Johnnygo
Elementor
Elementor Page Builder is the most advanced frontend drag & drop page builder. It helps to create unique content of different types without coding knowledge and design any page or custom post type. This builder contains a large number of elements for your content customization. By changing their settings you will be able to manage the content according to your needs.
Detailed Elementor Page Builder documentation can be found here.
General
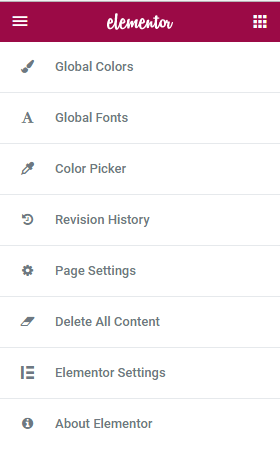
Once you started working with Elementor, you will see General Settings menu in the top left corner of your screen.
These settings allow to change global colors and fonts of the pages, work with page settings, save previous versions of your work, restore them and delete Elementor's content. Elementor Settings option sends you to Wordpress Dashboard Elementor Settings. About Elementor option redirects you to official Elementor website.

Detailed Elementor General Settings documentation can be found here.
Page Layout
Elementor provides ample potential to add content to pages and manage it according to your needs. There are two ways of adding content: creating it from scratch by adding and editing sections or using pre-designed templates. After you decided which option to choose, you should click corresponding button as seen below.

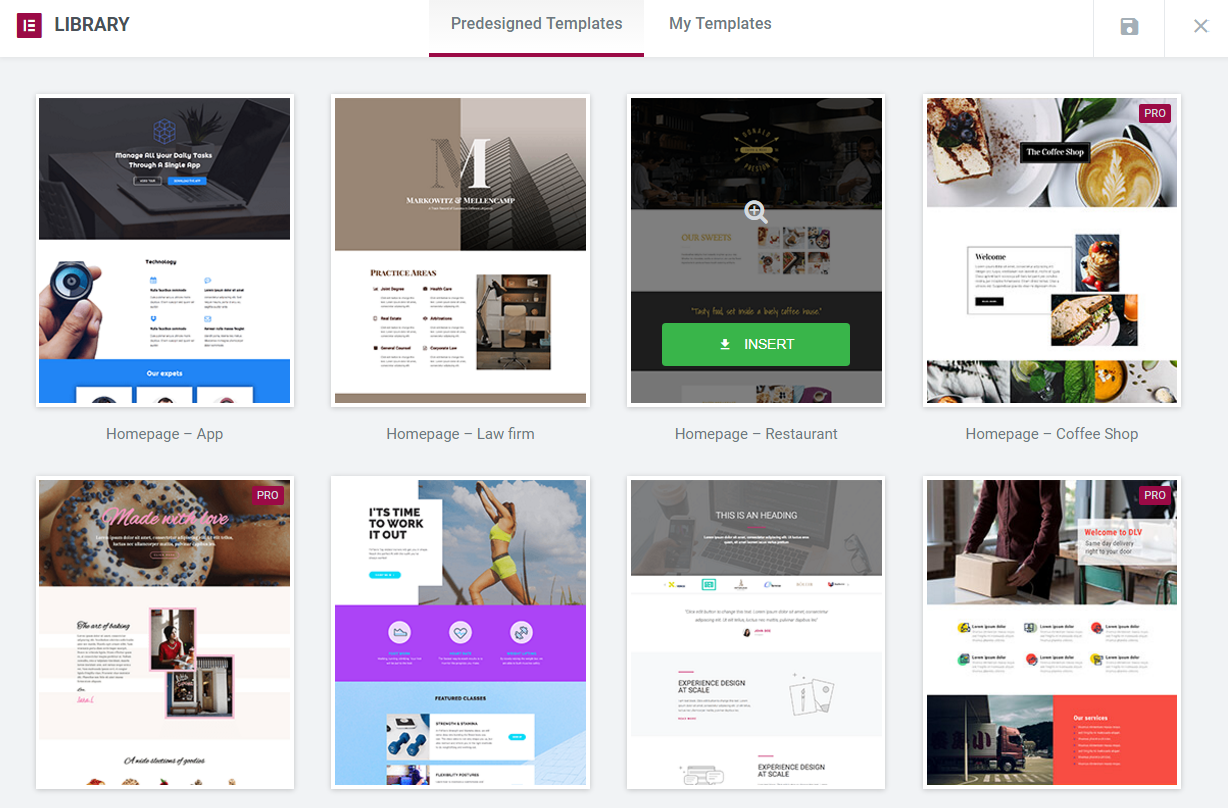
If you click Add Template button, you will see Elementor Library with a large number of ready-made templates. You can select the most suitable design, structure and layout of the page.

