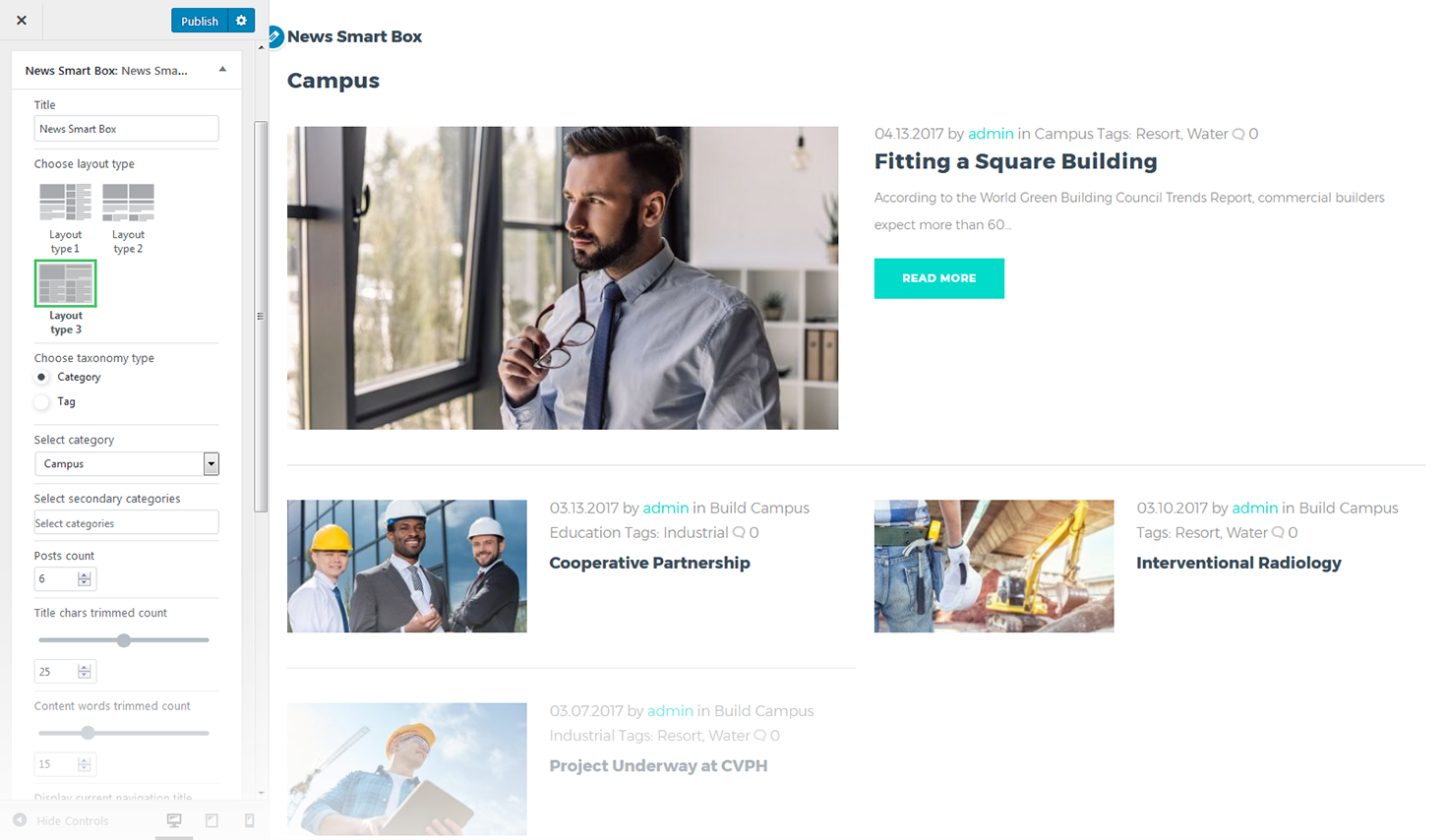
News Smart Box
This widget is used to setup and display the news box.

Playlist Slider
This widget is used to setup and display a playlist slider on the website.

Smart Slider
This widget is used to setup and display slider on the website.

Subscribe and Follow
This widget is used to display blocks for Subscribe and Follow sections. List of social networks for the Follow block is same as in Social Menu.

Taxonomy Tiles
This widget is used to setup and display the categories.

Archives
This widget is designed to display archives.

Audio
This widget allows to display video player.

Calendar
This widget is designed to display calendar.

Categories
This widget is used to setup and display categories.

Navigation Menu
This widget allows you to add navigation menu to the sidebar.

Custom HTML
The widget widget allows adding arbitrary HTML to your sidebar and helps to create a custom widget.

Meta
The widget is used to show 5 standard links.

Gallery
This widget is used to create and display the image gallery.

Image
This widget provides you with a simple way to display an image in your blog’s sidebar.

Pages
This widget displays a full list of pages of your site.

Recent Comments
This widget is used to display the recent comments to the posts on the homepage.

Recent Posts
This widget is used to display recent posts on the homepage.

RSS
The widget is used to display RSS feeds on the website.

Search
This widget adds a search field to the page.

Tag Cloud
The widget allows you to display tag cloud on the website.

Text
The widget allows you to display various text blocks, you can also use it to insert the shortcodes.

Video
This widget allows to display video player from media library, YouTube, Vimeo, or another provider.

Booked Calendar
This widget is designed to display appointment calendar.

Shortcode Widget
The widget allows you to display various text blocks, you can also use it to insert the shortcodes. It also supports HTML marking.

Cherry Socialize Instagram
This widget is used to setup and display Instagram feed on the website.