GoofyStore Documentation

Magento theme installation
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
Template configuration
We are going to review template configuration options based on the example. We will configure it the same way as our Live Demo template, without affecting products data.
Activate the new theme
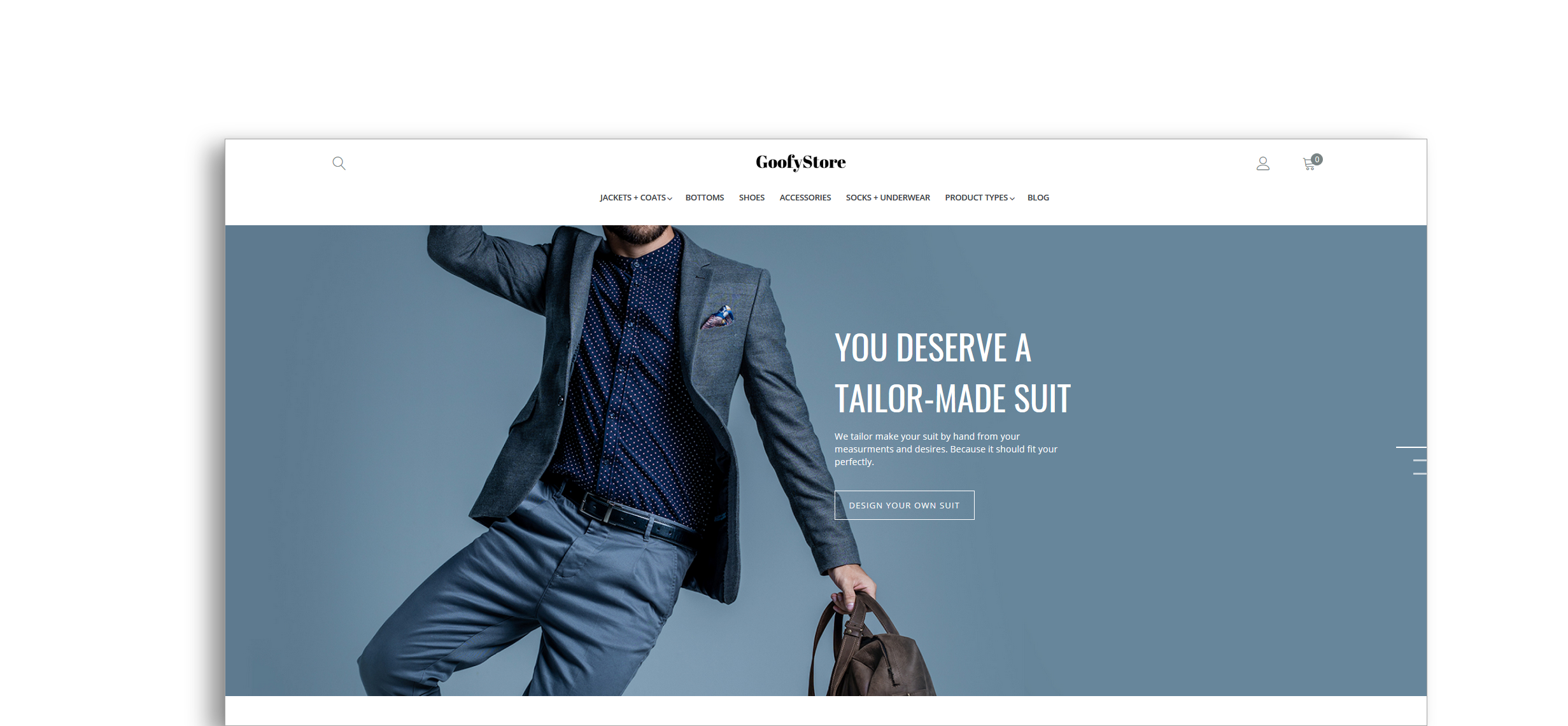
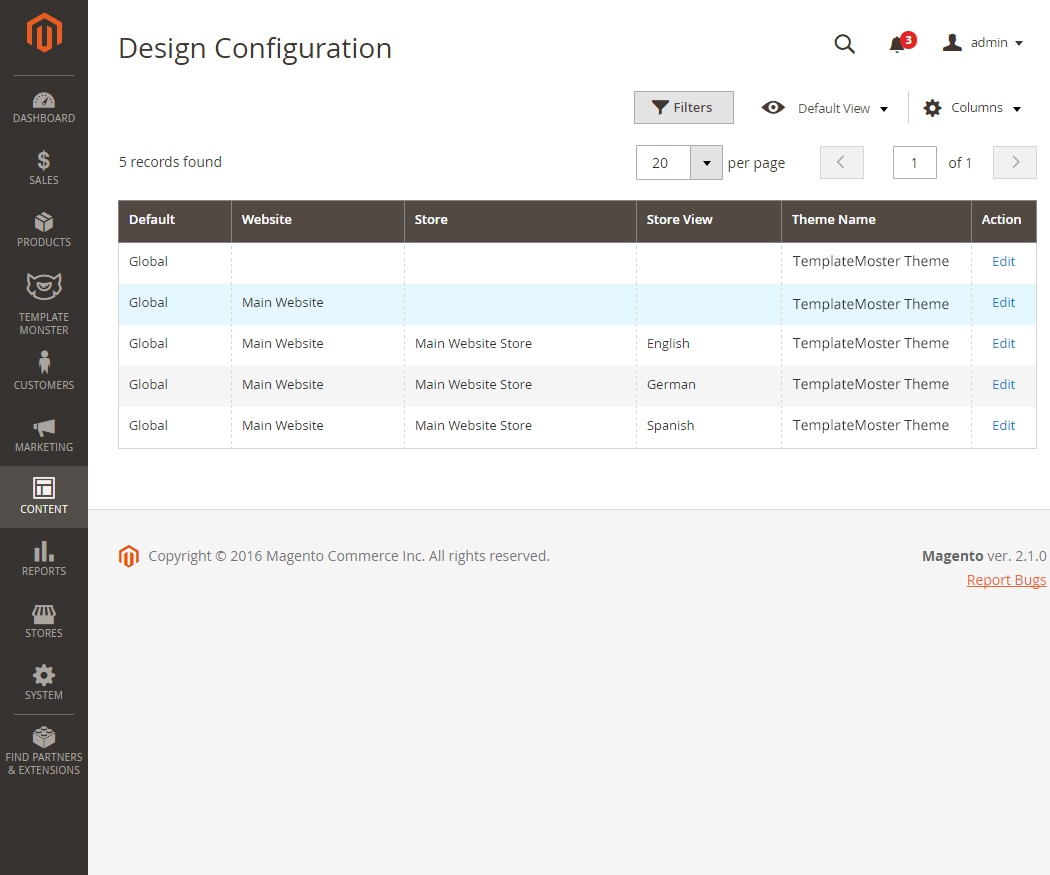
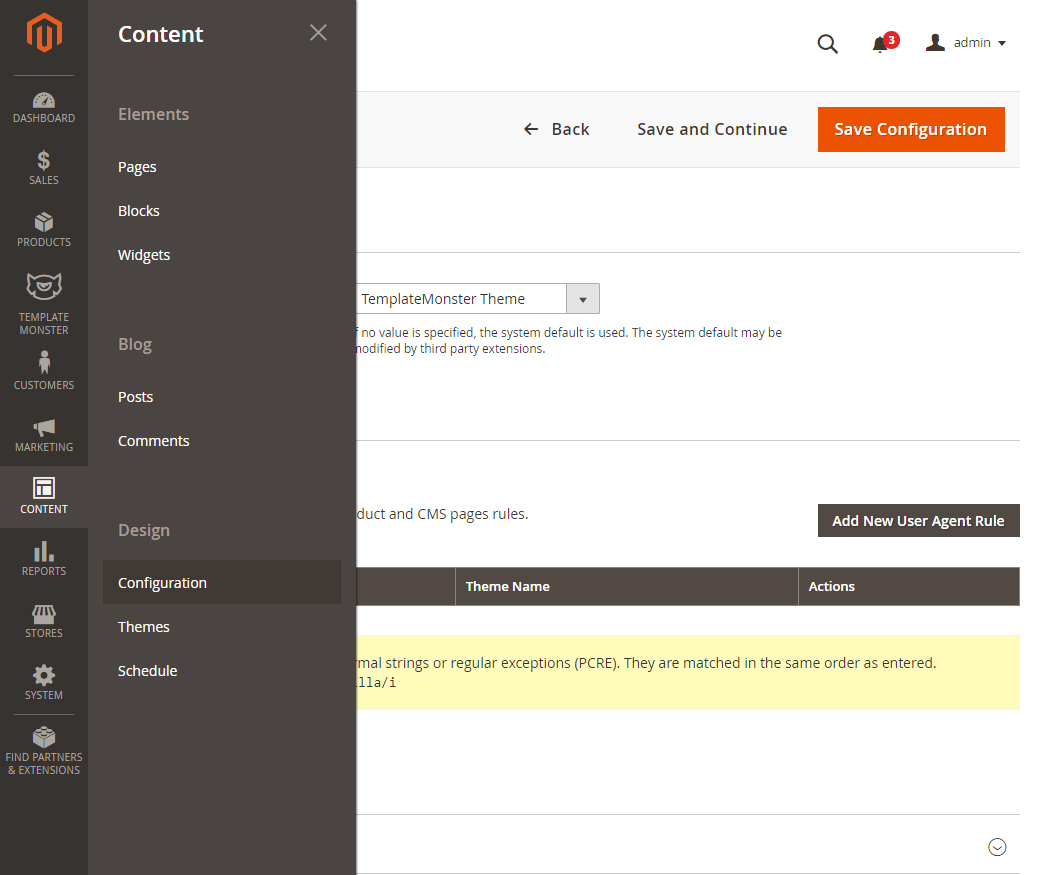
- Open Magento admin panel and navigate to Content > Configuration menu.

