Magetique Documentation

Magento Theme Installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
You can find the theme requirements on the Theme Live-Demo page.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- Step 1. Backup Magento files
- Step 2. Disable the cache
- Step 3. Upload the app folder
- Step 4. Unzip the app folder
- Step 5. Run the console
The detailed Magento update guide you will find on the Magento User Guide.
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
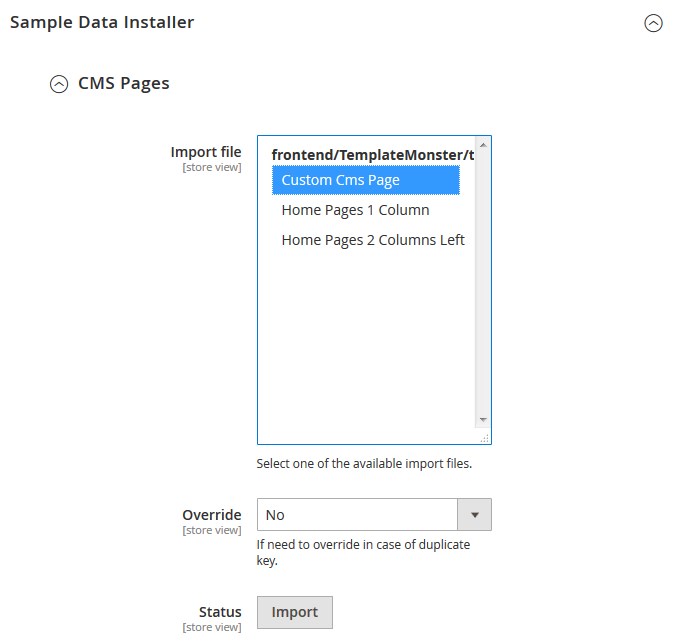
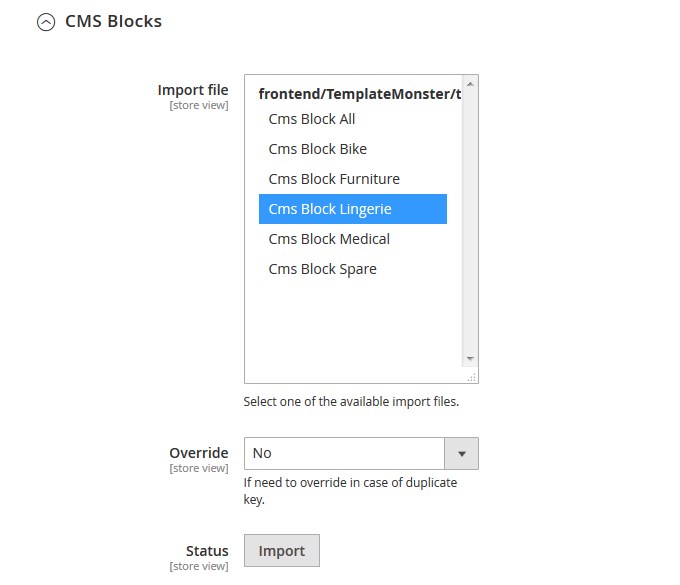
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import.
Pages Import





- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
If you want to import custom pages (Home Page, About Us, Customer Service, Privacy Policy, 404 Not Found, Shipping & Delivpery, FAQ, Support, Guarantee, Secure payment, Terms & Conditions), Custom Cms Page.
To import Medical theme Home page (2 columns page) you need to select Cms Page 2 Columns Left.
Select Cms Page 1 Column if you want to import home page (1 column page) like in the Furniture, Lingerie, Bike or Spare Parts theme.

Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Due to the Parallax and FilmSlider module complex structure, you can NOT import ones.
To make widgets appear on your website, you have to create NEW Parallax * and FilmSlider ** widgets.
* See TM Extensions Settings > Parallax.
** See TM Extensions Settings > FilmSlider.
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.
Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to the Parallax and FilmSlider module complex structure, you can NOT import ones. To make widgets appear on your website, you have to create NEW Parallax * and FilmSlider ** widgets.
* See TM Extensions Settings > Parallax.
** See TM Extensions Settings > FilmSlider.
Furniture Layout 1 Settings
Slider_layout_1 Furniture

First you should create new slider.
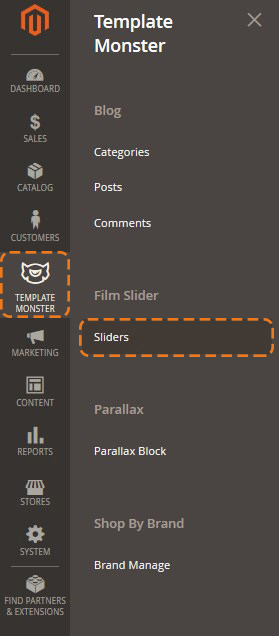
Go to TemplateMonster > Sliders section.

