Beansix Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to the FilmSlider and Parallax modules complex structure, you can NOT import ones. To make widget appear on your website, you have to create a NEW Slider* and Parallax block**.
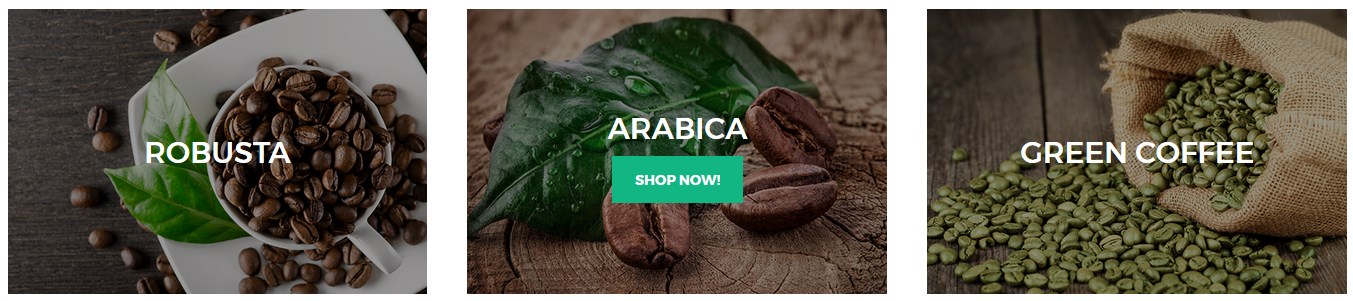
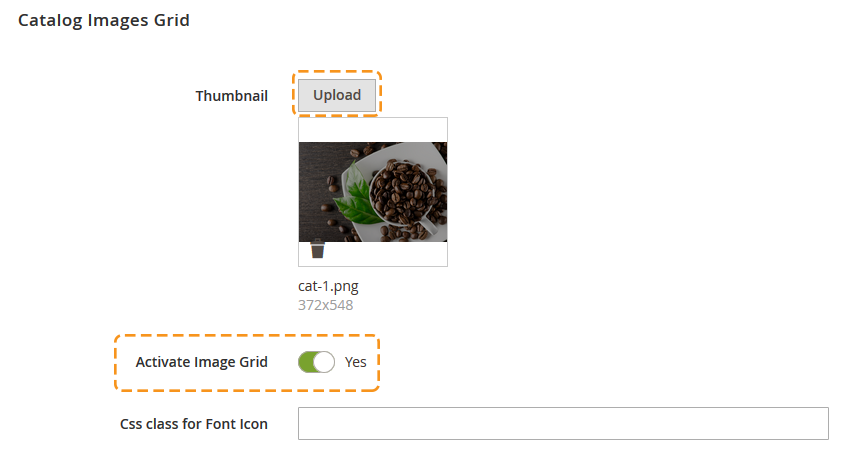
Catalog Image Grid widget

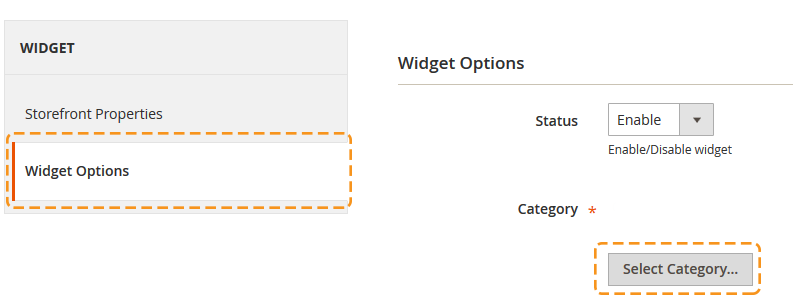
To configure the Catalog Image Grid widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.

Save the settings.
Note, the selected category should have at least 3 subcategories.
Categories should have the Thumbnail Images.
How to set the category thumbnail image
Navigate to Content > Widgets. Click on the Catalog Image Grid widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.

