Worky
Plugins Overview
Jet Plugins License
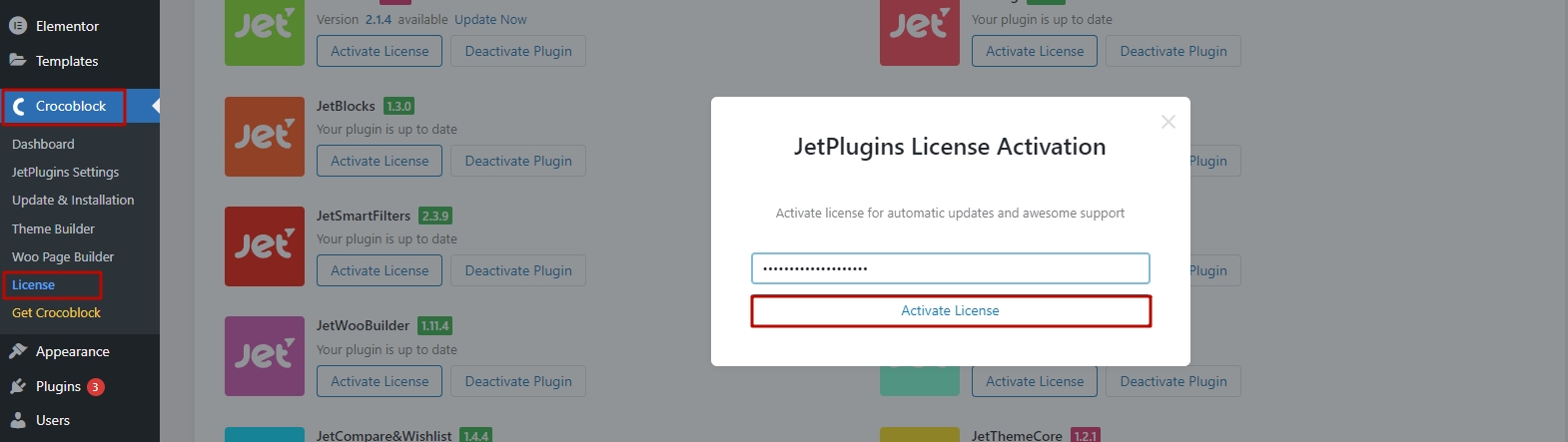
Your license key for the Jet Plugins is your order ID for the theme purchase. It should looks like this: XXXXX0tGI7BRJAFXXXX. We recommend activating it right after the sample data installation, markedly. Go to Crocoblock -> License. Click the “Add New License” button, put your license key (order ID) into the field and click Activate License.

