HTML Templates Documentation
Template Customization
Changing the Logo
In HTML Website Template, you can use either custom image or text logo.
Attention: HTML Website Template is an HTML product. Thus, the logo should be changed manually in every target .html file.
Changing the Logo
Header logo for the desktop version of the site should be changed in Page Head section of the target page with the .rd-navbar-brand class.
<!--Navbar Brand-->
<div class="rd-navbar-brand">
<a href="index.html">
<img src='path/to/your-logo.png' alt=''/>
</a>
</div>
How to change footer logo
Footer logo is changed in Page Footer section of the block with .footer-brand or .brandclass.
< !--Footer Brand-->
< div class="footer-brand">
< a href="index.html">
< img src='path/to/your-footer-logo.png' alt=''/>
</a>
</div>
Configuring the color scheme and layout
Replacing main colors
To replace main colors of the template, you need to open the file _color-default.scss, and replace the values of $primary, $secondary, $gray-base...(depends on your template) variables with the necessary colors. Afterward, compile SCSS into CSS.
The following features can be absent depending on your template
Enabling the Contrast Version of the Template
To enable the contrasting version of the template, you need to attach the style-contrast.css file instead of style.css style.css inside the head tag. If you would like to change the colors of default or contrasting theme, you need to modify the values of variables in the _color-default.scss and _color-contrast.scss files correspondingly.
Enabling the Boxed Version of the Template
Add the class boxed to html. Styles can be found in the file style.scss
Template navigation setup
HTML Website Template uses RD Navbar plugin for implementing website navigation.
Adding a new menu item
To add a new menu item to an existing menu, you should define a new list element on the first navigation level:
<!-- RD Navbar Nav-->
<ul class="rd-navbar-nav">
<li>
<a href="path/to/your-page.html>Your Page</a>
</li>
...
Making a menu item active
To make a menu item active, use .active class for a target element:
<!-- RD Navbar Nav-->
...
<li class="active">
<a href="path/to/your-page.html">Your Page</a>
</li>
...
Adding a submenu
To add a submenu to the existing menu item, create an additional list with .rd-navbar-dropdown class inside the corresponding menu item:
<!-- RD Navbar Nav-->
...
<li>
<a href="path/to/your-page.html">Your Page</a>
<ul class="rd-navbar-dropdown">
<li>
<a href="path/to/your-page-1.html">Submenu Item 1</a>
</li>
<li>
<a href="path/to/your-page-2.html">Submenu Item 2</a>
</li>
...
<li>
<a href="path/to/your-page-n.html">Submenu Item N</a>
</li>
</ul>
</li>
...
Adding Megamenu
To add a Megamenu to the corresponding menu item, please use the following markup:
<!-- RD Navbar Nav-->
...
<li>
<a href="path/to/your-page.html">Your Page</a>
<div class="rd-navbar-megamenu">
<div class="row">
<ul class="col-lg-3">
<li>
<a href="path/to/your-page-1.html">Submenu Item 1</a>
</li>
</ul>
<ul class="col-lg-3">
<li>
<a href="path/to/your-page-2.html">Submenu Item 2</a>
</li>
</ul>
<ul class="col-lg-3">
<li>
<a href="path/to/your-page-3.html">Submenu Item 3</a>
</li>
</ul>
<ul class="col-lg-3">
<li>
<a href="path/to/your-page-4.html">Submenu Item 4</a>
</li>
</ul>
</div>
</div>
</li>
...
Bootstrap Grid is used for creating Megamenu columns. You can use any number of the columns for creating Megamenu structure. However, we recommend using 4-column structure .
Mailform setup
HTML Website Template uses a set of RD Mailform plugins for implementing contact forms. You can find more detailed instructions about these plugins in Extensions > RD Mailform section.
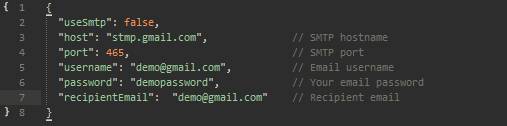
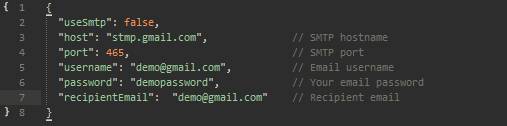
In order to set up the email address to send the e-mails (sent with the help of RD Mailform @version 3.2.0), please replace in bat/rd-mailform.config.json file, value of recipientEmail field to recipient email.

