Bailey
Plugins
The plugins used in this template are described here.
Cherry Projects
If you need to create various kinds of projects and display information about them on the website this plugin is exactly what you need. The plugin offers a full set of options and settings that will help you to adjust the project in accordance with the specifications of your business.

- Projects - Here you will see a full list of projects ever created on the website.
- Add projects - Press this tab to create a new project. For that you need to perform some actions:
- Title - Title of the project.
- Content block - Add information about your project.
- External link - Specify the external link.
- External link text - Specify the external link text.
- External link target - Choose a proper external link target.
- Projects details - Specify detail label and detail info.
- Project skills - Add skills and specify the skill value.
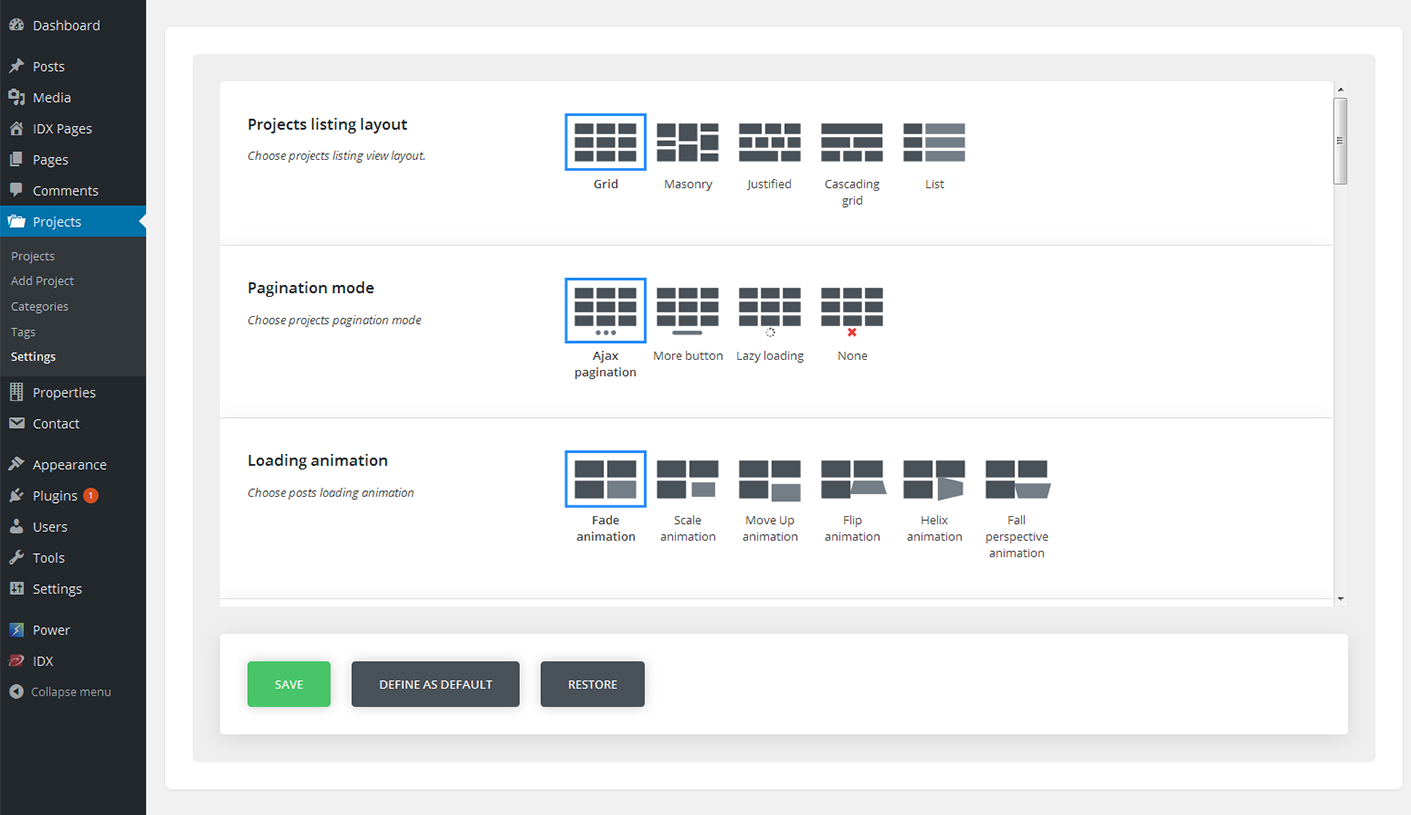
Image Format options
- Projects listing layout - Choose projects listing view layout.
