SaleZone Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
You can find the theme requirements on the Theme Live-Demo page.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- Step 1. Backup Magento files
- Step 2. Disable the cache
- Step 3. Upload the app folder
- Step 4. Unzip the app folder
- Step 5. Run the console
The detailed Magento update guide you will find on the Magento User Guide.
Template Configuration
We are going to review template configuration options based on the example. We will configure it the same way as our Live Demo template, without affecting products data.
Activate the New Theme
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER (ZEMEZ in the new version) > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

Pages Configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.

-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.

-
When you are done with the HTML code, switch to "Design" tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file. Copy the XML code to the "Layout Update XML" area.

- Don't forget to select the valid "Layout" option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
Useful Tutorials:
- How to add content to Contact Us page?
- How to add new Page?
- How to add new Widget on the Page?
- How to add the CMS Page link to Main Menu?
Widgets Configuration
Slider Settings

1. First you should create new slider.
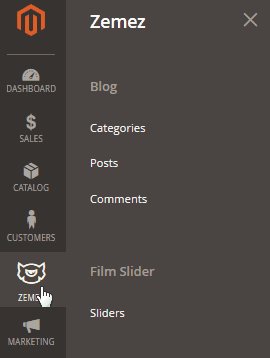
2. Go to TemplateMonster > Sliders section.
3. To add new slider click Add New Slider button in the top right corner.

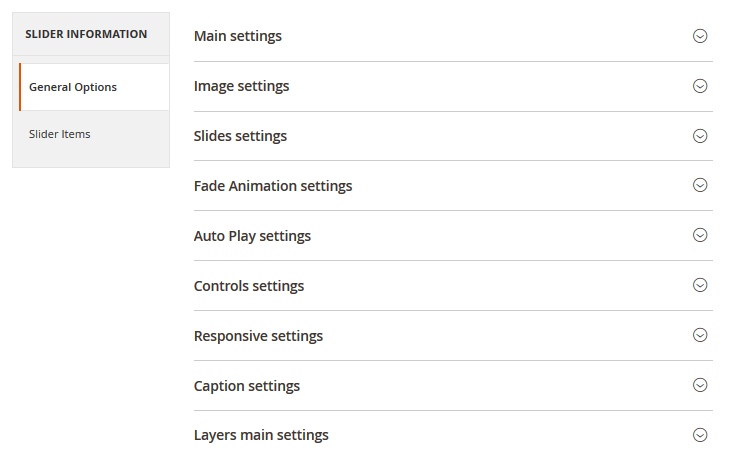
4. On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

Then complete the settings as below:
General Setting (click to expand ▼)
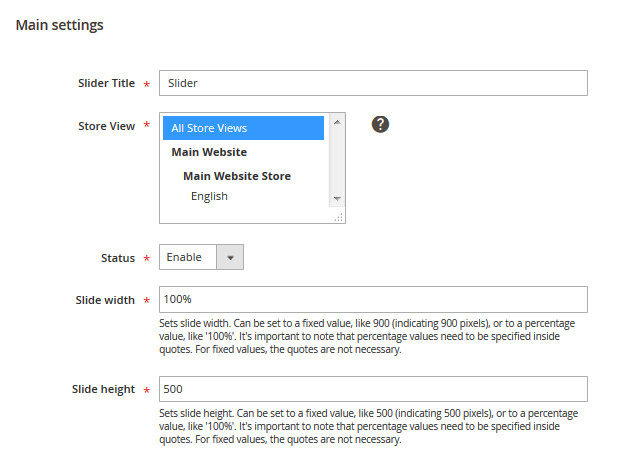
Main Settings
Enter the slider title (only for internal reference).

| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide Width | 100% |
| 3. | Slide Height | 500 |
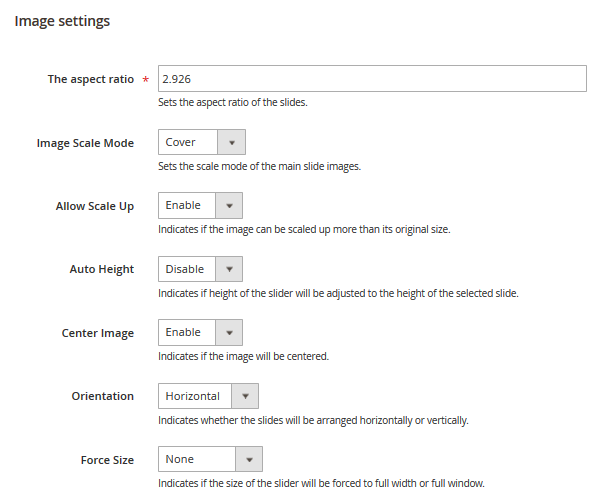
Image Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.926 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
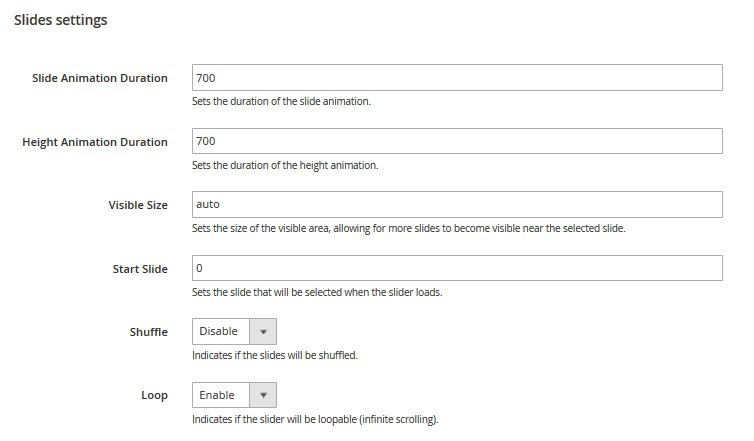
Slides Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
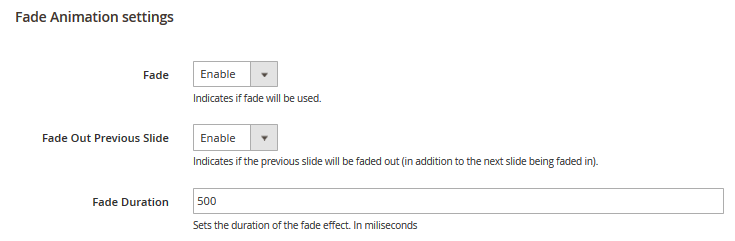
Fade Animation Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Enable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
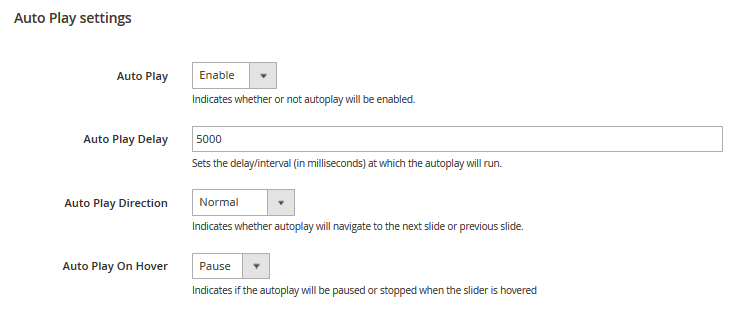
Auto Play Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
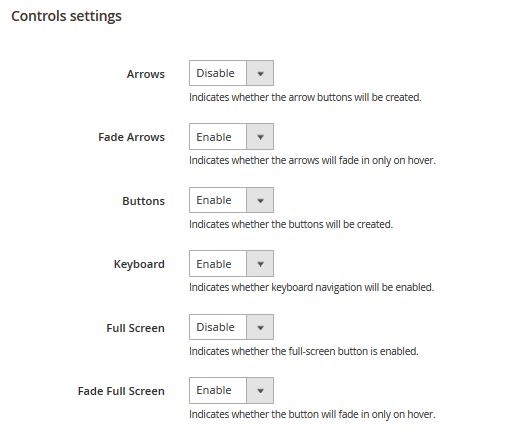
Controls Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
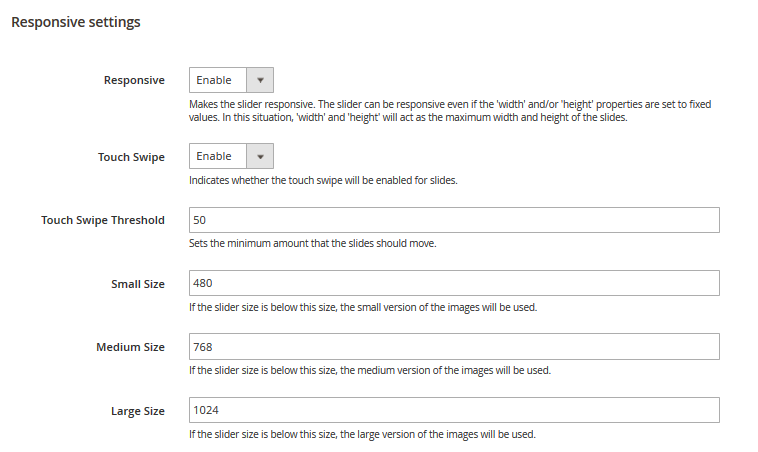
Responsive Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
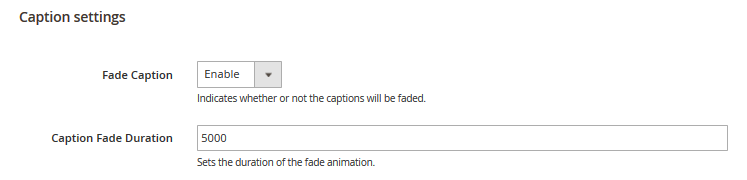
Caption Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
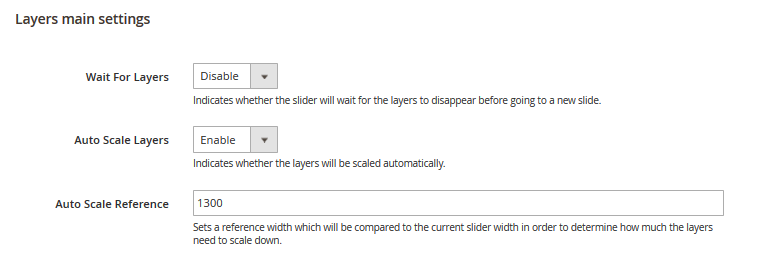
Layers Main Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1300 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slide button to add a new slide.
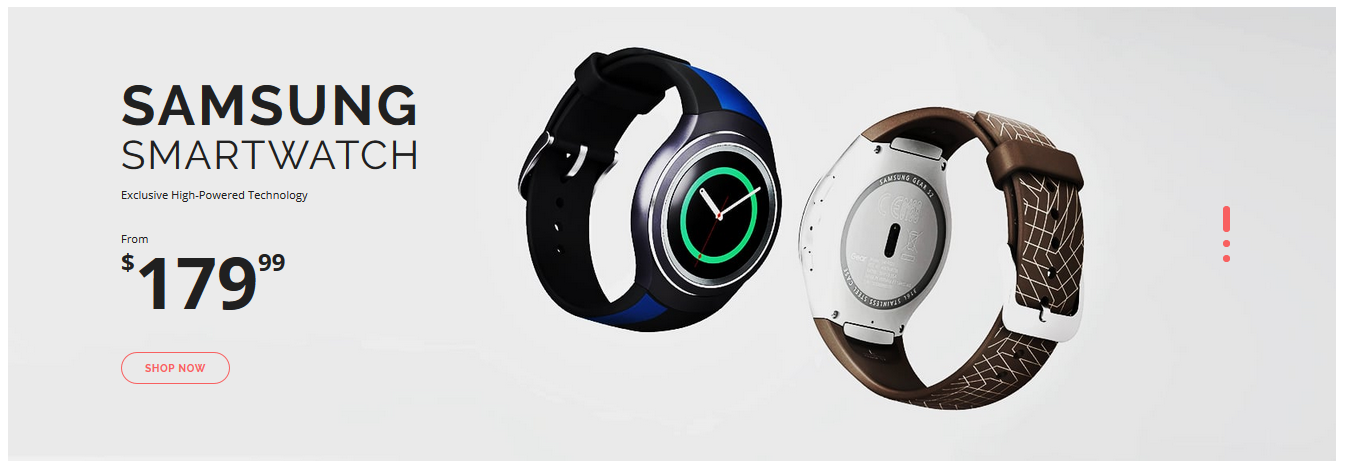
First Slide Settings

