Polasmos Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
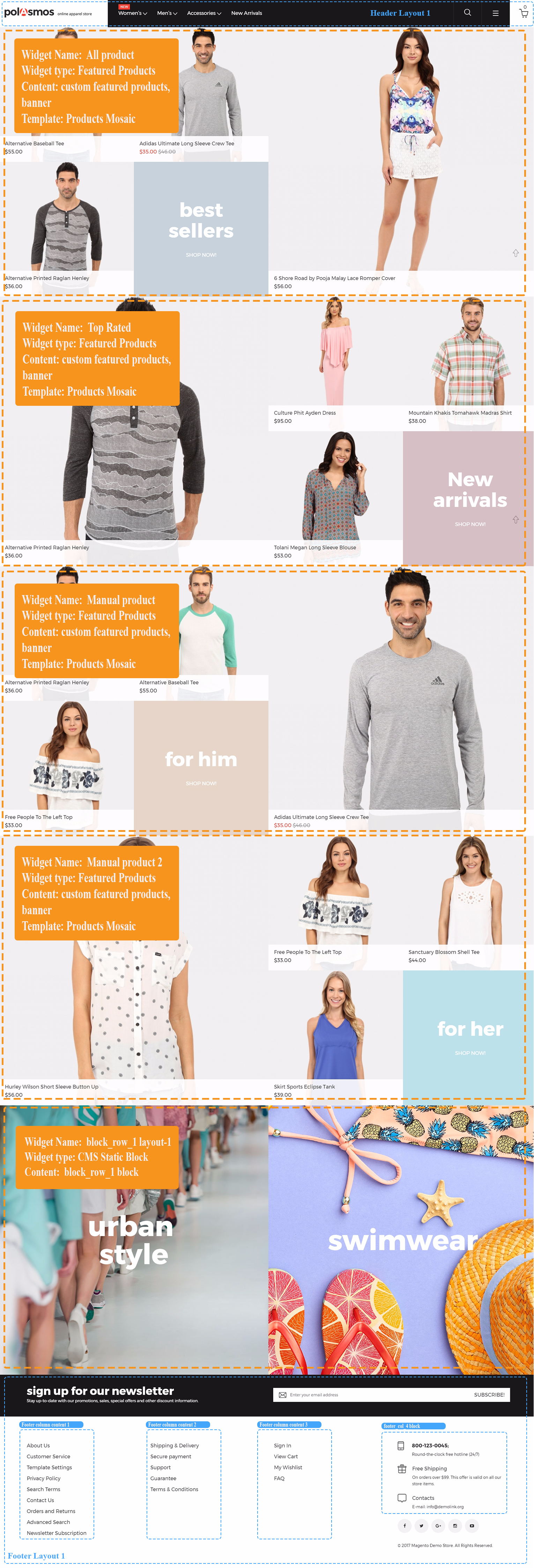
Layout 1 Configuration
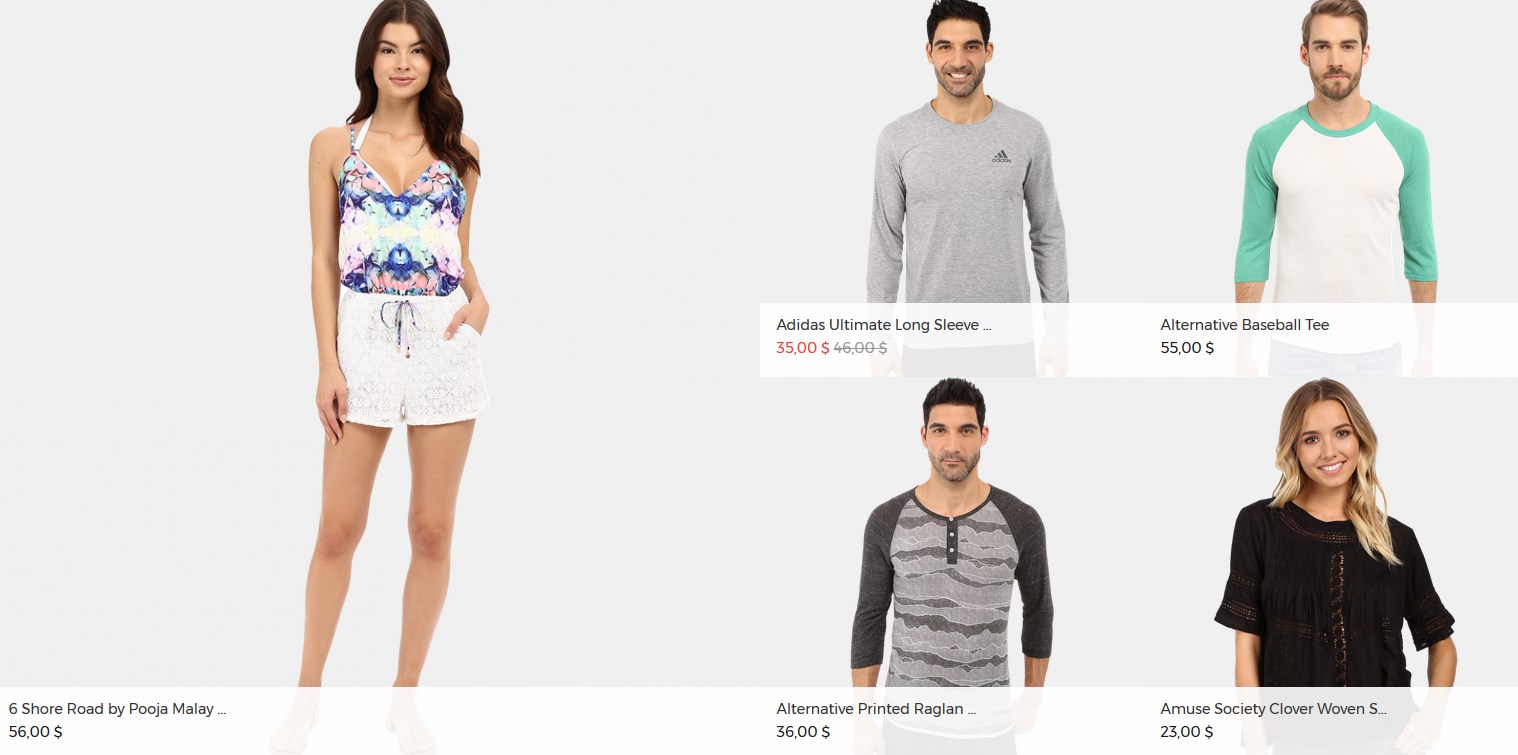
All product widget

To configure the All product widget, navigate to Content > Widgets. Click the widget title to open the setting interface.

