Shopify Documentation
Header & Footer Configuration
Header
Navigate to the Online Store > Themes section.

Select the theme you want to modify.
Click the Customize theme button to open the settings editor page where you can change the appearance and content of the theme.

Header
Go to the Sections tab.

Navigate to the Header section.

In your installed theme you will see the following options:

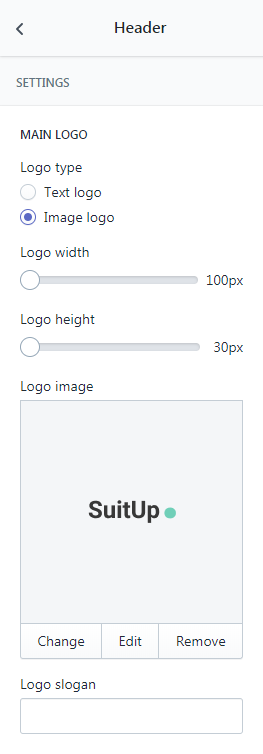
Logo
In this section you can set your Image logo and Text logo for your online store.

The Logo will be scaled to 40px height.

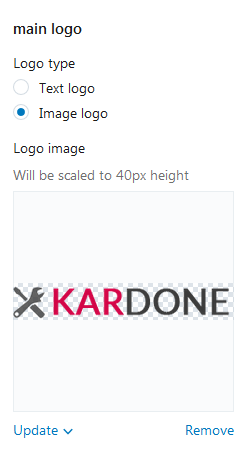
Image Logo
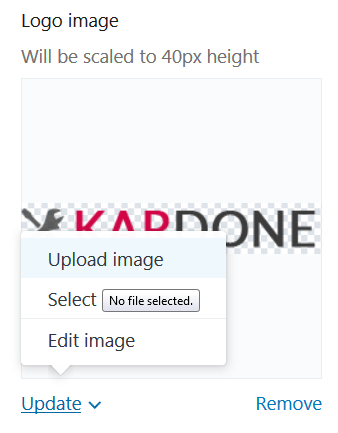
You are able to Upload the desired image from your computer or select image from your library. Select Upload image or Select from the library from the Update dropdown.

You are able to edit an image. Select Edit image from the Update dropdown.

Write a brief description of this image to improve search engine optimization (SEO) and accessibility for visually impaired customers.
You can delete Logo image. In order to do this, press Remove button.

Text Logo
To change the text of the Logo, navigate to the site administration panel > Settings.

Go to the Store details section. Change the Store name. Click the Save button at the top left of the screen to apply changes.

You will see the name you've specified ("Store Name") as a Text Logo on your site.

Currency selector
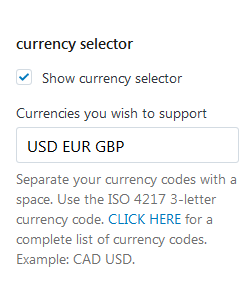
If you want to use several currencies in your online store, you can manage them in this section. You should select Show currency selector and add three-letter currency codes (ISO 4217 standard) in the field Currencies you wish to support.

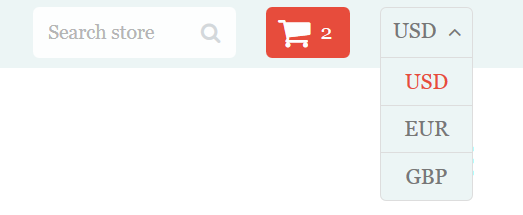
Frontend:
Currency selector — enabled.

Currency selector — disabled.

Shopping cart
Enable the Checkbox to show cart on your site.

Frontend:
Shopping cart — enabled.

Shopping cart — disabled.

Search Form
Enable the Checkbox to show Search Box on your site.
Frontend:
Search Form — enabled.

Search Form — disabled.

Megamenu
Our templates include the Megamenu widget which helps to build a powerful and functional main menu of your store. The widget has many options that are available in the corresponding section.
Menu includes 6 Items, each of which is configured in the corresponding sub-section.
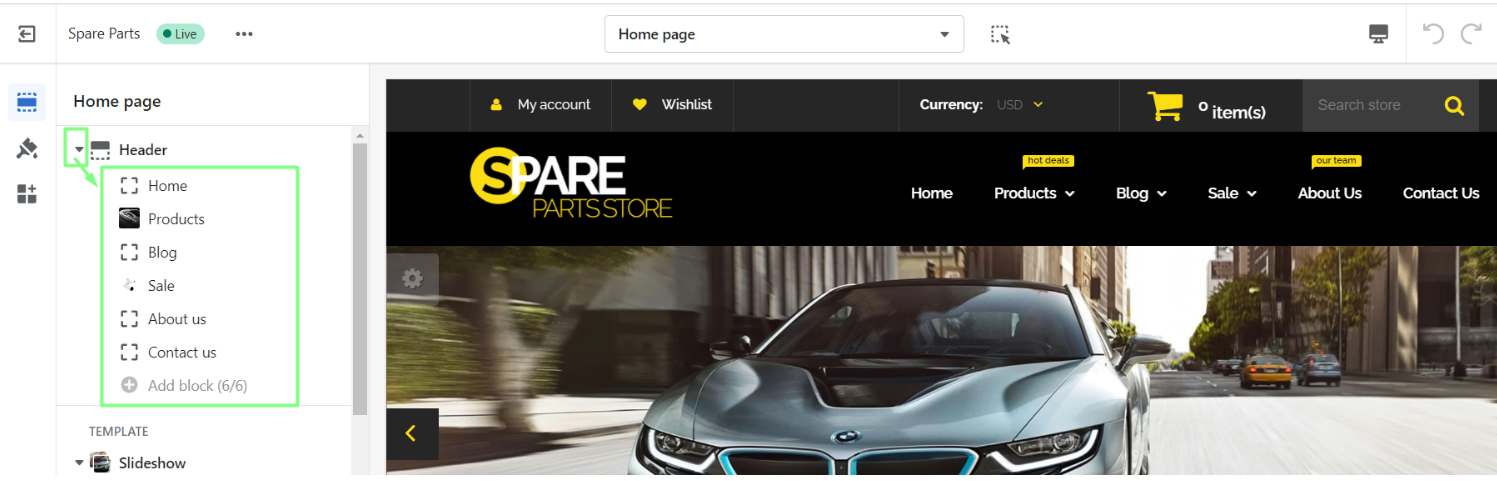
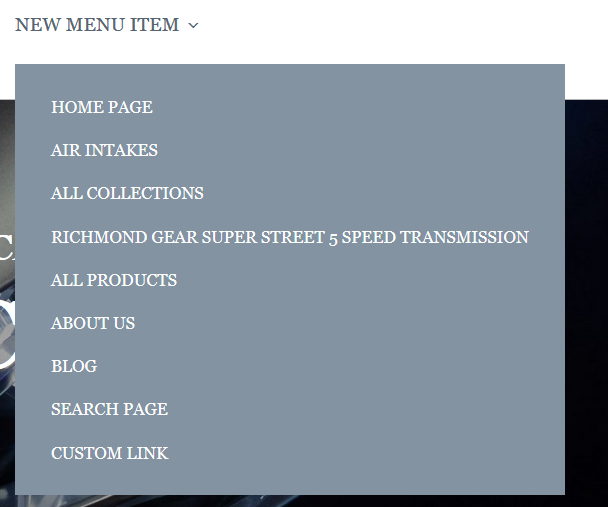
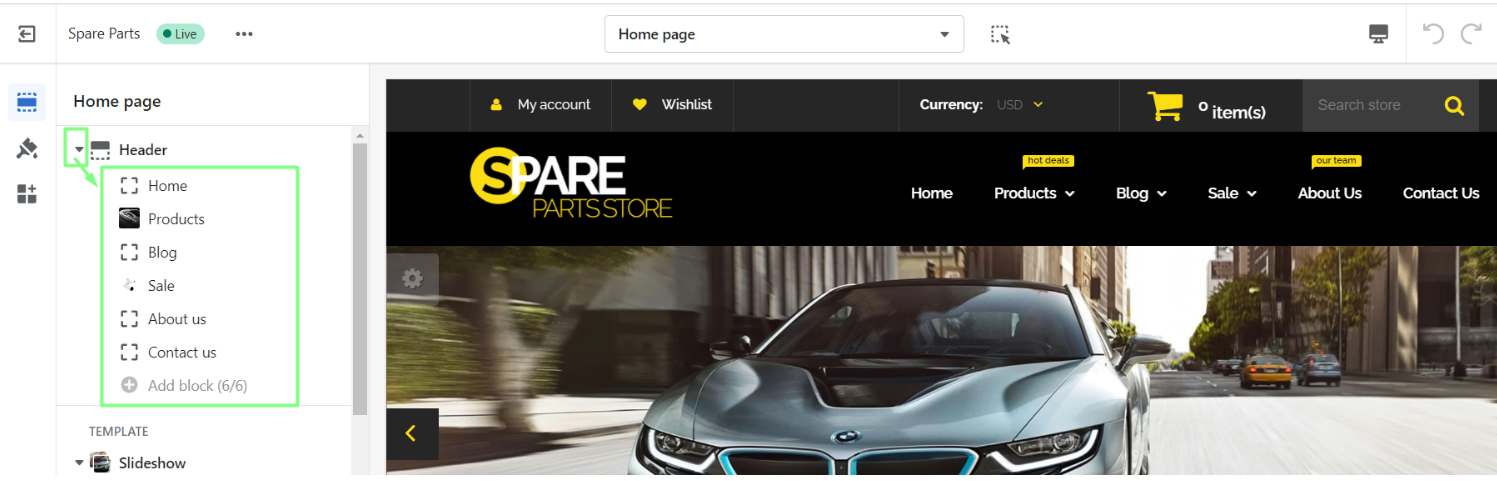
You can manage the theme megamenu through Online Store > Themes > your theme > … > Customize by pressing on the arrow near Header:

