Hookah Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
You can find the theme requirements on the Theme Live-Demo page.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- Step 1. Backup Magento files
- Step 2. Disable the cache
- Step 3. Upload the app folder
- Step 4. Unzip the app folder
- Step 5. Run the console
The detailed Magento update guide you will find on the Magento User Guide.
Template Configuration
We are going to review template configuration options based on the example. We will configure it the same way as our Live Demo template, without affecting products data.
Activate the New Theme
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

Pages Configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
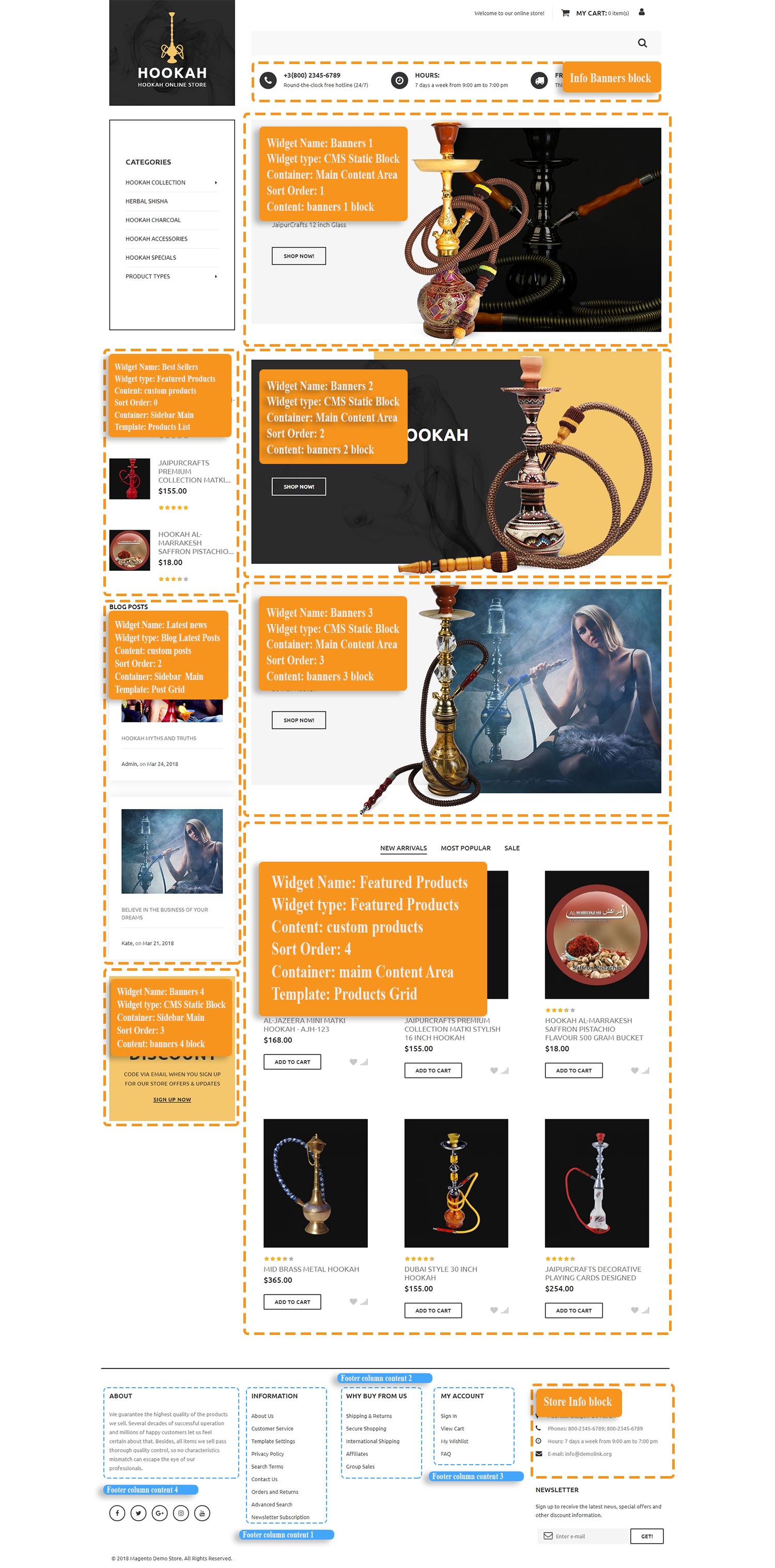
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.

-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.

-
When you are done with the HTML code, switch to "Design" tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file. Copy the XML code to the "Layout Update XML" area.