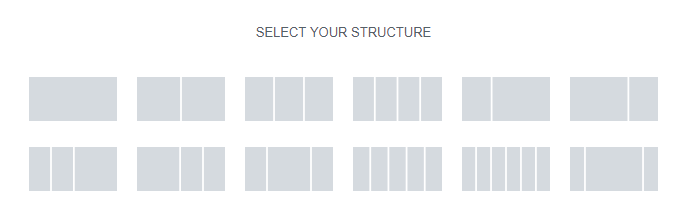
If you decided to add sections manually and clicked Add New Section button, you will see that Elementor offers 12 versions of new sections. You need to select which one you prefer to insert to your webpage. You can easily add new ones or delete those you don't need.

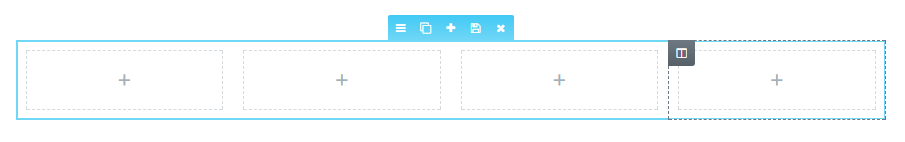
After you clicked on selected section it will appear and become ready for editing.

You can edit either the whole section or any of its columns separately.

Now you are ready to add Elementor modules and create your own content.
Detailed Elementor Page Layout documentation can be found here.
Modules
By means of Elementor modules you will be able to form the structure of the page, configure element's background, typography, set up content's layout, element style, its responsiveness and visibility. Elementor allows to drag-n-drop the needed element onto a section field and check out the changes being made instantly.
Columns
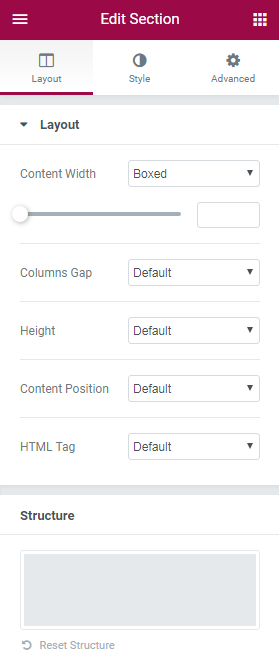
Columns module edits inner sections within a page. Its main feature is setting content's layout inside the section and configuration of its background and typography.

Detailed documentation about Columns module can be found here.
Heading
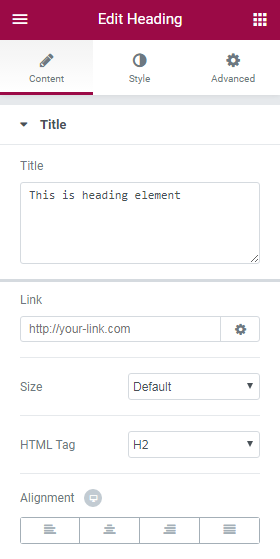
Heading module creates Headings and Titles of the content, edits text block's layout regarding other elements. It also helps to make the heading responsive to all devices.

