Spello
Plugins
The plugins used in this template are described here.
Cherry Sidebars
Cherry Sidebars allows to create and manage your own dynamic sidebars.
Cherry Sidebars is a lightweight plugin for creating multiple widget areas, and outputting them on posts or pages of your choosing. Now you don't have to limit yourself to one widget area, instead you can create as many as you like. Group your widgets into multiple areas, and pick which one you want to display for a certain post or page.
The plugin can be useful for certain posts or pages, where you want your content to be different, for example you need to add a banner ad to your popular post, or a bio section to the 'About' page. Cherry Sidebars would be a perfect tool for this task.

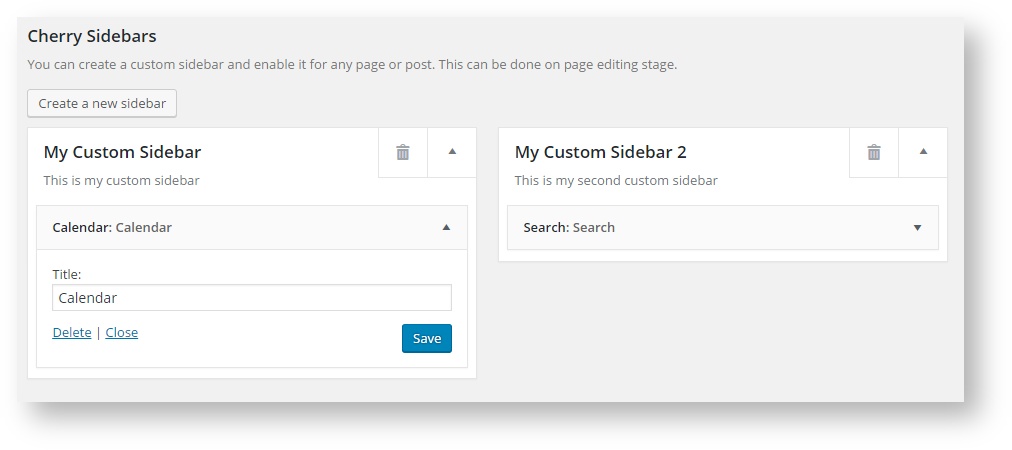
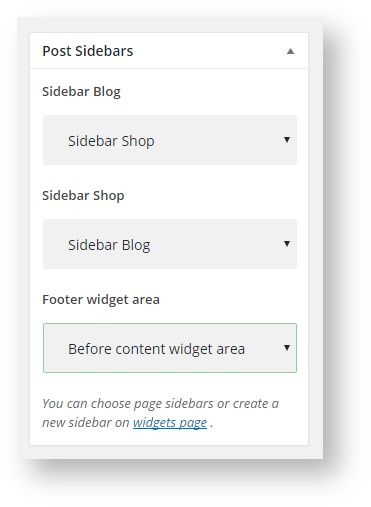
An example of two custom sidebars with the widgets.

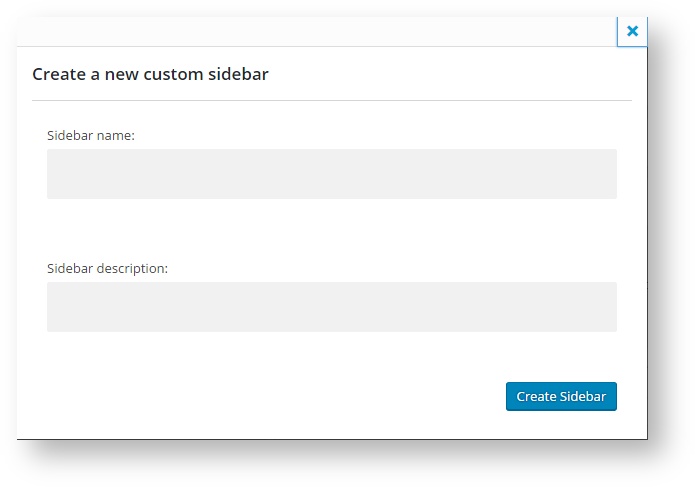
The form for creating a sidebar. Simply specify name and description for your new sidebar.