Navigate to Widgets Options tab. Go to the Product types option > select Manual Products. Go to the Choose custom products option. Press the Select ... button. You need to select products you want to display within the widget.

Save the settings.
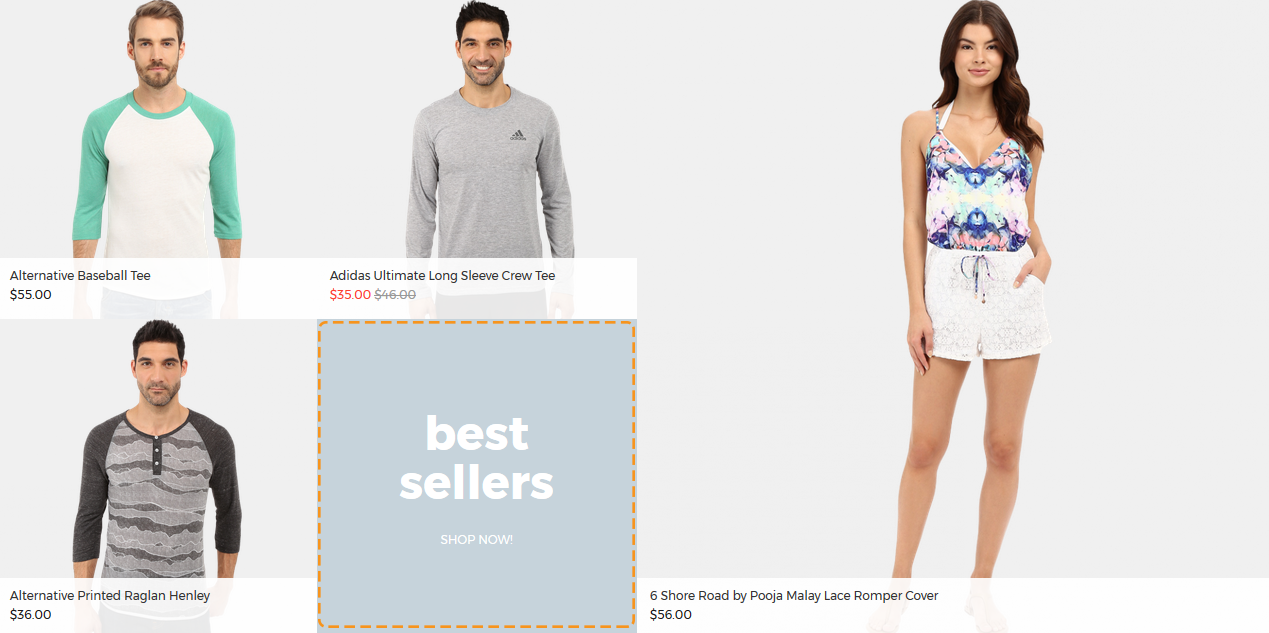
How to change the banner image

Navigate to Content > Widgets. Open the All product widget to edit.
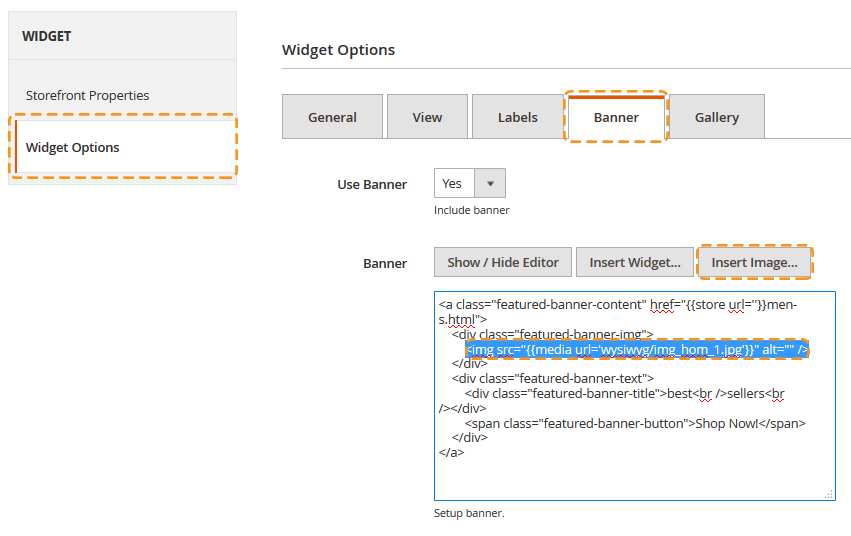
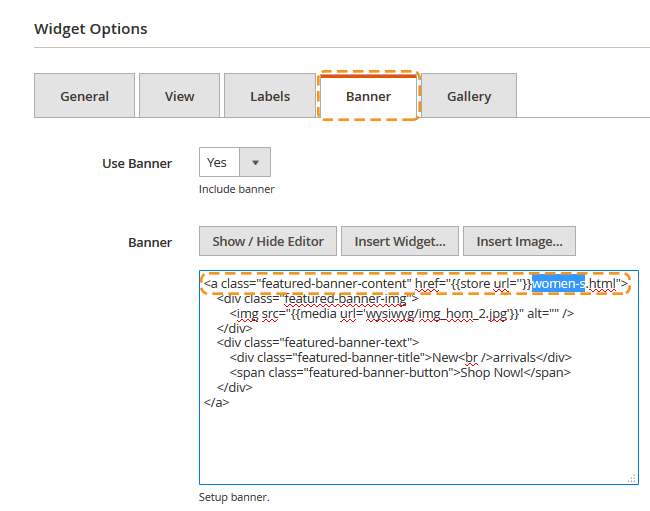
Go to the Widgets Options > Banner tab.
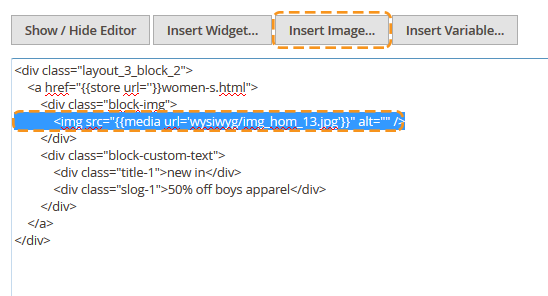
You'll see the banner content field. Select the code which is responsible for the image display.

Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button. (banner image size — 480x480 px)
Save the widget settings.
How to change the banner text

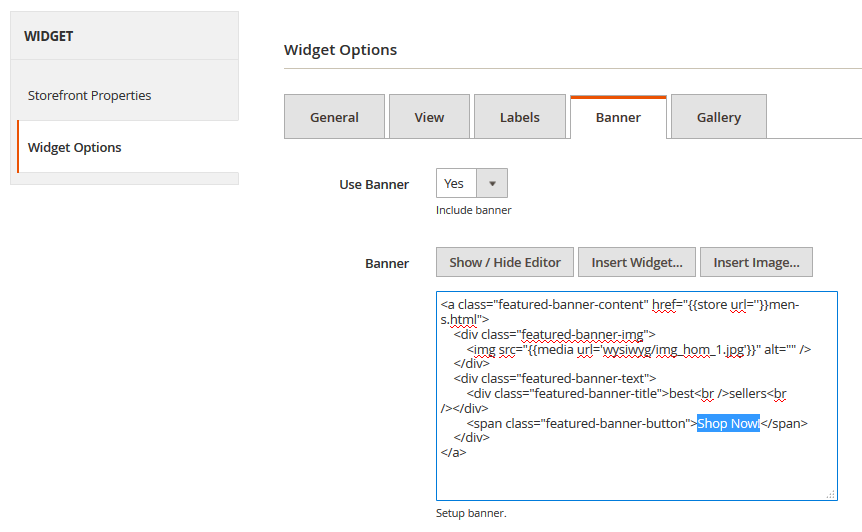
Navigate to Content > Widgets. Open the All product widget to edit (click on the widget title). Open the Widgets Options > Banner tab.
You'll see the banner content field.
If you want to change the "Shop Now" button text, you need to find the <span class="featured-banner-button">Shop Now!</span> line and enter the new button text instead of "Shop Now!".

Save the widget settings.
How to change the banner link

Navigate to Content > Widgets. Open the All product widget to edit (click on the widget title). Open the Widgets Options > Banner tab.
You'll see the banner content field.
Find the <a class="featured-banner-content" href="{{store url=''}}XXX.html"> code. Replace the XXX with the needed page or category URL Key. Remember to save the settings.

The Top Rated, Manual product, Manual product 2 widgets can be configured the same way.
Block_row_1 layout 1 widget

To configure the block_row_1 layout 1 widget, navigate to Content > Widgets.
Click the widget title to open the setting interface.
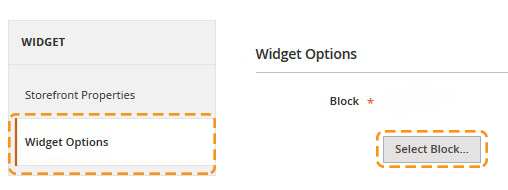
Navigate to Widgets Options tab. Press the Select Block button.

Select the block_row_1 block (see the Template Settings table) for this widget. You can use the search field to simplify the process.
Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the block_row_1 layout 1 banner link
To change the banner link go to the Content > Blocks section.
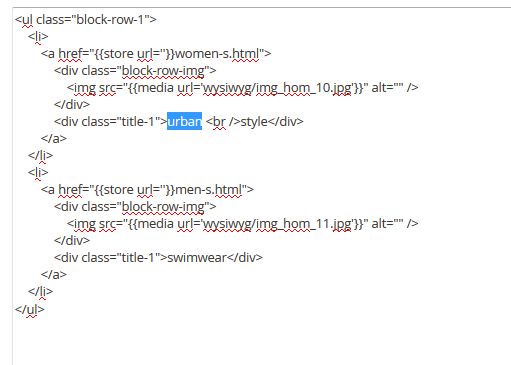
Find the static block you want to change (it's the block_row_1 block in our case).
Select Edit from the Action option dropdown.
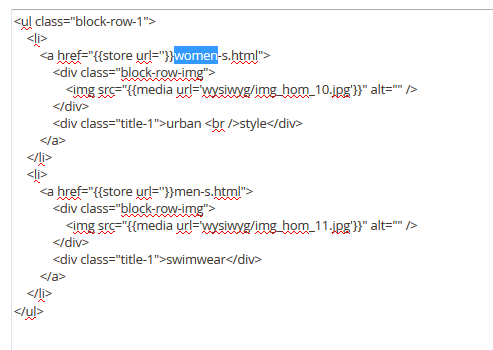
Find the <a href="{{store url}}"XXX.html"> code. Replace the XXX with the needed page, category or product page URL Key.

How to change the block_row_1 layout 1 banner text
To change the banner text go to the Content > Blocks section.
Find the static block you want to change (it's the block_row_1 block in our case).
Select Edit from the Action option dropdown.
Find the <div class="title-1">urban <br />style</div> code. Replace the urban with the needed text.

Remember to save the settings.
How to change the block_row_1 layout 1 widget image
Method 1
Navigate to your Magento root folder on your server. Then, go to the pub\media\wysiwyg folder.
You should upload the new banner image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the wysiwyg folder. (e.g. img_hom_10.jpg)
Method 2
To change the banner link go to the Content > Blocks section.
Find the static block you want to change (it's the block_row_1 block in our case).
Select Edit from the Action option dropdown.
You'll see the banner content field. Select the code which is responsible for the image display ( <img src="{{media url='wysiwyg/img_hom_10.jpg'}}" alt="" />).

Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button. (banner image size — 480x480 px)
Save the widget settings.
The block_row_2 layout 2, layout_3_block_1, layout_3_block_2, layout_3_block_3, layout_3_block_4 widgets can be configured the same way.
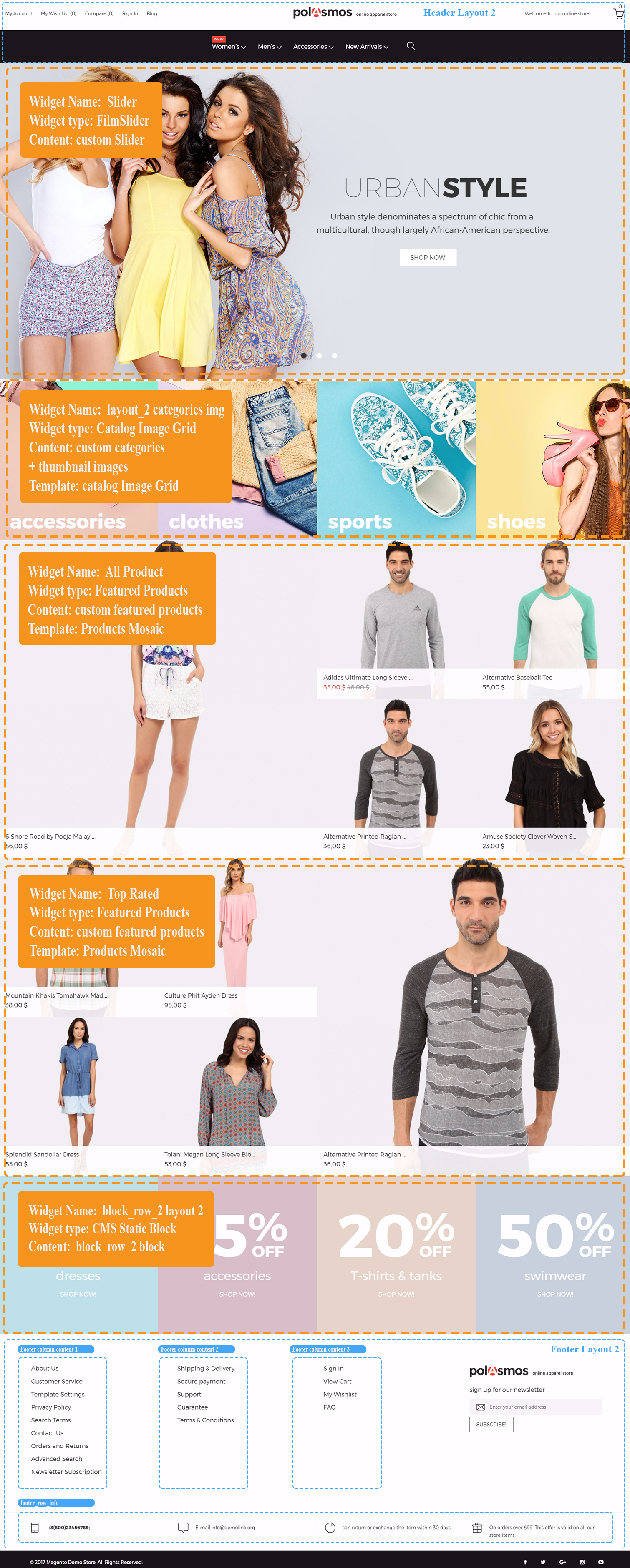
Layout 2 Configuration
Slider settings

Content:
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 960 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1000 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
First Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item_1 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_1.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (URBAN STYLE)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | urban<strong>style</strong> |
| 2. | Text color | #ff0000 |
| 3. | Font size | 80 |
| 4. | Line height | 80 |
| 5. | Font weight | 100 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1031 |
| 2. | Vertical Position | 339 |
| 3. | CSS Class | title-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Urban style denominates a spectrum...)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Urban style denominates a spectrum of chic from a <br />multicultural, though largely African-American perspective. |
| 2. | Layer Width | 1100 |
| 3. | Text color | #ff0000 |
| 4. | Font size | 24 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 750 |
| 2. | Vertical Position | 445 |
| 3. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 1100 |
| 4. | Show Duration | 1100 |
| 5. | Show Delay | 1100 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (Shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="static-link-slider" href="accessories.html">Shop now!</a> |
| 2. | Text color | #ff0000 |
| 3. | Font size | 18 |
| 4. | Line height | 50 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1202 |
| 2. | Vertical Position | 563 |
| 3. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Up |
| 3. | Show Offset | 1300 |
| 4. | Show Duration | 1300 |
| 5. | Show Delay | 1300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Second Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | slide_2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_2.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (CUTE STYLE)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | cute<strong>style</strong> |
| 2. | Text color | #ff0000 |
| 3. | Font size | 80 |
| 4. | Line height | 80 |
| 5. | Font weight | 100 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1031 |
| 2. | Vertical Position | 339 |
| 3. | CSS Class | title-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Cuteness makes the world go...)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Cuteness makes the world go 'round. PolAsmos' growing <br />collection of youthful apparel and accessories aims to <br /> instantly captivate. |
| 2. | Layer Width | 1100 |
| 3. | Text color | #ff0000 |
| 4. | Font size | 24 |
| 5. | Line height | 40 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 750 |
| 2. | Vertical Position | 445 |
| 3. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 1100 |
| 4. | Show Duration | 1100 |
| 5. | Show Delay | 1100 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (Shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="static-link-slider" href="accessories.html">Shop now!</a> |
| 2. | Text color | #ff0000 |
| 3. | Font size | 18 |
| 4. | Line height | 50 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1202 |
| 2. | Vertical Position | 608 |
| 3. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Up |
| 3. | Show Offset | 1300 |
| 4. | Show Duration | 1300 |
| 5. | Show Delay | 1300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Third Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | slide_3 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_3.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (CELEBRITY STYLE)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Celebrity<strong>style</strong> |
| 2. | Text color | #ff0000 |
| 3. | Font size | 80 |
| 4. | Line height | 80 |
| 5. | Font weight | 100 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1031 |
| 2. | Vertical Position | 339 |
| 3. | CSS Class | title-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Find Latest Celebrity Dresses...)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Find Latest Celebrity Dresses Style At Litb. Up <br />To 70% Off + Express Shipping |
| 2. | Layer Width | 1100 |
| 3. | Text color | #ff0000 |
| 4. | Font size | 24 |
| 5. | Line height | 40 |
| 6. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 750 |
| 2. | Vertical Position | 445 |
| 3. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 1100 |
| 4. | Show Duration | 1100 |
| 5. | Show Delay | 1100 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (Shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="static-link-slider" href="accessories.html">Shop now!</a> |
| 2. | Text color | #ff0000 |
| 3. | Font size | 18 |
| 4. | Line height | 50 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1202 |
| 2. | Vertical Position | 563 |
| 3. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Up |
| 3. | Show Offset | 1300 |
| 4. | Show Duration | 1300 |
| 5. | Show Delay | 1300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
layout_2 categories img widget

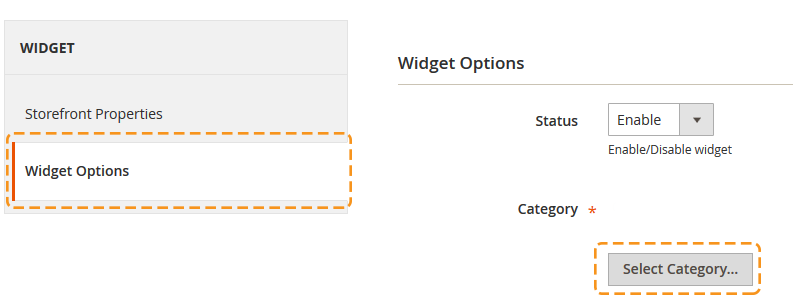
To configure the Layout_2 categories img widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.

