EVA Documentation

Magento Theme Installation
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
Template Configuration
We are going to review template configuration options based on the example. We will configure it the same way as our Live Demo template, without affecting products data.
Activate the New Theme
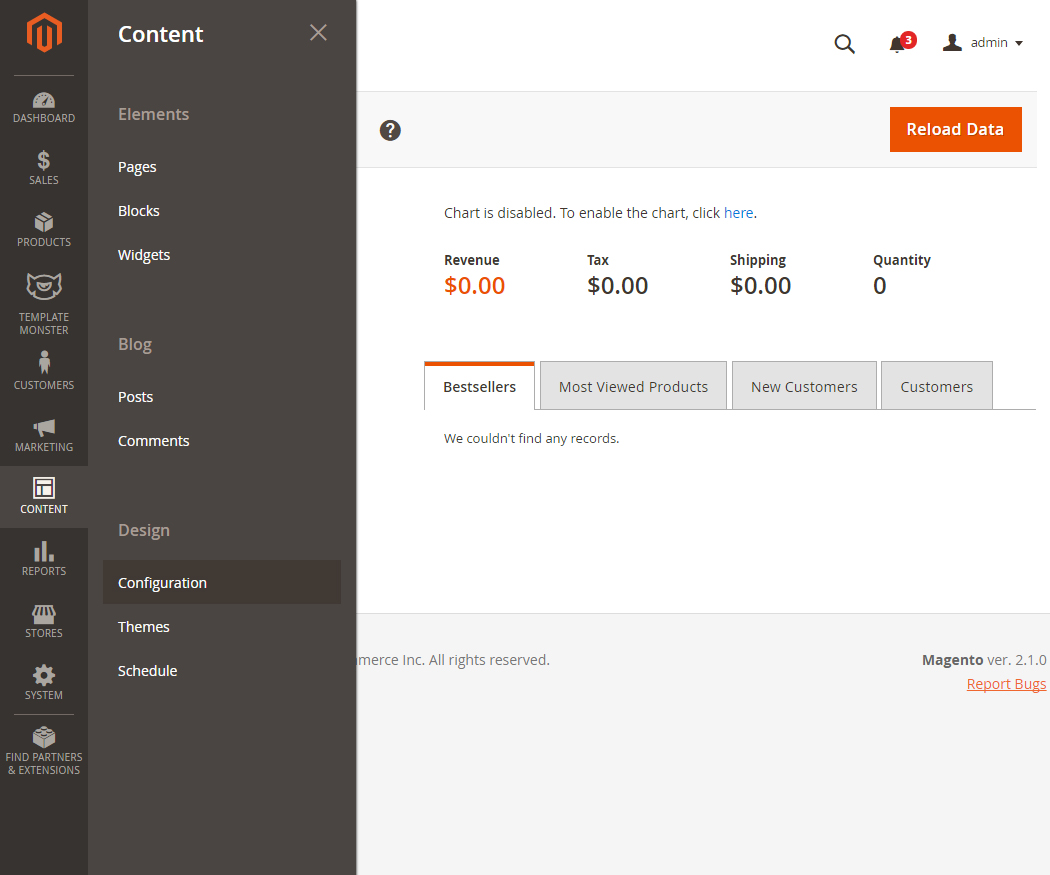
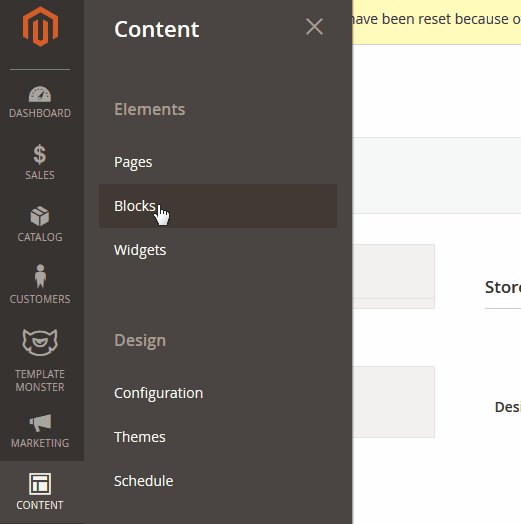
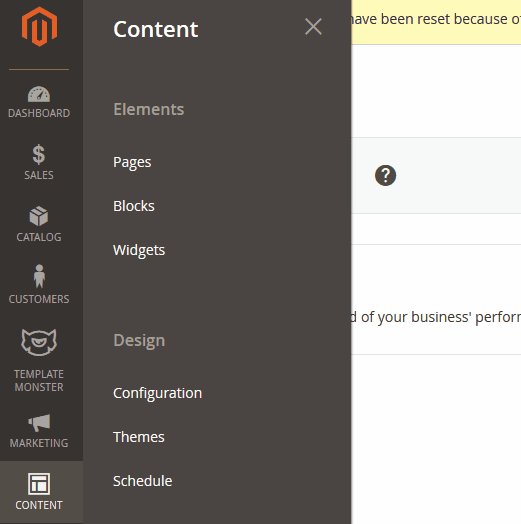
- Open Magento admin panel and navigate to Content > Configuration menu.

-
In the list of stores you need click edit at Global-Main Website. Also, you can click edit for a particular store view if you have them.
-
In the Default Theme click Applied Theme drop-down list select the required theme (your new theme), then click Save Configuration button.
- Reindex Magento data. See the tutorial on How to Reindex data.
Logo Configuration
Please follow these steps when setting up logo image included into the theme package (you can view it on the Live Demo page).
- Open the Magento admin panel and select Content > Configuration in the side menu.
-
In the list of stores you need click edit at Global-Main Website. Also, you can click edit for a particular store view if you have them.
- Select the "Header" tab, and upload your logo.
- Click "Save Config" button.
You can set the Logo via Theme Options extension.
* See the tutorial on How to upload the Logo.
Static Blocks Configuration
When you are done with the pages configuring, you need to configure the static blocks. The procedure is similar: you need to copy the code from the source files and paste it to the corresponding fields in the Magento admin panel. You need to use a similar table but for the static blocks.
Block ID may vary in your Magento installation. You can get correct block id from Content > Blocks section in Admin panel.
- In the top menu navigate to Content > Blocks.
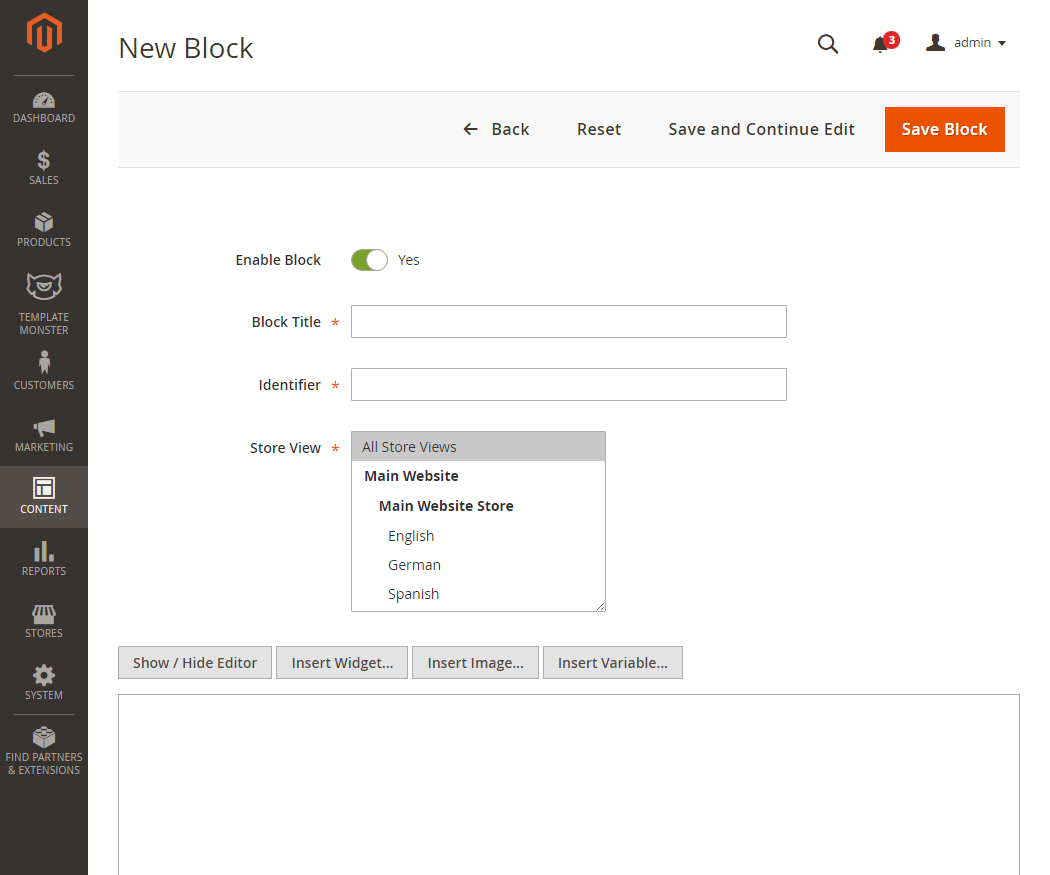
- In the top right corner click the "Add New block" button to add a new static block.
-
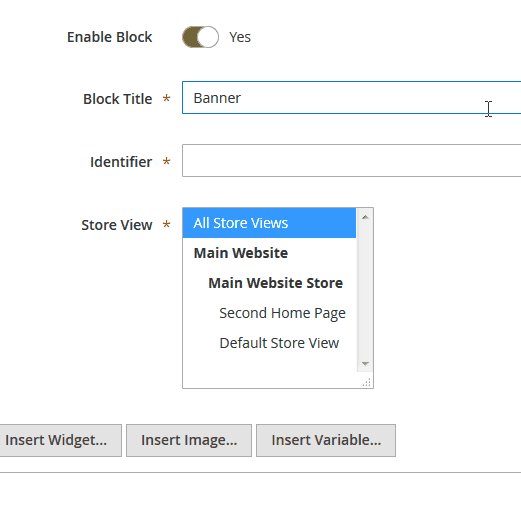
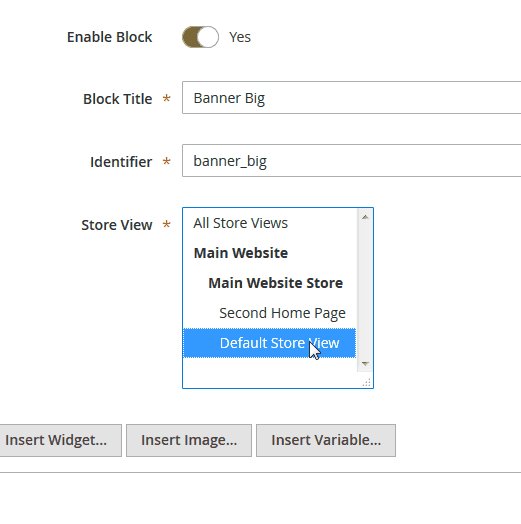
Specify the block name and identifier. You can get the block details from the table at the template configuration page (check the Template Settings part).
- Open the block source file and copy the HTML code into the content area.

