Fashion Slash Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
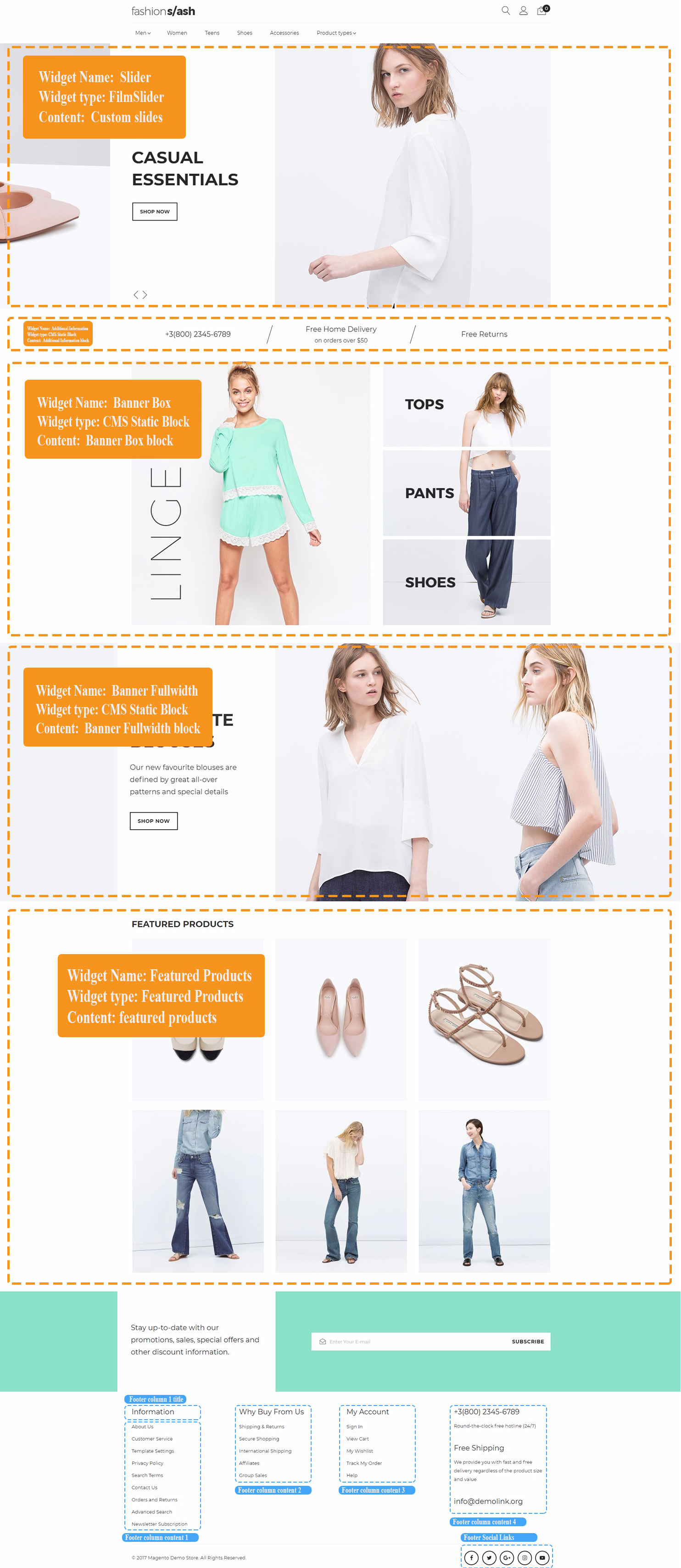
Widgets Configuration
Due to the FilmSlider module complex structure, you can NOT import one. To make widget appear on your website, you have to create a NEW FilmSlider widget.
CMS Static Block widget type configuration
Additional Information widget

- To configure the Additional Information widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the Additional Information for this widget. You can use the search field to simplify the process.
- Save the settings.