Save the settings.
Note, the selected category should have at least 4 subcategories.
Categories should have the Thumbnail Images.
N.B. To display store main categories you can see in the Main Menu, select Default Category for the Category option.
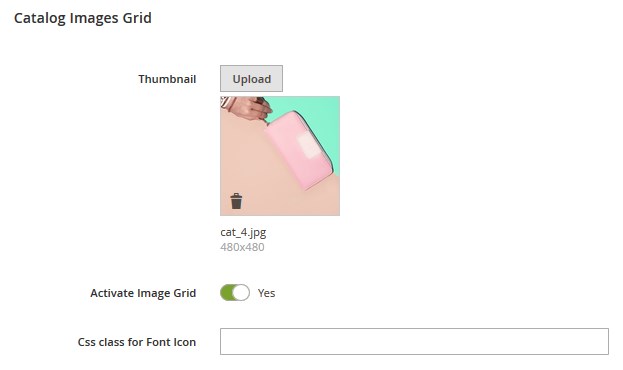
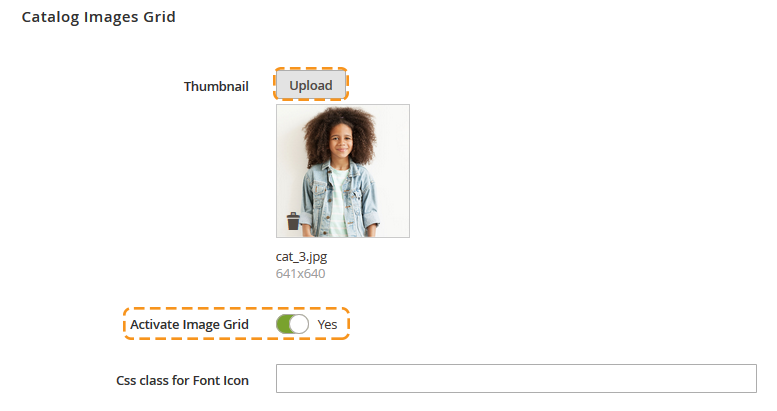
How to set the category thumbnail image
Go to Products > Categories. Select the category (subcategory) you want to display within the widget.
Navigate to the Catalog Images Grid tab. Activate Image Grid for the category (subcategory). Upload the thumbnail image (image size — 480x480 px).

Remember to save the settings.
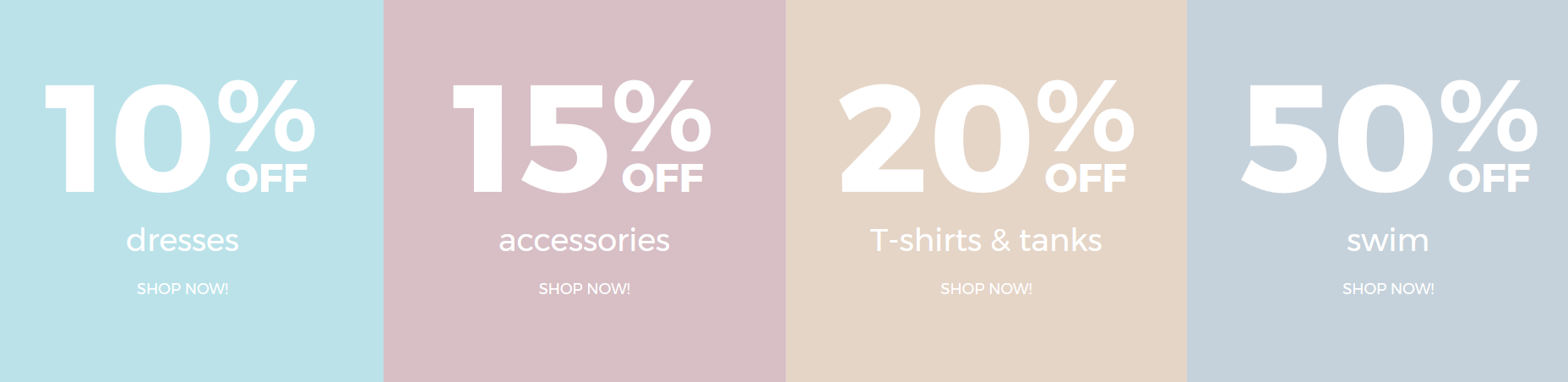
Block_row_2 layout 2 widget

To configure the block_row_2 layout 2 widget, navigate to Content > Widgets.
Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.

Select the block_row_2 block (see the Template Settings table) for this widget. You can use the search field to simplify the process.
Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the block_row_2 layout 2 banner link
To change the banner link go to the Content > Blocks section.
Find the static block you want to change (it's the block_row_2 block in our case).
Select Edit from the Action option dropdown.
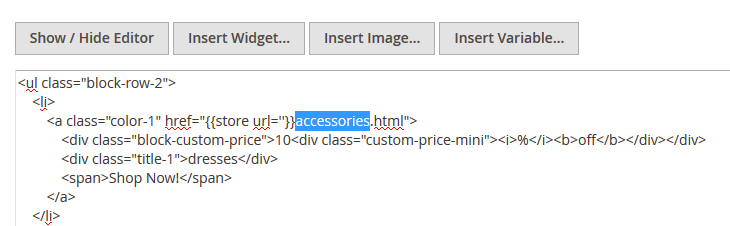
Find the <a class="color-1" href="{{store url=''}}XXX.html"> code. Replace the XXX with the needed page, category or product page URL Key.