JetElements Plugin
JetElements is a plugin that adds extensive widgets for Elementor live page builder, allowing to build different kinds of content with easiness and efficiency.
With JetElements, you can add various custom blocks to your website pages' layout. It includes the additional widgets, which are not available within the standard Elementor page builder elements bundle.
Use JetElements to extend your content with 19 diverse widgets, devised especially to add timers, pricing tables, and advanced sliders to your website pages.
JetElements Widgets Overview
Advanced Carousel widget displays the slides in an attractive way. You can present from 1 to 10 slides at one time using the Advanced Carousel widget, set versatile animation options, create vivid backgrounds, enrich slides content with clear typography. With Advanced Carousel, you can create as many sliders as you need to.
Advanced Map widget is the perfect solution if you need to display a map on your website, and add pins to it to locate the places. You can add multiple pins, change map style, enable switching from satellite to map view. The widget is easily customizable and has a user-friendly interface.
Animated Box widget creates an attractive info block on the website page, which consists of two sides that switch from one to other. You can add icons, buttons, titles, and content to the animated box. Every element is easily customizable.
Animated Text widget was specially devised to deliver your ideas in the form of attractively animated text. With the help of this widget, you can add animated words and phrases to your website pages, customize them, and add plain text to complement the animated one.
Banner widget allows you to add custom banners to your website's content. It has multiple style settings that include animation controls. It also provides you with the means to customize the banner background, title, and content.
Brands widget helps you to showcase brands and companies on your website's page. You can add brands, visualize them using brand logos, apply links to them, and customize them in the matter of several clicks.
Button widget will assist you in creating buttons with your custom text and links, eye-catching icons, and versatile hover effects! With this widget, you can easily add a button whenever you need it and style it up according to your vision!
Circle Progress widget allows you to display progress in the attractive form of a circular progress bar. The widget has versatile style settings, such as content style, value type, etc.
Countdown Timer widget is a helpful tool if you need to embed a timer with a countdown to your website's page. The widget has multiple settings, such as digits color, font settings, and a custom background for the timer.
Download Button widget will assist you in creating versatile buttons that will allow the visitors downloading files in one click! You won't need to install additional plugins to add this kind of functionality to the website! All you need is to use the 'Download Button' widget and have the file stored in the Media Library!
Headline widget is the perfect tool for creating stunningly beautiful headlines to decorate the website pages with attractive textual titles. Its content is flexible, and its multiple style settings will assist you in creating lovely headings within minutes!
Image Comparison widget is the perfect tool that will assist you in creating slides with image comparisons in an attractive and stylish way. From now on, you wield power to showcase your work results in an engaging Before and After form!
Instagram widget empowers you to showcase Instagram publications on your website pages in a nice way, with text captions, and meta-information (the number of likes and comments). You'll be able to style up this widget according to your vision to make it the truly outstanding part of your website!
Images Layout widget displays images using different eye-catching layout types, such as Masonry, Justify, or List. Add the pictures and customize layouts in several clicks to get the stunning results and adorn your website pages with beautiful imagery!
Posts widget is a multipurpose tool that can create attractive post grid layouts, sort posts by categories, IDs, or the date of publishing. This widget is also helpful when creating post sliders and post carousels.
Pricing Table widget is helpful beyond measures when you need to showcase the prices and services your company provides in an attractive and precise manner. The widget has multiple options, versatile customization settings, and is easy to use.
Scroll Navigation widget has multiple style and content settings. They allow setting icons, using labels, defining the elements position, background, and much more. There is so much for you to customize to make the widget look its best!
Services widget is devised to add attractive services blocks to your website pages smoothly and efficiently! Use it to showcase the services provided by your company. With this widget, you can manage the service title, description, and there are still lots of style settings you can handle.
Slider widget is invaluable if you need to liven up your website page with a bright and attractive slider. This widget is easily customizable, has multiple navigation options. It provides profound content and style settings, which make working on the slider as simple as it can be!
Team Member widget is the perfect solution when it comes to displaying your team members, and if you need to introduce your team to your website visitors. There are multiple content and style settings to change at will!
Testimonials widget is useful beyond compare when it comes to adding your clients' positive feedbacks to your site. Feel free to style up the testimonials and add the beautiful testimonials carousel right to your web page in several clicks!
WooCommerce Recent Products widget helps you to showcase the products on your website's page and sort them using custom order.
WooCommerce Featured Products widget helps you to display featured products in an attractive way on your website page, and sort them using custom order.
WooCommerce Sale Products helps you to display sale products on your website's page, and sort them using custom order.
WooCommerce Best Sellers widget is beneficial if you need to show the most sold products on your website's page, and arrange them in columns.
WooCommerce Top Rated Products widget can be used if you want to showcase the products that have the highest rating according to the customers' reviews. With this widget, you can set the number of products to show per page and the number of columns to organize them in.
WooCommerce Product widget can help you to display custom products on your website page in a classy way.
Contact Form 7 widget helps you to display your existing contact forms. You have to create a contact form using Contact Form 7 plugin before placing it to your website page.
Subscribe Form widget will assist you in creating a Subscription form that works work with your MailChimp list. This widget use is pretty simple. It allows changing the Subscription form layout, background color, width, add borders, shadows, and there are still more functional options.
Portfolio widget displays Portfolio in the form of eye-catching layouts using the pre-designed presets and masonry, grid, justify and list layout types!
Parallax effect makes it easy to create a parallax effect for sections with multiple adjustable layers and attractively looking backgrounds!
Progress Bar is the top-notch tool that will assist in creating stylish animated progress bars, which are easy to customize!
JetThemeCore
JetThemeCore is a powerful plugin which is aimed at making it more comfortable to create the templates of the theme parts.
It allows creating headers and footers using pre-made ones or building them from scratch with the help of the Elementor and Jet widgets.
The plugin is also used to assign particular headers and footers to the specific pages or page templates.
It makes the process of creating page templates smooth and quick for everyone regardless of one's experience level.
Creating Templates
From this block, you can learn how to create new templates and work with them using JetThemeCore plugin.
-
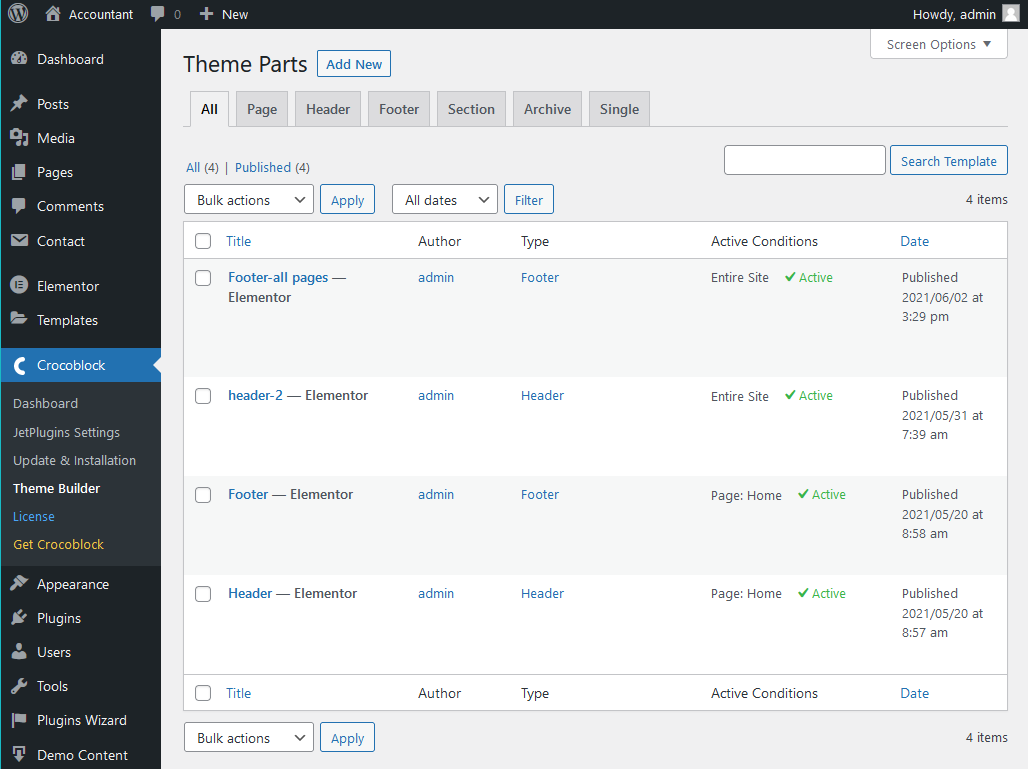
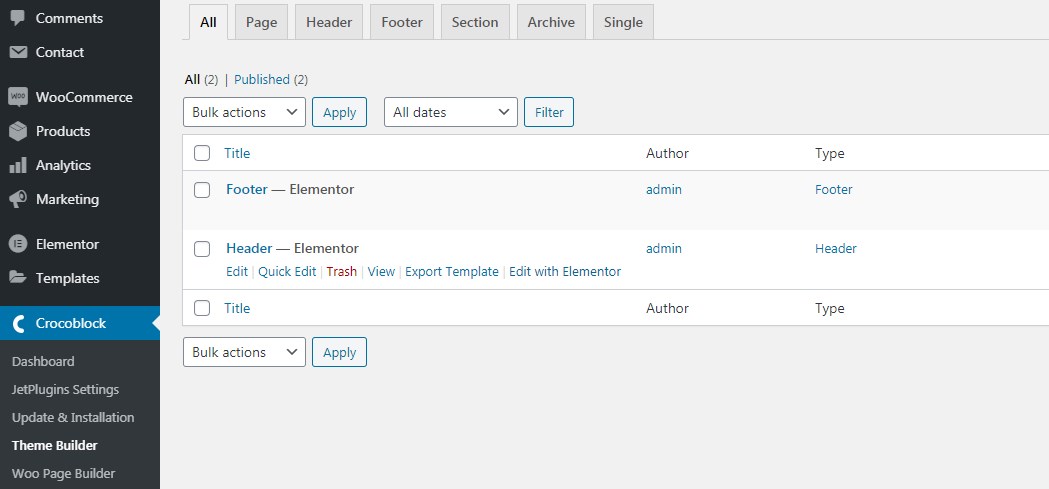
First, navigate to the Crocoblock -> Theme Builder section on the left of the WordPress Dashboard.
-
Check the existing templates or create the new ones in the Theme Parts block.