- Don't forget to select the valid "Layout" option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
Useful Tutorials:
- How to add content to Contact Us page?
- How to add new Page?
- How to add new Widget on the Page?
- How to add the CMS Page link to Main Menu?
Widgets Configuration
CMS Static Block Widget Type Configuration
Banners 1 Widget

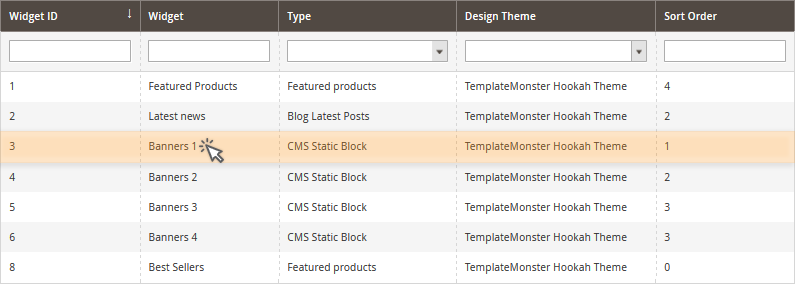
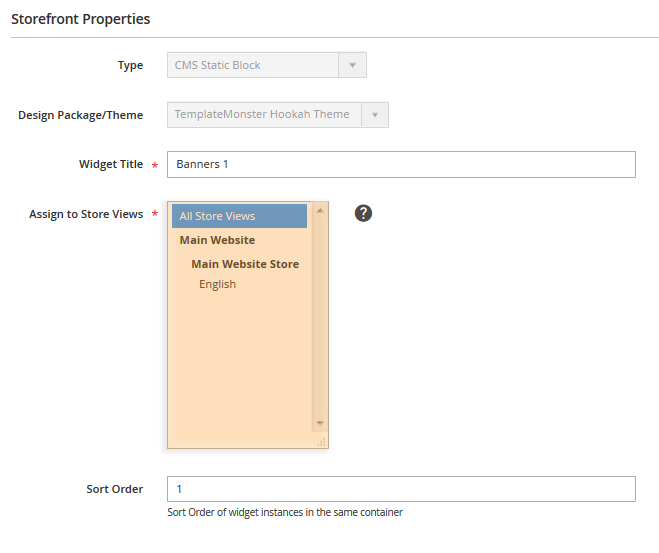
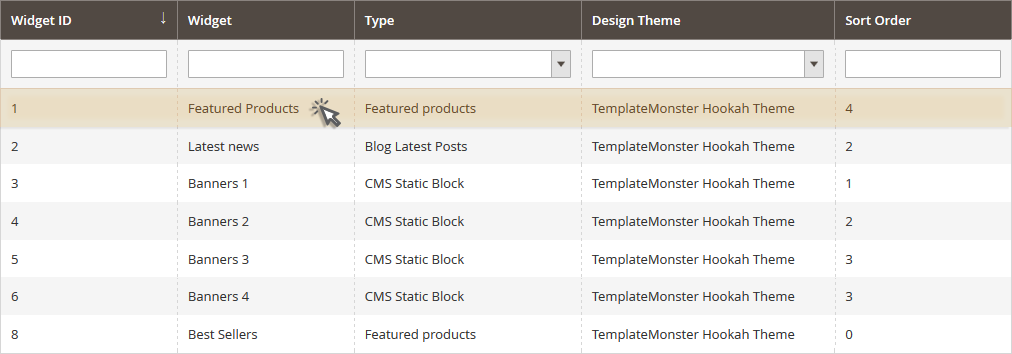
- To configure the Banners 1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Assign the widget to specific Store View(s) or All Store Views.
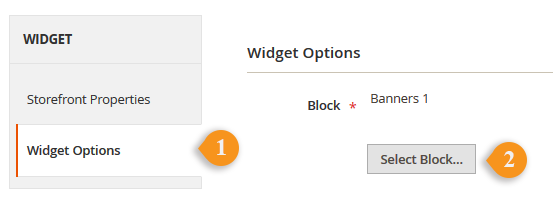
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the Banners 1 static block for this widget.
- Save the settings.