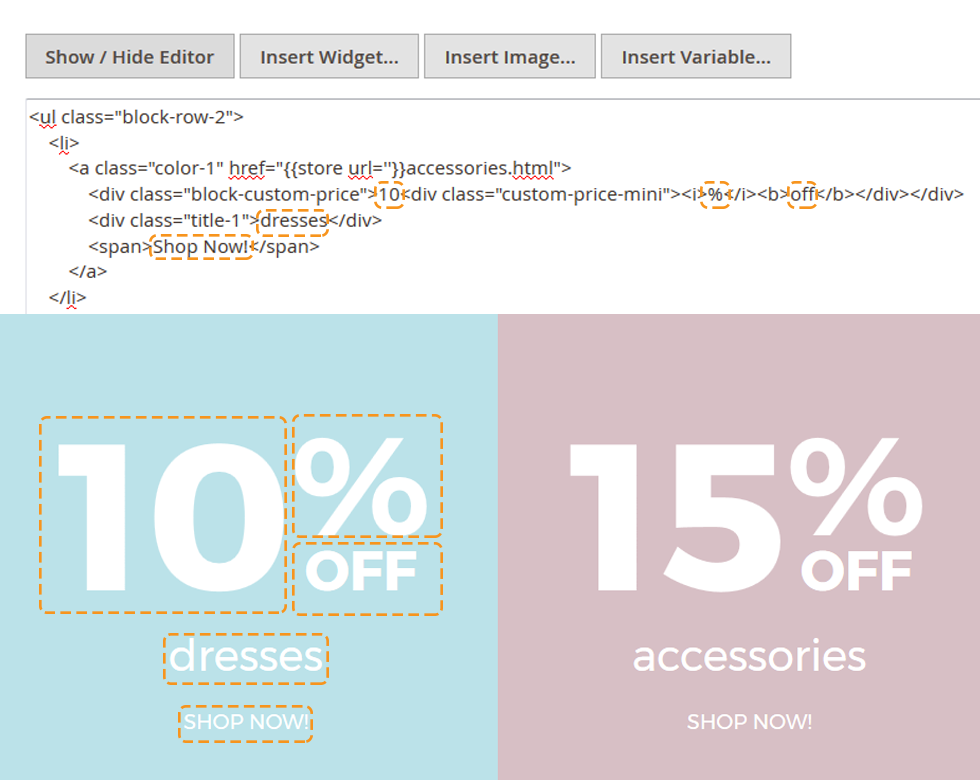
How to change the block_row_2 layout 2 banner text
To change the banner text go to the Content > Blocks section.
Find the static block you want to change (it's the block_row_2 block in our case).
Select Edit from the Action option dropdown.
Find the <div class="block-custom-price">10<div class="custom-price-mini"><i>%</i><b>off</b></div></div> <div class="title-1">dresses</div> <span>Shop Now!</span> code. Replace the the bold text with the needed text.

Remember to save the settings.
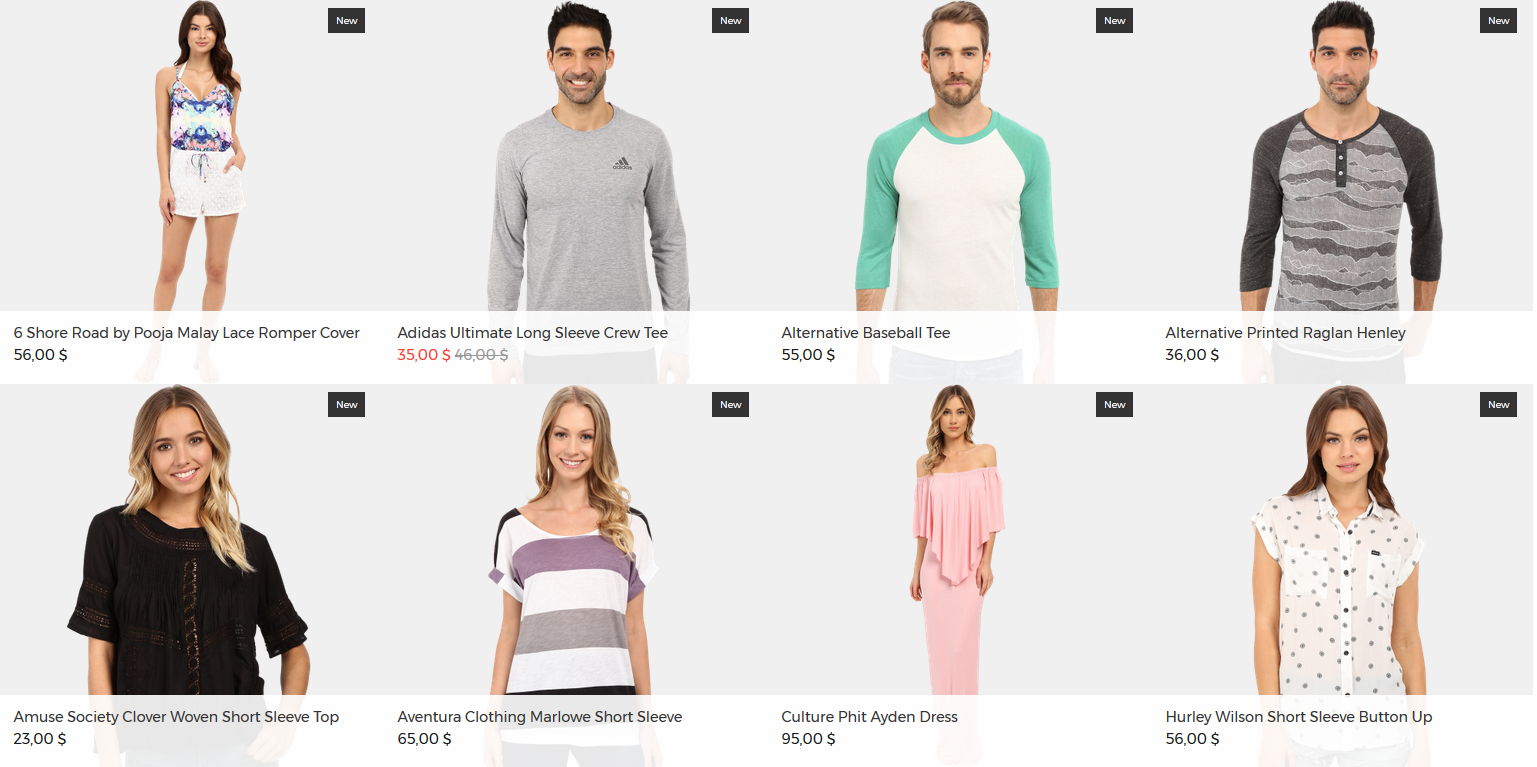
Layout_2 All product widget

To configure the Layout_2 All product widget, navigate to Content > Widgets.
Click the widget title to open the setting interface.
Navigate to Widgets Options tab.
Navigate to Widgets Options tab. Go to the Product types option > select Manual Products. Go to the Choose custom products option. Press the Select ... button. You need to select products you want to display within the widget.

