Gusto
Booked - Appointment Booking
Booked is a powerful and easy-to-use appointment booking plugin for WordPress.

Create a Profile Page
If you would like your customers to manage their own appointments and edit their profile, you'll want to activate the profile page. It's an easy process though, just follow the guide below:
- Create a page and give it a title. "Profile" works too, but it can be whatever you want it to be.
- Add the [booked-login] shortcode to the page so your users can log in to view their profile.
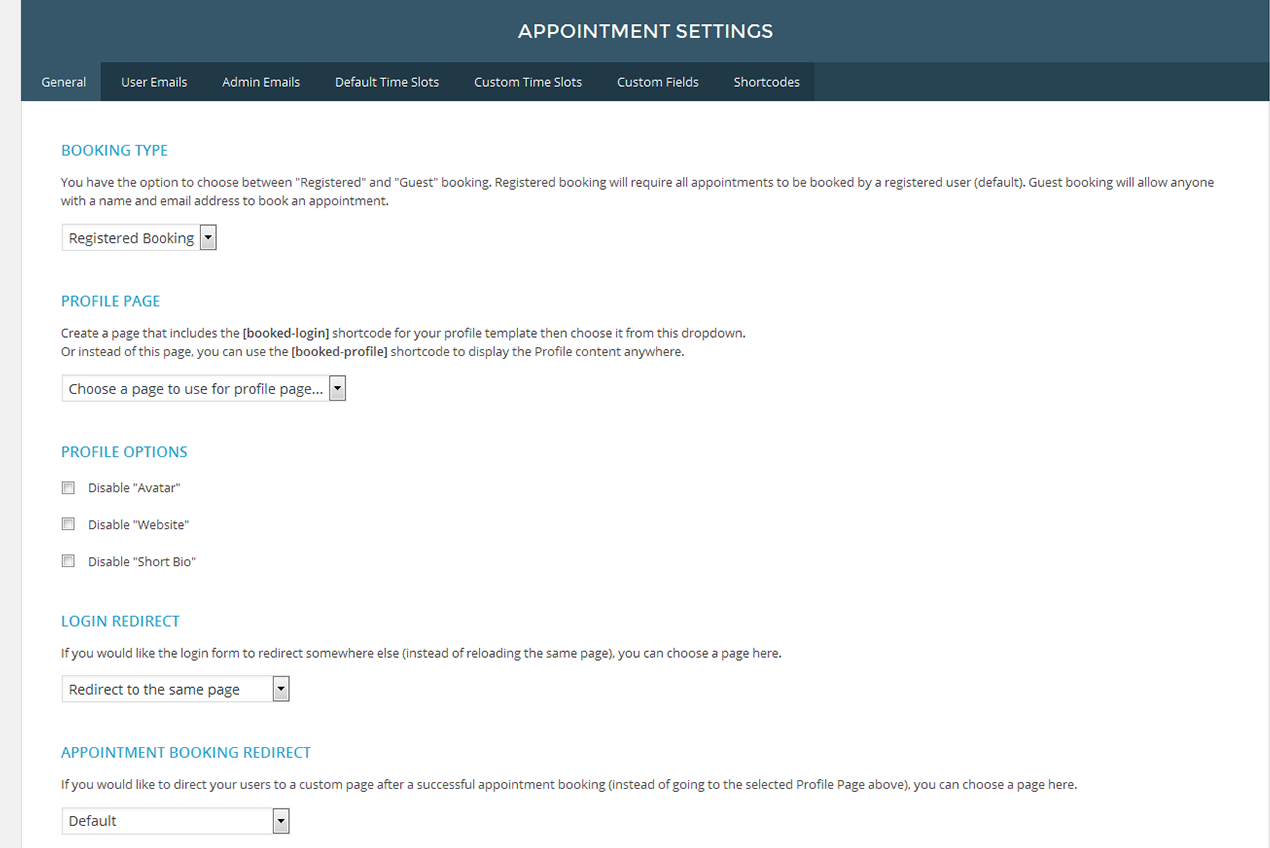
- Go to the Booked Settings panel (Appointments > Settings) and choose this new page from the dropdown in the General Settings tab.
Just after installing the Contact Form 7 plugin, you’ll see a default form named “Contact form 1″ and a code like this:
GENERAL SETTINGS
-
- Profile Page
- As described above, you will choose the page you want to use for the profile from this dropdown.
-
- Time Slot Intervals
- When creating your default time slots (described below), you can choose the intervals at which you can choose your time slots. Just change it with this dropdown.
USER EMAILS
All emails can be turned off one by one by simply removing the content of the email in the fields. If nothing is there then no email is sent. All emails have special tokens you can use in place of actual content. This content is placed into the email when it gets sent. The tokens are listed above each email form.
-
- Registration
- This is the email that is sent to your new users, welcoming them to your website.
-
- Appointment Confirmation
- This email is sent to the user when they book an appointment as a confirmation that the appointment has been submitted.
-
- Appointment Approval
- This is the email that is sent to the user when their appointment is approved.
-
- Appointment Cancellation
- This is the email that is sent to the user if their appointment is cancelled by the website admin.
APPOINTMENT CREATION
The power of Booked is that your customers can pick and choose from available time slots when they would like to book their appointment. However, in some cases the admin needs this power. You can create appointments quickly and easily using the appointment calendar:
- Click "Appointments" in the admin panel.
- You will see a big calendar, showing the current month (if the current date is wrong, please make sure the correct time zone is selected from Settings > General).
- Pick the day on which you want to book the appointment.
- Choose a time slot and click the "New Appointment..." button.
- If this is a current customer, you can simply select them from the user dropdown.
- If this is a new customer, you can quickly add them as a new user by using the registration fields. The first name and email are the only required fields.
- When the appointment is booked, the user will get an email welcoming them to the site (with a username/password) as well as an appointment confirmation email. These emails can be customized/turned off from the Booked Settings panel.
APPOINTMENT CANCELLATION
To cancel someone's appointment, simply find the appointment on the calendar and click the " ×" next to their name in the time slot from which you want to remove them.
Shortcode
[booked-calendar year="2016" month="7" calendar="12" switcher="true"]
Default Time Slots
Setting your default time slots is at the heart of the Booked plugin. Each day is assigned to default time slots. For example, if your business is open on Monday – Friday from 8:00am – 4:00pm and you have 2 employees available every hour, you would create 2 times slots every hour from 8–4, Monday – Friday.
BULK TIME SLOT ENTRY
To quickly add a bunch of time slots, you can use the Bulk time slot entry option:
- Click "Add..." at the top of the day you're adding time slots to.
- Switch to the "Bulk" tab.
- For the "Start time...", select "8:00am".
- For the "End time...", select "4:00pm".
- Leave the next dropdown as "Every 1 hour" to set your time slots every hour.
- Choose "2 time slots" as the last option, and then click "Add".
- Your available time slots for that day will then be added and your customers can start booking the appointments!
SINGLE TIME SLOT ENTRY
Alternatively, you can add a single time slot to any day/time:
- Click "Add..." at the top of the day you're adding time slots to.
- Choose a "Start time" and "End time" and then select how many time slots you want to add.
- Click "Add" and that time slot entry will be added as a default for that day.
Adding Custom Time Slots
- Go to the Booked Settings panel and then go to the Custom Time Slots tab.
- Click the "Add Date(s)" button.
- Choose the calendar you want to use (if applicable).
- Choose the Start Date.
- If this is a one day setting, you can leave the End Date blank. If this is a date range, choose the End Date.
- To add a single time slot, click the "+ Single Time Slot" button. To bulk add time slots, click the "+ Bulk Time Slots" button.
- For single time slots, you'll choose how many available appointments for this time slot and then you'll choose the start and end times. Alternatively, you can check the "All day" checkbox to make this an all day time slot.
- To add bulk time slots, choose how many available appointments there are, choose a start and end time for the entire span of your day, choose the time between each slot if you need a 10 minute break for example. Then choose the interval for the time slots to be entered.
For more information, please visit video tutorial
Adding Vacation/Closed Dates
- Go to the Booked Settings panel and then go to the Custom Time Slots tab.
- Click the "Add Date(s)" button.
- Choose the calendar you want to use (if applicable).
- Choose the Start Date.
- If this is a one day setting, you can leave the End Date blank. If this is a date range, choose the End Date.
- Check the "Disable appointments" checkbox to make this a vacation/closed date.
- That's it
For more information, please visit video tutorial.
Cherry Data Importer
This plugin will help you export posts, comments, widgets, settings etc., from one site to another. With a single click of a button the plugin generates an XML file that can be imported to another website.
After the installation the plugin adds a new block - Demo Content where you can export or import the content.