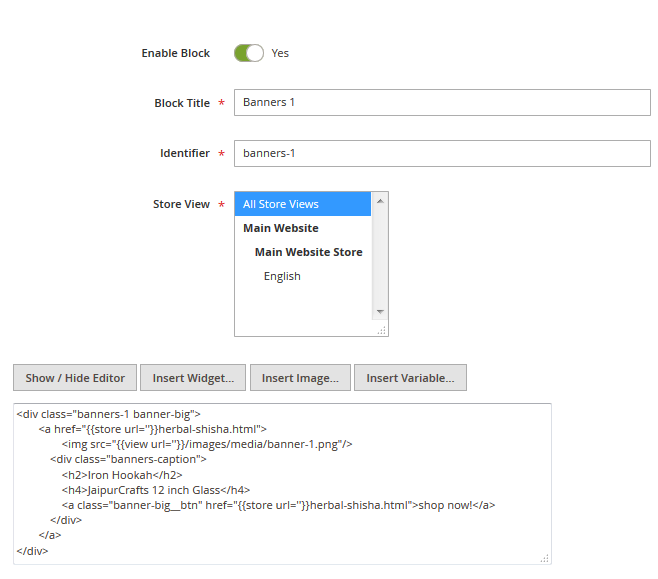
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the Banners 1 link?
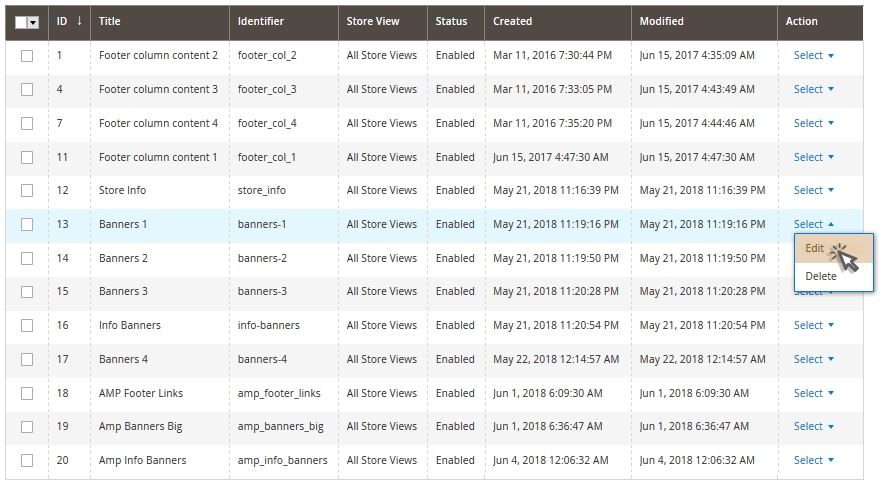
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners 1 block in our case).
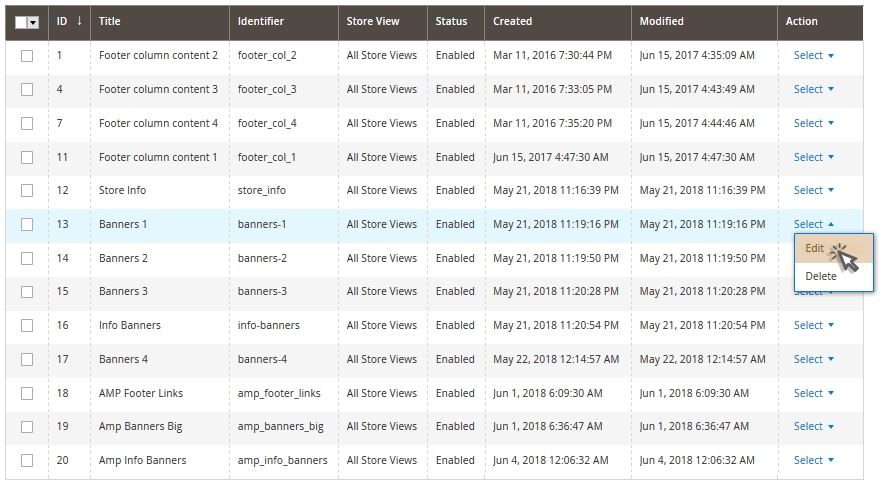
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. ( Press the Show / Hide Editor button to activate the HTML Editor. Check the tutorial: How to Enable/Disable the WYSIWYG Editor )
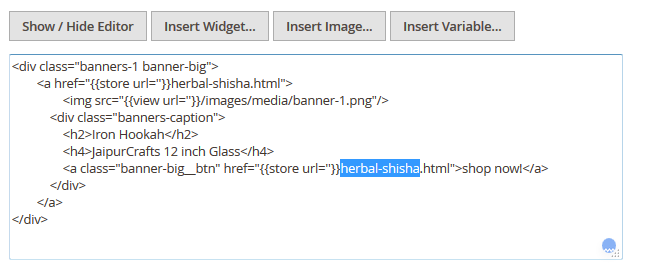
- Find the <a href="XXX.html"> code. Replace the XXX with the needed page or category URL Key.
- Remember to save the settings.



