Flash Documentation

Magento Theme Installation
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
You can find the theme requirements on the Theme Live-Demo page.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- Step 1. Backup Magento files
- Step 2. Disable the cache
- Step 3. Upload the app folder
- Step 4. Unzip the app folder
- Step 5. Run the console
The detailed Magento update guide you will find on the Magento User Guide.
Template Configuration
We are going to review template configuration options based on the example. We will configure it the same way as our Live Demo template, without affecting products data.
Activate the New Theme
Logo Configuration
Please follow these steps when setting up logo image included into the theme package (you can view it on the Live Demo page).
- Open the Magento admin panel and select Content > Configuration in the side menu.
-
In the list of stores you need click edit at Global-Main Website. Also, you can click edit for a particular store view if you have them.
- Select the "Header" tab, and upload your logo.
- Click "Save Config" button.
You can set the Logo via Theme Options extension.
* See the tutorial on How to upload the Logo.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Page Configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | 404 Not Found | sources\demo\pages\no-route.phtml | 1 column | |
| 2. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 3. | About Us | sources\demo\pages\about_us.phtml | sources\demo\pages\about_us.xml | 1 column |
| 4. | Enable Cookies | sources\demo\pages\enable-cookies.phtml | NA | 1 column |
| 5. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 6. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 7. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 8. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 9. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 10. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 11. | Secure Payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 12. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