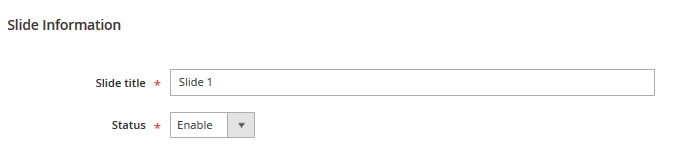
Slide Information

| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 1 |
| 2. | Status | Enable |
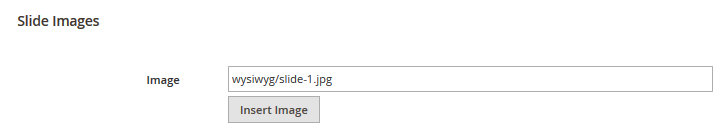
Slide Images

| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-1.jpg You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1659 x 567 px. Note, the new image should be the same size! |
Layers List
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.

By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
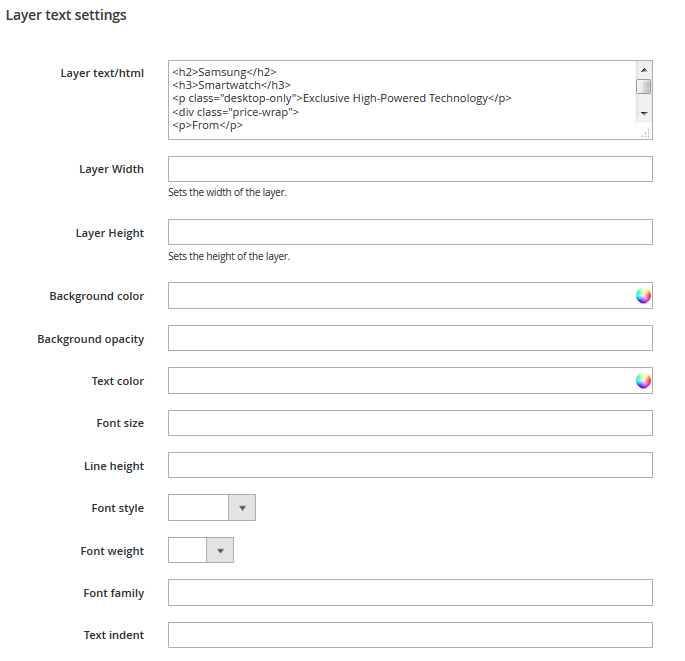
Layer Text Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <h2>Samsung</h2> <h3>Smartwatch</h3> <p class="desktop-only">Exclusive High-Powered Technology</p> <div class="price-wrap"> <p>From</p> |
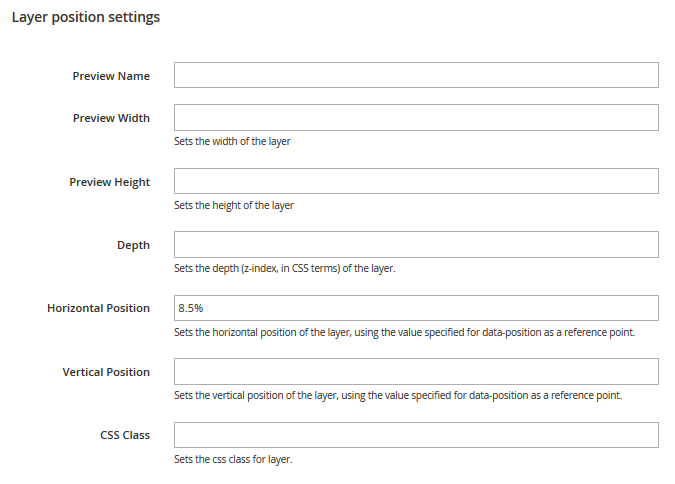
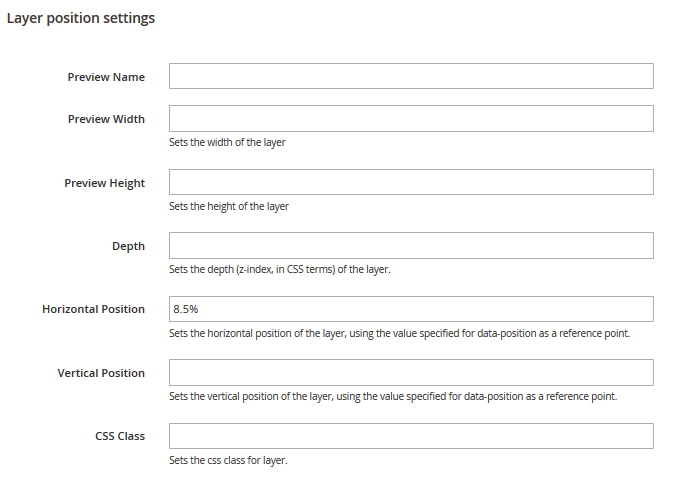
Layer Position Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 8.5% |
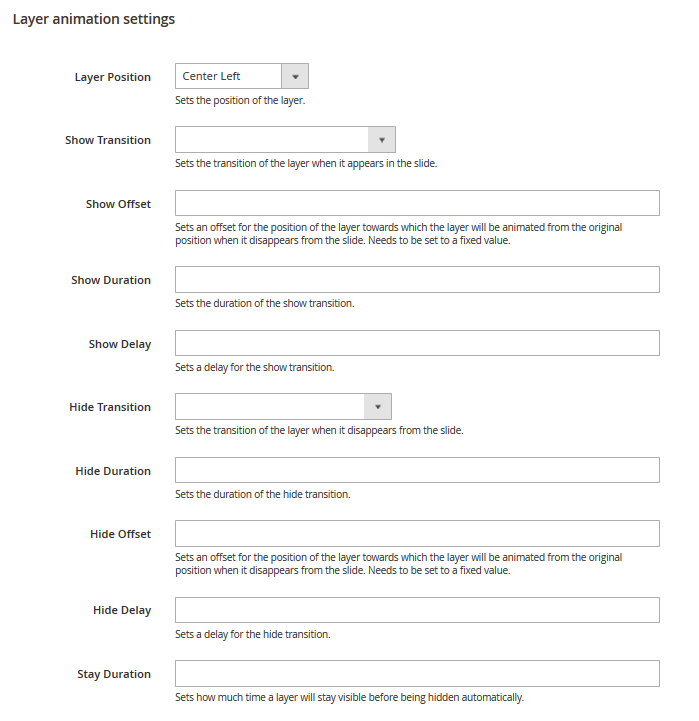
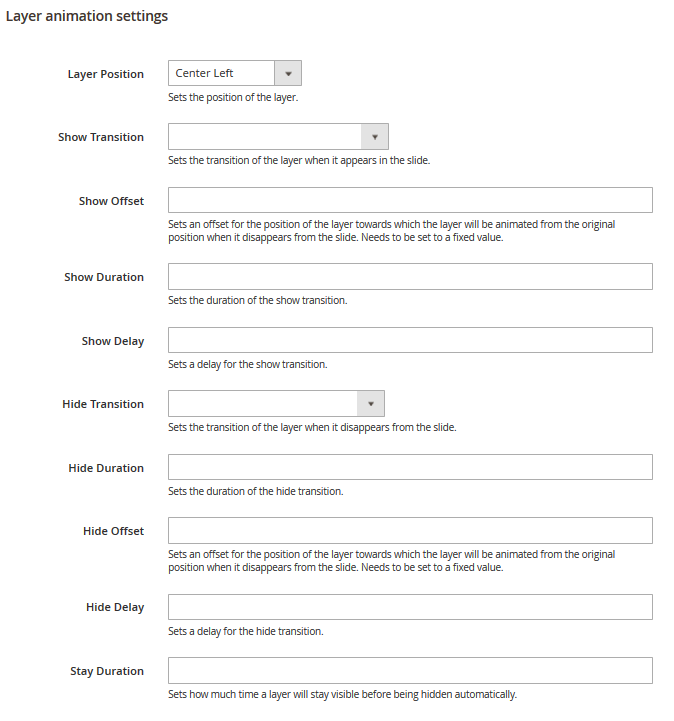
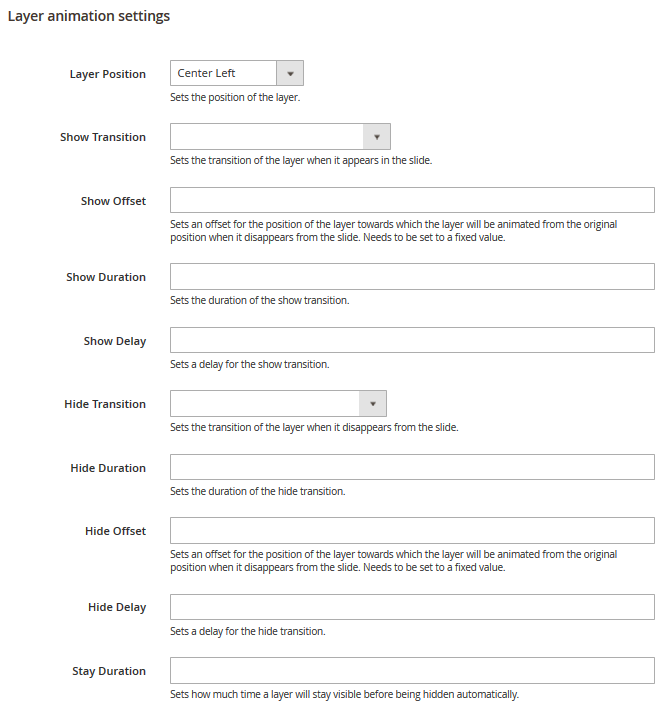
Layer Animation Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Left |
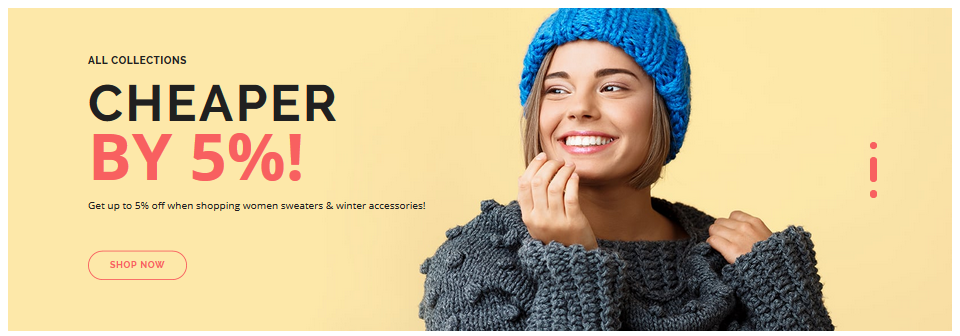
Second Slide Settings

Slide Information

| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-2.jpg You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1659 x 567 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.