How to change the Banners 1 image?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners 1 block in our case; see the Template Settings table).
- Select Edit from the Action option dropdown.
- You'll see the static block content field.
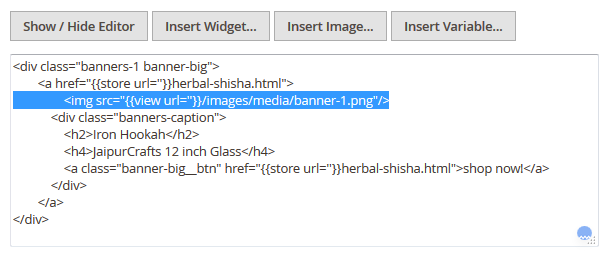
- Select the code which is responsible for the image display:
- Delete the code and press the Insert Image button.
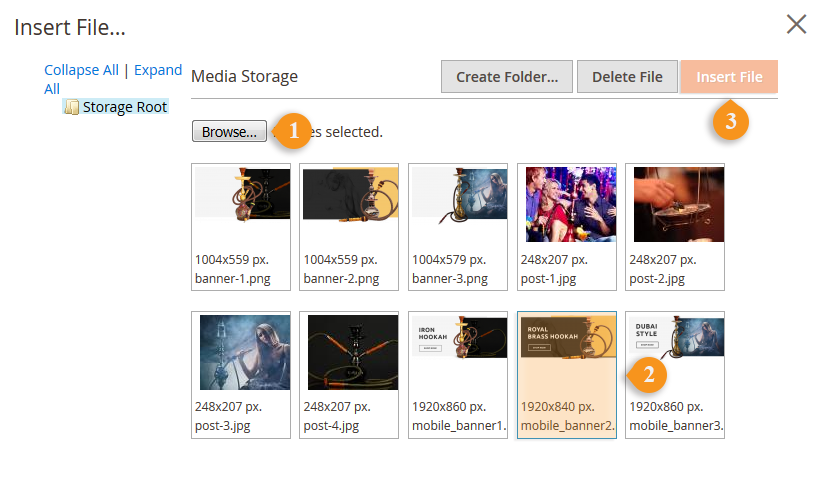
- Upload the new banner image (click Browse) and press on the Insert File button.
- You should get the code:
- Save the block settings.





The Banners 2, Banners 3 and Banners 4 widgets can be configured the same way.
- Banners 2 - select Banners 2 CMS Static block.
- Banners 3 - select Banners 3 CMS Static block.
- Banners 4 - select Banners 4 CMS Static block.



