Movies online
Widgets
This section highlights the basics of working with the widgets (functional blocks). It explains where to start from, how to set them up correctly and use the full range of options.
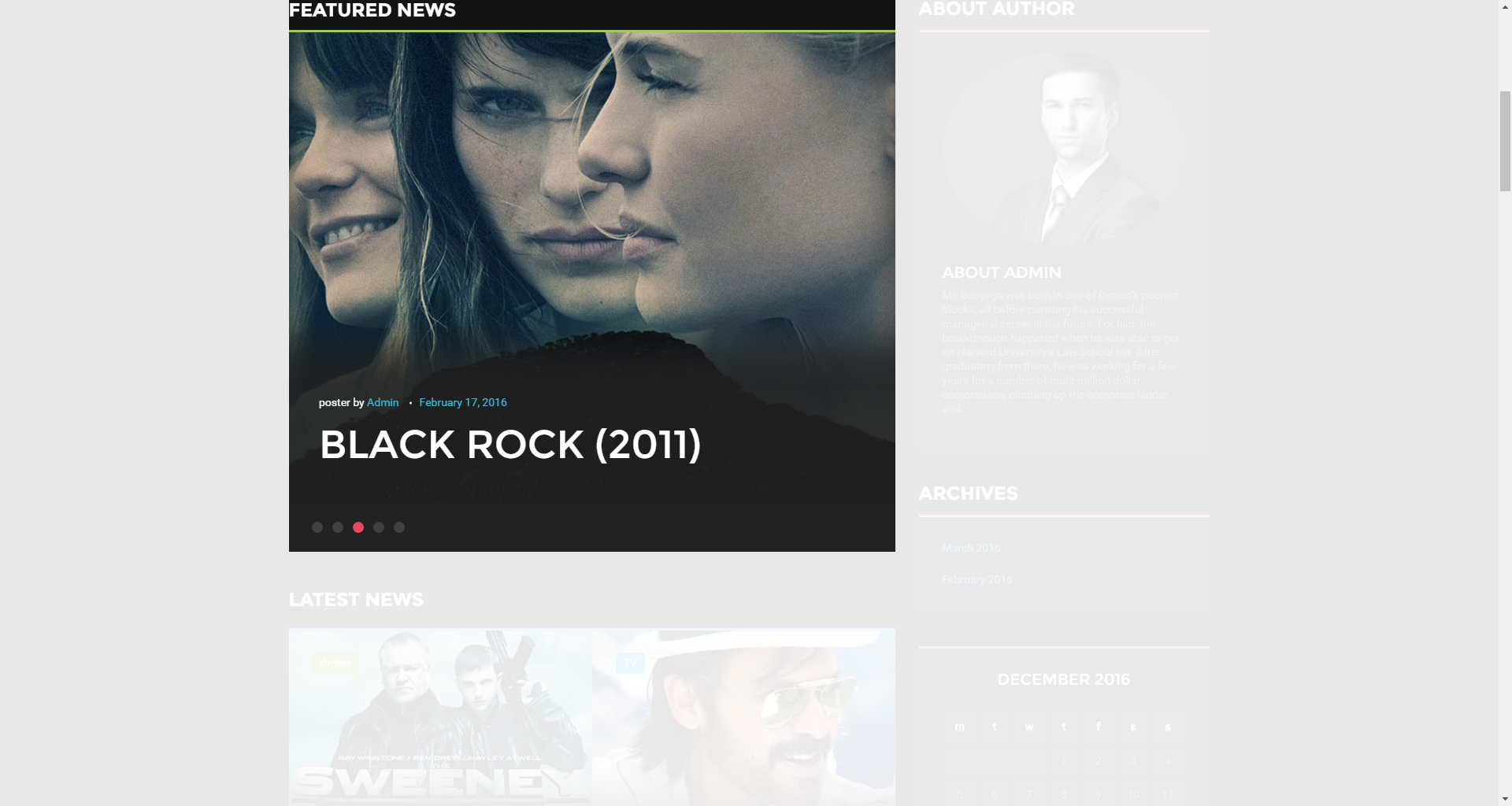
About Author widget
This widget is used to display information about selected user.

- Title - Widget’s text title
- Select user to show - You can choose a specific user
- Author avatar size - Choose the author avatar size
- Custom avatar image - Choose custom author avatar image
- Link text - Specify the read more button text
- Link - Specify the read more button link
Archives widget
This widget is used to display archives.

- Title - Widget’s text title
- Display as dropdown - Show archives as a dropdown menu
- Show post count - Show number of posts in archives
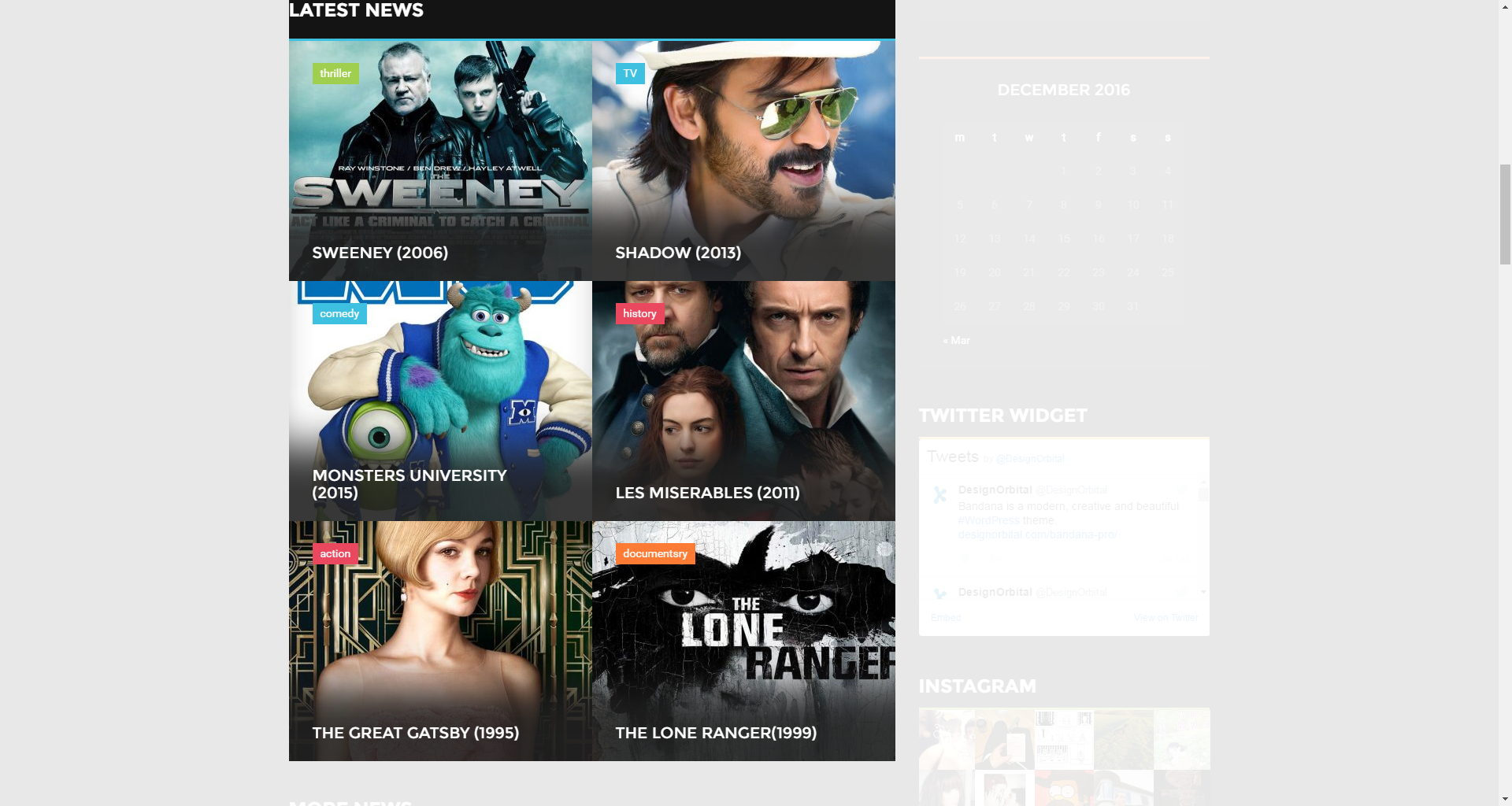
Calendar widget
This widget is designed to display calendar