Detailed documentation about Columns module can be found here.
Image
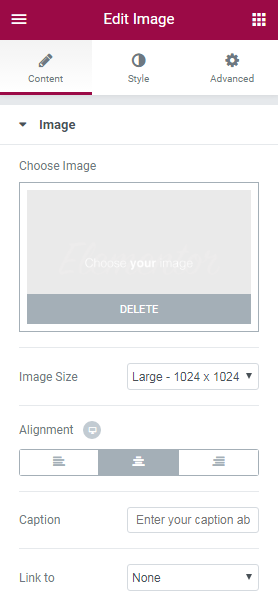
Image module lets you add images to your pages, and design them visually using Elementor. You can set up image's size, add border, enter text to be displayed near image and edit its layout.

Detailed documentation about Image module can be found here.
Text Editor
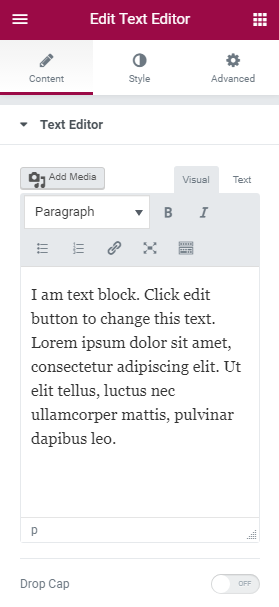
Text Editor module is a great tool to add content to your page. With its help you can enter rich text, images and WordPress shortcodes, and easily edit its layout and typography.

Detailed documentation about Text Editor module can be found here.
Video
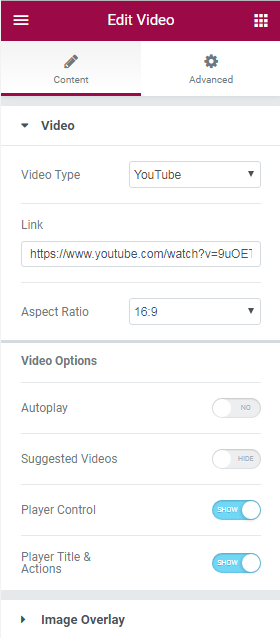
Video module allows to embed videos from the video-sharing websites YouTube and Vimeo. It also has many video options to turn on autoplay, suggested videos, player control and others.

Detailed documentation about Video module can be found here.
Button
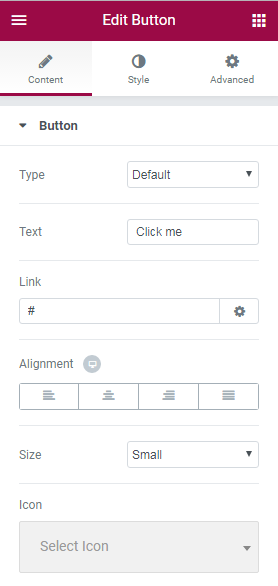
Button module helps to customize any button you want. You can change its text, type, size color and other layout options without using any shortcodes.

Detailed documentation about Button module can be found here.
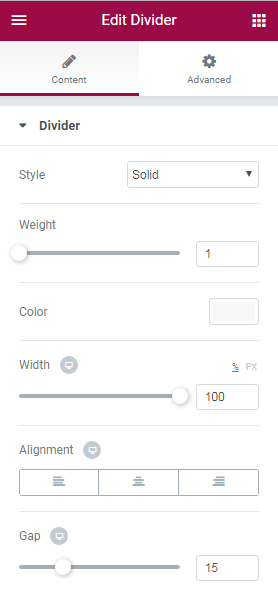
Divider
Divider module is an easy-to-use element that allows to add horizontal lines that divide your content creating nice effects as separators of various sections, or for highlighting of your headings.

Detailed documentation about Divider module can be found here.
Spacer
Spacer module's main purpose is to increase or decrease space in the editable column by moving slider to the left and right.

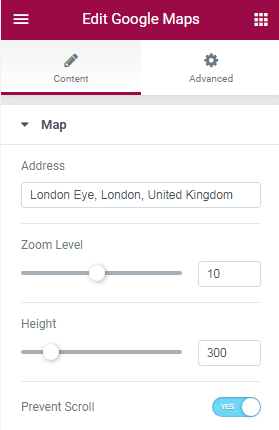
Google Maps
Google Maps module was created to embed Google Maps in your website. The map can be set to show any address. You can also adjust the zoom level and height of the map.

