HTML Templates Documentation
Кастомизация шаблона
Замена логотипа в шаблоне
Обратите внимание: Website Template это HTML продукт - процедура замены логотипа выполняется вручную в каждом целевом .html файле.
Как заменить логотип в шапке сайта
Замена логотипа в шапке сайта для настольной версии выполняется в секции Page Head целевой страницы в блоке с классом .rd-navbar-brand.
<!--Navbar Brand-->
<div class="rd-navbar-brand">
<a href="index.html">
<img src='path/to/your-logo.png' alt=''/>
</a>
</div>
Настройка цветовой схемы и лейаута
Замена основных цветов
Для того чтобы заменить основные цвета шаблона, Вам необходимо открыть файл _color-default.scss, и заменить значения переменных $primary, $secondary, $gray-base... (зависит от шаблона) на необходимые Вам цвета. После чего необходимо скомпилировать scss в css.
Следующие возможности могут отстутствовать в зависимости от шаблона
Включение контрастной версии шаблона
Для включения контрастной версии шаблона необходимо подключить файл style-contrast.css вместо style.css внутри тега head. Если вы хотите изминить цвета обычной или контрастной темы, Вам необходимо изминить значения переменных в файле _color-default.scss. и _color-contrast.scss. соответственно
Включение boxed версии шаблона
Необходимо добавить класс boxed на html. Стили находятся в файле style.scss
Настройка навигации в шаблоне
Bootsrap Template использует плагин RD Navbar для реализации навигации по сайту.
Как добавить новый пункт меню
Для того, чтобы добавить новый пункт меню к существующей навигации на странице необходимо определить новый элемент списка в первом уровне навигации:
<!-- RD Navbar Nav-->
<ul class="rd-navbar-nav">
<li>
<a href="path/to/your-page.html>Your Page</a>
</li>
...
Как сделать пункт меню активным
Для того, чтобы указать активное состояние для соответствующего существующего пункта меню, воспользуйтесь классом .active для целевого элемента списка меню.
<!-- RD Navbar Nav-->
...
<li class="active">
<a href="path/to/your-page.html">Your Page</a>
</li>
...
Как добавить подменю
Для того, чтобы добавить подменю к существующему пункту меню, необходимо определить дополнительный список с классом .rd-navbar-dropdown внутри соответствующего пункта меню.
<!-- RD Navbar Nav-->
...
<li>
<a href="path/to/your-page.html">Your Page</a>
<ul class="rd-navbar-dropdown">
<li>
<a href="path/to/your-page-1.html">Submenu Item 1</a>
</li>
<li>
<a href="path/to/your-page-2.html">Submenu Item 2</a>
</li>
...
<li>
<a href="path/to/your-page-n.html">Submenu Item N</a>
</li>
</ul>
</li>
...
Настройка Почтовой формы
Bootstap Template использует набор плагинов RD Mailform для реализации контактных форм. Подробную информацию по данным плагинам вы можете найти в разделе Extensions > RD Mailform.
Для того, чтобы указать email адрес, на который будут приходить сообщения, отправляемые с помощью RD Mailform @version 3.2.0 необходимо в файле bat/rd-mailform.config.json вашего сайта, значение поля recipientEmail заменить на email реального получателя.

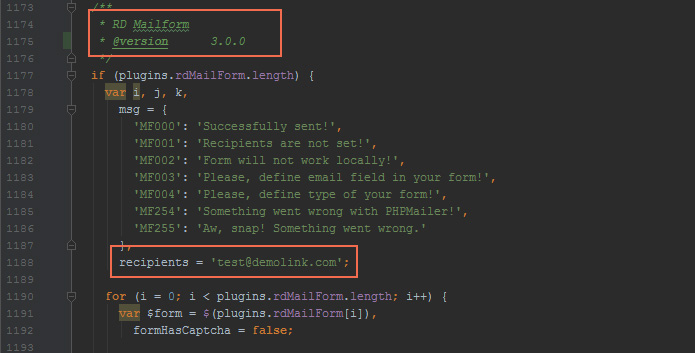
Для того, чтобы указать email адрес, на который будут приходить сообщения, отправляемые с помощью RD Mailform @version 3.0.0 необходимо в файле js/script.js вашего сайта, в секции с инициализацией RD Mailform заменить email, указанный в переменной recipients, на соответствующий email получателя.
recipients = '[email protected]';
Если версия не указана или она меньше 3.0.0, то чтобы указать email адрес, на который будут приходить сообщения, необходимо в файле bat/rd-mailform.php вашего сайта заменить email, указанный в переменной $recipients, на соответствующий email получателя.
