Teddy
Third-party Plugins
Booster for WooCommerce
The Booster for WooCommerce plugin provides you with an additional set of tools and features that ensure enhanced functionality of the site and allow visitors to shop and navigate much easily.

Installation
- Upload the entire woocommerce-jetpack folder to the /wp-content/plugins/ directory
- Activate the plugin through the 'Plugins' menu in WordPress
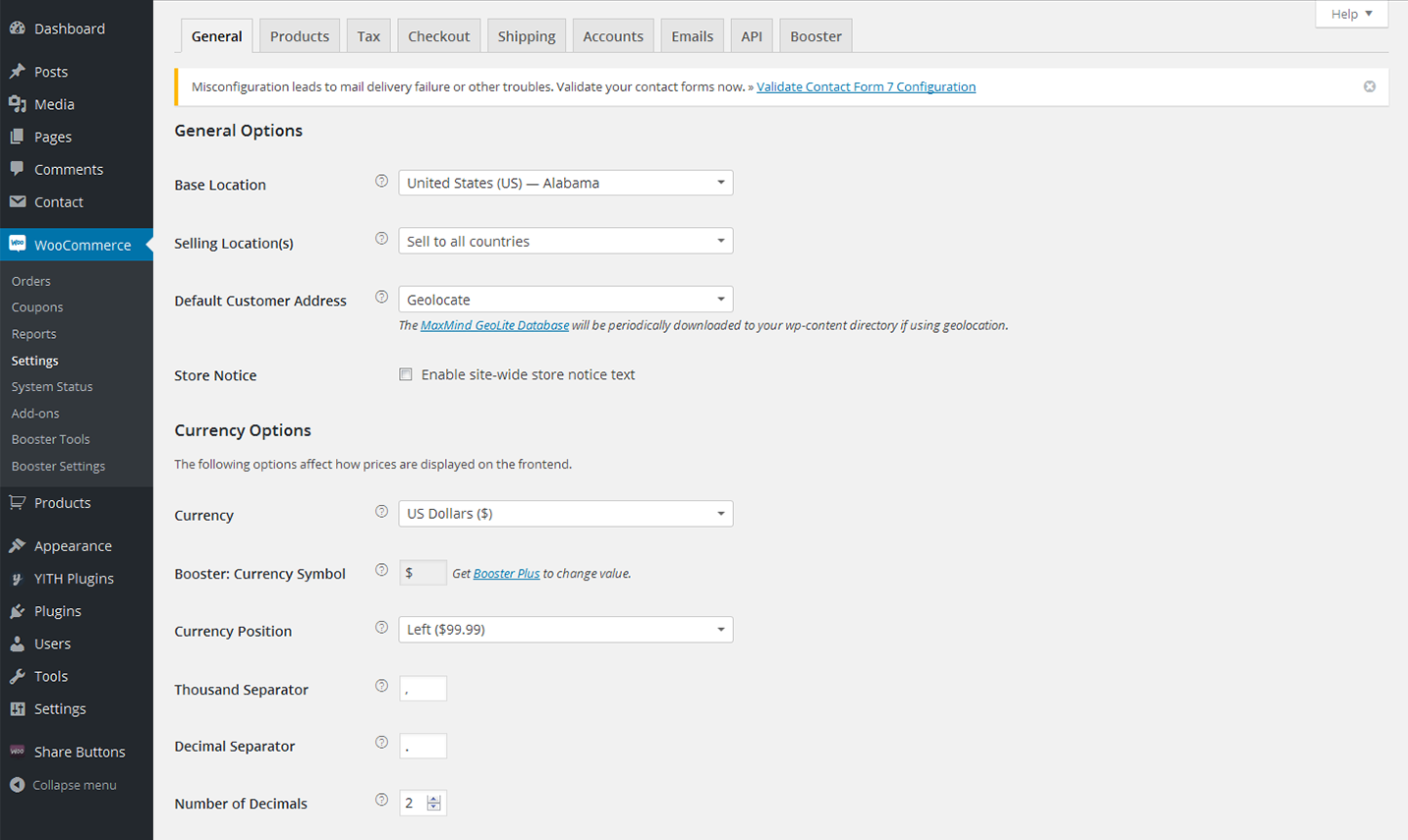
- Go to WooCommerce > Settings > Booster
Features
Prices & Currencies
-
- Bulk Price Converter
- Multiply all WooCommerce products prices by set value.
