Wild Ride
Plugins
The plugins used in this template are described here.
Contact form 7
Contact Form 7 plugin can manage multiple contact forms. It also lets you customize the form and the mail contents flexibly with simple markup.
Displaying a Form
Let’s start with displaying a form on your page. First, open the 'Contact -> Contact Forms' menu in your WordPress administration panel.
You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form - “Contact form 1″ and a code like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then open ('Pages -> Edit') of the page where you wish to place the contact form. A popular practice is creating a page named 'Contact' for the contact form page. Paste the code you've copied into the contents of the page.
Now your contact form setup is complete. Your site visitors can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
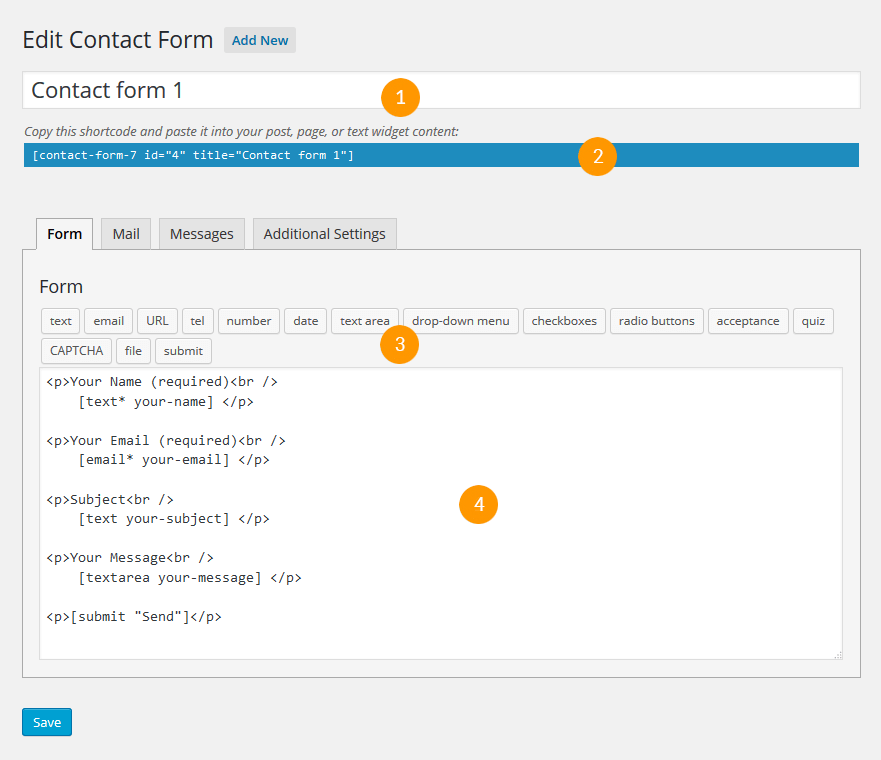
Customizing a Form
Title for this contact form is (1) which is just a label for a contact form and is used for administrative purposes only. You can use any title you like, e.g. “Job Application Form,” “Form for Event 2016/01/01″ and so on.
Shortcode for this contact form is(2). Copy this code and paste it into your post, page or text widget where you want to place this contact form.

Form Tab
Form editing the field (4). You can customize the form content here using HTML and form-tags. Line breaks and blank lines in this field are automatically formatted with <br/> and <p> HTML tags.
Tag generators (3). By using these tag generators, you can generate form-tags without knowledge of them.
For more information about form-tags, see How Tags Work.
Mail Tab
You can edit the mail template for the mail which is sent in response to a form submission. You can use mail-tags in these fields.
An additional mail template is also available. It is called Mail(2) and its content can differ from the primary Mail template.
For more information, see Setting Up Mail.
Messages Tab
You can edit various kinds of messages, including “Validation errors occurred,” “Please fill in the required field,” etc.
Make sure that only plain text is available here. HTML tags and entities are not allowed in the message fields.
Additional Settings Tab
You can add customization code snippets here. For more details, see Additional Settings.