To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

Then complete the settings as below:
General Settings
Main settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 847 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.26 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 7000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
Then you need to add 3 slides to the slider.
You can add new slides only after saving the slider.
Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
First Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-1 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide1.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
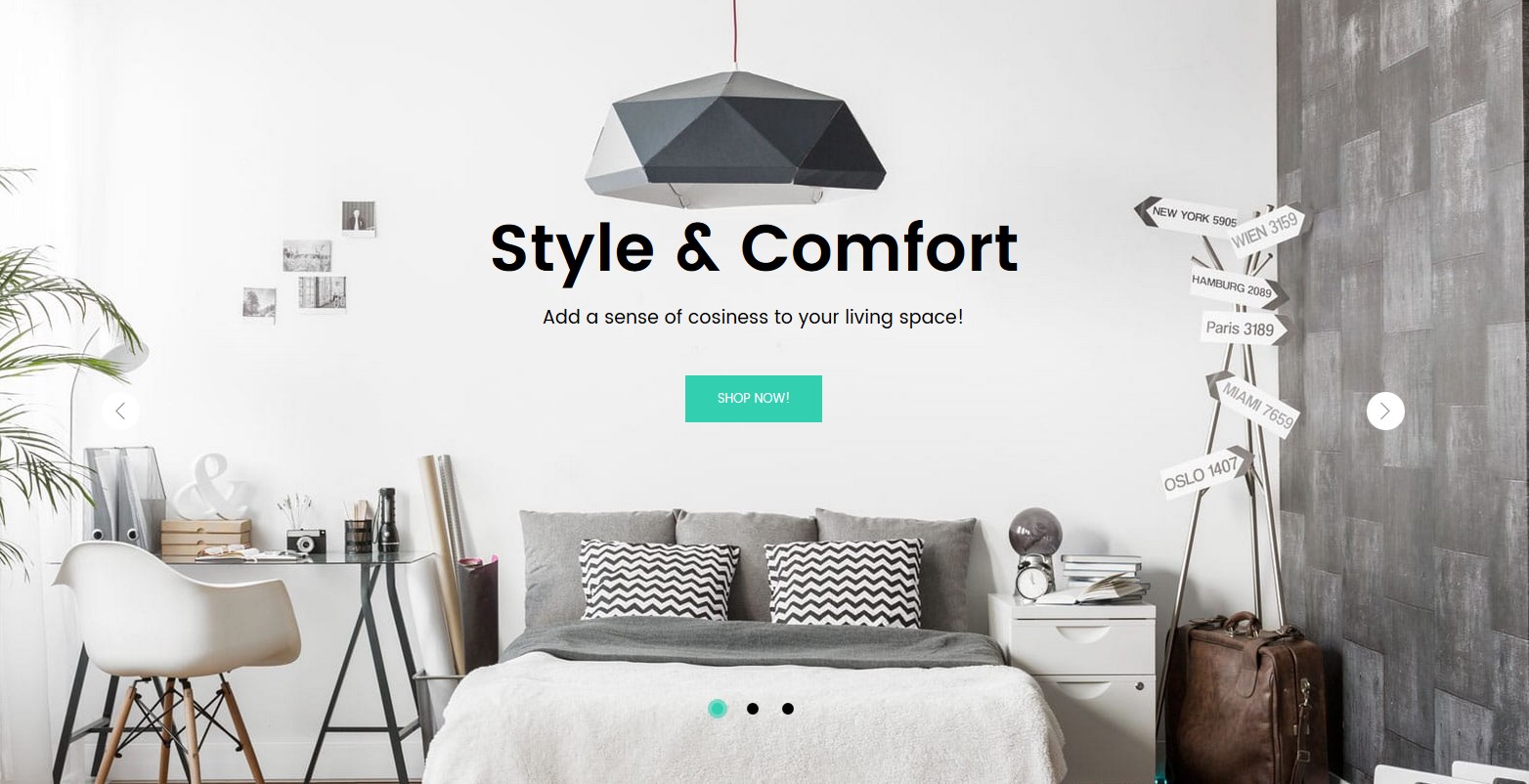
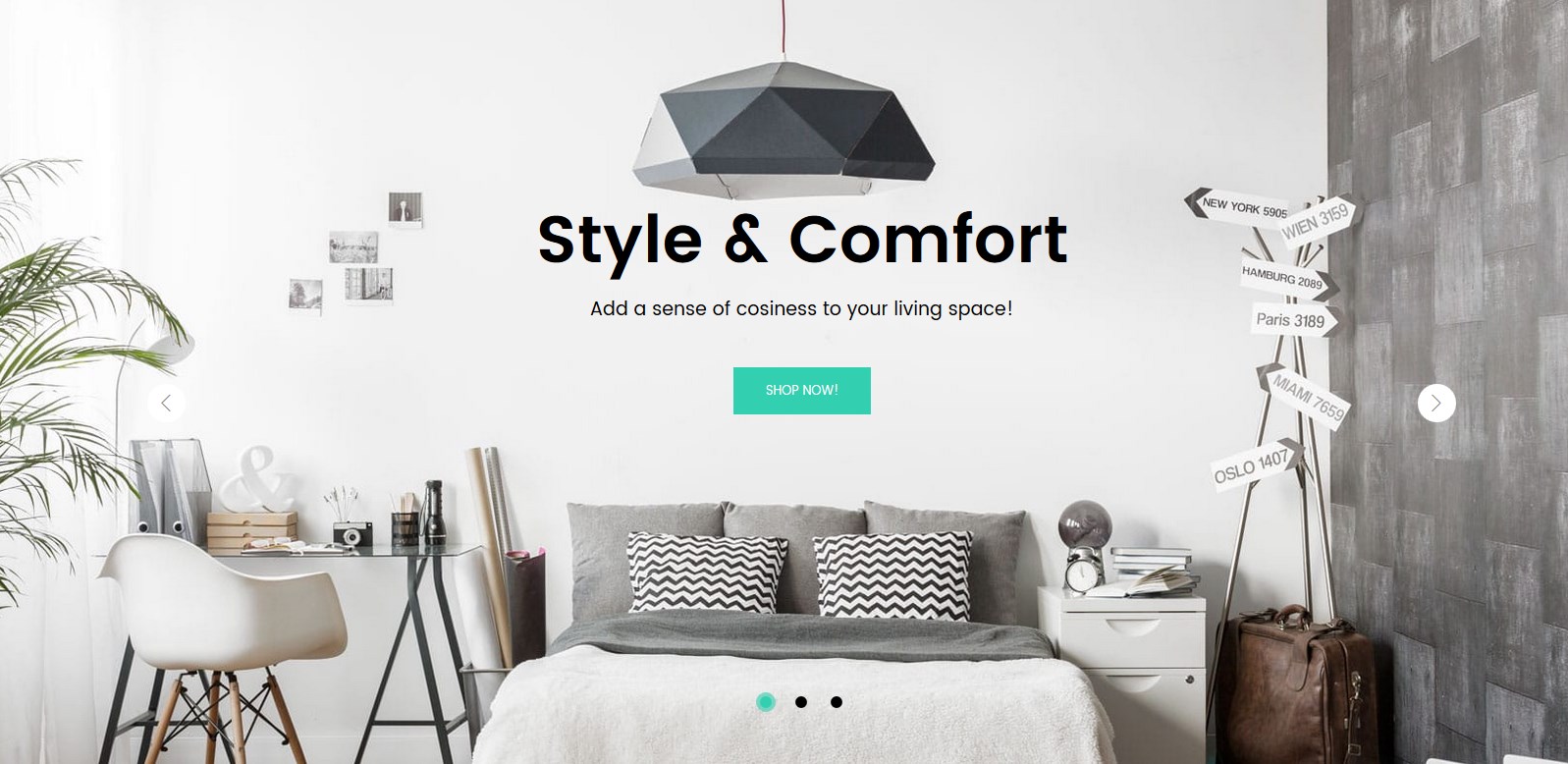
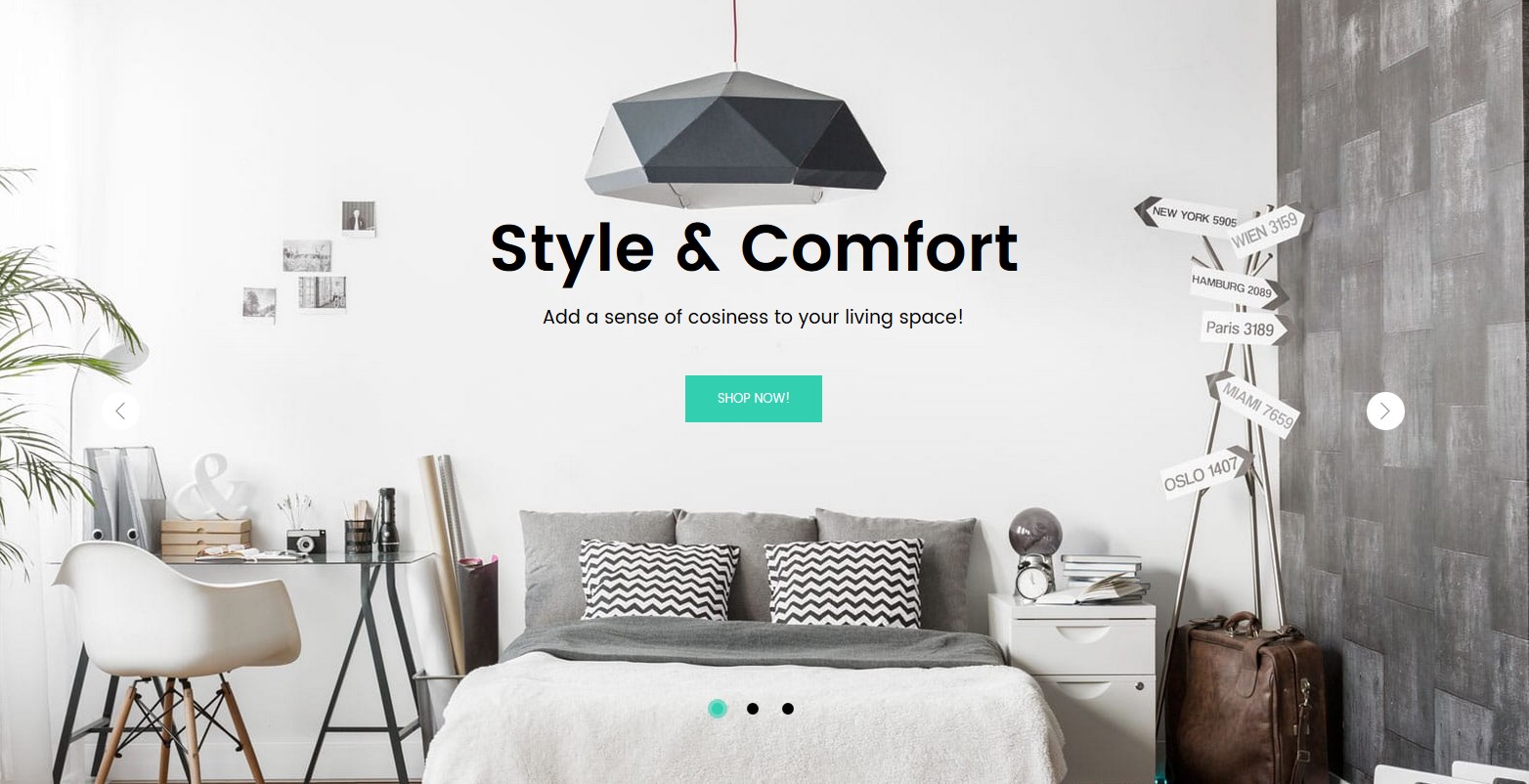
Layer-text-1 (Style & Comfort)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Style & Comfort |
| 2. | Text color | #000000 |
| 3. | Font size | 84 |
| 4. | Font style | Normal |
| 5. | Font weight | 600 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 335 |
| 2. | CSS Class | title-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Add a sense of cosiness to your living space!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Add a sense of cosiness to your living space! |
| 2. | Text color | #000000 |
| 3. | Font size | 24 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 420 |
| 2. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Right |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Font size | 16 |
| 3. | Line height | 60 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 505 |
| 2. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Second Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide2.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
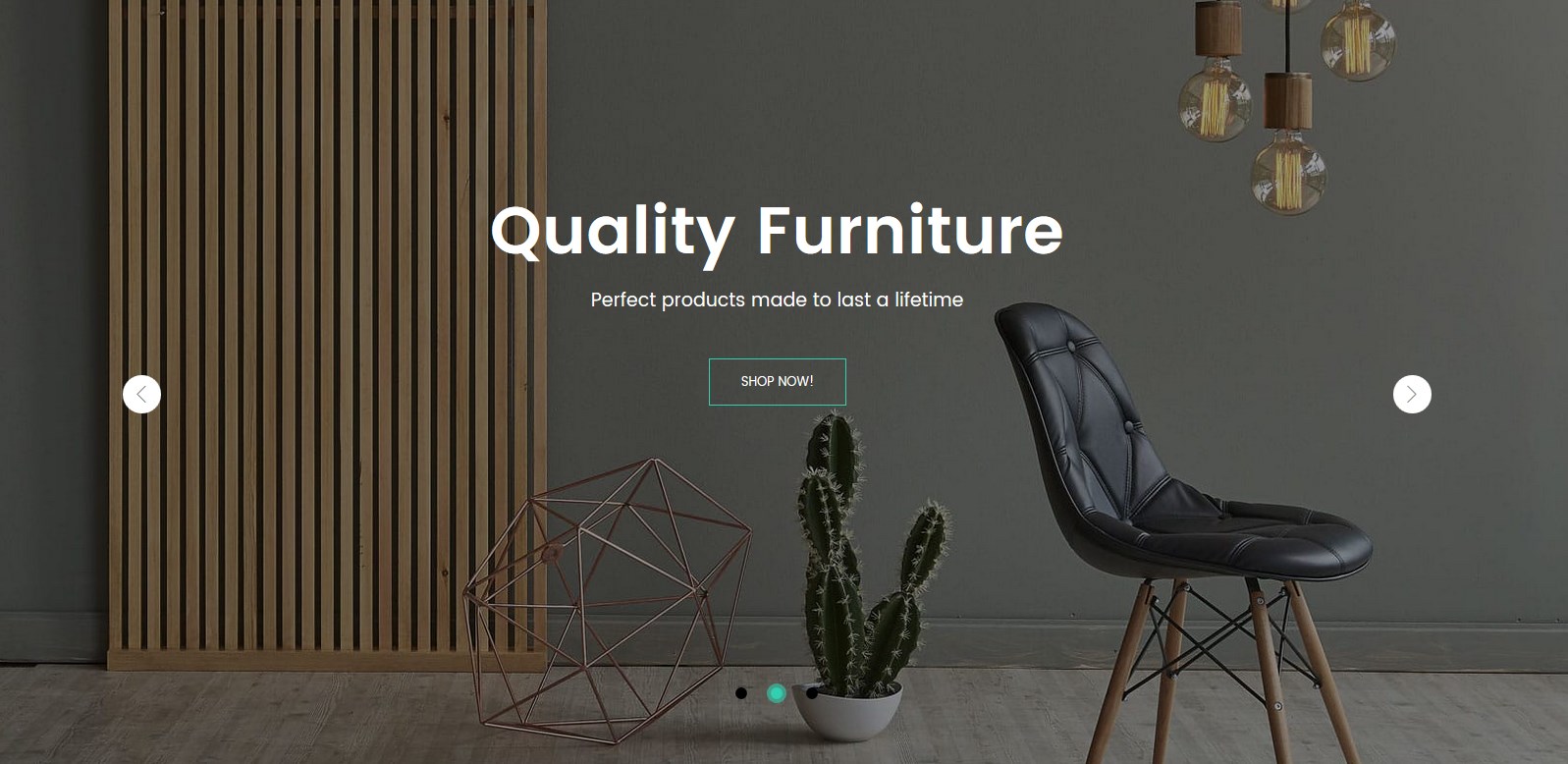
Layer-text-1 (Quality Furniture)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Quality Furniture |
| 2. | Text color | #ffffff |
| 3. | Font size | 84 |
| 4. | Font style | Normal |
| 5. | Font weight | 600 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 335 |
| 2. | CSS Class | title-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Perfect products made to last a lifetime )
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Perfect products made to last a lifetime |
| 2. | Text color | #ffffff |
| 3. | Font size | 24 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 420 |
| 2. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Right |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Font size | 16 |
| 3. | Line height | 60 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 505 |
| 2. | CSS Class | button-slider extra |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Third Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-3 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide3.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
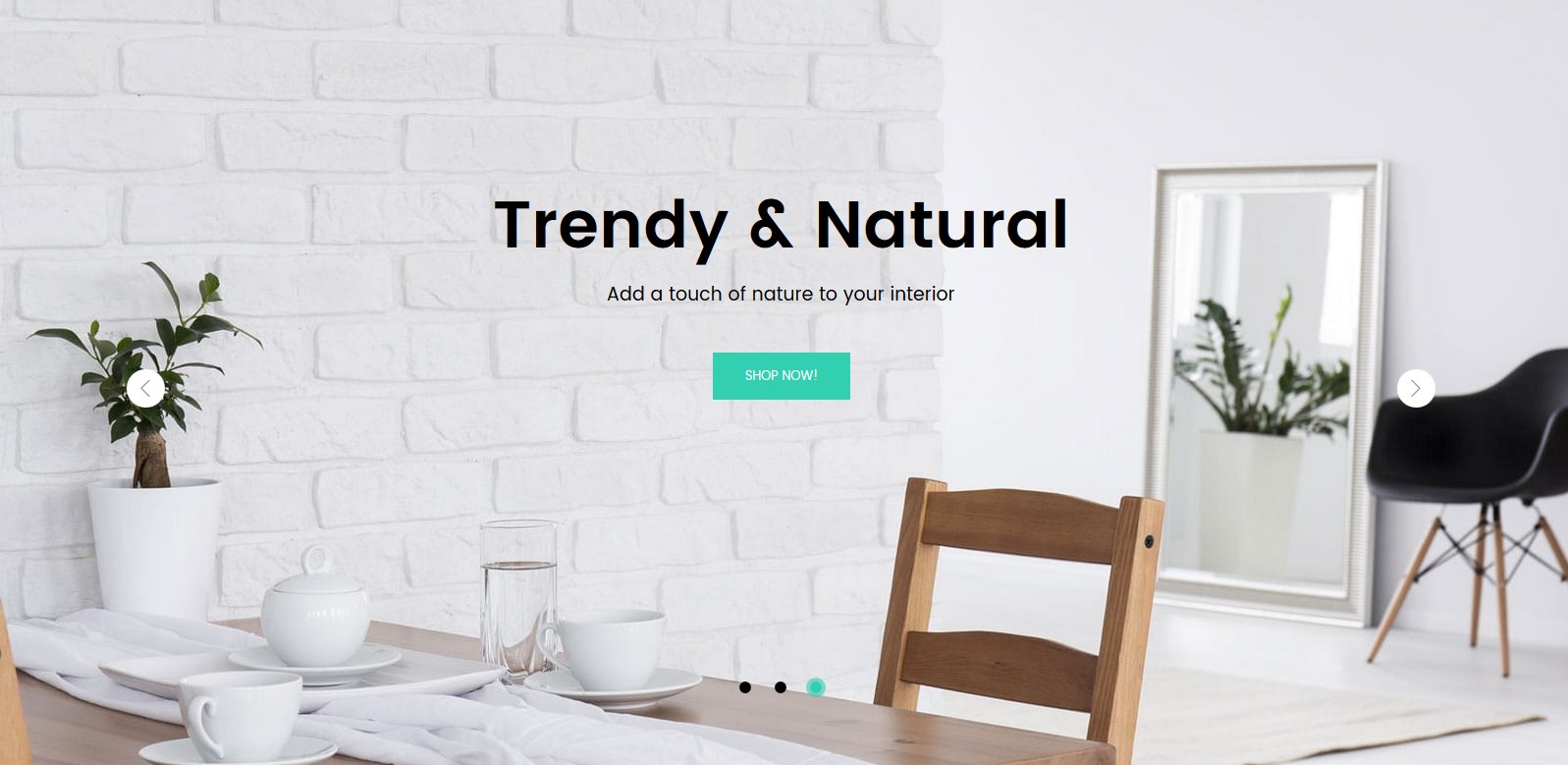
Layer-text-1 (Trendy & Natural)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Trendy & Natural |
| 2. | Text color | #000000 |
| 3. | Font size | 84 |
| 4. | Font style | Normal |
| 5. | Font weight | 600 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 335 |
| 2. | CSS Class | title-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Add a touch of nature to your interior )
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Add a touch of nature to your interior |
| 2. | Text color | #000000 |
| 3. | Font size | 24 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 420 |
| 2. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Right |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Font size | 16 |
| 3. | Line height | 60 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 505 |
| 2. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
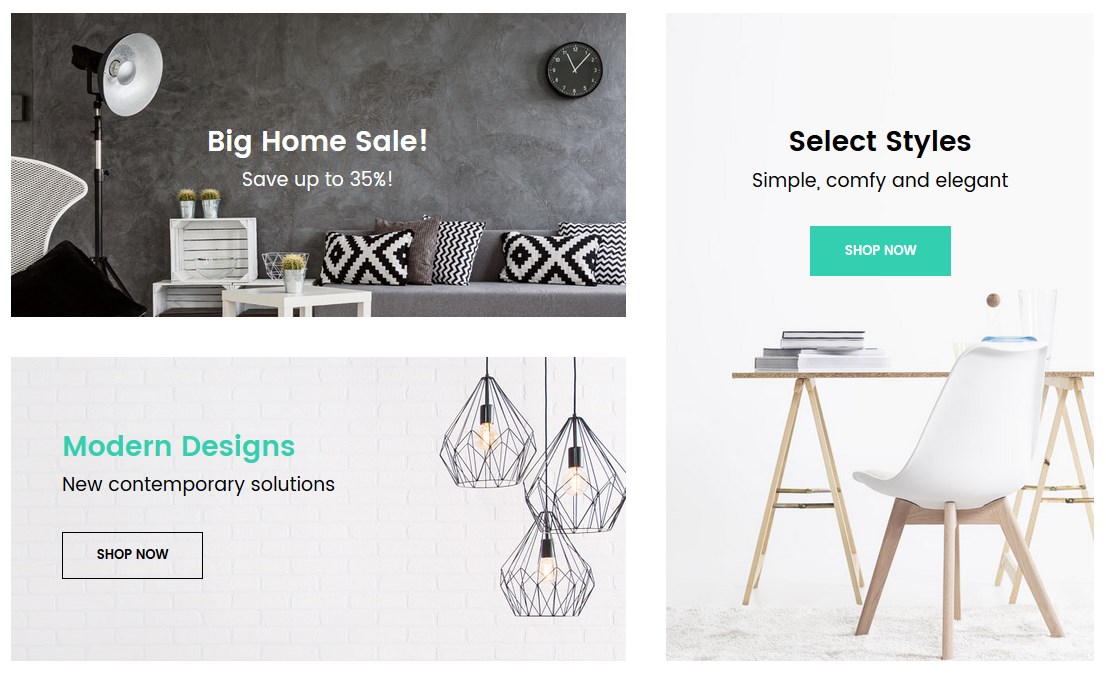
Block_1_layout_1 Furniture widget

