Stormage Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
Activate the new theme



Activate the color scheme
In order to activate the color scheme, navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.

Click on the Store View: Default Config. Select a Main Website from the option dropdown.

Confirm the scope switching in the pop-up window. Press "OK" to confirm.

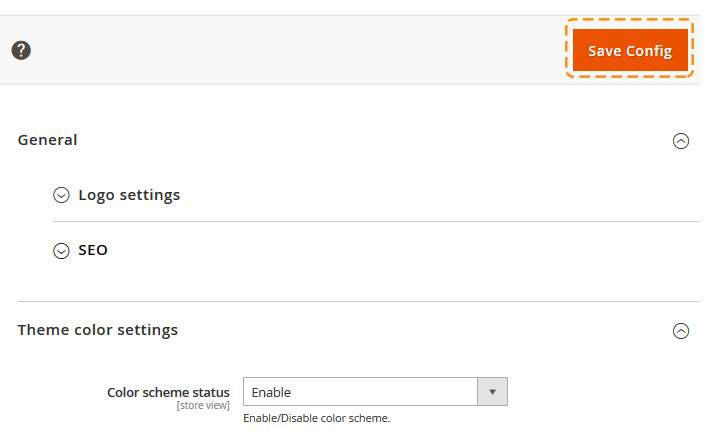
After that, you will see a new tab. The Theme color settings tab under the General one.
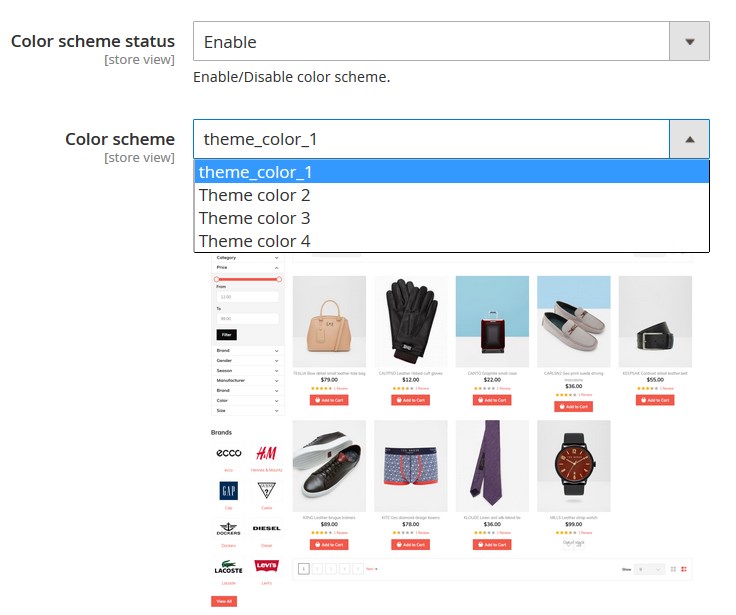
Go to the Theme color settings tab. Enable the color scheme. Select enable from the Color scheme status dropdown.

Select the desired color scheme from the Color scheme dropdown. There are four different color schemes for you to choose.