- Title - Enter the title of the widget
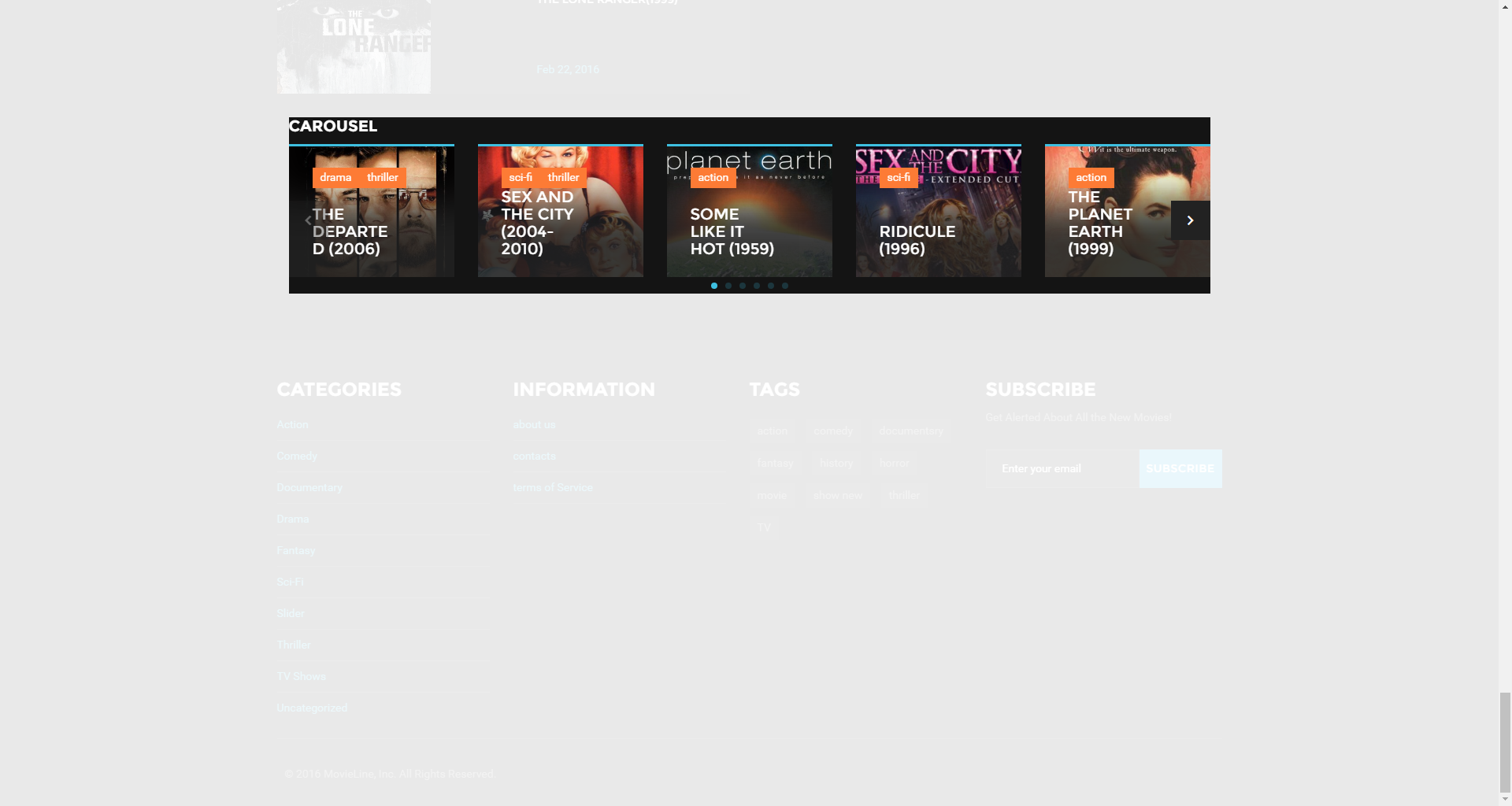
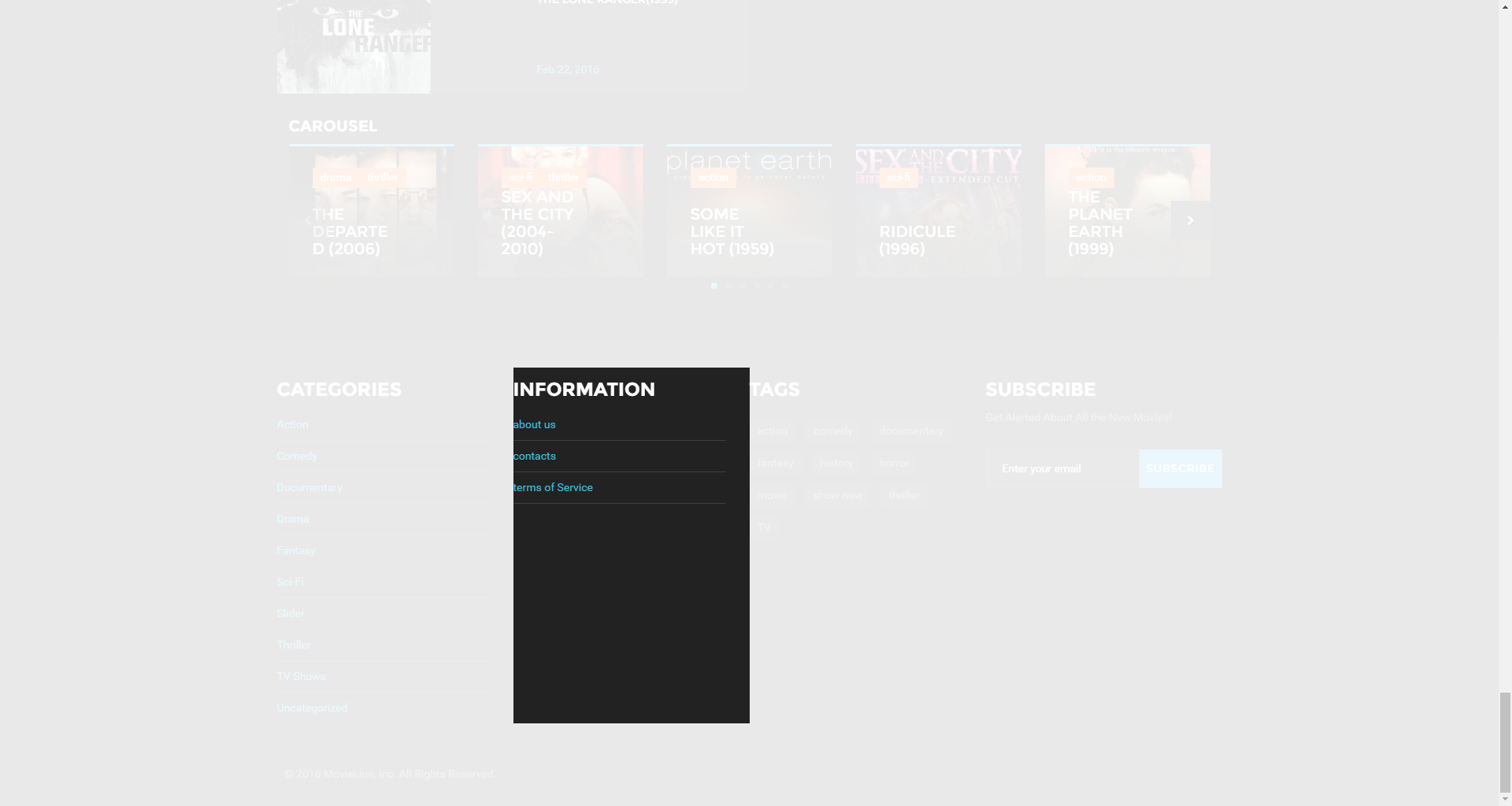
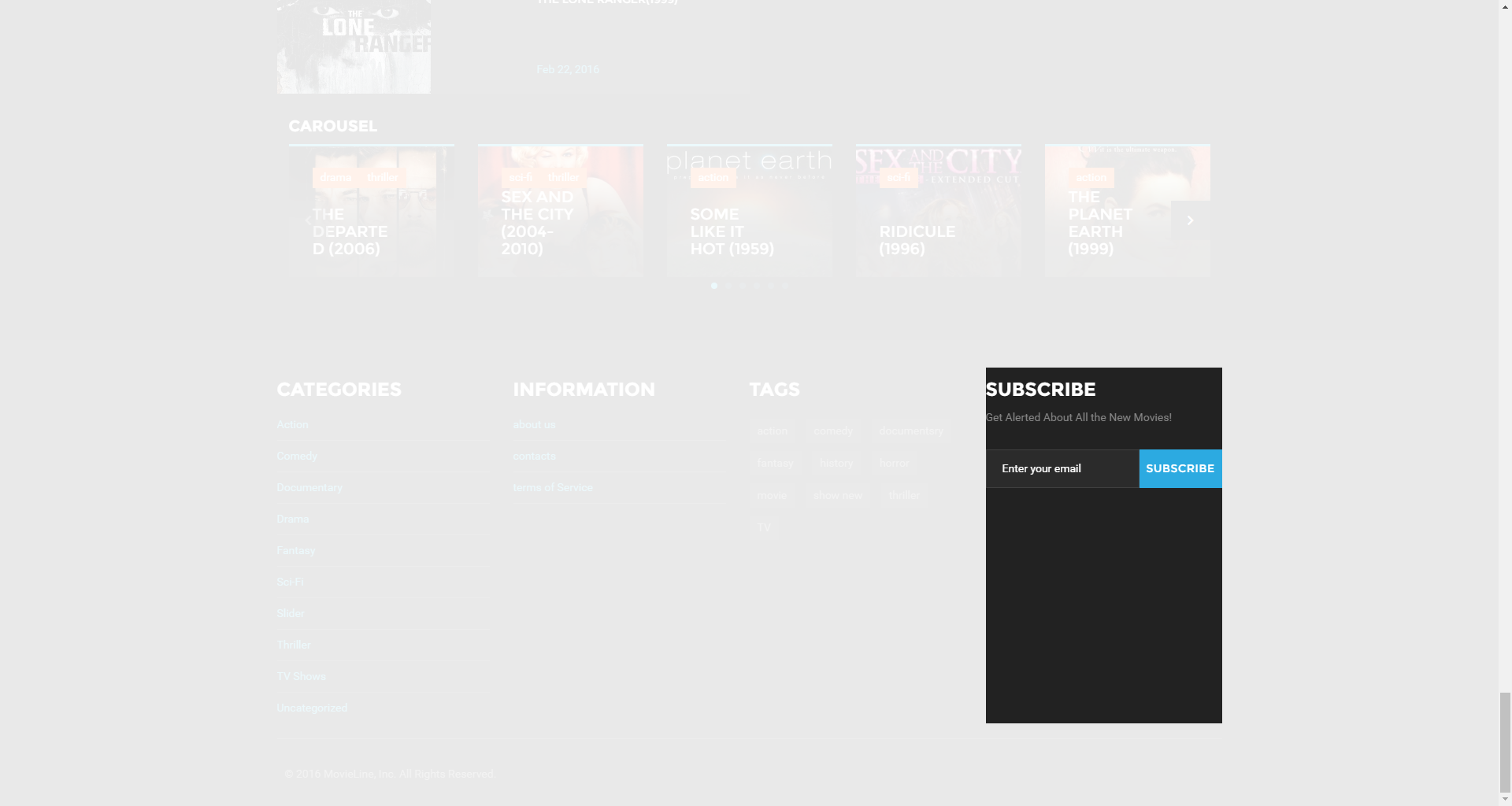
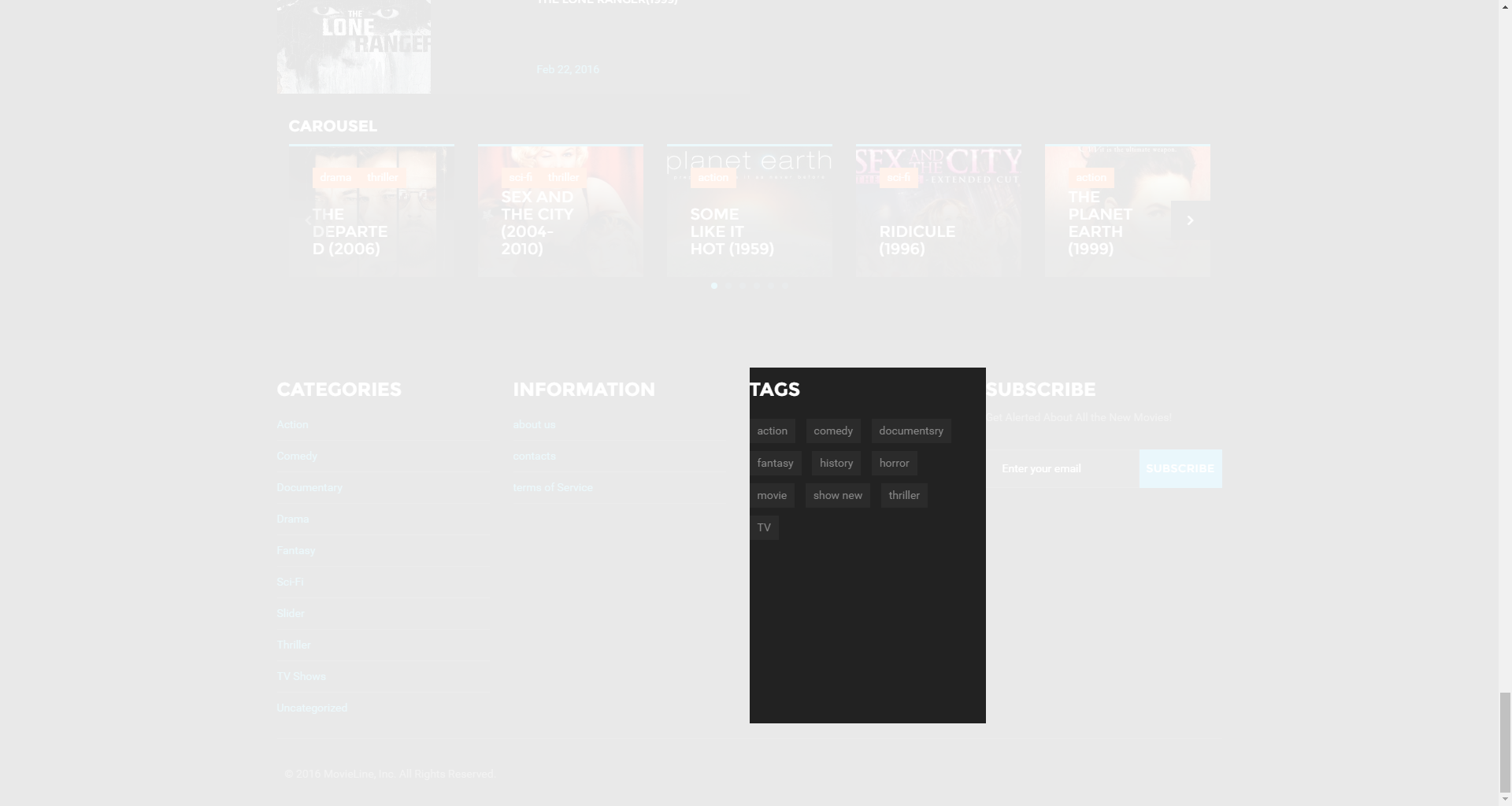
Carousel widget
This widget is used to display a list of your posts in a carousel layout.