NOTE: some templates do not contain any static blocks, so the table can be empty.
The source files with the static blocks code are stored in the "sources\demo\static_blocks\" folder of the template package.
For example, to display the banner section (see the Template Settings section) on the Home Page, you should first open the sources\demo\blocks\banner_box.phtml file. Copy the file source code.
Then add new CMS Static Block and paste the copied source code in the content area of the block.
Remember to save the block.
*See the tutorial on How to add CMS Static Block.
After that, you need to add new widget with the same settings you can find in the Template Settings table and select the static block you are referring to in the Widget Options tab.
How to display our blocks with static content?
- In the top menu navigate to Content > Widgets
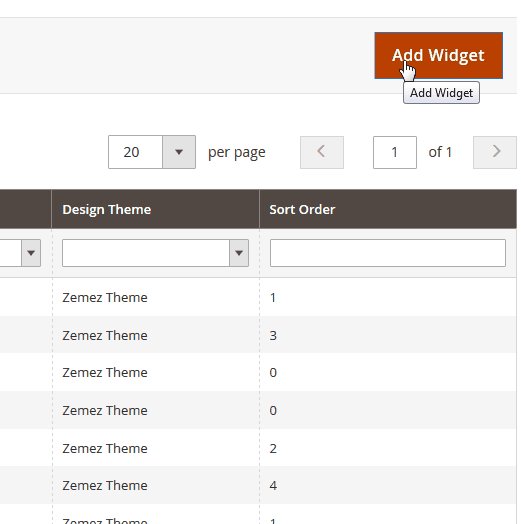
- In the top right corner click the "Add Widget" button to add a new widget.
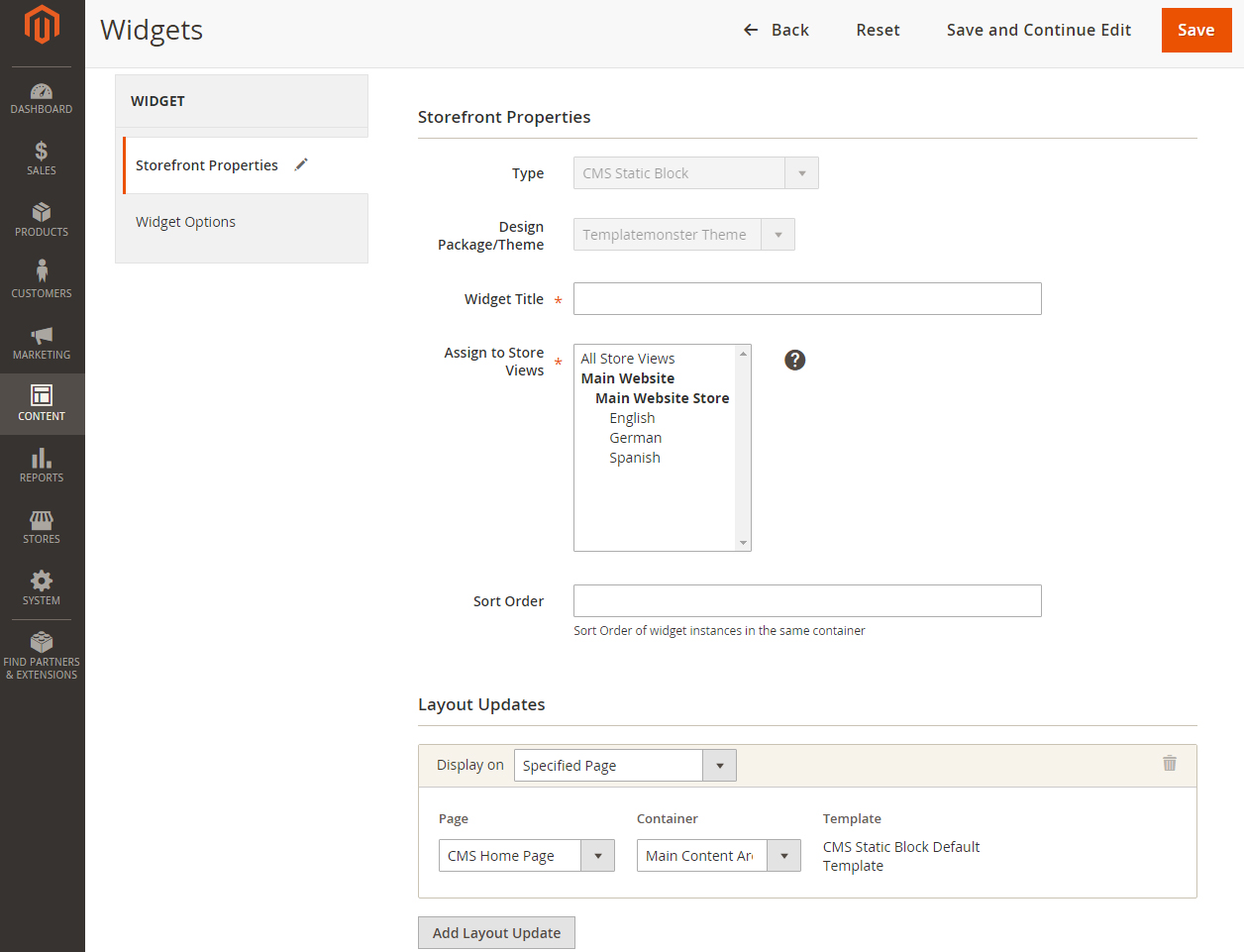
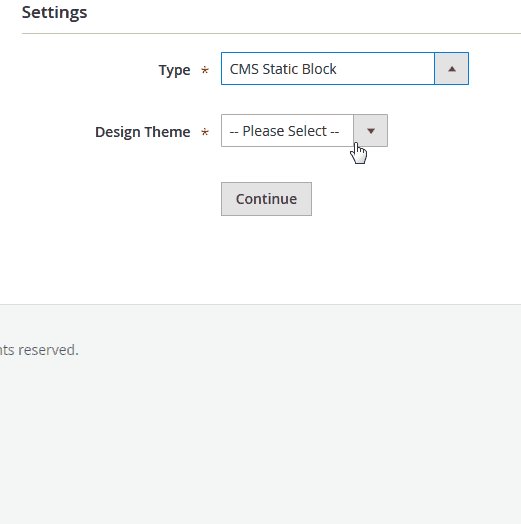
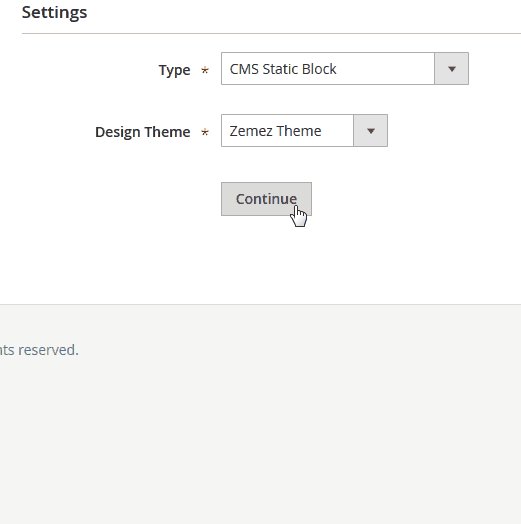
- Specify the widget type CMS Static Block and theme that you want to apply the widget to, then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views which will display the widget. In the Layout Updates block click Add Layout Update button. In the Display On field you can select pages where widget will be displayed on. Depending on selected pages you will have opportunity to fill in the additional fields.

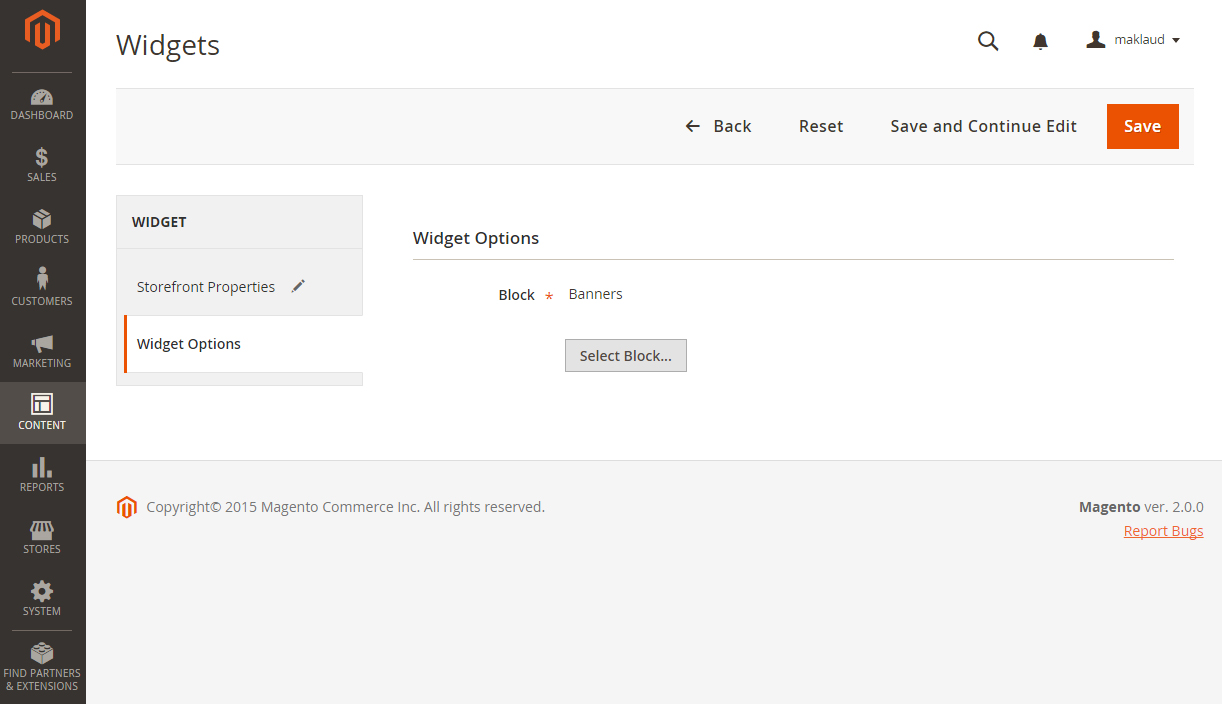
- In the left sidebar click Widget Options tab and select the static block you are referring to. Don't forget to save changes.

* Check the tutorial on How to add new Widget to the Page?
When you are done configuring store pages and blocks, your store is ready to go.
Pages Configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.

-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.

-
When you are done with the HTML code, switch to "Design" tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file. Copy the XML code to the "Layout Update XML" area.

- Don't forget to select the valid "Layout" option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
Useful Tutorials:
- How to add content to Contact Us page?
- How to add new Page?
- How to add new Widget on the Page?
- How to add the CMS Page link to Main Menu?
Widgets Configuration
Home Page Layout 1
1. Banner Big Widget Settings ▼

2. Catalog Image Grid Widget Settings ▼

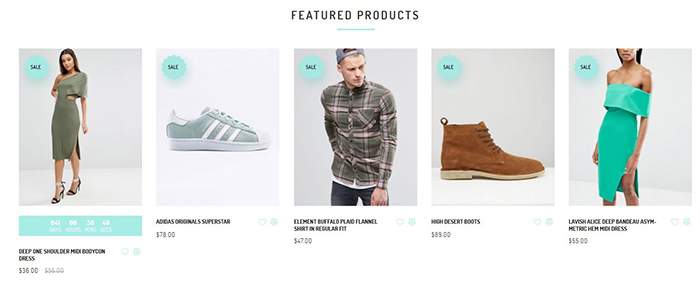
3. Featured Products Widget Settings ▼


5. Featured Products (3) Widget Settings ▼


7. Latest News Widget Settings ▼

Home Page Layout 2
1. Slider Settings ▼
2. Banner Boxed Widget Settings ▼

3. Catalog Image Grid Widget Settings ▼

4. Featured Products (Second Page) Widget Settings ▼

6. Latest News Widget Settings ▼

7. Configure MegaMenu ▼
Home Page Layout 1
Banner Big Settings

Create the Banner Big CMS Static Block
- In the top menu go to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name (Banner Big) and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\banner_big.phtml file and copy the HTML code into the CMS Static Block content area. Replace the XXX with the needed page or category URL Key.
- See the tutorial on How to add CMS Static Block.
- Save the settings.

Create the Banner Big Widget
- In the top menu go to Content > Widgets.
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to (Zemez Theme), then click Continue button. See the tutorial on How to add new Widget.
-
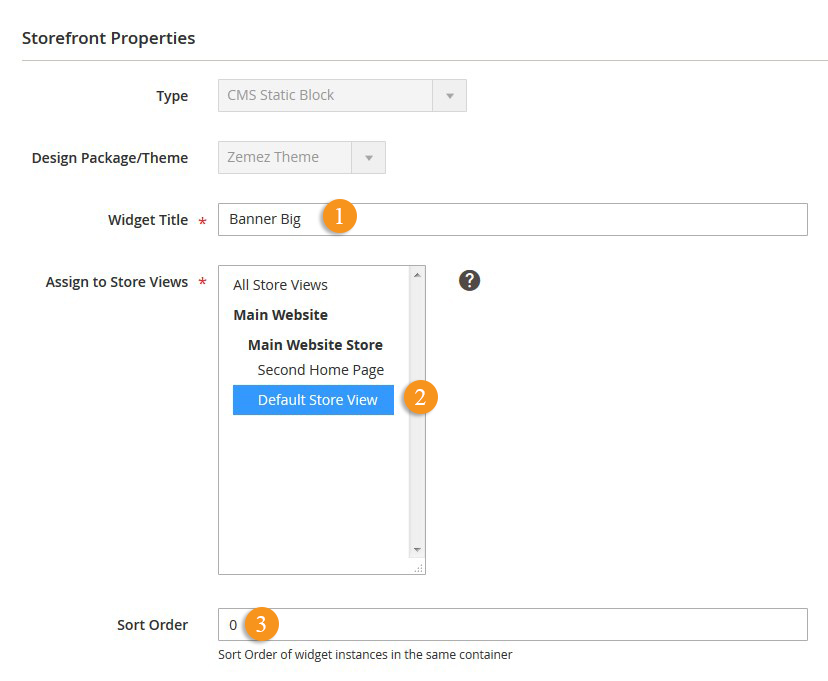
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on. Set Sort Order to 0.
-
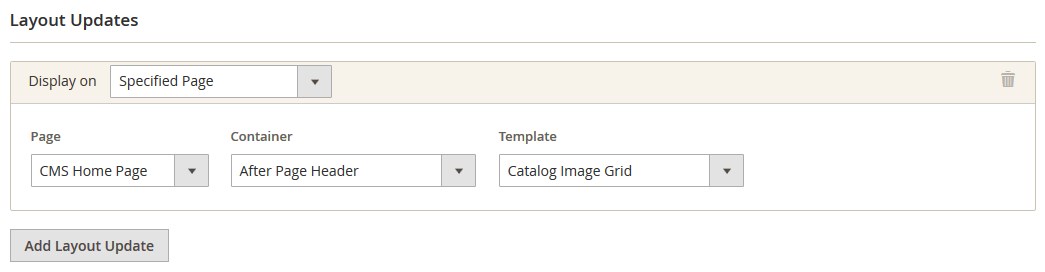
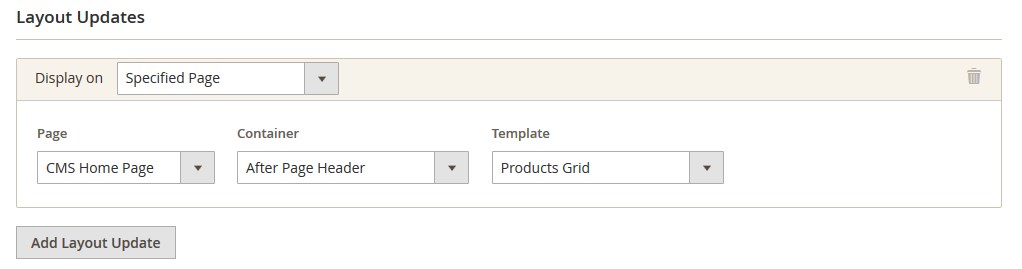
Move to the Layout Updates section and click on the Add Layout Update button.
-
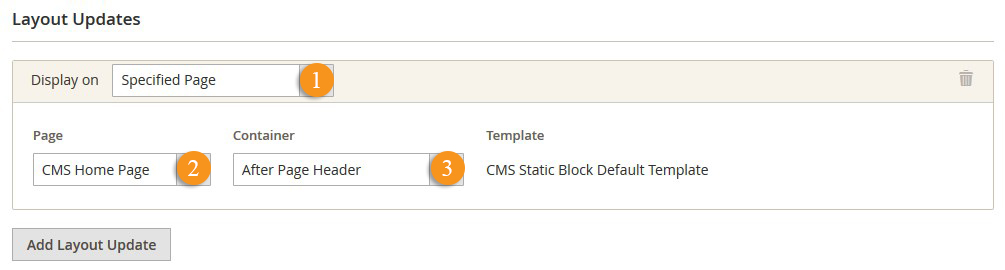
In the Display On select Specified Page.
-
Choose CMS Home Page for the Page option.
-
Set Container option to After Page Header. You can get the widget details from the Template Settings table.
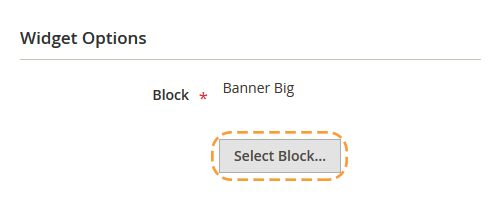
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's Banner Big CMS Static Block).
- Don't forget to save changes.





