HTML Templates Documentation
Расширения
RD Calendar. Календарь с поддержкой событий
HTML Website Templates используют расширение RD Calendar для реализации календаря. Базовая HTML разметка календаря выглядит следующим образом:
<div class="rd-calendar">
<div class="rdc-panel">
<a class="rdc-next"></a>
<a class="rdc-prev"></a>
<div class="rdc-today_day"></div>
<div class="rdc-today_date"></div>
<div class="rdc-today_month"></div>
<div class="rdc-today_fullyear"></div>
<div class="rdc-month"></div>
<div class="rdc-fullyear"></div>
</div>
<div class="rdc-table"></div>
<div class="rdc-events">
<a class="rdc-events_close"></a>
<ul>
<li class="rdc-event" data-date="10/28/2015">
Event 1
</li>
<li class="rdc-event" data-date="10/31/2015">
Event 2
</li>
</ul>
</div>
</div>
Карта классов для создания HTML разметки
RD Calendar поддерживает следующие структурные еденицы для создания разметки календаря.
-
- .rdc-today_day
- Отображает текущий день недели;
-
- .rdc-today_date
- Отображает текущий день месяца;
-
- .rdc-today_month
- Отображает текущий месяц;
-
- .rdc-today_fullyear
- Отображает текущий год;
-
- .rdc-panel
- Отображает информационную панель;
-
- .rdc-prev
- Отображает переключатель предыдущего месяца календаря;
-
- .rdc-next
- Отображает переключатель следующего месяца календаря;
-
- .rdc-month
- Отображает месяц календаря;
-
- .rdc-fullyear
- Отображает год календаря;
-
- .rdc-table
- Отображает таблицу дней месяца;
-
- .rdc-table_day
- Отображает день недели каледаря;
-
- .rdc-table_date
- Отображает день месяца каледаря;
-
- .rdc-table_events
- Отображает события в дне месяца каледаря;
-
- .rdc-table_has-events
- Отображает день каледаря, который содержит события;
-
- .rdc-table_events-count
- Отображает количество событий в дне календаря;
-
- .rdc-table_event
- Отображает событие в дне месяца каледаря;
-
- .rdc-table_today
- Отображает текущий день месяца в календаре;
-
- .rdc-table_prev
- Отображает дни предыдущего месяца календаря;
-
- .rdc-table_next
- Отображает дни следующего месяца календаря;
Настройка формата вывода дней недели
По умолчанию дни недели в RD Calendar выводятся в следующем формате.
Sun, Mon, Tue, Wed, Thu, Fri, Sat
Для определения персонального формата вывода дней недели необходимо воспользоваться дата атрибутом data-days для целевого календаря в HTML разметке в виде строки с разделением дней через запятую.
<div class="rd-calendar" data-days="Sn, Mn, Te, Wd, Th, Fr, St">
...
</div>
Чтобы установить понедельник в качестве первого дня недели, вам нужно добавить атрибут data-first-day-monday='true' и определить значения дня в необходимом порядке с помощью атрибута 'data-days':
<div class="rd-calendar" data-first-day-monday="true" data-days="Mon, Tue, Wed, Thu, Fri, Sat, Sun">
...
</div>
Обратите внимание: формат вывода в RD Calendar может быть совершенно любым. Вы просто указываете требуемое вам именование: любой текст, на любом языке в формате предложенном в примере (текст, разделенный через запятую)
Настройка формата вывода месяцев года
По умолчанию месяцы года в RD Calendar выводятся в следующем формате.
January, February, March, April, May, June, July, August, September, October, November, December
Для определения персонального формата вывода дней недели необходимо воспользоваться дата атрибутом data-months для целевого календаря в HTML разметке в виде строки с разделением месяцев через запятую.
<div class="rd-calendar" data-months="Jan, Feb, Mar, Apr, May, Jun, Jul, Aug, Sep, Oct, Nov, Dec">
...
</div>
Обратите внимание: формат вывода в RD Calendar может быть совершенно любым. Вы просто указываете требуемое вам именование: любой текст, на любом языке в формате предложенном в примере (текст, разделенный через запятую)
Работа с событиями в календаре
Для того, чтобы привязать некоторое событие к определенному дню в календаре, необходимо определить соответствующую разметку события в списке событий целевого календаря.
<!-- RD Calendar -->
<div class="rd-calendar">
...
<!-- Events List Holder -->
<div class="rdc-events">
...
<!-- Events List -->
<ul>
<!-- Create Event -->
<li class="rdc-event" data-date="10/28/2015">
Event 1
</li>
</ul>
</div>
</div>
Обратите внимане, что атрибут data-date="10/28/2015" у элемента .rdc-event является обязательным и имеет формат MM/DD/YYYY, в инном случае скрипт не определит день с описанным внутри событиями и не отобразит их в календаре. Само событие может содержать любую вложенную разметку.
RD Parallax
HTML Website Templates используют расширение RD Parallax для реализации параллакс эффектов на странице.
Базовая разметка скрипта выглядит следующим образом:
<!-- RD Parallax -->
<section class="rd-parallax">
<div class="rd-parallax-layer" data-speed="0.2" data-type="media"
data-url="path/to/your-image.jpg"></div>
<div class="rd-parallax-layer" data-speed="0.3" data-type="html" data-fade="true">
...
</div>
</section>
<!-- END RD Parallax-->
Каждый элемент параллакса представляет собой отдельный слой. Слоев может быть неограниченное количество.
Настройка типа слоя
Для настройки типа слоя необходимо использовать атрибут data-type. Атрибут data-type может принимать значения media, html. Определяет тип слоя параллакса. Если определен как media, будет производиться расчет размера слоя относительно высоты секции параллакса, если html - размер определяется контентом.
Например,
<div class="rd-parallax-layer" data-speed="0.2" data-type="media">
Настройка скорости слоя
Для настройки типа слоя необходимо использовать атрибут data-speed. Атрибут data-speed может принимать значения от 0 до 2. Определяет скорость движения параллакса относительно движения скроллбара. Для большего понимания, если значение скорости равно 1 - получаем эмуляцию css свойства background-attachment: fixed.
Например,
<div class="rd-parallax-layer" data-speed="0.2" data-type="media">
Настройка размытия слоя
Для настройки размытия слоя необходимо использовать атрибут data-blur. Атрибут data-blur может принимать значения true, false. Если определен как true включает размытие изображения в случае, когда его размер слишком маленький для качественного отображения в секции параллакса.
<div class="rd-parallax-layer" data-speed="0.2" data-type="media" data-blur="true">
Настройка направления движения слоя
Для настройки направления движения слоя необходимо использовать атрибут data-direction.
Атрибут data-direction может принимать значения inverse, normal.
Определяет направление движения параллакса. Если определен, как normal - параллакс будет двигаться параллельно скроллу, если inverse - в противоположном направлении.
Например,
<div class="rd-parallax-layer" data-speed="0.2" data-type="media" data-direction="inverse">
Настройка фонового изображения медиа слоя
Для того, чтобы разместить фоновое изображение внутри медиа объекта, просто укажите дата атрибут data-url.
Например,
<div class="rd-parallax-layer" data-speed="0.2" data-type="media" data-url="path/to/your-image.jpg">
Настройка эффекта проявки HTML слоя
Для настройки эффекта проявки HTML слоя необходимо использовать атрибут data-fade
Атрибут data-fade может принимать значения true, false.
Если установлен в true, слой будет постепенно проявляться из полной прозрачности в полную непрозрачность в зависимости от позиции скролла слоя.
Например,
<div class="rd-parallax-layer" data-speed="0.2" data-type="media" data-fade="true">
Работа с кастомным контентом слоя
Блок с дата атрибутом data-type="media" может содержать любой кастомный контент, например различные скрипты слайдеров, бекграунд видео и т.д. Для того, чтобы разместить кастомный контент внутри медиа объекта, просто не указывайте дата атрибут data-url.
Например,
<div class="rd-parallax-layer vide" data-speed="0.2" data-type="media">
RD Mailform
Обратите внимание: В RD Mailform <input type="email" name="email"> является обязательным для работы формы. В случае отсутствия данного поля - будет выведена соответствующая ошибка при попытке отправки формы.
Базовая разметка для создания стандартной формы поиска выглядит следующим образом:
<!-- RD Mailform-->
<form data-form-output="form-output-global" data-form-type="contact" method="post" action="bat/rd-mailform.php" class="rd-mailform">
<div class="form-wrap">
<label for="contact-name" class="form-label">Name</label>
<input id="contact-name" type="text" name="name" data-constraints="@Required" class="form-input">
</div>
<div class="form-wrap">
<label for="contact-phone" class="form-label">Phone</label>
<input id="contact-phone" type="text" name="phone" data-constraints="@Required" class="form-input">
</div>
<div class="form-wrap">
<label for="contact-email" class="form-label">E-Mail</label>
<input id="contact-email" type="email" name="email" data-constraints="@Email @Required" class="form-input">
</div>
<div class="form-wrap">
<label for="contact-message" class="form-label">Message</label>
<textarea id="contact-message" name="message" data-constraints="@Required" class="form-input"></textarea>
</div>
<button type="submit" class="button button-primary">Send</button>
</form>
<!-- Елемент в который будет выводиться информация об ошибке-->
<div class="form-output-global">
Настройка типа почтовой формы
RD Mailform поддерживает три типа почтовой формы:
-
- Контактная форма
- contact;
-
- Форма заказа
- order;
-
- Форма подписки
- subscribe;
Для того, чтобы изменить тип контактной формы необходимо в HTML разметке целевой формы добавить атрибут data-form-type, где в качестве значения указывается тип формы.
<form class='rd-mailform' data-form-type="contact" method="post" action="bat/rd-mailform.php">
...
</form>
Настройка полей формы
Почтовая форма RD Mailform поддерживает следующие типы полей:
Текстовое поле
... <div class="form-wrap"> <label for="contact-us-name" class="form-label">Name:</label> <input id="contact-us-name" type="text" name="name" data-constraints="@Required" class="form-input"> </div> ...-
Меню выбора даты и времени. Данное меню поддерживает 3 вида отображения:
-
- Выбор времени
- time;
-
- Выбор даты
- date;
-
- Выбор даты и времени
- datetime.
Для того чтобы указать один из видов отображения воспользуйтесь атрибутом date-time-picker с необходимым вам значением.
... <div class="form-wrap"> <label for="rd-mailform-time" class="form-label">Time:</label> <input id="rd-mailform-time" type="text" name="time" date-time-picker="time" class="form-input"> </div> ... -
Простое меню выбора
... <div class="form-wrap"> <select data-placeholder="Select an option" name="gender" data-minimum-results-for-search="Infinity" class="form-input"> <option>Male</option> <option>Female</option> </select> </div> ...-
Меню выбора c подкатегориями
... <div class="form-wrap"> <select data-placeholder="Select an option" name="gender" data-minimum-results-for-search="Infinity" class="form-input select-filter"> <optgroup label="Category 1"> <option>Demo Item 1-1</option> <option>Demo Item 1-2</option> <option>Demo Item 1-2</option> </optgroup> <optgroup label="Category 2"> <option>Demo Item 2-1</option> <option>Demo Item 2-2</option> <option>Demo Item 2-3</option> </optgroup> </select> </div> ... -
Текстовая область
... <div class="form-wrap"> <label for="message" class="form-label">Message:</label> <textarea id="message" name="message" data-constraints="@Required" class="form-input"></textarea> </div> ...
Настройка валидации полей формы
Для динамической валидации полей формы используется библиотека Regula. Ссылка на документацию по даной библиотеке вы можете найти в разделе Credits.
Настройка информационных сообщений формы
Почтовая форма RD Mailform поддерживает кастомизацию информационных сообщений о успешной/неуспешной отправке формы.
Для того, чтобы изменить некоторые информационные сообщения по-умолчанию, необходимо в файле инициализации скриптов script.js в модуле RD Mailform внести соответствующие правки в поле msg целевого типа валидации.
msg = {
'MF000': 'Successfully sent!',
'MF001': 'Recipients are not set!',
'MF002': 'Form will not work locally!',
'MF003': 'Please, define email field in your form!',
'MF004': 'Please, define type of your form!',
'MF254': 'Something went wrong with PHPMailer!',
'MF255': 'Aw, snap! Something went wrong.'
};
Настройка SMTP сервера
Обратите внимание: расширение почтовой формы не работает на локальном сервере. Для отправки почты, необходимо загрузить ваш сайт на соответствующий хостинг сервер.
Настройка защиты от спама и злоупотреблений.
RD Mailform использует расширение Google reCAPTCHA для защити от спама.
Обратите внимание: для того что бы убрать Google reCAPTCHA, достаточно удалить область html разметки, выделенную комментариями "<!--Google captcha-->" - "<!-- End google captcha-->".
Начало работы с Google ReCaptcha.
Для работы с Google ReCaptcha Вам необходимо:
-
Зарегистрировать Ваш домен на сайте Google reCaptcha и получить пару API ключей (пара ключей состоит из site key и secret).
-
Указать ваши API ключи в файле bat/reCaptcha.php в соответствующих переменных $siteKey и $secret в начале файла:
$siteKey = 'You site key here'; $secret = 'You secret key here'; -
Вставить разметку в html, указав в дата-атрибуте data-sitekey="" в ваш site key.
Более детальную информацию Вы можете получить на официальном сайте Google ReCaptcha.
Разметка Google ReCaptch
Базовая разметка для ReCaptcha выглядит следующим образом:
<!--Google captcha-->
<div class="form-wrap">
<div id="captcha1" data-sitekey="You site key here" class="recaptcha"></div>
</div>
<!-- End google captcha-->
Обратите внимание: наличие атрибута id и класса .recaptcha является обязательным.
