Flash Documentation

CMS Blocks and Widgets Settings (Sample Data Import)
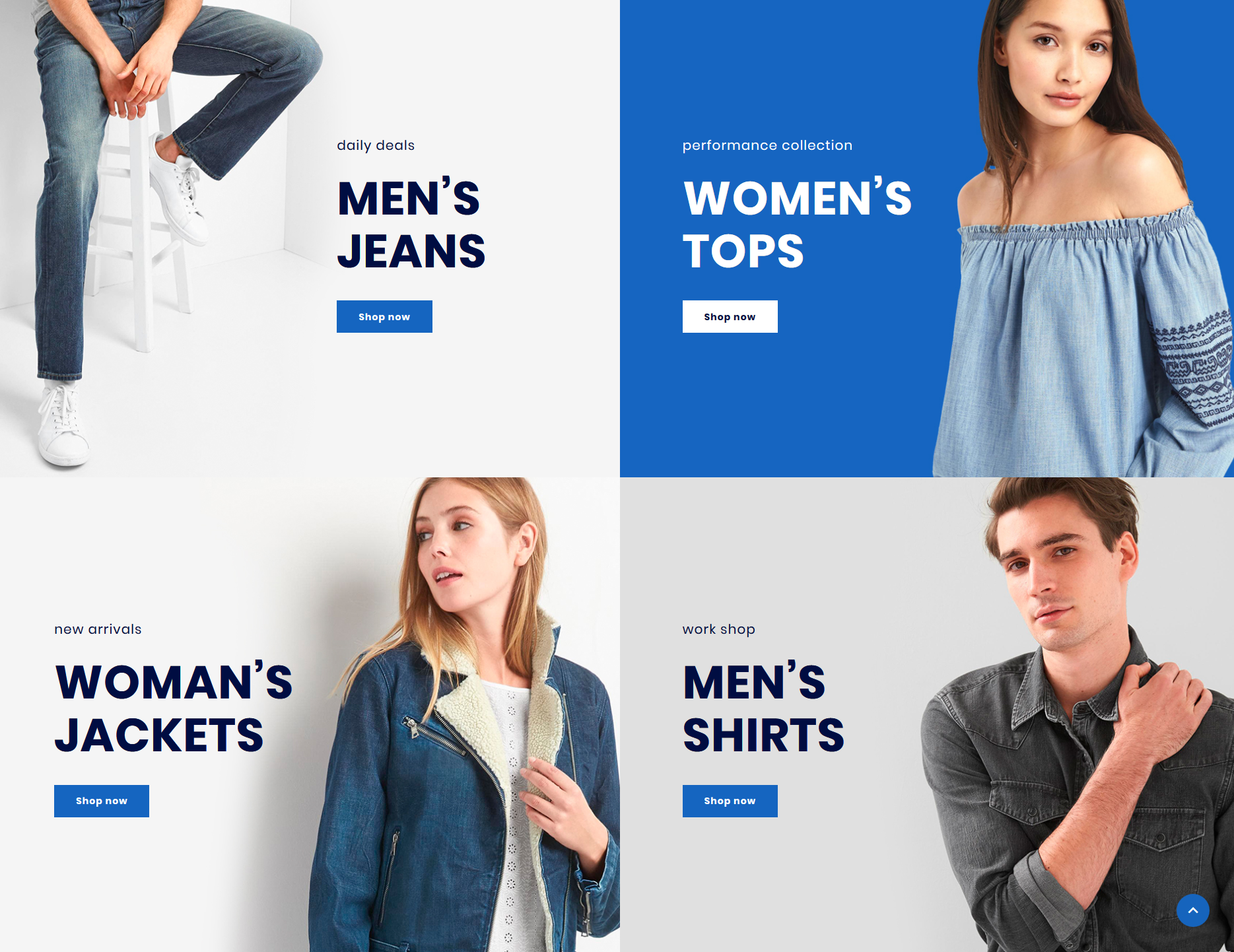
In this section you can find the CMS Blocks and Widgets Settings. Use these instructions in order to configure your store Home Page the same way you can see on the Flash Template Live Demo.
This method assumes that the theme pages, blocks and widgets are imported (with the help of Sample Data Import module) to your store and ready to be set.
JeanStar
Jeans - banner_1 Widget Settings

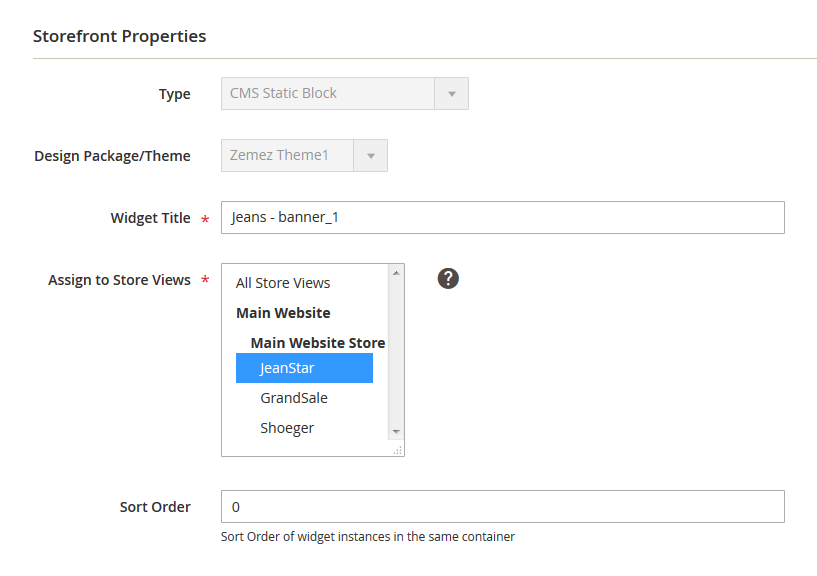
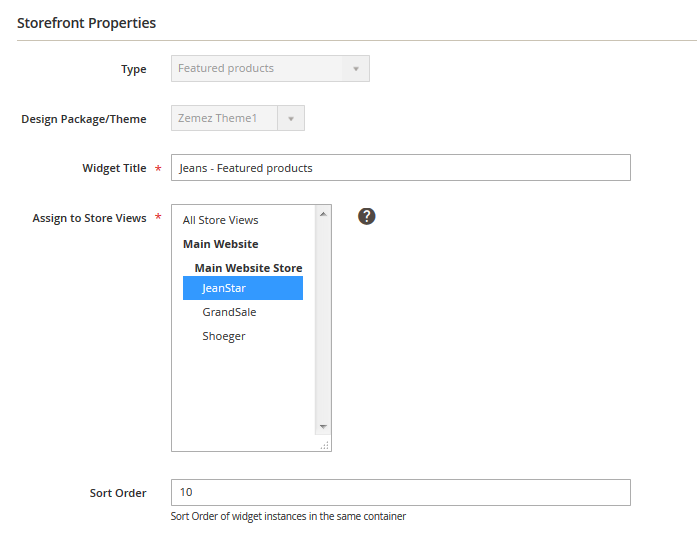
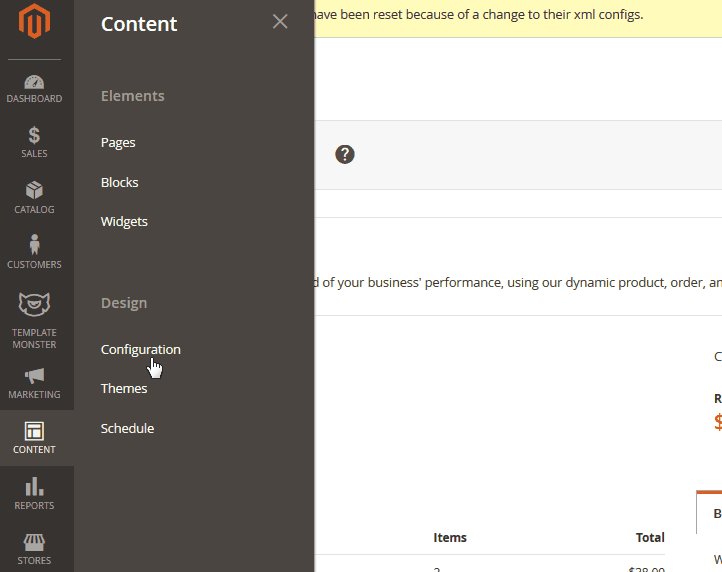
- To configure the Jeans - banner_1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on.
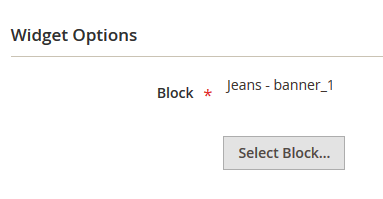
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Jeans - banner_1 CMS Static Block).
- Don't forget to save changes.



How to Change the Image?
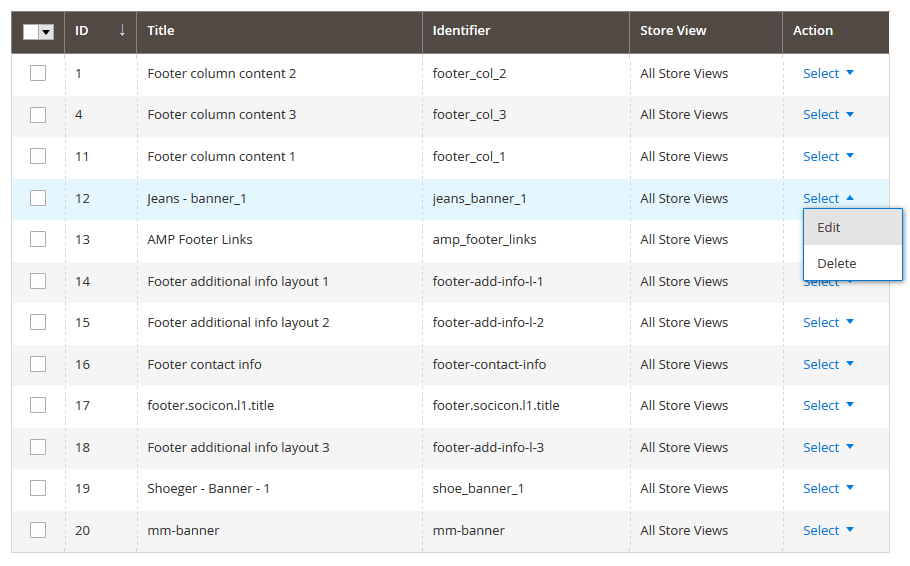
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the Jeans - banner_1 block in our case).
- Select Edit from the Action option dropdown.
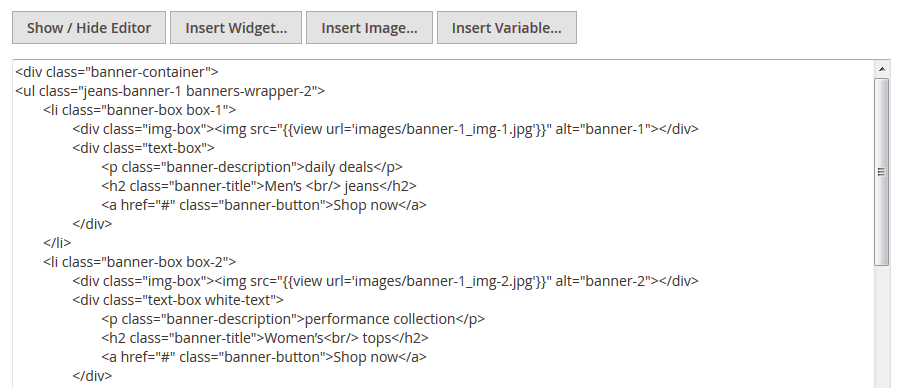
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{view url='images/banner-1_img-2.jpg'}}" alt="you alt text">).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.


Jeans - Featured Products Widget Settings

- To configure the Jeans - Featured Products widget, navigate to Content > Widgets.
-
In the Assign to Store Views field you need to select Store View you want the widget to be displayed on.
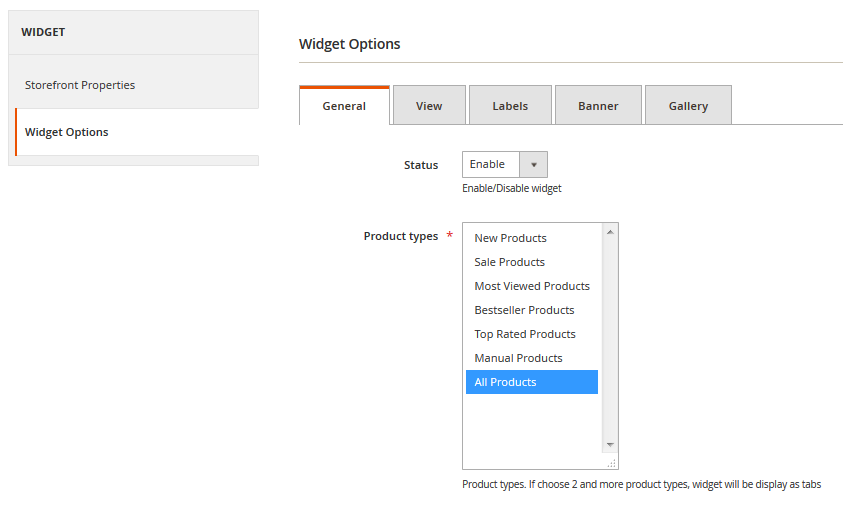
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value General Tab:
1. Product Types All Products 2. All Products Title Featured Products (You can change the widget title) 3. Categories Select product categories to show. Note, each category will be displayed in the separate tab. - Don't forget to save changes.

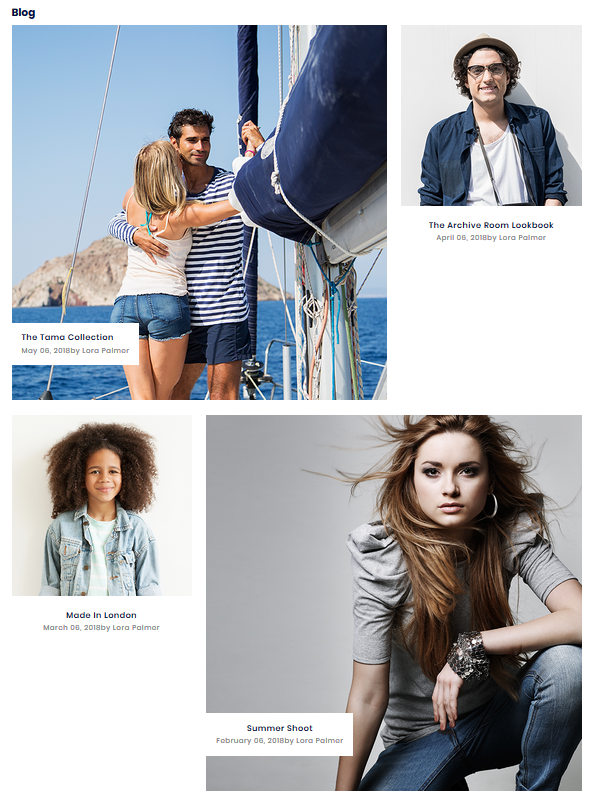
Jeans - Blog Settings

You should first add some blog posts to display in the widget.
Useful Tutorials:
- Magento. Customize the Sharing Buttons
- How to add a new blog post?
- How to add a new blog category?
- How to show “Blog” link in the Menu?
- How to enable Blog extension?
- How to manage Blog extension?
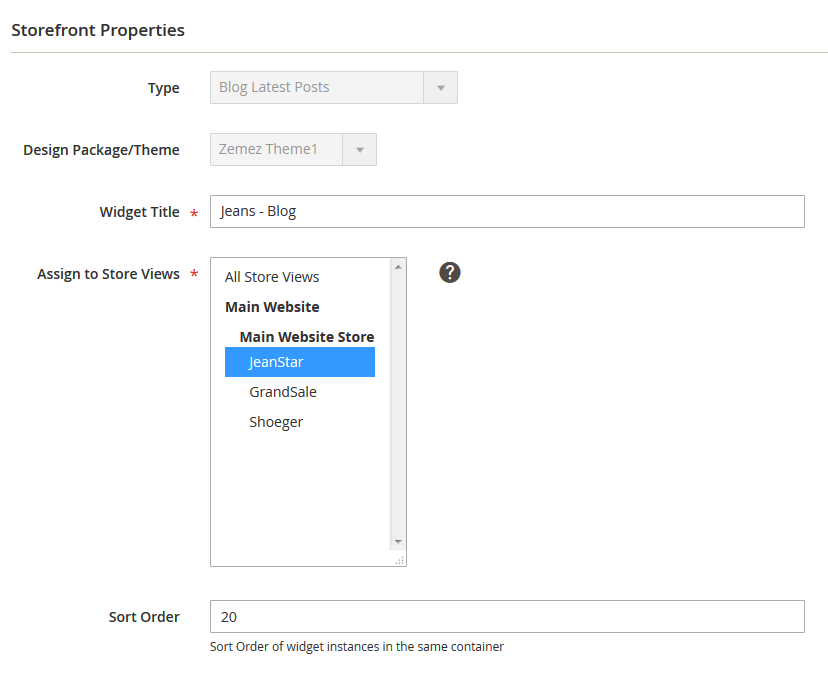
- To configure the Jeans - Blog Settings widget, navigate to Content > Widgets.
- In the Assign to Store Views field you need to select Store Views.
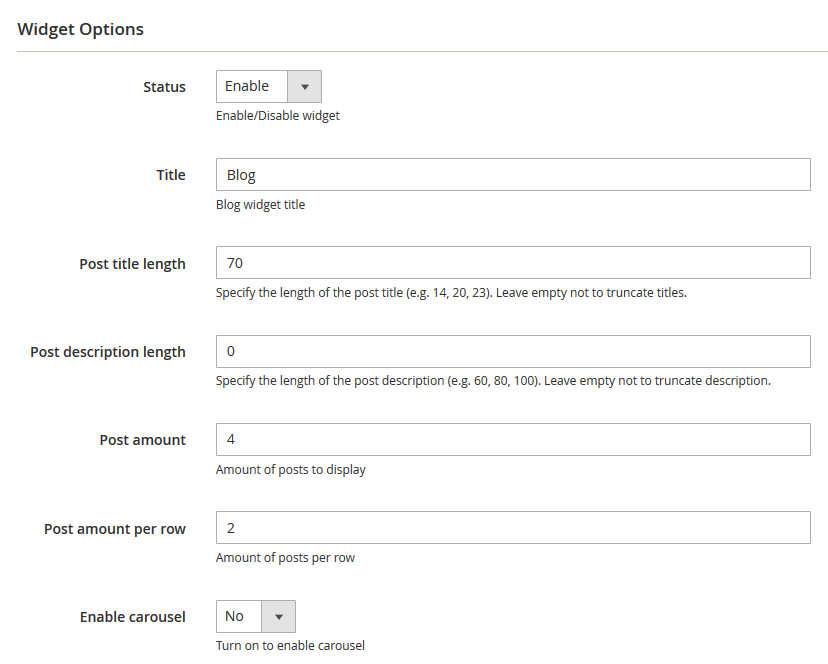
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value 1. Status Enable 2. Title Blog 3. Post Title Length 70 4. Post Description Length 0 5. Post Amount 4 6. Post Amount per Row 2 7. Enable Carousel No - Don't forget to save changes.

GrandSale
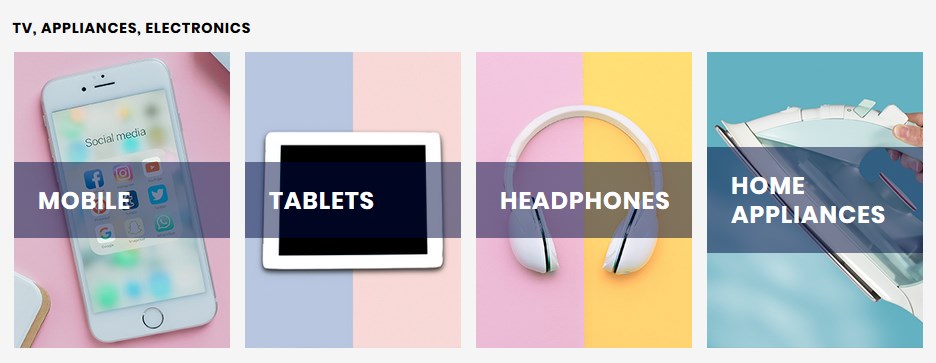
GrandSale - CatalogImages - 2 Settings

Note, the categories should have the Thumbnail Images.
- Go to Products > Categories. Select the category you want to display with the help of the widget.
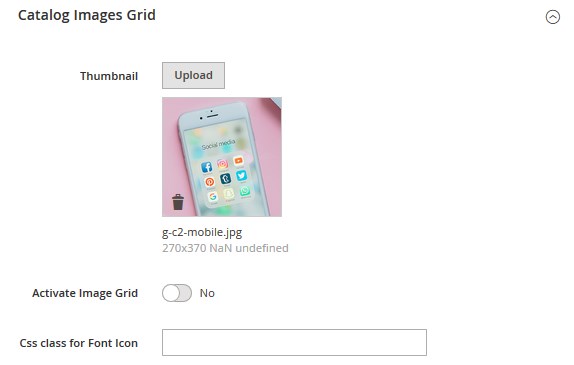
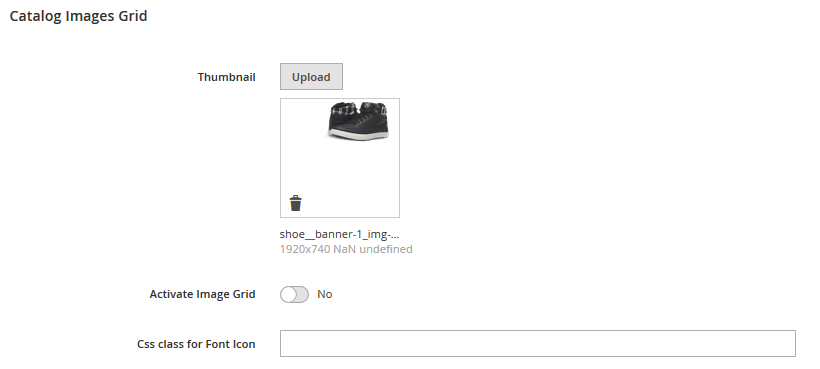
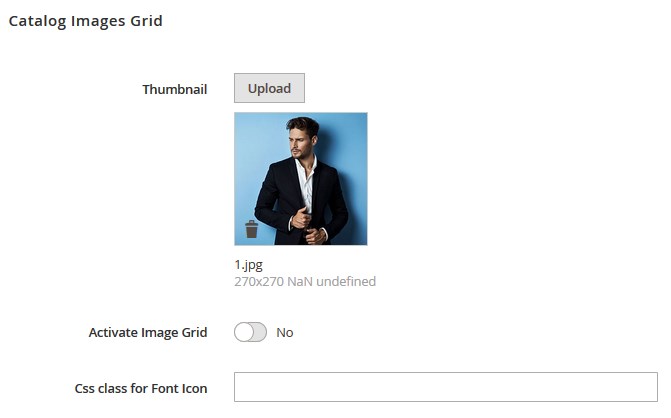
- Switch to the Catalog Images Grid tab.
- Activate Image Grid for the category and upload the thumbnail image.
- Remember to save the settings.