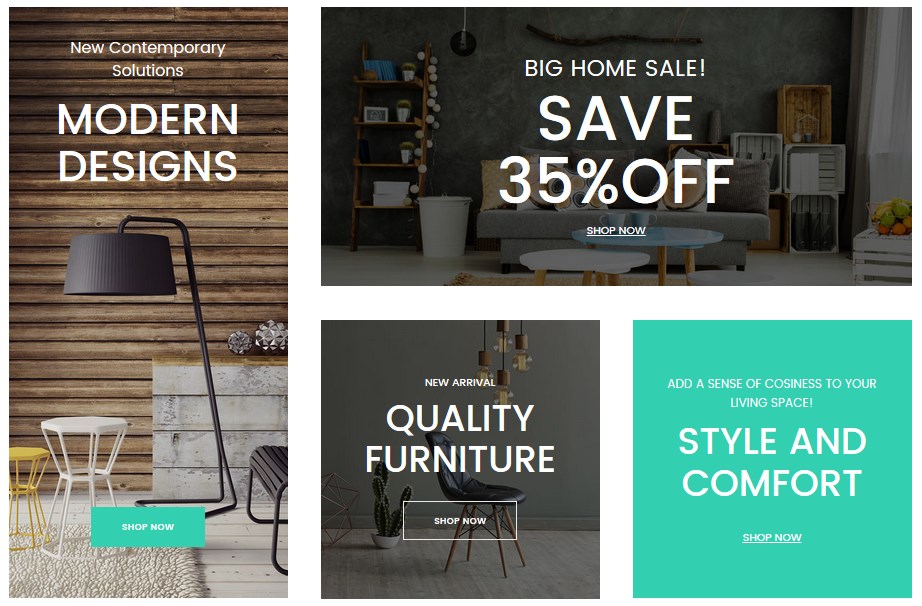
- To configure the Block_1_layout_1 Furniture widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the block_1_layout_1 for this widget. You can use the search field to simplify the process.
- Save the settings.
How to change the banner text
- To change the banner text go to the Content > Blocks section.
- Find the static block you want to change (it's the block_1_layout_1 block in our case).
- Select Edit from the Action option dropdown.
- Move to the block content field. You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
How to change the banner link
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the block_1_layout_1 block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
- Find the <a class=/.../{{store url=''}}XXX.html"> code. Replace XXX with the needed page or category URL Key.
- Remember to save the settings.
How to change the banners image
- To change the banner image go to the Content > Blocks section.
- Find the static block you want to change (it's the block_1_layout_1 block in our case; see the Template Settings table).
- Select Edit from the Action option dropdown.
- You'll see the static block content field.
- Select the code which is responsible for the image display:
- Delete the code and press the Insert Image button.
- Upload the new banner image (click Browse) and press on the Insert File button.
- You should get the code:
- Save the block settings.
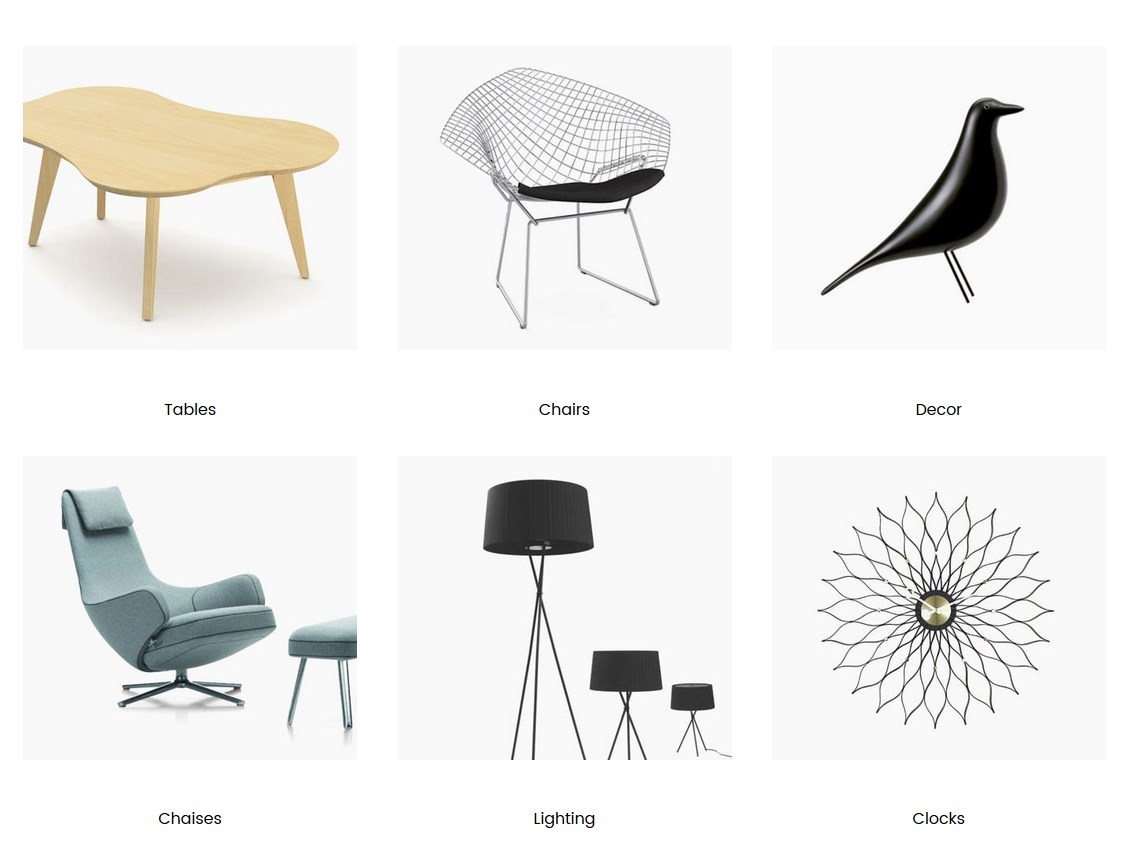
Categories Img Furniture widget