How to change the Additional Information widget text
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Additional Information static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
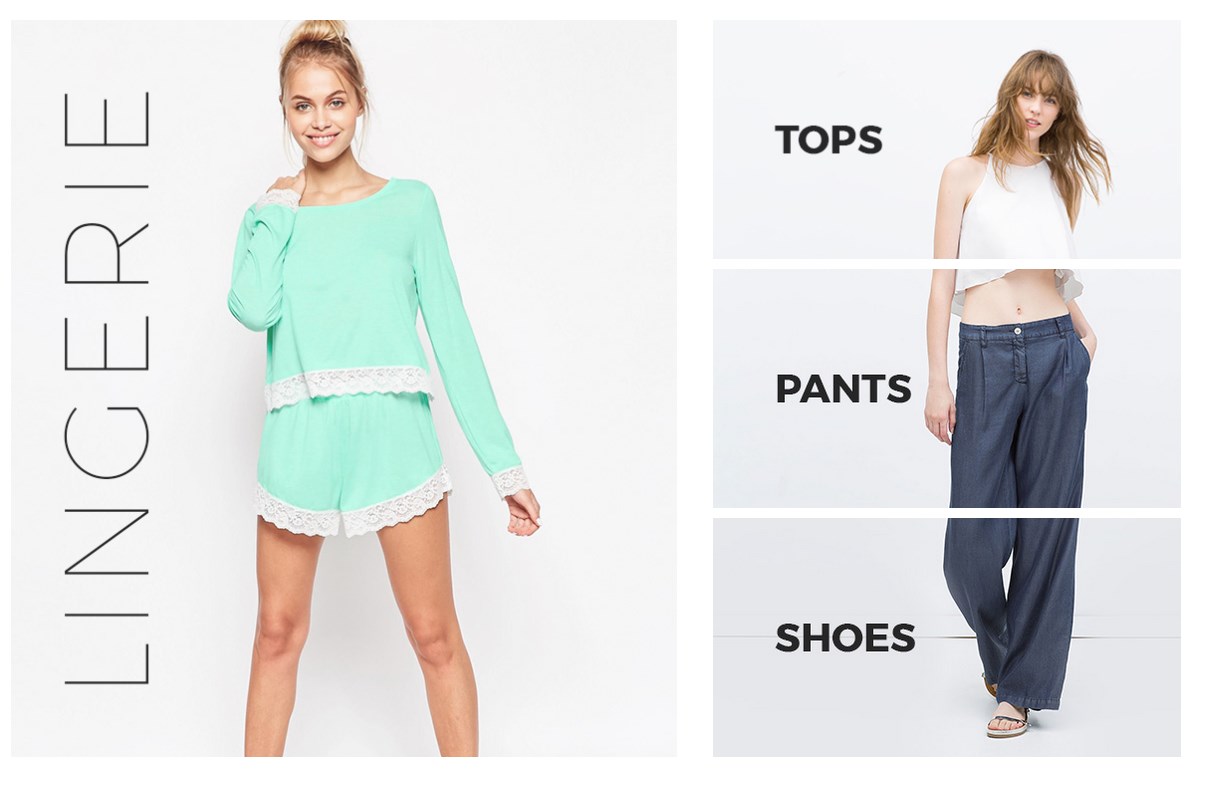
Banner Box widget

- To configure theBanner Boxwidget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the Banner Box for this widget. You can use the search field to simplify the process.
- Save the settings.
How to change the Banner Box link
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner Box block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- Find the <a href="{{store url='XXX.html'}}"> code. Replace the XXX with the needed page or category URL Key.
- Remember to save the settings.