| 13. | Amp Home Page | sources\demo\pages\ amp_homepage.phtml | NA | 1 column |
Static Blocks Configuration
| # | Block Title | Identifier | Content |
|---|---|---|---|
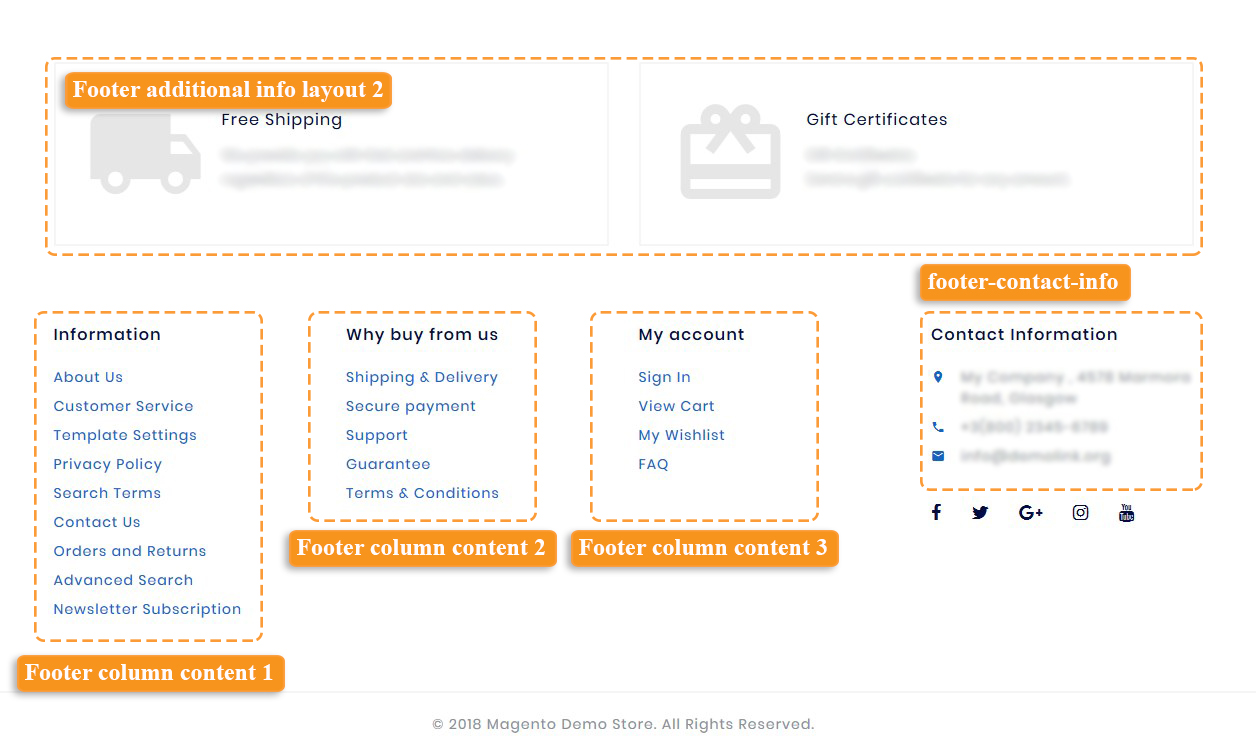
| 1. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 2. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 3. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 4. | AMP Footer Links | amp_footer_links | sources\demo\blocks\ amp_footer_links.phtml |
| 5. | Footer additional info layout 1 | footer-add-info-l-1 | sources\demo\blocks\footer-add-info-l-1.phtml |
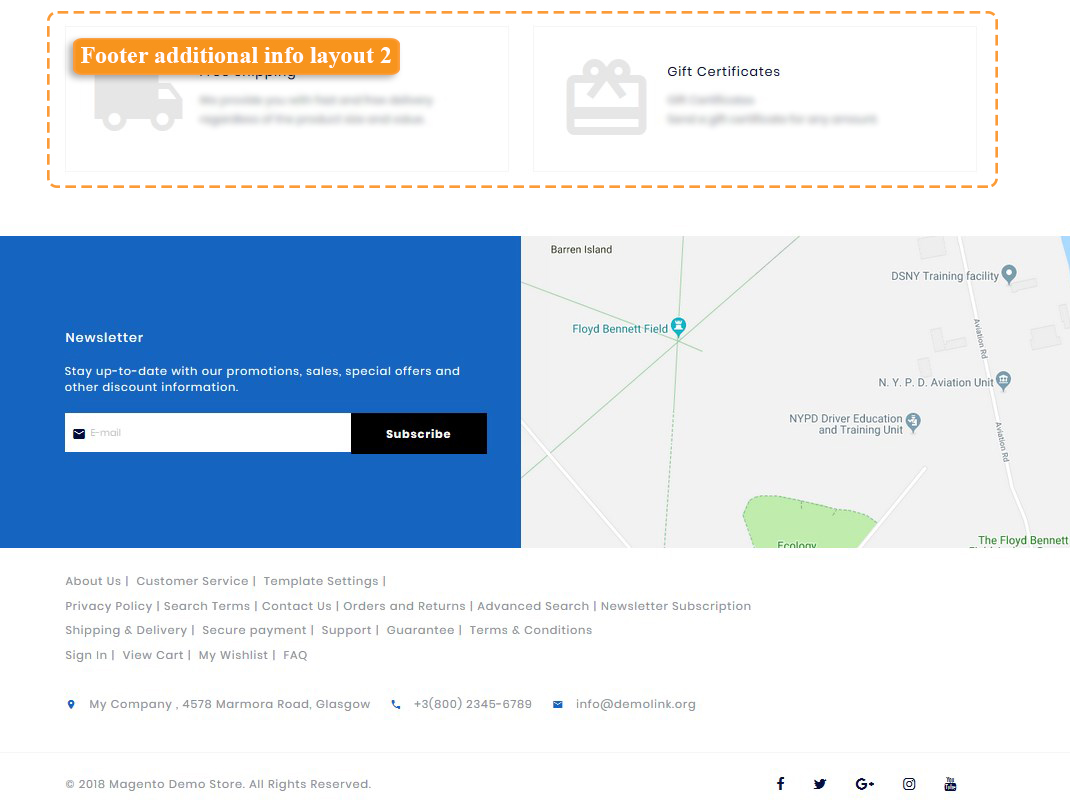
| 6. | Footer additional info layout 2 | footer-add-info-l-2 | sources\demo\blocks\footer-add-info-l-2.phtml |
| 7. | Footer contact info | footer-contact-info | sources\demo\blocks\footer-contact-info.phtml |
| 8. | footer.socicon.l1.title | footer.socicon.l1.title | sources\demo\blocks\ footer.socicon.l1.title.phtml |
| 9. | Footer additional info layout 3 | footer-add-info-l-3 | sources\demo\blocks\footer-add-info-l-3.phtml |
| 10. | Shoeger - Banner - 1 | shoe_banner_1 | sources\demo\blocks\shoe_banner_1.phtml |
| 11. | mm-banner | mm-banner | sources\demo\blocks\mm-banner.phtml |
| 12. | Jacketto - Banner 1 | jacketto_banner_1 | sources\demo\blocks\jacketto_banner_1.phtml |
| 13. | Jacketto - Banner 2 | jacketto_banner_2 | sources\demo\blocks\jacketto_banner_2.phtml |
| 14. | Jacketto - Banner 3 | jacketto_banner_3 | sources\demo\blocks\jacketto_banner_3.phtml |
| 15. | Jacketto - Banner 4 | jacketto_banner_4 | sources\demo\blocks\jacketto_banner_4.phtml |
JeanStar Widgets Configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Jeans - banner_1 | CMS Static Block | After Page Header | Jeans - banner_1 | 0 |
| 2. | Jeans - Featured products | Featured Products | Main Content Area | Products Grid / Custom Featured Products | 10 |
| 3. | Jeans - Blog | Blog Latest Post | Main Content Area | Post Mosaic / Custom Blog Posts | 20 |