Detailed documentation about Google Maps module can be found here.
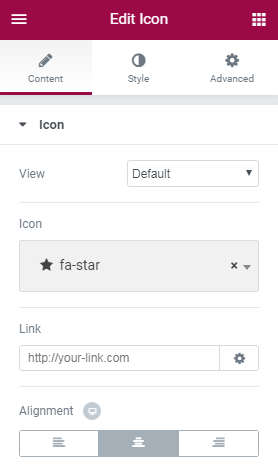
Icon
Icon module is used for displaying icons in numerous styles on your page. Elementor offers its options to create fancy icons' design.

Detailed documentation about Icon module can be found here.
Smart Slider
Smart Slider module allows to create beautiful slideshows, YouTube and Vimeo slides, with smooth transitions, effects and animations.

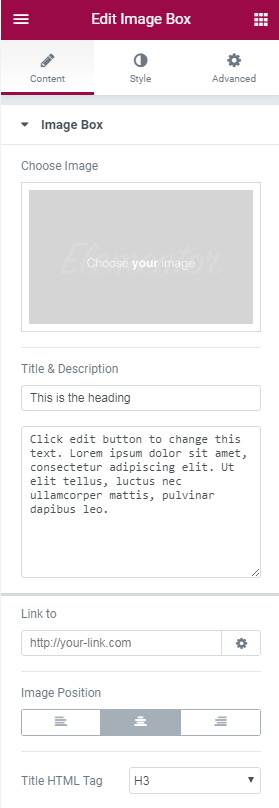
Image Box
Image Box module lets you add image boxes that combine images, headlines and text. Mostly and alternatively this is used for the Icon Box Widget features sections. With this module you can change design of the image, the headline and the description.

Detailed documentation about Image Box module can be found here.
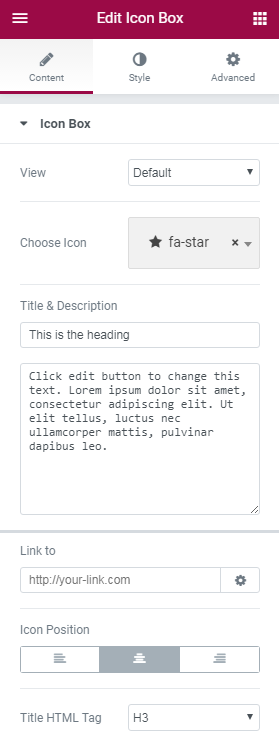
Icon Box
Icon Box module is mostly used for sections that list features of products or services. The icons are derived from the Font Awesome Icons, and you are able to search through them and pick the right one.

Detailed documentation about Icon Box module can be found here.
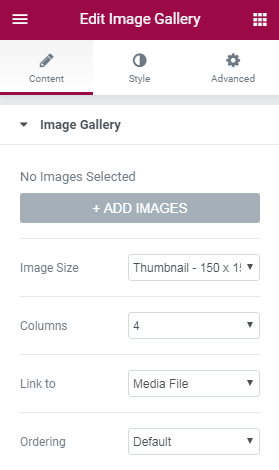
Image Gallery
Image Gallery module was created to add beautiful galleries to your pages, to set the size of the gallery, the number of columns.

Detailed documentation about Image Gallery module can be found here.
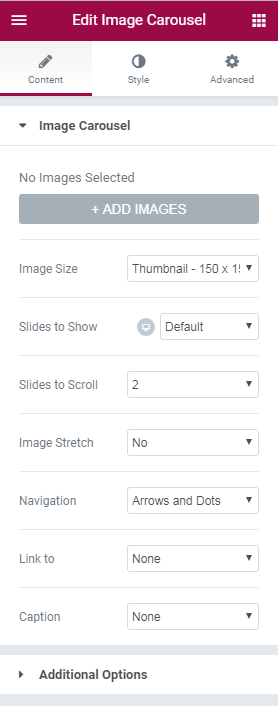
Image Carousel
Image Carousel module allows to add interesting and dynamic galleries to your pages. Module's configuration sets their sizes to any custom size of your choosing. You can set how many slides will be shown per page, and the number of slides to switch.