Theme Parts:
All - shows all the pre-designed theme parts;
Page - displays the templates of the pages;
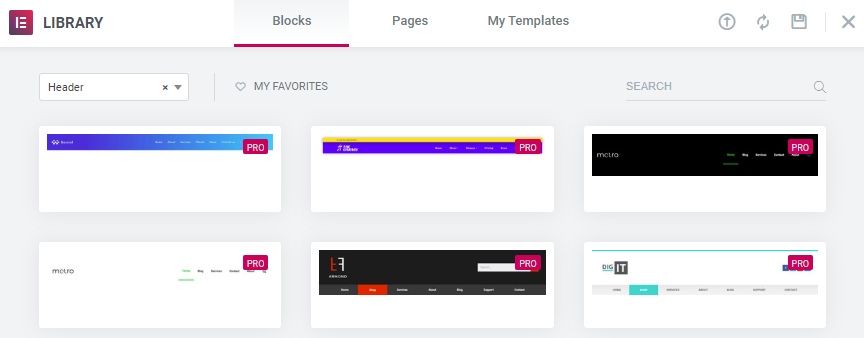
Header - displays the pre-designed versions of the headers;
Footer - displays the pre-designed versions of the footers;
Section - here you can find the list of the section templates.
Every template that shows up in these blocks can be edited, removed to the trash bin, restored, etc.