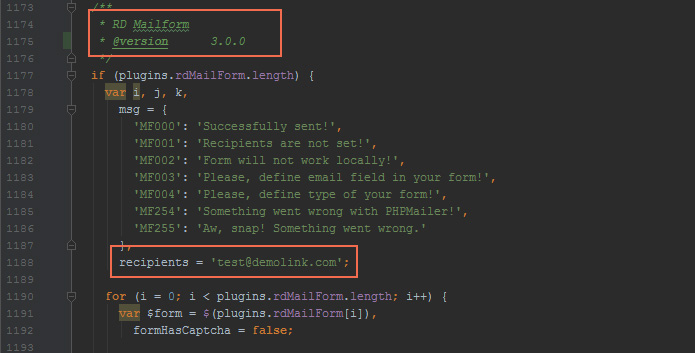
In order to set up the email address to send the e-mails (sent with the help of RD Mailform @version 3.0.0), please replace in js/script.js file, in RD Mailform initialization section, e-mail, which is specified in recipients variable, with the needed recipient's email:
recipients = '[email protected]';
If version is not specified or lower than 3.0.0, you need to set up in bat/rd-mailform.php file the e-mail, which is specified in $recipients variable, with the needed recipient's email:
$recipients = '[email protected]';Configuring SMTP

To configure sending e-mail using SMTP, you need to open the bat/rd-mailform.config.json file and set the value of the useSmtp field to true. Then, enter the settings of your SMTP into next object field.
SMTP configuration is available in rd-mailform starting from version 3.1.0
To configure smtp through gmail, you need to give access to unreliable applications
Template scroll animation setup
HTML Website Template uses Wow.js extension and css library Animate.css for implementing the scroll animation. To enable animation on page scroll, add .wow-animation class for the html tag.
<html lang="en" class="wow-animation">You should also specify the .wow class and the corresponding class for the target element.
<div class=wow fadeIn">
...
</div>
You can also set the animation delay, using the data-wow-delay attribute.
<div data-wow-delay="0.2s" class="wow fadeIn">
...
</div>
You can find the list of available animations on the Components > Toolkit Components > Animations template page. You can find a list of classes for generating different animated effects below.
- fadeIn
- fadeLeft
- fadeRight
- fadeUp
- fadeDown
- slideLeft
- slideRight
- slideUp
- slideDown
Slider Setup
HTML Website Template uses Swiper Slider plugin for implementing the slider. You can find more detailed instructions on setting it up in Extensions > Swiper Slider section.
Parallax Setup
HTML Website Template comes with RD Parallax plugin for implementing parallax effect. You can find more detailed information about the plugin and its setup in Extensions > RD Parallax section.
Adding a section with background image parallax
To create a section with background image parallax, please use the following marking, in which you should replace the image path in data-url attribute:
<div class="rd-parallax">
<div data-speed="0.35" data-type="media" data-url="path/to/your-image.jpg" class="rd-parallax-layer"></div>
<div data-speed="0" data-type="html" class="rd-parallax-layer">
...
</div>
</div>
Search by pages setup
HTML Website Template comes with RD Search plugin for implementing search by pages.
Changing the date on the page
To change the date on the target page, find the meta-tag with name="date" attribute and change the value of the 'content' attribute.
<meta name="date" content="...">
How to change tags on the page
To change tags on the target page, find the meta-tag with name="keywords" attribute and change the value of the 'content' attribute.
<meta name="keywords" content="HTML Website Template">
hese tags are required for the correct functioning of the search. If you add new pages, you should also add these meta-tags.
Right to Left (RTL)
The realization of an RTL-variant of the website is foreseen in Website Templates.
You can find the example of an RTL-page by following index-rtl.html in your template.
To implement RTL, add dir="rtl" attribute in html, and instead of regular template styles in <head>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
enable
<link rel="stylesheet" href="css/bootstrap-rtl.css">
<link rel="stylesheet" href="css/style-rtl.css">
To convert CSS, which you are going to add in the RTL version, you can use rtlcss.com
