YPath Documentation

TM Extensions Settings
AMP Module
The Accelerated Mobile Page module which is developed by Zemez team is compatible with Magento 2.2. and designed to convert your Magento store pages into AMP technology pages. The extension can automatically create Magento AMP mobile pages for Category Pages and Product Pages.
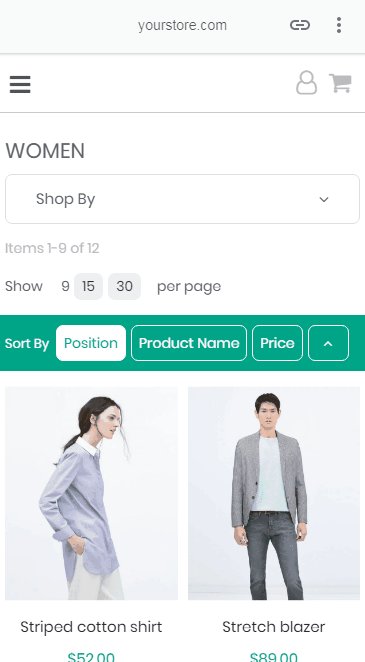
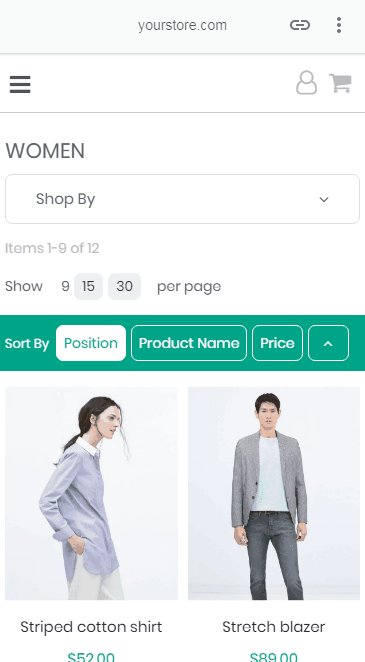
Pages powered by AMP will be immediately loaded with content, as shown below:

The users will know that a site has APM enabled by an APM sign next to the page on Google Results Page.

Enable the AMP Module
Here you can enable AMP for Category Pages and Product Pages of your store.
General Settings
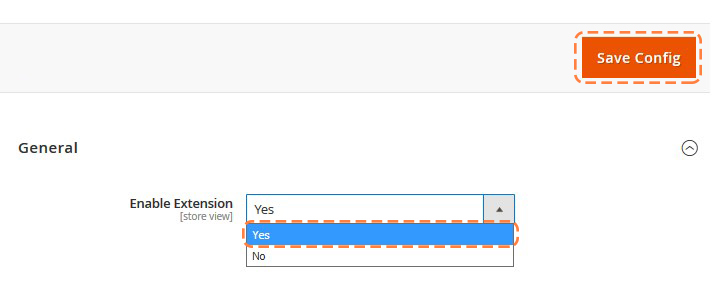
On the module settings page set the Enable Extension option to "Yes".

AMP Logo Image
In this section, you can upload and customize the Logo for AMP pages of your store.

Let's review each option separately:
| Image | - | Click the Upload button to upload the image you want to use as the Logo for AMP pages of your store. You can use jpeg, gif, png images for the Logo. You should see the uploaded logo thumbnail above the Upload button. To remove the Logo enable the Delete Image checkbox and tap Save Config. To change the Logo click the Browse button and upload new image for the Logo. |
| Logo Image Width | - | enter the Logo image width in px. (without units of measurement, e.i. 210) |
| Logo Image Height | - | specify the Logo image height in px. (without units of measurement, e.i. 48) |
Remember to save the settings (tap Save Config) and clear Magento cache.
CSS styles for AMP pages
Go to your Magento root directory and open the app\code\Zemez\Amp\view\templates\head\css folder.
Here you can find the following files:
- category.phtml - Category Page styles.
- index.phtml - Home Page styles.
- product.phtml - Product Page styles.
- style.phtml - buttons, links and header css styles.
How to remove custom blocks and widgets from AMP page
In case you don't want any custom block or widget to be displayed on the AMP page, do the following:
1. Go to your Magento store root folder and open the zamp_defult.xml file you can find under the app\code\Zemez\Amp\view\layout folder.
2. Insert the <referenceContainer name="block.name" remove="true" /> code before the </body> tag, block.name here is your actual block name (the block you want to remove from the AMP page).
3. Save the file changes.
Blog
The Blog module enables the Customers to add their post in the blog form in the Magento2 Webstore. The Customer can also edit or delete the post.
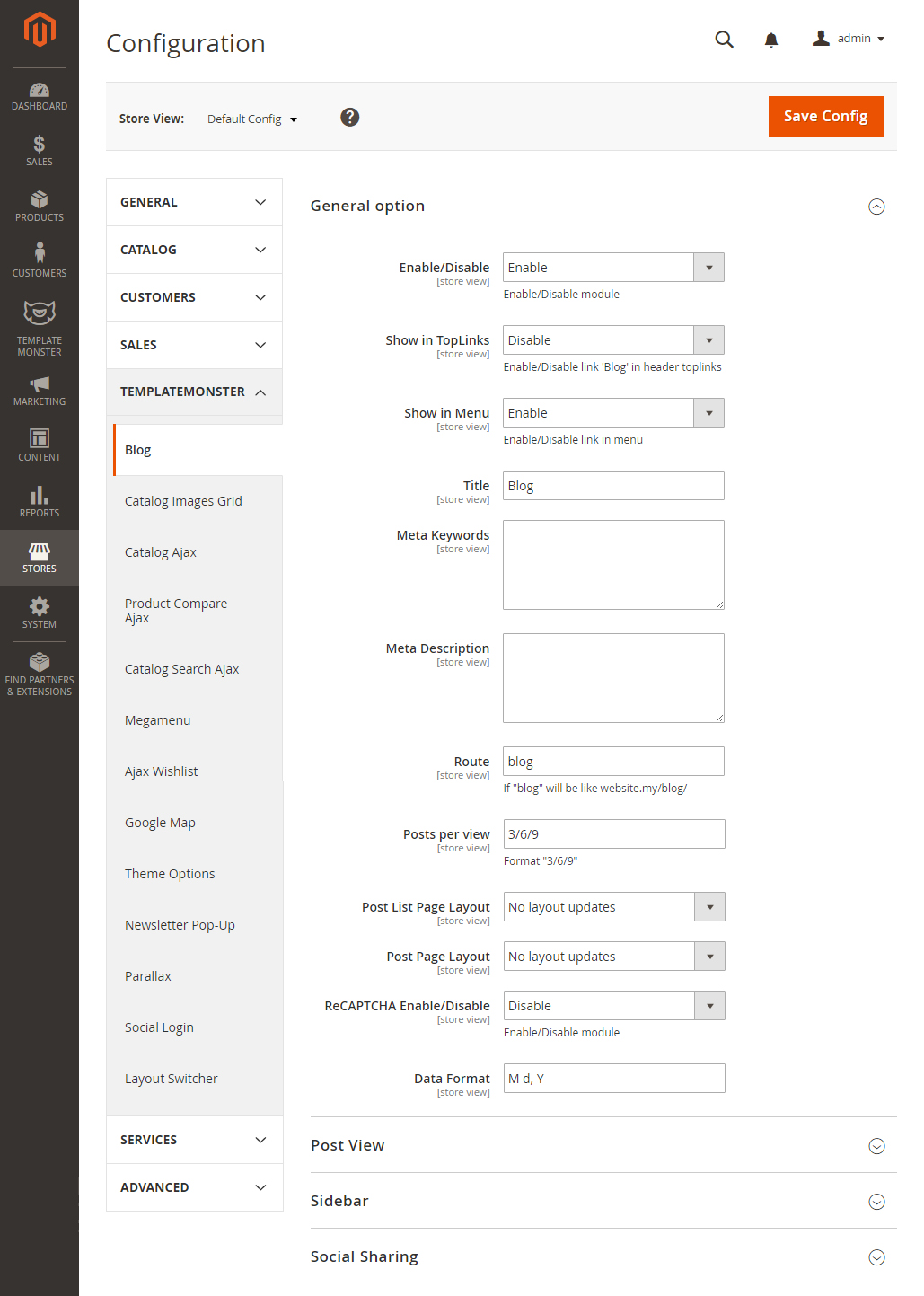
General
In order to configure the module, navigate to the Stores > Settings > Configuration section.

Choose TEMPLATEMONSTER > Blog in the left side menu to go to the module settings interface.

| Enable/Disable | - | enable/disable the module. |
| Show in TopLinks | - | enable/disable the 'Blog' link in the header toplinks. |
| Show in Menu | - | enable/disable the 'Blog' link in the main menu. |
| Title | - | specify the link title. |
| Meta Keywords | - | add meta keywords. |
| Meta Description | - | add the meta description. |
| Route | - | specify the route to the blog page, if "blog", then it will be like website.my/blog/. |
| Posts per view | - | indicate how many posts will be displayed per view (on the blog page). Format "3/6/9". |
| Post List Page Layout | - | choose the layout for the post listing page. |
| Post Page Layout | - | choose the layout for the post page. |
| ReCAPTCHA Enable/Disable | - | this module uses the Google API. You can read more here. You need to get Captcha API key and Captcha API secret. |
| Data Format | - | you can change the date format: Y - year, M - month, d - day. You can use any separating symbol between this letters like: M/d/Y, Y:M:d, etc |
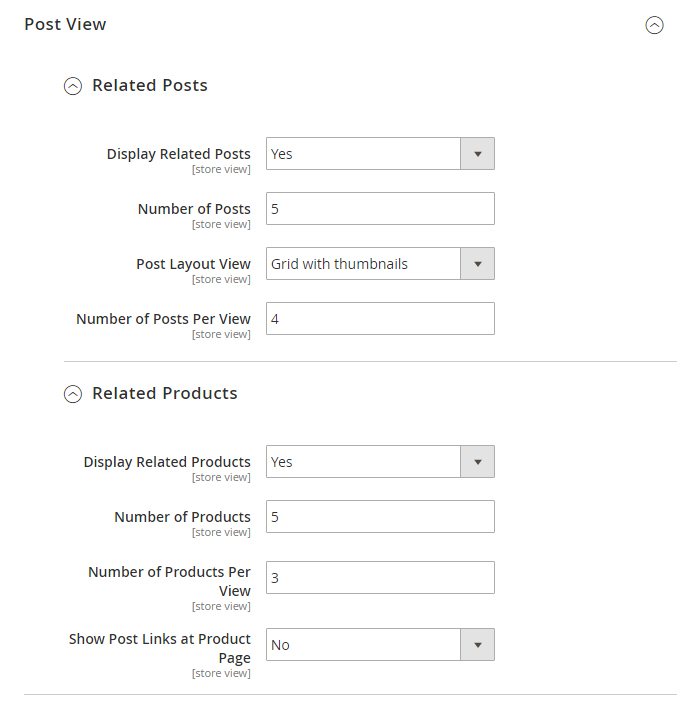
Post View
In this section, you can customize the view type of related the posts and products.
Related posts
| Display Related Posts | - | show/hide the related posts. |
| Number of Posts | - | specify the number of related posts. |
| Post Layout View | - | you can change the view of the related posts: Thumbnail+title or Post title only. |
| Number of Posts Per View | - | if this number is higher than the Number of Posts — turn on a carousel. |
Related Products
| Display Related Products | - | show/hide the related products block. |
| Number of Products | - | specify the number of related products to show. |
| Number of Products Per View | - | if this number higher than the Number of Products — turn on a carousel. |
| Show Post Links at Product Page | - | if this number higher than the Number of Products — turn on carousel. |
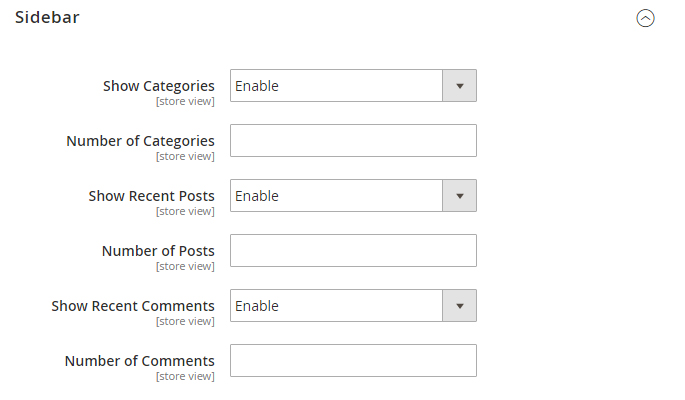
Sidebar
In this section, you can add some boxes in the sidebar on a blog page. Note, you should choose the 2 column layout.

| Show Categories | - | show/hide the box with categories. |
| Number of Categories | - | set the number of recent added categories to be shown. |
| Show Recent Posts | - | show/hide the box with the latest posts. |
| Number of Posts | - | number of recent posts to be shown. |
| Show Recent Comments | - | show/hide box with the latest comments. |
| Number of Comments | - | set the number of recent comments to be shown in the box. |
Social Sharing tab
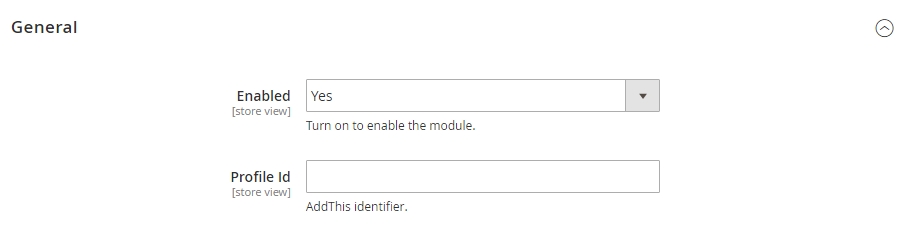
General

| Enabled | - | enable/disable the module. |
| Profile id | - | Addthis identifier. |
To get the Profile Id, register at the Addthis website. After this, you need to create a project in your Dashboard. When creating a project, you'll be redirected to the General settings, where you'll see the ID field in General section. You should use this very identifier.
You need to paste it in the Profile ID field in the Blog module settings window to make Share Buttons appear on your site.
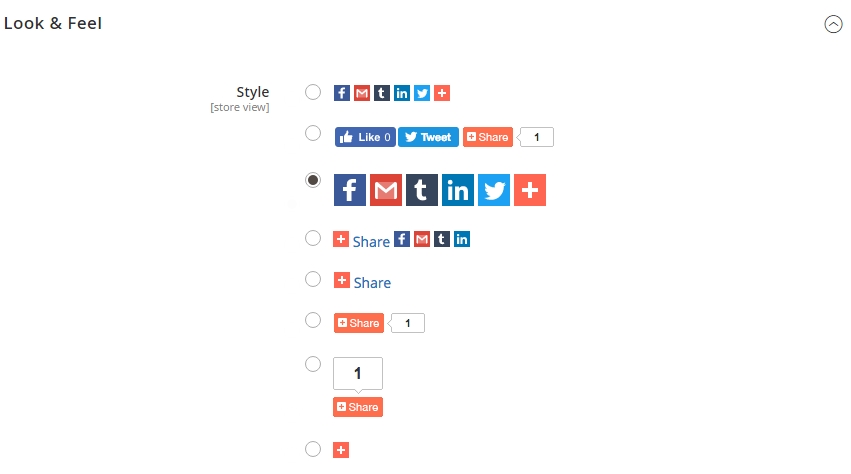
Look & Feel
In this section, you can set up the appearance of the icons. You can choose one of the predefined presets, or you can add your own icons.

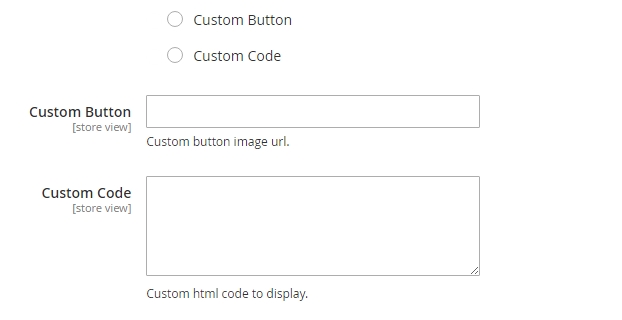
Add your own icons. There are 2 options in this section:

Custom button — select this option and specify the link to your image in the input field. When clicking the link, you'll see a popup for selecting a sharing service.

Custom code — if you select this option, you can fully replace to display of the icons with a custom one. The field can take html and css code. If you need to add a custom Facebook, Twitter or other service's icon, and want to make it work, you need to add a corresponding class to the link. For Facebook, this will be class="addthis_button_facebook", for Twitter - class="addthis_button_twitter", for a popup with selection of social networks - class="addthis_button_more".
* Check the tutotial on how to Customize the Sharing Buttons.
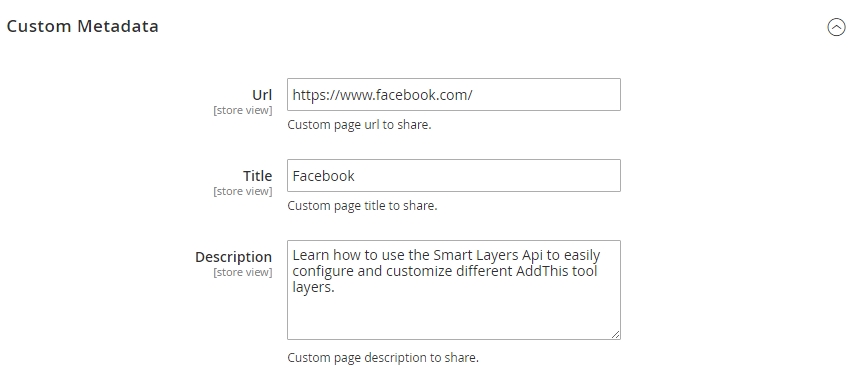
Custom Metadata
In this section, you can set up sharing for a custom page.

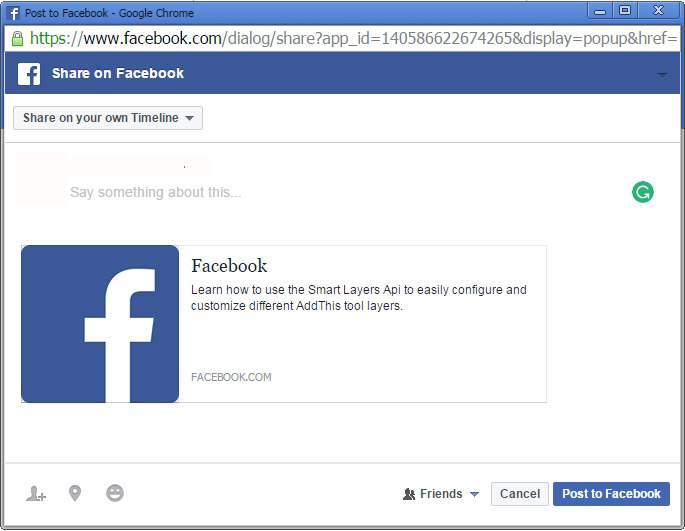
Having specified all the data, you'll see their output in the sharing dialogue window. You'll see the specified data there.

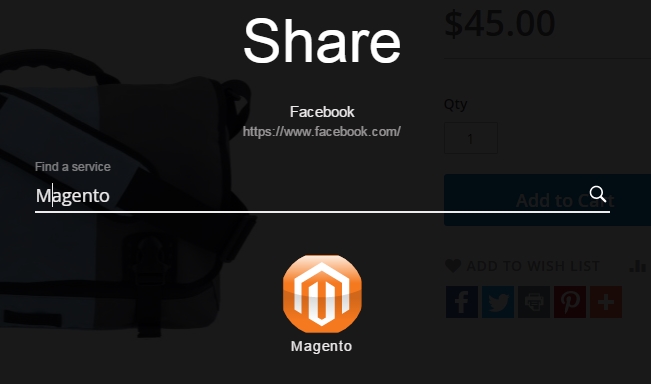
Custom Sharing Service

In this section, you can add an icon of your social network, and users will be able to share, using your service.

| Name | - | custom sharing service name. |
| Url | - | sharing service link url. |
| Icon | - | sharing service icon url. |
Your module will be changed accordingly.

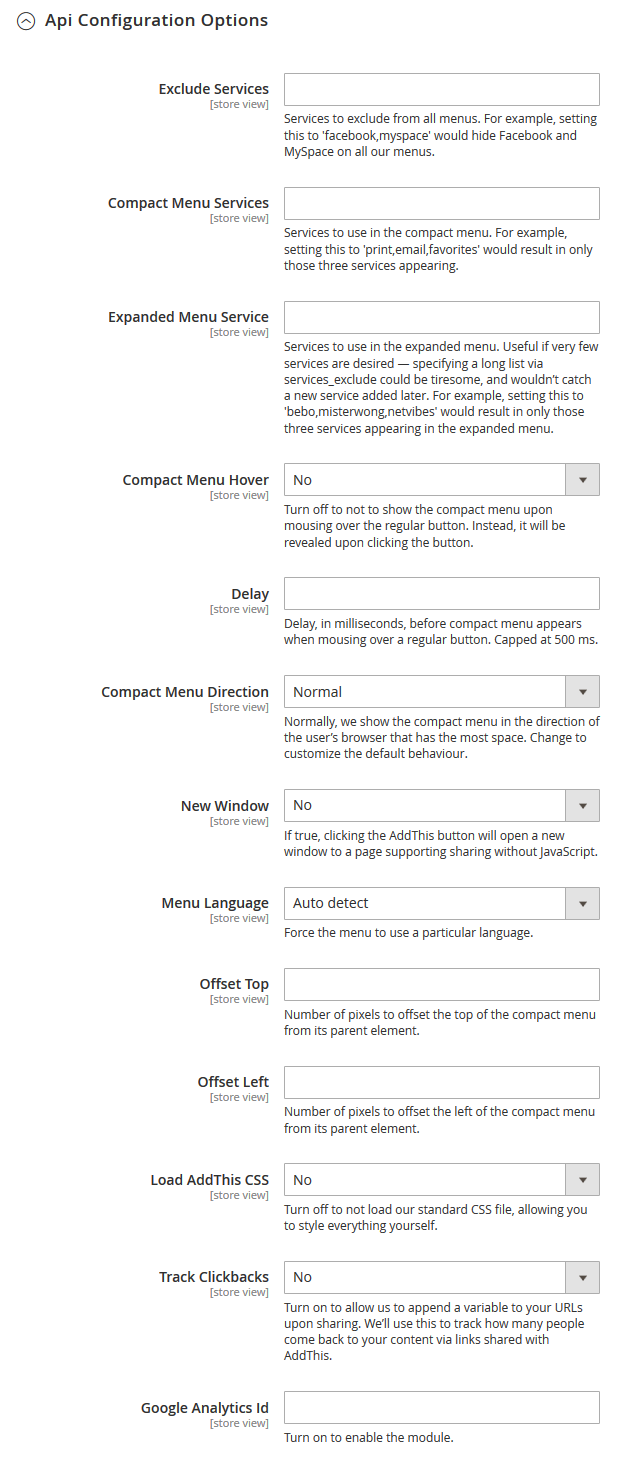
Api Configuration Options
This section contains the API settings of the Addthis service.

| Exclude Services | - | services to exclude from all menus. For example, setting this to 'facebook,myspace' would hide Facebook and MySpace on all our menus. |
| Compact Menu Services | - | services to use in the compact menu. For example, setting this to 'print,email,favorites' would result in only those three services appearing. |
| Expanded Menu Service | - | services to use in the expanded menu. Useful if very few services are desired — specifying a long list via services_exclude could be tiresome, and wouldn't catch a new service added later. For example, setting this to 'bebo,misterwong,netvibes' would result in only those three services appearing in the expanded menu. |
| Compact Menu Hover | - | turn off to not to show the compact menu upon mousing over the regular button. Instead, it will be revealed upon clicking the button. |
| Delay | - | delay, in milliseconds, before compact menu appears when mousing over a regular button. Capped at 500 ms. |
| Compact Menu Direction | - | normally, we show the compact menu in the direction of the user's browser that has the most space. Change to customize the default behaviour. |
| New Window | - | If true, clicking the AddThis button will open a new window to a page supporting sharing without JavaScript. |
| Menu Language | - | force the menu to use a particular language. |
| Offset Top | - | number of pixels to offset the top of the compact menu from its parent element. |
| Offset Left | - | number of pixels to offset the left of the compact menu from its parent element. |
| Load AddThis CSS | - | turn off to not load our standard CSS file, allowing you to style everything yourself. |
| Track Clickbacks | - | turn on to allow us to append a variable to your URLs upon sharing. We'll use this to track how many people come back to your content via links shared with AddThis. |
| Google Analytics Id | - | turn on to enable the module. |
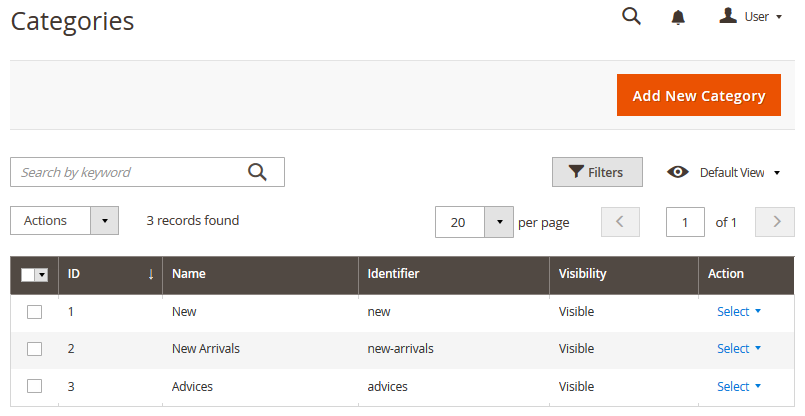
Blog Category
Navigate to the TEMPLATEMONSTER section in the left sidebar. Find the Blog section and click the Categories. Here you will see the list of categories. You can either delete or edit the category by clicking the Select button in the Action column.
To create a new category, you need to click the Add New Category button at the top. In the window, you will see several sections.

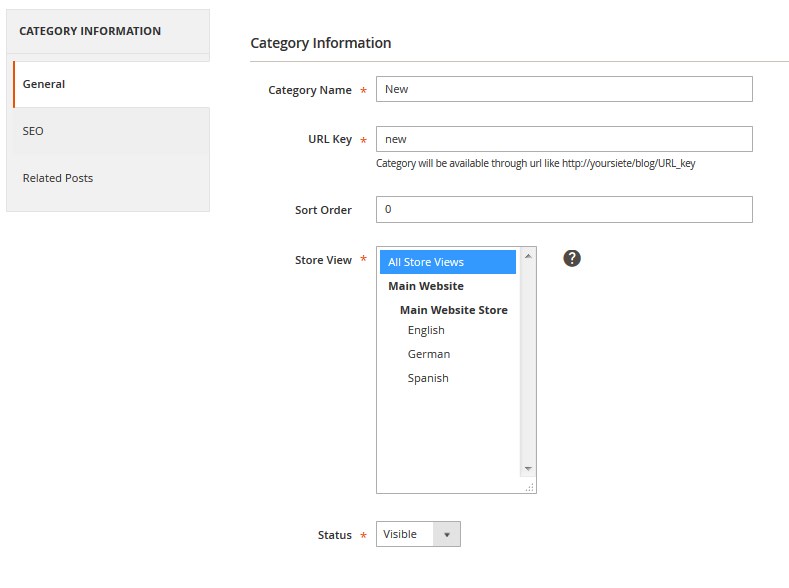
General [Category Information]
In this section, you need to specify the main information of category.
| Category Name | - | input the category name. |
| URL Key | - | enter the URL in lowercase [url_key, urlkey not UrlKey or not Url-key]. |
| Sort Order | - | enter the sorting number. |
| Store View | - | specify the store view. |
| Status | - | show/hide the category. |
SEO [Meta Data]
In this section, you need to specify the additional information.
| Title | - | the category title. |
| Keywords | - | input keywords for this category. |
| Description | - | you can add the description for this category. |
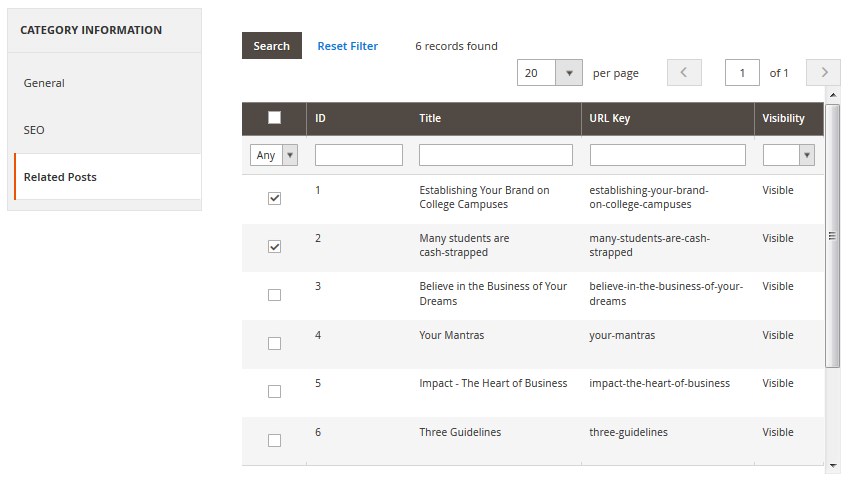
Related Posts
In this section, you can add the related post.

Select posts and click the "Save Category" button.

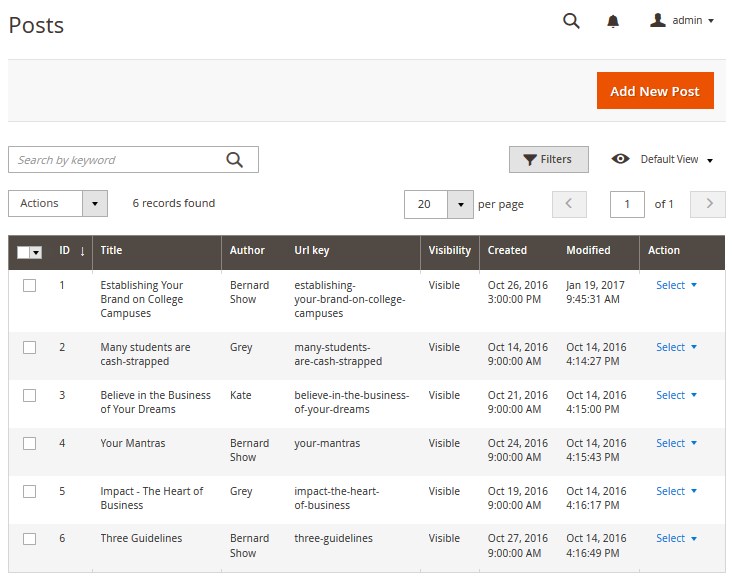
Adding post
Navigate to the TEMPLATEMONSTER section in the left sidebar. Find the Blog section and click the Posts. Here you will see the list of all posts available on your website. You can either delete or edit the posts by clicking the Select button in the Action column.
To create a new post, you need to click the Add New Post button at the top. In the popup window, you will see several sections.

