HippoSpa Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Activate the color scheme
In order to activate the color scheme, navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.

Click on the Store View: Default Config. Select a Main Website from the option dropdown.

Confirm the scope switching in the pop-up window. Press "OK" to confirm.

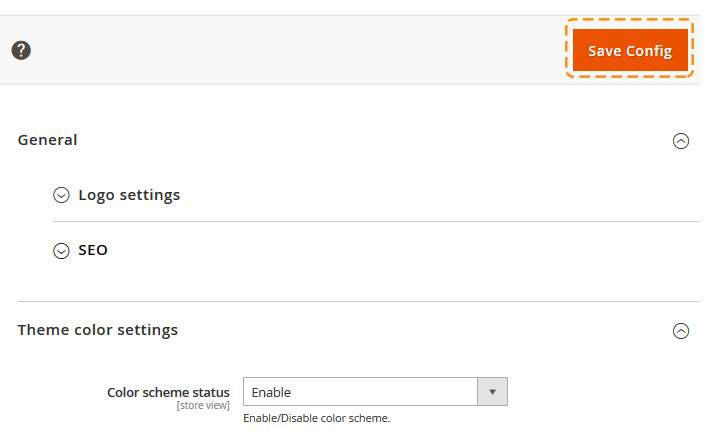
After that, you will see a new tab. The Theme color settings tab under the General one.
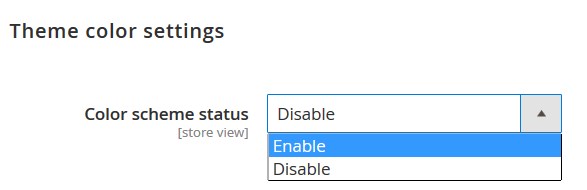
Go to the Theme color settings tab. Enable the color scheme. Select enable from the Color scheme status dropdown.

Select the desired color scheme from the Color scheme dropdown.
Remember to save the settings.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Then you need to set the widgets in an appropriate way. Navigate to Content > Widgets.
Due to the FilmSlider module complex structure, you can NOT import the one. To make widget appear on your website, you have to create a NEW FilmSlider * widgets.
* See TM Extensions Settings > FilmSlider.
CMS Static Block widget type configuration
Banners-1 widget

To configure the banners-1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the banners-1 static block for this widget. You can use the search field to simplify the process.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
Save the settings.
How to change the banner image
Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\web\images\media folder. (XXX — your theme number)
Find the image you want to replace. Remember (copy) the name of the image (e.g. banner-1.jpg).
Upload the new image to the media folder replacing the old one. The new image should have the same name and extension (e.g. banner-1.jpg).
Banners-1 widget images:
- banner-1.jpg (left)
- banner-2.jpg (center)
- banner-3.jpg (right)
Banners-2 widget image:
- banner-4.jpg
Banners-3 widget image:
- banner-4.jpg
Featured Products type widget
Featured Products widget

To configure the Featured Products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category (custom products) you want to display within the widget.
Save the settings.
How to change "about us" text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Navigate to the 15th line.

Enter the text you want to display in the footer. Remember to save the file.
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home pages configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 2 columns-left |
| 2. | About Us | sources\demo\pages\about_us.phtml | NA | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | banners-1 | banners-1 | banners-1 | sources\demo\blocks\banners-1.phtml |
| 5. | banners-2 | banners-2 | banners-2 | sources\demo\blocks\banners-2.phtml |
| 6. | banners-3 | banners-3 | banners-3 | sources\demo\blocks\banners-3.phtml |
| 7. | banners-4 | banners-4 | banners-4 | sources\demo\blocks\banners-4.phtml |
| 8. | menu-banner | menu-banner | menu-banner | sources\demo\blocks\menu-banner.phtml |
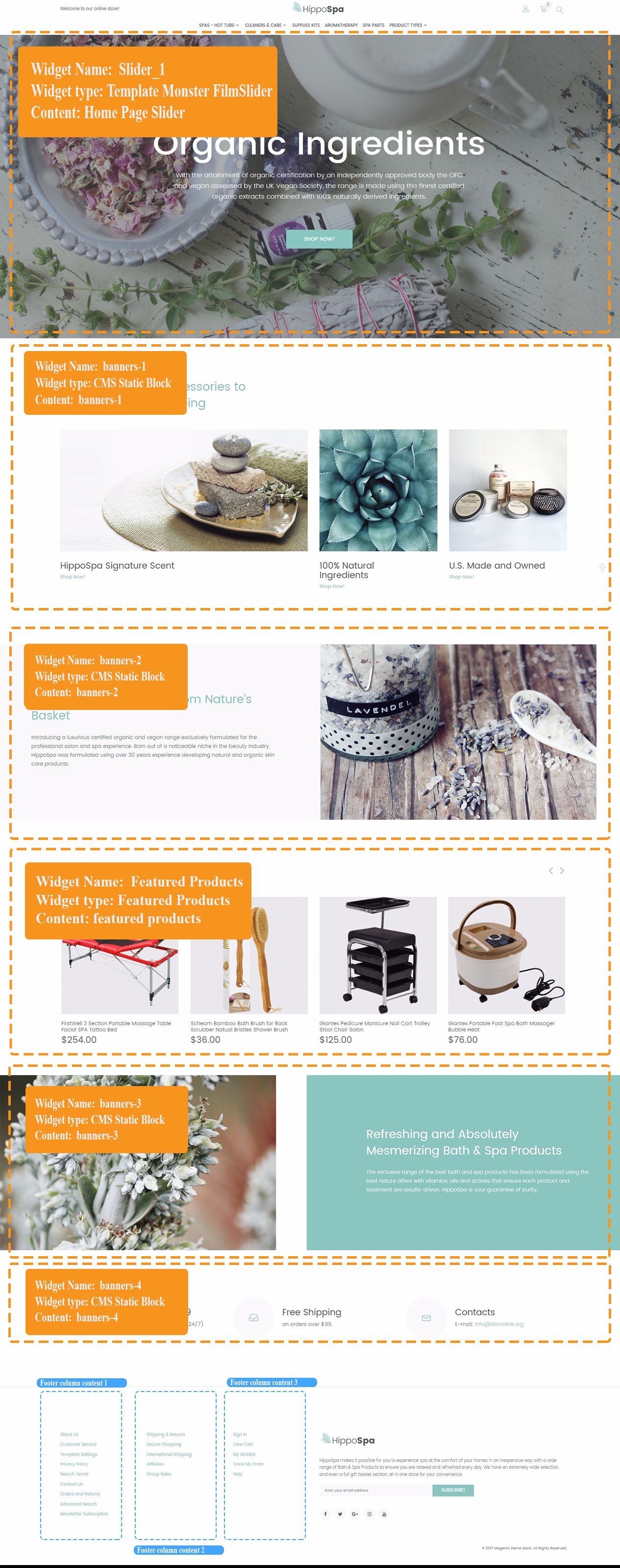
Widgets configuration
| # | Widget Name | Widget type | Content |
|---|---|---|---|
| 1. | Slider_1 | TM FilmSlider | Home Page Slider |
| 2. | banners-1 | CMS Static Block | banners-1 |
| 3. | banners-2 | CMS Static Block | banners-2 |
| 4. | banners-3 | CMS Static Block | banners-3 |
| 5. | banners-4 | CMS Static Block | banners-4 |
| 6. | Featured Products | Featured Products | NA |