Lanterno
Customizer
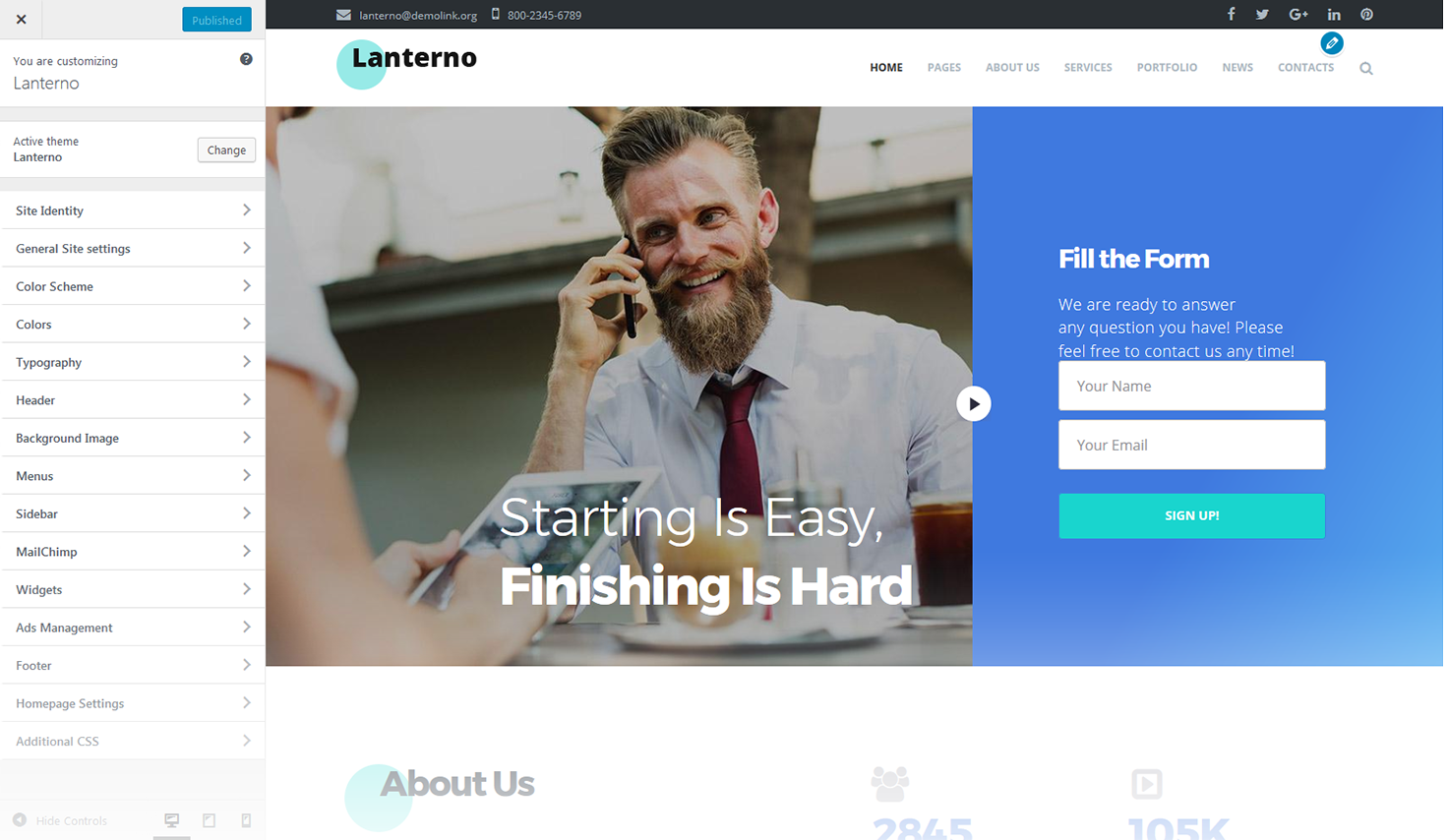
Customizer is a WYSIWYG theme settings interface. You can setup typography, navigation, widgets positioning, background images and colors settings here. Our theme installation will provide you with a wider range of settings, such as social networks configuration, page layouts setting, sidebars, block setting and much more. The main advantage is that you can see the result immediately, and you can change it in no time flat without having to work with the files or code.
There are two ways to start configuring. First is to navigate to Appearance > Customize section. Second way is to press on Customize at the top left corner of site. This way allows you to edit the page you’re currently viewing. And the first way initially shows the site front page by default.
Left side of the site interface lists the available settings. Page template is displayed at the right side of the screen. After adding the changes you can save them by pressing the Save & Publish button.

Below is the list of settings which can be customized according to your needs:
Site Identity
Here you can setup site identity.
Site Title
Your website title goes here.
Tagline
This a short statement similar to a subtitle or advertising slogan.
Show Tagline after Logo
This property specifies whether to show or hide tagline after logo.