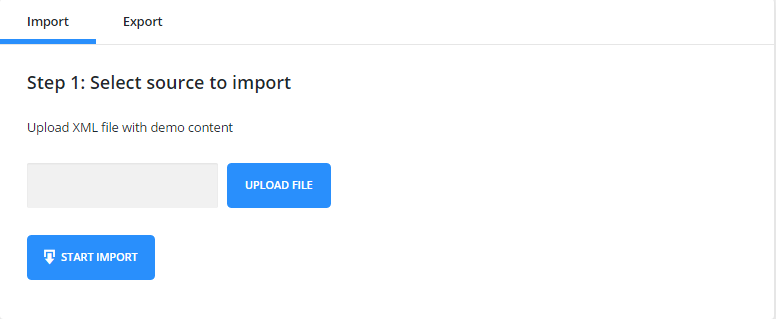
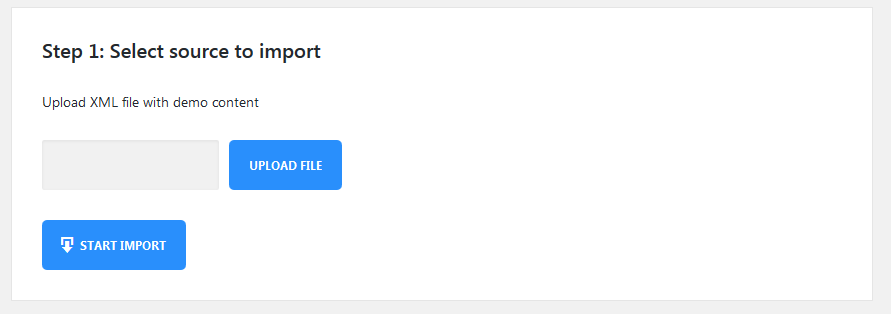
File Import
To import the content, you need to upload the XML file and press Start Import.

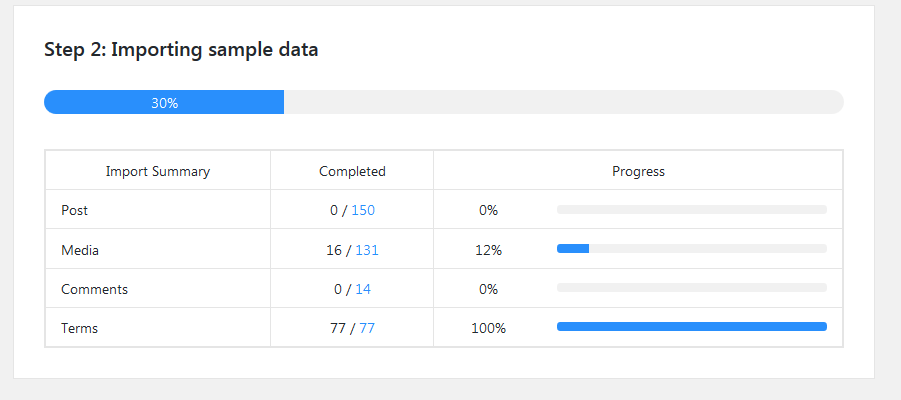
Once the import begins you will see a box with progress bars.

After the import is complete you can view the site or customize it.

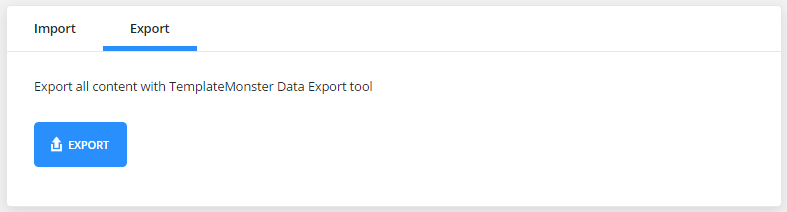
File Export
To export the data, you only need to press an Export button and an XML file will be created automatically.