-
- Currencies
- Add all world currencies to your WooCommerce store; change currency symbol.
-
- Currency Exchange Rates
- Automatic currency exchange rates for WooCommerce.
-
- Currency for External Products
- Set different currency for external WooCommerce products.
-
- Prices and Currencies by Country
- Change WooCommerce product price and currency automatically by customer's country.
-
- Multicurrency
- Add multiple currencies (currency switcher) to WooCommerce.
-
- Wholesale Price
- Set WooCommerce wholesale pricing depending on product quantity in cart (buy more pay less).
Button & Price Labels
-
- Add to Cart Labels
- Change text for Add to Cart button by WooCommerce product type, by product category or for individual products.
-
- Call for Price
- Create any custom price label for all WooCommerce products with empty price.
-
- Custom Price Labels
- Create any custom price label for any WooCommerce product.
-
- More Button Labels
- Set WooCommerce "Place order" button label.
Products
-
- Crowdfunding
- Add crowdfunding products to WooCommerce.
-
- Product Add to Cart
- Set any local url to redirect to on WooCommerce Add to Cart. Automatically add to cart on product visit.
-
- Product Cost Price
- Save WooCommerce product purchase costs data for admin reports.
-
- Product Images
- Customize WooCommerce products images, thumbnails and sale flashes.
-
- Product Info
- Add additional info to WooCommerce category and single product pages.
-
- Product Input Fields
- WooCommerce product input fields.
-
- Product Listings
- Change WooCommerce display options for shop and category pages: show/hide categories count, exclude categories, show/hide empty categories.
-
- Product Tabs
- Add custom product tabs - globally or per product. Customize or completely remove WooCommerce default product tabs.
-
- Related Products
- Change displayed WooCommerce related products number, columns, order, relate by tag and/or category, or hide related products completely.
-
- SKU
- Generate WooCommerce SKUs automatically.
-
- Sorting
- Add more WooCommerce sorting options or remove all sorting including default.
Cart & Checkout
-
- Cart
- Add custom info to WooCommerce cart page. Add empty cart button.
-
- Checkout Core Fields
- Customize WooCommerce core checkout fields. Disable/enable fields, set required, change labels and/or placeholders.
-
- Checkout Custom Fields
- Add custom fields to WooCommerce checkout page.
-
- Checkout Custom Info
- Add custom info to WooCommerce checkout page.
-
- Empty Cart Button
- Add and customize "Empty Cart" button to cart page.
-
- Mini Cart
- Customize WooCommerce mini cart widget.
Payment Gateways
-
- Custom Gateways
- Add multiple custom payment gateways to WooCommerce.
-
- Gateways Currency
- Currency per WooCommerce payment gateway.
-
- Gateways Fees
- Enable extra fees for WooCommerce payment gateways.
-
- Gateways Icons
- Change or completely remove icons (images) for any (default or custom) WooCommerce payment gateway.
-
- Gateways Min/Max
- Add min/max amounts for WooCommerce payment gateways to show up.
-
- Gateways by Country
- Set countries to include/exclude for WooCommerce payment gateways to show up.
-
- Gateways per Category
- Show payment gateway only if there is product of selected category in WooCommerce cart.
Shipping & Orders
-
- Address Formats
- Set address format in WooCommerce orders on per country basis. Force base country display.
-
- Order Custom Statuses
- Custom statuses for WooCommerce orders.
-
- Order Numbers
- WooCommerce sequential order numbering, custom order number prefix, suffix and number width.
-
- Orders
- Minimum WooCommerce order amount; orders auto-complete.
-
- Shipping
- Hide WooCommerce shipping when free is available.
-
- Shipping Calculator
- Customize WooCommerce shipping calculator on cart page.
PDF Invoicing & Packing Slips
-
- PDF Invoicing
- WooCommerce Invoices, Proforma Invoices, Credit Notes and Packing Slips.
-
- PDF Invoicing
- WooCommerce Invoices, Proforma Invoices, Credit Notes and Packing Slips.
Emails & Misc.
-
- Admin Tools
- Booster for WooCommerce debug and log tools.
-
- Emails
- Add custom emails. Add another email recipient(s) to all WooCommerce emails.
-
- EU VAT Number
- Collect and validate EU VAT numbers on WooCommerce checkout. Automatically disable VAT for valid numbers. Add all EU countries VAT standard rates to WooCommerce.