Save the settings.
The widget layout_2 Top product can be configured the same way.
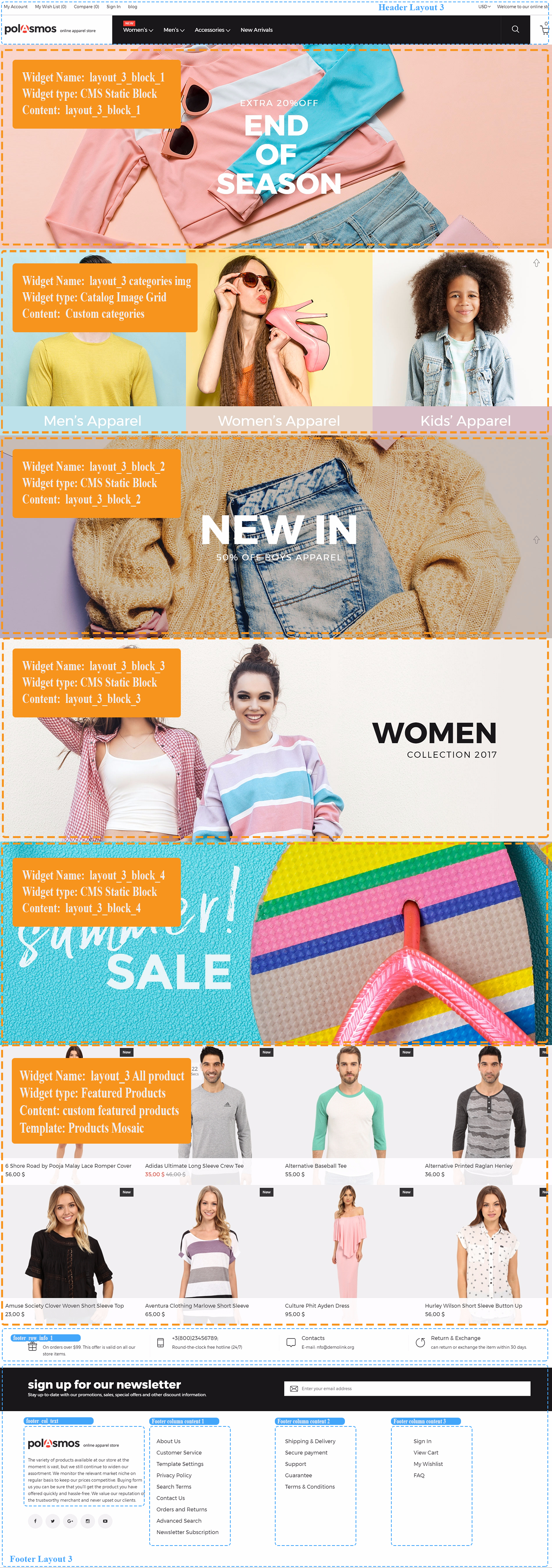
Layout 3 Configuration
Layout_3_block_1 widget

To configure the layout_3_block_1 widget, navigate to Content > Widgets.
Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.

Select the layout_3_block_1 block (see the Template Settings table) for this widget. You can use the search field to simplify the process.
Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
Layout_3 All product widget

To configure the Layout_3 All product widget, navigate to Content > Widgets.
Click the widget title to open the setting interface.
Navigate to Widgets Options tab.
Navigate to Widgets Options tab. Go to the Product types option > select Manual Products. Go to the Choose custom products option. Press the Select ... button. You need to select products you want to display within the widget.

Then click on the Labels tab. Specify the label text in the Manual Products label option field.
Save the settings.
Layout_3 categories img widget

To configure the Layout_3 categories img widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.

Save the settings.
Note, the selected category should have at least 3 subcategories.
Categories should have the Thumbnail Images.
How to set the category thumbnail image
Go to Products > Categories. Select the category (subcategory) you want to display within the widget.
Navigate to the Catalog Images Grid tab. Activate Image Grid for the category (subcategory). Upload the thumbnail image (image size — 295x482 px).

Remember to save the settings.
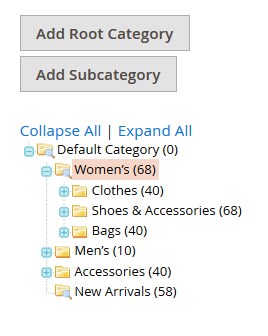
How to set the Main Menu
Go to Products > Categories. Select the any category you want to apply Mega Menu to.

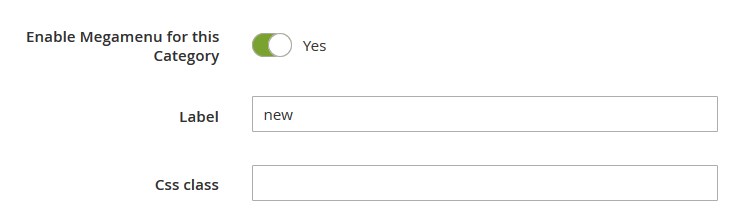
Expand the Megamenu tab. Enter new into the Label option textfield to display the New label above the menu item.
Enable Megamenu for this Category.

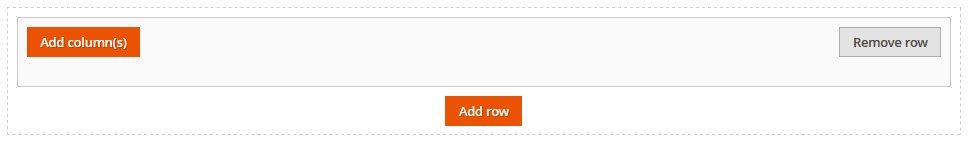
You should add 1 row. Press the Add row button to add the row.

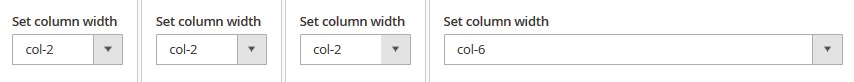
Then you need to add 3 columns with the column width set to col-2 and 1 column with col-6 width.

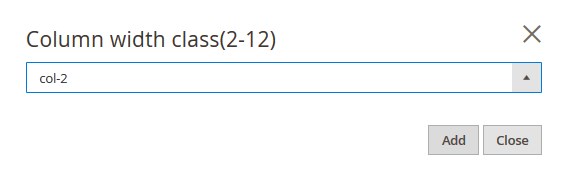
Click on the Add column(s) button > set the Column width class(2-12) to col-2 > press the Add button .

Now you need to add subcategories to each col-2 column.
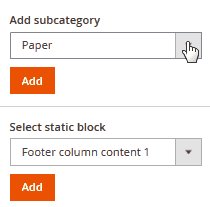
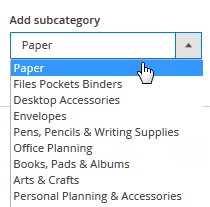
Move to the Add subcategory option. This option allows you to select and display the subcategories you need.
In order to do this, choose the subcategory among the list and press on the Add button.

On the next step you will see this category listed at the Selected items field.
Click on the Add column(s) button > set the Column width class(2-12) to col-6 > press the Add button .