You can find these images in the pub/media/catalog/category folder.
Useful Tutorials:
- How to manage Catalog Images Grid module?
- How to add Catalog Image Grid widget?
- How to set the category thumbnail image?
- Magento 2. Manage Product Categories.
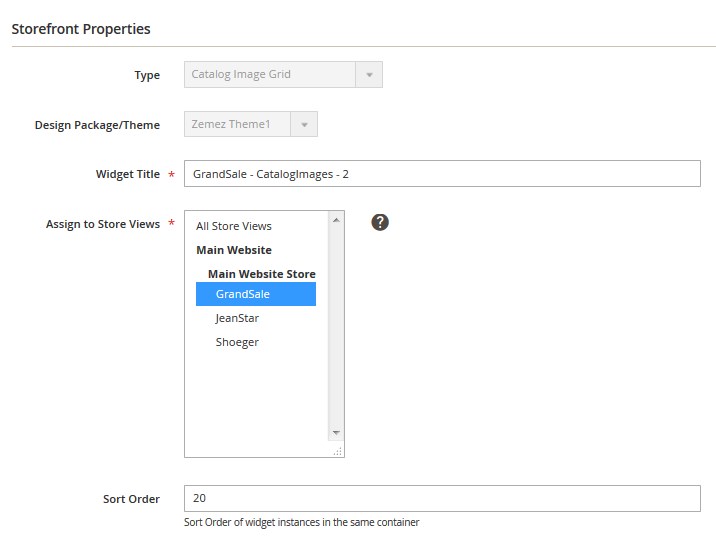
- To configure the GrandSale - CatalogImages - 2 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Select the Store View(s).
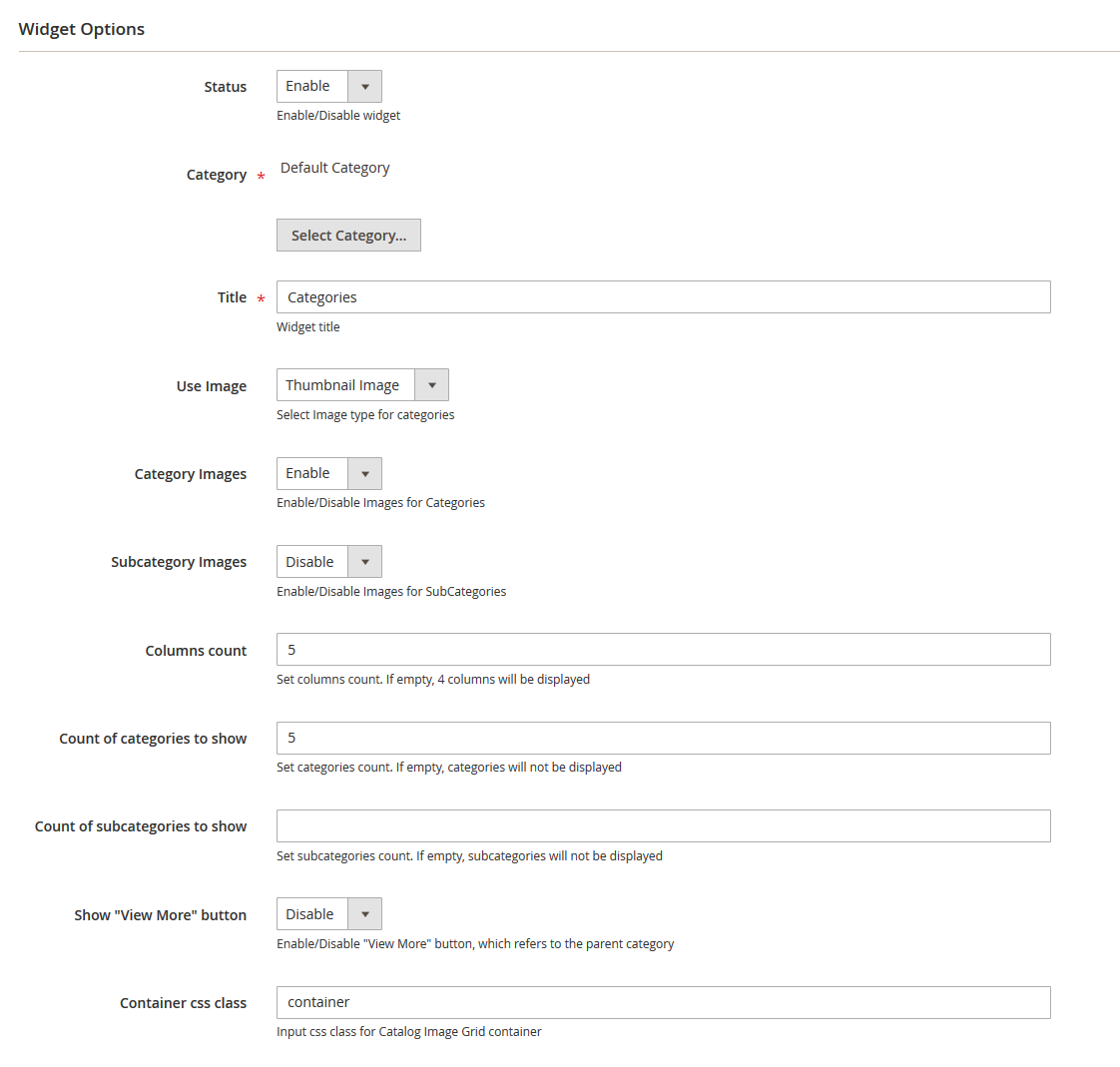
- Switch to the Widget Options tab and complete the widget settings as below.
- Don't forget to save changes.

N.B. To display store main categories, you can see in the Main Menu, select Default Category for the Category option.

| # | Option Name | Value |
|---|---|---|
| 1. | Category | select the category with 4 subcategories in it. |
| 2. | Title | Here you can change the wodget title. |
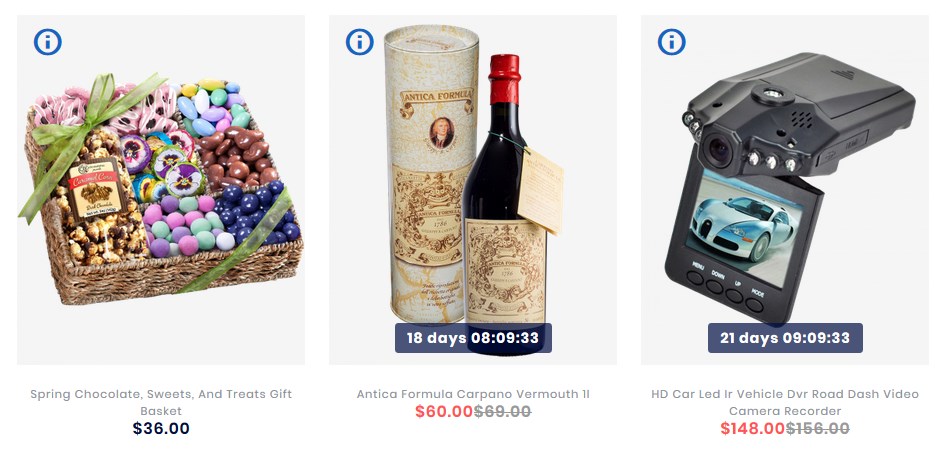
The GrandSale - CatalogImages - 1, GrandSale - CatalogImages - 3 and GrandSale - CatalogImages - 4 widgets can be configured the same way.
GrandSale - FeaturedProducts - 1 Widget Settings

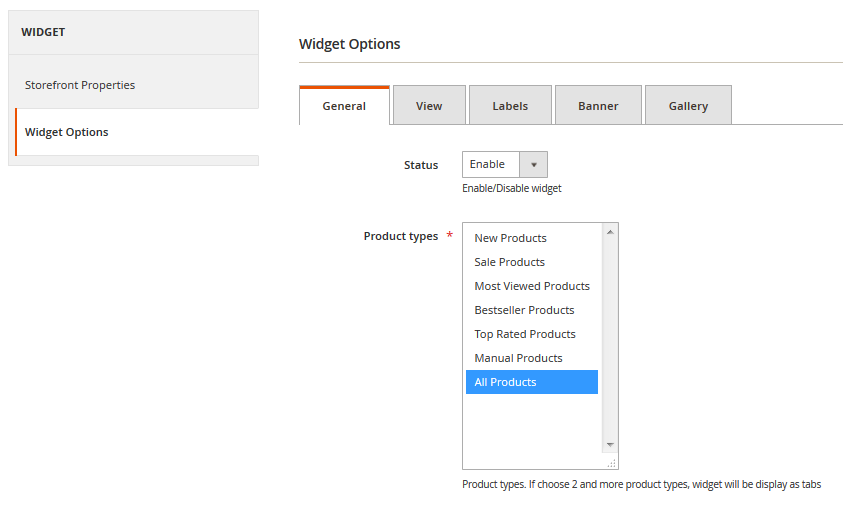
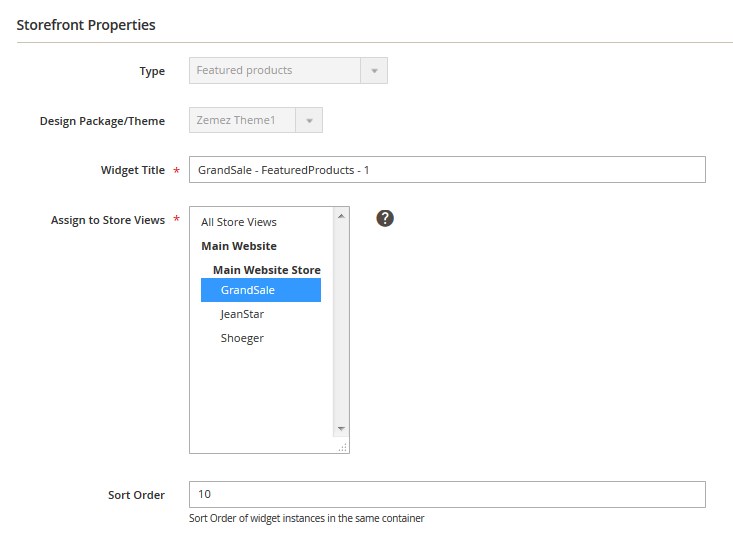
- To configure the GrandSale - FeaturedProducts - 1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- In the Assign to Store Views field you need to select Store View you want the widget to be displayed on.
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value General Tab:
1. Product Types Manual Products 2. Choose Custom Products Move to the Choose custom products option and press the Select... button and choose the products you want to show in the widget, then tab Add Product. You should see the "Products selected" message. - Don't forget to save changes.

The GrandSale - FeaturedProducts - 2, GrandSale - FeaturedProducts - 3 and GrandSale - FeaturedProducts - 4 widgets can be configured the same way as above.
Shoeger
Shoeger - CatalogImages - 1 Settings

Note, the categories should have the Thumbnail Images.
- Go to Products > Categories. Select the category you want to display with the help of the widget.
- Switch to the Catalog Images Grid tab.
- Upload the thumbnail image.
- Remember to save the settings.

You can find images in the pub/media/catalog/category folder.
Useful Tutorials:
- How to manage Catalog Images Grid module?
- How to add Catalog Image Grid widget?
- How to set the category thumbnail image?
- Magento 2. Manage Product Categories.
- How to "disable" the Category Image Grid widget?
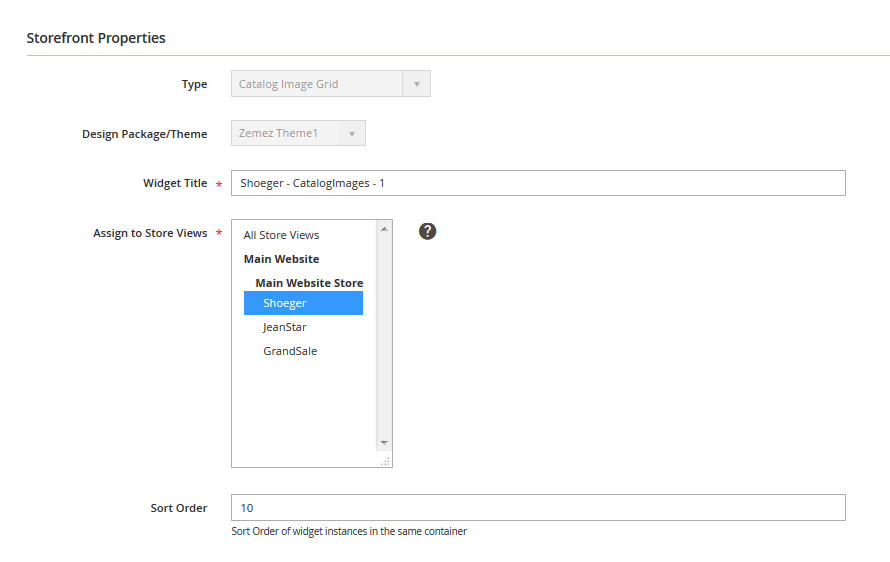
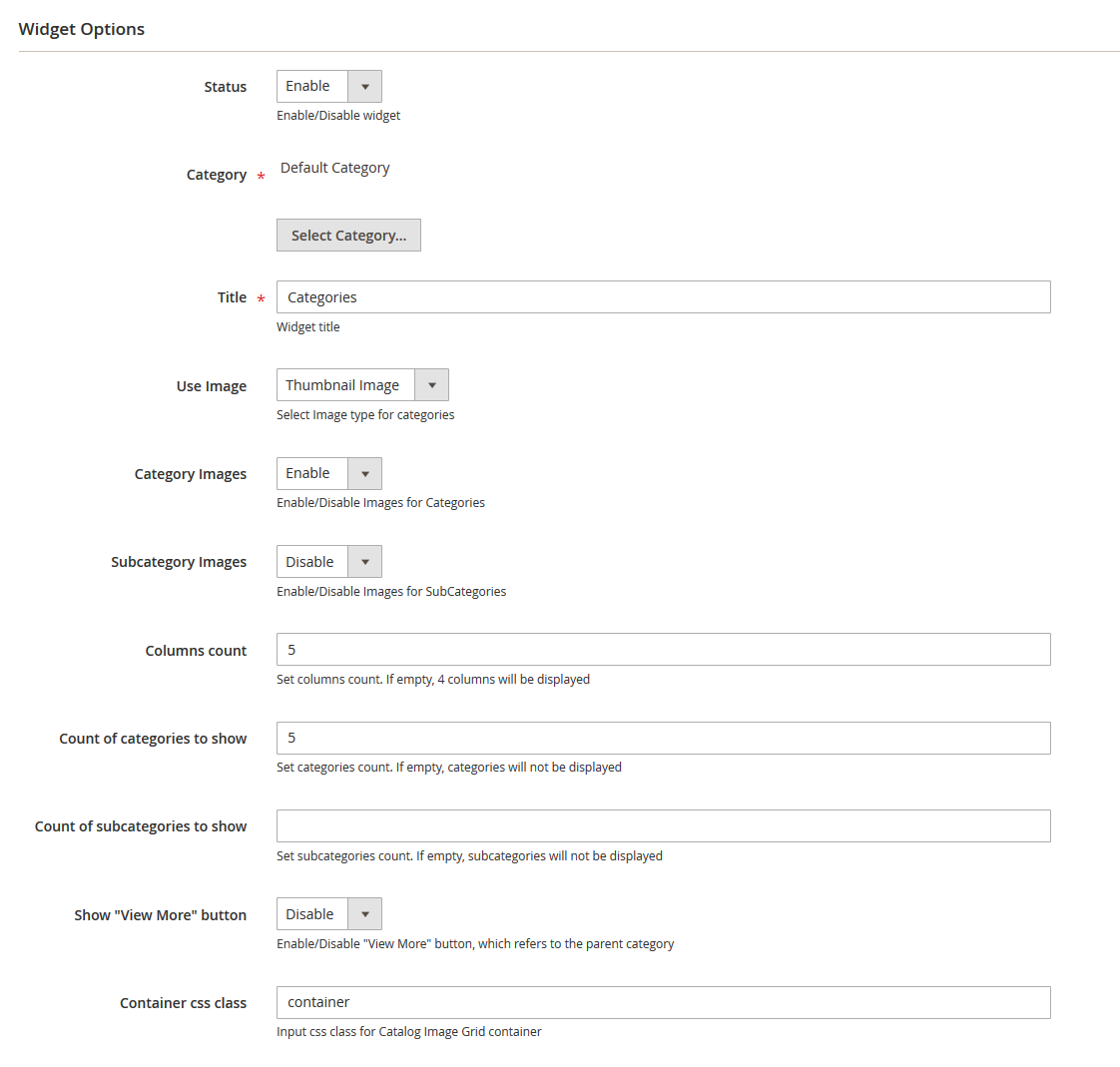
- To configure the Shoeger - CatalogImages - 1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Select the Store View(s).
- Switch to the Widget Options tab and complete the widget settings as below.
- Don't forget to save changes.

N.B. To display store main categories, you can see in the Main Menu, select Default Category for the Category option.

| # | Option Name | Value |
|---|---|---|
| 1. | Category | select the store category with 2 categories in it and 3 subcategoriesin each category. |
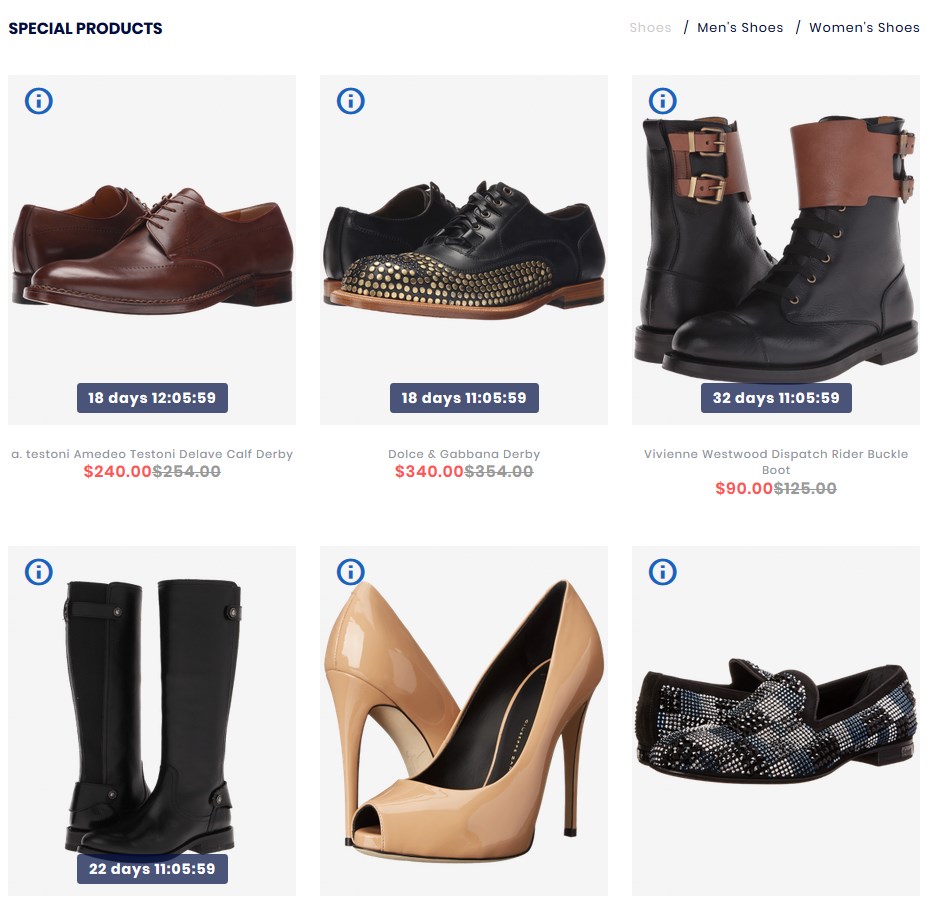
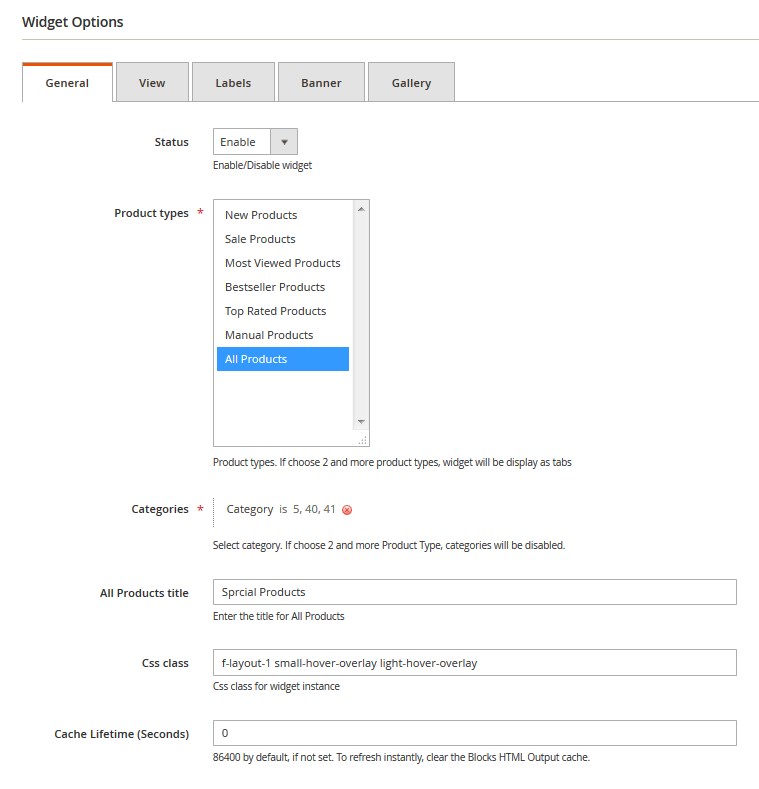
Shoeger - FeaturedProducts - 1

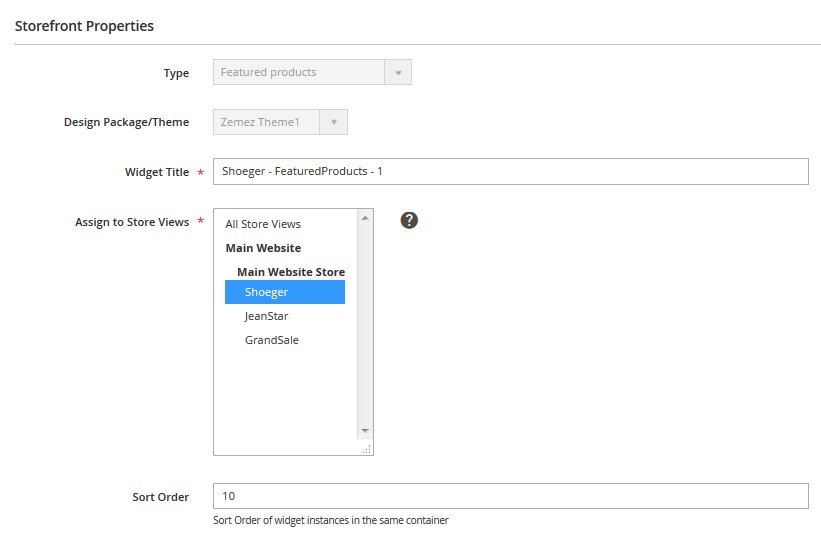
- To configure the Shoeger - FeaturedProducts - 1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- In the Assign to Store Views field you need to select Store View you want the widget to be displayed on.
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value General Tab:
1. Categories Selec the categories. Note, the each category will be displayed in the separate tab. - Don't forget to save changes.

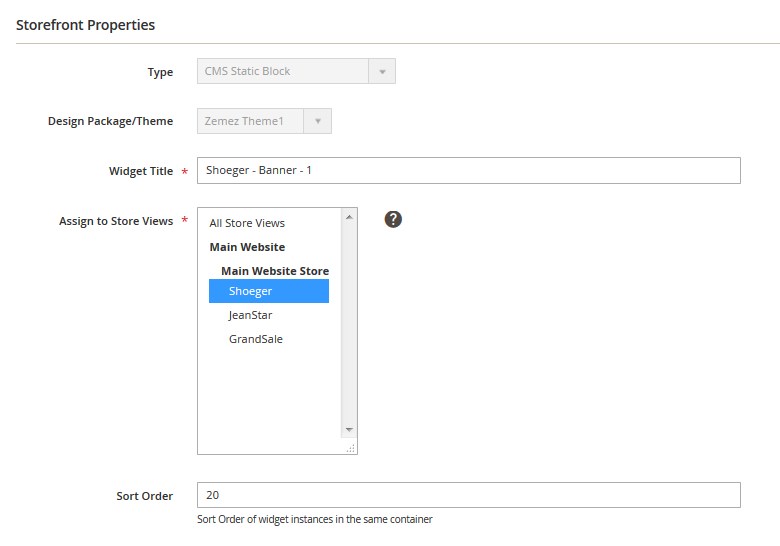
Shoeger - Banner - 1 Widget Settings

- To configure the Shoeger - Banner - 1 widget, navigate to Content > Widgets. Click the widget title to
- In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on.
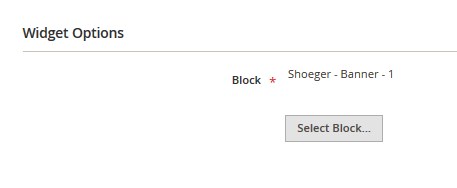
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Shoeger - Banner - 1 CMS Static Block).
- Don't forget to save changes.



How to Change the Image?
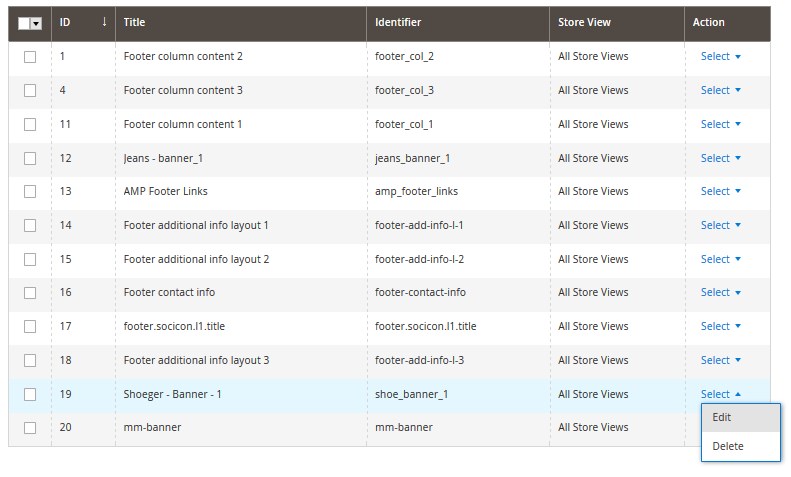
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the Shoeger - Banner - 1 block in our case).
- Select Edit from the Action option dropdown.
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{view url='images/banner-x_img-x.jpg'}}" alt="you alt text">).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.


How to change the text on the banner?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Shoeger - Banner - 1 static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.