Customizing Plugin for a Specific Template
?php
/**
* Default manifest file
*
* @var array
*/
$settings = array(
'xml' => array(
'enabled' => true,
'use_upload' => true,
'path' => false,
),
'import' => array(
'chunk_size' => $this->chunk_size,
),
'remap' => array(
'post_meta' => array(),
'term_meta' => array(),
'options' => array(),
),
'export' => array(
'message' => __( 'or export all content with TemplateMonster Data Export tool', 'cherry-data-importer' ),
'logo' => $this->url( 'assets/img/monster-logo.png' ),
'options' => array(),
),
'success-links' => array(
'home' => array(
'label' => __( 'View your site', 'cherry-data-importer' ),
'type' => 'primary',
'target' => '_self',
'url' => home_url( '/' ),
),
'customize' => array(
'label' => __( 'Customize your theme', 'cherry-data-importer' ),
'type' => 'default',
'target' => '_self',
'url' => admin_url( 'customize.php' ),
),
),
);
Array Structure
XML importer settings. Features:
-
- enabled
- enable/disable XML importer;
-
- use_upload
- show/hide the files upload form;
-
- path
- path to the pre-installed sample-data;
-
- import
- import settings;
-
- chunk_size
- number of processed items at 1 importing step. The less this number is, the more steps will be during the importing process, and less time will be spent for 1 step. For this reason, it is strongly recommended to reduce this number for the themes with large sample data to avoid problems with importing files on weak servers;
-
- remap
- data post-processing settings. Here you need to add keys with posts IDs that can be changed during the import;
-
- post_meta
- post metadata settings;
-
- term_meta
- terms metadata settings;
-
- options
- options.
Export Settings
-
- message
- message displayed in the export block;
-
- logo
- url of the logo displayed in the export block;
-
- options
- options array for the additional export.
-
- success links
- associative array of links displayed on successful installation page. Link ID is used as a key. The plugin contains IDs for the homepage and for customizer;
-
- label
- link text;
-
- type
- type of displayed button (default, primary, success, danger, warning);
-
- target
- _balnk, _self;
-
- url
- link url.
Cherry Projects
If you need to create various kinds of projects and display information about them on the website this plugin is exactly what you need. The plugin Cherry Projects offers a full set of options and settings that will help you to adjust the project in accordance with the specifications of your business.

-
- projects
- here you will see a full list of projects ever created on the website;
-
- add projects
- press this tab to create a new project. For that you need to perform some actions:
-
- title
- title of the project;
-
- content block
- add information about your project;
-
- external link
- specify the external link;
-
- external link text
- specify the external link text;
-
- external link target
- choose a proper external link target;
-
- projects details
- specify detail label and detail info;
-
- project skills
- add skills and specify the skill value.
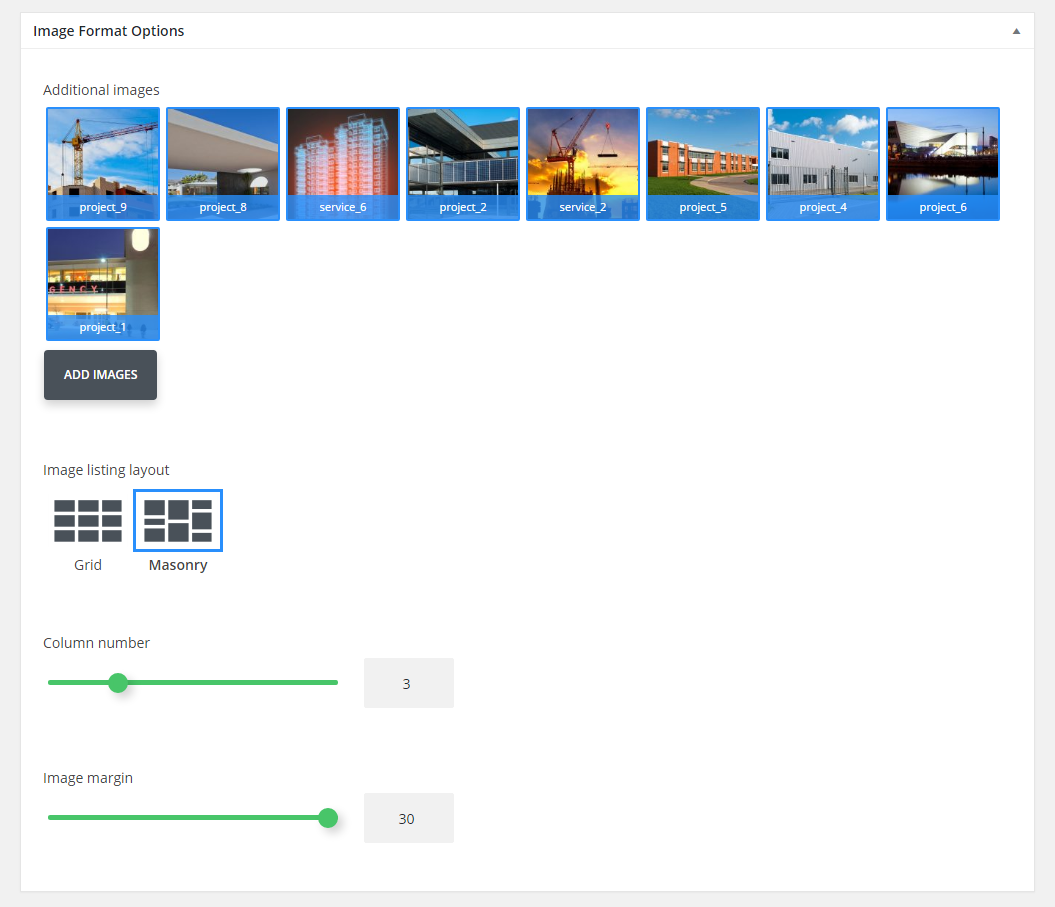
Image Format Options