This is the sidebar manager panel that allows you to assign one of the sidebars to the current page.
Cherry Data Importer
This plugin will help you export posts, comments, widgets, settings etc., from one site to another. With a single click of a button the plugin generates an XML file that can be imported to another website.
After the installation the plugin adds a new block - Demo Content where you can export or import the content.

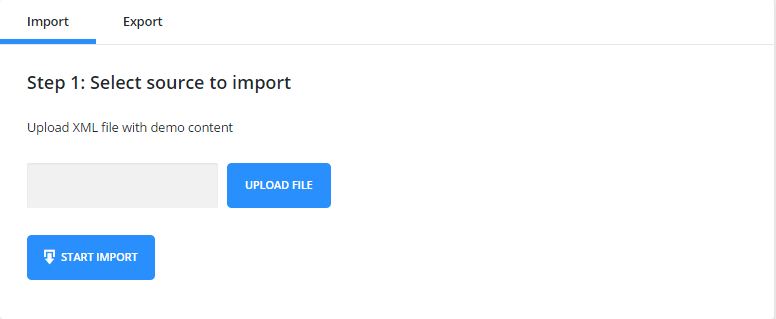
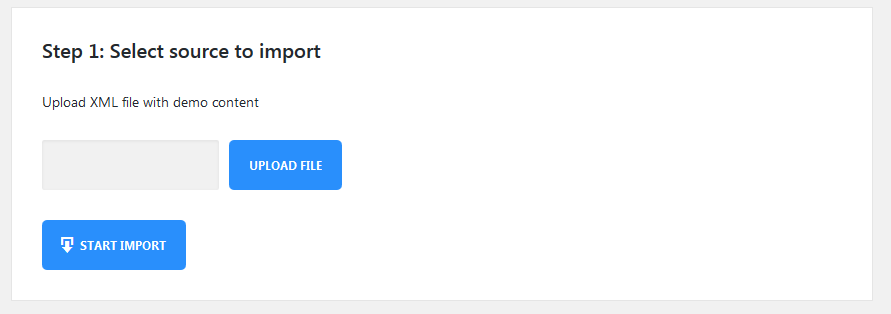
File Import
To import the content, you need to upload the XML file and press “Start Import”.

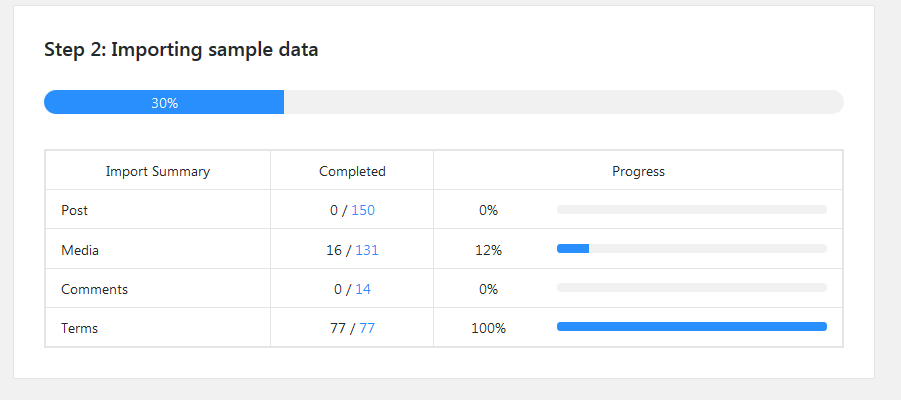
Once the import begins you will see a box with progress bars.

After the import is complete you can view the site or customize it.

File Export
To export the data, you only need to press an Export button and an XML file will be created automatically.