Slider Settings

First you should create new slider.
Go to TemplateMonster > Sliders section.
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in the General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.
Then complete the settings as below:
General Setting ▼
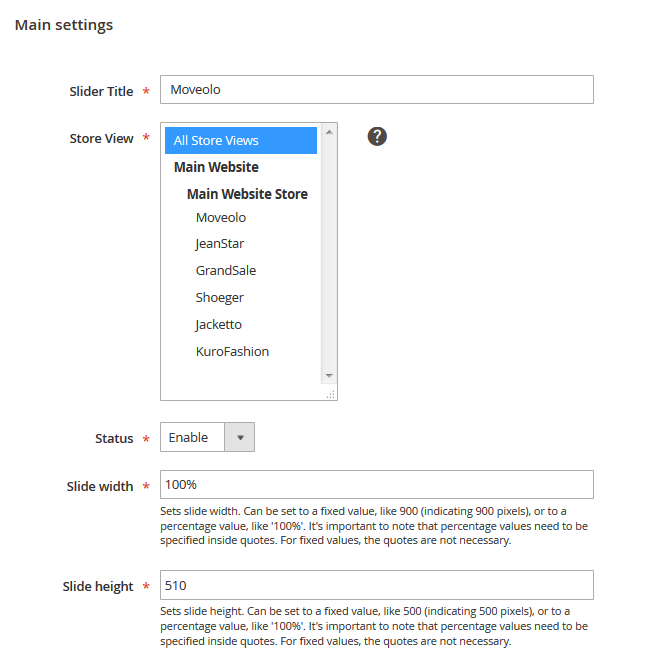
Main Settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 470 |
Image Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 4.0851 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Disable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
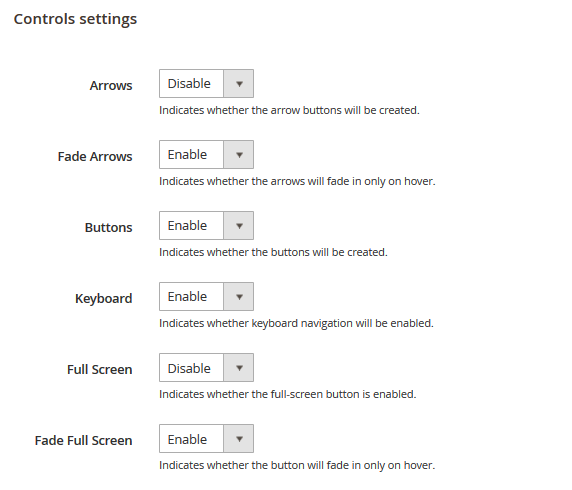
Controls Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Disable |
| 5. | Full Screen | Enable |
| 6. | Fade Full Screen | Disable |
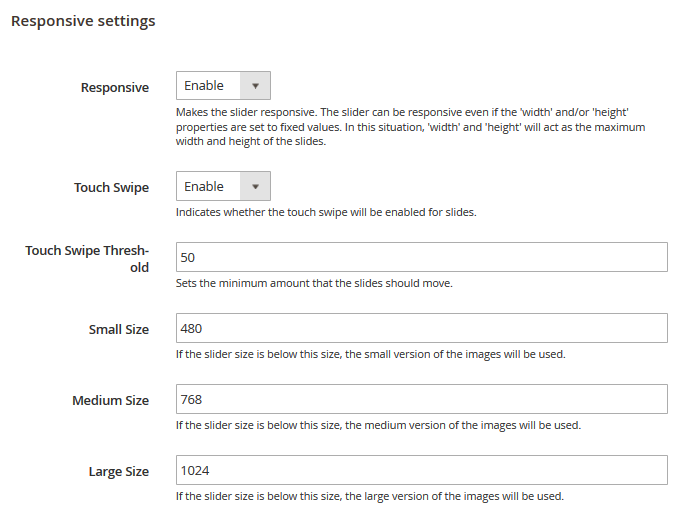
Responsive Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
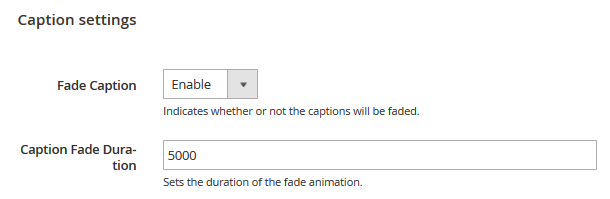
Caption Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
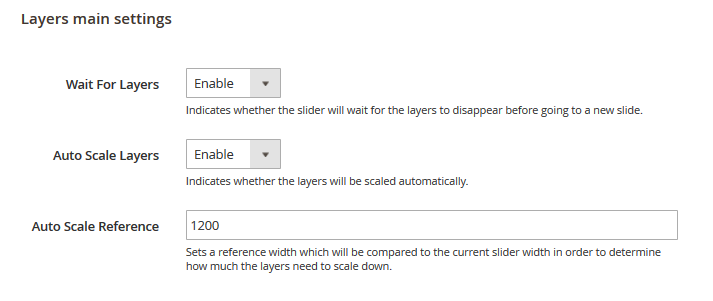
Layers Main Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slide button to add a new slide.
You can find theslider images in the pub/media/slider folder.
Add the Slider Widget
- In the top menu navigate to Content > Widgets
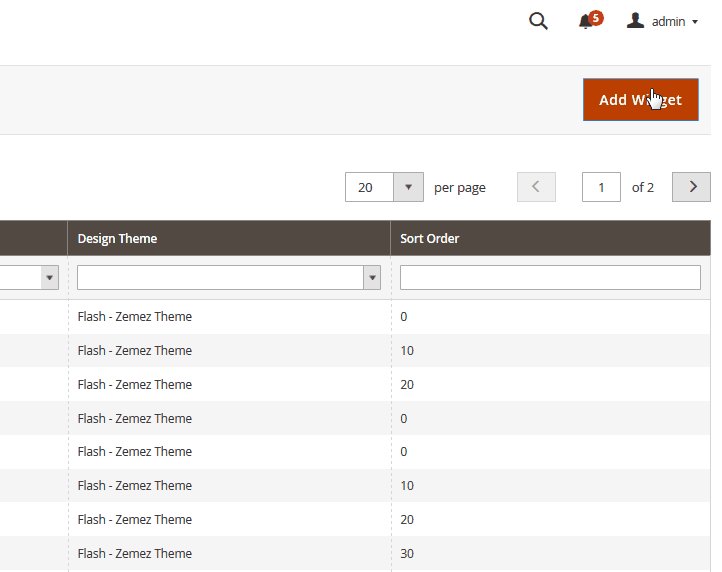
- In the top right corner click the Add Widget button to add a new widget.
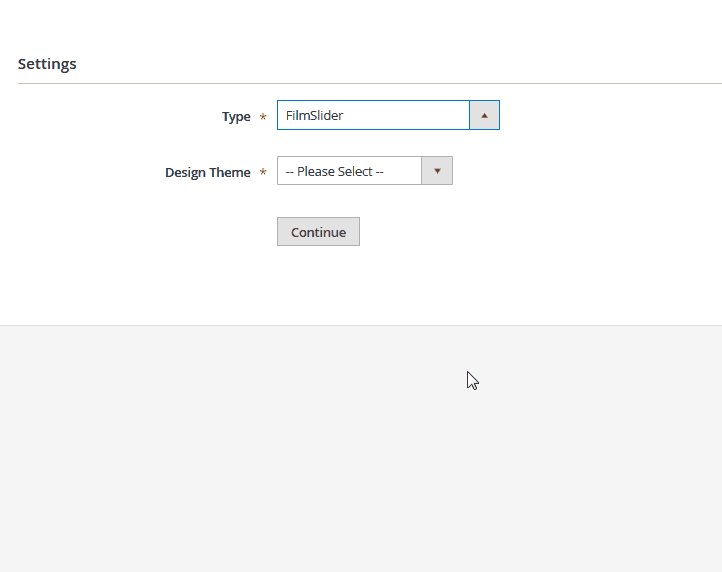
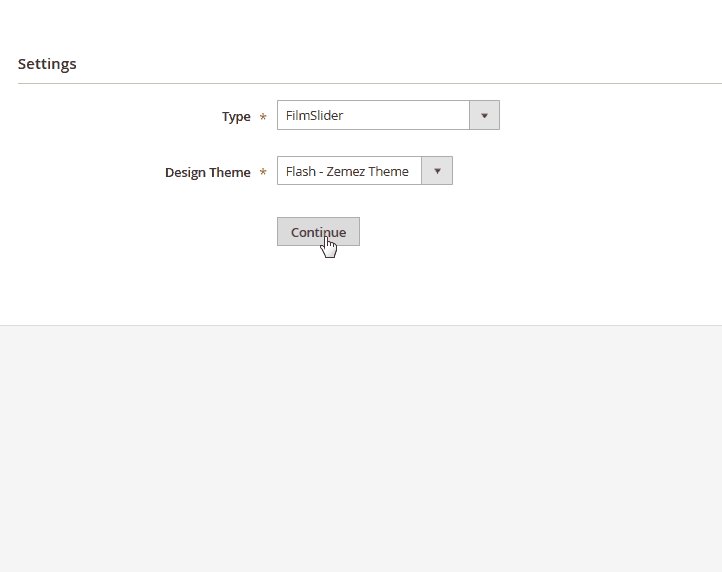
- Set the widget type to FilmSlider and select the theme that you want to apply the widget to (your new theme), then click Continue button.
-
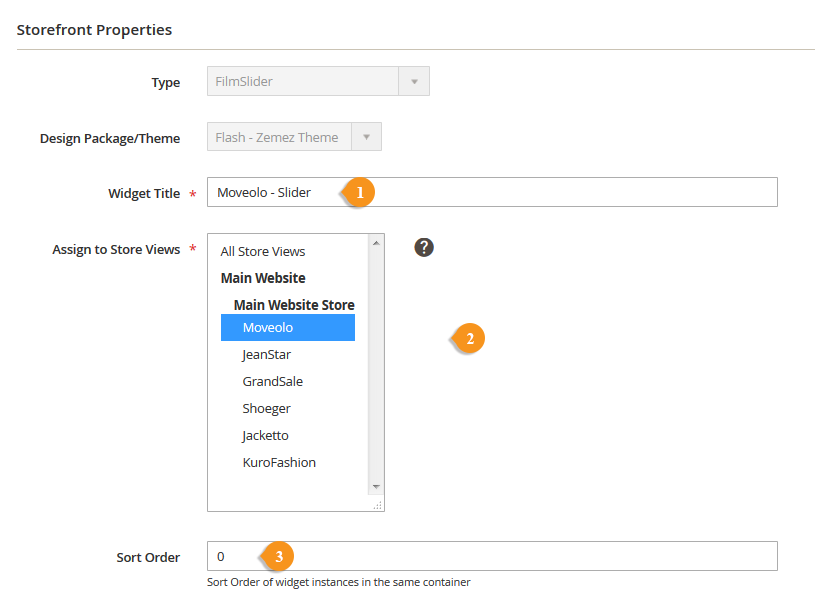
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select Store View where you want the slider to be displayed on. Set the Sort Order to 0.
-
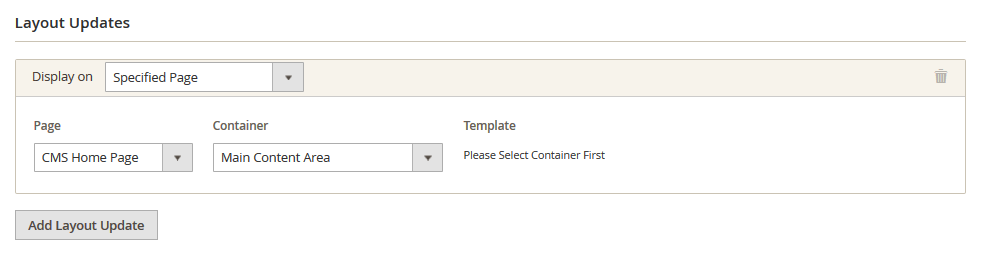
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. You can get the widget details from the Template Settings table.
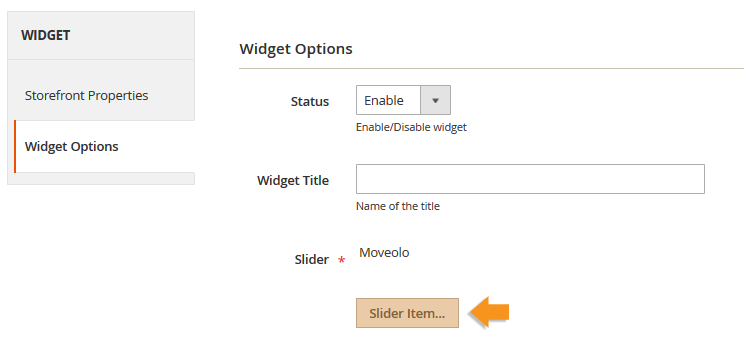
- In the left sidebar click Widget Options tab and select the slider you want to insert. Don't forget to save changes.
Jacketto
Jacketto - Banner 1 Widget Settings

Create the Jacketto - Banner 1 Static Block
- In the top menu go to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name (Jacketto - Banner 1) and identifier (jacketto_banner_1). You can get the block details from the Template Settings table.
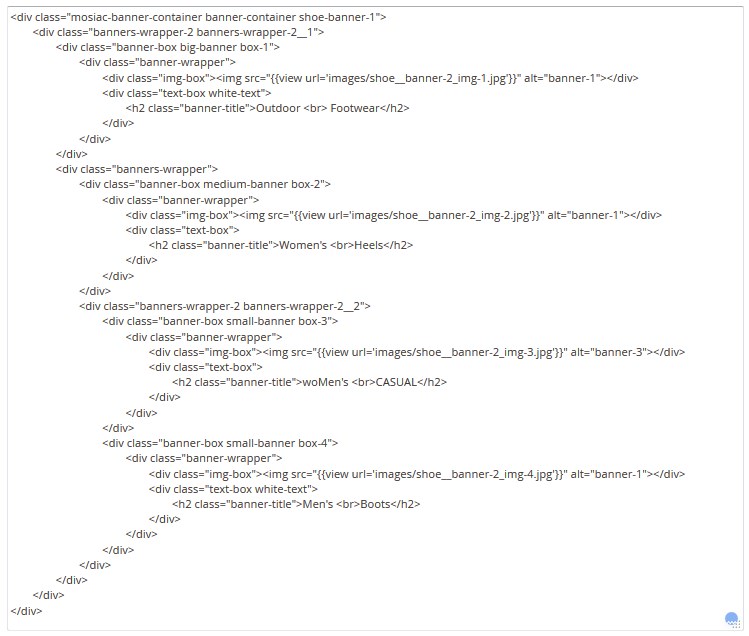
- Open the sources\demo\blocks\jacketto_banner_1.phtml file and copy the HTML code into the CMS Static Block content area.
- See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Jacketto - Banner 1 Widget
- In the top menu go to Content > Widgets.
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to (Zemez Theme), then click Continue button. See the tutorial on How to add new Widget.
-
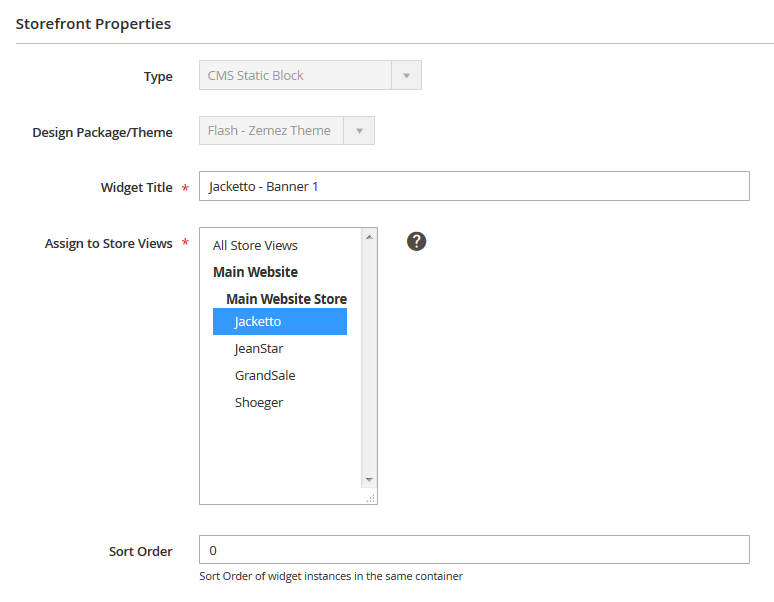
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on. Set Sort Order to 0.
-
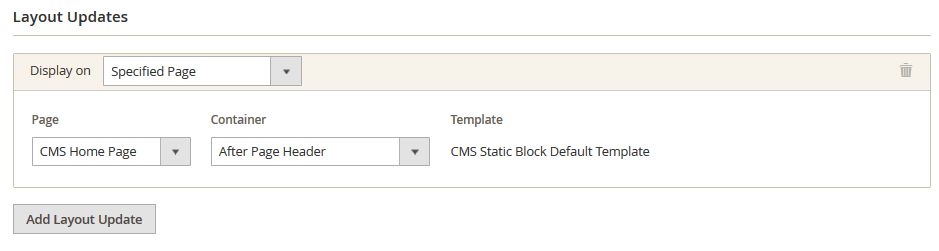
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page.
-
Choose CMS Home Page for the Page option.
-
Set Container option to After Page Header. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Jacketto - Banner 1 CMS Static Block).
- Don't forget to save changes.




How to Change the Image?
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the Jacketto - Banner 1 block in our case).
- Select Edit from the Action option dropdown.
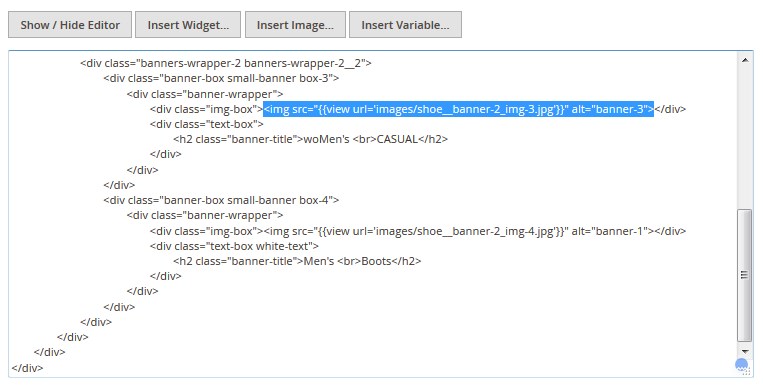
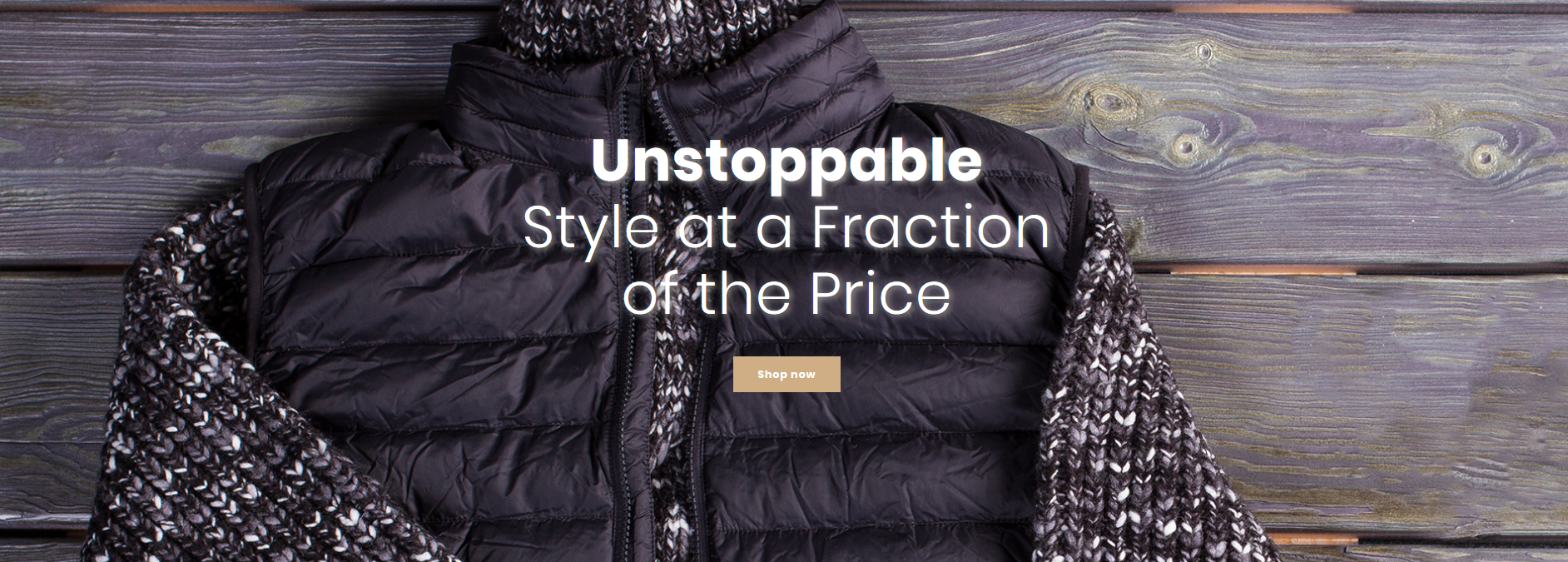
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{view url='images/banner-1_img-2.jpg'}}" alt="you alt text">).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.
Jacketto - Banner 2 Widget Settings

Create the Jacketto - Banner 2 block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\jacketto-banner-2.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Jacketto - Banner 2 widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
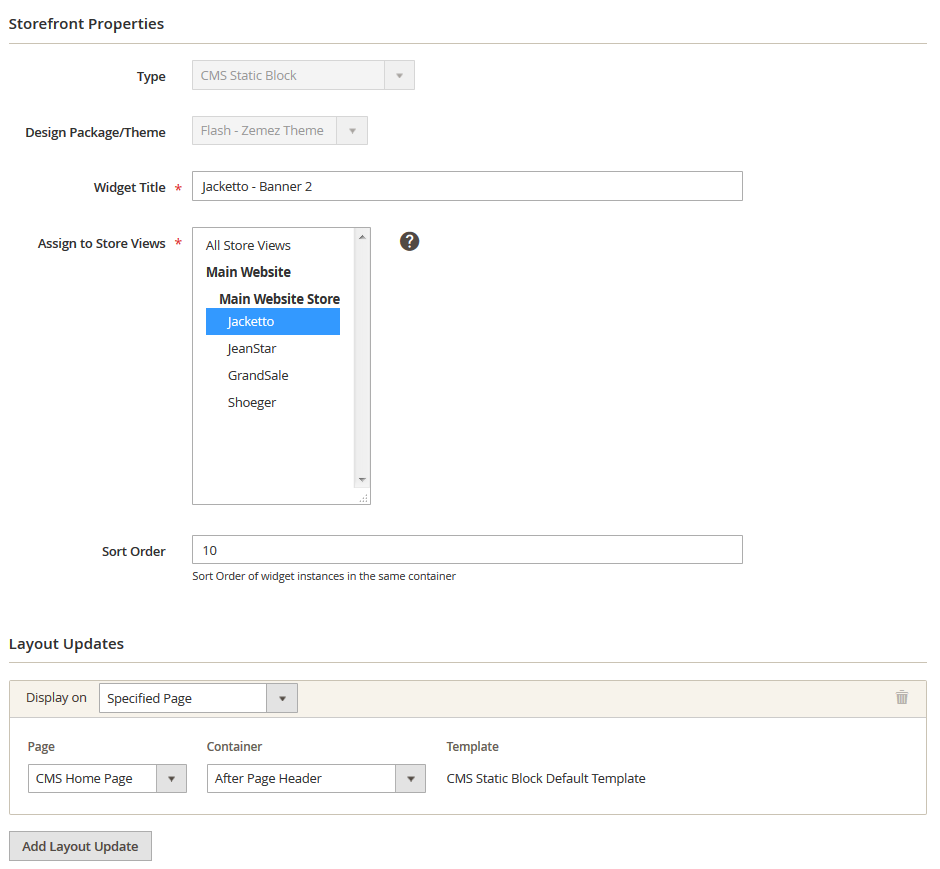
On the next page in the Widget Title field enter the name (banner_box) of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Set Sort Order to 10. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (Jacketto - Banner 2).
- Don't forget to save changes.


How to change the Jacketto - Banner 2 background image?
- The block background image is stored under the app\design\frontend\Zemez\themeXXX\web\images forder in the downloded fullpackage.
- You can replace the jack-banner-2_img-1.jpg image with the new one. You should keep the image name and dimensions (jack-banner-2_img-1.jpg; 1920 x 1739 px).
How to change Jacketto - Banner 2 button link?
- To change the button link go to the Content > Blocks section.
- Find the static block you want to change (it's the Jacketto - Banner 2 block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- Find the <a href="XXX.html" code part. Replace the XXX with the needed page or category URL.
- Remember to save the settings.
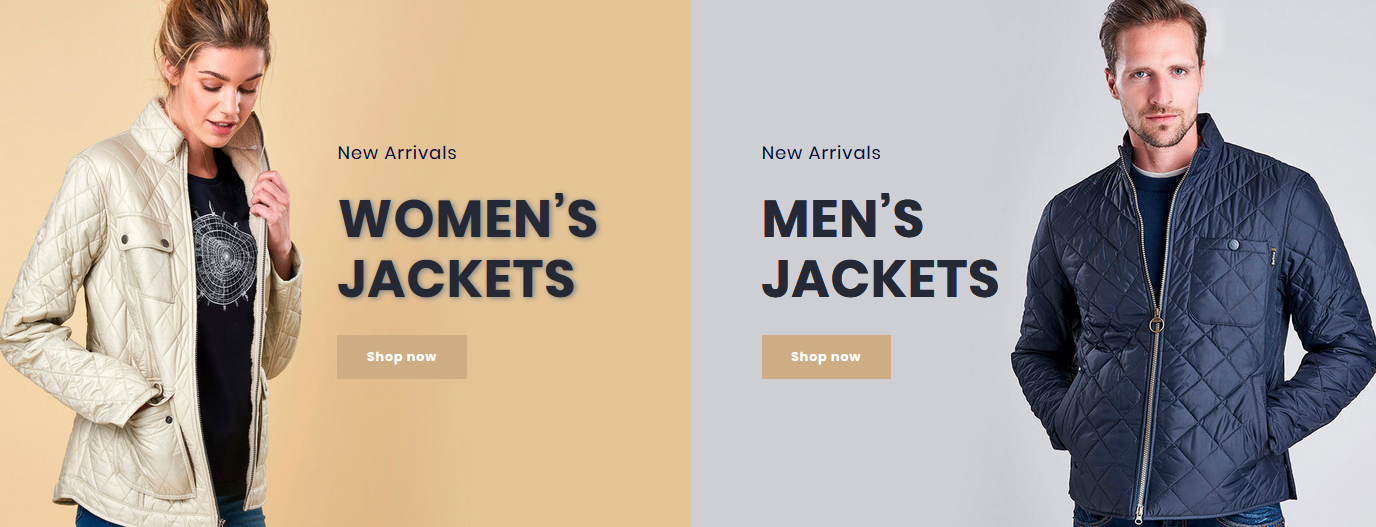
Jacketto - Banner 3 Widget Settings

Create the Jacketto - Banner 3 Static Block
- In the top menu go to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name (Jacketto - Banner 3) and identifier (jacketto_banner_3). You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\jacketto_banner_3.phtml file and copy the HTML code into the CMS Static Block content area.
- See the tutorial on How to add CMS Static Block.
- Save the settings.
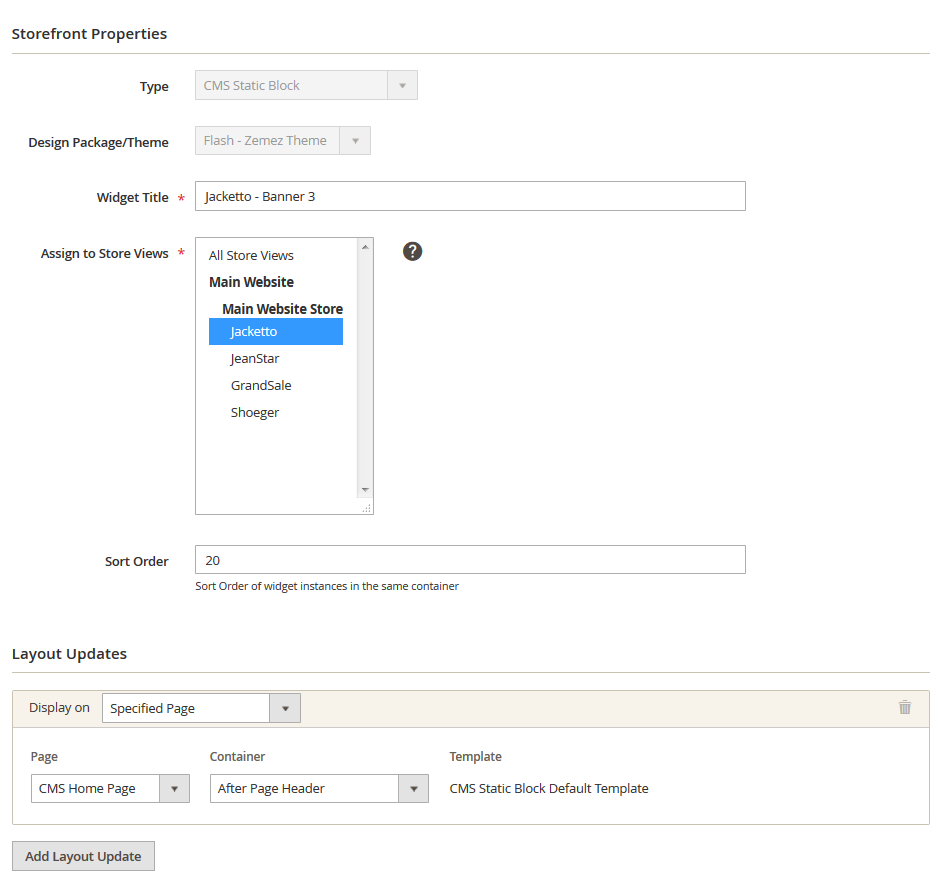
Create the Jacketto - Banner 3 Widget
- In the top menu go to Content > Widgets.
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to (Zemez Theme), then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on. Set Sort Order to 20.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page.
-
Choose CMS Home Page for the Page option.
-
Set Container option to After Page Header. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Jacketto - Banner 3 CMS Static Block).
- Don't forget to save changes.



