Primo
Widgets
Widgets are basic components of a website, which can be placed to different widget areas, for e.g. to sidebar, header, footer, before or after content, or any other custom area.
Widgets have different functions and can be set and tuned up in Customizer > Widgets tab.
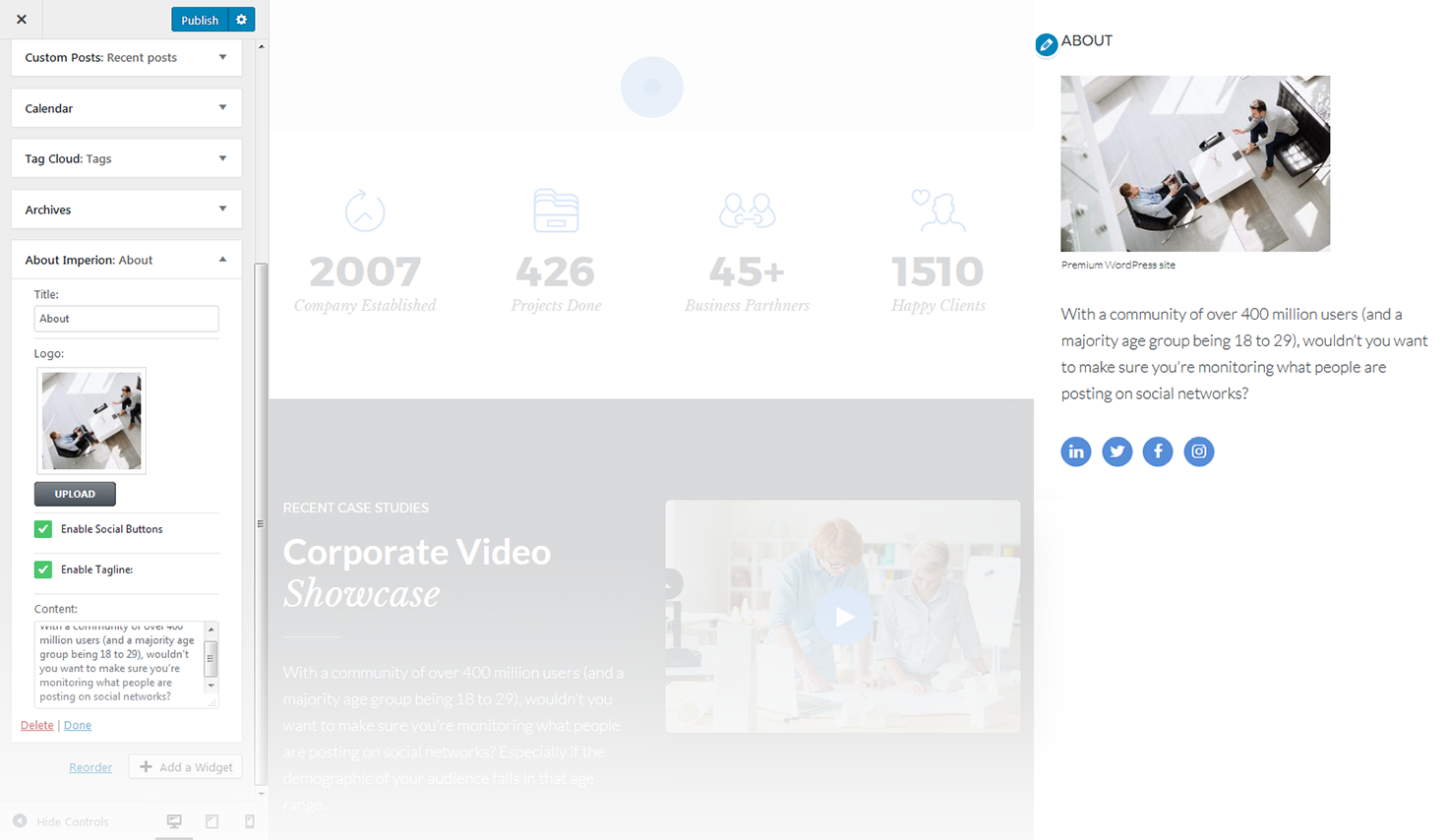
About
This widget is used to display information about your site.

-
- title
- widget's text title;
-
- logo
- you can select a logo for the widget;
-
- enable tagline
- enable/disable tagline;
-
- content
- add content to this field.
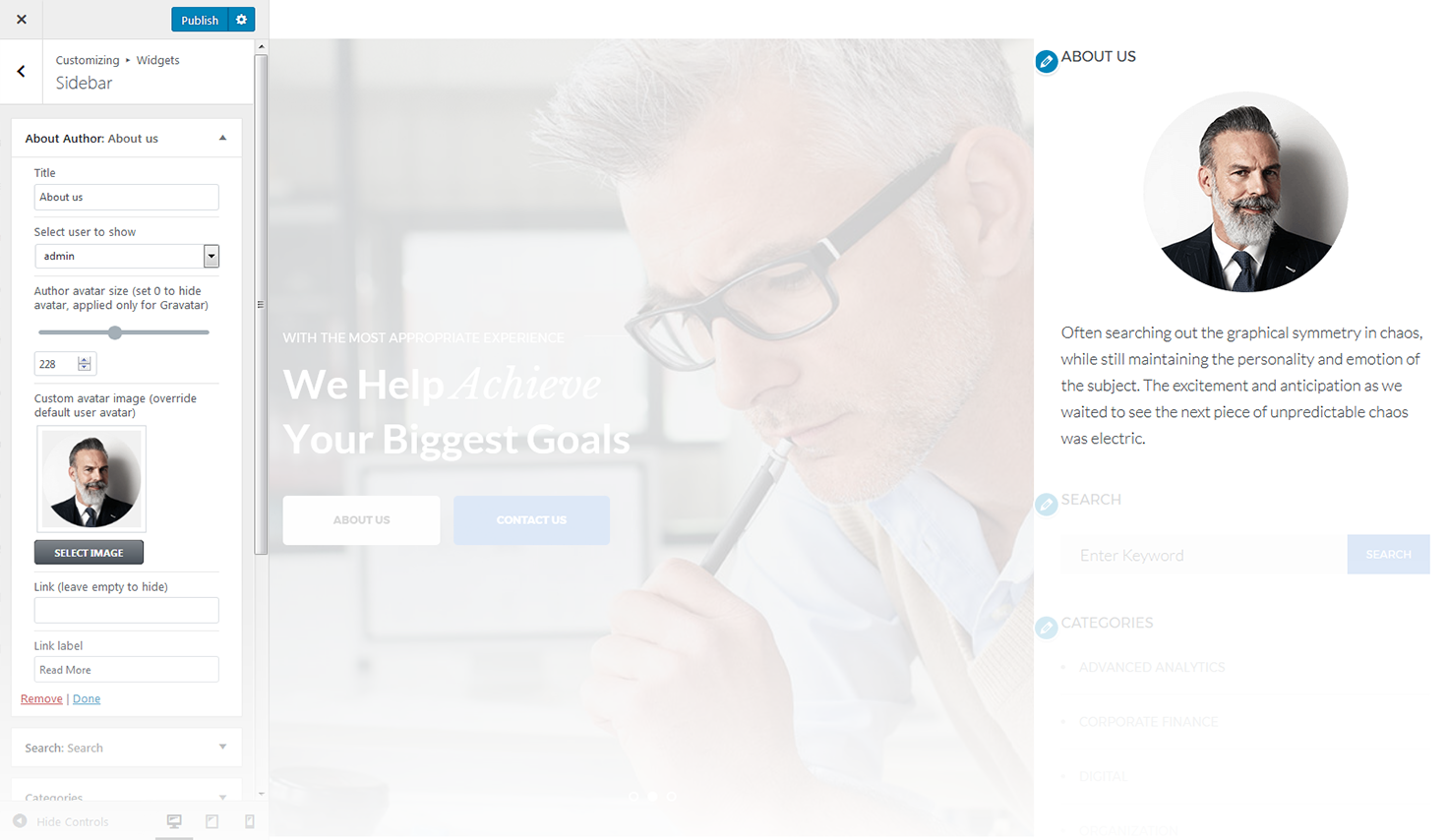
About Author
This widget is used to display blog author information.