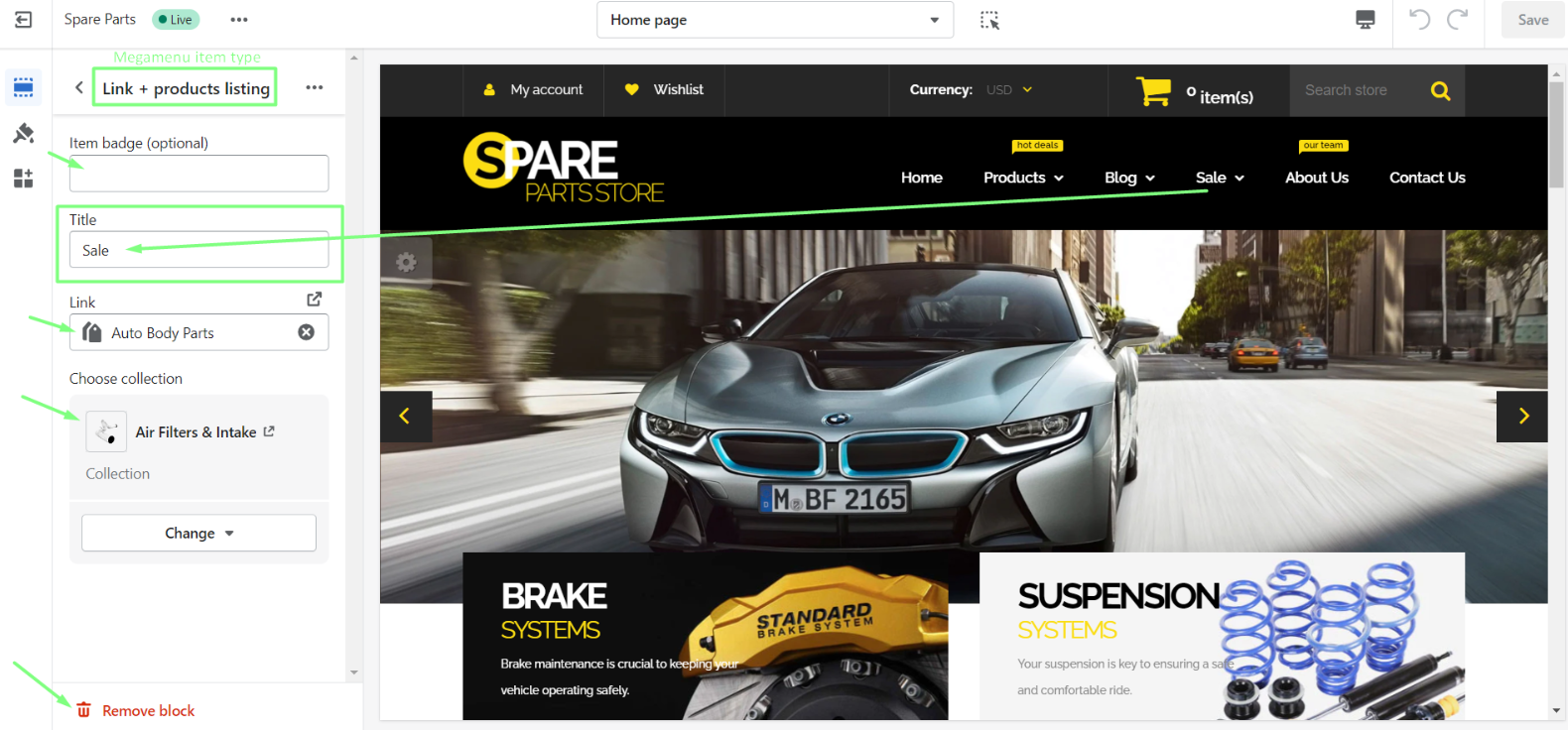
Click on the needed menu item to edit or remove it:

One can add a label with the text (Item badge) to each item:
-
the usual custom link, without submenu (Simple link);
-
each column of your mega menu are able to display an individual linklist (Link + linklist). Menus, or link lists, help your customers navigate around your online store;
- each column of your mega menu are able to display the main menu link with only four linklists (Link + 4 linklists);
-
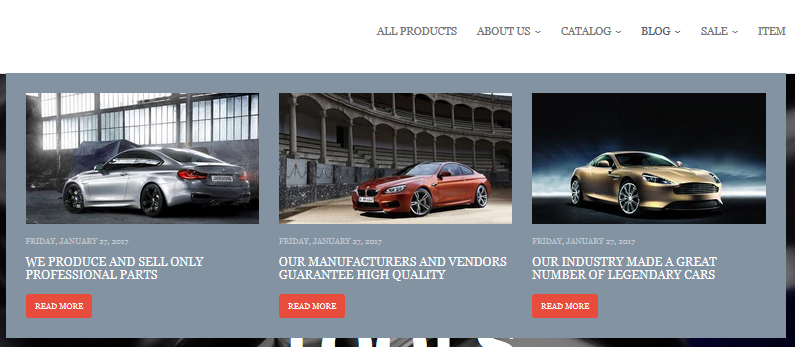
product listing (Link + product listing). Category is chosen by the user, the option to enable/disable the drop-down sub-menu with the list of the latest entries (4 latest products) is also available;
-
blog (Link + blog listing). Blog is chosen by the user, the option to enable/disable the drop-down sub-menu with the list of the latest entries (4 latest posts) is also available.
How to add a new menu item
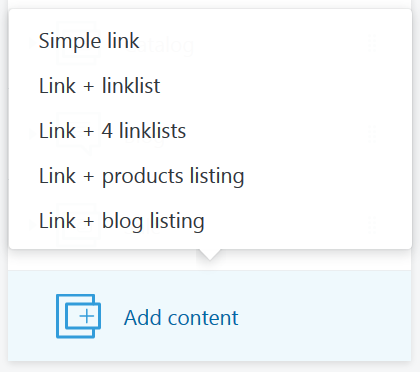
To add a new menu item to the Main Menu, press Add content button. You can display six menu items maximum.

Select the menu item type from the option dropdown (Simple link/ Link + linklist/ Link + 4 linklists/ Link + product listing/ Link + blog listing).

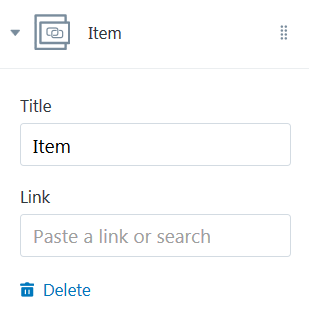
Click on the menu Item section.

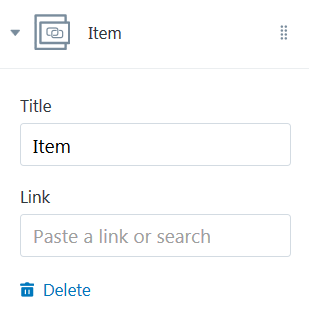
Configure the menu item settings. Click the Save button to apply changes.
You can delete the main menu items. In order to do this, click the delete button.
Simple Link Menu Item
Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post.

How to add a new Collection
To create a new Collection, navigate to the site administration panel > Products.

Go to the Collections section. Press the Create collection button.
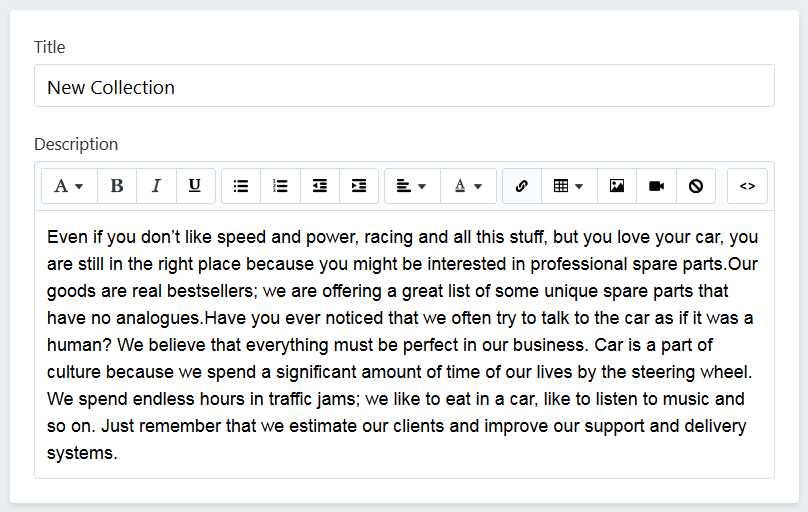
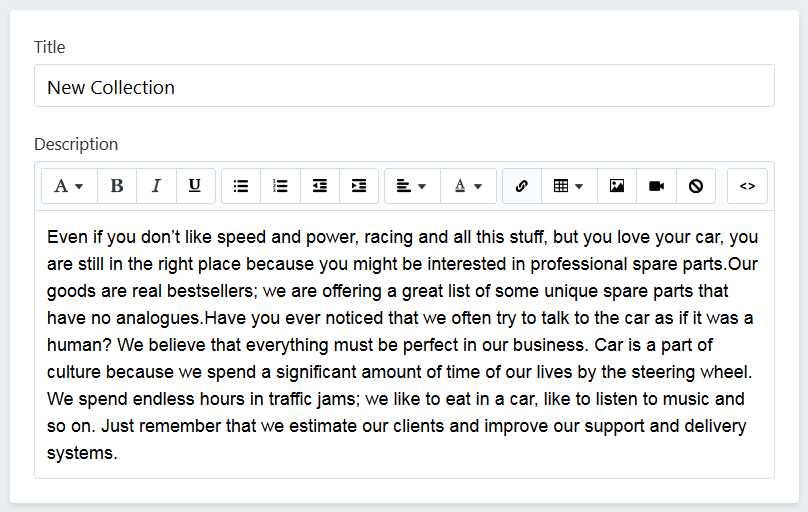
Specify the collection description. Enter the name ("New Collection") of the collection.