Save the settings.
CMS Static Block widget type configuration
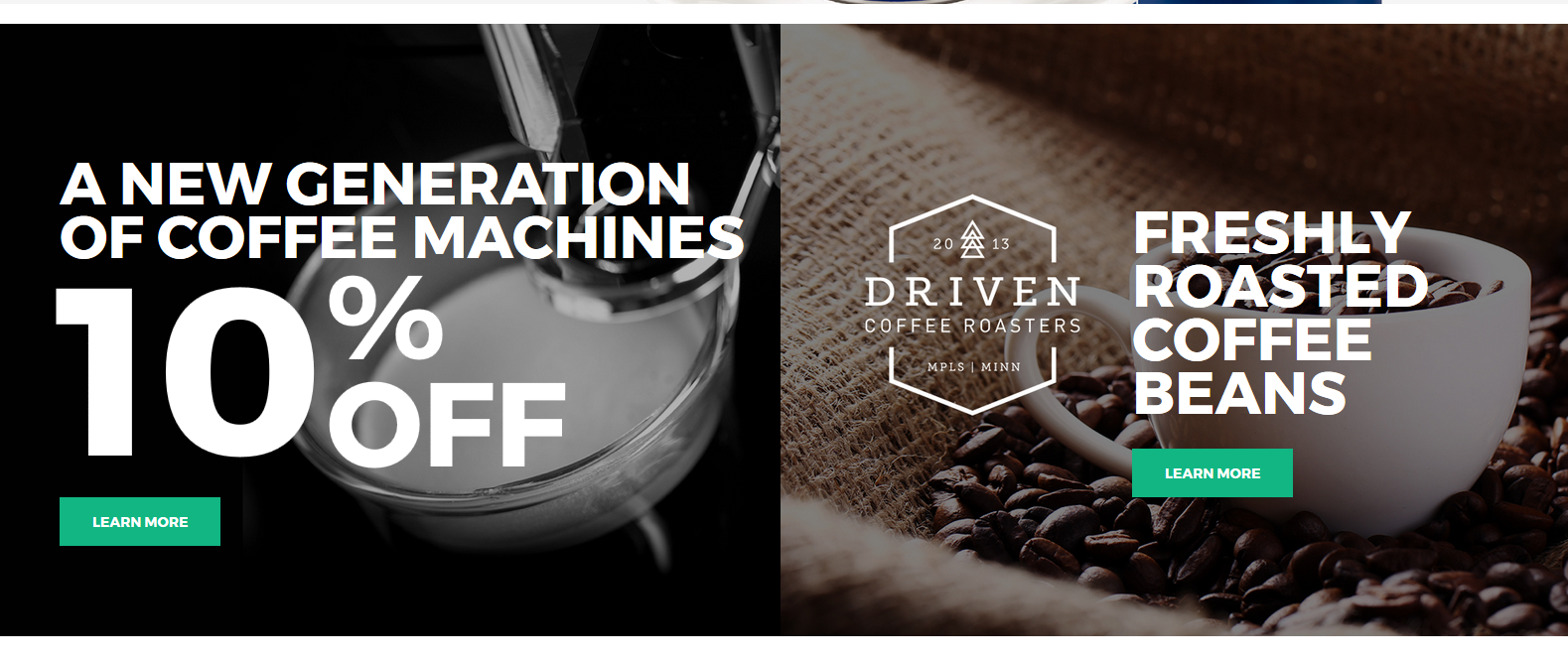
Banners-1 widget

To configure the banners-1 widget, navigate to Content > Widgets.
Click the widget title to open the setting interface.
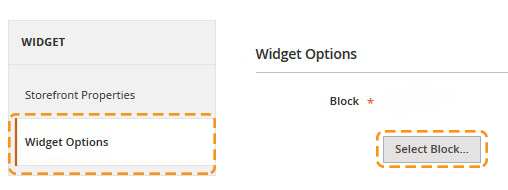
Navigate to Widgets Options tab. Press the Select Block button.