-
- additional images
- add images for an Image post format;
-
- image listing layout
- choose a proper listing layout;
-
- column number
- specify the number of columns for image gallery;
-
- image margin
- specify margin between the images.
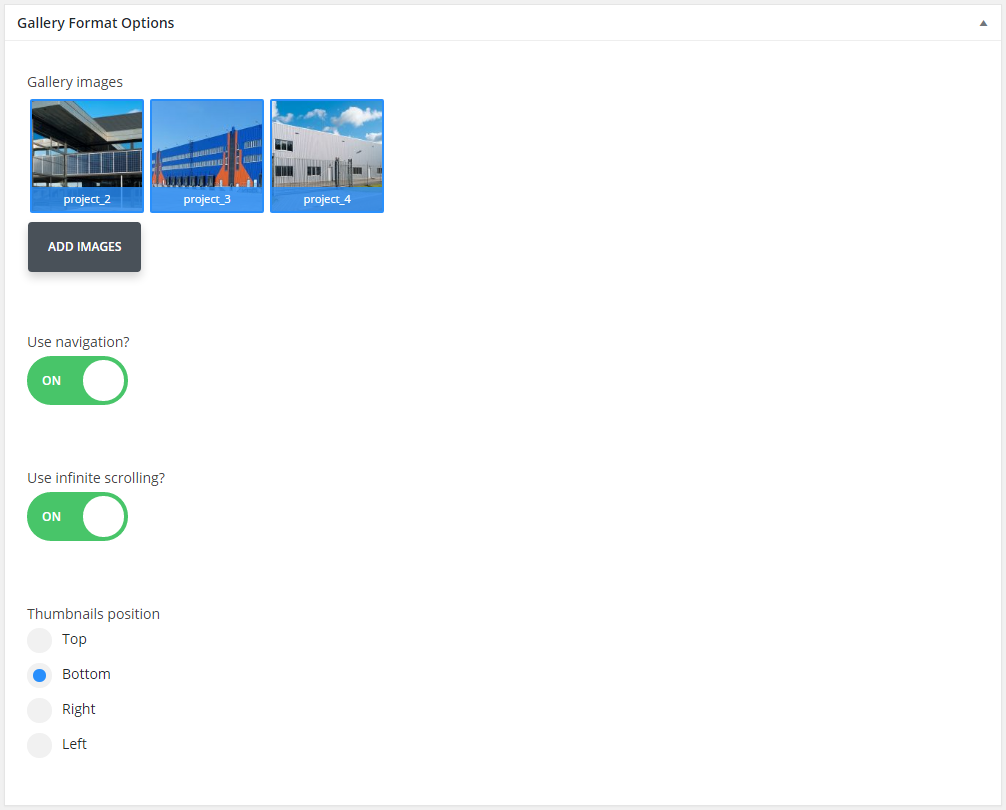
Gallery Format Options

-
- gallery images
- add images for the gallery;
-
- use navigation
- enable/disable navigation;
-
- use infinite scrolling
- enable/disable infinite scrolling;
-
- thumbnails position
- choose a thumbnail position.
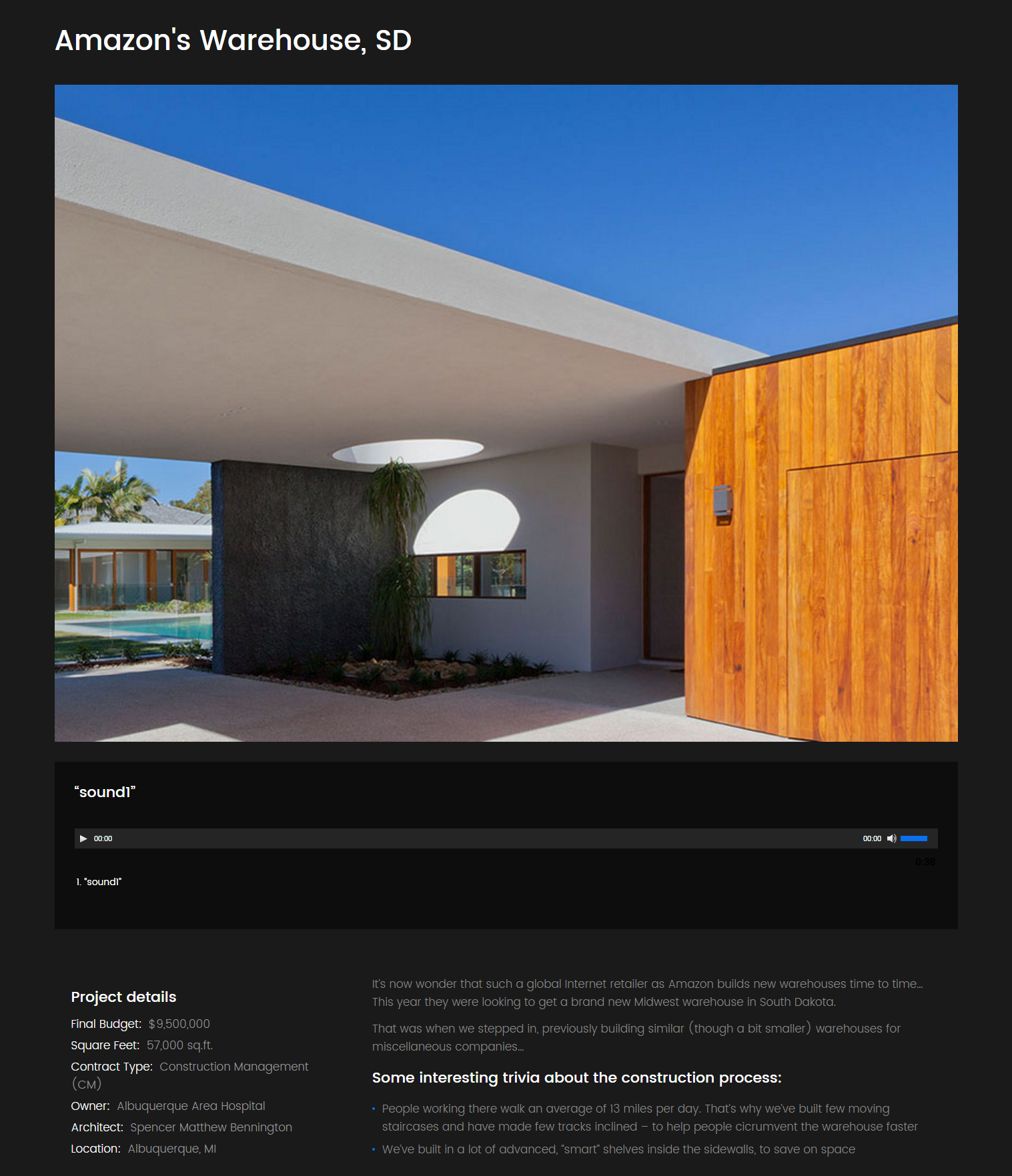
Audio Format Options