-
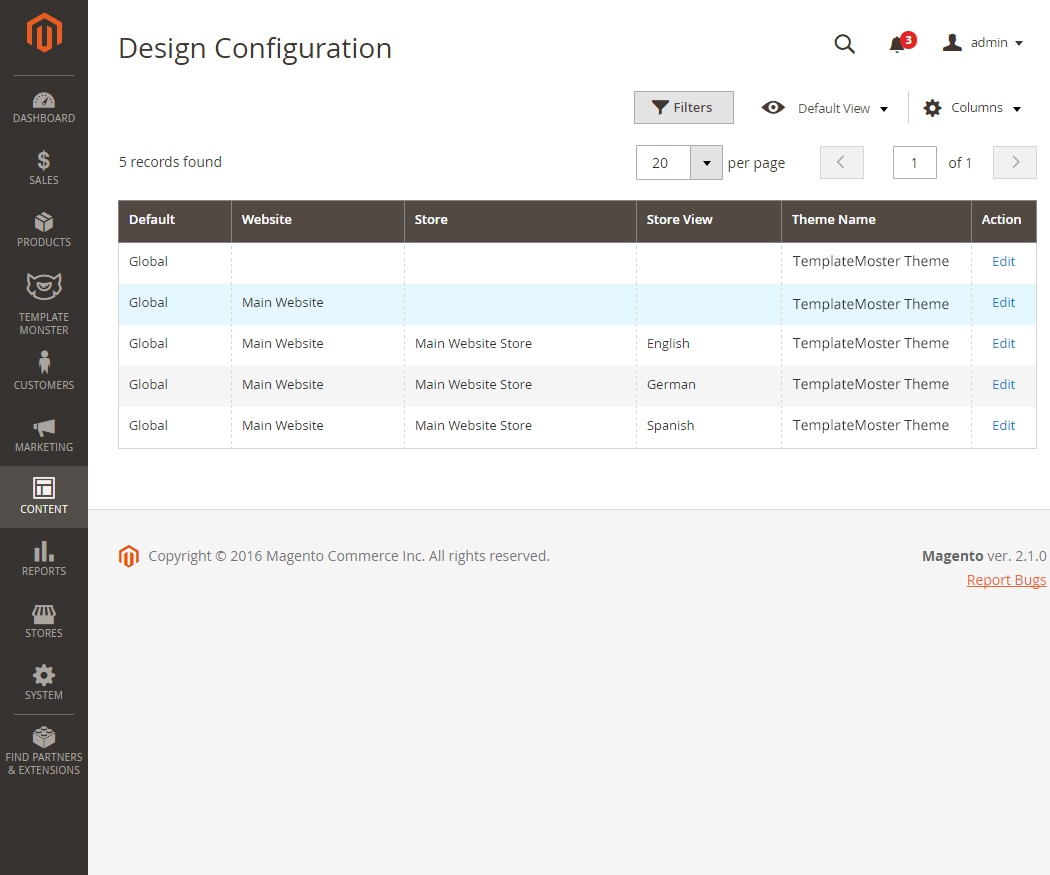
In the list of stores you need click edit at Global-Main Website. Also, you can click edit for a particular store view if you have them.