Настройка Google ReCaptcha
Google Recaptcha поддерживает следующие настройки:
- Изменение размера;
- Изменение цветовой схемы.
Изменение размера Google ReCaptcha
Для измения размера виджета, необходимо указать в дата-атрибуте data-size один из возможных вариантов размера:
- compact;
- normal (значение по умолчанию).
Пример кода выглядит следующим образом:
<!--Google captcha-->
<div class="form-wrap">
<div id="captcha1" data-sitekey="You site key here" data-size="compact" class="recaptcha"></div>
</div>
<!-- End google captcha-->
Изменение цветовой схемы виджета Google ReCaptcha
Для изменения цветовой схемы виджета, необходимо указать в дата-атрибуте data-theme один из возможных вариантов:
- dark;
- light (значение по умолчанию).
Пример кода выглядит следующим образом:
<!--Google captcha-->
<div class="form-wrap">
<div id="captcha1" data-sitekey="You site key here" data-theme="dark" class="recaptcha"></div> </div>
<!-- End google captcha-->
MailChimp
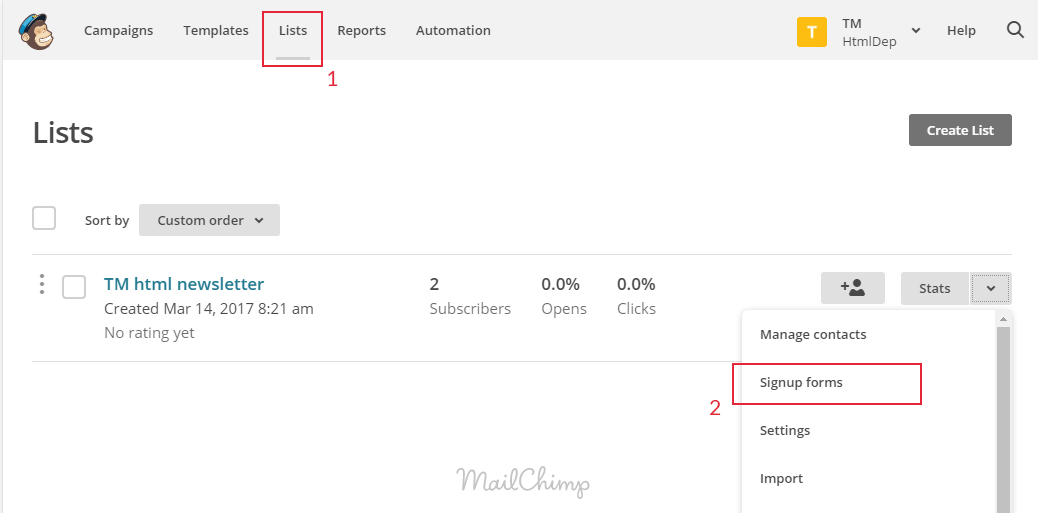
Для подключения формы подписки к своему аккаунту MailChimp, вам необходимо создать список(или выбрать уже существующий)
(1)
и перейти в "Signup forms" раздел (2).

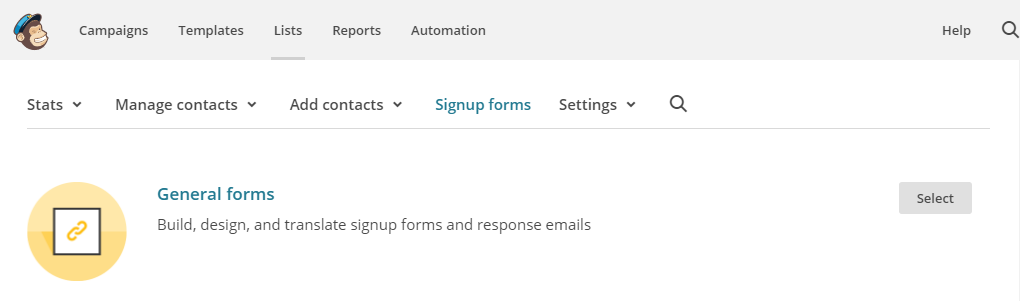
Выбрать пункт "General forms".

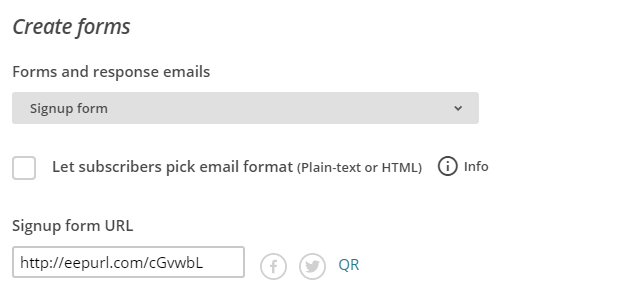
Скопировать ссылку из поля "Signup form URL" и перейти по ней.

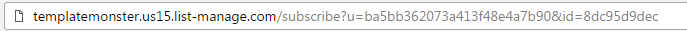
Вас перенаправит на другую страницу, с которой Вам нужно взять url:

В данную ссылку необходимо добавить /post после слова subscribe, чтобы ссылка приняла вид
https://********.***.list-manage.com/subscribe/post?u=*******************&id=*********Данную ссылку необходимо вставить в атрибут action формы подписки, пример:
<form class="mailchimp-mailform"
data-form-output="form-output-global"
action="https://templatemonster.us15.list-manage.com/subscribe/post?u=ba5bb362073a413f48e4a7b90&id=8dc95d9dec"
method="post">
<div class="form-wrap">
<label class="form-label rd-input-label" for="inline-email">Enter your e-mail</label>
<input class="form-input" id="inline-email" type="email" name="EMAIL" data-constraints="@Email @Required">
</div>
<button class="button button-primary" type="submit">Subscribe</button>
</form>Готово!
Campaign Monitor
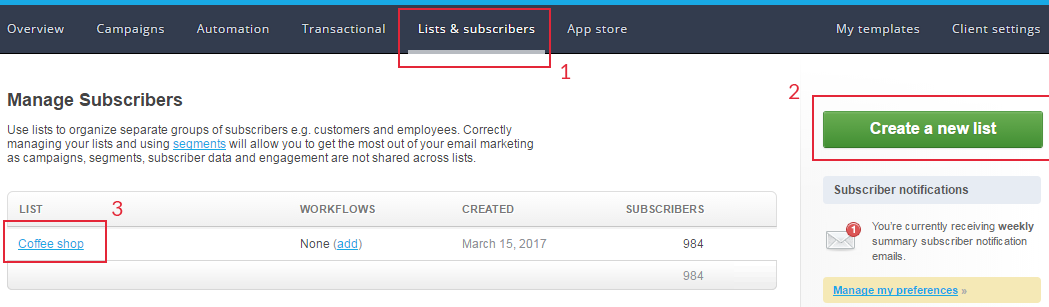
Для подключения формы подписки к своему аккаунту Campaign Monitor, Вам необходимо зайти на страницу списков(1), создать список(2) или выбрать уже существующий(3).

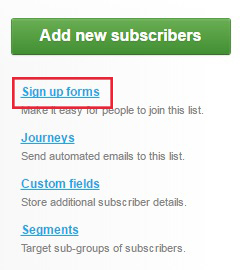
Перейти в раздел "Sign up forms"

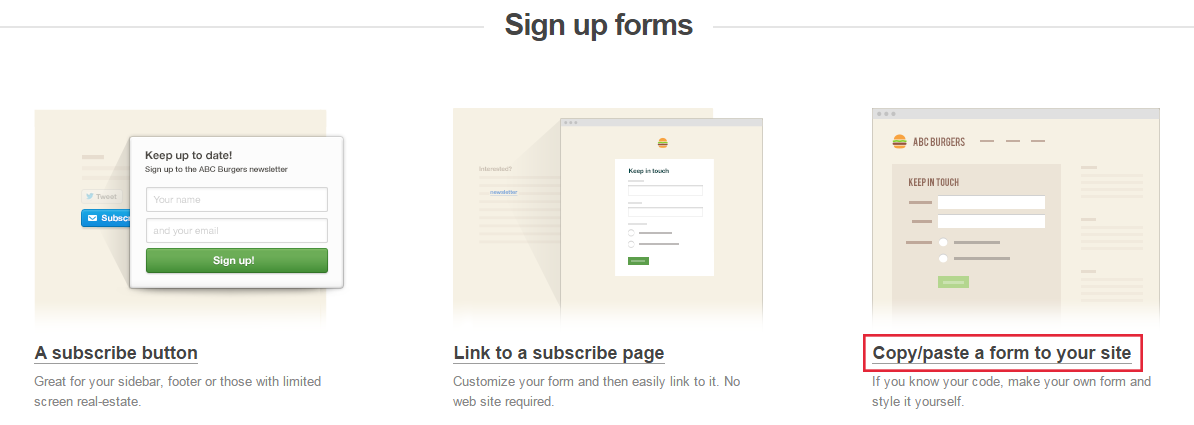
Перейти в раздел "Copy/paste a form to your site"

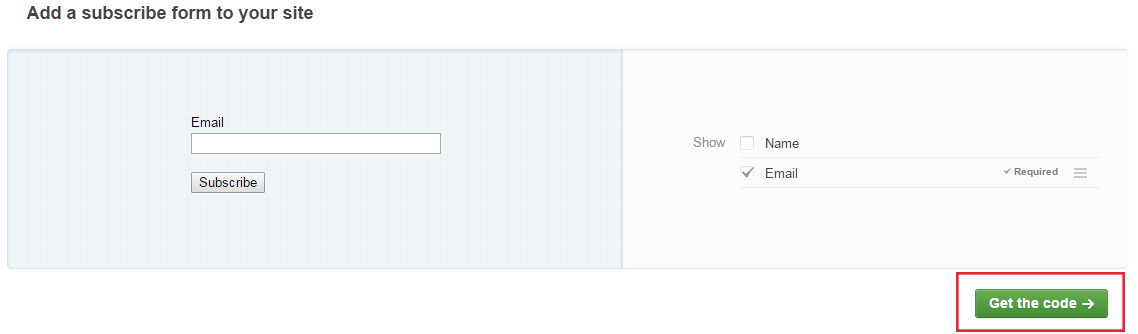
Сгеннерировать код формы

Скопировать атрибут action элемента form и атрибут name элемента input[type='email'] сгенерированной формы и вставить в форму вашего сайта соответственно.
Пример кода формы:
<form action="http://templatemonster1.createsend.com/t/d/s/xlyhhk/" class="subscribe-campaign rd-mailform-inline" data-form-output="form-output-global" method="post">
<div class="form-wrap">
<label class="form-label" for="campaign-email">Enter your e-mail</label>
<input class="form-input" id="campaign-email" type="email" name="cm-xlyhhk-xlyhhk" required="" data-constraints="@Email @Required">
</div>
<button class="button button-primary" type="submit">Subscribe</button>
</form>RD Navbar
HTML Website Templates используют расширение RD Navbar для функциональной навигации по сайту.
Базовая структура кода для расширения RD Navbar равыглядит следующим образом:
<nav class="rd-navbar rd-navbar-default" data-layout="rd-navbar-fixed" data-sm-layout="rd-navbar-fixed" data-md-layout="rd-navbar-fullwidth" data-md-device-layout="rd-navbar-fixed" data-lg-layout="rd-navbar-static" data-lg-device-layout="rd-navbar-static" data-md-stick-up-offset="80px" data-lg-stick-up-offset="46px">
<div class="rd-navbar-collapse-toggle" data-rd-navbar-toggle=".rd-navbar-collapse"><span></span></div>
<div class="rd-navbar-top-panel rd-navbar-collapse">
<div class="rd-navbar-top-panel-inner">
<address class="contact-info">
<ul class="group-lg">
<li>
<div class="unit unit-middle unit-horizontal unit-spacing-xs unit-xs-top">
<div class="unit__left"><span class="icon text-middle fa-phone"></span></div>
<div class="unit__body">
<div class="p"><a class="text-middle" href="callto:#">1-800-1234-567</a></div>
</div>
</div>
</li>
<li>
<div class="unit unit-middle unit-horizontal unit-spacing-xs unit-xs-top">
<div class="unit__left"><span class="icon text-middle fa-envelope"></span></div>
<div class="unit__body">
<div class="p"><a class="text-middle" href="mailto:#">[email protected]</a></div>
</div>
</div>
</li>
<li>
<div class="unit unit-middle unit-horizontal unit-spacing-xs unit-xs-top">
<div class="unit__left"><span class="icon text-middle fa-map-marker"></span></div>
<div class="unit__body">
<div class="p"><a class="text-middle" href="contacts.html">2130 Fulton Street San Diego, CA 94117-1080 USA</a></div>
</div>
</div>
</li>
</ul>
</address>
</div>
</div>
<div class="rd-navbar-inner">
<!-- RD Navbar Panel-->
<div class="rd-navbar-panel">
<!-- RD Navbar Toggle-->
<button class="rd-navbar-toggle" data-rd-navbar-toggle=".rd-navbar-nav-wrap"><span></span></button>
<!-- RD Navbar Brand-->
<div class="rd-navbar-brand"><a class="brand-name" href="index.html"><img src="images/brand.png" width="180" height="29" alt=""></a></div>
</div>
<div class="rd-navbar-aside-right">
<div class="rd-navbar-nav-wrap">
<!-- RD Navbar Nav-->
<ul class="rd-navbar-nav">
<li class="active"><a href="./">Home</a></li>
<li><a href="about.html">About</a>
<!-- RD Navbar Dropdown-->
<ul class="rd-navbar-dropdown">
...