-
- title
- widgets text title;
-
- select user to show
- you can select a user / author from a dropdown list to show on the page;
-
- author avatar size
- here you can define the author avatar image size, set it to 0 to hide the avatar, it will be applied only to gravatar;
-
- custom avatar image
- here you can choose and upload the custom author avatar image;
-
- link
- here you can set a link, or leave it empty to hide;
-
- link label
- here you can set a link text.
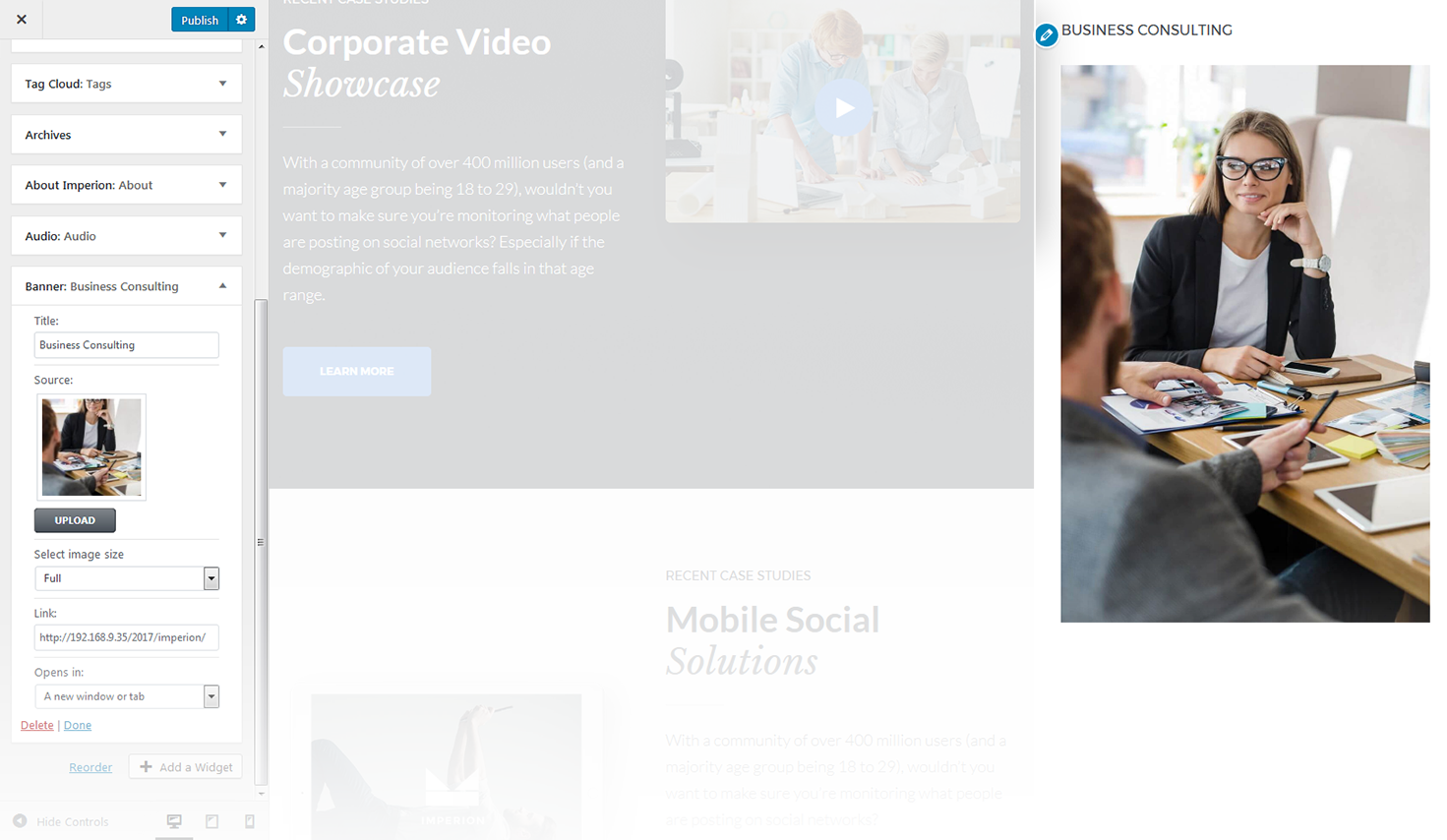
Banner
This widget is designed to add banners to the website.

-
- source
- choose the source image for the banner;
-
- link
- this option allows you to add a link to a particular banner. Hover on a thumbnail in the customizer and click the button in the middle of it to specify the address;
-
- open in
- specify whether to open the link in a current window or in a new one.
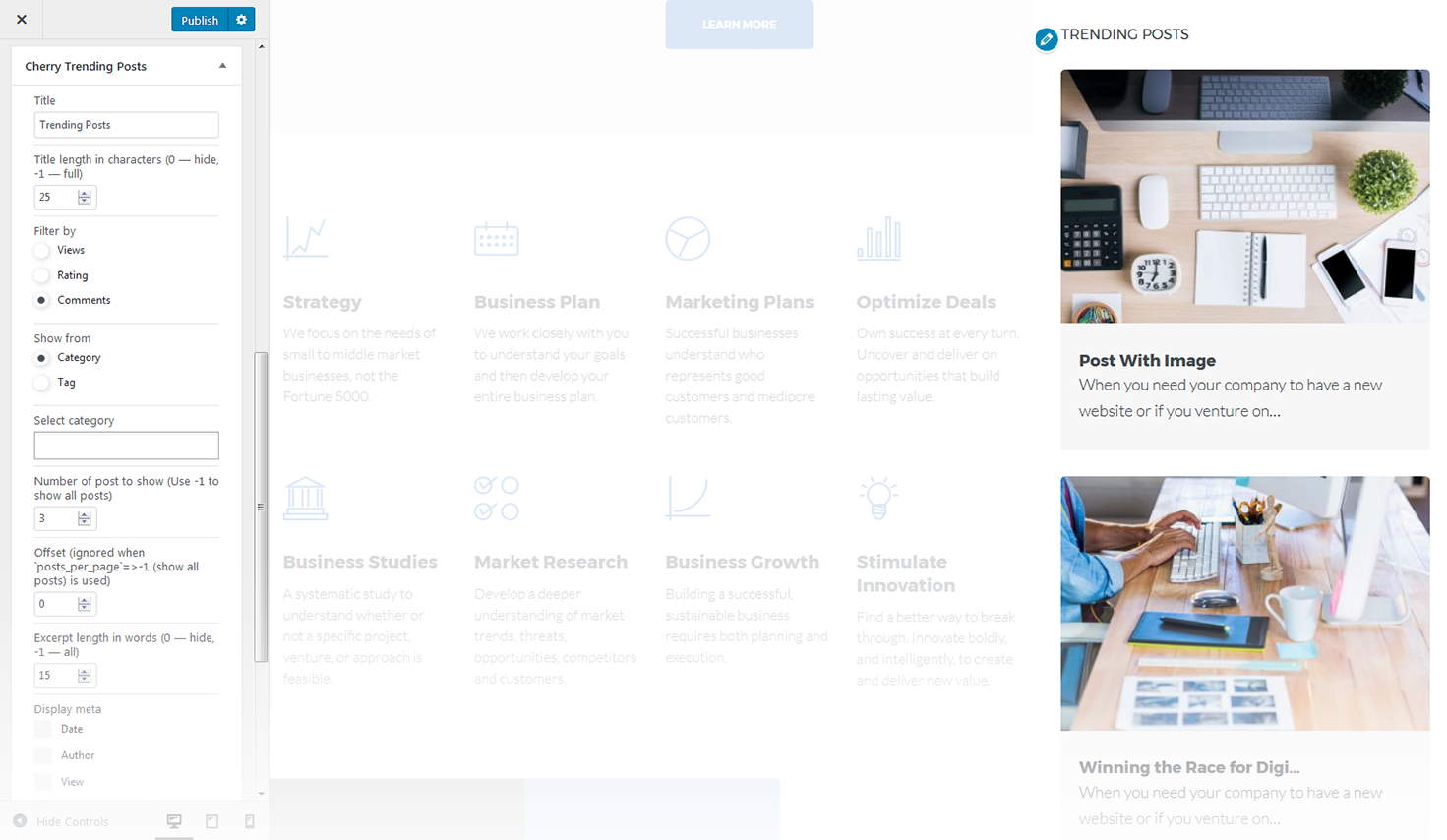
Cherry Trending Posts
This widget is used to display the most popular and trending posts on your blog.

