Paletto
Customizer
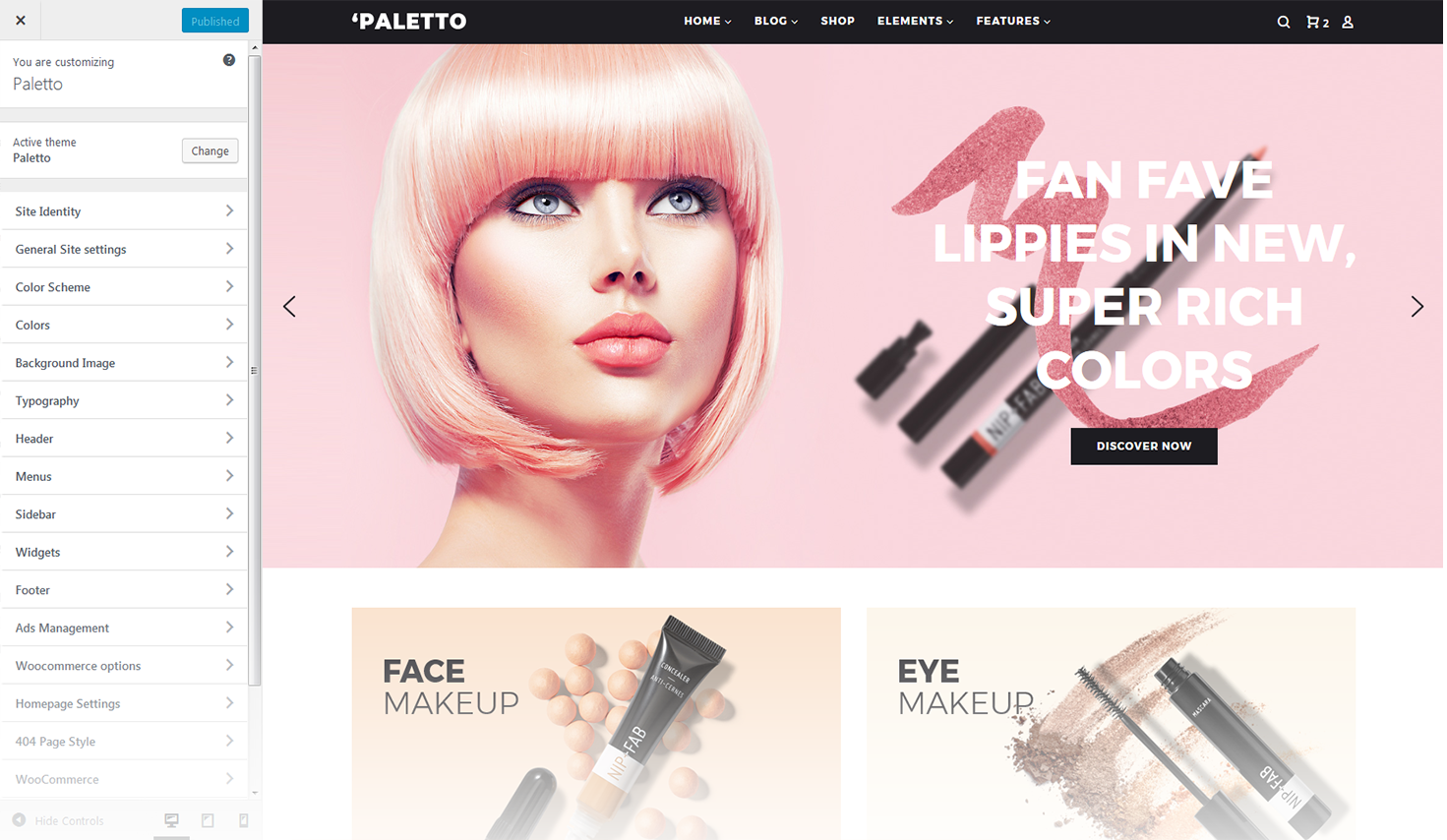
Customizer is a WYSIWYG theme settings interface. You can setup typography, navigation, widgets positioning, background images and colors settings here. Our theme installation will provide you with a wider range of settings, such as social networks configuration, page layouts setting, sidebars, block setting and much more. The main advantage is that you can see the result immediately, and you can change it in no time flat without having to work with the files or code.