How to change the widget text?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Jacketto - Banner 3 static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
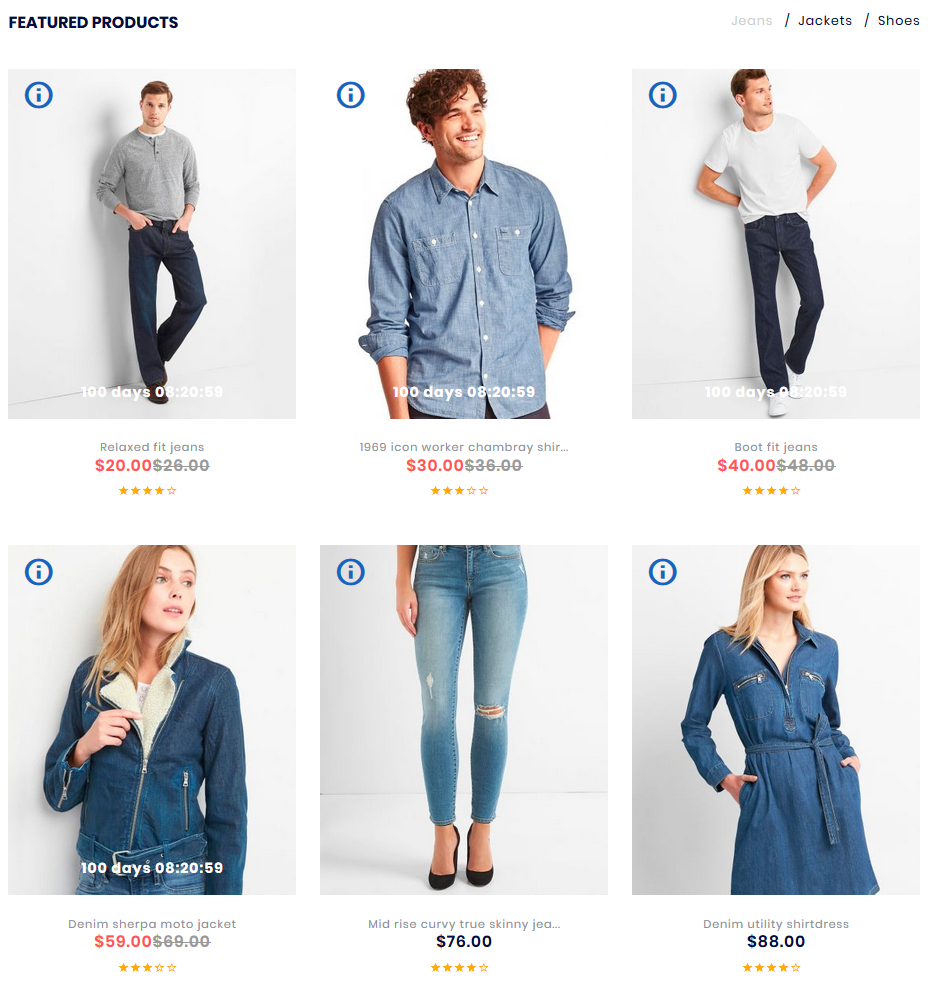
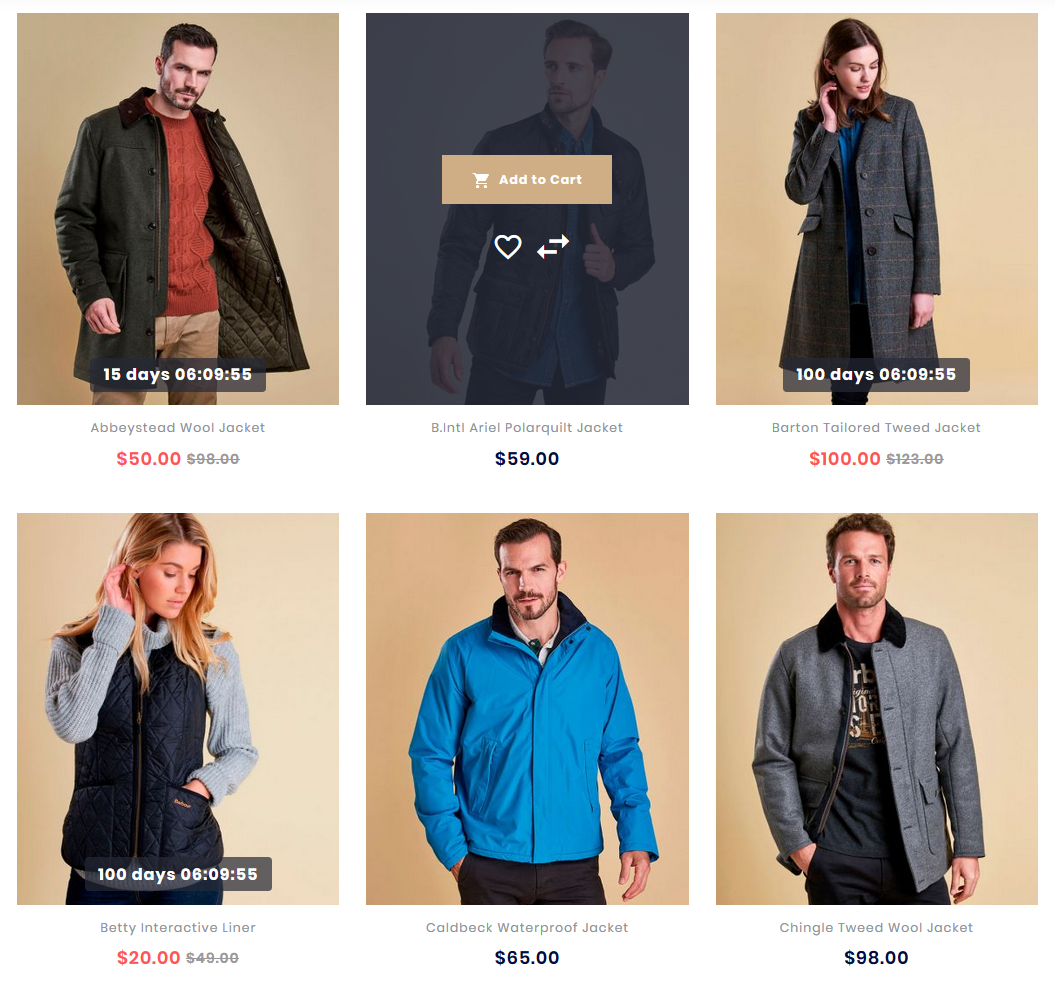
Featured Products

Create Featured Products Widget
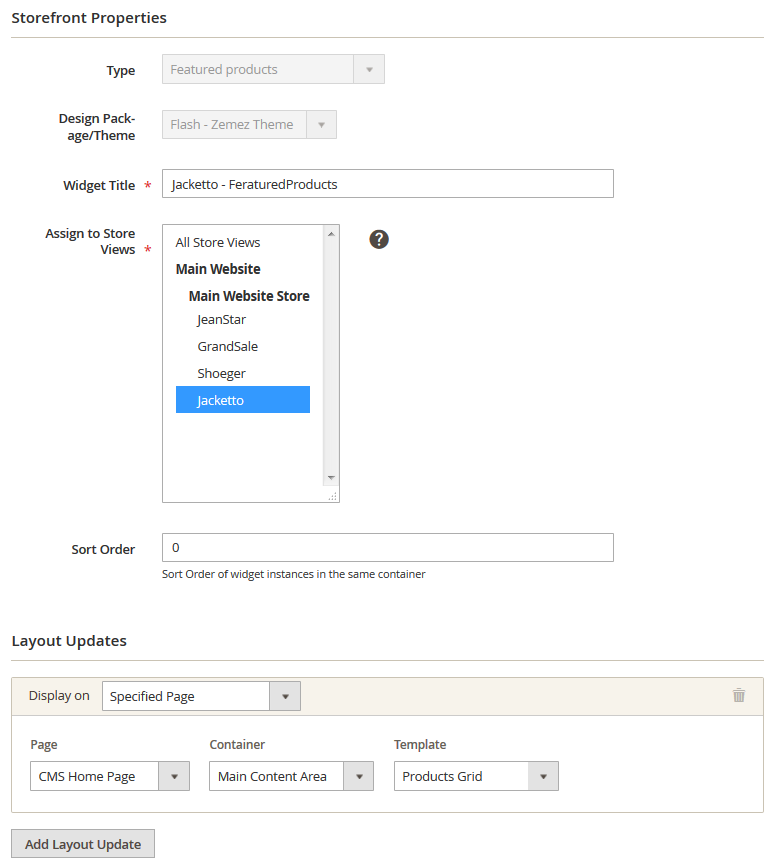
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Set Sort Order to 0. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area and choose Products Grid template for the widget. You can find the widget details in the Template Settings table.
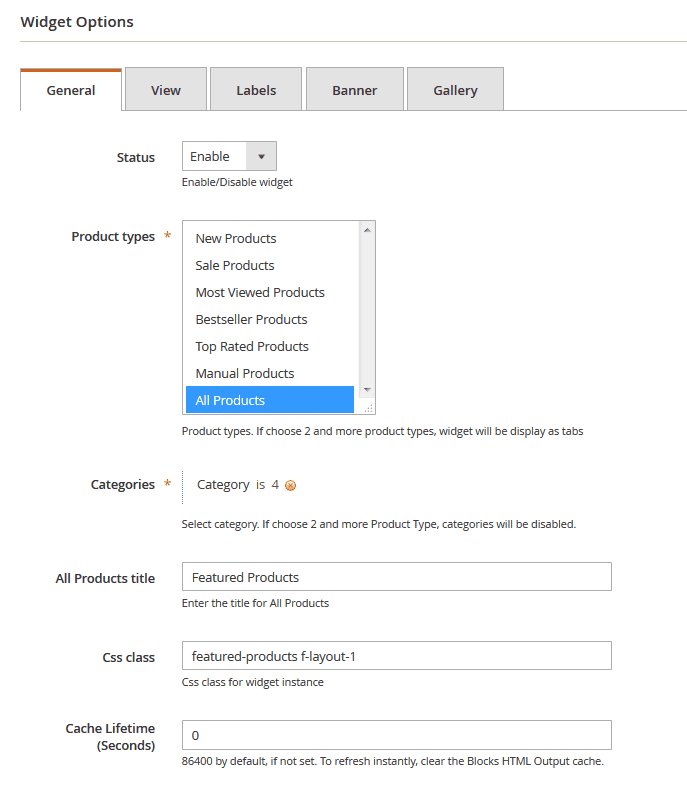
- Switch to the Widget Options tab.
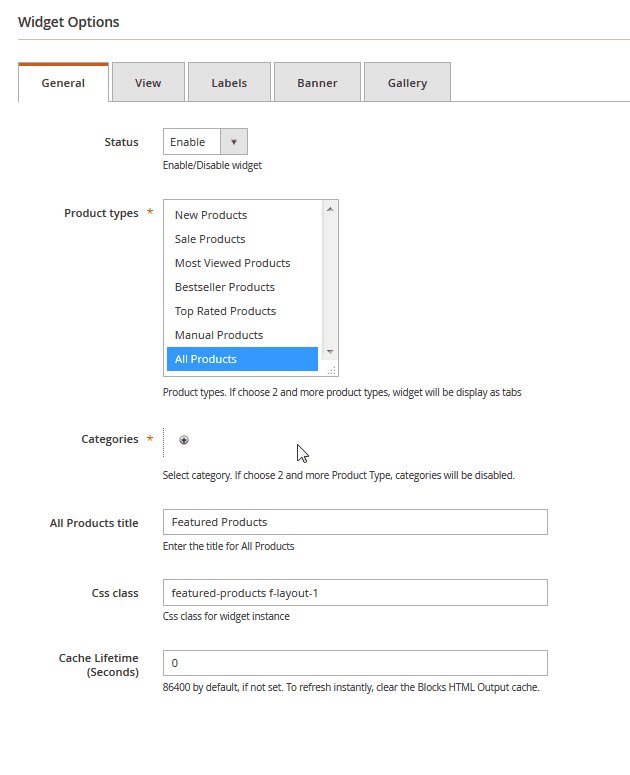
- Complete the widget settings as below:
# Option Name Value General Tab:
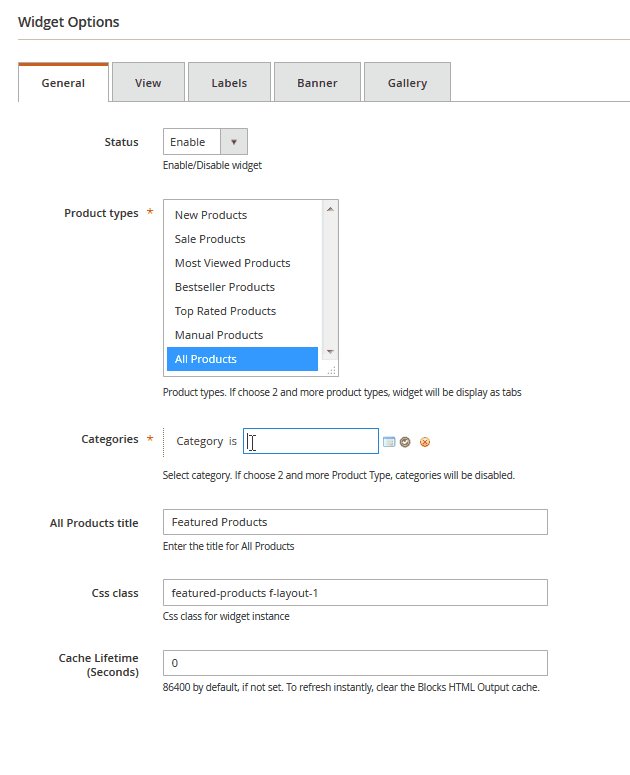
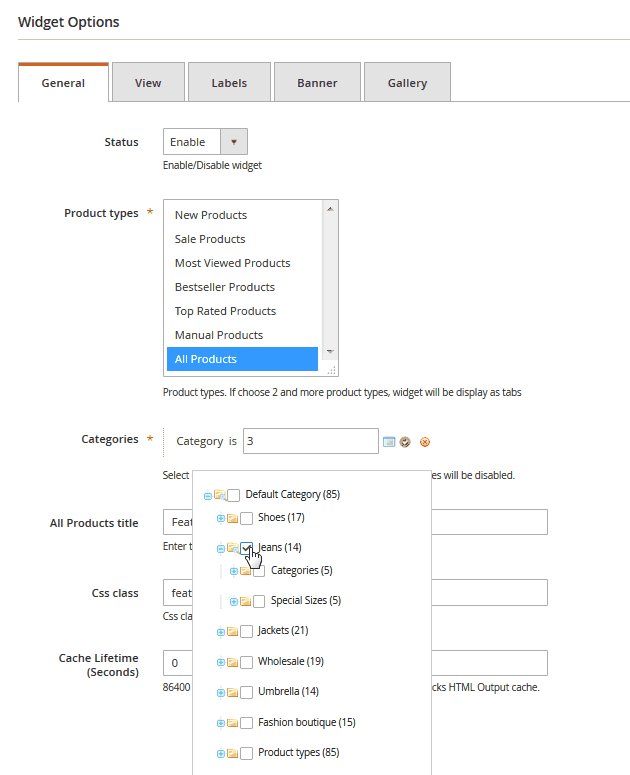
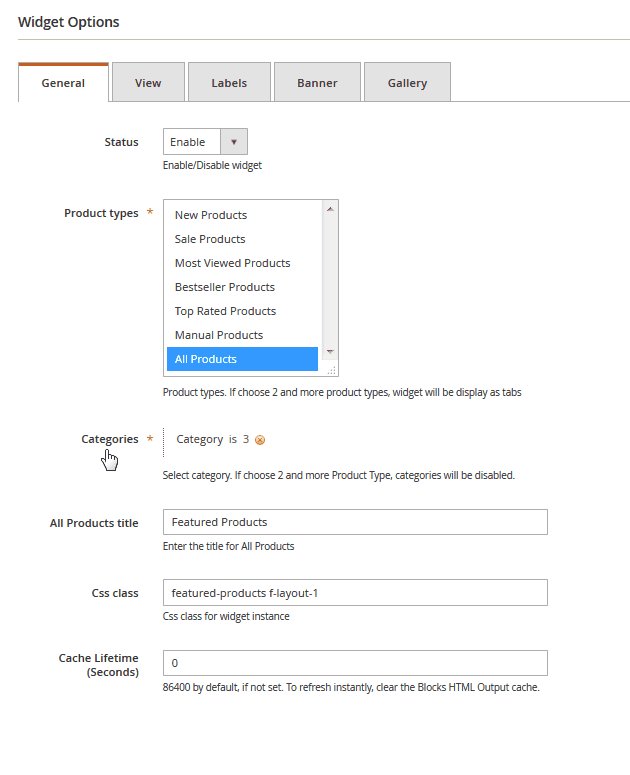
1. Status Enable 2. Product Types All Products 3. Categories now you need to select a category. Press the "+" button? then the "ellipsis" icon. Click Open Chooser and select the categories to add from the dropdown by checking the box and applying it. 4. Products Title Featured Products 5. Css Class featured-products f-layout-1 5. Cache Lifetime (Seconds) 0 View Tab:
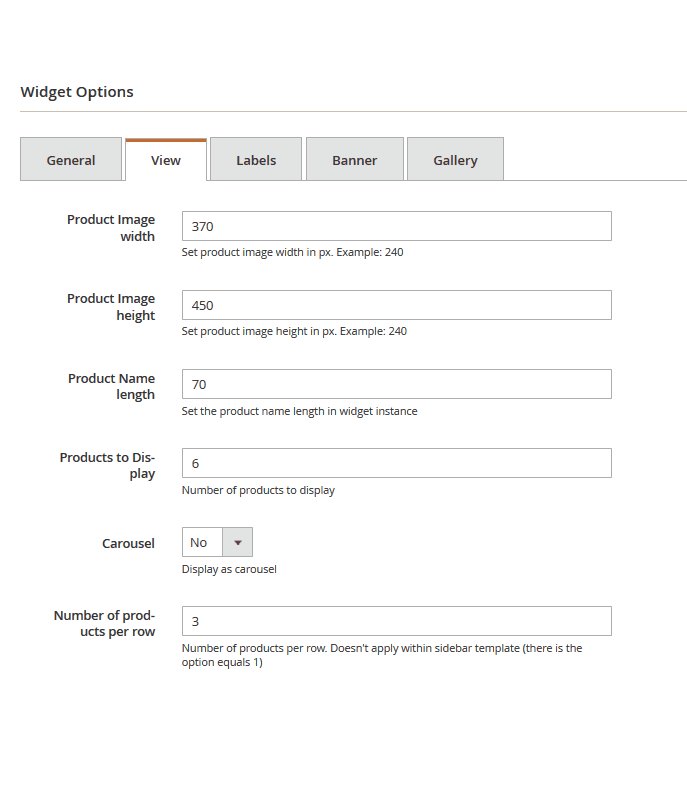
1. Product Image Width 370 2. Product Image Height 450 3. Product Name Length 70 4. Products to Display 6 5. Carousel No 6. Number of Products rer Row 3 Labels Tab:
1. Show Label No Banner Tab:
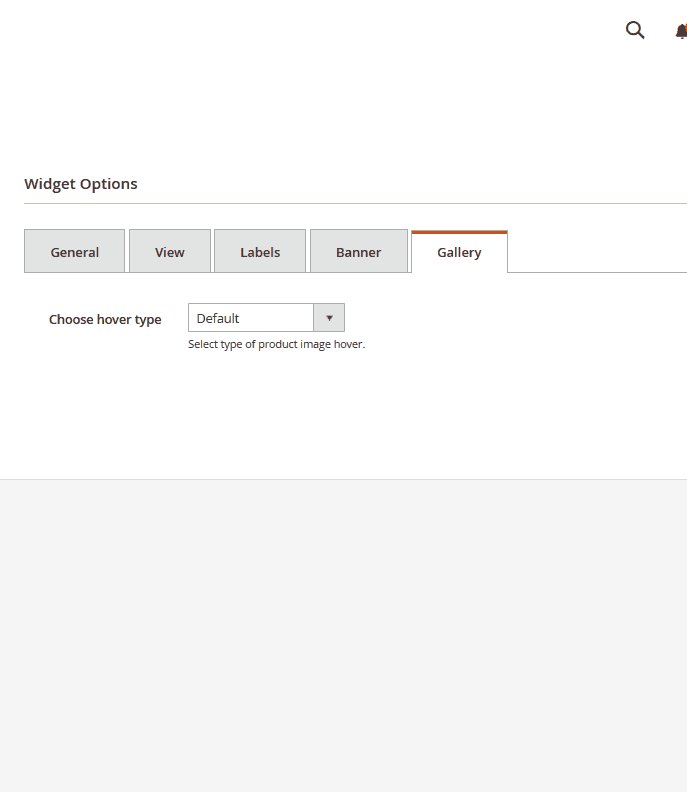
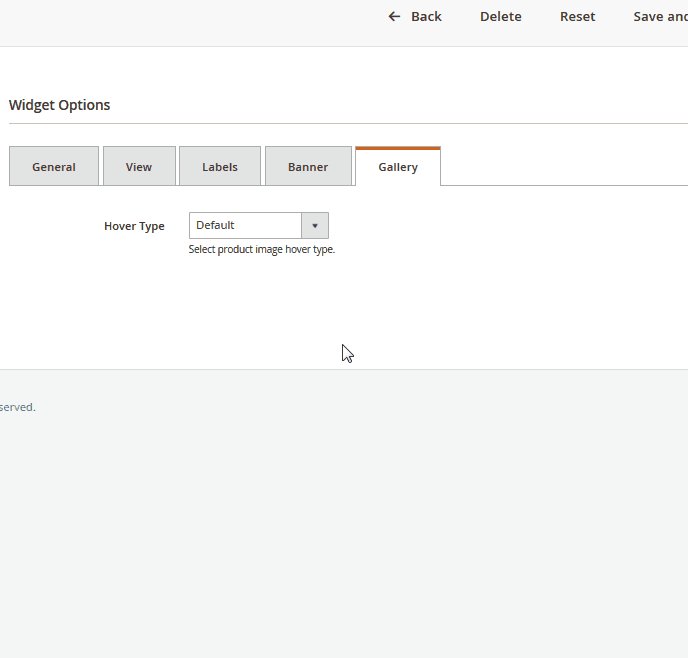
1. Use Banner No Gallery Tab:
1. Choose Hover Type Default - Don't forget to save changes.


