YPath Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install theme on live store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Static blocks configuration
When you are done with the pages configuring, you need to configure the static blocks. The procedure is similar: you need to copy the code from the source files and paste it to the corresponding fields in the Magento admin panel. You need to use a similar table but for the static blocks.
Block ID may vary in your Magento installation. You can get correct block id from Content > Blocks section in Admin panel.
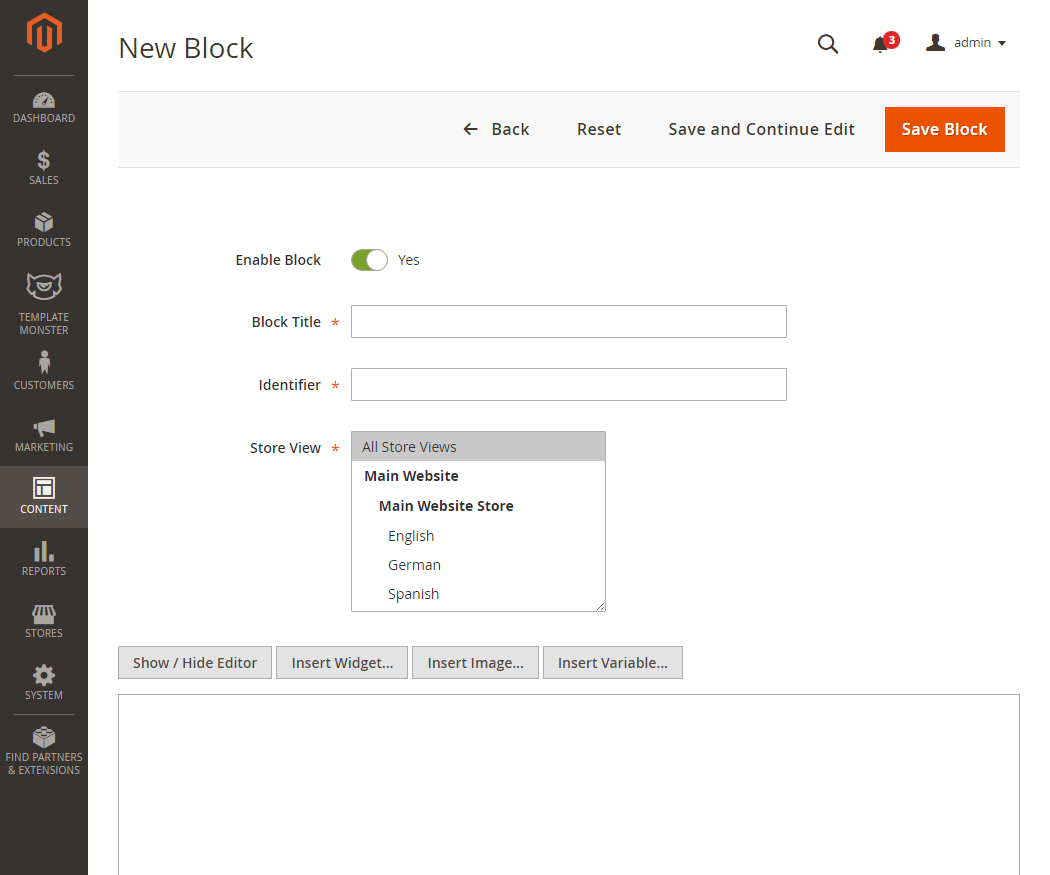
- In the top menu navigate to Content > Blocks.
- In the top right corner click the "Add New block" button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the table at the template configuration page (check the Template Settings part).
- Open the block source file and copy the HTML code into the content area.