Remember to save the settings.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
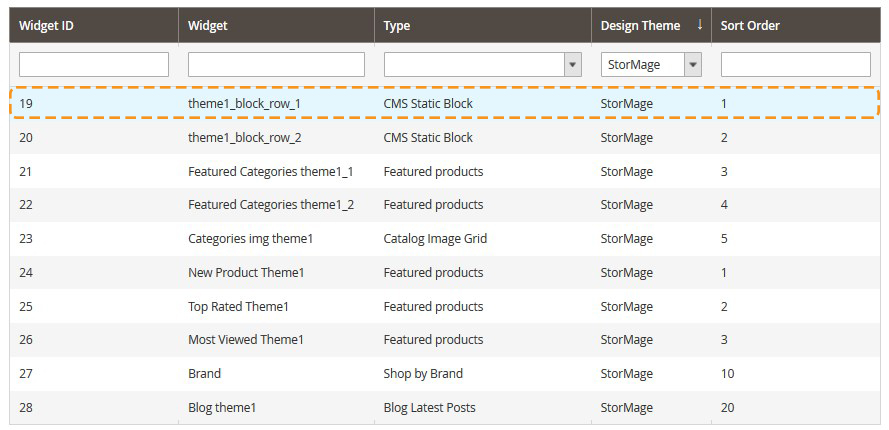
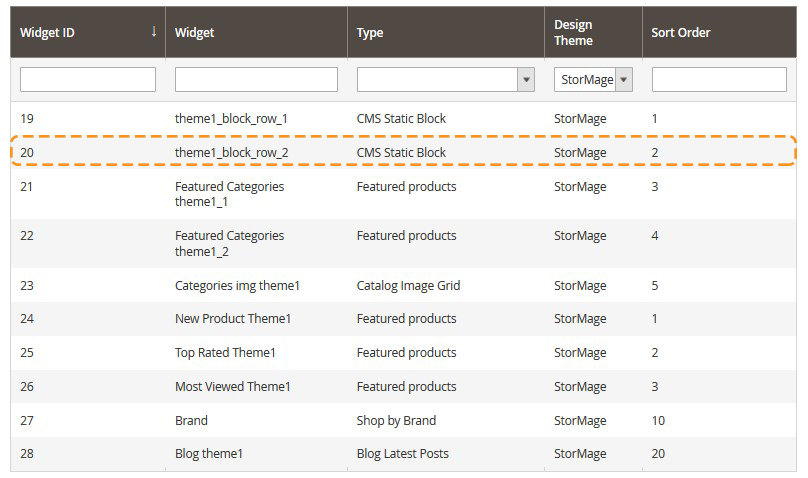
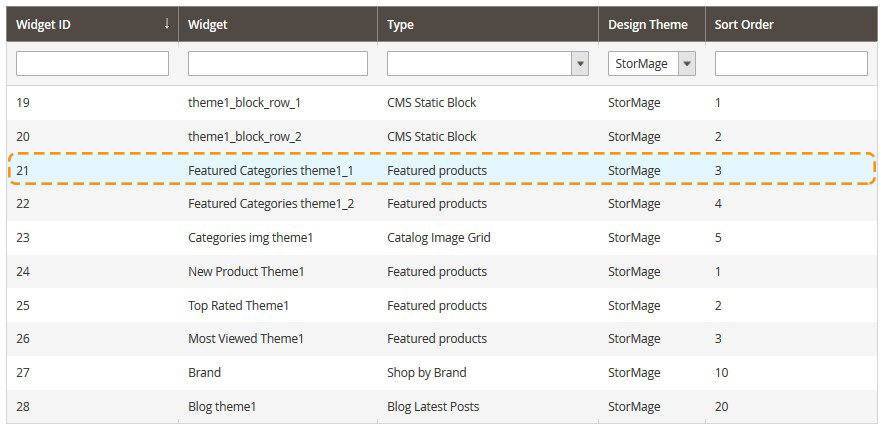
Then you need to set the widgets in an appropriate way. Navigate to Content > Widgets. To see all widgets which belong to the StorMage theme, select the "StorMage" from the Design Theme column dropdown. Then press the Search button.You will see all StorMage theme widgets.
Due to the Parallax and FilmSlider module complex structure, you can NOT import ones.
To make widgets appear on your website, you have to create NEW Parallax * and FilmSlider ** widgets.
Theme1_block_row_1 widget configuration

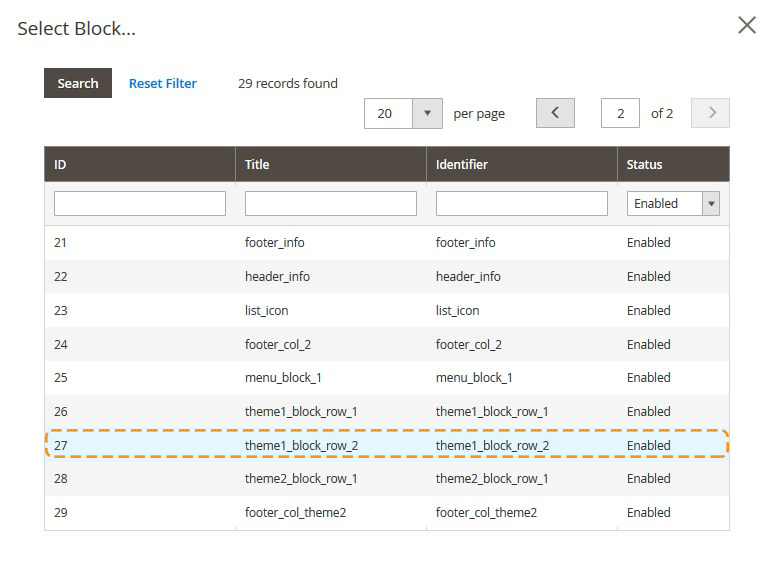
To configure the theme1_block_row_1 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.

