Laraway
Plugins
The plugins used in this template are described here.
Cherry Data Importer
This plugin will help you export posts, comments, widgets, settings etc., from one site to another. With a single click of a button the plugin generates an XML file that can be imported to another website.
After the installation the plugin adds a new block - Demo Content where you can export or import the content.

Note: The images are not exported separately, they are downloaded from the server during the import.
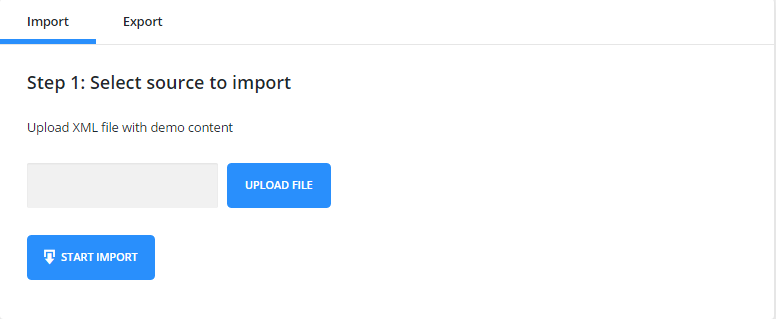
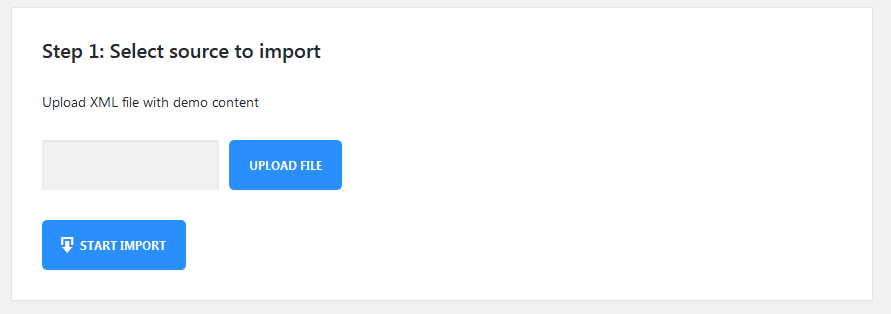
File Import
To import the content, you need to upload the XML file and press “Start Import”

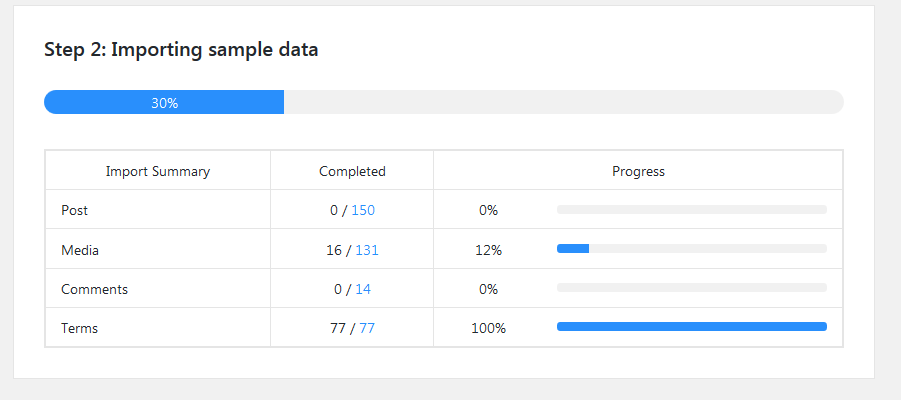
Once the import begins you will see a box with progress bars.

After the import is complete you can view the site or customize it.

File Export
To export the data, you only need to press an Export button and an XML file will be created automatically.

**success-links - associative array of links displayed on successful installation page. Link ID is used as a key. The plugin contains IDs for the homepage and for customizer: **
- label - Link text
- type - Type of displayed button (default, primary, success, danger, warning)
- target - _balnk, _self
- url - Link URL
Cherry Projects
If you need to create various kinds of projects and display information about them on the website this plugin is exactly what you need. The plugin offers a full set of options and settings that will help you to adjust the project in accordance with the specifications of your business.