Jacketto - Banner 4 Widget Settings

Create the Jacketto - Banner 4 block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\jacketto-banner-4.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Jacketto - Banner 4 widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
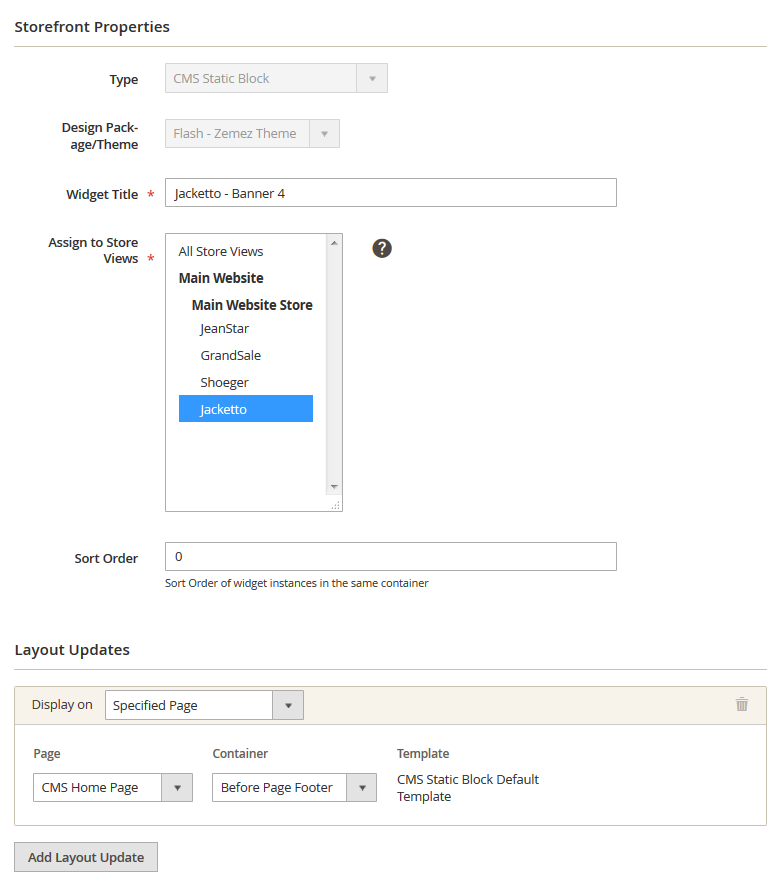
On the next page in the Widget Title field enter the name (banner_box) of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Set Sort Order to 0. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Before Page Footer. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (Jacketto - Banner 4).
- Don't forget to save changes.


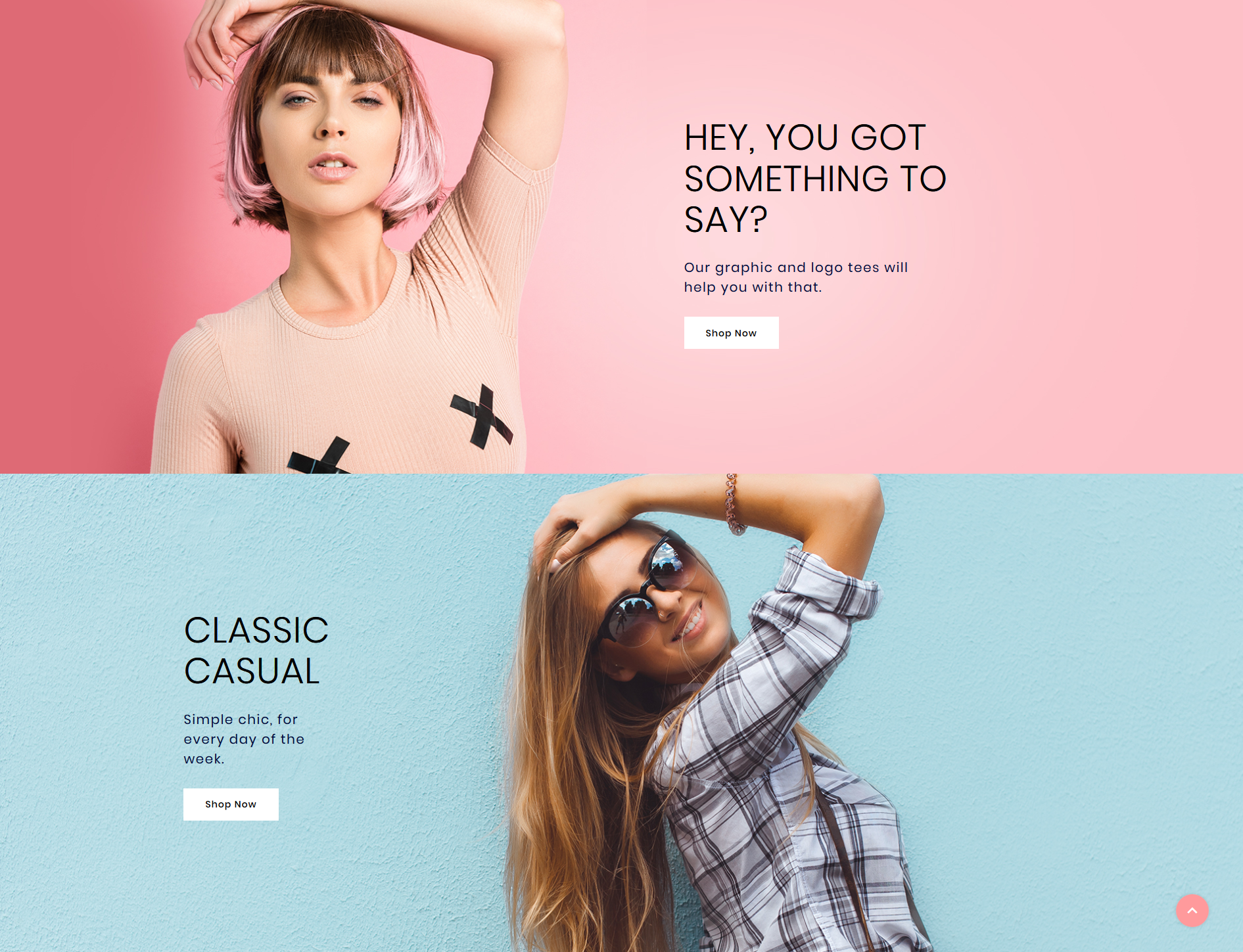
How to change the Jacketto - Banner 4 background image?
- The block background image is stored under the app\design\frontend\Zemez\themeXXX\web\images forder in the downloded fullpackage.
- You can replace the jack-banner-4_img-1.jpg image with the new one. You should keep the image name and dimensions (jack-banner-4_img-1.jpg; 1920 x 1294 px).
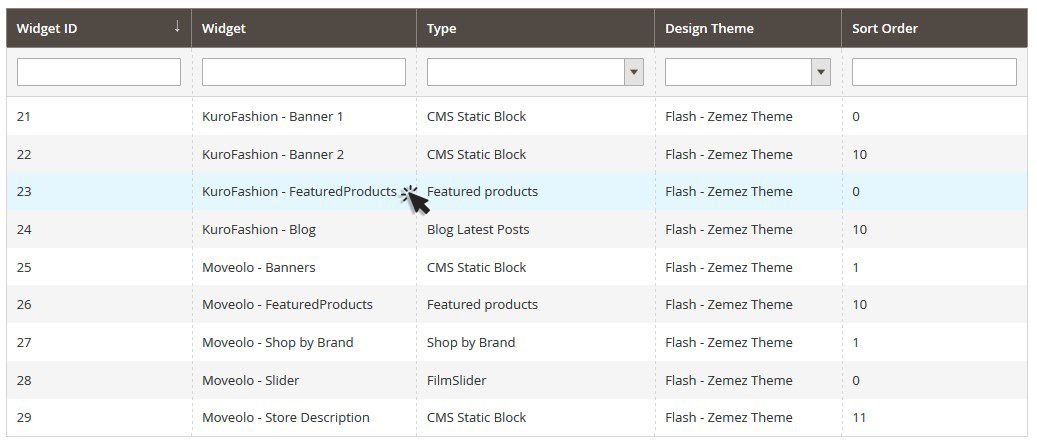
KuroFashion
KuroFashion - Banner 1 Widget Settings

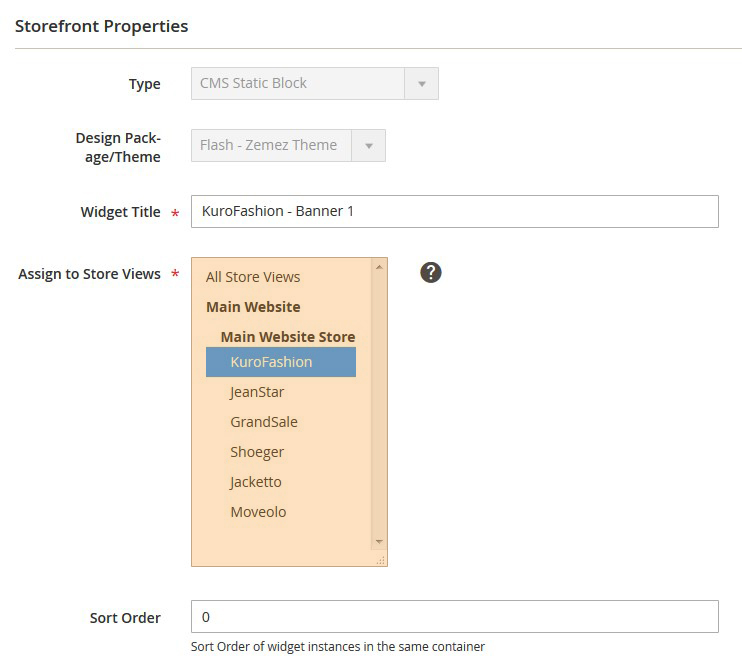
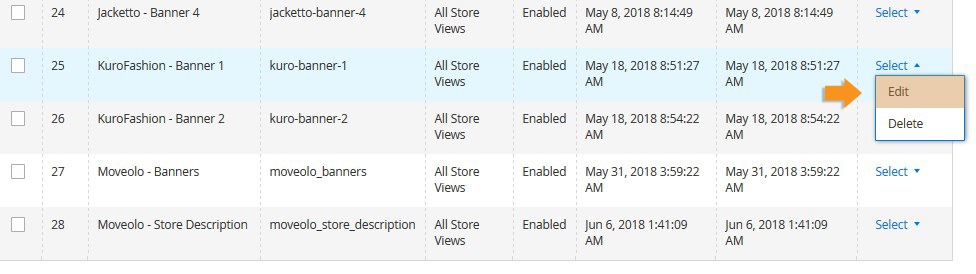
- To configure the KuroFashion - Banner 1 widget, navigate to Content > Widgets. Click the widget title to
- In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on.
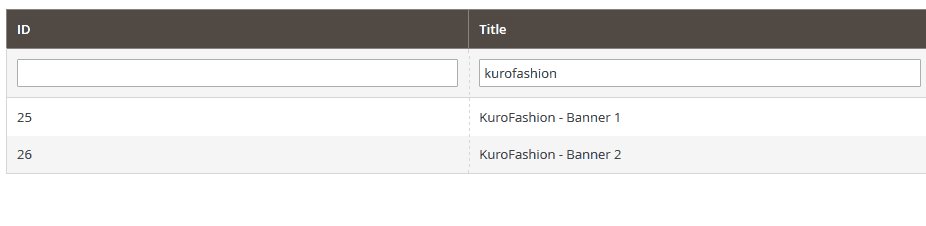
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's KuroFashion - Banner 1 CMS Static Block).
- Don't forget to save changes.



How to Change the Image?
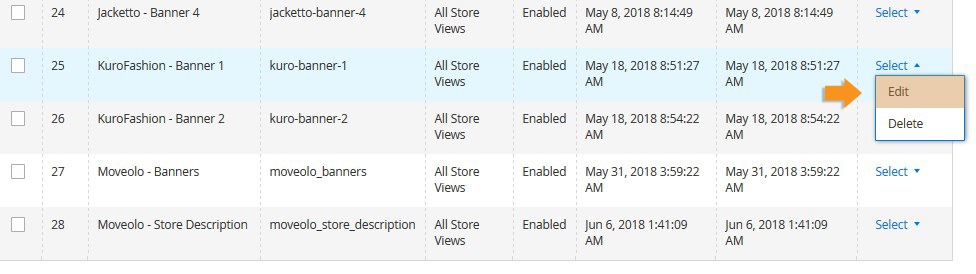
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the KuroFashion - Banner 1 block in our case).
- Select Edit from the Action option dropdown.
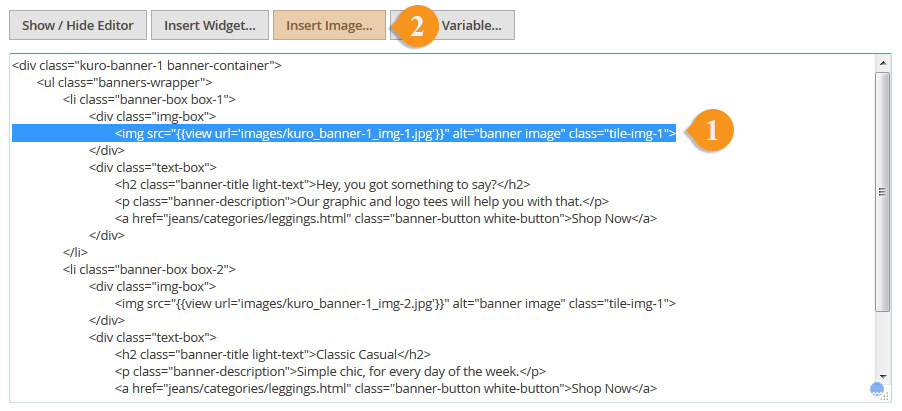
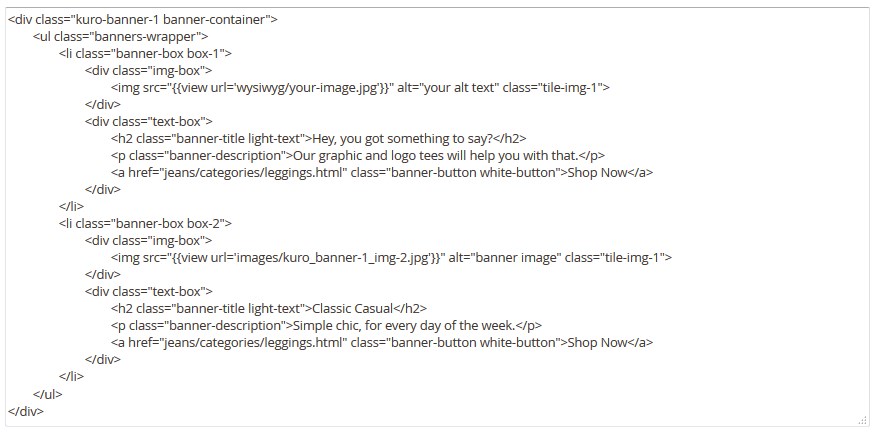
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{view url='images/kuro_banner-x_img-x.jpg'}}" alt="your alt text" class="tile-img-1">).
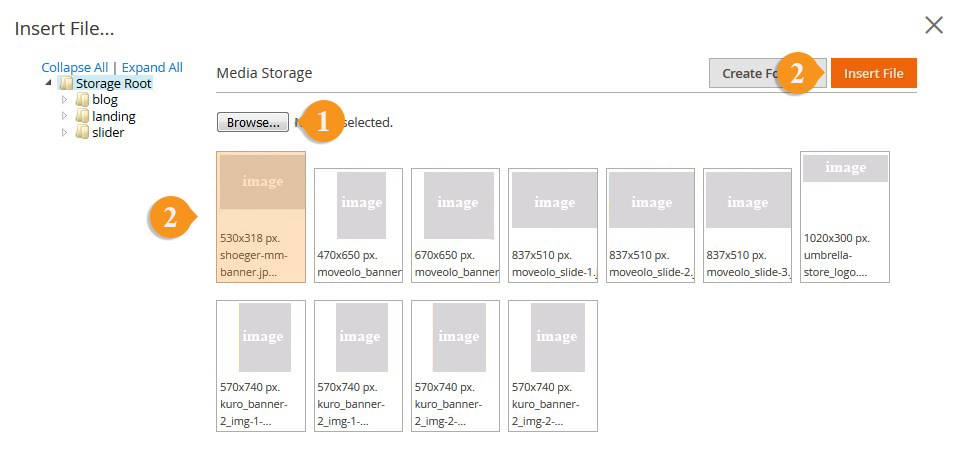
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.



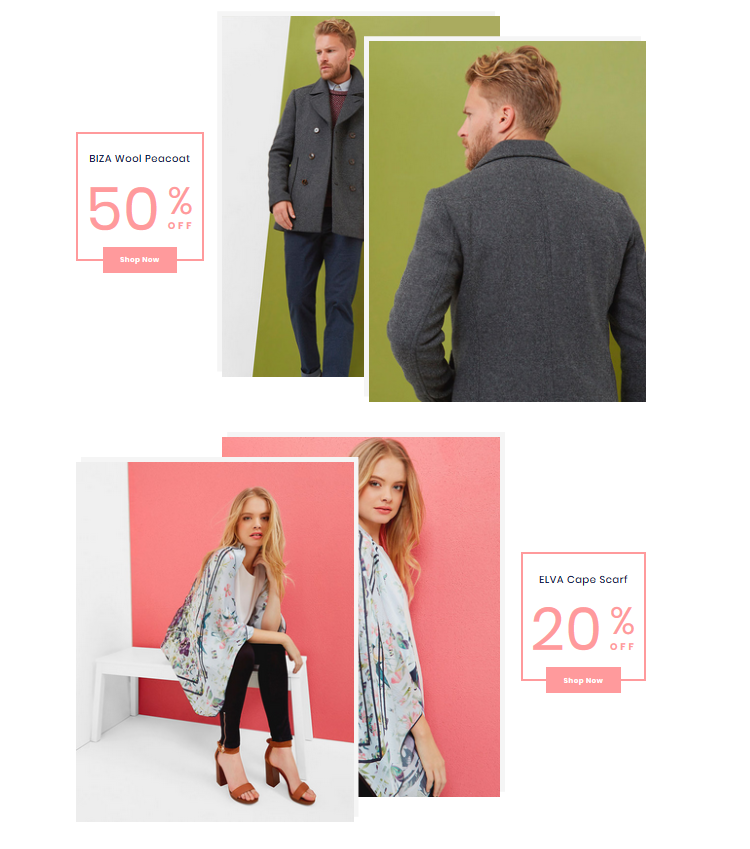
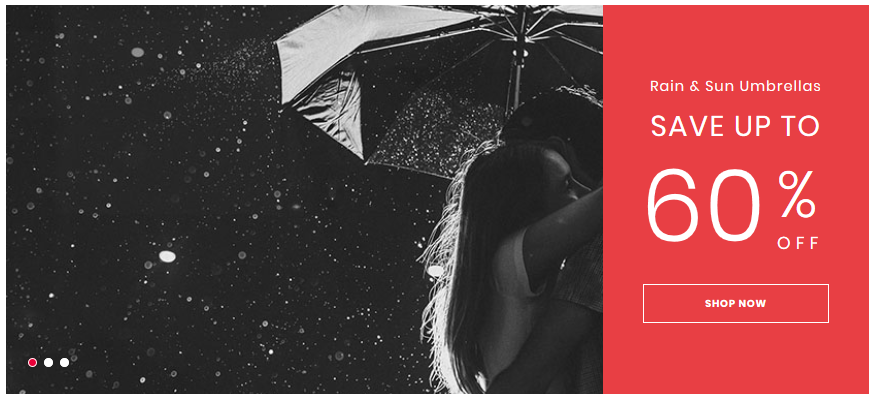
You should get something like that:


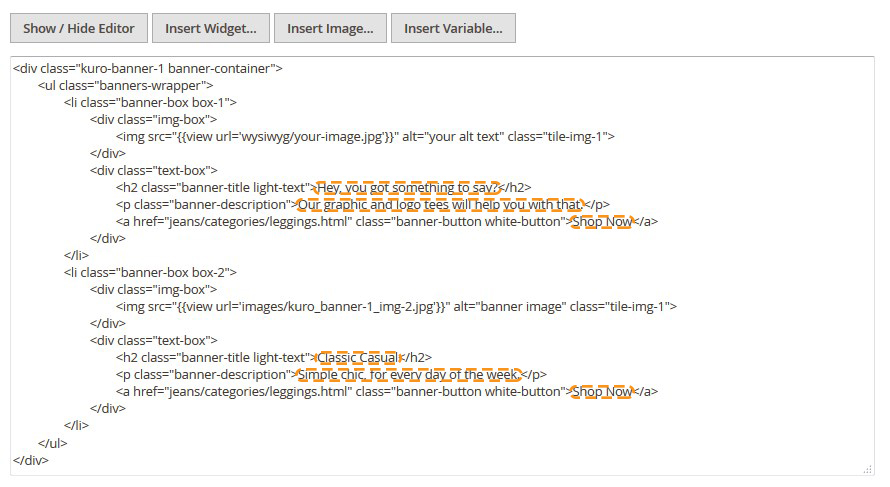
How to change the text on the banner?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the KuroFashion - Banner 1 static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.



KuroFashion - Banner 2 Widget Settings

- To configure the KuroFashion - Banner 2 widget, navigate to Content > Widgets. Click the widget title to
- In the Assign to Store Views field you need to select the Store View(s).
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's KuroFashion - Banner 2 CMS Static Block).
- Don't forget to save changes.


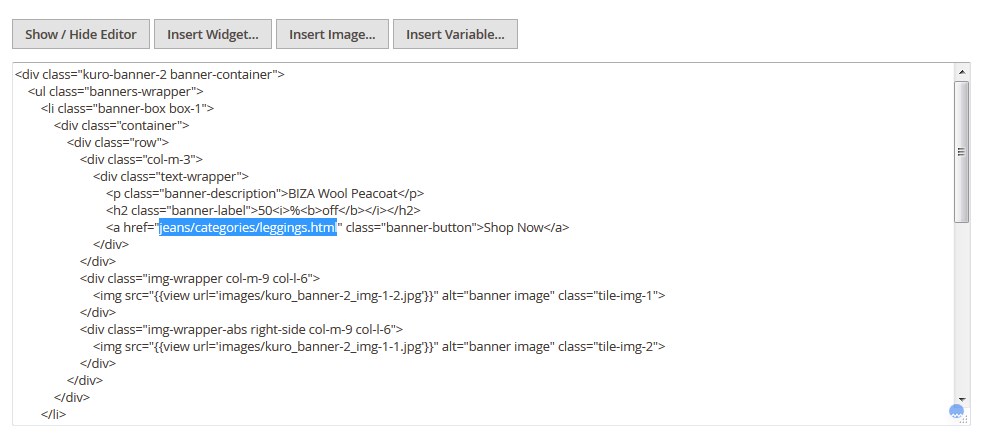
How to change banner link?
- To change the button link go to the Content > Blocks section.
- Find the static block you want to change (it's the KuroFashion - Banner 2 block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- Find the <a href="XXX.html" code part. Replace the XXX with the needed page or category URL.
- Remember to save the settings.

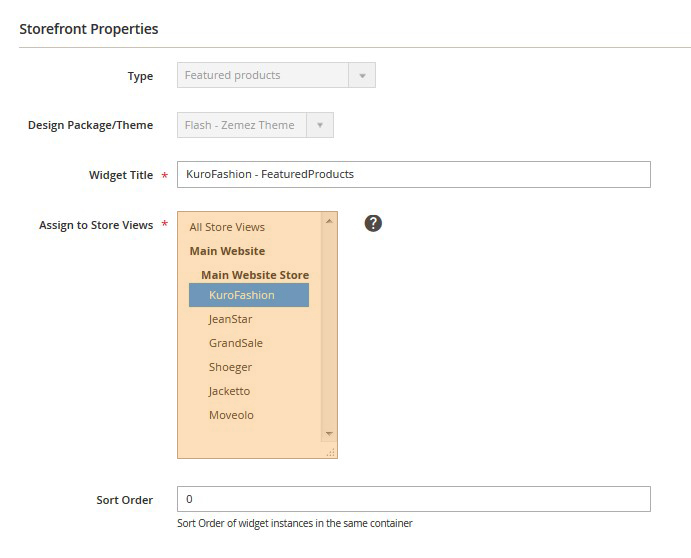
KuroFashion - FeaturedProducts

- To configure the Shoeger - FeaturedProducts - 1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- In the Assign to Store Views field you need to select Store View you want the widget to be displayed on.
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value General Tab:
1. Categories Select the categories. Note, each category will be displayed in the separate tab. - Don't forget to save changes.