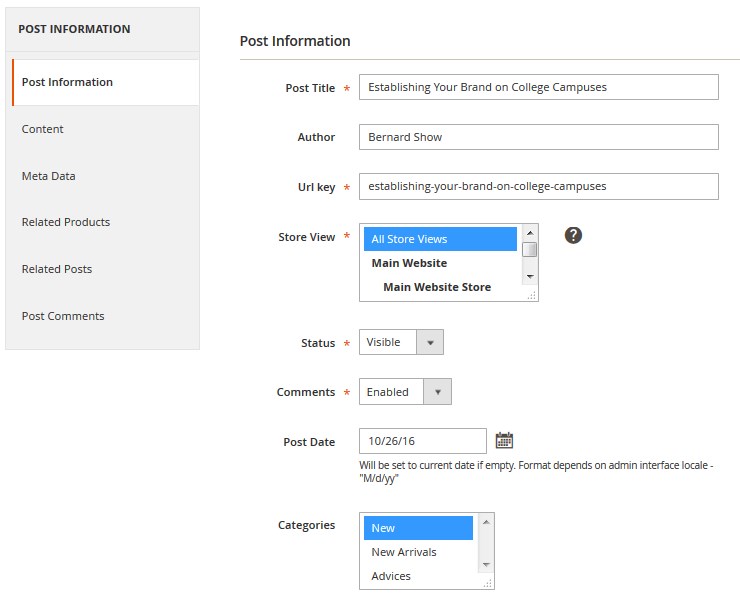
Post information
In this section, you need to specify all information regarding the new post.
| Post Title | - | specify the post title. |
| Author | - | specify the author name. |
| Url key | - | enter the URL key for the post. |
| Store View | - | specify the store view. |
| Status | - | show/hide the post. |
| Comments | - | enable/disable comments. |
| Post Date | - | choose the post date. |
| Categories | - | choose the category for your post. Category need be created at TemplateMoster > Blog > Categories. |
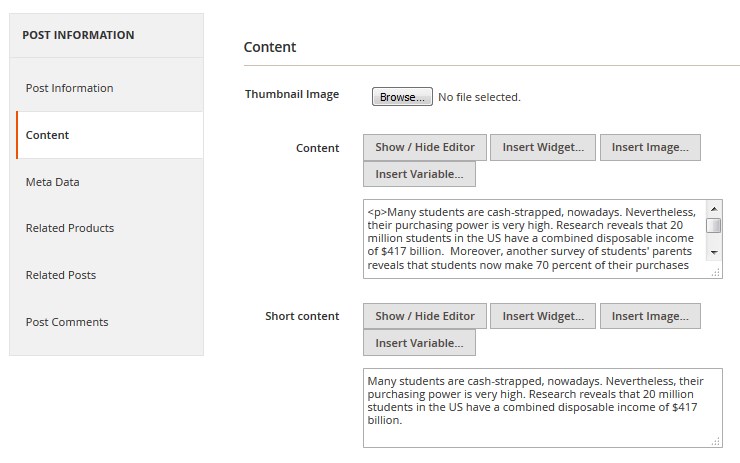
Content

| Thumbnail Image | - | upload the featured image for the post. |
| Content | - | add the content. |
| Short content | - | add short content that will be displayed on the blog page. |
Meta Data
This section contains metadata for your post. You need to specify keywords and short description here.

| Keywords | - | add proper keywords. |
| Description | - | add short description. |
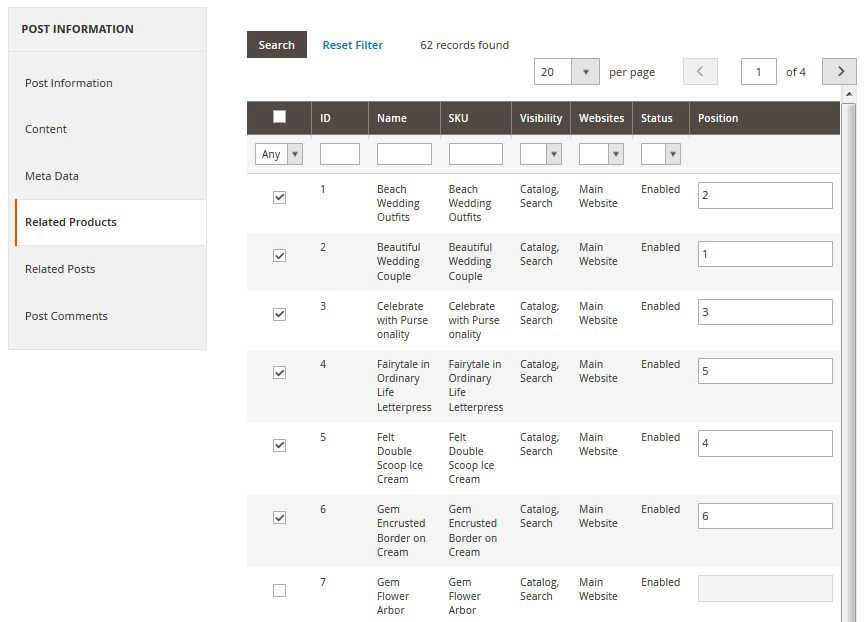
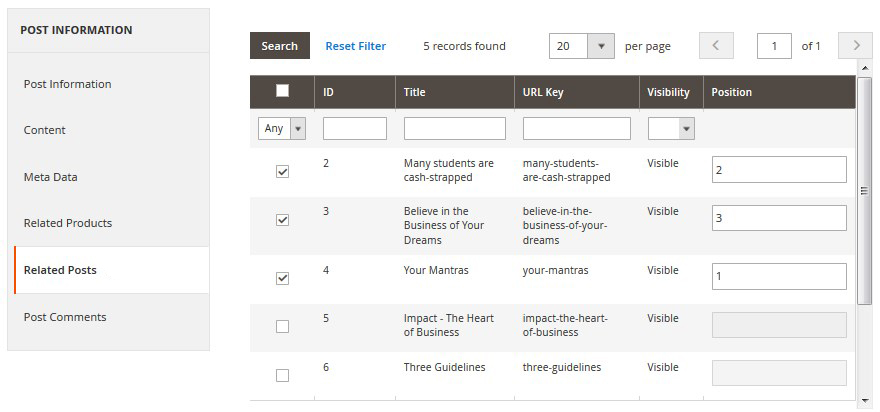
Related Products
Here you can choose related products that will be displayed on the post page. Check the products you need to add and specify position of the products.
Choose Any option from the first column dropdown. Press the Search button. Check products you need to add and specify position of the products.

Related Posts
This section works the same way as the Related Products section.

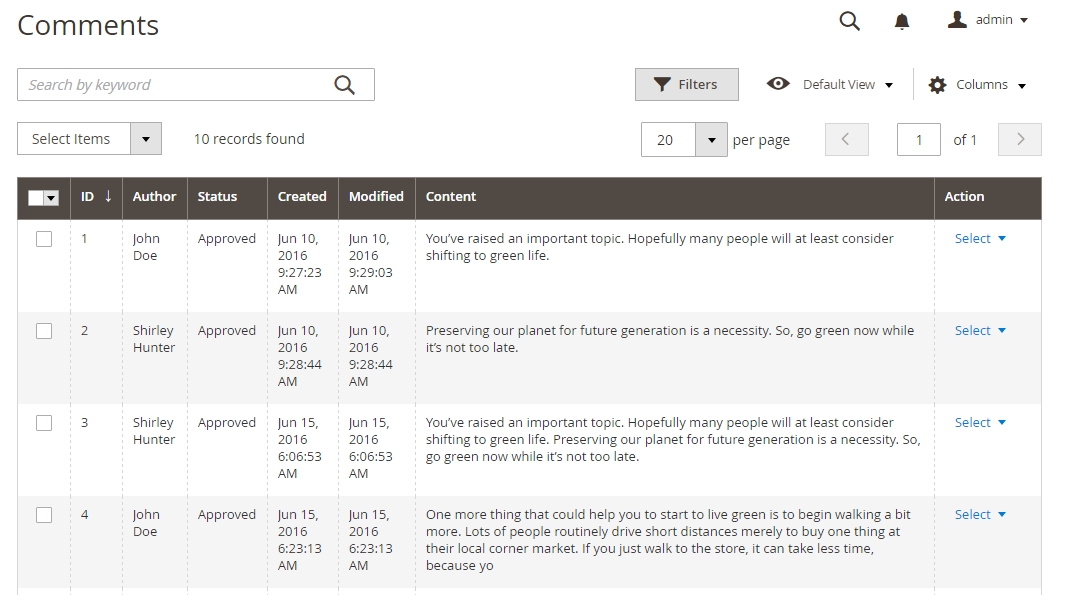
Post Comments
Navigate to the TEMPLATEMONSTER section in the left sidebar. Find Blog and click Comments.
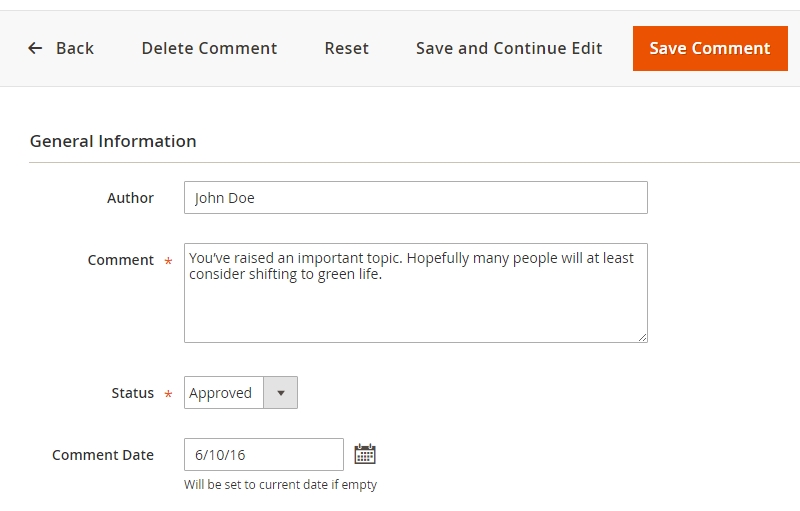
In this section, you can see all the comments for a particular post. You can edit and display each of them. To do this, you need to click the Edit button in the right column.


| Author | - | author name. |
| Comment | - | comment text. |
| Status | - | show or hide comments. |
| Comment Date | - | change the comment publish date; Will be set to current date if empty. |
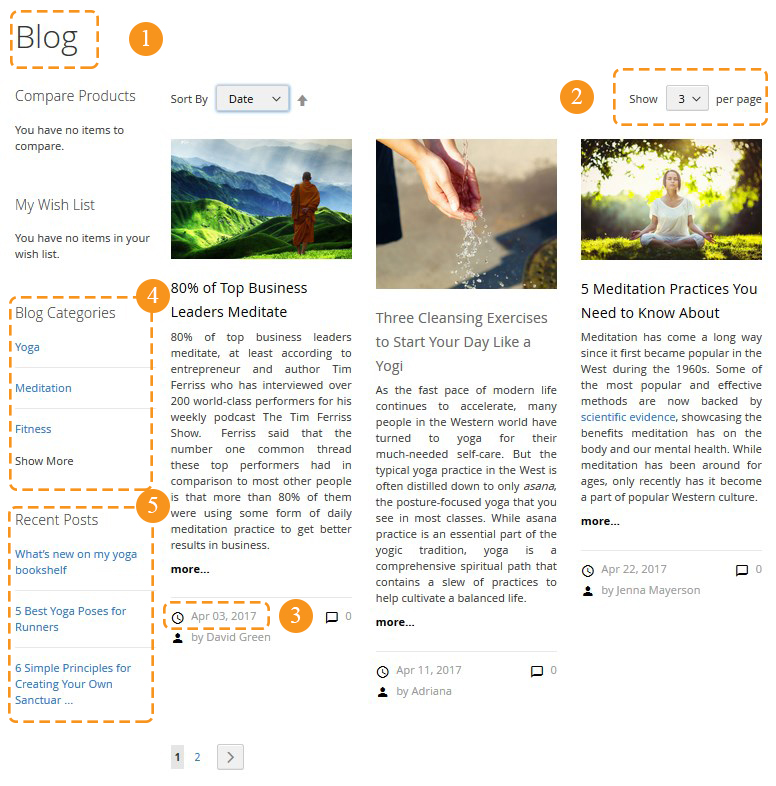
*Click to expand the tab

- Show in Menu — enable;
- Title — Blog.

- Title — Blog (1) ;
- Posts per view — 3/6/9 (2);
- Post List Page Layout — 2 columns with left bar;
- Data Format — M d, Y (3);
- Show Categories — enable (4);
- Number of Categories — 3;
- Show Recent Posts — enable (5);
- Number of Posts — 3.
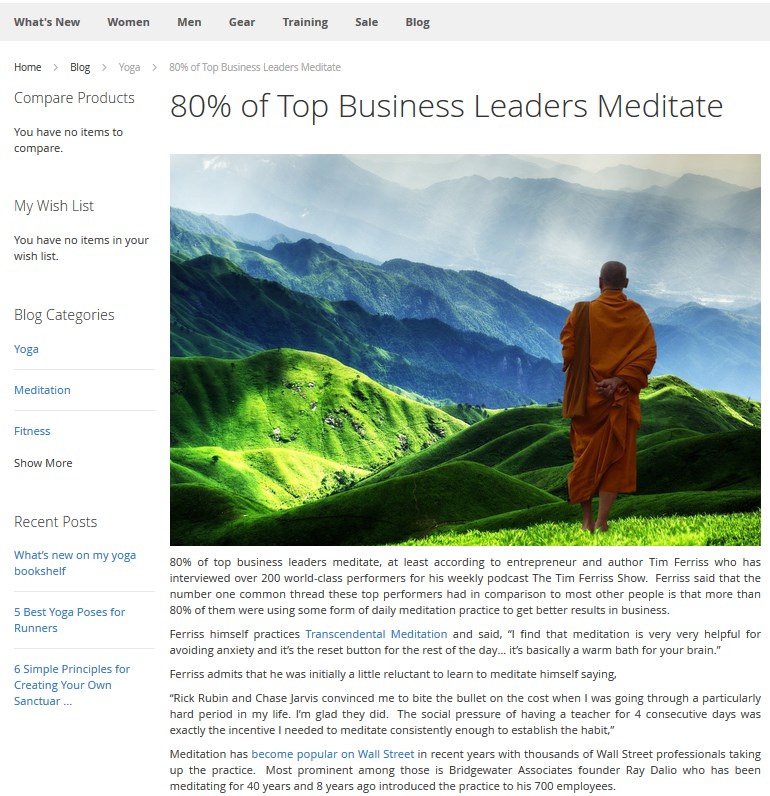
Post Page:

- Title — Blog;
- Post Page Layout — 2 columns with left bar.

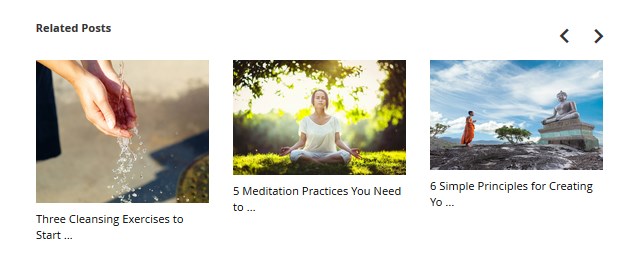
- Display Related Posts — enable;
- Number of Posts — 5;
- Post Layout View — grid with thumbnails;
- Number of Posts Per View — 4;

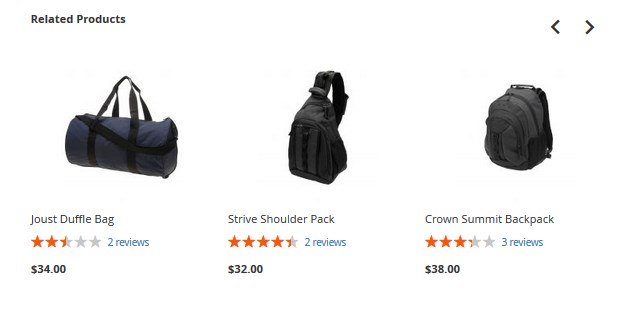
- Display Related Products — enable;
- Number of Products — 6;
- Number of Products Per View — 3;
- Show Post Links at Product Page — yes.
Blog: Latest Posts Widget
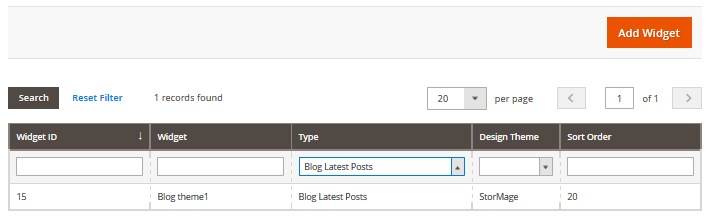
To add a Blog widget to the homepage, you need to navigate to Content > Widgets tab. You can change settings of any Blog Widget here.
Tip:
if you want to find all Blog Widgets, use the filters to simplify the process. Select the "Blog Latest Posts" type in the "- Type -" filter dropdown list [Type column]. To open any edit required widget, click on its title.

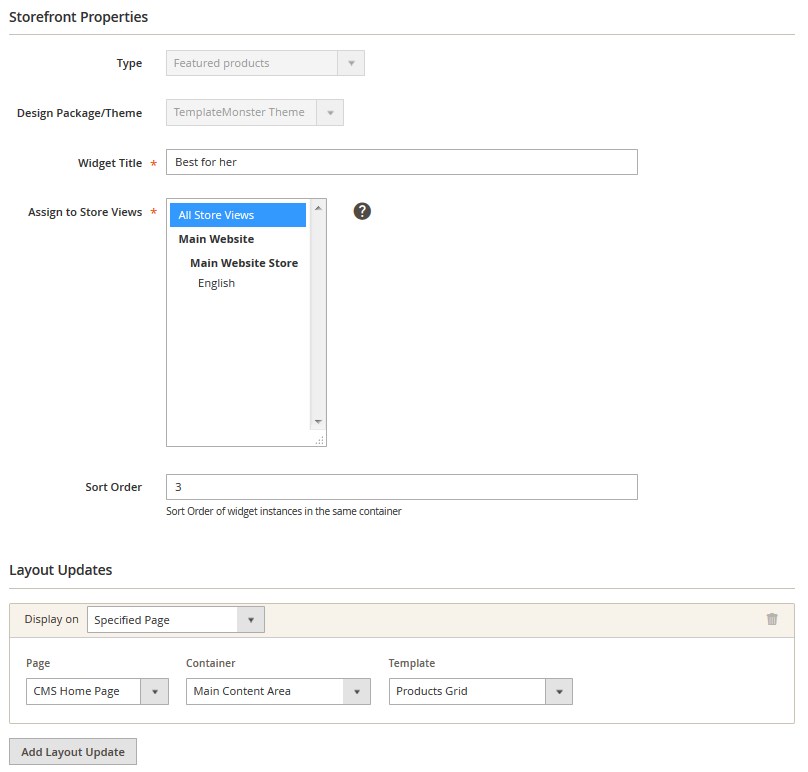
Storefront Properties
Here you can find a list of options that allow customizing the widget and making it match the corporate style of your business.

| Type | - | choose a proper widget type. This option is available only when you add a new widget. |
| Design Package/Theme | - | choose a theme to which you want to add a widget. This option is available only when you add a new widget. |
| Widget Title | - | specify the widget title. |
| Assign to Store Views | - | assign the widget to a particular store view. |
| Sort Order | - | sort order of widget instances. |
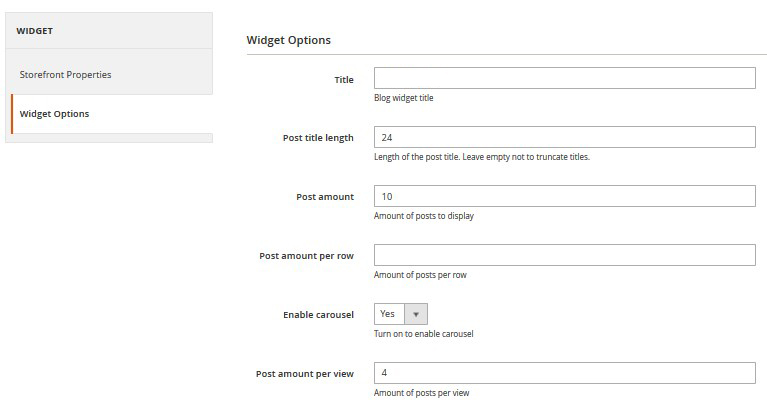
Widget Options

| Title | - | add the blog widget title. |
| Post title length | - | the length of the post title (e.g. 14, 20, 23) . Leave empty not to truncate titles. |
| Post amount | - | number of posts displayed on the page. |
| Post amount per row | - | amount of posts per row. |
| Enable carousel | - | turn on to enable the carousel option. |
Check the tutorials below:
Catalog Images Grid
Catalog page settings
This section contains two subsections:
- General
- Category page
General
General section contains only one setting: Enable, it completely enables/disables the module.

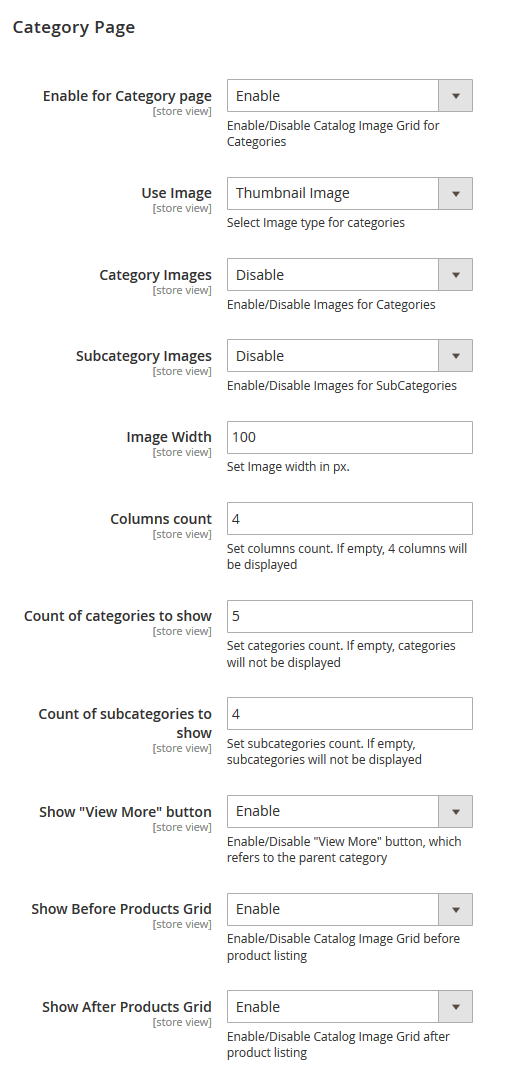
| Enable for Category page | - | Enable/Disable Catalog Image Grid for Categories. |
| Use Image | - | select image type that you want to display on the category page. There are three options to choose: Thumbnail image, Category image, Custom font icon. In case select the Categoty image, you should upload the image for the categoty first. In order to do this, go to the Products > Categories. Expand the Content tab, you will see the Category Image option. Click the Upload button to upload the image you want to use as the category image. To upload the Thumbnail image, navigate go to the Products > Categories. Expand the Catalog Images Grig tab, you will see the Ttumbnail option. Click the Upload button to upload the image you want to use as the thumbnail image. If you select Custom font icon, you'll see Font Icon size instead of Image Width. Here you can specify the icon size in pixels. |
| Category Images | - | enables displaying images for categories. |
| Subcategory Images | - | enables displaying images for subcategories. |
| Image Width | - | set Image width in px. |
| Font Icon size | - | set Icon size in px. |
| Columns count | - | set columns count. If empty, 4 columns will be displayed. |
| Count of categories to show | - | set categories count. If empty, categories will not be displayed. |
| Count of subcategories to show | - | set subcategories count. If empty, subcategories will not be displayed. |
| Show "View More" button | - | if there are more categories, than specified in the previous option, you'll see the View More button on the website. This option disables the display of this button, which refers to the parent category. |
| Show Before Products Grid | - | displays the block above the product listing on the category page. |
| Show After Products Grid | - | displays the block below the product listing on the category page. |
Widget settings
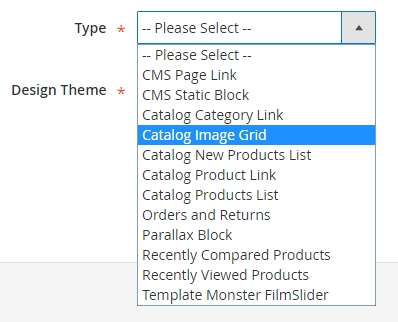
In addition to the static display of the block on the product listing page, you can also display the list of categories on the page of your choice with the help of a widget.To add a widget, navigate to Content > Widgets menu and press Add Widget. In the appeared window, in the Type field, select Catalog Image grid. In the Design Themes select the theme, that you want to apply this widget to. Press Continue.

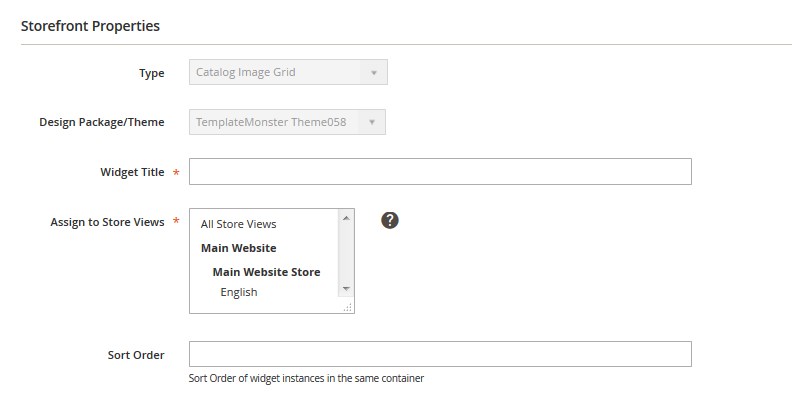
Storefront Properties

| Type | - | choose a proper widget type. This option is available only when you add a new widget. |
| Design Package/Theme | - | choose a theme to which you want to add a widget. This option is available only when you add a new widget. |
| Widget Title | - | specify the widget title. |
| Assign to Store Views | - | assign the widget to a particular store view. |
| Sort Order | - | sort order of widget instances. |

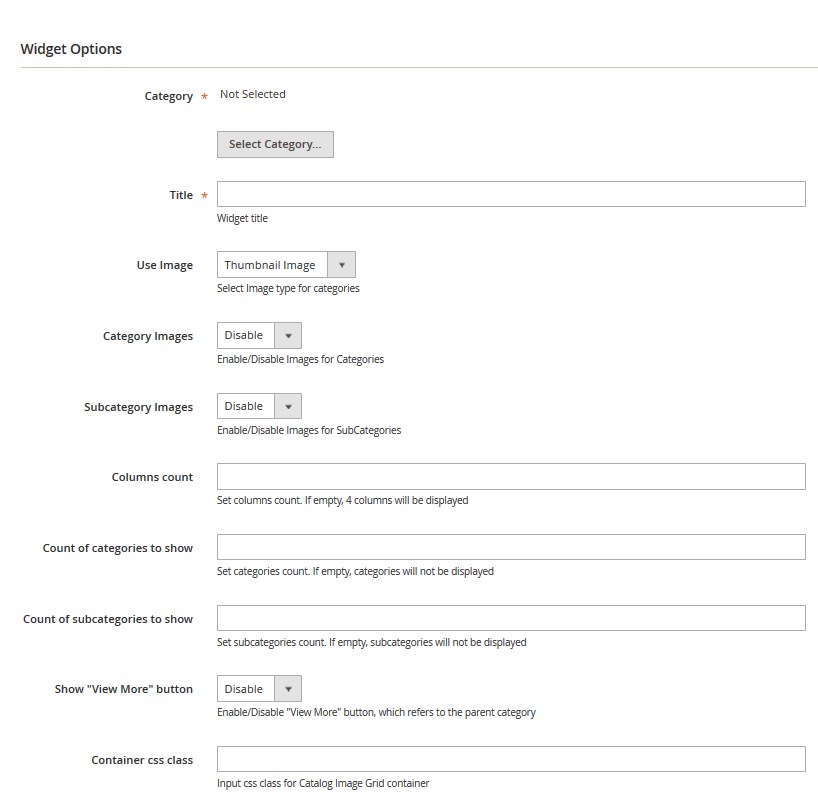
Navigate to Widget options tab and you will see available options. Part of them is identical with the category page options.

| Category | - | select the category, the subcategories of which you want to display in form of a grid with images. Press Select Category. |
| Title | - | widget title. |
| Use Image | - | select Image type for categories (Thumbnail Image/Category Image/Custom Font Icon). In case select the Categoty image, you should upload the image for the categoty first. In order to do this, go to the Products > Categories. Expand the Content tab, you will see the Category Image option. Click the Upload button to upload the image you want to use as the category image. To upload the Thumbnail image, navigate go to the Products > Categories. Expand the Catalog Images Grig tab, you will see the Ttumbnail option. Click the Upload button to upload the image you want to use as the thumbnail image. |
| Category Images | - | enables displaying images for categories. |
| Subcategory Images | - | enables displaying images for subcategories. |
| Font Icon Size (for Custom Font Icon) | - | set Icon size in px. |
| Columns count | - | set columns count. If empty, 4 columns will be displayed. |
| Count of categories to show | - | set categories count. If empty, categories will not be displayed. |
| Count of subcategories to show | - | set subcategories count. If empty, subcategories will not be displayed. |
| Show "View More" button | - | if there are more categories, than specified in the previous option, you'll see the View More button on the website. This option disables the display of this button, which refers to the parent category. |
| "View more" link text (if Show "View More" button is enabled) | - | text to use for "View more" link. If empty, "View more in ..." will be used. |
| Container css class | - | specify the css class for a container that will be used for wrapping a grid with images. |
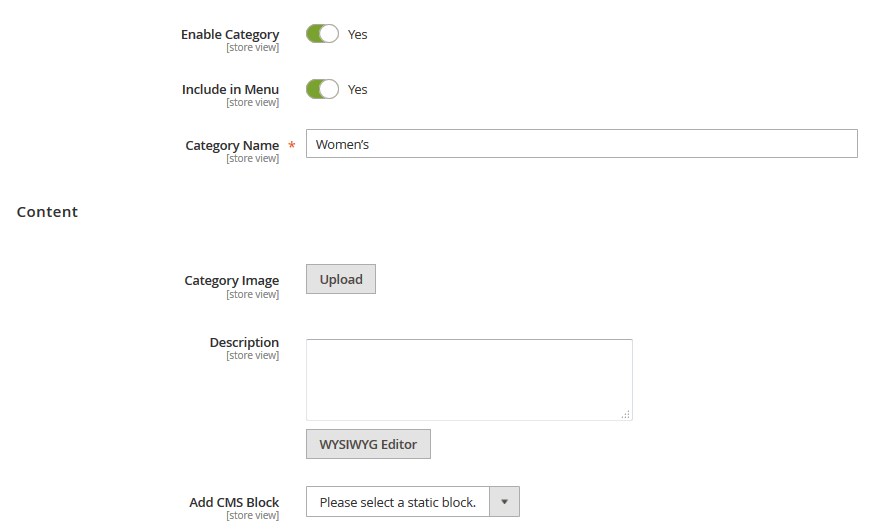
Product categories settings

| Category image | - | is the standard functionality of the engine. After you upload an image, it will be displayed on the category page. You can also display it in the module. |
| Description | - | add description. |
| Add CMS Block | - | you can add CMS Block. Select the block from the dropdown. |
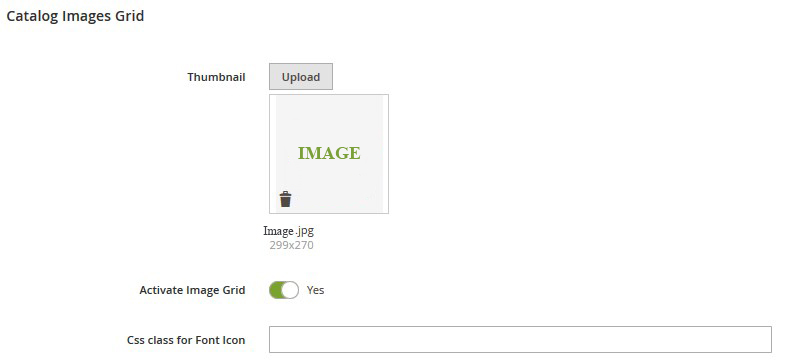
Go to the Catalog Images Grid tab. Here you can activate the Image Grid option and upload the thumbnail image for the category or subcategory.

Ajax Search
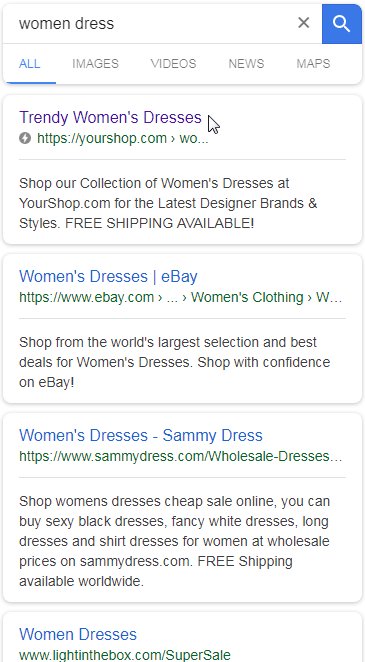
Quick and easy search among the variety of products contributes to making a positive decision on purchasing in your online shop. It allows you to find the products you need according to the selected parameters quickly and easily without reloading the page.
In order to configure this module, you should navigate to the Magento admin panel and choose the Stores > Configuration section in the left side menu.