-
- General
- Separate custom CSS for front and back end. Shortcodes in Wordpress text widgets.
-
- Old Slugs
- Remove old WooCommerce products slugs.
-
- Reports
- WooCommerce stock, sales, customers etc. reports.
-
- WPML
- Booster for WooCommerce basic WPML support.
WooCommerce
Sell any products quickly and easily with the help of this professional WooCommerce plugin. It will be a perfect fit for both store owners and developers.
About 30% of all modern stores are powered by this plugin. It can be used for selling physical or digital products and even affiliate goods. It gives you access to hundreds of free and premium extensions that will help you optimize your business. Choose a proper extension to create bookings, memberships, recruiting subscriptions, various shipping and payment options and much more. This WooCommerce plugin gives you full controll of the store from managing taxes and customer accounts to changing the design.

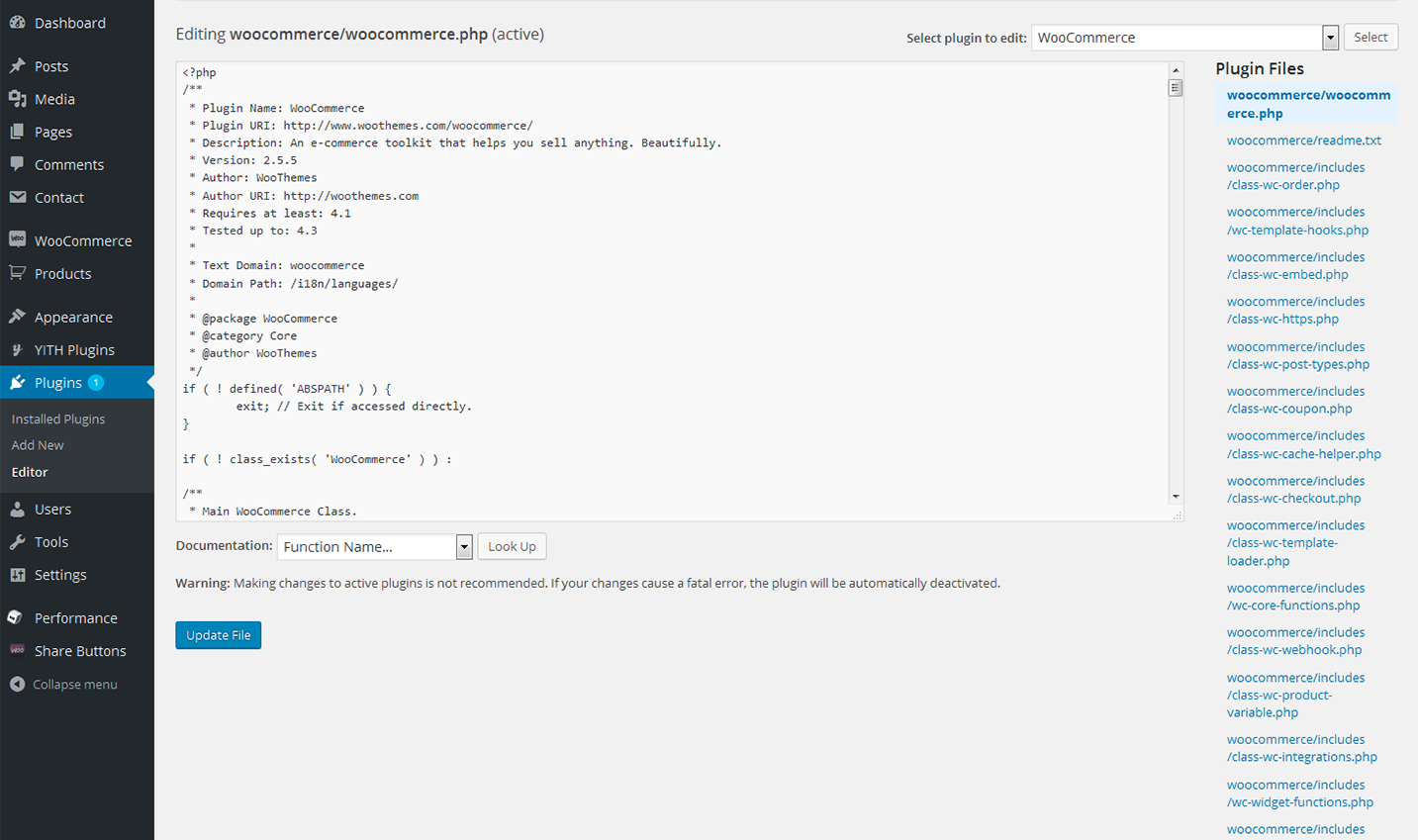
Installing WooCommerce
Log in to your WordPress Admin panel
Go to: Plugins > Add New
Type ‘WooCommerce’ into the Search Plugins field and hit Enter. Once found, you can view details on the point release, rating and description
Click Install Now. After clicking the link, you’ll be asked to confirm this action
Click Yes, and WordPress completes the installation
WooCommerce Menu Items
-
- Orders
- This section allows you to see and manage all orders.