- To configure the Categories Img Furniture widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Categories option. You need to select your category you want to display within the widget.
- Save the settings.
Note, the selected category should have at least 3 subcategories.
Subategories should have the Thumbnail Images.
N.B. To display store main categories you can see in the Main Menu, select Default Category for the Category option.
How to set the thumbnail image
- Go to Products > Categories.
- Select the subcategory (or category) you want to display within the widget.
- Navigate to the Catalog Images Grid tab.
- Upload the thumbnail image. Click the Upload button and browse the image you want to use as the thumbnail. Recommended image size — 418x380 px.
- Remember to save the settings.
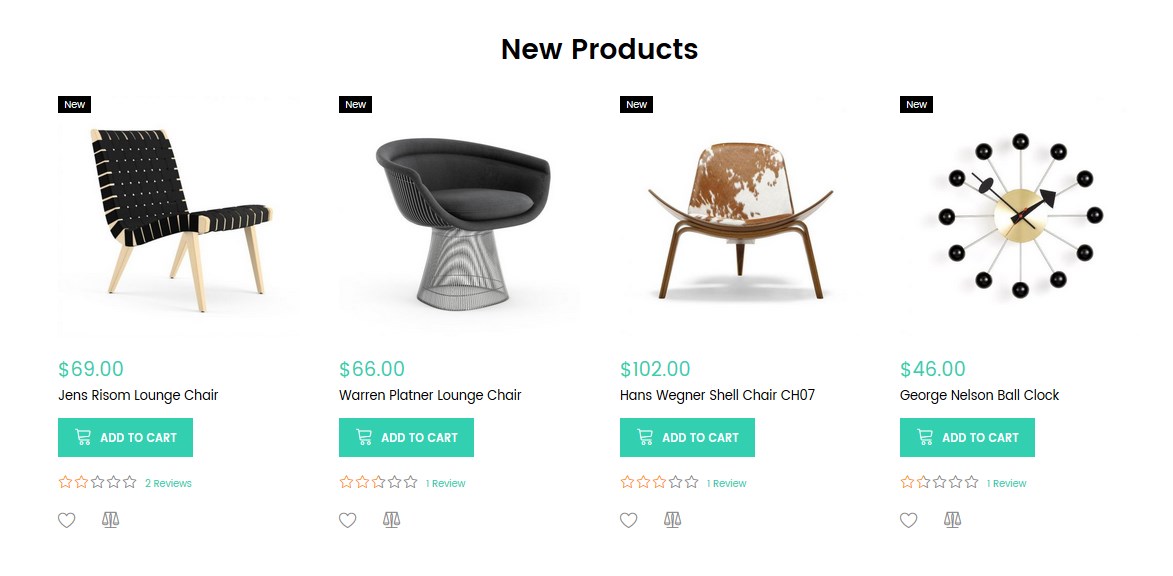
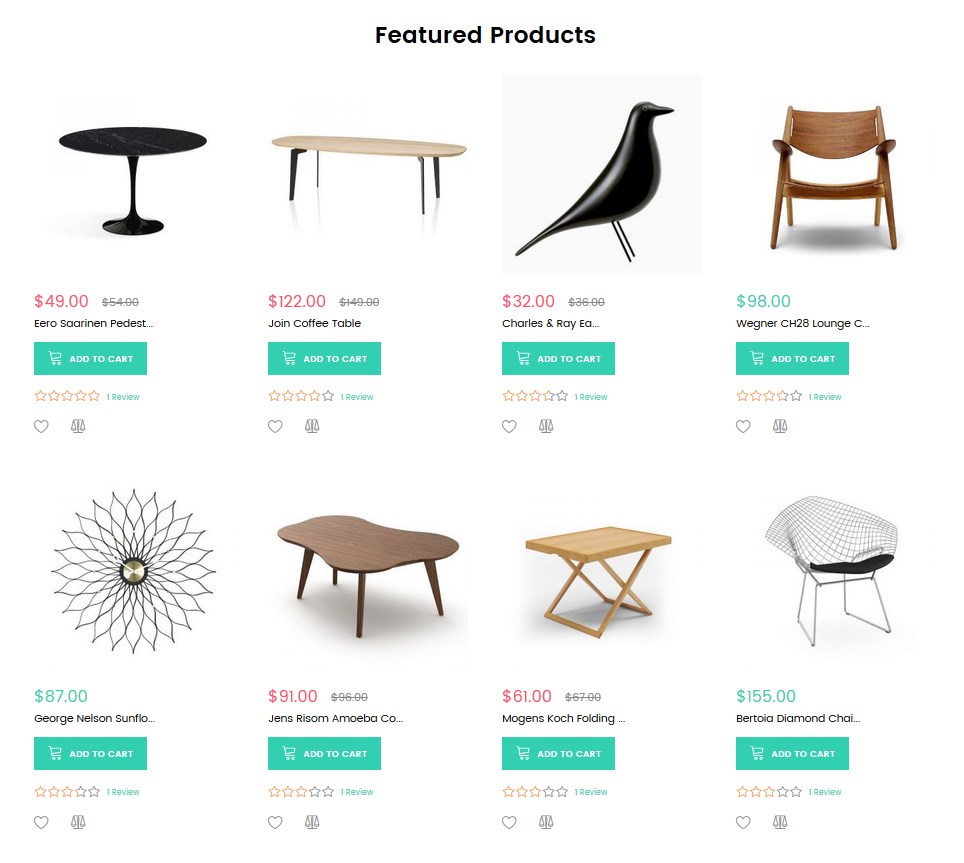
New Product Furniture

- To configure the New Product Furniture widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product Types option > select Manual Products.
- Go to the Choose Custom Products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- Then click on the Labels tab. Enter the text for the label in the Manual Products Label option field (enter New).
- Save the settings.

Block_1_layout_1 Furniture

- To configure the Block_1_layout_1 Furniture widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the block_2_layout_1 for this widget. You can use the search field to simplify the process.
- Save the settings.
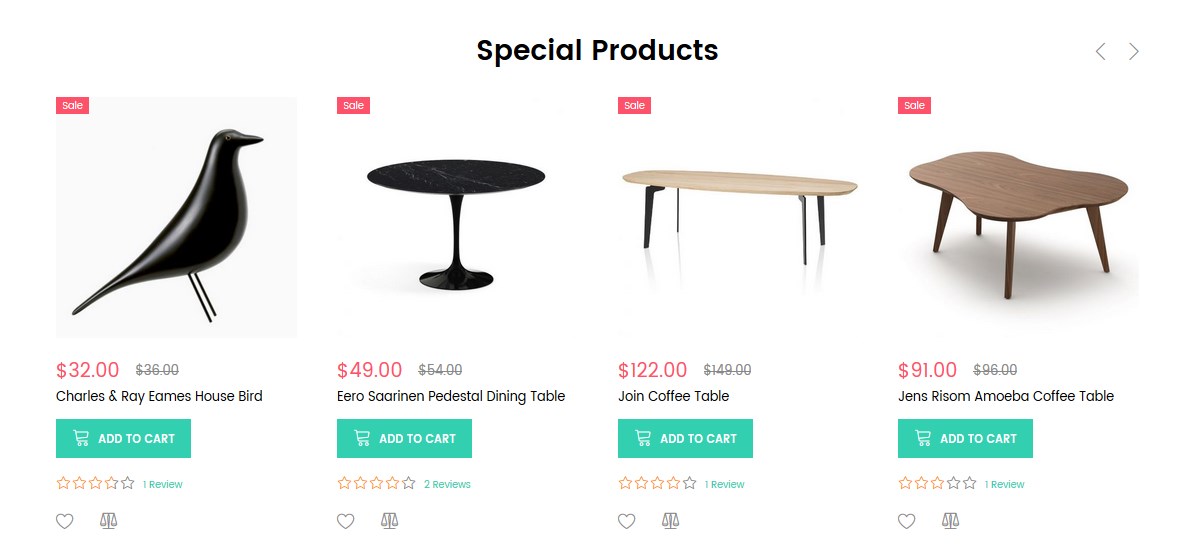
Special Product Furniture

- To configure the Special Product Furniture widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product Types option > select Manual Products.
- Go to the Choose Custom Products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- Then click on the Labels tab. Enter the text for the label in the Manual Products Label option field (enter Sale).
- Save the settings.

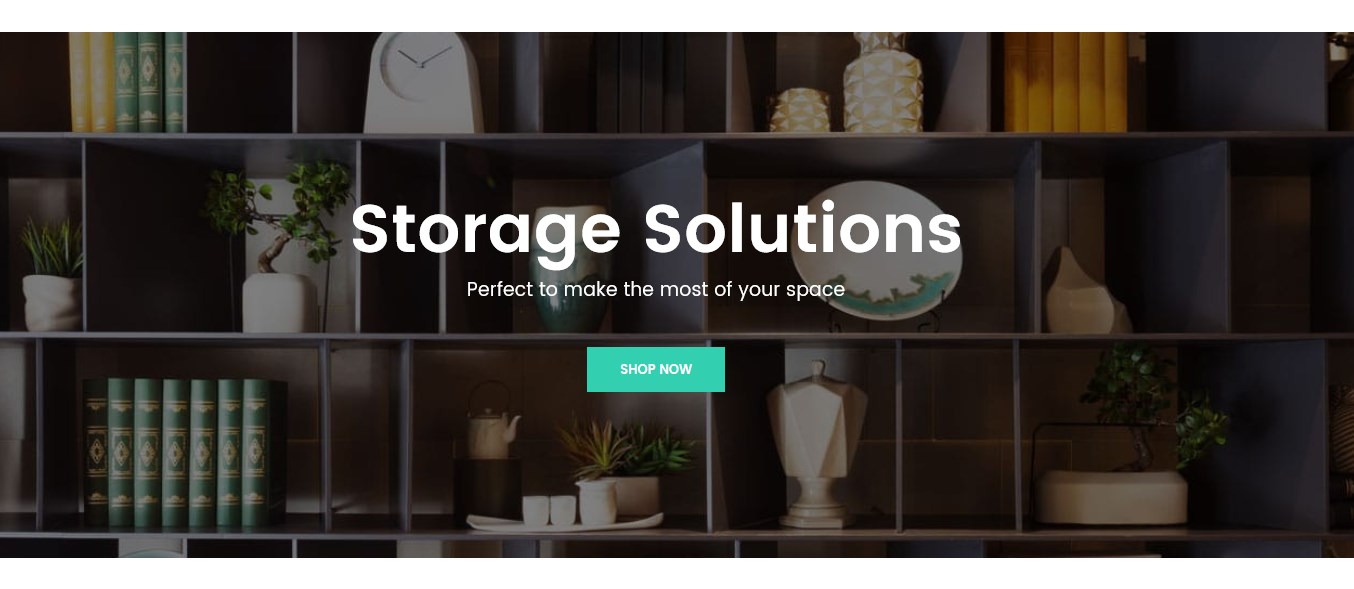
Parallax Furniture

Content:
To add and configure parallax block, navigate to TEMPLATE MONSTER > Parallax Block.