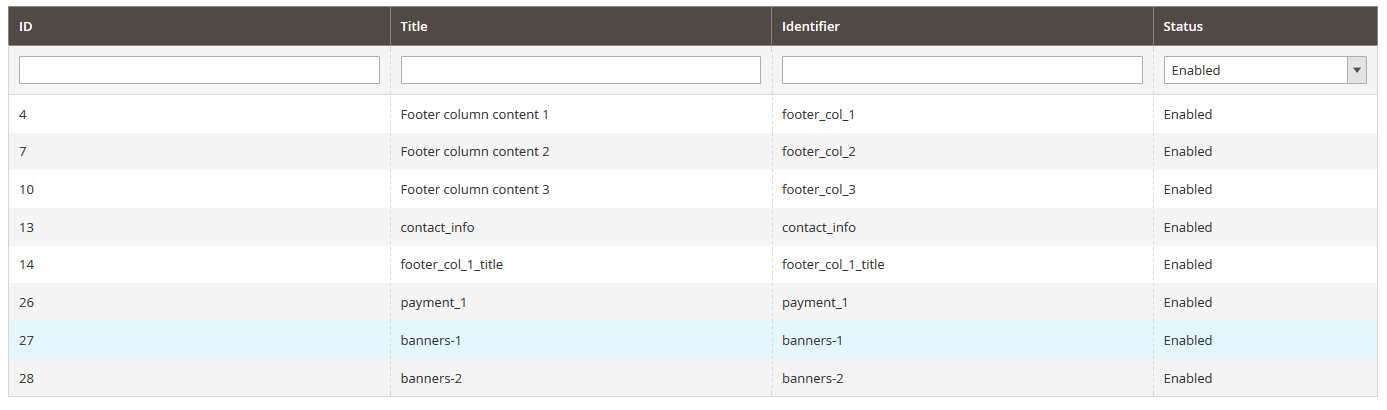
Select the banners-1 static block (see the Template Settings table) for this widget. You can use the search field to simplify the process.

Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the banner link
To change the banner link go to the Content > Blocks section.
Find the static block you want to change (it's the banners-1 block in our case).
Select Edit from the Action option dropdown.
Find the <a href="{{store url}}"XXX.html"> code. Replace the XXX with the needed page, category or product page URL Key.

How to change the banner button text

To change the banner button te go to the Content > Blocks section.
Find the static block you want to change (it's the banners-1 block in our case).
Select Edit from the Action option dropdown.
Find the <span class="button primary">learn more</span> code. Replace the learn more with the needed text.

Remember to save the settings.
How to change the Banners-1 image
Navigate to your Magento root folder on your server. Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images/media folder. (XXX — your theme number)
You should upload the new banner image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the media folder. (e.g. banner-01.jpg)
Banners-1 images:
- banner-1.jpg (960 x 735 px)
- banner-2.jpg (960 x 735 px)
Banners-2 images:
- banner-3.jpg (695 x 519 px)
- banner-4.jpg (989 x 519 px)
Featured Products widget

To configure the Featured Products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Product types option > select Manual Products. Go to the Choose custom products option. Press the Select ... button. You need to select products you want to display within the widget.
Save the settings.
How to change the contact_info block text

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the contact_info block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
How change thecontact_info block Font Icon

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the contact_info block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface.
Find the <span class="material-icons-local_phone"></span> line and replace material-icons-local_phone with a new icon class.
Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
Check the tutorials below:
Slider settings