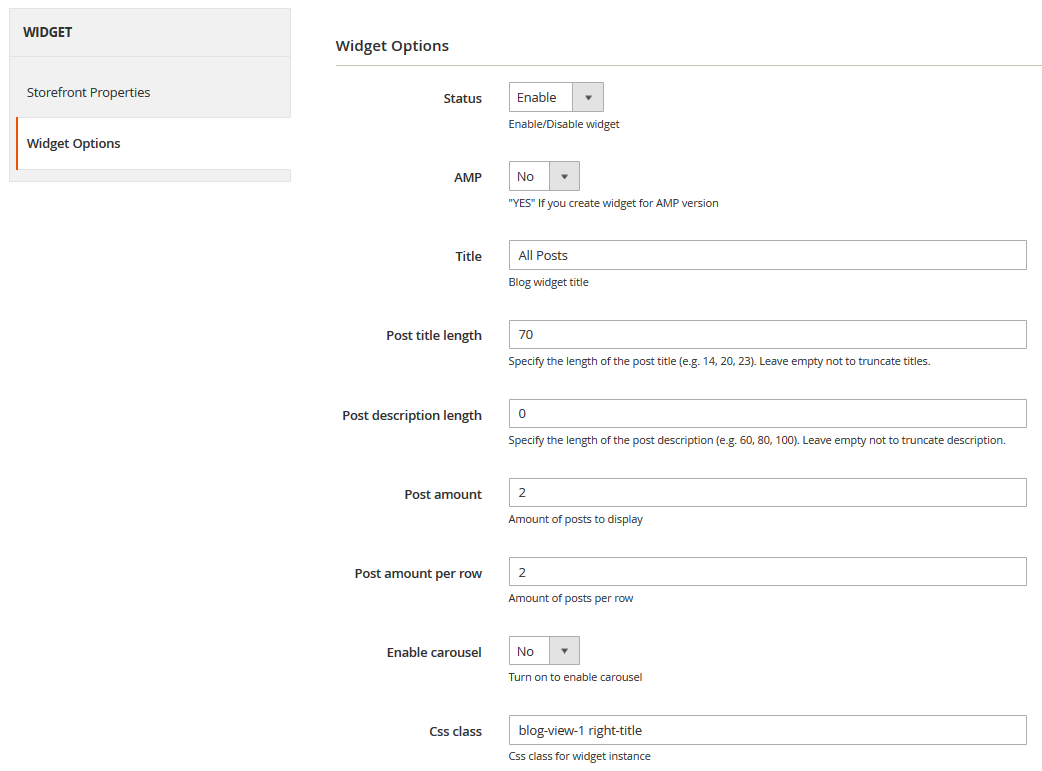
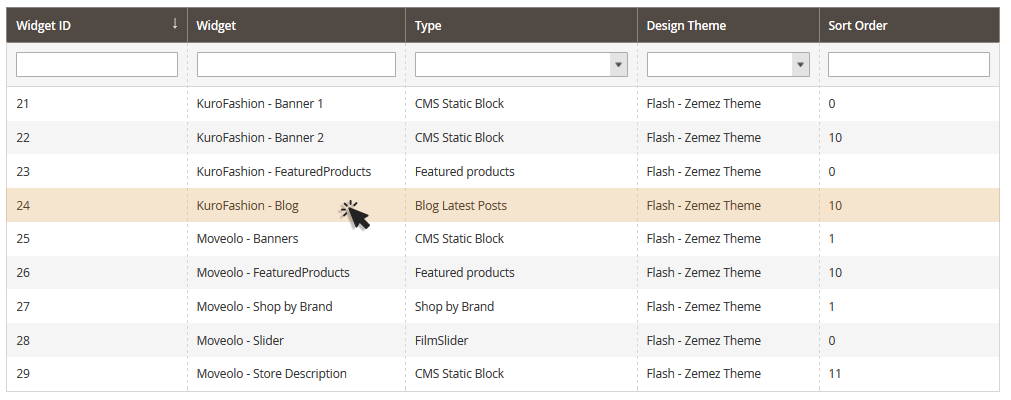
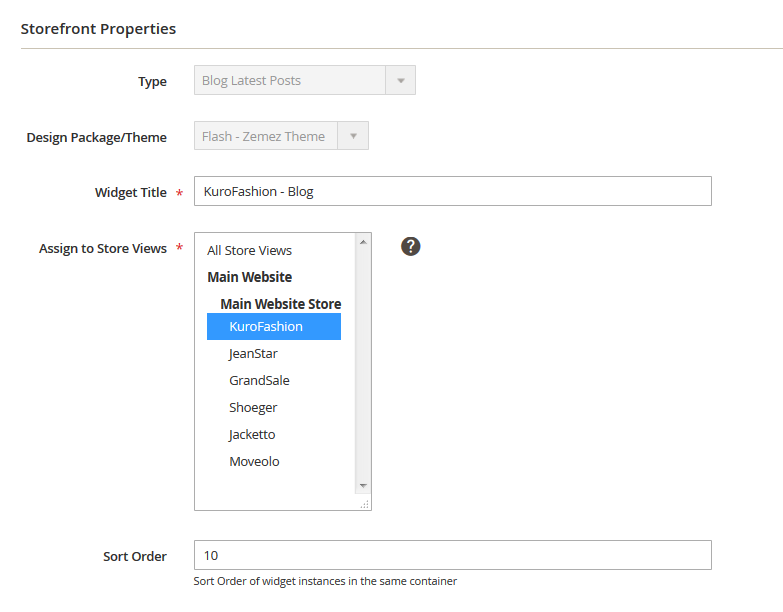
KuroFashion - Blog

Note, you should first add some blog posts to display in the widget.
Useful Tutorials:
- Magento. Customize the Sharing Buttons
- How to add a new blog post?
- How to add a new blog category?
- How to show “Blog” link in the Menu?
- How to enable Blog extension?
- How to manage Blog extension?
- To configure the KuroFashion - Blog widget, navigate to Content > Widgets.
- Click on the widget title to access the settings.
- In the Assign to Store Views field you need to select Store Views.
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value 1. Status Enable 2. Title Blog (you can change the block title) 3. Post Title Length 70 (adjust the title length) - Don't forget to save changes.


Moveolo
Moveolo - Slider

First you should create new slider.
Go to TemplateMonster > Sliders section.
To add new slider click Add New Slider button in the top right corner.

On the slider configuration screen in the General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.
Then complete the settings as below:
General Setting ▼
Main Settings
Enter the slider title (only for internal reference).
Make the slider available for All Store Views.

| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 550 |
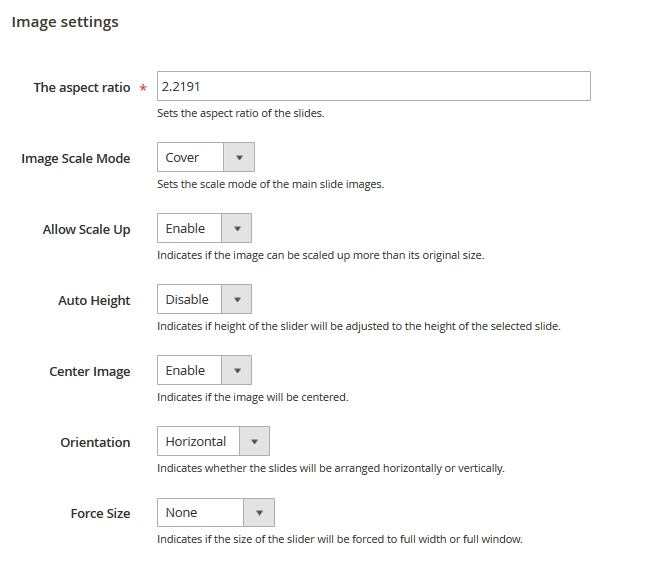
Image Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.2191 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
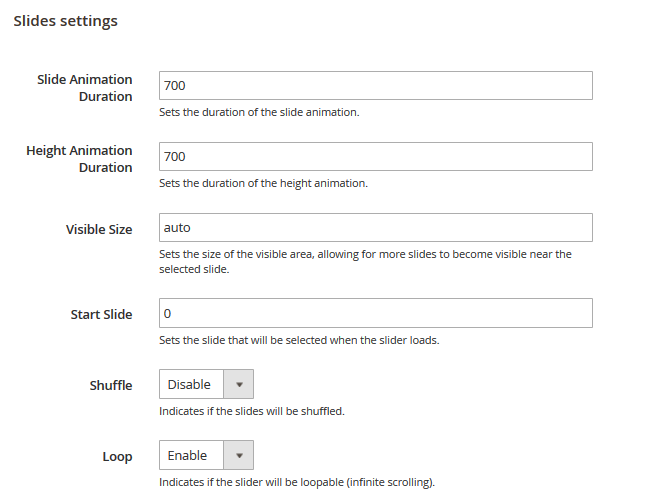
Slides Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
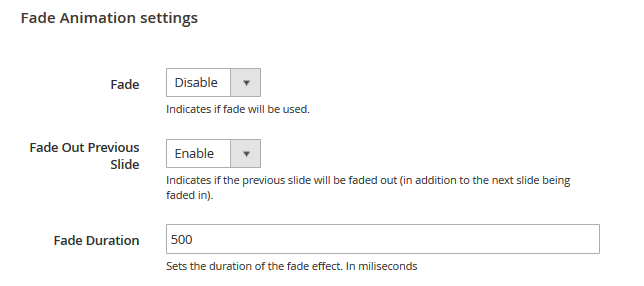
Fade Animation Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
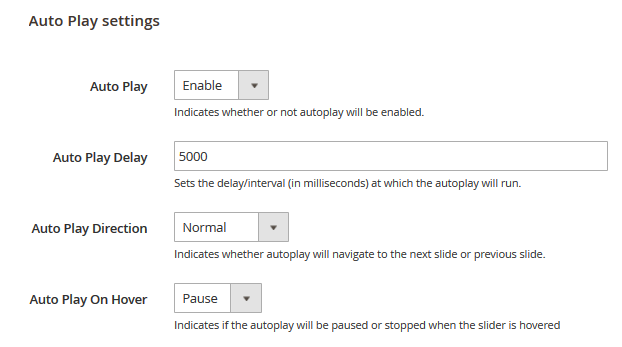
Auto Play Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers Main Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1200 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slide button to add a new slide.
You can find the slider images in the pub/media/slider folder.
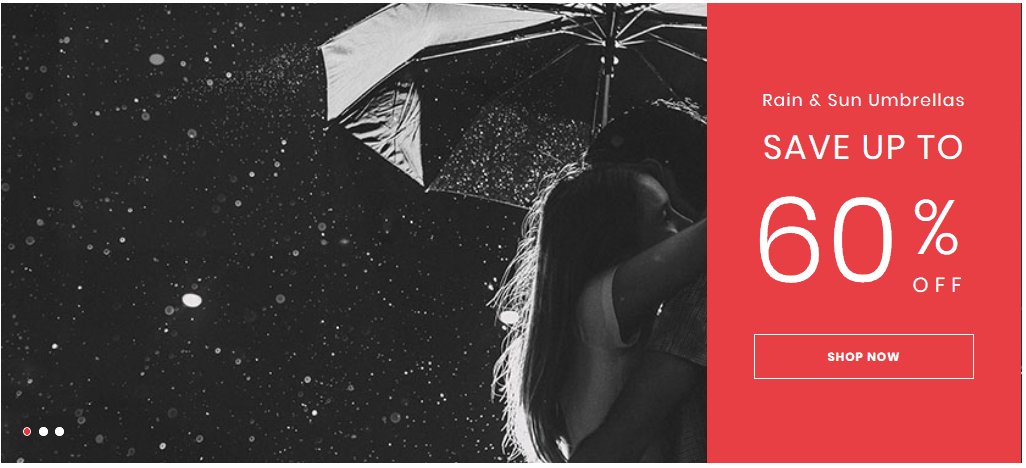
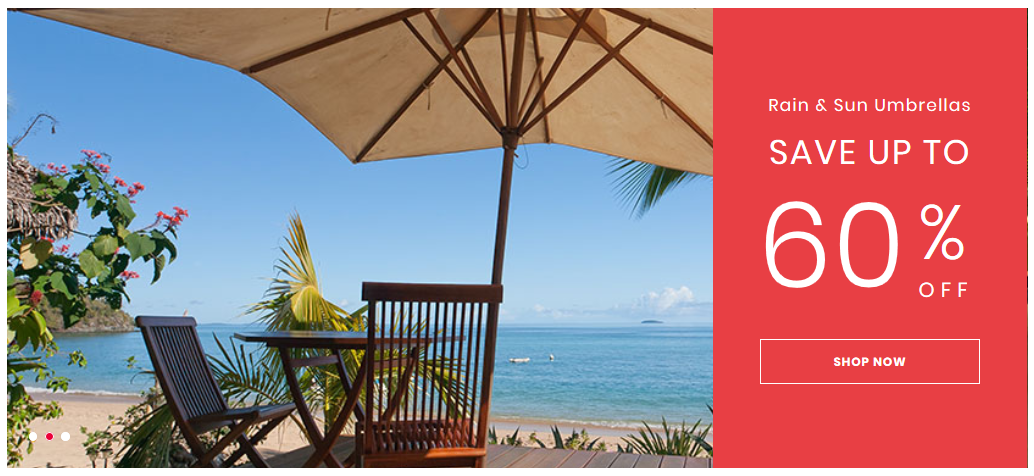
First Slide settings

Slide Information

| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 01 |
| 2. | Status | Enable |
Slide Images

| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | moveolo_slide-1.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 837 x 510 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.

By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
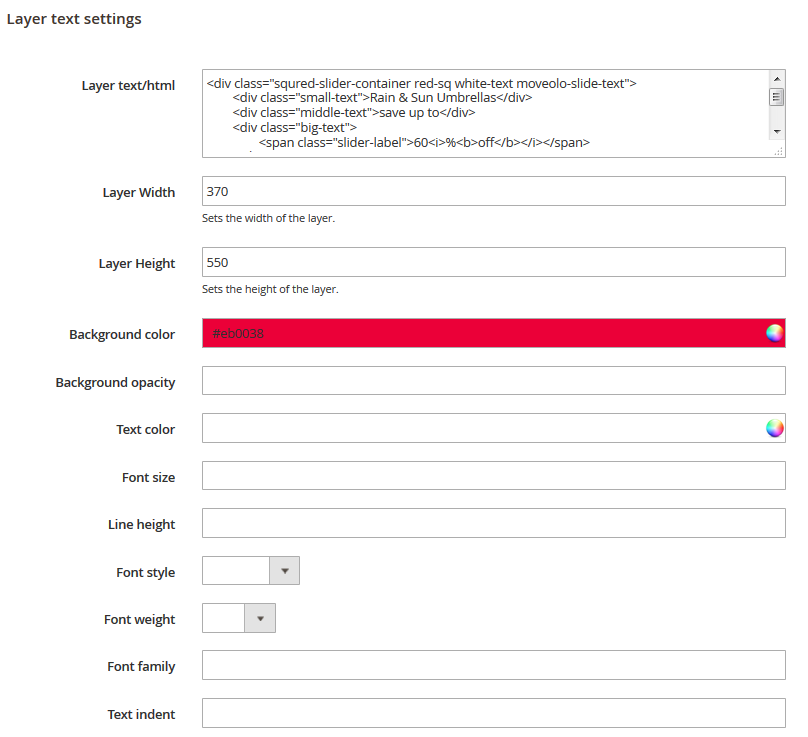
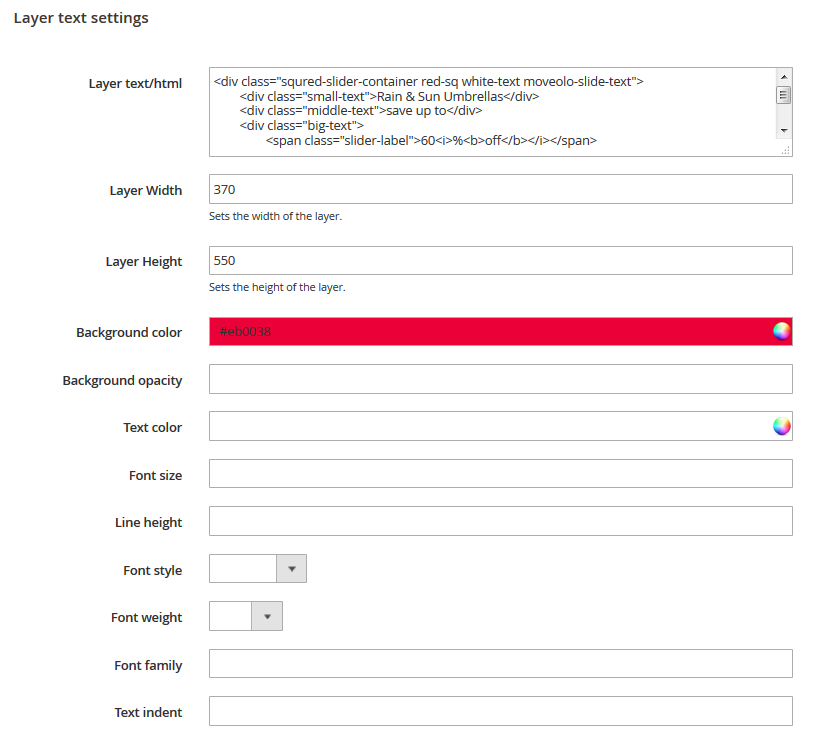
Layer text settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <div class="squred-slider-container red-sq white-text moveolo-slide-text"> <div class="small-text">Rain & Sun Umbrellas</div> <div class="middle-text">save up to</div> <div class="big-text"> <span class="slider-label">60<i>%<b>off</b></i></span> </div> <a href="umbrella/folding-umbrellas/man.html" class="banner-lnk moveolo-banner-link">Shop now</a> </div> |
| 2. | Layer Width | 370 |
| 3. | Layer Height | 550 |
| 4. | Background Color | #eb0038 |
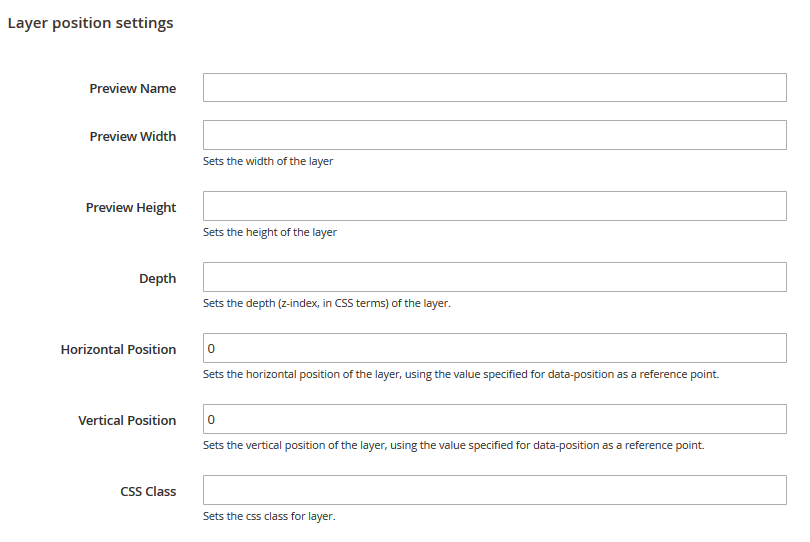
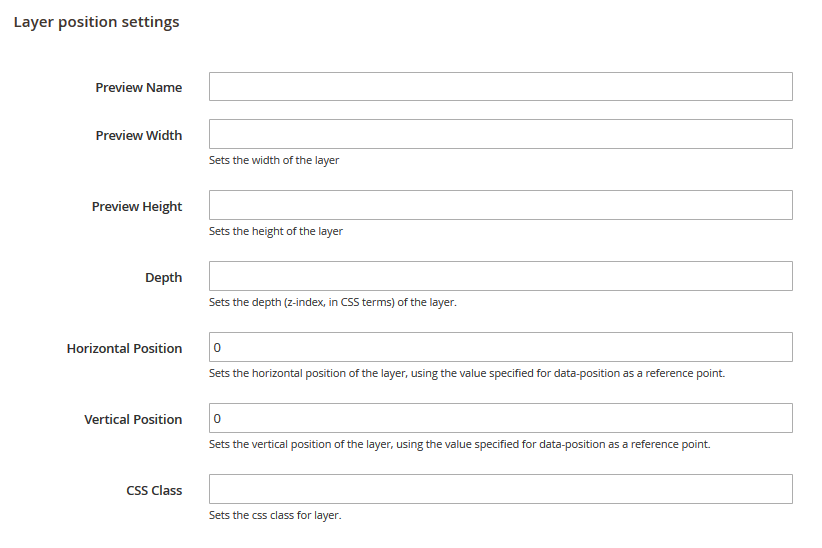
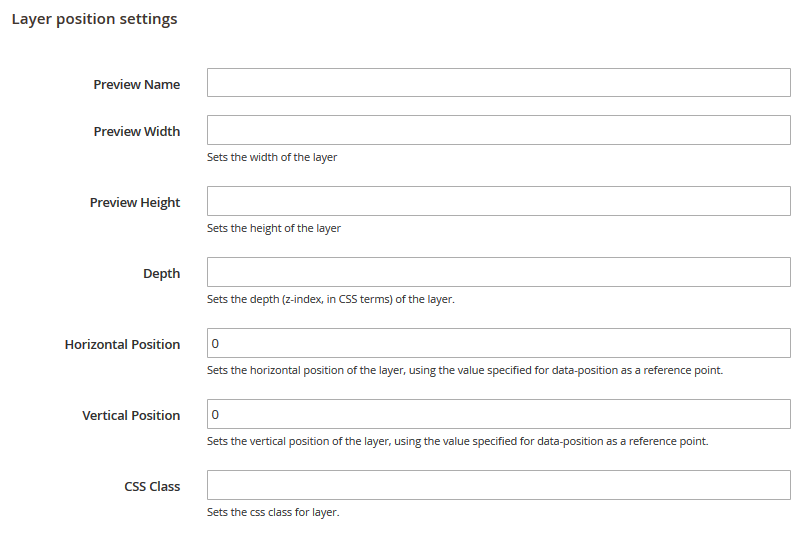
Layer position settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 0 |
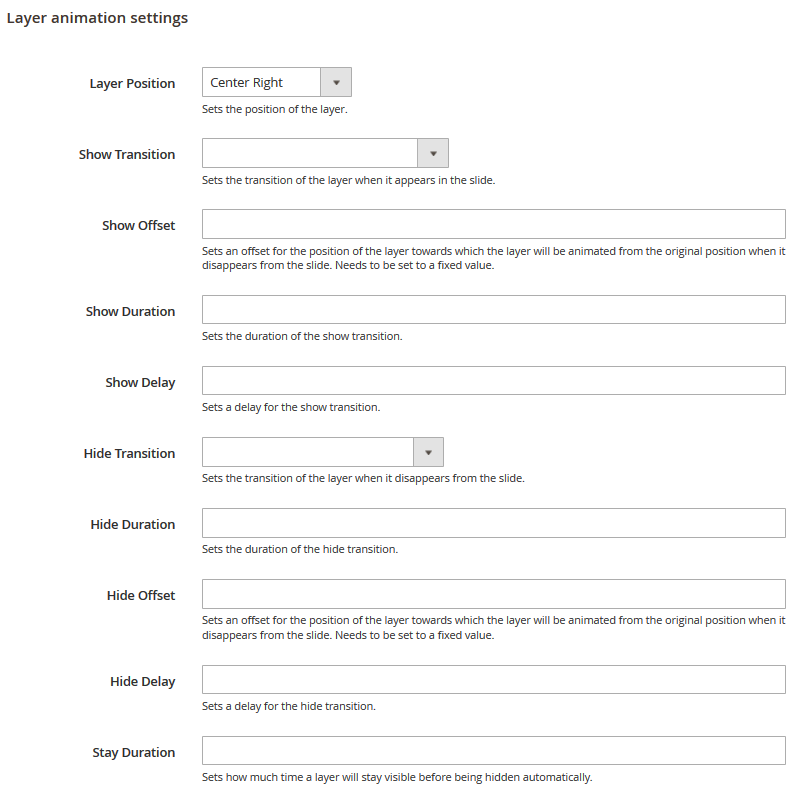
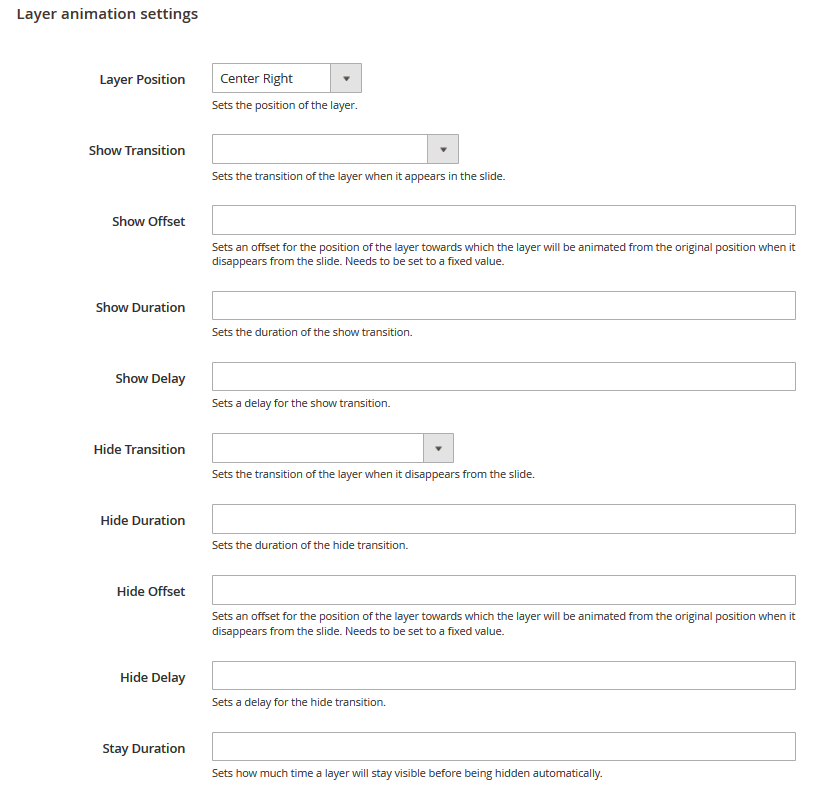
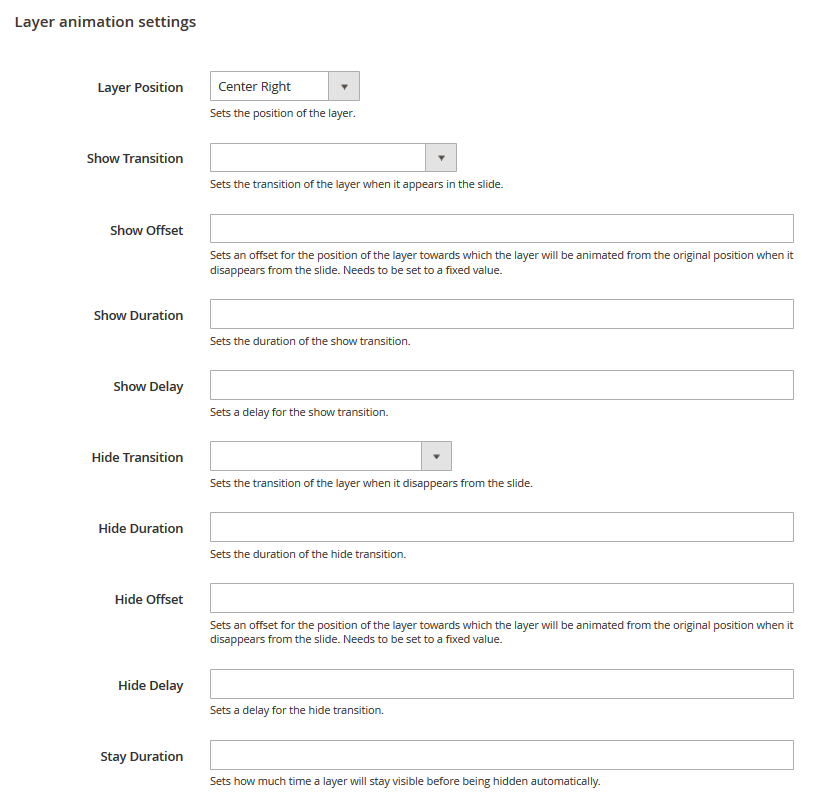
Layer animation settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
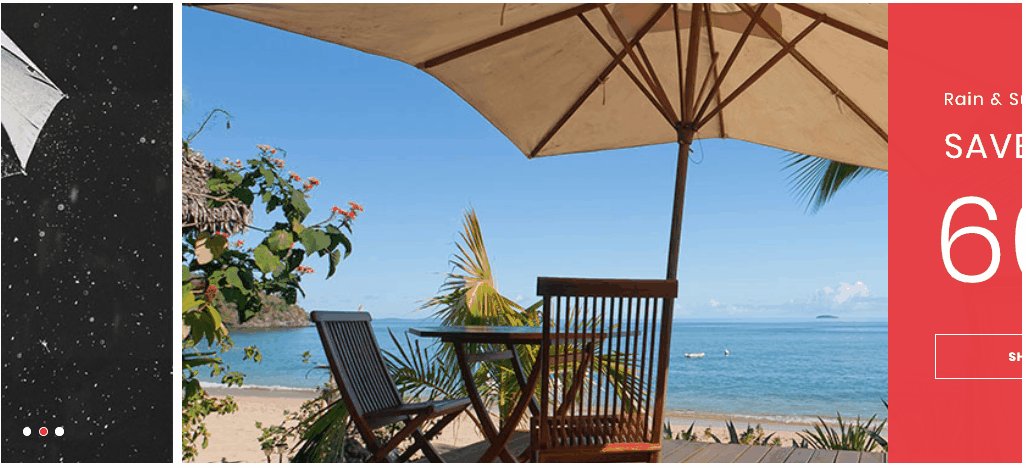
Second Slide settings

Slide Information

| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 02 |
| 2. | Status | Enable |
Slide Images

| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | moveolo_slide-2.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 837 x 510 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.