You'll see the "Add New Item" button with the help of which you can add a new parallax block.
While creating or editing a parallax block, two tabs become available. They are General Settings & Parallax Block Item.
Complete the settings as bellow:
General settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Block Name | parallax_layout_1 |
| 2. | Is Full Width | Enable |
| 3. | Status | Enable |
| 4. | Store View | All Store Views |
| 5. | CSS-class | parallax_layout_1 |
Add Parallax Layers (Parallax Block Items Section)
In this section, you can see the "Add Item" button that is needed for adding a new layer. You need to add 2 parallax items (image layer and text layer).
!!! This button appears after you click on "Save and Continue Edit" button.
Layer 1 (Background Image)
General Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Item name | parallax_layout_1 |
| 2. | Status | Enable |
| 3. | Type | Background Image |
| 3. | Image | In order to download the image click on the Browse... button. Find the needed image file on your computer and press Open. Note, the size of image file must not exceed 2MB. You can find the demo-parallax image (parallax_layout_1.jpg) under the sources/sample_data/pub/media/parallax/images folder. |
| 4. | Offset | 0 |
| 5. | Inverse | Enable |
| 6. | Layout speed | 0,5 |
| 7. | Sort Order | 0 |
| 8. | Fade | Disable |
Remember to SAVE the block item.
Item 2 (Text)
General Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Item name | text_1 |
| 2. | Status | Enable |
| 3. | Type | Text; content: <div class="parallax-title">Storage Solutions</div> <div class="parallax-slog">Perfect to make the most of your space</div> <a class="link-parallax" href="XXX.html">Shop now</a> Replace XXX with the needed page, category or product URL Key. |
| 4. | Offset | 0 |
| 5. | Inverse | Disable |
| 6. | Layout speed | 0 |
| 7. | Sort Order | 0 |
| 8. | Fade | Disable |
Remember to save the block item (tap Save Block Item) and save the settings of the block (press the Save Block button).
Add parallax block to the Home page
- To add parallax to your Home page, navigate to Content > Widgets.
- Open the Parallax Furniture widget to edit (click the widget title).
- Navigate to Widgets Options tab. Press the Select Block... button.
- Find the parallax block you've just created. Click on the parallax block title to add it to the widget.
- Save the settings.


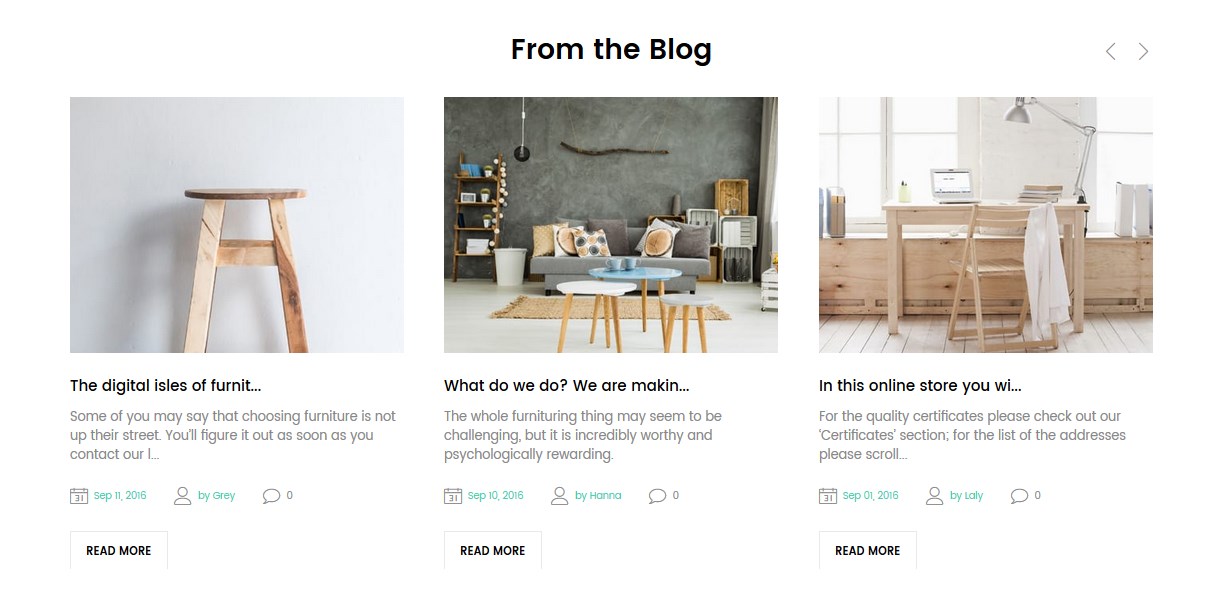
From the Blog Furniture

- To configure the From the Blog Furniture widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Switch to the Widget Options tab. Here you configure widget Title and Post amount per View, in case the Carousel is enabled.
Note, you should create posts to display. See Blog module.
Useful Tutorials:
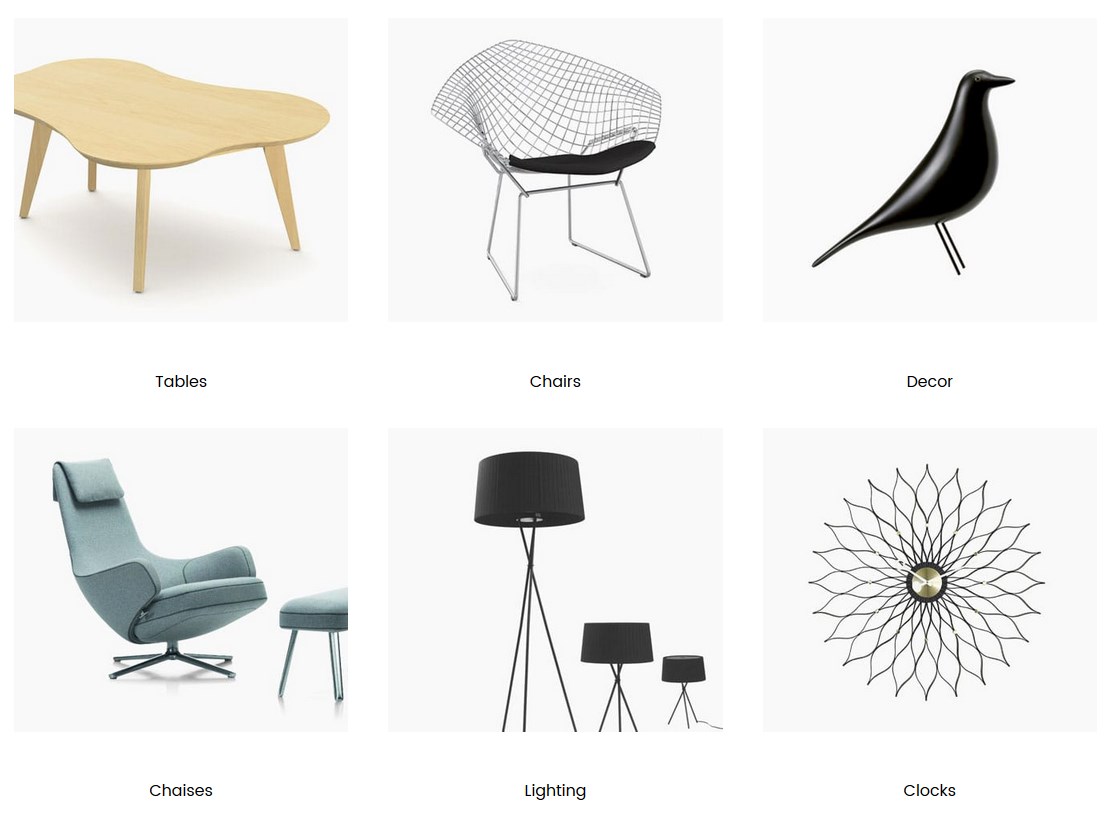
Categories Icon Furniture

- To configure the Categories Icon Furniture widget (see Template Settings section), navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Go to the Categories option.
- You need to select your category you want to display within the widget.

Save the settings.
Note, the selected category should have at least 6 subcategories.
Categories should have the Custom Font Icon.
How to set the category Font Icon
- Go to Products > Categories.
- Select the subcategory you want to display within the widget.
- Expand the Catalog Images Grid tab.
- Enter the icon class in the Css class for Font Icon option textfield.
- Save the settings.
Categories Icon CSS Classes:

- furniture-icon-16
- furniture-icon-09
- furniture-icon-06
- furniture-icon-08
- furniture-icon-05
- furniture-icon-01
- furniture-icon-03
- furniture-icon-12
- furniture-icon-02
- furniture-icon-04
- furniture-icon-10
- furniture-icon-07
Brand Furniture theme1

- To configure the Brand Furniture theme1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Go to the Choose brands option. You need to select brands you want to display within the widget.
- Save the settings.
Note, you should first create brands to display. See Shop By Brand module.
Useful Tutorials:
- Magento 2.1.x. How to add Shop by Brand widget on the Home Page
- Magento 2.1.x. Add a new Brand
- Magento 2.1.x. How to manage Shop By Brand module
Furniture Layout 2 Settings
Block_4_2_layout_1 Furniture lt_2

- To configure the Block_4_2_layout_1 Furniture lt_2 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the block_4_2_layout_1 for this widget. You can use the search field to simplify the process.
- Save the settings.
How to change the banner text
- To change the banner text go to the Content > Blocks section.
- Find the static block you want to change (it's the block_4_2_layout_1 block in our case).
- Select Edit from the Action option dropdown.
- Move to the block content field. You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
How to change the banner link
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the block_4_2_layout_1 in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
- Find the <a class=/.../{{store url=''}}XXX.html"> code. Replace XXX with the needed page or category URL Key.
- Remember to save the settings.
How to change the banners image
- To change the banner image go to the Content > Blocks section.
- Find the static block you want to change (it's the block_4_2_layout_1 in our case; see the Template Settings table).
- Select Edit from the Action option dropdown.
- You'll see the static block content field.
- Select the code which is responsible for the image display:
- Delete the code and press the Insert Image button.
- Upload the new banner image (click Browse) and press on the Insert File button.
- You should get the code:
- Save the block settings.
Categories Img Furniture lt_2

- To configure the Categories Img Furniture lt_2 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Categories option. You need to select your category you want to display within the widget.
- Save the settings.
Note, the selected category should have at least 3 subcategories.
Subategories should have the Thumbnail Images.
N.B. To display store main categories you can see in the Main Menu, select Default Category which you use for your store in the Category option.
How to set the thumbnail image
- Go to Products > Categories.
- Select the subcategory (or category) you want to display within the widget.
- Navigate to the Catalog Images Grid tab.
- Upload the thumbnail image. Click the Upload button and browse the image you want to use as the thumbnail. Recommended image size — 418x380 px.
- Remember to save the settings.
Featured Furniture lt_2

- To configure the Featured Furniture lt_2 widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product Types option > select Manual Products.
- Go to the Choose Custom Products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- Save the settings.