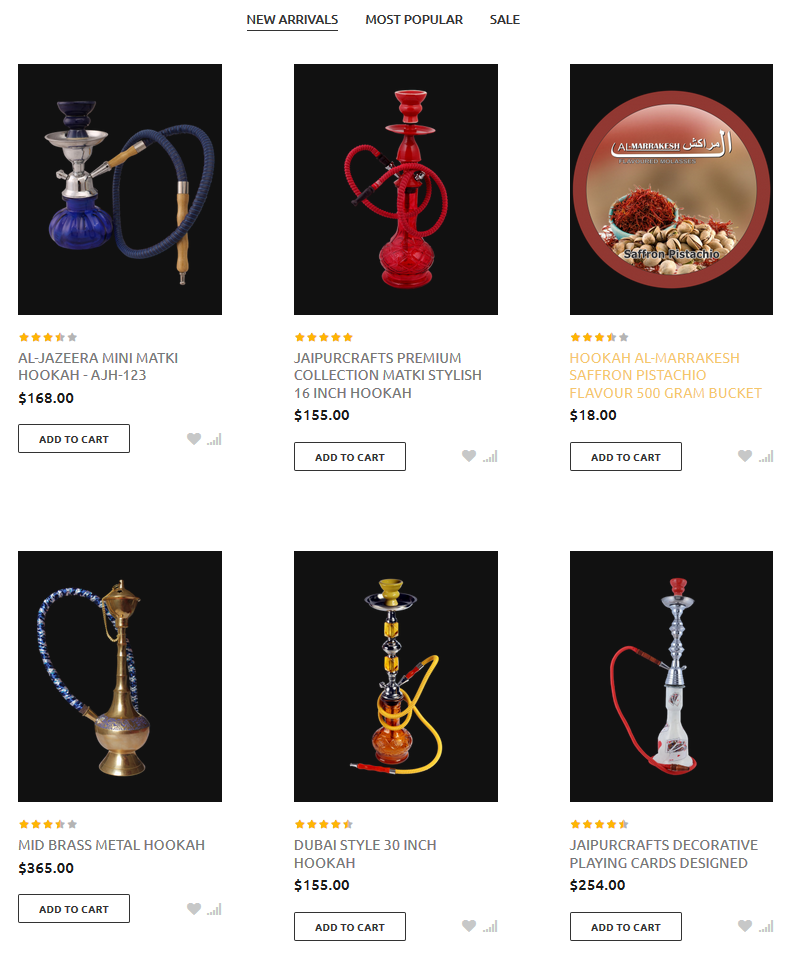
Featured Products Widget

- To configure the Featured Products widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
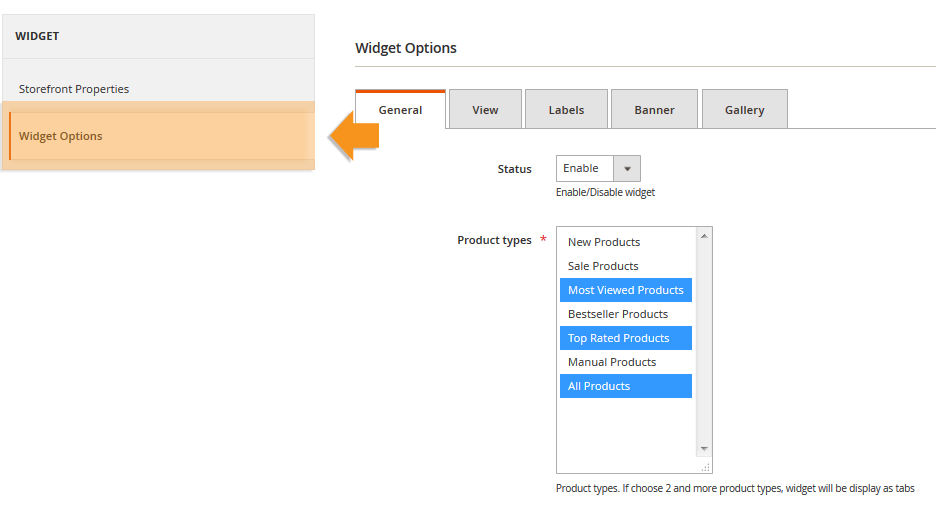
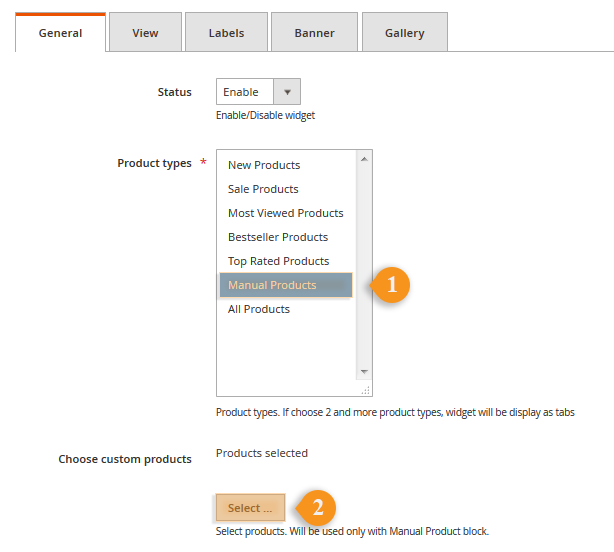
- Navigate to Widgets Options tab.
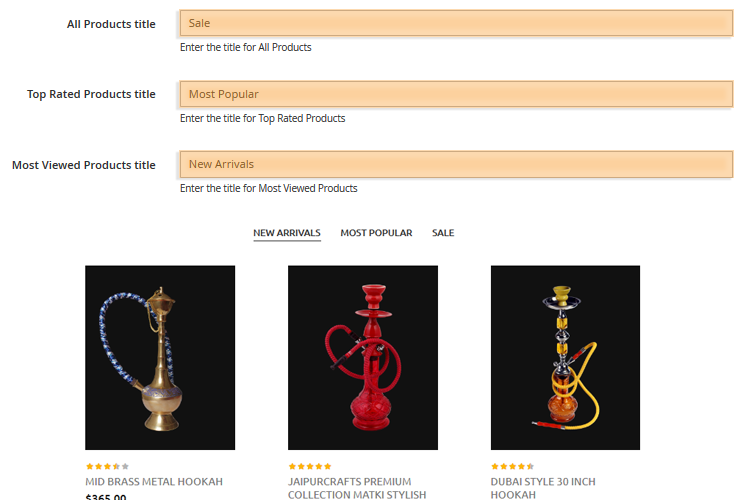