-
- audio source
- choose proper audio files.
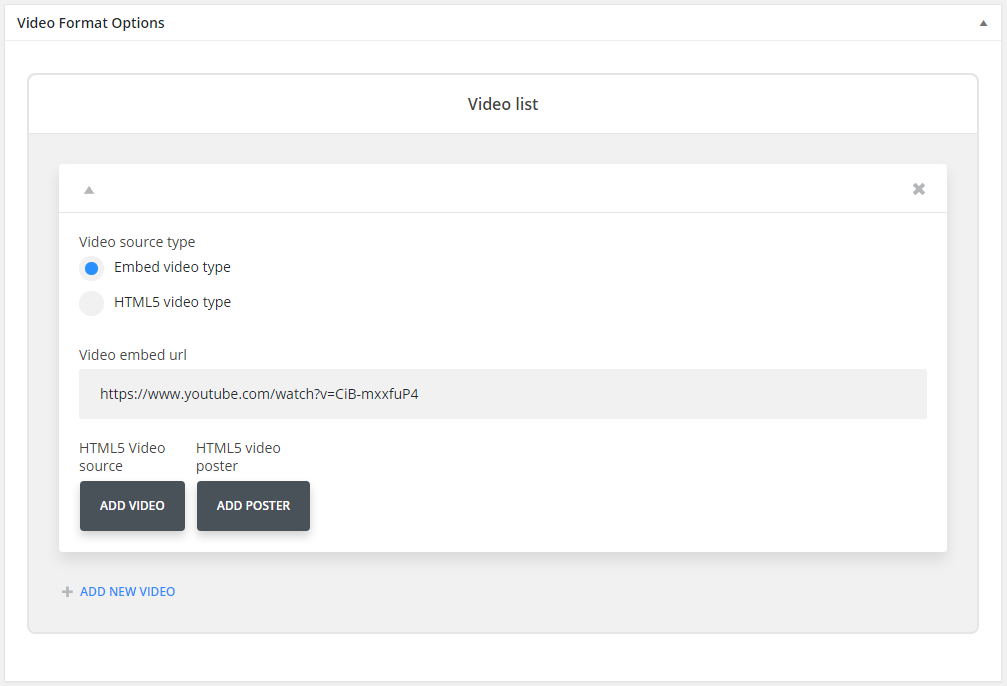
Video Format Options

-
- video source type
- choose a proper video source type;
-
- video embed url
- enter video url;
-
- HTML5 video source
- add video file;
-
- HTML5 video source
- add video poster;
-
- categories
- here you can find and create categories for the posts;
-
- tags
- specify the tags for projects.
Settings
In this section you can find all the plugin settings:
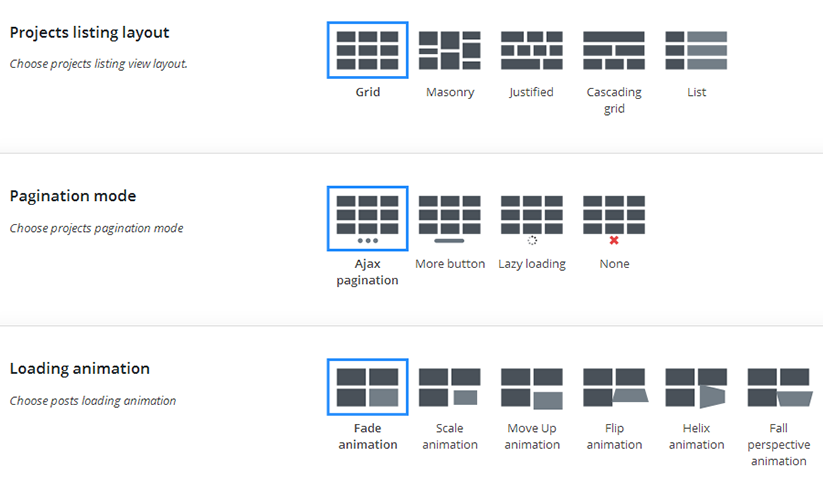
-
- projects listing layout
- choose projects listing view layout;
-
- pagination mode
- choose projects pagination mode;
-
- loading animation
- choose posts loading animation;
-
- hover animation
- choose posts images hover animation;
-
- filters
- enable/disable listing filters;
-
- filter type
- select if you want to filter posts by tag or by category;
-
- projects filter categories list
- choose filter categories;
-
- order filters
- enable/disable order filters;
-
- order filter default value
- specify the order filter value;
-
- order by filter default value
- choose the order criteria;
-
- post format
- choose a proper post format;
-
- column number
- select number of columns for masonry and grid projects layouts. (Min 2, max 6);
-
- posts per page
- select how many posts per page do you want to display(-1 means that will show all projects);
-
- item margin
- select projects item margin (outer indent) value;
-
- grid template
- grid content template;
-
- standard post template
- standard post template;
-
- image post template
- image post template;
-
- gallery post template
- gallery post template;
-
- audio post template
- audio post template;
-
- video post template
- video post template.
Cherry Services List
Cherry Services List can be useful for any business website whether it is large or small. It will help you to list all services you provide in an attractive and structured way. Thanks to a number of options and settings the plugin can be customized in accordance with the style and specification of your business. The plugin adds a custom post type named Services, which you can use to display what your company offers in a professional way.

Before integrating the plugin into your theme you need to make several minor adjustments to avoid problems with layout. So, follow the instructions listed below:
Installation
1. Create a cherry-services folder in the root folder of your theme.
2. Copy archive-services.php and single-services.php files from the templates folder of the plugin to the cherry-services folder.
3. Open each of the copied files and delete function calls get_header(services); and get_footer(services).
Adding new post
To create a new post you need to click an Add New button in the Properties tab. On the new page you need to enter the title and text of the new property.
Now proceed to the box below. Here you need to specify:

-
- state of progress
- state of progress of the property;
-
- price
- enter the price;
-
- property status
- specify the property status (sale or rent);
-
- location
- specify the location of the apartment or office;
-
- bedrooms
- choose the number of bedrooms;
-
- bathrooms
- choose the number of bathrooms;
-
- area
- specify the area of the object;
-
- parking places
- specify the number of parking places;
-
- gallery
- add photos of the apartment or office.
Cherry Sidebar Manager
Cherry Sidebar Manager is designed to create custom sidebars with specific sets of widgets and define custom sidebars on pages.
To add a new sidebar, go to the Appearance > Widgets section and click Create a new sidebar.