- Title - Widget’s text title
- Choose taxonomy type - Choose posts source type
- Select category / Select tag - Choose tags or categories as your posts source
- Posts count - Limit the posts
- Display title - Choose whether to display post title
- Display content - Choose whether to display post content
- Display more button - Choose whether to display a more button
- Content words trimmed count - Limit the post content
- Number of slides per view - Choose a number of slides per view
- Number of slides per group - Choose a number of slides per group
- Multirow Slides Layout - Choose a number of rows
- Width of the space between slides (px) - Choose a distance between slides
- Duration of transition between slides (ms) - Choose the slides animation speed
- Slider navigation - Toggle the slider navigation
- Slider pagination - Toggle the slider pagination
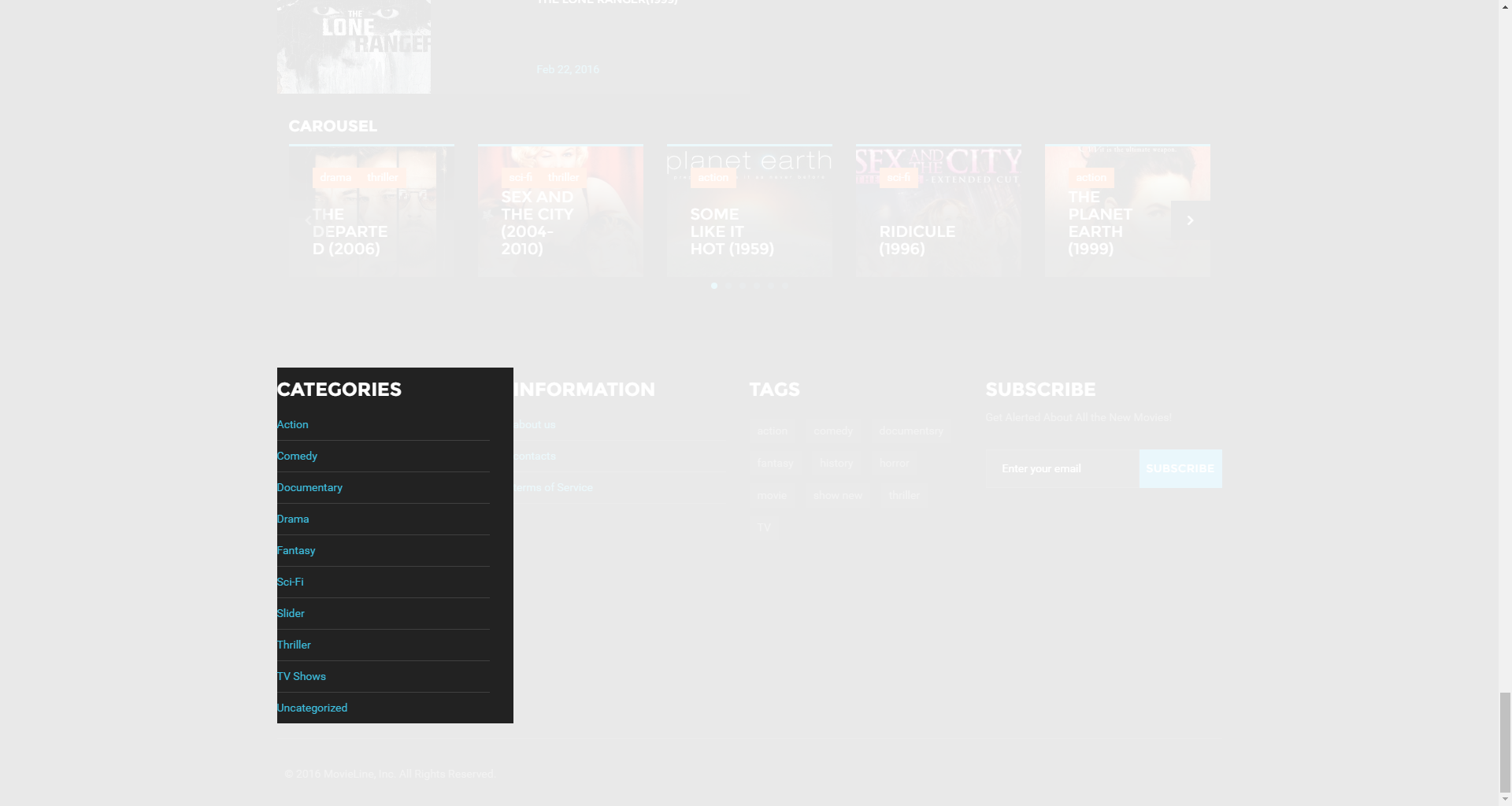
Categories widget
This widget is used to setup and display categories.