- You can change the tab title (All Products title, Top Rated Products title and Most Viewed Products title options)
- Select Manual Product type and go to the Choose Custom Products option.
- Press Select button.
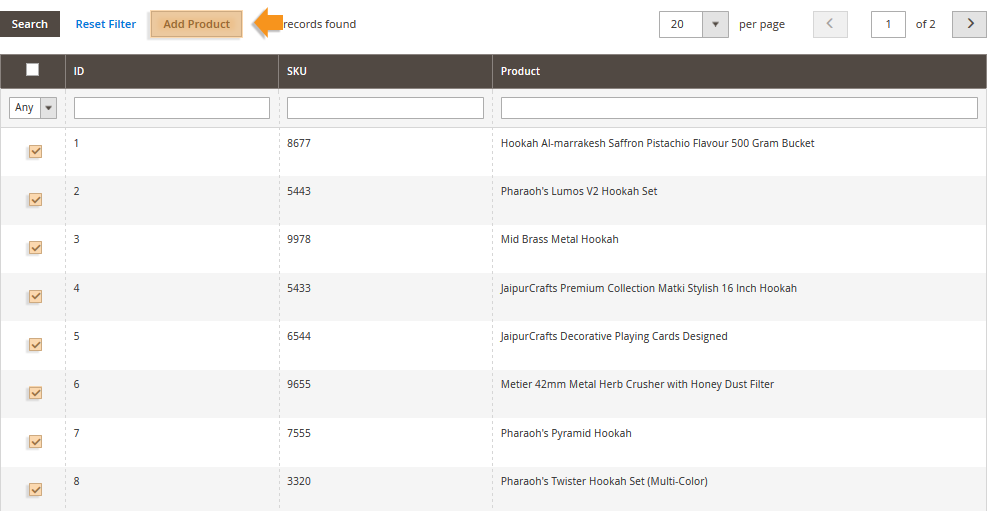
- Pick the products (put a checkmarl) you want to display in the widget and click Add Product.
- Save the settings.