- Pagination mode - Choose projects pagination mode.
- Loading animation - Choose posts loading animation.
- Hover animation - Choose posts images hover animation.
- Filters - Enable/disable listing filters.
- Filter type - Select if you want to filter posts by tag or by category.
- Projects filter categories list - Choose filter categories.
- Order filters - Enable/disable order filters.
- Order filter default value - Specify the order filter value.
- Order by filter default value - Choose the order criteria.
- Post Format - Choose a proper post format.
- Column number - Select number of columns for masonry and grid projects layouts. (Min 2, max 6).
- Posts per page - Select how many posts per page do you want to display(-1 means that will show all projects).
- Item margin - Select projects item margin (outer indent) value.
- Grid template - Grid content template.
- Standard post template - Standard post template.
- Image post template - Image post template.
- Gallery post template - Gallery post template.
- Audio post template - Audio post template.
- Video post template - Video post template.
Cherry Sidebars
Cherry Sidebars allows to create and manage your own dynamic sidebars.
Cherry Sidebars is a lightweight plugin for creating multiple widget areas, and outputting them on posts or pages of your choosing. Now you don’t have to limit yourself to one widget area, instead you can create as many as you like. Group your widgets into multiple areas, and pick which one you want to display for a certain post or page.
The plugin can be useful for certain posts or pages, where you want your content to be different, for example you need to add a banner ad to your popular post, or a bio section to the ‘About’ page. Cherry Sidebars would be a perfect tool for this task.
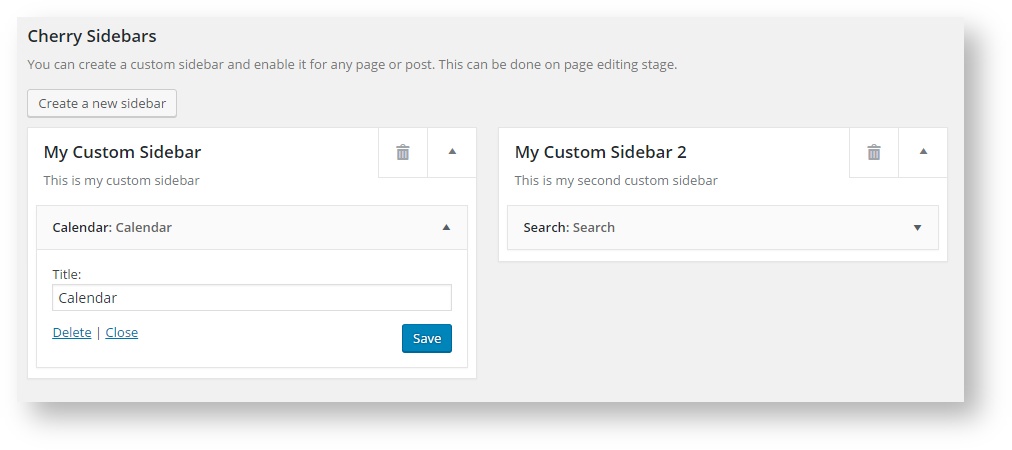
An example of two custom sidebars with the widgets:

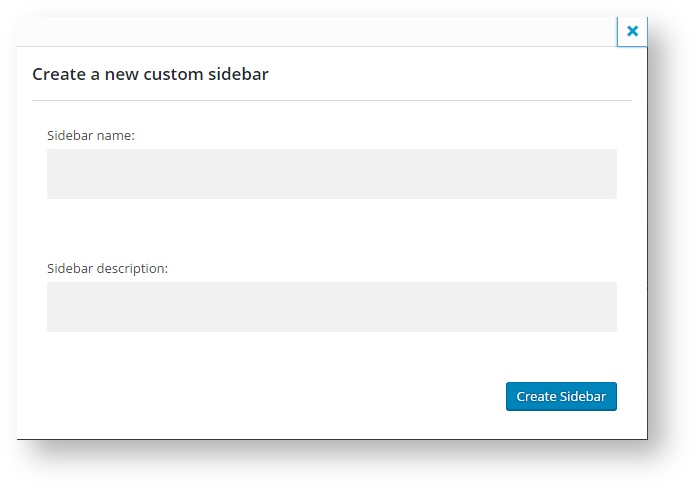
The form for creating a sidebar. Simply specify name and description for your new sidebar:

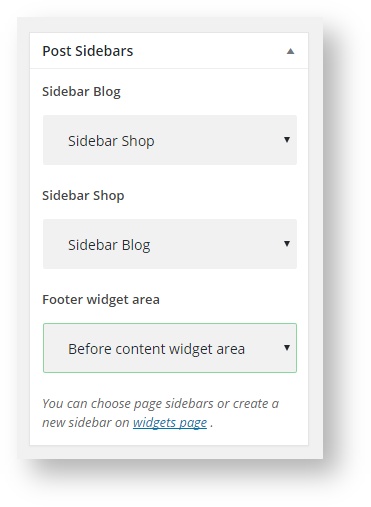
This is the sidebar manager panel that allows you to assign one of the sidebars to the current page.