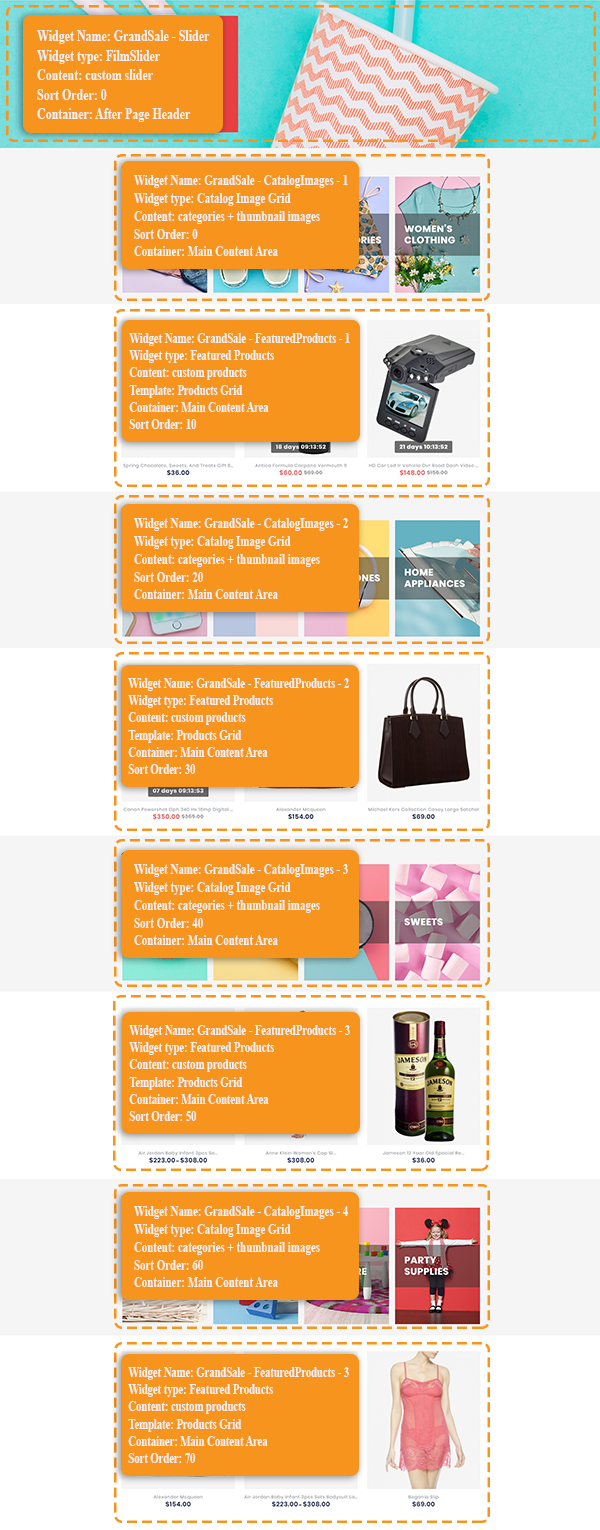
GrandSale Widgets Configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | GrandSale - Slider | FilmSlider | After Page Header | Custom FilmSlider | 0 |
| 2. | GrandSale - CatalogImages - 1 | Catalog Image Grid | Main Content Area | Catalog Image Grid / Categories + Thumbnails | 0 |
| 3. | GrandSale - FeaturedProducts - 1 | Featured Products | Main Content Area | Products Grid / Custom Featured Products Block | 10 |
| 4. | GrandSale - CatalogImages - 2 | Catalog Image Grid | Main Content Area | Catalog Image Grid / Categories + Thumbnails | 20 |
| 5. | GrandSale - FeaturedProducts - 2 | Featured Products | Main Content Area | Products Grid / Custom Featured Products Block | 30 |
| 6. | GrandSale - CatalogImages - 3 | Catalog Image Grid | Main Content Area | Catalog Image Grid / Categories + Thumbnails | 40 |
| 7. | GrandSale - FeaturedProducts - 3 | Featured Products | Main Content Area | Products Grid / Custom Featured Products Block | 50 |
| 8. | GrandSale - CatalogImages - 4 | Catalog Image Grid | Main Content Area | Catalog Image Grid / Categories + Thumbnails | 60 |
| 9. | GrandSale - FeaturedProducts - 4 | Featured Products | Main Content Area | Products Grid / Custom Featured Products Block | 70 |