Block_6_2_layout_2 Furniture lt_2

- To configure the Block_6_2_layout_2 Furniture lt_2 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the block_6_2_layout_2 for this widget. You can use the search field to simplify the process.
- Save the settings.
How to change the banner text
- To change the banner text go to the Content > Blocks section.
- Find the static block you want to change (it's the block_6_2_layout_2 block in our case).
- Select Edit from the Action option dropdown.
- Move to the block content field. You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
How change the Font Icon
- Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
- Find the block_6_2_layout_2 block and open it to edit. Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Find the <span class="XXX"></span> line and replace XXX with a new icon class.)
- Remember to save the settings.
Furniture Layout 3 Settings
Slider_layout_1 Furniture

Block_5_2_layout_1 Furniture lt_3

- To configure the Block_5_2_layout_1 Furniture lt_3 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the block_5_2_layout_1 for this widget. You can use the search field to simplify the process.
- Save the settings.
How to change the banner text
- To change the banner text go to the Content > Blocks section.
- Find the static block you want to change (it's the block_5_2_layout_1 in our case).
- Select Edit from the Action option dropdown.
- Move to the block content field. You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
New Products Furnitute lt_3

- To configure the Featured Furniture lt_2 widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product Types option > select Manual Products.
- Go to the Choose Custom Products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- Save the settings.

Lingerie Layout 1
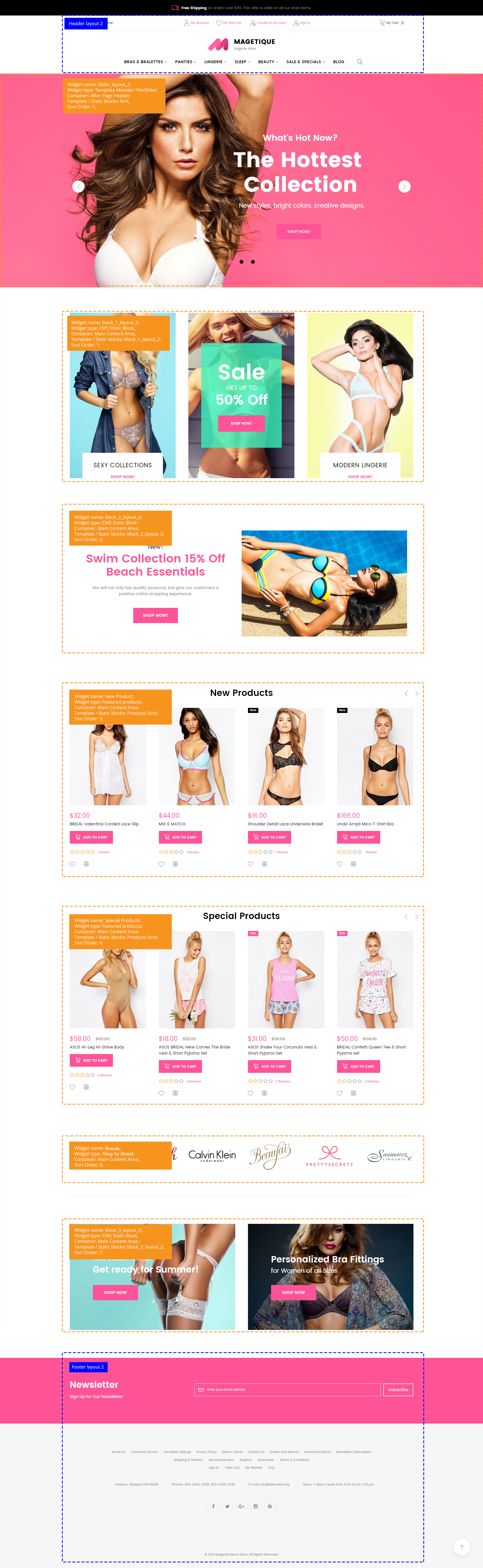
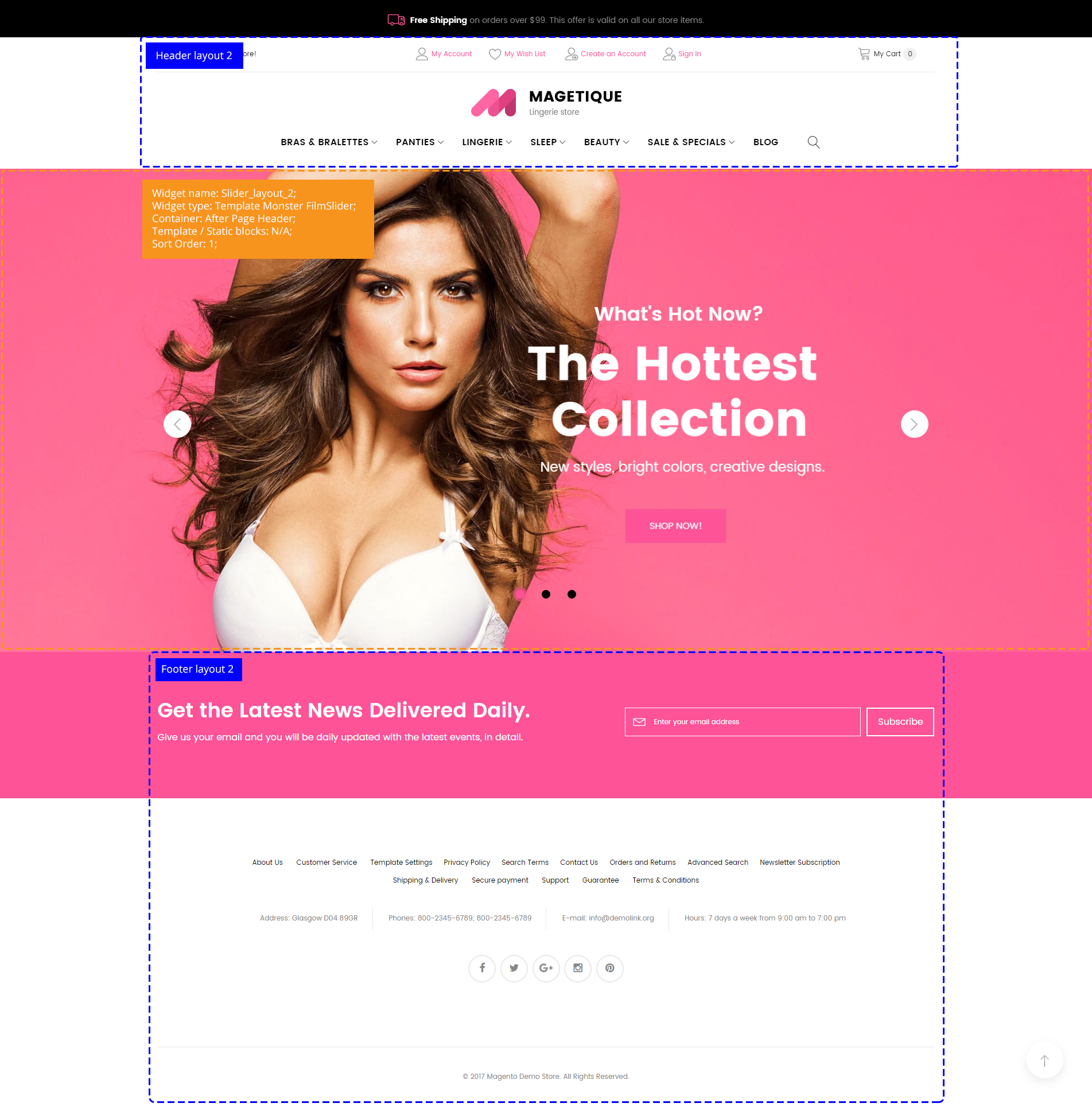
Slider_layout_2 Lingerie
First you should create new slider.
Go to TemplateMonster > Sliders section.
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.
Content:
Then complete the settings as below:
General Settings
Main settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 847 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.26 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 7000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
Then you need to add 3 slides to the slider.
You can add new slides only after saving the slider.
Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slider Item to add a new slide.
Slider Items Settings
First Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-1_2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_1_2.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (What's Hot Now?)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Style & Comfort |
| 2. | Layer Width | 400 |
| 3. | Text color | #ffffff |
| 4. | Font size | 34 |
| 5. | Font style | Normal |
| 6. | Font weight | 600 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1045 |
| 2. | Vertical Position | 245 |
| 3. | CSS Class | slog-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (The Hottest Collection)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | The Hottest <br /> Collection |
| 2. | Layer Width | 750 |
| 3. | Text color | #ffffff |
| 4. | Font size | 34 |
| 5. | Line height | 98 |
| 6. | Font style | Normal |
| 7. | Font weight | 900 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 820 |
| 2. | Vertical Position | 298 |
| 3. | CSS Class | title-slider text-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (New styles, bright colors, creative designs.)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | The Hottest <br /> Collection |
| 3. | Text color | #ffffff |
| 4. | Font size | 24 |
| 6. | Font style | Normal |
| 7. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 950 |
| 2. | Vertical Position | 514 |
| 3. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Left |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-4 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Layer Width | 750 |
| 3. | Font size | 16 |
| 4. | Line height | 60 |
| 5. | Font style | Normal |
| 6. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1100 |
| 2. | Vertical Position | 598 |
| 3. | CSS Class | button-slider top-min |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 1100 |
| 4. | Show Duration | 1100 |
| 5. | Show Delay | 1100 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Second Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-2_2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_2_2.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (2 for $30)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | 2 for $30 |
| 2. | Layer Width | 750 |
| 3. | Text color | #fd5397 |
| 4. | Font size | 84 |
| 5. | Font style | Normal |
| 6. | Font weight | 900 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 509 |
| 2. | Vertical Position | 314 |
| 3. | CSS Class | title-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Left |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Must have items more styles, more colors!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Must have items <br /> more styles, more colors! |
| 2. | Text color | #000000 |
| 3. | Font size | 24 |
| 4. | Line height | 28 |
| 5. | Font style | Normal |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 548 |
| 2. | Vertical Position | 385 |
| 3. | CSS Class | desc-slider text-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Layer Width | 750 |
| 2. | Font size | 16 |
| 3. | Line height | 60 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 605 |
| 2. | Vertical Position | 490 |
| 3. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Third Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-3_2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_3_2.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (Models from Top Designers. )
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Models from<br /> Top Designers. |
| 2. | Text color | #ffffff |
| 3. | Font size | 64 |
| 4. | Line height | 88 |
| 5. | Font style | Normal |
| 6. | Font weight | 600 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 205 |
| 2. | CSS Class | title-slider text-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Stay elegant, look and feel new. )
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Stay elegant, look and feel new. |
| 2. | Text color | #ffffff |
| 3. | Font size | 24 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 430 |
| 2. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Right |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Font size | 16 |
| 3. | Line height | 60 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 512 |
| 2. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Block_1_layout_2 Lingerie
- To configure the block_1_layout_2 Lingerie widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the "block_1_layout_2" static block for this widget. You can use the search field to simplify the process.
- Save the settings.
Another CMS Static Block widgets which are used in the template can be configured the same way.
*Use the Layout Configuration table to find out the widget name.
- Navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Press the Select Block button.
- Select the static block for this widget (**Use the Layout Configuration table to find out the CMS Static Block widget block.).
- Save the settings.
Block_2_layout_2 Lingerie
- To configure the block_2_layout_2 Lingerie widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the "block_2_layout_2" static block for this widget. You can use the search field to simplify the process.
- Save the settings.
New Product Lingerie
- To configure the New Product Lingerie widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product Types option > select Manual Products.
- Go to the Choose Custom Products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- Then click on the Labels tab. Enter the text for the label in the Manual Products Label option field (enter New).
- Save the settings.
Special Products Lingerie
- To configure the Special Products Lingerie widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product Types option > select Manual Products.
- Go to the Choose Custom Products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- Then click on the Labels tab. Enter the text for the label in the Manual Products Label option field (enter Sale).
- Save the settings.
Brands Lingerie lt_1
- To configure the Brands Lingerie lt_1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Go to the Choose brands option. You need to select brands you want to display within the widget.
- Save the settings.
Note, you should first create brands to display. See Shop By Brand module.
Useful Tutorials:
- Magento 2.1.x. How to add Shop by Brand widget on the Home Page
- Magento 2.1.x. Add a new Brand
- Magento 2.1.x. How to manage Shop By Brand module
Block_3_layout_2 Lingerie
- To configure the Block_3_layout_2 Lingerie widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the " block_3_layout_2" static block for this widget. You can use the search field to simplify the process.
- Save the settings.
Lingerie Layout 2
Block_4_2_layout_2 lt2
- To configure the block_4_2_layout_2 lt2 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the " block_4_2_layout_2" static block for this widget. You can use the search field to simplify the process.
- Save the settings.
New Product Lingerie lt2
- To configure the Special Products Lingerie widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Product Types option > select Manual Products.
- Go to the Choose Custom Products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- Save the settings.
Block_5_2_layout_2 Lingerie lt_2
- To configure the block_5_2_layout_2 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the "block_5_2_layout_2" static block for this widget. You can use the search field to simplify the process.
Save the settings.
Blog Lingerie lt_2
- To configure the Blog Lingerie lt_2 widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Switch to the Widget Options tab. Here you configure widget Title and Post amount per View, in case the Carousel is enabled.
Note, you should create posts to display. See Blog module.
Useful Tutorials:
Block_6_2_layout_2 Lingerie lt_2
- To configure the Block_6_2_layout_2 Lingerie lt_2 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the "block_6_2_layout_2" static block for this widget. You can use the search field to simplify the process.
- Save the settings.
Lingerie Layout 3
Slider Lingerie lt_3
First you should create new slider.
Go to TemplateMonster > Sliders section.
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.
Content:
Then complete the settings as below:
General Settings
Main settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 842 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.26 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 7000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
Then you need to add 3 slides to the slider.
You can add new slides only after saving the slider.
Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slider Item to add a new slide.
Slider Items Settings
First Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-1 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_lingerie_1.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (Stay elegant, look and feel new. )
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Stay elegant, look and feel new. |
| 2. | Text color | #ffffff |
| 3. | Font size | 24 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 220 |
| 2. | CSS Class | slog-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Right |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Models from Top Designers)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Models from <br /> Top Designers |
| 2. | Text color | #ffffff |
| 3. | Font size | 114 |
| 4. | Line height | 118 |
| 5. | Font style | Normal |
| 6. | Font weight | 600 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 285 |
| 2. | CSS Class | title-slider text-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Font size | 16 |
| 3. | Line height | 60 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 598 |
| 2. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Up |
| 3. | Show Offset | 1100 |
| 4. | Show Duration | 1100 |
| 5. | Show Delay | 1100 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Second Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_lingerie_2.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (What's Hot Now?)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | What's Hot Now? |
| 3. | Text color | #ffffff |
| 4. | Font size | 34 |
| 5. | Font style | Normal |
| 6. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 225 |
| 2. | CSS Class | slog-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (The Hottest Collection)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | The Hottest <br /> Collection |
| 2. | Text color | #ffffff |
| 3. | Font size | 114 |
| 4. | Line height | 118 |
| 5. | Font style | Normal |
| 6. | Font weight | 700 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 290 |
| 2. | CSS Class | title-slider text-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (New styles, bright colors, creative designs.)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | New styles, bright colors, creative designs. |
| 2. | Text color | #ffffff |
| 3. | Font size | 24 |
| 5. | Font style | Normal |
| 6. | Font weight | 700 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 290 |
| 2. | CSS Class | title-slider text-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-4 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Layer Width | 750 |
| 2. | Font size | 16 |
| 3. | Line height | 60 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 605 |
| 2. | Vertical Position | 490 |
| 3. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Third Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | item-3_2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slider_3_2.jpg. You can find the image under the sources\pub\media\wysiwyg folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 847 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (Models from Top Designers. )
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Models from<br /> Top Designers. |
| 2. | Text color | #ffffff |
| 3. | Font size | 64 |
| 4. | Line height | 88 |
| 5. | Font style | Normal |
| 6. | Font weight | 600 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 205 |
| 2. | CSS Class | title-slider text-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Left |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-2 (Stay elegant, look and feel new. )
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Stay elegant, look and feel new. |
| 2. | Text color | #ffffff |
| 3. | Font size | 24 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 430 |
| 2. | CSS Class | desc-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Right |
| 3. | Show Offset | 700 |
| 4. | Show Duration | 700 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
Layer-text-3 (shop now!)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="link-slider" href="XXX.html">Shop now!</a>. If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
| 2. | Font size | 16 |
| 3. | Line height | 60 |
| 4. | Font style | Normal |
| 5. | Font weight | 400 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Vertical Position | 512 |
| 2. | CSS Class | button-slider |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Center |
| 2. | Show Transition | Down |
| 3. | Show Offset | 900 |
| 4. | Show Duration | 900 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
To configure the block_1_layout_2 Lingerie widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the "block_1_layout_2" static block for this widget. You can use the search field to simplify the process.
Save the settings.
Another CMS Static Block widgets which are used in the template can be configured the same way.
*Use the Layout Configuration table to find out the widget name.
- Navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Press the Select Block button.
- Select the static block for this widget (**Use the Layout Configuration table to find out the CMS Static Block widget block.).
- Save the settings.
Featured Products (Product Grid) widget type configuration
New products widget (Lingerie shop)
To configure the New products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select products you want to display within the widget.
Save the settings.
*Use the Layout Configuration table to find out the widget name.
Another CMS Static Block widgets which are used in the template can be configured the same way.
*Use the Layout Configuration table to find out the widget name.
- Navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Categories option.
- You need to select products you want to display within the widget.
- Save the settings.
Catalog Image Grid widget type configuration
To configure the Catalog Image Grid widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.
Save the settings.
*Use the Layout Configuration table to find out the widget name.
Note, the selected category should have at least 2 subcategories.
Subcategories of the root category should have the Thumbmail Image.
Go to Products > Categories. Select the subcategory you want to display within the widget. Navigate to the Catalog Images Grid tab. Upload the thumbnail image.
You should enable the Catalog Images Grid for the root category.
Shop by Brand widget type configuration
Brands widget
To configure the Brands widget (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Choose brands option. You need to select brands you want to display within the widget.
Save the settings.
You should create brands to display. See Shop By Brand module.
Blog Latest Posts widget type configuration
Blog Lingerie lt_2 widget
To configure the Blog Latest Posts (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
You should create posts to display. See Blog module.
-->Layout configuration
Configuration of display static blocks/widgets on different layouts shown in the table below and in the screen.
Home pages configuration all stores
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 5. | 404 Not Found | sources\demo\pages\no-route.phtml | N/A | 1 column |
| 6. | Shipping & Delivery | sources\demo\pages\shipping_delivery.phtml | N/A | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | N/A | 1 column |
| 8. | Support | sources\demo\pages\support.phtml | N/A | 1 column |
| 9. | Guarantee | sources\demo\pages\guarantee.phtml | N/A | 1 column |
| 10. | Secure payment | sources\demo\pages\secure_payment.phtml | N/A | 1 column |
| 11. | Terms & Conditions | sources\demo\pages\terms_conditions.phtml | N/A | 1 column |
Static blocks configuration all stores
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | header_info | header_info | sources\demo\blocks\header_info.phtml |
| 5. | footer_block_1 | footer_block_1 | sources\demo\blocks\footer_block_1.phtml |
| 6. | footer_block_2 | footer_block_2 | sources\demo\blocks\footer_block_2.phtml |
Furniture
Layout 1