-
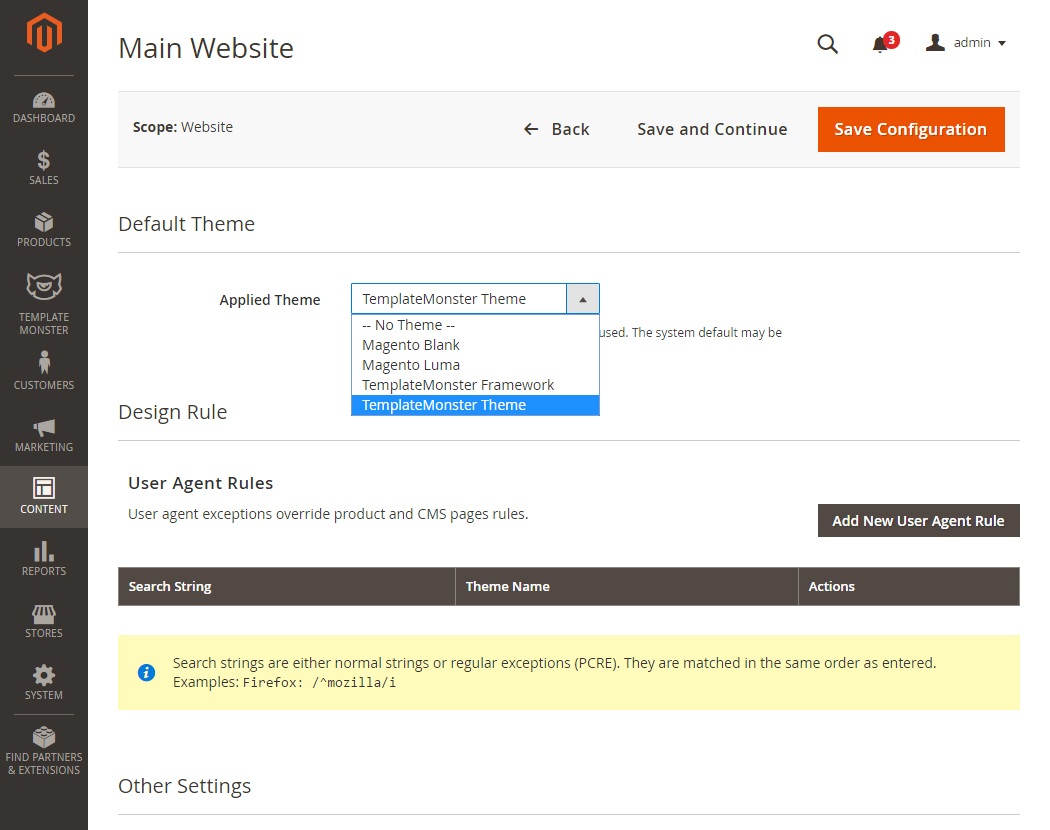
In the Default Theme click Applied Theme drop-down list select the required theme, then click Save Configuration button.