- Title - Enter the title of the widget
- Display as dropdown - This option allows to display the categories as a dropdown list
- Show post counts - Show/Hide post counts
- Show hierarchy - Show hierarchy
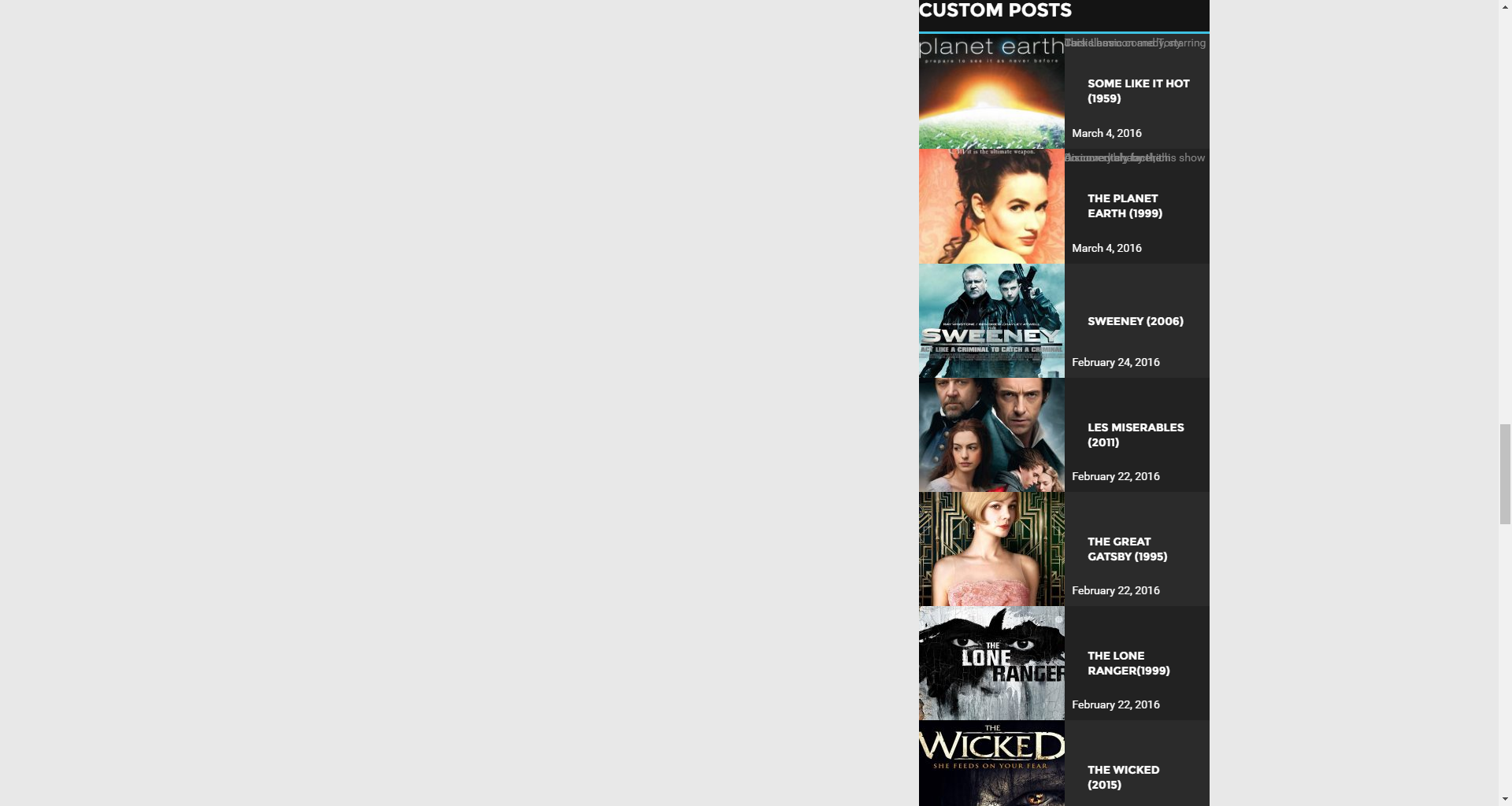
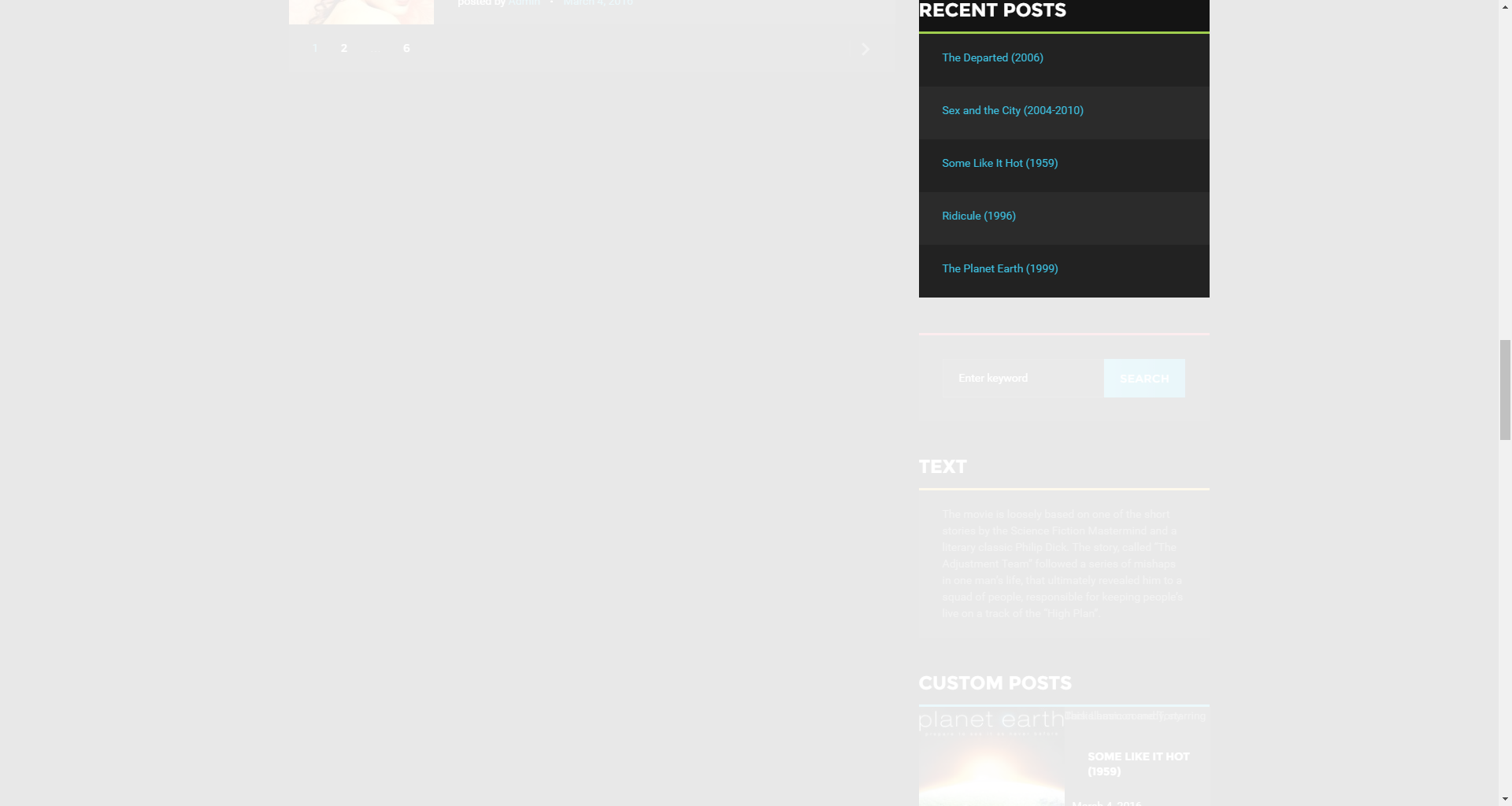
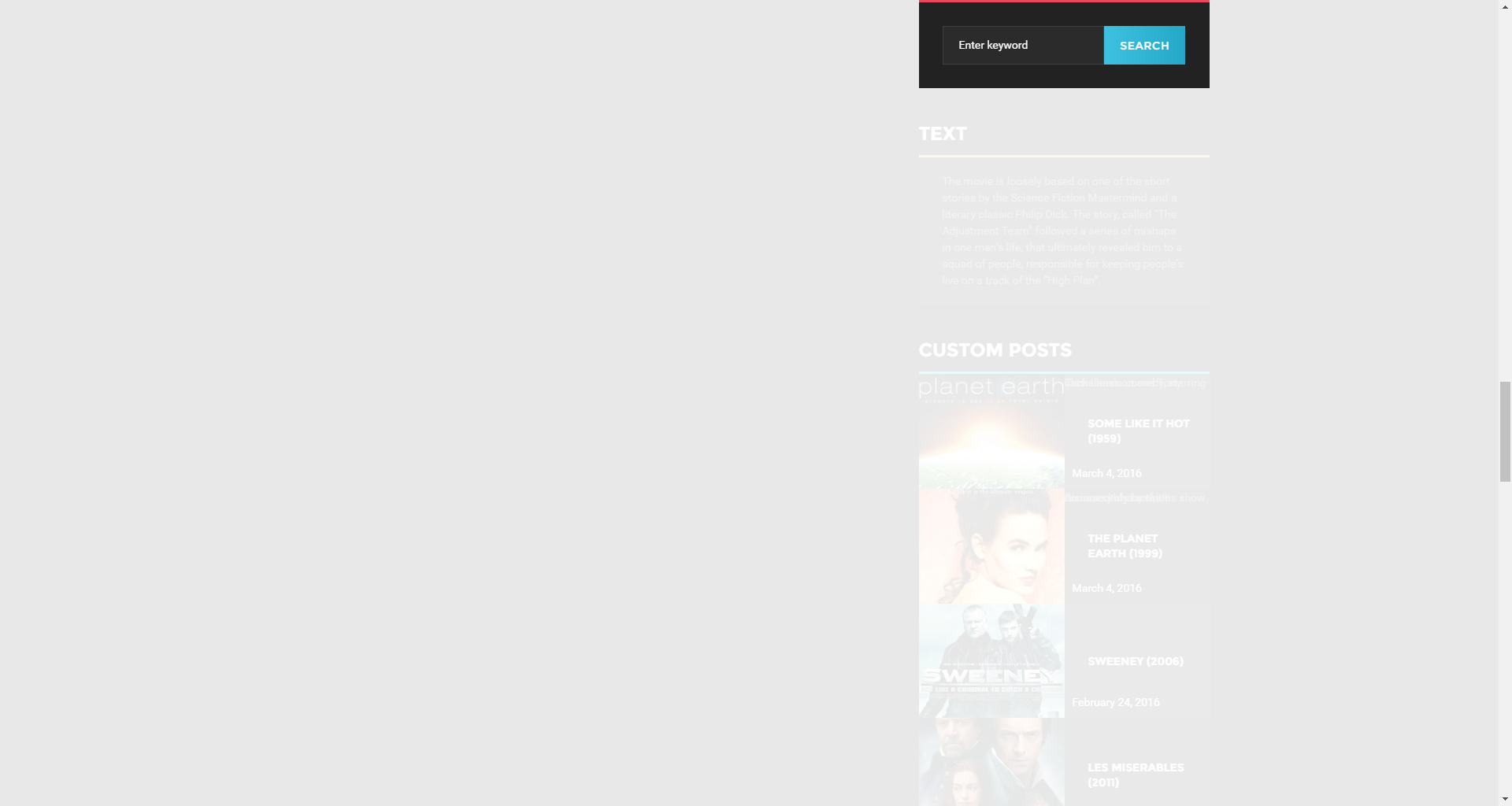
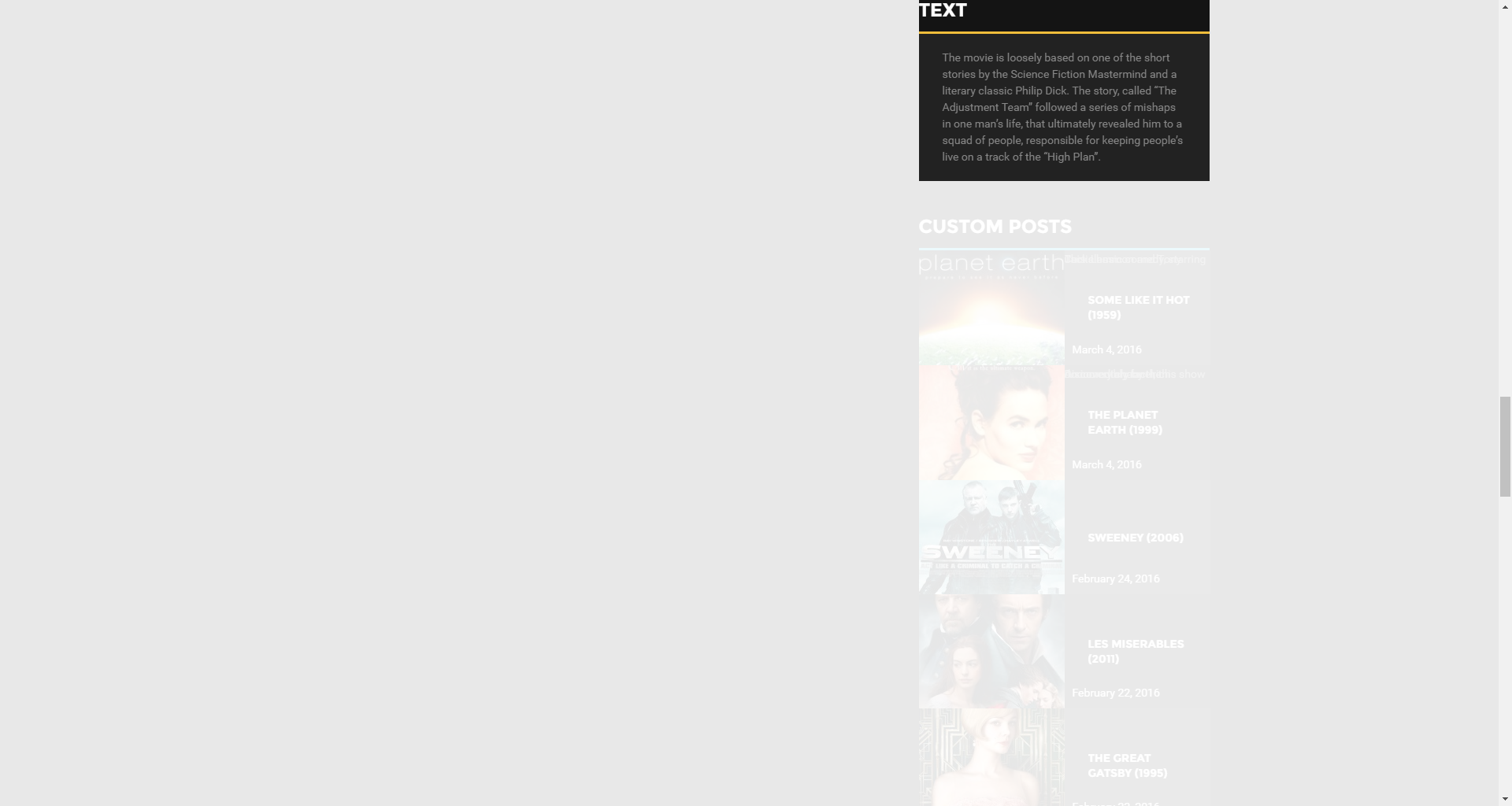
Custom Posts widget
This widget is used to display information about your site.