-
- Coupons
- In the "Couppons" sections site owners can create various kinds of discount campaigns and coupons to provide customers with the top of the line service.
-
- Coupons
- In the "Coupons" section, site-owners can create various kinds of discount campaigns and coupons to provide customers with the top of the line service.
-
- Reports
- "Reports" section gives you statistics on sales, coupons, campaigns, etc.
-
- Settings
- Configure the WooCommerce plugin from this section.
-
- System Status
- This section will become in hand during troubleshooting. The System Status Report gives you all information of the plugin setup and all potential conflicts.
-
- Add-Ons
- In this section you can browse for some new free and premium extensions that will bring even more functionality to your site.
-
- Booster Tools
- Information about all available WooCommerce tools can be found in this section. The enabled tools will be displayed in the right column.
Find more information about this plugin on the official homepage.
Tiny Grid
With the help of this Tiny Grid plugin you cann add Bootstrap grid to any section of your site.

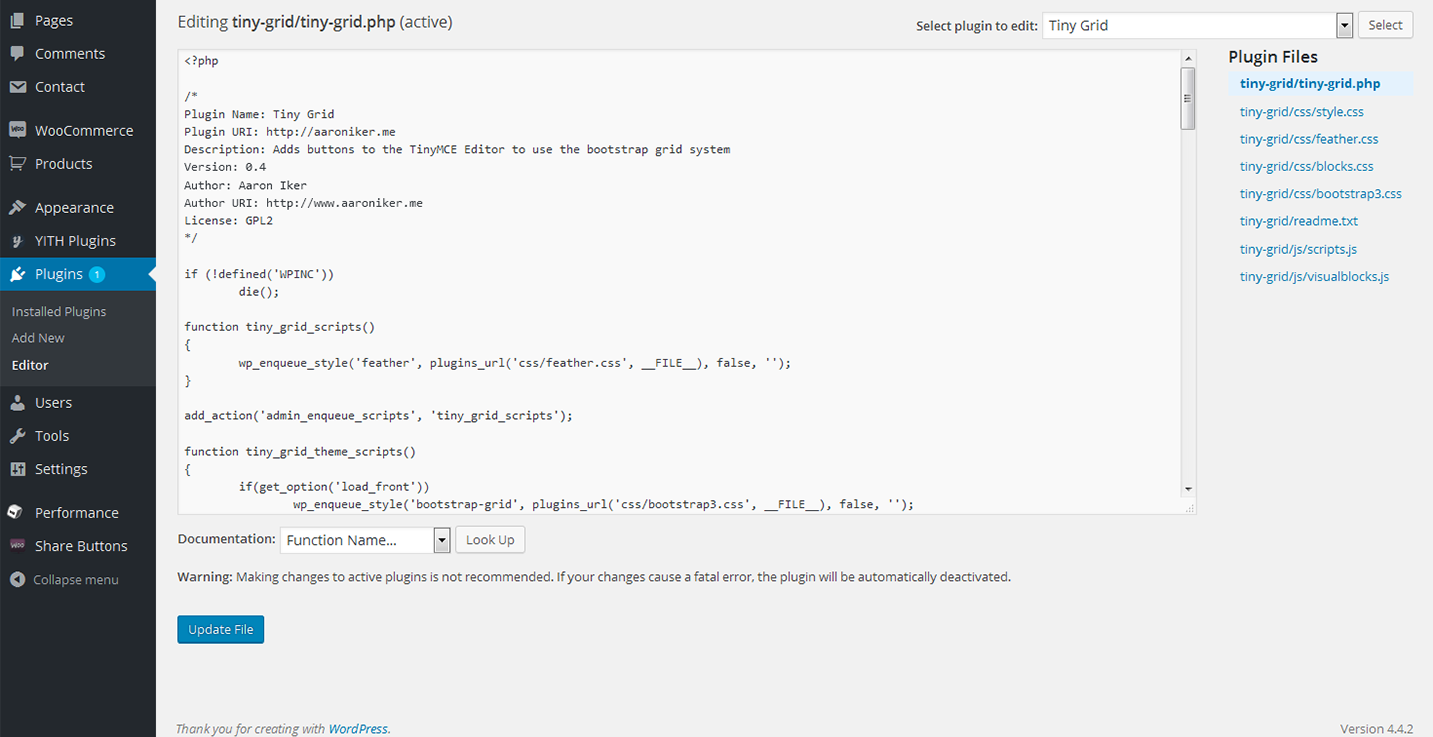
Installing Tiny Grid plugin
So, let's take a closer look at how to install this plugin
Upload the folder tiny-grid to the /wp-content/plugins/ directory
Activate the plugin through the 'Plugins' menu in WordPress
Use the grid buttons at the tinymce
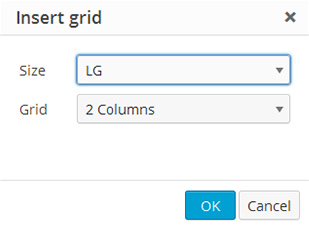
Adding the grid
Let's create a new post and add new grid.Click the "Grid" icon at the top navigation panel
Choose the size and number of columns in a popup window

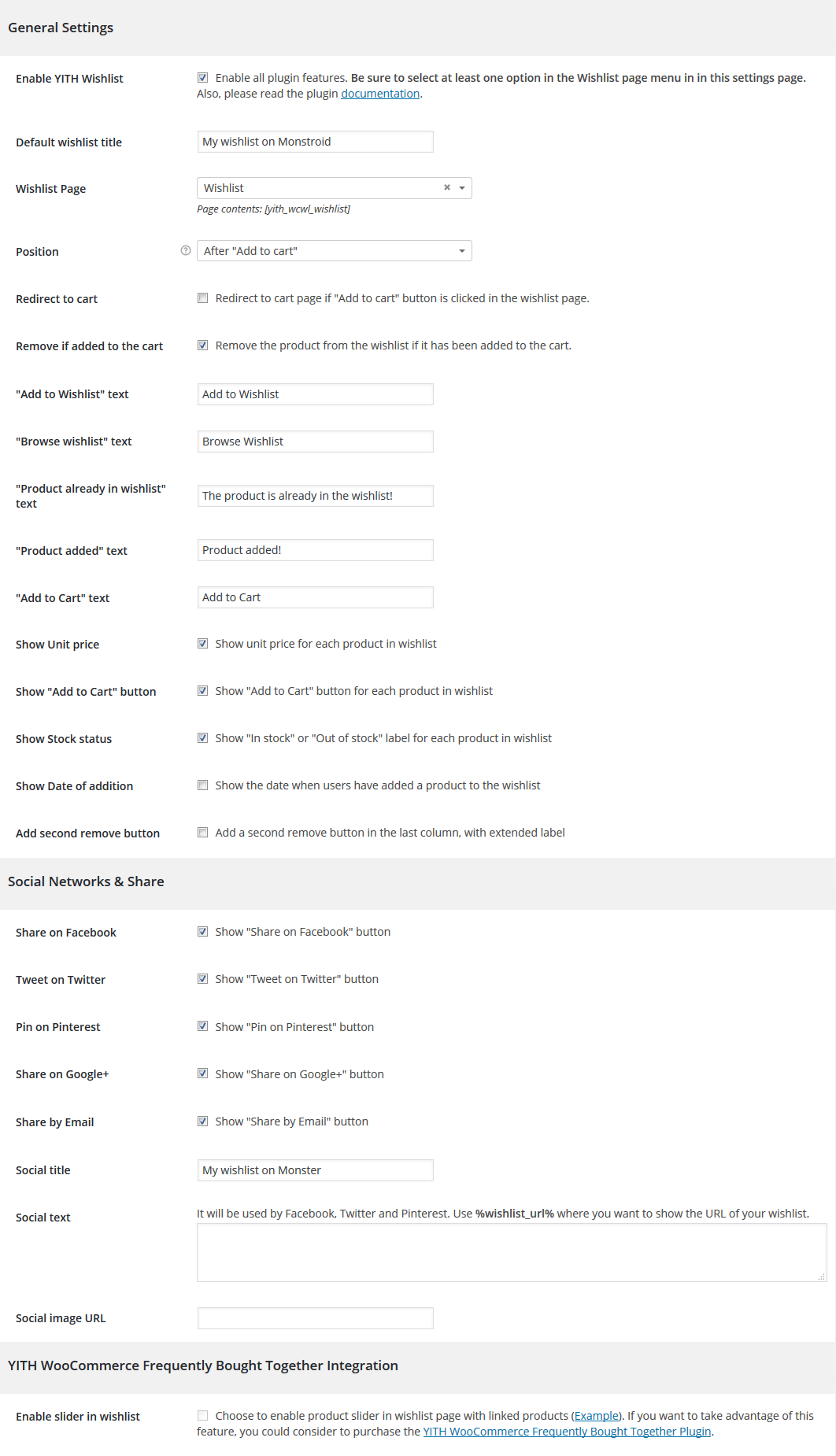
Yith WooCommerce wishlist
What can really make the difference in conversions and amount of sales? Without a doubt it is a freedom to share your own wishlist, even on social networks, increasing indirect sales: can you imagine the sales volume you can generate during holidays or birthdays, when relatives and friends will be looking for the wishlist of your clients to buy a gift?