Reindex data
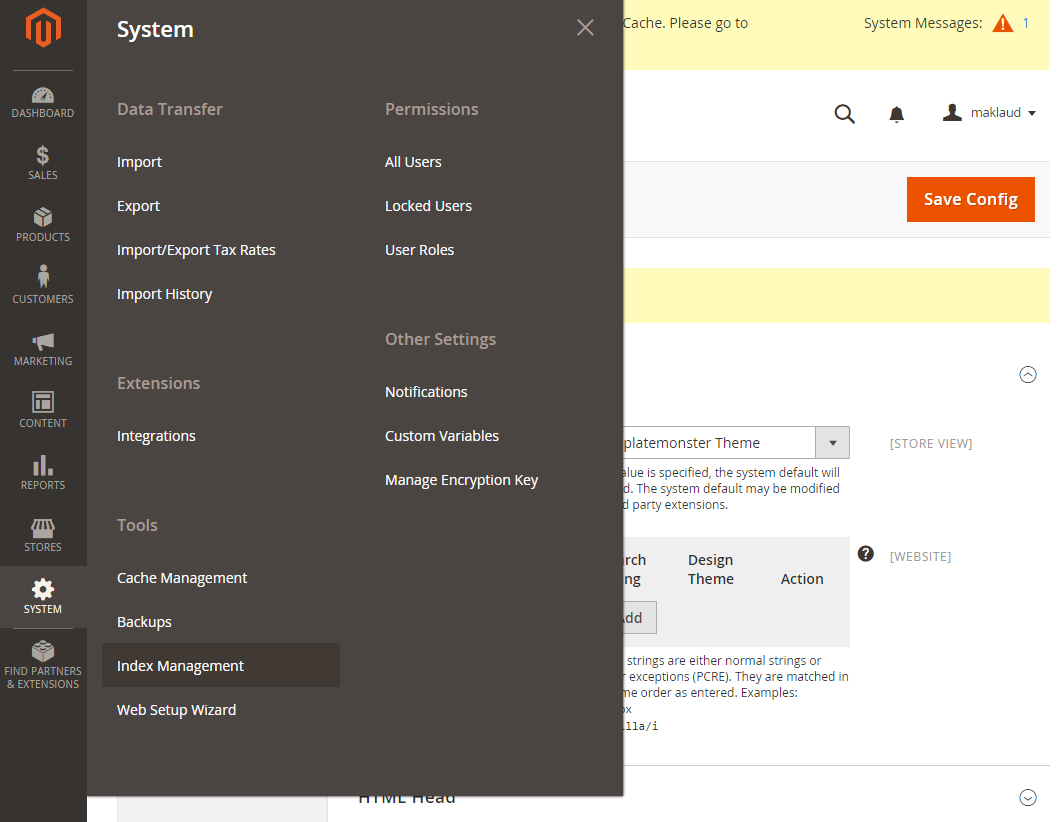
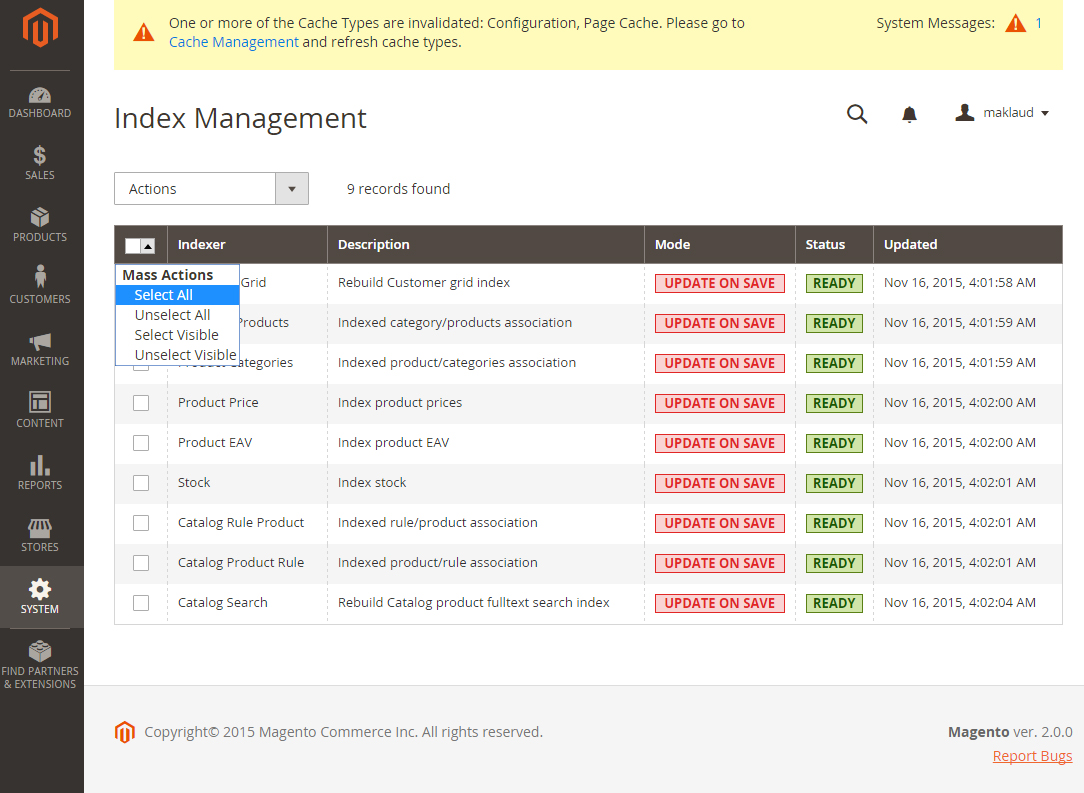
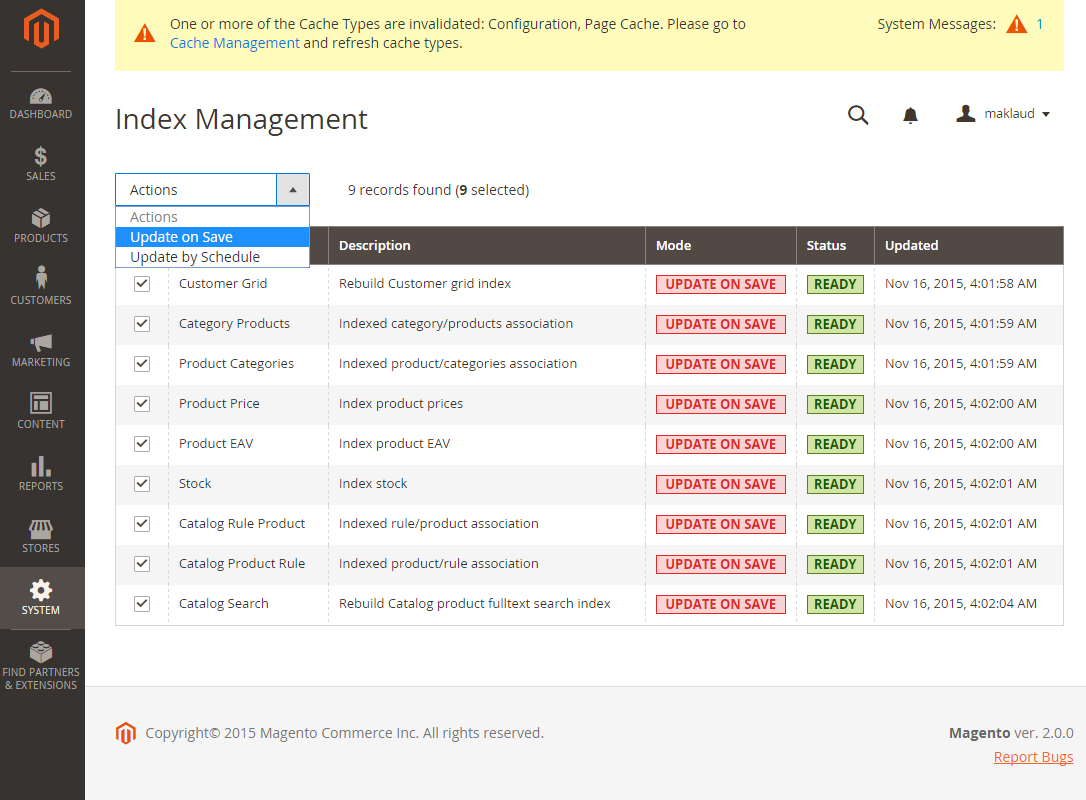
- Open Magento admin panel and navigate to System > Index Management menu.