<div id="toc-colums-for-bootstrap" class="toc-id"></div>
Colums for Bootstrap
Colums for Bootstrap adds a columns shortcode that utilizes Bootstrap for mobile responsiveness.
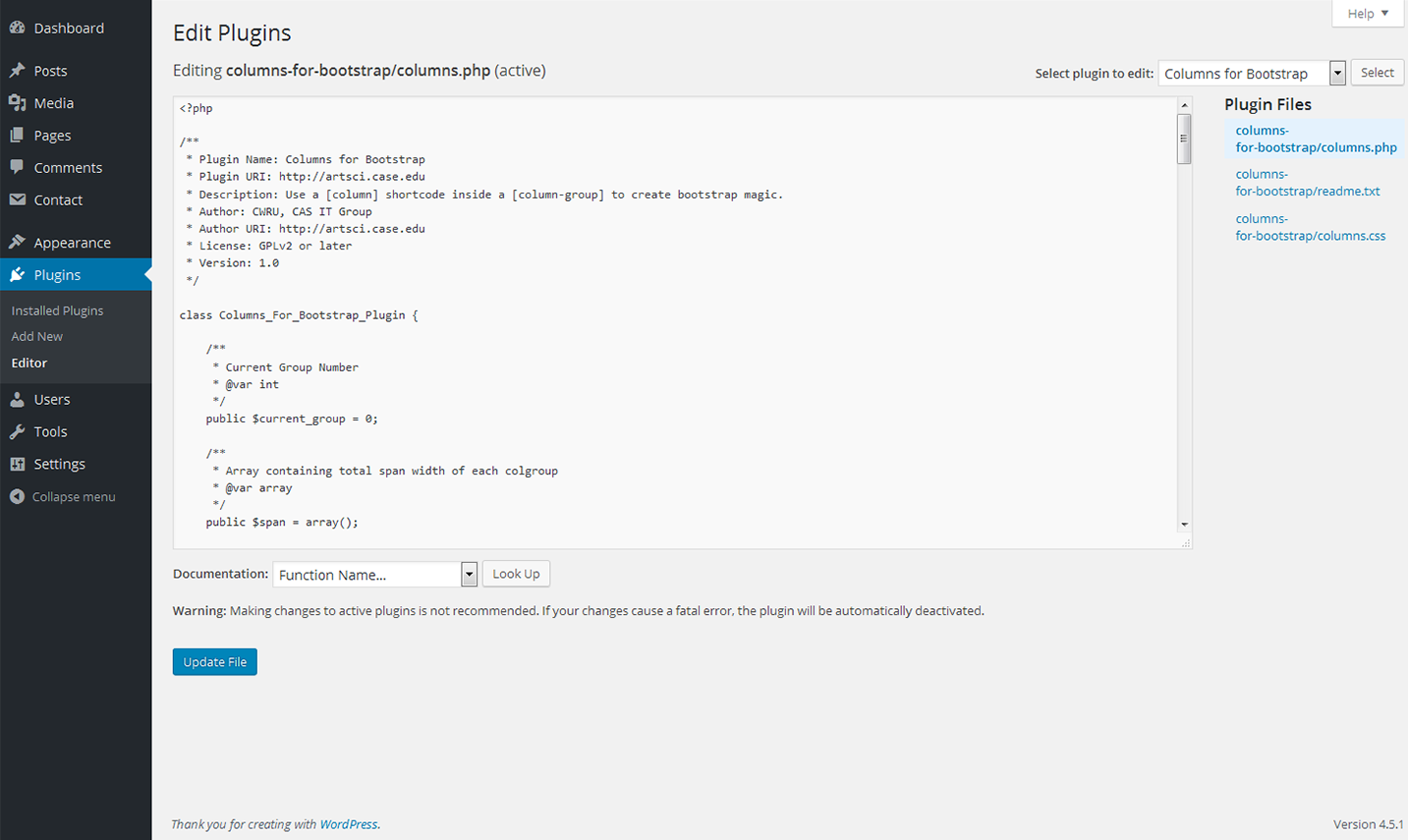
Installing Colums for Bootstrap So, let’s take a closer look at how to install this plugin
-
Make sure that the current WordPress theme is built with Bootstrap
-
Download archive and unzip in wp-content/plugins or install via Plugins - Add New
-
Activate the Columns for Bootstrap plugi.