Show ToTop Button
This property specifies whether to enable or disable topTop button.
Page Preloader
Here you can select the layout pattern for the page preloader
-
- show page preloader
- show/hide page preloader;
-
- background color
- select color for the background;
-
- preloader image upload
- select image for page preloader.
General Site Settings
Here you can customize logo & favicon, breadcrumbs, social links and page layout.
Logo & Favicon
You can configure logo and favicon here.
Logo Type
-
- image
- you can choose a logo image from the media library in the next option;
-
- text
- your WordPress Site Title will be shown instead.
Logo Upload
Click the Choose Media button to select the logo image from the media library or upload your image;
Retina Logo Upload
Upload the logo from the media library or upload your image for retina-ready devices.
Icon image that is displayed in the browser address bar and browser tab heading. Icons must be square. Max icon (.ico) size is 32x32 px. You can also upload favicon for retina displays. Max retina icon size: 512x512 px. Also you can Enable Retina optimization and Show preloader when open a page via selecting the checkbox.
Breadcrumbs
Here you can set up site breadcrumbs.
-
- enable breadcrumbs
- show / hide breadcrumbs;
-
- enable breadcrumbs on front page
- enable/disable breadcrumbs on front page;
-
- enable page title in breadcrumbs area
- show page title in breadcrumbs area;
-
- show full / minified breadcrumbs path
- select whether full or minified breadcrumbs display mode;
-
- background color
- select color of breadcrumbs background.
-
- show social links in header
- displays the list of links to social networks pages in site header;
-
- show social links in footer
- displays the list of links to social networks pages in site footer.
-
- show social sharing to blog posts
- displays "share in social networks" buttons in blog posts
-
- show social sharing to single blog post
- displays "share in social networks" buttons on a single blog post
-
- Boxed
- boxed layout will have fixed width and left/right indents.
-
- Full Width
- wide layout will fit window width.
-
- Boxed
- boxed layout will have fixed width and left/right indents.
-
- Full Width
- wide layout will fit window width.
-
- accent color (1)
- first version of the main theme color;
-
- accent color (2)
- second version of the main theme color.
-
- text color
- color of the text;
-
- link color
- color of the links;
-
- link hover color
- color of the links on hover;
-
- H1 color
- color of the H1 title;
-
- H2 color
- color of the H2 title;
-
- H3 color
- color of the H3 title;
-
- H4 color
- color of the H4 title;
-
- H5 color
- color of the H5 title;
-
- H6 color
- color of the H6 title.
-
- accent color (1)
- first version of the main theme color;
-
- accent color (2)
- second version of the main theme color.
-
- text color
- color of the text;
-
- link color
- color of the links;
-
- link hover color
- color of the links on hover;
-
- H1 color
- color of the H1 title;
-
- H2 color
- color of the H2 title;
-
- H3 color
- color of the H3 title;
-
- H4 color
- color of the H4 title;
-
- H5 color
- color of the H5 title;
-
- H6 color
- color of the H6 title.
- Background repeat:
- no repeat;
- tile;
- tile horizontally;
- tile vertically.
- Background position:
- left;
- center;
- right.
- Background attachment:
- scroll;
- fixed.
-
- Body text
- main website text typography options.
-
- H1 Heading
- H1 heading font settings.
-
- H2 Heading
- H2 heading font settings.
-
- H3 Heading
- H3 heading font settings.
-
- H4 Heading
- H4 heading font settings.
-
- H5 Heading
- H3 heading font settings.
-
- H6 Heading
- H4 heading font settings.
-
- Breadcrumbs
- breadcrumbs font settings.
-
- Meta
- website text typography options.
-
- Main menu
- main menu font settings.
-
- Blockquote
- blockquotes typography options.
-
- Metadata typography
- metadata typography options.
-
- font family
- this property specifies the font-family for an element;
-
- font style
- this property specifies the font style for a text;
-
- font weight
- this property sets the font weight of the text;
-
- font size
- this property sets the font size;
-
- line height
- this property specifies the line height;
-
- letter spacing
- this property increases or decreases the space between characters in a text;
-
- character set
- this property specifies the character set for an element;
-
- text align
- this property specifies the horizontal text alignment inside the element.
-
- layout
- here you can select site style layout;
-
- enable search
- enable/disable search.
-
- background color
- here you can set background color for the header showcase panel;
-
- background image
- here you can define site header background image;
-
- background repeat
- this property sets if a background image will be repeated, or not. By default, a background-image is repeated both vertically and horizontally;
-
- background position
- this property sets the starting position of a background image. By default, a background-image is placed at the top-left corner;
-
- background attachment
- this property sets whether a background image is fixed or scrolls with the rest of the page. By default, a background attachment is scroll.
-
- background color
- here you can define header top panel background color;
-
- text
- here you can define header top panel text content.