Offer your visitors a chance to add the products of your WooCommerce store to a wishlist page. With YITH WooCommerce Wishlist you can add a link in each product detail page, in order to add the products to the wishlist page. The plugin will create the specific page and the products will be added to this page, and afterwards, you can add them to the cart or completely remove.

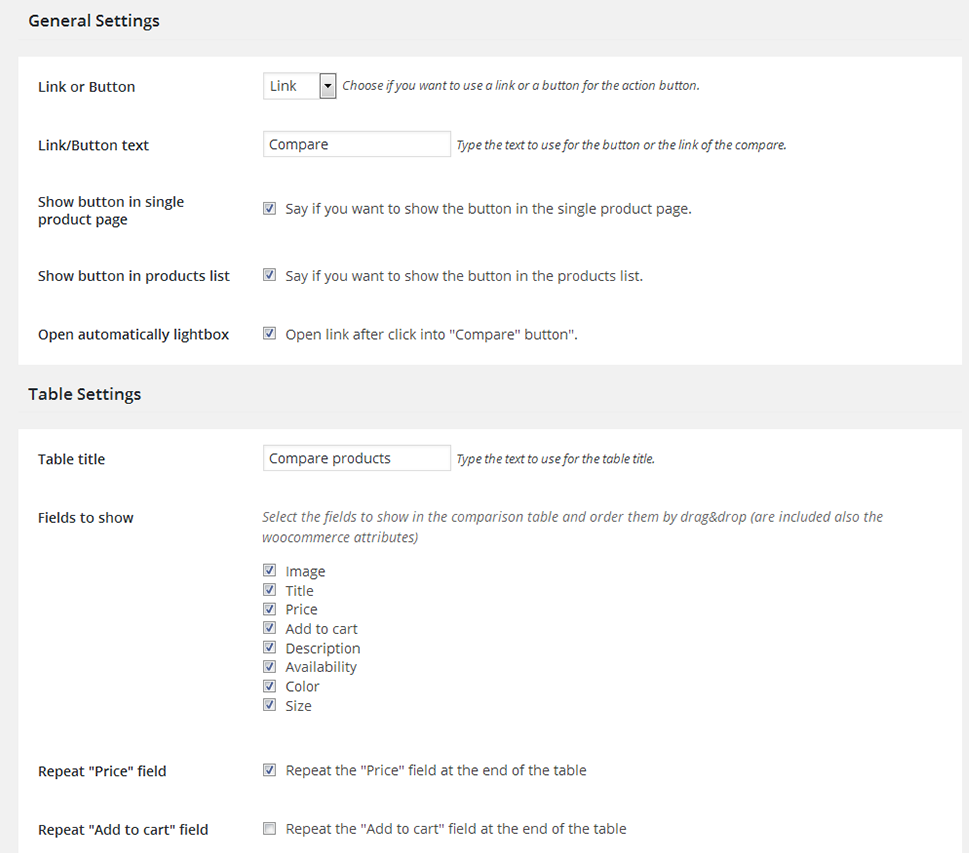
YITH WooCommerce Compare
YITH WooCommerce Compare plugin is an extension of WooCommerce plugin that allow your users to compare some products of your shop. All products are saved in one complete table where the user can see the difference between the products. Each product features can be set with the woocommerce attributes in the product configuration. You can also add a simple widget with the list of products the users have added, where you can manage them. Also you can simply customize the compare table with your style, by editing the specific template.