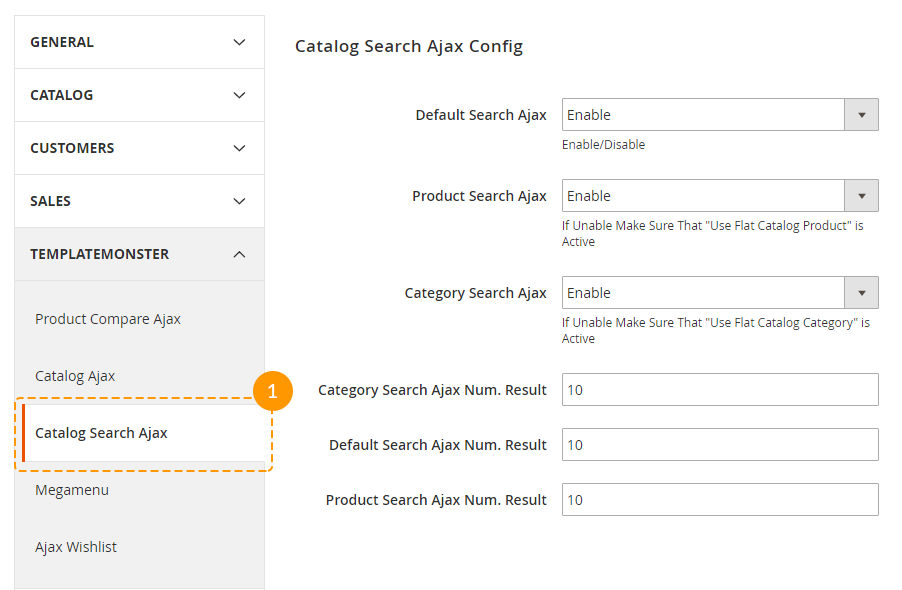
Then choose the TemplateMonster > Catalog Search Ajax in the left side menu to go to the module settings interface.

This module has 6 options available for editing if needed.
Let's review each option separately:
| Default Search Ajax | - | enables/disables search by keywords, specified in the "Search Terms" shop section. |
| Product Search Ajax | - | enables/disables search by products' titles, assigned to all of active site categories. |
| Category Search Ajax | - | enables/disables search by all of active site categories titles. |
| Category Search Ajax Num. Result | - | defines the number of categories to show in the search results list. |
| Default Search Ajax Num. Result | - | defines the number of products to show in the search results list while searching by a keyword. |
| Product Search Ajax Num. Result | - | defines the number of products to show in the search results list. |
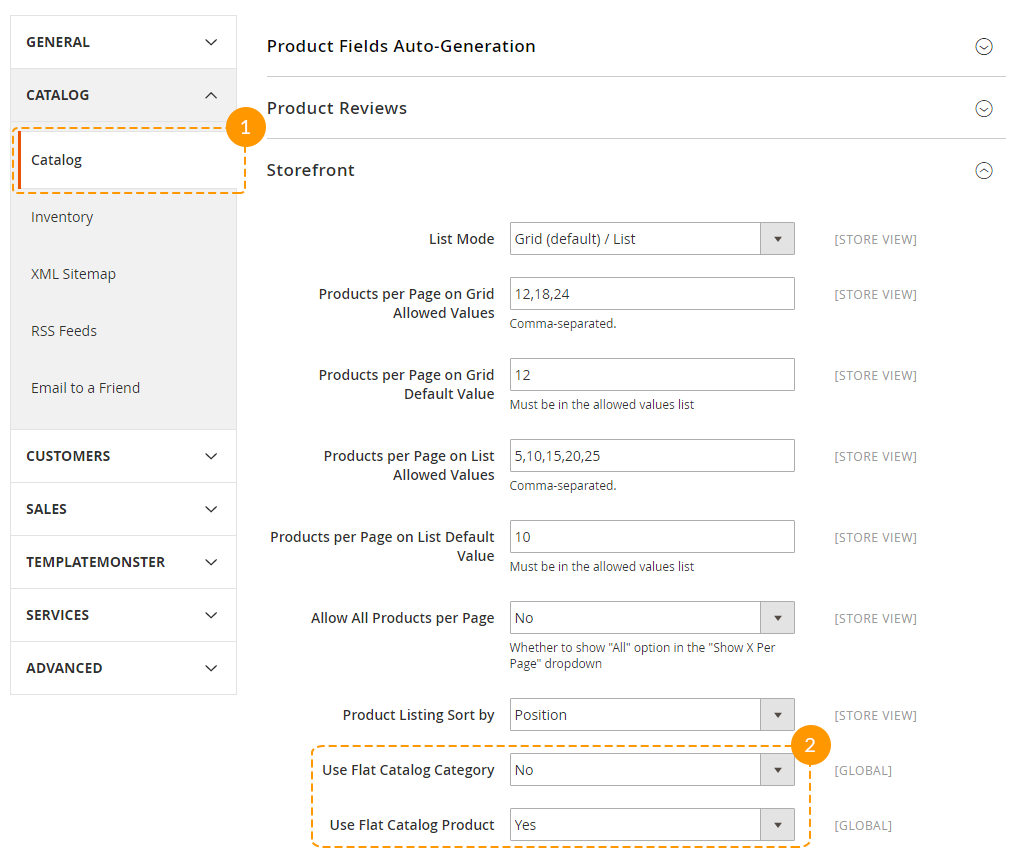
If you decide to enable Category Search Ajax and Product Search Ajax options, you'll also need to enable Use Flat Catalog Category and Use Flat Catalog Product options respectively. You can enable these options at the Catalog > Catalog > Storefront tab.

Featured Products
General
To set up the widget, navigate to the Content > Widgets section and press the Add widget button.

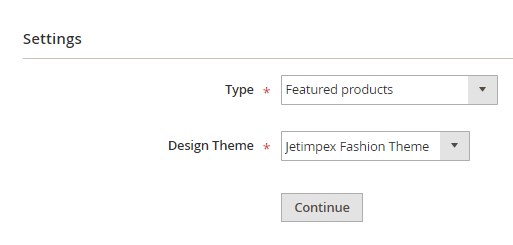
In the Storefront Properties section in the Type field, select Featured products. Press Continue.

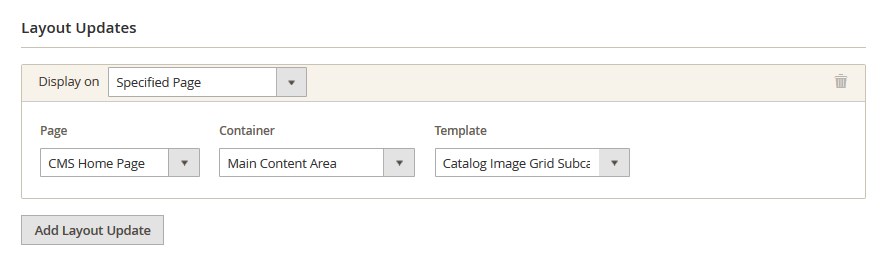
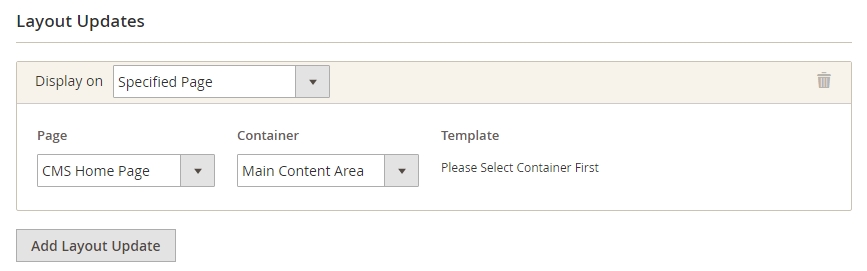
Then, fill the other fields and specify the place, where you want to display the module in the Layout Updates section.

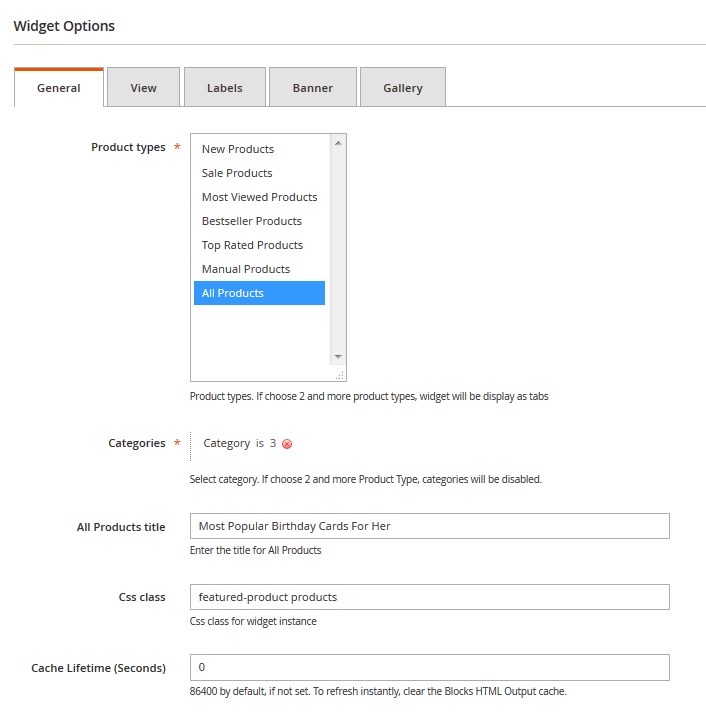
To set up the widget, go to the Widget Options section on the left.
In this section you should select the product type, which you want to display, in the Product types option.
General:

| Product types | - | specify the product type. |
| Chose custom products | - | select products. Will be used only with Manual Product block. |
| Categories | - | select category. If choose 2 and more Product Type, categories will be disabled. Press the "+" button. Press the "ellipsis" icon. Click Open Chooser and select the categories to add from the dropdown by checking the box and applying it. |
| All Products title | - | enter the title for All Products tab. |
| Manual Products title | - | enter the title for Manual Products. |
| Top Rated Products title | - | enter the title for Top Rated Products. |
| Bestseller Products title | - | enter the title for Bestseller Products. |
| Most Viewed Products title | - | enter the title for Most Viewed Products. |
| Sale Products title | - | enter the title for Sale Products. |
| New Products title | - | enter the title for New Products. |
| Css class | - | Css class for widget instance. If you want align all elements in the center, you need add class "products-center". |
| Cache Lifetime [Seconds] | - | change the cache lifetime in seconds. [86400 by default, if not set. To refresh instantly, clear the Blocks HTML Output cache.] |
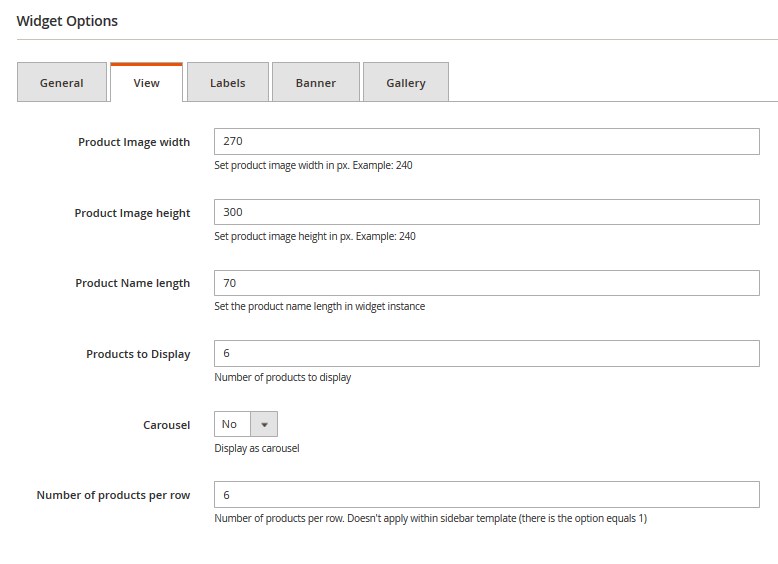
View:

| Product Image width | - | set product image width in px. Example: 240 |
| Product Image height | - | set product image height in px. Example: 240 |
| Product Name length | - | set the product name length in widget instance. |
| Products to Display | - | set the number of products to display. |
| Products per View | - | specify the number of posts per view. |
| Carousel | - | enable/disable carousel (If carousel is enabled a new field will come up). |
| Products per View | - | number of products to display in carousel. Doesn't apply within sidebar template (there is the option equals 1). |
| Use arrows | - | enable/disable the arrows for carousel navigation. |
| Prev button css class | - | Css class for prev button (e.g. for font icon). |
| Next button css class | - | Css class for next button (e.g. for font icon). |
| Use Pagination | - | you can use dots for carousel pagination. |
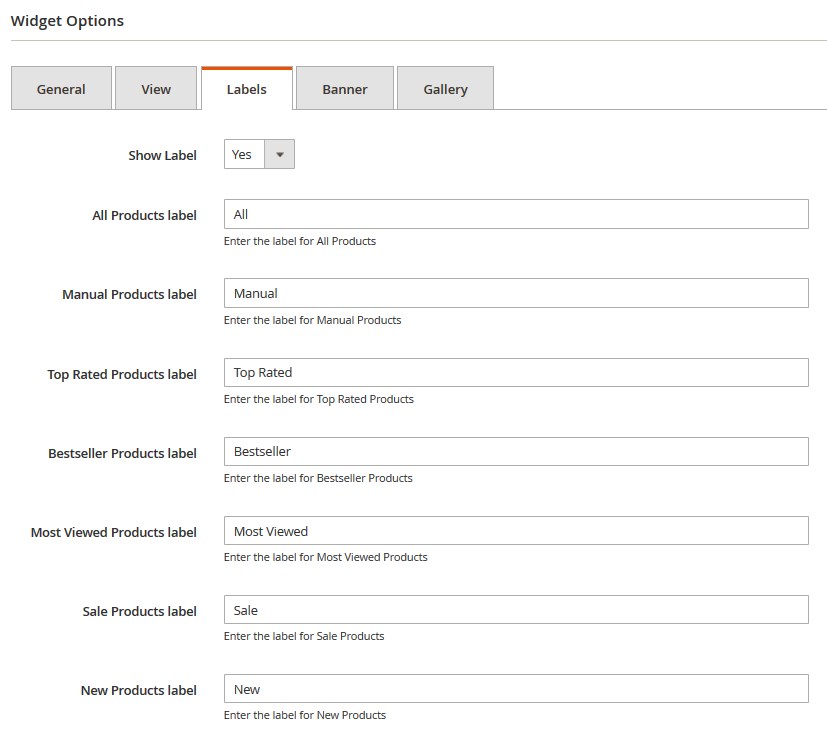
Labels:

| Show Label | - | enable/disable the labels display. |
| All Products label | - | enter the label for All Products. |
| Manual Products label | - | enter the label for Manual Products. |
| Top Rated Products label | - | enter the label for Top Rated Products. |
| Bestseller Products label | - | enter the label for Bestseller Products. |
| Most Viewed Products label | - | enter the label for Most Viewed Products. |
| Sale Products label | - | enter the label for Sale Products. |
| New Products label | - | enter the label for New Products. |
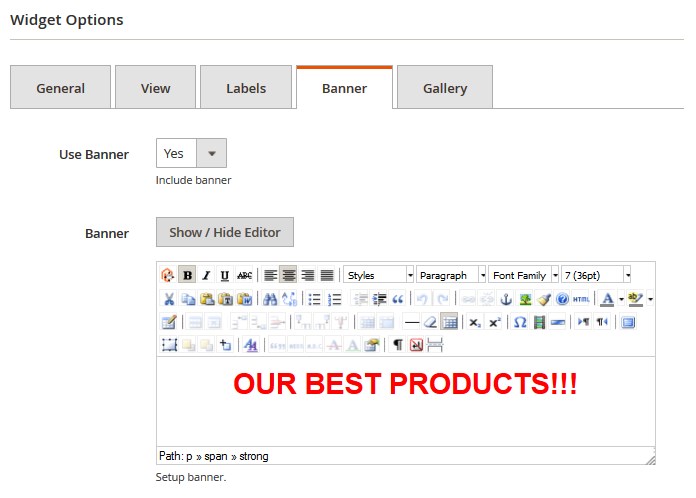
Banner:

Use Banner |
- | enable/disable the banner display. |
| Banner | - | setup banner. Use Insert Image button. You can add banner content via WYSIWYG editor. |
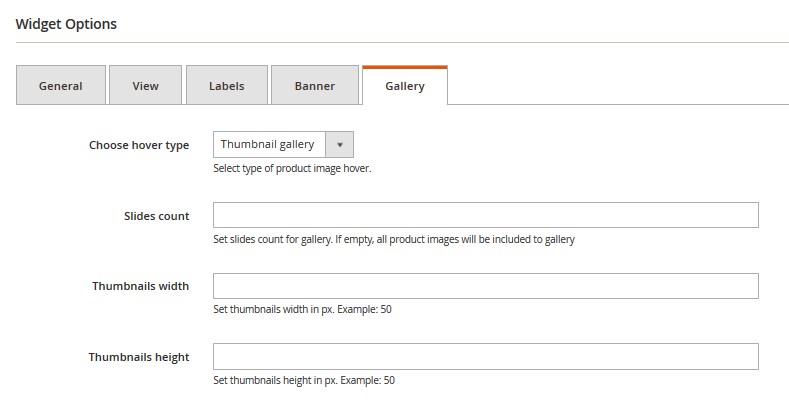
Gallery:

| Choose hover type | - | select type of product image hover. |
| for Image carousel: | ||
| Slides count | - | set slides count for carousel. If empty, all product images will be included to carousel. |
| for Thumbnail gallery: | - | specify the number of posts per view. |
| Slides count | - | set slides count for gallery. If empty, all product images will be included to gallery. |
| Thumbnails width | - | set thumbnails width in px. Example: 50 |
| Thumbnails height | - | set thumbnails height in px. Example: 50 |
When complete, tab Save.
Frontend

- Type — Featured Products;
- Assign to Store Views — All Store Views;
- Display on — Anchor Categories;
- Container — Main Content Bottom;
- Template — Products List;
- Product types — New Products; Sale Products; Most Viewed Products; Bestseller Products; Top Rated Products; Manual Products; All Products;
- All Products title — All;
- Manual Products title — Manual;
- Top Rated Products title — Top Rated;
- Bestseller Products title — Bestseller;
-
Most Viewed Products title — Most Viewed;
- Sale Products title — Sale;
- New Products title — New;
- Product Image width — 240;
- Product Image height — 240;
- Product Name length — 10;
- Products to Display — 10;
- Carousel — enabled;
- Number of products per view — 5;
- Use arrows — enabled;
- Use Pagination — enabled;
- Manual Products label — Manual;
- Top Rated Products label — Top Rated;
- Bestseller Products label — Bestseller;
-
Most Viewed Products label — Most Viewed;
- Sale Products label — Sale;
- New Products label — New;
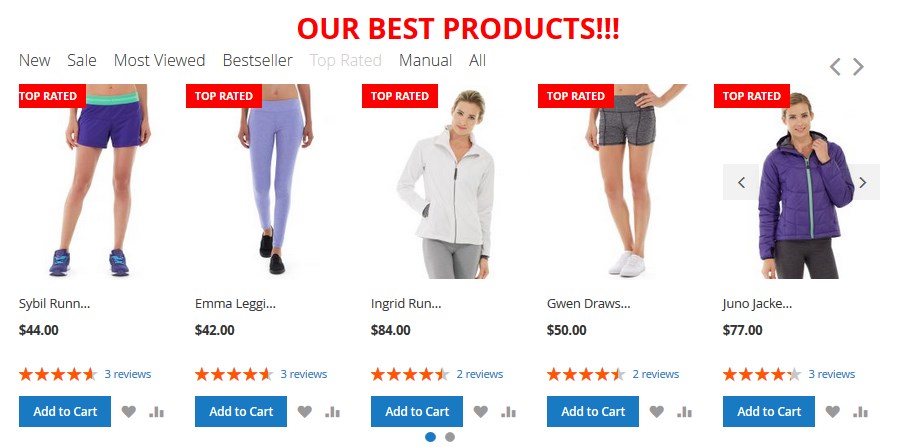
- Banner — enabled (OUR BEST PRODUCTS!!!);

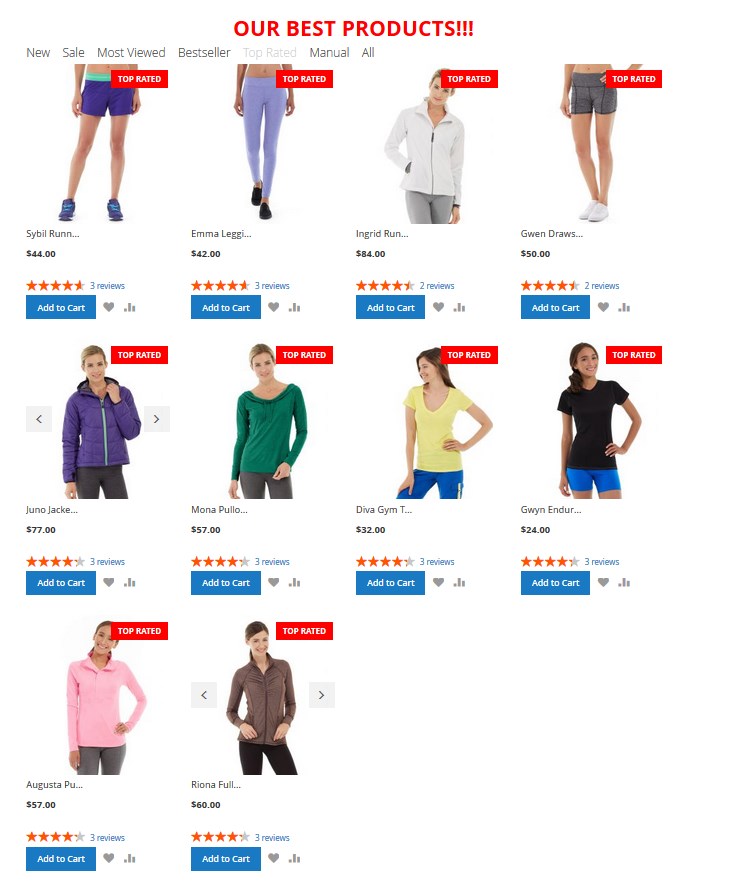
- Template — Products grid;
- Carousel — disabled.
The other settings are the same.

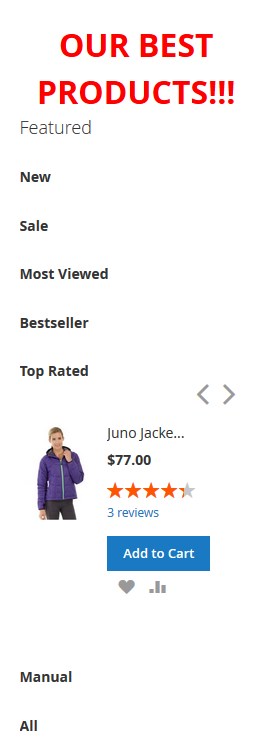
- Template — Products Sidebar;
- Container — Sidebar Main;
- Carousel — enabled;
- Number of products per view — 1.
The other settings are the same.
Useful Tutorials:
Film Slider
Allows you to add slider with multiple layers to your store home page. Rich collection of slider configuration options and user-friendly interface will help you to configure your slider fast and easily.
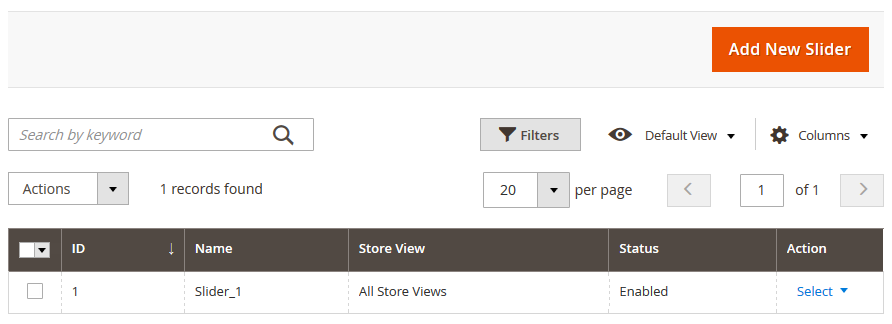
To start working with the FilmSlider module, go to the Template Monster > Sliders section.

Here you can see a list of available sliders where you can disable/enable, delete or edit sliders.

To add new slider click Add New Slider button in the top right corner.
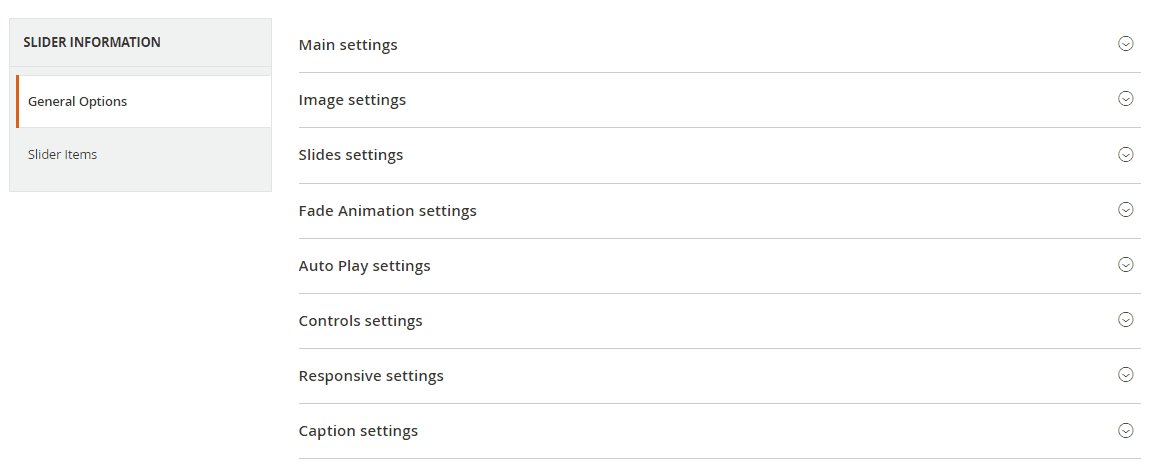
On the slider configuration screen in the General Options section you will see all available slider settings. Slider Items section allows you to add slides to your slider.

Let's see what slider options are available. As you can see options are divided into several parts to make the configuration interface more user friendly.
General Options
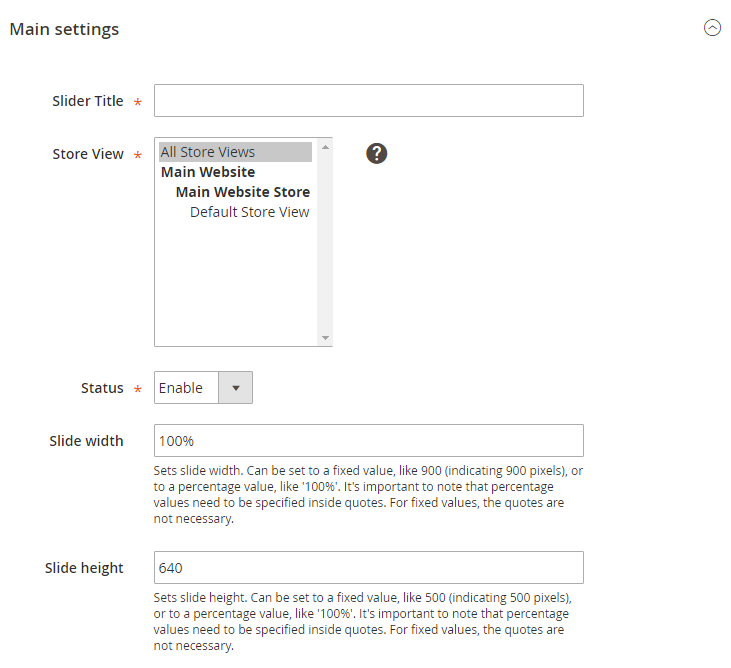
Main Settings
This section allows you to set slider title, select store view, enable/disable slider, set its width and height.

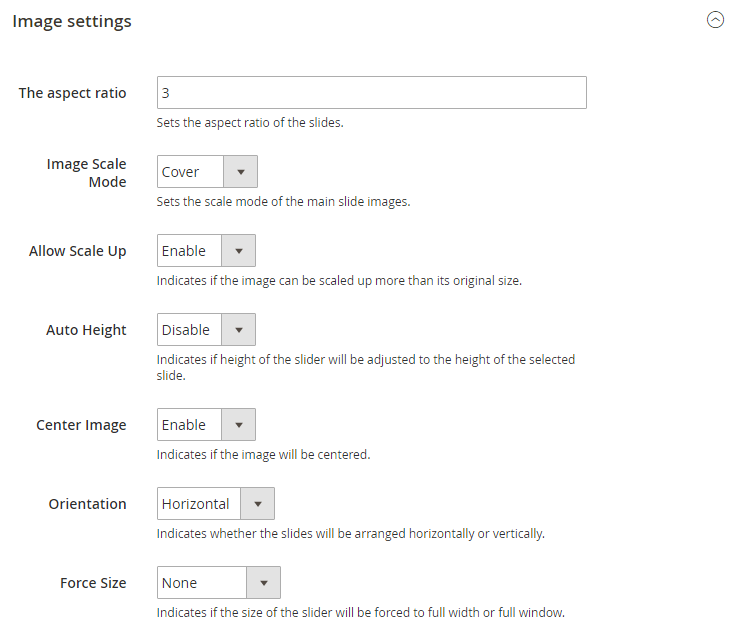
Image Settings
In image section you can adjust slider image configuration settings. Each option has a brief description. Let's describe some of them more specifically.

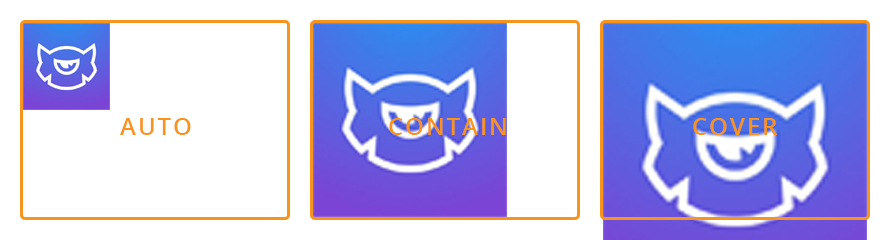
The Aspect Ratio
Image Scale Mode
Sets the scale mode of the main slide images [images added as background].
- cover — will scale and crop the image so that it fills the entire slide.
- contain — will keep the entire image visible inside the slide.
- exact — will match the size of the image to the size of the slide.
- none — will leave the image to its original size.
Force Size
Indicates if the size of the slider will be forced to full width or full window.Slides settings
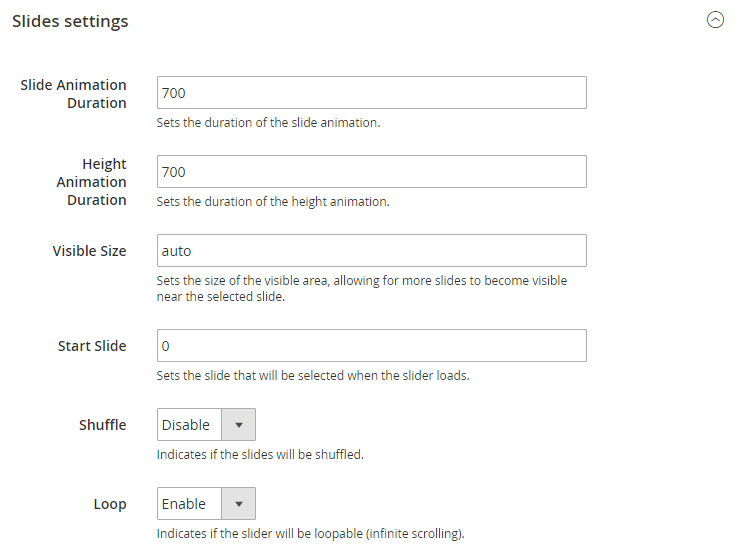
Slides settings section allows configure slides behaviour. Here you can configure slides animation, visible slider size, slides shuffle and loop.

