JetSearch
Everything for Adding & Editing Dynamic Content with Elementor
Getting Started
From this block you can learn how to add Ajax Search widget to Elementor sections.
Note, that Ajax Search widget works only if there is some content with key words in custom posts.
- First, let’s open the page where you want to add the Ajax Search widget using Elementor live page builder. To do it click Edit with Elementor button.
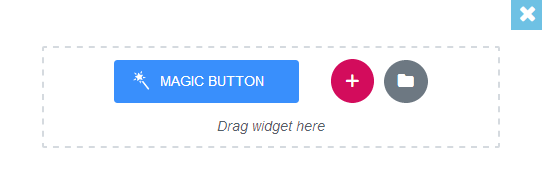
- Add a new section to the page using Add New Section button.
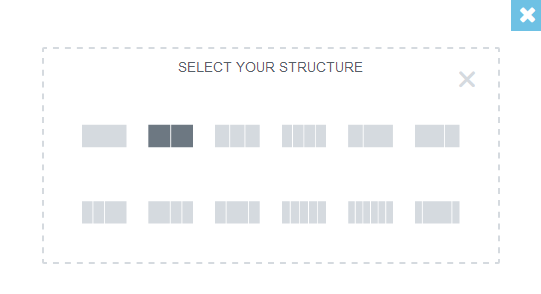
- Select the preferable columns structure for the section. You can also drag the column borders in order to set the custom columns width. Feel free to edit the columns width, set the content position, etc, by editing the column.
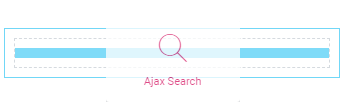
- On the left you can see the list of the available widgets which you can drop to the column you’ve created. Find Ajax Search widget and drop it to the needed area.
- After the page is built click Update button to preserve the changes.