Layer-text-1
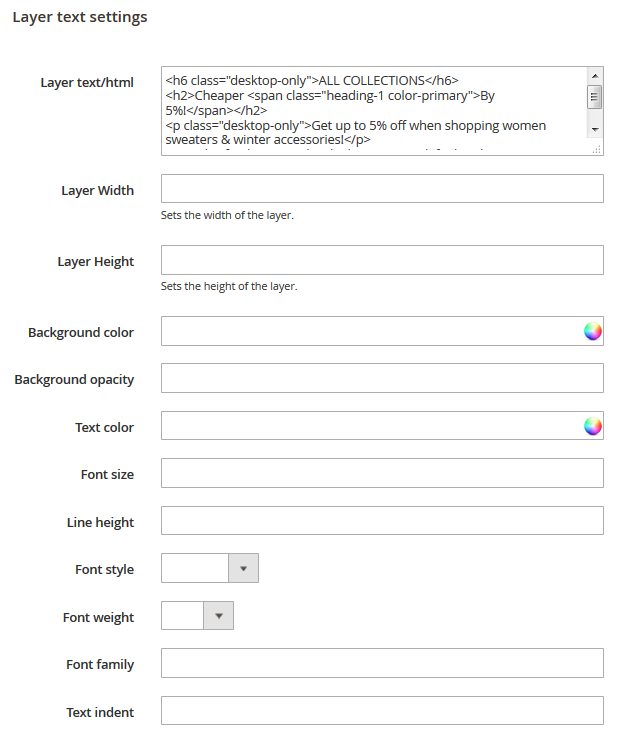
Layer Text Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <h6 class="desktop-only">ALL COLLECTIONS</h6> <h2>Cheaper <span class="heading-1 color-primary">By 5%!</span></h2> <p class="desktop-only">Get up to 5% off when shopping women sweaters & winter accessories!</p> <p><a href="electronics.html" class="action default">shop now</a></p> |
Layer Position Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 8.5% |
Layer Animation Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Left |
Third Slide Settings

Slide Information

| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 3 |
| 2. | Status | Enable |
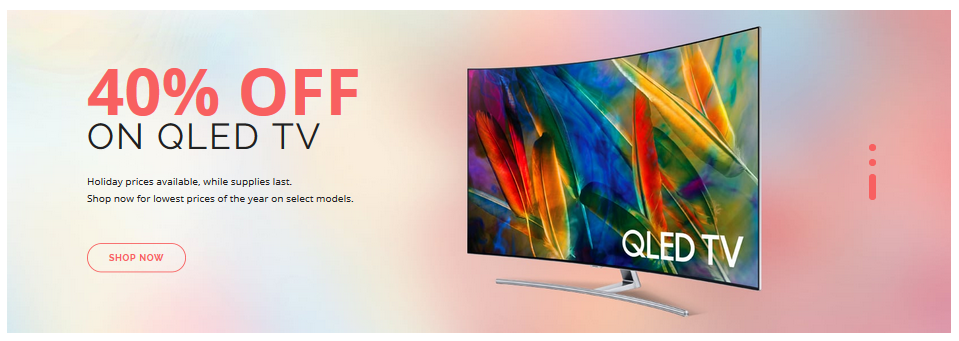
Slide Images

| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-3.jpg You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1659 x 567 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.

Layer-text-1
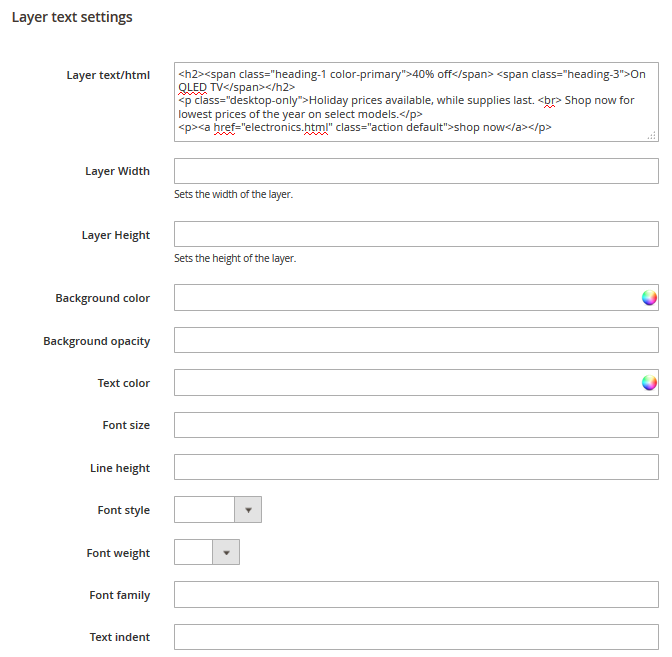
Layer Text Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <h2><span class="heading-1 color-primary">40% off</span> <span class="heading-3">On QLED TV</span></h2> <p class="desktop-only">Holiday prices available, while supplies last. <br> Shop now for lowest prices of the year on select models.</p> <p><a href="electronics.html" class="action default">shop now</a></p> |
Layer Position Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 8.5% |
Layer Animation Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Left |
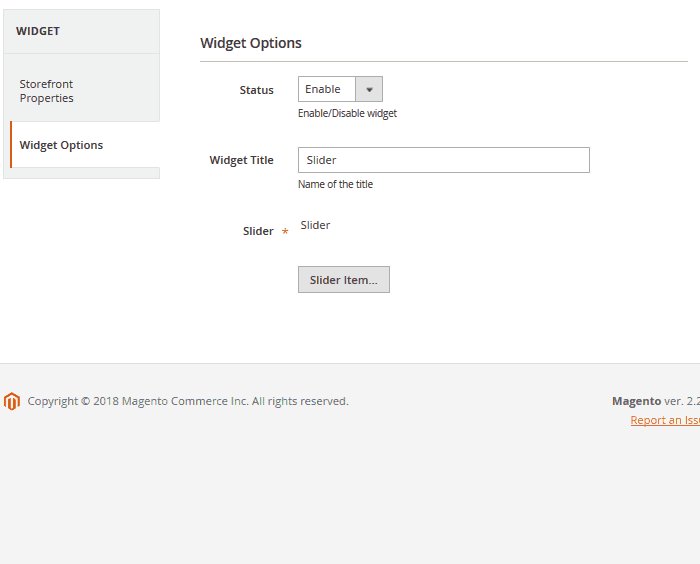
Add the Slider Widget
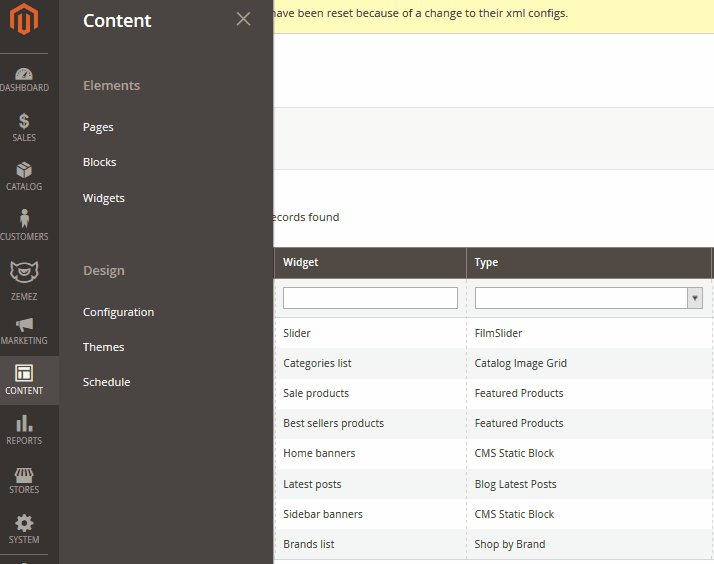
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
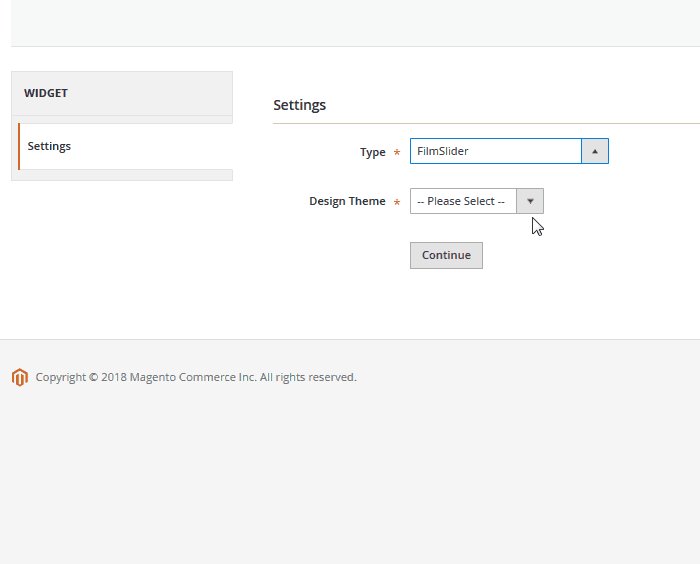
- Set the widget type to FilmSlider and select the theme that you want to apply the widget to (your new theme), then click Continue button.
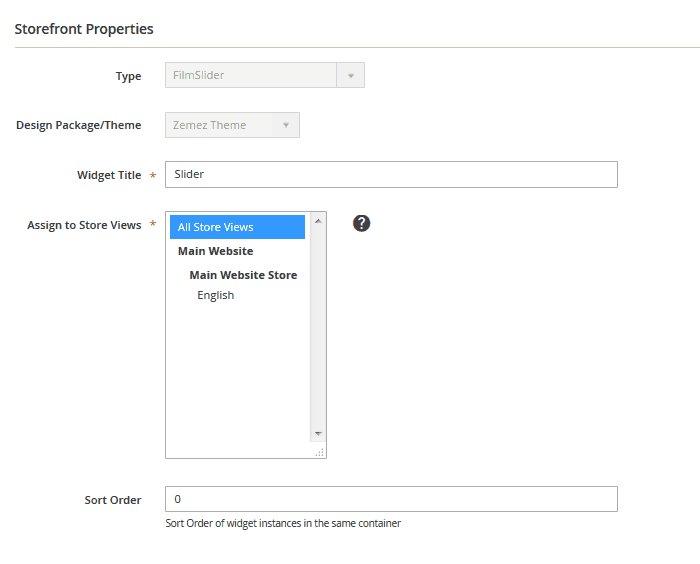
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select Store View where you want the slider to be displayed on. Set the Sort Order to 0.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the slider you want to insert. Don't forget to save changes.