- In the fist column open the drop-down list and choose the "Select All" option.

-
In the top "Actions" selector choose "Update on save" option. It will allow automatically reindex the specified data after saving any settings in the admin panel.

- Click "Submit" button.
- Please be patient, this may take a while.
Logo configuration
Please follow these steps when setting up logo image included into the theme package (you can view it on the Live Demo page).
- Open the Magento admin panel and select Content > Configuration in the side menu.

-
In the list of stores you need click edit at Global-Main Website. Also, you can click edit for a particular store view if you have them.
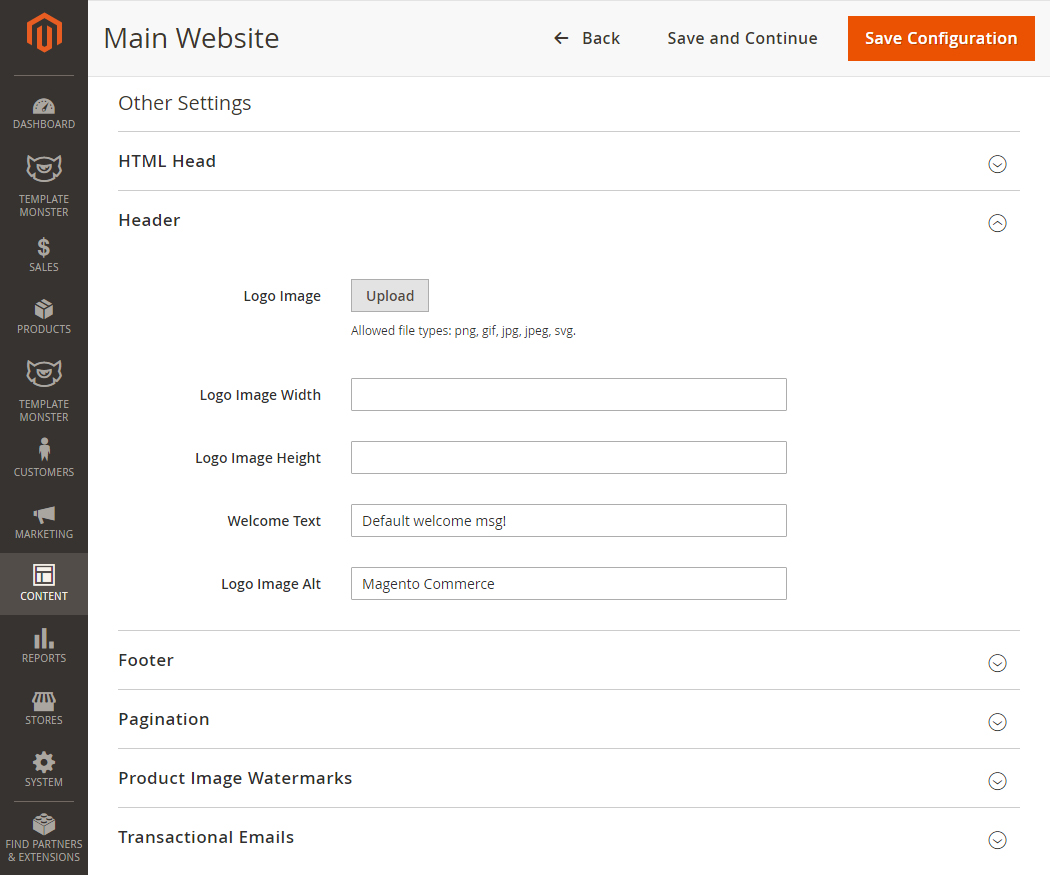
- Select the "Header" tab, and upload your logo.

- Click "Save Config" button.

You can set the Logo via Theme Options extension.
* See the tutorial on How to upload the Logo.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.






Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

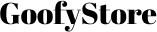
Widgets Configuration
Due to the FilmSlider module complex structure, you can NOT import one. To make widget appear on your website, you have to create NEW FilmSlider * block.
* See TM Extensions Settings > FilmSlider.
Then you need to set the widgets in an appropriate way. Navigate to the Content > Widgets section.
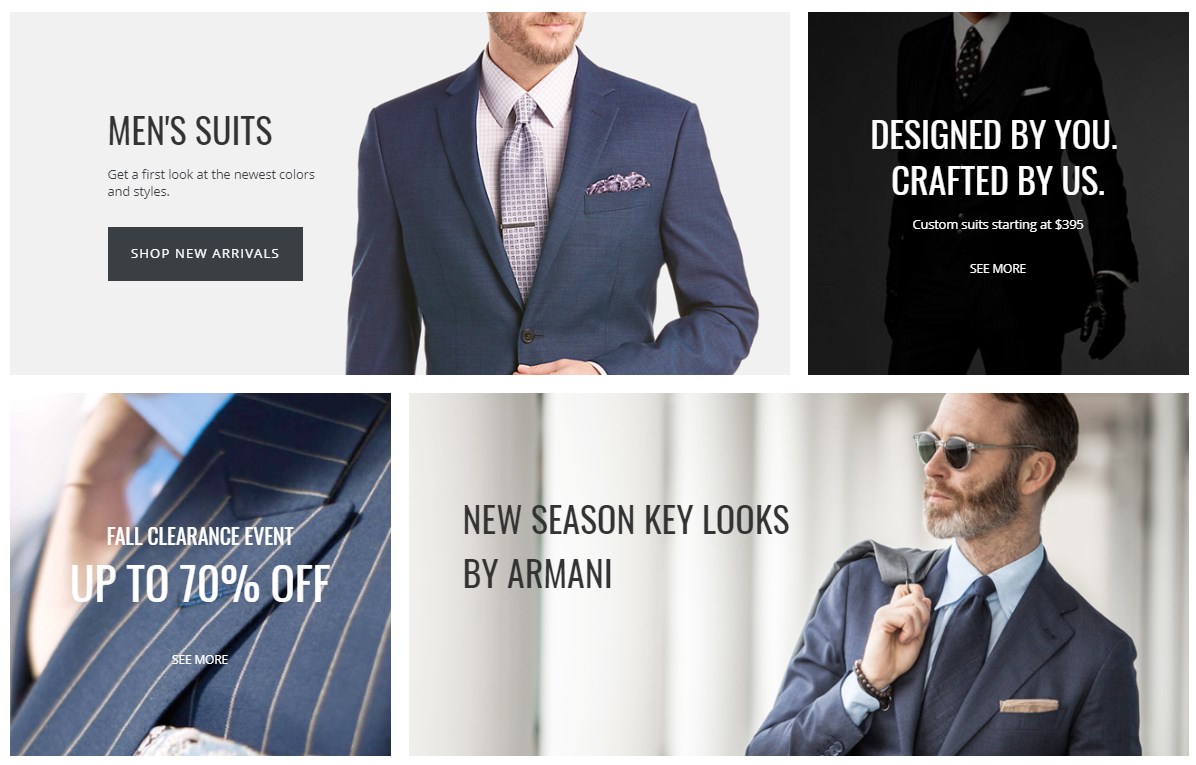
Banner_box widget

- To configure the banner_box widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the banner_box for this widget. You can use the search field to simplify the process.
- Save the settings.
How to change the banner text
- To change the banner text go to the Content > Blocks section.
- Find the static block you want to change (it's the banner_box block in our case).
- Select Edit from the Action option dropdown.
- Move to the block content field. You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
How to change the banner link
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the banner_box block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
- Find the <a href="{{store url='XXX.html'}}"> code. Replace XXX with the needed page or category URL Key.
- Remember to save the settings.
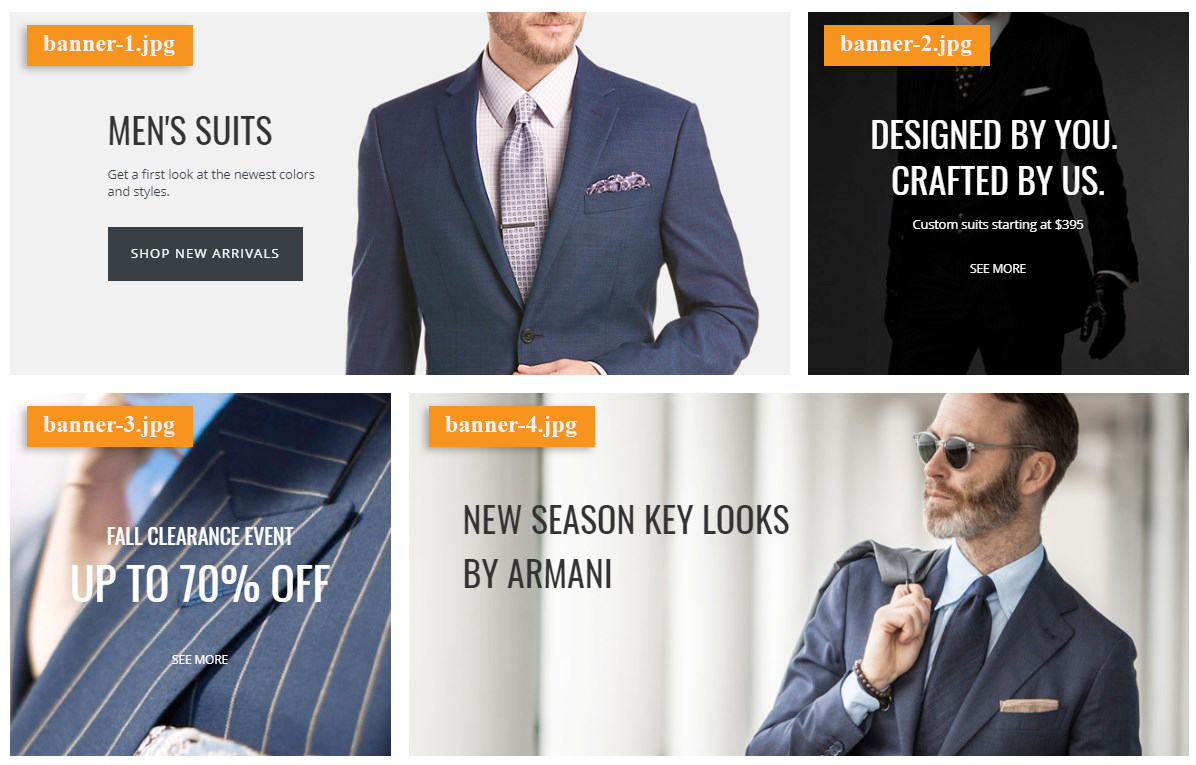
How to change the banners image
- To change the banner image go to the Content > Blocks section.
- Find the static block you want to change (it's the banner_box block in our case; see the Template Settings table).
- Select Edit from the Action option dropdown.
- You'll see the static block content field.
- Select the code which is responsible for the image display:
- Delete the code and press the Insert Image button.
- Upload the new banner image (click Browse) and press on the Insert File button.
- You should get the code:
- Save the block settings.
Banner_box images:

- banner-1.jpg - 860 x 400 px
- banner-2.jpg - 420- 400 px
- banner-3.jpg - 420- 400 px
- banner-4.jpg - 860 x 400 px
Banner_fullwidth widget

- To configure the banner_fullwidth widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the banner_fullwidth for this widget. You can use the search field to simplify the process.
- Save the settings.
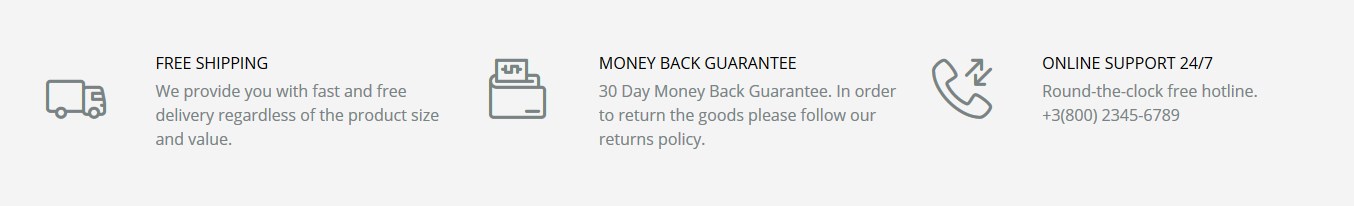
Banner_info widget

- To configure the banner_info widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the banner_info for this widget. You can use the search field to simplify the process.
- Save the settings.
How change the Font Icon
- Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
- Find the banner_info block and open it to edit. Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Find the <span class="linearicons-phone-in-out"></span> line and replace linearicons-phone-in-out with a new icon class.
- Remember to save the settings.
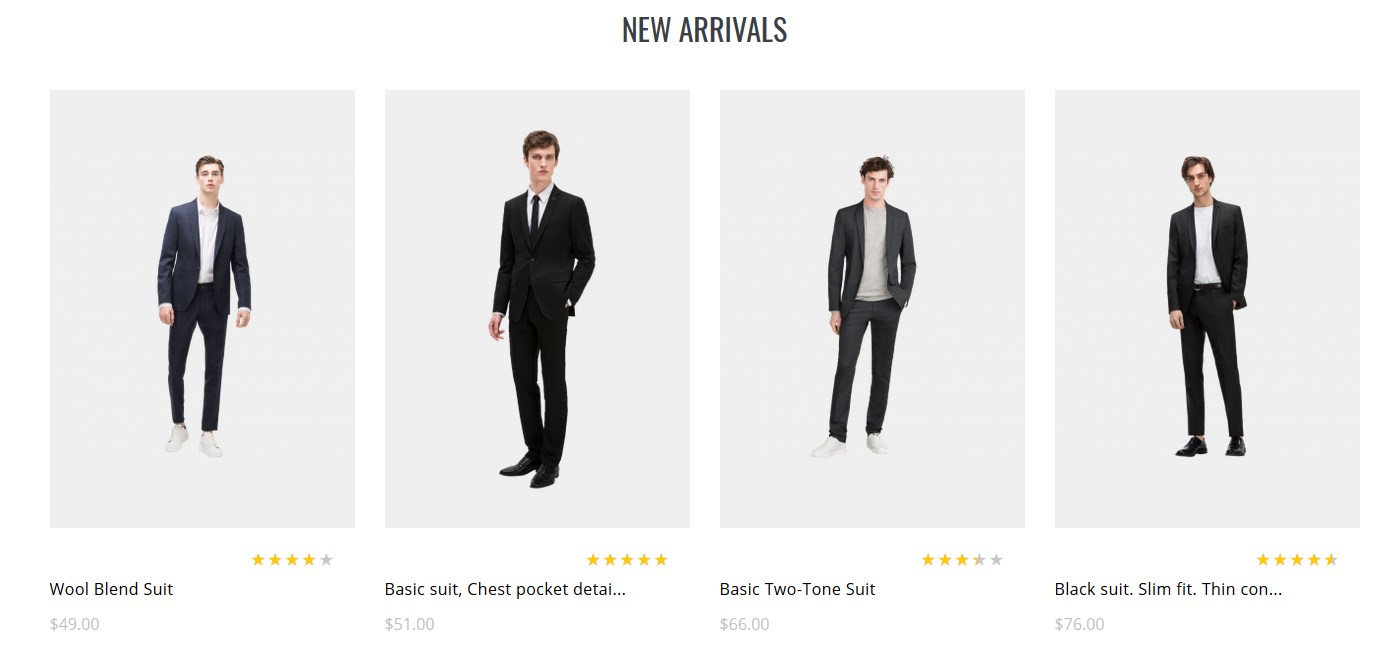
New Arrivals

- To configure the New Arrivals widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product Types option > select Manual Products.
- Go to the Choose Custom Products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- (Optional) Then click on the Labels tab. Enter the text for the label in the Manual Products Label option field (enter New).
- Save the settings.