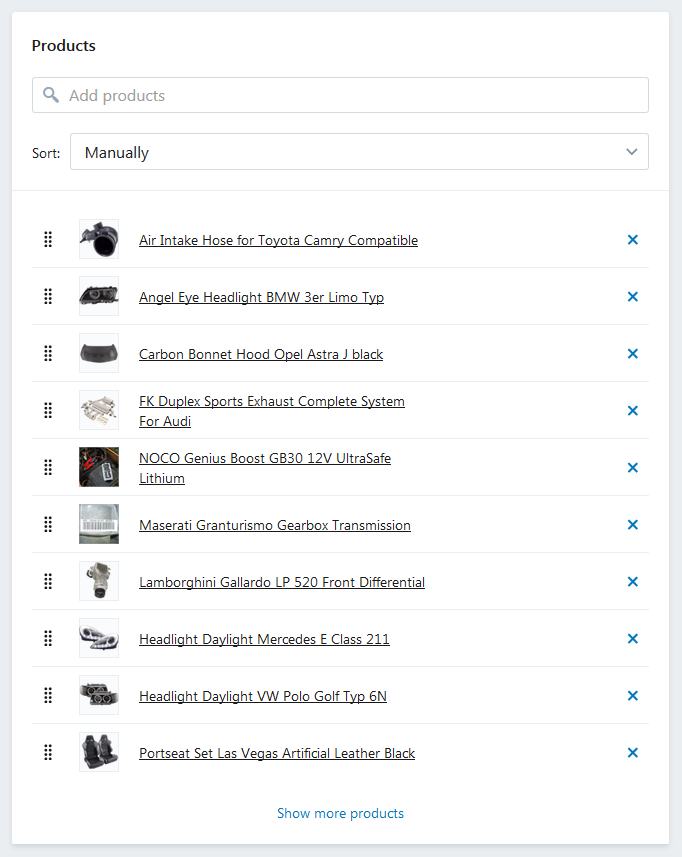
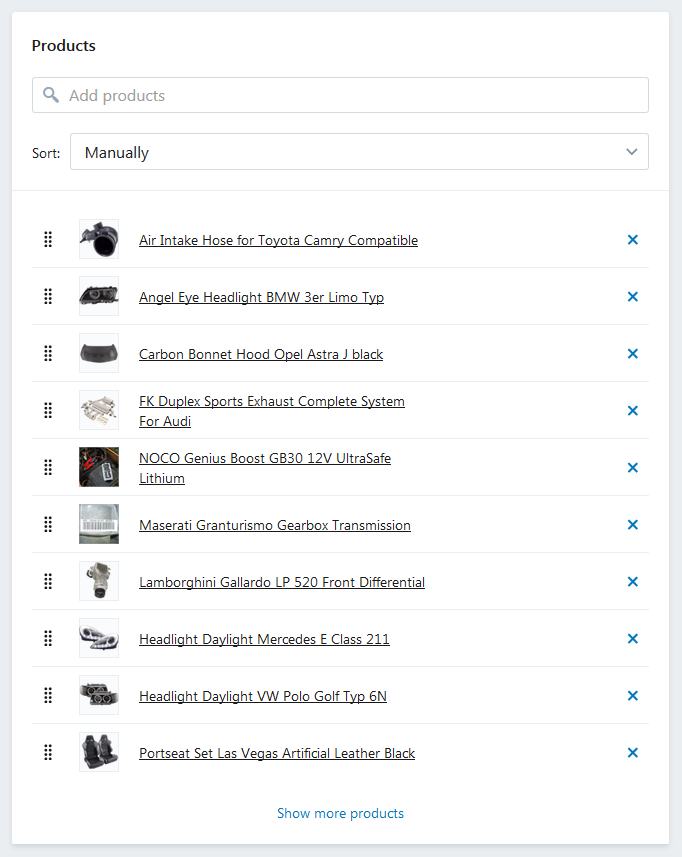
Now you can add products to the collection.
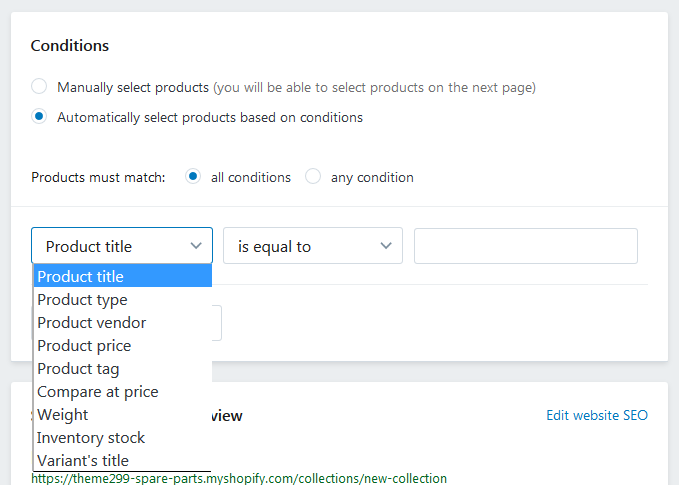
You are able to manually select products. You will have to save the collection before you proceed to the product adding process.

Click the little cross to exclude the product from the collection.
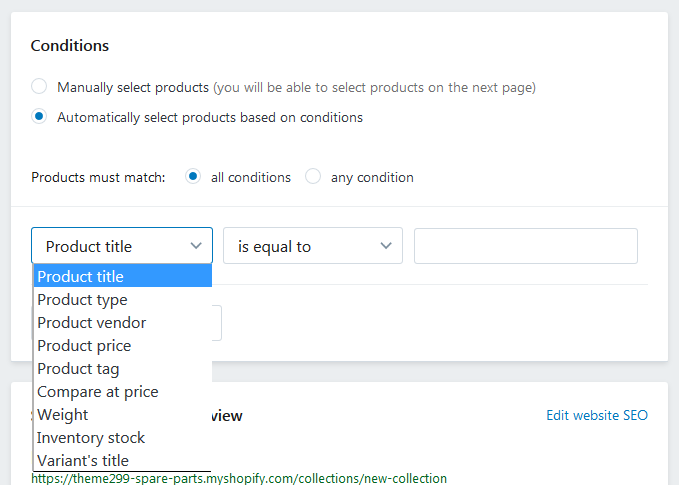
You may also automatically select products based on conditions: product title, type, vendor, price, tag, compare at price, weight, inventory stock, variante's title.

How to add a new Product
To create a new Product, navigate to the site administration panel > Products.

Go to the Products section. Press the Add product button.
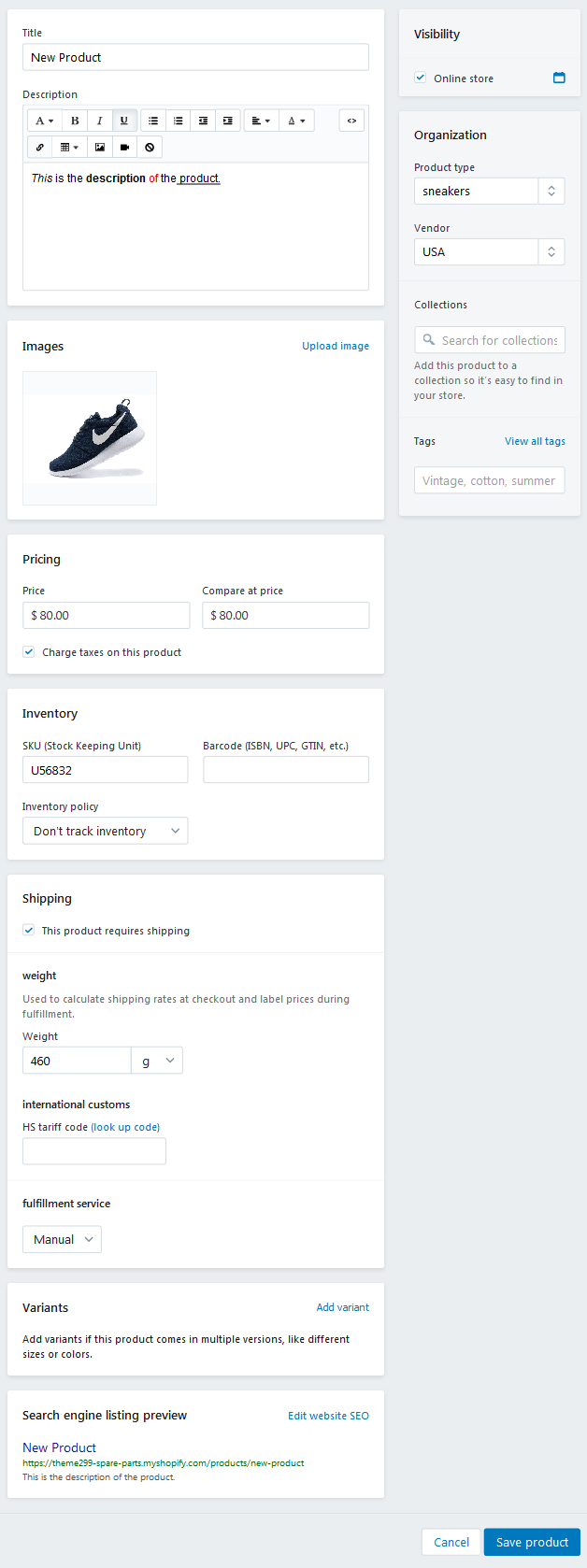
Configure the product options.