- Title - Widget’s text title
- Choose taxonomy type - Choose the posts source type
- Select cateogory / tag / post format - Choose the posts source
- Posts Count - Limit the posts
- Offset Post - Specify the offset
- Title words length - Specify post title length
- Excerpt words length - Specify post content length
- Display post meta data - Choose which meta data should be displayed to the user
- Post read more button label - Specify a read more button label
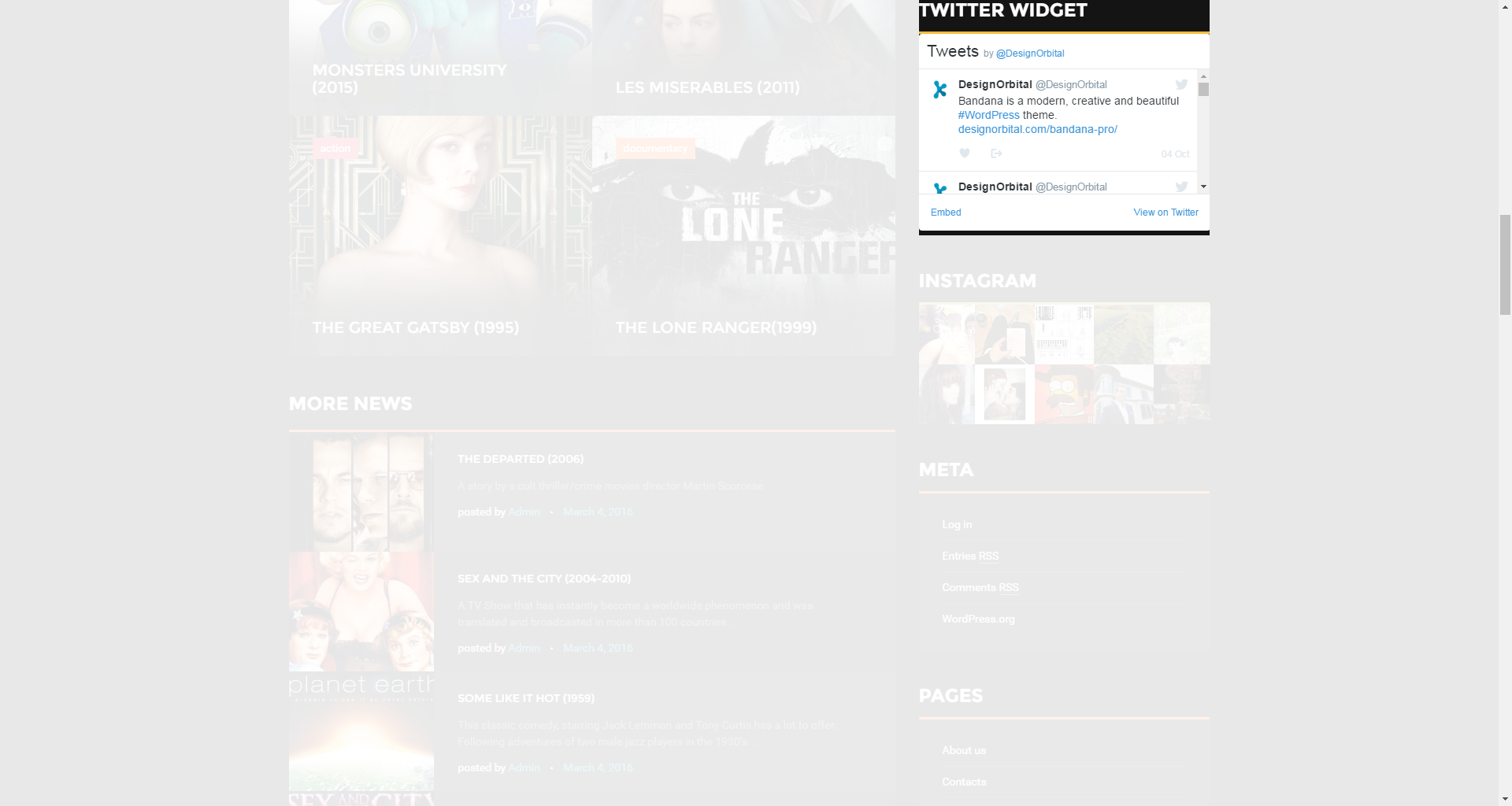
Easy Twitter Feed widget
This widget is used to setup and display twitter feed box on the website.

- Title - This property specifies the widget title
- Twitter Widget ID - Here you can define the Widget ID to show the account images on your website
- Twitter Screen Name - Here you can set a twitter account name
- Tweet Limit - Here you can define the number of twitts to display (up to 20)
- Show Replies - Here you can define whether to show or hide the replies
- Twitter Widget Width - This property defines the width of the twitter widget block
- Twitter Widget Height - This property defines the height of twitter the widget block
- Twitter Widget Theme - Here you can select the theme for the twitter widget
- Twitter Widget Link Color - This property defines the link color of the twitter widget block
- Show Twitter Widget Header - Here you can define, show or hide the header inside the twitter widget
- Show Twitter Widget Footer - Here you can define whether to show or hide the footer inside the twitter widget
-
Show Twitter Widget Border - Here you can define whether to show or hide the border
- Twitter Widget Border Color - This property defines border color of the twitter widget block
- Show Twitter Widget Scrollbar - Here you can define whether to display or remove the scrollbar. Scrollbar setting will work only @ Tweet Limit “default”
- Use Twitter Widget Background Color - This property defines whether to show or hide the Background Color of the twitter widget
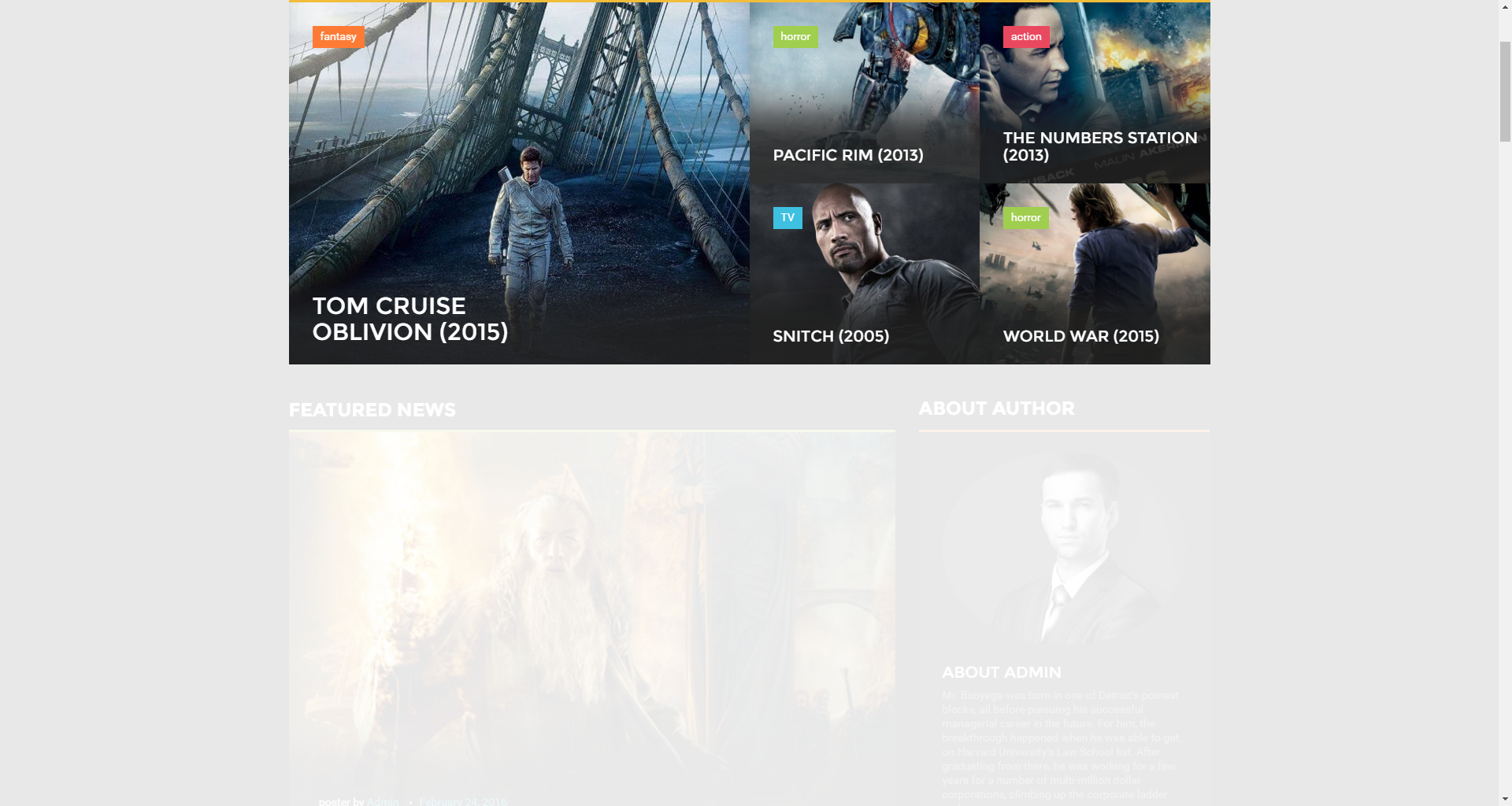
Featured Post Block
This widget is used to display featured post block information