-
- title
- this property specifies the widget title;
-
- title length in characters
- select the title length, set 0 to hide it, -1 - to show full length;
-
- filter by
- filter posts by views, rating or comments;
-
- show from
- define if you want to show posts from categories or from tags;
-
- select category
- select posts of which category you want to be displayed;
-
- number of posts to show
- select the number of posts to be shown or choose -1 to show all of them;
-
- excerpt length in words
- here you can define the length of the shown post excerpt in words;
-
- display meta
- choose what meta information you want to be displayed;
-
- button text
- type in the button text.
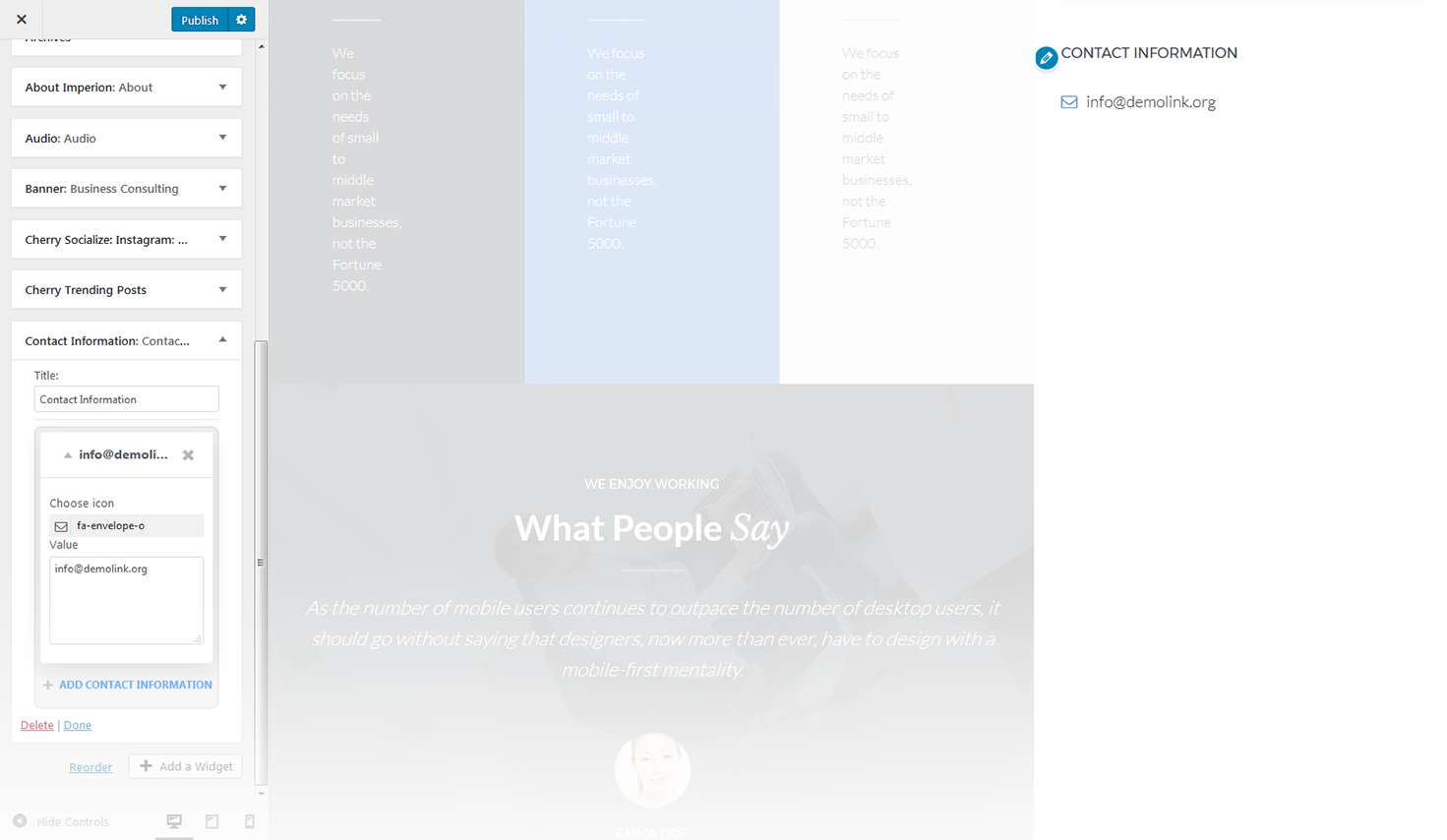
-
- title
- this property specifies the contact box title;
-
- choose icon
- select icon for a contact item;
-
- value
- enter the value for a contact item.
-
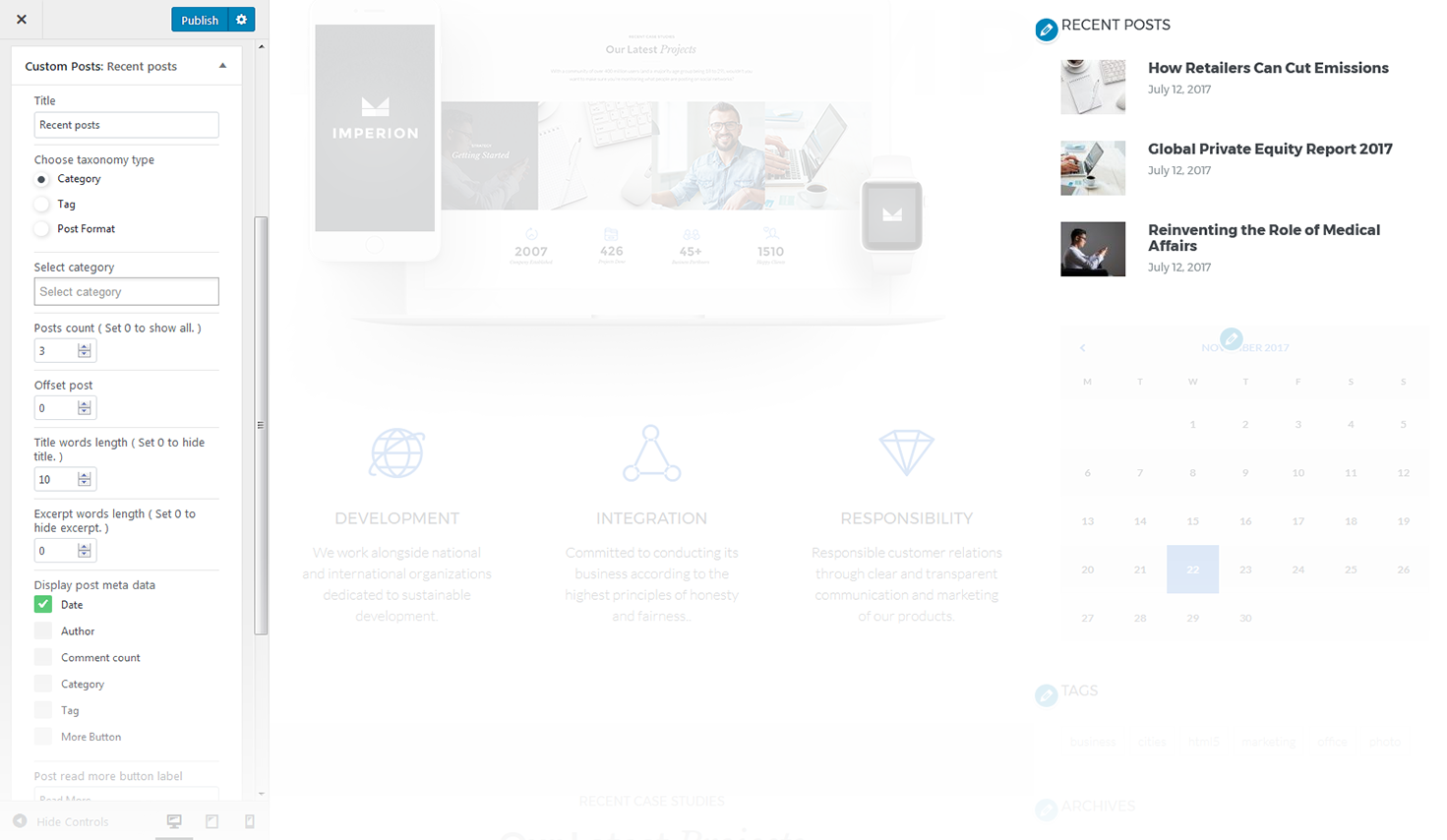
- title
- this property specifies the widget title;
-
- choose taxonomy type
- select a proper taxonomy type. You can choose from Category, Tag, Post Format;
-
- category
- select the category from which the posts will be displayed;
-
- tag
- specify the tag to display posts;
-
- post format
- specify the post format;
-
- posts count
- here you can define the number of posts to display;
-
- offset post
- this property specifies the number of posts to displace or pass over;
-
- title words length
