Audionica Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
The logo image file, you can see on the Theme Live Demo, is stored under the sources\sample_data\pub\media\theme_options\default folder.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to themodule complex structure, you can NOT import ones. To make widget appear on your website, you have to create a NEW FilmSlider* widgets.
* See TM Extensions Settings > FilmSlider.
Banner 1 widget configuration

To configure the Banner 1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Banners static block for this widget. You can use the search field to simplify the process.
Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the banner link
To change the banner link go to the Content > Blocks section. Find the static block you want to change (it's the Banner 1 block in our case). Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Find the <a href="XXX.html"> code. Replace the XXX with the needed page or category URL Key.
Remember to save the settings.
Catalog Image Grid widget configuration
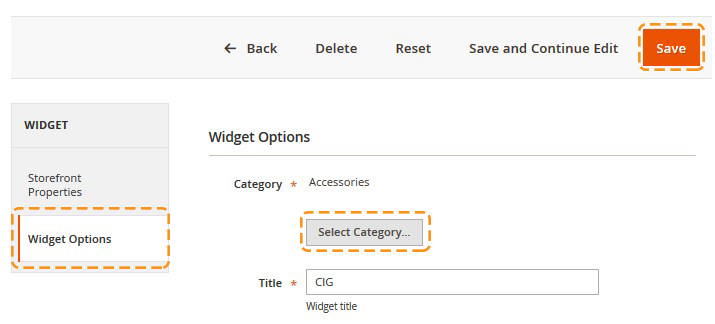
To configure the CIG widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.

Save the settings.
*Use the Layout Configuration table to find out the widget name.
Note, the selected category should have at least 2 subcategories.
Each subcategory of the root category should have the Custom Font Icon.
Go to Products > Categories. Select the subcategory you want to display within the widget. Navigate to the Catalog Images Grid tab.
Enter the Css class for Font Icon in the Css class for Font Icon option field.

Save the settings.
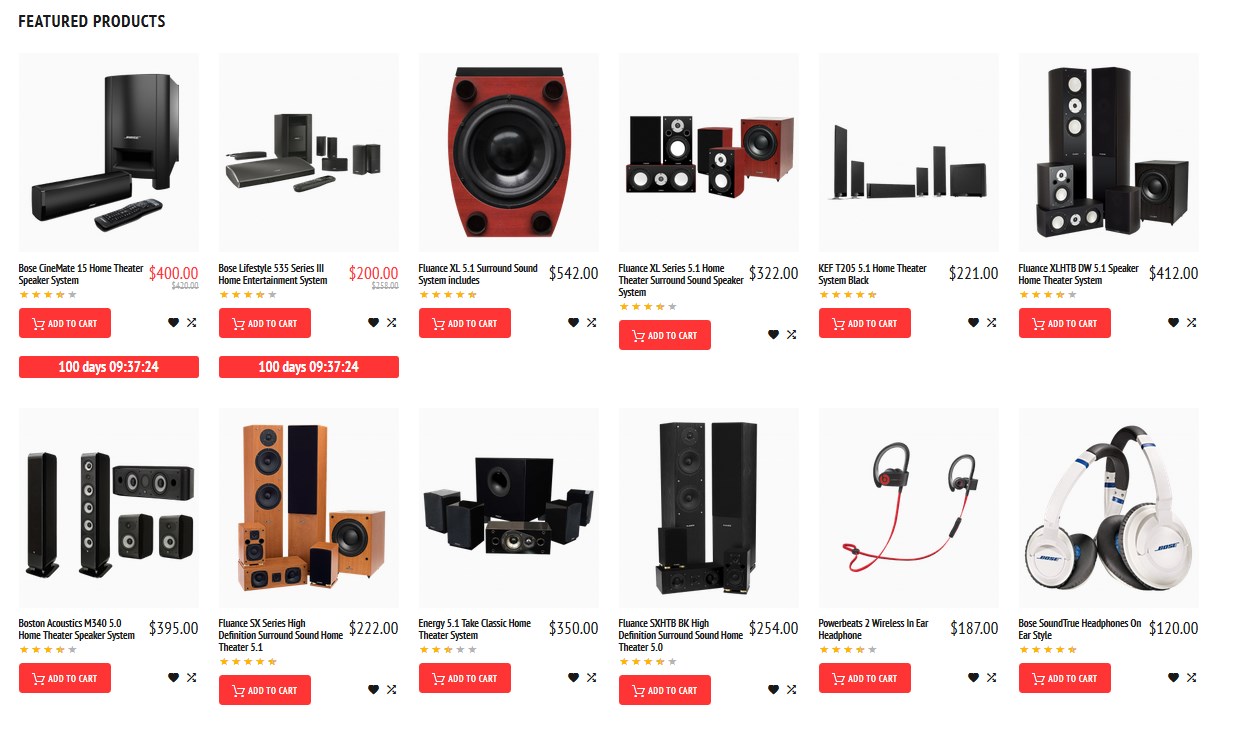
Featured Products widget configuration

To configure the Featured Products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category (custom products) you want to display within the widget.