How to Change the Banner Big Image?
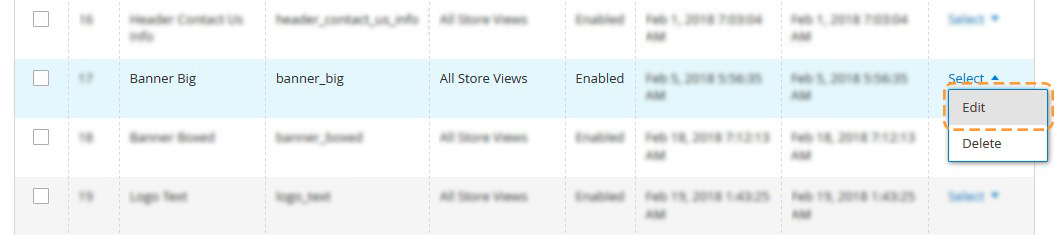
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner Big block in our case).
- Select Edit from the Action option dropdown.
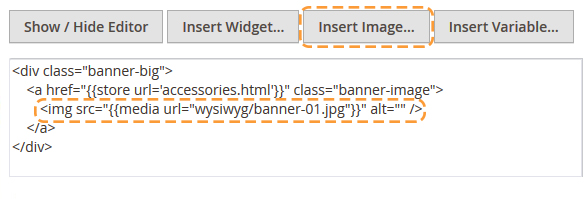
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{media url="wysiwyg/banner-01.jpg"}}" alt="" />).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.


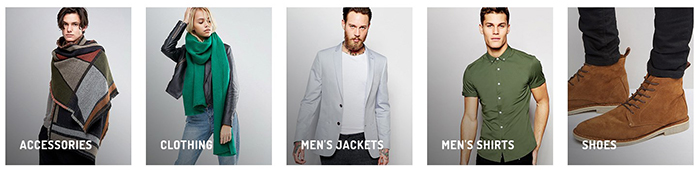
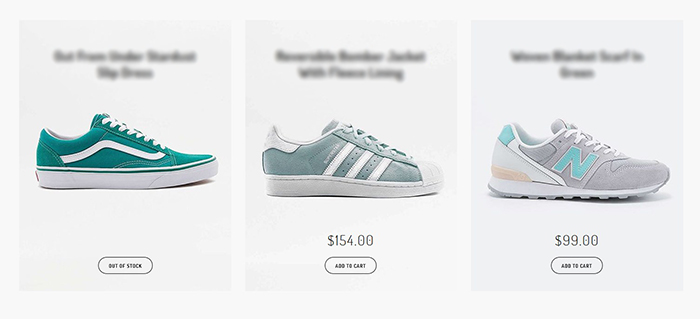
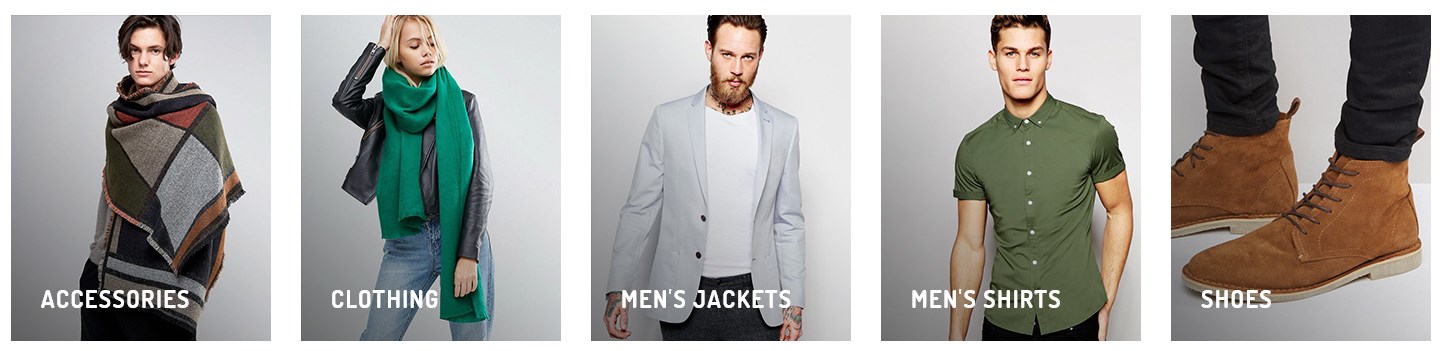
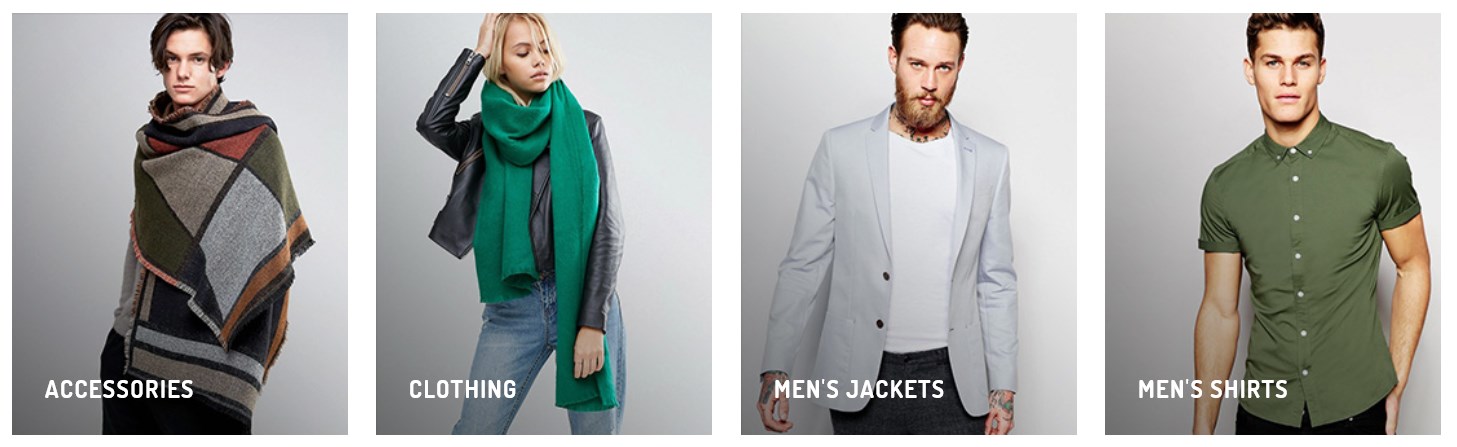
Catalog Image Grid Settings

Note, the categories should have the Thumbnail Images.
- Go to Products > Categories. Select the category you want to display with the help of the widget.
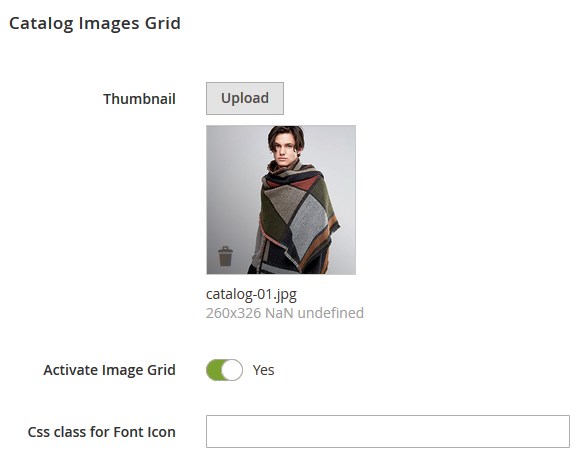
- Switch to the Catalog Images Grid tab.
- Activate Image Grid for the category and upload the thumbnail image.
- Remember to save the settings.

Thumbnail Images:
- catalog-01.jpg - 260x326px
- catalog-02.jpg - 260x326px
- catalog-03.jpg - 260x326px
- catalog-04.jpg - 260x326px
- catalog-05.jpg - 260x326px
You can find these images in the pub/media/catalog/category folder.
Useful Tutorials:
- How to manage Catalog Images Grid module?
- How to add Catalog Image Grid widget?
- How to set the category thumbnail image?
- Magento 2. Manage Product Categories.
- How to "disable" the Category Image Grid widget?
Create the Catalog Image Grid Widget
- Go to Content > Widgets.
- In the top right corner click the Add Widget button.
- Set the widget type to Catalog Image Grid and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
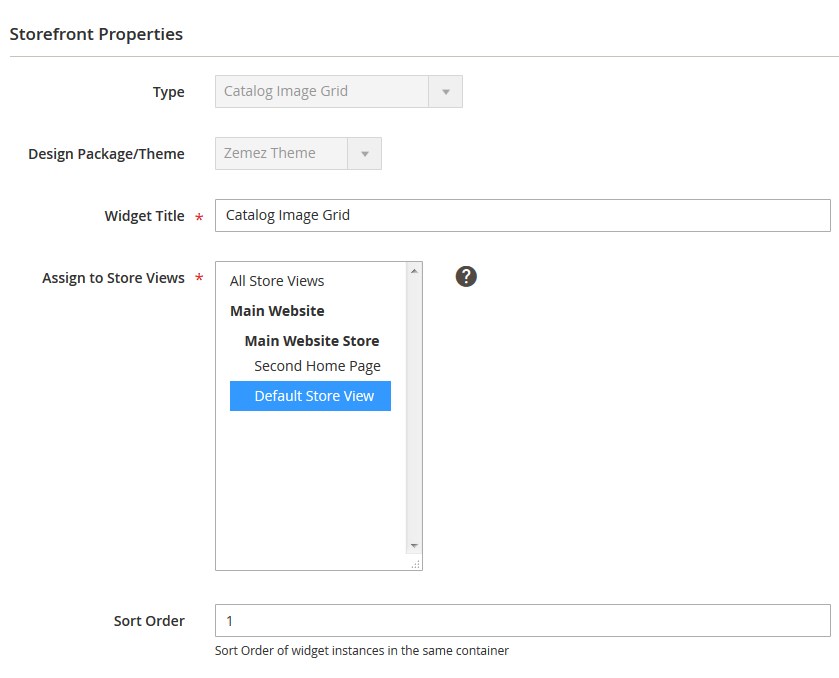
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel only. Select the Store Views. Set Sort Order to 1.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header and chose the Catalog Image Grid template. You can find the widget details in the Template Settings table.
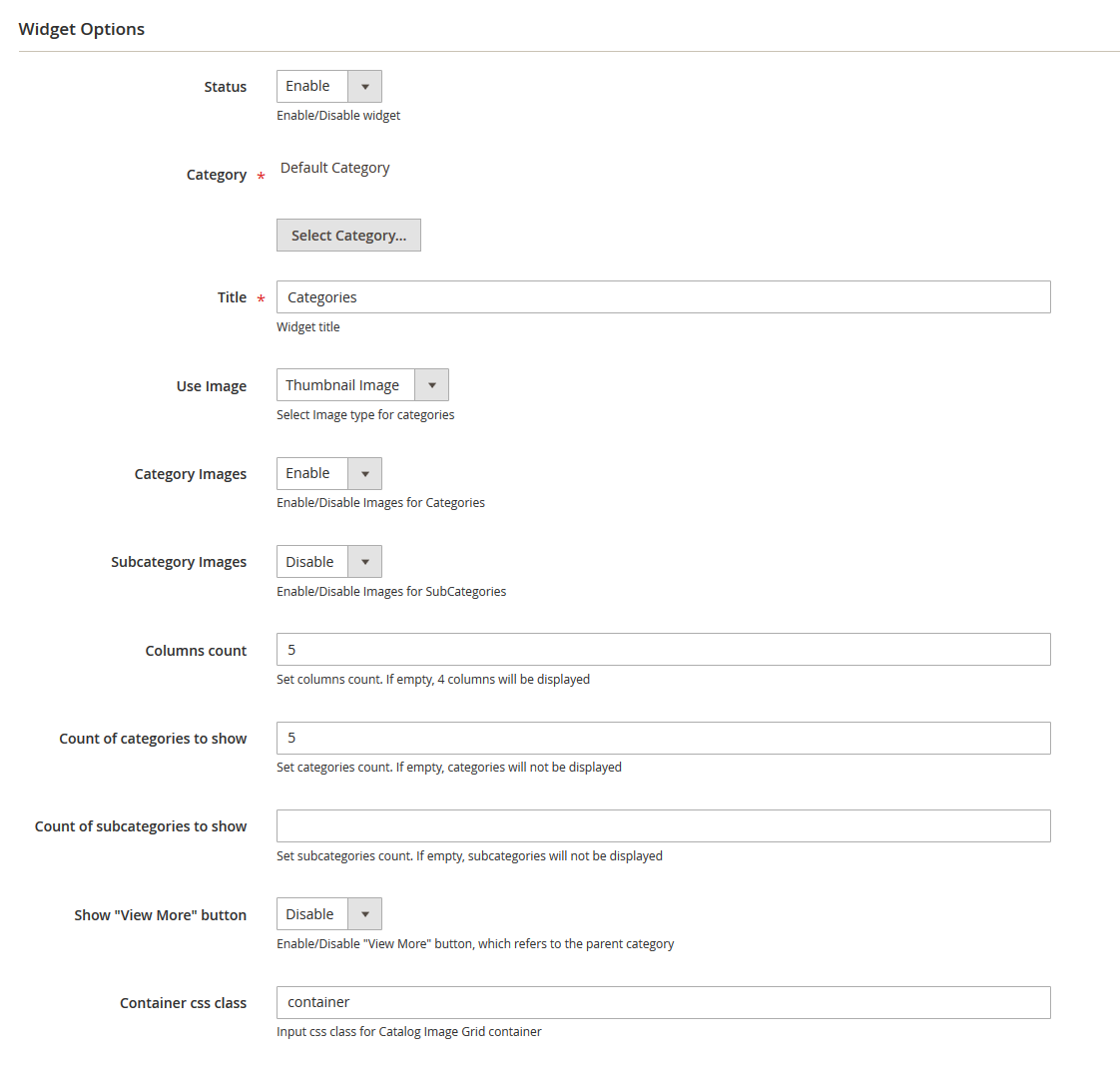
- Switch to the Widget Options tab and complete the widget settings as below.
- Don't forget to save changes.