You also can show the selected items in the widget. Perform the next steps:


The Best Sellers widget can be configured the same way.
How change the Info Banners block Font Icon?

- Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
- Find the Info Banners block and open it to edit. Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Find the <i class="XXX"></i> line and replace XXX with a new icon class.)
- Remember to save the settings.
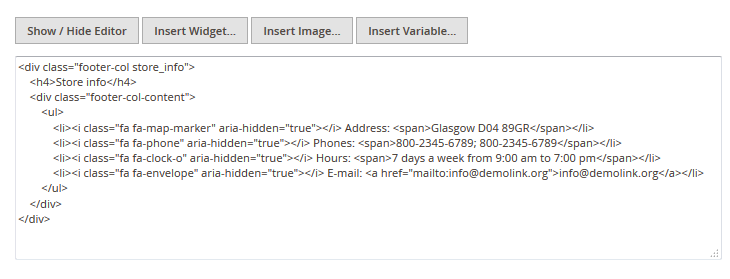
How to change the Store Info block text?

- Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
- Find the Store Info block and open it to edit. Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (the text you can see on the frontend is between the <span>text</span> tag)
- Remember to save the settings.

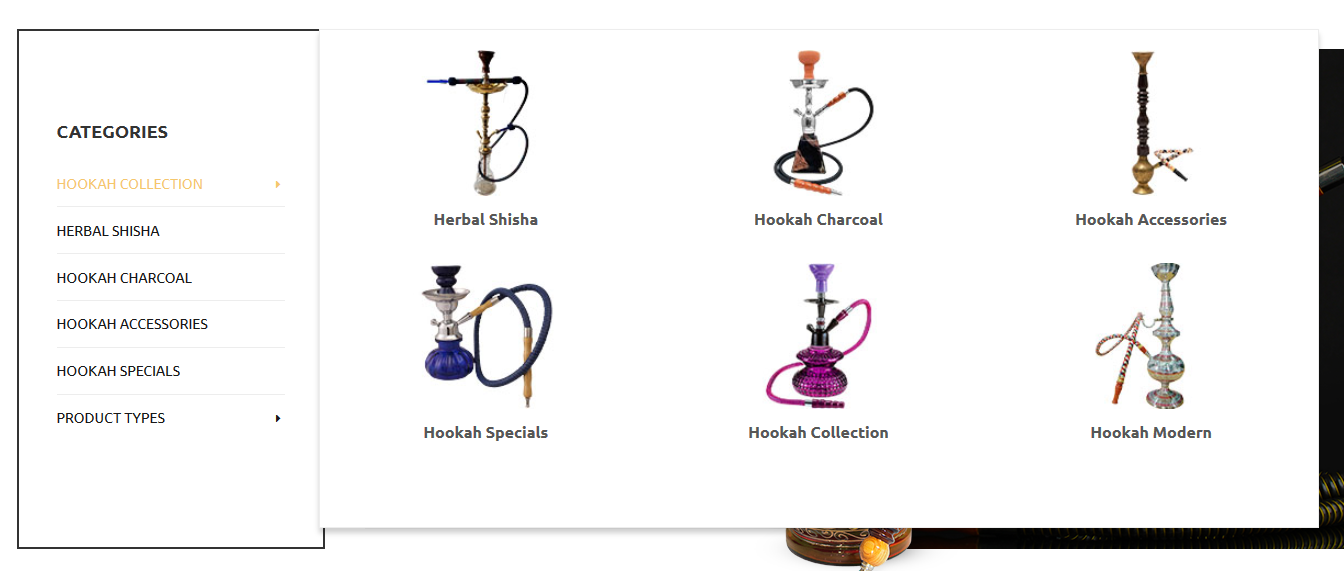
How to configure the Mega Menu?
Mega Menu for Desktop Version

- Go to Catalog > Categories menu.
- Open the category you want to add the dropdown to, then scroll down to the Megamenu tab.
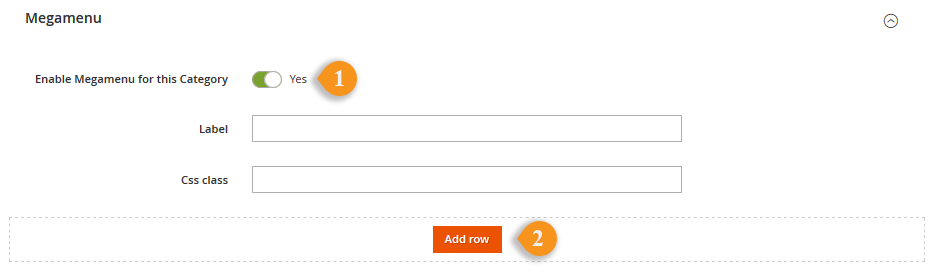
- Enable Magamenu for this Category.
- Press the Add row button.
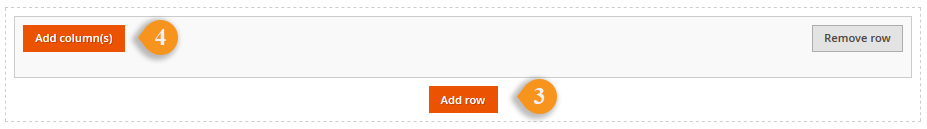
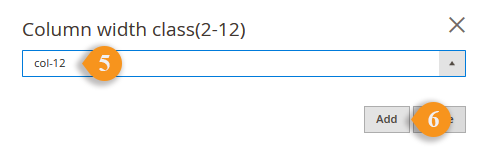
- Now you need to add col-12 column (press Add column(s) button).
- Enter the mmenu_desktop CSS class in the Enter Specific Class option textfield.
- You need to add the Catalog Image Grid widget to the column.
- To add the widget click the Add button.
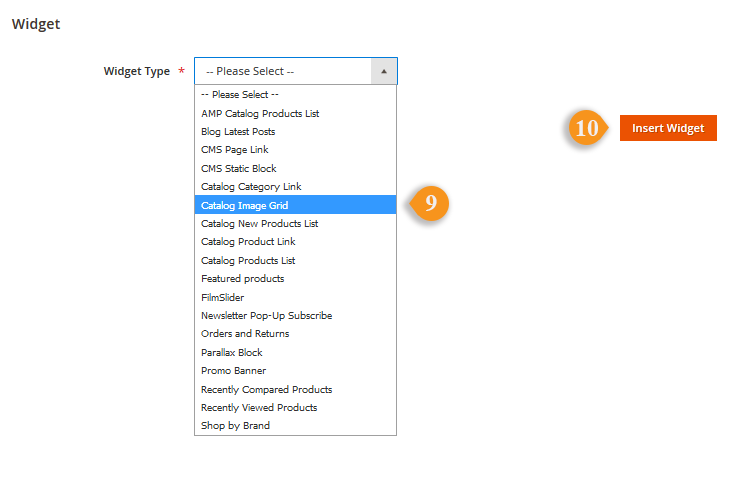
- Choose the Catalog Image Grid widget and complete the settings as in the table below:
- Then click on the Insert Widget button.
- Save the settings.