</ul>
</li>
<li><a href=".html">Link</a>
<!-- RD Navbar Megamenu-->
<ul class="rd-navbar-megamenu">
...
</ul>
</li>
</ul>
</div>
<!--RD Navbar Search-->
<div class="rd-navbar-search"><a class="rd-navbar-search-toggle" data-rd-navbar-toggle=".rd-navbar-search" href="#"><span></span></a>
<form class="rd-search" action="search-results.html" data-search-live="rd-search-results-live" method="GET">
<div class="form-wrap">
<label class="form-label form-label" for="rd-navbar-search-form-input">Type and hit enter...</label>
<input class="rd-navbar-search-form-input form-input" id="rd-navbar-search-form-input" type="text" name="s" autocomplete="off">
<div class="rd-search-results-live" id="rd-search-results-live"></div>
</div>
<button class="rd-search-form-submit fa-search"></button>
</form>
</div>
</div>
</div>
</nav>
Обратите внимание: HTML разметка может отличаться в зависимости от дизайна.
Настройка лейаута RD Navbar
HTML Website Templates RD Navbar работает с четырьмя разными лейаутами.
- Static rd-navbar-static
- Wide rd-navbar-fullwidth
- Mobile rd-navbar-fixed
- Sidebar rd-navbar-sidebar
RD Navbar поддерживает управление лейаутами с помощью дата атрибутов.
- data-layout устанавливает лейаут навбара по умолчанию
- data-sm-layout устанавливает лейаут навбара с SM разрешения.
- data-md-layout устанавливает лейаут навбара с MD разрешения.
- data-lg-layout устанавливает лейаут навбара с LG разрешения.
<div class="rd-navbar-wrap">
<nav class="rd-navbar" data-layout="rd-navbar-fixed" data-sm-layout="rd-navbar-fullwidth"
data-lg-layout="rd-navbar-static">
...
</nav>
</div>
Настройка типа лейаута навбара для мобильных устройств
- data-sm-device-layout - определяет тип лейаута навбара для мобильных устройств с SM разрешения.
- data-md-device-layout - определяет тип лейаута навбара для мобильных устройств с MD разрешения.
- data-lg-device-layout - определяет тип лейаута навбара для мобильных устройств с LG разрешения.
<div class="rd-navbar-wrap">
<nav class="rd-navbar" data-layout="rd-navbar-fixed" data-sm-layout="rd-navbar-fullwidth"
data-lg-layout="rd-navbar-static" data-md-device-layout="rd-navbar-fullwidth"
data-lg-device-layout="rd-navbar-static" >
...
</nav>
</div>
Обратите внимание: Атрибуты data-md-device-layout='rd-navbar-fullwidth', data-lg-device-layout="rd-navbar-static" являються обязательными. В противном случае на десктопе с поддеркой тача будет отображаться лейаут навбара для мобильных устройств.
Настройка расстояние от начала навбара, при котором будет происходить залипание панели при скролле
RD Navbar поддерживает настройку расстояния отступа при котором будет происходить залипание панели. Для этого нужно использовать data-(*)-stick-up-offset
- data-sm-stick-up-offset - задает отступ для залипания навбара с SM разрешения.
- data-md-stick-up-offset - задает отступ для залипания навбара с MD разрешения.
- data-lg-stick-up-offset - задает отступ для залипания навбара с LG разрешения.
Можно использовать как точное растояние, так и процент от высоты навбара.
Настройка выпадающего меню
Для того чтобы определить выпадающее меню в шаблоне, нужно добавить класс .rd-navbar-dropdown на соответствующий елемент подменю.
<div class="rd-navbar-wrap">
<nav class="rd-navbar" data-rd-navbar-lg="rd-navbar-static">
<ul class="rd-navbar-nav">
<li>
<a href="#">Menu Link</a>
<ul class="rd-navbar-dropdown">
<li>
<a href="#">Submenu Link 1</a>
</li>
</ul>
</li>
</ul>
</nav>
</div>
Настройка мега меню
Для того чтобы определить выпадающее меню в шаблоне, нужно добавить класс .rd-navbar-megamenu на соответствующий елемент подменю.
<div class="rd-navbar-wrap">
<nav class="rd-navbar" data-rd-navbar-lg="rd-navbar-static">
<ul class="rd-navbar-nav">
<li>
<a href="#">Menu Link</a>
<ul class="rd-navbar-megamenu">
<li>
… Your Custom HTML Content in 1 Column ...
</li>
<li>
… Your Custom HTML Content in 2 Column ...
</li>
</ul>
</li>
</ul>
</nav>
</div>
RD Google Maps
В шаблоне может быть один из скриптов для вставки карты: RD Google Maps или Google Maps.
HTML Website Templates используют плагин RD Google Maps для реализации Google Maps. Плагин поддерживает следующие настройки:
- Замена координат карты;
- Добавление пользовательких маркеров на карту;
- Добавление всплывающих окон к маркерам;
- Пользовательскую стилизацию карты;
Как изменить координаты карты
Для замены координат карты на Ваши необходимо в .html файле с картой в блоке
<!-- RD Google Map-->
<div id="google-map" class="map_model">
...
</div>
указать два data атрибута: data-x (северная широта) и data-y (западная долгота). В результате у вас получится такая строка кода:
<!-- RD Google Map-->
<div class="rd-google-map">
<div id="google-map" class="map_model" data-x="-73.9994068" data-y="40.643180">
...
</div>
...
</div>
Сами координаты можно получить с помощью сервиса Google Maps. Для этого необходимо в целевом участке карты нажать правую кнопку мыши и выбрать пункт "Что здесь". В открывшемся модальном окне необходимые координаты будут под названием локации, где первое число это data-x, второе data-y.
Внимание: Также обращаем ваше внимание, что часто координаты путают местами и карта показывает неправильный адрес в другом полушарии Земли.
Как добавить маркер на карту
Для того, чтобы добавить пользовательский маркер на карту необходимо в .html файле с картой в список
<!-- RD Google Map-->
...
<ul class="map_locations">
...
</ul>
...
добавить новый пункт и определить в него два data атрибута: data-x (северная широта) и data-y (западная долгота). В результате получится:
<!-- RD Google Map-->
...
<ul class="map_locations">
<li data-x="-73.9994068" data-y="40.643180"></li>
</ul>
...
Без указанных координат скрипт проигнорирует пустой пункт списка и маркер не отобразится.
Полный примера кода будет выглядеть следующим образом:
<!-- RD Google Map-->
<div class="rd-google-map">
<div id="google-map" class="map_model"></div>
<ul class="map_locations">
<li data-x="-73.9874068" data-y="40.643180">
<p> 9870 St Vincent Place, Glasgow, DC 45 Fr 45.
<span>800 2345-6789</span>
</p>
</li>
<li data-x="-72.9874068" data-y="39.643180">
<p> 9870 St Vincent Place, Glasgow, DC 45 Fr 45.
<span>800 2345-6789</span>
</p>
</li>
</ul>
</div>
- где:
<!-- RD Google Map-->
...
<li data-x="-73.9874068" data-y="40.643180">
<p> 9870 St Vincent Place, Glasgow, DC 45 Fr 45.
<span>800 2345-6789</span>
</p>
</li>
...
Представляет собой новый маркер на карте.
Добавление всплывающих окон к маркерам
Для добавления всплывающего окна к пользовательскому маркеру достаточно просто написать контент всплывающего окна в соответствующем пунке списка маркеров карты
<!-- RD Google Map-->
...
<li data-x="-73.9994068" data-y="40.643180" >
...
</li>
...
В результате получится строка кода:
<!-- RD Google Map-->
...
<li data-x="-73.9994068" data-y="40.643180" >
Наше представительство
</li>
...
Как добавить поиск по карте
RD Google Map поддерживает возможность добавление поиска по карте.
Чтобы включить поиск по карте, необходимо добавить текстовое поле с id "rd-google-map-address" и кнопку с id rd-google-map-address-submit
<!-- RD Google Map Search-->
<input type="text" id="rd-google-map-address">
<a href="#" class="btn btn-primary" id="rd-google-map-address-submit">
</div>
Полный примера кода карты с поиском будет выглядеть следующим образом:
<!-- RD Google Map With Search-->
<div class="form-wrap">
<label for="rd-google-map-address" class="form-label rd-input-label">Address</label>
<div class="input-group">
<input id="rd-google-map-address" type="text" name="address" autocomplete="off" class="form-input"/>
<span class="input-group-btn">
<a id="rd-google-map-address-submit" href="#" class="btn btn-primary">Find Address</a>
</span>
</div>
</div>
<!-- RD Google Map-->
<div class="rd-google-map">
<div id="google-map" data-zoom="14" data-x="-73.9874068" data-y="40.643180"></div>
</div>
Как заменить стилизацию карты
RD Google Map поддерживает множество различных вариантов стилизации карты. Различные готовые варианты стилизации вы можете взять на сайте: https://snazzymaps.com/.
На данном сайте вам необходимо скоппировать массив стилей понравившейся карты и вставить его в атрибут data-style соответствующей карты на целевой *.html странице.
<!-- RD Google Map-->
<div id="google-map" class="map_model" data-styles='Your Map Styles'>
...
</div>
Google Maps
Плагин поддерживает следующие настройки:
- Установка ключа Google API для карты;
- Изменение масштаба карты;
- Изменение центра карты по адресу или координатам;
- Установка стиля карты;
- Добавление маркеров на карту;
Установка ключа для карты
Без ключа ваша карта будет работать в демо режиме, инструкцию по получению можно найти на сайте developers.google.com
Полученный клуч нужно вписать в атрибут data-key:
<!-- Google Map-->
<div class="google-map-container" data-key="ВАШ_API_КЛЮЧ">
<div class="google-map"></div>
</div>
Как изменить координаты центра карты
Для замены координат центра карты на нужные Вам необходимо в .html файле с картой в блоке:
<!-- Google Map-->
<div class="google-map-container">
<div class="google-map"></div>
</div>
указать в атрибуте data-center нужный адрес. В результате, у Вас получится следующий код:
<!-- Google Map-->
<div class="google-map-container" data-center="9870 St Vincent Place, Glasgow, DC 45 Fr 45.">
<div class="google-map"></div>
</div>
Как добавить маркер на карту
Для того чтобы добавить свой маркер на карту, необходимо в .html файле с картой в список:
<!-- Google Map-->
...
<ul class="google-map-markers">
...
</ul>
...
добавить новый пункт с атрибутом data-location. В результате получится:
<!-- Google Map-->
...
<ul class="google-map-markers">
<li data-location="9870 St Vincent Place, Glasgow, DC 45 Fr 45."></li>
</ul>
...
Добавление описания к маркеру
Для добавления всплывающего окна к пользовательскому маркеру нужно указать содержимое для окна в атрибуте data-description:
<!-- Google Map-->
...
<li data-location="9870 St Vincent Place, Glasgow, DC 45 Fr 45." data-description="9870 St Vincent Place, Glasgow"></li>
...
Как заменить стилизацию карты
Карта поддерживает множество различных вариантов стилизации. Вы можете получить различные готовые варианты стилизации на сайте: https://snazzymaps.com/.
На данном сайте Вам необходимо скопировать массив стилей понравившейся карты и вставить его в атрибут data-styles соответствующей карты на целевой *.html странице:
<!-- Google Map-->
<div class="google-map-container" data-styles='Your Map Styles'>
...
</div>
RD Video Player
HTML Website Templates используют расширение RD Video Player для реализации собственного видеоплеера.
Вставка видеоплеера на страницу
Для внедрения видеоплеера на целевую HTML страницу необходимо воспользоваться следующей разметкой .Для внедрения видеоплеера на целевую HTML страницу необходимо воспользоваться следующей разметкой .
<div data-rd-video-path="path/to/video" class="rd-video-player">
<div class="rd-video-wrap embed-responsive-16by9">
<div class="rd-video-preloader"></div>
<video preload="metadata"></video>
<div class="rd-video-preview"></div>
<div class="rd-video-top-controls">
<span class="rd-video-title"></span>
<a href="#" class="rd-video-fullscreen mdi mdi-fullscreen rd-video-icon"></a>
</div>
<div class="rd-video-controls">
<div class="rd-video-controls-buttons">
<a href="#" class="rd-video-prev mdi mdi-fast-forward rd-video-icon"></a>
<a href="#" class="rd-video-play-pause mdi mdi-play"></a>
<a href="#" class="rd-video-next mdi mdi-fast-forward rd-video-icon"></a>
</div>
<div class="rd-video-progress-bar"></div>
<div class="rd-video-time">
<span class="rd-video-current-time"></span>
<span class="rd-video-time-divider">:</span>
<span class="rd-video-duration"></span></div>
<div class="rd-video-volume-wrap">
<a href="#" class="rd-video-volume mdi mdi-volume-high rd-video-icon"></a>
<div class="rd-video-volume-bar-wrap">
<div class="rd-video-volume-bar"></div>
</div>
</div>
</div>
</div>
</div>
Вы можете изменять данную разметку для изменения внешнего вида видеоплеера. Для работы плеера необходимы лишь классы на определенных элементах. Список данных классов с описанием указаны ниже в карте классов.