N.B. To display store main categories, you can see in the Main Menu, select Default Category for the Category option.

| # | Option Name | Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Category | select the default store category with 5 categories in it. |
| 3. | Title | Categories (for internal reference only) |
| 4. | Use Image | Thumbnail Image |
| 5. | Category Images | Enable |
| 6. | Subcategory Images | Disable |
| 7. | Columns Count | 5 |
| 8. | Count of Categories to Show | 5 |
| 9. | Show "View More" Button | Disable |
| 10. | Container CSS Class | container |
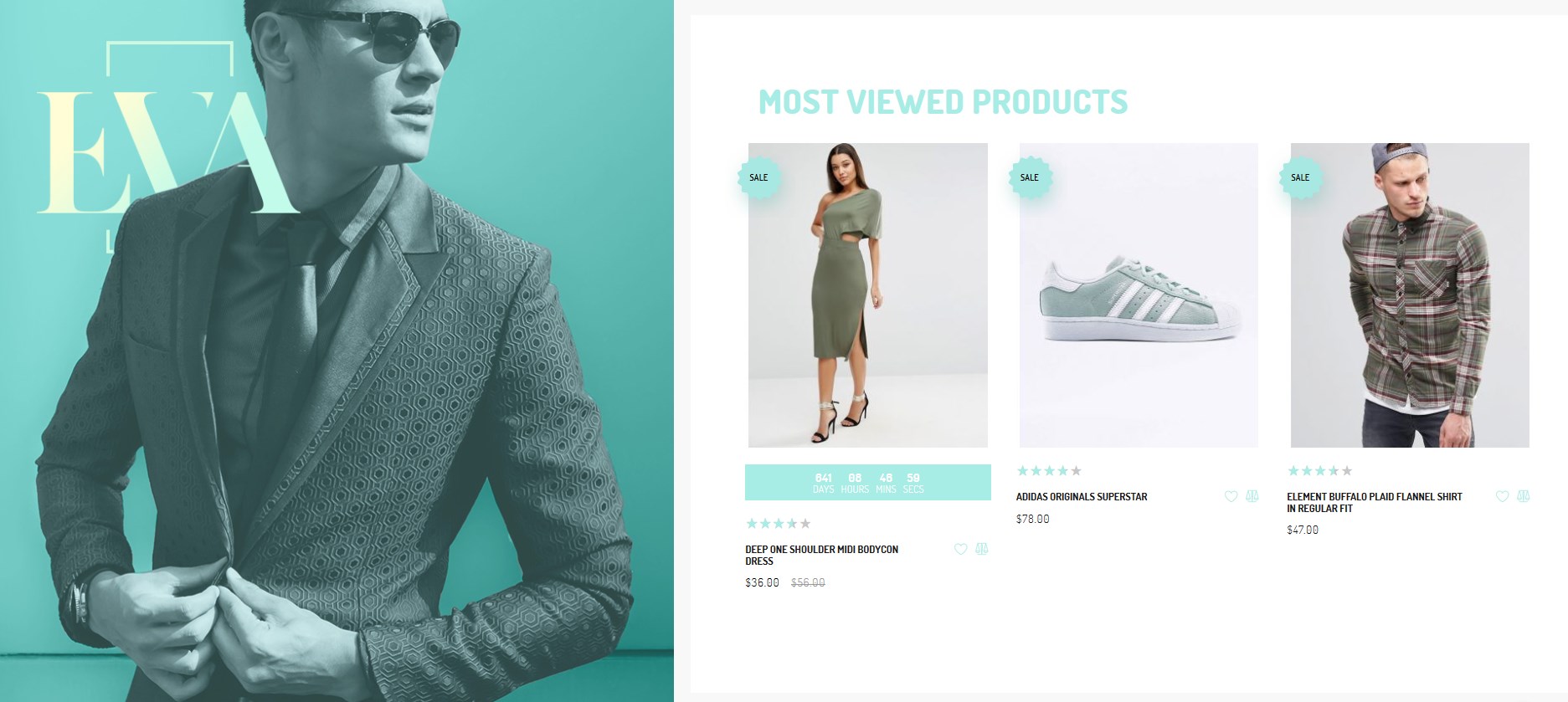
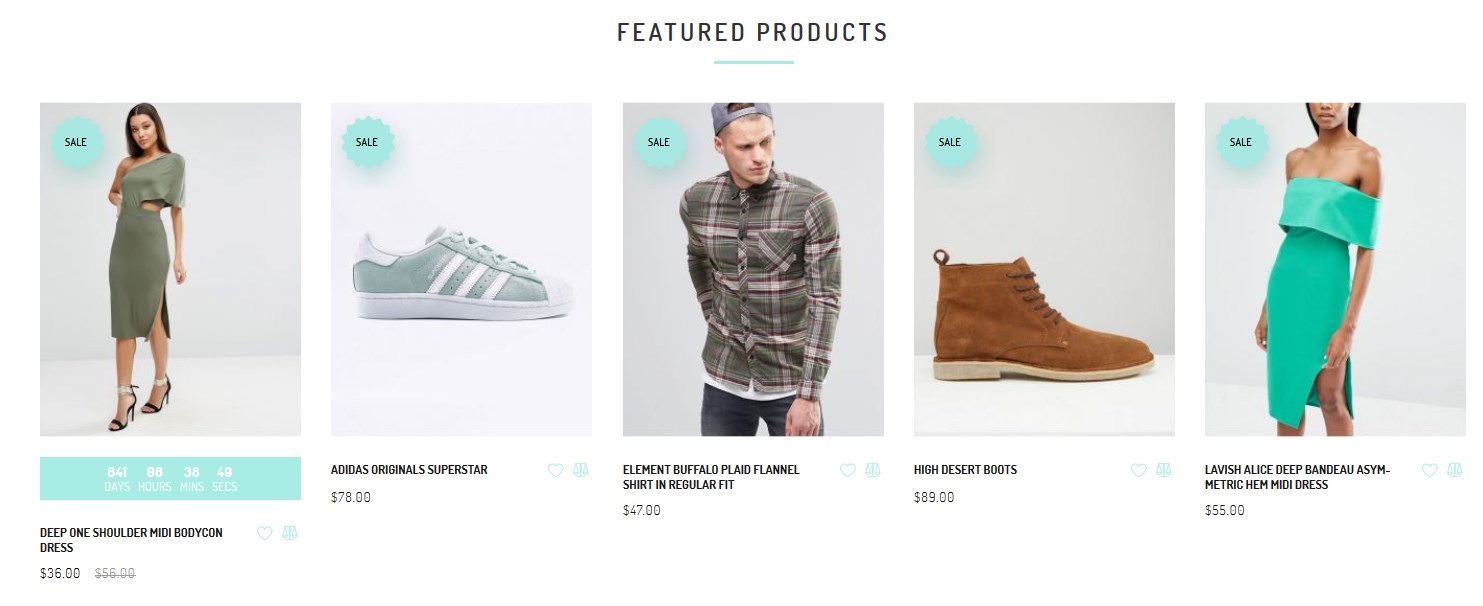
Featured Products Settings

Create the Featured Products Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme, then click Continue button. See the tutorial on How to add new Widget.
-
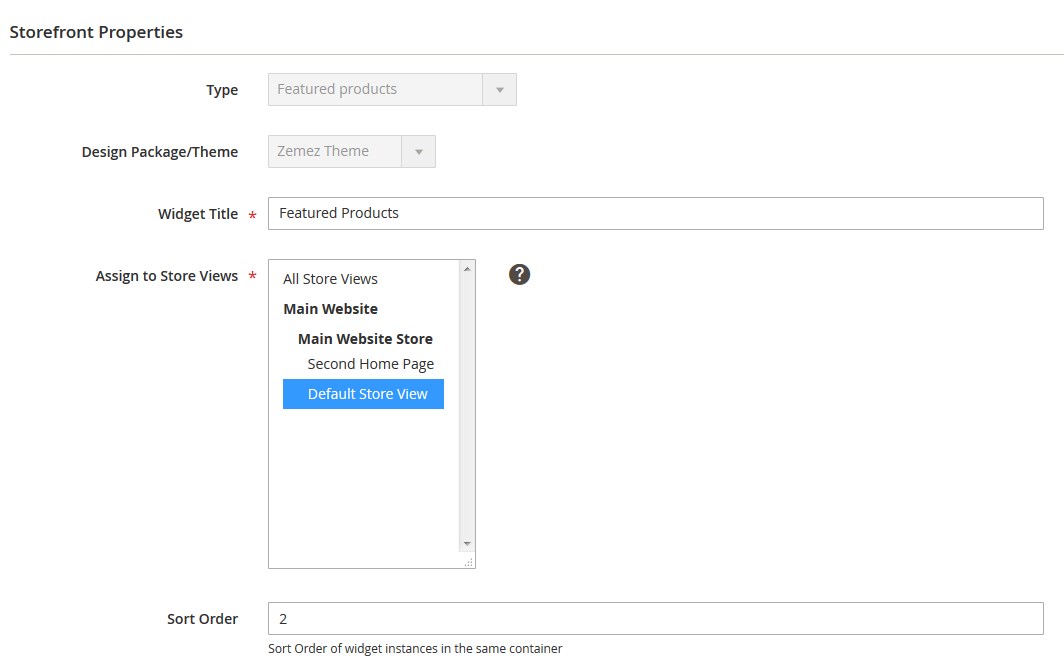
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store View you want the widget to be displayed on. Set Sort Order to 2.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. Choose Products Grid template. You can find the widget details in the Template Settings table.
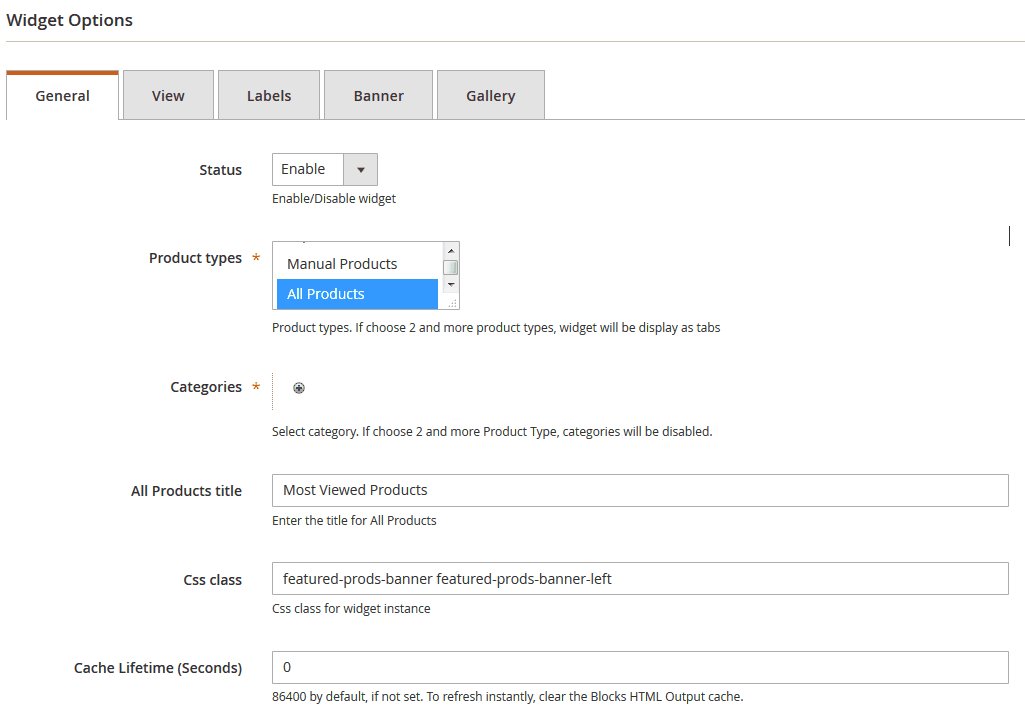
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value General Tab:
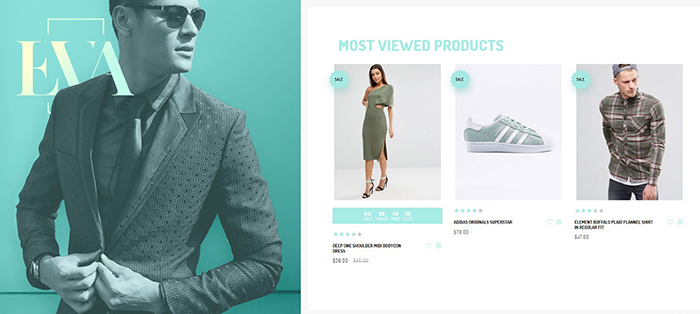
1. Status Enable 2. Product Types All Products 3. All Products Title Most Viewed Products 4. Css Class featured-prods-banner featured-prods-banner-left View Tab:
1. Product Image Width 292 2. Product Image Height 362 3. Products to Display 3 4. Carousel No Labels Tab:
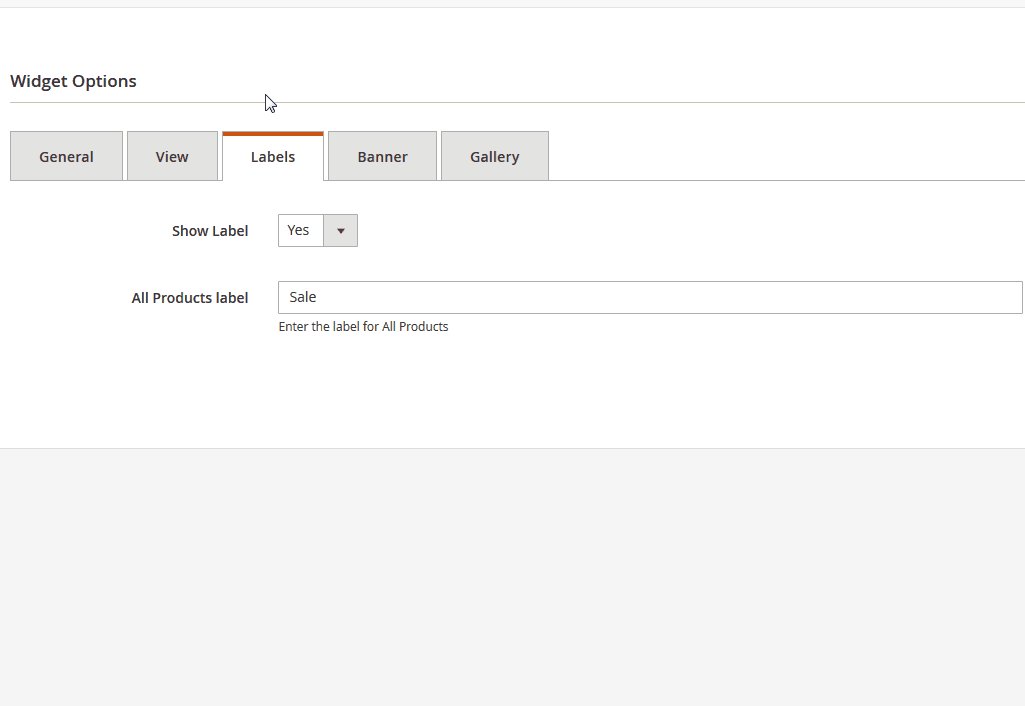
1. Show Label Yes 2. All Products Label Sale View Tab:
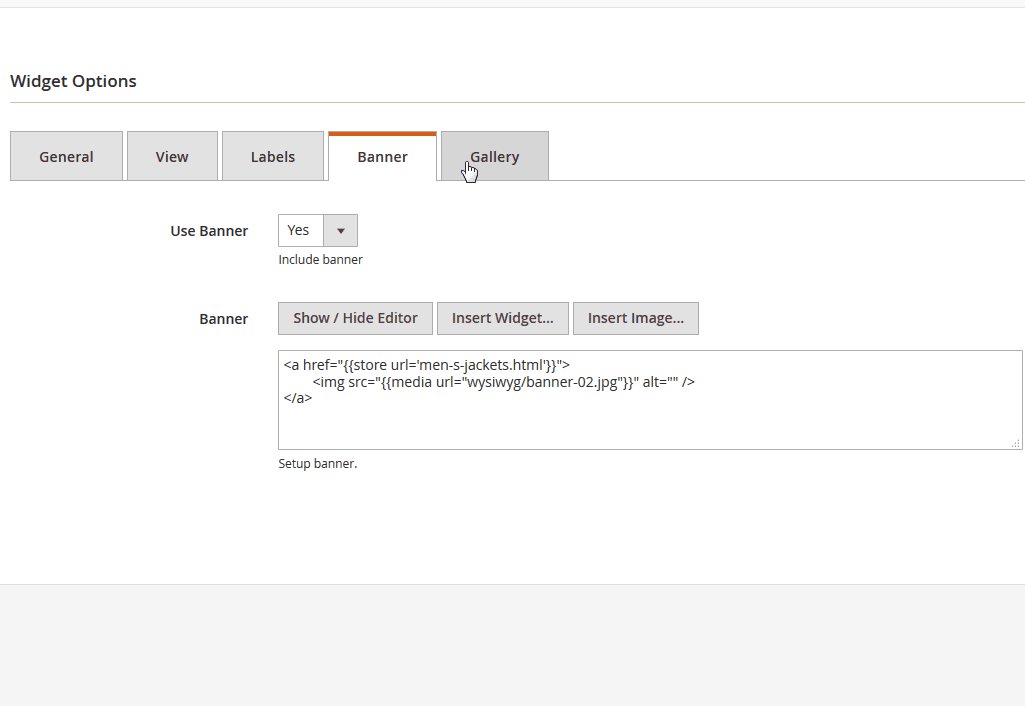
1. Use Banner Yes 2. Banner <a href="{{store url='XXX.html'}}"> <img src="{{media url="wysiwyg/banner-02.jpg"}}" alt="" /> </a> .
To replace the image you need to select the code which is responsible for the image display (<img src="{{media url="wysiwyg/banner-02.jpg"}}" alt="" />). Then, delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button. (banner image size — 825x448 px)
Gallery Tab:
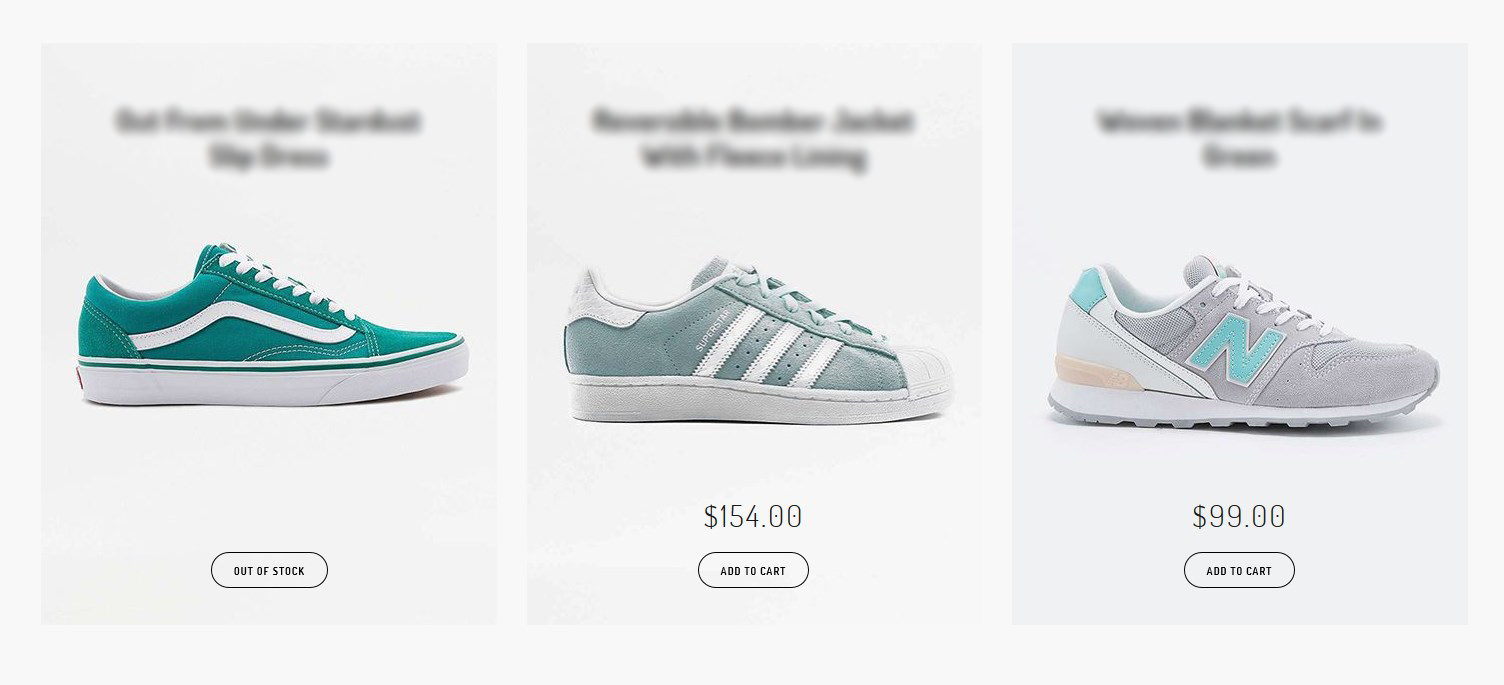
1. Choose Hover Type Switch Image - Don't forget to save changes.