- this property sets the number of words limit for post's title. Set 0 to hide title;
-
- excerpt words length
- this property sets the number of excerpt words;
-
- display post meta data
- this feature adds meta data to the post;
-
- post read more button label
- add text to the Read More button.
-
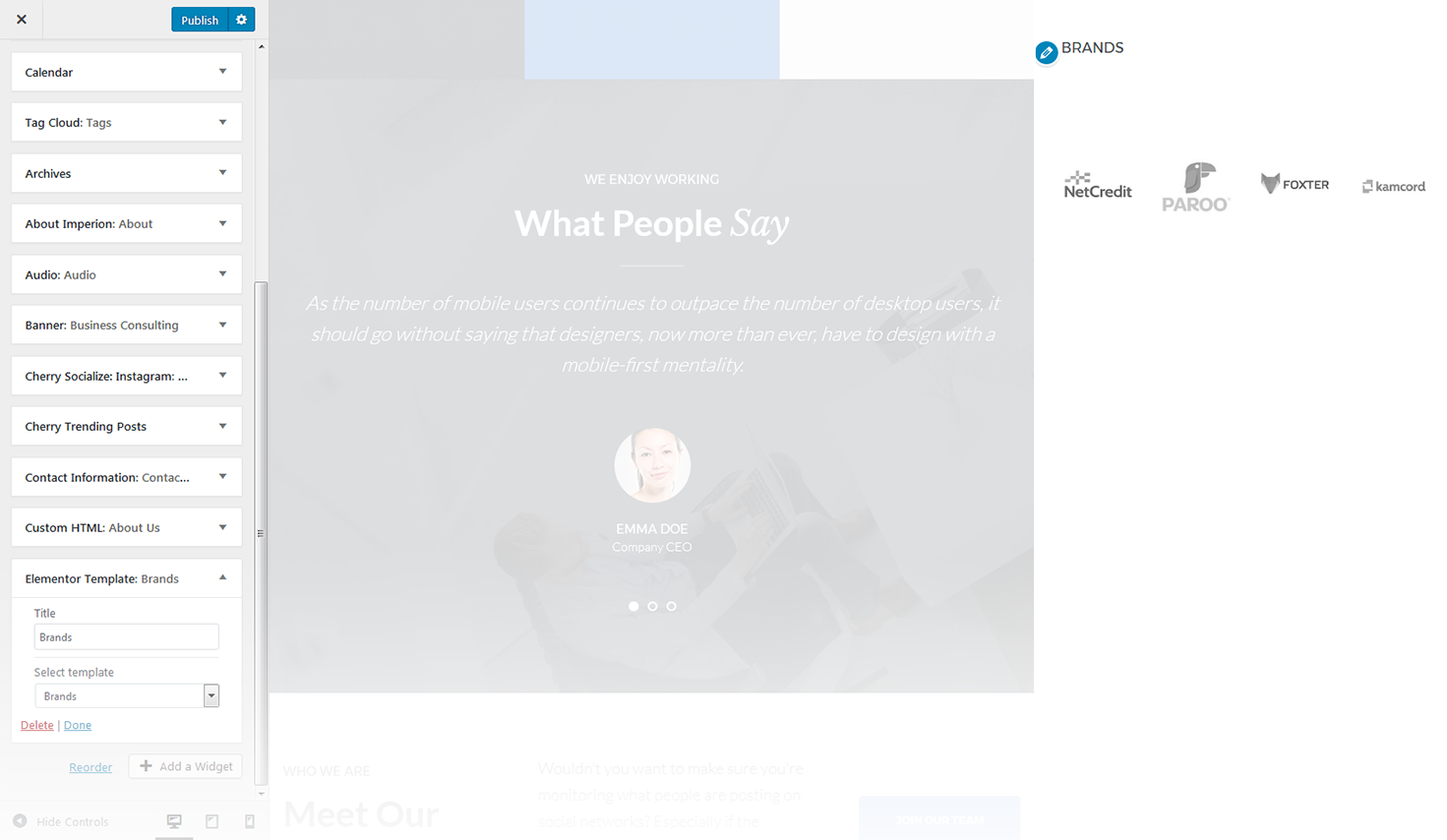
- title
- this property specifies the title of the widget;
-
- select template
- here you can select any of the predesigned Elementor templates.
-
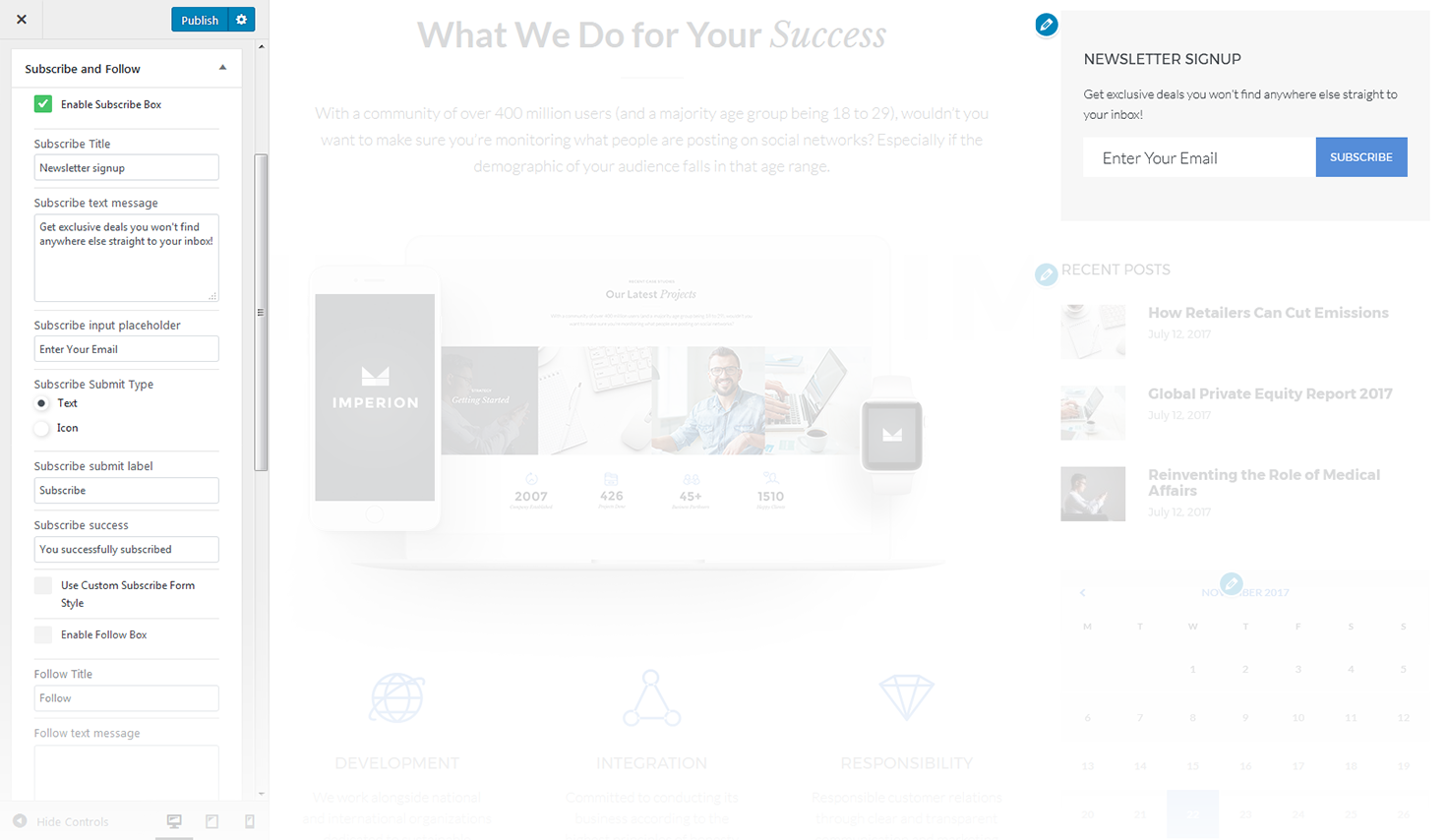
- enable subscribe box
- enable/disable the subscribe box;
-
- subscribe title
- this property specifies the subscribe box title;
-
- subscribe text message
- here you can add text description for the subscribe form;
-
- subscribe input placeholder
- this property specifies a placeholder text Enter Your Email Here in the input area of the subscribe box;
-
- subscribe submit label
- this property specifies a placeholder text Submit in the subscribe button of the subscribe box;
-
- subscribe success
- this property specifies a success message text You are successfully subscribed in the subscribe area of the subscribe box;
-
- enable follow box
- hide/show follow box;
-
- follow title
- this property specifies the follow box title;
-
- follow text message
- here you can add text description for the Follow block.
-
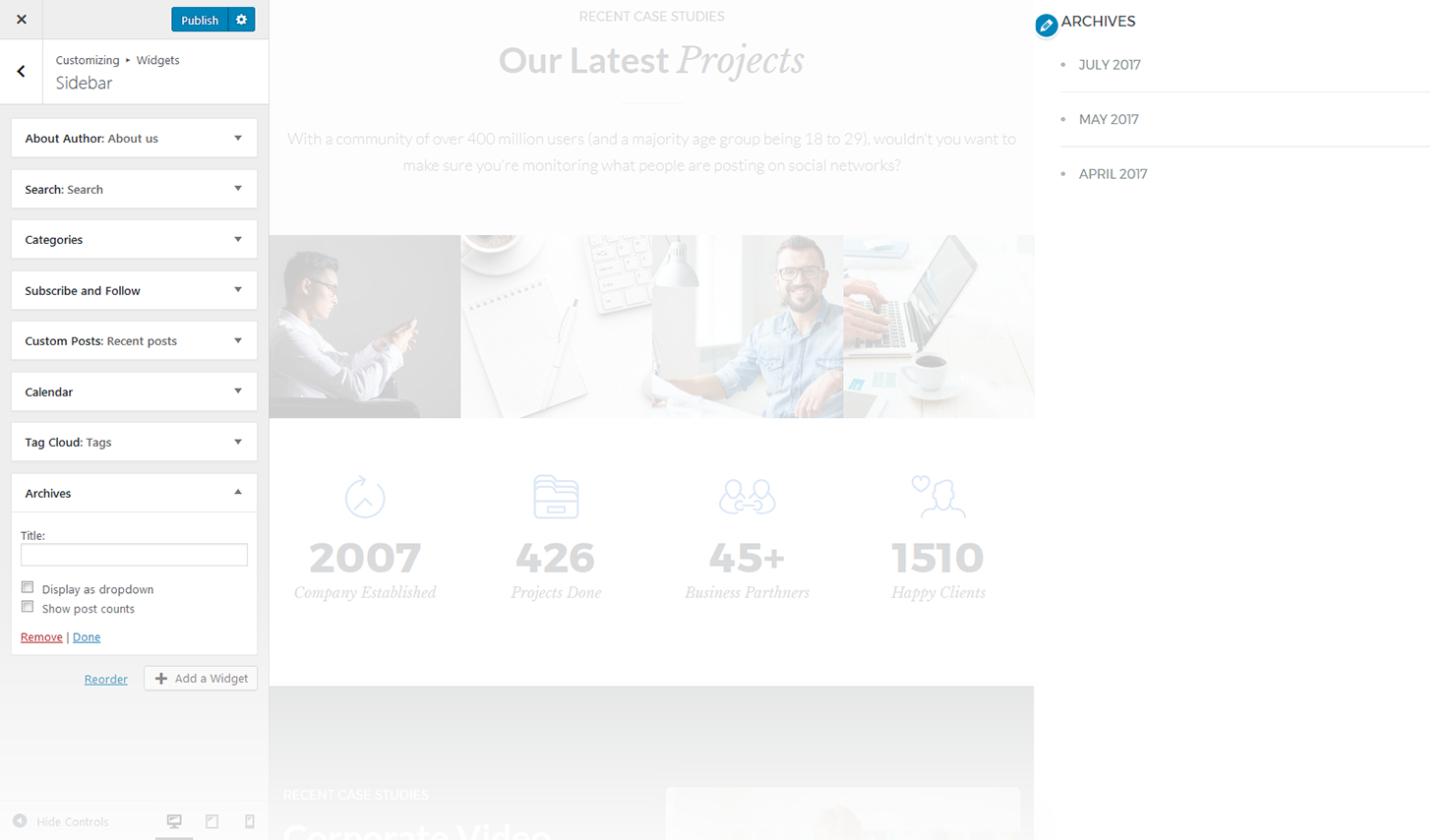
- title
- enter the title of the widget;
-
- display as dropdown