There are two ways to start configuring. First is to navigate to Appearance > Customize section. Second way is to press on Customize at the top left corner of site. This way allows you to edit the page you’re currently viewing. And the first way initially shows the site front page by default.
Left side of the site interface lists the available settings. Page template is displayed at the right side of the screen. After adding the changes you can save them by pressing the Save & Publish button.

Below is the list of settings which can be customized according to your needs:
Site Identity
Here you can setup site identity.
Site Title
Your website title goes here.
Tagline
This a short statement similar to a subtitle or advertising slogan.
Show Tagline after Logo
This property specifies whether to show or hide tagline after logo.
Show ToTop Button
This property specifies whether to enable or disable topTop button.
Page Preloader
Here you can select the layout pattern for the page preloader
-
- show page preloader
- show/hide page preloader;
-
- background color
- select color for the background;
-
- preloader image upload
- select image for page preloader.
General Site Settings
Here you can customize logo & favicon, breadcrumbs, social links and page layout.
Logo & Favicon
You can configure logo and favicon here.
Logo Type
-
- image
- you can choose a logo image from the media library in the next option;
-
- text
- your WordPress Site Title will be shown instead.
Logo Upload
Click the Choose Media button to select the logo image from the media library or upload your image;
Invert Logo Upload
Upload invert logo. Displays only at style 1 header layout.
Retina Logo Upload
Upload the logo from the media library or upload your image for retina-ready devices.
Invert Retina Logo Upload
Upload invert logo for retina-ready devices. Displays only at style 1 header layout.
Icon image that is displayed in the browser address bar and browser tab heading. Icons must be square. Max icon (.ico) size is 32x32 px. You can also upload favicon for retina displays. Max retina icon size: 512x512 px. Also you can Enable Retina optimization and Show preloader when open a page via selecting the checkbox.
Site Icon
Icon image that is displayed in the browser address bar and browser tab heading. Icons must be square. Max icon (.ico) size is 32x32 px. You can also upload favicon for retina displays. Max retina icon size: 512x512 px. Also you can Enable Retina optimization and Show preloader when open a page via selecting the checkbox.
Breadcrumbs
Here you can set up site breadcrumbs.
-
- enable breadcrumbs
- show / hide breadcrumbs;
-
- enable breadcrumbs on front page
- enable/disable breadcrumbs on front page;
-
- enable page title in breadcrumbs area
- show page title in breadcrumbs area;
-
- show full / minified breadcrumbs path
- select whether full or minified breadcrumbs display mode;
-
- breadcrumbs background color
- select color of breadcrumbs background;
-
- background image
- remove or change background image;
-
- background repeat
- this property sets if a background image will be repeated, or not;
-
- background position
- this property sets the starting position of a background image;
-
- background size
- this property sets the size of a background image;
-
- background attachment
- this property sets whether a background image is fixed or scrolls with the rest of the page;
-
- text color
- here you can choose whether your text should be light or dark;
-
- desktop padding top bottom (px)
- set top bottom padding for desktop in pixels;
-
- tablet padding top bottom (px)
- set top bottom padding for tablet in pixels;
-
- mobile padding top bottom (px)
- set top bottom padding for mobile in pixels.
Social Links
Here you can set up site social links.
-
- show social links in header
- displays the list of links to social networks pages in site header;
-
- show social links in footer
- displays the list of links to social networks pages in site footer;
Page Layout
Here you can select the layout pattern for the header, content and footer containers.
Page Type
Select whether Fullwidth or Boxed Mode of page type.
Page boxed width (px)
Select width of boxed page in pixels
Header Container Type
Select whether Fullwidth or Boxed Mode of header container type.
Breadcrumbs Container Type
Select whether Fullwidth or Boxed Mode of breadcrumbs container type.
Content Container Type
Select whether Fullwidth or Boxed Mode of header container type.
Footer Container Type
Select whether Fullwidth or Boxed Mode of header container type.
Container Width (px)
The width of main website container in pixels.
Sidebar Width
The width ratio of the sidebar and main template container, can take two values: 1/3 or 1/4.
Color Scheme
Here you can set up site color scheme.
Regular Scheme
-
- accent color (1)
- first version of the main theme color;
-
- accent color (2)
- second version of the main theme color.