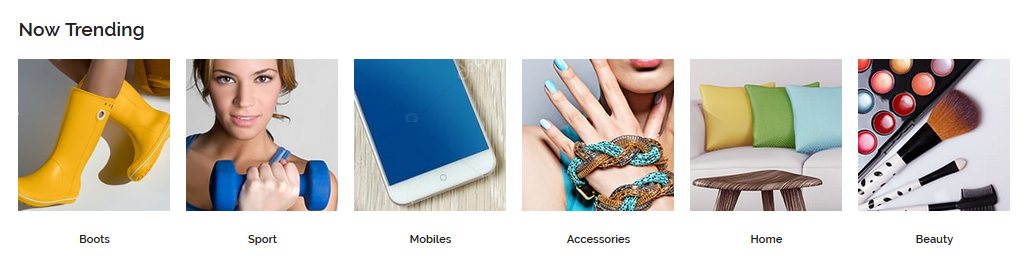
Categories List Widget Settings

Note, the categories should have the Thumbnail Images.
- Go to Products > Categories. Select the category you want to display with the help of the widget.
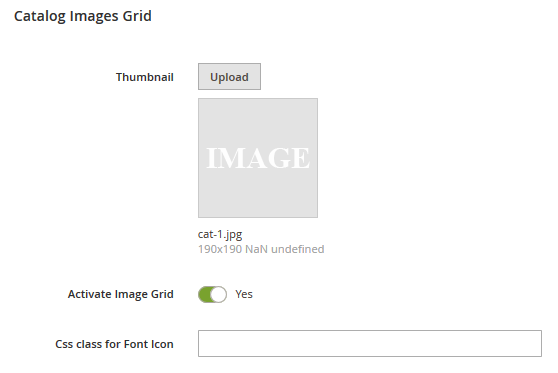
- Switch to the Catalog Images Grid tab.
- Activate Image Grid for the category and upload the thumbnail image.
- Remember to save the settings.

Thumbnail Images:
- cat-1.jpg - 190x190px
- cat-2.jpg - 190x190px
- cat-3.jpg - 190x190px
- cat-4.jpg - 190x190px
- cat-5.jpg - 190x190px
- cat-6.jpg - 190x190px
You can find these images in the pub/media/catalog/category folder.
Useful Tutorials:
- How to manage Catalog Images Grid module?
- How to add Catalog Image Grid widget?
- How to set the category thumbnail image?
- Magento 2. Manage Product Categories.
- How to "disable" the Category Image Grid widget?
-
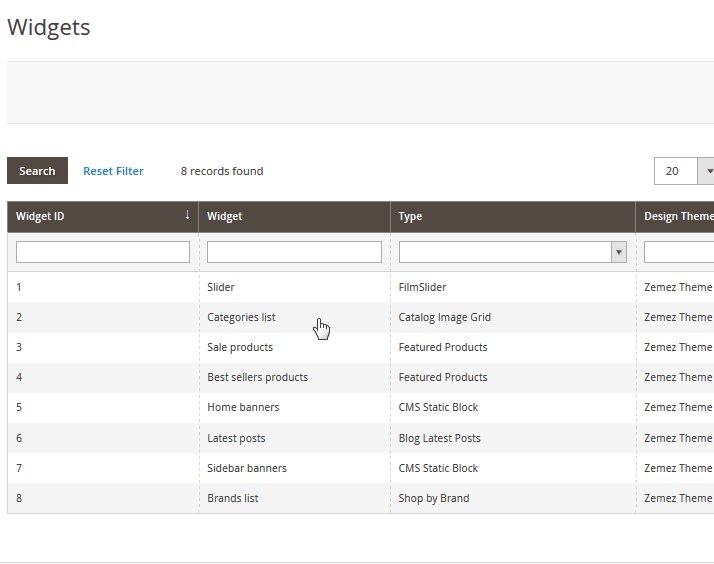
To configure the Categories List Widget widget (see Template Settings section), navigate to Content > Widgets.
Click the widget title to open the setting interface.
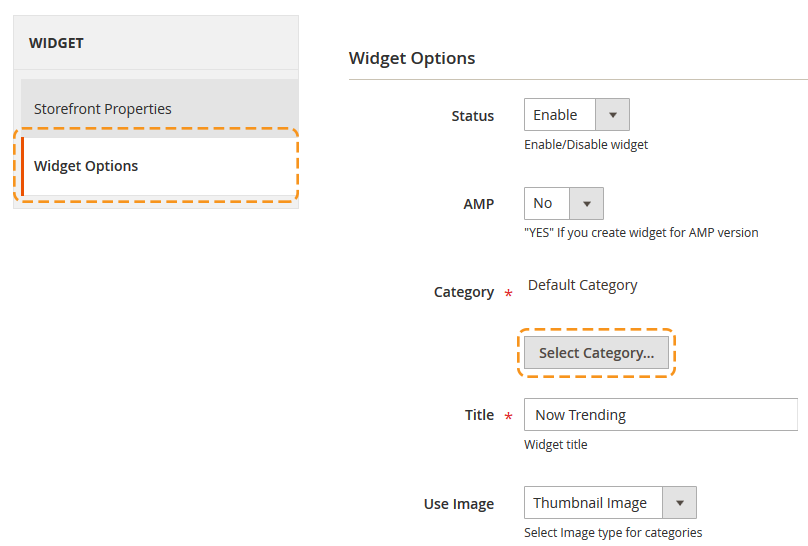
-
Switch to Widgets Options tab and go to the Categories option. You need to select your category you want to display within the widget. Save the settings.
- Don't forget to save changes.