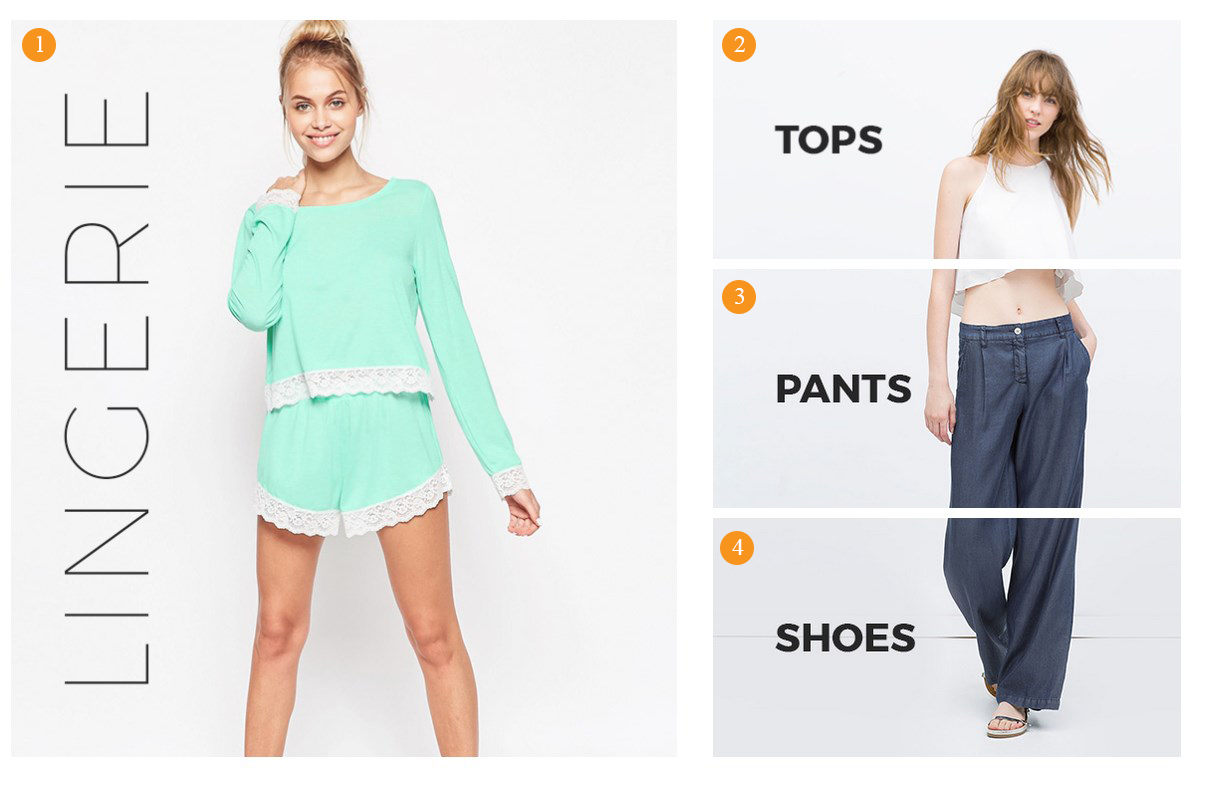
How to change the Banner Box image
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner Box block in our case; see the Template Settings table).
- Select Edit from the Action option dropdown.
- You'll see the static block content field.
- Select the code which is responsible for the image display:
- Delete the code and press the Insert Image button. *Use Reset button to return to the previous settings.
- Upload the new banner image (click Browse) and press on the Insert File button.
- You should get the code:
- Save the block settings.
