Aphrodite
Cherry Projects
If you need to create various kinds of projects and display information about them on the website this plugin is exactly what you need. The plugin Cherry Projects offers a full set of options and settings that will help you to adjust the project in accordance with the specifications of your business.

-
- projects
- here you will see a full list of projects ever created on the website;
-
- add projects
- press this tab to create a new project. For that you need to perform some actions:
-
- title
- title of the project;
-
- content block
- add information about your project;
-
- external link
- specify the external link;
-
- external link text
- specify the external link text;
-
- external link target
- choose a proper external link target;
-
- projects details
- specify detail label and detail info;
-
- project skills
- add skills and specify the skill value.
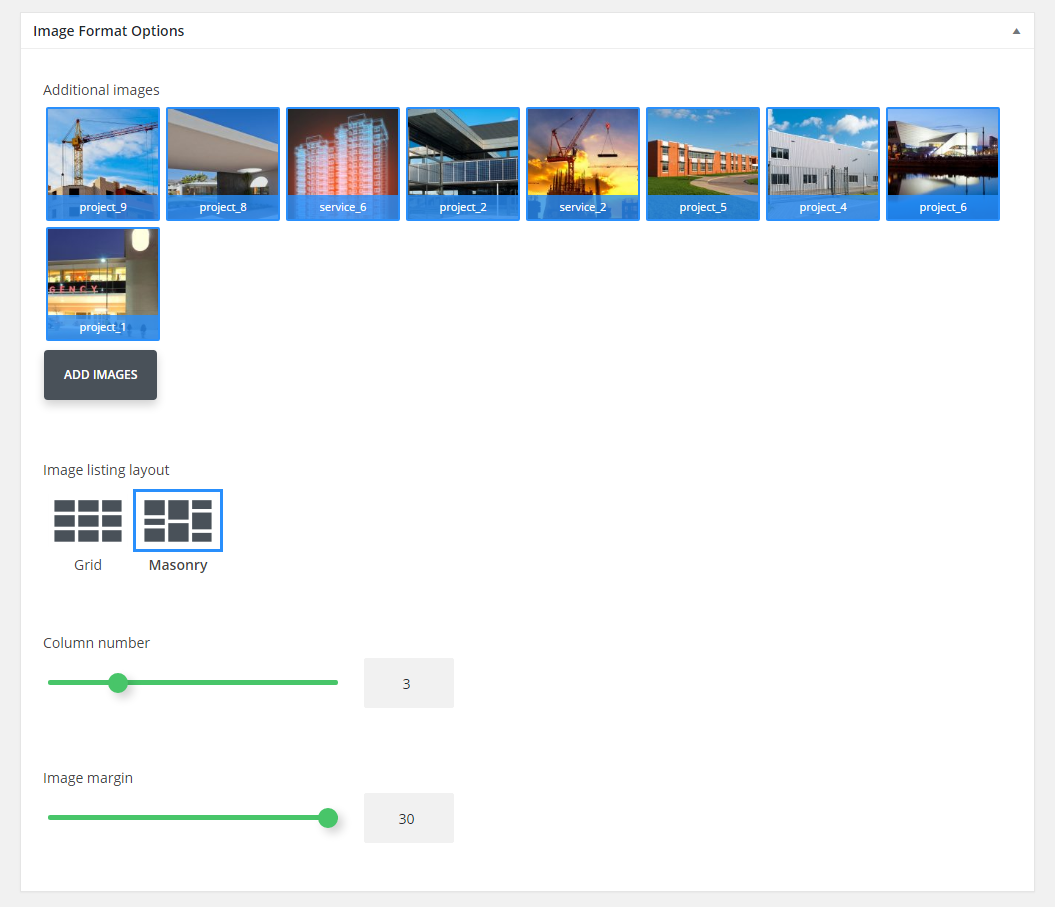
Image Format Options