By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
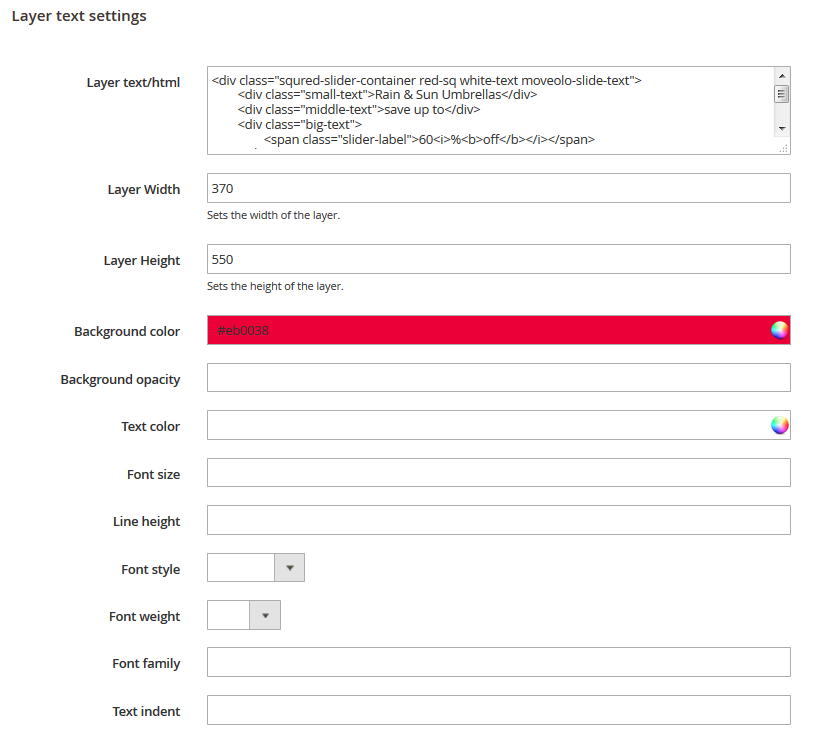
Layer text settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <div class="squred-slider-container red-sq white-text moveolo-slide-text"> <div class="small-text">Rain & Sun Umbrellas</div> <div class="middle-text">save up to</div> <div class="big-text"> <span class="slider-label">60<i>%<b>off</b></i></span> </div> <a href="umbrella/folding-umbrellas/man.html" class="banner-lnk moveolo-banner-link">Shop now</a> </div> |
| 2. | Layer Width | 370 |
| 3. | Layer Height | 550 |
| 4. | Background Color | #eb0038 |
Layer position settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 0 |
Layer animation settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
Third Slide settings

Slide Information

| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 03 |
| 2. | Status | Enable |
Slide Images

| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | moveolo_slide-3.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 837 x 510 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.

By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <div class="squred-slider-container red-sq white-text moveolo-slide-text"> <div class="small-text">Rain & Sun Umbrellas</div> <div class="middle-text">save up to</div> <div class="big-text"> <span class="slider-label">60<i>%<b>off</b></i></span> </div> <a href="umbrella/folding-umbrellas/man.html" class="banner-lnk moveolo-banner-link">Shop now</a> </div> |
| 2. | Layer Width | 370 |
| 3. | Layer Height | 550 |
| 4. | Background Color | #eb0038 |
Layer position settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 0 |
Layer animation settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
Save the Slider Items.

Add the Slider Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to FilmSlider and select the theme that you want to apply the widget to (your new theme), then click Continue button.
-
On the next page in the Widget Title field enter the name (Moveolo - Slider) of the widget which will be displayed in the admin panel.
-
In the Assign to Store Views field you need to select Store View where you want the slider to be displayed on. Set the Sort Order to 0.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the slider you want to insert.
- Don't forget to save changes.





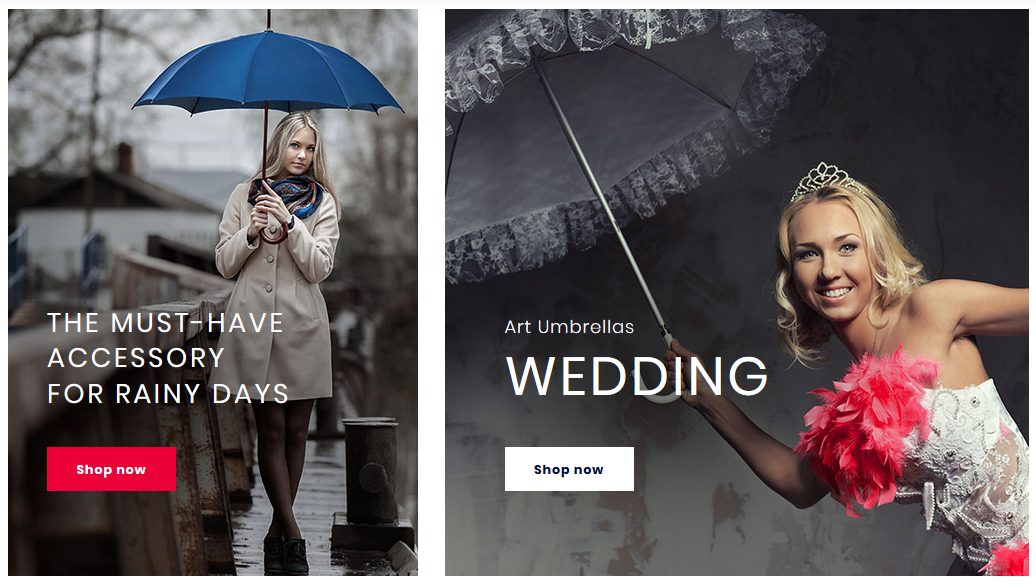
Moveolo - Banners Widget Settings

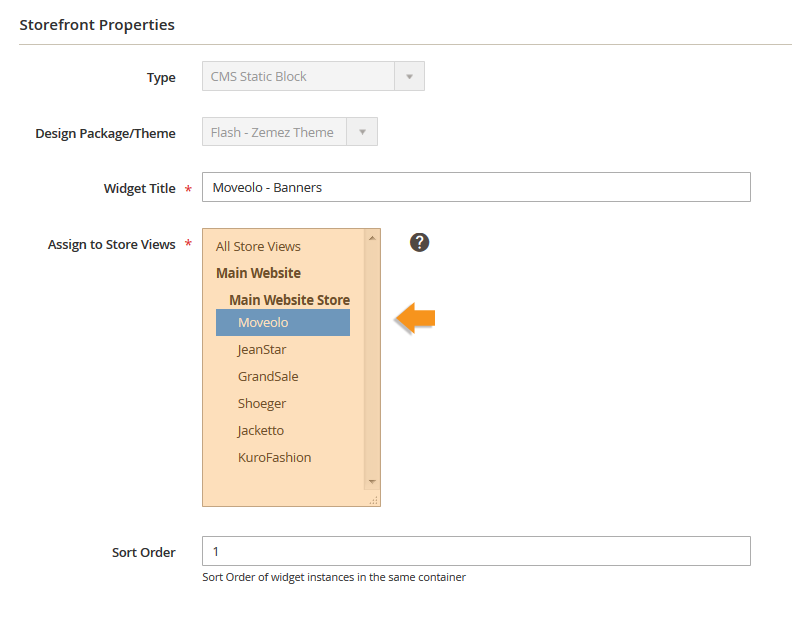
- To configure the Moveolo - Banners widget, navigate to Content > Widgets. Click the widget title.
- In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on.
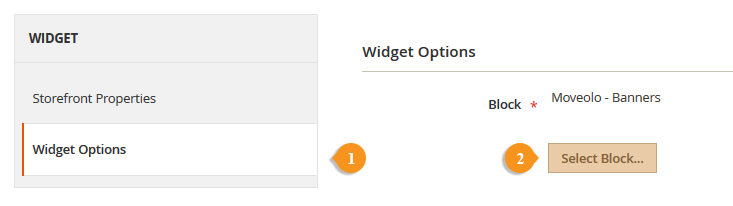
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Moveolo - Banners CMS Static Block).
- Don't forget to save changes.



How to Change the Image?
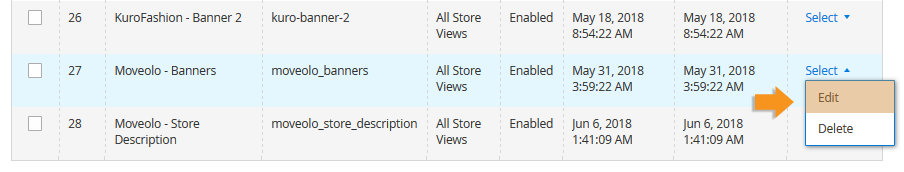
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the Moveolo - Banners block in our case).
- Select Edit from the Action option dropdown.
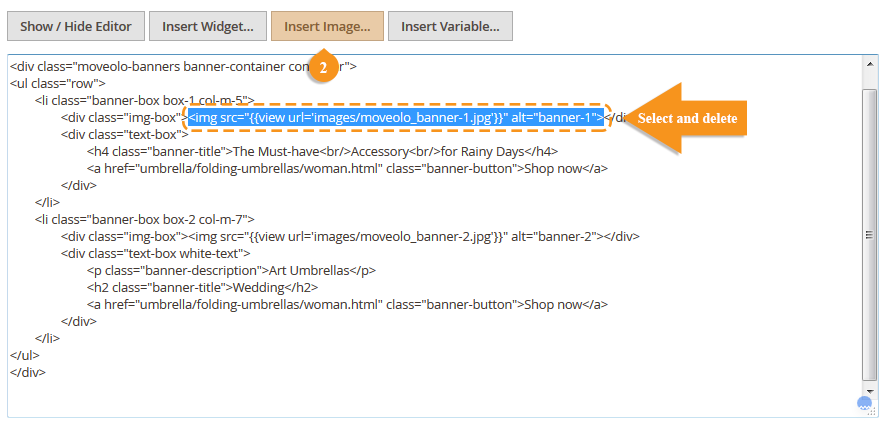
- You'll see the banner content field. Select the code which is responsible for the image display (e.g.<img src="{{view url='images/moveolo_banner-x.jpg'}}" alt="your alt text">).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.


How to change the text on the banner?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Moveolo - Banners static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.


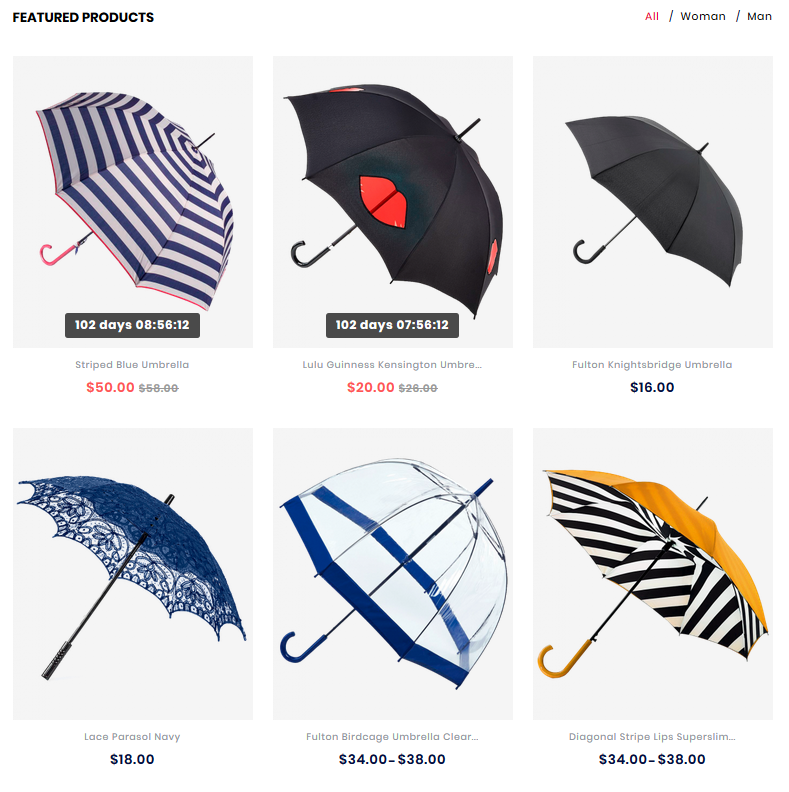
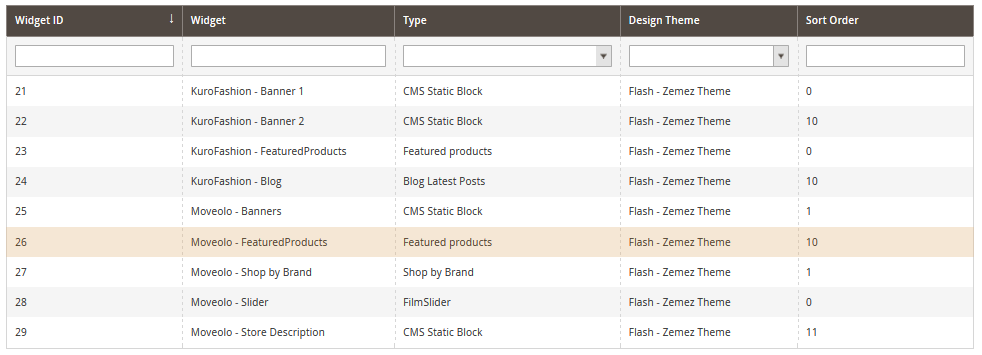
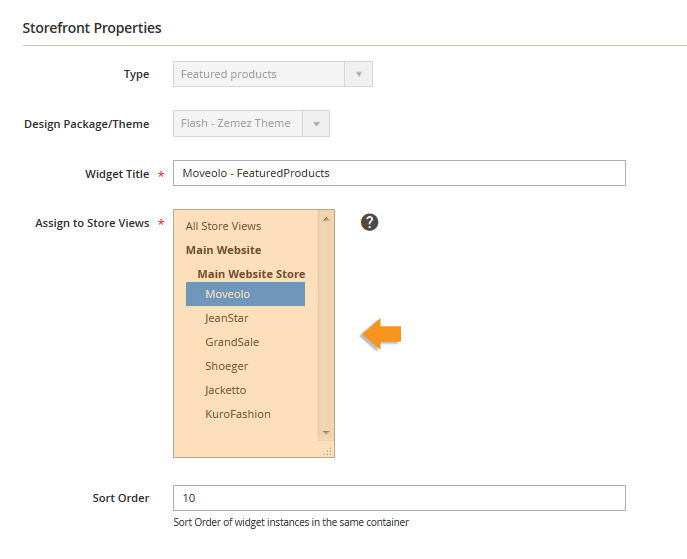
Moveolo - FeaturedProducts

- To configure the Moveolo - FeaturedProducts widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- In the Assign to Store Views field you need to select Store View you want the widget to be displayed on.
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value General Tab:
1. Categories Select the categories. Note, each category will be displayed in the separate tab. - Don't forget to save changes.


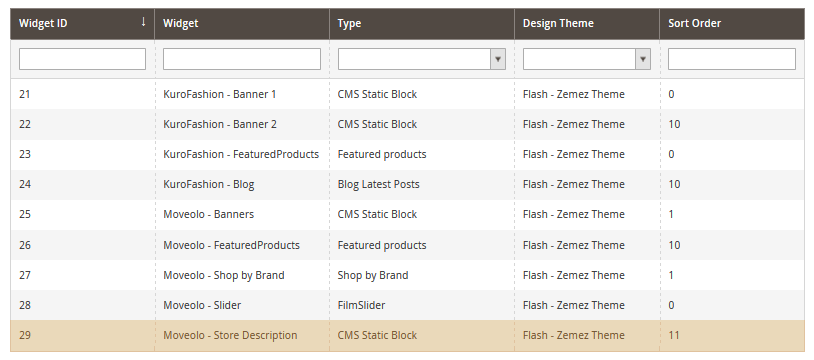
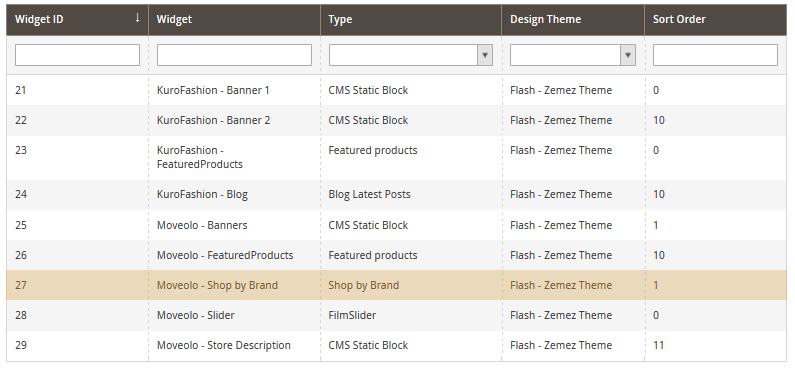
Moveolo - Store Description Widget Settings

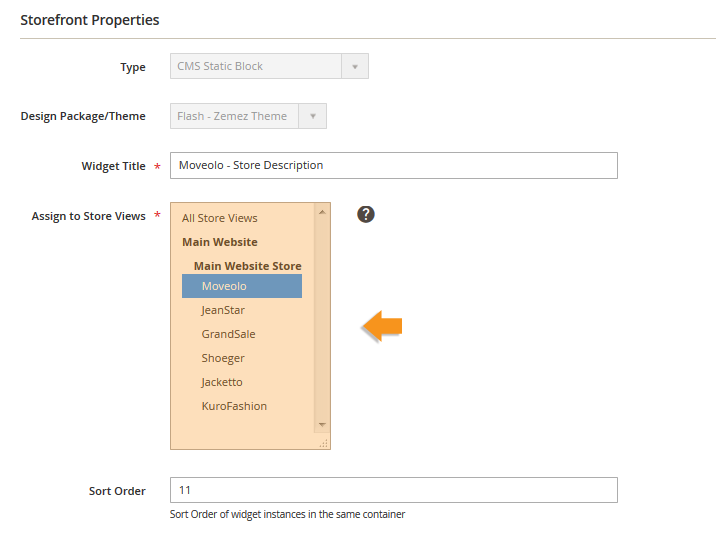
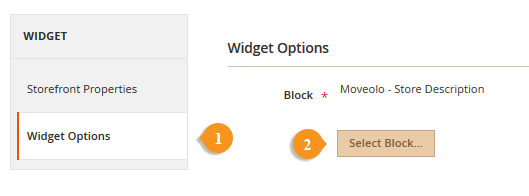
- To configure the Moveolo - Store Description widget, navigate to Content > Widgets. Click the widget title.
- In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on.
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Moveolo - Banners CMS Static Block).
- Don't forget to save changes.




How to Change the Image?
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the Moveolo - Store Description block in our case).
- Select Edit from the Action option dropdown.
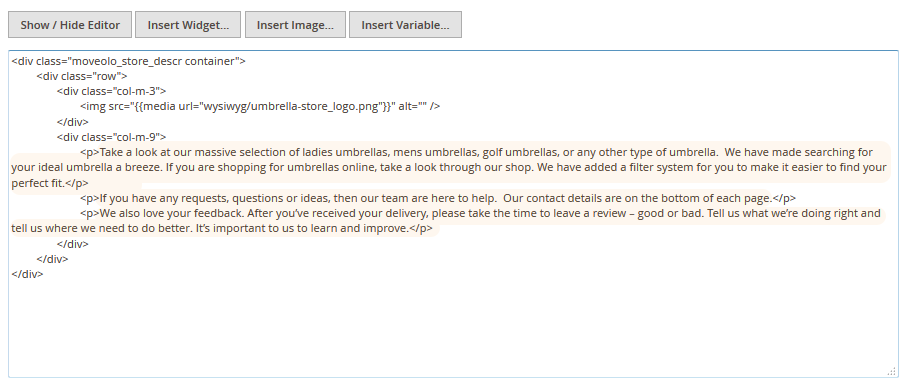
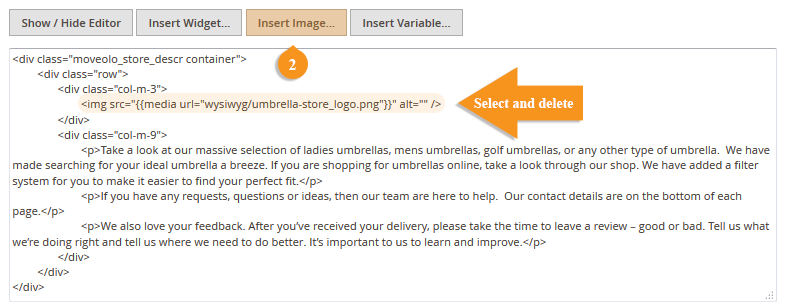
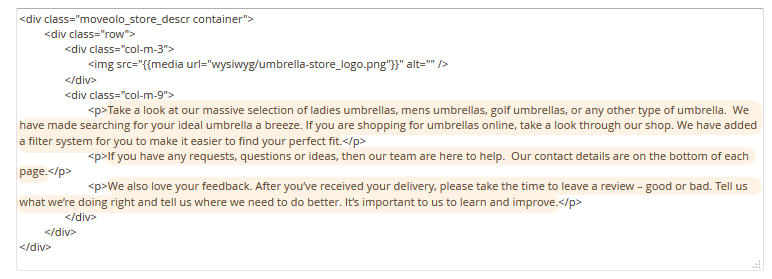
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{media url="wysiwyg/umbrella-store_logo.png"}}" alt="" />).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.


How to change the Text?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Moveolo - Banners static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.



Moveolo - Shop by Brand Widget Settings

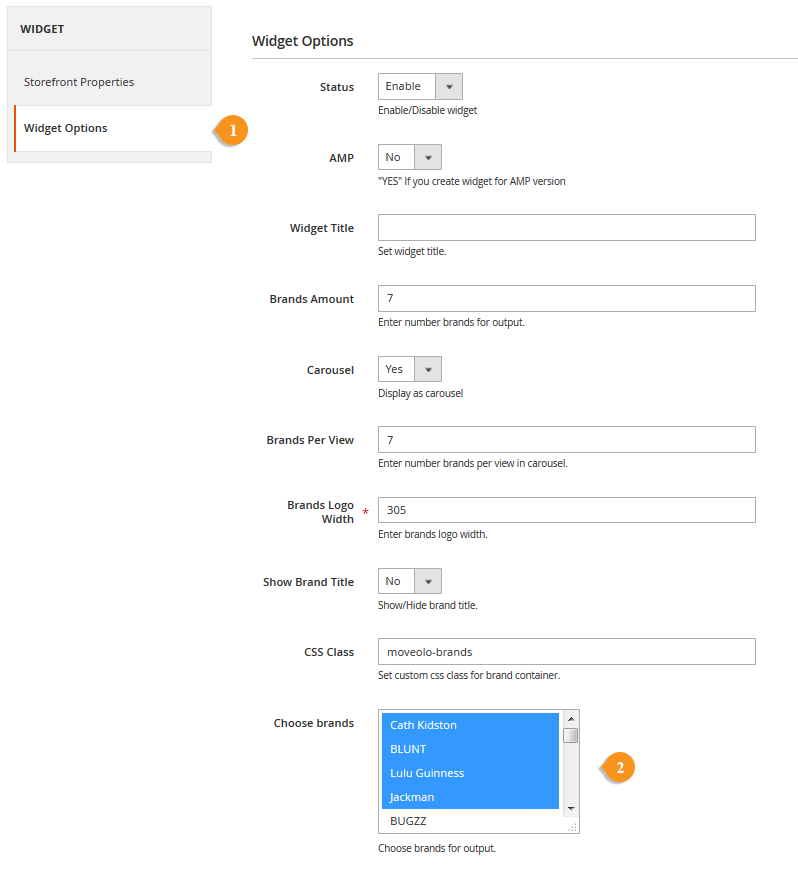
- To configure the Moveolo - Shop by Brand widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
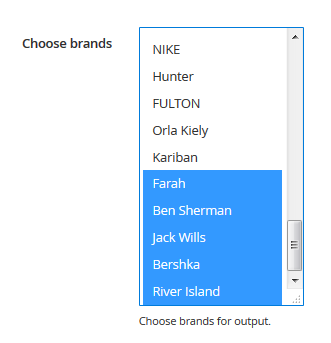
- Navigate to Widgets Options tab. Go to the Choose brands option. You need to select brands you want to display within the widget.
- Save the settings.