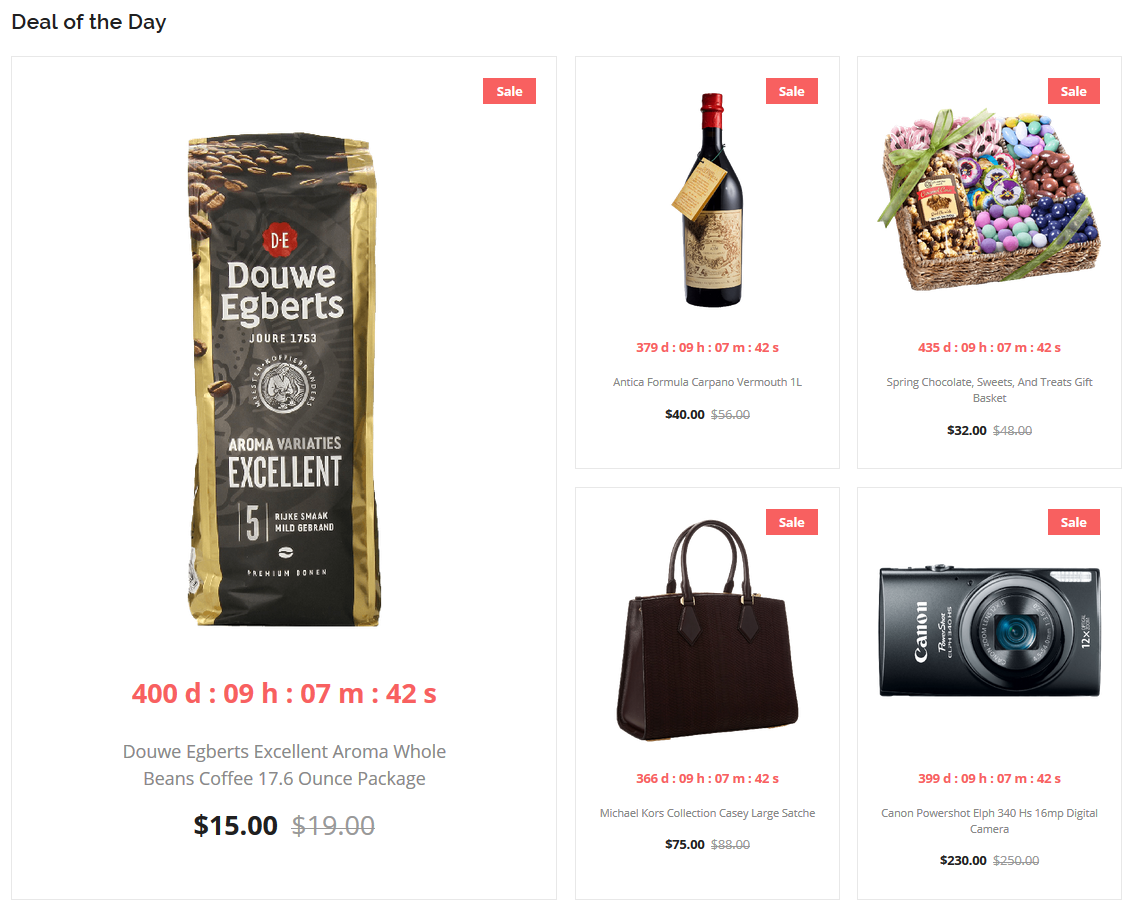
Sale Products Widget

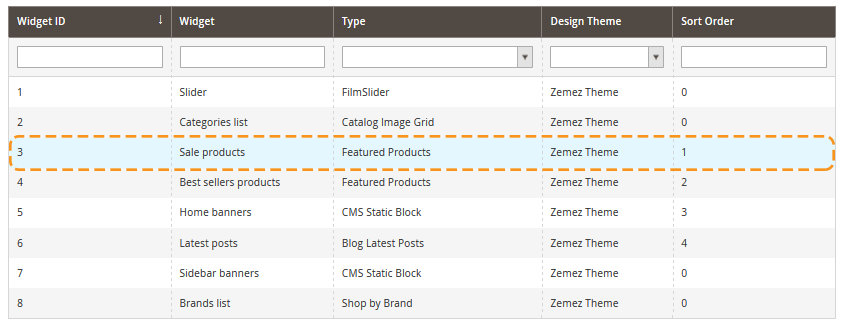
- To configure the Sale Products widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
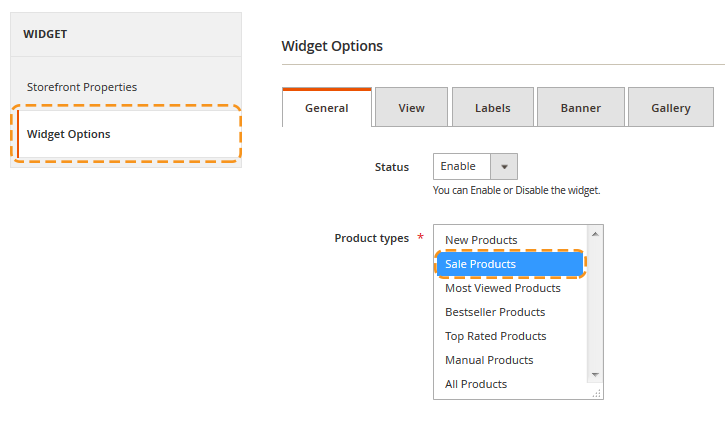
- Navigate to Widgets Options tab and select Sale Products to display.
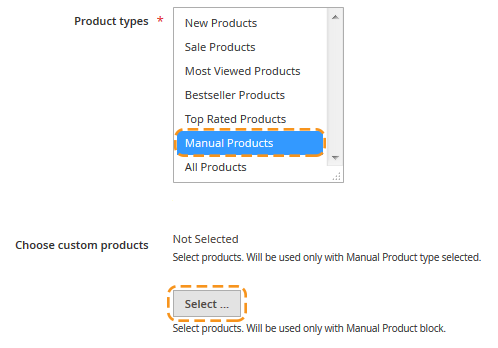
- Select Manual Product type and go to the Choose Custom Products option.
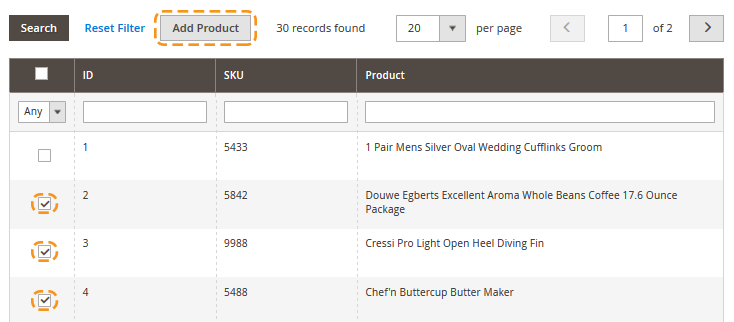
- Press Select button.
- Pick the products (put a checkmark) you want to display in the widget and click Add Product.
- You can change the tab title.
- Save the settings.


You also can show the selected items in the widget. Perform the next steps:



The Best Sellers Products widget can be configured the same way.
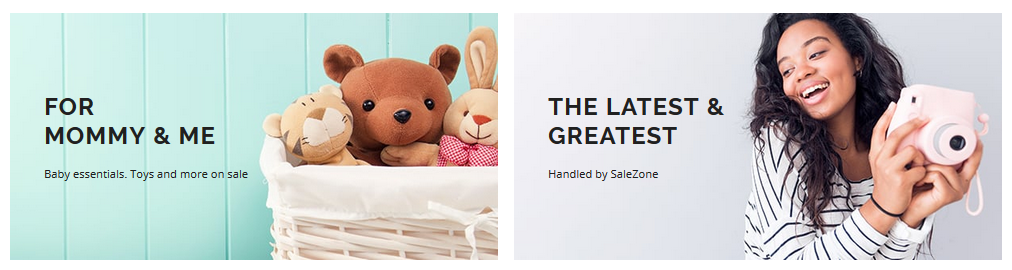
Home Banners Widget

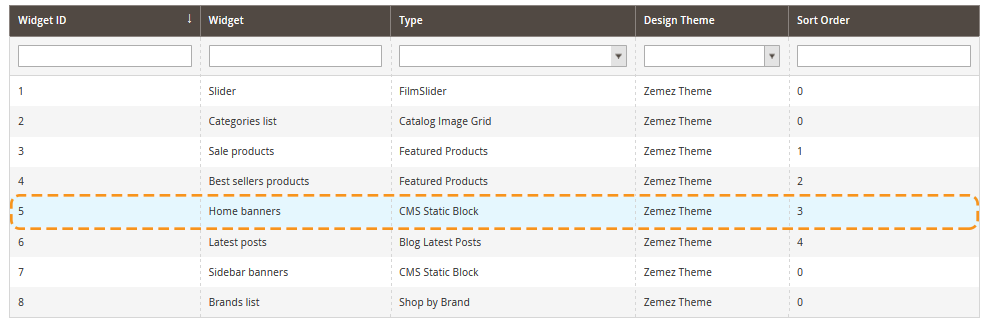
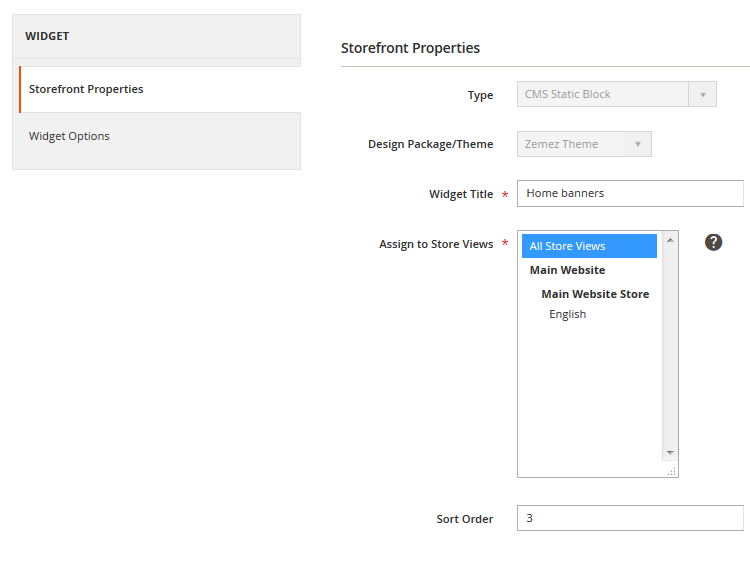
- To configure the Home Banners widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Assign the widget to specific Store View(s) or All Store Views.
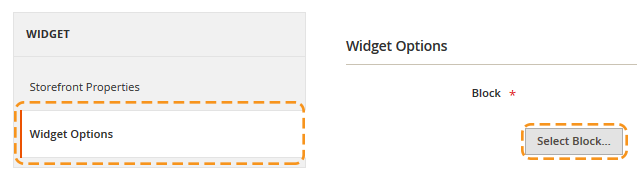
- Navigate to Widgets Options tab. Press the Select Block button.
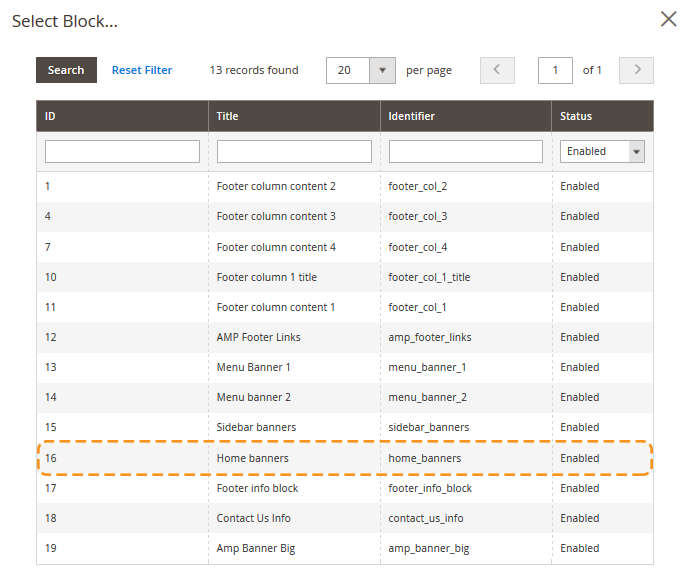
- Select the Home Banners static block for this widget.
- Save the settings.