Layout
Here you can select the appropriate layout type
Posts IDs (Optional)
Here you can select the appropriate post IDs for display
Post meta
- Show post title
- Show post categories
- Show post tags
- Show post author
- Show post date
- Show post comments count
Excerpt length
This property sets the number of symbols limit for excerpt.
Image Grid widget
This widget is used to display a list of images from your posts.

- Title - Widget’s text title
- Choose taxonomy type - Choose the posts source type
- Select cateogory / tag - Choose the posts source
- Post sorted - Choose the sort order
- Posts number - Limit the posts
- Offset post - Specify the offset
- Title words length - Specify post title length
- Columns number - Choose the number of columns
- Items padding - Choose the offset between items
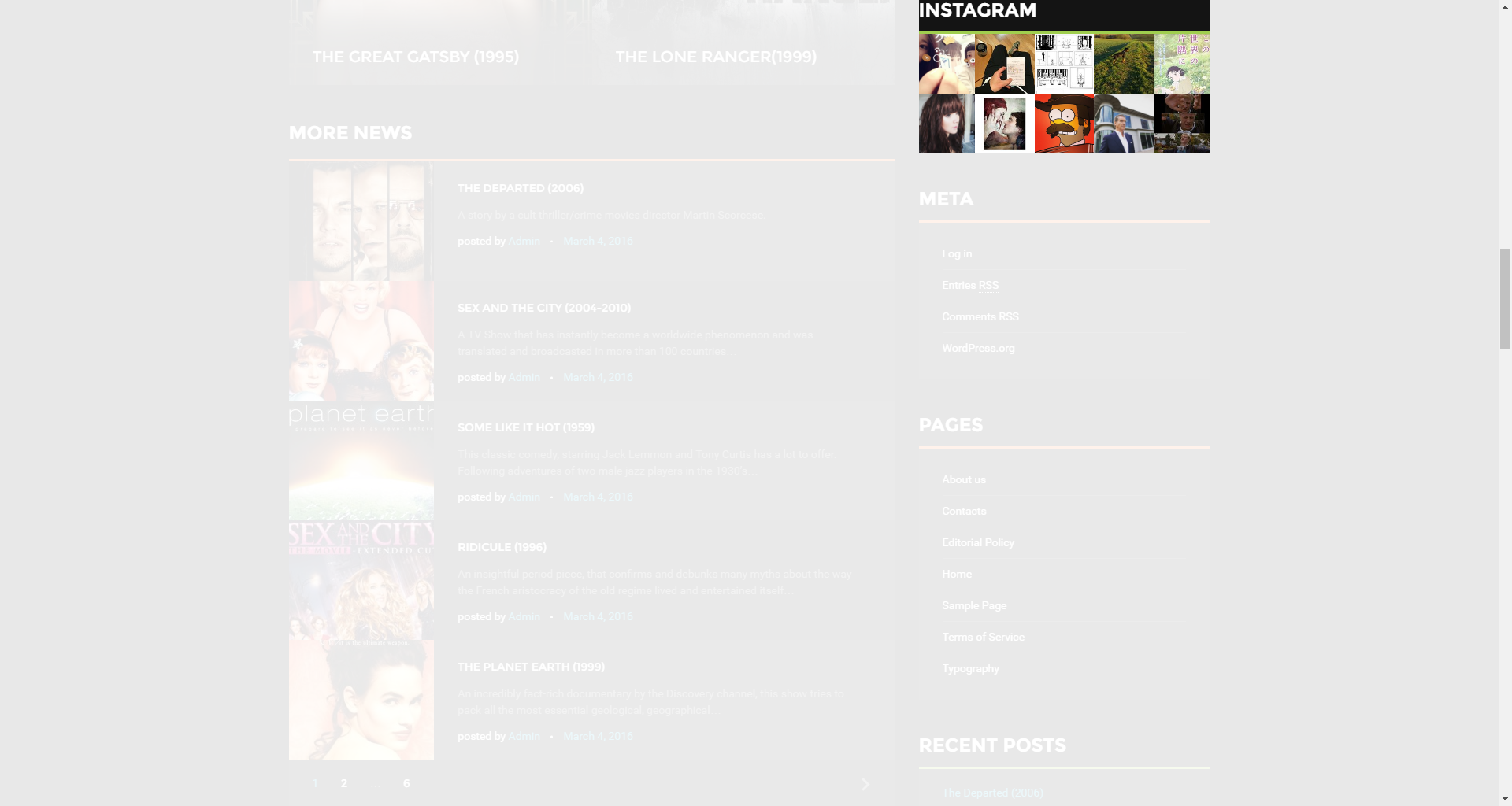
Instagram widget
This widget is used to display a list of photos from Instagram network.

- Title - Widget’s text title
- Hashtag - Choose the hashtag
- Number of photos - Limit the photos
- Caption - Choose whether to show the caption of the photo
- Date - Choose whether to show the date of the photo
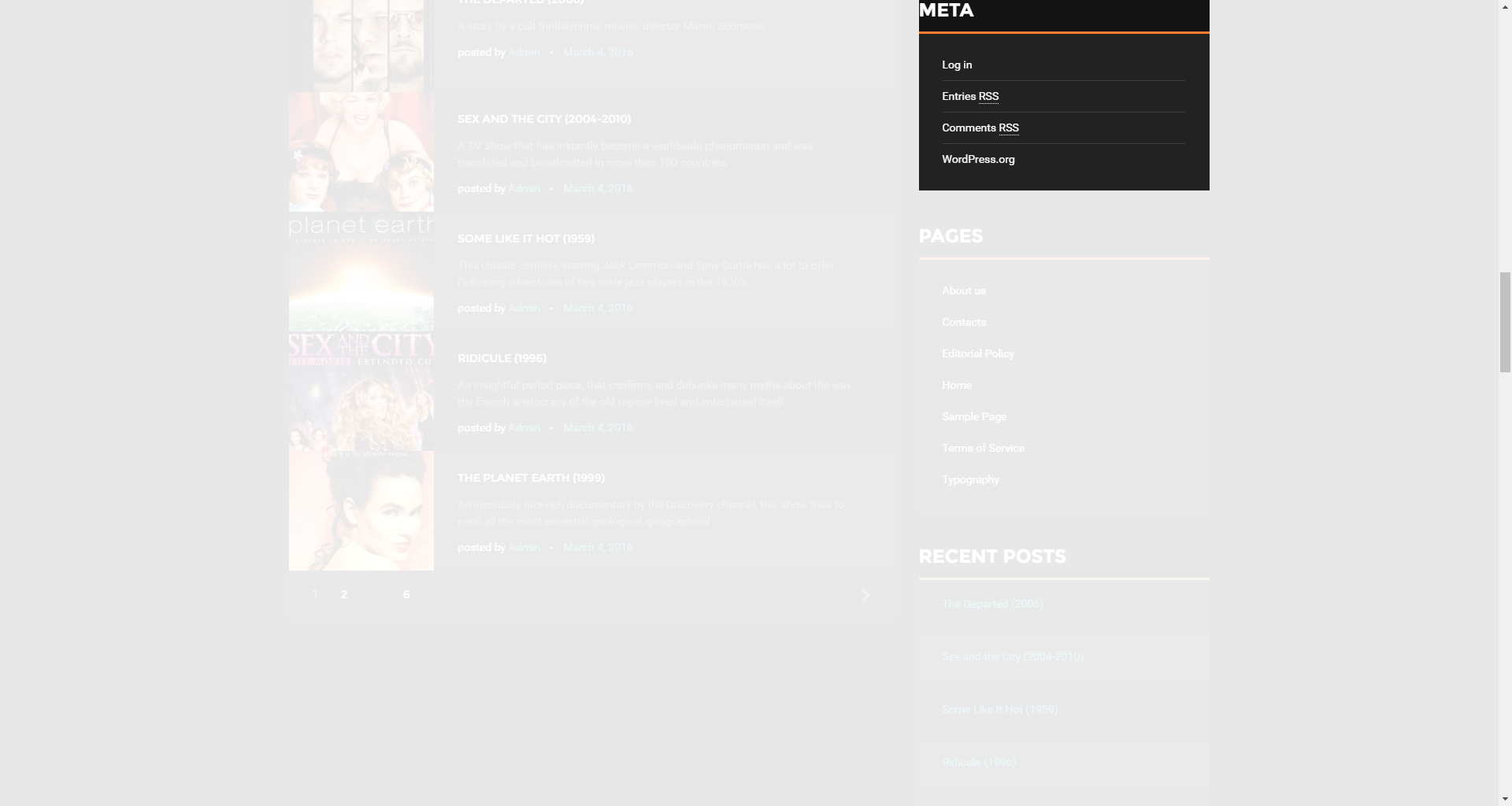
Meta widget
The widget is used to show 5 standard links..