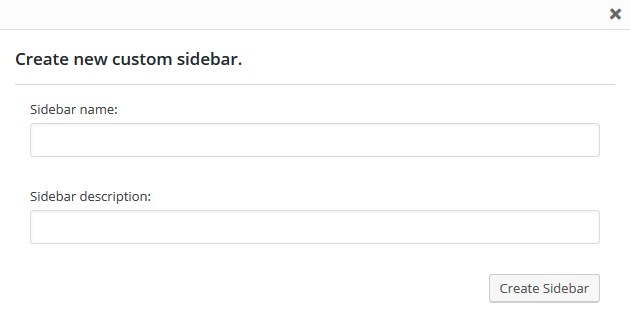
Input Sidebar name and Sidebar description. Then click Creating Sidebars


You can arrange your widgets set in your sidebar by adding the new ones, changing the order of widgets and removing the unused ones.
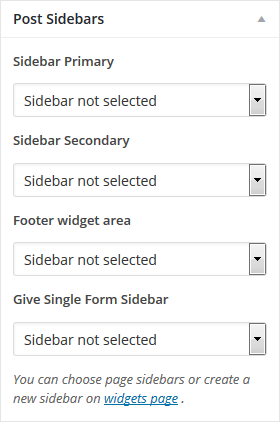
Avaliable Post Sidebar Areas

Cherry Team Members
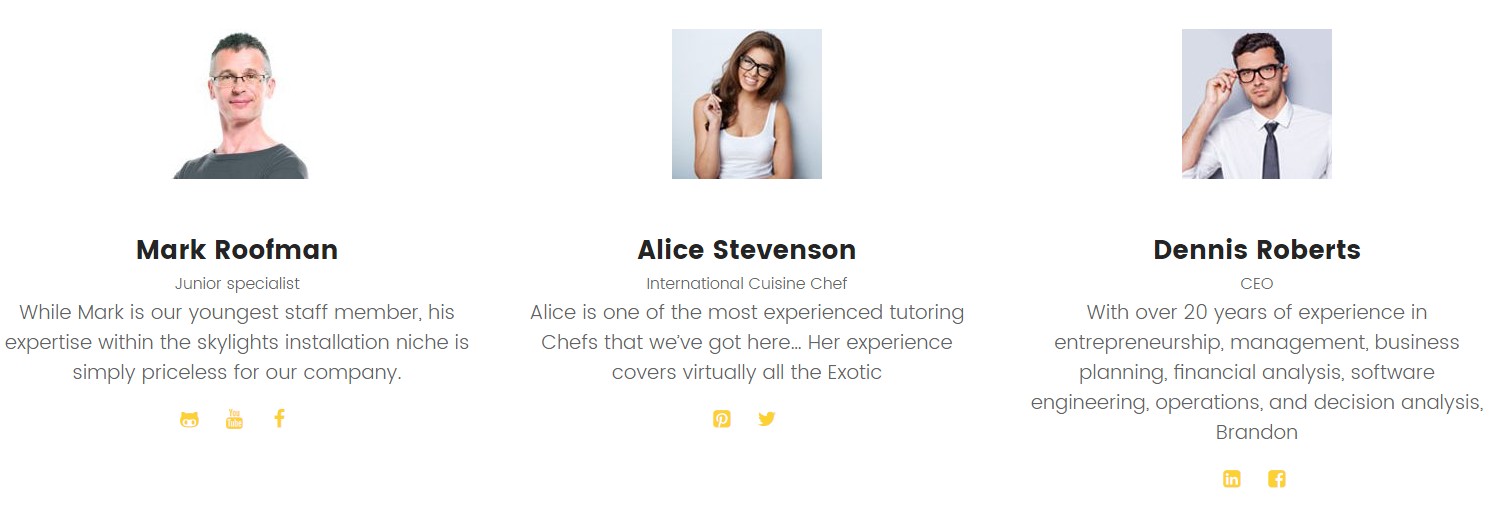
The plugin Cherry Team Members is specially designed to make it easier for the businesses to display info about their team and personnel. It contains a full set of options and tools that will help adjust the profile in accordance with the skills and the position of the members. Let’s take a closer look at the plugin on the front end.

-
- properties
- here you can see all the available posts;
-
- types
- in this section you can create various real estate types;
-
- tags
- add proper tags;
-
- features
- add all necessary features to the post;
-
- settings
- here you can find all the settings for the plugin.
Cherry Testimonials
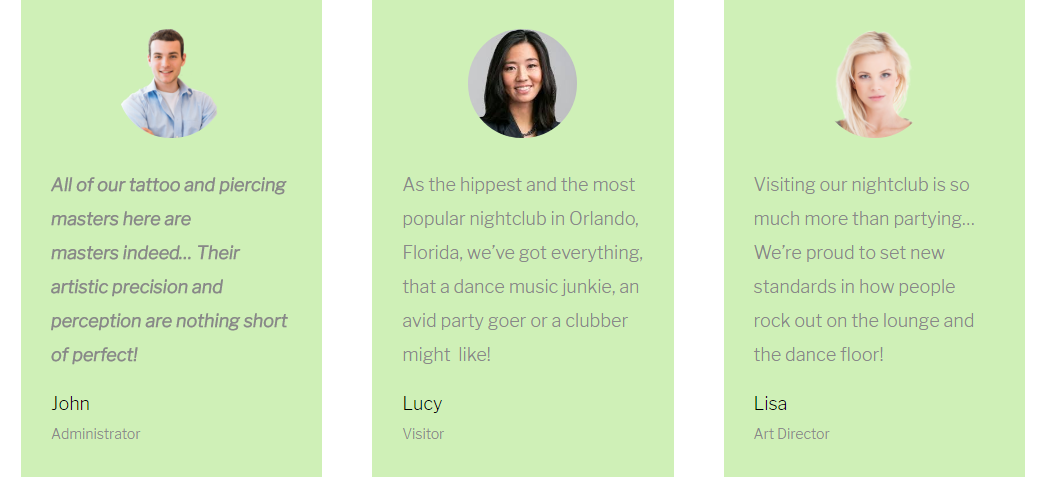
Unveil customers' feedback on your services to look more reliable to prospects. This easy-to-use plugin Cherry Testimonialsis designed to help you add testimonials and reviews to the site and customize their look in accordance with the design of the website. Testimonials can also be added via shortcodes to any page or post. With Cherry Testimonials, you can prove your testimonials aren't fake and were written by real people. Besides the testimonial itself, it's possible to reveal a lot of details about its author. They include his name, photo, email, company he works in, his position, and link to the site of that company or his personal blog. Note that you can hide the email, position, company's name, and photo, if a customer doesn't want you to reveal any of that data.