Карта классов видеоплеера
- .rd-video-prev
- Кнопка включения предыдущего видео;
- .rd-video-play-pause
- Кнопка воспроизведения\паузы видео;
- .rd-video-next
- Кнопка включения следующего видео;
- .rd-video-stop
- Кнопка остановки видео;
- .rd-video-progress-bar
- Полоса прогресса воспроизведения;
- .rd-video-progress-bar-slider
- Ползунок на полосе прогресса;
- .rd-video-duration
- Отображает длительность видео;
- .rd-video-current-time
- Отображает текущее время воспроизведения;
- .rd-video-title
- Отображает название видео;
- .rd-video-fullscreen
- Кнопка включения\отключения полноэкранного режима;
- .rd-video-volume
- Кнопка включения\отключения звука;
- .rd-video-volume-bar
- Полоса громкости;
- .rd-video-volume-bar-slider
- Ползунок полосы громкости;
- .rd-video-playlist
- Список воспроизведения.
Замена видео в видеоплеере
Для замены видео необходимо в атрибуте data-rd-video-path указать путь к видео без формата. Данный атрибут не работает при наличии списка воспроизведения.
<div data-rd-video-path="path/to/video" class="rd-video-player">
...
</div>
Замена названия видео в видеоплеере
Для замены названия видео необходимо в атрибуте data-rd-video-title указать название видео. Данный атрибут не работает при наличии списка воспроизведения.
<div data-rd-video-title="Your title" class="rd-video-player">
...
</div>
Отключение громкости видео по умолчанию в видеоплеере
Для отключения громкости видео необходимо добавить атрибут data-rd-video-muted со значением true.
<div data-rd-video-muted="true" class="rd-video-player">
...
</div>
Настройка громкости по умолчанию в видеоплеере
Для того чтобы изменить громкость видео по умолчанию необходимо добавить атрибут data-rd-video-volume. Значение может быть от 0 до 1:
<div data-rd-video-path="path/to/video" class="rd-video-player" data-rd-video-volume="0.5">
...
</div>
Вставка списка воспроизведения в видеоплеер
HTML разметка для создания списка воспроизведения выглядит следующим образом:
<ul data-rd-video-play-on="li" class="rd-video-playlist">
<li data-rd-video-src="path/to/video1" data-rd-video-title="title 1">
...
</li>
<li data-rd-video-src="path/to/video2" data-rd-video-title="title 2">
...
</li>
</ul>
Разметка внутри элемента списка может быть произвольной. Для привязки url видео файла с элементом списка необходимо использовать следующие атрибуты:
-
- data-rd-video-src
- Путь к видеофайлу без формата;
-
- data-rd-video-title
- Название видео (дополнительный атрибут, необходимый в случае вывода названия видео в плеере).
RD Audio Player
HTML Website Templates используют расширение RD Audio Player для реализации собственного видеоплеера.
Вставка аудиоплеера на страницу
Для внедрения аудиоплеера на целевую HTML страницу необходимо воспользоваться следующей разметкой .
<div data-rd-audio-playlist-name="audio-playlist" class="rd-audio">
<div class="rd-audio-controls">
<div class="rd-audio-controls-left">
<a href="#" class="rd-audio-prev mdi mdi-fast-forward rd-audio-icon"></a>
<a href="#" class="rd-audio-play-pause mdi mdi-play rd-audio-icon has-controls"></a>
<a href="#" class="rd-audio-next mdi mdi-fast-forward rd-audio-icon"></a>
</div>
<div class="rd-audio-progress-bar-wrap">
<div class="rd-audio-progress-bar"></div>
<div class="rd-audio-time">
<span class="rd-audio-current-time">00:00</span>
<span class="rd-audio-time-divider">/</span>
<span class="rd-audio-duration">00:00</span>
</div>
<div class="rd-audio-title-wrap">
<span class="rd-audio-author"></span>
<span class="rd-audio-title-divider">- </span>
<span class="rd-audio-title"></span>
</div>
</div>
<a href="#" class="rd-audio-volume mdi mdi-volume-high rd-audio-icon"></a>
<div class="rd-audio-volume-bar"></div>
<div class="rd-audio-controls-right">
<a href="#" class="rd-audio-playlist-button rd-audio-icon mdi mdi-dots-horizontal"></a>
</div>
</div>
</div>
Вы можете изменять данную разметку для изменения внешнего вида аудиоплеера. Для работы плеера необходимы лишь классы на определенных элементах. Список данных классов с описанием указаны ниже в карте классов.
Карта классов аудиоплеера
-
- .rd-audio-prev
- Кнопка включения предыдущего трека;
-
- .rd-audio-play-pause
- Кнопка воспроизведения\паузы трека;
-
- .rd-audio-next
- Кнопка включения следующего трека;
-
- .rd-audio-stop
- Кнопка остановки трека;
-
- .rd-audio-progress-bar
- Полоса прогресса воспроизведения;
-
- .rd-audio-progress-bar-slider
- Ползунок на полосе прогресса;
-
- .rd-audio-duration
- Отображает длительность трека;
-
- .rd-audio-current-time
- Отображает текущее время воспроизведения;
-
- .rd-audio-title
- Отображает название трека;
-
- .rd-audio-author
- Отображает автора трека;
-
- .rd-audio-volume
- Кнопка включения\отключения звука;
-
- .rd-audio-volume-bar
- Полоса громкости;
-
- .rd-audio-volume-bar-slider
- Ползунок полосы громкости;
-
- .rd-audio-playlist
- Список воспроизведения.
Замена аудиотрека в аудиоплеере
Для замены аудиотрека необходимо в атрибуте data-rd-audio-src указать путь к аудиотрека. Данный атрибут не работает при наличии списка воспроизведения.
<div data-rd-audio-src="path/to/audio" class="rd-audio">
...
</div>
Загрузка списка воспроизведения в аудиоплеер
Данный плагин поддерживает возможность создания неограниченого количества списков воспроизведения на странице. Для загрузки определенного списка воспроизведения необходимо добавить атрибут data-rd-audio-playlist-name с указанием названия списка воспроизведения.
<div data-rd-audio-playlist-name="name" class="rd-audio">
...
</div>
...
...
<ul data-rd-audio-playlist="name">
...
</ul>
Принцип формирования списка воспроизведения указан ниже.
Замена названия аудиотрека в аудиоплеере
Для замены названия аудиотрека необходимо в атрибуте data-rd-audio-title указать название аудиотрека. Данный атрибут не работает при наличии списка воспроизведения.
<div data-rd-audio-title="Your Title" class="rd-audio">
...
</div>
Замена автора аудиотрека в аудиоплеере
Для замены автора аудиотрека необходимо в атрибуте data-rd-audio-author указать автора аудиотрека. Данный атрибут не работает при наличии списка воспроизведения.
<div data-rd-audio-author="Your Author" class="rd-audio">
...
</div>
Автовоспроизведение аудиотрека
Для включения автовоспроизведения необходимо добавить атрибут data-rd-audio-autoplay со значением true.
<div data-rd-audio-autoplay="true" class="rd-audio">
...
</div>
Зацикливание аудиотрека
Для включения зацикливания необходимо добавить атрибут data-rd-audio-loop со значением true.
<div data-rd-audio-loop="true" class="rd-audio">
...
</div>
Вставка списка воспроизведения в аудиоплеер
HTML разметка для создания списка воспроизведения выглядит следующим образом:
<ul data-rd-audio-playlist="audio-playlist" data-rd-audio-play-on="li" class="rd-audio-playlist">
<li data-rd-audio-src="path/to/audio1" data-rd-audio-title="title 1"
data-rd-audio-author="author 1">
...
</li>
<li data-rd-audio-src="path/to/audio2" data-rd-audio-title="title 2"
data-rd-audio-author="author 2">
...
</li>
</ul>
Разметка внутри элемента списка может быть произвольной. Для привязки url аудиотрека с элементом списка необходимо использовать следующие атрибуты:
-
- data-rd-audio-src
- Путь к аудифайлу;
-
- data-rd-audio-title
- Название аудиотрека(дополнительный атрибут, необходимый в случае вывода названия аудиотрека в плеере).
-
- data-rd-audio-author
- автор аудиотрека (дополнительный атрибут, необходимый в случае вывода автора аудиотрека в плеере).
RD Background Video
HTML Website Templates используют расширение RD Background Video для создания фонового видео на странице.
Базовая разметка для создания фонового видео вгялдит следующим образом.
<div
data-rd-video-path="video/bg-video-1/bg-video-1"
data-rd-video-image-xs="26"
data-rd-video-image-sm="26"
data-rd-video-image-md="37"
data-rd-video-image-lg="74"
data-rd-video-image-xlg="100"
class="rd-video">
...
</div>
Требования к файлам
Данный плагин отличается способностью адаптировать качество видео под скорость интернета. Для этого вам необходимо подготовить 5 вариантов видео с разными разрешениями, для правильной работы скрипта. А также подготовить 5 вариантов изображений с расширением *.jpg для отображения заставки на мобильных устройствах или компьютеров со слабой скоростью интернета.
Наименование файлов должно происходить следующим образом:
video-(суффикс).mp4
video-image-(суффикс).jpg
Список расширений и их суффиксов который необходимо подготовить:
- 1920х1080 - xlg (video-xlg.mp4);
- 1280х720 - lg (video-lg.mp4);
- 854х480 - md (video-md.mp4);
- 640х360 - sm (video-sm.mp4);
- 380х240 - xs (video-xs.mp4).
В итоге у вас должны присутсвовать 10 файлов: 5 видео и 5 изображений.
Замена фонового видео
Для того чтобы заменить видео на существующей секции в HTML разметке нужно изменить путь к видео в дата-атрибуте data-rd-video-path. При этом, расширение видео указывать не нужно, достаточно указать только имя файла, скрипт сам выберет соответствующий формат.
Например,
<div data-rd-video-path="video/bg-video-1/bg-video-1"></div>
Так же для правильного просчета скорости интернета необходимо с помощью атрибутов указать размер каждой картинки в КБ. Суффиксы для атрибутов указаны в пункте Требования к файлам. Например
<div
data-rd-video-path="video/bg-video-1/bg-video-1"
data-rd-video-image-xs="26" data-rd-video-image-sm="26"
data-rd-video-image-md="37"
data-rd-video-image-lg="74"
data-rd-video-image-xlg="100"
class="rd-video">
...
</div>
RD Flickr Gallery
HTML Website Templates используют расширение RD Flickrgallery для получения данных с сервиса https://www.flickr.com/ на веб-странице.
Вставка виджета на страницу
Базовая HTML разметка виджета для вывода одного элемента выглядит следующим образом:
<div class="flickr" data-flickr-id="47302490@N05">
<div data-type="flickr-item">
<img data-image_q="src" data-title="alt" src="images/_blank.png" alt=""/>
</div>
</div>
Вы можете вывести неограниченое количество данных элементов или использовать данный виджет несколько раз на странице. Так же, данное расширеное можно интегрировать с любым стороним скриптом (например: карусель, галлерея и т.д.). HTML структура внутри виджета произвольная. Например, вы можете использовать ТМ Grid систему для удобного расположения элементов. Обязательно только наличие элемента с дата атрибутом data-type="flickr-item".
Настройка аккаунта Flickr
Для того, чтобы указать пользователя, необходить записать идентфикатор пользователя сервиса в атрибут data-id. Например:
<div class="flickr" data-flickr-id="47302490@N05">
Идентфикатор пользователя сервиса можно получить по следующей ссылке:
Для того, чтобы получить данные с нескольких аккаунтов, запишите их в атрибут data-id через запятую.
Настройка фильтрации данных
Для того, чтобы отфильтровать данные по определенным тегам необходимо добавить атрибут data-tags. Для указания нескольких тегов, определите их через запятую. Например:
<div class="flickr" data-flickr-id="47302490@N05,48444528@N07"
data-flickr-tags="webdesign, baseball" data-flickr-tagmode="any">
где, атрибут data-flickr-tagmode отвечает за тип фильтрации по тегам и принимает 2 значения:
-
- any
- вывод элемента, если он соответствует хотя бы одному из тегов;
-
- all
- вывод элемента, который соответствует всем тегам.
Настройка формата вывода даты
Дла того, чтобы настроить формат вывода даты, необходимо добавить атрибут data-flickr-date-format. Например:
<div class="twitter" data-flickr-date-format="%b/%d/%Y">
где
-
- %d
- вывод числа(1,2,3);
-
- %Y
- вывод полного формата года(2011, 2013, 2015);
-
- %y
- вывод последних 2 цифр года(11, 13, 15);
-
- %m
- вывод номера месяца(1,2,3);
-
- %B
- вывод полного названия месяца(January,February, March);
-
- %b
- вывод сокращенного названия месяца(Jan, Feb, Mar). По умолчанию дата выводится в формате Oct/30/2015.
Настройка языка данных
Для изменения языка содержимого, укажите аттрибут data-lang. Например:
<div class="flickr" data-flickr-id="47302490@N05,48444528@N07" data-flickr-lang="en-us">
Допустимые значения:
-
- de-de
- немецкий язык;
-
- en-us
- английский язык;
-
- es-us
- испанский язык;
-
- fr-fr
- французкий язык;
-
- it-it
- итальянский язык;
-
- ko-kr
- корейский язык;
-
- pt-br
- португальский язык;
-
- zh-hk
- китайский язык.
Создание корректной структуры элемента виджета
Получить данные элемента возможно только внутри блока с атрибутом data-type="flickr-item". Например:
<div data-type="flickr-item">
<img data-image_q="src" data-title="alt" src="images/_blank.png" alt=""/>
</div>
Логика работы виджета
Для получение данных о элементе виджета необходимо прописать следующий атрибут:
data-(название данных)="target"
где target - атрибут, в который будут записаны данные. Если в target указать значение "text", данные будут выведены внутрь тега обычным текстом. Ниже указаны примеры для получение различных данных. Если необходимо записать значение данных в несколько аттрибутов, определите их через запятую.