Static blocks Furniture layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_layout_1 | block_1_layout_1 | sources\demo\static_blocks\layout_1\block_1_layout_1.phtml |
| 2. | block_2_layout_1 | block_2_layout_1 | sources\demo\static_blocks\layout_1\block_2_layout_1.phtml |
| 3. | menu_block_1 | menu_block_1 | sources\demo\static_blocks\layout_1\menu_block_1.phtml |
Widgets configuration Furniture layout 1
| # | Widget Name | Widget type | Container | Template / Content | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_1 Furniture | FilmSlider | After Page Header | Slider_layout_1 | 1 |
| 2. | block_1_layout_1 Furniture | CMS Static Block | Main Content Area | block_1_layout_1 Static Block | 1 |
| 3. | Categories Img Furniture | Catalog Image Grid | Main Content Area | Catalog Image Grid / Categories | 2 |
| 4. | New Product Furniture | Featured products | Main Content Area | Products Grid | 3 |
| 5. | block_2_layout_1 Furniture | CMS Static Block | Main Content Area | block_2_layout_1 | 4 |
| 6. | Special Products Furniture | Featured products | Main Content Area | Products Grid | 5 |
| 7. | Parallax Furniture | Parallax Block | Main Content Area | parallax_layout_1 | 6 |
| 8. | From the Blog Furniture | Blog: Latest posts | Main Content Area | N/Custom Posts | 7 |
| 9. | Categories Icon Furniture | Catalog Image Grid | Main Content Area | Catalog Image Grid | 8 |
| 10. | Brand Furniture theme1 | Shop by Brand | Main Content Area | Custom Brands | 9 |
Layout 2

Static blocks Furniture layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_4_2_layout_1 | block_4_2_layout_1 | sources\demo\static_blocks\layout_1\layout_home_2\block_4_2_layout_1.phtml |
| 2. | block_6_2_layout_2 | block_6_2_layout_2 | sources\demo\static_blocks\layout_1\layout_home_2\block_6_2_layout_2.phtml |
Widgets configuration Furniture layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Block_4_2_layout_1 Furniture lt_2 | CMS Static Block | Main Content Area | block_4_2_layout_1 | 10 |
| 2. | Categories Img Furniture lt_2 | Categories Img | Main Content Area | Catalog Image Grid | 20 |
| 3. | Featured Furniture lt_2 | Featured products | Main Content Area | Products Grid | 30 |
| 4. | Block_6_2_layout_2 Furniture lt_2 | CMS Static Block | Main Content Area | block_6_2_layout_2 | 40 |
Layout 3