-
Check the top of the Plugins page for any warnings
-
Begin using the [column-group] and [column] shortcodes

Contact Form 7
Contact Form 7 plugin can manage multiple contact forms. It also lets you customize the form and the mail contents flexibly with simple markup.
Displaying a Form
Let’s start with displaying a form on your page. First, open the ‘Contact -> Contact Forms’ menu in your WordPress administration panel.
You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form - “Contact form 1″ and a code like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then open (‘Pages -> Edit’) of the page where you wish to place the contact form. A popular practice is creating a page named ‘Contact’ for the contact form page. Paste the code you’ve copied into the contents of the page.
Now your contact form setup is complete. Your site visitors can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
Customizing a Form
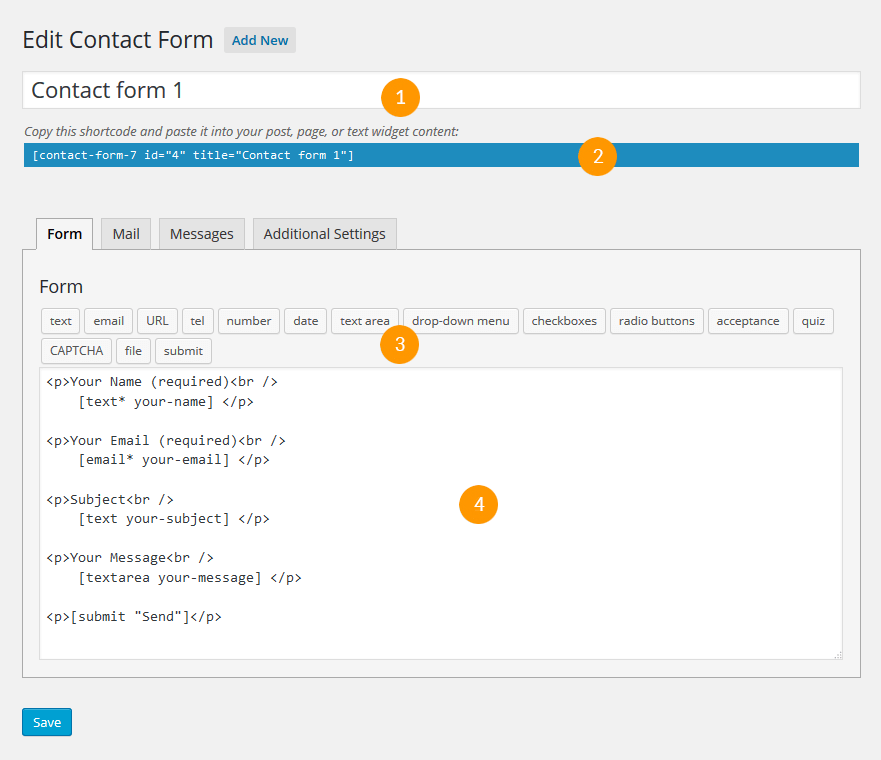
Title for this contact form is (1) which is just a label for a contact form and is used for administrative purposes only. You can use any title you like, e.g. “Job Application Form,” “Form for Event 2016/01/01″ and so on.
Shortcode for this contact form is(2). Copy this code and paste it into your post, page or text widget where you want to place this contact form.

Form Tab
Form editing the field (4). You can customize the form content here using HTML and form-tags. Line breaks and blank lines in this field are automatically formatted with
and <p> HTML tags.
Tag generators (3). By using these tag generators, you can generate form-tags without knowledge of them.
For more information about form-tags, see How Tags Work.
Mail Tab
You can edit the mail template for the mail which is sent in response to a form submission. You can use mail-tags in these fields.
An additional mail template is also available. It is called Mail(2) and its content can differ from the primary Mail template.
For more information, see Setting Up Mail.
Messages Tab
You can edit various kinds of messages, including “Validation errors occurred,” “Please fill in the required field,” etc.
Make sure that only plain text is available here. HTML tags and entities are not allowed in the message fields.
Additional Settings Tab
You can add customization code snippets here. For more details, see Additional Settings.