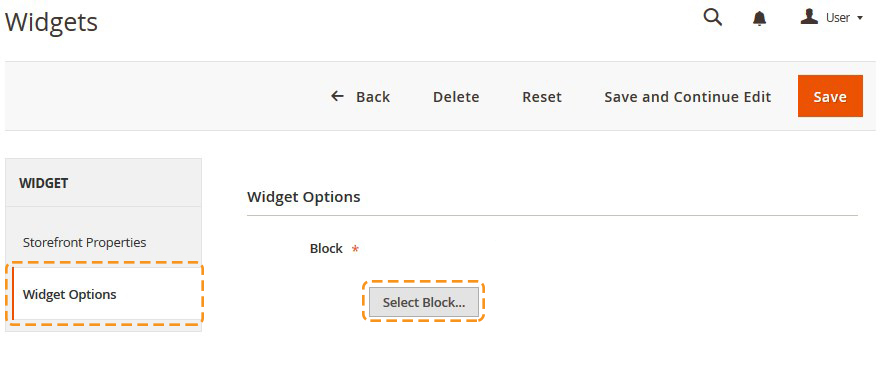
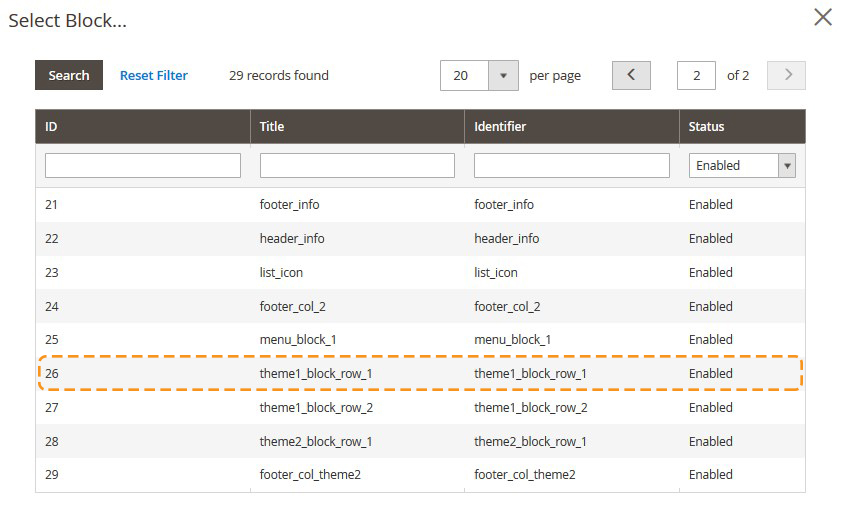
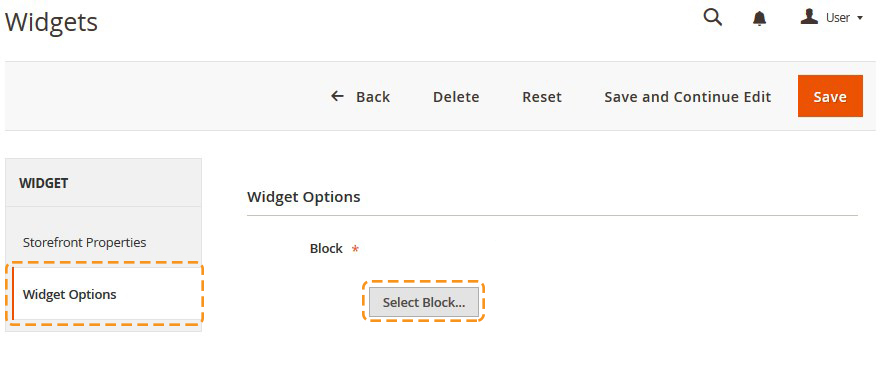
Navigate to Widgets Options tab. Press the Select Block button.


Theme1_block_row_2 widget configuration

To configure the theme1_block_row_2 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.

Navigate to Widgets Options tab. Press the Select Block button.