- Projects - Here you will see a full list of projects ever created on the website.
- Add projects - Press this tab to create a new project. For that you need to perform some actions:
- Title - Title of the project.
- Content block - Add information about your project.
- External link - Specify the external link.
- External link text - Specify the external link text.
- External link target - Choose a proper external link target.
- Projects details - Specify detail label and detail info.
- Project skills - Add skills and specify the skill value.
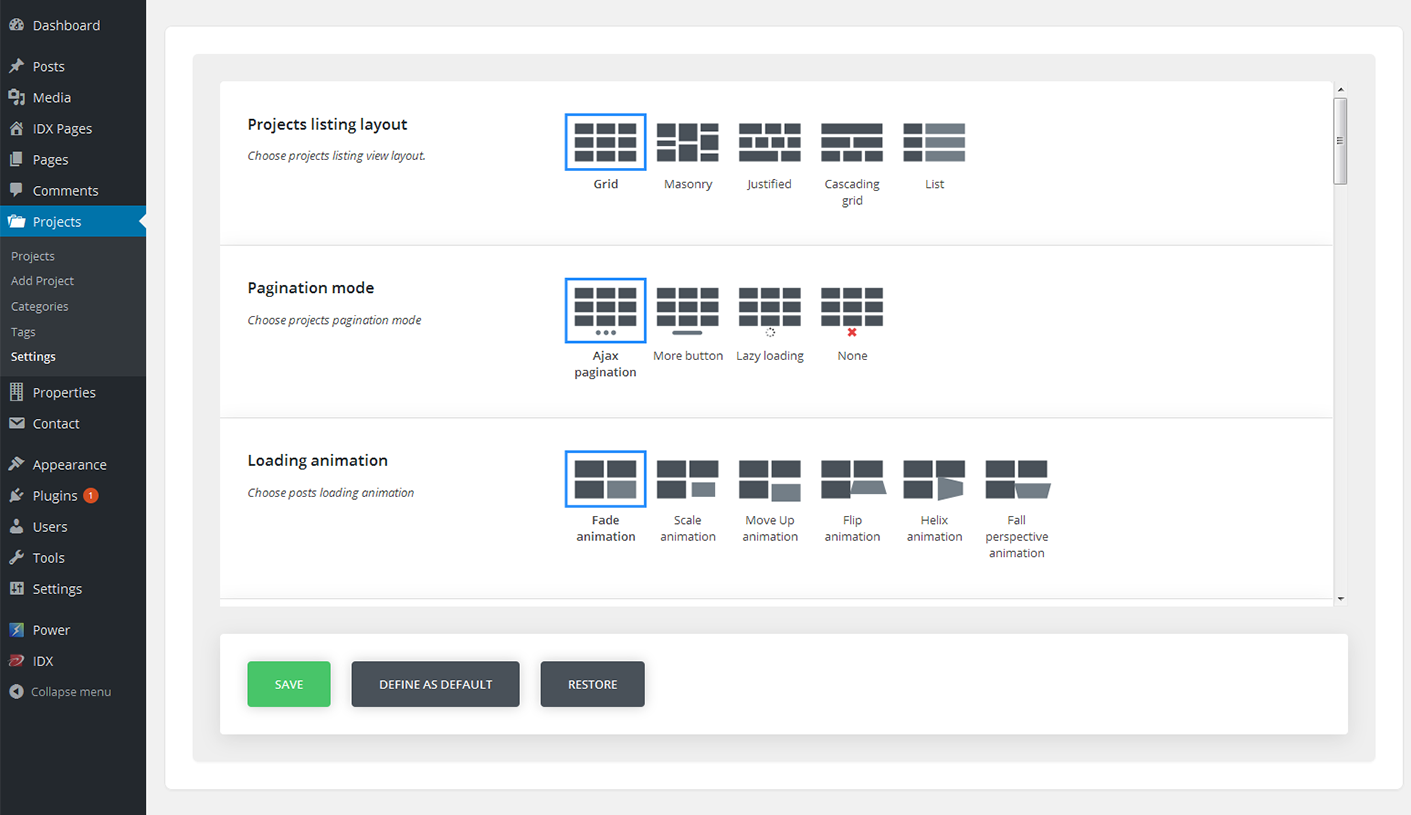
Image Format options
- Projects listing layout - Choose projects listing view layout.
- Pagination mode - Choose projects pagination mode.
- Loading animation - Choose posts loading animation.
- Hover animation - Choose posts images hover animation.
- Filters - Enable/disable listing filters.
- Filter type - Select if you want to filter posts by tag or by category.
- Projects filter categories list - Choose filter categories.
- Order filters - Enable/disable order filters.
- Order filter default value - Specify the order filter value.
- Order by filter default value - Choose the order criteria.
- Post Format - Choose a proper post format.
- Column number - Select number of columns for masonry and grid projects layouts. (Min 2, max 6).
- Posts per page - Select how many posts per page do you want to display(-1 means that will show all projects).
- Item margin - Select projects item margin (outer indent) value.
- Grid template - Grid content template.
- Standard post template - Standard post template.
- Image post template - Image post template.
- Gallery post template - Gallery post template.
- Audio post template - Audio post template.
- Video post template - Video post template.
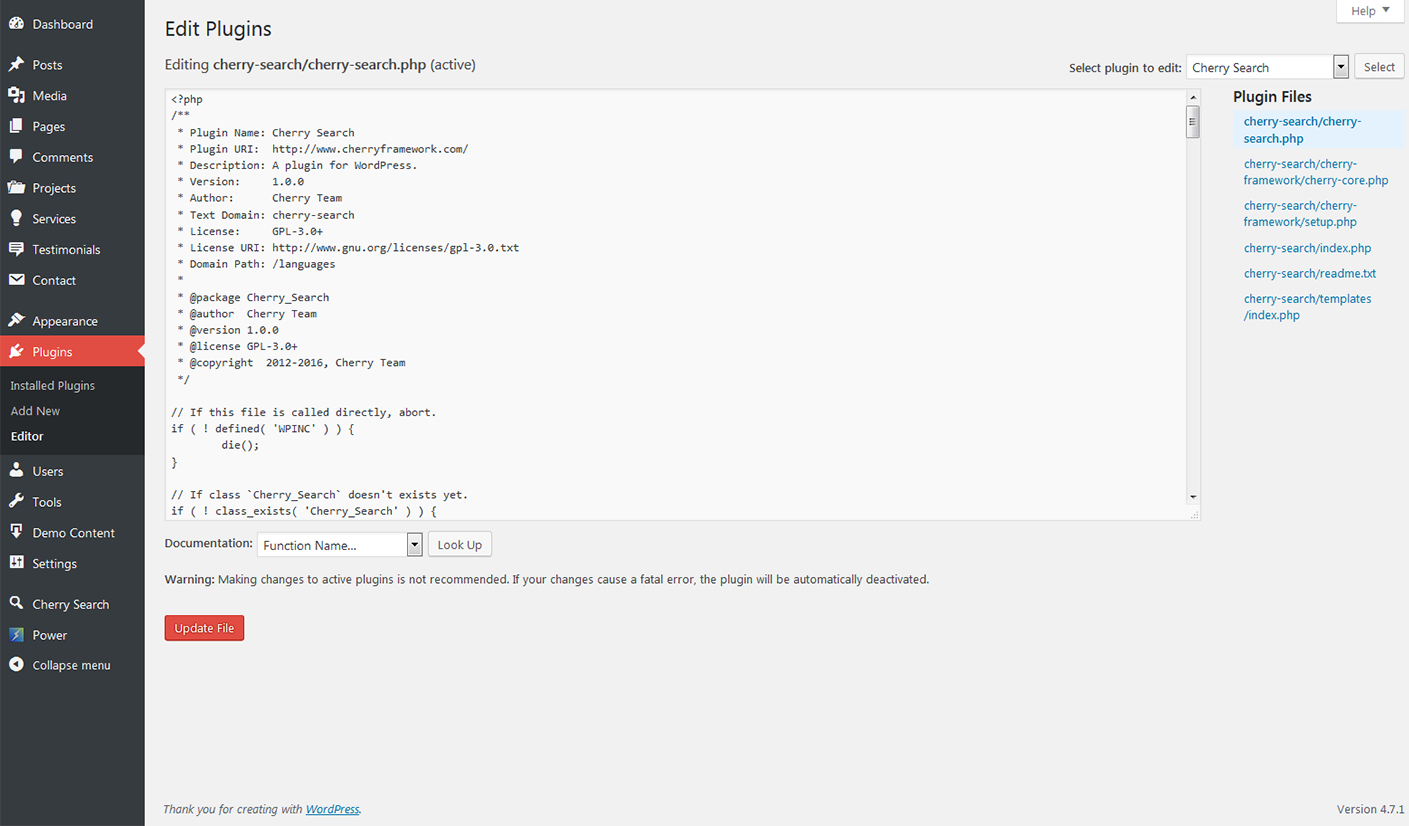
Cherry Search
This plugin allows you to send search queries without reloading the page via AJAX technology. In this way, users can find any information they are interested in quickly and easily. Thanks to a full range of settings, you can customize the functionality of the plugin the way you need. The plugin is multilingual, so you can install it on any website, no matter on what language it is. WooCommerce themes work perfectly with this plugin as well. No need to change the code, simply install Cherry Search and enjoy a brand new functionality of your store.