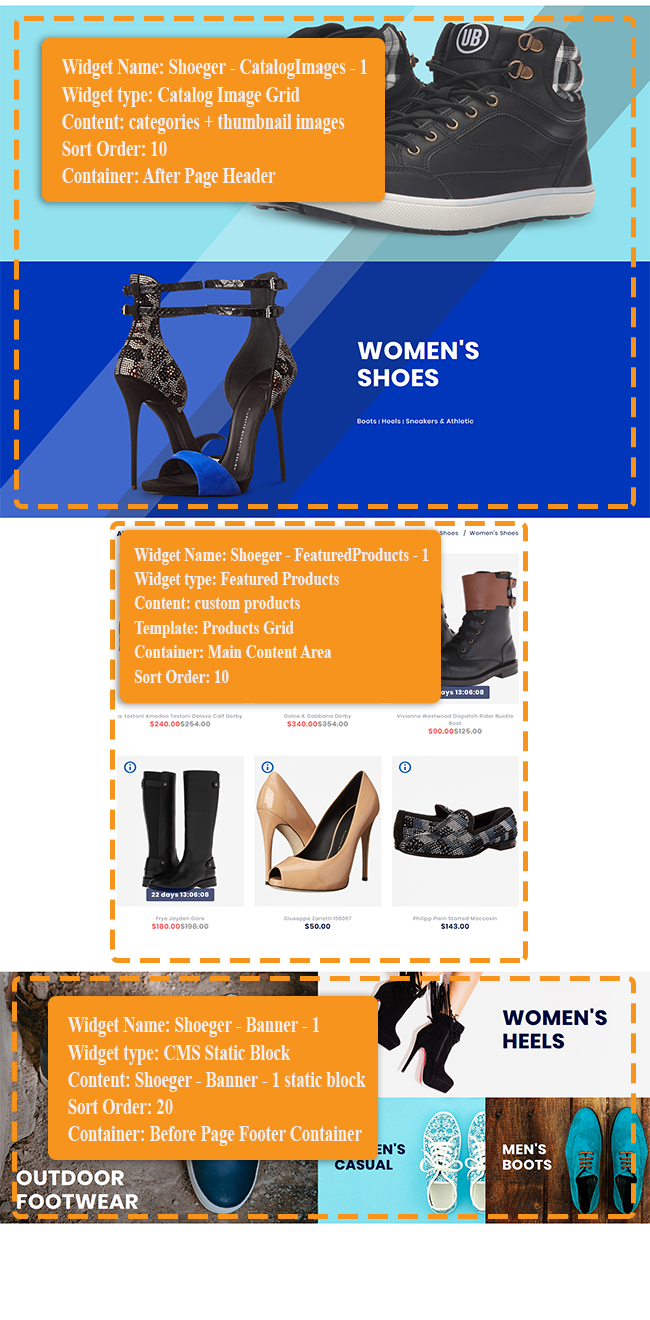
Shoeger Widgets Configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Shoeger - CatalogImages - 1 | Catalog Image Grid | After Page Header | Catalog Image Grid / Categories + Thumbnails | 10 |
| 2. | Shoeger - FeaturedProducts - 1 | Featured Products | Main Content Area | Products Grid / Custom Featured Products Block | 10 |
| 3. | Shoeger - Banner - 1 | CMS Static Block | Before Page Footer Container | After Page Header / Shoeger - Banner - 1 | 20 |