Вывод картинки элемента
Для получения ссылки на картинку сервиса необходимо указать аттрибут data-image_(суффикс картинки)="src". Например:
<img data-image_q="src" data-title="alt" src="images/_blank.png" alt=""/>
С помощью суффикса картинки мы указываем желаемый размер полученной картинки. Доступны следующие значение:
- s: 75px75px;
- q: 150pх150px;
- t: 100px по большей стороне;
- m: 240px по большей стороне;
- n: 320px по большей стороне;
- -: 500px по большей стороне;
- z: 640px по большей стороне;
- c: 800px по большей стороне;
- b: 1024px по большей стороне;
- h: 1600px по большей стороне;
- k: 2048px по большей стороне;
- o: оригинальная картинка.
Вывод ссылки на элемент
Для получения ссылки на картинку сервиса необходимо указать атрибут data-link="href,text". Например, для вывода ссылки с текстом ссылки:
<a href="#" data-link="href,text"></a>
Вывод автора элемента
Для получения автора элемента с указанием e-mail, необходимо указать атрибут data-author_name="text". Например:
<p data-author_name="text"></p>
Для получения автора элемента без указания e-mail, необходимо указать атрибут data-author="text". Например:
<p data-author="text"></p>
Вывод тегов элемента
Для получения тегов элемента необходимо указать атрибут data-tags="text". Например:
<p data-tags="text"></p>
Вывод названия элемента
Для получения названия элемента необходимо указать атрибут data-title="text". Например:
<p data-title="text"></p>
Вывод даты добавления
Для получения даты добавления элемента необходимо указать атрибут data-dating="text". Что получить дату в формате YY-MM-DD необходимо указать атрибут data-datetime="text".Например:
<time data-dating="text" data-datetime="datetime"></time>
Вывод описания элемента
Для получения описания элемента необходимо указать атрибут data-description="text". Например:
<p data-description="text"></p>
RD Instafeed
HTML Website Templates используют расширение RD Instafeed для получения данных с сервиса https://www.instagram.com/ на веб-странице.
Вставка виджета на страницу
Базовая HTML разметка виджета для вывода одного элемента выглядит следующим образом:
<section class="instafeed" data-instafeed-user="..." data-instafeed-get="user">
<div data-instafeed-item>
<img src="images/_blank.png" alt="" data-images-low_resolution-url="src" />
</div>
</section>
Вы можете вывести неограниченое количество данных элементов или использовать данный виджет несколько раз на странице. Так же, данное расширение можно интегрировать с любым стороним скриптом (например: карусель, галлерея и т.д.). HTML структура внутри виджета произвольная. Например, вы можете использовать ТМ Grid систему для удобного расположения элементов. Обязательно только наличие элемента с дата атрибутом data-instafeed-item.
Вывод изображений Instagram со страницы пользователя
Для того, чтобы вывести изображения со страницы пользователя, необходимо добавить атрибут data-instafeed-get="user" и записать идентфикатор пользователя сервиса в атрибут data-instafeed-user. Например:
<section class="instafeed" data-instafeed-get="user" data-instafeed-user="...">
...
</section>
Узнать свой user id вы можете при помощи сервиса smashballoon .
Вывод изображений Instagram по тегу.
Для того, чтобы вывести изображения по тегу, необходимо добавить атрибут data-instafeed-get="tagged" и записать название тега в атрибут data-instafeed-tagname. Например:
<section class="instafeed" data-instafeed-user="..." data-instafeed-tagname="food" data-instafeed-get="tagged">
...
</section>
Вывод информации Instagram о пользователе.
Для того, чтобы вывести информацию о пользователе, необходимо добавить атрибут data-instafeed-get="profile" и записать идентфикатор пользователя сервиса в атрибут data-instafeed-user. Например:
<section class="instafeed" data-instafeed-user="..." data-instafeed-get="profile" data-instafeed-user="1507096244">
...
</section>
Настройка формата вывода даты
Дла того, чтобы настроить формат вывода даты, необходимо добавить атрибут data-instafeed-date-format. Например:
<div class="instafeed" data-instafeed-date-format="%b/%d/%Y">
где
-
- %d
- вывод числа(1,2,3);
-
- %Y
- вывод полного формата года(2011, 2013, 2015);
-
- %y
- вывод последних 2 цифр года(11, 13, 15);
-
- %m
- вывод номера месяца(1,2,3);
-
- %B
- вывод полного названия месяца(January,February, March);
-
- %b
- вывод сокращенного названия месяца(Jan, Feb, Mar).
По умолчанию дата выводится в формате Oct/30/2015.
Создание корректной структуры элемента виджета
Получить данные элемента возможно только внутри блока с атрибутом data-instafeed-item. Например:
<div data-instafeed-item>
<img src="images/_blank.png" alt="" data-images-low_resolution-url="src" />
</div>
Логика работы виджета
Для получение данных о элементе виджета необходимо прописать следующий атрибут: data-(название данных)="target" где target - атрибут, в который будут записаны данные. Если в target указать значение "text", данные будут выведены внутрь тега обычным текстом. Ниже указаны примеры для получение различных данных. Если необходимо записать значение данных в несколько аттрибутов, определите их через запятую.
Вывод картинки элемента
Для получения ссылки на картинку сервиса необходимо указать аттрибут data-images_(разрешение картинки)="src". Например:
-
Картинка 320х320:
<img data-images_low_resolution-url="src" src="images/_blank.png" alt=""/> -
Картинка 640х640:
<img data-images_standard_resolution-url="src" src="images/_blank.png" alt=""/> -
Картинка 150х150:
<img data-images_thumbnail-url="src" src="images/_blank.png" alt=""/>
Вывод ссылки на элемент
Для получения ссылки на картинку сервиса необходимо указать атрибут data-link="href,text". Например, для вывода ссылки с текстом ссылки:
<a href="#" data-link="href,text"></a>
Вывод тегов элемента
Для получения тегов элемента необходимо указать атрибут data-tags_full="text". Например:
<p data-tags_full="text"></p>
Вывод даты добавления
Для получения даты добавления элемента необходимо указать атрибут data-dating="text". Что получить дату в формате YY-MM-DD необходимо указать атрибут data-created_time="text".Например:
<time data-created_time="text"></time>
Вывод описания элемента
Для получения описания элемента необходимо указать атрибут data-caption-text="text". Например:
<p data-caption-text="text"></p>
Вывод количества лайков
Для получения количества лайков по изображению необходимо указать атрибут data-likes-count="text". Например:
<p data-likes-count="text"></p>
Вывод количества комментариев
Для получения количества комментариев по изображению необходимо указать атрибут data-comments-count="text". Например:
<p data-comments-count="text"></p>
Вывод имени пользователя
Для получения имени пользователя необходимо указать атрибут data-username="text". Например:
<p data-username="text"></p>
Вывод полного имени пользователя
Для получения имени пользователя необходимо указать атрибут data-full_name="text". Например:
<p data-full_name="text"></p>
Вывод биографии пользователя
Для получения имени пользователя необходимо указать атрибут data-bio="text". Например:
<p data-bio="text"></p>
Вывод количества подписчиков
Для получения имени пользователя необходимо указать атрибут data-counts-follows="text". Например:
<p data-counts-follows="text"></p>
Вывод количества страниц на которые подписан пользователь
Для получения имени пользователя необходимо указать атрибут data-counts-followed_by="text". Например:
<p data-counts-followed_by="text"></p>
Вывод веб-страницы пользователя
Для получения имени пользователя необходимо указать атрибут data-counts-followed_by="text". Например:
<a href="#" data-website="href,text"></a>
RD Twitterfeed
HTML Website Templates используют расширение jquery.rd-twitter-feed.js для получения данных с сервиса https://twitter.com/ на веб-странице.
Вставка виджета на страницу
Базовая HTML разметка виджета для вывода одного элемента выглядит следующим образом:
<div class="twitter" data-twitter-username="templatemonster">
<div data-twitter-type="tweet">
<img data-media_url="src" src="images/_blank.png" alt=""/>
<p data-tweet=text></p>
</div>
</div>
Вы можете вывести неограниченое количество данных элементов или использовать данный виджет несколько раз на странице. Так же, данное расширеное можно интегрировать с любым стороним скриптом (например: карусель, галлерея и т.д.). HTML структура внутри виджета произвольная. Например, вы можете использовать ТМ Grid систему для удобного расположения элементов. Обязательно только наличие элемента с дата атрибутом data-twitter-type="tweet".
Настройка проекта для работы с Twitter API
Для работы с Twitter API вам необходимо создать приложение со своего аккаунта Twitter, сгенерировать ключи и записать их в файл bat/twitter_api/config.php. Список необходимых ключей:
- CONSUMER_KEY;
- CONSUMER_SECRET;
- ACCESS_TOKEN;
- ACCESS_SECRET.
Файл config.php:
// Consumer Key
define('CONSUMER_KEY', 'Put CONSUMER_KEY here ');
define('CONSUMER_SECRET', 'Put CONSUMER_SECRET here');
// User Access Token
define('ACCESS_TOKEN', 'Put ACCESS_TOKEN here');
define('ACCESS_SECRET', 'Put ACCESS_SECRET here');
Локальное использование
При запуске проекта с файловой системы плагин работать не будет, так как для работы плагина необходим PHP версии 5.2+. При использовании на локальном сервере, данные с сервиса Twitter не будут получены, так как сервис аутентификации твитера не может получить доступ к локальным данным. Вместо этого будут показаны тестовые данные, иентичные полученным из твитера. При загрузке проекта на рабочий сервер будут получены реальные данные.
Настройка аккаунта Twitter
Для того, чтобы указать пользователя, необходить записать имя пользователя сервиса в атрибут data-twitter-username. Например:
<div class="twitter" data-twitter-username="templatemonster">
Настройка вывода твитов по хештегу:
Для того, чтобы отфильтровать твиты по хештегу, необходить записать его название в атрибут data-twitter-hashtag. Например:
<div class="twitter" data-twitter-hashtag="webdesign">
Внимание! Вывод твитов возможен только по хештегу или имени пользователя.
Натройка вывода твитов из списка:
Для того, чтобы отфильтровать твиты по списку, необходимо записать его название в атрибут data-twitter-listname и указать имя пользователя с помощью атрибута data-twitter-username. Например:
<div class="twitter" data-twitter-username="templatemonster" data-twitter-listname="templatemonster">
Внимание! Вывод твитов по списку возможен только при наличии имени пользователя.
Настройка формата вывода даты
Если твит был добавлен недавно (до 2-х дней), найстройка формата вывода данных проводится следующим образом:
-
Если твит добавлен меньше минуты назад: Для того, чтобы настроить данный текст необходимо добавить атрибут data-twitter-date-seconds. Например:
<div class="twitter" data-twitter-date-seconds="less 1m"> Если твит добавлен меньше часа назад: Для того, чтобы настроить текст, выводимый возле количества минут (с момента добавления) необходимо добавить атрибут data-twitter-date-minutes. Например:
<div class="twitter" data-twitter-date-minutes="m">-
Если твит добавлен меньше суток назад. Для того, чтобы настроить текст, выводимый возле количества часов (с момента добавления) необходимо добавить атрибут data-twitter-date-hours. Например:
<div class="twitter" data-twitter-date-hours="h"> -
Если твит добавлен вчера. Для того, чтобы настроить данный текст необходимо добавить атрибут data-twitter-date-yesterday. Например:
<div class="twitter" data-twitter-date-yesterday="yd"> -
Если твитер добавлен более 2-х дней назад, чтобы настроить формат вывода данных необходимо добавить атрибут data-date-format. Например:
<div class="twitter" data-twitter-date-format="%b/%d/%Y">где
-
- %d
- вывод числа(1,2,3);
-
- %Y
- вывод полного формата года(2011, 2013, 2015);
-
- %y
- вывод последних 2 цифр года(11, 13, 15);
-
- %m
- вывод номера месяца(1,2,3);
-
- %B
- вывод полного названия месяца(January,February, March);
-
- %b
- вывод сокращенного названия месяца(Jan, Feb, Mar).
По умолчанию дата выводится в формате Oct/30/2015.
-
Создание корректной структуры элемента виджета
Получить данные элемента возможно только внутри блока с атрибутом data-type="tweet". Например:
<div data-twitter-type="tweet">
<img data-media_url="src" alt="" src="#"/>
<div data-tweet="text"></div>
</div>
Логика работы виджета
Для получение данных о твите необходимо прописать следующий атрибут: data-(название данных)="target" где target - атрибут, в который будут записаны данные. Если в target указать значение "text", данные будут выведены внутрь тега обычным текстом. Ниже указаны примеры для получение различных данных. Если необходимо записать значение данных в несколько аттрибутов, определите их через запятую.
Вывод картинки твита
Для вывода картинки твита необходимо указать аттрибут data-media_url="src". Например:
<img data-media_url="src" src="#" alt=""/>
Обратите внимание, если в твите отсутсвуте картинка, данный элемент будет удален с разметки. Если вы хотите вывести 2 или больше картинок продублируйте данный код необходимое количество раз.
Вывод текста твита
Для получения текста твита необходимо указать атрибут data-tweet="text". Например:
<p data-tweet="text"></p>
Вывод даты добавления твита
Для получения даты добавления необходимо указать атрибут data-date="text". Например:
<div data-date="text"></div>
Для получения даты в формате атрибута datetime тега time необходимо указать атрибут data-datetime="datetime".