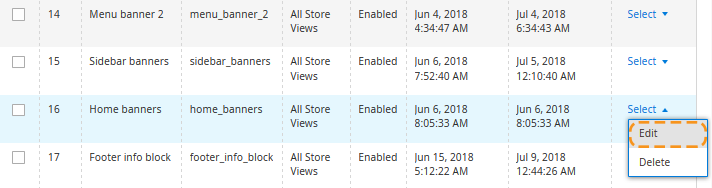
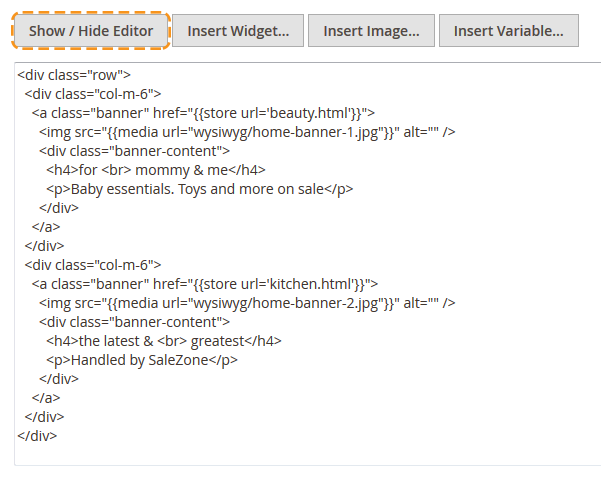
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
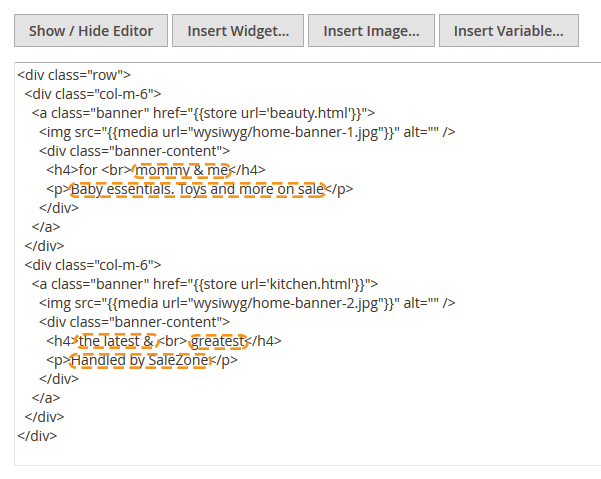
How to change the Home Banners text?
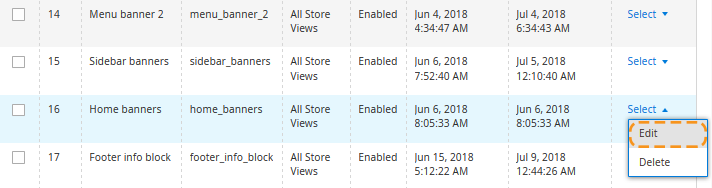
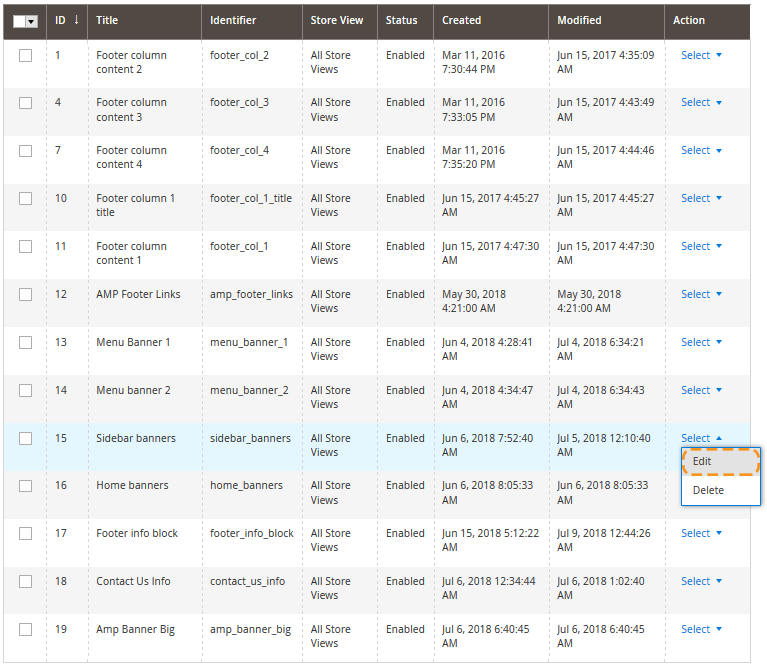
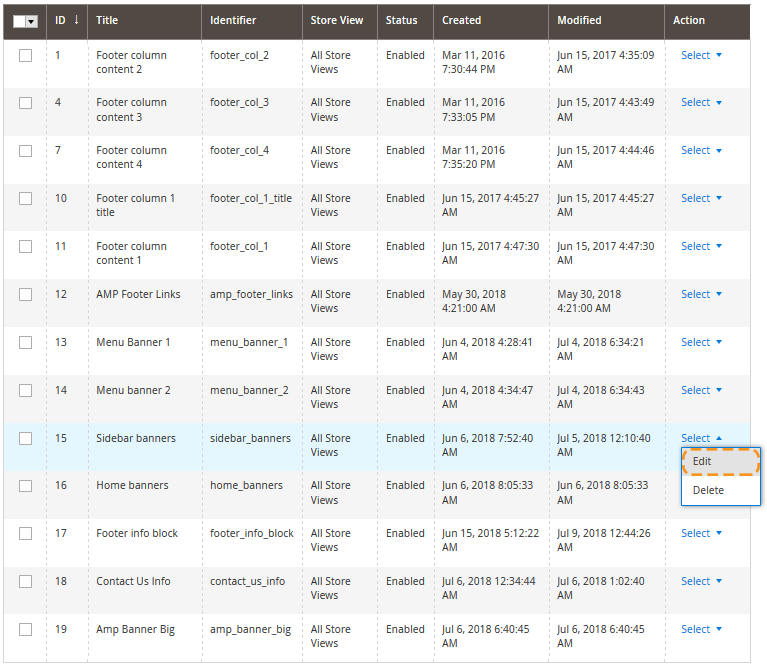
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Home Banners block in our case).
- Select Edit from the Action option dropdown.
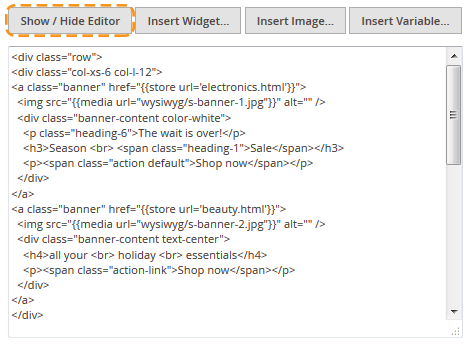
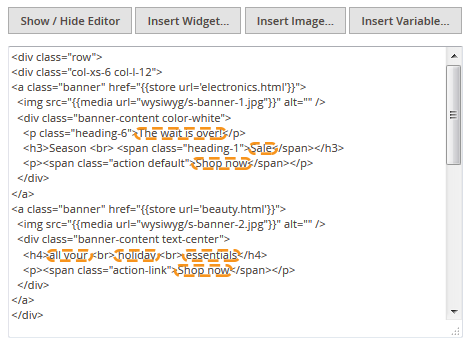
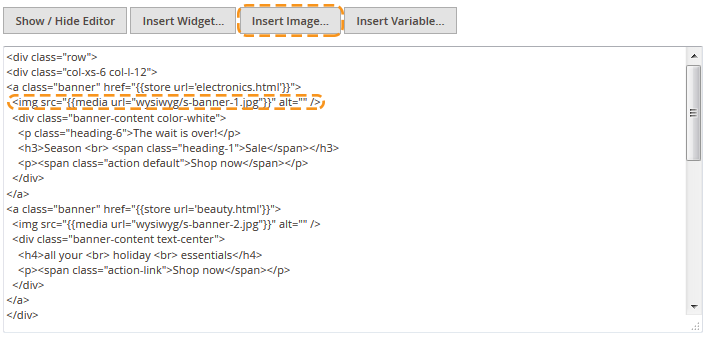
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (Press the Show / Hide Editor button to activate the HTML Editor. Check the tutorial: How to Enable/Disable the WYSIWYG Editor )
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.



How to change the Home Banners image?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners 1 block in our case; see the Template Settings table).
- Select Edit from the Action option dropdown.
- You'll see the static block content field.
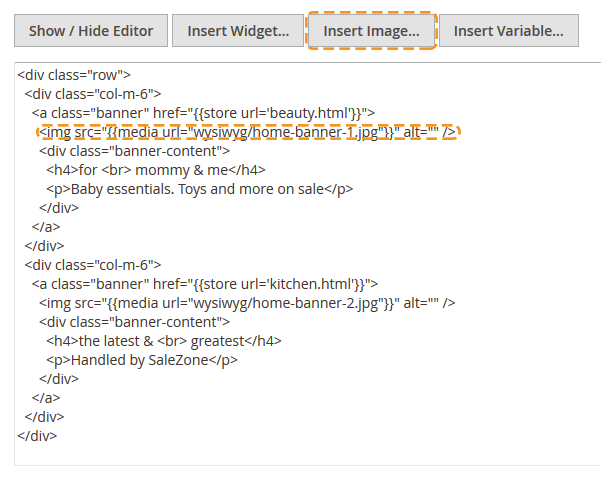
- Select the code which is responsible for the image display:
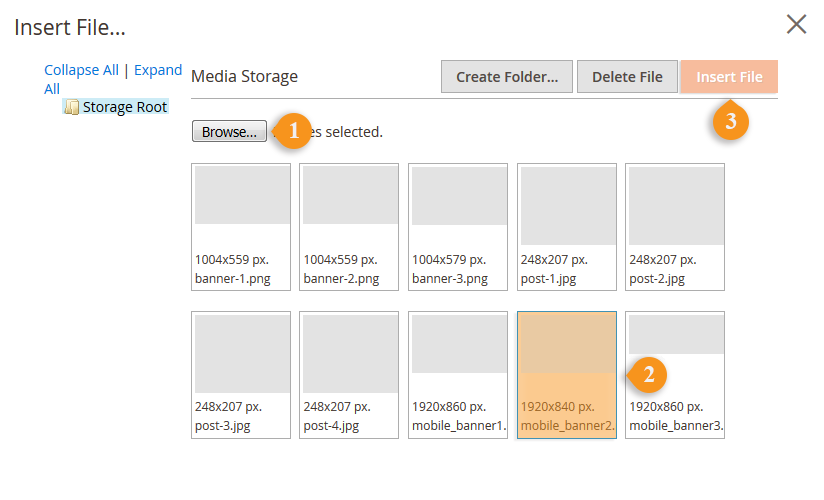
- Delete the code and press the Insert Image button.
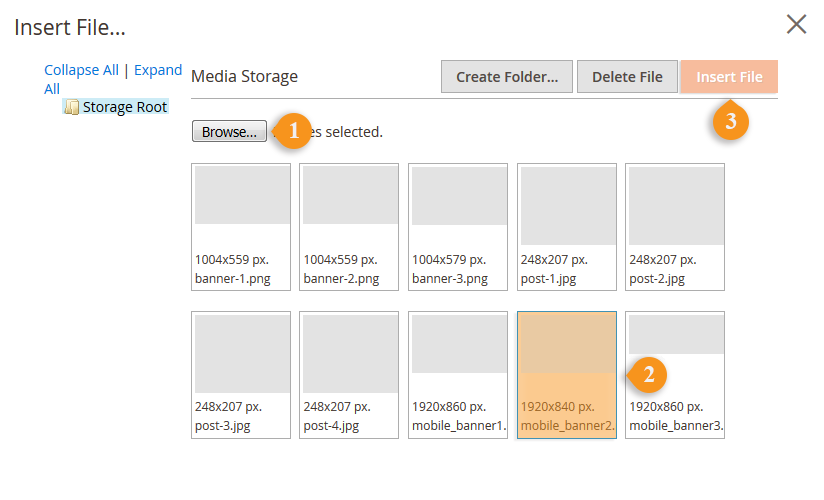
- Upload the new banner image (click Browse) and press on the Insert File button.
- You should get the code:
- Save the block settings.