Jacketto Widgets Configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Jacketto - Banner 1 | CMS Static Block | After Page Header | Jacketto - Banner 1 CMS Static Block | 0 |
| 2. | Jacketto - Banner 2 | CMS Static Block | After Page Header | Jacketto - Banner 2 CMS Static Block | 10 |
| 3. | Jacketto - Banner 3 | CMS Static Block | After Page Header | Jacketto - Banner 3 CMS Static Block | 30 |
| 4. | Jacketto - FeraturedProducts | Featured Products | Main Content Area | Products Grid / Custom Featured Products | 0 |
| 5. | Jacketto - Banner 4 | CMS Static Block | Before Page Footer Container | After Page Header / Shoeger - Banner - 1 | 20 |

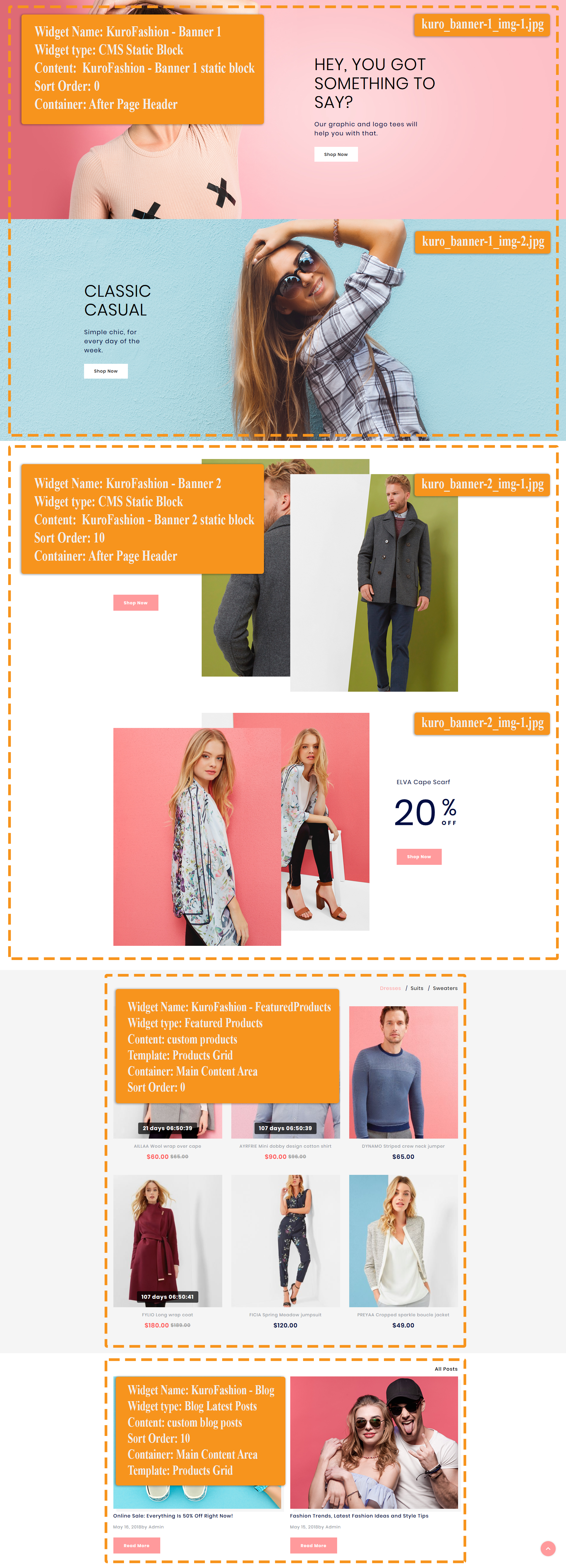
KuroFashion Widgets Configuration
| # | Jeans - banner_1 | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | KuroFashion - Banner 1 | CMS Static Block | After Page Header | KuroFashion - Banner 1 CMS Static Block | 0 |
| 2. | KuroFashion - Banner 2 | CMS Static Block | After Page Header | KuroFashion - Banner 2 CMS Static Block | 10 |
| 3. | KuroFashion - FeaturedProducts | Feratured Products | Main Content Area | Products Grid / Custom Featured Products Block | 0 |
| 4. | KuroFashion - Blog | Blog Latest Posts | Main Content Area | Products Grid / Custom Blog Posts | 10 |