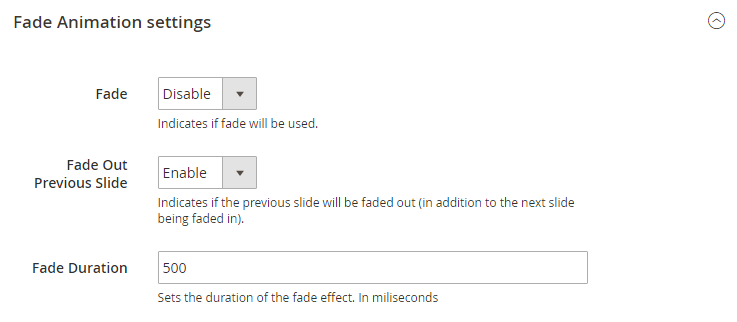
Fade animation settings
This section contains settings for fade animation. Fade animation can be enabled on slide switch.

You can set if you want to fade out previous slide and fade animation duration in milliseconds.
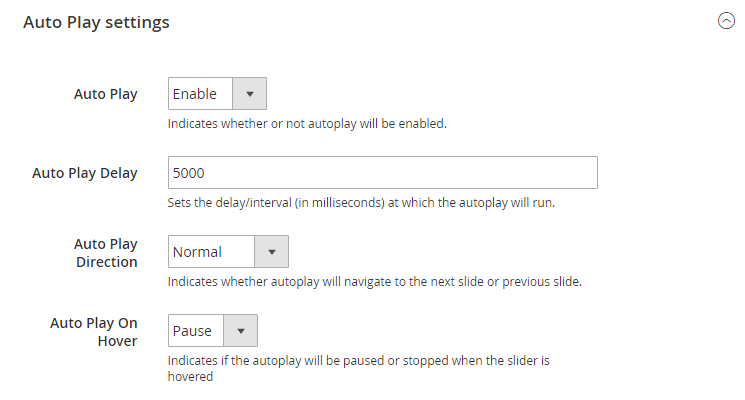
Auto play settings
Autoplay feature in Film Slider allows looping through the slides automatically. This configuration settings contain options to configure auto play delay, direction and pause with mouse cursor on hover.

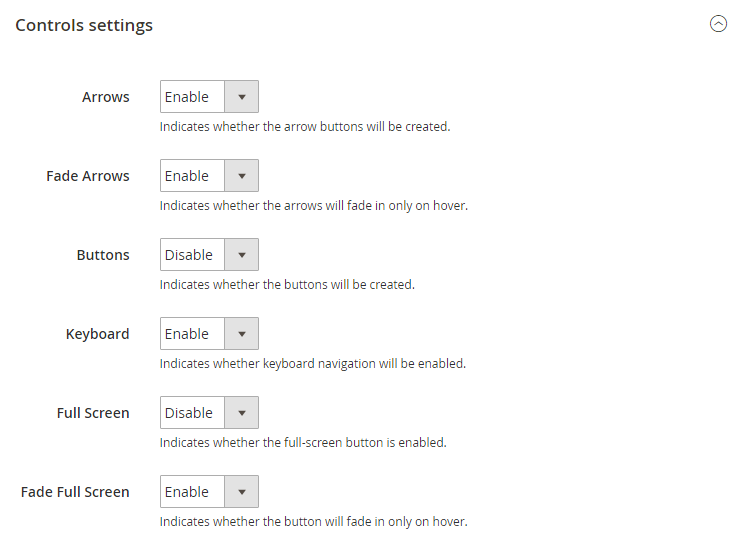
Controls settings
Slider controls are the navigation buttons that let you switch the slides. In FilmSlider there are several types of navigation controls: prev/next arrows, pagination buttons. Enabled keyboard navigation allows you to switch between the slides using keyboard. Also, you can enable button that will switch slider to the full screen mode.

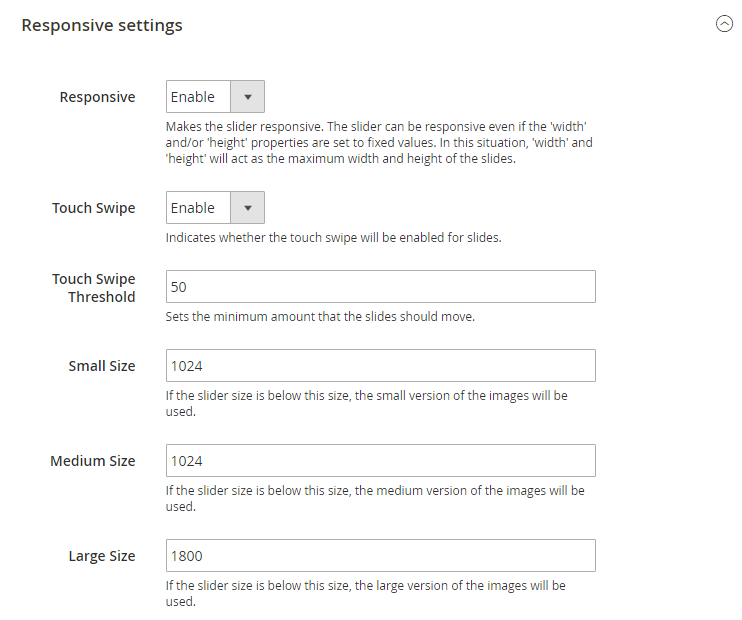
Responsive settings

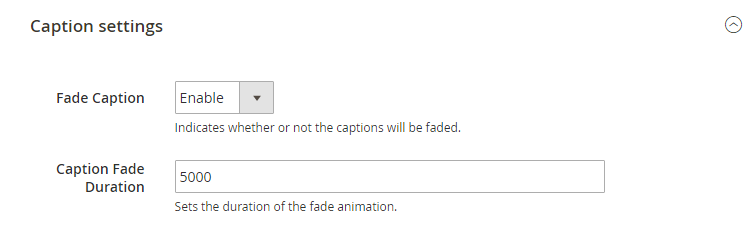
Caption Settings
Caption feature allows you to add text to each slide. This section allows you to enable caption fade animation and set its duration.
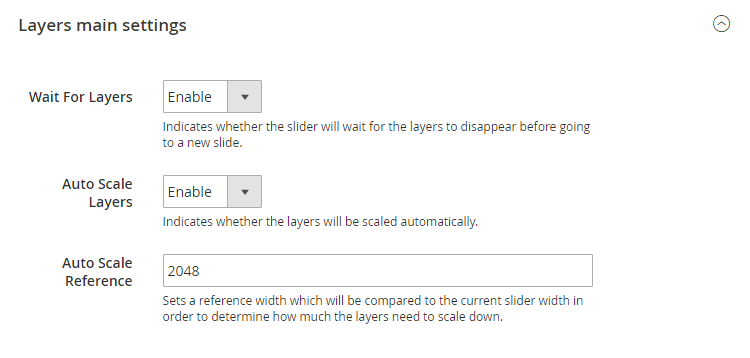
Layers main settings
Layers configuration settings contain slides layers behaviour. Each option has a brief description under the input fields.
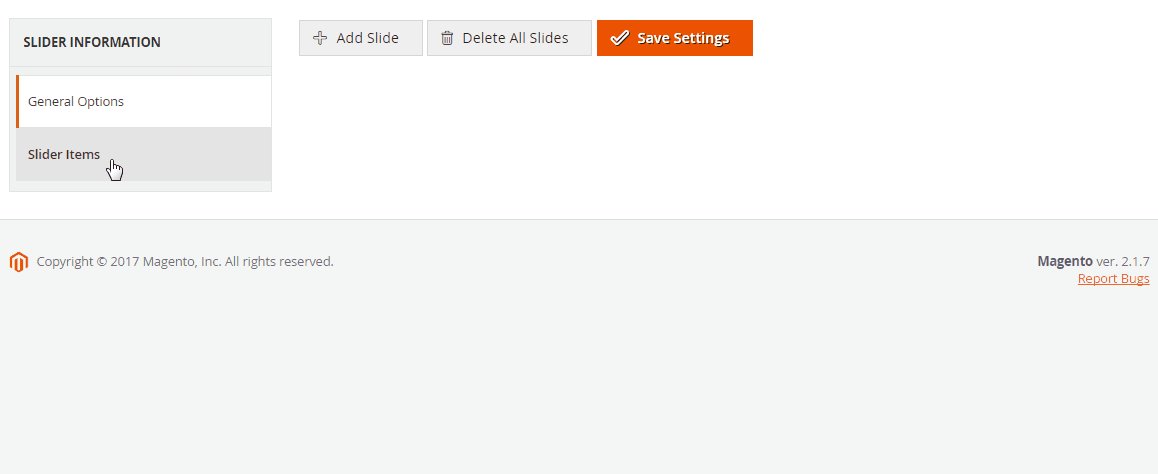
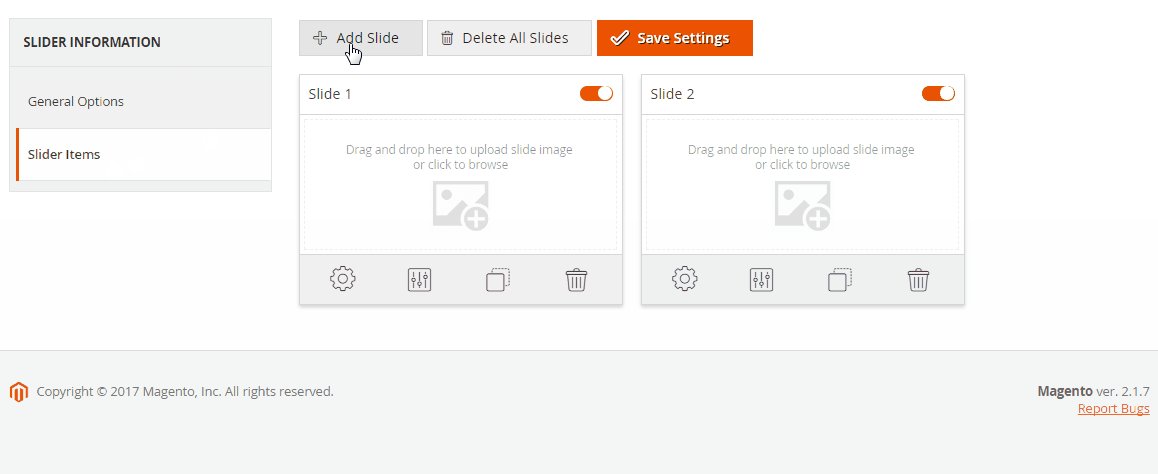
Adding Slides
Click on the Add Slide button to add a new slide.

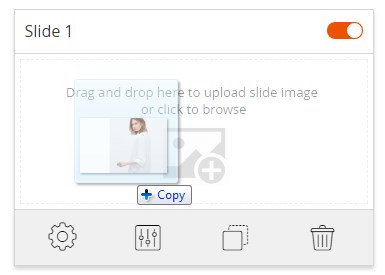
You can upload the slide image by simply dragging and dropping it on the slide thumbnail.

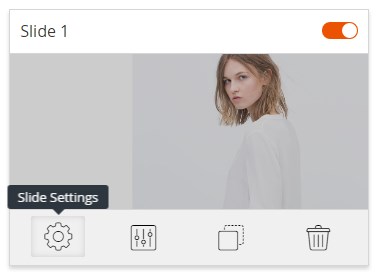
Press on the Slide Settings button to change the Slide Title and Slide Position.

The slide with the Slide Position set to 1 will de displayed before the slide with the position 2.
Rememder to Save the settings.

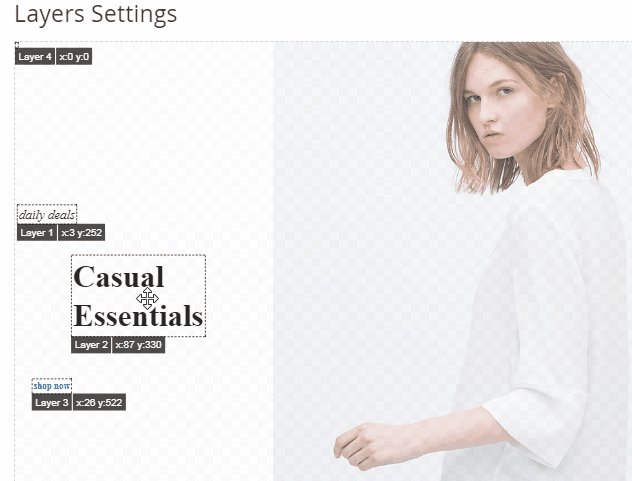
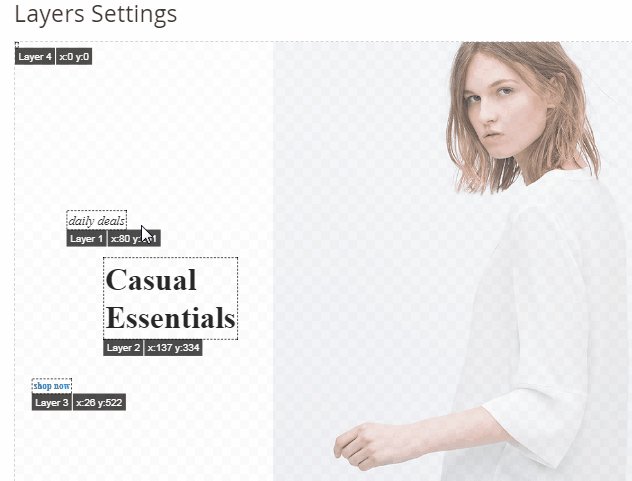
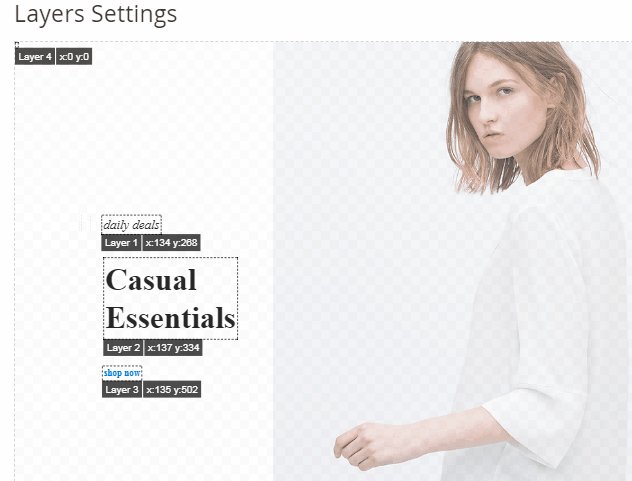
In order to open the the layers setting interfase click on the Layers Settings button.

Add Layers
To add new layes to the slider, press the Add Layer button.

Click on the layer section to activate the layers's settings.

Let's see what layers configuration options are available.
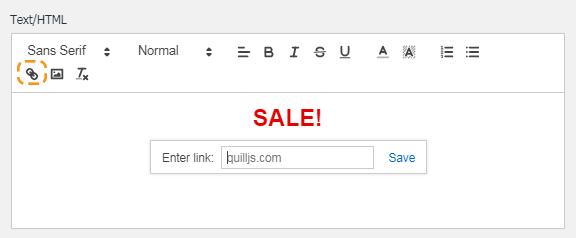
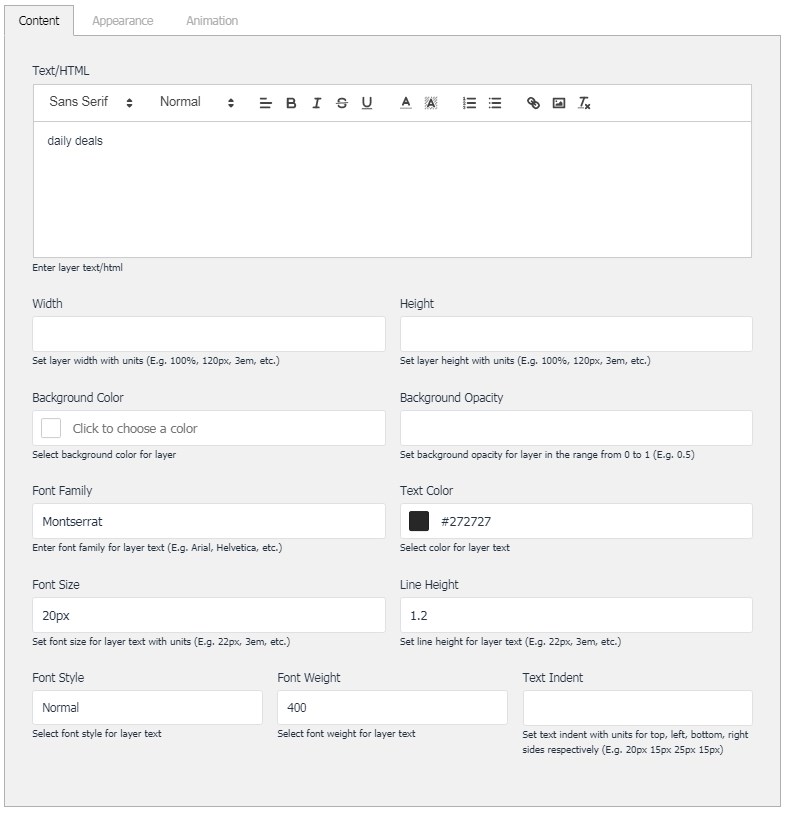
Content tab
Enter the text you you want to see on the slide. You can edit the text as you wish using the text editor, change the font family, design of type face, font color etc.

You also can add the link to any categoty, product or page. Highlight the text you want to display as the link. Press the Add Link button. Enter the link path and press the Save button.

You can set the layer size (px or %), background opaciti, colors, font styling, etc.

Let's review the options avaliable:
- Width — specify the layer width, with units only (E.g. 100%, 120px, 3em, etc.)
- Height — enter the layer height, with units only (E.g. 100%, 120px, 3em, etc.)
- Background Color — choose the background color for the layer.
- Background Opacity — set the layer background opacity in the range from 0 to 1 (E.g. 0.5)
- Font Family — enter the font family name to use for the the text (E.g. Arial, Helvetica, etc.)
- Text Color — specify the text color. You can use a Color Picker or enter the Hex Code. (e.g. #14649f, #40878d)
- Font Size — set the text font size for layer (E.g. 22px, 3em, etc.)
- Line Height — specify the line height for layer.
- Font Style — choose the font style (Normal, Italilic, Oblique)
- Font Weight — set the font weight value. The font-weight property specifies the weight or boldness of the font (400 - Normal)
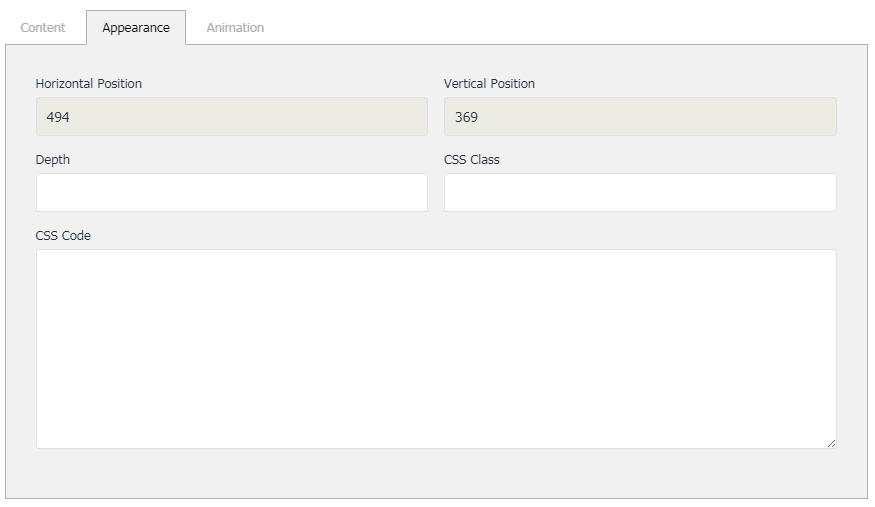
Appearance tab
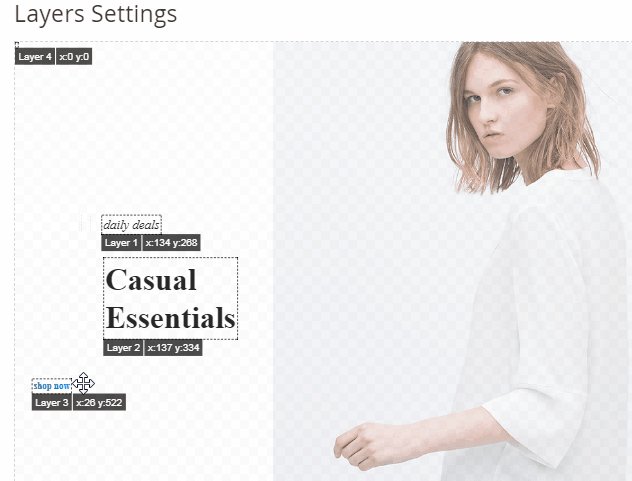
Change the layer position by mooving the layer block on the slide preview section.

Set the layer depth (in px). You can apply some custom CSS Code and CSS Class to the layer as well.

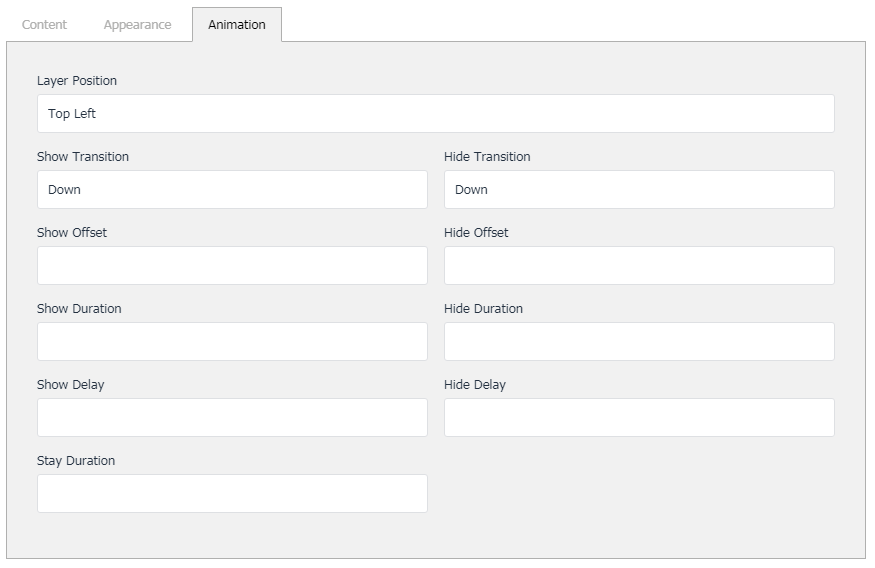
Animation tab
This section allows you to set transition, offsets, delay, duration, etc.

Remember to save the settings.
Press the Dublicate Slide button to copy the desired slide keeping the same layer(s) settings.

You can disable or enable the slide using the toggle button.

Remove the slide using the delete button.

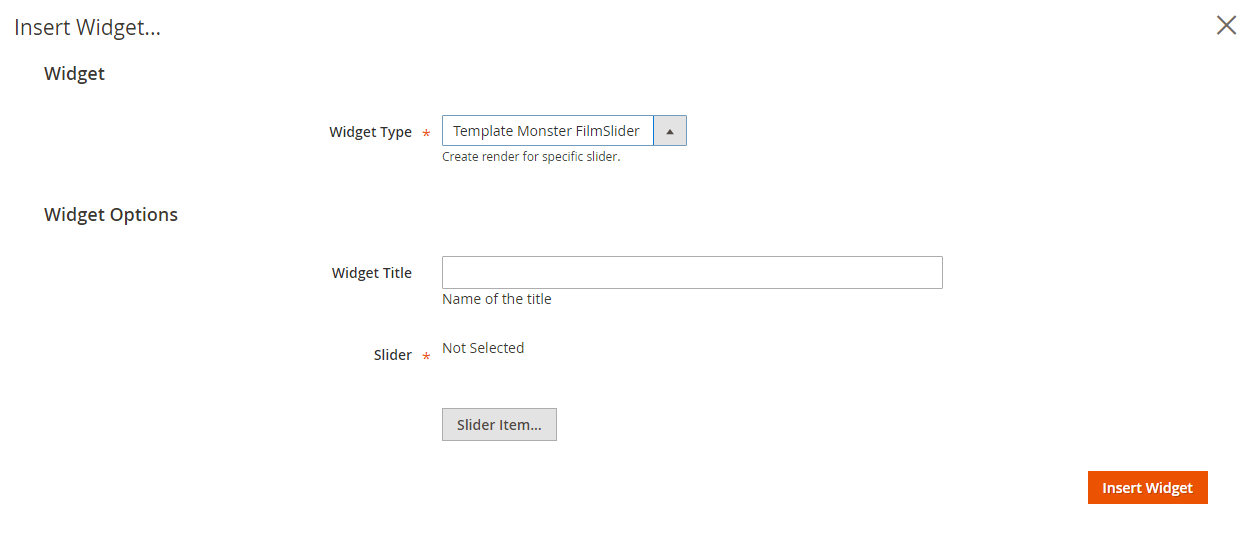
Adding slider to page
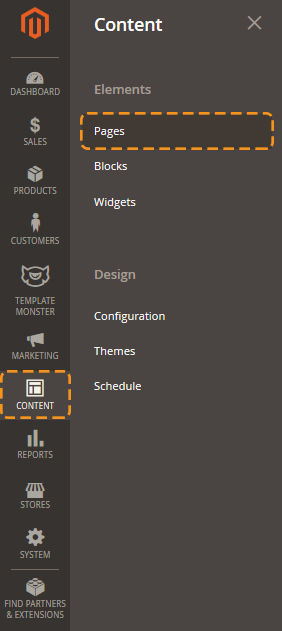
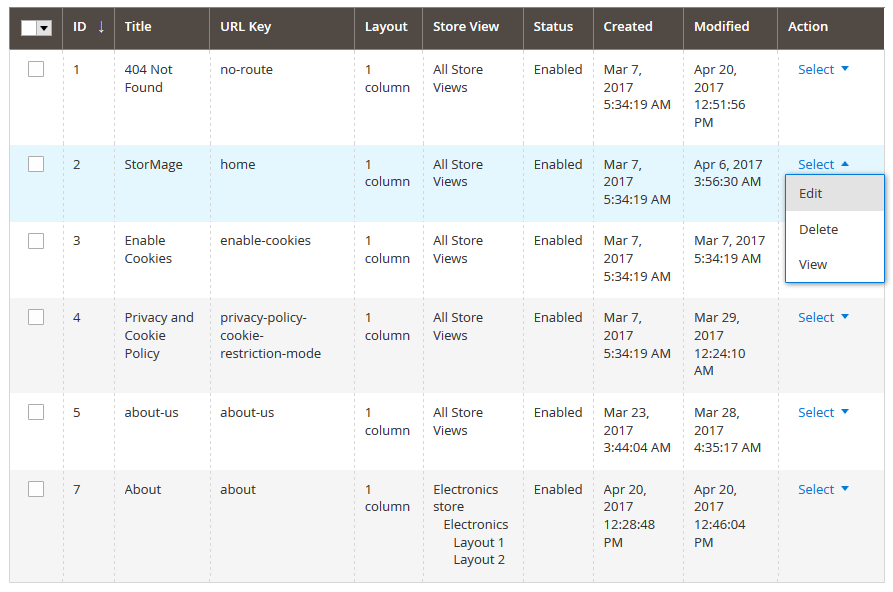
To add slider to your page please use Magento widgets. In the main admin panel menu click Content > Pages item.



Megamenu
TemplateMonster Megamenu module extends standard Magento menu functionality and allows you to configure subcategories multi-column display, add static blocks and products to the dropdown menu, as well as the flexibly customize its appearance in site admin panel.
Global configuration
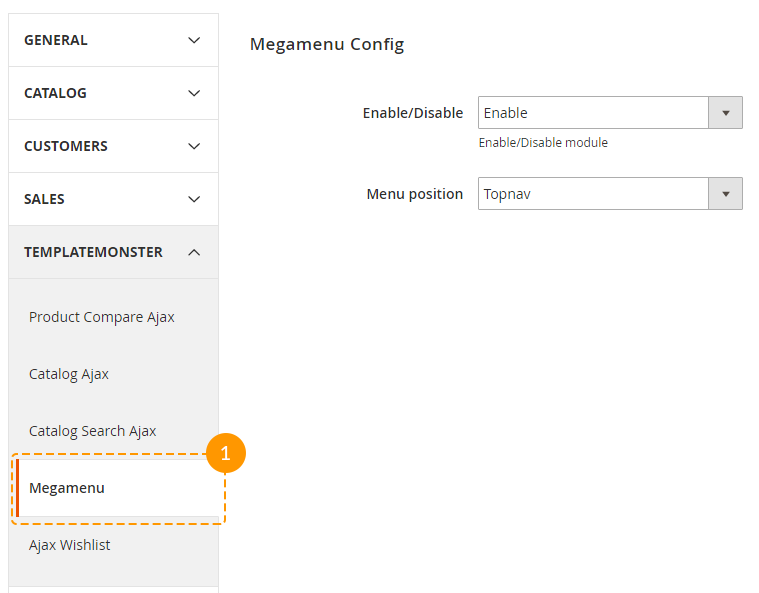
In order to configure this module, you should navigate to Magento admin panel and choose the Stores > Configuration section in the left side menu.
Choose the TEMPLATEMONSTER > Megamenu in the left side menu to go to the module settings interface.

| Enable/Disable | - | you can enable or disable the module if needed; |
| Menu position | - | you can choose menu position here. |
| Topnav | - | displays menu in site header; |
| Sidebar | - | shows menu in sidebar. |
Attention!!! If you're going to display menu in sidebar, be sure to enable a layout with left or right column included. In case, you have one-column layout active for pages and Menu position:Sidebar option is enabled, no menu will appear at site.
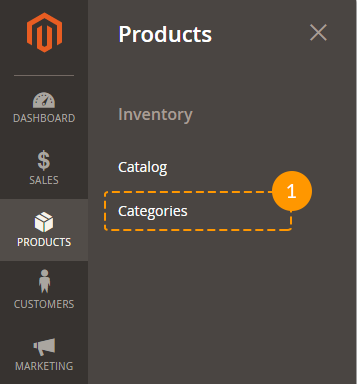
Categories configuration
Megamenu block display can be configured on the 1st level category configuration page, that can be found in the Megamenu tab, at Products > Categories section.

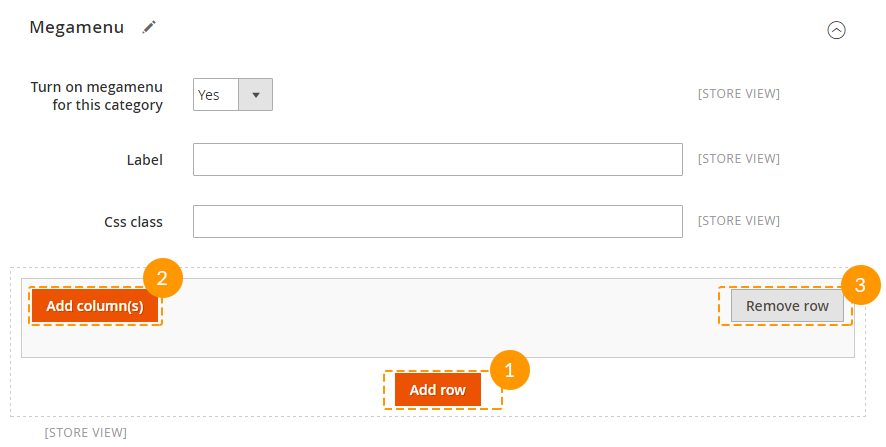
You will see the Turn on Megamenu for this category option at the Megamenu tab. This option enabled Megamenu block display for the selected category. After enabling this option, you will see the two fields and a widget with menu content settings.
Attention!!! Megamenu is available for second-level categories only.