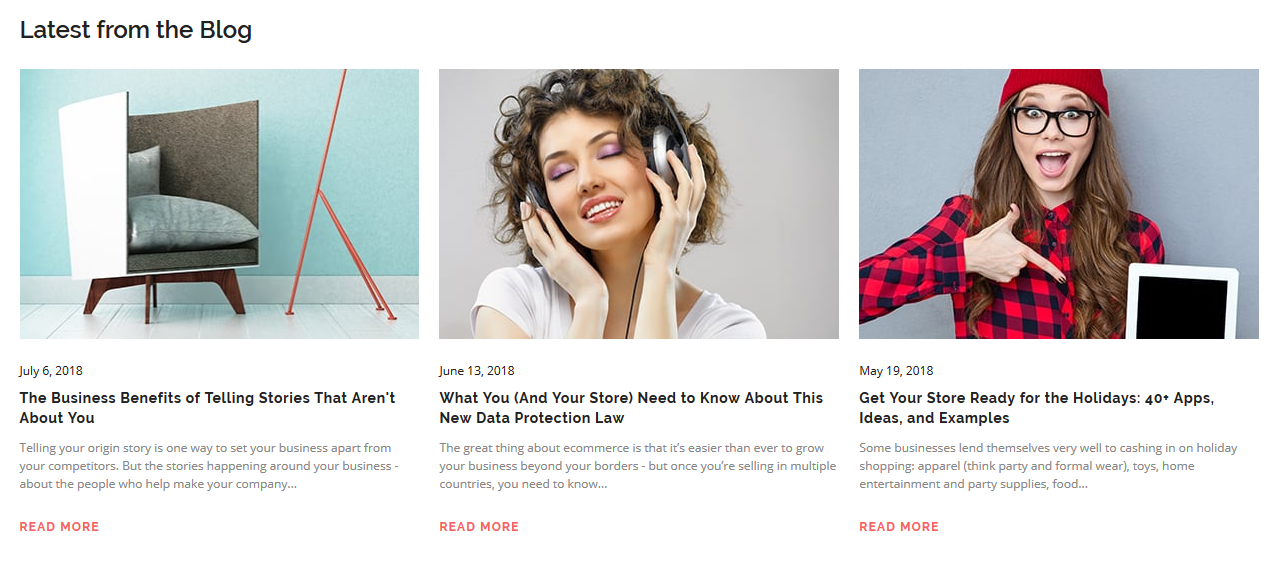
Latest Posts Widget

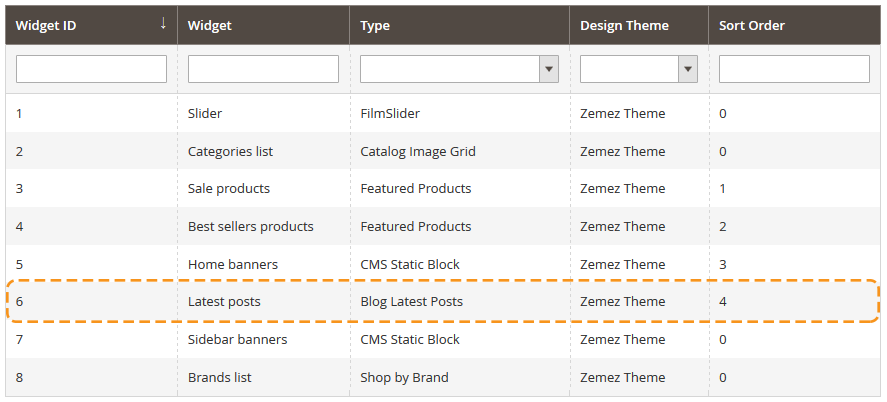
- To configure the Latest Posts widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
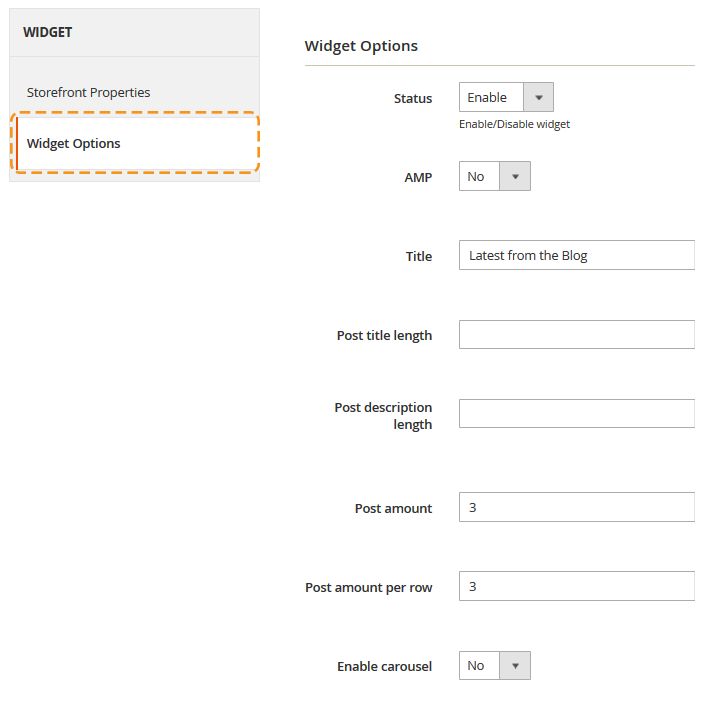
- Switch to the Widget Options tab. Here you configure widget Title and Post amount per View, in case the Carousel is enabled.


Note, you should create posts to display. See Blog module.
Useful Tutorials:
Brands List Settings

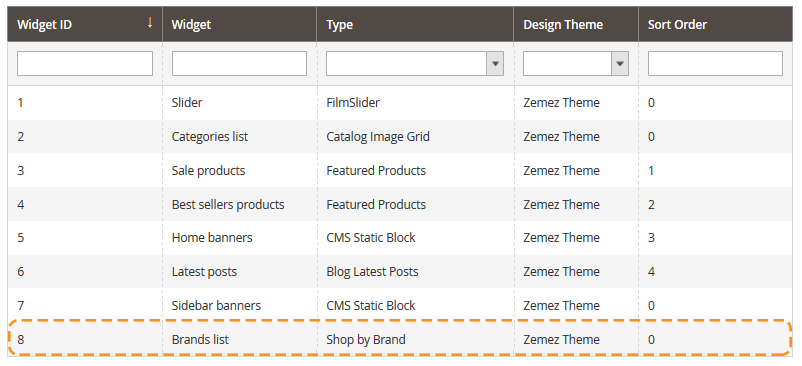
- To configure the Brands List widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Go to the Choose brands option. You need to select brands you want to display within the widget (hold CTRL key to select more than one brand).
- Save the settings.


Note, you should first create brands to display. See Shop By Brand module.
Useful Tutorials:
- Magento 2.1.x. How to add Shop by Brand widget on the Home Page
- Magento 2.1.x. Add a new Brand
- Magento 2.1.x. How to manage Shop By Brand module
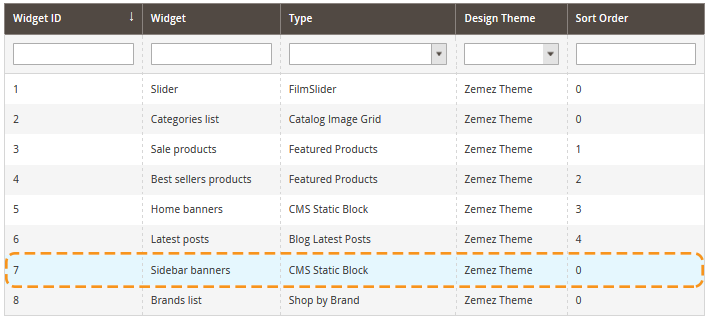
Sidebar Banners Widget

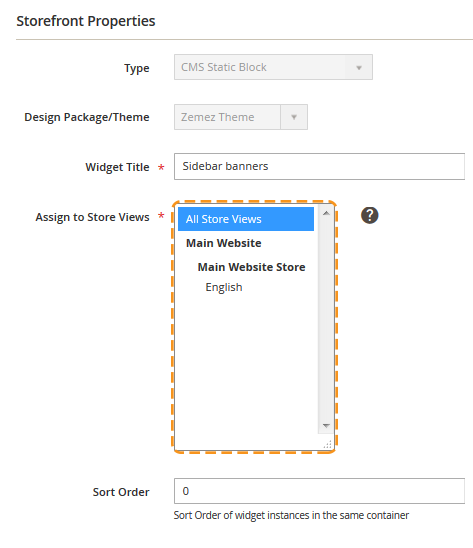
- To configure the Sidebar Banners widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Assign the widget to specific Store View(s) or All Store Views.
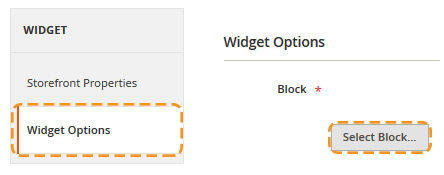
- Navigate to Widgets Options tab. Press the Select Block button.
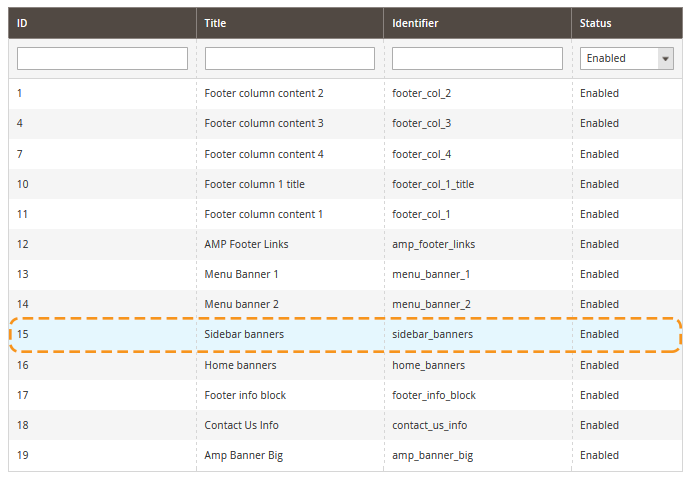
- Select the Sidebar Banners static block for this widget.
- Save the settings.




You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the Home Banners text?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Home Banners block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (Press the Show / Hide Editor button to activate the HTML Editor. Check the tutorial: How to Enable/Disable the WYSIWYG Editor )
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.



How to change the Home Banners image?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners 1 block in our case; see the Template Settings table).
- Select Edit from the Action option dropdown.
- You'll see the static block content field.
- Select the code which is responsible for the image display:
- Delete the code and press the Insert Image button.
- Upload the new banner image (click Browse) and press on the Insert File button.
- You should get the code:
- Save the block settings.