-
- text color
- color of the text;
-
- link color
- color of the links;
-
- link hover color
- color of the links on hover;
-
- H1 color
- color of the H1 title;
-
- H2 color
- color of the H2 title;
-
- H3 color
- color of the H3 title;
-
- H4 color
- color of the H4 title;
-
- H5 color
- color of the H5 title;
-
- H6 color
- color of the H6 title.
Invert Scheme
-
- accent color (1)
- first version of the main theme color.
-
- text color
- color of the text;
-
- link color
- color of the links;
-
- link hover color
- color of the links on hover;
-
- H1 color
- color of the H1 title;
-
- H2 color
- color of the H2 title;
-
- H3 color
- color of the H3 title;
-
- H4 color
- color of the H4 title;
-
- H5 color
- color of the H5 title;
-
- H6 color
- color of the H6 title.
Greyscale Colors
-
- grey color (1)
- first version of the main theme grey color;
-
- grey color (2)
- second version of the main theme grey color.
Colors
Here you can set up the main background color of template.
Background Image
You can choose the background image for your website.
- Background repeat:
- no repeat;
- tile;
- tile horizontally;
- tile vertically.
- Background position:
- left;
- center;
- right.
- Background attachment:
- scroll;
- fixed.
Typography
Here you can configure headers and text typography.
-
- Body text
- main website text typography options.
-
- H1 Heading
- H1 heading font settings.
-
- H2 Heading
- H2 heading font settings.
-
- H3 Heading
- H3 heading font settings.
-
- H4 Heading
- H4 heading font settings.
-
- H5 Heading
- H3 heading font settings.
-
- H6 Heading
- H4 heading font settings.
-
- Accent text
- accent test font settings;
-
- Breadcrumbs
- breadcrumbs font settings.
-
- Meta
- website text typography options.
-
- Misc
- enable / disable Word Wrap.
-
- font family
- this property specifies the font-family for an element;
-
- font style
- this property specifies the font style for a text;
-
- font weight
- this property sets the font weight of the text;
-
- font size
- this property sets the font size;
-
- line height
- this property specifies the line height;
-
- letter spacing
- this property increases or decreases the space between characters in a text;
-
- character set
- this property specifies the character set for an element;
-
- text align
- this property specifies the horizontal text alignment inside the element.
-
- layout
- here you can select site style layout;
-
- enable invert color scheme
- enable/disable invert color scheme;
-
- enable header menu
- enable/disable header menu;
-
- enable header login menu
- enable/disable header login menu;
-
- enable search
- enable/disable search.
-
- background color
- here you can set background color for the header;
-
- background image
- here you can define site header background image;
-
- background repeat
- this property sets if a background image will be repeated, or not. By default, a background-image is repeated both vertically and horizontally;
-
- background position
- this property sets the starting position of a background image. By default, a background-image is placed at the top-left corner;
-
- background size
- this property sets size of a background image. By default, a background size is cover;
-
- background attachment
- this property sets whether a background image is fixed or scrolls with the rest of the page. By default, a background attachment is scroll.
-
- enable top panel
- enable/disable top panel;
-
- show header contact block
- show / hide header contact block.
-
- enable sticky menu
- enable/disable fixed stick-to-top main menu;
-
- enable description
- enable/disable description.
- top - select navigation menu, that will be displayed in the top area;
- main - select primary navigation menu;
- footer - select navigation menu, that will be displayed in the footer area;
- social - select navigation menu, that will be used for social networks.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- show footer logo
- show/hide footer logo;
-
- show footer menu
- show/hide footer menu.
-
- logo upload
- upload a logo;
-
- retina logo upload
- upload a retina logo;
-
- copyright text
- set custom copyright text for your footer area;
-
- layout
- here you can define the footer layout type;
-
- footer background color
- here you can define the footer area background color;
-
- show footer widgets area
- show/hide footer widgets area;
-
- show footer widgets area two
- show/hide second footer widgets area;
-
- widget area columns
- here you can set a number of columns for site widgets, 1 to 4;
-
- footer widgets area background color
- here you can define the widget area background color.
-
- show footer contact block
- show/hide footer contact block.
-
- contact item 1
- here you can set a contact icon and contact information;
- label – contact name;
- value – contact content;
-
- contact item 2
- here you can set a contact icon and contact information;
- label – contact name;
- value – contact content;
-
- contact item 3
- here you can set a contact icon and contact information;
- label – contact name;
- value – contact content.
-
- header;
-
- front page before loop;
-
- post before content;
-
- post before comments.