Detailed documentation about Image Carousel module can be found here.
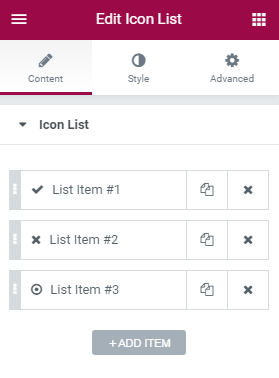
Icon List
Icon List module allows to create list of icons on your website. After the list has been created you can customize it using module settings.

Detailed documentation about Icon List module can be found here.
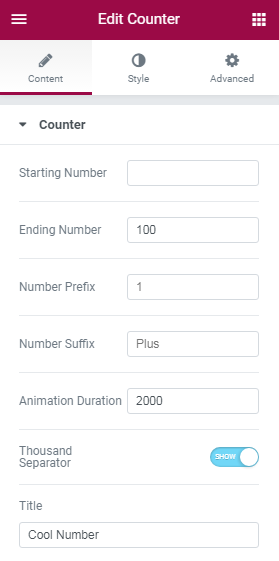
Counter
Counter module can be used for many purposes. After you drag-n-drop this module you will be able to change its settigns according to your wish.

Detailed documentation about Counter module can be found here.
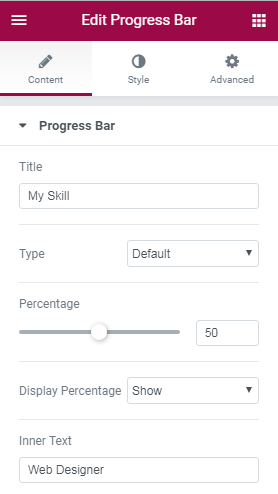
Progress Bar
Progress Bar module adds progress bars to WordPress pages and posts. Progress bars are usually great to engage users in fundraising campaigns or showing off a milestone your business achieved.

Detailed documentation about Progress Bar module can be found here.
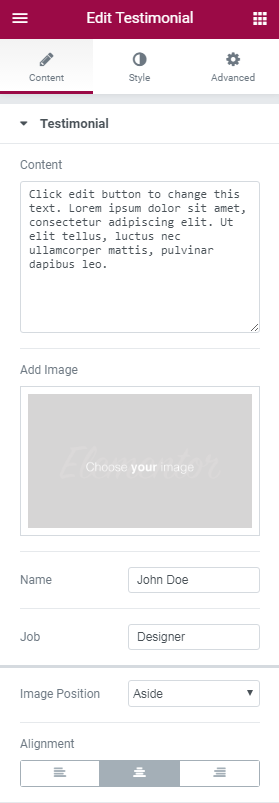
Testimonial
Testimonial is module created to add testimonials from your satisfied customers. This module is a great tool for promoting your services or products and adding social proof of the value you provide for your customers.

Detailed documentation about Testimonial module can be found here.
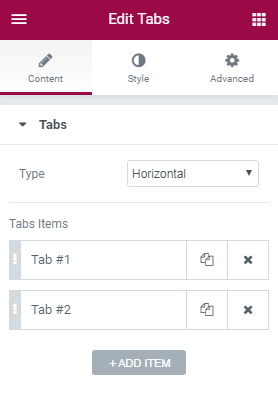
Tabs
Tabs module's main purpose is to divide content into tabs.

Detailed documentation about Tabs module can be found here.
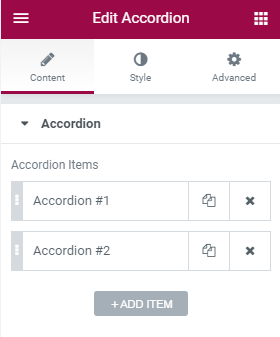
Accordion
Accordion module displays text in a more condensed manner, letting you save space while still presenting an abundance of content.