Click the Save product button to apply changes.
How to add a new Page
To create a new Page, navigate to the site administration panel > Online Store.
Go to the Pages section. Press the Add page button.
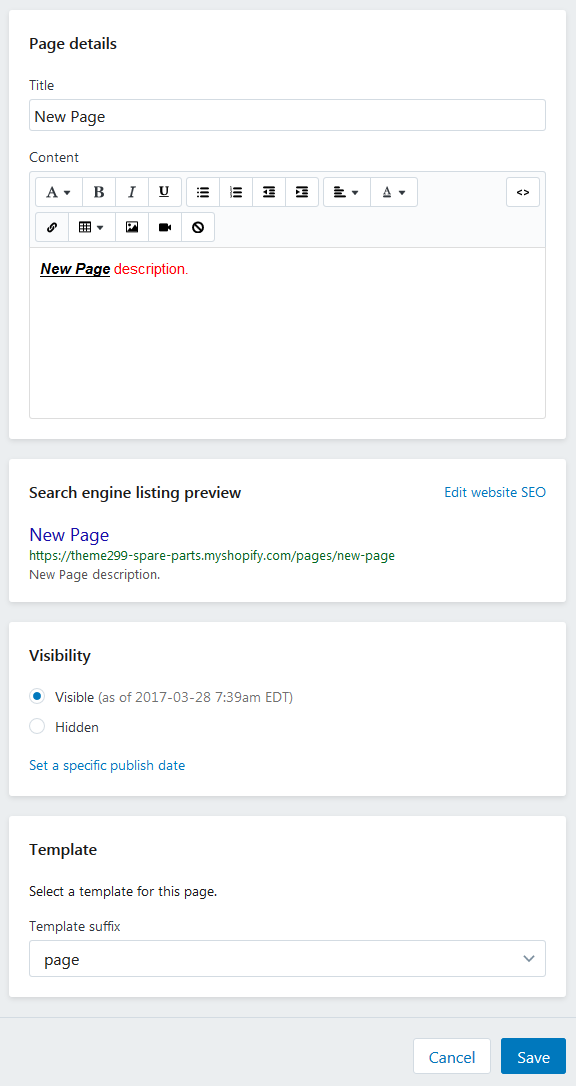
Specify the page description. Enter the page title ("New Page").
You can hide (check Hidden) or make the page visible (check Visible). You also can set a specific publish date.

Click the Save button to apply changes.
How to add a new Blog
To create a new Blog, navigate to the site administration panel > Online Store.
Go to the Blog posts section.
Press the action overflow button (3 vertical dots) and select Manage Blogs from the dropdown.

Click on the Add Blog button.
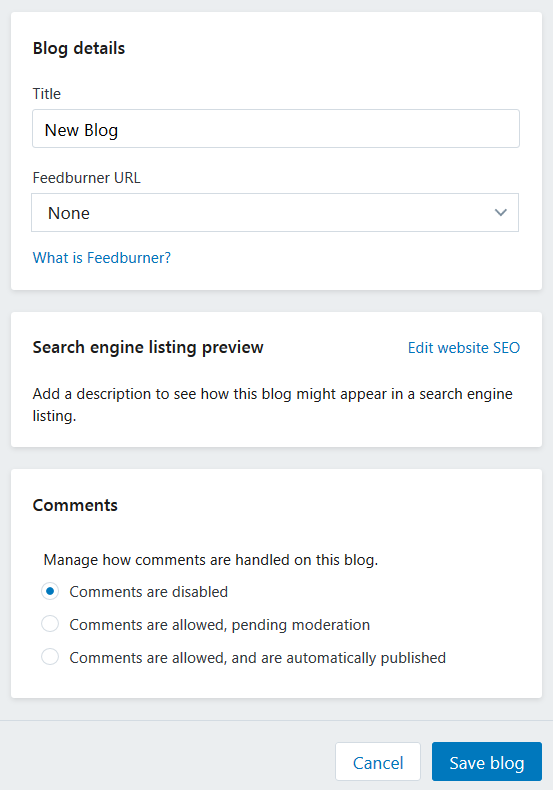
Enter the name ("New Blog") of the blog. Manage how comments are handled on this blog.

Click the Save blog button to apply changes.
How to add a new Blog Post
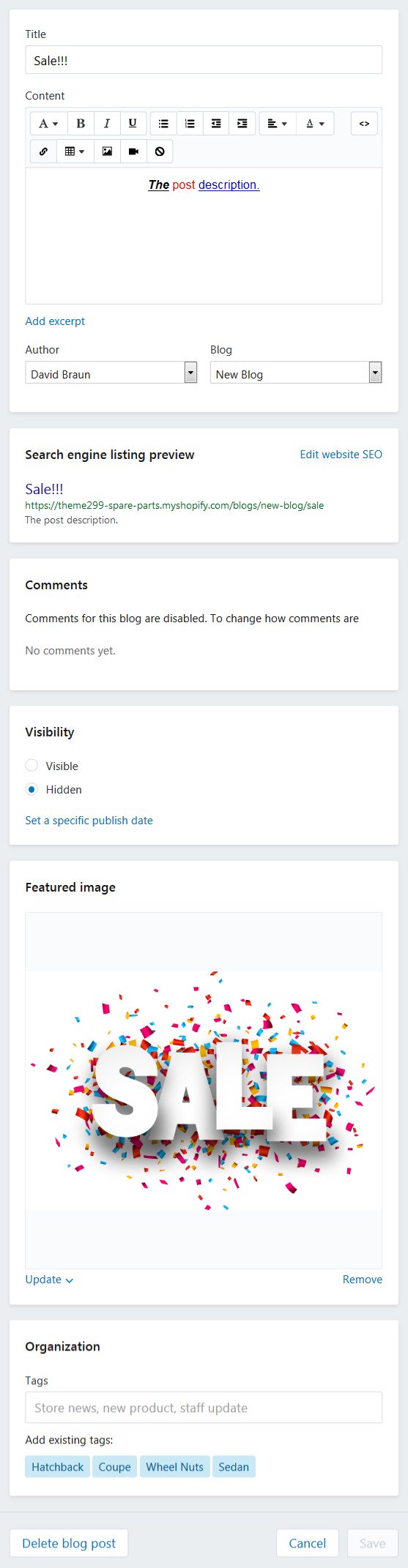
To create a new Blog Post, navigate to the site administration panel > Online Store. Go to the Blog posts section. Click Add blog post button.
Enter the title ("New Post") of the blog post. Add the post content. You can hide (check Hidden) or make the post visible (check Visible). You also can set a specific publish date. Assign the new post to the blog (category). You also can upload the Featured image.