Adding new testimonials
To add a new testimonial, find Testimonials tab in the WordPress sidebar and press Add New button.

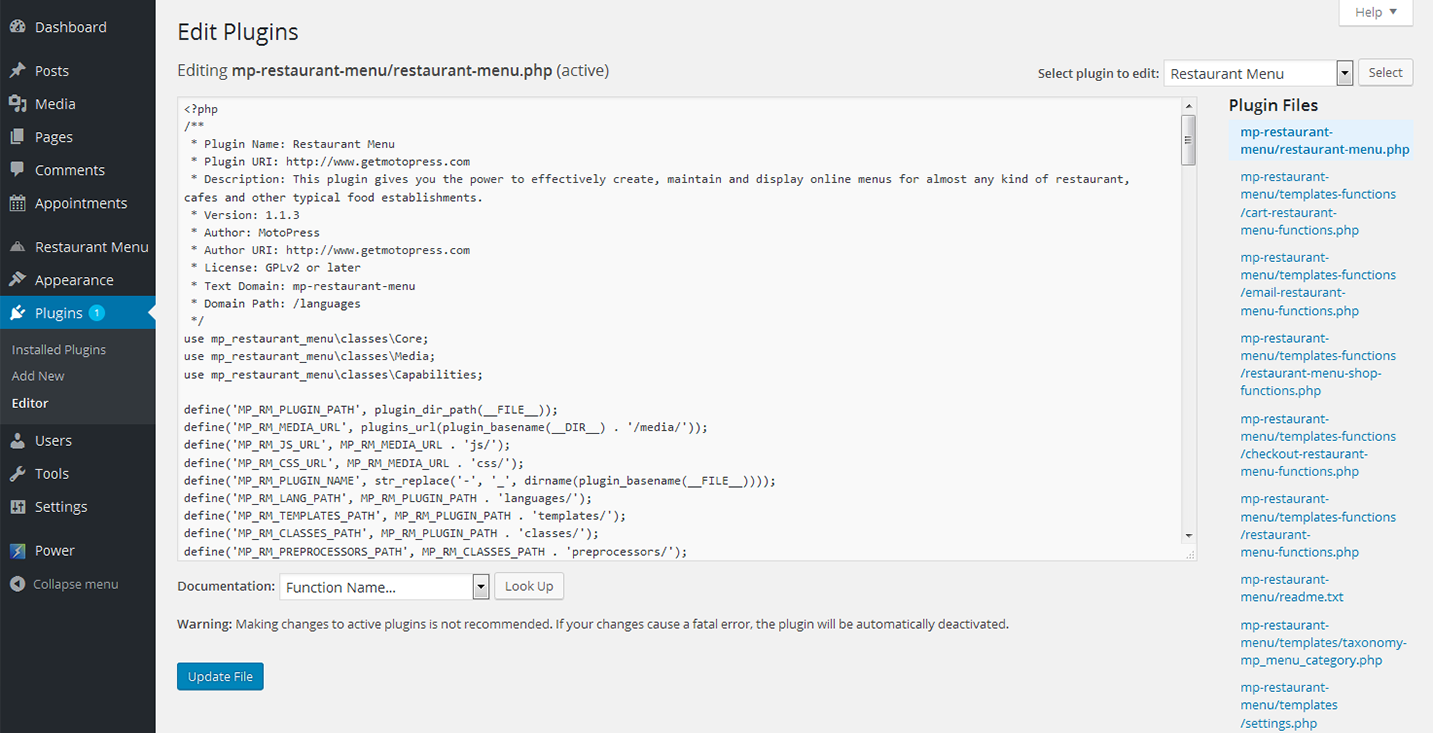
Restaurant Menu
Motopress Restaurant Menu plugin is an easy-to-manage modern solution for building online menus of restaurants, cafes and other typical food establishments on any WordPress website. One great advantage of the plugin is a powerful eCommerce tool to help you sell food and drinks online without any technical help. Menus can be displayed in pages, posts, and sidebars using shortcodes which are a perfect tool for creating complex content with minimum efforts. Non-tech WordPress users will value the intuitive system of both shortcode settings and the entire menu instruments. Applying a simple set of operations you will be able to customize menu design, add and categorize unlimited menu items, create and feature/hide all needed tags and ingredients, choose whether to display particular items, switch on/off all needed settings for individual items and categories any time and much more.

Installing
Upload the plugin files to the /wp-content/plugins/ directory.
Activate the plugin through the Plugins menu in WordPress. You'll find Restaurant Menu on your main WordPress dashboard.
To add a new menu you need to click on Add New tab, and a visual editor will appear where you can add a new menu.

Power Builder
Power builder is a brand new drag and drop page builder from TemplateMonster. It allows even non developers to build top-quality and fully functional sites for any kind of business.

Power Builder Integrator
Power Builder Integrator is specially designed to help users integrate 3d party plugins into the Content Builder.

TM Wizard
TM Wizard plugin is a powerful instrument that allows you to install all the necessary plugins and demo-content in an easy and effortless way.
To install it you must go to Plugins tab in your administration panel. There you'll see the following notice.