- this option allows to display the categories as a dropdown list;
-
- show post counts
- show/hide post counts.
-
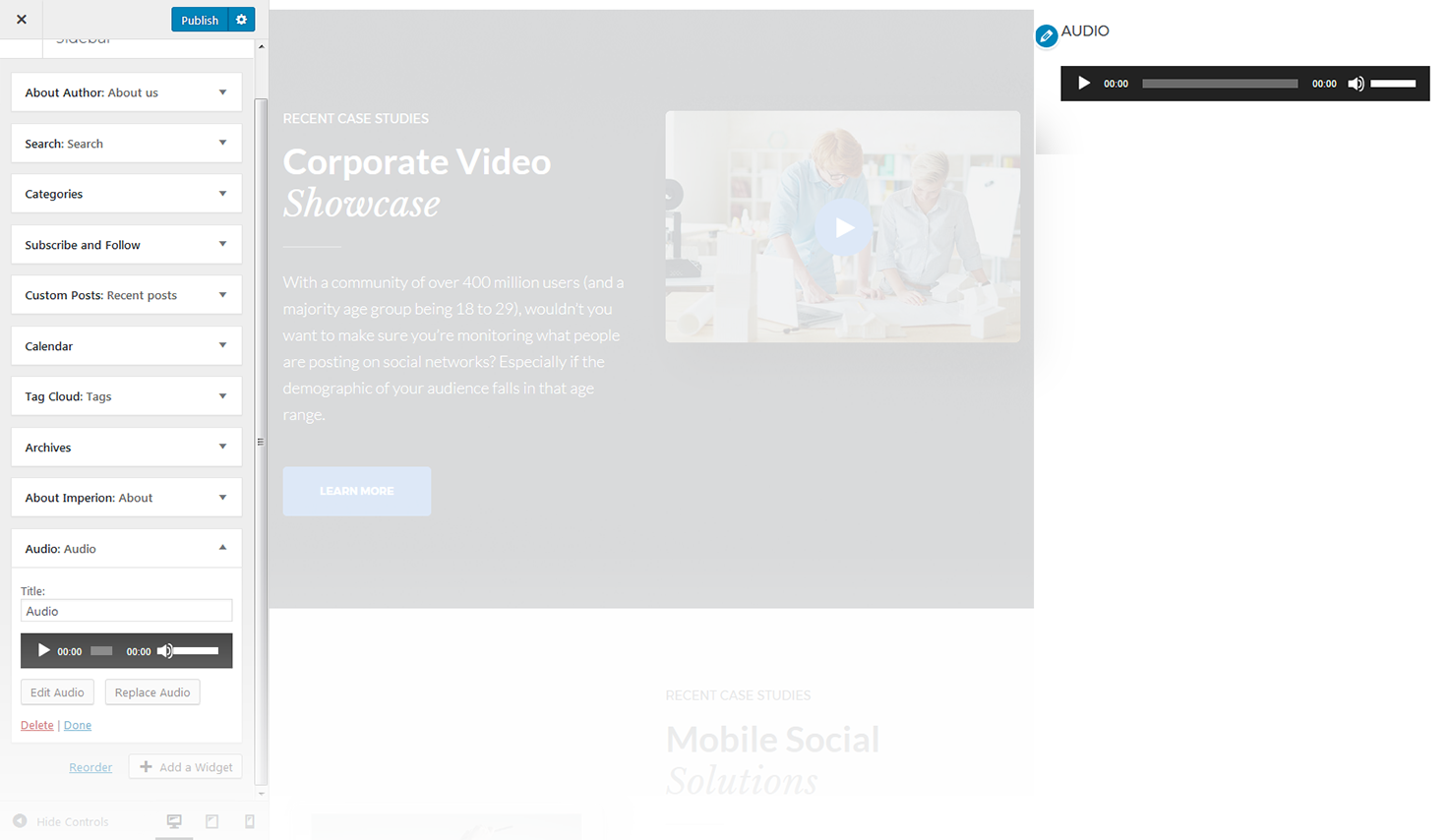
- widget title
- this property specifies the widget title;
-
- add audio
- here you can select the audio-file from media library;
-
- edit audio
- allows to make chages in audio-file's details;
-
- replace audio
- here you can select another audio-file and replace the existing one.
-
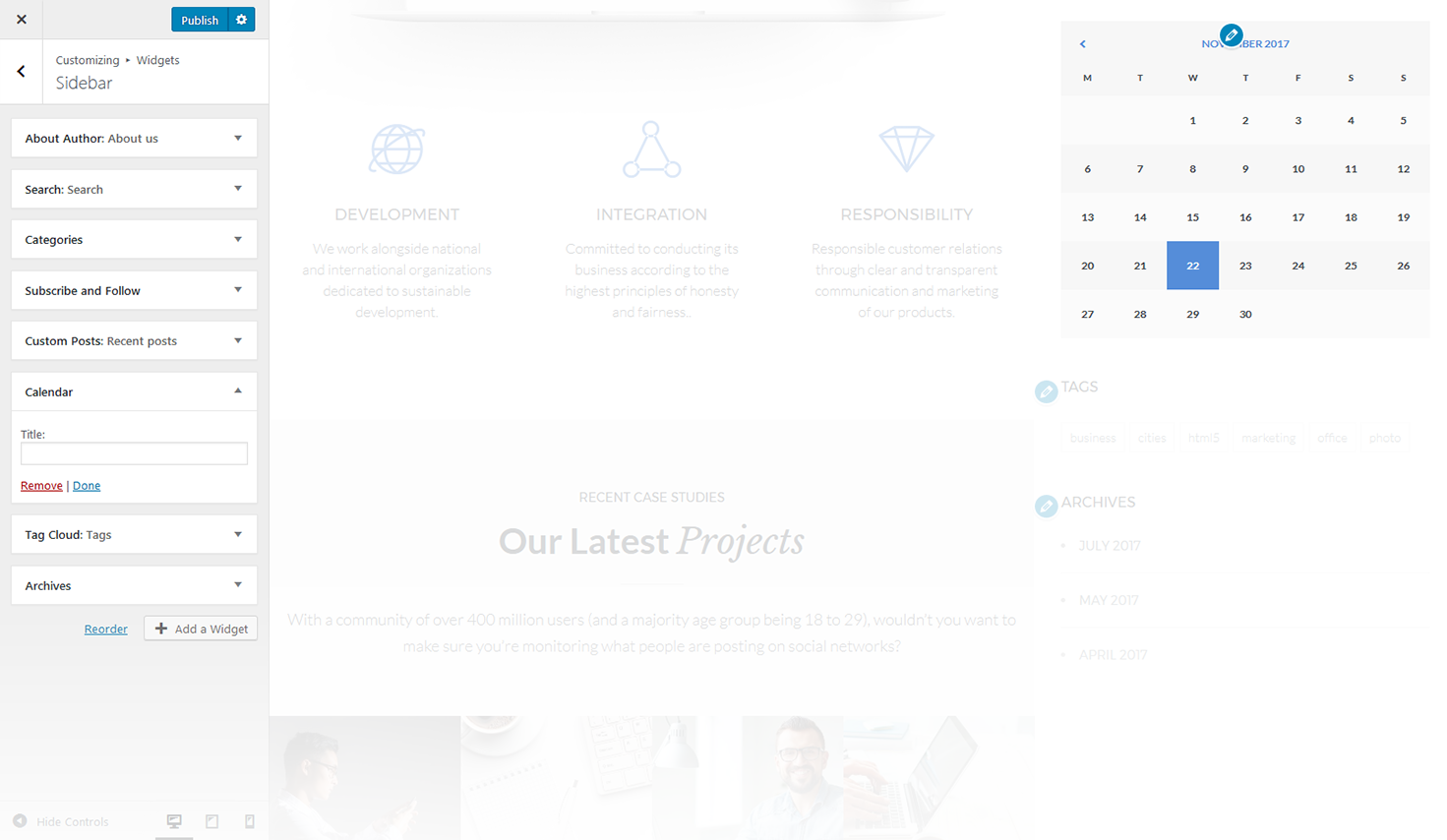
- title
- enter the title of the widget.
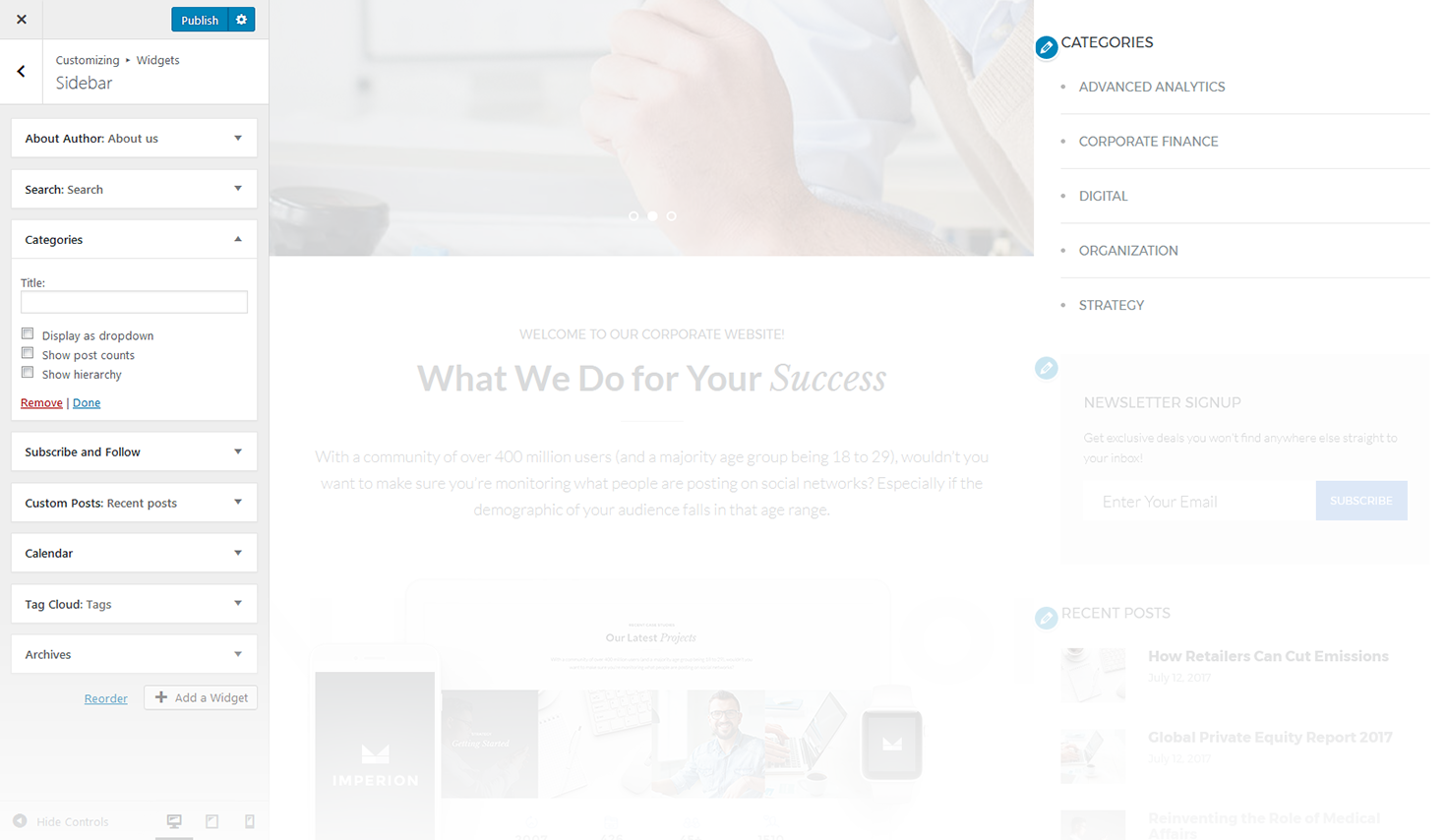
-
- title
- this property specifies the widget title;
-
- display as dropdown
- this option allows to display the categories as a dropdown list;
-
- show post counts
- show/hide post counts;
-
- show hierarchy
- show hierarchy.
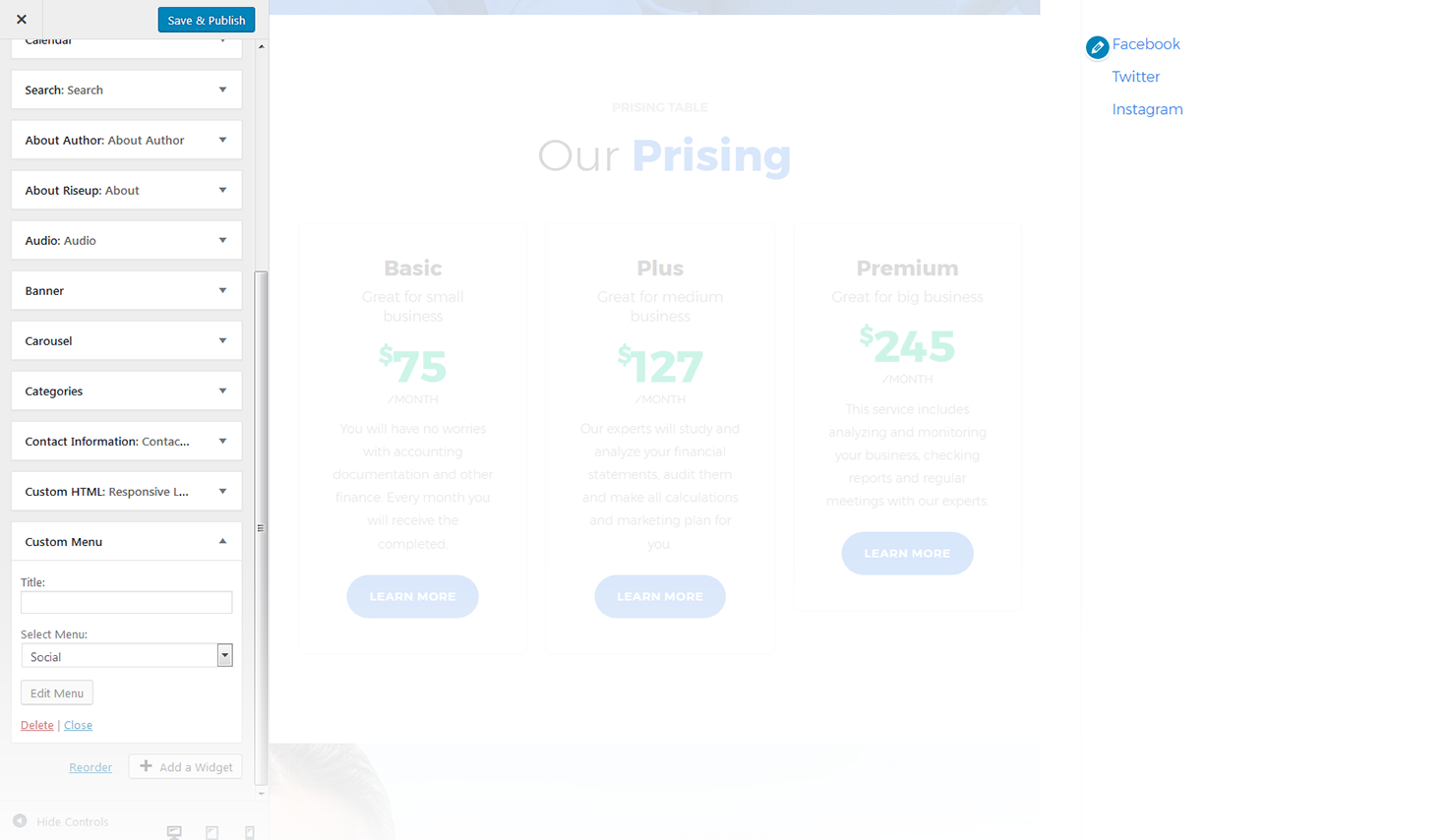
-
- title
- this property specifies the title of the widget;
-
- select menu
- here you can select any of the predesigned menus.
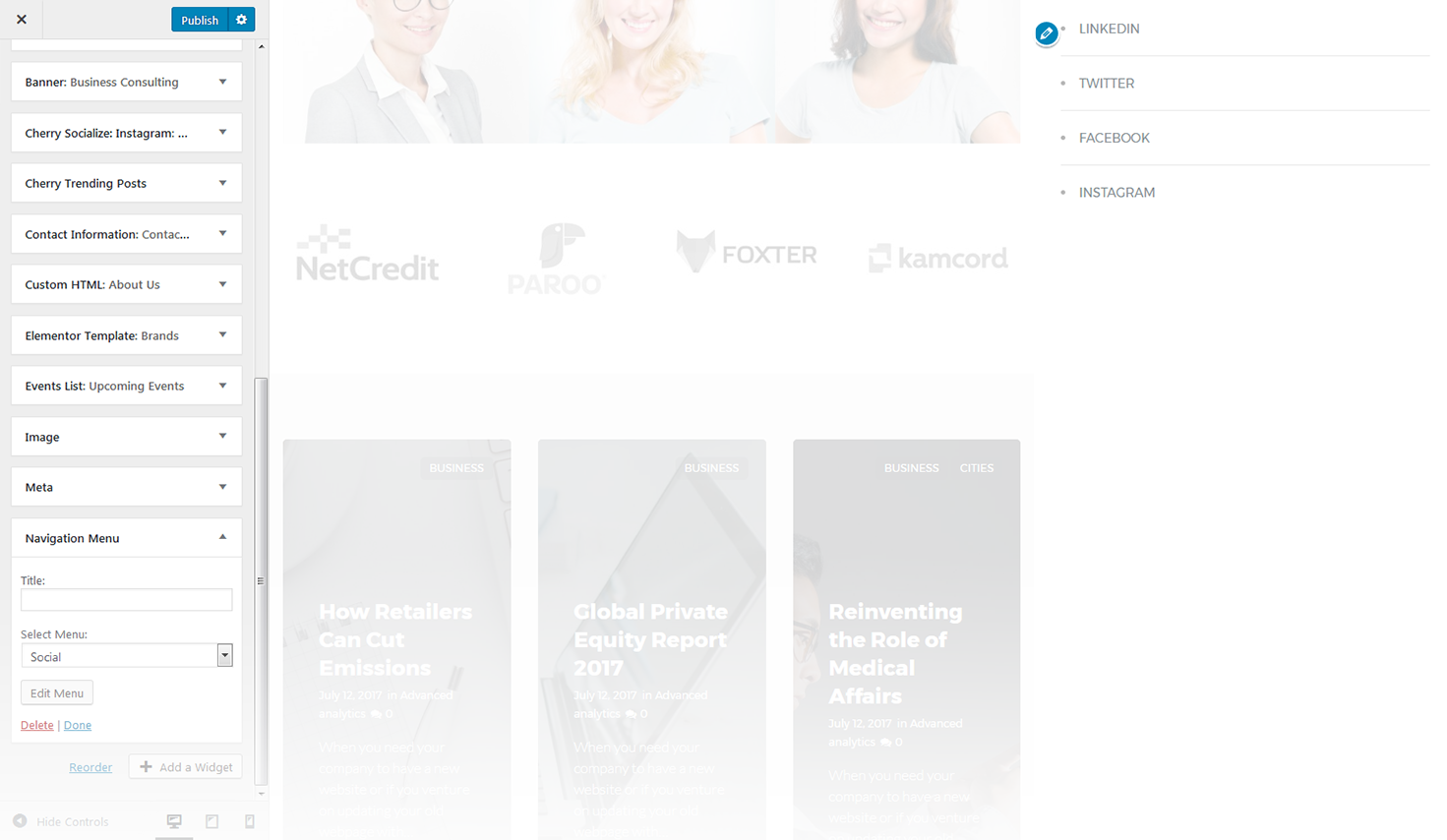
-
- title
- this property specifies the title of the widget;
-
- select menu
- here you can select any of the predesigned menus.
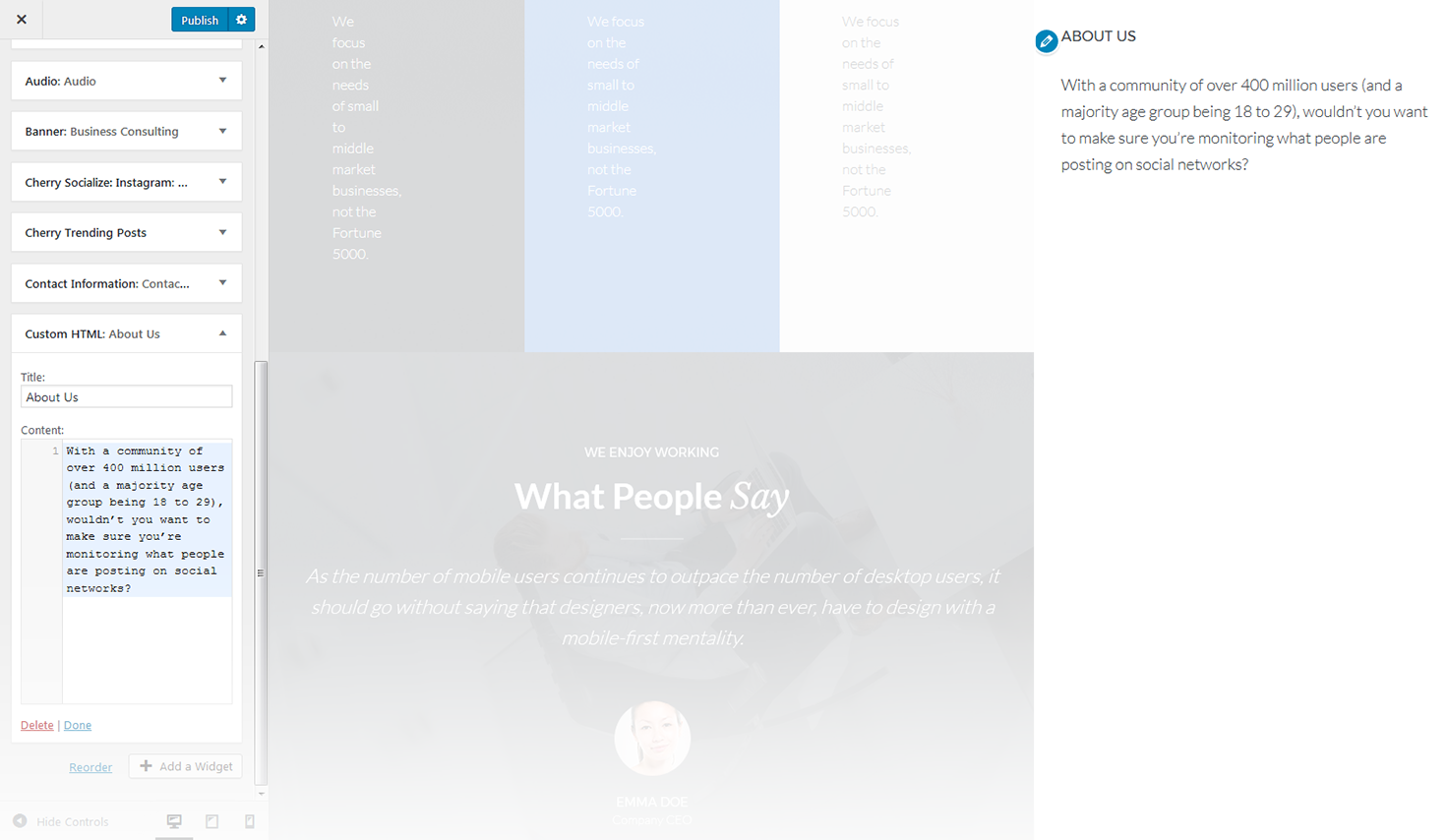
-
- title
- this property specifies the widget title;
-
- content
- insert any kind of content.
-
- title
- this property specifies the widget title.
-
- title
- this property specifies the widget title;
-
- add images
- here you can select images from Media Library and add them to the gallery you have created.