Cherry Sidebars
Cherry Sidebars allows to create and manage your own dynamic sidebars.
Cherry Sidebars is a lightweight plugin for creating multiple widget areas, and outputting them on posts or pages of your choosing. Now you don’t have to limit yourself to one widget area, instead you can create as many as you like. Group your widgets into multiple areas, and pick which one you want to display for a certain post or page.
The plugin can be useful for certain posts or pages, where you want your content to be different, for example you need to add a banner ad to your popular post, or a bio section to the ‘About’ page. Cherry Sidebars would be a perfect tool for this task.
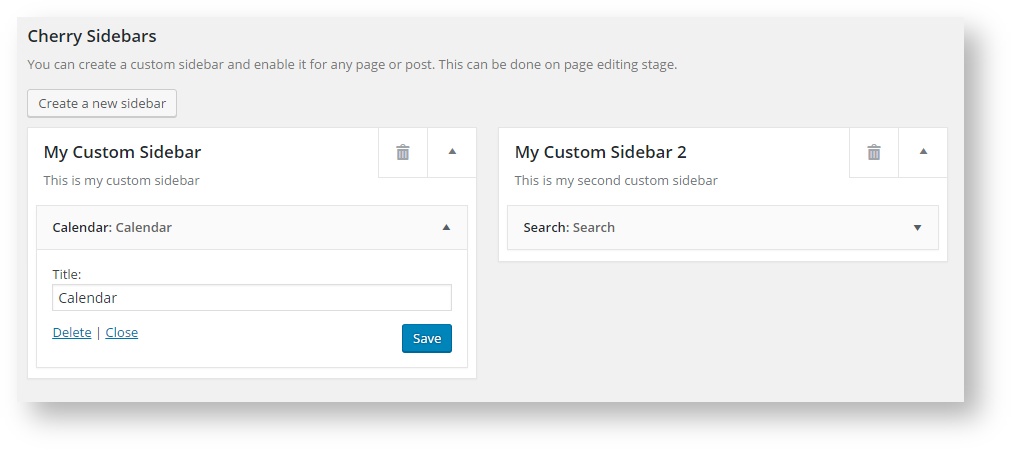
An example of two custom sidebars with the widgets:

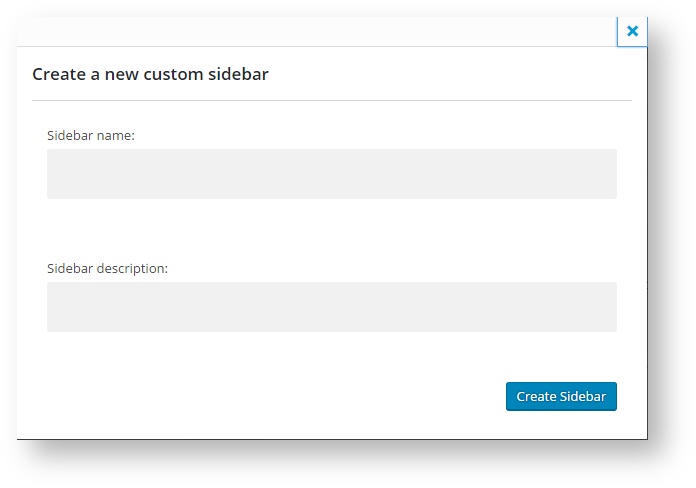
The form for creating a sidebar. Simply specify name and description for your new sidebar:

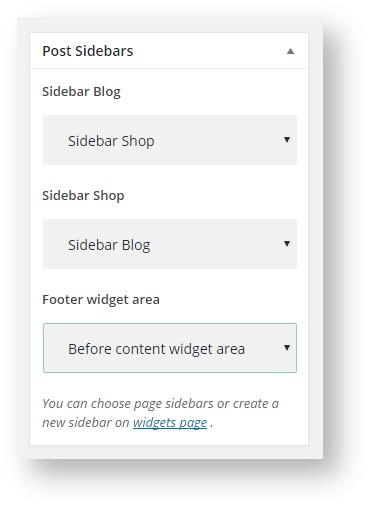
This is the sidebar manager panel that allows you to assign one of the sidebars to the current page.

Cherry Team Members
The plugin is specially designed to make it easier for the businesses to display info about their team and personnel. It contains a full set of options and tools that will help adjust the profile in accordance with the skills and the position of the members.

Installing Cherry Team Members
So, let’s take a closer look at how to install this plugin
- Upload the Cherry Team Members plugin to your blog
- Activate it
- Enter your Cherry Team Members API key
Cherry Testimonials
Unveil customers’ feedback on your services to look more reliable to prospects. This easy-to-use plugin Cherry Testimonials will let you add testimonials to any post and page of your site via shortcodes. With Cherry Testimonials, you can prove your testimonials aren’t fake and were written by real people. Besides the testimonial itself, it’s possible to reveal a lot of details about its author. They include his name, photo, email, company he works in, his position, and link to the site of that company or his personal blog. Note that you can hide the email, position, company’s name, and photo, if a customer doesn’t want you to reveal any of that data.