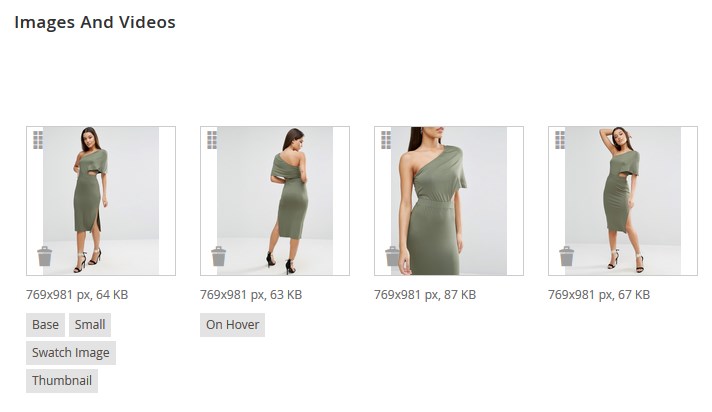
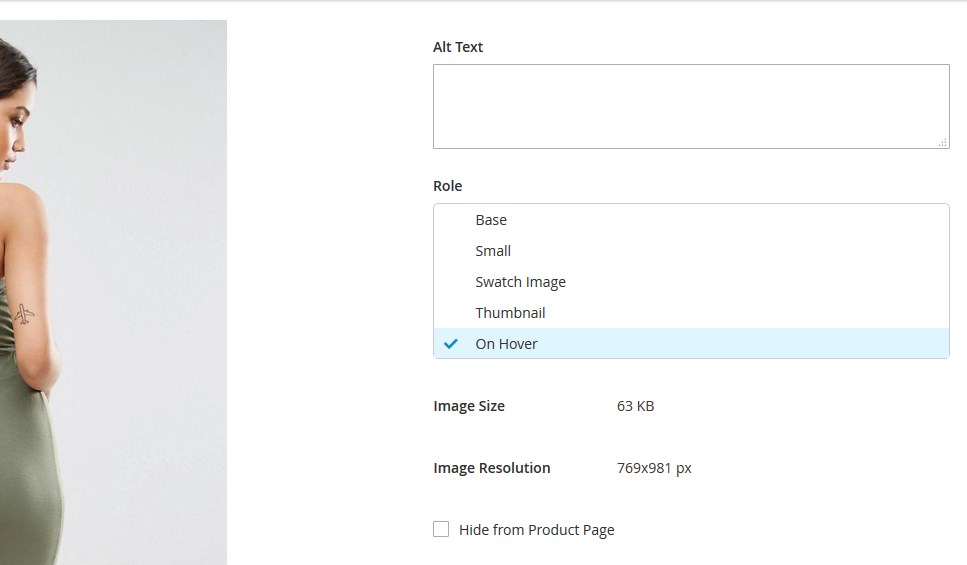
Note, the image for Hover Effect should be defined in the Product Settings as "On Hover".


See the tutorial on how to How to Enable "Product Image on Hover" Feature?
Skip the Add on_hover attribute and Add the new attribute to the Default attribute set steps, in case you have this attribute created for your Magento store.
Featured Products Settings

Create the Featured Products Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store View you want the widget to be displayed on. Set Sort Order to 3 this time.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. Choose Products Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below:
# Option Name Value General Tab:
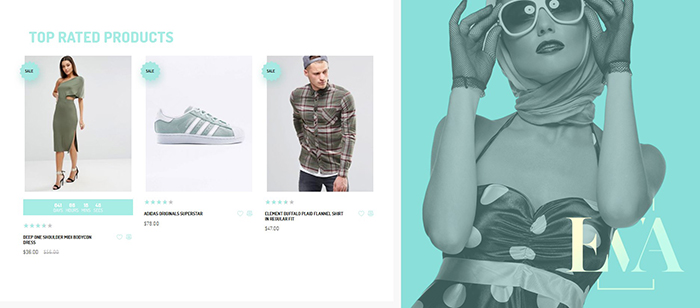
1. Status Enable 2. Product Types Top Rated Products 3. Top Rated Products Title Featured Products 4. Css Class featured-prods-boxed View Tab:
1. Product Image Width 456 2. Product Image Height 582 3. Products to Display 3 4. Carousel No Labels Tab:
1. Show Label Yes 2. All Products label Sale View Tab:
1. Use Banner No Gallery Tab:
1. Choose Hover Type Switch Image - Don't forget to save changes.
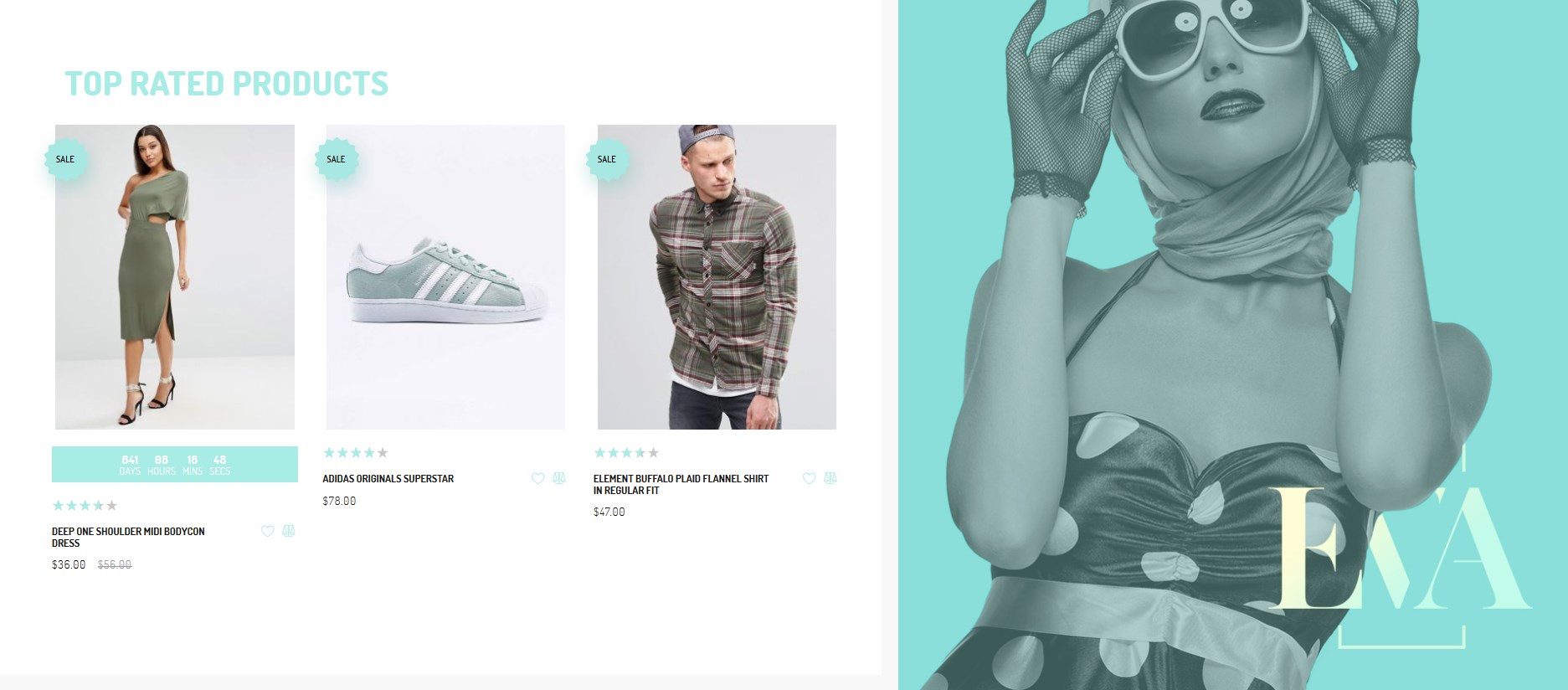
Featured Products Settings