Save the settings.
How to change the Additional information block Font Icon

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the Additional information block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface.
Find the <i class="material-icons-local_phone"></i> line and replace material-icons-local_phone with a new icon class.)
Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
Main Slider settings

To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slider Title | Main Slider |
| 2. | Status | Enable |
| 3. | Slide width | 100% |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.36 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Disable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 01 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-01.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Square Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <span class="clear"></span> |
| 2. | Layer Width | 366 |
| 2. | Layer Height | 366 |
| 2. | Background color | #fe3435 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | square |
| 2. | CSS Class | slider-square |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 600 |
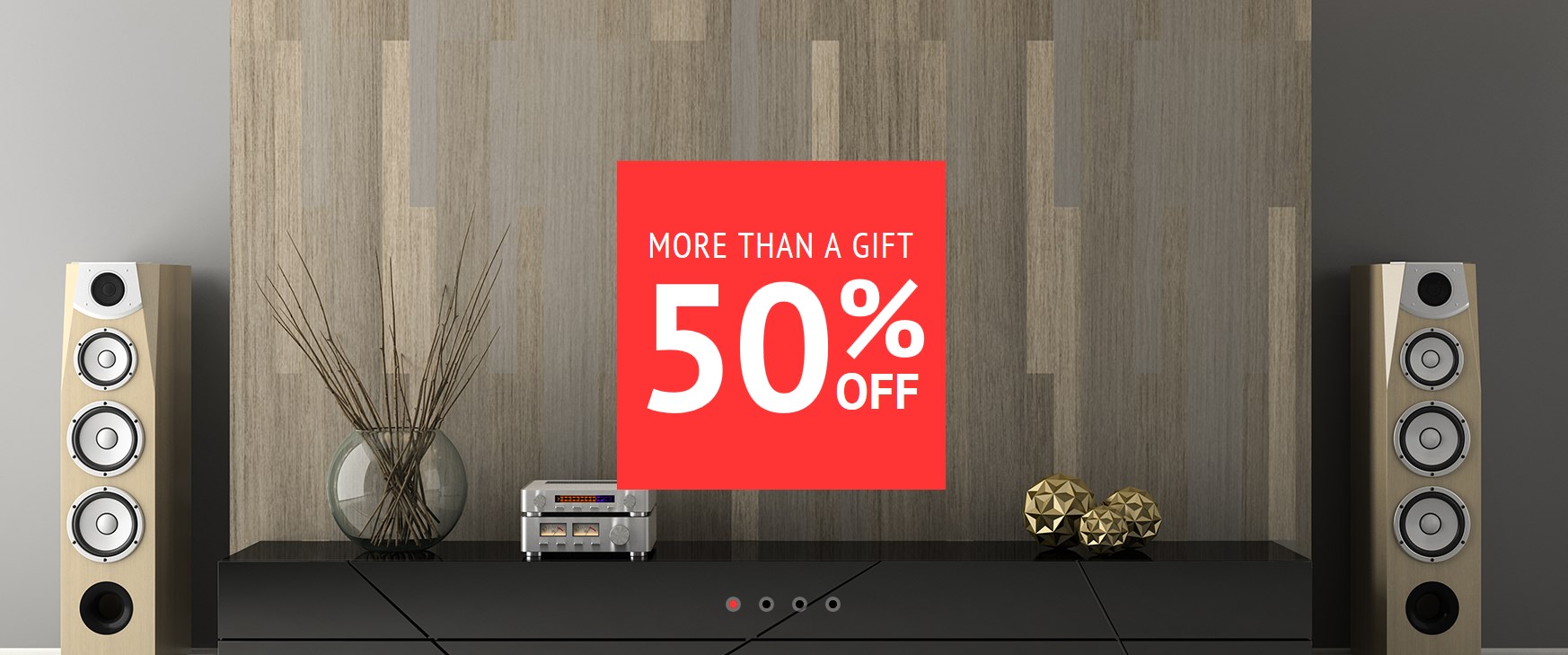
MORE THAN A GIFT Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | MORE THAN A GIFT |
| 2. | Layer Width | 366 |
| 3. | Text color | #ffffff |
| 4. | Font size | 40 |
| 5. | Line height | 400 |
| 6. | Font style | Normal |
| 7. | Font weight | 300 |
| 8. | Font family | 'PT Sans Narrow', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | MORE THAN A GIFT |
| 2. | Preview Width | 366 |
| 3. | Vertical Position | -180 |
| 4. | CSS Class | tt-uppercase letsp-40 ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 600 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Labe Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <span class="slider-label">50<i>%<b>off</b></i></span> |
| 2. | Layer Width | 366 |
| 3. | Text color | #ffffff |
| 4. | Font size | 201 |
| 5. | Line height | 201 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | labe |
| 2. | Horizontal Position | 0 |
| 3. | Vertical Position | 50 |
| 4. | CSS Class | tt-uppercase ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 02 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide_02.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Square Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <span class="clear"></span> |
| 2. | Layer Width | 306 |
| 2. | Layer Height | 346 |
| 2. | Background color | #fe3435 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | square |
| 2. | Horizontal Position | 180 |