Now you need to add the static block to this column.
Move to the Select static block option. Choose the menu_block_1 static block among the list and press the Add button.
Static block title will be listed in the Selected items field.
When complete, tap Save.
How to change the menu_block_1 block image
Navigate to your Magento root folder on your server. Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images/media folder. (XXX — your theme number)
You should upload the new image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the media folder. (e.g.menu-img-1.jpg)
How to change the menu_block_1 block link
To change the categories link go to the Content > Blocks section.
Find the static block you want to change (it's the menu_block_1 block in our case).
Select Edit from the Action option dropdown.
Find the <a class="menu-banner" href="{{store url=''}}XXX.html"> code. Replace the XXX with the needed category or subcategory URL Key.
Remember to save the settings.
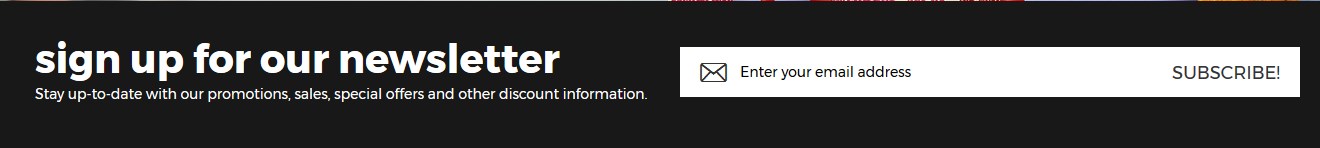
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
Check the tutorials below:
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | sources\demo\pages\about_us.xml | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 5. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 6. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 8. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 9. | Secure payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 10. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | footer_col_2_title | footer_col_2_title | footer_col_2_title | sources\demo\blocks\footer_col_2_title.phtml |
| 5. | menu_block_1 | menu_block_1 | menu_block_1 | sources\demo\blocks\menu_block_1.phtml |
| 6. | footer_col_4 | footer_col_4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 7. | footer_row_info | footer_row_info | footer_row_info | sources\demo\blocks\footer_row_info.phtml |
| 8. | footer_col_text | footer_col_text | footer_col_text | sources\demo\blocks\footer_col_text.phtml |
| 9. | footer_row_info_1 | footer_row_info_1 | footer_row_info_1 | sources\demo\blocks\footer_row_info_1.phtml |
| 10. | block_row_1 | block_row_1 | block_row_1 | sources\demo\blocks\block_row_1.phtml |
| 11. | block_row_2 | block_row_2 | block_row_2 | sources\demo\blocks\block_row_2.phtml |
| 12. | layout_3_block_1 | layout_3_block_1 | layout_3_block_1 | sources\demo\blocks\layout_3_block_1.phtml |
| 13. | layout_3_block_2 | layout_3_block_2 | layout_3_block_2 | sources\demo\blocks\layout_3_block_2.phtml |
| 14. | layout_3_block_3 | layout_3_block_3 | layout_3_block_3 | sources\demo\blocks\layout_3_block_3.phtml |
| 15. | layout_3_block_4 | layout_3_block_4 | layout_3_block_4 | sources\demo\blocks\layout_3_block_4.phtml |
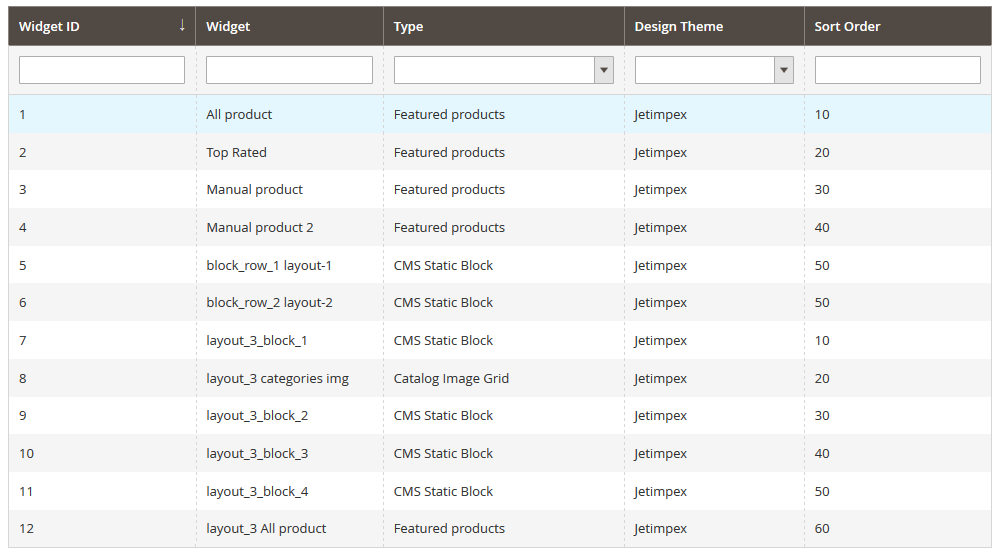
Widgets configuration Layout 1
| # | Widget Name | Widget type | Container | Template / (Static blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | All product | Featured products | Content Top | Products Mosaic | 10 |
| 2. | Top Rated | Featured products | Content Top | Products Mosaic | 20 |
| 3. | Manual product | Featured products | Content Top | Products Mosaic | 30 |
| 4. | Manual product 2 | Featured products | Content Top | Products Mosaic | 40 |
| 4. | block_row_1 layout 1 | CMS Static Block | Content Top | block_row_1 | 50 |
Widgets configuration Layout 2
| # | Widget Name | Widget type | Container | Template / (Static blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider | FilmSlider | Content Top | Products Mosaic | 10 |
| 4. | layout_2 categories img | Catalog Image Grid | Content Top | Catalog Image Grid | 20 |
| 2. | layout_2 All product | Featured products | Content Top | Products Mosaic | 30 |
| 3. | layout_2 Top product | Featured products | Content Top | Products Mosaic | 40 |
| 5. | block_row_2 layout-2 | CMS Static Block | Content Top | block_row_2 | 50 |
Widgets configuration Layout 3
| # | Widget Name | Widget type | Container | Template / (Static blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | layout_3_block_1 | CMS Static Block | Content Top | layout_3_block_1 | 10 |
| 4. | layout_3 categories img | Catalog Image Grid | Content Top | Custom categories + thumbnail images | 20 |
| 3. | layout_3_block_2 | CMS Static Block | Content Top | layout_3_block_2 | 30 |
| 3. | layout_3_block_3 | CMS Static Block | Content Top | layout_3_block_3 | 40 |
| 3. | layout_3_block_4 | CMS Static Block | Content Top | layout_3_block_4 | 50 |
| 4. | layout_3 All product | Featured products | Content Top | Products Mosaic | 60 |