Create the Featured Products Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store View. Set Sort Order to 4.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. Choose Products Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below:
# Option Name Value General Tab:
1. Status Enable 2. Product Types All Products 3. All Products Title Top Rated Products 4. Css Class featured-prods-banner featured-prods-right View Tab:
1. Product Image Width 292 2. Product Image Height 362 3. Products to Display 3 4. Carousel No Labels Tab:
1. Show Label Yes 2. All Products Label Sale View Tab:
1. Use Banner Yes 2. Banner <a href="{{store url='XXX.html'}}"> <img src="{{media url="wysiwyg/banner-03.jpg"}}" alt="" /> </a>
To replace the image you need to select the code which is responsible for the image display (<img src="{{media url="wysiwyg/banner-03.jpg"}}" alt="" />). Then, delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button. (banner image size — 825x448 px)
Gallery Tab:
1. Choose Hover Type Switch Image - Don't forget to save changes.
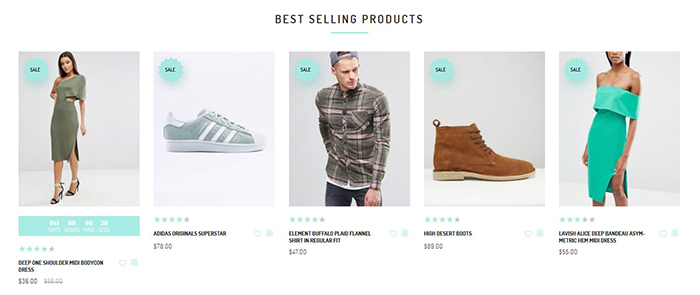
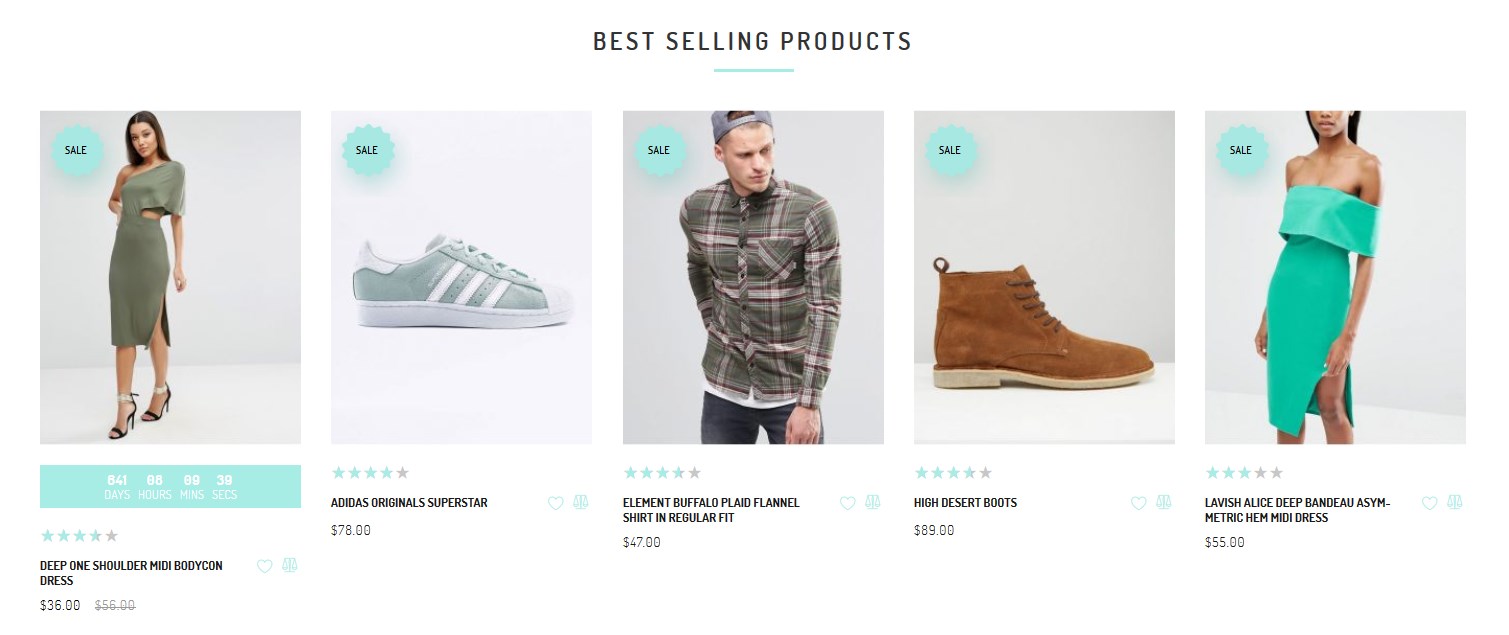
Best Selling Products Settings

Create the Featured Products Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store View you want the widget to be displayed on. Set Sort Order to 0 this time.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. Choose Products Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below:
# Option Name Value General Tab:
1. Status Enable 2. Product Types All Products 3. All Products Title Best Selling Products 4. Css Class featured-prods-title-divider View Tab:
1. Product Image Width 250 2. Product Image Height 350 3. Products to Display 20 4. Carousel Yes 5. Number of Products Per View 5 6. Use Arrows Yes 7. Use Pagination No Labels Tab:
1. Show Label Yes 2. All Products label Sale View Tab:
1. Use Banner No Gallery Tab:
1. Choose Hover Type Switch Image - Don't forget to save changes.
Latest News Settings

Note, you should first add some blog posts to display in the widget.
Useful Tutorials:
- Magento. Customize the Sharing Buttons
- How to add a new blog post?
- How to add a new blog category?
- How to show “Blog” link in the Menu?
- How to enable Blog extension?
- How to manage Blog extension?
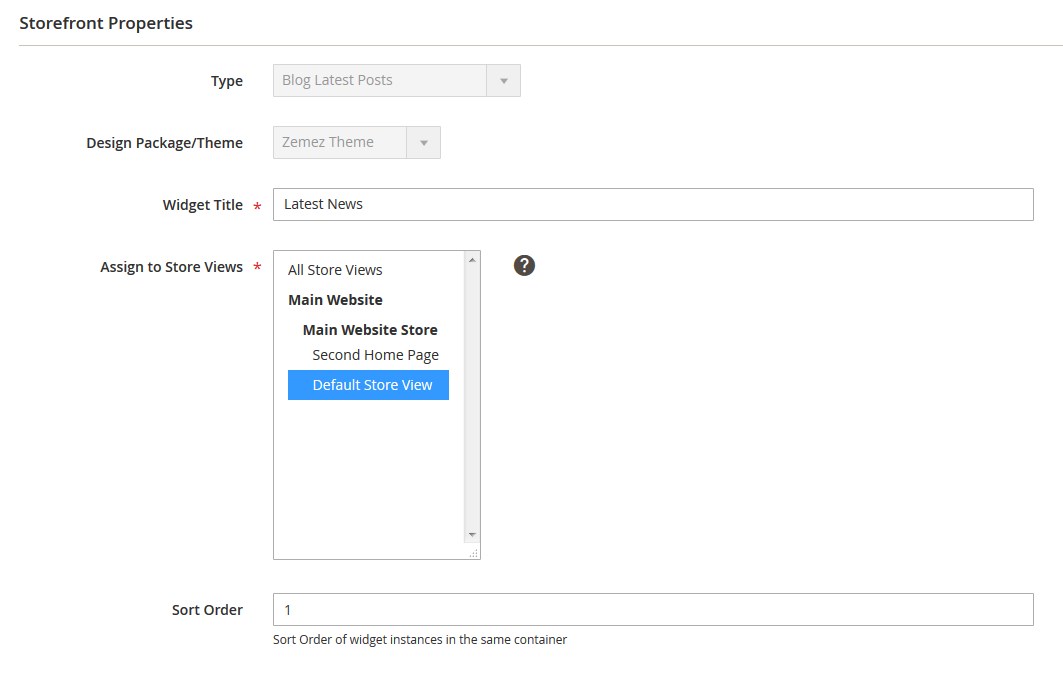
Create the Latest News Widget
- Go to Content > Widgets.
- In the top right corner click the Add Widget button.
- Set the widget type to Resent Blog Posts and select the theme, then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store Views. Set Sort Order to 1.
-
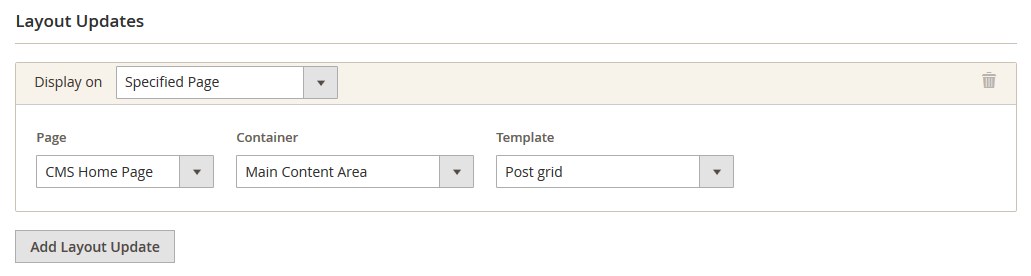
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area and chose the Post Grid template. You can find the widget details in the Template Settings table.
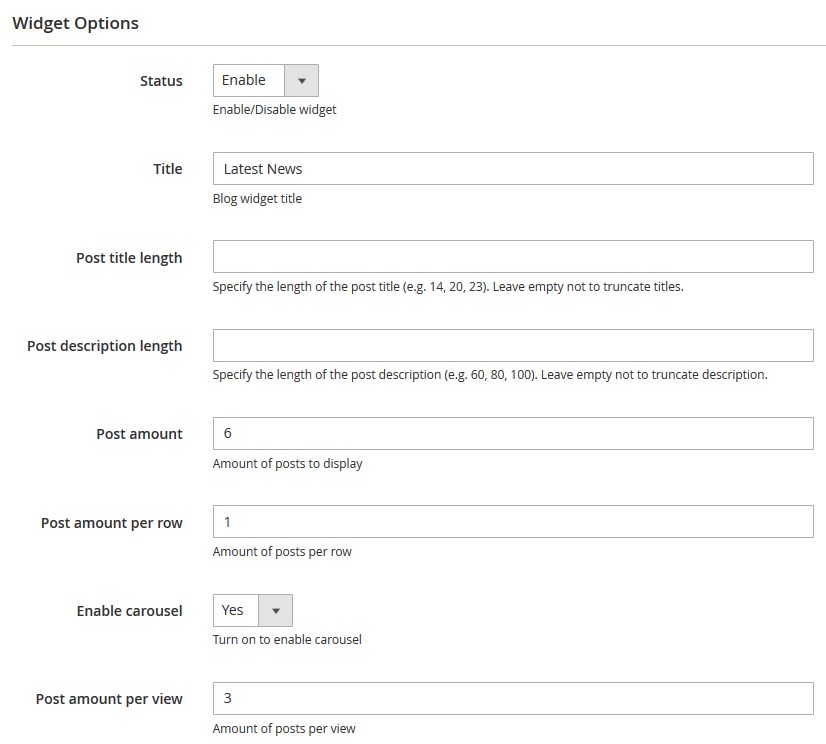
- Switch to the Widget Options tab and complete the widget settings as below.

# Option Name Value 1. Status Enable 2. Title Latest News 3. Post Amount 6 4. Post Amount per Row 1 5. Enable Carousel Yes 6. Post amount per view 6 - Don't forget to save changes.


Home Page Layout 2
Slider Settings

First you should create new slider.
Go to TemplateMonster > Sliders section.
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.
Then complete the settings as below:
General Setting (click to expand ▼)
Main Settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
Image Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.138 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Enable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Disable |
| 4. | Keyboard | Disable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Disable |
Responsive Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Disable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers Main Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slide button to add a new slide.
First Slide Settings (click to expand ▼)
Layers Settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
Layer 1 (image)
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-under-menu |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Second Slide Settings (click to expand ▼)
Layers Settings
Layer 1 (image)
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Slider Images:
- slide-1.jpeg - 1920 x 895 px
- slide-2.jpeg - 1920 x 895 px
You can find the images in the pub/media/slider folder.
Add the Slider Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to FilmSlider and select the theme that you want to apply the widget to (your new theme), then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select Store View where you want the slider to be displayed on. Set the Sort Order to 0.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the slider you want to insert. Don't forget to save changes.
Banner Boxed Settins

Create the Banner Boxed Block
- Go to Content > Blocks.
- In the top right corner click the Add New block button.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\banner_boxed.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Banner Boxed Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select Store Views. Set Sort Order to 0.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (Banner Boxed). Don't forget to save changes.
How to Change the Banner Box Images?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner Boxed block in our case).
- Select Edit from the Action option dropdown.
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{media url="wysiwyg/banner-boxed-01.jpg"}}" alt="" />).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.
Banner Box Images:
- banner-boxed-01.jpg — 696 x 260 px
- banner-boxed-02.jpg — 696 x 260 px
How to Change Banner Box Link?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner Boxsd block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- Find the <a href="{{store url='XXX.html'}}"> code. Replace the XXX with the needed page or category URL Key.
- Remember to save the settings.
Catalog Image Grid Settings

Note, the selected category should have at least 4 subcategories. Also, Subcategories should have the Thumbnail Images.
NB: You can display subcategories which belongs to the same category.
- Go to Products > Categories. Select the subcategory you want to display with the help of the widget.
- Switch to the Catalog Images Grid tab.
- Activate Image Grid for the subcategory and upload the thumbnail image.
- Remember to save the settings.
Thumbnail Images:
- catalog-01.jpg - 260x326px
- catalog-02.jpg - 260x326px
- catalog-03.jpg - 260x326px
- catalog-04.jpg - 260x326px
You can find these images in the pub/media/catalog/category folder.
Useful Tutorials:
- How to manage Catalog Images Grid module?
- How to add Catalog Image Grid widget?
- How to set the category thumbnail image?
- Magento 2. Manage Product Categories.
- How to "disable" the Category Image Grid widget?
Create the Catalog Image Grid Widget
- Go to Content > Widgets.
- In the top right corner click the Add Widget button.
- Set the widget type to Catalog Image Grid and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel only. Select the Store Views. Set Sort Order to 1.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area and chose the Catalog Image Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below:
# Option Name Value 1. Status Enable 2. Category select category with 4 subcategories in it. 3. Title Categories (for internal reference only) 4. Use Image Thumbnail Image 5. Category Images Enable 6. Subcategory Images Disable 7. Columns Count 4 8. Count of Categories to Show 4 9. Show "View More" Button Disable - Don't forget to save changes.
Featured Products (Second Page) Settings