Label option allows you to display the label [new, sale] for the top-level categories. This label has default styling, but its appearance can be changed by using Css class option. This option sets the class for current menu item's <li> и <a> tags, so you can easily create custom styling for your label by using the class.
Megamenu block content settings' widget allows you to define number of rows, columns, specify their width and lot of other settings.
In order to add a new row you need to use Add row button. Then you will see the empty field with Add column[s] and Remove row buttons.
Remove row - removes the row [field].

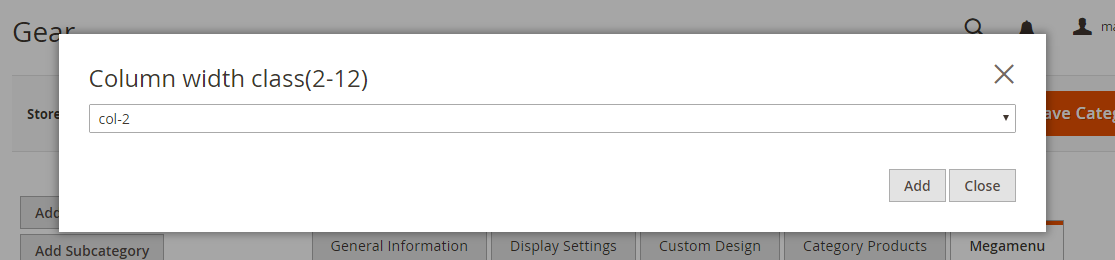
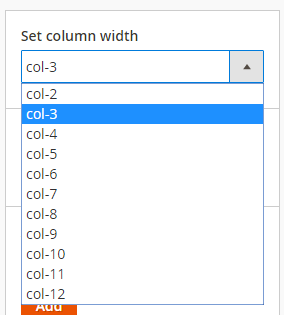
After pressing the Add column[s] button you'll see a pop-up window to select the width of the column you're going to add. The maximum width of the column is col-12 it stretches menu block to the full width of the container. So, if you need to display 4 columns in a row, you have to add 4 columns with the width parameter set to col-4.

Let's consider columns' settings.
- Set column width - column width. It can take values from col-1 to col-12.

- Enter specific class - custom css class of the column, so that you can further create styles for this column using css rules.

-
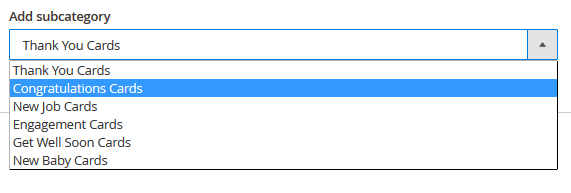
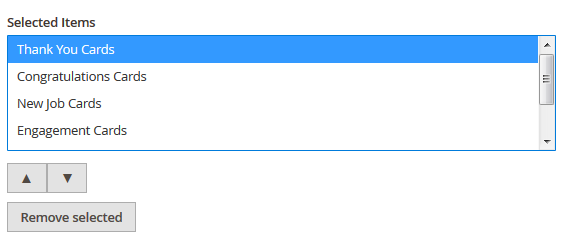
Add subcategory - subcategories dropdown for the parent category. This option allows you to select and display the subcategories you need. In order to do this, choose the subcategory among the list and press on the Add button. On the next step you will see this category listed at the Selected items field.

-
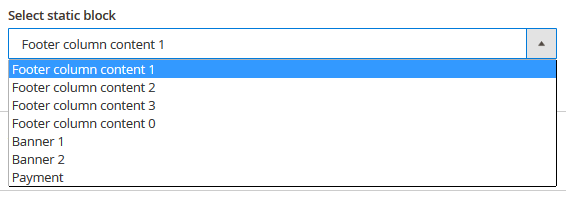
Select static block - static blocks dropdown list. You can show any of site static blocks in the dropdown menu same as the list of subcategories, if you have previously added it to the shop admin panel. In order to add a static block, choose it among the list and press on Add button. Static block title will be listed in the Selected items field.

-
Add product[s] - adding product to the menu. This option allows you to add any of site products to the menu. Product image, title and a price will be displayed in this case. After pressing on the button you'll see the pop-up list of products available for adding. After you add it to menu, it's title will be listed in the Selected items field.

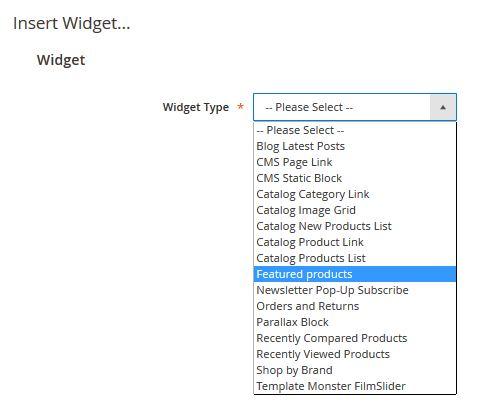
- Add widget[s] - this tool can be used to add a variety of content elements to the page.
-
Selected items - the field for sorting the items. It allows you to change the display order [sorting] of your column content. Drag&Drop interface allows you to reorder items by dragging them. If you do not want the product or static block to be displayed below, just drag it to the top to reach the required appearance. You can also remove some items here. Select the ones you need to remove and press on Remove selected button to do that.

- Add video - this video extension allows you to add videos to your product pages. You can upload a video [FLV, MPEG, MP4, JPEG, PNG, GIF and SWF] or embed it from youtube or Vimeo.

Available widgets
By default, Magento ships with the following widgets:

— CMS Page Link
The CMS Page Link widget will allow you to add a link to a page that you specify; this can be useful to add a link to the footer.
— CMS Static Block
The CMS Static c Block widget will add a static block to the location that you specify.
— Catalog Category Link
The Catalog Category Link widget adds a link to a specific category that you specify.
— Catalog New Products List
The Catalog New Products List widget allows you to add a list of products to a page; here you can select the amount of products that you want to show and if you want to display only new products or all products.
— Catalog Product Link
With the Catalog Product Link widget, it is possible to create a link to a specific product.
— Catalog Product List
To display a list of products on your page, you can use the Catalog Product List widget. With this widget, you can control the products shown based on your own conditions[product attributes].
— Orders and Returns
This will add a block to allow customers to search for their orders and view the status or request for a return.
— Recently Compared Products
This will add a block that shows the products that are added to the compare products list.
— Recently Viewed Products
This will add a block that shows the products that have been viewed by the user.

Subcategories configuration
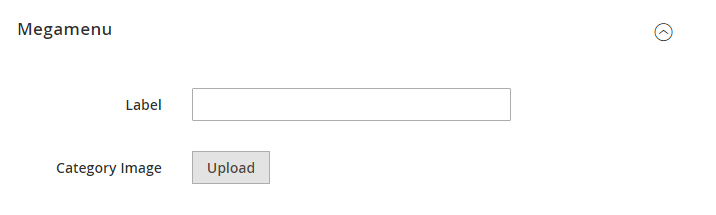
This module allows to add an image and a label to any products' subcategory. In order to configure the subcategory, open its page and navigate to the Megamenu tab. You'll see two options there: Category image and Label.
To add the subcategory image press on browse and choose an image from the clipart.As to the label adding, fill in the Label field.

Styles configuration
Useful Tutorials:
Newsletter Pop-up
Email newsletter has always been the important part of every marketing strategy. This method is used all over the world, so it will definitely help you to gain more orders and subscribers. That's why we proudly present you the Newsletter pop-up module. It displays the popup window with subscription form and social icons right after the client visits your site.
Global configuration
In order to configure this module, you should navigate to Magento admin panel and choose the Stores > Configuration section in the left side menu.

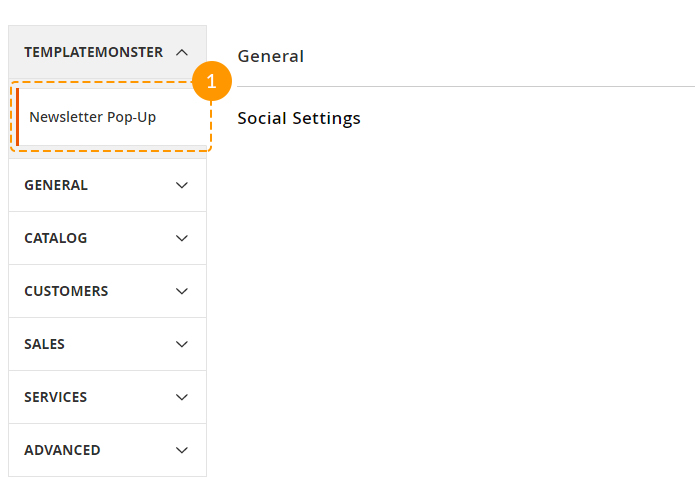
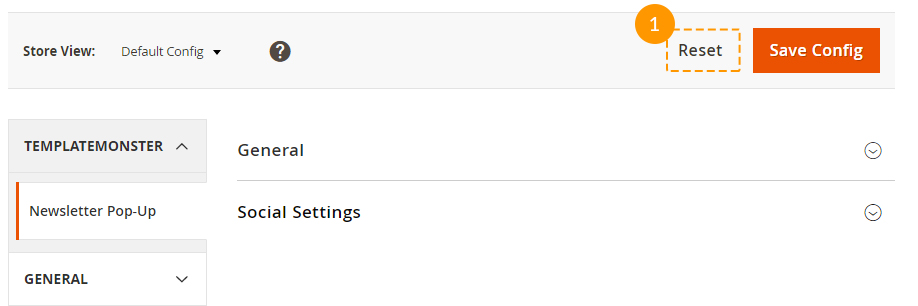
Choose the TEMPLATEMONSTER > Newsletter Pop-up in the left side menu to go to the module settings interface.
The module has 2 sections, and each one contains a specific set of options:
- General
- Social Settings

General section includes main module settings, and Social settings section serves for social icons display setup in the pop-up window.
General
As stated above, this section includes main module settings. You can enable or disable module here, specify buttons color, define the width of the window, etc. Let's review each option separately.
General section includes main module settings, and Social settings section serves for social icons display setup in the pop-up window.
As stated above, this section includes main module settings. You can enable or disable module here, specify buttons color, define the width of the window, etc. Let's review each option separately.
- In order to enable or disable module completely, you'll need to use Enabled option. It provides the possibility to deactivate the module completely.
-
Show on startup and Show on footer options allow you to configure the subscription form pop-up display.

-
Show on startup option shows up the pop-up after visiting the site. As soon as shop page is loaded, you will see the pop-up offering you to subscribe to this site's newsletter.
-
This pop-up can be also set up to display once again after navigating to site footer by using a scrollbar. E.g., if you close the pop-up that appeared after the initial page loading and scroll down to the footer then, the same pop-up will show up for the second time. In order to re-display this subscription window, you have to enable Show on footer option.
-
Show subscription link in footer option allows you to display a link in the site footer, to display the newsletter pop-up after clicking on it. Footer link text field changes the label for the link displayed in the footer after activating the Show in footer option.

-
Pop-Up width option allows you to define the newsletter pop-up window width. Its size can be set in pixels only.

-
The pop-up may not be displayed immediately, but after some certain time period. This setting is controlled by Pop-Up show delay option. You can set a delay before the newsletter pop-up appearance and it will not show up right away, but only after the time you have specified passes since the client visits your site.
-
Button color and Button hover color options let you set a background color for the "subscribe" button.

-
You can change Content in pop-up window: Title, Content, Submit button text, Cancel button text.
-
You may need the CSS-class option when customizing the pop-up design. This option allows you to apply additional custom CSS-class for the pop-up window so that it can be used for further stylizing or other actions.

- Google+
- Youtube
- Vimeo
- Foursquare
- Tumblr
- RSS
-
You can enable or disable certain icon appearance by using the respective Enabled ……. icon option. This option activation will make a respective sections appear to let you configure each icon individually.

-
This section also includes the Use default icon colors option. It is used for changing icons color.
 By default, it's enabled, so all the icons have their corporate [standard] color that is specific for each social network. However, if you'd like to define icons color on your own, you should disable this option.
By default, it's enabled, so all the icons have their corporate [standard] color that is specific for each social network. However, if you'd like to define icons color on your own, you should disable this option. -
Each social network section has a Link option available. It lets you define the link to any page [your profile] in a respective social network.

-
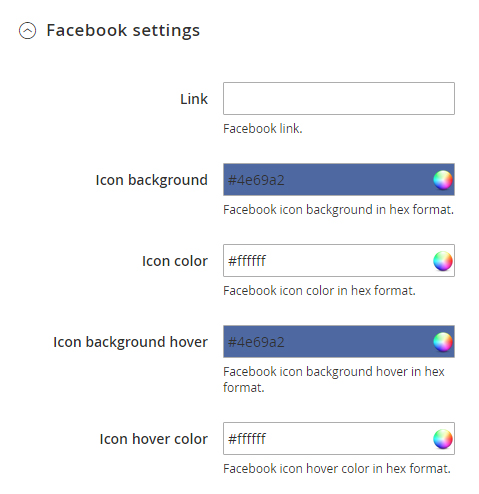
After disabling the Use default icon colors option, you will see the new fields in subsections for each social network icon configuration:
- Icon background
- Icon color
- Icon background hover
- Icon hover color

Social Settings
This section is responsible for social icons display and configuration in the newsletter pop-up. It consists of a few subsections that have similar options.

Main settings' subsection allows you to set colors and social icons' appearance for the following services:
All of these options allow you to customize the icon appearance. They provide you with the option to set the icon background and color for the initial state and on hover [after hovering the icon with the mouse cursor].
Please be sure to save your configuration!
Just in case, you'd like to return all the default settings, there is a Reset button available next to the Save one.

Parallax settings
General
To activate the module, navigate to Store > Configuration > Templatemonster > Parallax tab. Here you'll find option to enable module.

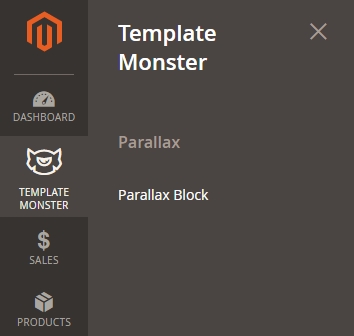
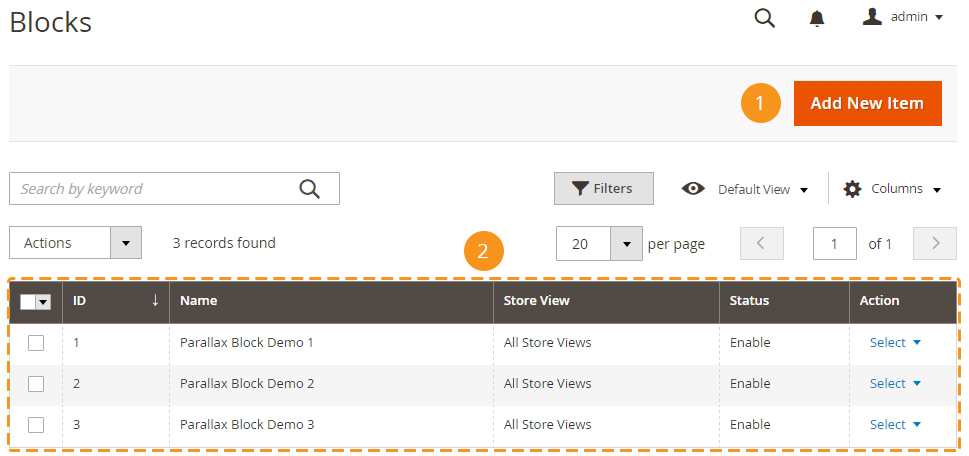
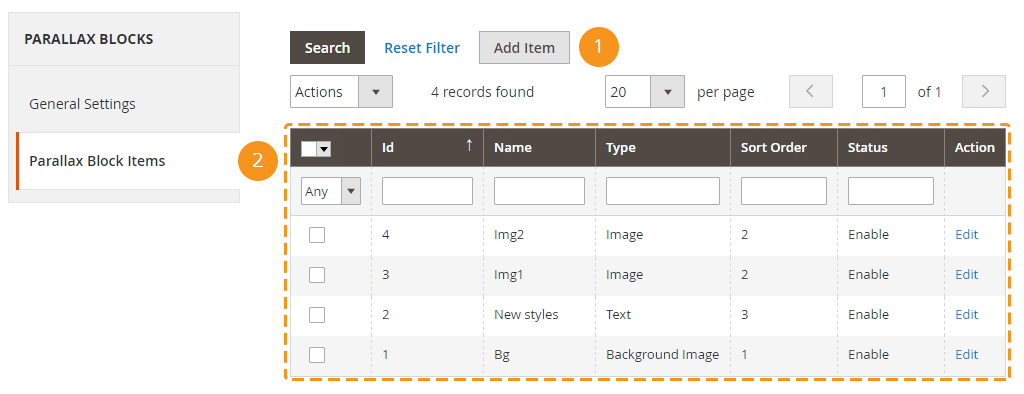
To add and configure parallax block, navigate to TEMPLATE MONSTER > Parallax Block.

You'll see the "Add new item" button [1] with the help of which you can add a new parallax block and a list of existing blocks [2].

While creating or editing a parallax block, two tabs become available. They are General Settings & Parallax Block Item.
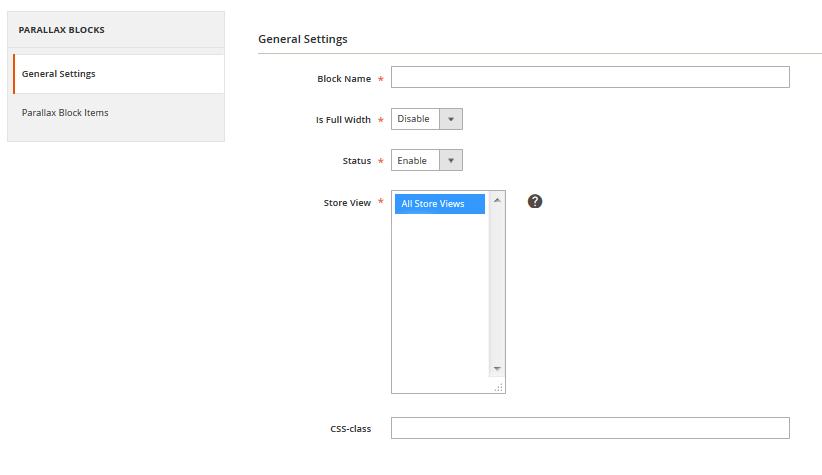
General Settings
In this section, you'll see the general setting for a parallax block.

Let's review module options:
| Block Name | - | you can input a name of a parallax block in this field. |
| Is Full Width | - | if you choose "enable", you going to have a full-width page parallax block, if "disable" — the block with the same width as the container in which the one is. |
| Status | - | enables/disables the parallax block on your website. |
| Store View | - | choose the store view, where to place the output of a parallax. |
| CSS-class | - | you can add CSS class to your block hire. |
Parallax Block Items
In this section, you can see the [1] "Add item" button that is needed for adding a new layer, with the parallax or not. This button appears after a new parallax block creating only [once you click on the "Save block" or "Save and Continue edit" button].
Also, you are able to see this parallax block layers list [2].

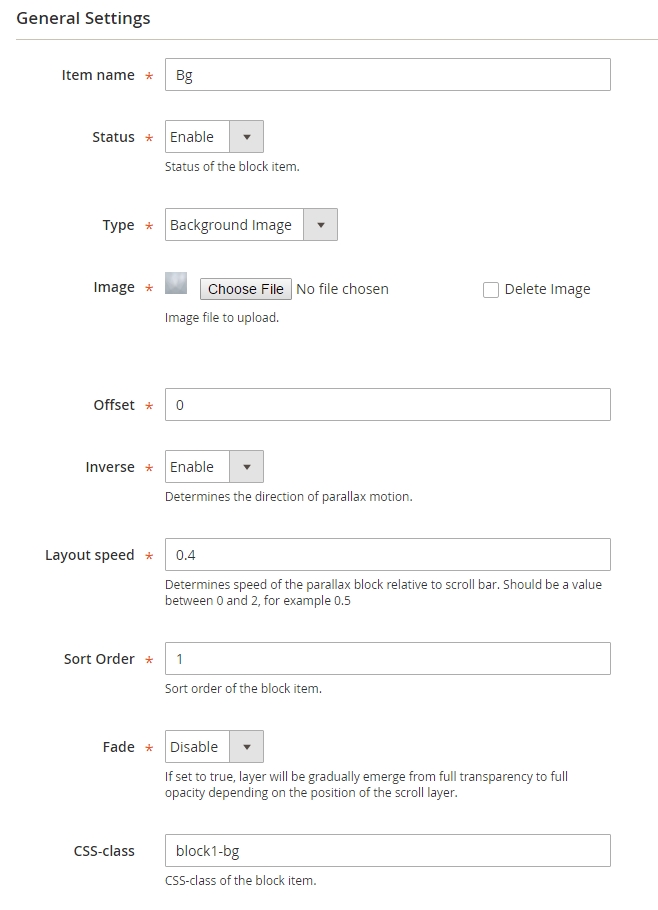
While creating or editing a layer you might deal with the following settings:

| Item name | - | in this field, you can set a name of a layer. |
| Status | - | enables/disables a parallax block on your website. |
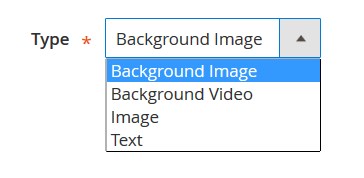
| Type | - | you are free to choose any of four type of layer: Background Image/Background Video/Image/Text [each type settings became available after the type choosing]. |
 |
||
| Offset | - | set the layer vertical offset, in pixels only. |
| Inverse | - | determine the direction of parallax motion. Enable — to the top, Disable — to the bottom. |
| Layout speed | - | determines the speed of the layer relative to the scroll bar. The value should range from 0 to 2. |
| Sort Order | - | sort order of the block item. |
| Fade | - | if Enable, a layer will be gradually emerge from full transparency to full opacity depending on the position of the scroll layer. |
| CSS-class | - | you can add CSS class to your layer. |
Settings according to the layer type
If you choose Background image or Image type, you going to have another field with a button to upload an image file. You can delete an uploaded image ticking the "Delete Image" and saving the configurations.
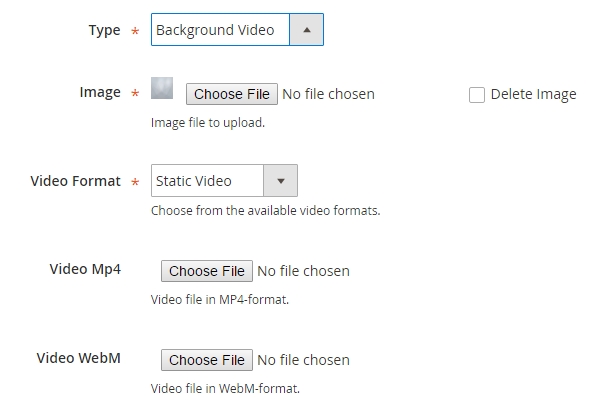
When choosing Background video, the additional options will appear:

| Image | - | background image to be shown before video starts playing. |
| Video format | - | you can choose Static video — in mp4/WebM format. YouTube Video — you need to insert the video ID in the field just became available. E.g. https://www.youtube.com/watch?v=ZIbfupoM3e4. You should insert that is marked in bold font. |
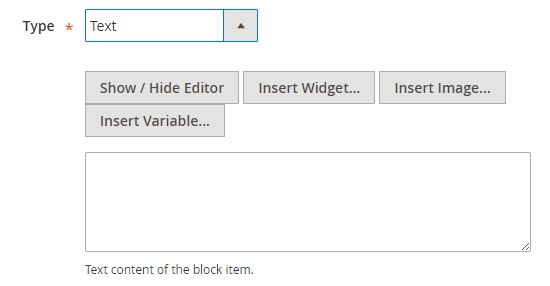
If you choose the Text type, the field for you to input the text or HTML code, which ought to be displayed on your layer, will appear.

The output to Frontend
To display your parallax block on website you need to follow along with these several steps:
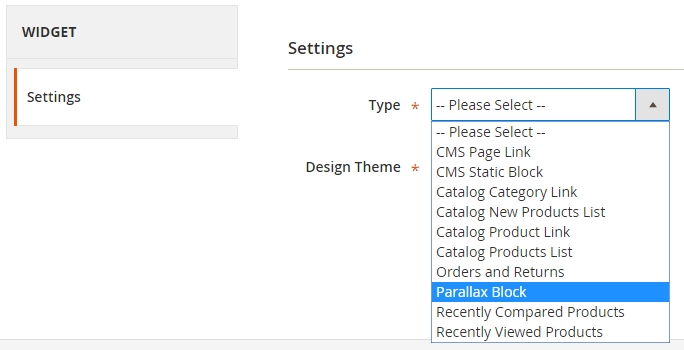
1. Go to Content > Widgets > Add Widget.
2. Select the Parallax block and your Design theme.

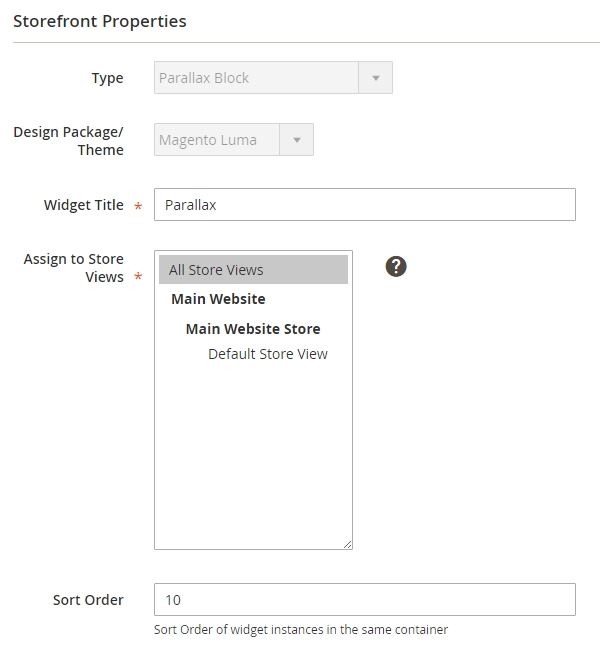
3. Click "Continue" button. Choose Store view in a Store front Properties tab, enter the Widget title and Order number.

4. Then you need to choose specific place to display the block.

5. Go to Widget Options tab and select your parallax block.


PromoBanner
With this widget, you will be able to show banners on the home page, product pages, category pages, cart or specific product page etc. The PromoBanner offers to display images and cms-blocks banner types.
Create new PromoBaner widget
To start working with the PromoBaner widget, navigate to Content > Widgets section and press the Add widget button.
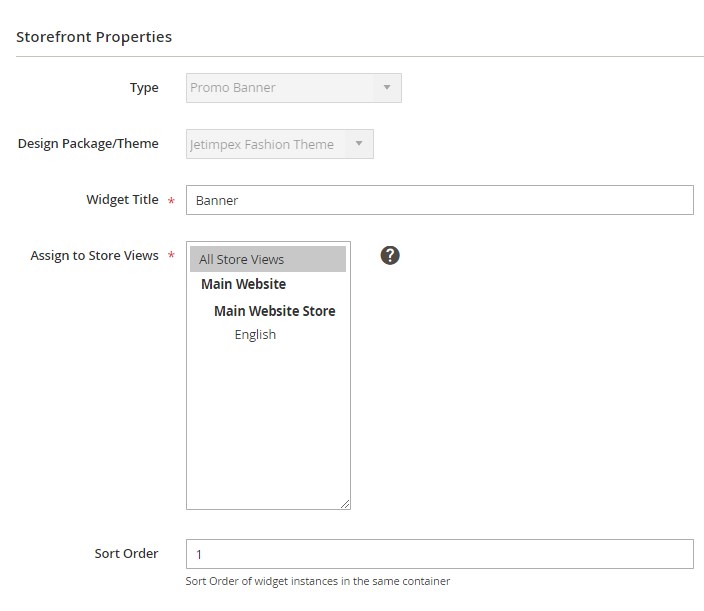
Storefront Properties
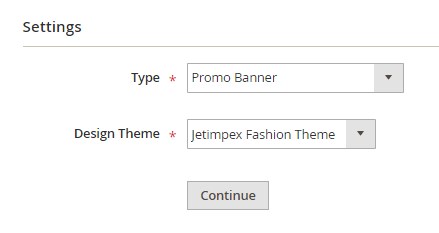
In the Settings section in the Type field, select the Promo Banner.
Choose the theme from the Design Theme option dropdown.
Press Continue.
Note, the both fields are required.

Settings section
Select an appropriate name for a promo banner.
The name won't be visible on the frontend.
Select the store(s), where your promo banner should be displayed.
Set the widget Sort Order. The option can be useful when several widgets are displayed in the same position.

The widget with the lower integer value will be displayed at the top. E.g the widget with the sort order set to 1 will be displayed before the widget with the sort order set to 3.
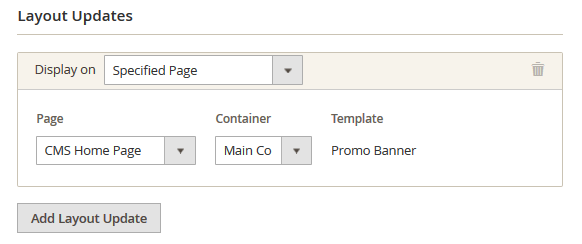
Then specify the place, where you want to display the module in the Layout Updates section.

Widget Options section
To set up the widget, go to Widget Options section on the left.
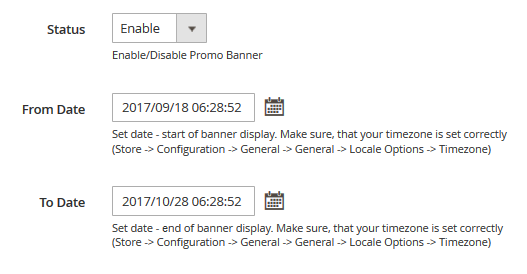
You can enable or disable a banner in the Status field.
Here you can see two options: From Date and To Date. With the help of these options you can apply a time interval, when a promo banner is activated.
Select a month and a year from dropdowns, pick a day on the grid. You are also able to select Hour, Minute and Second using the UI sliders.

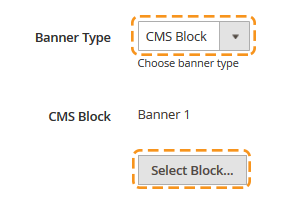
Select the Banner Type
The extension offers two types of promo banners. Choose whether to use Image or CMS Block you want to use for your banner.
Image type
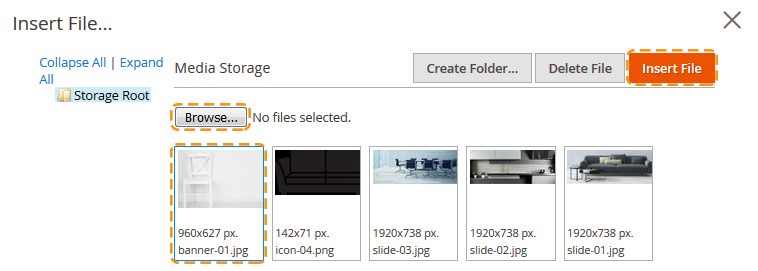
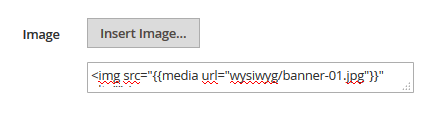
Simply upload a picture of any format. Click on the Insert image... button.

Then press the Browse... button and find the image you want to use for your banner. Then click on the Insert File button.

You will see the image tag in the field below the Insert image... button.

To replace the banner image you should first save the widget settings (click on the Save and Continue Edit button to stay in the widget settings interface).