Creating Headers & Footers
From this block, you can learn how to create header & footer templates and assign them to different pages.
-
First, click on the Add New button located on the right of the Theme Parts title.

-
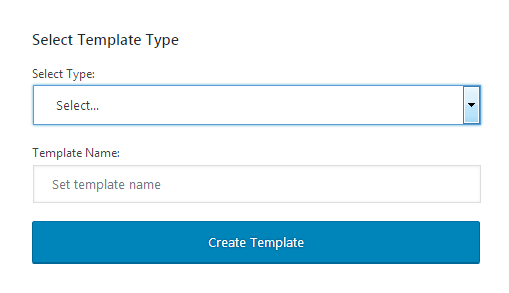
In the newly opened window, select the template type from the dropdown menu (page, header, footer, section).

-
Type in the template name in the corresponding field.
-
Use Elementor page editor to create a new unique header/footer. Note, that you also can use the pre-styled headers available in the headers/footers list.
-
After that, navigate to the Headers / Footers tab and select here the header/footer you want to use as a template on your website pages.

-
You can use the JetBlocks widgets to add the authorization links, login forms, site logos, search or WooCommerce Cart to the header. Feel free to check JetBlocks documentation, which contains detailed explanations on how the widgets work.

-
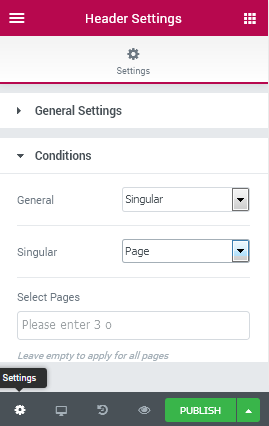
After creating the header or footer, navigate to the Settings block (located in the bottom left corner). Here, open the Conditions sub-menu.