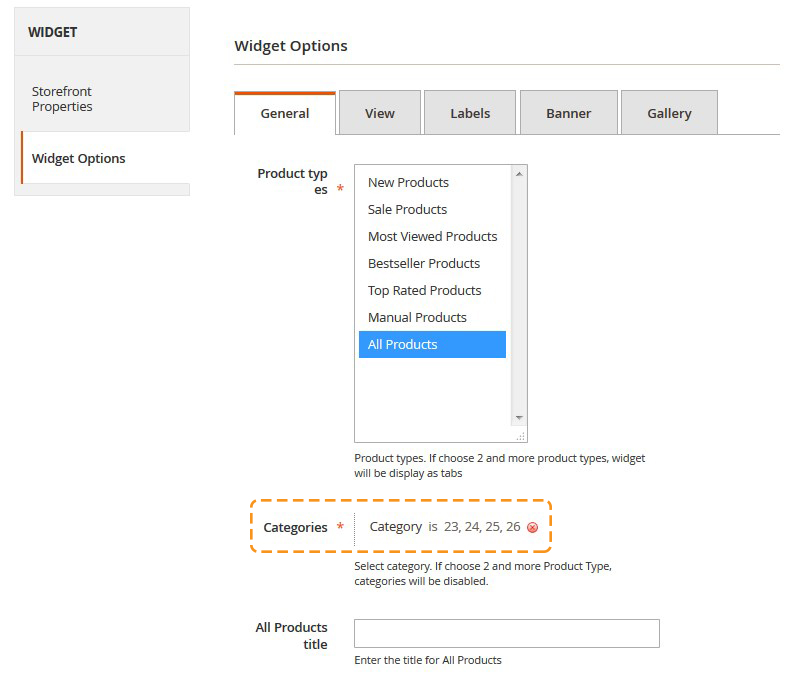
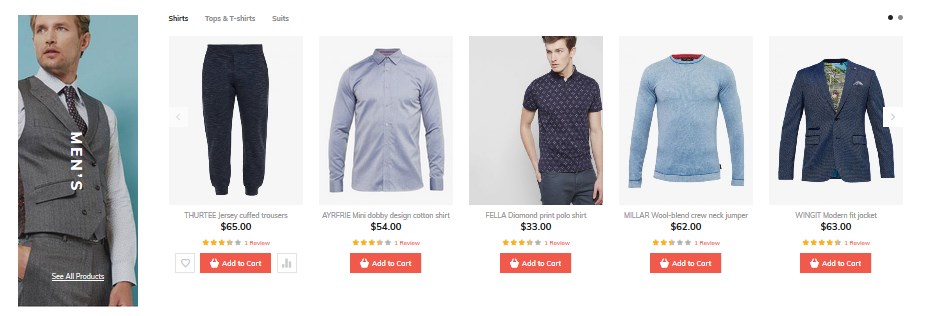
Featured Categories theme1_1 widget configuration

To configure the Featured Categories theme1_1 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.

Navigate to Widgets Options tab. Go to the Categories option. You need to select categories (1 main category and its subcategories) you want to display within the widget.