Customizing plugin for a specific template
?php
/**
* Default manifest file
*
* @var array
*/
$settings = array(
'xml' => array(
'enabled' => true,
'use_upload' => true,
'path' => false,
),
'import' => array(
'chunk_size' => $this->chunk_size,
),
'remap' => array(
'post_meta' => array(),
'term_meta' => array(),
'options' => array(),
),
'export' => array(
'message' => __( 'or export all content with TemplateMonster Data Export tool', 'cherry-data-importer' ),
'logo' => $this->url( 'assets/img/monster-logo.png' ),
'options' => array(),
),
'success-links' => array(
'home' => array(
'label' => __( 'View your site', 'cherry-data-importer' ),
'type' => 'primary',
'target' => '_self',
'url' => home_url( '/' ),
),
'customize' => array(
'label' => __( 'Customize your theme', 'cherry-data-importer' ),
'type' => 'default',
'target' => '_self',
'url' => admin_url( 'customize.php' ),
),
),
);
Array Structure
xml - XML importer settings. Features:
-
- enabled
- Enable/disable XML importer
-
- use_upload
- Show/hide the files upload form
-
- path
- Path to the pre-installed sample-data
-
- import
- Import settings
-
- chunk_size
- Number of processed items at 1 importing step. The less this number is, the more steps will be during the importing process, and less time will be spent for 1 step. For this reason, it is strongly recommended to reduce this number for the themes with large sample data to avoid problems with importing files on weak servers.
-
- remap
- Data post-processing settings. Here you need to add keys with posts IDs that can be changed during the import.
-
- post_meta
- Post metadata settings.
-
- term_meta
- Terms metadata settings.
-
- options
- Options.
export - Export Settings
-
- message
- Message displayed in the export block.
-
- logo
- URL of the logo displayed in the export block.
-
- options
- Options array for the additional export.
success-links - associative array of links displayed on successful installation page. Link ID is used as a key. The plugin contains IDs for the homepage and for customizer:
-
- label
- Link text.
-
- type
- Type of displayed button (default, primary, success, danger, warning).
-
- target
- _balnk, _self
-
- url
- Link URL.
Cherry Search
Cherry Search allows you to send search queries without reloading the page via AJAX technology. In this way, users can find any information they are interested in quickly and easily. Thanks to a full range of settings, you can customize the functionality of the plugin the way you need.
Settings
Once the plugin is installed you can see a Cherry Search button in the right sidebar of your admin panel:
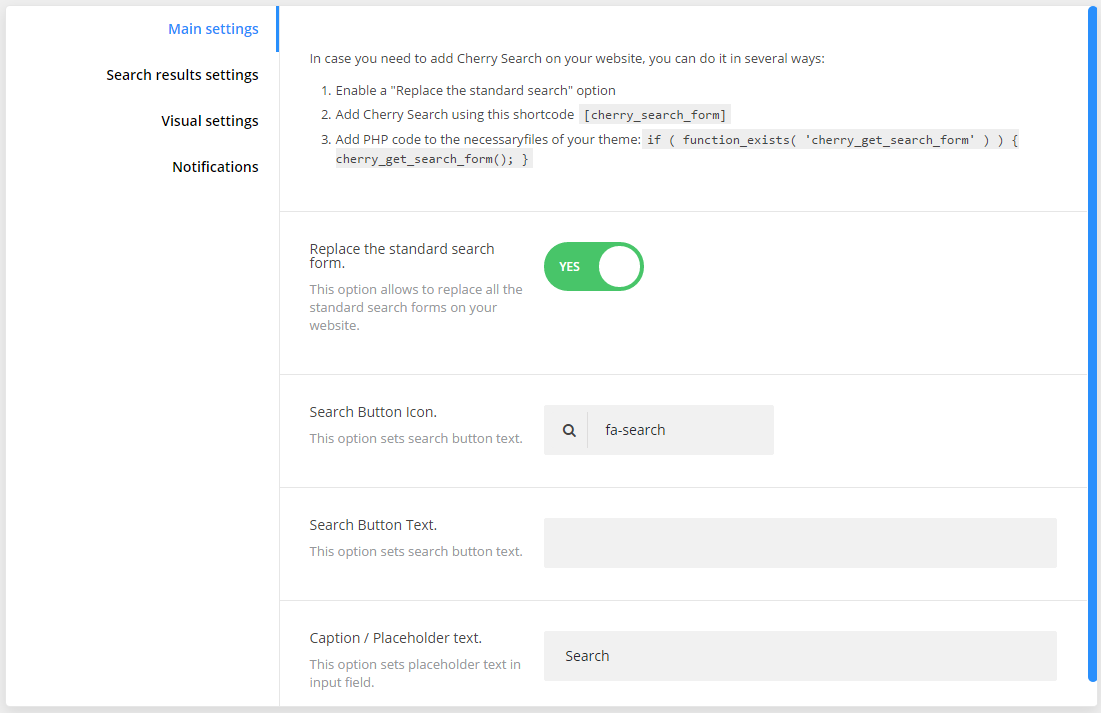
Main Settings