Content:
- 1. Main settings
- 2. First Slide settings
- 3. Second Slide settings
- 4. Third Slide settings
- 5. Add slider to the Home page
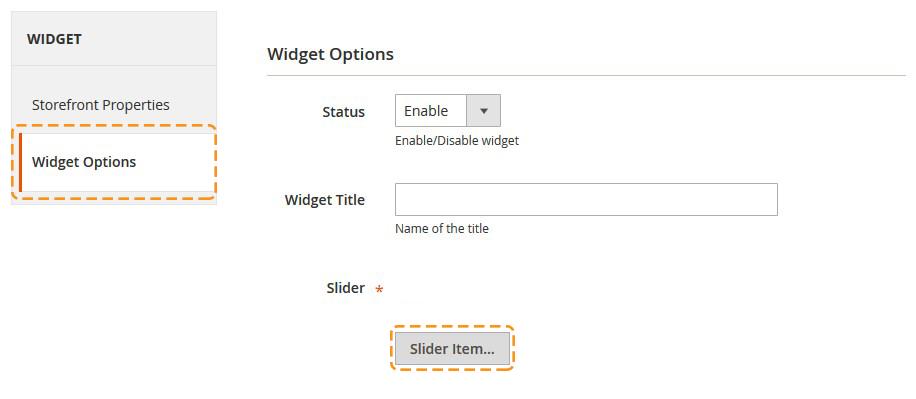
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 736 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.608 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Enable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 10000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Disable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
First Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | First Slide |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider-1.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | get great deals |
| 2. | Text color | #ffffff |
| 3. | Font size | 130 |
| 4. | Line height | 130 |
| 5. | Font style | Normal |
| 6. | Font weight | 700 |
| 7. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 275 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | from around the world for serious coffee drinkers |
| 2. | Text color | #ffffff |
| 3. | Font size | 44 |
| 4. | Line height | 44 |
| 5. | Font style | Normal |
| 6. | Font weight | 700 |
| 7. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 400 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Up |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Second Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider-2.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
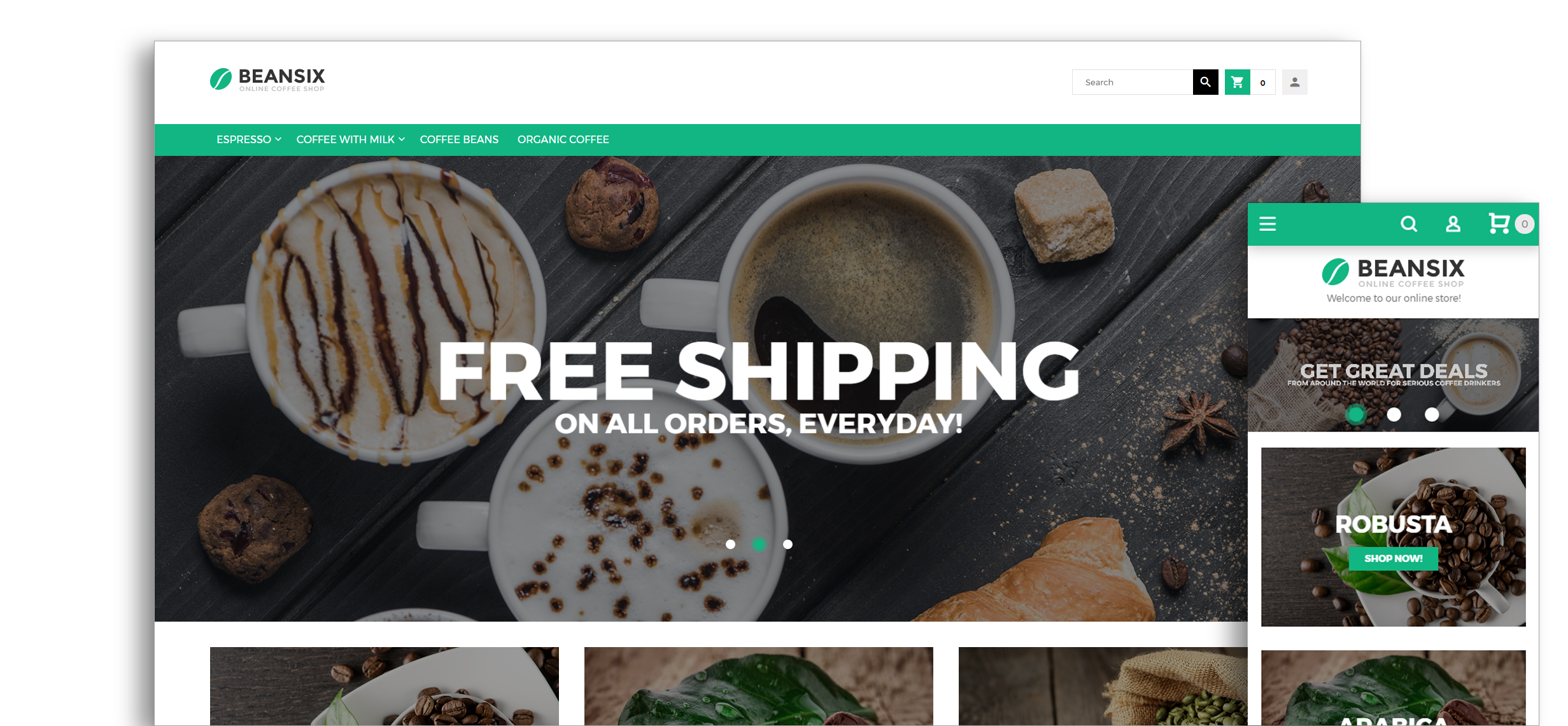
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | free shipping |
| 2. | Text color | #ffffff |
| 3. | Font size | 130 |
| 4. | Line height | 130 |
| 5. | Font style | Normal |
| 6. | Font weight | 700 |
| 7. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 274 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | on all orders, everyday! |
| 2. | Text color | #ffffff |
| 3. | Font size | 44 |
| 4. | Line height | 44 |
| 5. | Font style | Normal |
| 6. | Font weight | 700 |
| 7. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 400 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Up |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Third Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-3 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider-3.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | get great deals |
| 2. | Text color | #ffffff |
| 3. | Font size | 130 |
| 4. | Line height | 130 |
| 5. | Font style | Normal |
| 6. | Font weight | 700 |
| 7. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 275 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | seasonal favorites 20% off |
| 2. | Text color | #ffffff |
| 3. | Font size | 44 |
| 4. | Line height | 44 |
| 5. | Font style | Normal |
| 6. | Font weight | 700 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 400 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Up |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Add slider to the Home page
To add slider to your Home page, navigate to Content > Widgets.
Open the Slider widget to edit (click the widget title).