YITH WooCommerce Compare
Unzip the downloaded zip file
Upload the plugin folder into the wp-content/plugins/ directory of your WordPress site
Activate YITH WooCommerce Compare from Plugins page
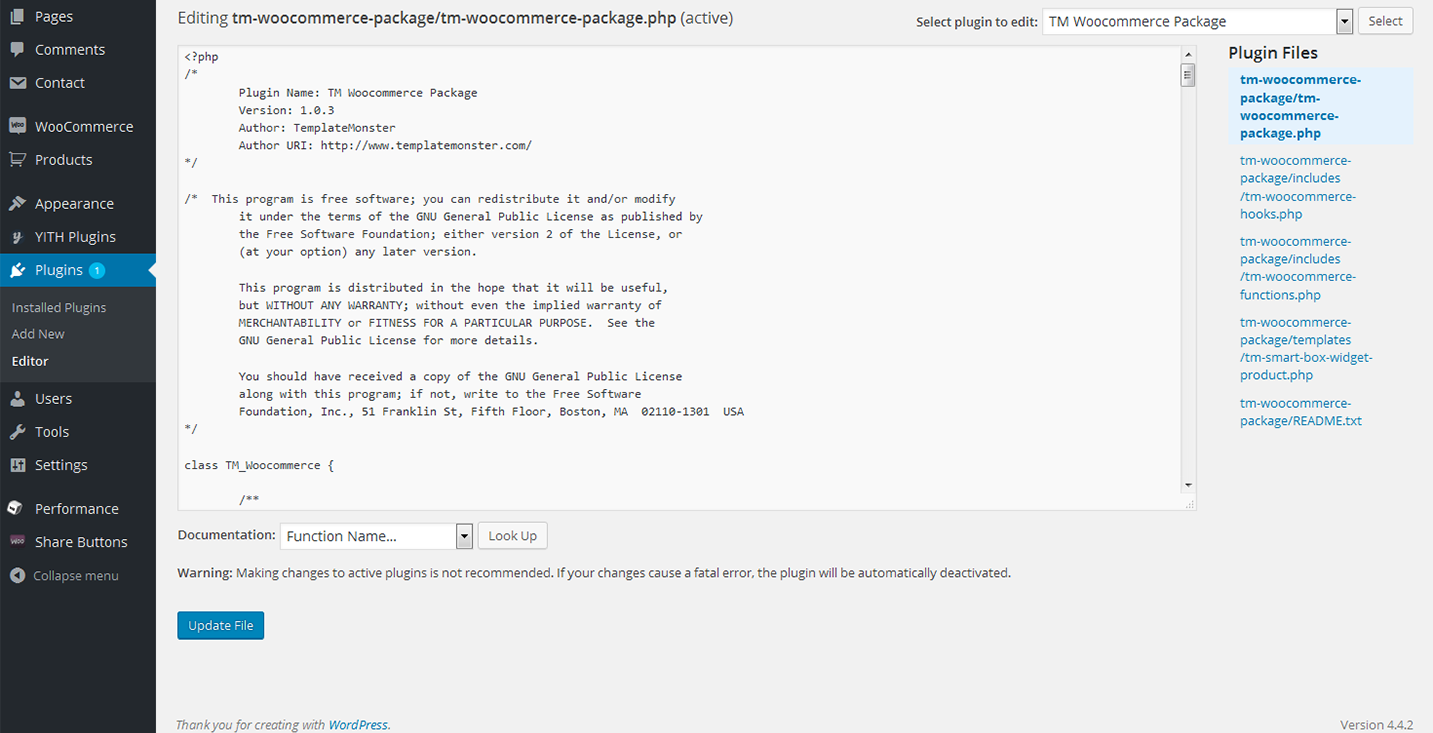
TM WoooCommerce Package
This custom designed plugin from TemplateMonster. It brings a set of widgets that will help you make the site work to the full potential.