-
- Replace the standard search form
- This option allows to replace all the standard search forms on your website.
-
- Search Button Icon
- This option sets search button text.
-
- Search Button Icon
- This option sets search button icon.
-
- Search Button Text
- This option sets search button text.
-
- Caption / Placeholder text
- This option sets placeholder text in input field.
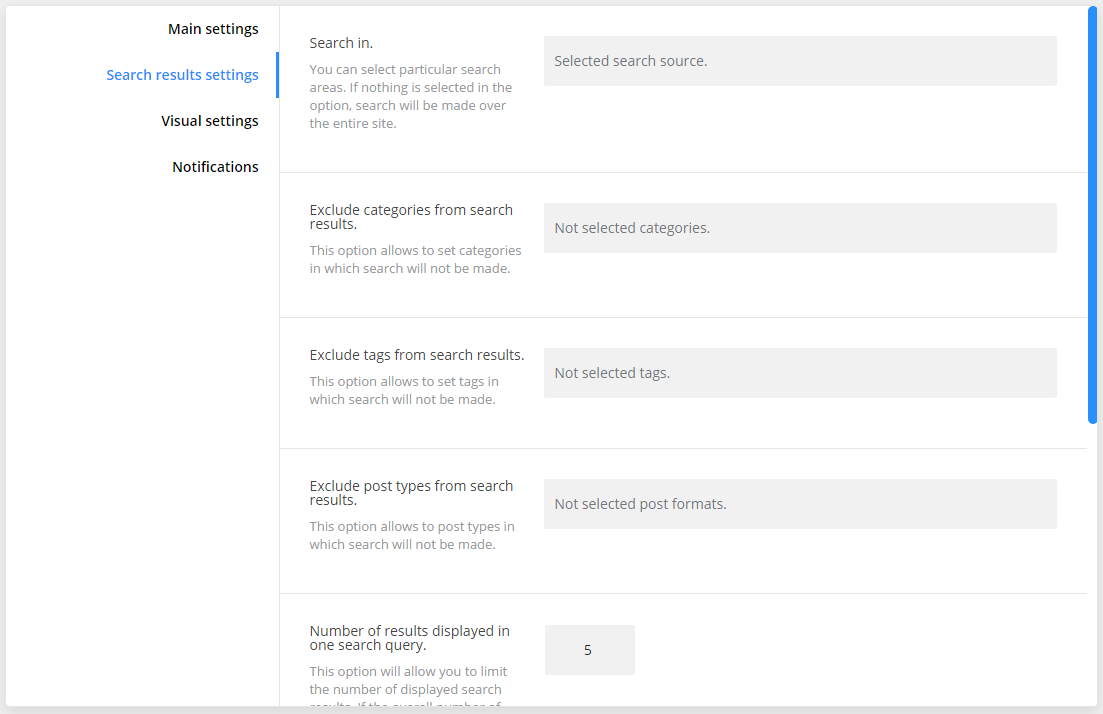
Search Result Settings