Navigate to Widgets Options tab. Press the Select Item... button.

Find the slider you've just created. Click on the slider title to add it to the widget.

Save the settings.

Parallax settings

Content:
To add and configure parallax block, navigate to TEMPLATE MONSTER > Parallax Block.

You'll see the "Add new item" button with the help of which you can add a new parallax block and a list of existing blocks.
While creating or editing a parallax block, two tabs become available. They are General Settings & Parallax Block Item.
General settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Block Name | Parallax |
| 2. | Is Full Width | Enable |
| 3. | Status | Enable |
Parallax Block Items
In this section, you can see the "Add item" button that is needed for adding a new layer, with the parallax or not. This button appears after a new parallax block creating only (once you click on the "Save block" or "Save and Continue edit" button).
While creating or editing a layer you might deal with the following settings:
Layer 1

General Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Item name | item1 |
| 2. | Status | Enable |
| 3. | Type | Background Image |
| 3. | Image | parallax.jpg (1920 х 1003 px). You can find the image under the pub\media\parallax\images folder. |
| 4. | Offset | 0 |
| 5. | Inverse | Disable |
| 6. | Layout speed | 0.2 |
| 7. | Sort Order | 1 |
| 8. | Fade | Disable |
Item 2

General Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Item name | item2 |
| 2. | Status | Enable |
| 3. | Type | Text <div class="parallax-block"> <h4>special offer</h4> <h1>Lavazza <br> Coffee</h1> <h4>inblu caffe espresso - 100% arabica</h4> <div class="price-box">$58.96</div> <a href="{{store url}}lavazza-caffe-espresso-ground-coffee.html" class="button primary">Shop now!</a> </div> |
| 4. | Offset | 0 |
| 5. | Inverse | Disable |
| 6. | Layout speed | 0.2 |
| 7. | Sort Order | 2 |
| 8. | Fade | Disable |
Add parallax block to the Home page
To add parallax to your Home page, navigate to Content > Widgets.
Open the Parallax widget to edit (click the widget title).

Navigate to Widgets Options tab. Press the Select Block... button.

Find the Parallax block you've just created. Click on the parallax block title to add it to the widget.

Save the settings.