- Title - This property specifies the widget title
Custom Menu widget
This widget allows you to create various custom menus anywhere on your website..

- Title - This property specifies the title of the widget
- Select menu - Here you can select any of the predesigned menus
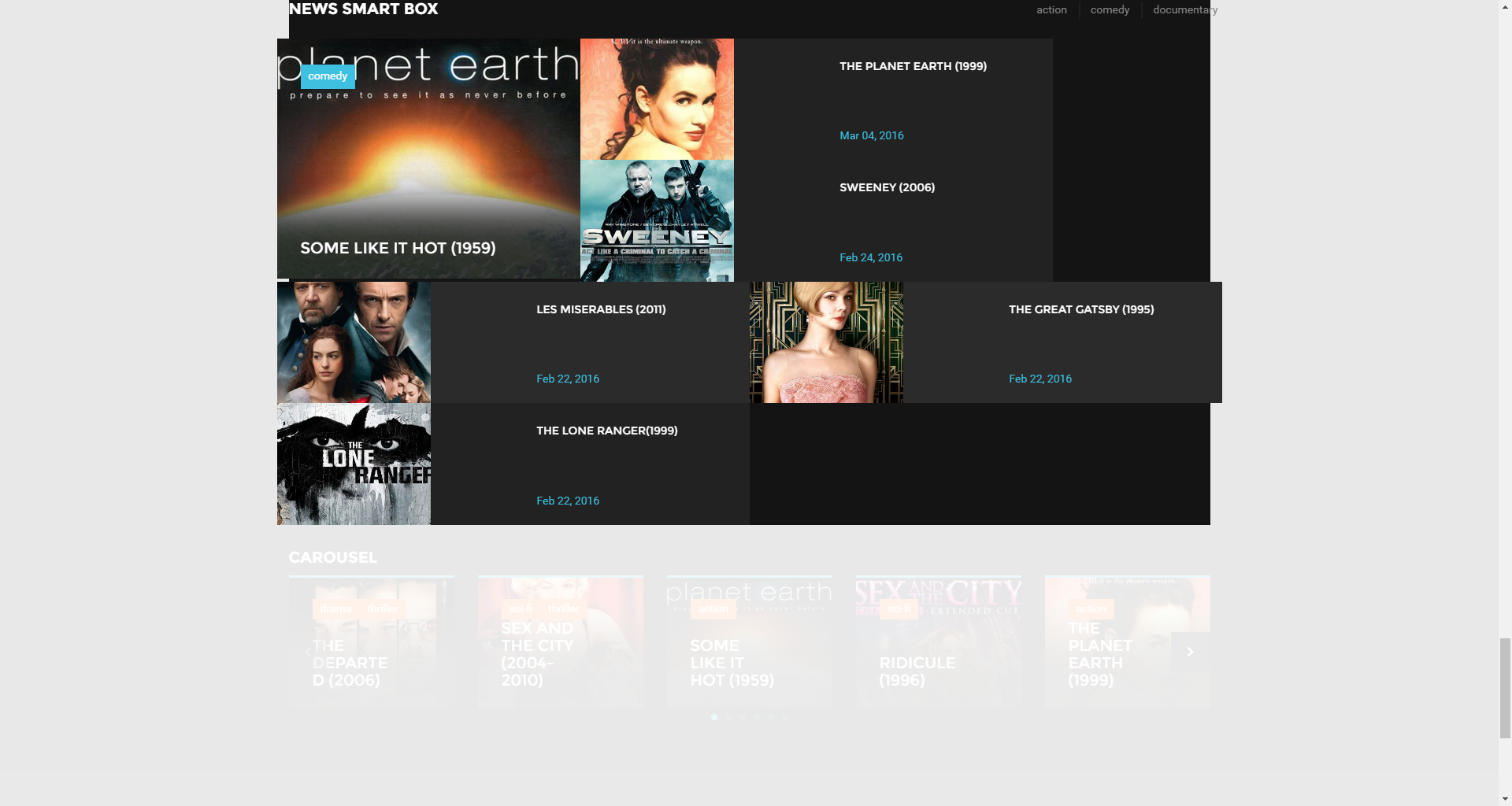
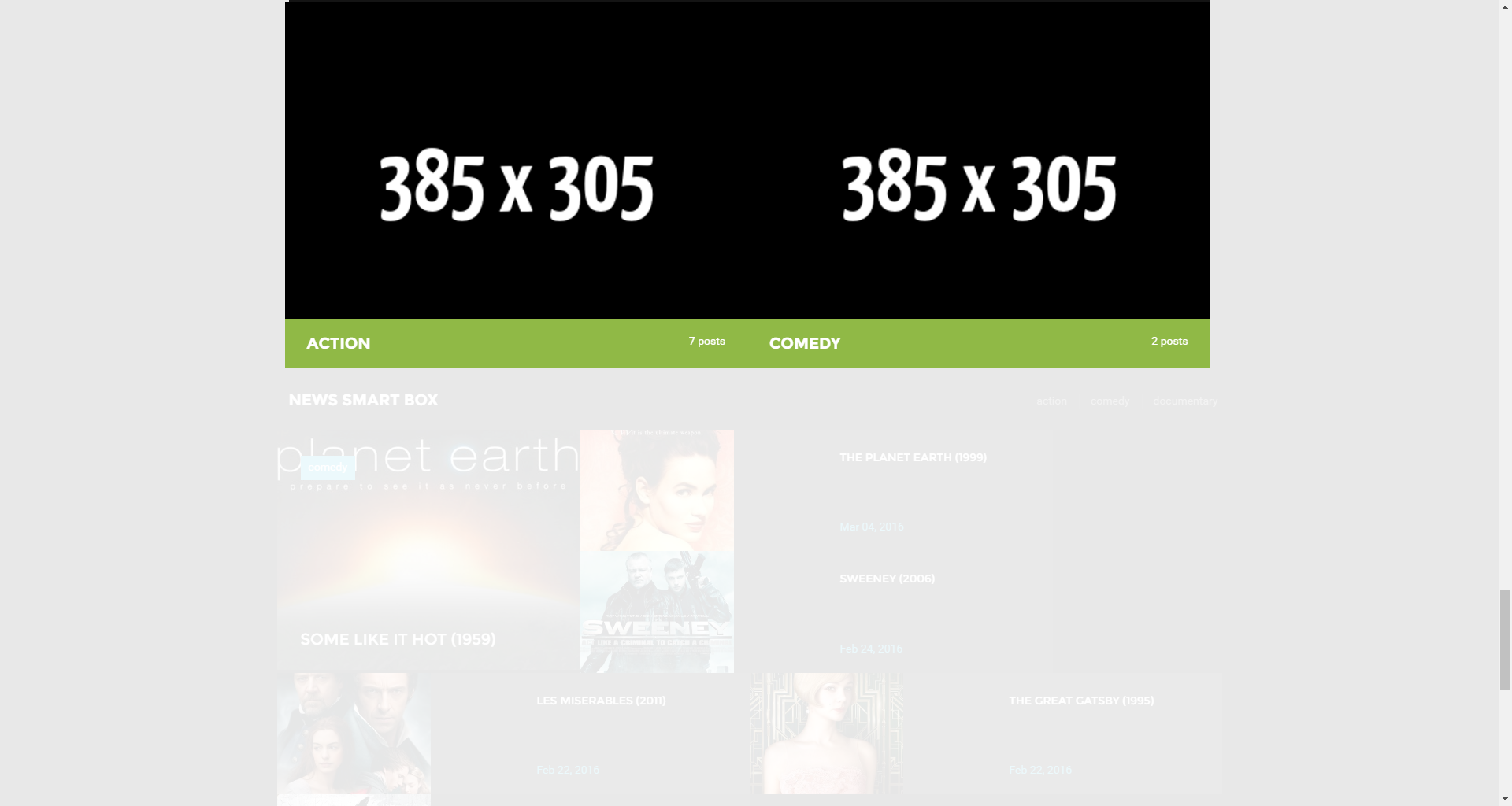
News Smart Box
This widget is used to setup and display the news box.