You also can upload the new image for the banner to the theme097\app\design\frontend\Jetimpex\theme097\web\images\media folder keeping the name and format, you can see in the block content field (e.g. banner-1_4.jpg).
Note, the image should have the same size, as the image you want to replace.
Banner Box images sizes:

- banner-1_1.jpg — 670 x 770 px
- banner-1_2.jpg — 470 x 240 px
- banner-1_3.jpg — 470 x 240 px
- banner-1_4.jpg — 470 x 240 px
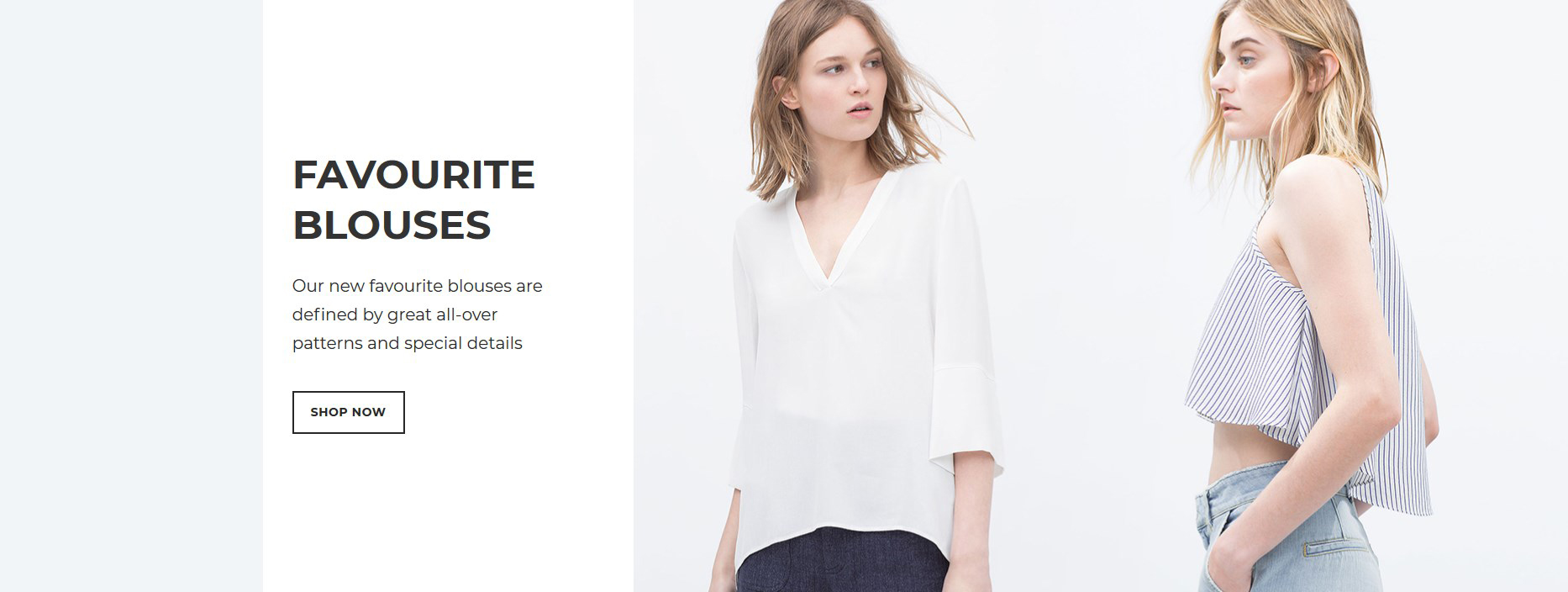
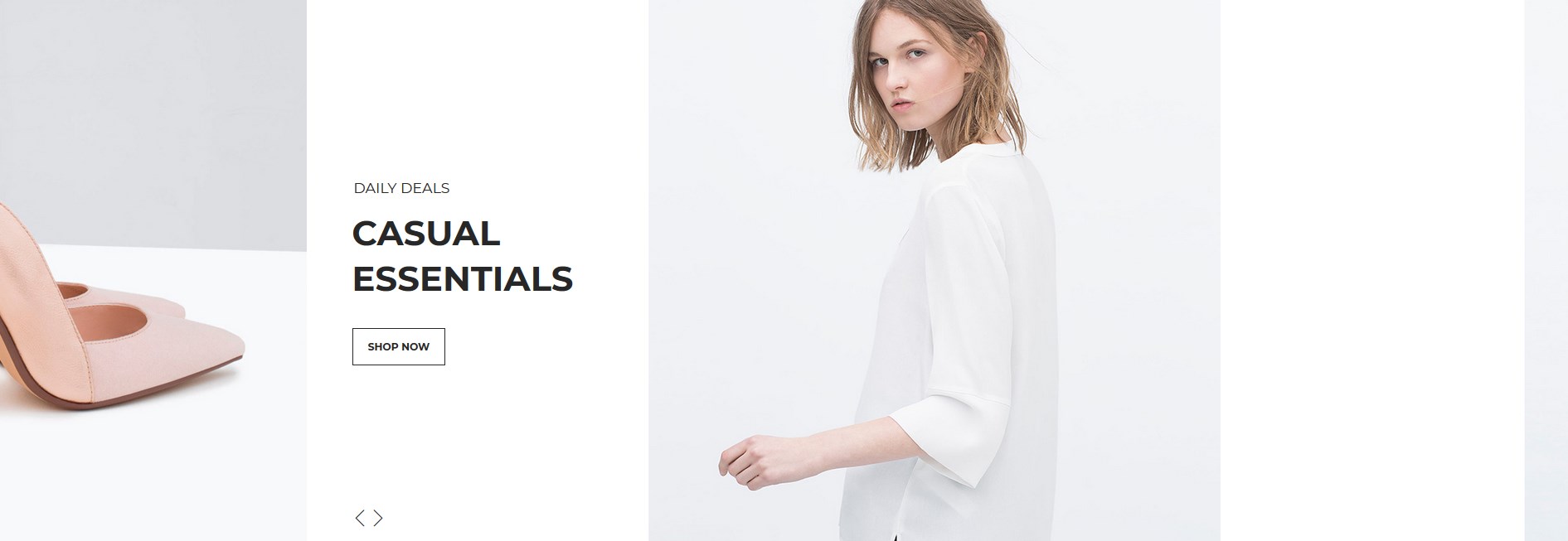
Banner Fullwidth widget

- To configure theBanner Boxwidget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the Banner Fullwidth for this widget. You can use the search field to simplify the process.