Note, you should first create brands to display. The created brand should have logo configured.
Useful Tutorials:
- Magento 2.1.x. How to add Shop by Brand widget on the Home Page
- Magento 2.1.x. Add a new Brand
- Magento 2.1.x. How to manage Shop By Brand module
Tweeds
Tweeds - Banner 1 Widget Settings

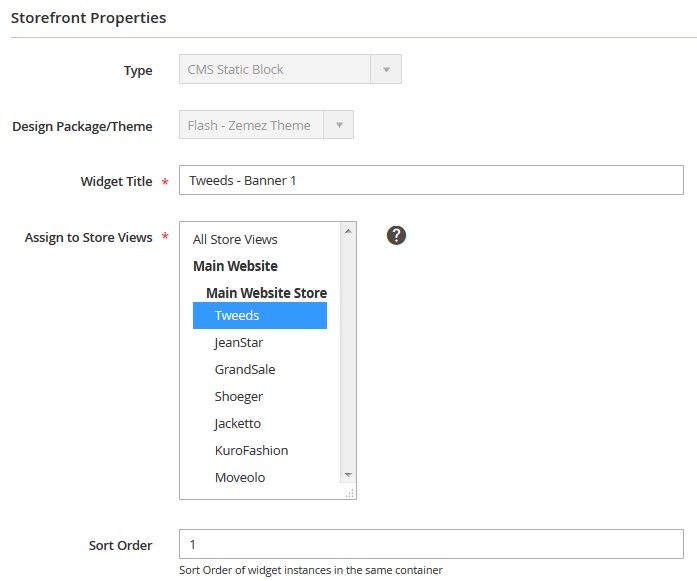
- To configure the Tweeds - Banner 1 widget, navigate to Content > Widgets. Click the widget title to
- In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on.
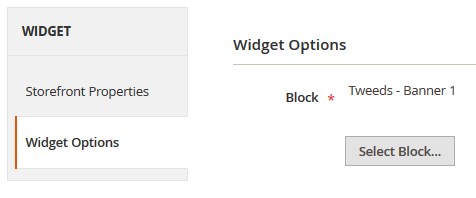
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Tweeds - Banner 1 CMS Static Block).
- Don't forget to save changes.



How to Change the Image?
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the Tweeds - Banner 1 block in our case).
- Select Edit from the Action option dropdown.
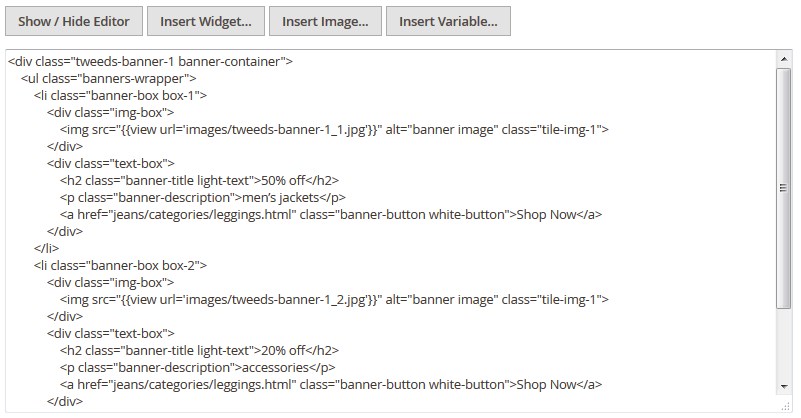
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{view url='images/tweeds-banner-1_1.jpg'}}" alt="banner image" class="tile-img-1">).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.


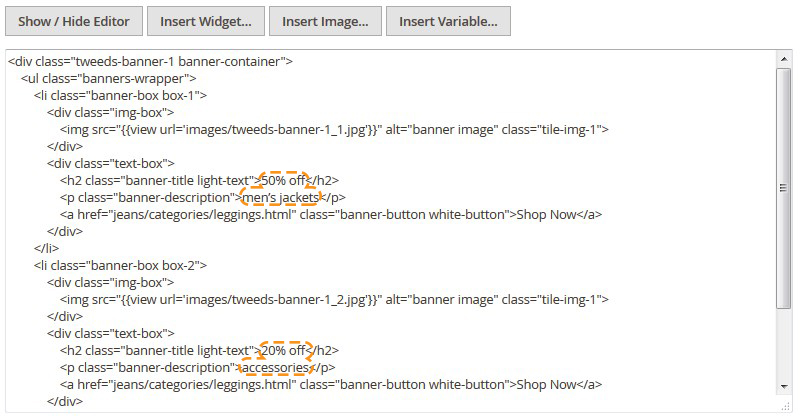
How to change the text on the banner?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Tweeds - Banner 1 static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.


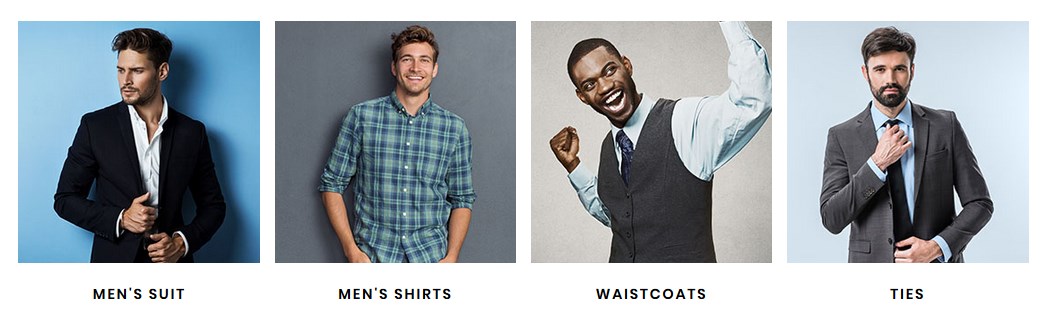
Tweeds - CatalogImages Settings

Note, the categories should have the Thumbnail Images.
- Go to Products > Categories. Select the category you want to display with the help of the widget.
- Switch to the Catalog Images Grid tab.
- Upload the thumbnail image.
- Remember to save the settings.

You can find images in the pub/media/catalog/category folder.
Useful Tutorials:
- How to manage Catalog Images Grid module?
- How to add Catalog Image Grid widget?
- How to set the category thumbnail image?
- Magento 2. Manage Product Categories.
- How to "disable" the Category Image Grid widget?
- To configure the Tweeds - CatalogImages widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Select the Store View(s).
- Switch to the Widget Options tab and complete the widget settings as below.
- Don't forget to save changes.


N.B. To display store main categories, you can see in the Main Menu, select Default Category for the Category option.

| # | Option Name | Value |
|---|---|---|
| 1. | Category | select the store category with 4 subcategories in it. |
Tweeds - Shop by Brand Widget Settings

- To configure the Tweeds - Shop by Brand widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Go to the Choose brands option. You need to select brands you want to display within the widget.
- Save the settings.



Note, you should first create brands to display. The created brand should have logo configured.
Useful Tutorials:
- Magento 2.1.x. How to add Shop by Brand widget on the Home Page
- Magento 2.1.x. Add a new Brand
- Magento 2.1.x. How to manage Shop By Brand module
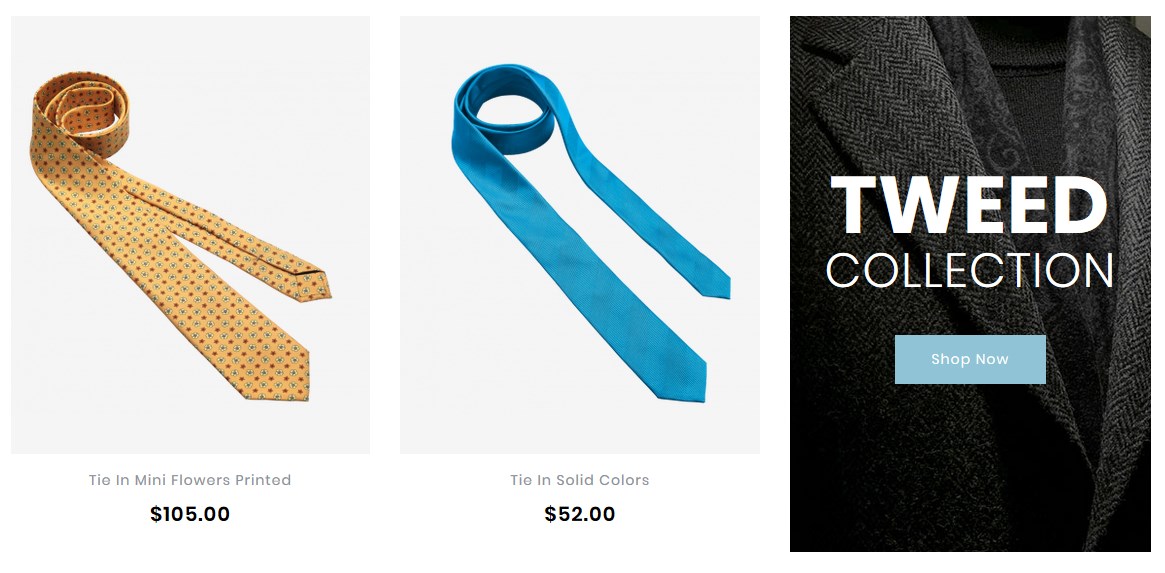
Tweeds - Featured Products Widget Settings

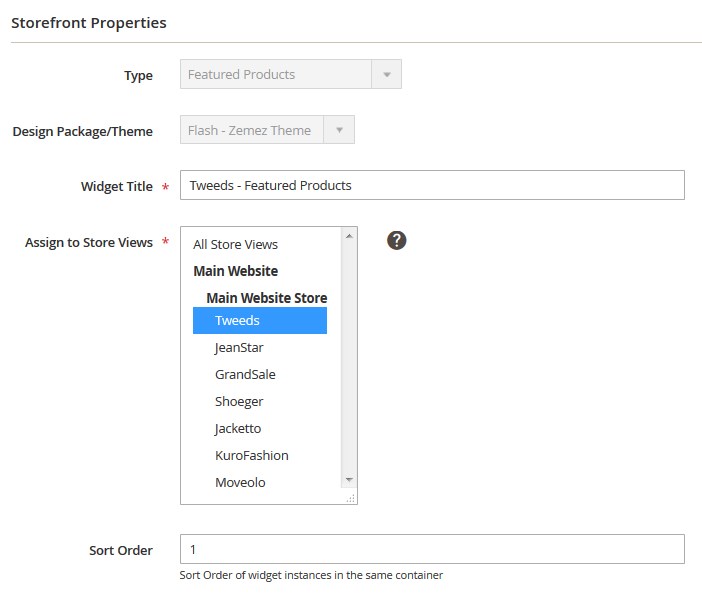
- To configure the Tweeds - Featured Products widget, navigate to Content > Widgets.
-
In the Assign to Store Views field you need to select Store View you want the widget to be displayed on.
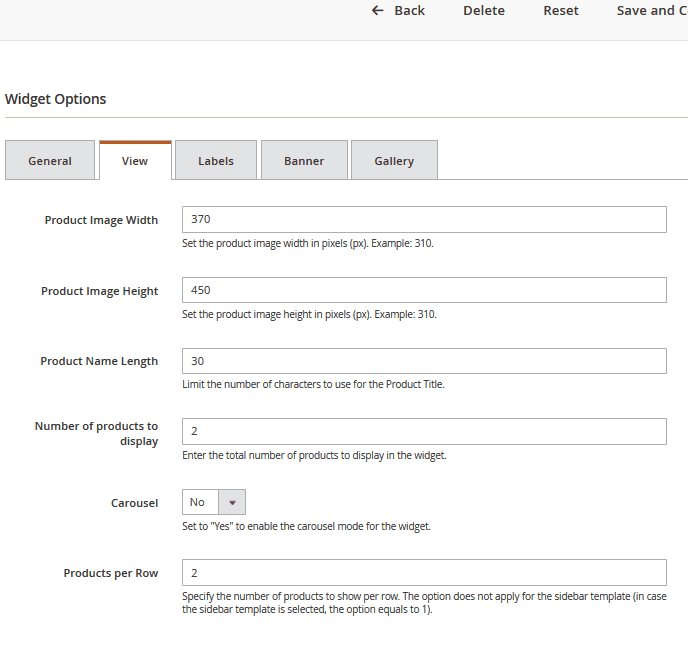
- Switch to the Widget Options tab and complete the widget settings as below.

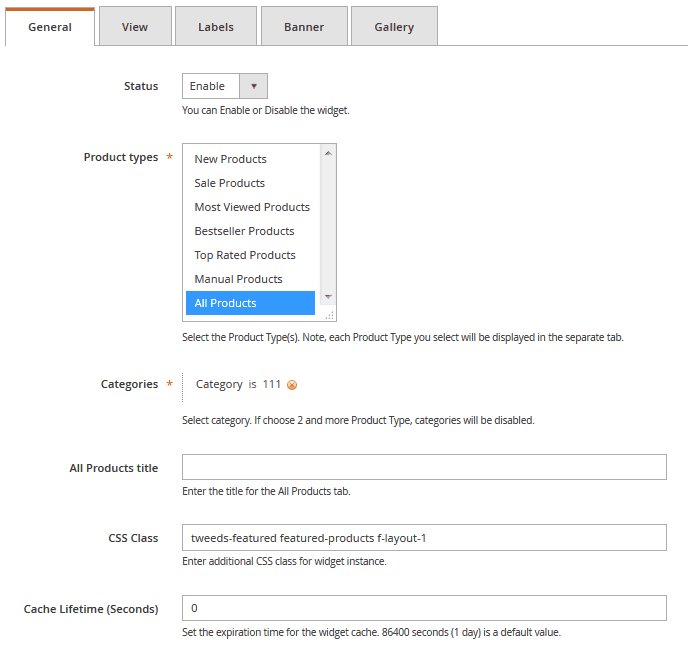
# Option Name Value General Tab:
1. Product Types All Products 2. All Products Title Featured Products (You can change the widget title) 3 CSS Class tweeds-featured featured-products f-layout-1 4 Categories Select the categories. Note, each category will be displayed in the separate tab. - Don't forget to save changes.

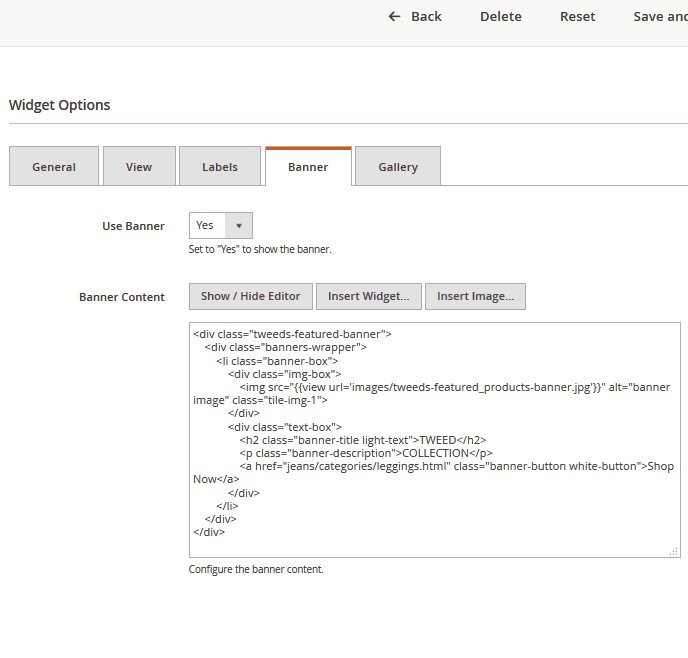
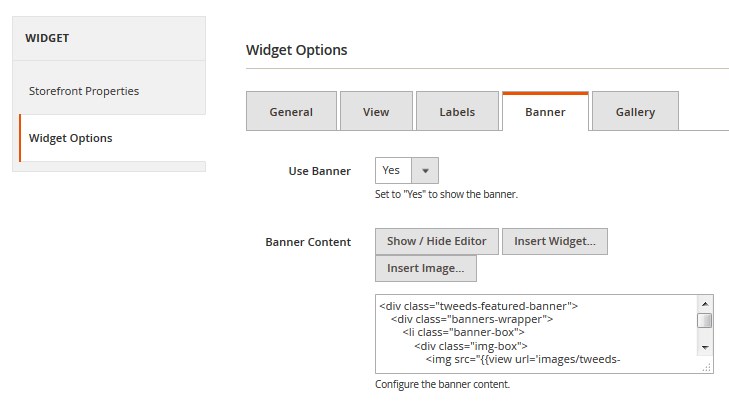
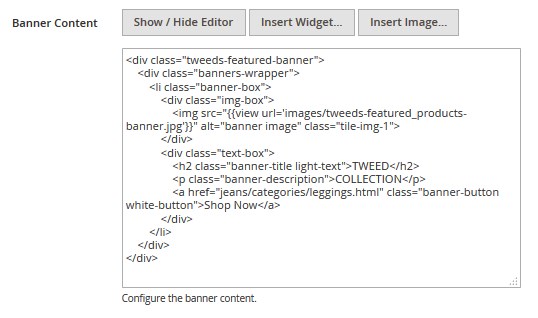
How to change the text on the banner?
- To change the banner go to the Content > Widgets section.
- Find the Tweeds - Featured Products widget.
- Click the widget title to open the widget settings and go to the Widget Options tab.
- Then go to the Banner section. You'll see the Banner Content option.
- To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.



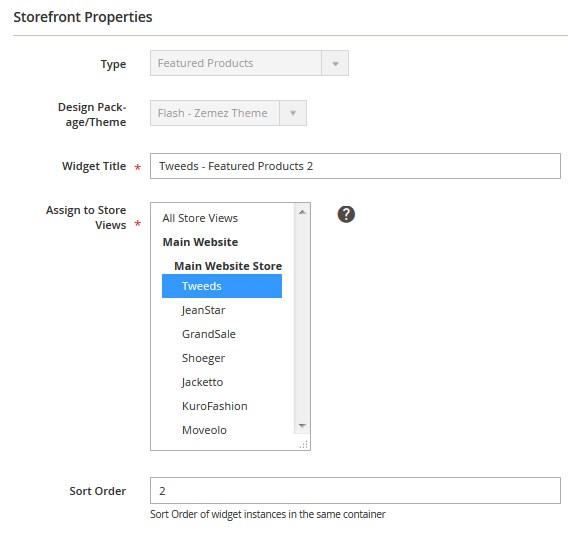
Tweeds - Featured Products Widget Settings

- To configure the Tweeds - Featured Products widget, navigate to Content > Widgets.
-
In the Assign to Store Views field you need to select Store View you want the widget to be displayed on.
- Switch to the Widget Options tab and complete the widget settings as below.
# Option Name Value General Tab:
1. Product Types All Products 2. All Products Title Featured Products (You can change the widget title) 3 CSS Class featured-products f-layout-1 tweeds-featured-1 4 Categories Select the categories. Note, each category will be displayed in the separate tab. - Don't forget to save changes.

Tweeds - Banner 2 Widget Settings

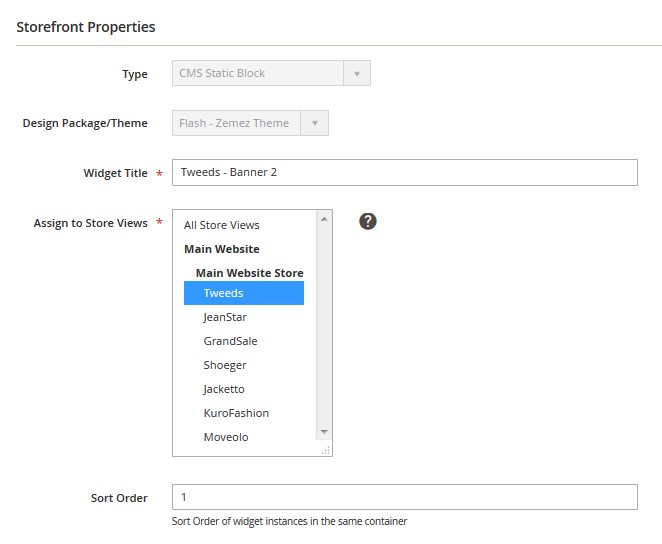
- To configure the Tweeds - Banner 2 widget, navigate to Content > Widgets. Click the widget title to
- In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on.
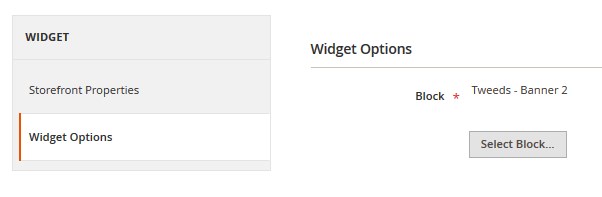
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Tweeds - Banner 2 CMS Static Block).
- Don't forget to save changes.



How to change the text on the banner?
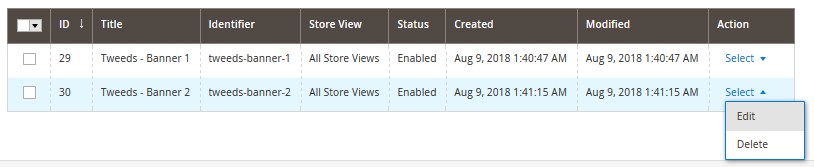
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the Tweeds - Banner 2 block in our case).
- Select Edit from the Action option dropdown.
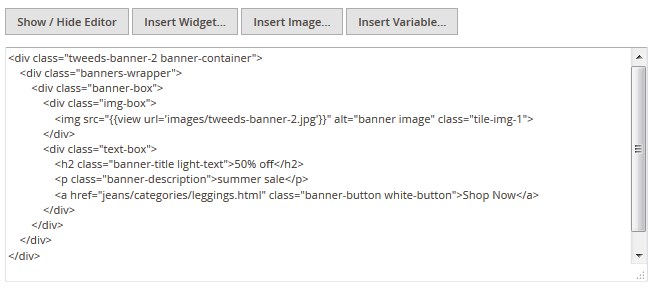
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.


Tweeds - Blog

Note, you should first add some blog posts to display in the widget.
Useful Tutorials:
- Magento. Customize the Sharing Buttons
- How to add a new blog post?
- How to add a new blog category?
- How to show “Blog” link in the Menu?
- How to enable Blog extension?
- How to manage Blog extension?
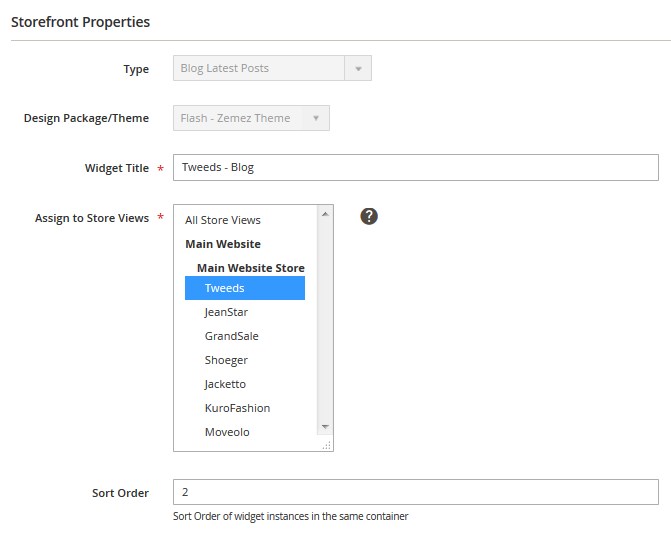
- To configure the Tweeds - Blog widget, navigate to Content > Widgets.
- Click on the widget title to access the settings.
- In the Assign to Store Views field you need to select Store Views.
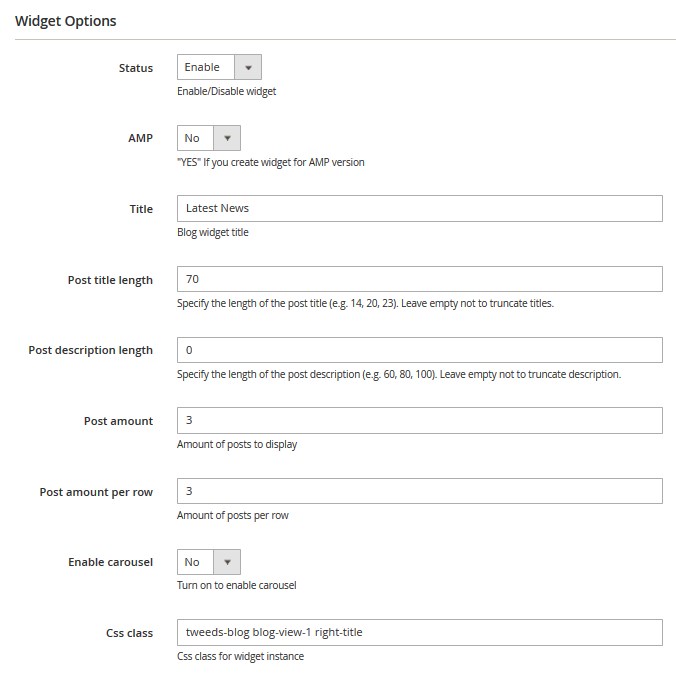
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value 1. Status Enable 2. Title Latest News (you can change the block title) 3. Post Title Length 70 (adjust the title length) 3. Css Class tweeds-blog blog-view-1 right-title - Don't forget to save changes.