| 3. | CSS Class | slider-square |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Text Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <div class="twosizetext"> Lose <small>the noise,</small> Lose <small>the wires.</small> </div> |
| 2. | Layer Width | 306 |
| 3. | Text color | #ffffff |
| 4. | Font size | 94 |
| 5. | Line height | 94 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'PT Sans Narrow', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | text |
| 2. | Preview Width | 366 |
| 3. | Vertical Position | 180 |
| 4. | CSS Class | tt-uppercase ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Right |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Labe Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <span class="slider-label">50<i>%<b>off</b></i></span> |
| 2. | Layer Width | 366 |
| 3. | Text color | #ffffff |
| 4. | Font size | 201 |
| 5. | Line height | 201 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | labe |
| 2. | Horizontal Position | 0 |
| 3. | Vertical Position | 50 |
| 4. | CSS Class | tt-uppercase ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 03 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide_03.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Audiophile Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Audiophile |
| 2. | Layer Width | 81 |
| 3. | Layer Height | 81 |
| 4. | Text color | #ffffff |
| 5. | Font style | Normal |
| 6. | Font weight | 400 |
| 7. | Font family | 'PT Sans Narrow', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | Audiophile |
| 2. | Horizontal Position | 117 |
| 3. | Vertical Position | -100 |
| 4. | CSS Class | tt-uppercase ta-right letsp-100 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Right |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Headphones Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <div class="twosizetext"> Lose <small>the noise,</small> Lose <small>the wires.</small> </div> |
| 3. | Text color | #fe3434 |
| 4. | Font size | 90 |
| 5. | Line height | 90 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'PT Sans', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | Headphones |
| 2. | Horizontal Position | 125 |
| 3. | Vertical Position | 100 |
| 4. | CSS Class | letsp--50 ta-right |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Right |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 04 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-04.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Square Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <span class="clear"></span> |
| 2. | Layer Width | 366 |
| 2. | Layer Height | 366 |