- Save the settings.
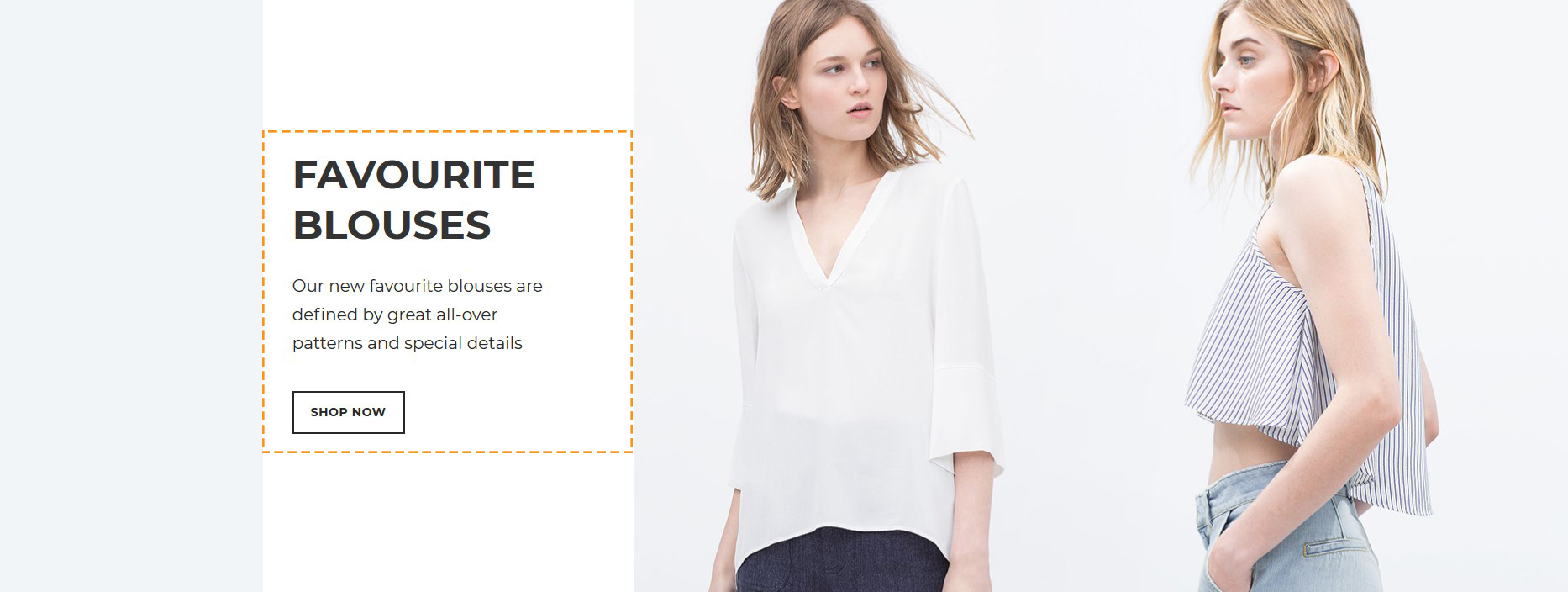
How to change the Banner Fullwidth widget text

- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Banner Fullwidth static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
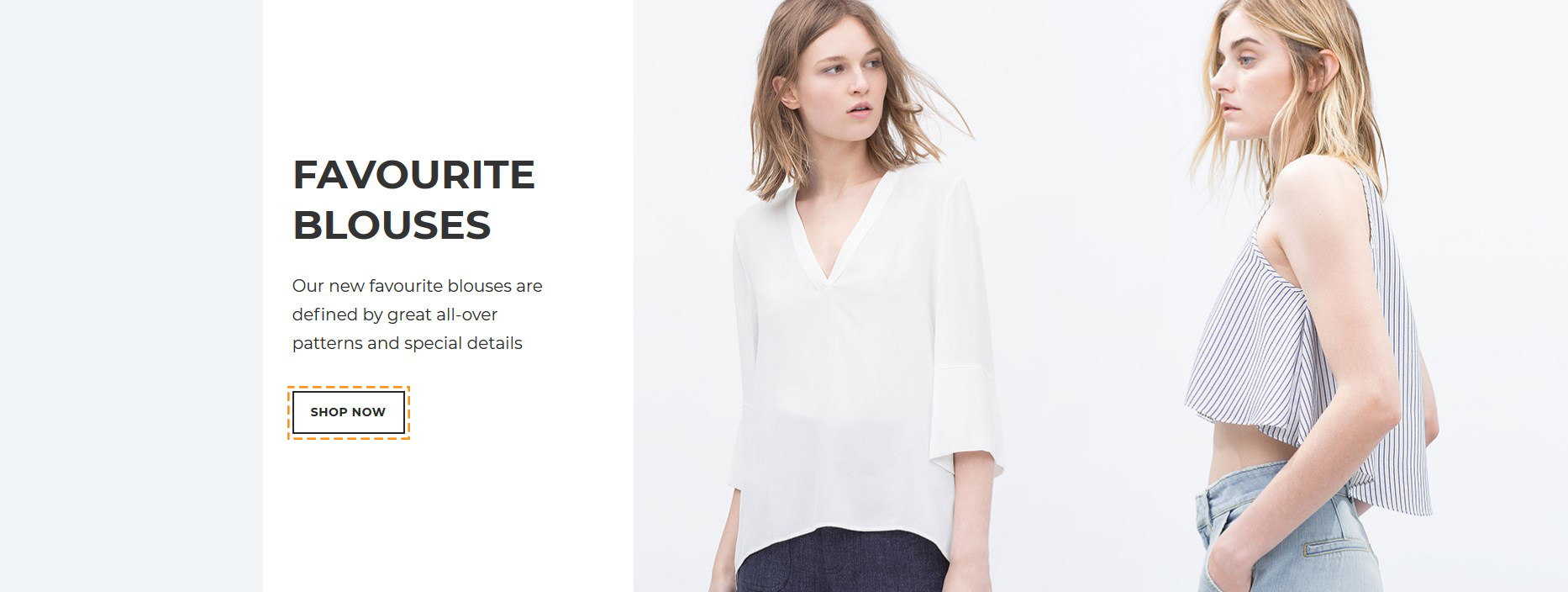
How to change the "SHOP NOW" button link

- To change the button link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner Fullwidth block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- Find the <a href="{{store url='XXX.html'}}" code. Replace the XXX with the needed page, category or product URL Key.
- Remember to save the settings.
How to change the Banner Fullwidth image
- Navigate to your Magento root folder on your server.
- Then, go to the app\design\frontend\Jetimpex\theme097\web\images folder.
- You should upload the new image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the images folder. (banner-2.jpg — 1919 x 720 px)
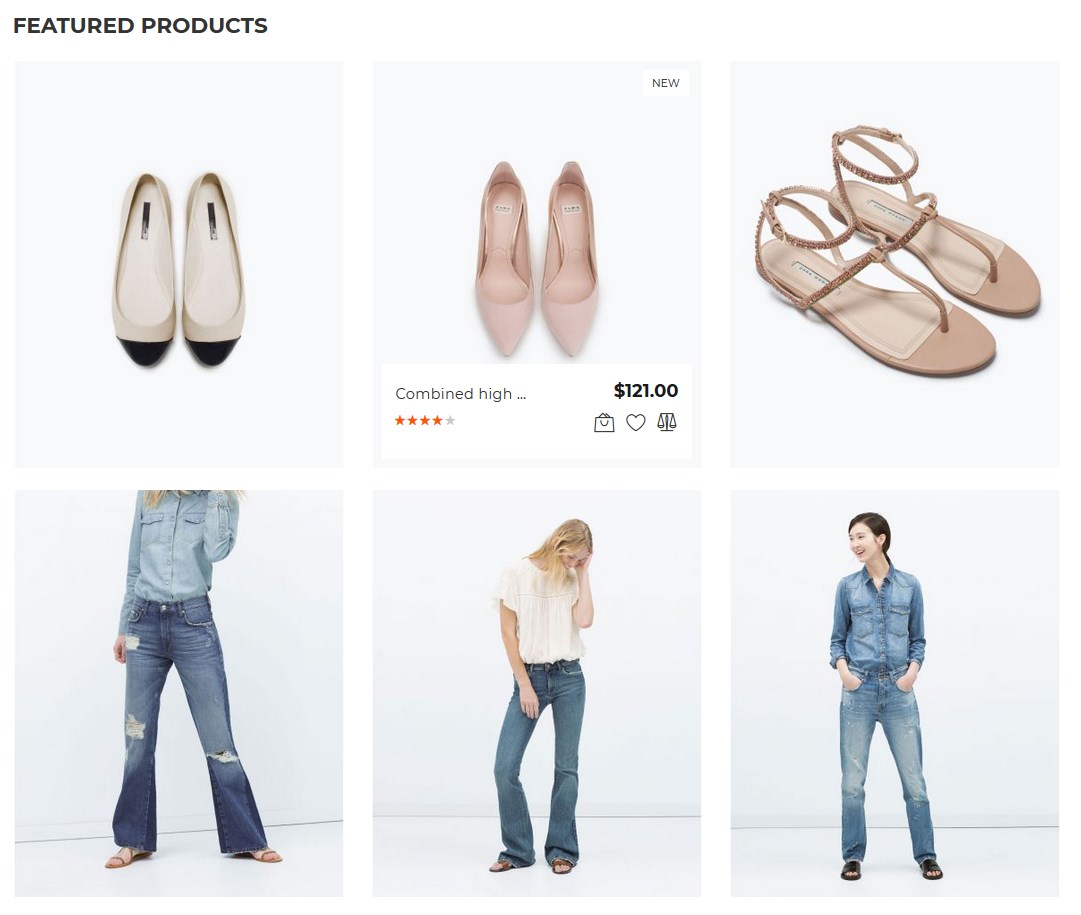
Featured Products widget

- To configure the Featured Products widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product types option > select Manual Products.
- Go to the Choose custom products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- Save the settings.

Check the tutorials below:
Slider settings

Content:
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 1.58 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Disable |
| 3. | Buttons | Disable |
| 4. | Keyboard | Disable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Disable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Disable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1000 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slide button to add a new slide.