Header Layout 1

Header Layout 2

Header Layout 3

Header Layout 4

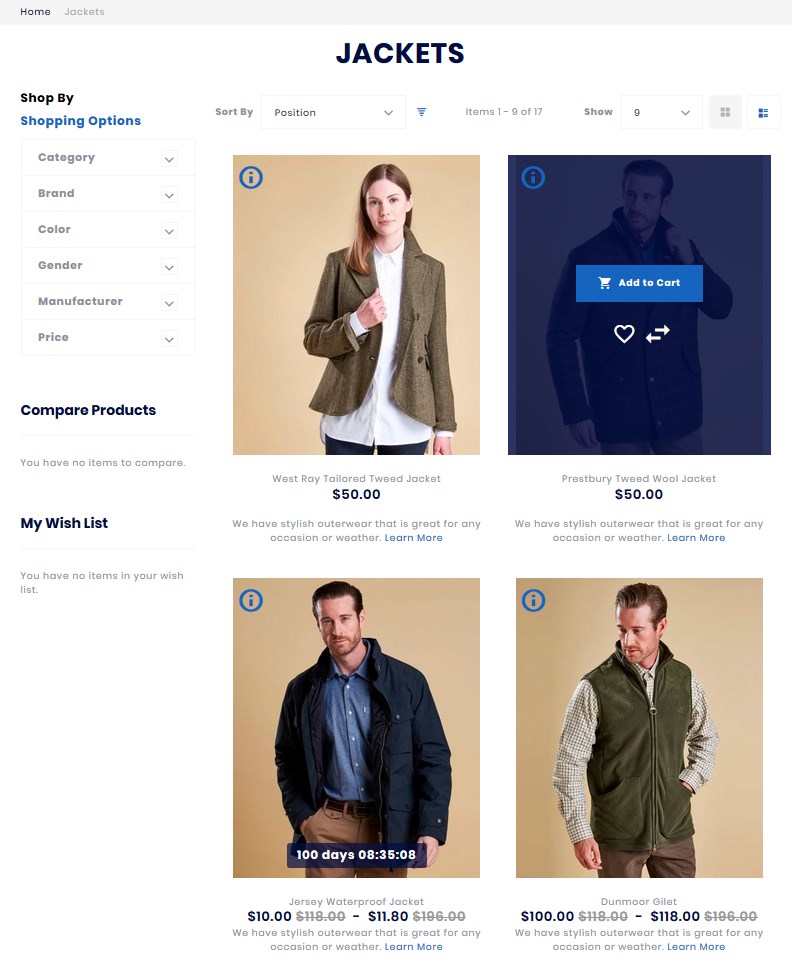
Product Listing Layout 1