Just click on Begin installing plugin link, and the installation will begin.
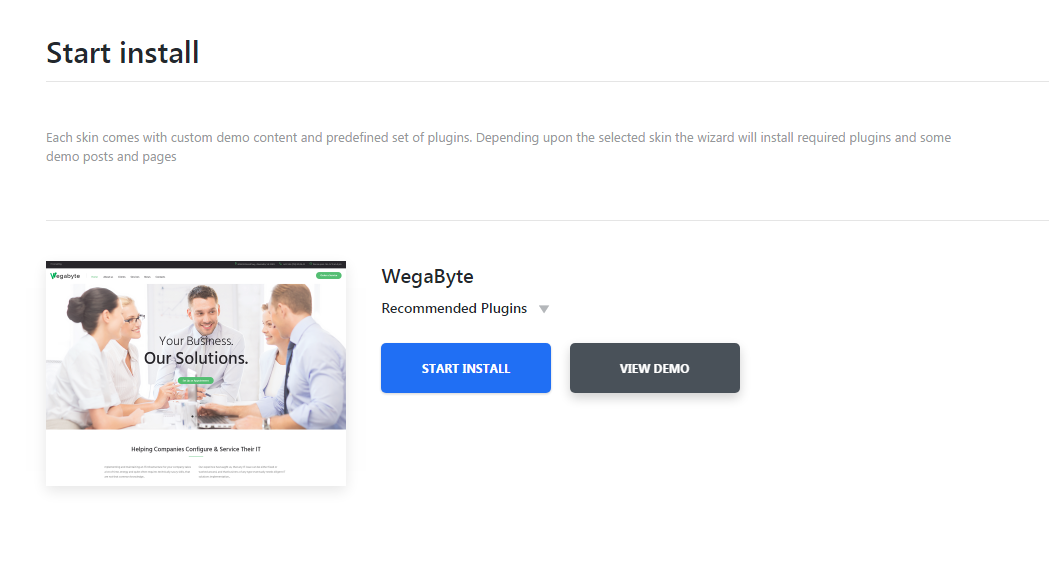
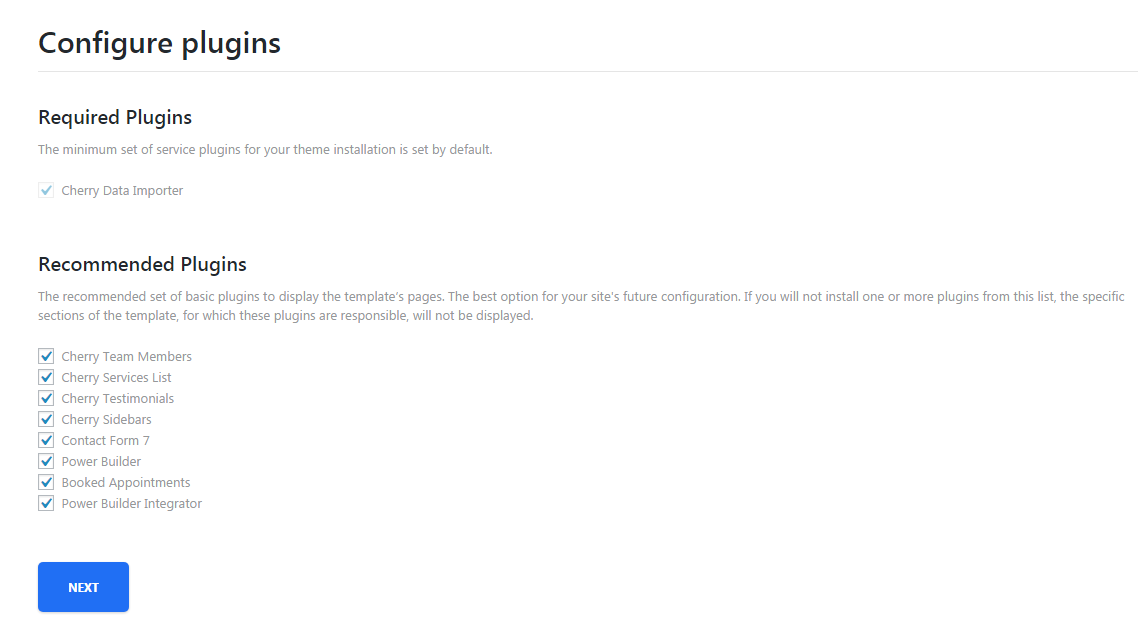
After TM Wizard is installed you will be able to see TM Wizard tab in your administration panel. Go to this tab, and TM Wizard will offer you to install the bunch of recommended plugins to your theme.


You can also select which particular plugins you want to be installed. To do it you just have to select them from the list that wil appear on your page. Then click on Next button and proceed to the installation process.


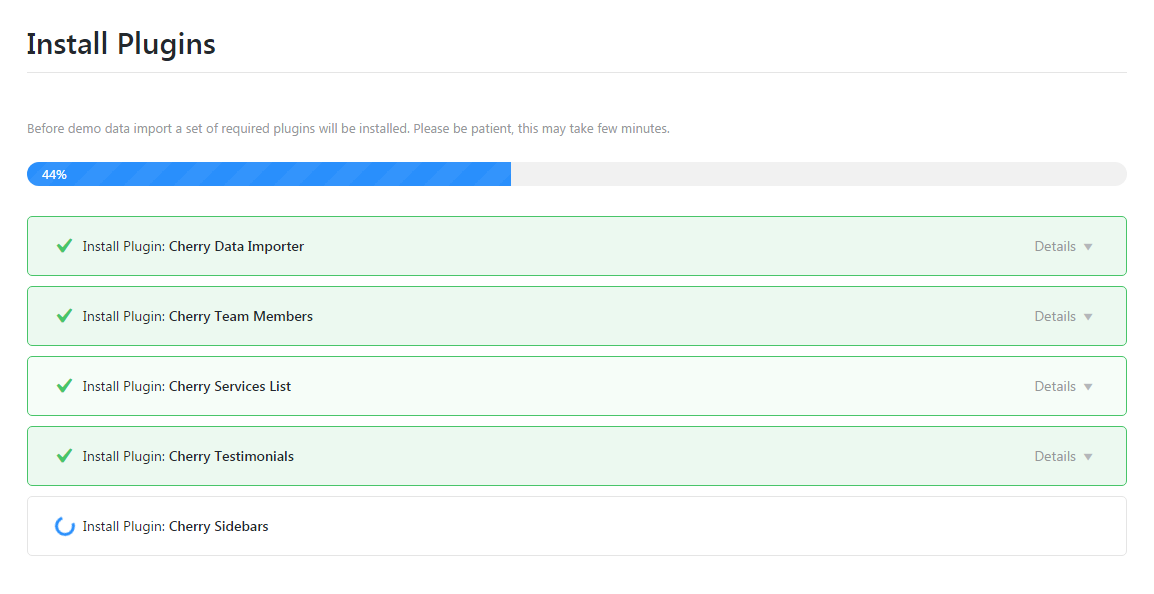
When the plugins are installed it is time to install demo content for your theme. TM Wizard will offer you to do just that.

Demo Content Installation
TM Wizard will offer you several scenarios how to install demo content to your theme.
-
- Append demo content to my existing content
- this option will append the demo content for your theme with your existing content.
-
- Replace my existing content with demo content
- this option will rewrite your previous existing content with the demo content.
-
- Skip demo content installation
- by choosing this option you refuse to install demo content for your theme.
When the installation will be over you'll see the following notice.