Detailed documentation about Accordion module can be found here.
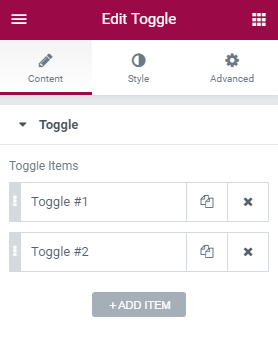
Toggle
Toggle module creates text boxes that are collapsed, so the visitor only sees the titles of each text box.

Detailed documentation about Toggle module can be found here.
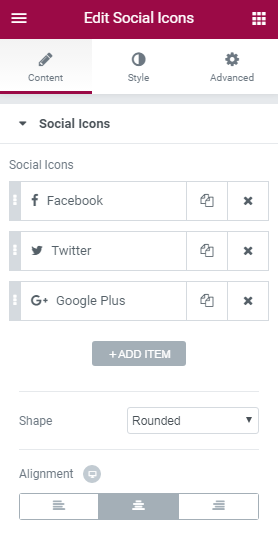
Social Icons
Social Icons module lets you add icon links to all your social media profiles.

Detailed documentation about Social Icons module can be found here.
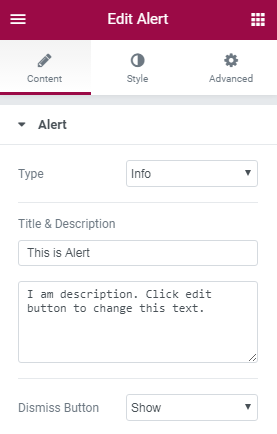
Alert
Alert module displays alert messages on pages. With this module you will be able to type your own text and description, select whether to show or hide Dissmiss button and change background and typography alignment.

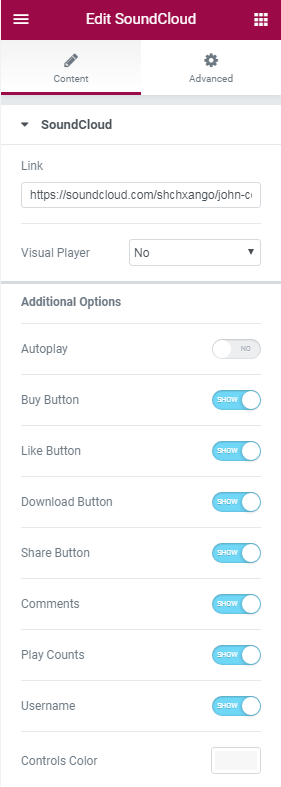
SoundCloud
SoundCloud module lets you embed audio files from SoundCloud with Elementor Page Builder. It contains multiple settings to customize the module.

Detailed documentation about SoundCloud module can be found here.
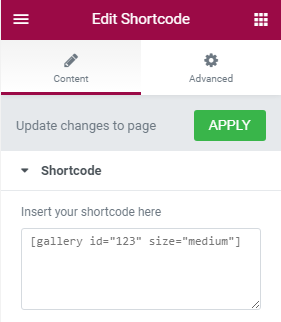
Shortcode
Shortcode module adds shortcodes to any WordPress page using Elementor page builder.

Detailed documentation about Shortcode module can be found here.
HTML
HTML module adds HTML codes to the pages using the Elementor page builder.

Menu Anchor
Menu Anchor module helps a lot with creating a one page website, or a page with an internal smooth scrolling navigation.

Detailed documentation about Menu Anchor module can be found here.
Sidebar
Sidebar module displays sidebars and allows to set up their layout.

Jet Elements
These outstanding modules provide you with additional functionality, extra options and different useful features to make your website unique and engaging. They become available after activating plugin Jet Elements for Elementor.
Detailed documentation about Jet Elements modules can be found here.