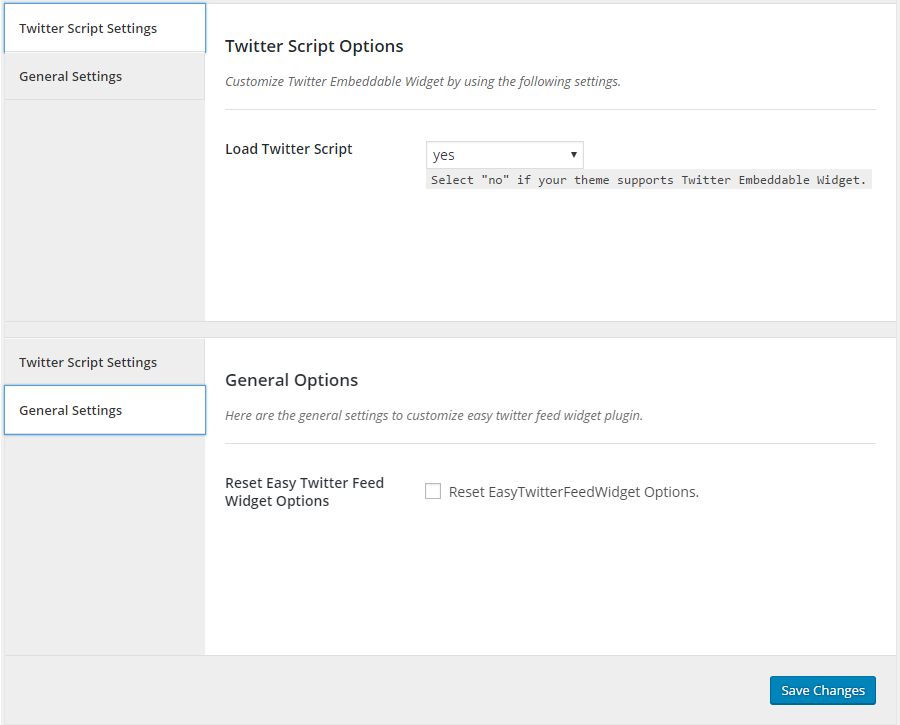
Easy Twitter Feed Widget Plugin
Easy Twitter Feed Widget to display tweets on your WordPress site without creating an API . the plugin provides a nice interface to implement your tweets in a quick and easy way. If you are planning to display the tweets on your blogsidebar without bells and whistles, our plugin can be an ideal choice.

Easy Twitter Feed Widget Plugin Options: You can control the loading of Twitter script manually. You may disable it, if your WordPress theme supports twitter script.
Easy Twitter Feed Widget: You may place your twitter feed in the sidebar or any other widget area of your WordPress theme by placing the Easy Twitter Feed Widget.
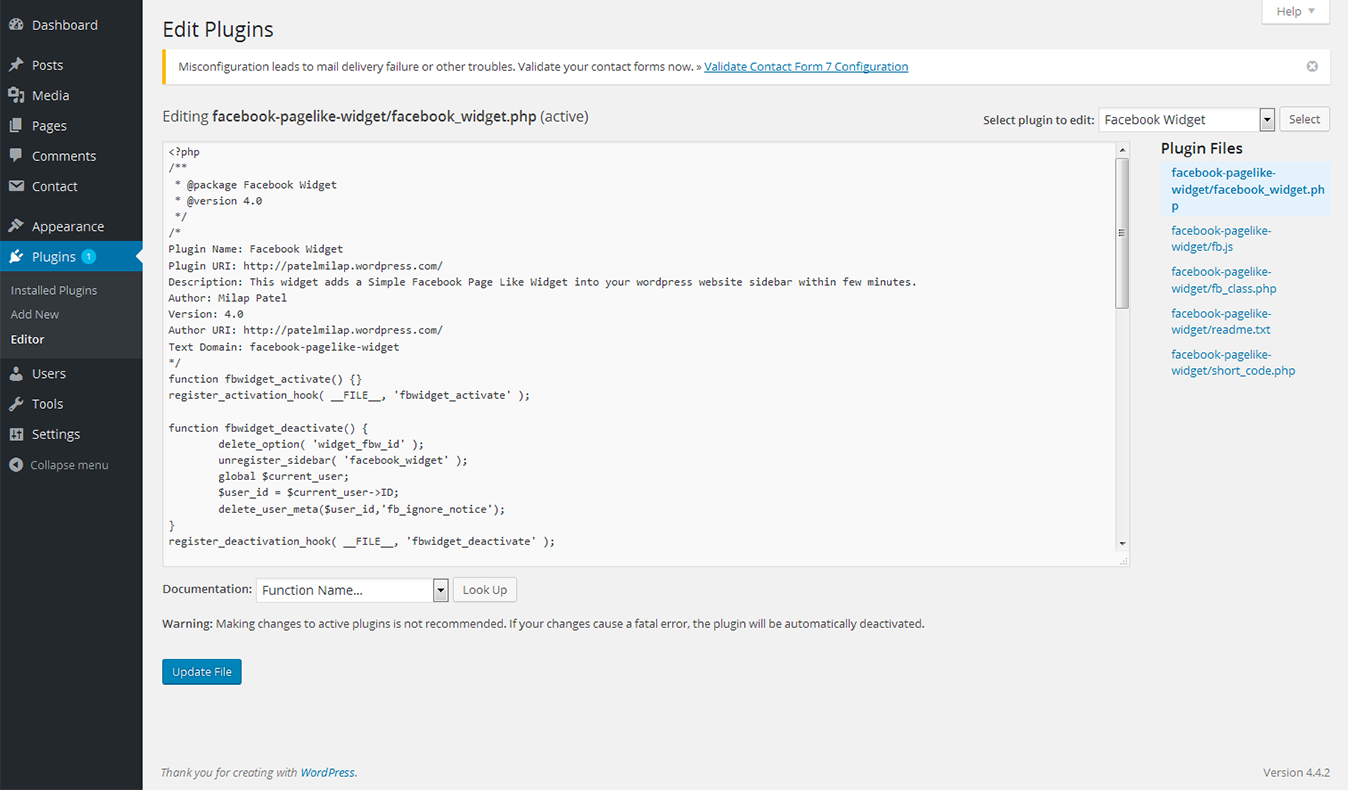
Facebook Widget
This widget ensures the most simple and effective way to display Facebook page likes on your WordPress sidebar. It is very easy to configure it right from the Admin area. You just need to activate the plugin and drag this widget to the area you need to add it. Just add the application ID from your created Facebook application into the widget and also the URL of your Facebook page. You also have other options like show faces , show Data Stream and Header.

Give - Donation Plugin
Plugin for accepting the donations directly on your website. Upon the activation the Give - Donation Plugin provides you with powerful features geared towards.
For more inforamtion please see the official documentation here
Track Kickstarter Project
Easly track your Kickstarter projects and show up the stats in your blog with Track Kickstarter Project widget or [tf_track_project] shortcode.