Save the settings.
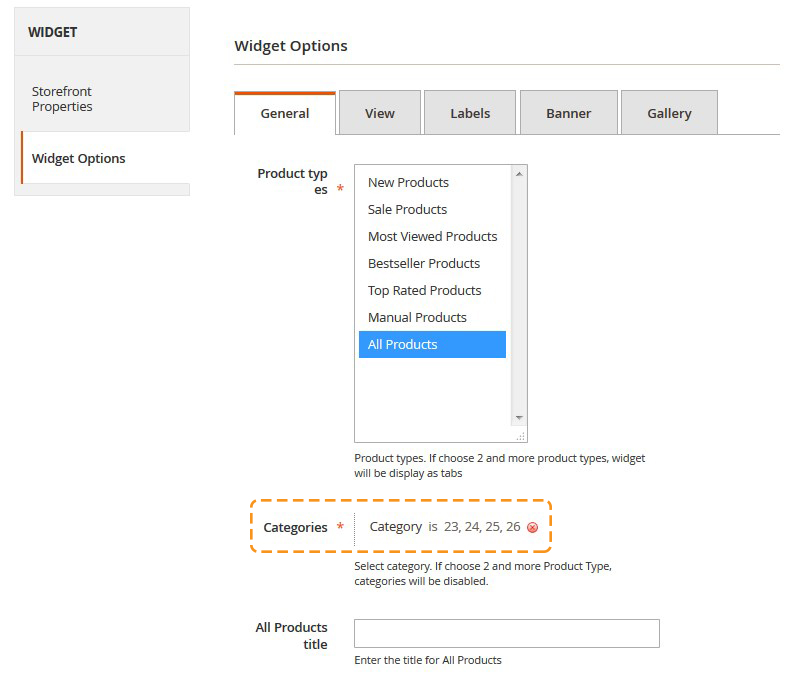
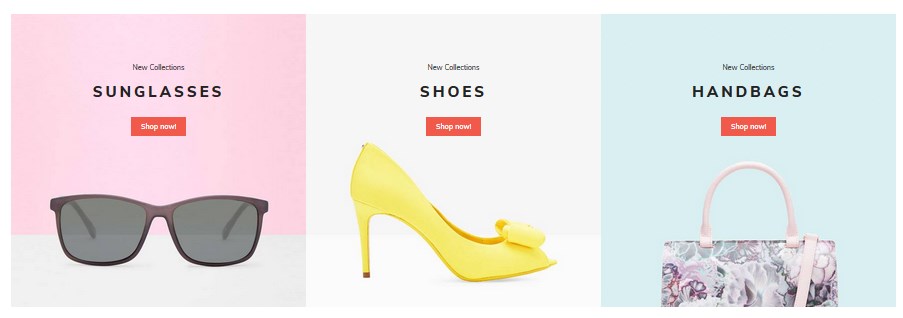
Featured Categories theme1_2 widget configuration

To configure the Featured Categories theme1_2 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select categories (1 main category and its subcategories) you want to display within the widget.

Save the settings.
Categories img theme1 widget configuration

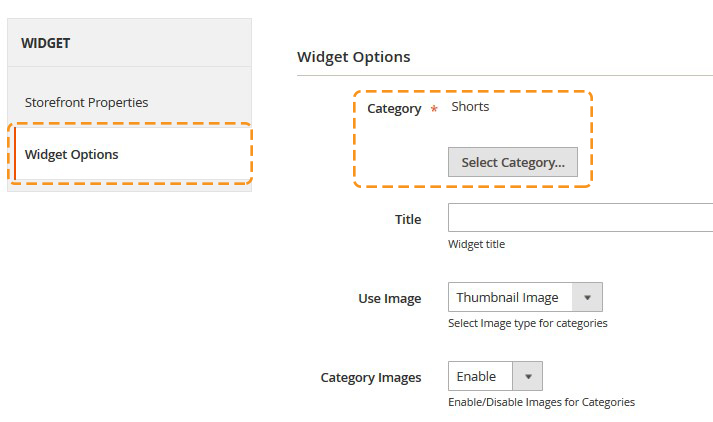
To configure the Categories img theme1 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.

Save the settings.
Note, the selected category should have at least 3 subcategories.
Subcategories of the main category should have the Thumbmail Image.
Go to Products > Categories. Select the subcategory you want to display within the widget. Navigate to the Catalog Images Grid tab. Upload the thumbnail image.
You should enable the Catalog Images Grid for the category.
New Product Theme1 widget configuration

To configure the New Product Theme1 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget. Save the settings. Note, the category should have at least 2 products.
Most Viewed Theme1 widget configuration
To configure the Most Viewed Theme1 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget. Save the settings. Note, the category should have at least 2 products.
Top Rated Theme1 widget configuration
To configure the Top Rated Theme1 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget. Save the settings. Note, the category should have at least 2 products.
Brand widget configuration

To configure the Brand widget you should create brands to display. See Shop By Brand module.
Blog theme1 widget configuration