-
- widget title
- this property specifies the widget title;
-
- add image
- here you can select the image from media library;
-
- edit image
- allows to make chages in image's disply options and advanced options;
-
- replace image
- here you can select another image and replace the existing one.
-
- title
- this property specifies the widget title;
-
- sort by
- this option allows to sort the pages by page title, page order or page ID;
-
- exclude
- specify the IDs of the pages you want to exclude.
-
- title
- this property specifies the widget title;
-
- number of comments to show
- this property allows you to change the number of the displayed comments.
-
- title
- this property specifies the widget title;
-
- number of posts to show
- this property allows you to change the number of the displayed posts;
-
- display post date
- show/hide post date.
-
- enter the RSS feed URL here
- specify the RSS feed URL;
-
- give the feed a title (optional)
- specify the title;
-
- how many items would you like to display
- specify the number of items displayed;
-
- display item content
- show/hide item content;
-
- display item author if available
- show/hide item author;
-
- display item date
- show/hide item date.
-
- title
- specify the widget title.
-
- title
- this property specifies the widget title;
-
- taxonomy
- choose a proper taxonomy type.
-
- title
- this property specifies the widget title;
-
- content
- insert any kind of content;
-
- automatically add paragraphs
- this option enables the Automatically add paragraphs function.
-
- widget title
- this property specifies the widget title;
-
- add video
- here you can select the video-file from media library;
-
- edit video
- allows to customize video details and add subtitles;
-
- replace video
- here you can select another video-file and replace the existing one.
-
- title
- set the title to be displayed in the sidebar;
-
- show
- set the number of events to display;
-
- show widget only if there are upcoming events:
- show/hide widget only if there are upcoming events;
-
- generate JSON-LD data
- on/off generate JSON-LD data.
-
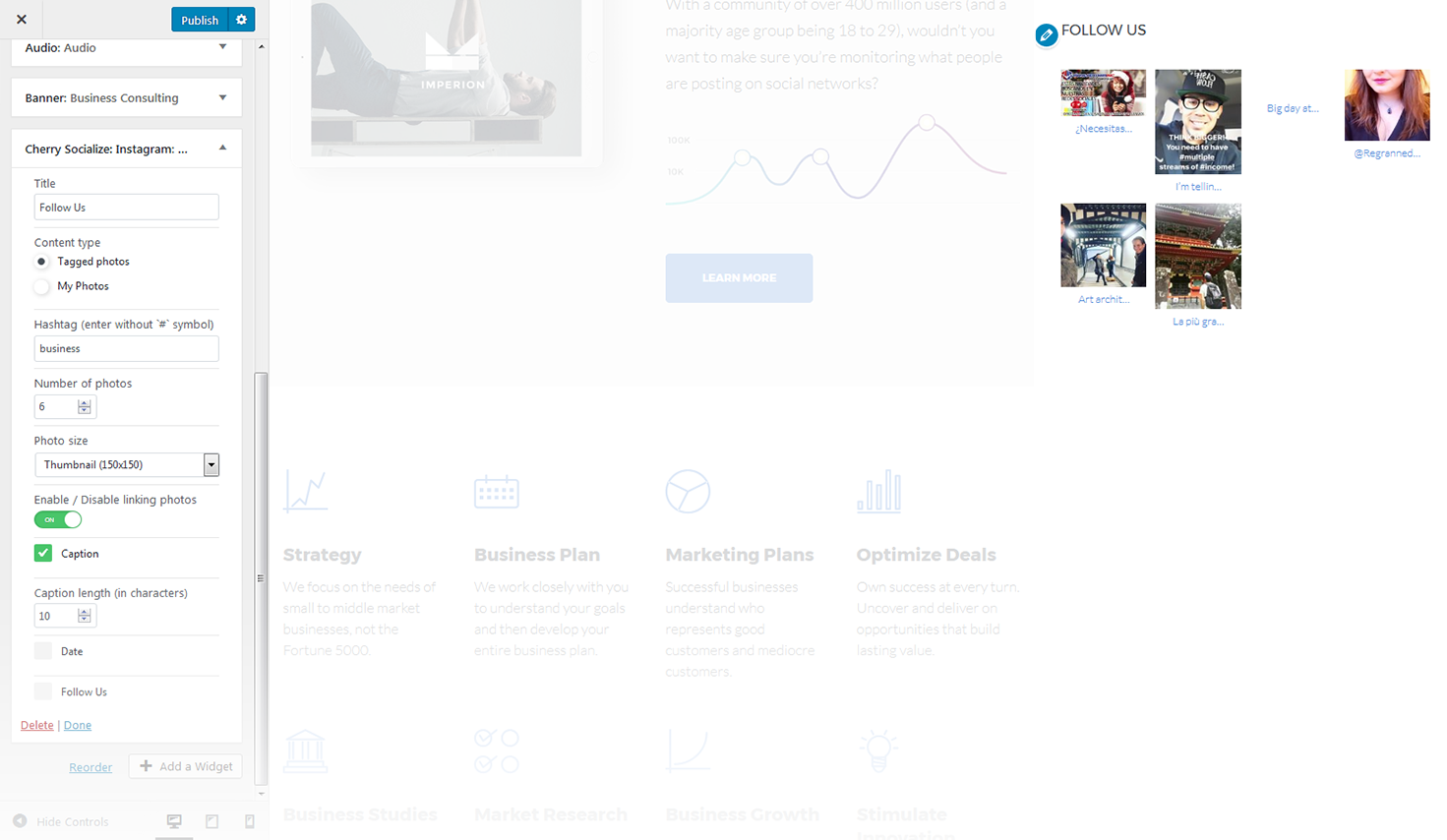
- title
- this property specifies the widget title;
-
- tagged photos
- choose the content type here;
-
- my photos
- choose the content type here;
-
- hashtag (enter without `#` symbol)
- here you can set a hashtag to display the images, selected by this property;
-
- number of photos
- this property defines the number of images to show;
-
- photo size
- this property defines the size of the shown images from thumbnail to high;
-
- enable liking photos
- enable / disable liking photos right from the webpage;
-
- caption
- enable this option if you want to show captions;
-
- date
- hide/show date below the images;
-
- follow us
- hide/show Follow Us button.
Contact Information
This widget is used to display contact information of the page.