Create the Featured Products Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store View. Set Sort Order to 2.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. Choose Products Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below:
# Option Name Value General Tab:
1. Status Enable 2. Product Types All Products 3. All Products Title Featured Products 4. Css Class featured-prods-title-divider featured-prods-title-divider-second-page View Tab:
1. Product Image Width 250 2. Product Image Height 350 3. Products to Display 20 4. Carousel Yes 5. Number of products per view 5 6. Use arrows Yes 7. Use Pagination No Labels Tab:
1. Show Label Yes 2. All Products Label Sale View Tab:
1. Use Banner No Gallery Tab:
1. Choose Hover Type Switch Image - Don't forget to save changes.
Latest News Settings

Note, you should first add some blog posts to display in the widget.
Useful Tutorials:
- Magento. Customize the Sharing Buttons
- How to add a new blog post?
- How to add a new blog category?
- How to show “Blog” link in the Menu?
- How to enable Blog extension?
- How to manage Blog extension?
Create the Latest News Widget
- Go to Content > Widgets.
- In the top right corner click the Add Widget button.
- Set the widget type to Resent Blog Posts and select the theme, then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store Views. Set Sort Order to3.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area and chose the Post Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below:
# Option Name Value 1. Status Enable 2. Title Latest News 3. Post Amount 6 4. Post Amount per Row 1 5. Enable Carousel Yes 6. Post amount per view 6 - Don't forget to save changes.
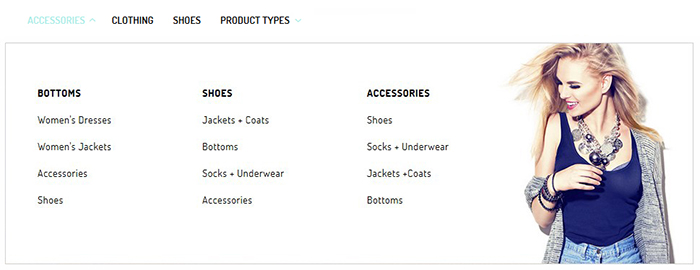
How to Set the MegaMenu

First you should create static block for the Mega Menu.
Configure Mega Menu
- Go to Products > Categories. Select the any category you want to apply Mega Menu to.
- Expand the Megamenu tab.
- Enable Megamenu for this Category.
- You should add 1 row.
- Press the Add row button to add the row.
- Add 3 columns with the column width set to col-4 width.
- Click on the Add column(s) button > set the Column width class(2-12) to col-4 > press the Add button .
- Now you need to add subcategories to each column.
- Move to the Add subcategory option and choose the subcategory among the list and press on the Add button.
- On the next step you will see this category listed at the Selected items field.
How to Change the Newsletter Text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
* You can change the footer newsletter text with a help of "Translate Inline" tool.
How to Change the Copyright Message

- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Click on the Store View: Default Config.
- Select a Store View (if you have some) you want to modify from the option dropdown.
- Confirm the scope switching in the pop-up window. Press “OK” to confirm.
- Go to the General section.
- Expand the SEO tab.
- Input your copyright massage you want to be displayed in the footer in the Copyright option text field.
- Click on the Save Config button and refresh the Magento cache.
How to Change the Favicon Icon
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Go to the General section.
- Expand the SEO tab.
- Navigate to the Favicon icon option. Click on the Browse button to upload the Favicon icon. Allowed file types: ico, png, gif, jpg, jpeg, apng, svg.
- Click on the Save Config button and refresh the Magento cache.
Check the tutorial on how to edit footer links block.
How to Set Instagram Block
You can find information here.
Check Tutorials Below:
- How can I find out the banner image name and size?
- How to change the Banner image?
- How to change/remove footer links?
- How to manage top (header) links?
- How to edit core footer links?
- How to change default welcome text?
- How to change the copyright message?
- How to change the favicon icon?
- How to change the Logo (Theme Options)?
- How to change the newsletter block text?
- How to add content to Contact Us page?
- Magento 2. How to Change Ajax Wishlist Title?
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Pages Configuration
| # | Page Name | Page HTML (Content tab) | Layout |
|---|---|---|---|
| 1. | Home Page (Eva) | sources\demo\pages\home.phtml | 1 column |
| 2. | About Us | sources\demo\pages\about-us.phtml | 1 column |
| 3. | Customer Service | sources\demo\pages\customer-service.phtml | 1 column |
| 4. | 404 Not Found | sources\demo\pages\no-route.phtml | 1 column |
| 5. | Privacy Policy | sources\demo\pages\privacy-policy-cookie-restriction-mode.phtml | 1 column |
| 6. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | 1 column |
| 7. | FAQ | sources\demo\pages\faq.phtml | 1 column |
| 8. | Support | sources\demo\pages\support.phtml | 1 column |
| 9. | Guarantee | sources\demo\pages\guarantee.phtml | 1 column |
| 10. | Secure Payment | sources\demo\pages\secure-payment.phtml | 1 column |
| 11. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | 1 column |
| 12. | Enable Cookies | sources\demo\pages\enable-cookies.phtml | 1 column |
Static Blocks Configuration
| # | Block Name | Identifier | Content |
|---|---|---|---|
| 1. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 2. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 3. | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 4. | Footer column 1 title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 5. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 6. | Payment Methods (Footer) | payment_methods | sources\demo\blocks\payment_methods.phtml |
| 6. | Contact Us Info (Contact Us Page) | contact_us_info | sources\demo\blocks\contact_us_info.phtml |
| 7. | Header Contact Us Info (Header Layout 1) | header_contact_us_info | sources\demo\blocks header_contact_us_info.phtml |
| 8. | Banner Big (Home Page Layout 1) | banner_big | sources\demo\blocks\banner_big.phtml |
| 8. | Banner Boxed (Home Page Layout 2) | banner_big | sources\demo\blocks\banner_boxed.phtml |
| 8. | Logo Text (Catalog Pages) | logo_text | sources\demo\blocks\ logo_text.phtml |
Header Contact Us Info CMS Static Block (Header Layout 1)

Contact Us Info CMS Static Block (Contact Us Page)

Payment Methods CMS Static Block (Footer)

Logo Text CMS Static Block (Catalog Pages and Product Pages)

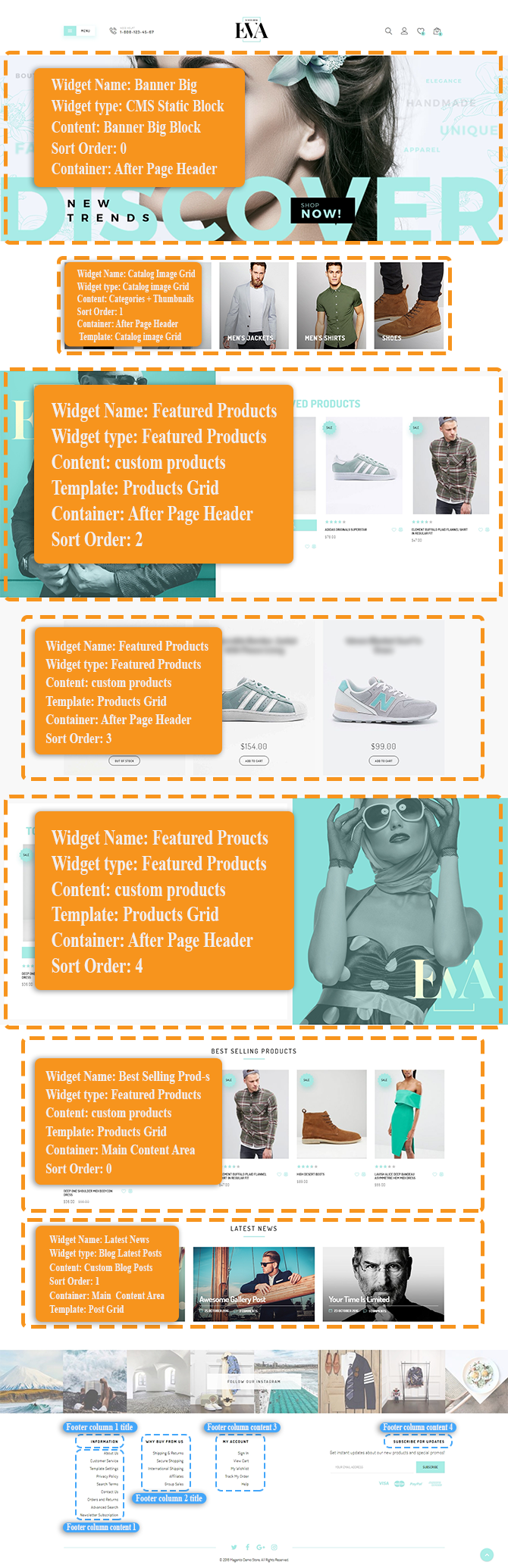
Widgets configuration
Home Page Layout 1
| # | Widget Name | Widget Type | Container | Template / Static Blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Banner Big | CMS Static Block | After Page Header | Banner Big CMS Static Block (see Static Blocks Configuration Table) | 0 |
| 2. | Catalog Image Grid | Catalog Image Grid | After Page Header | 5 Custom Categories + Thumbnails | 1 |
| 3. | Featured Products | Featured Products | After Page Header | Products Grid / Custom Products + Sale Label + Banner | 2 |
| 4. | Featured Products | Featured Products | After Page Header | Products Grid / Custom Products | 3 |
| 5. | Best Selling Products | Featured Products | Main Content Area | Products Grid / Custom Products + Sale Label + Banner | 0 |
| 6. | Latest News | Blog Latest Posts | Main Content Area | Post Grid / Custom Blog Posts | 1 |
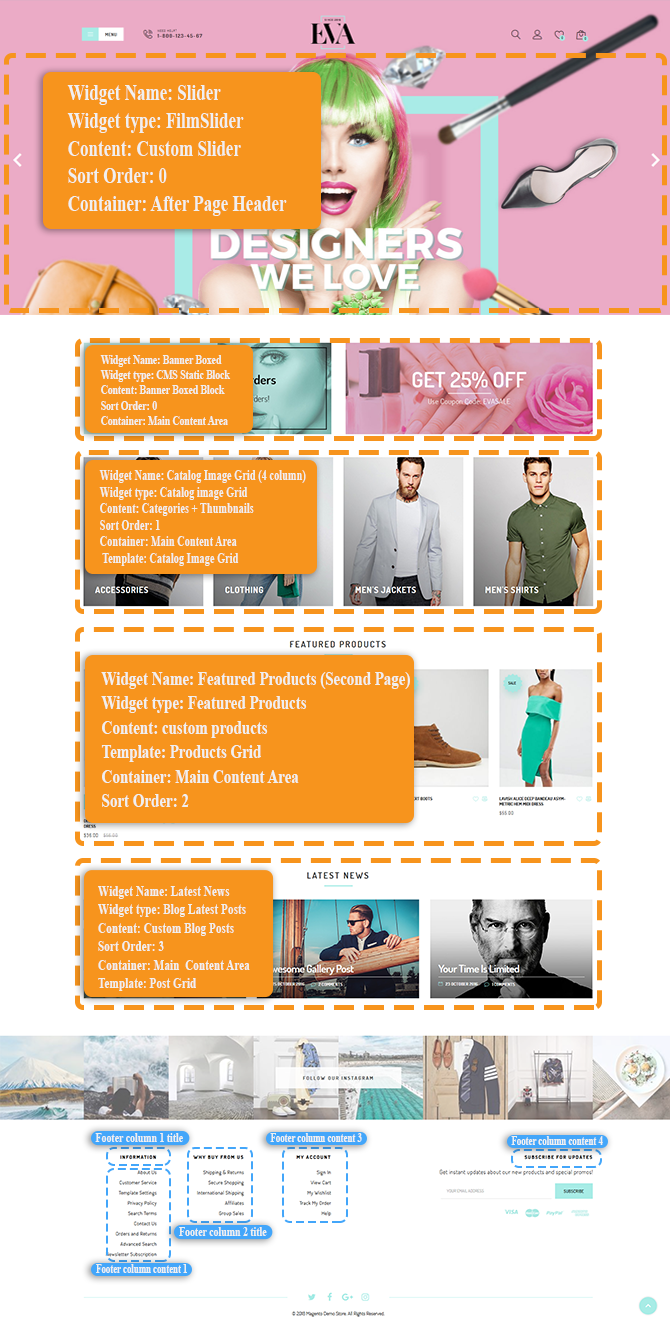
Home Page Layout 2
| # | Widget Name | Widget Type | Container | Template / Static Blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider | FilmSlider | After Page Header | Custom Slider | 0 |
| 2. | Banner Boxed | CMS Static Block | Main Content Area | Banner Boxed CMS Static Block (see Static Blocks Configuration Table) | 0 |
| 3. | Catalog Image Grid (4 column) | Catalog Image Grid | Main Content Area | 4 Custom Categories + Thumbnails | 1 |
| 4. | Featured Products (Second Page) | Featured Products | Main Content Area | Products Grid / Custom Products + Sale Label | 2 |
| 5. | Latest News | Blog Latest Posts | Main Content Area | Post Grid / Custom Blog Posts | 3 |
Header Layout 1