Вывод аватарки пользователя
Для получения тегов аватара необходимо указать атрибут data-avatar="src". Например:
<img data-avatar="src" src="#" alt=""/>
Вывод ссылки на твит
Для получения названия элемента необходимо указать атрибут data-title="text". Например:
<a data-url="href,text"></a>
Вывод логина пользователя
Для получения логина пользователя в формате "@templatemonster" необходимо указать атрибут data-screen_name="text". Например:
<div data-screen_name="text"></div>
Вывод имени пользователя
Для получения имени пользователя необходимо указать атрибут data-user_name="text". Например:
<div data-user_name="text"></div>
RD Facebook Feed
HTML Website Templates используют расширение jquery.rd-facebook-feed.js для получения данных с сервиса https://facebook.com/ на веб-странице.
Вставка виджета на страницу
Базовая HTML разметка виджета для вывода одного элемента выглядит следующим образом:
<div class="facebook" data-fb-id="TemplateMonster" data-fb-access="...">
<div data-fb-post>
<img src="images/_blank.png" alt="" data-picture="src" data-remove/>
<p data-message="text"></p>
</div>
</div>
Вы можете вывести неограниченое количество данных элементов или использовать данный виджет несколько раз на странице. Так же, данное расширеное можно интегрировать с любым стороним скриптом (например: карусель, галлерея и т.д.). HTML структура внутри виджета произвольная. Например, вы можете использовать ТМ Grid систему для удобного расположения элементов. Обязательно только наличие элемента с дата атрибутом data-fb-post или data-fb-user.
Настройка проекта для работы с Facebook API
Для работы с Facebook API вам необходимо создать приложение со своего аккаунта Facebook, сгенерировать AccessToken и записать его в атрибут data-fb-access.
<div class="facebook" data-fb-access="...">
</div>
Настройка аккаунта Facebook
Для того, чтобы указать пользователя с которого будут выведены данные, необходимо записать имя пользователя сервиса в атрибут data-fb-id и тип страницы в data-fb-page-type. Например:
<div class="facebook" data-fb-page-type="page" data-fb-id="TemplateMonster">
data-fb-page-type может принимать 2 значения page, group
- page - если это публичная страница
- group - если это группа
Настройка формата вывода даты
Если твитер добавлен более 2-х дней назад, чтобы настроить формат вывода данных необходимо добавить атрибут data-fb-date-format. Например:
<div class="facebook" data-fb-date-format="%b/%d/%Y">
где
-
- %d
- вывод числа(1,2,3);
-
- %Y
- вывод полного формата года(2011, 2013, 2015);
-
- %y
- вывод последних 2 цифр года(11, 13, 15);
-
- %m
- вывод номера месяца(1,2,3);
-
- %B
- вывод полного названия месяца(January,February, March);
-
- %b
- вывод сокращенного названия месяца(Jan, Feb, Mar).
По умолчанию дата выводится в формате Oct/30/2015.
Создание корректной структуры элемента виджета
Получить данные элемента возможно только внутри блока с атрибутом data-fb-post или data-fb-user. Например:
<div data-fb-post>
...
</div>
Логика работы виджета
Для получение данных о посте необходимо прописать следующий атрибут: data-(название данных)="target" где target - атрибут, в который будут записаны данные. Если в target указать значение "text", данные будут выведены внутрь тега обычным текстом. Ниже указаны примеры для получение различных данных. Если необходимо записать значение данных в несколько аттрибутов, определите их через запятую.
Вывод картинки в посте
Для вывода картинки поста необходимо указать аттрибут data-picture="src". Например:
<img data-picture="src" src="_blank.png" alt=""/>
Вывод текста поста
Для получения текста поста необходимо указать атрибут data-message="text". Например:
<p data-message="text"></p>
Вывод названия вложения
Для получения названия вложения необходимо указать атрибут data-name="text". Например:
<div data-name="text"></div>
Вывод описания вложения
Для получения тегов аватара необходимо указать атрибут data-description="text". Например:
<div data-description="text"></div>
Вывод количества лайков
Для получения количества лайков необходимо указать атрибут data-likes-count="text". Например:
<div data-likes-count="text"></div>
Вывод ссылки на пост
Для получения ссылки на пост необходимо указать атрибут data-postlink="href". Например:
<a href="#" data-postlink="href"></div>
Вывод аватарки пользователя
Для получения аватарки пользователя необходимо указать атрибут data-from-picture="src". Например:
<img data-from-picture="src" src="_blank.png" alt=""/>
Вывод имени пользователя
Для получения имени пользователя необходимо указать атрибут data-from-picture="src". Например:
<div data-from-name="text"></div>
CountTo
HTML Website Templates используют расширение jQuery CountTo для реализации счетчиков на веб-странице.
Вставка счетчика на страницу
Для того чтобы добавить счетчик нужно вставить следующую часть кода на HTML страницу .
<div class="counter" data-from="25" data-to="125"></div>
где, атрибут data-from будет отвечать за начало отсчета счетчика, а атрибут data-to за конечный результат, требуемый, для отображения на странице.
Корректировка времени расчета счетчика
Для того чтобы изменить скорость счета нужно добавить атрибут data-speed и задать в нем промежуток времени в миллисекундах до оконнчания счета.
Например,
<div class="counter" data-from="25" data-to="125" data-speed="5000"></div>
Интервал обновления счетчика
Для того чтобы изменить время обновление счетчика нужно добавить атрибут data-refresh-interval и задать в нем временой интервал в миллисекундах.
Например,
<div class="counter" data-from="25" data-to="125" data-speed="5000" data-refresh-interval="300"></div>
Countdown
HTML Website Templates используют расширение jQuery Countdown для реализации таймера.
Вставка таймера на страницу
Для внедрения таймера обратного отсчета на целевую HTML страницу необходимо воспользоваться следующей разметкой .
<div class="countdown" data-type="until" data-time="24 Dec 2015 15:00">
Атрибут data-type может принимать следующие значения:
-
- until
- таймер ведет отсчет времени до указанной в data-time даты.
-
- since
- таймер ведет отсчет времени с указанной в data-time даты
Например,
<div class="countdown" data-type="until" data-time="24 Dec 2016 15:00">
Обратный отсчет будет вестись до 15:00 24 Декабря 2016 года.
<div class="countdown" data-type="since" data-time="24 Dec 2014 15:00">
В данном случае отсчет будет вестись с 15:00 24 Декабря 2014 года.
Дату отсчета нужно указывать в атрибуте data-time в следующем формате.
DD month YYYY HH:MM
где month - это месяц, который может принимать следующие параметры:
-
- Jan
- January
-
- Feb
- February
-
- Mar
- March
-
- Apr
- April
-
- May
- May
-
- Jun
- June
-
- Jul
- July
-
- Aug
- August
-
- Sep
- September
-
- Oct
- October
-
- Nov
- November
-
- Dec
- December
Например,
<div class="countdown" data-type="until" data-time="24 Aug 2016 12:00">
В данном случае отсчет будет вестись до 12:00 24 Августа 2016 года.
Настройка формата вывода таймера
Для того чтобы задать формат вывода таймера на странице нужно добавить атрибут data-format.
Используйте следующие символы (в указанном порядке), чтобы указать какие периоды вы хотите отобразить: "Y" в течение многих лет, "O" в течение нескольких месяцев, "W" в течение нескольких недель, "D" в течение нескольких дней, "H" в течение нескольких часов, "М" за несколько минут, "S" на несколько секунд.
Например,
<div class="countdown" data-type="until" data-time="24 Aug 2016 12:00" data-format="wdh">
В данном случае таймер приймет следующий формат:
В течение нескольких недель, в течение нескольких дней, в течение нескольких часов.
RD Search
Данный плагин позволяет реализовать поиск по определенным страницам с возможностью задавать разметку для результатов поиска.
Базовая разметка данной формы выглядит следующим образом:
<form action="search-results.html" method="GET" class="rd-search">
<div class="form-wrap">
<label for="search" class="form-label">Type and hit enter...</label>
<input id="search" type="text" name="s" autocomplete="off" class="form-input"/>
</div>
</form>
Вы можете вставить данную разметку в любом необходимом месте, обязательным является наличие класса rd-search.
Данный поиск позволяет производить вывод результатов с любой разметкой, но для этого требуется правильно настроить все целевые страницы.
Настройка страниц для поиска
Вся настройка выполняется внутри секции head каждой страницы и необходима для формирования шаблона результата поиска.
<head>
...
</head>
Вывод заголовка в результатах
Для вывода заголовка в результатах поиска необходимо его указать для каждой страницы внутри тега title:
<!-- Site Title-->
<title>TemplateMonster</title>
Вывод ключевых слов в результатах
Для вывода ключевых слов(тегов) в результатах поиска необходимо их указать для каждой страницы в атрибуте content тега <meta name="keywords"> :
<meta name="keywords" content="web design multipurpose template">
Вывод дополнительной информации в результатах
Для вывода дополнительной информации в результатах поиска необходимо указать её для каждой страницы в теге meta с атрибутами name и content. Где name - уникальное название информации, а content - информация, которую необходимо вывести. Например для вывода описания страницы необходимо добавить следующий тег:
<meta name="description" content="This page ...">
Количество данных тегов может быть неограниченым.
Настройка формы поиска
Настройка поиска выполняется на целевой странице в форме с классом .rd-search.
<form action="search-results.html" method="GET" class="rd-search">
...
</form>
Настройка фильтра поиска
Вы можете указать фильтр, который будет указывать на каких страницах производить поиск(по названию). Например для выполнения поиска по HTML страницам, в названиях которых присутсвует слово blog выглядит следующим образом:
<form action="search-results.html" method="GET" class="rd-search" data-search-filter="*blog*.html">
...
</form>
Фильтр поиска по-умолчанию можно изменить в файле script.js в переменной defaultFilter, который находится в коде после следующего комментария:
/**
* RD Search
* @description Enables search
*/
Настройка Live поиска
Вы можете включить опцию live поиска для отображения результатов без перезагрузки страницы. Для этого небходимо добавить атрибут data-search-live с указанием id элемента, в который будет выведен результат. Например:
<form action="search-results.html" method="GET" class="rd-search" data-search-live="search-results">
...
</form>
<div id="search-results"></div>
Настройка шаблона для результатов поиска
Шаблон для результатов поиска тесно связан с настройкой страницы описаной выше, а именно указание различных мета тегов. Вы можете указать HTML разметку элемента результатов поиска. Для этого небходимо добавить атрибут data-search-template, в который передать соответствующую разметку для вывода результатов поиска. Строка поддерживает передачу параметров в формате #{rule}. Где rule - атрибут name тега meta указанного на странице. Существует 4 значения по умолчанию, которые не требуют мета тегов и выводят необходимую информацию:
- #{title} - содержит значение тега <title/> целевой страницы
- #{tokens} - содержит часть найденного содержимого целевой страницы, соответствующего критериям поиска.
- #{href} - содержит путь к найденной странице.
- #{count} - количество найденных совпадений на странице.
Например:
<form action="search-results.html" method="GET" class="rd-search"
data-search-template="<div class="result-item"><h3 class="title"><a href="#{href}">#{title}</a></h3>"
<p class="tags">in #{keywords}</p></div>">
...
</form>
<div id="search-results"></div>
Шаблон результата поиска по-умолчанию можно изменить в файле script.js в переменной defaultTemplate, который находится в коде после следующего комментария:
/**
* RD Search
* @description Enables search
*/
RD Range
HTML Website Templates используют плагин RD Range для возможности выбора диапазона.
Плагин поддерживает следующие настройки:
-
- data-min
- Задает минимальное значение диапазона
-
- data-max
- Задает максимальное значение диапазона
-
- data-step
- Устанавливает размер шага.
-
- data-start
- Задает начальную позицию. Пример: [10,20]
-
- data-min-diff
- Задает минимально допустимое растояние между двумя указателями.
-
- data-input
- В качестве значения передается CSS селектор HTML елемента в который нужно выводить первое значение (обязательный атрибут)
-
- data-input-2
- В качестве значения передается CSS селектор HTML елемента в который нужно выводить второе значение
-
- data-precision
- Задает для значений количество символов после запятой. Пример: (0,01)
-
- data-tooltip
- Включает \ выключает тултипы с текущими значениями для каждого указателя.
Базовая разметка для создания выбора диапазона выглядит следующим образом:
<!-- RD Range-->
<input type="text" name="value-1" class="rd-range-input-value-1"/>
<input type="text" name="value-2" class="rd-range-input-value-2"/>
<div class="rd-range" data-min="50" data-max="1000" data-start="[75, 244]" data-step="1"
data-tooltip="true" data-min-diff="10"
data-input=".rd-range-input-value-1" data-input-2=".rd-range-input-value-2"></div>
Так же можно создать простой слайдер выбора:
<!-- RD Range single line-->
<div class="rd-range-input-value-3"> </div>
<div class="rd-range" data-min="1" data-max="100" data-start="[15]" data-step="1"
data-min-diff="10" data-input=".rd-range-input-value-3" > </div>
Owl Carousel - Карусель
HTML Website Templates используют расширение Owl-carousel.js для реализации карусели на страницах шаблона с расширенным data-API для взаимодействия.
<!-- Owl Carousel -->
<div class="owl-carousel">
<div class="owl-item">
...
</div>
<div class="owl-item">
...
</div>
<div class="owl-item">
...