| 2. | Background color | #fe3434 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | square |
| 2. | Horizontal Position | 150 |
| 2. | CSS Class | slider-square |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Down |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 600 |
Text 1 Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <div class="twosizetext-2"> sound <small>superior</small> </div> |
| 2. | Layer Width | 366 |
| 3. | Text color | #ffffff |
| 4. | Font size | 112 |
| 5. | Line height | 112 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'PT Sans Narrow', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | text1 |
| 2. | Horizontal Position | 150 |
| 3. | Vertical Position | -80 |
| 4. | CSS Class | tt-uppercase letsp-40 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
Text2 Layer
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | exclusively available online |
| 2. | Layer Width | 366 |
| 3. | Text color | #ffffff |
| 4. | Font size | 24 |
| 5. | Line height | 24 |
| 6. | Font style | Normal |
| 7. | Font weight | 300 |
| 8. | Font family | 'PT Sans Narrow', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | text2 |
| 2. | Preview Width | 366 |
| 2. | Horizontal Position | 150 |
| 3. | Vertical Position | 200 |
| 4. | CSS Class | tt-uppercase letsp-40 ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
Check the tutorials below:
Template Settings
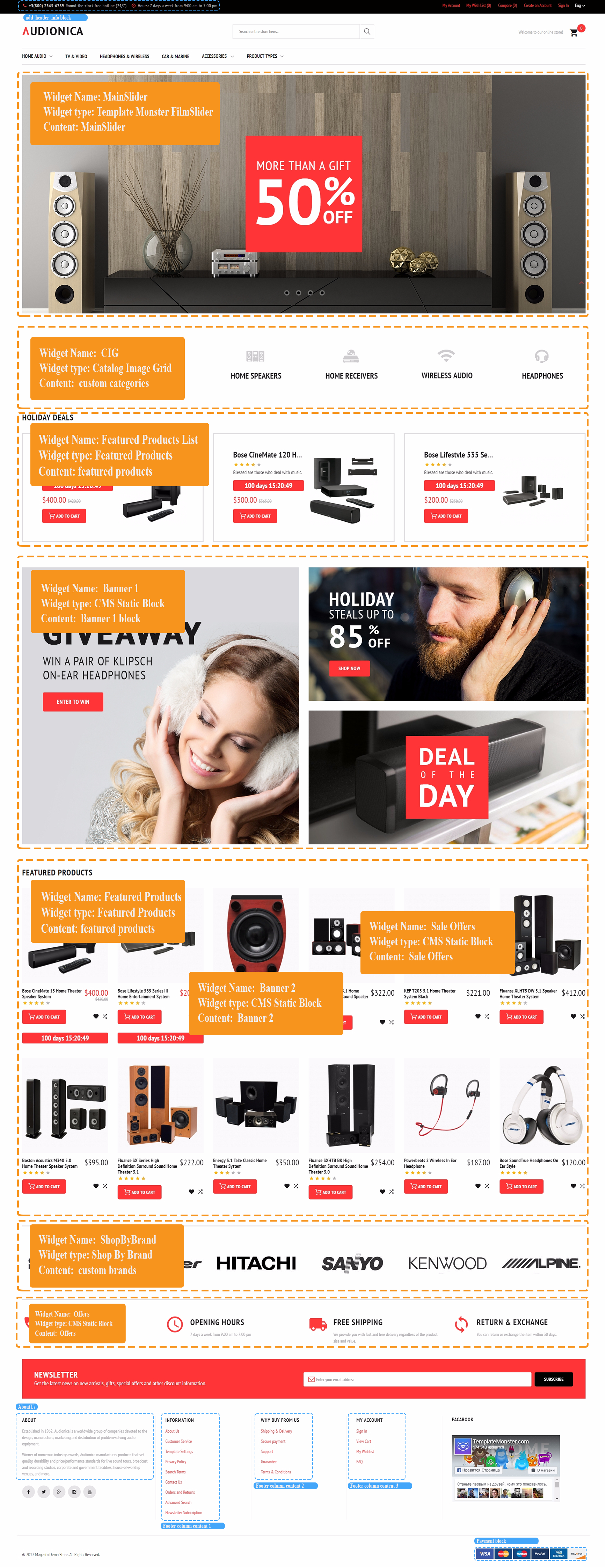
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home pages configuration
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 4. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
Static blocks configuration
| # | Block Name | Block Identifer | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | AboutUs | footer_col_0 | sources\demo\blocks\footer_col_0.phtml |
| 5. | Banner 1 | banners | sources\demo\blocks\banner-1.phtml |
| 6. | Offers | offers | sources\demo\blocks\offers.phtml |
| 7. | Banner | banner | sources\demo\blocks\banner.phtml |
| 8. | add_header_info | add_header_info | sources\demo\blocks\add_header_info.phtml |
| 9. | Payment | Payment | sources\demo\blocks\payment.phtml |
Widgets configuration
| # | Widget Name | Widget type | Content/ Template |
|---|---|---|---|
| 1. | MainSlider | Template Monster FilmSlider | MainSlider |
| 2. | Banner 1 | CMS Static Block | Banner 1 block |
| 3. | Featured Products list | Featured products | custom products/Products List |
| 4. | CIG | Catalog Image Grid | custom categories |
| 5. | Featured Products | Featured products | custom products/Products Grid |
| 6. | ShopByBrand | Shop By Brand | custom brands |
| 7. | Offers | CMS Static Block | Offers block |