-
- additional images
- add images for an Image post format;
-
- image listing layout
- choose a proper listing layout;
-
- column number
- specify the number of columns for image gallery;
-
- image margin
- specify margin between the images.
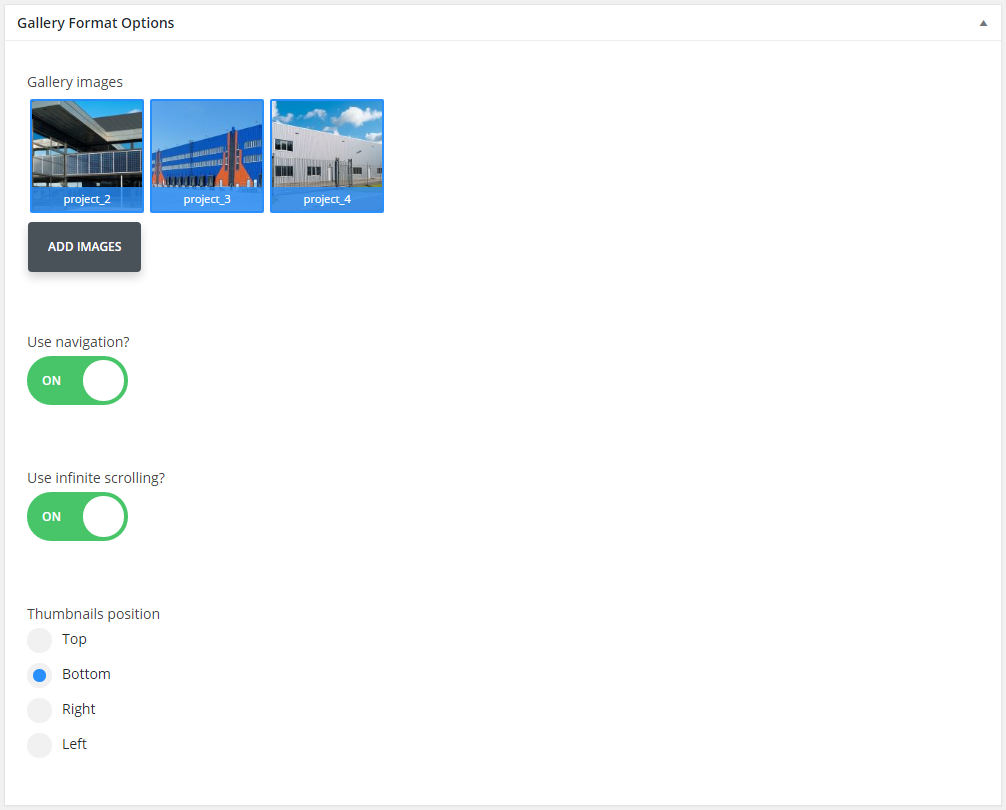
Gallery Format Options

-
- gallery images
- add images for the gallery;
-
- use navigation
- enable/disable navigation;
-
- use infinite scrolling
- enable/disable infinite scrolling;
-
- thumbnails position
- choose a thumbnail position.
Audio Format Options

-
- audio source
- choose proper audio files.
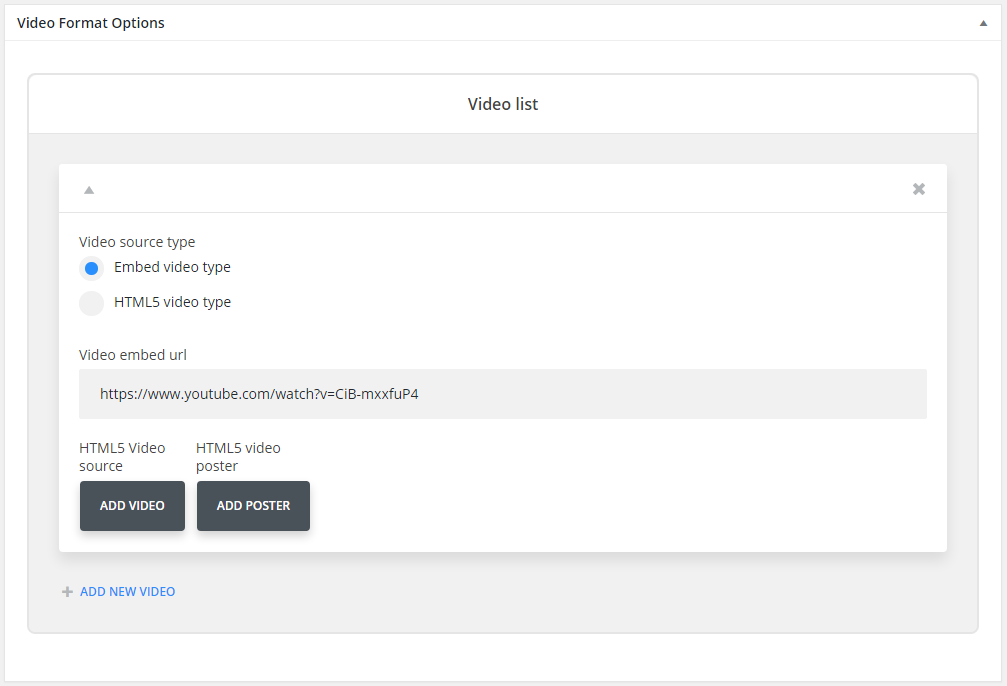
Video Format Options