Slider Items Settings
First Slide settings
Slide Image
| Image | slide-1.jpg. You can find the image under the sources\sample_data\pub\media\slider folder. |
Layers settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
Layer-1 (daily deals)
Content Tab
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | daily deals |
| 2. | Font Family | Montserrat |
| 3. | Text color | #272727 |
| 4. | Font size | 20px |
| 5. | Line height | 1.2 |
| 6. | Font style | Normal |
| 7. | Font weight | 400 |
Appearance Tab
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 3 |
| 2. | Vertical Position | 252 |
| 3. | CSS Class | slider-small |
Layer-2 (Casual Essentials)
Content Tab
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | daily deals |
| 2. | Font Family | Montserrat |
| 3. | Text color | #272727 |
| 4. | Font size | 48px |
| 5. | Line height | 60px |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
Appearance Tab
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 3 |
| 2. | Vertical Position | 297 |
| 3. | CSS Class | slider-title |
Layer-3 (shop now)
Content Tab
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | shop now + link |
| 2. | Font Family | Montserrat |
| 3. | Text color | #272727 |
| 4. | Font size | 14px |
| 5. | Line height | 1.2 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
Appearance Tab
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 3 |
| 2. | Vertical Position | 475 |
| 3. | CSS Class | slider-btn |
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | NA | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 5. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 6. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 8. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 9. | Secure payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 10. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 2. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 3. | Footer column content 4 | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 4. | Footer column 1 title | Footer column 1 title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 5. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 6. | Additional Information | Additional Information | additional_information | sources\demo\blocks\additional_information.phtml |
| 7. | Banner Box | Banner Box | banner_box | sources\demo\blocks\banner_box.phtml |
| 8. | Banner Fullwidth | Banner Fullwidth | banner_fullwidth | sources\demo\blocks\banner_fullwidth.phtml |
| 9. | Footer Social Links | Footer Social Links | footer_social_links | sources\demo\blocks\footer_social_links.phtml |
| 10. | Mega menu banner | Mega menu banner | mega_menu_banner | sources\demo\blocks\mega_menu_banner.phtml |
Widgets configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Additional Information | CMS Block | Main Content | Additional Information Block | 1 |
| 2. | Banner Box | CMS Block | Main Content | Banner Box Block | 2 |
| 3. | Banner Fullwidth | CMS Block | Main Content | Banner Fullwidth Block | 3 |
| 4. | Slider | FilmSlider | Main Content | FilmSlider Block | 0 |
| 5. | Featured Products | CMS Block | Main Content | Featured products Block | 4 |