Click the Save button to apply changes.
Link + Linklist Menu Item
Linklists help your customers navigate around your online store. You can create drop-down menus for your online store.

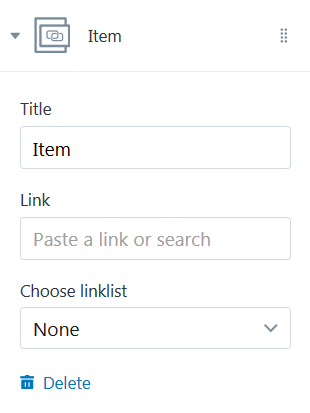
Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the linklist from the option dropdown.

How to create a new linklist
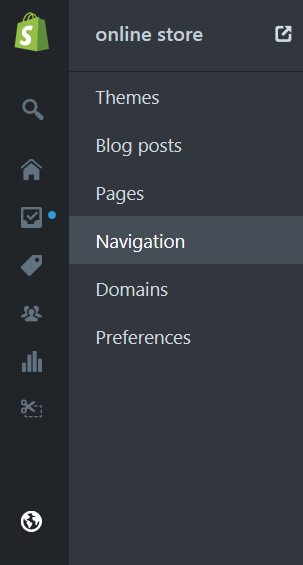
To create a new menu with a linklist, navigate to the site administration panel > Online Store. Go to the Navigation section. Press the Add menu button.
Specify the menu description. Enter the name ("New Collection") of the menu.

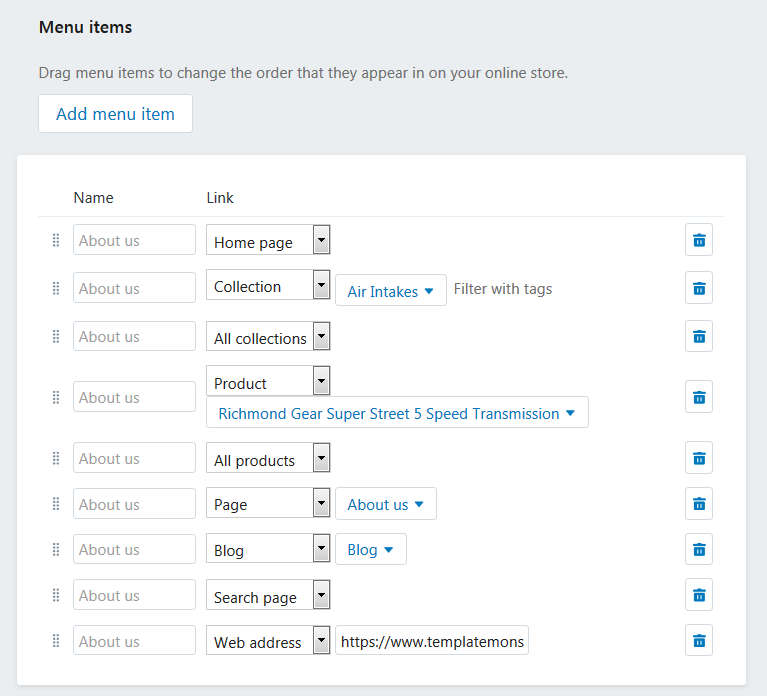
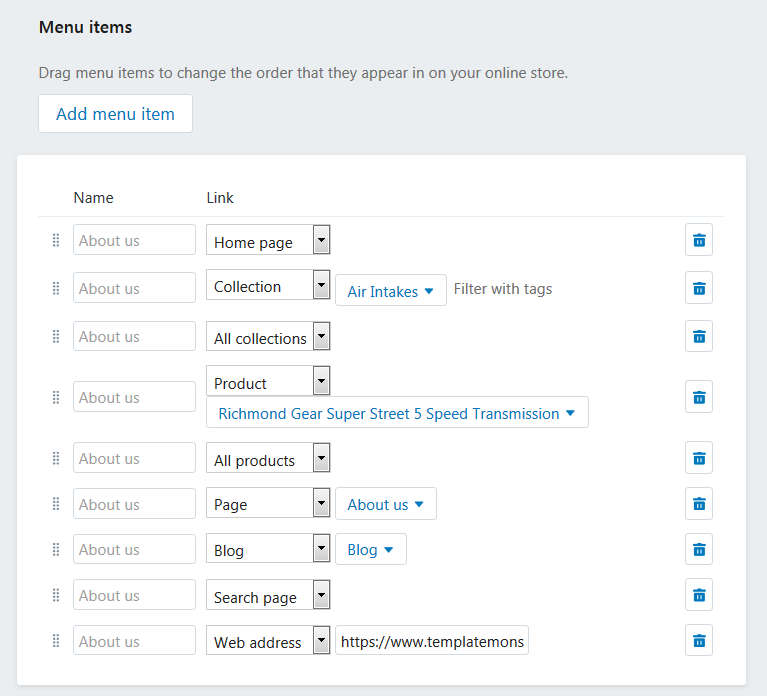
You cam add menu item to the menu. In order to do this, press Add menu items button.
Enter the name of the menu item.
You can set a link to the:
- Home Page;
- Collection. You need to choose the certain collection from the Select a collection option dropdown;
- All Collections;
- Product. You need to choose the certain product from the Select a product option dropdown;
- All Products;
- Page. You need to choose the certain page from the Select a page option dropdown;
- Blog. You need to choose the certain blog from the Select a blog option dropdown;
- Search Page;
- Web address. Enter the custom link.

Click the Save menu button to apply changes.
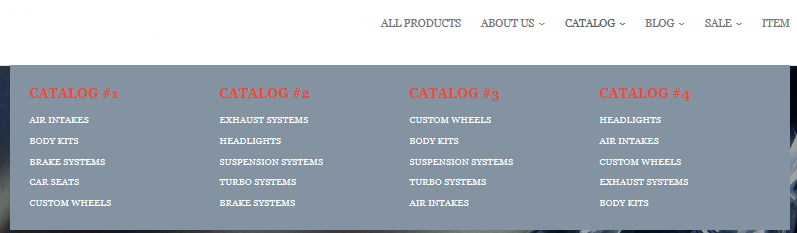
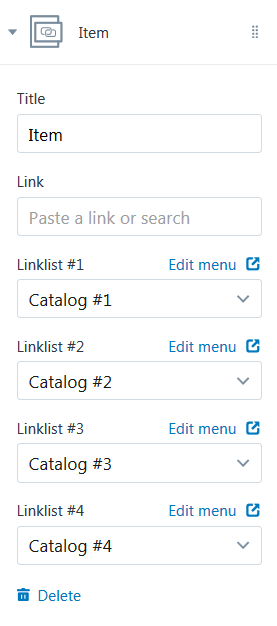
Link + 4 linklists

Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the each of 4 linklists from the dropdown.