Now you can change an image by clicking the Insert image... button again > browse the needed image file > press the Insert File button.
CMS Block
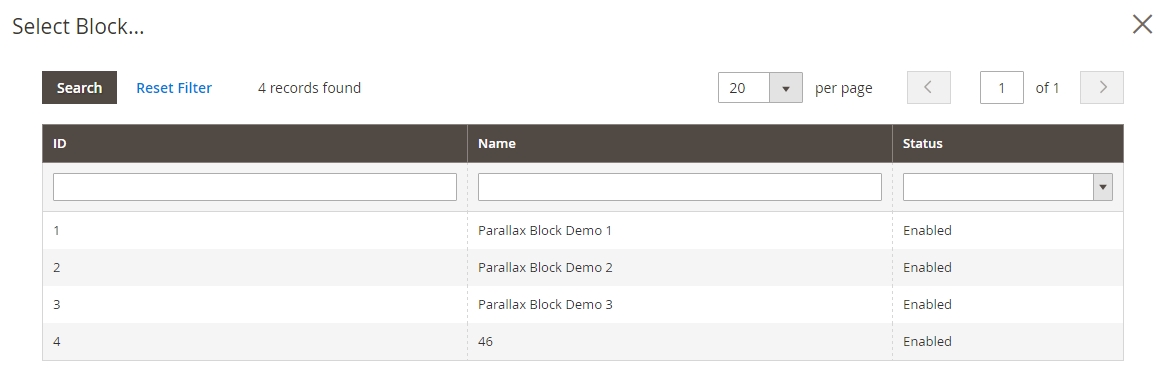
Choose from available (press the Select Block... button. Note, the CMS Block type should be selected) or create a new CMS block for your banner.

Create new CMS Static Block
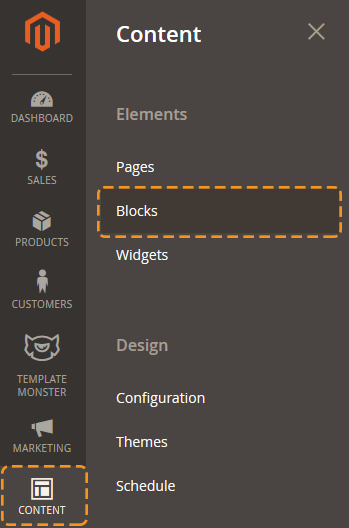
On the Admin sidebar, tap Content. Then under Elements, choose Blocks.

Click the Add New Block button.

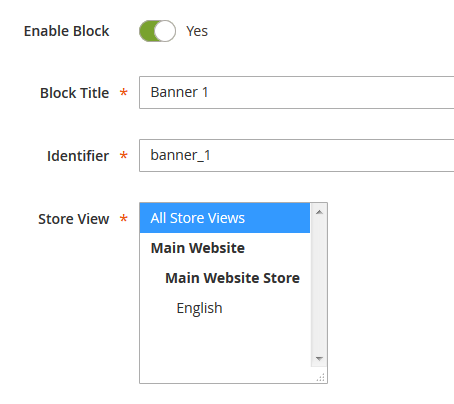
The block status should be enabled. If you want to change the status, set Enable Block option to "No".
Assign a Block Title for internal reference.
Enter the unique Identifier for the block. Use all lowercase characters, with underscores instead of spaces.

Select the Store View the block considered to be available for.
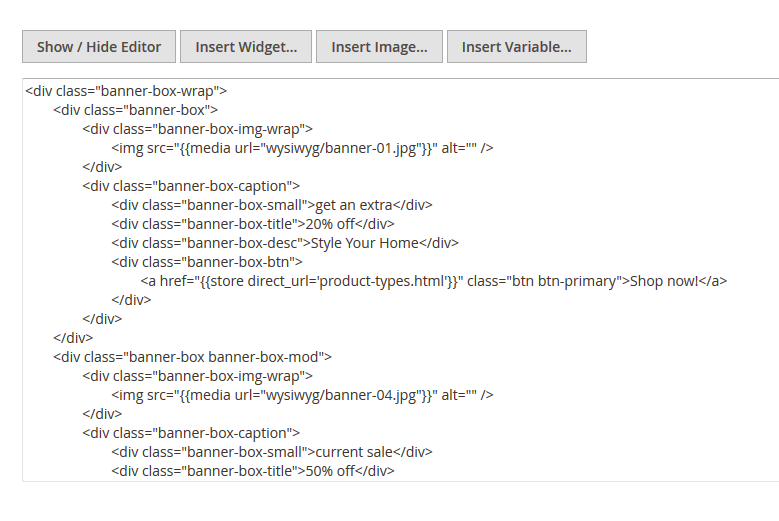
Complete the block Content as needed.
Use the editor to format text, insert widget, create links and tables, images.
If you prefer to work with the HTML code, tap Show / Hide Editor.

When complete, tap Save Block.

Cookie Expiration Time option

Specify the amount of time to wait before the banner shows up again after the banner was closed (in minutes).
Banner Timeout option
Specify the amount of time to wait before the banner shows up after the page was refreshed (in seconds).

Save the widget (tap Save).

Clear the Magento cache to see the banner on the store frontend.
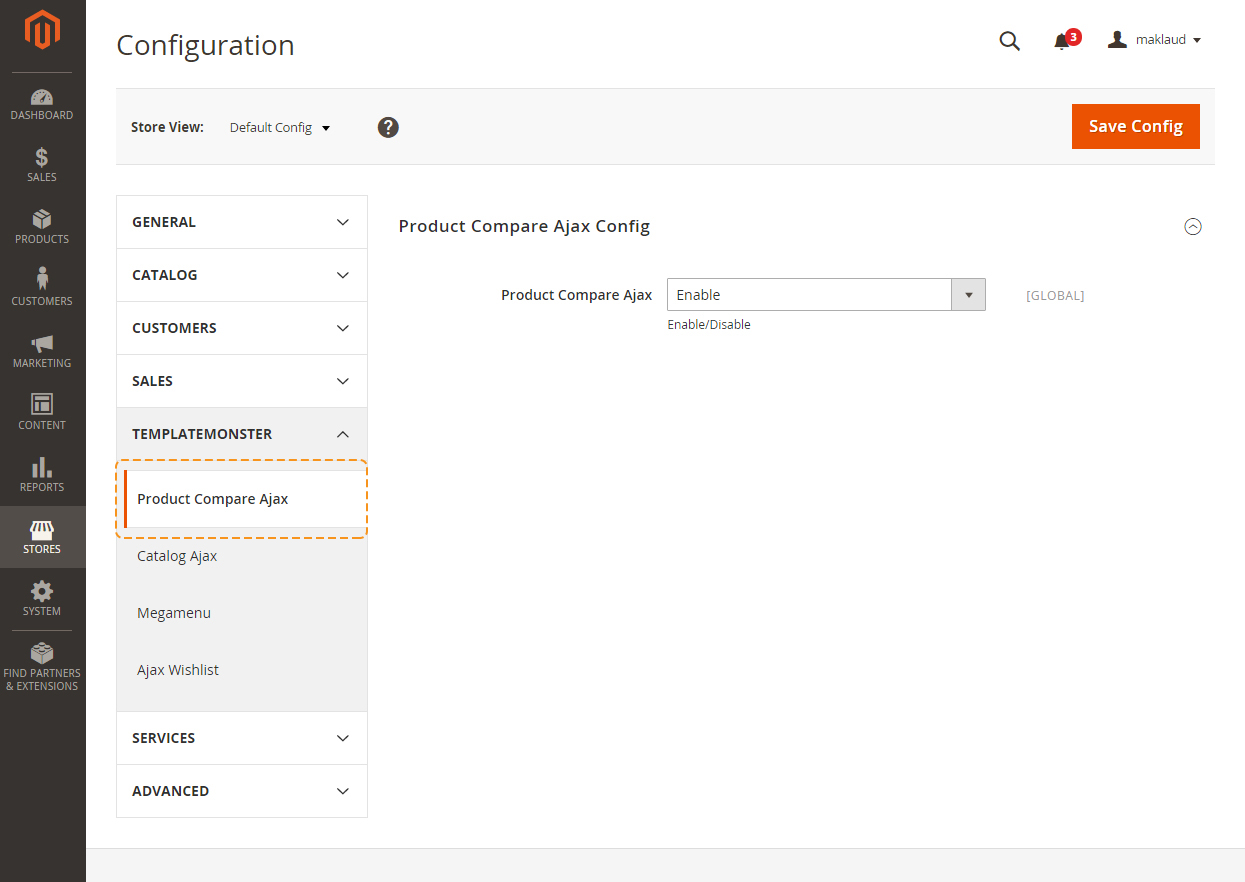
Ajax Compare
Products compare is one of the standard e-commerce features. We have created the special module for the convenient use of this feature, it is based on AJAX technology, and allows you to add products to compare without having to navigate to the separate page.
You can either enable or disable this module. In order to do this, navigate to the admin panel and choose the Stores > Configuration section in the left side menu.

Then choose the TemplateMonster > Product Compare Ajax on the new page on the left side.

Site Maintenance
The Site Maintenance module for Magento 2 allows you to display the "Site under maintenance" page and let your customers know that now there is some technical work going on and that the website will soon become available.
With the help of this plugin, you can change the appearance of this page. You can whitelist IPs, which allows users gain access to the frontend. You can specify the end time of the service work and display a timer to let your clients know the timing of this work. The module allows you display a subscription form for this page, and in the end of the work you can send e-mail notifications to your clients.
General
You'll find three sections there:
- Page configuration;
- Timer section;
- Form settings.
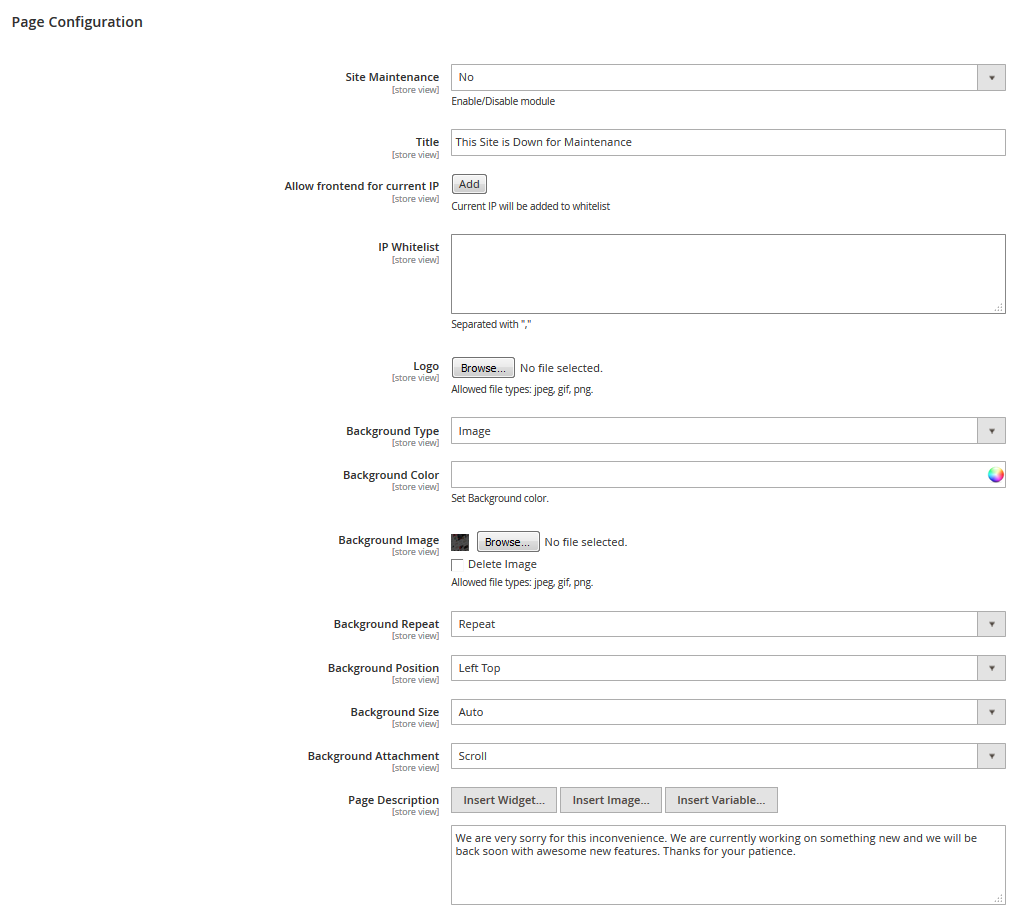
Page configuration
This section serves for setting up the appearance of the page and contains a set of important settings.
| Site Maintenance | - | enables/disables the module on the whole. |
| Title | - | the page title. It also serves as a heading in the page contents. |
| Allow frontend for current IP | - | with the help of this button, you can automatically add your IP to the whitelist and gain access to the frontend, bypassing the maintenance page. |
| IP Whitelist | - | in this field, you can add the IP addresses of the clients, who need to get access to the website frontend, bypassing the maintenance page. |
| Logo | - | you can add the page logo as an image. |
| Background Type | - | you can select the background type for the page. There are two available options: Image, Color. Depending on what option you choose, you'll see more settings. If you select Color, you'll see the Background color option. If you select the Image type, you'll see additional settings. |
| Background Color | - | the background color for the page. |
| Background Image | - | the image that is displayed on the background of your page. |
| - | css-properties for managing the background in the image form. | |
| Page Description | - | the field for the page content management. You can either use the WYSIWYG-editor, or work with html-code. |
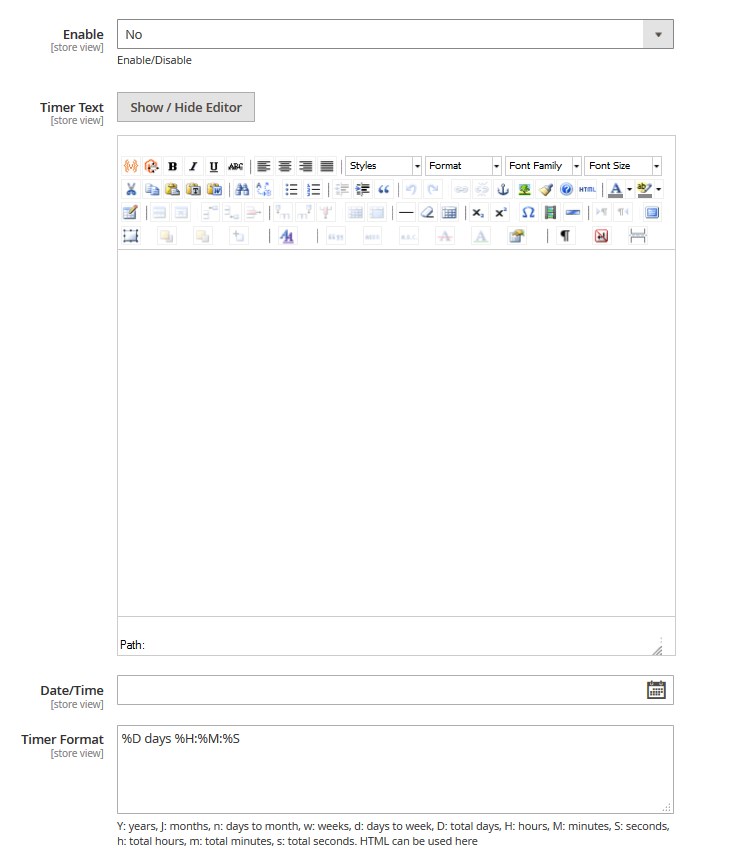
Timer section
This section is responsible for display and setup of the timer on the Maintenance page.
| Enabled | - | enables/disables the timer on the page. |
| Timer Text | - | Allows you to display text before the timer with the help of WYSIWYG-editor or html-code. |
| Date/Time | - | you can set up the end date of the service work. |
| Timer Format | - | the field to format the timer output. The field takes html-code. You can find the more detailed information on formatting the timer output on the plugin official website. %D days %H:%M:%S Y: years, J: months, n: days to month, w: weeks, d: days to week, D: total days, H: hours, M: minutes, S: seconds, h: total hours, m: total minutes, s: total seconds. HTML can be used here |
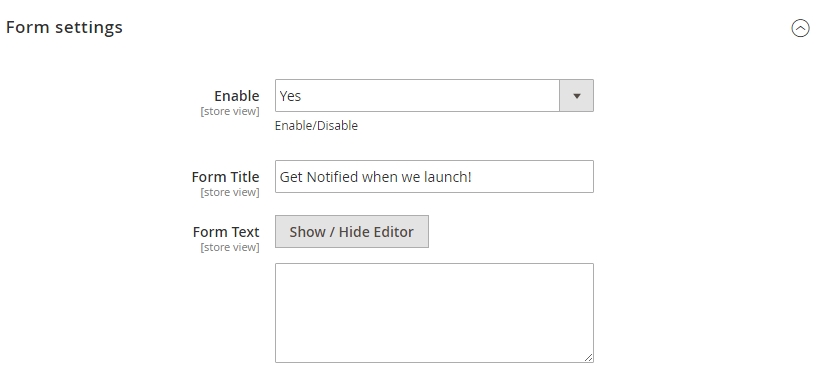
Form settings section
This section is responsible for displaying and setting up the subscription form.
| Enabled | - | enables/disables subscription forms on the page. |
| Form Title | - | the title of the block with the form, which will be displayed in front of the form. |
| Form Text | - | allows displaying some text before the subscription form with the help of the WYSIWYG-editor or html-code. |
Social Login
General
In order to configure the module, navigate to the Stores > Settings > Configuration section.


| Enabled | - | turn on to enable the module. |
Social Providers
Here you can customize each social media platform separately. Just fill in several fields to make the login button appear on the site.Google+
This section allows you to enable the Google+ login button.
| Enabled | - | turn on to enable the module. |
| Client id | - | Google+ client id. |
| Client secret | - | Google+ client secret. |
| Redirect Uri | - | use this uri to configure your application on Google Developers Console. |
| Sort order | - | sort order of the Google+ icon on frontend. |
Facebook Options
This section allows you to enable the Facebook login button.
| Enabled | - | turn on to enable the module. |
| Client id | - | Facebook client id. |
| Client secret | - | Facebook client secret. |
| Sort order | - | sort order of the Facebook icon on frontend. |
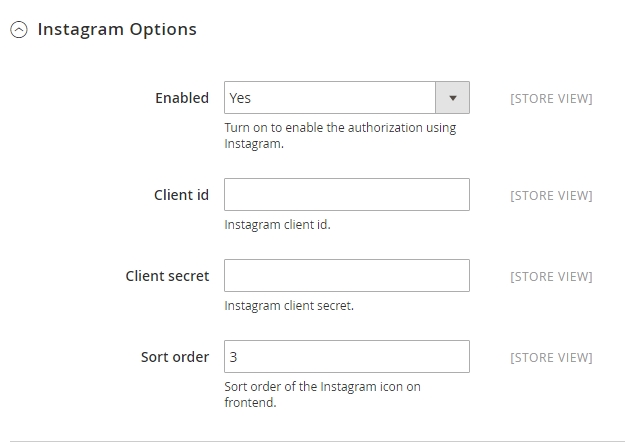
| Enabled | - | turn on to enable the module. |
| Client id | - | Instagram client id. |
| Client secret | - | Instagram client secret. |
| Sort order | - | sort order of the Instagram icon on frontend. |
Twitter Options
This section allows you to enable the Twitter login button.
| Enabled | - | turn on to enable the module. |
| Client id | - | Twitter client id. |
| Client secret | - | Twitter client secret. |
| Redirect Uri | - | use this uri to configure your application on Twitter Apps. |
| Sort order | - | sort order of the Twitter icon on frontend. |
Shop by Brand
Help Customers quickly find out the brands and products they consider, thus saving them much more time by using theShop By Brand module. Sort products by brand, colour, style, size, material, pattern, and climate. The extension is equipped with many interesting functions.
In order to customize the module, click the Stores > Settings > Configuration.

Then choose TEMPLATEMONSTER > Shop by Brand in the left side menu and you'll move to the module settings interface.

The tab helps you configure the general information of the module.
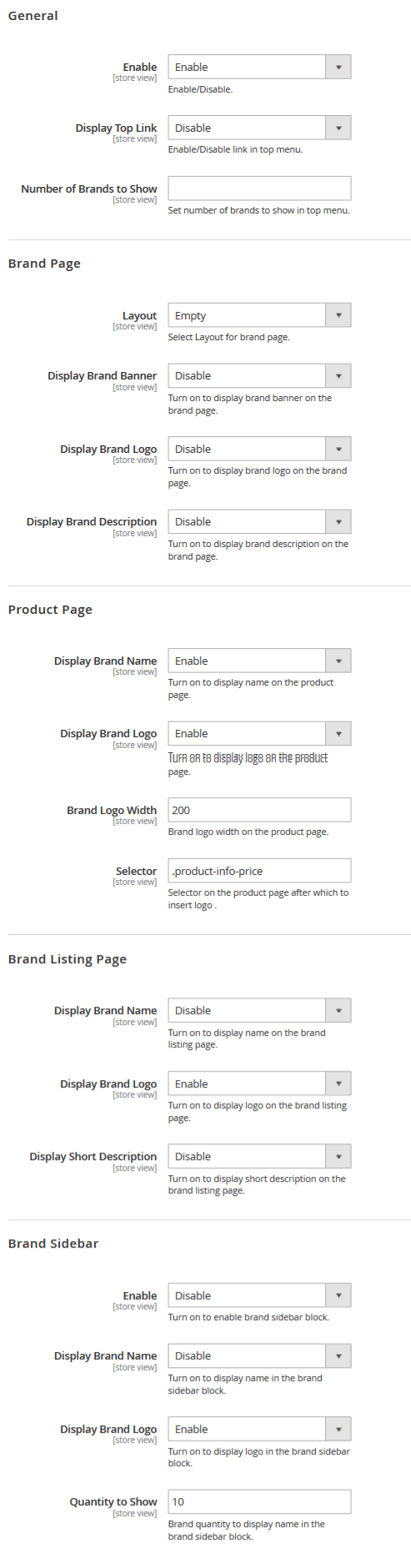
General
-
Enable
-
Display Top Link
-
Number of Brands to Show
-
Layout
-
Display Brand Banner
-
Display Brand Logo
-
Display Brand Description
-
A Brand's General Information includes banner, logo, description and clickable brand name. This is the overview of that brand.
-
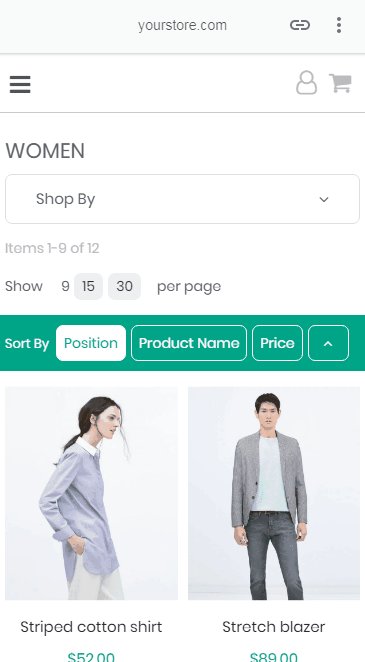
All Product list [grid]. In this section, Customers can see all the products of that brand. Customers have an option to sort products by Position, Product Name and Price.
Sidebar allows you to shop by options. This section helps Customers filter and find products more easily by product-related attributes.
-
Display Brand Name
-
Display Brand Logo
-
Brand logo Width
- Selector
-
Display Brand Name
-
Display Brand Logo
-
Display Short Description
-
Enable
-
Display Brand Name
-
Display Brand Logo
-
Quantity to Show
Enable the module when choosing "Enable" to allow customers shop by brand.

This option allows to displaying brands’ top links in frontend.

Customers can go to the Brand Listing Page from the Brands Top Link.
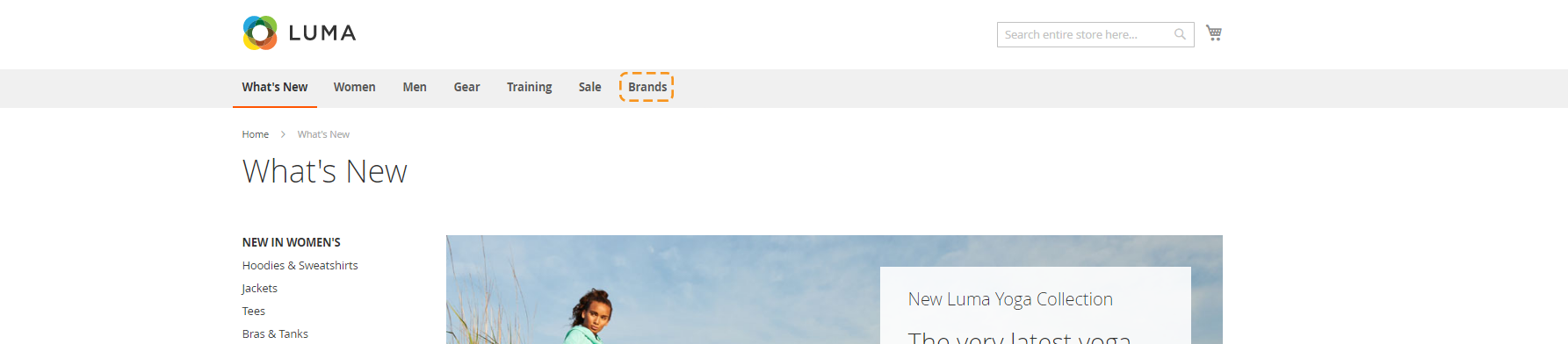
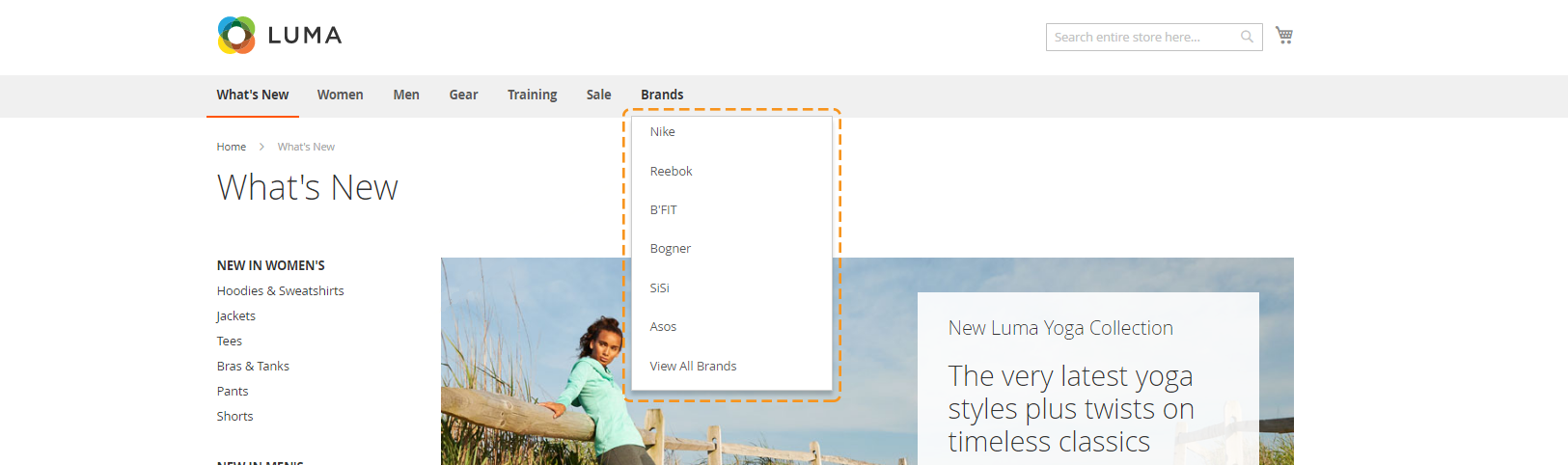
Frontend (based on the default Magento store)::

Here you can set number of brands to show in top menu. [You can define any number of brands shown in top menu.]

The view of Top Link [frontend]. With the Brands tab on the menu bar, Customers can access the Brand Listing Page as well as any Brand Detailed Page on your website (based on the default Magento store).

Brand page
Select Layout for Brand page.

You can choose the empty, 1 column, 2 columns with left or right bar, and 3 columns layout.
A Brand Banner can be shown on each Brand Page.

A Brand Logo will be shown on each Brand Page.

Turn on to display brand description on the Brand Page.

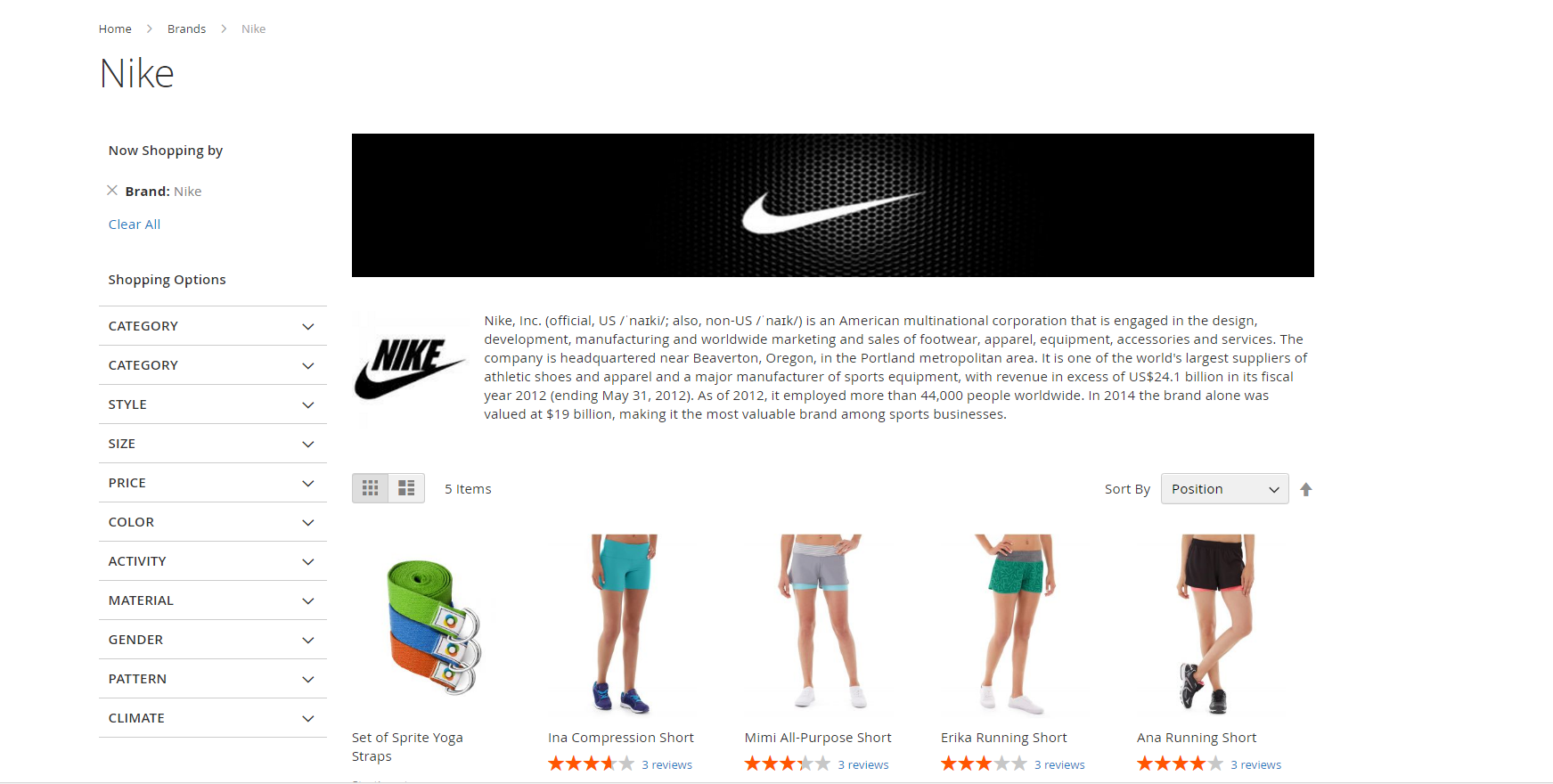
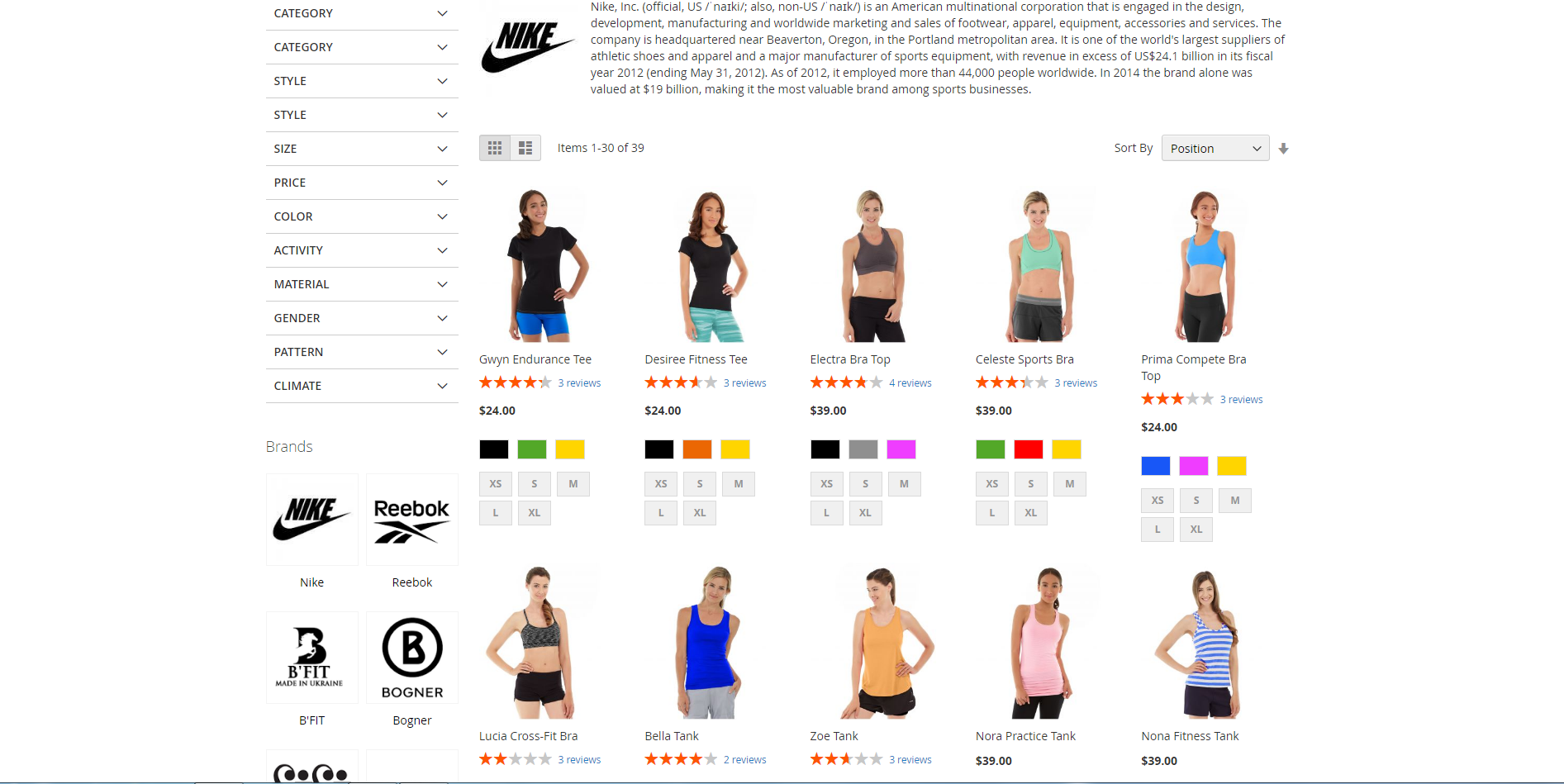
If you choose the 2 column with left bar layout, enable Brand Banner, Brand Logo, and Brand Description you'll see the next thing on the frontend of your shop (based on the default Magento store):

The Brand Detailed Page contains three main parts: Brand Information, All Product list [grid] and Sidebar.
Options of the Sidebar will be described later in Brand sidebar section.
Product page
Turn on to display name on the Product Page.