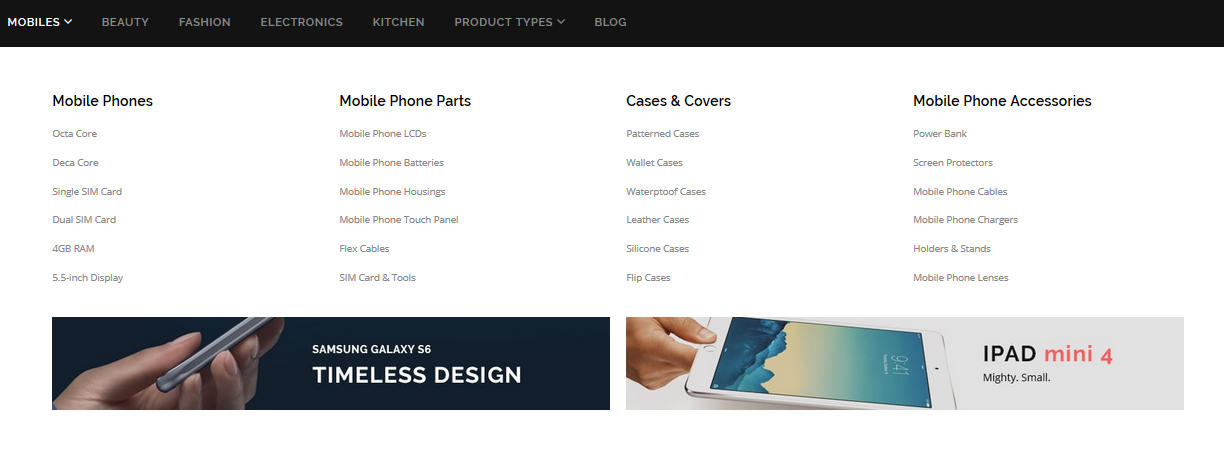
How to configure the Mega Menu?

- Go to Catalog > Categories menu.
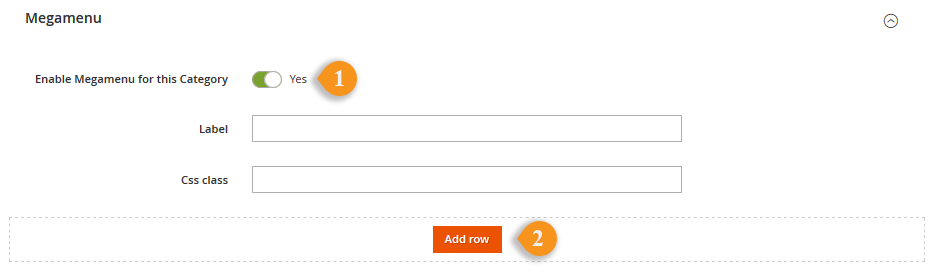
- Open the category you want to add the dropdown to, then scroll down to the Megamenu tab.
- Enable Magamenu for this Category.
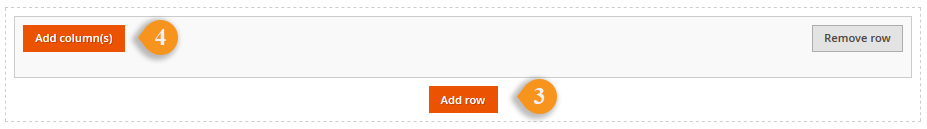
- Press the Add row button.
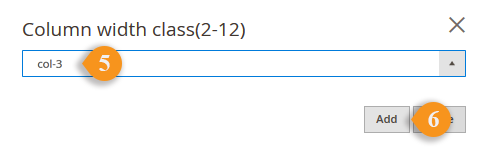
- Now you need to add 4 columns with column width set to col-3 (press Add column(s) button).
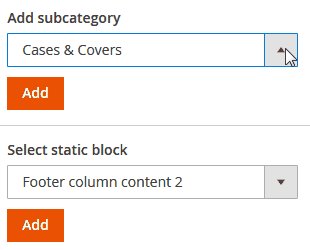
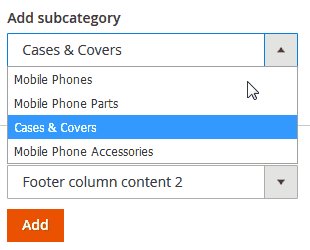
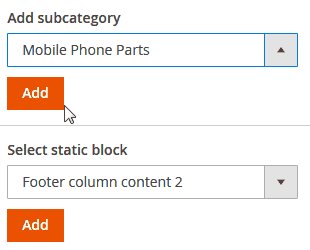
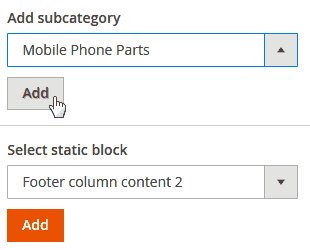
- The next step is to add a subcategory to each column. Move to the Add subcategory option. This option allows you to select and display the subcategories you need. In order to do this, choose the subcategory among the list and press on the Add button.
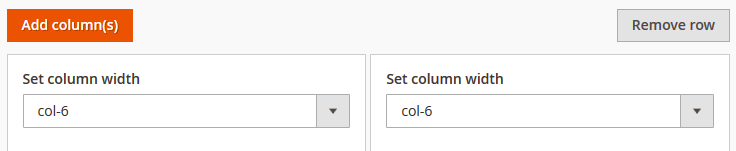
- Then add one more row with two col-6 columns (press Add row > Add column(s) button > select col-6 > click Add button).
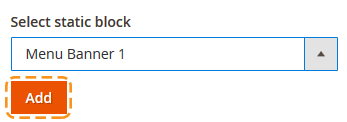
- Add Menu Banner 1 and
- Save the settings.






Menu Banner 2 to each col-6 column.


Check the tutorials below:
Template Settings
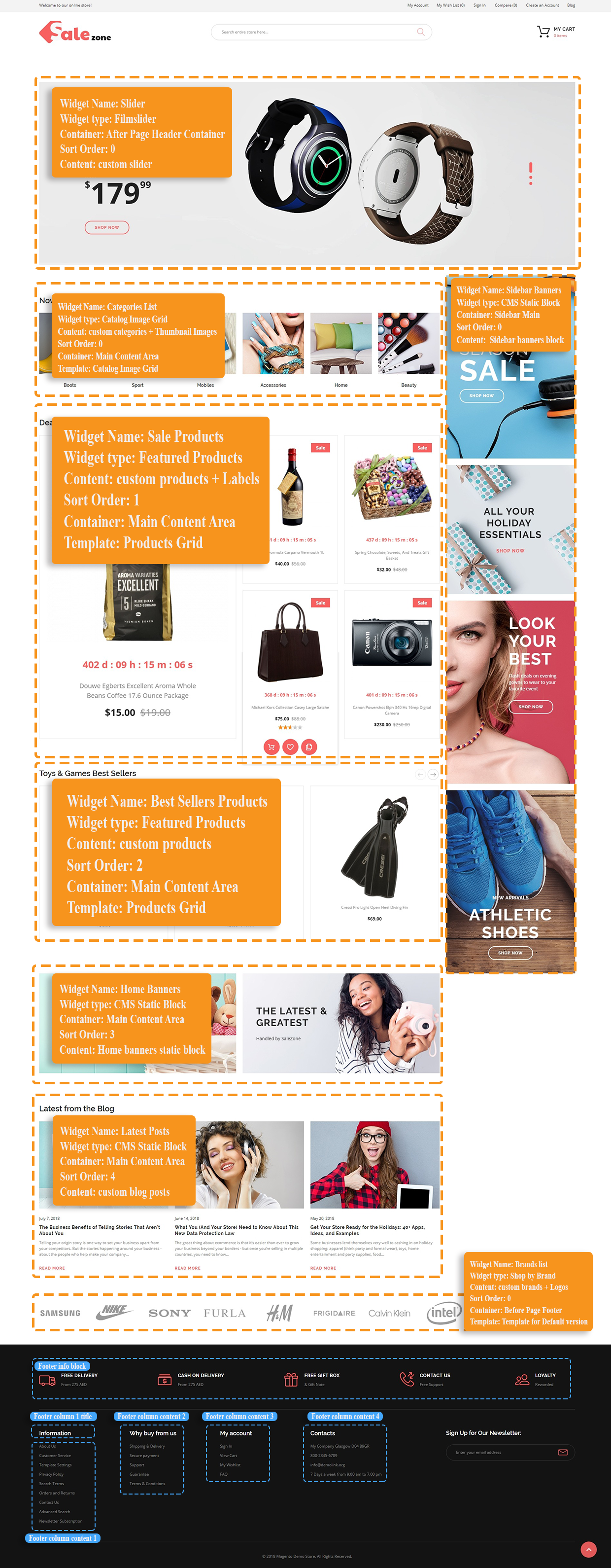
Configuration of display static blocks/widgets on different layouts shown in the table below.
Pages Configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | 404 Not Found | sources\demo\pages\no-route.phtml | NA | 1 column |
| 2. | Home Page | sources\demo\pages\home.phtml | sources\demo\pages\home.xml | 2 columns with right bar |
| 3. | Enable Cookies | sources\demo\pages\enable-cookies.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy-policy-cookie-restriction-mode.phtml | NA | 1 column |
| 5. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 6. | About Us | sources\demo\pages\about_us.phtml | NA | 1 column |
| 7. | Template Settings | sources\demo\pages\template-settings.phtml | NA | 1 column |
| 8. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 9. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 10. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 11. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 12. | Secure Payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 13. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
| 14. | Amp Home Page | sources\demo\pages\amp_homepage.phtml | NA | 1 column |
Static Blocks Configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Menu Banner 1 | Menu Banner 1 | menu_banner_1 | sources\demo\blocks\menu_banner_1.phtml |
| 2. | Menu Banner 2 | Menu Banner 2 | menu_banner_2 | sources\demo\blocks\menu_banner_2.phtml |
| 3. | Sidebar banners | Sidebar banners | sidebar_banners | sources\demo\blocks\sidebar_banners.phtml |
| 4. | Home banners | Home banners | home_banners | sources\demo\blocks\home_banners.phtml |
| 5. | Footer info block | Footer info block | footer_info_block | sources\demo\blocks\footer_info_block.phtml |
| 6. | Footer column 1 title | Footer column 1 title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 7. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 8. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 9. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 10. | Footer column content 4 | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 11. | Amp Banner Big | Amp Banner Big | amp_banner_big | sources\demo\blocks\amp_banner_big.phtml |
| 12. | AMP Footer Links | AMP Footer Links | amp_footer_links | sources\demo\blocks\amp_footer_links.phtml |
| 13. | Contact Us Info | Contact Us Info | contact_us_info | sources\demo\blocks\contact_us_info.phtml |
Widgets Configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider | FilmSlider | After Page Header Container | Custom Slider | 0 |
| 2. | Categories List | Catalog Image Grid | Main Content Area | Catalog Image Grid / Custom Categories + Thumbnail Images | 0 |
| 3. | Sale Products | Featured Products | Main Content Area | Products Grid / Custom Featured Products | 1 |
| 4. | Best Sellers Products | Featured Products | Main Content Area / Custom Featured Products | Products Grid | 2 |
| 5. | Home Banners | CMS Static Block | Main Content Area | Home banners CMS Static Block | 3 |
| 6. | Latest Posts | Blog Latest Posts | Main Content Area | Post grid / Custom Blog Posts | 4 |
| 7. | Sidebar Banners | CMS Static Block | Sidebar Main | Sidebar banners CMS Static Block | 0 |
| 8. | Brands List | Shop by Brand | Before Page Footer | Template for Default version / Custom Brands | 0 |