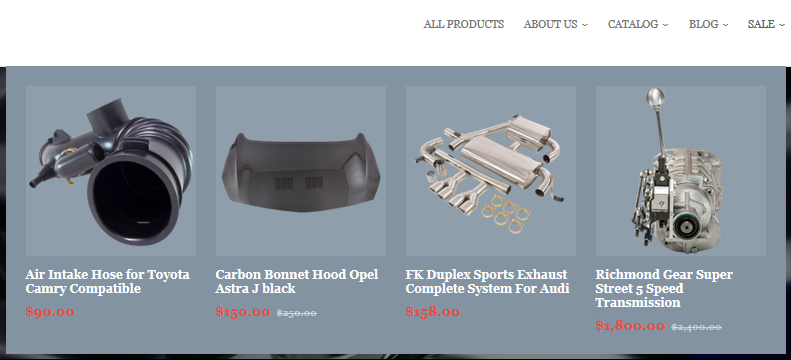
Link + Product Listing

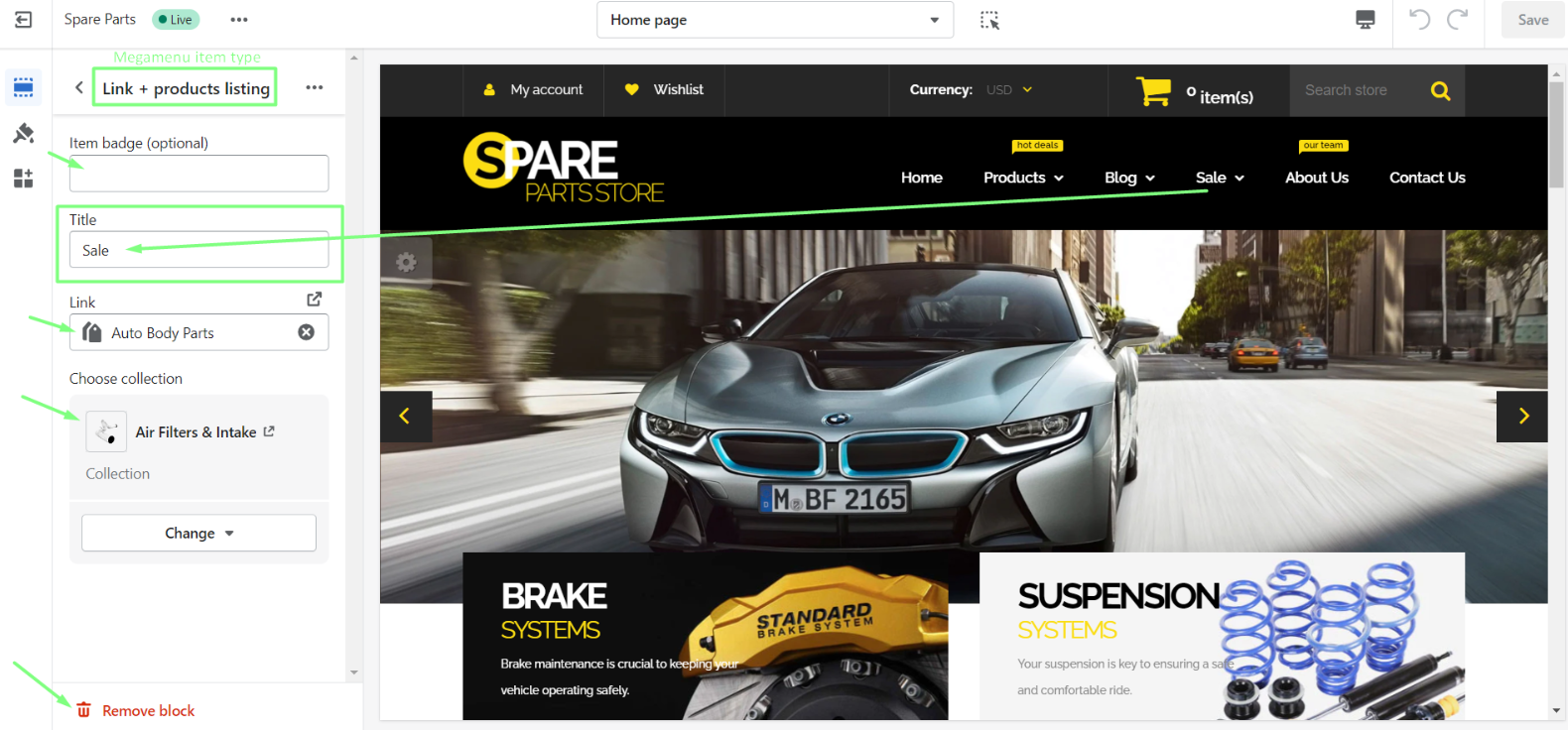
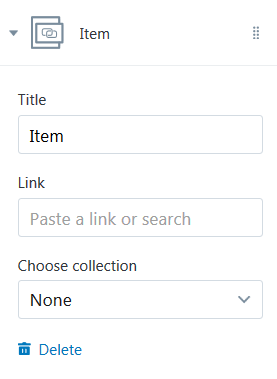
Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the collection (4 products of which will be shown in the submenu) from the Choose collection dropdown.

Link + Blog Listing

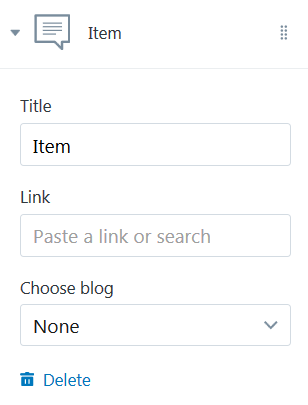
Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the blog (4 blog posts of which will be shown in the submenu) from the Choose blog dropdown.

Megamenu
Our templates include the Megamenu widget which helps to build a powerful and functional main menu of your store. The widget has many options that are available in the corresponding section.
Menu includes 6 Items, each of which is configured in the corresponding sub-section.
You can manage the theme megamenu through Online Store > Themes > your theme > … > Customize by pressing on the arrow near Header:

Click on the needed menu item to edit or remove it:

One can add a label with the text (Item badge) to each item:
-
the usual custom link, without submenu (Simple link);
-
each column of your mega menu are able to display an individual linklist (Link + linklist). Menus, or link lists, help your customers navigate around your online store;
- each column of your mega menu are able to display the main menu link with only four linklists (Link + 4 linklists);
-
product listing (Link + product listing). Category is chosen by the user, the option to enable/disable the drop-down sub-menu with the list of the latest entries (4 latest products) is also available;
-
blog (Link + blog listing). Blog is chosen by the user, the option to enable/disable the drop-down sub-menu with the list of the latest entries (4 latest posts) is also available.
How to add a new menu item
To add a new menu item to the Main Menu, press Add content button. You can display six menu items maximum.