Configuration
- Shortcode. Add into editor next shortcode: [tf_track_project url="{your project page URL from kickstarter}" descr="{Your project description}"]
- Widget. Use the Track Kickstarter Project at widgets page. Options are the same as the shortcode.
- You can rewrite in your theme widget and shortode template - just copy it from the templates folder in the plugin and put into the track-kickstarter folder in your theme.
Data getting from Kickstarter caching for 4 hours to prevent multiple requests to Kickstarter.
Widget Importer & Exporter
Widget Importer & Exporter is useful for moving widgets from one WordPress site to another and backing up the widgets.
Importing
Importing is a matter of uploading an export file created by the plugin. The results of an import are shown in a nicely formatted table with an explanation of what happened with each sidebar and widget. Importation takes into consideration the sidebars not existing in the current theme (widgets imported as Inactive), widgets that already exist in the same sidebar (widgets not duplicated) and the widgets that are not supported by the site (widgets not imported).
Exporting
Widget Importer & Exporter can create an export file (in JSON format with .wie extension) out of currently active widgets. This file can be imported into other sites using this plugin or used to restore the widgets to the same site later.
WordPress Importer
WordPress Importer will import the following content from a WordPress export file:
- Posts, pages and other custom post types
- Comments
- Custom fields and post meta
- Categories, tags and terms from custom taxonomies
- Authors