Turn on to display logo on the Product Page.

Brand logo width on the Product Page. [You needn't logo height parameter to be set, since the logo image can be scaled automatically in proportional way.]

Choose selector on the Product Page after which to insert logo. [This parameter has pre-stated selector. Using this selector is better for your online-shop design. Nevertheless, you can choose any place on the product page to put the Logo in.]

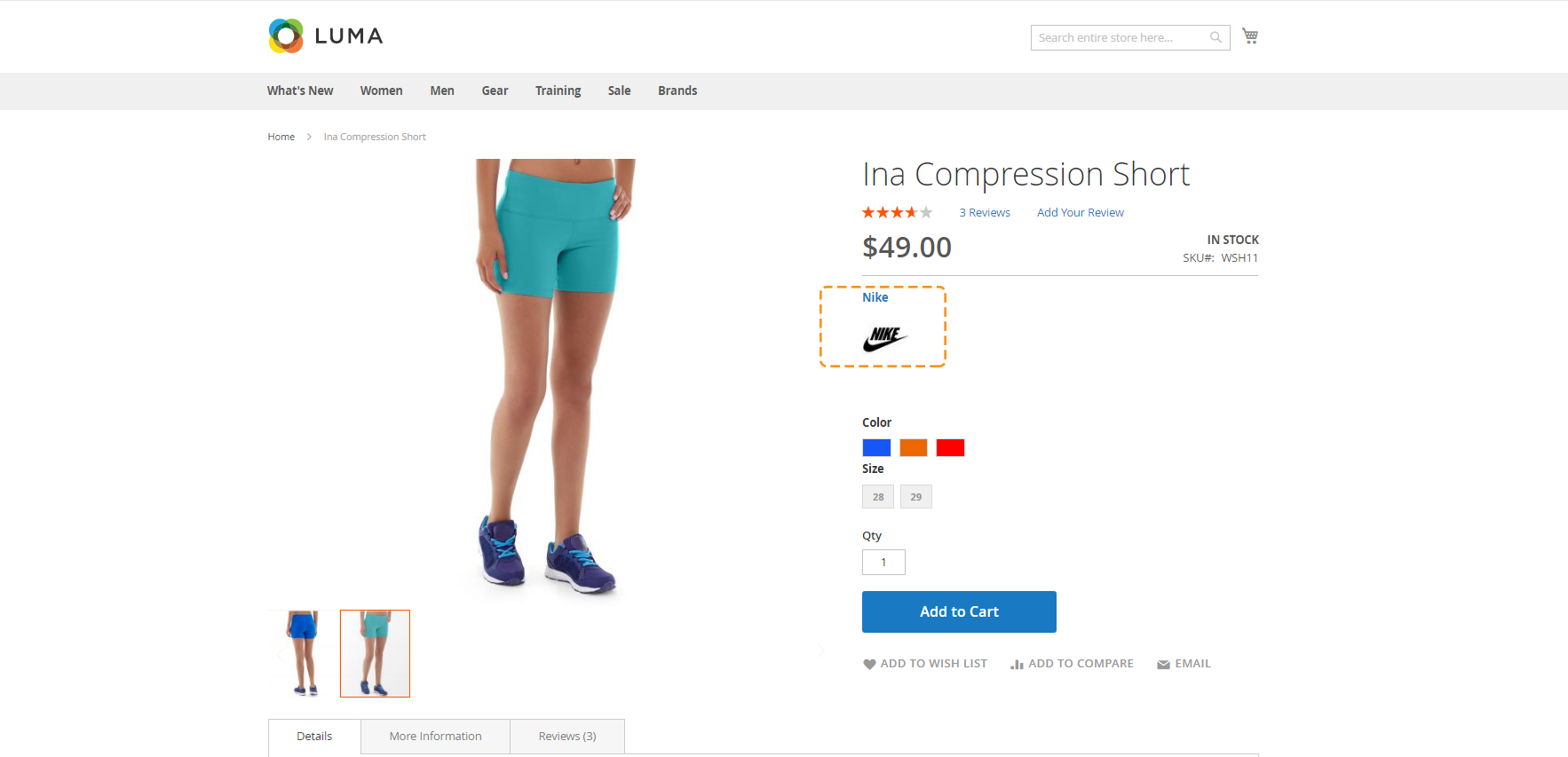
In case of setting the same parameters as above, you'll see the page as follows (based on the default Magento store):

On a Product Detailed Page, Customers can see a logo and name of a brand that product belongs to.
While Customers click on the Brand Logo they'll go directly on the Brand Description Page.
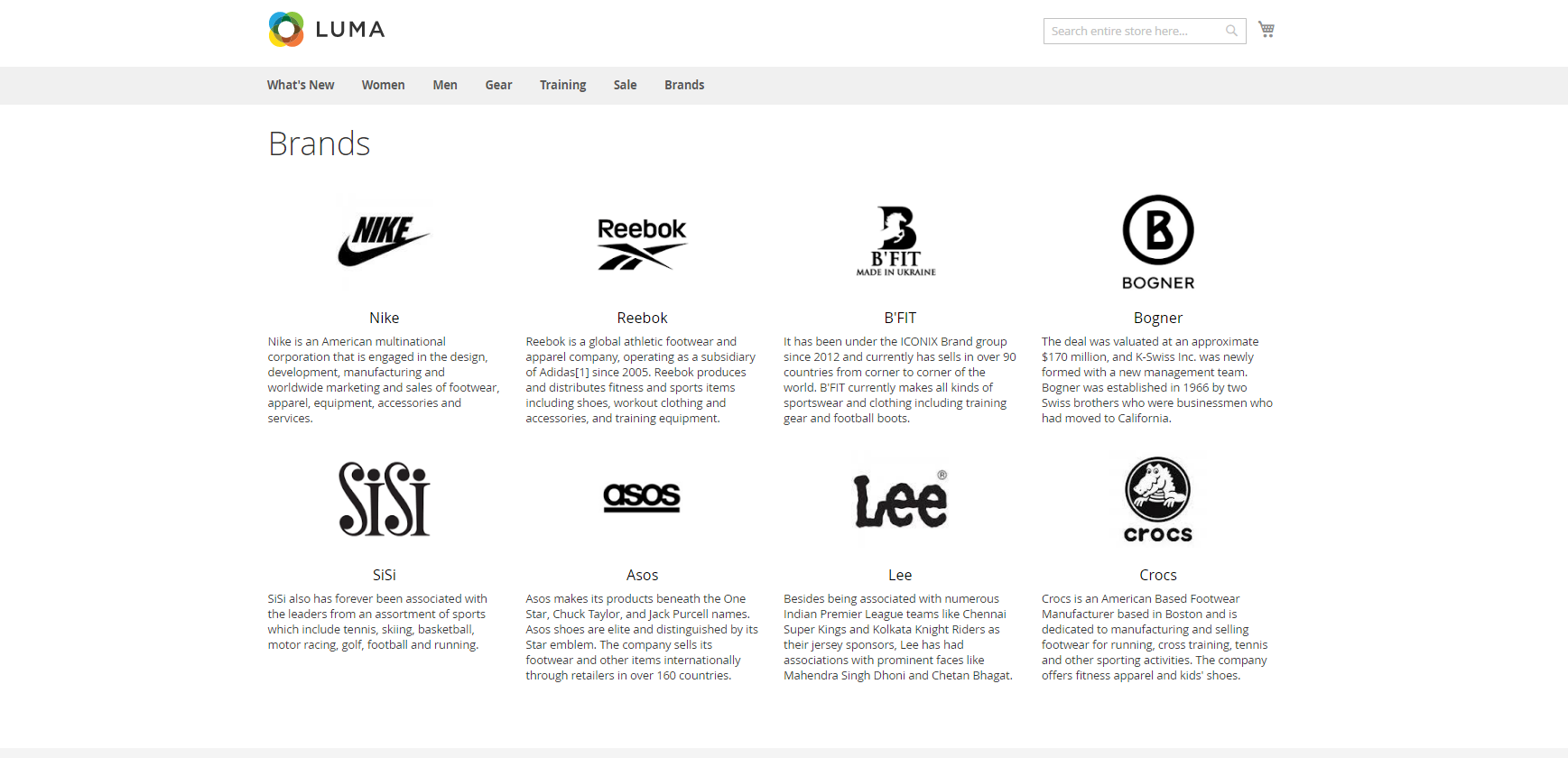
Brand Listing Page
Turn on to display name on the Brand Listing Page.

Turn on to display logo on the Brand Listing Page.

Turn on to display short description on the Brand Listing Page.

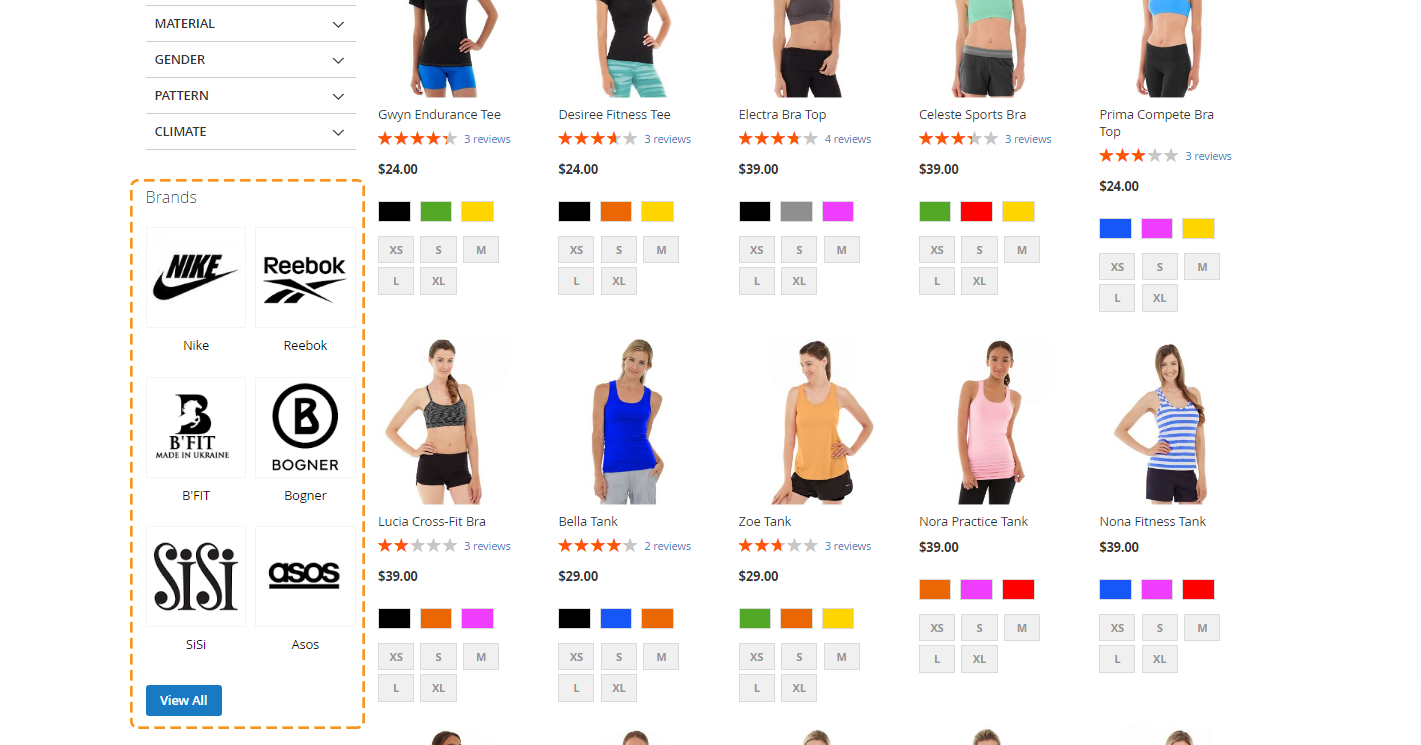
On the frontend you are going to see the all in-store Brands Grid with short description, clickable Brand logos and names (based on the default Magento store).

Brand Sidebar
Turn on to enable Brand Sidebar Block.

Turn on to display name in the Brand Sidebar Block.

Turn on to display logo in the Brand Sidebar Block.

Brand quantity to display name in the Brand Sidebar Block.

When Customers visit a Brand Description Page, they can see a Sidebar Box showing brand list with brands' name and logos as below (based on the default Magento store):

Brand Manager
Hire you can add, edit, manage information regarding all in-store Brands, and delete Brands if you want.

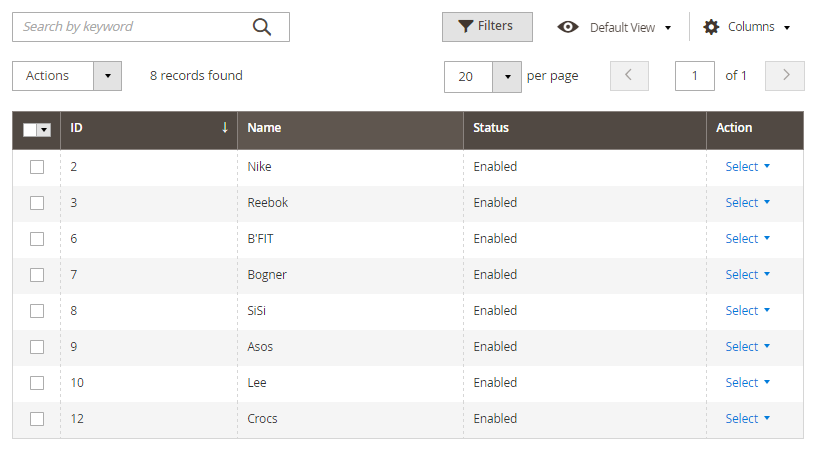
All brands are gathered in a grid that displays ID, Name [e.g. Bogner, SiSi, Asos, etc.], Status [Enable/Disable]. In Action column you are able to choose the needed action, either you want to edit or delete one, several or all Brands at once.
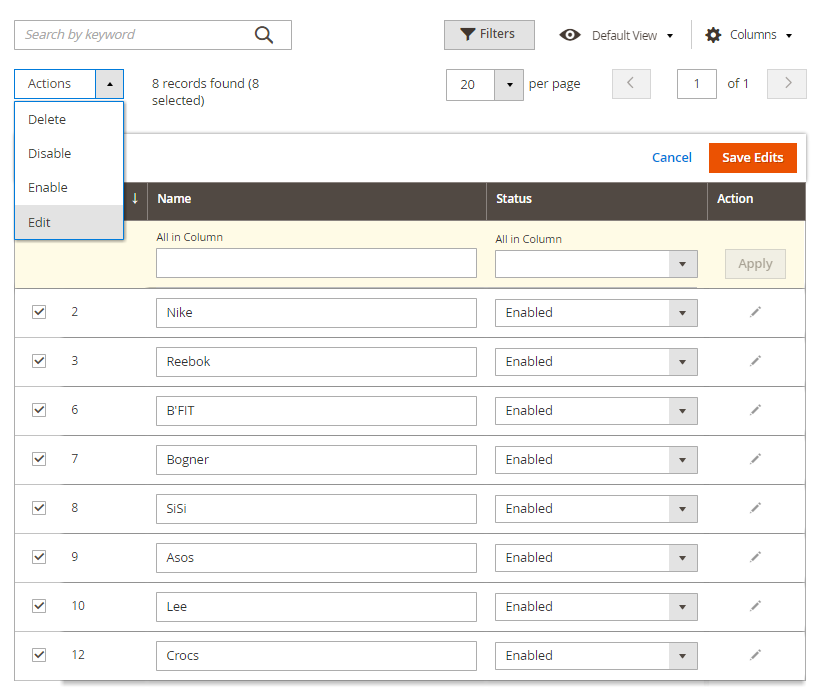
NB: If you've ticked all or several Brands to edit you can edit general information in a table only. If you want to edit a brand, just click on the Edit link in the corresponding row.

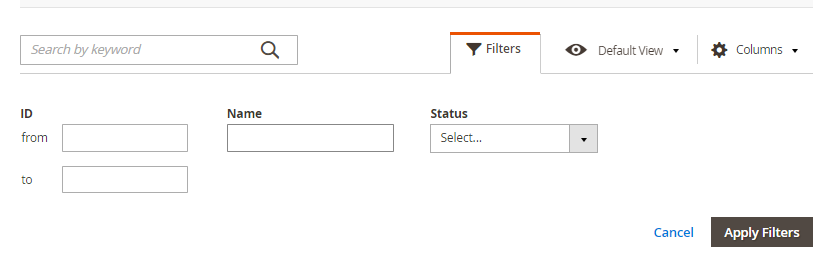
The Brands can easily be filtered. To set filter parameters click the Filters button.

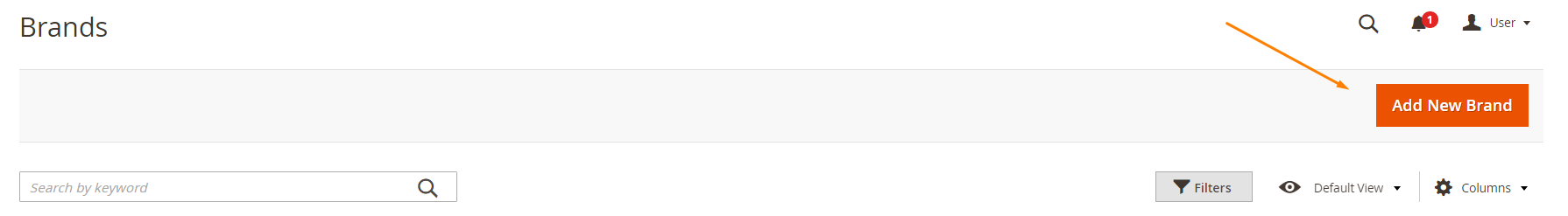
Add a New Brand
If you want to add a new brand, click on the Add New Brand button at the top right corner, then fill out data about that new brand.
There are 2 tabs for you to complete: General and Product Brand.
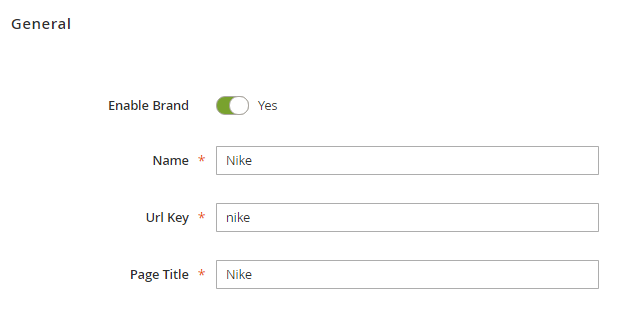
GENERAL TAB
In this tab, you can Enable or Disable Brand, add general details for the brand such as Name and Page Title. You also can add URL key.

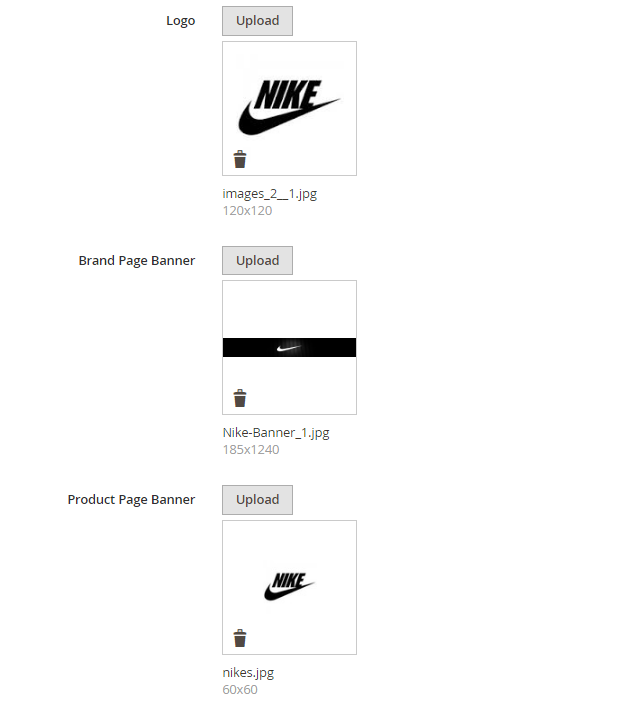
You can able to specify Brand Logo, Brand Page Banner [max. 1240 x 184] and Product Page Banner, you can upload brand images from here. You are able to see image size under the uploaded images thumbnail.

Use the Short Description [max. 250 characters; It's 1-2 sentences.] and Main Description fields to add brand description text which you want to be shown on the frontend.

Note:
You have to enable Banner, Logo and Description option from configuration setting of Shop By Brand, otherwise Banner, Logo and Description won't be on the frontend.
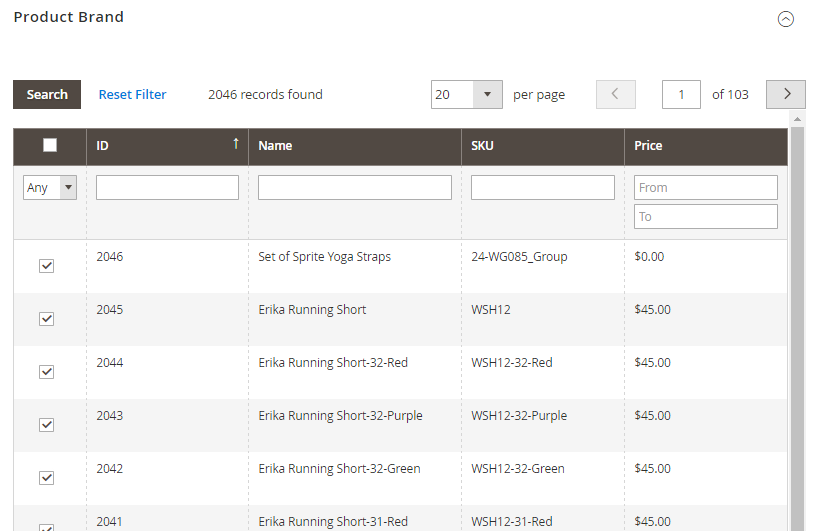
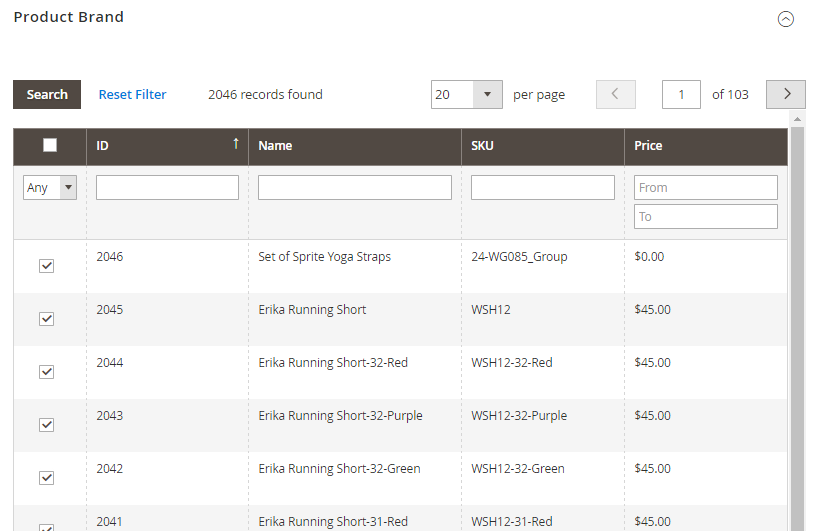
PRODUCT BRAND TAB
In this tab, you can select products which belong to the newly added Brand. In frontend, these products will appear on the Brand Detailed Page.

Frontend (based on the default Magento store):

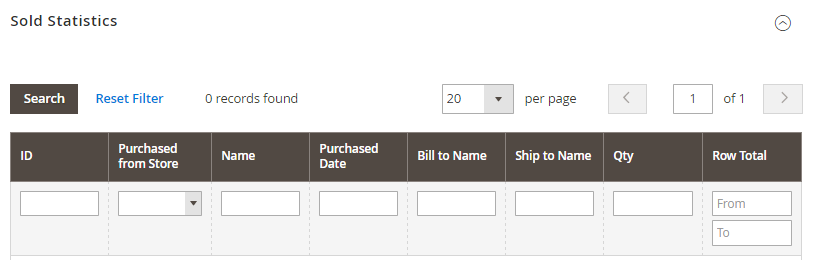
SOLD STATISTICS TAB
Sold Statistics Tab shows all the sold items of a specific Brand [including ID, Purchased from Store, Name, Quantity, etc.]. Thus, you can easily manage your inventory to meet Customers' demand.

Advise
After you finish editing the data, remember to click on Save Brand or Save and Continue Edit to save your work.Useful Tutorials:
Special Price Timer
This module provides you with an option to display the countdown timer for the products with a special price. It shows up automatically after setting the products as special.
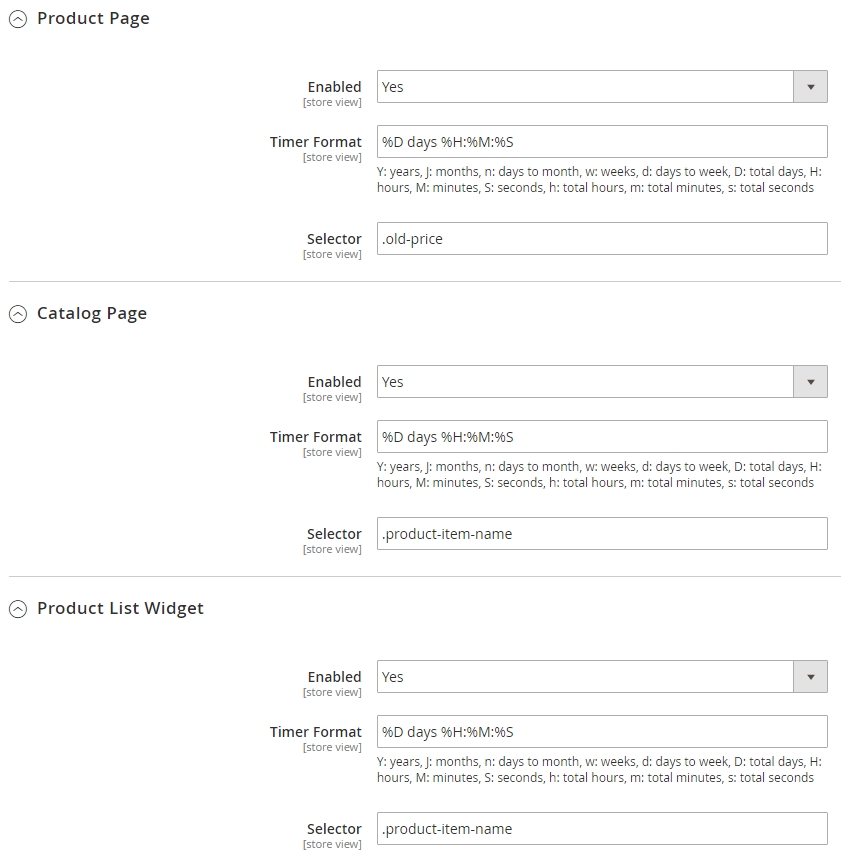
There are 3 locations available for this module to show up: products page, catalog page or home page products' widgets.

You may also configure the certain module appearance for all the 3 locations individually.
Lets review the options available:
| Enabled | - | sets the timer ON/OFF for the selected page. |
| Timer Format | - | defines timer display format. You can set the desired timer structure, add the HTML tags and classes. Feel free to check the plugin's official website for the detailed information. |
| Selector | - | selector of the item that will show up right before your timer. |
Useful Tutorials:
Theme Options settings
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
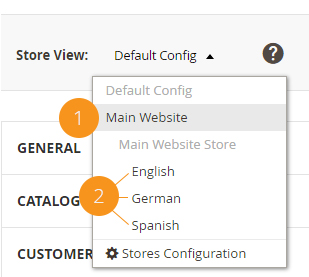
Click on the Store View: Default Config.
Select a Stor View from the option dropdown.
Confirm the scope switching in the pop-up window. Press "OK" to confirm.
After that process, we can see a new tab called Theme color settings under the General one.