</div>
</div>
Настройка автоматического переключения элементов карусели
Автоматическое переключение элементов в Owl Carousel для HTML Website templates по-умолчанию отключено. Для того, чтобы включить автоматическое переключение слайдов необходимо воспользоваться дата атрибутом data-autoplay с указанием ключа true.
<div class="owl-carousel" data-autoplay="true">
...
</div>
Настройка отображения элементов карусели
Owl carousel поддерживает отображение одного или нескольких элементов карусели одновременно. Для настройки отображения элементов карусели необходимо воспользоваться соответствующими дата атрибутами data-items и data-*-items.
-
- data-items="N"
- отображает N элементов карусели по-умолчанию (значение по-умолчанию = 1).
-
- data-xs-items="N"
- отображает N элементов карусели, начиная с XS разрешения.
-
- data-sm-items="N"
- отображает N элементов карусели, начиная с SM разрешения.
-
- data-md-items="N"
- отображает N элементов карусели, начиная с MD разрешения.
-
- data-lg-items="N"
- отображает N элементов карусели, начиная с LG разрешения.
, где N - цифра, отображающая количество необходимых элементов.
Например,
<div class="owl-carousel" data-items="2" data-xs-items="3" data-lg-items="4">
...
</div>
В данном примере, по-умолчанию в карусели будет отображаться 2 элемента, на разрешениях xs, sm и md - 3 элемента, на разрешении lg - 4 элемента.
Настройка навигации карусели
Для отображения элементов навигации "Вперед"/"Назад" в Owl Carousel необходимо воспользоваться дата атрибутом data-nav="true" для целевой карусели.
<div class="owl-carousel" data-nav="true">
...
</div>
Настройка пагинации карусели
Для отображения пагинации в Owl Carousel необходимо воспользоваться дата атрибутом data-dots="true" для целевой карусели.
<div class="owl-carousel" data-dots="true">
...
</div>
Для определения шага отображения точек пагинации необходимо воспользоваться атрибутом data-dots-each="N".
<div class="owl-carousel" data-dots="true" data-dots-each="1">
...
</div>
, где N - цифра, отображающая количество необходимых элементов.
Настройка паддинга сцены карусели
Для определения паддинга сцены карусели необходимо воспользоваться дата атрибутом data-*-stage-padding="N".
<div class="owl-carousel" data-xs-stage-padding="30">
...
</div>
Настройка отступа между элементами карусели
Для определения отсупа между элементами карусели необходимо воспользоваться дата атрибутом data-*-margin="N" (по-умолчанию = 30).
<div class="owl-carousel" data-xs-margin="15">
...
</div>
Slick Carousel - Карусель
HTML Website Templates так же используют расширение Slick-carousel.js для реализации карусели на страницах шаблона с расширенным data-API для взаимодействия.
<!-- Slick Carousel -->
<div class="slick-slider">
<div class="item">
...
</div>
<div class="item">
...
</div>
<div class="item">
...
</div>
</div>
Настройка автоматического переключения элементов карусели
Автоматическое переключение элементов в Slick Carousel для HTML Website templates по-умолчанию отключено. Для того, чтобы включить автоматическое переключение слайдов необходимо воспользоваться дата атрибутом data-autoplay с указанием ключа true.
<div class="slick-slider" data-autoplay="true">
...
</div>
Настройка отображения элементов карусели
Owl carousel поддерживает отображение одного или нескольких элементов карусели одновременно. Для настройки отображения элементов карусели необходимо воспользоваться соответствующими дата атрибутами data-items и data-*-items.
-
- data-items="N"
- отображает N элементов карусели по-умолчанию (значение по-умолчанию = 1).
-
- data-xs-items="N"
- отображает N элементов карусели, начиная с XS разрешения.
-
- data-sm-items="N"
- отображает N элементов карусели, начиная с SM разрешения.
-
- data-md-items="N"
- отображает N элементов карусели, начиная с MD разрешения.
-
- data-lg-items="N"
- отображает N элементов карусели, начиная с LG разрешения.
, где N - цифра, отображающая количество необходимых элементов.
Например,
<div class="slick-slider" data-items="2" data-xs-items="3" data-lg-items="4">
...
</div>
В данном примере, по-умолчанию в карусели будет отображаться 2 элемента, на разрешениях xs, sm и md - 3 элемента, на разрешении lg - 4 элемента.
Настройка навигации карусели
Для отображения элементов навигации "Вперед"/"Назад" в Slick Carousel необходимо воспользоваться дата атрибутом data-nav="true" для целевой карусели.
<div class="slick-slider" data-nav="true">
...
</div>
Настройка пагинации карусели
Для отображения пагинации в Slick Carousel необходимо воспользоваться дата атрибутом data-dots="true" для целевой карусели.
<div class="slick-slider" data-dots="true">
...
</div>
Настройка навигации карусели
Для отображения навигации в Slick Carousel необходимо воспользоваться дата атрибутом data-arrows="true" для целевой карусели.
<div class="slick-slider" data-arrows="true">
...
</div>
Создание вертикальной карусели
Для создания вертикальной карусели с помощью Slick Carousel необходимо установить дата атрибут data-vertical="true" для целевой карусели.
<div class="slick-slider" data-vertical="true">
...
</div>
Isotope. Лейаут фильтр
HTML Website Templates используют Isotope для создания лейаут фильтров.
Внедрение Isotope на страницу
Для того, чтобы внедрить isotope в соответствующий лейаут целевой страницы достаточно просто добавить дата атрибут data-isotope-layout к целевой HTML разметке, указав соответствующий режим лейаута.
<div class="row" data-isotope-layout="masonry">
<div class="col-sm-6 col-md-4">
Item 1
</div>
<div class="col-sm-6 col-md-4">
Item 2
</div>
</div>
Поддерживаются следующие режимы лейаута:
-
- masonry
- элементы групируются в хаотическом порядке;
-
- fitRows
- элементы группируются в горизонтальном порядке;
-
- vertical
- элементы группируются в вертикальном порядке.
Для внедрения isotope в лейауты, которые не содержат элементы сетки, необходимо дополнительно определить класс .isotope-item для каждого элемента isotope.
<div data-isotope-layout="masonry">
<div class="isotope-item">
Item 1
</div>
<div class="isotope-item">
Item 2
</div>
</div>
Обратите внимание: в данной ситуации, определять размеры элементов Isotope прийдется в ручную.
Фильтрация элементов Isotope
Для внедрения isotope фильтров на страницу необходимо определить группу элементов isotope с помощью дата атрибута data-isotope-group и соответствующие типы фильтров для каждого из элементов.
<div data-isotope-group="gallery" data-isotope-layout="masonry">
<div class="isotope-item" data-filter="type-1">
Item 1
</div>
<div class="isotope-item" data-filter="type-2">
Item 2
</div>
</div>
Теперь для фильтрации элементов достаточно определить лишь соответствующие контрольные кнопки фильтров для целевой группы элементов Isotope.
<button data-isotope-filter="*" data-isotope-group="gallery">
Show All
</button>
<button data-isotope-filter="type-1" data-isotope-group="gallery">
Type 1
</button>
<button data-isotope-filter="type-2" data-isotope-group="gallery">
Type 2
</button>
Bootstrap Accordions. Аккордионы
HTML Website Templates используют расширение Bootstrap для реализации аккордионов. Для внедрения аккордионов на целевую страницу необходимо воспользоваться следующей разметкой.
<div id="accordionOne" role="tablist" aria-multiselectable="true" class="accordion-custom">
<!-- Bootstrap panel-->
<div class="panel panel-custom">
<div id="accordionOneHeading1" role="tab" class="accordion-custom-title">
<a role="button" data-toggle="collapse" data-parent="#accordionOne" href="#accordionOneCollapse1"
aria-controls="accordionOneCollapse1" aria-expanded="true">Accodrion 1
<div class="accordion-custom-arrow"></div></a></div>
<div id="accordionOneCollapse1" role="tabpanel" aria-labelledby="accordionOneHeading1"
aria-expanded="true" class="panel-collapse collapse in">
<div class="accordion-custom-body">
<p>Accordion content 1</p>
</div>
</div>
</div>
<!-- Bootstrap panel-->
<div class="panel panel-custom">
<div id="accordionOneHeading2" role="tab" class="accordion-custom-title">
<a role="button" data-toggle="collapse" data-parent="#accordionOne" href="#accordionOneCollapse2"
aria-controls="accordionOneCollapse2" aria-expanded="false" class="collapsed">Accodrion 2
<div class="accordion-custom-arrow"></div></a></div>
<div id="accordionOneCollapse2" role="tabpanel"
aria-labelledby="accordionOneHeading2"
aria-expanded="false" class="panel-collapse collapse">
<div class="accordion-custom-body">
<p>Accordion content 2</p>
</div>
</div>
</div>
<!-- Bootstrap panel-->
<div class="panel panel-custom">
<div id="accordionOneHeading3" role="tab" class="accordion-custom-title">
<a role="button" data-toggle="collapse" data-parent="#accordionOne" href="#accordionOneCollapse3"
aria-controls="accordionOneCollapse3" aria-expanded="false" class="collapsed">Accodrion 3
<div class="accordion-custom-arrow"></div></a></div>
<div id="accordionOneCollapse3" role="tabpanel" aria-labelledby="accordionOneHeading3"
aria-expanded="false" class="panel-collapse collapse">
<div class="accordion-custom-body">
<p>Accordion content 3</p>
</div>
</div>
</div>
</div>
Bootstrap Tabs.Табы
HTML Website Templates используют расширение Bootstrap для реализации табов. Для внедрения табов на целевую страницу необходимо воспользоваться следующей разметкой.
<div class="tabs-custom">
<ul class="tabs-custom-list accordion-custom">
<li class="accordion-custom-title active"><a href="#tabs-1-1" data-toggle="tab">Tab 1
<div class="accordion-custom-arrow"></div></a></li>
<li class="accordion-custom-title"><a href="#tabs-1-2" data-toggle="tab">Tab 2
<div class="accordion-custom-arrow"></div></a></li>
<li class="accordion-custom-title"><a href="#tabs-1-3" data-toggle="tab">Tab 3
<div class="accordion-custom-arrow"></div></a></li>
</ul>
<!-- Tab panes-->
<div class="tab-content text-secondary">
<div id="tabs-1-1" class="tab-pane accordion-custom-body tab-content-item fade in active">Tab content 1</div>
<div id="tabs-1-2" class="tab-pane accordion-custom-body tab-content-item fade">Tab content 2</div>
<div id="tabs-1-3" class="tab-pane accordion-custom-body tab-content-item fade">Tab content 3</div>
</div>
</div>
Responsive Tabs. Табы
HTML Website Templates используют расширение jQuery Responsive Tab для реализации табов. Для внедрения табов на целевую страницу необходимо воспользоваться следующей разметкой.
<div class="responsive-tabs">
<ul class="resp-tabs-list">
<li> Tab 1 Title </li>
<li> Tab 2 Title </li>
<li> Tab 3 Title </li>
</ul>
<div class="resp-tabs-container">
<div> Tab 1 Body </div>
<div> Tab 2 Body </div>
<div> Tab 3 Body </div>
</div>
</div>
Reponsive Tabs. Аккордион
HTML Website Templates используют расширение jQuery Responsive Tab для реализации аккордиона. Для внедрения аккордиона на целевую страницу необходимо воспользоваться следующей разметкой.
<div class="responsive-tabs" data-type="accordion">
<ul class="resp-tabs-list">
<li> Item 1 Title </li>
<li> Item 2 Title </li>
<li> Item 3 Title </li>
</ul>
<div class="resp-tabs-container">
<div> Item 1 Body </div>
<div> Item 2 Body </div>
<div> item 3 Body </div>
</div>
</div>
Stacktable. Адаптивные таблицы
HTML Website Templates используют расширение Stacktable для реализации адаптивных таблиц. Для того, чтобы сделать целевую таблицу адаптивной достаточно просто добавить дата атрибут data-responsive="true" к ее разметке.
<table data-responsive="true" >
...
</table>
Progress Bar - горизонтальные и радиальные прогресс бары
HTML Website Templates используют расширение ProgressBar.js для реализации горизонтальных и радиальных прогресс баров.
Базовая HTML разметка для создания прогресс бара выглядит следующим образом:
<!-- Progress-bar -->
<div class="progress-bar progress-bar-type progress-bar-style"
data-value="70" data-stroke="30" data-trail="15"
data-easing="linear" data-counter="true" data-duration="600"></div>
, где
-
- progress-bar-type
- тип прогресс бара (обязательный класс)
-
- progress-bar-style
- тиль прогресс бара
-
- data-value
- значение прогресс бара (обязательный атрибут)
-
- data-stroke
- толщина хвоста прогресс бара (обязательный атрибут)
-
- data-trail
- толщина тропы прогресс бара
-
- data-easing
- функция затухания анимации прогресс бара
-
- data-counter
- флаг отображения счетчика прогресс бара
-
- data-duration
- время анимации прогресс бара в милисекундах
Настройка значения прогресс бара
Для того, чтобы указать процент заполнености прогресс бара, необходимо воспользовать дата атрибутом data-value.
<div class="progress-bar progress-bar-horizontal progress-bar-default"
data-value="70" data-stroke="30"> </div>
Настройка толщины хвоста прогресс бара
Для того, чтобы указать толщину хвоста прогресс бара необходимо воспользоваться дата атрибутом data-stroke.
<div class="progress-bar progress-bar-horizontal progress-bar-default"
data-value="70" data-stroke="30"> </div>
Настройка толщины пути прогресс бара
Для того, чтобы указать толщину пути прогресс бара необходимо воспользоваться дата атрибутом data-trail.