-
In General dropdown menu, select the pages to assign this header/footer to.
-
The header/footer can be assigned:
To the entire website;
-
To Single pages, such as:
front page;
post type;
post, post category;
posts from tags;
pages child pages;
page templates (such as Elementor Canvas, Elementor Full width);
404 page;
-
Archive:
all archives;
post type archives;
category archives;
tag archives.
- After completing the configuration, click on the Publish button to preserve the changes and set the header/footer to the selected pages.
Assigning Templates to Pages
To apply the header or footer to different pages, first, you need to create a header or footer template respectively. To learn how to do this, please, refer to the Creating Headers & Footers section below.
Next, assign your newly created header/footer to the required page(s) in Settings -> Conditions.
Editing Headers & Footers
Open your website, and click on Edit with Elementor in the top panel. You can locate header or footer template. Just click on the needed part and it will redirect you to the editing page.

Alternatively, you may reach the Header from the WordPress admin panel under Crocoblock -> Theme Builder, and choose Edit with Elementor option for Header.

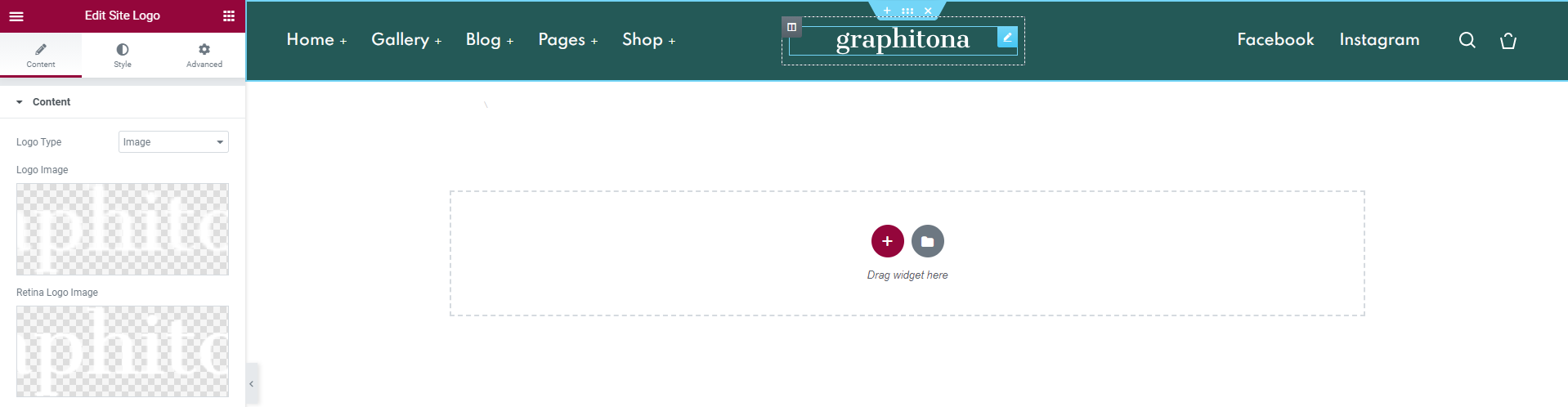
Either way, you will get to the header section content editing. To alter the logo, click on it and replace the default image with your desired one for both regular and Retina screens. If needed, you may also switch the image logo to a text one (the site name or a custom text) or display them both at the same time.