- Widget Title - This property specifies the widget title
- Choose layout type - Here you can select the layout pattern for the page with custom news box layout
- Choose taxonomy type - Here you can define the items selection source: by Category or Tag
- Select category - Exact category to use for news items display
- Select tag - Exact tag to use for news items display
- Main Color - Here you can define the text color for the news block
- Posts count - Here you can define the number of posts to display
- Content words trimmed count - Specify the content words limit
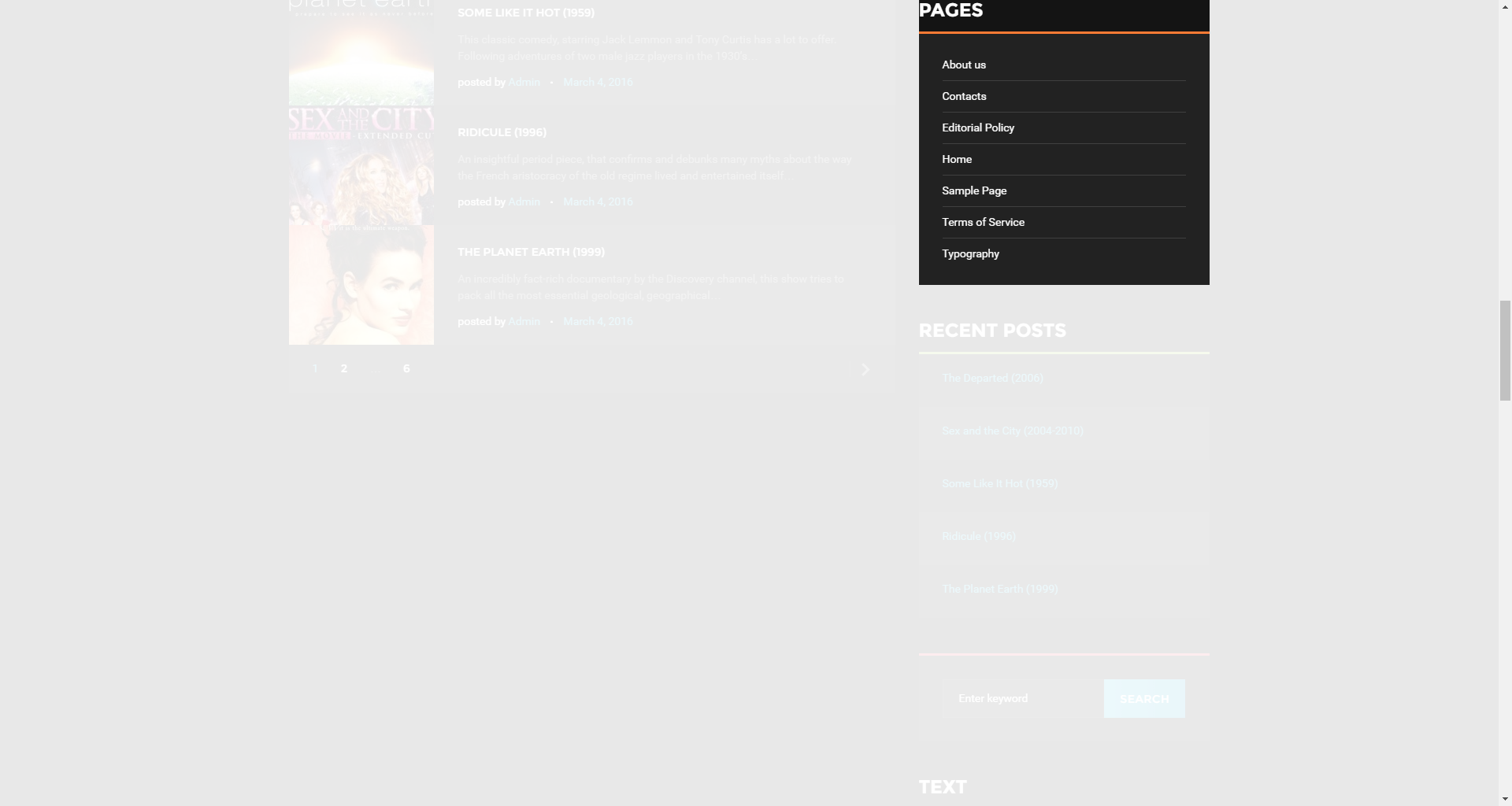
Pages
This widget is used to display a list of your social networks

- Title - This property specifies the widget title
- Sort by - This option allows to sort the pages by page title, page order or page ID
- Exclude - Specify the IDs of the pages you want to exclude
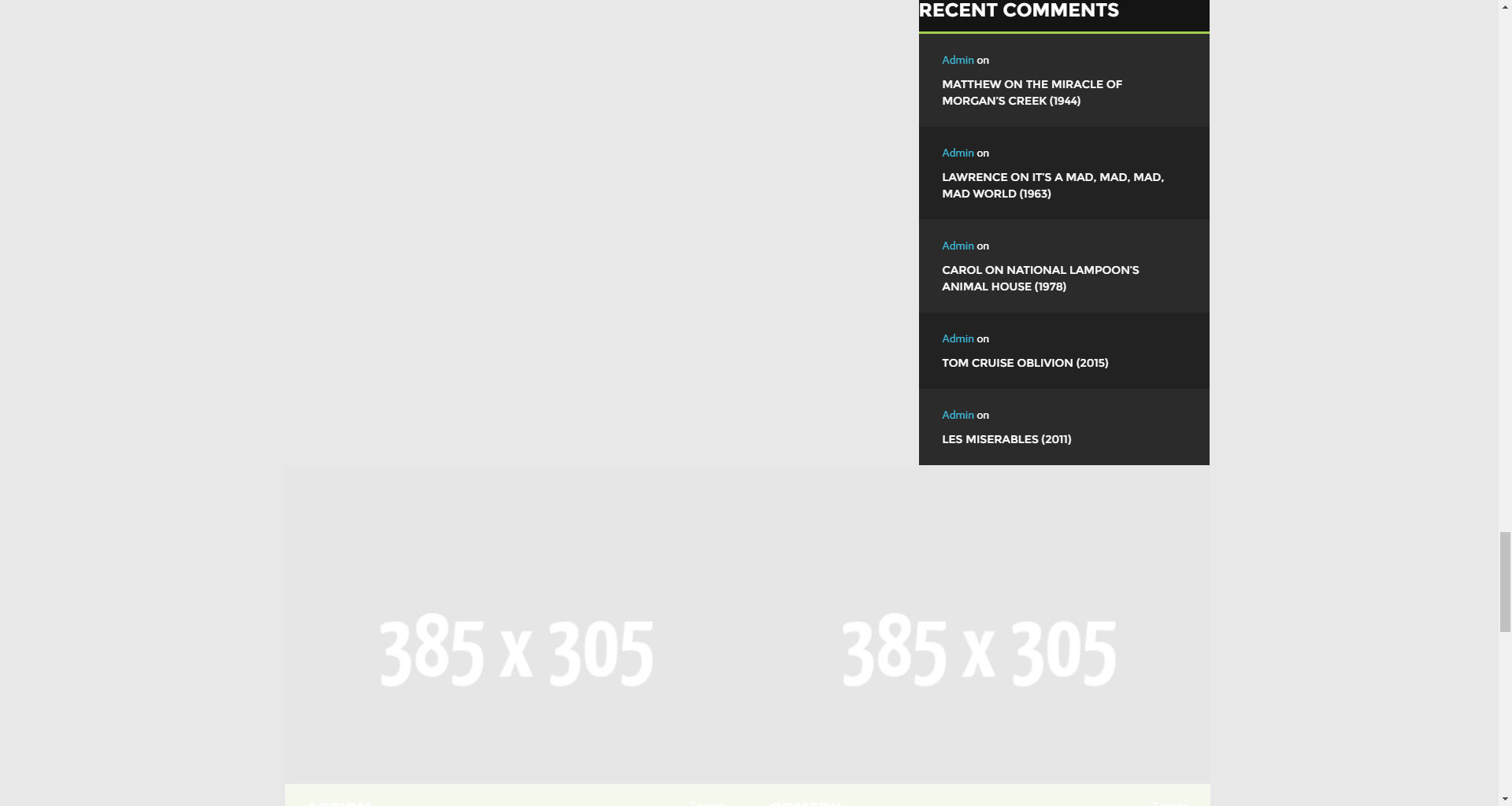
Recent Comments widget
This widget is used to display the recent comments to the posts on the homepage.

- Title - This property specifies the widget title
- Number of comments to show - This property allows you to change the number of the displayed comments
Recent Posts widget
This widget is used to display recent posts on the homepage.

- Title - This property specifies the widget title
-
Number of comments to show - This property allows you to change the number of the displayed comments
- Display post excerpt? - Show/hide post exerpt
- Excerpt words length - This property specifies the excerpt words length
- Display post date? - Show/hide post date
- Display post thumbnail? - Show/hide post thumbnail
Search widget
This widget adds a search field to the page.

- Title - Specify the widget title
Smart Slider widget
This widget is used to display a smart slider.

- Title - Widget’s text title
- Choose taxonomy type - Choose the posts source type
- Select cateogory / tag - Choose the posts source
- Posts Count - Limit the posts
- Display title - Choose whether to display post title
- Display content - Choose whether to display post content
- Display more button - Choose whether to display a more button
- Content words trimmed count - Limit the post content
- Mode - Choose the slider mode
- Slider width - Choose the width of the smart slider
- Slider height - Choose the height of the smart slider
- Slider orientation - Choose an orientation of the smart slider
- Slide distance - Customize the slide distance
- Slide duration - Customize the duration of the slide
- Use fade effect - Choose whether to use the fade effect animation
- Use navigation - Choose whether to show the navigation
- Slider Arrows Fade - Choose whether the arrows will fade in only on mouse over
- Use pagination - Choose whether to show the pagination
- Use autoplay - Toggle the autoplay
- Autoplay delay - Customize the delay of the autoplay
- Display fullscreen button - Choose whether to display the fullscreen button
- Shuffle - Toggle for slides to be shuffled
- Use infinite scrolling - Toggle the infinite scrolling
- Display thumbnails - Choose whether to display the thumbnails
Subscribe and Follow widget
This widget is used to display blocks of Subscribe and Follow sections. List of social networks for the Follow block is same as in Social Menu.

- Enable Subscribe Box - Enable/disable the subscribe box
- Subscribe Title - This property specifies the subscribe box title
- Subscribe text message - Here you can add text description for the subscribe form
- Subscribe input placeholder - This property specifies a placeholder text “Enter Your Email Here” in the input area of the Subscribe Box
- Subscribe submit label - This property specifies a placeholder text “Submit” in the subscribe button of the Subscribe Box
- Subscribe success - This property specifies a success message text “You are successfully subscribed” in the subscribe area of the Subscribe Box
- Enable Follow Box - Hide/Show Follow Box
- Follow Title - This property specifies the follow box title
- Follow text message - Here you can add text description for the Follow block
- Enable custom background - Toggle to enable the custom background
Tag Cloud widget
This widget adds a search field to the page.

- Title - Specify the widget title
- Taxonomy - Choose a proper taxonomy type
Taxonomy Tiles widget
This widget is used to display images from a taxonomy.

- Title - Widget’s text title
- Choose taxonomy type - Choose the posts source type
- Select cateogory / tag - Choose the posts source
- Description words length - Limit the description length
- Show post count - Toggle whether to show the post count
- Choose layout type - Switch between grid and tiles layouts
- Columns number - Choose a number of columns
- Items padding - Customize the padding between items
Text widget
This widget is used to display text information.

- Title - Widget’s text title
- Content - Add content to this field
- Automatically add paragraphs - Enable/disable paragraphs