Contact Form 7
Contact Form 7 plugin can manage multiple contact forms. It also lets you customize the form and the mail contents flexibly with simple markup.
Displaying a Form
Let’s start with displaying a form on your page. First, open the ‘Contact -> Contact Forms’ menu in your WordPress administration panel.
You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form - “Contact form 1″ and a code like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then open (‘Pages -> Edit’) of the page where you wish to place the contact form. A popular practice is creating a page named ‘Contact’ for the contact form page. Paste the code you’ve copied into the contents of the page.
Now your contact form setup is complete. Your site visitors can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
Customizing a Form
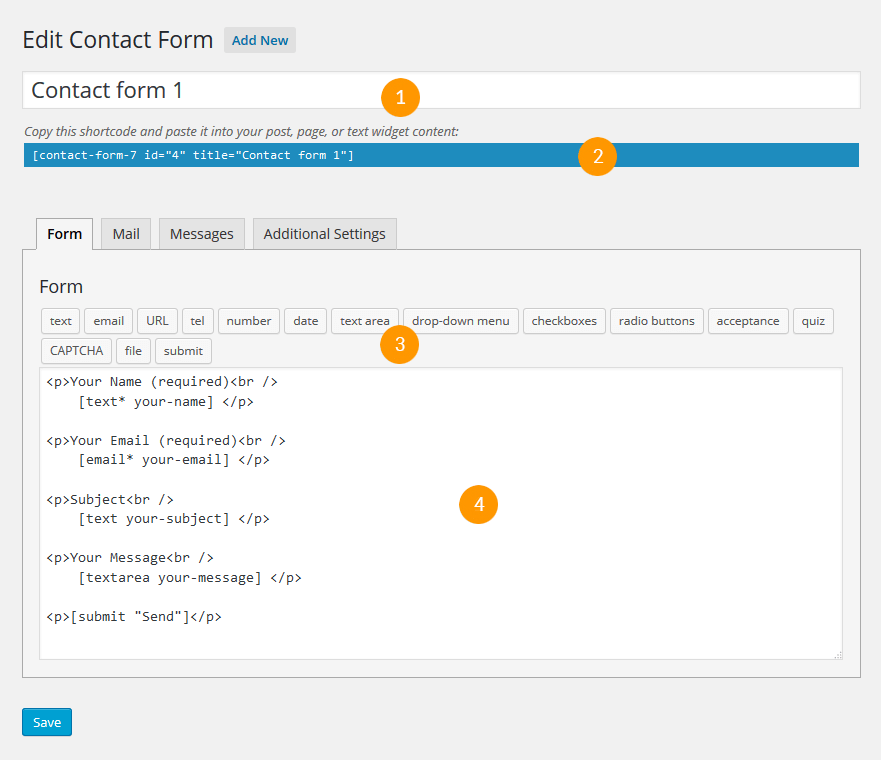
Title for this contact form is (1) which is just a label for a contact form and is used for administrative purposes only. You can use any title you like, e.g. “Job Application Form,” “Form for Event 2016/01/01″ and so on.
Shortcode for this contact form is(2). Copy this code and paste it into your post, page or text widget where you want to place this contact form.

Form Tab
Form editing the field (4). You can customize the form content here using HTML and form-tags. Line breaks and blank lines in this field are automatically formatted with
and <p> HTML tags.
Tag generators (3). By using these tag generators, you can generate form-tags without knowledge of them.
For more information about form-tags, see How Tags Work.
Mail Tab
You can edit the mail template for the mail which is sent in response to a form submission. You can use mail-tags in these fields.
An additional mail template is also available. It is called Mail(2) and its content can differ from the primary Mail template.
For more information, see Setting Up Mail.
Messages Tab
You can edit various kinds of messages, including “Validation errors occurred,” “Please fill in the required field,” etc.
Make sure that only plain text is available here. HTML tags and entities are not allowed in the message fields.
Additional Settings Tab
You can add customization code snippets here. For more details, see Additional Settings.
Power Builder Integrator
Power Builder Integrator is specially designed to help users integrate 3d party plugins into the Content Builder.

Power Builder
Power builder is a brand new drag and drop page builder from TemplateMonster. It allows even non developers to build top-quality and fully functional sites for any kind of business.