$recipients = '[email protected]';Настройка SMTP

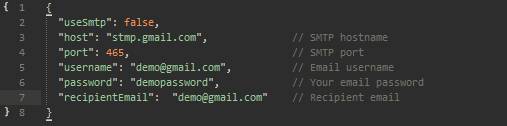
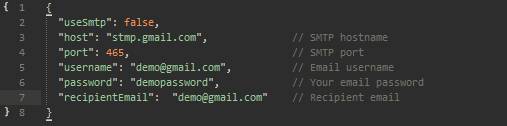
Для настройки отправки почты через SMTP, Вам необходимо зайти в файл bat/rd-mailform.config.json и установить значение useSmtp - true и ввести настройки Вашего SMTP в следущих полях объекта.
Работа формы через smtp доступно с версии формы 3.1.0
Для настройски smtp через gmail, необходимо в настройках аккаунта включить доступ ненадежным приложениям
Настройка анимации элементов шаблона при скролле
HTML Website Template используют расширение Wow.js и css библиотеку Animate.css для реализации скролловой анимации. Для того, чтобы включить анимацию элементов при скролле для всей страницы необходимо добавить класс .wow-animation для тега html.
<html lang="en" class="wow-animation">Также необходимо указать класс .wow и соответствующий класс анимации для целевого элемента.
<div class=wow fadeIn">
...
</div>
Вы также можете поставить задержку на проигрывание анимации используя атрибут data-wow-delay.
<div data-wow-delay="0.2s" class="wow fadeIn">
...
</div>
Ниже приведен список классов для создания соответствующих анимаций.
- fadeIn
- fadeLeft
- fadeRight
- fadeUp
- fadeDown
- slideLeft
- slideRight
- slideUp
- slideDown
Настройка слайдера
HTML Website Templates используют плагин Swiper Slider для реализации слайдера. Подробную информацию о его настройке вы можете найти в разделе Extensions > Swiper Slider
Настройка параллакса
В Website Template предусмотрен плагин RD Parallax для реализации параллакса. Подробная документацию по данному плагину и его настройке представлена в разделе Extensions > RD Parallax.
Как добавить секцию с параллаксом фоновой картинки
Для создания секции с параллаксом фоновой картинки используйте следующую разметку, в которой требуется заменить путь к необходимой картинке в атрибуте data-url:
<div class="rd-parallax">
<div data-speed="0.35" data-type="media" data-url="path/to/your-image.jpg" class="rd-parallax-layer"></div>
<div data-speed="0" data-type="html" class="rd-parallax-layer">
...
</div>
</div>
Настройка поиска по страницам
В Website Templates предусмотрен плагин RD Search для реализации формы поиска по страницам.
Как изменить дату на странице
Для того чтобы изменить дату на целевой странице необходимо найти тег meta с атрибутом name="date" и изменить атрибут content.
<meta name="date" content="...">
Как изменить теги на странице
Для того чтобы изменить теги на целевой странице необходимо найти тег meta с атрибутом name="keywords" и изменить атрибут content.
<meta name="keywords" content="Templatemonster
web design multipurpose template">
Для правильной работы данного поиска данные метатеги обязательны. При добавлении новых страниц необходимо добавить данные метатеги.
Right to Left (RTL)
В Website Templates предусмотрен вариант реализации rtl варианта сайта.
Пример rtl страницы вы можете найти по ссылке index-rtl.html Вашего шаблона
Для имплементации rtl необходимо на html добавить атрибут dir="rtl" и вместо обычных стилей шаблона в <head>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
подключить
<link rel="stylesheet" href="css/bootstrap-rtl.css">
<link rel="stylesheet" href="css/style-rtl.css">
Для конвертации css который вы будете дописывать в rtl версию вы можете использовать - rtlcss.com