Static blocks Furniture layout 3
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_5_2_layout_1 | block_5_2_layout_1 | sources\demo\static_blocks\layout_1\layout_home_3\block_5_2_layout_1.phtml |
Widgets configuration Furniture layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_1 Furniture | Template Monster FilmSlider | After Page Header | Slider_layout_1 | 10 |
| 2. | Block_5_2_layout_1 Furniture lt_3 | CMS Static Block | Main Content Area | block_5_2_layout_1 | 10 |
| 3. | New Products Furnitute lt_3 | Featured products | Main Content Area | Products Grid | 20 |
Lingerie
Layout 1
Static blocks Lingerie layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_layout_2 | block_1_layout_2 | sources\demo\static_blocks\layout_2\block_1_layout_2.phtml |
| 2. | block_2_layout_2 | block_2_layout_2 | sources\demo\static_blocks\layout_2\block_2_layout_2.phtml |
| 3. | block_3_layout_2 | block_3_layout_2 | sources\demo\static_blocks\layout_2\block_3_layout_2.phtml |
| 5. | menu_block_2 | menu_block_2 | sources\demo\static_blocks\layout_2\menu_block_2.phtml |
| 6. | menu_block_3 | menu_block_3 | sources\demo\static_blocks\layout_2\menu_block_3.phtml |
Widgets configuration Lingerie layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_2 | Template Monster FilmSlider | After Page Header | Slider_layout_2 | 1 |
| 2. | block_1_layout_2 | CMS Static Block | Main Content Area | block_1_layout_2 | 1 |
| 3. | block_2_layout_2 | CMS Static Block | Main Content Area | block_2_layout_2 | 2 |
| 4. | New Product | Featured products | Main Content Area | Products Grid | 3 |
| 5. | Special Products | Featured products | Main Content Area | Products Grid | 4 |
| 6. | block_3_layout_2 | CMS Static Block | Main Content Area | block_3_layout_2 | 7 |
| 7. | Brands | Shop by Brand | Main Content Area | N/A | 6 |
Layout 2

Static blocks Lingerie layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_4_2_layout_2 | block_4_2_layout_2 | sources\demo\static_blocks\layout_2\layout_home_2\block_4_2_layout_2.phtml |
| 2. | block_5_2_layout_2 | block_5_2_layout_2 | sources\demo\static_blocks\layout_2\layout_home_2\block_5_2_layout_2.phtml |
| 3. | block_6_2_layout_2 | block_6_2_layout_2 | sources\demo\static_blocks\layout_2\layout_home_2\block_6_2_layout_2.phtml |
Widgets configuration Lingerie layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_2 | Template Monster FilmSlider | After Page Header | Slider_layout_2 | 1 |
| 2. | block_4_2_layout_2 | CMS Static Block | Main Content Area | block_4_2_layout_2 | 10 |
| 3. | New Product | Featured products | Main Content Area | Products Grid | 20 |
| 4. | block_5_2_layout_2 | CMS Static Block | Main Content Area | block_5_2_layout_2 | 30 |
| 5. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 40 |
| 6. | block_6_2_layout_2 | CMS Static Block | Main Content Area | block_6_2_layout_2 | 50 |
Layout 3
Widgets configuration Lingerie layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_2 Lingerie lt_2 | Template Monster FilmSlider | After Page Header | N/A | 10 |
Bike
Layout 1

Static blocks Bike layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_layout_3 | block_1_layout_3 | sources\demo\static_blocks\layout_3\block_1_layout_3.phtml |
| 2. | block_2_layout_3 | block_2_layout_3 | sources\demo\static_blocks\layout_3\block_2_layout_3.phtml |
Widgets configuration Bike layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_3 | Template Monster FilmSlider | After Page Header | Slider_layout_3 | 10 |
| 2. | block_1_layout_3 | CMS Static Block | After Page Header | block_1_layout_3 | 20 |
| 3. | Catalog Image Grid | Categories Img | Main Content Area | Catalog Image Grid | 10 |
| 4. | New Product | Featured products | Main Content Area | Products Grid | 20 |
| 5. | block_2_layout_3 | CMS Static Block | Main Content Area | block_2_layout_3 | 30 |
| 6. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 40 |
Layout 2

Static blocks Bike layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_3_2_layout_3 | block_3_2_layout_3 | sources\demo\static_blocks\layout_3\layout_3_home_2\block_3_2_layout_3.phtml |
| 2. | block_3_2_layout_3 | block_3_2_layout_3 | sources\demo\static_blocks\layout_3\layout_3_home_2\block_3_2_layout_3.phtml |
Widgets configuration Bike layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_3 | Template Monster FilmSlider | After Page Header | Slider_layout_3 | 10 |
| 2. | Catalog Image Grid | Categories Img | After Page Header | Catalog Image list | 20 |
| 3. | Featured Products | Featured products | Main Content Area | Products Grid | 10 |
| 4. | block_3_2_layout_3 | CMS Static Block | Main Content Area | block_3_2_layout_3 | 20 |
| 5. | Special Products | Featured products | Main Content Area | Products Grid | 30 |
| 6. | block_4_2_layout_3 | CMS Static Block | Main Content Area | block_4_2_layout_3 | 40 |
| 7. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 50 |
Layout 3

Static blocks Bike layout 3
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_5_3_layout_3 | block_5_3_layout_3 | sources\demo\static_blocks\layout_3\layout_3_home_3\block_5_3_layout_3.phtml |
| 2. | block_6_3_layout_3 | block_6_3_layout_3 | sources\demo\static_blocks\layout_3\layout_3_home_3\block_6_3_layout_3.phtml |
Widgets configuration Bike layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_3 | Template Monster FilmSlider | After Page Header | Slider_layout_3 | 10 |
| 2. | block_5_3_layout_3 | CMS Static Block | After Page Header | block_5_3_layout_3 | 20 |
| 3. | Featured Products | Featured products | Main Content Area | Products Grid | 10 |
| 4. | block_6_3_layout_3 | CMS Static Block | Main Content Area | block_6_3_layout_3 | 20 |
| 5. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 30 |
Medical
Home pages configuration Medical
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page_2.phtml | sources\demo\pages\home_page_2.xml | 2 column left |
Layout 1

Static blocks Medical layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_layout_4 | block_1_layout_4 | sources\demo\static_blocks\layout_4\block_1_layout_4.phtml |
| 2. | block_2_layout_4 | block_2_layout_4 | sources\demo\static_blocks\layout_4\block_2_layout_4.phtml |
| 3. | left_custom_block | left_custom_block | sources\demo\static_blocks\layout_4\left_custom_block.phtml |
Widgets configuration Medical layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_4 | Template Monster FilmSlider | Main Content Area | Slider_layout_4 | 10 |
| 2. | block_1_layout_4 | CMS Static Block | Main Content Area | block_1_layout_4 | 20 |
| 3. | Featured products | Featured products | Main Content Area | Products Grid | 30 |
| 4. | block_2_layout_4 | CMS Static Block | Main Content Area | block_2_layout_4 | 40 |
| 5. | New Products | Featured products | Main Content Area column | Products List | 10 |
| 6. | Sale Medical | Featured products | Main Content Area column | Products List | 20 |
| 7. | Top Rate Medical | Featured products | Main Content Area column | Products List | 30 |
| 8. | From the Blog | Blog: Latest posts | Sidebar Additional | N/A | 10 |
Layout 2

Static blocks Medical layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_3_2_layout_4 | block_3_2_layout_4 | sources\demo\static_blocks\layout_4\layout_4_home_2\block_3_2_layout_4.phtml |
| 2. | left_custom_block_lt2 | left_custom_block_lt2 | sources\demo\static_blocks\layout_4\layout_4_home_2\left_custom_block_lt2.phtml |
Widgets configuration Medical layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_4 | Template Monster FilmSlider | Main Content Area | Slider_layout_4 | 10 |
| 2. | block_1_layout_4 | CMS Static Block | Main Content Area | block_1_layout_4 | 20 |
| 3. | Featured products | Featured products | Main Content Area | Products Grid | 30 |
| 4. | New Products | Featured products | Main Content Area column | Products List | 10 |
| 5. | Sale Medical | Featured products | Main Content Area column | Products List | 20 |
Layout 3

Static blocks Medical layout 3
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_4_3_layout_4 | block_4_3_layout_4 | sources\demo\static_blocks\layout_4\layout_4_home_3\block_4_3_layout_4.phtml |
| 2. | block_5_3_layout_4 | block_5_3_layout_4 | sources\demo\static_blocks\layout_4\layout_4_home_3\block_5_3_layout_4.phtml |
Widgets configuration Medical layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_4 | Template Monster FilmSlider | Main Content Area | Slider_layout_4 | 10 |
| 2. | Featured products | Featured products | Main Content Area | Products Grid | 20 |
| 3. | block_2_layout_4 | CMS Static Block | Main Content Area | block_2_layout_4 | 30 |
| 4. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 40 |
| 5. | block_5_3_layout_4 | CMS Static Block | After Main Columns | block_2_layout_4 | 50 |
Spare Parts
Layout 1

Static blocks Spare Parts layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_1_layout_5 | block_1_1_layout_5 | sources\demo\static_blocks\layout_5\layout_5_home_1\block_1_1_layout_5.phtml |
Widgets configuration Spare Parts layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_Spare_Pats | Template Monster FilmSlider | After Page Header | Slider_Spare_Pats | 10 |
| 2. | Catalog Image Grid | Categories Img | After Page Header | Catalog Image Grid Full | 20 |
| 3. | Special products | Featured products | Main Content Area | Products Grid | 10 |
| 4. | Featured products | Featured products | Main Content Area | Products Grid | 20 |
| 5. | block_1_1_layout_5 | CMS Static Block | After Page Header | block_1_1_layout_5 | 30 |
| 6. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 40 |
Layout 2

Static blocks Spare Parts layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_2_layout_5 | block_1_2_layout_5 | sources\demo\static_blocks\layout_5\layout_5_home_2\block_1_2_layout_5.phtml |
| 2. | block_2_2_layout_5 | block_2_2_layout_5 | sources\demo\static_blocks\layout_5\layout_5_home_2\block_2_2_layout_5.phtml |
Widgets configuration Spare Parts layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider Spare parts lt_2 | Template Monster FilmSlider | Main Content Area | Slider Spare parts lt_2 | 10 |
| 2. | block_1_2_layout_5 | CMS Static Block | Main Content Area | block_1_2_layout_5 | 20 |
| 3. | Catalog Image Grid | Categories Img | Main Content Area | Catalog Image Grid Full | 30 |
| 4. | Special products | Featured products | Main Content Area | Products Grid | 40 |
| 5. | Featured products | Featured products | Main Content Area | Products Grid | 50 |
| 6. | block_2_2_layout_5 | CMS Static Block | Main Content Area | block_2_2_layout_5 | 60 |
Layout 3

Widgets configuration Spare Parts layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider Spare parts | Template Monster FilmSlider | After Page Header | N/A | 10 |
| 2. | Catalog Image Grid | Categories Img | Main Content Area | Catalog Image Grid Full | 10 |
| 3. | Special products | Featured products | Main Content Area | Products Grid | 20 |
| 4. | 1_parallax_layout_5 | Parallax Block | Main Content Area | 1_parallax_layout_5 | 30 |
| 5. | Featured products | Featured products | Main Content Area | Products Grid | 40 |
| 6. | 2_parallax_layout_5 | Parallax Block | Main Content Area | 2_parallax_layout_5 | 50 |
| 7. | block_2_2_layout_5 | CMS Static Block | Main Content Area | block_2_2_layout_5 | 60 |