-
- header showcase title
- here you can define header showcase panel title;
-
- header showcase subtitle
- here you can define header showcase panel subtitle;
-
- header showcase description
- here you can define header showcase panel header description;
-
- header showcase button text (leave empty to hide button)
- here you can define header showcase panel button text;
-
- header showcase button url
- here you can define header showcase panel button url;
-
- header showcase button text secondary (leave empty to hide button)
- here you can define header showcase panel button text secondary;
-
- header showcase button url secondary
- here you can define header showcase panel button url secondary;
-
- background image
- here you can define header showcase panel background image;
-
- background color
- here you can set background color for the header showcase panel;
-
- background repeat
- this property sets if a background image will be repeated, or not. By default, a background-image is repeated both vertically and horizontally;
-
- background position
- this property sets the starting position of a background image. By default, a background-image is placed at the top-left corner;
-
- background attachment
- this property sets whether a background image is fixed or scrolls with the rest of the page. By default, a background attachment is scroll.
-
- color image mask
- here you can select color for image mask;
-
- opacity image mask
- here you can select opacity for image mask;
-
- showcase title color
- here you can select color for title showcase;
-
- showcase subtitle color
- here you can select color for subtitle showcase;
-
- showcase description color
- here you can select color for description showcase.
-
- enable sticky menu
- enable/disable fixed stick-to-top main menu;
-
- enable title attributes
- enable/disable title attributes;
-
- hidden menu items title
- enter title for hidden menu items.
- top - select navigation menu, that will be displayed in the top area;
- main - select primary navigation menu;
- footer - select navigation menu, that will be displayed in the footer area;
- social - select navigation menu, that will be used for social networks.
-
- no sidebars
- no sidebar will be displayed;
-
- sidebar on left side
- sidebar will be displayed on the left side;
-
- sidebar on right side
- sidebar will be displayed on the right side.
-
- logo upload
- upload a logo;
-
- copyright text
- set custom copyright text for your footer area;
-
- widget area columns
- here you can set a number of columns for site widgets, 1 to 4;
-
- layout
- here you can define the footer layout type;
-
- footer widgets area color
- select footer widgets area color;
-
- show footer widgets area
- show/hide footer widgets area;
-
- footer background color
- here you can define the footer area background color.
-
- header;
-
- front page before loop;
-
- post before content;
-
- post before comments.
- your latest post - front page shows a list of site posts that were recently added;
- a static page - this setting allows to choose site main and blog pages among the list of the available ones;
- front page - choose the front page;
- posts page - choose the posts page.
-
- background color
- specify the background color;
-
- background image
- specify the background image;
-
- background repeat
- specify the background repeat;
-
- background position
- specify the background position;
-
- background attachment
- specify the background attachment.
Social Links
Here you can set up site social links.
Page Layout
Here you can select the layout pattern for the header, content and footer containers.
Header Type
Select whether Fullwidth or Boxed Mode of header type.
Content Type
Footer Type
Container Width (px)
The width of main website container in pixels.
Sidebar Width
The width ratio of the sidebar and main template container, can take two values: 1/3 or 1/4.
Color Scheme
Here you can set up site color scheme.
Regular Scheme
Invert Scheme
Colors
Here you can set up the main background color of template.
Background Image
You can choose the background image for your website.
Typography
Here you can configure headers and text typography.
Every category of listed above contains the following settings:
Header
You can set header items here.
Styles
Top Panel
You can set header top panel here.
Showcase Panel
You can set header showcasre panel here.
Main Menu
You can configure main navigation menu here.
Menus
Your theme supports 5 menus. Select which menu appears in each location. You can also place menus in widget areas with the Custom Menu widget.
Locations List:
Sidebar
Here you can configure the position of template sidebars.
Sidebar Position:
MailChimp
Here you can setup MailChimp settings for subscribe widget.
MailChimp API Key
If you want to set up an integration with your MailChimp account, you'll need to generate an API key, and insert in this field.
MailChimp List ID
Each MailChimp list has a unique List ID that integrations, plugins, and widgets may require to connect and transfer subscriber data.
After the template installation you'll see the following message: "Please set up MailChimp API key and List ID" instead of the subscribe and follow form.
For more information, please visit official documentation.
Widgets
You can configure widgets and their positions here. Main theme functionality is focused in widgets. Each template has a specific set of Widget Areas.
Widget Creating
In order to add a widget to template page you should first decide where will it be displayed on the website by selecting one of the Widgets Areas available. Next press the + Add a Widget button on the list of widgets that appears. After doing this you can define the order of widgets appearance by pressing Reorder button.
Footer
Settings for the website footer section.
Footer Styles:
Ads Management
This option allows you to add various kinds of ads to the website. Just add a particular shortcode to any of the listed sections:
Static Front Page
Your theme supports a static front page.
Front Page Displays:
404 Page
This section allows you to customize the 404 page to make it match with the corporate style of your business.
Additional CSS
This section allows you to add custom CSS and instantly see how your changes affect your site. The live prewiew allows you to work quickly without page refreshes slowing you down.