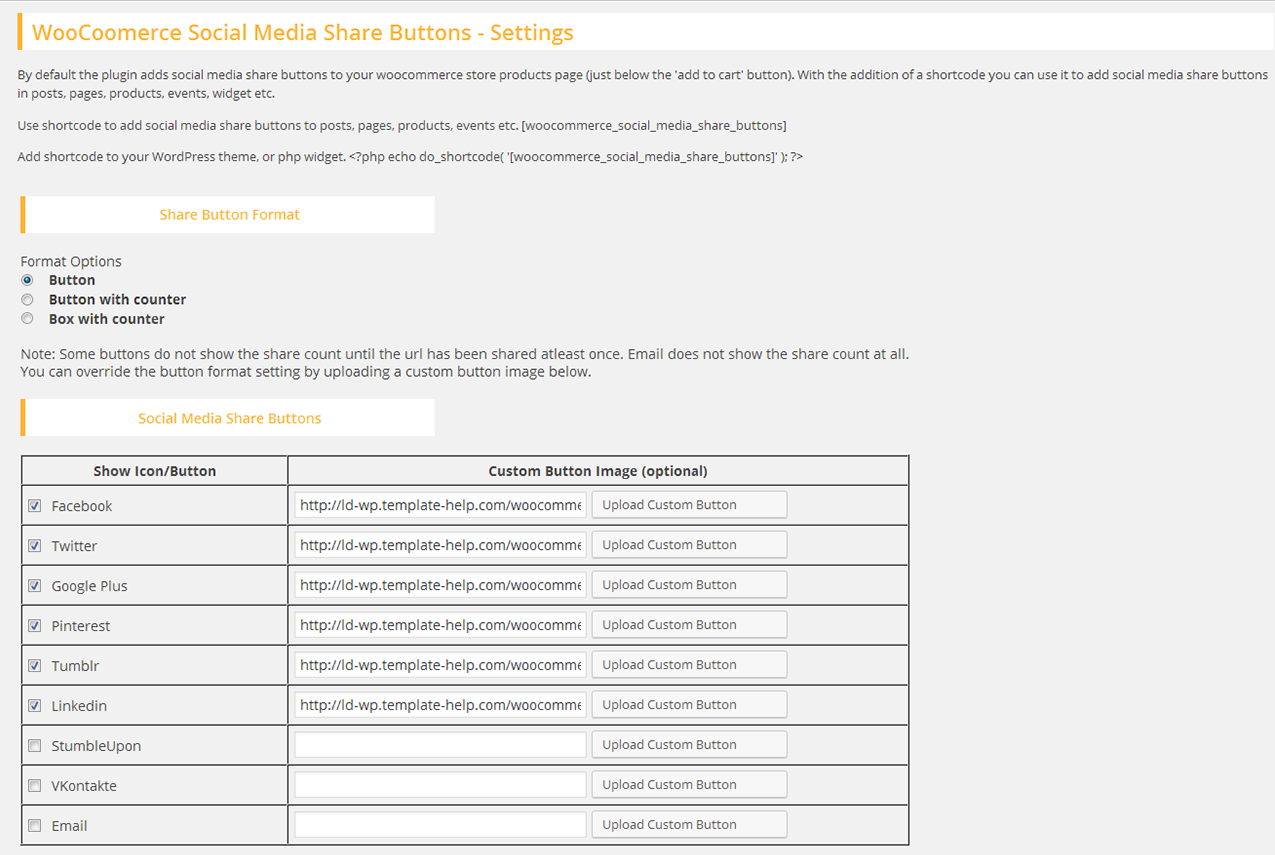
Woocommerce Social Media Share Buttons
Add all kinds of social share buttons with the help of this Woocommerce Social Media Share Buttons plugin. The plugin is quite flexible and can be adjusted in accordance with specifictions of your store.

Installing Woocommerce Social Media Share Buttons
Download the Woocommerce Social Media Share Buttons plugin.(woocommerce-social-media-share-buttons.zip file)
Extract the zip file to the '/wp-content/plugins/' directory
Activate the plugin through the 'Plugins' menu in the WordPress admin area
Configur your share buttons via the 'Share Buttons' menu option in the left admin area menu