-
- onsale badge background
- select color;
-
- featured badge background
- select color;
-
- new badge background
- select color.
- your latest post - front page shows a list of site posts that were recently added;
- a static page - this setting allows to choose site main and blog pages among the list of the available ones;
- front page - choose the front page;
- posts page - choose the posts page.
-
- background color
- specify the background color;
-
- background image
- specify the background image;
-
- background repeat
- specify the background repeat;
-
- background position
- specify the background position;
-
- background attachment
- specify the background attachment.
-
- enable store notice
- enable / disable to show events or promotions to visitors.
-
- shop page display
- choose what to display on the main shop page;
-
- category display
- choose what to display on product category pages;
-
- default product sorting
- select the way products will be sorted in the catalog by default;
-
- products per row
- select how many products will be shown per row;
-
- rows per page
- select how many rows will be shown per page;
-
- onsale badge background
- select color;
-
- featured badge background
- select color;
-
- new badge background
- select color.
-
- main image width
- select image size used for the main image on single product pages;
-
- thumbnail width
- select image size used for products in the catalog and product gallery thumbnails;
-
- thumbnail cropping
- select the option of thumbnail cropping.
-
- company name field
- select a field for company name from the list;
-
- address line 2 field
- select a field for second address line from the list;
-
- phone field
- select a field for phone from the list;
-
- highlight required fields with an asterisk
- enable / disable highlighting required fields with an asterisk;
-
- privacy policy page
- select privacy policy page from the list;
-
- terms and conditions page
- select terms and conditions page from the list;
-
- privacy policy
- add your privacy policy text;
-
- terms and conditions
- add your terms and conditions text.
-
- export
- click the button to export the customization settings for the theme;
-
- import
- upload a file to import customization settings for the theme;
-
- default theme settings
- return to the default theme settings.
-
- export
- export button generates and downloads files in json format;
-
- import
- by pressing on import button starts the process of importing and installing your theme settings. At the end the page will be reloaded with new settings;
-
- restore settings
- after first activation of the plugin you get a section with default theme settings in the base. By pressing on restore settingsplugin downloads default theme settings and reloads the page.
Every category of listed above contains the following settings:
Header
You can set header items here.
Styles
Top Panel
You can set header top panel here.
Header Contact Block
Main Menu
You can configure main navigation menu here.
Menus
Your theme supports 4 menus. Select which menu appears in each location. You can also place menus in widget areas with the Custom Menu widget.
Locations List:
Sidebar
Here you can configure the position of template sidebars.
Sidebar Position:
Sidebar Position on Blog Listing:
Sidebar Position on Blog Post:
Sidebar Position on Single Product:
Widgets
You can configure widgets and their positions here. Main theme functionality is focused in widgets. Each template has a specific set of Widget Areas.
Widget Creating
In order to add a widget to template page you should first decide where will it be displayed on the website by selecting one of the Widgets Areas available. Next press the + Add a Widget button on the list of widgets that appears. After doing this you can define the order of widgets appearance by pressing Reorder button.
Footer
Settings for the website footer section.
Footer Styles:
Footer Contact Block:
Ads Management
This option allows you to add various kinds of ads to the website. Just add a particular shortcode to any of the listed sections:
WooCommerce Options
Here you can configure your WooCommerce Options.
Woocommerce Badge
Static Front Page
Your theme supports a static front page.
Front Page Displays:
404 Page
This section allows you to customize the 404 page to make it match with the corporate style of your business.
WooCommerce
Here you can configure your WooCommerce section.
Store Notice
Product Catalog
Product Images
Checkout
Additional CSS
This section allows you to add custom CSS and instantly see how your changes affect your site. The live prewiew allows you to work quickly without page refreshes slowing you down.
Export/Import
This section allows you to import or export customization settings for this theme.
TM Styleswitcher
This section is activated with the help of TM Style Switcher plugin, which is intended for export and import of customizer settings. TM Style Switcher simplifies working process with mass of theme settings, and affords theme basic settings transfer to other themes
Plugin functions
Additional functions
The plugin allows to implement the so-called Skin Switcher or Style Switcher using the export files.
Every skin is presented in the form of a registered preset. The presets can be found in the tab of TM Style Switcher customizer. When tapping on a preset the settings from a json file, which were attached to the preset in the registration process, will be imported.