To configure the Blog theme1 widget you should create posts to display. See Blog module.
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home pages configuration all stores
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 4. | 404 Not Found | sources\demo\pages\no-route.phtml | N/A | 1 column |
| 5. | About | sources\demo\pages\about.phtml | N/A | 1 column |
Static blocks configuration all stores
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | footer_col_2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 2. | footer_col_3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 3. | footer_info | footer_info | sources\demo\blocks\footer_info.phtml |
| 4. | header_info | header_info | sources\demo\blocks\header_info.phtml |
| 5. | list_icon | list_icon | sources\demo\blocks\list_icon.phtml |
| 6. | menu_block_1 | menu_block_1 | sources\demo\blocks\menu_block_1.phtml |
| 7. | theme1_block_row_1 | theme1_block_row_1 | sources\demo\blocks\theme1_block_row_1.phtml |
| 8. | theme1_block_row_2 | theme1_block_row_2 | sources\demo\blocks\theme1_block_row_2.phtml |
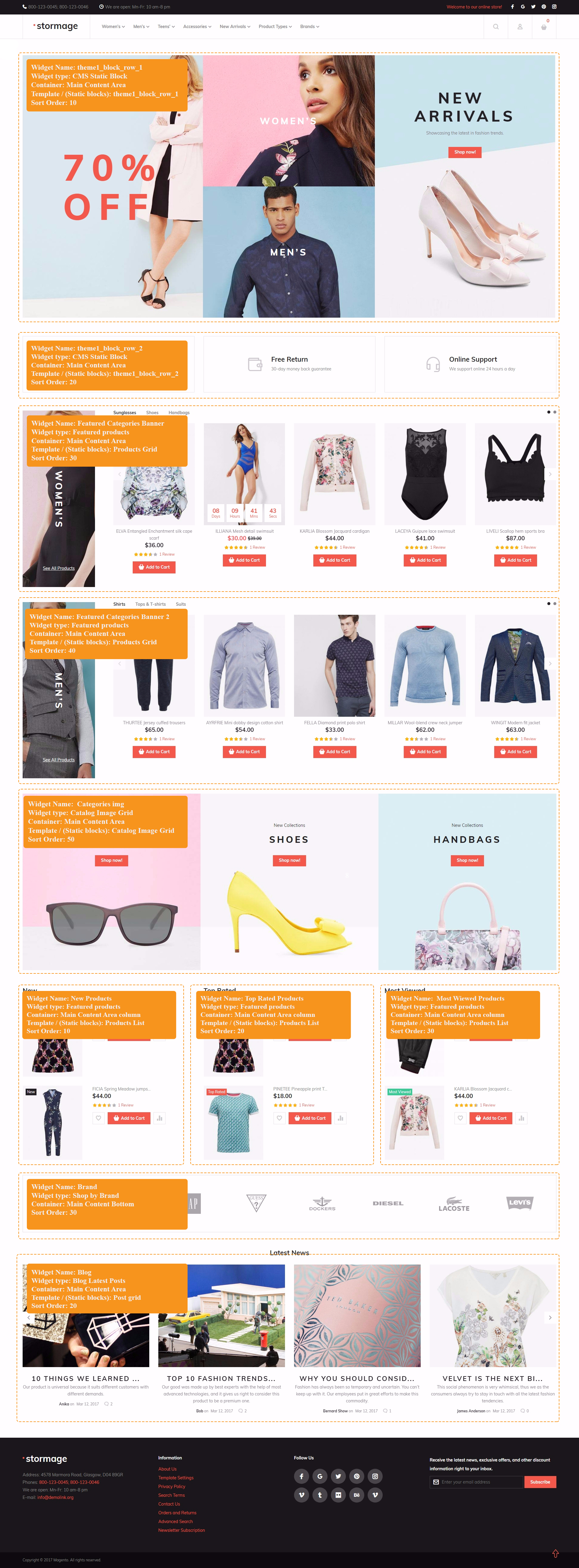
Clothes