-
- video source type
- choose a proper video source type;
-
- video embed url
- enter video url;
-
- HTML5 video source
- add video file;
-
- HTML5 video source
- add video poster;
-
- categories
- here you can find and create categories for the posts;
-
- tags
- specify the tags for projects.
Settings
In this section you can find all the plugin settings:
-
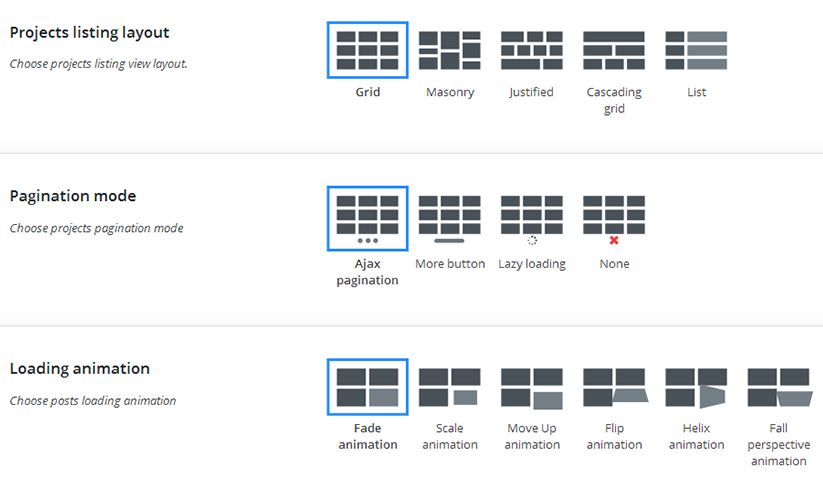
- projects listing layout
- choose projects listing view layout;
-
- pagination mode
- choose projects pagination mode;
-
- loading animation
- choose posts loading animation;
-
- hover animation
- choose posts images hover animation;
-
- filters
- enable/disable listing filters;
-
- filter type
- select if you want to filter posts by tag or by category;
-
- projects filter categories list
- choose filter categories;
-
- order filters
- enable/disable order filters;
-
- order filter default value
- specify the order filter value;
-
- order by filter default value
- choose the order criteria;
-
- post format
- choose a proper post format;
-
- column number
- select number of columns for masonry and grid projects layouts. (Min 2, max 6);
-
- posts per page
- select how many posts per page do you want to display(-1 means that will show all projects);
-
- item margin
- select projects item margin (outer indent) value;
-
- grid template
- grid content template;
-
- standard post template
- standard post template;
-
- image post template
- image post template;
-
- gallery post template
- gallery post template;
-
- audio post template
- audio post template;
-
- video post template
- video post template.
Cherry Sidebar Manager
Cherry Sidebar Manager is designed to create custom sidebars with specific sets of widgets and define custom sidebars on pages.
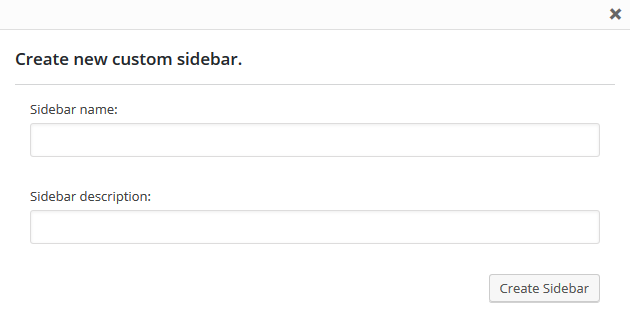
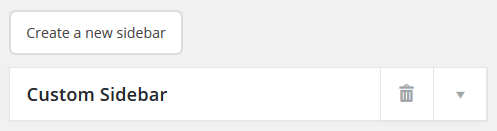
To add a new sidebar, go to the Appearance > Widgets section and click Create a new sidebar.