How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
* You can change the footer newsletter text with a help of "Translate Inline" tool.
How to change the copyright message
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Click on the Store View: Default Config.
- Select a Store View or Store you want to modify from the option dropdown.
- Confirm the scope switching in the pop-up window. Press “OK” to confirm.
- Go to the General section.
- Expand the SEO tab.
- Input your copyright massage you want to be displayed in the footer in the Copyright option text field.
- Click on the Save Config button and refresh the Magento cache.
How to change the default welcome text
- Click the Stores > Settings > Configuration.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Click on the Store View: Default Config. Select a Store View or Store you want to modify from the option dropdown.
- Confirm the scope switching in the pop-up window. Press “OK” to confirm.
- Go to the General section.
- Expand the SEO tab.
- Enter your default welcome text in the Welcome text option text field.
- Click on the Save Config button and refresh the Magento cache.
How to change the favicon icon
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Click on the Store View: Default Config. Select a Store View or Store you want to modify from the option dropdown.
- Confirm the scope switching in the pop-up window. Press “OK” to confirm.
- Go to the General section.
- Expand the SEO tab.
- Navigate to the Favicon icon option. Click on the Browse button to upload the Favicon icon. Allowed file types: ico, png, gif, jpg, jpeg, apng, svg.
- Click on the Save Config button and refresh the Magento cache.
How to edit the Social Links block in the footer
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Click on the Store View: Default Config. Select a Store View or Store you want to modify from the option dropdown.
- Confirm the scope switching in the pop-up window. Press “OK” to confirm.
- Open the Footer section.
- Expand the Social links tab.
- For adding URL with Font Icon, you need enter icon CSS Class, social url, set font size and line height.
- For adding URL with image, you need enter social url, width of icon, alternative text to image and upload image.
- Click on the Save Config button and refresh the Magento cache.
Check the tutorial on how to edit footer links block.
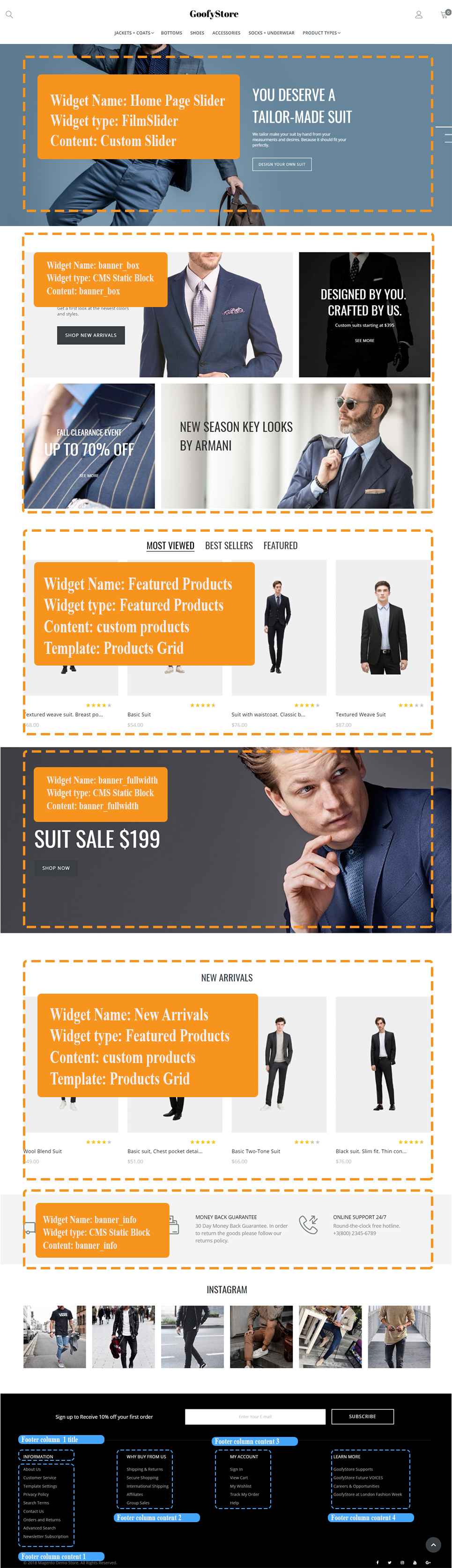
Slider Home Page

First you should create new slider.
Go to TemplateMonster > Sliders section.

To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

Then complete the settings as below:
General Settings
Main settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 747 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.57 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 7000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 7000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | sources\demo\pages\about_us.xml | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 5. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 6. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 8. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 9. | Secure payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 10. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 2. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 3. | Footer column content 4 | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 4. | Footer column 1 title | Footer column 1 title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 5. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 7. | Banner_box | banner_box | banner_box | sources\demo\blocks\banner_box.phtml |
| 8. | Banner_fullwidth | banner_fullwidth | banner_fullwidth | sources\demo\blocks\banner_fullwidth.phtml |
| 8. | Banners_info | banners_info | banner_fullwidth | sources\demo\blocks\banners_info.phtml |
| 10. | Menu-banner | menu-banner | mega_menu_banner | sources\demo\blocks\menu-banner.phtml |
Widgets configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Banner_box | CMS Block | Main Content | banner_box block | 1 |
| 2. | Banner_fullwidth | CMS Block | Main Content | banner_fullwidth block | 3 |
| 3. | Banners_info | CMS Block | Main Content | banners_info block | 5 |
| 4. | Slider Home Page | FilmSlider | Main Content | FilmSlider block | 1 |
| 5. | Featured Products | Featured Products | Main Content | custon featured products | 2 |
| 6. | New Arrivals | Featured Products | Main Content | custom featured products block | 5 |