-
- Search in
- You can select particular search sources. If nothing is selected in the option, search will be made over the entire site.
-
- Exclude categories from search results
- This option allows to set categories in which search will not be made.
-
- Exclude tags from search results
- This option allows to set tags in which search will not be made.
-
- Exclude post types from search results
- This option allows to set post types in which search will not be made.
-
- Number of results displayed in one search query
- This option will allow you to limit the number of displayed search results. If the overall number of results exceeds previous set limit, the "load more" button will come up.
-
- Sort search results by
- Sort search results by a certain criteria
-
- Filter results by
- Filter search results by ascending or descending order
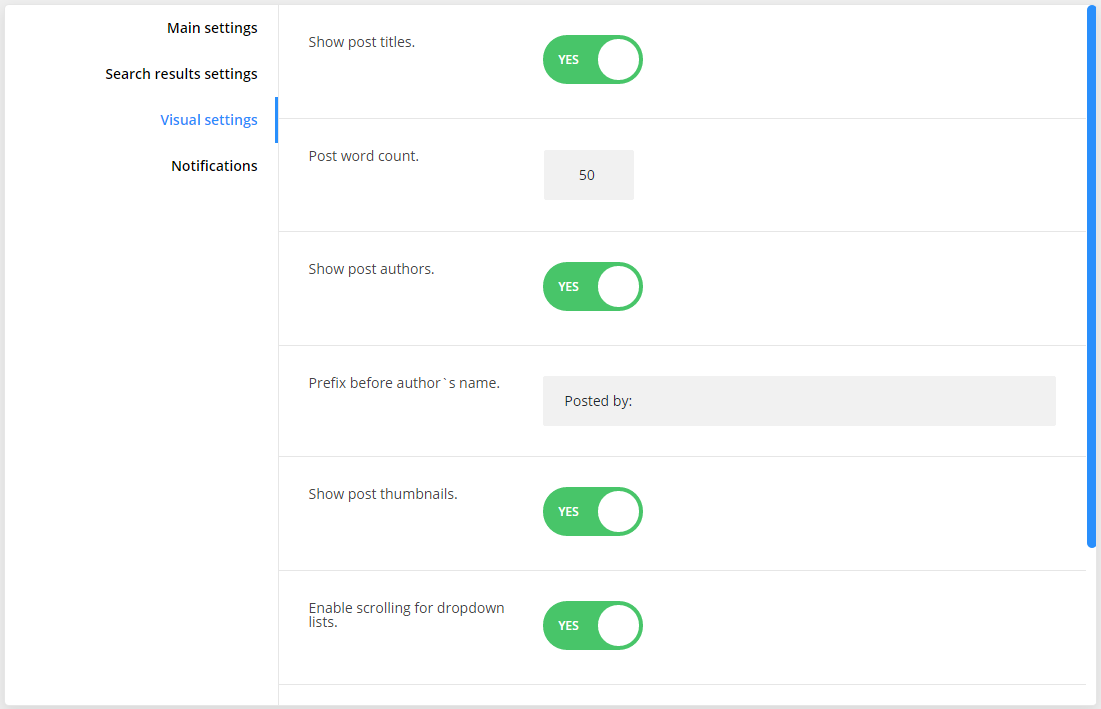
Visual Settings

-
- Show post titles
- Show/hide post titles
-
- Post word count
- Specify the post word count
-
- Show post authors
- Show/hide post authors
-
- Prefix before author`s name
- Specify the prefix that will be displayed before author’s name
-
- Show post thumbnails
- Show/hide posts thumbnails
-
- Enable scrolling for dropdown lists
- Enable disable scrolling for dropdown search results lists
-
- Dropdown list height
- Specify the dropdown list heigh
-
- "View more" button text
- Add text for “View more button”
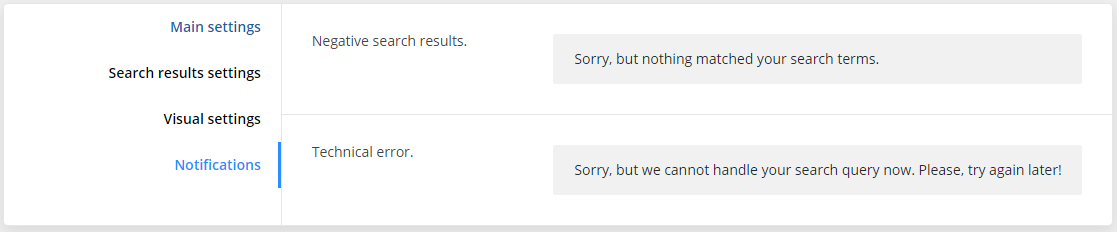
Notifications

-
- Negative search result
- Text that will be displayed if nothing is found
-
- Technical error
- Text that will be displayed during technical error
Cherry Team Members
The plugin Cherry Team Members is specially designed to make it easier for the businesses to display info about their team and personnel. It contains a full set of options and tools that will help adjust the profile in accordance with the skills and the position of the members. Let’s take a closer look at the plugin on the front end.