The Tab structure is as follows:

General
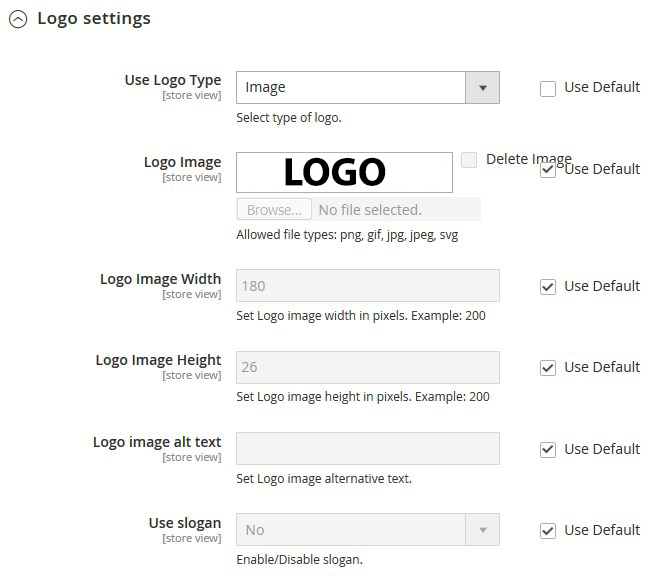
For Image Type:

| Use Logo Type | - | select type of logo. |
| Logo Image | - | you can upload your logotype image [Allowed file types: png, gif, jpg, jpeg, svg]. |
| Logo Image Width | - | set a Logo image width in pixels. |
| Logo Image Height | - | set a Logo image height in pixels. |
| Logo image alt text | - | enter a Logo image alternative text. |
| Use slogan | - | set if you want do display the slogan |
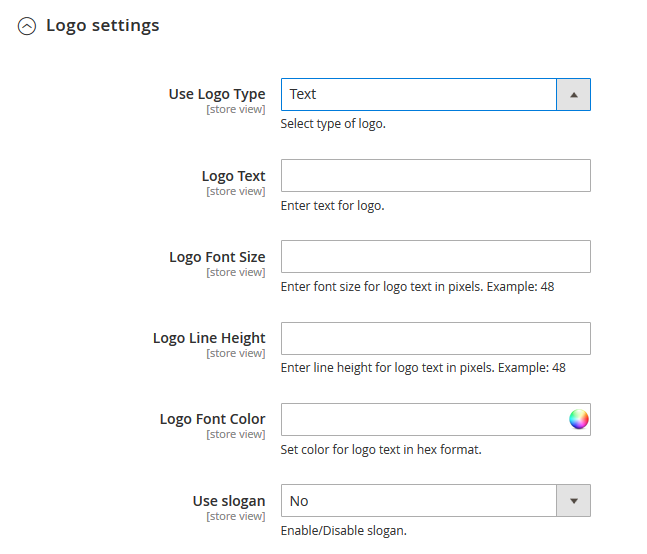
For Text Logo Type:

| Use Logo Type | - | select type of logo. |
| Logo Text | - | enter text for logo. |
| Logo Font Size | - | enter font size for logo text in pixels. Example: 48. |
| Logo Line Height | - | enter line height for logo text in pixels. Example: 48. |
| Logo Font Color | - | set color for logo text in hex format. You can select a color from the Color Palette. |
| Use slogan | - | Enable/Disable slogan.[If you enable this option, additional options became available.] |
| Slogan Text | - | enter text for slogan. |
| Slogan Font Size | - | enter font size for slogan text in pixels. Example: 28. |
| Slogan Line Height | - | enter line height for slogan text in pixels. Example: 28. |
| Slogan Font Color | - | set color for slogan text in hex format. |
| Slogan Position | - | select slogan position relative to the logo. |
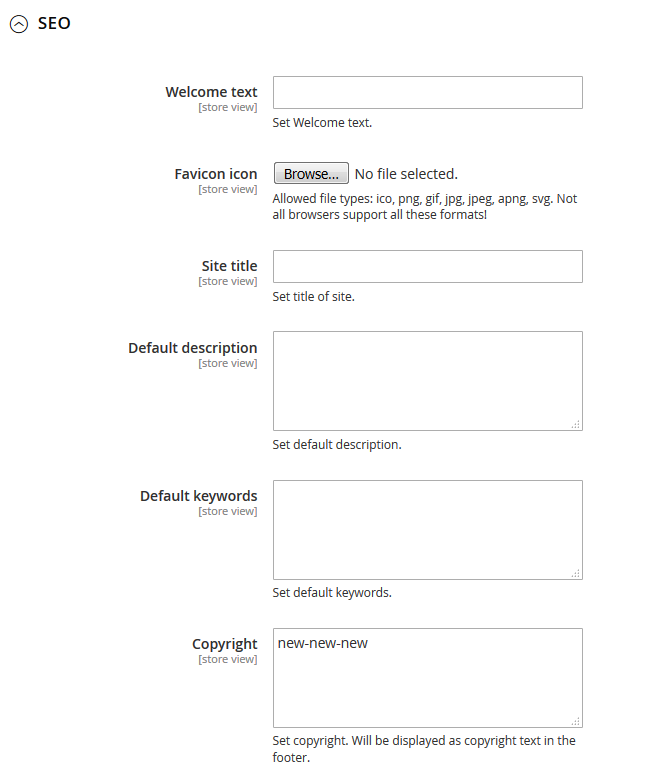
SEO

| Welcome text | - | you can change default welcome text. |
| Favicon icon | - | allowed file types: ico, png, gif, jpg, jpeg, apng, svg. Not all browsers support all these formats! |
| Site title | - | set a title site on homepage. |
| Default description | - | you can input default description for your store. |
| Default keywords | - | input keywords for your store. |
| Copyright | - | input your copyright. The text will be displayed as copyright message in the footer. |
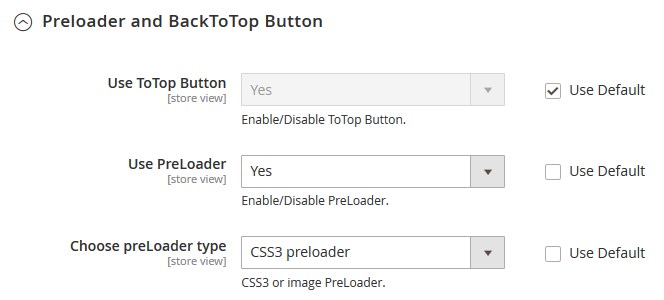
Preloader and BackToTop Button

| Use ToTop Button | - | you can decide if you want to show the ToTop button. |
| Use PreLoader | - | set if you want to use the preloaderfor youe website. |
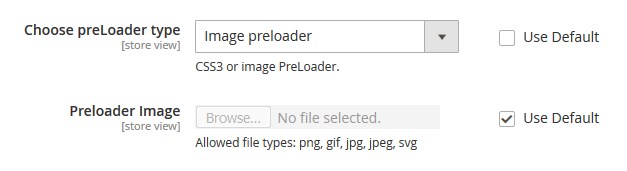
| Choose preLoader type | - | use the CSS3 or Image preloader. |
| Preloader Image | - | in case you choose the Image type, upload the image file for the preloader. Allowed file types: ico, png, gif, jpg, jpeg, apng, svg. Not all browsers support all these formats!. |

Theme color settings
Please note: for display Theme color settings and apply color scheme you need select your website (1). If you want to edit each color individually, you need to choose store (2).
All colors set in HEX format: #xxxxxx

Let's review the options available:
Uncheck Use Website to change the layout settings.
Color scheme status
| Color scheme status | - | enable/Disable color scheme. |
| Color scheme | - | choose color scheme for site. |
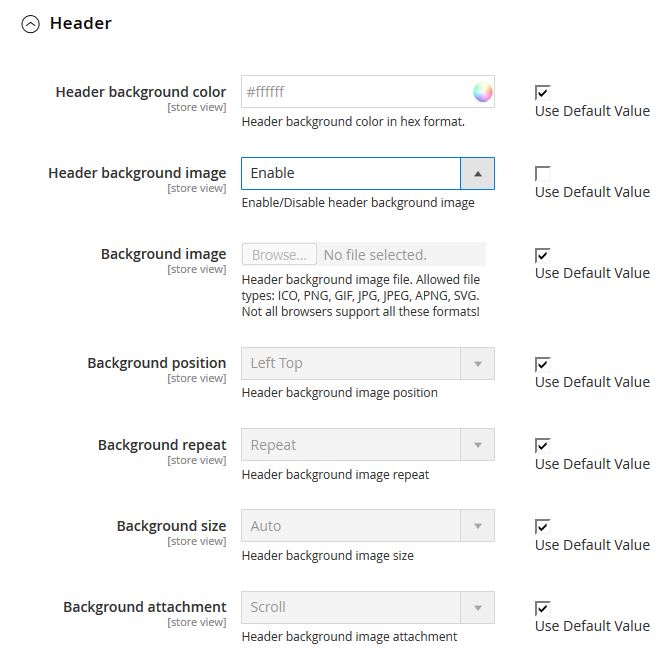
Header

| Header background color | - | the header background color in hex format. You can select a color from the Color Palette. |
| Header background image | - | Enable/Disable header background image |
| Background image | - | upload the header background image file. Allowed file types: ICO, PNG, GIF, JPG, JPEG, APNG, SVG. Not all browsers support all these formats! |
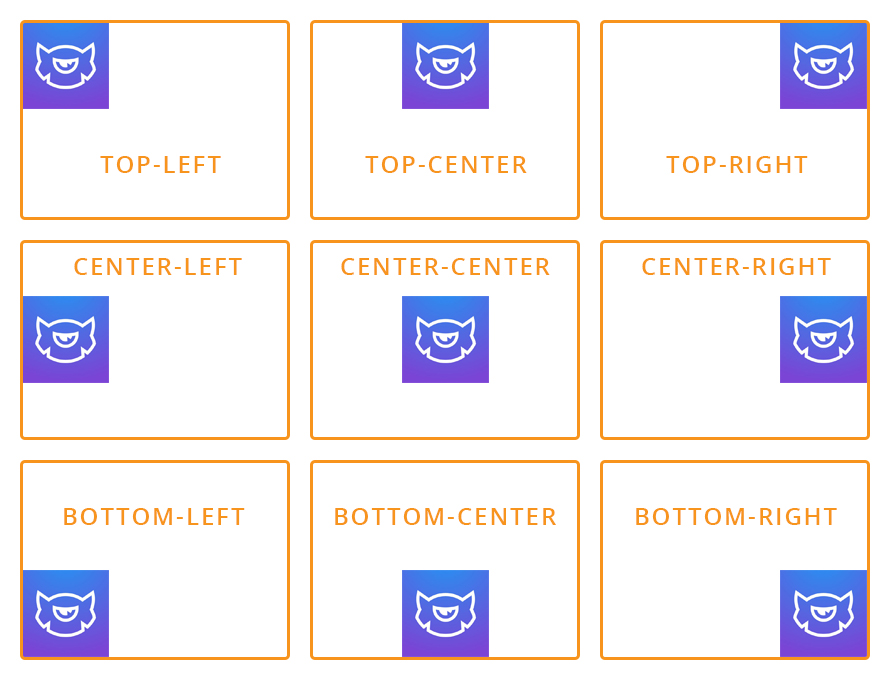
| Background position | - | set the header background image position. |
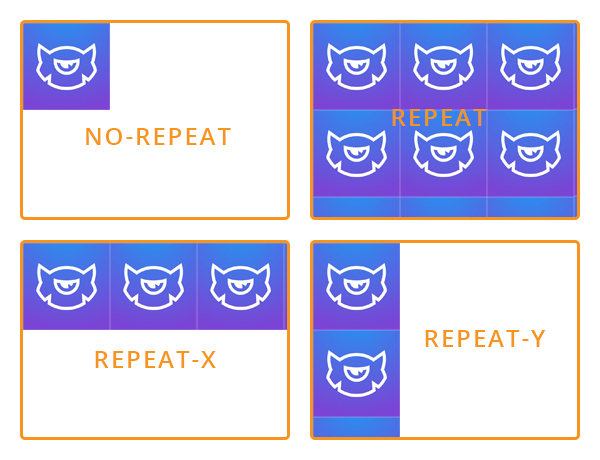
| Background repeat | - | set the header background image repeat. |
| Background size | - | set the header background image size. |
| Background attachment | - | set the header background image attachment. |
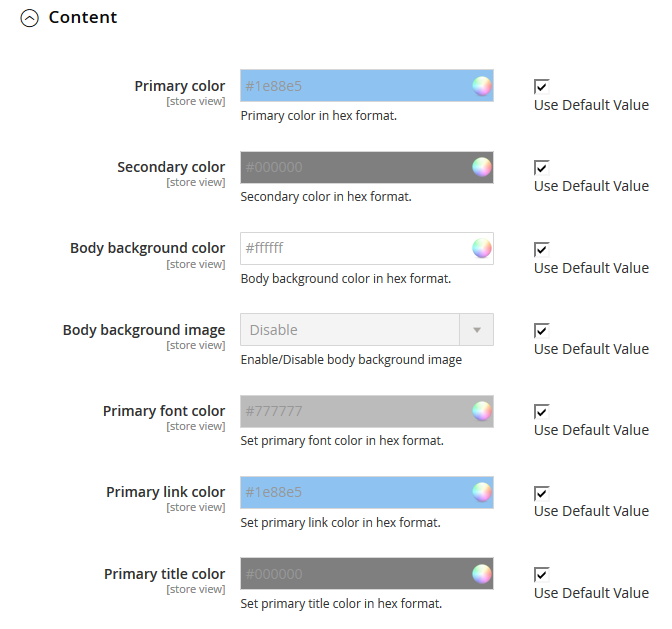
Content

| Primary color | - | the primary color in hex format. |
| Secondary color | - | set the secondary color in hex format. You can select a color from the Color Palette. |
| Body background color | - | body background color in hex format. |
| Body background image | - | Enable/Disable body background image |
| Background image | - | upload the body background image file. Allowed file types: ICO, PNG, GIF, JPG, JPEG, APNG, SVG. Not all browsers support all these formats! |
| Background position | - | set position for your background: Left Top, Center Top, Right Top, Left Center, Center Center. Right Center, Left Bottom, Center Bottom, Right Bottom. |
 |
||
| Background repeat | - | choose how background image will be repeated: Repeat, No Repeat, Repeat X, Repeat Y. |
 |
||
| Background size | - | set the body background image size |
 |
||
| Background attachment | - | body background image attachment: Scroll (scroll with content), Fixed (no scroll with content). |
| Primary font color | - | set the primary font color in hex format. You can select a color from the Color Palette. |
| Primary link color | - | set the primary link color in hex format. You can select a color from the Color Palette. |
| Primary title color | - | set the primary title color in hex format. |
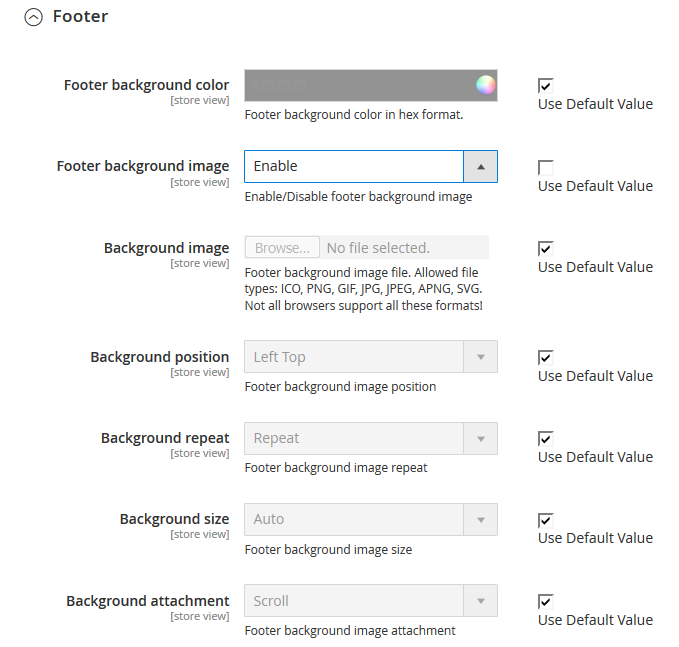
Footer

| Footer background color | - | choose the color for your footer. You can select a color from the Color Palette. |
| Footer background image | - | enable/disable the footer background image. |
| Background image | - | Footer background image file. Allowed file types: ICO, PNG, GIF, JPG, JPEG, APNG, SVG. Not all browsers support all these formats! |
| Background position | - | Footer background image position. |
| Background repeat | - | Footer background image repeat. |
| Background size | - | set the footer background image size. |
| Background attachment | - | set footer background image attachment |

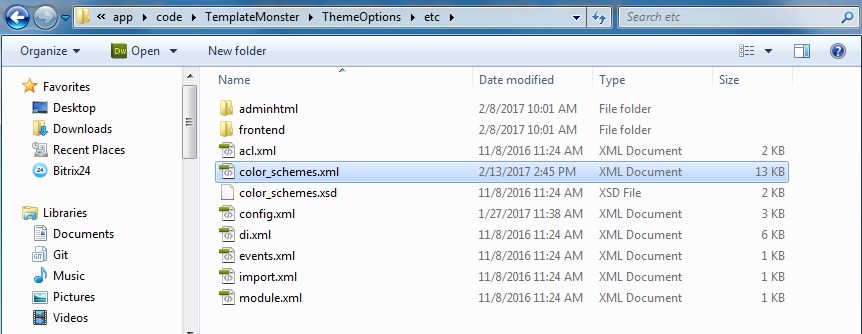
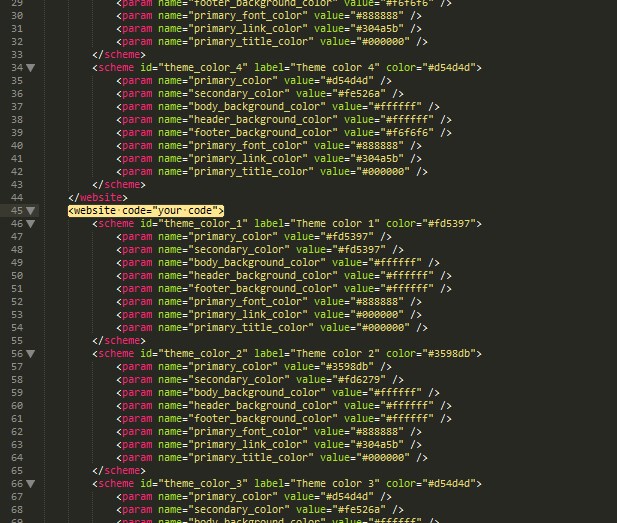
In case, you've changed the "website code" in Stores > All stores, you must change it in the color_schemes.xml file, too.
In order to change "website code" in the color_schemes.xml file go to app\code\TemplateMonster\ThemeOptions\etc.

Open the color_schemes.xml file using any code editor.
Find the <website code="clothes_store"> line (in our case) and replace "clothes_store" (the previous code) with the new one <website code="your code">.

If you change the "website code" for another Web Site, you need to change its code in color_schemes.xml file. Find the <website code="previous code"> line and replace it with <website code="new code">.
Before modifying the website code please make sure it is not used in index.php.
Category Page
Settings for Category page in a list/grid view.

Grid View
| Number of columns | - | specify number of product listing columns in grid view. |
| Enable the Card Parallax Hover | - | set if you want to enable the parallax hover effect for Product Card. |
| Choose the Product Card hover effect | - | choosr the hoover efect you want to use for the Product Page. |
| Choose the Product Image hover effect | - | select type of product hover on product listing. |
| Slides count | - | in case you select the Image carousel, the new option will come up prompting to set the number of slides to show. |
| for Thumpnail Gallery | ||
| Thumbnails width | - | set thumbnails width in px. Example: 50 |
| Thumbnails height | - | specify thumbnails height in px. Example: 50 |
| Slides count | - | set number of slides to display. If empty, all product images will be included to the gallery. |
| Image width | - | product image width in pixels. |
| Image height | - | product image height in pixels. |
| Use aspect ratio | - | using image aspect ratio. |
| Show swatches | - | show swatches block in listing. |
| Show compare | - | select if you want to show a compare button. |
| Show wishlist | - | select if you want to show a wishlist button. |
| Show reviews | - | select if you want to show a reviews section. |
| Show product description | - | select if you want to show a product description section. |
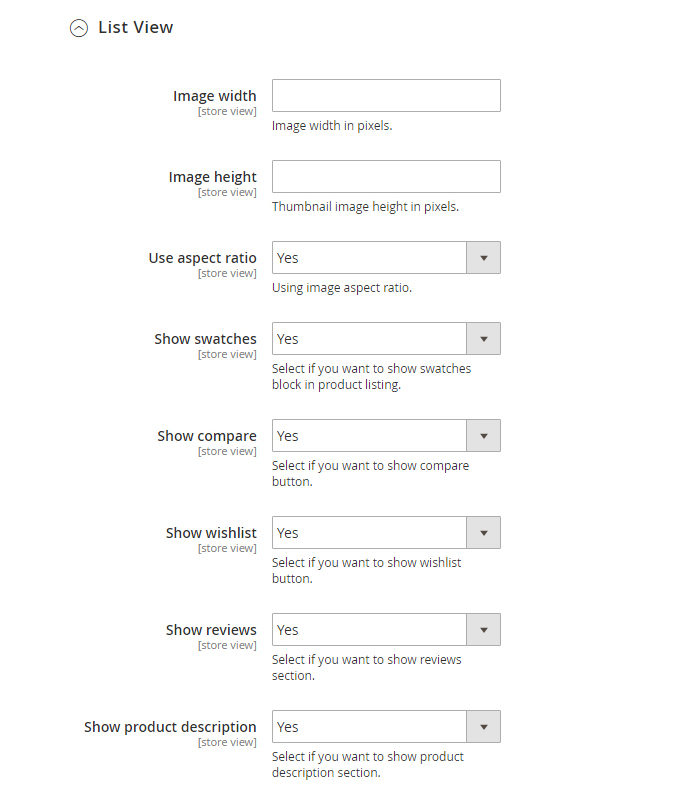
List View

| Image width | - | product image width in pixels. |
| Image height | - | product image height in pixels. |
| Use aspect ratio | - | image aspect ratio. |
| Show swatches | - | select if you want to show a swatches block. |
| Show compare | - | select if you want to show a compare button. |
| Show wishlist | - | select if you want to show a wishlist button. |
| Show reviews | - | select if you want to show a reviews section. |
| Show product description | - | select if you want to show a product description section. |
Product Page
You see three tabs: General, Tabs section, Gallery settings.

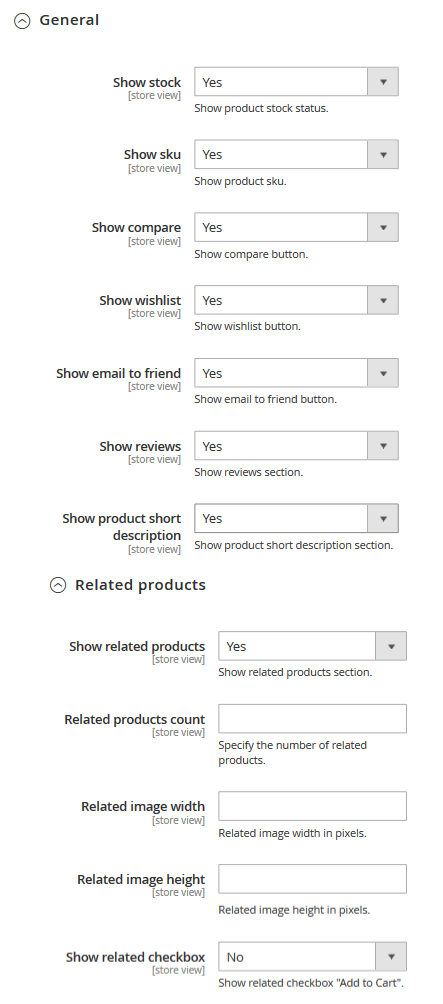
General

| Show stock | - | show product stock status. |
| Show sku | - | show product sku. |
| Show compare | - | show a compare button. |
| Show wishlist | - | show a wishlist button. |
| Show email to friend | - | show a button email to friend. |
| Show reviews | - | show a reviews section. |
| Show product short description | - | show short description section. |
Related ptoducts
| Show related products | - | show related products on a product page. |
| Related products count | - | specify the number of related products. |
| Related image width | - | related image width in pixels. |
| Related image height | - | related image height in pixels. |
| Show related checkbox | - | show checkbox "Add to Cart" on relate product.You can add few products in a cart if you select product. Configurable products do not support the Show related checkbox option |
Upsell products
| Show upsell products | - | show upsell products section. |
| Upsell products count | - | specify the number of upsell products. |
| Upsell image width | - | upsell image width in pixels. |
| Upsell image height | - | upsell image height in pixels. |
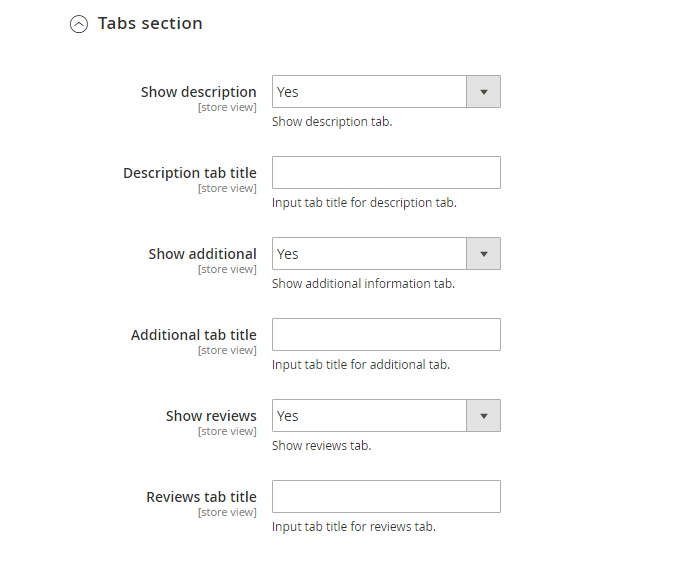
Tabs sections

| Show description | - | show a description tab. |
| Description tab title | - | enter the title for description tab. |
| Show additional | - | show a additional information tab. |
| Additional tab title | - | specify the title for additional tab. |
| Show reviews | - | show a reviews tab. |
| Reviews tab title | - | enter the title for reviews tab. |
Gallery settings

| Image width | - | set the thumbnail image width in pixels. |
| Image height | - | set the thumbnail image height in pixels. |
| Image zoom | - | enable the image zooming for the Product Page. |
Header
General
| Sticky menu | - | specify if you want to use the sticky menu for your website. |
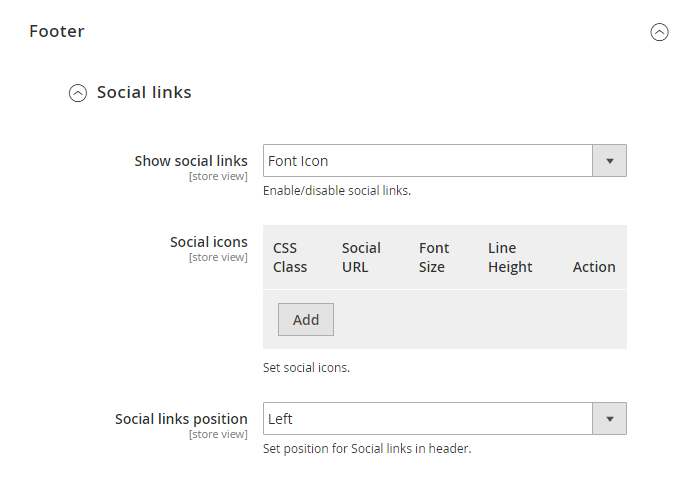
In Header tab you have the Social links section.
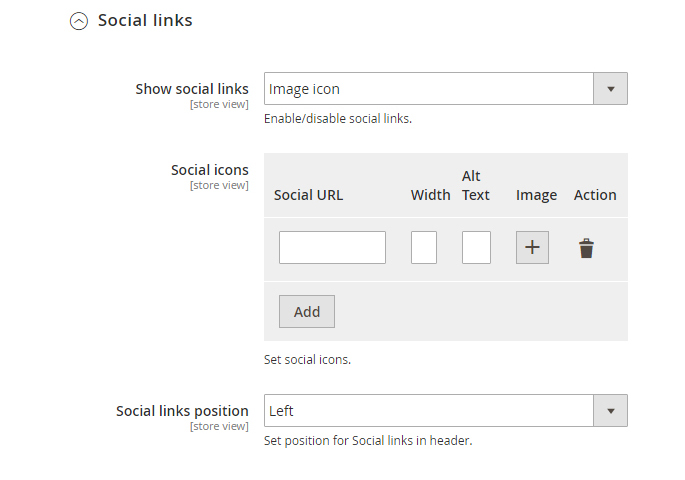
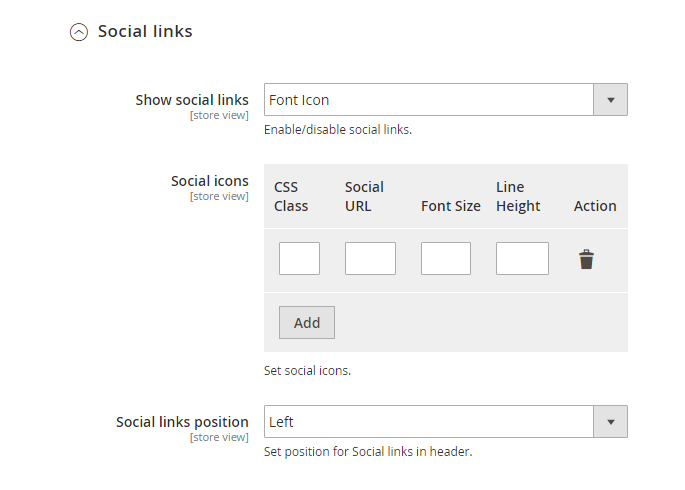
Social links

You can add link to your social network using Font Icon or Image icon.
Image icon
For adding URL with image, you need add social url, width of icon, alternative text to image and upload image.

Font Icon
For adding URL with FontIcon, you need add icon CSS Class, social url, set font size and line height

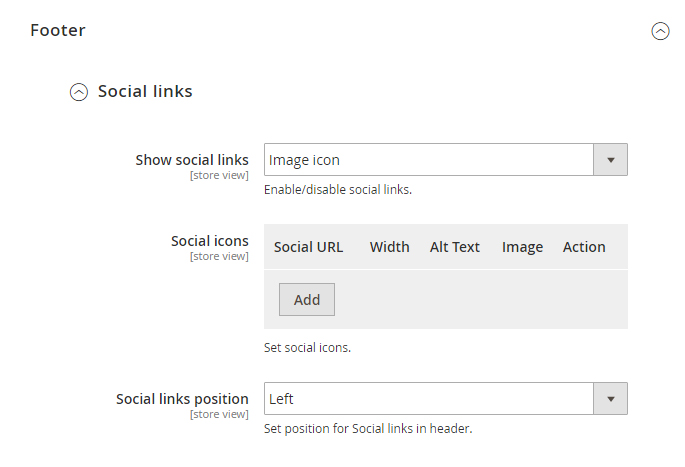
Footer

In footer you can add social link and set position
Image icon
For adding URL with image, you need add social url, width of icon, alternative text to image and upload image.

Font Icon
For adding URL with Font Icon, you need add icon CSS Class, social url, set font size and line height.

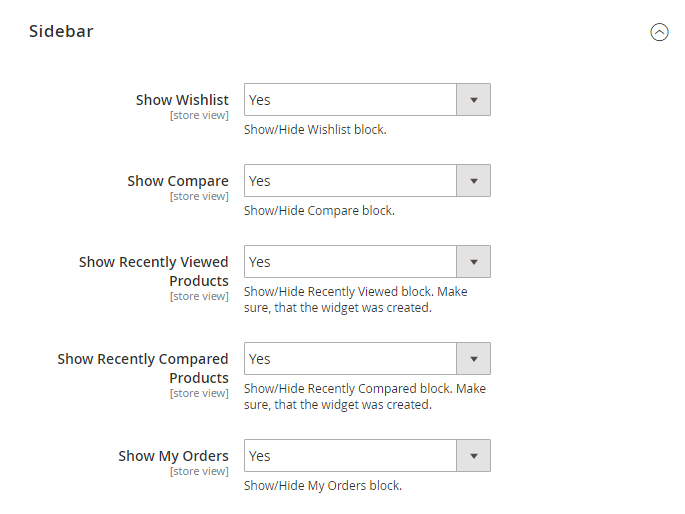
Sidebar

| Show Wishlist | - | show/hide Wishlist block. |
| Show Compare | - | show/hide Compare block. |
| Show Recently Viewed Products | - | show/hide Recently Viewed block. Make sure, that the widget was created. |
| Show Recently Compared Products | - | show/hide Recently Compared block. Make sure, that the widget was created. |
| Show My Orders | - | show/hide My Orders block. |
Useful Tutorials:
- How to set the store typography?
- How to add keywords for your store?
- How to change product image size (Product Page)?
- How to change product image width and height (Category Page)?
- How to disable or enable product description for Category Page?
- How to disable or enable "Compare" button?
- How to manage Category Pages and Products Page?
- How to disable the social media sharing option for the Product Page?
- How to manage Product Reviews?