Header Layout 2

Header Layout 3

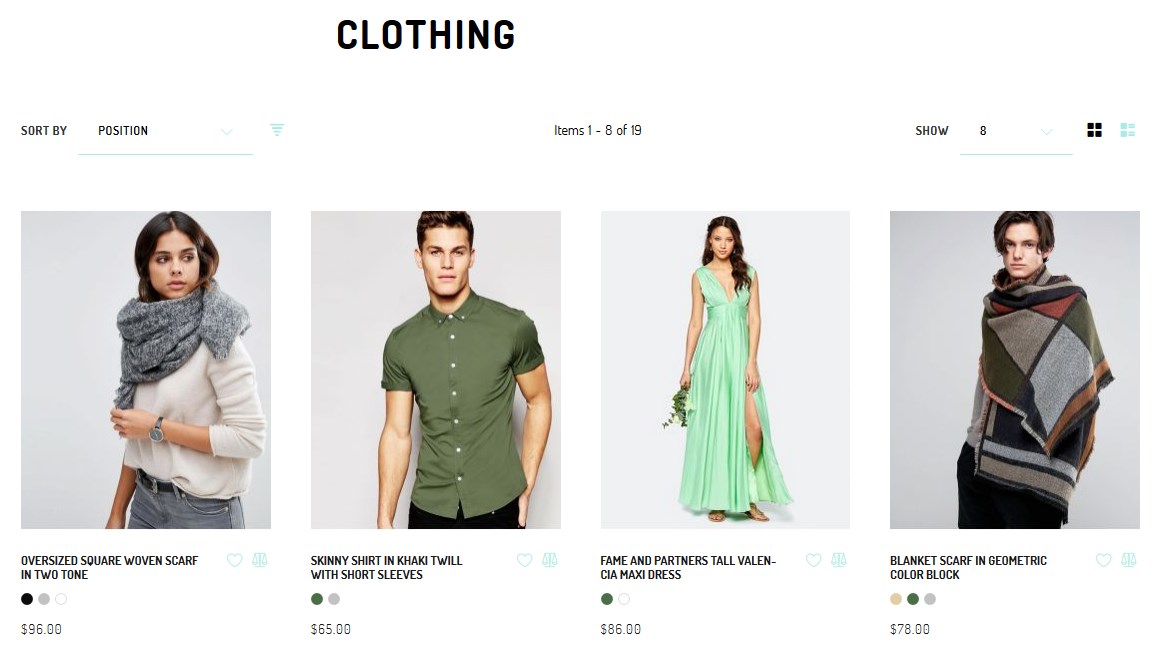
Product Listing Layout 1

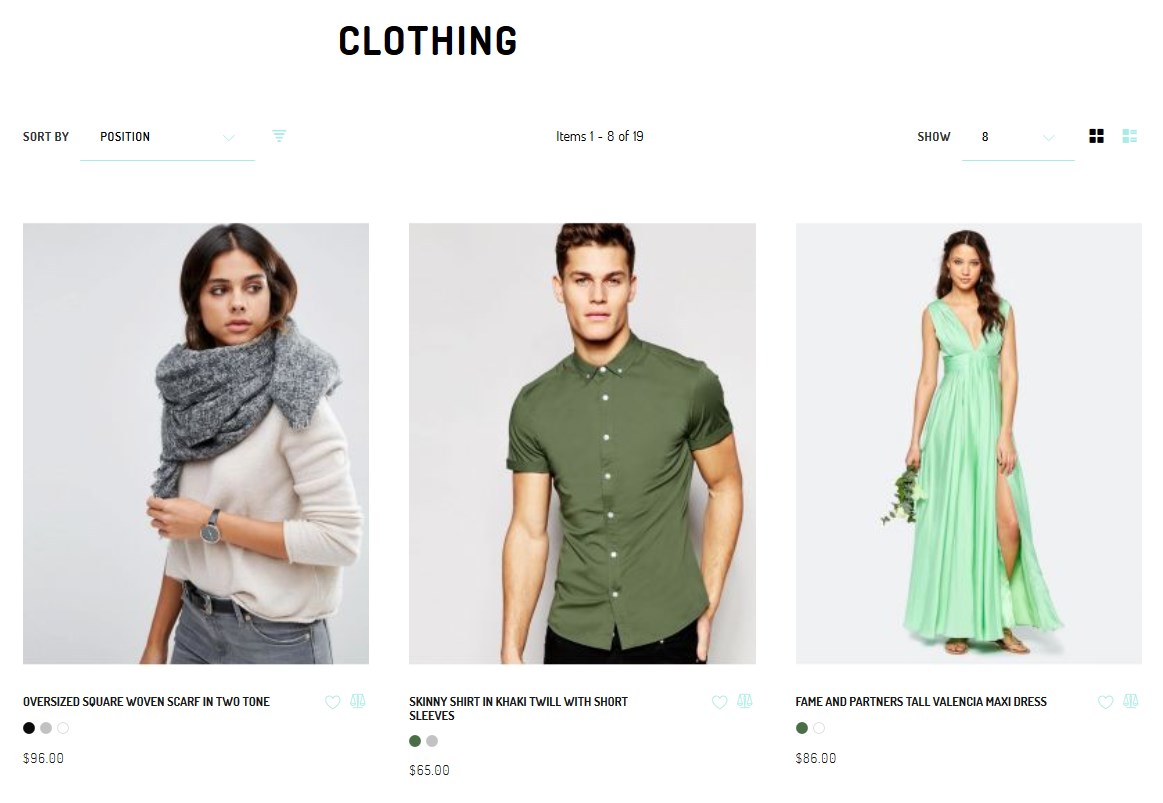
Product Listing Layout 2

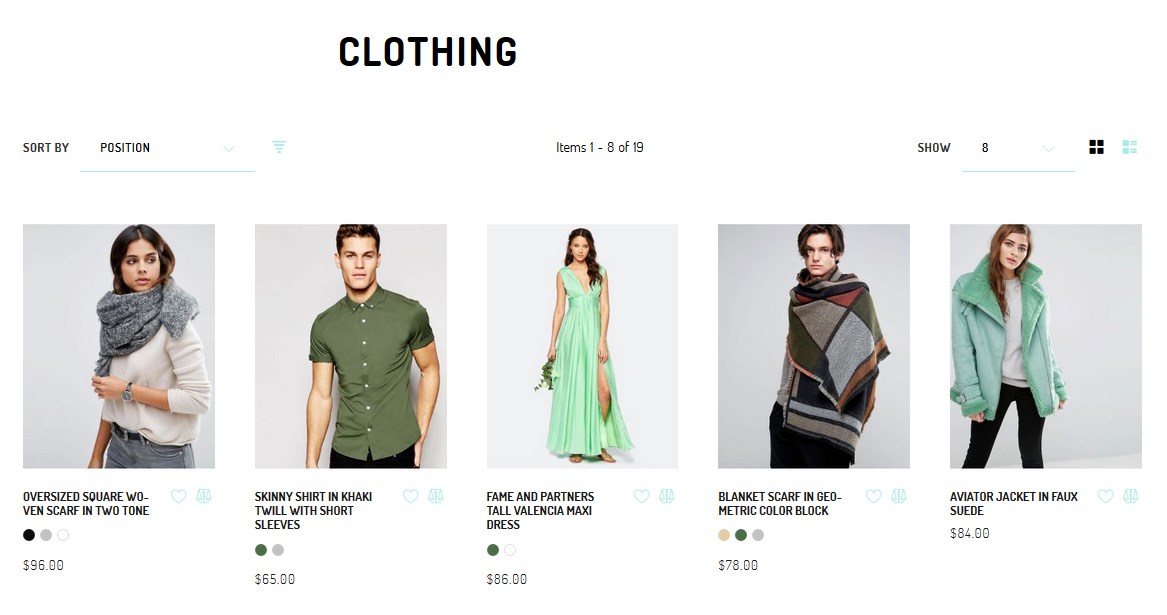
Product Listing Layout 3

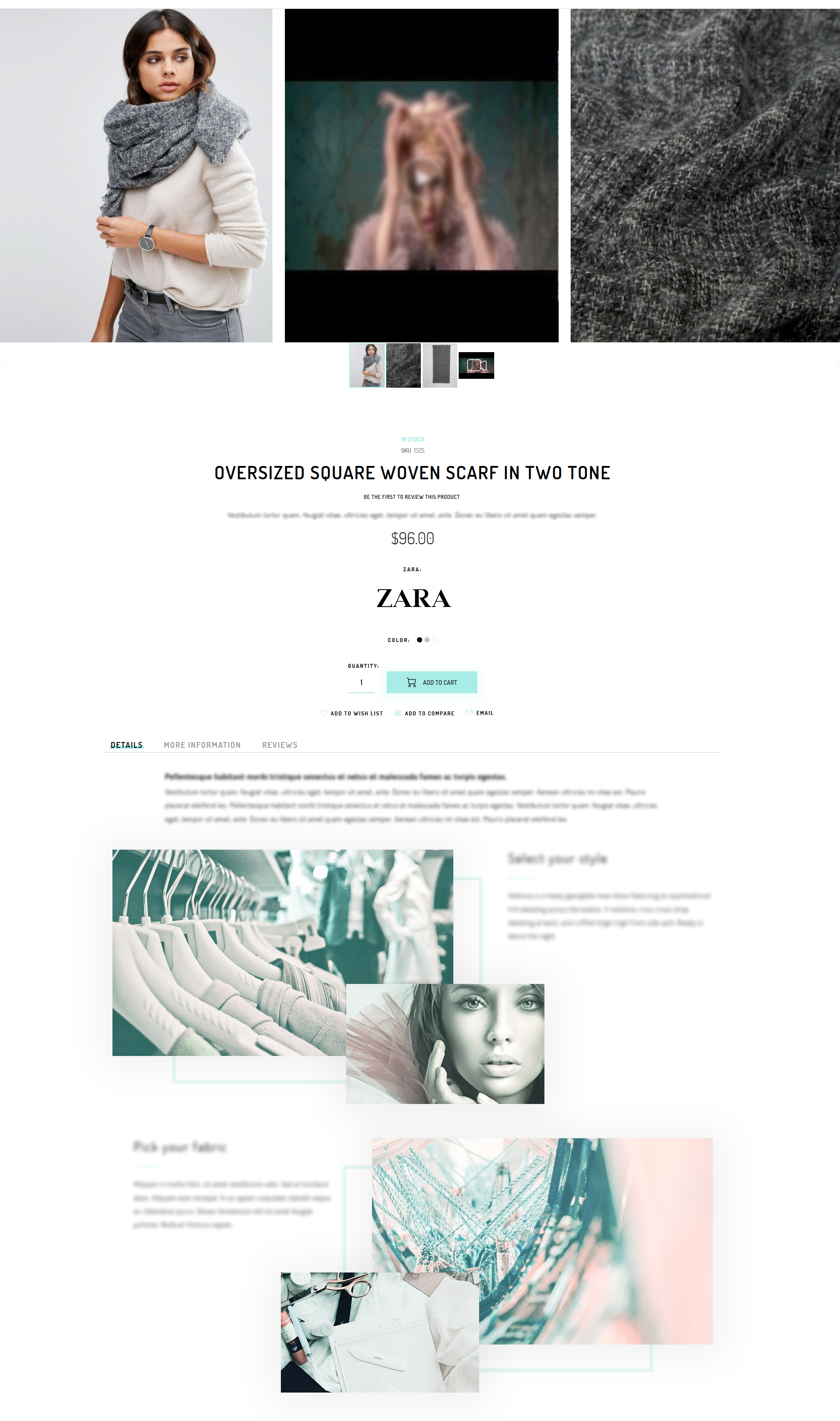
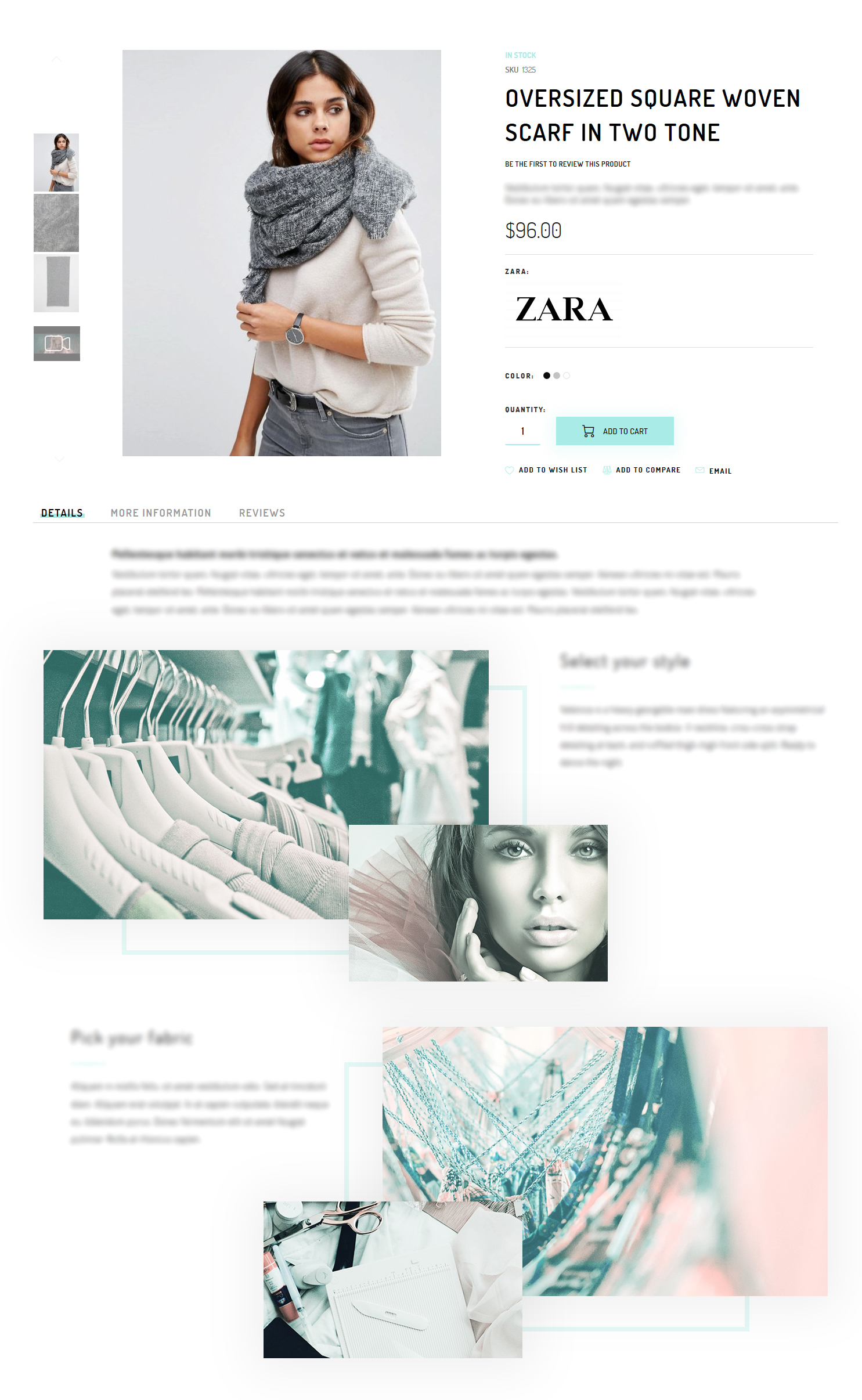
Product Page Layout 1

Product Page Layout 2