Widgets configuration Clothes
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | theme1_block_row_1 | CMS Static Block | Main Content Area | theme1_block_row_1 | 10 |
| 2. | theme1_block_row_2 | CMS Static Block | Main Content Area | theme1_block_row_2 | 20 |
| 3. | Featured Categories Banner | Featured products | PMain Content Area | Products Grid | 40 |
| 4. | Featured Categories Banner 2 | Featured products | Main Content Area | Products Grid | 3 |
| 5. | Categories img | Catalog Image Grid | Main Content Area | Catalog Image Grid | 50 |
| 6. | New Products | Featured products | Main Content Area column | Products List | 10 |
| 7. | Top Rated Products | Featured products | Main Content Area column | Products List | 20 |
| 8. | Most Wiewed Products | Featured products | Main Content Area column | Products List | 30 |
| 9. | Brand | Shop by Brand | Main Content Bottom | N/A | 30 |
| 10. | Blog | Blog Latest Posts | Main Content Bottom | Post grid | 20 |
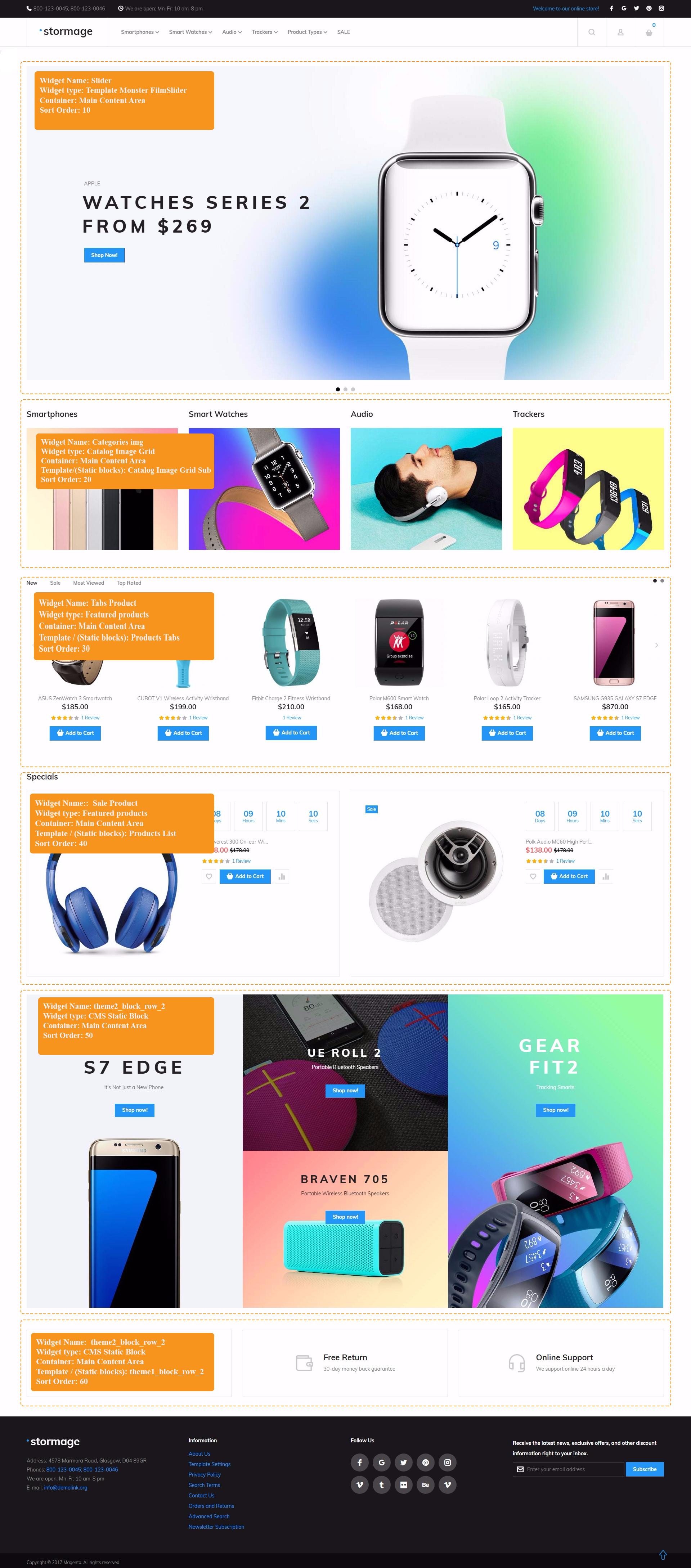
Electronics store

Static blocks Electronics store
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | theme2_block_row_1 | theme2_block_row_1 | sources\demo\static_blocks\theme2_block_row_1.phtml |
Widgets configuration Electronics store
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider | Template Monster FilmSlider | Main Content Area | N/A | 10 |
| 2. | Categories img | Catalog Image Grid | Main Content Area | Catalog Image Grid Sub | 20 |
| 3. | Tabs Product | Featured products | Main Content Area | Products Tabs | 30 |
| 4. | Sale Product | Featured products | Main Content Area | Products List | 40 |
| 5. | theme1_block_row_2 | CMS Static Block | Main Content Area | N/A | 50 |
| 6. | theme2_block_row_2 | CMS Static Block | Main Content Area | N/A | 60 |