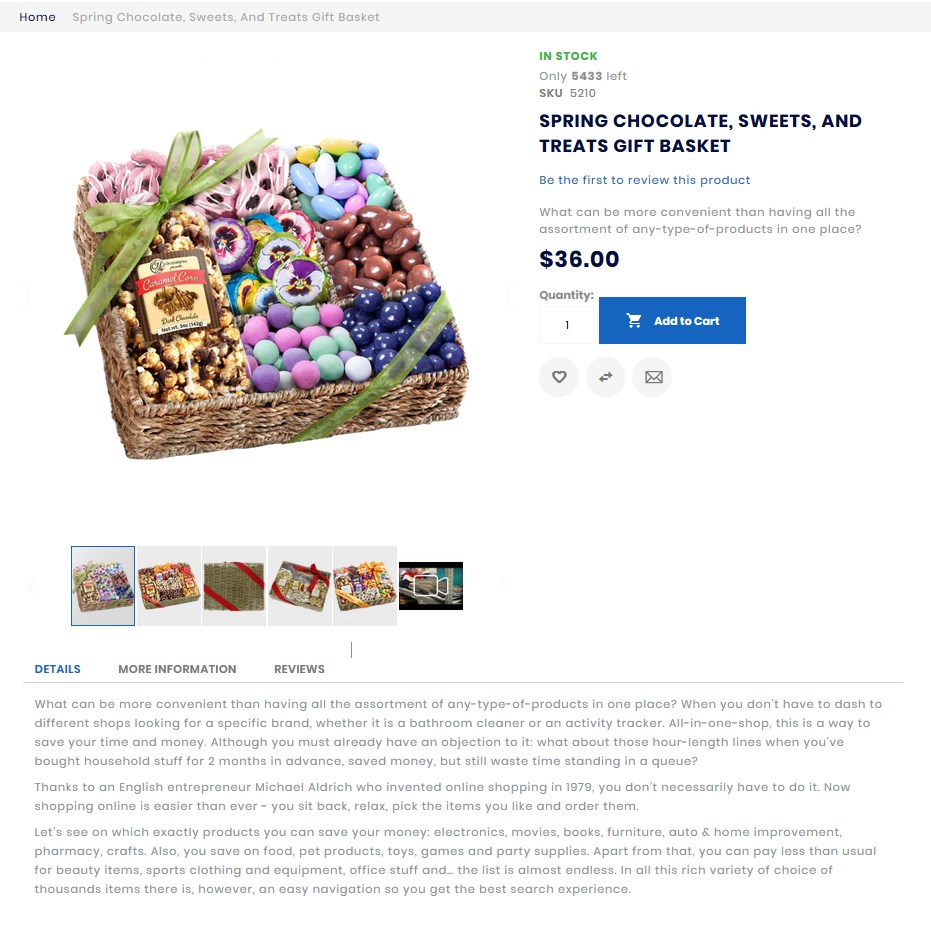
Product Page Layout 1

Footer Layout 1

Footer Layout 2

Footer Layout 3

Footer Layout 4