JetBlocks
JetBlocks plugin is a perfect tool providing an opportunity to create specific content perfectly fit for website's headers and footers.
The plugin makes it extra easy to add authorization links, hamburger panels, login forms, add and customize site logo, nav menu, registration forms, search forms, and WooCommerce cart. It's possible because of using the convenient widgets explicitly made for Elementor.
The plugin allows enjoying the stunning results in minutes, possesses multiple customization content and style settings.
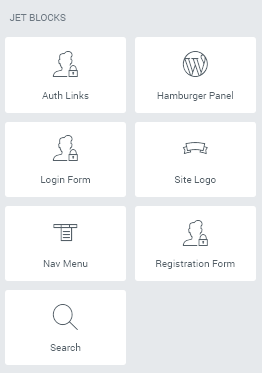
JetBlocks Widgets Overview
-
Auth Links - the widget allows adding the authorization links to the sections created with Elementor.
-
Hamburger Panel - this widget allows adding a neat hamburger panel to the pages built with Elementor to make access to the needed template more convenient for your website visitors.
-
Login Form - this widget allows to add and customize a login form to the pages built with Elementor.
-
Site Logo - widget allows adding textual and image logo to the headers and footers created for the site pages.
-
Nav Menu - this widget makes it easy to create a menu and place it in the website's header or footer built with Elementor.
-
Registration Form - this widget allows adding stylish registration forms with multiple fields to the headers, footers, and webpages built with Elementor.
-
Search - add the search forms to the website's headers and footers whenever it is needed and style them up using multiple style settings.
-
WooCommerce Shopping Cart - add the shopping cart to website's header or footer and customize its appearance in about a few clicks.
JetBlog
JetBlog is a plugin that enriches the website content with multiple widgets. They will suit not only for creating blog pages but will also liven up your website with different dynamic widgets, such as Smart Tiles, Text Tickers, Video Playlists, Smart Posts List.
With JetBlog, one can add content widgets on the page built with Elementor, and style up the appearance of this content to match the general webpage style. Using JetBlog, you can customize the widgets backgrounds, layouts, responsiveness, add borders, and apply shadows, change typography. And there are still so many more options to discover for each of the content widgets.
JetBlog Widgets Overview
-
Text Ticker - enjoy delivering news in a classy and at the same time simple way! With Text Ticker content widget, you can create a constant animated feed of your publications!
-
Smart List - have you ever dreamed about creating different layouts of your publications, making your blog page's content virile? Smart List widget is cut for this, allowing to create multiple posts designs in a blink of an eye!
-
Smart Tiles - attractively looking content tiles will engage the visitor’s attention and become an essential part of your blog page. It is possible with the Smart Tiles widget, which is devised to deliver your content it a stylish and eye-catching way!
-
Video Playlist - feel free to create gorgeous video content blocks with Video Playlist widget and use its abundant style and content settings to showcase the video posts in the right way!
JetTabs
JetTabs is a plugin that enables adding stylish tabs and accordion widgets with vertical and horizontal layouts. It also allows building content inside them using Elementor live page builder widgets.
The plugin makes it simple to create a template with Elementor and add it to the Accordion or Tabs widget. It helps organize content and style it up according to your needs and preferences.
While using JetTabs, you'll be astonished how easy you can create the content and place it into the well-structured tabs and accordion blocks. It will make your web page look neat and classy at the same time.
JetTabs Widgets Overview
-
Tabs - grasp the opportunity to create tabs and enrich them with all kinds of Elementor-built content using gorgeous Tabs widget. This widget makes it possible to organize content smartly and make it look way more stylish.
-
Classic Accordion - accordion blocks will become the milestones of your creative work if you're into optimizing your webpage's looks. This widget allows creating classy blocks with unfolding content created with Elementor.
-
Image Accordion - explore the opportunity to enrich accordion blocks with vivid imagery. The widget works perfectly for building creative and eye-catching content, making it possible to place all the good things in one place at once.
JetTricks
JetTricks is a plugin that allows adding different visual effects without ever needing to add a single line of code. Use JetTricks to add Parallax to different widgets, create unfolding sections, sticky columns, and View More buttons.
The plugin will be of particular interest for those people who enjoy exquisite animation effects and are willing to add them to the website pages to liven up the website.
JetTricks Functionality Overview
-
Parallax Element functionality enables you to add parallax effect for versatile widgets and change parallax speed, enable or disable parallax for different devices, etc.
-
Sticky Column is an additional functionality which makes it possible to make the columns "sticky" when one scrolls the section up and down.
-
Unfold widget is used to make the content added to the widget hidden or displayed more elegantly.
-
View More widget allows displaying sections and hiding them under the cut stylishly, making the page's content more visually compact.
-
Hotspots widget adds hotspots to the images to mark the key details and comment anything shown on the image.