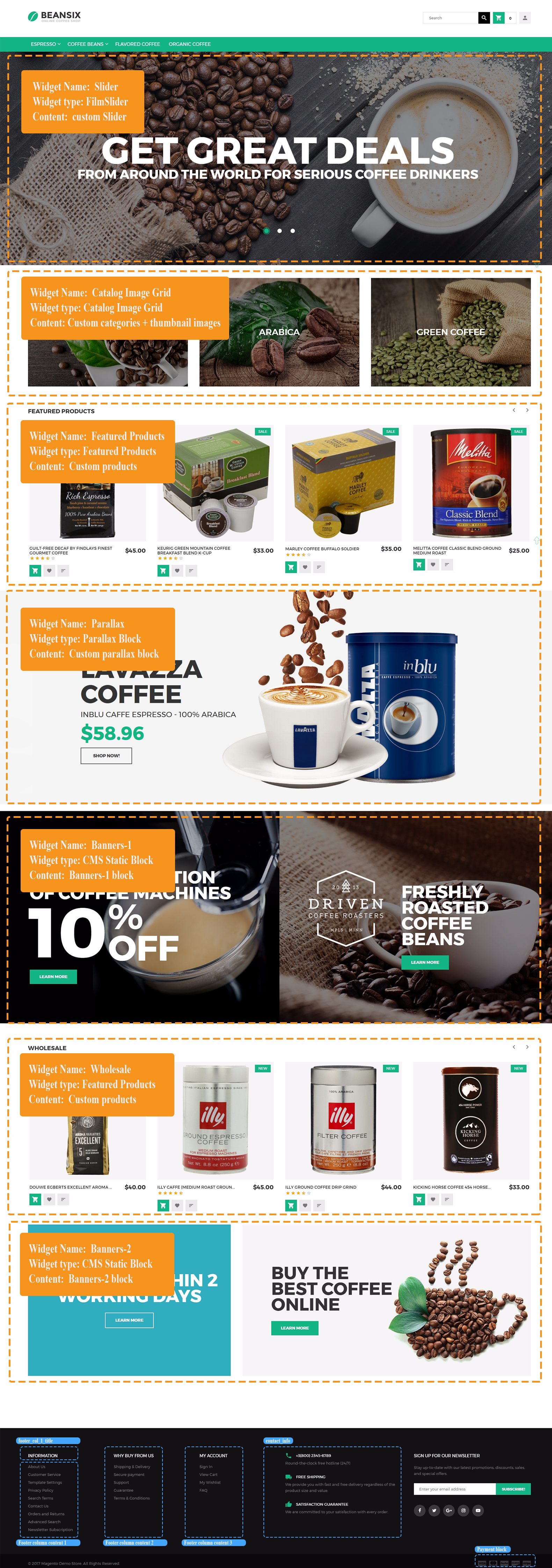
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 4. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
Static blocks configuration
| # | Block Name | Block Identifer | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | footer_col_1_title | footer_col_1_title | sources\demo\blocks\ footer_col_1_title.phtml |
| 5. | banners-1 | banners-1 | sources\demo\blocks\banners-1.phtml |
| 6. | banners-2 | banners-2 | sources\demo\blocks\banners-2.phtml |
| 7. | contact_info | contact_info | sources\demo\blocks\contact_info.phtml |
| 8. | payment_1 | payment_1 | sources\demo\blocks\ payment_1.phtml |
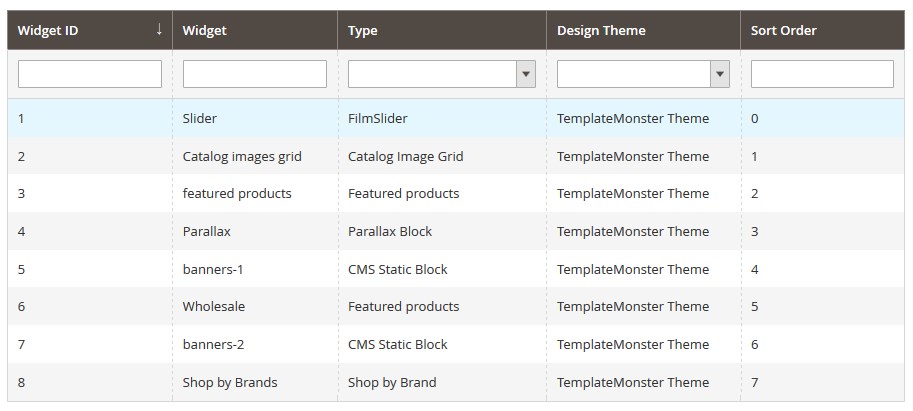
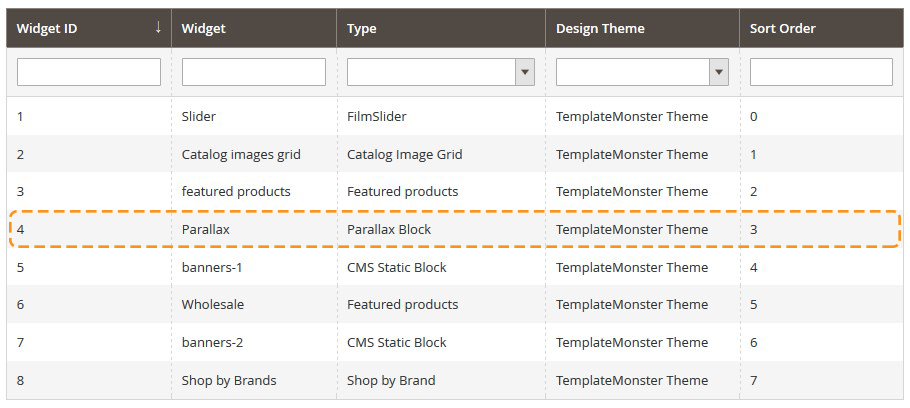
Widgets configuration
| Widget Name | Widget type | Content/ Template |
|---|---|---|
| banners-1 | CMS Static Block | banners-2 block |
| Featured Products | Featured Products | Custom products/ Products Grid |
| banners-2 | CMS Static Block | banner-2 block |
| Slider | FilmSlider | custom Slider |
| Catalog Image Grid | Catalog Image Grid | Custom categories + thumbnail images / Catalog Image Grid |
| Wholesale | Featured Products | Custom products/ Products Grid |
| Parallax | Parallax Block | Custom parallax block |