<div class="progress-bar progress-bar-horizontal progress-bar-default"
data-value="70" data-stroke="30" data-trail="15" > </div>
Настройка анимации заполнения прогресс бара
Для того, чтобы включить анимацию заполнения прогресс бара, необходимо воспользоваться дата атрибутом data-easing, указав соответствующую функцию затухания анимации.
<div class="progress-bar progress-bar-horizontal progress-bar-default"
data-value="70" data-stroke="30" data-trail="15" data-easing="linear" > </div>
Поддерживаются следующие функции затухания:
- linear
- easeIn
- easeOut
- easeInOut
Настройка времени анимации прогресс бара
Для того, чтобы изменить время анимации заполнения прогресс бара (по-умолчанию 800 милисекунд), необходимо воспользоваться дата атрибутом data-duration.
<div class="progress-bar progress-bar-horizontal progress-bar-default"
data-value="70" data-stroke="30" data-trail="15" data-easing="linear" data-duration="1000"> </div>
Circle-progress - радиальныйе прогресс бары c градиентом
HTML Website Templates используют расширение jquery-circle-progress.js для реализации радиальных прогресс баров с градиентом.
Базовая HTML разметка для создания прогресс бара выглядит следующим образом:
<!-- Circle-progress-bar -->
<div class="progress-bar-circle" data-value="0.8" data-gradient="#5aba67, #78c157"
data-empty-fill="rgb(245,245,245)" data-size="150"></div>
, где
-
- data-value
- значение прогресс бара (обязательный атрибут)
-
- data-gradient
- цвет заполненной тропы прогресс бара (обязательный атрибут)
-
- data-size
- размер прогресс бара в px
-
- data-empty-fill
- цвет не заполненной тропы прогресс бара
Настройка значения прогресс бара
Для того, чтобы указать процент заполнености прогресс бара, необходимо воспользовать дата атрибутом data-value.
<div class="progress-bar-circle" data-value="0.8" data-gradient="#5aba67, #78c157"
data-empty-fill="rgb(245,245,245)" data-size="150"></div>
Настройка заполненной тропы прогресс бара
Для того, чтобы указать цвет заполненной тропы прогресс бара необходимо воспользоваться дата атрибутом data-gradient.
<div class="progress-bar-circle" data-value="0.8" data-gradient="#5aba67, #78c157"
data-empty-fill="rgb(245,245,245)" data-size="150"></div>
Настройка размера прогресс бара
Для того, чтобы указать высоту прогресс бара необходимо воспользоваться дата атрибутом data-size.
<div class="progress-bar-circle" data-value="0.8" data-gradient="#5aba67, #78c157"
data-empty-fill="rgb(245,245,245)" data-size="150"></div>
Настройка цвета не заполненой тропы прогресс бара
Для того, чтобы задать цвет не заполненой тропы прогресс бара, необходимо воспользоваться дата атрибутом data-empty-fill, указав соответствующий цвет.
<div class="progress-bar-circle" data-value="0.8" data-gradient="#5aba67, #78c157"
data-empty-fill="rgb(245,245,245)" data-size="150"></div>
Swiper Slider
HTML Website Templates используют плагин Swiper Slider для реализации слайдера на страницах шаблона с расширенным data-API для взаимодействия.
<!-- Swiper -->
<div class="swiper-container swiper-slider">
<div class="swiper-wrapper">
<div class="swiper-slide" data-slide-bg="">
<div class="swiper-slide-caption">
</div>
</div>
<div class="swiper-slide" data-slide-bg="">
<div class="swiper-slide-caption">
</div>
</div>
<div class="swiper-slide" data-slide-bg="">
<div class="swiper-slide-caption">
</div>
</div>
</div>
<!-- Swiper Pagination -->
<div class="swiper-pagination"></div>
<!-- Swiper Navigation -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- Swiper Scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<!-- END Swiper -->
Настройка автоматического переключения слайдов
Автоматическое переключение слайдов в Swiper для HTML Website template по-умолчанию включено. Для того, что отключить или изменить время автоматического переключения слайдов необходимо воспользоваться дата атрибутом data-autoplay с указанием ключа false или времени в милисекундах для целевого элемента с классом .swiper-slider.
Например,
<div class="swiper-container swiper-slider" data-autoplay="false">
...
</div>
или,
<div class="swiper-container swiper-slider" data-autoplay="3000">
...
</div>
Настройка зацикливания слайдера
Для того, чтобы зациклить отображение слайдов в слайдере необходимо воспользоваться дата атрибутом data-loop (true/false, по-умолчанию true) для целевого элемента с классом .swiper-slider.
Например,
<div class="swiper-container swiper-slider" data-loop="false">
...
</div>
Настройка направления пролистывания слайдов
В слайдере Swiper имеется возможность изменить направление пролистывания слайдов с горизонтального на вертикальное. Для этого необходимо воспользоваться дата атрибутом data-direction (“horizontal”/”vertical”, по умолчанию “horizontal”) для целевого элемента с классом .swiper-slider.
Например,
<div class="swiper-container swiper-slider" data-direction="vertical">
...
</div>
Настройка навигации слайдера
Swiper поддерживает отображение кнопок "Вперед" и "Назад" для управления отображением слайдов. Для их отображения необходимо добавить соответствующую разметку для целевого слайдера.
<div class="swiper-container swiper-slider">
<!-- Slider Navigation -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
Настройка пагинации слайдера
Swiper поддерживает отображение пагинации слайдера. Для ее отображения необходимо добавить соответствующую разметку для целевого слайдера.
<div class="swiper-container swiper-slider">
<!-- Slider Pagination -->
<div class="swiper-pagination"></div>
</div>
По-умолчанию, пагинация для слайдера кликабельна. Для того, чтобы отключить кликабельность пагинации необходимо добавить дата атрибут data-clickable для соответвующей пагинации слайдера.
<div class="swiper-container swiper-slider">
<!-- Slider Pagination -->
<div class="swiper-pagination" data-clickable="false"></div>
</div>
Для отображения порядкового номера соответствующей точки пагинации необходимо воспользоваться дата атрибутом data-index-bullet="true" для соответствующей пагинации слайдера.
<div class="swiper-container swiper-slider">
<!-- Slider Pagination -->
<div class="swiper-pagination" data-index-bullet="true"></div>
</div>
Настройка полосы прокрутки
Swiper поддерживает отображение полосы прокрутки слайдера. Для ее отображения необходимо добавить соответствующую разметку для целевого слайдера.
<div class="swiper-container swiper-slider">
<!-- Slider Scrollbar-->
<div class="swiper-scrollbar"></div>
</div>
По-умолчанию, возможность взаимодествия с полосой прокрутки включена. Для ее отключения необходимо воспользоватья дата атрибутом data-draggable="false" для соответсвующей полосы прокрутки целевого слайдера.
<div class="swiper-container swiper-slider">
<!-- Slider Scrollbar-->
<div class="swiper-scrollbar" data-draggable="false"></div>
</div>
Управление стрелками
Swiper слайдер поддерживает возможность управления слайдером с помощью стрелок курсора клавиатуры. Для включения данной опции необходимо воспользоваться дата атрибутом data-keyboard для целевого слайдера.
<div class="swiper-container swiper-slider" data-keyboard="true">
...
</div>
Управление мышю
Swiper слайдер поддерживает возможность управления слайдером с помощью мыши. Для включения данной опции необходимо воспользоваться дата атрибутом data-mousewheel для целевого слайдера.
<div class="swiper-container swiper-slider" data-mousewheel="true">
...
</div>
По-умолчанию, данная опция блокирует дальнейшую прокрутку страницы, при достижении последнего или первого слайда в слайдере. Для отключения блокировки прокрутки страницы в данной ситуации необходимо воспользоваться дата атрибутом data-mousewheel-release="true" для целевого слайдера.
<div class="swiper-container swiper-slider" data-mousewheel="true" data-mousewheel-release="true">
...
</div>
Интеграция Параллакса в слайдер
Для реализации параллакса используется плагин RD Parallax.
Для интеграции параллакса в слайдер необходимо использовать слайдер внутри параллакса, добавив класс rd-parallax-swiper. Таким образом, эффект параллакса будет присутствовать и на контенте внутри слайдера. Для того чтобы изменить скорость любого из элементов находищихся внутри слайдер, необходимо на элемент добавить класс swiper-parallax и добавить атрибут data-speed для регулировки скорости.
<div class="rd-parallax rd-parallax-swiper">
<div data-speed="0.3" data-sm-speed="1" data-type="html" class="rd-parallax-layer">
<div class="swiper-container swiper-slider">
...
<div data-speed="0.5" class="swiper-caption swiper-parallax">
...
</div>
</div>
</div>
Интеграция Фонового видео в слайдер
Для реализации фонового видео используется плагин RD Video Background.
Для интеграции фонового видео в слайдер необходимо в блок с классом swiper-slide вставить разметку для активации фонового видео.
<div class="swiper-slide">
<div data-rd-video-path="path/to/video" class="rd-video">
...
</div>
</div>
Путь к видео необходимо указывать без расширения файла.
LightGallery
В наших шаблонах используется плагин LightGallery для реализации функциональных mobile-friendly галерей.
Данный скрипт поддерживает:
- Галереи с миниатюрами
- Галереи с youtube/vimeo/html5 видео
- Галереи с iframe
- Галереи с подписями к фото
- Галереи с html разметкой
- Галереи с возможностью поделиться в соц. сетях
- Галереи с кастомной css3 анимацией
Создание модального окна для одного изображения
Для вставки модального окна c отдельным изображением необходимо вставить ссылку с атрибутом data-lightgallery="item" и href в котором необходимо указать путь к большой картинке.
Или альтернативный вариант добавить div с атрибутом data-lightgallery="item" и data-src="path/to/image.jpg"
<a data-lightgallery="item" href="path/to/image.jpg">
<img class="img-responsive" src="path/to/image.jpg">
</a>Создание галереи из множества картинок
Для вставки галереи из множества картинок воспользуйтесь атрибутом data-lightgallery="group" для родительского элемента соответствующей группы отдельных изображений.
<div data-lightgallery="group">
<a data-lightgallery="item" href="path/to/image.jpg">
<img class="img-responsive" src="path/to/image.jpg">
</a>
<a data-lightgallery="item" href="path/to/image.jpg">
<img class="img-responsive" src="path/to/image.jpg">
</a>
</div>Добавление thumbnail в галерею из множества картинок

Необходимо зайти в файл script.js и в секции с инициализацией скрипта lightGallery добавить параметр thumbnail: true
Больше информации в офф. документации
Изменение анимации переключения фото
Необходимо зайти в файл script.js и в секции с инициализацией скрипта lightGallery добавить параметр mode: "название анимации", например lg-zoom-in-out
Создание галереи из множества видео
Для создания галереи с видео, необходимо в атрибут href ссылки вставить ссылку на видео
<div data-lightgallery="group">
<a data-lightgallery="item" href="https://www.youtube.com/watch?v=meBbDqAXago">
<img class="img-responsive" src="path/to/image.jpg">
</a>
<a data-lightgallery="item" href="https://vimeo.com/1084537">
<img class="img-responsive" src="path/to/image.jpg">
</a>
</div>Больше информации в офф. документации
Создание галереи с Iframe
Для создания галереи с Iframe, необходимо в атрибут data-src вставить ссылку на Iframe и добавить data-iframe="true" и data-lightgallery="item"
<!-- Откроет сайт w3schools -->
<button class="button button-primary" data-lightgallery="item" data-iframe="true" data-src="http://www.templatemonster.com/">Откроет templatemonster.com</button>
<!-- Откроет google map -->
<button class="button button-primary" data-lightgallery="item" data-iframe="true" data-src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d248849.84916296514!2d77.6309395!3d12.9539974!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2sin!4v1410805729331">Open google map</button>Добавление подписи к фото
Для создания фото с подписью, необходимо в атрибут data-sub-html вставить селектор элемента в котором находится подпись.
Зайти в файл script.js и в секции с инициализацией скрипта lightGallery добавить параметр subHtmlSelectorRelative: true
<div data-lightgallery="group">
<a data-lightgallery="item" data-sub-html=".caption" href="path/to/image.jpg">
<img class="img-responsive" src="path/to/image.jpg">
<span style="display: none;" class="caption">Caption 1</span>
</a>
<a data-lightgallery="item" data-sub-html=".caption" href="path/to/image.jpg">
<img class="img-responsive" src="path/to/image.jpg">
<span style="display: none;" class="caption">Caption 2</span>
</a>
</div>Добавление кнопок «Расшарить в соц. сети»
Необходимо зайти в файл script.js и в секции с инициализацией скрипта lightGallery добавить параметр share: true

Добавление Facebook коментариев
Детальная инструкция на сайте разработчиков

Magnificent - зум изображений
HTML Website Templates используют расширение Magnificent.js для реализации зума изображений
Базовая HTML разметка выглядит следующим образом:
<!-- Magnificent-->
<div mag-thumb="inner">
<img src="images/puppyafter.jpg" width="500" height="300"/>
</div>
<div mag-zoom="inner">
<img src="images/puppyafter.jpg"/>
</div>
Custom-scrollbar
HTML Website Templates используют расширение jquery custom scrollbar для реализации скроллбара
Базовая HTML разметка выглядит следующим образом:
<div class="scrollspy-example scroll-wrap">
<h2>"Scroll bar"</h2>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit </p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem</p>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut</p>
<p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet</p>
<p>Quis autem vel eum iure reprehenderit qui in ea voluptate</p>
<hr>
<p>End of content.</p>
</div>