| # | Option Name | Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | AMP | No |
| 3. | Category | select the store category with 6 subcategories in it. |
| 4. | Title | Catalog Image Grid (for internal reference only) |
| 5. | Template | Catalog Image Grid |
| 6. | Use Image | Thumbnail Image |
| 7. | Category Images | Enable |
| 8. | Subcategory Images | Disable |
| 9. | Columns Count | 3 |
| 10. | Count of Categories to Show | 6 |
| 11. | Show "View More" Button | Disable |

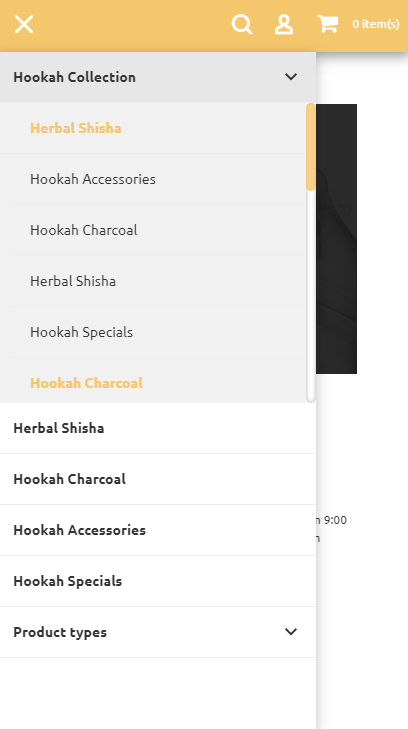
Mega Menu for Mobile Version

- You need to add 2 rows and 6 columns with the column width set to col-4.
- Enter the mmenu_mobile in the Enter Specific Class option textfield of each column.
- Then add subcategory to each column.
- Remember to save the changes.
Check the tutorials below:
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Pages Configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Hookah | sources\demo\pages\home.phtml | NA | 2 columns with left bar |
| 2. | About Us | sources\demo\pages\about-us.phtml | NA | 1 column |
| 3. | Customer Service | sources\demo\pages\customer-service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy-policy-cookie-restriction-mode.phtml | NA | 1 column |
| 5. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 6. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 8. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 9. | Secure Payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 10. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
| 11. | 404 Not Found | sources\demo\pages\no-route.phtml | NA | 1 column |
| 12. | Template Settings | sources\demo\pages\template-settings.phtml | NA | 1 column |
| 13. | Enable Cookies | sources\demo\pages\enable-cookies.phtml | NA | 1 column |
Static Blocks Configuration
| # | Block Name | Identifier | Content |
|---|---|---|---|
| 1. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 2. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 3. | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 4. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 5. | Store Info | store_info | sources\demo\blocks\store_info.phtml |
| 6. | Banners 1 | banners_1 | sources\demo\blocks\banners_1.phtml |
| 7. | Banners 2 | banners_2 | sources\demo\blocks\banners_2.phtml |
| 8. | Banners 3 | banners_3 | sources\demo\blocks\banners_3.phtml |
| 9. | Banners 4 | banners_4 | sources\demo\blocks\banners_4.phtml |
| 10. | Info Banners | info_banners | sources\demo\blocks\info_banners.phtml |
Widgets Configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Featured Products | Featured products | Main Content Area | Products Grid / Custom Products | 4 |
| 2. | Latest News | Blog Latest Posts | Main Content Area | Post Grid / Custom Blog Posts | 2 |
| 3. | Banners 1 | CMS Static Block | Main Content Area | Banner Box CMS Static Block | 1 |
| 4. | Banners 2 | CMS Static Block | Main Content Area | Banner Box CMS Static Block | 2 |
| 5. | Banners 3 | CMS Static Block | Main Content Area | Banner Box CMS Static Block | 3 |
| 6. | Banners 4 | CMS Static Block | Sidebar Main | Banner Box CMS Static Block | 3 |
| 7. | Best Sellers | Featured products | Sidebar Main | Products Grid / Custom Products | 0 |