NOTE: some templates do not contain any static blocks, so the table can be empty.
The source files with the static blocks code are stored in the "sources\demo\static_blocks\" folder of the template package.
*See the tutorial on How to add CMS Static Block.
After that, you need to add new widget with the same settings you can find in the Template Settings table and select the static block you are referring to in the Widget Options tab.
How to display our blocks with static content?
- In the top menu navigate to Content > Widgets
- In the top right corner click the "Add Widget" button to add a new widget.
- Specify the widget type CMS Static Block and theme that you want to apply the widget to, then click Continue button.
-
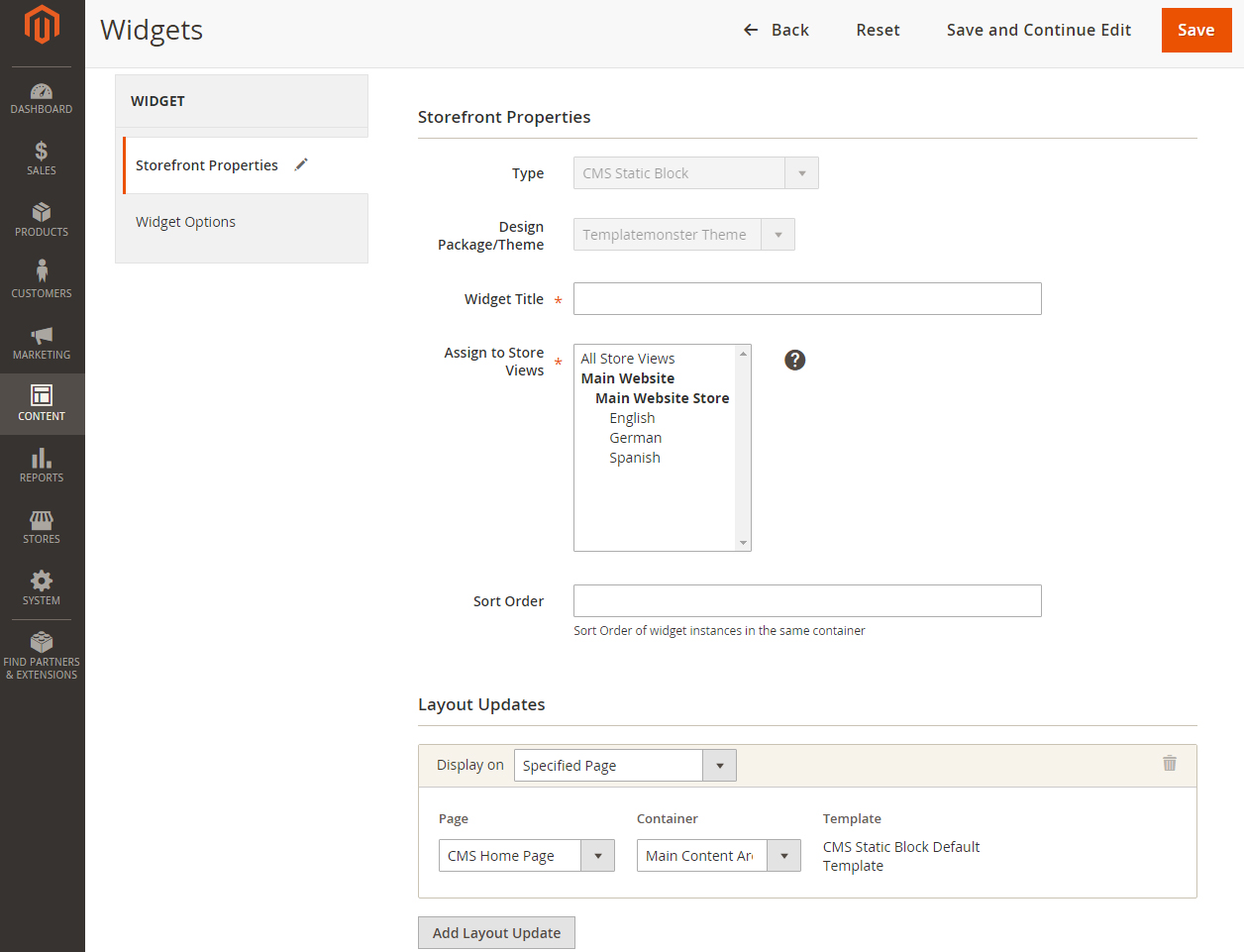
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views which will display the widget. In the Layout Updates block click Add Layout Update button. In the Display On field you can select pages where widget will be displayed on. Depending on selected pages you will have opportunity to fill in the additional fields.