Select the menu item type from the option dropdown (Simple link/ Link + linklist/ Link + 4 linklists/ Link + product listing/ Link + blog listing).

Click on the menu Item section.

Configure the menu item settings. Click the Save button to apply changes.
You can delete the main menu items. In order to do this, click the delete button.
Simple Link Menu Item
Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post.

How to add a new Collection
To create a new Collection, navigate to the site administration panel > Products.

Go to the Collections section. Press the Create collection button.
Specify the collection description. Enter the name ("New Collection") of the collection.

Now you can add products to the collection.
You are able to manually select products. You will have to save the collection before you proceed to the product adding process.

Click the little cross to exclude the product from the collection.
You may also automatically select products based on conditions: product title, type, vendor, price, tag, compare at price, weight, inventory stock, variante's title.

Footer
Footer section settings allow choosing footer background color, footer block background, footer bottom panel background, using inverted color for footer text, and using the inverted color for footer bottom panel text. There’s also an option to change the footer top padding in the range of 0 to 100 px.
The footer content can include 1-4 blocks available to choose from:
- Linklist - the list of links;
- About block - the 100x60px logo image with the description text;
- Newsletter - subscription block with social menu included;
- Contacts block - address, phone, and e-mail.
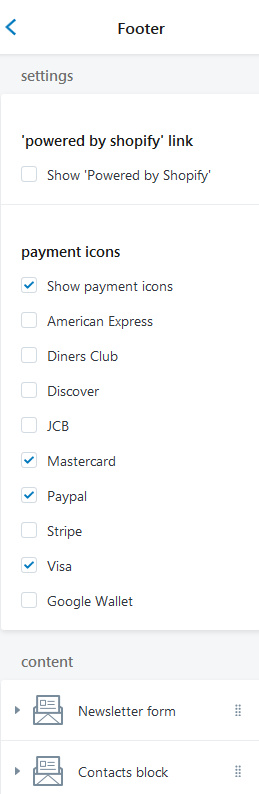
Go to the Sections tab. Navigate to the Footer section.
In your installed theme you will see the following options:

'Powered by Shopify' link
Enable the Checkbox to show 'Powered by Shopify' link in the footer.

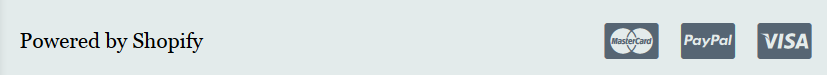
Frontend:
'Powered by Shopify' link — enabled.

'Powered by Shopify' link — disabled.

Payment icons
In this section you can manage the logos of the payment systems that show up on the checkout page. You can enable/disable these logos to meet your needs.
Frontend:
- American Express — enabled;
- Diners Club — enabled;
- Discover — enabled;
- JCB — enabled;
- Mastercard — enabled;
- Paypal — enabled;
- Stripe — enabled;
- Visa — enabled;
- Google Wallet — enabled.

Linklist
Linklists help your customers navigate around your online store.

Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the linklist from the option dropdown.

How to create a new linklist
To create a new menu with a linklist, navigate to the site administration panel > Online Store.

Go to the Navigation section.

Press the Add menu button.
Specify the menu desctiption. Enter the name ("New Collection") of the menu.

You can add menu item to the menu. In order to do this, press Add menu items button. Enter the name of the menu item.
You can set a link to the:
- Home Page;
- Collection. You need to choose the certain collection from the Select a collection option dropdown;
- All Collections;
- Product. You need to choose the certain product from the Select a product option dropdown;
- All Products;
- Page. You need to choose the certain page from the Select a page option dropdown;
- Blog. You need to choose the certain blog from the Select a blog option dropdown;
- Search Page;
- Web address. Enter the custom link.

Click the Save menu button to apply changes.
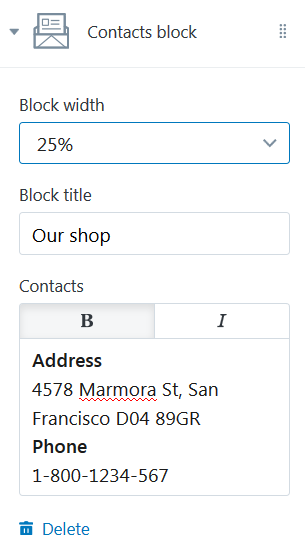
Contacts block
Contacts block allows you to display the section with specified address, the office hours, phone number in the footer.

- Block width — select a suitable contact block width from the option dropdown (25%, 33%, 50%, 66%, 75%, 100%);
- Block title — add the title of the contacts block;
- Contacts — input the text you want to display within the sections (address, the office hours, phone number).

Facebook block
Facebook block allows you to display the section with the link to your Facebook account in the site footer.
Warning!
To avoid errors, please use this block only once.
- Block width — select a suitable Facebook block width from the option dropdown (25%, 33%, 50%, 66%, 75%, 100%);
- Block title — add the title of the Facebook block;
- Enter your Facebook URL.

Twitter block
Twitter block allows you to display the section with Twitter widget in the site footer.

Warning!
To avoid errors, please use this block only once.
- Block width — select a suitable Twitter block width from the option dropdown (25%, 33%, 50%, 66%, 75%, 100%);
- Block title — add the title of the Twitter block;
- Enter your Twitter URL.
Newsletter form
This block allows you to display newsletter subscription form in the site footer.

Social Links
This block allows you to display social icons that are set in the site footer.

Warning!
To avoid errors, please use this block only once.
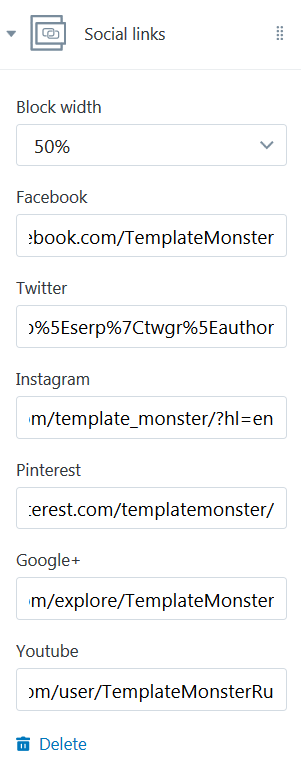
Block Settings:
- Block width — select a suitable Social Links block width from the option dropdown (25%, 33%, 50%, 66%, 75%, 100%);
Facebook:
- Enter your Facebook account URL;
Twitter:
- Enter your Twitter account URL;
Instagram:
- Enter your Instagram account URL;
Pinterest:
- Enter your Pinterest account URL;
Google+:
- Enter your Google+ account URL;
YouTube:
- Enter your Youtube account URL.

How to add a new footer content block
To add a new content block in the footer, press Add content button. You can display six menu items maximum.
Select the new footer content block type from the option dropdown (Linklist/ Contacts block/ Facebook block/ Twitter block/ Newsletter form/ Social link).
Click the Linklist/ Contacts block/ Facebook block/ Twitter block/ Newsletter form/ Social link block settings section.
Configure the footer block settings. Click the Save button to apply changes.
You can delete the footer block. In order to do this, click the delete button.