Input Sidebar name and Sidebar description. Then click Creating Sidebars


You can arrange your widgets set in your sidebar by adding the new ones, changing the order of widgets and removing the unused ones.
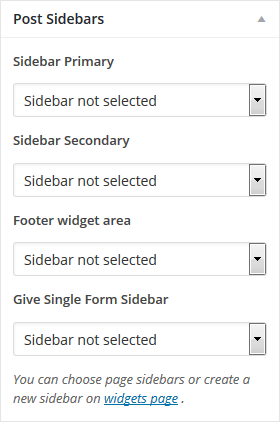
Avaliable Post sidebar areas

Contact form 7
Contact form 7 plugin can manage multiple contact forms. It also lets you customize the form and the mail contents flexibly with simple markup.
Displaying a Form
Let’s start with displaying a form on your page. First, open the Contact > Contact Forms menu in your WordPress administration panel.
You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form - Contact form 1 and a code like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then open (Pages > Edit) of the page where you wish to place the contact form. A popular practice is creating a page named Contact for the contact form page. Paste the code you've copied into the contents of the page.
Now your contact form setup is complete. Your site visitors can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
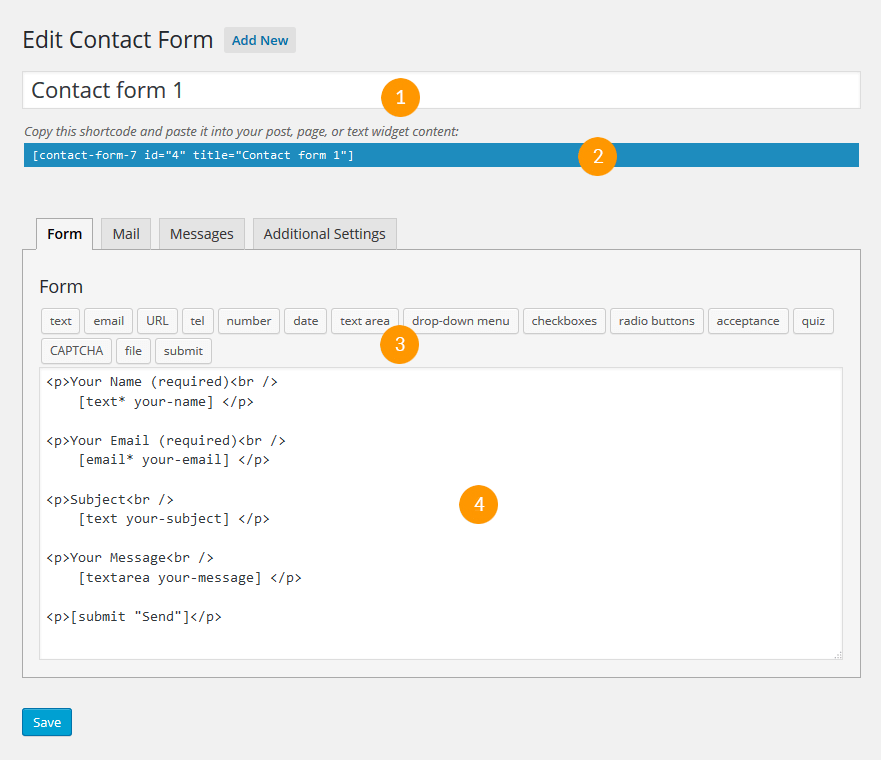
Customizing a Form
Title for this contact form is (1) which is just a label for a contact form and is used for administrative purposes only. You can use any title you like, e.g. Job Application Form and so on.
Shortcode for this contact form is(2). Copy this code and paste it into your post, page or text widget where you want to place this contact form.

Form Tab
Form editing the field (4). You can customize the form content here using HTML and form tags. Line breaks and blank lines in this field are automatically formatted with <br/> and <p> HTML tags.
Tag generators (3). By using these tag generators, you can generate form-tags without knowledge of them.
For more information about form-tags, see How Tags Work.
Mail Tab
You can edit the mail template for the mail which is sent in response to a form submission. You can use mail-tags in these fields.
An additional mail template is also available. It is called Mail(2) and its content can differ from the primary Mail template.
For more information, see Setting Up Mail page.
Messages Tab
You can edit various kinds of messages, including Validation errors occurred, Please fill in the required field, etc.
Make sure that only plain text is available here. HTML tags and entities are not allowed in the message fields.
Additional Settings Tab
You can add customization code snippets here. For more details, see
The plugin will let admin user to add download links to any posts/pages in simplest way and hassle free. Allows all your site visitors to download any files from your website without any user restriction.
Power Builder
Power builder is a brand new drag and drop page builder from TemplateMonster. It allows even non developers to build top-quality and fully functional sites for any kind of business.