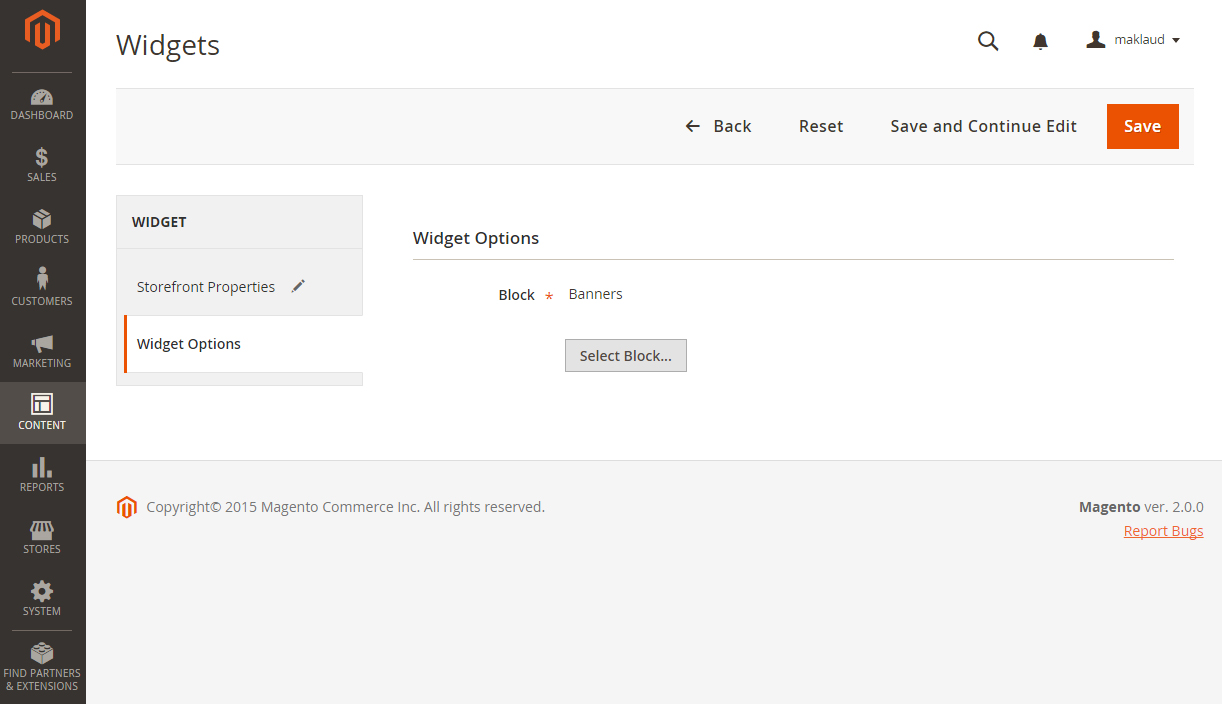
- In the left sidebar click Widget Options tab and select the static block you are referring to. Don't forget to save changes.

* Check the tutorial on How to add new Widget to the Page?
When you are done configuring store pages and blocks, your store is ready to go.
Pages configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
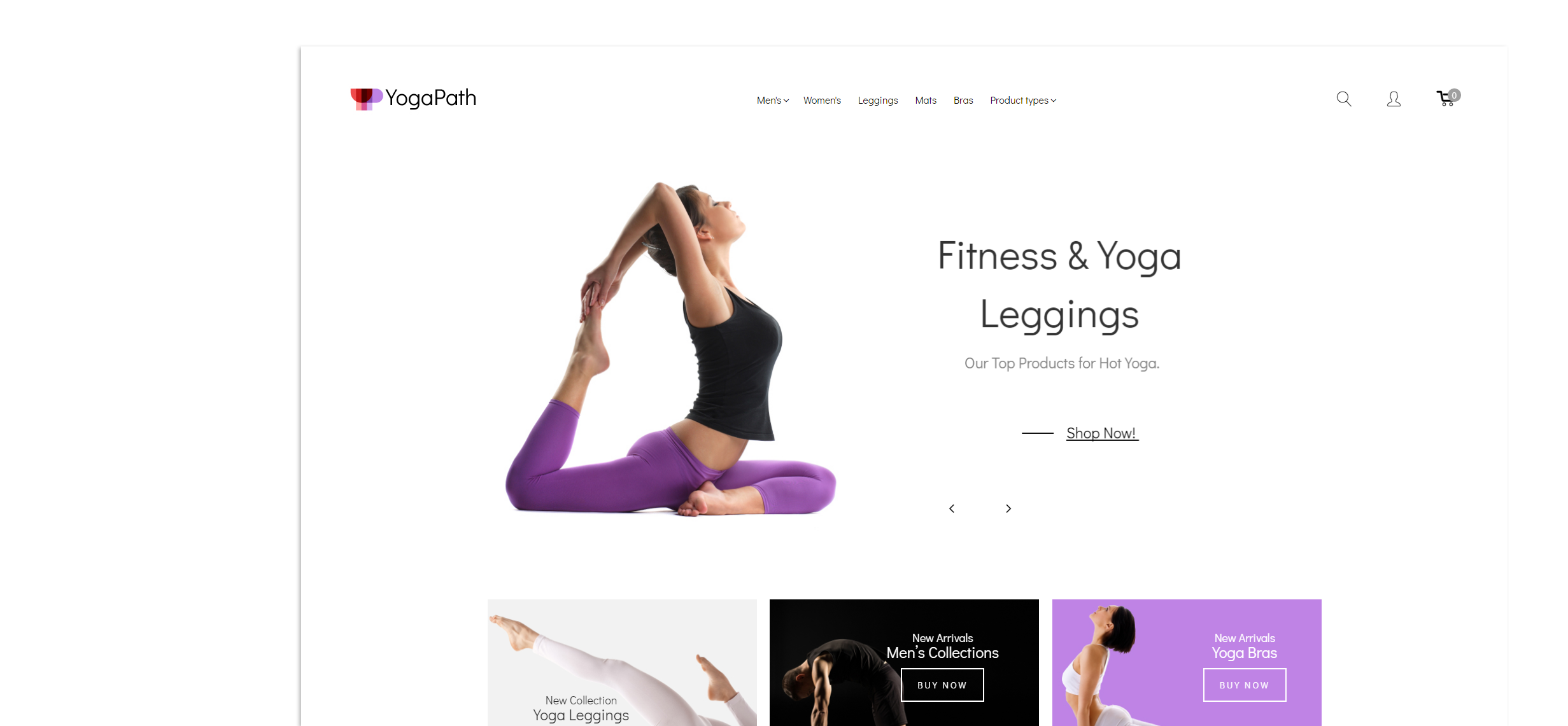
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.