Custom Posts
This widget is used to setup and display custom posts.

Elementor Template
This widget displays Elementor Templates.

Subscribe and Follow
This widget is used to display blocks for Subscribe and Follow sections. List of social networks for the Follow block is same as in Social Menu.

Archives
This widget is designed to display archives.

Audio
This widget allows to display video player.

Calendar
This widget is designed to display calendar.

Categories
This widget is used to setup and display categories.

Custom Menu
This widget allows you to create various custom menus anywhere on your website.

Navigation Menu
This widget allows you to add navigation menu to the sidebar.

Custom HTML
The widget widget allows adding arbitrary HTML to your sidebar and helps to create a custom widget.

Meta
The widget is used to show 5 standard links.

Gallery
This widget is used to create and display the image gallery.

Image
This widget provides you with a simple way to display an image in your blog’s sidebar.

Pages
This widget displays a full list of pages of your site.

Recent Comments
This widget is used to display the recent comments to the posts on the homepage.

Recent Posts
This widget is used to display recent posts on the homepage.

RSS
The widget is used to display RSS feeds on the website.

Search
This widget adds a search field to the page.

Tag Cloud
The widget allows you to display tag cloud on the website.

Text
The widget allows you to display various text blocks, you can also use it to insert the shortcodes.

Video
This widget allows to display video player from media library, YouTube, Vimeo, or another provider.

Events List
This widget displays the list of events with date, time, description, place and other informationon your site.

Cherry Socialize Instagram
This widget is used to setup and display Instagram feed on the website.