-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.

-
When you are done with the HTML code, switch to "Design" tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file. Copy the XML code to the "Layout Update XML" area.

- Don't forget to select the valid "Layout" option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
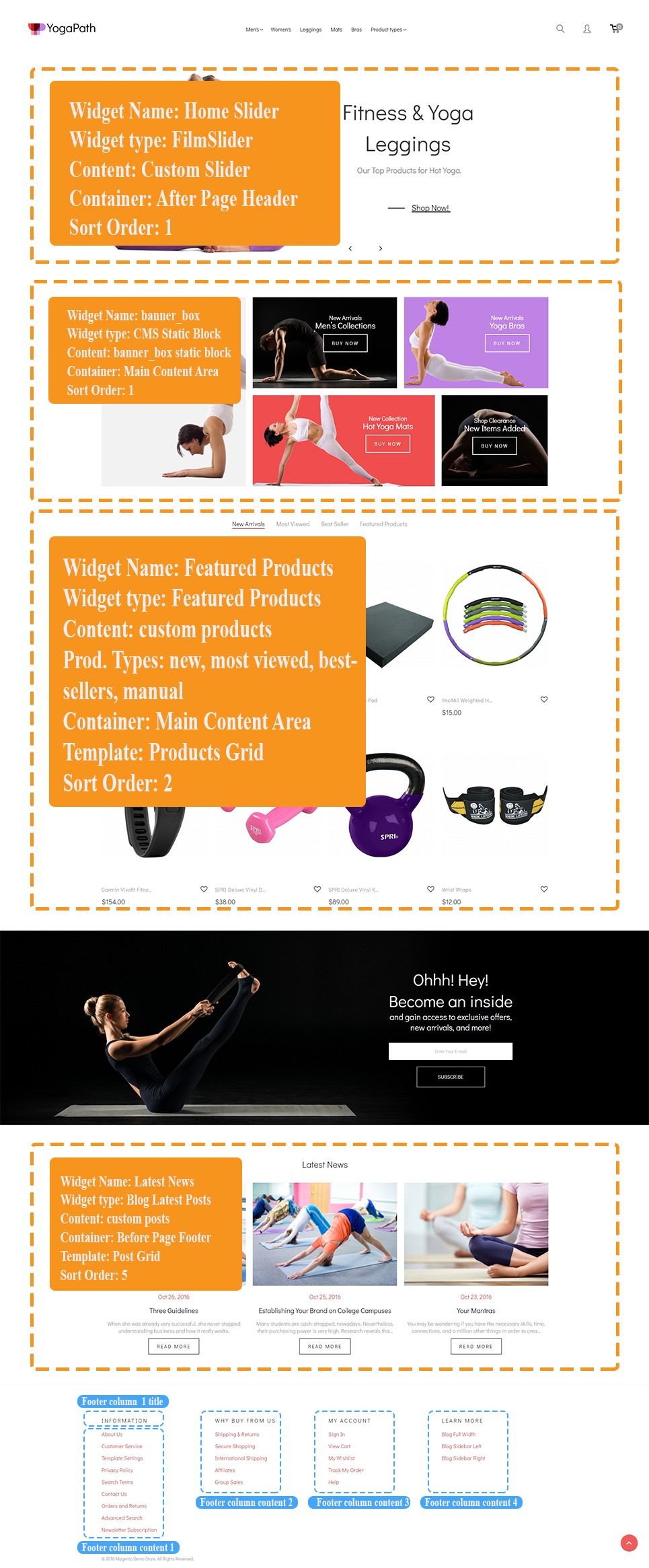
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | sources\demo\pages\about_us.xml | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 5. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 6. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 8. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 9. | Secure payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 10. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 2. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 3. | Footer column content 4 | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 4. | Footer column 1 title | Footer column 1 title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 5. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 6. | Banner Box | Banner Box | banner_box | sources\demo\blocks\banner_box.phtml |
Widgets configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 2. | Banner_box | CMS Static Block | Main Content | Banner_box Block | 1 |
| 3. | Home Slider | FilmSlider | After Page Header | FilmSlider Block | 1 |
| 4. | Featured Products | CMS Block | Main Content | Featured products Block | 2 |
| 5. | Latest News | Blog Latest Posts | Before Page Footer | Blog Latest Posts | 1 |
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\Zemez\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
* You can change the footer newsletter text with a help of "Translate Inline" tool.
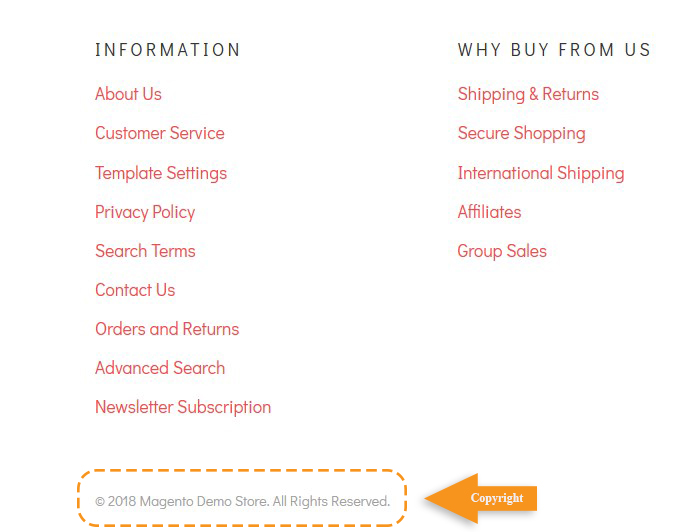
How to change the copyright message

- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Click on the Store View: Default Config.
- Select a Store View (if you have some) you want to modify from the option dropdown.
- Confirm the scope switching in the pop-up window. Press “OK” to confirm.
- Go to the General section.
- Expand the SEO tab.
- Input your copyright massage you want to be displayed in the footer in the Copyright option text field.
- Click on the Save Config button and refresh the Magento cache.
How to change the favicon icon
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Go to the General section.
- Expand the SEO tab.
- Navigate to the Favicon icon option. Click on the Browse button to upload the Favicon icon. Allowed file types: ico, png, gif, jpg, jpeg, apng, svg.
- Click on the Save Config button and refresh the Magento cache.
Check the tutorial on how to edit footer links block.
Slider Home Page

First you should create new slider.
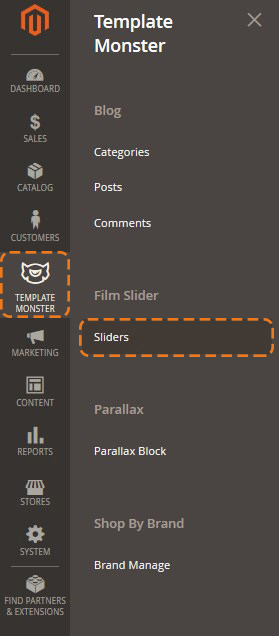
Go to TemplateMonster > Sliders section.

To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

Then complete the settings as below:
General Settings
Main Settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 600 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 3.2 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Disable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Disable |
| 3. | Buttons | Disable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can find the instructions on how to configure slider and add slides to the slider in the TM extensions settings section of this documentation.
Slider Images:
slide-1.jpeg -1920 x 600 px
slide-2.jpeg -1920 x 600 px
slide-3.jpeg -1920 x 600 px
The images fiels are stored under the pub/media/slider folder.
Banner Box Images:
banner-1.jpg - 420-550 px
banner-2.jpg - 420-265 px
banner-3.jpg - 420-265 px
banner-4.jpg - 530-265 px
banner-5.jpg - 310-265 px
The images are stored under the /pub/media/wysiwyg folder.
Newsletter Images:
You can find the newsletter backgrond image (bg-newsletter.jpg) in the \app\design\frontend\Zemez\themeXXX\web\images\media folder.
The background (bg-newsletter-popup.jpg) for the Newsletter Pop-up is in the same (media) folder.