Cherry Team Members Location
To access Cherry Team Members plugin you need to log in to WordPress Dasboard. Locate "Team" tab in the left column.
Here you'll find 4 sub menus that will help you showcase your team members on the website's page.
- Team
- Add New
- Groups
- Settings
- Title - here you can add the title in the empty field.
- Content Field - here you can fill in all the necessary content you want to display.
- Position - fill in the person position in the required field under Person Options block.
- Location - add the name of the location for the person.
- Phone Number - define the phone number for the person.
- Social Profiles - here you can add social networks to contact the person.
- Skills - add the skills the team member possesses.
Team
In the Team block you can view the persons from your team, their photos, positions and team groups. Click on Edit option to edit personal information about the team members.
Add New
Here you can add new persons to your team.
Adding New Person
Cherry Testimonials
Unveil customers' feedback on your services to look more reliable to prospects. This easy-to-use Cherry Testomonials plugin will let you add testimonials to any post and page of your site via shortcodes. With Cherry Testimonials, you can prove your testimonials aren't fake and were written by real people. Besides the testimonial itself, it's possible to reveal a lot of details about its author. They include his name, photo, email, company he works in, his position, and link to the site of that company or his personal blog. Note that you can hide the email, position, company's name, and photo, if a customer doesn't want you to reveal any of that data.

Adding New Testimonials
To add a new testimonial, find "Testimonials" tab in the WordPress sidebar and press "Add New" button.

Contact form 7
Contact Form 7 plugin can manage multiple contact forms. It also lets you customize the form and the mail contents flexibly with simple markup.
Displaying a Form
Let’s start with displaying a form on your page. First, open the 'Contact -> Contact Forms' menu in your WordPress administration panel.
You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form - “Contact form 1″ and a code like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then open ('Pages -> Edit') of the page where you wish to place the contact form. A popular practice is creating a page named 'Contact' for the contact form page. Paste the code you've copied into the contents of the page.
Now your contact form setup is complete. Your site visitors can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
Customizing a Form
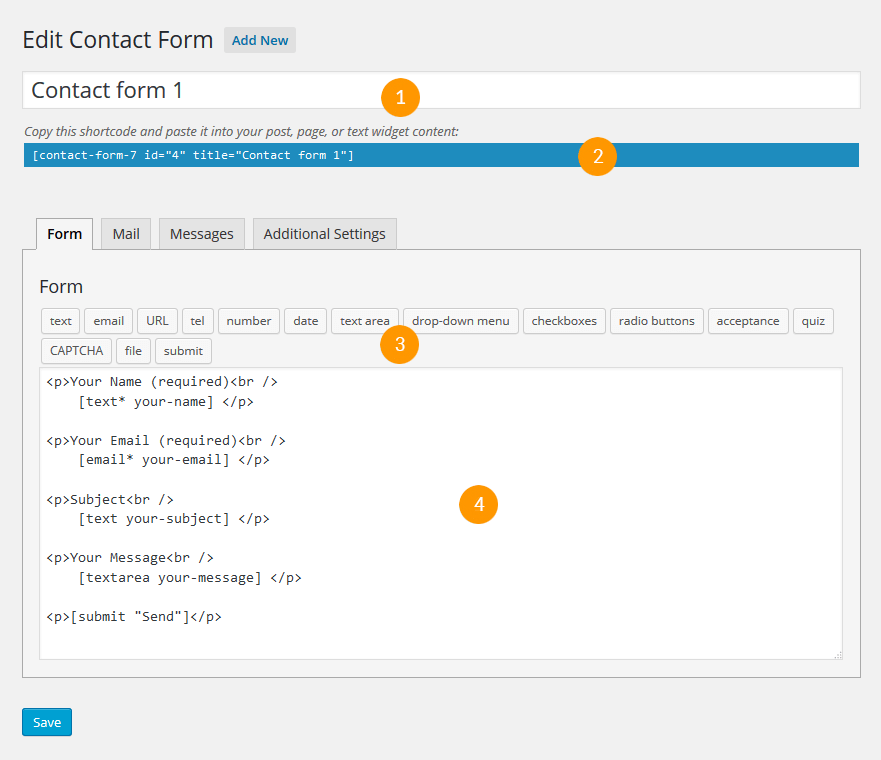
Title for this contact form is (1) which is just a label for a contact form and is used for administrative purposes only. You can use any title you like, e.g. “Job Application Form,” “Form for Event 2016/01/01″ and so on.
Shortcode for this contact form is(2). Copy this code and paste it into your post, page or text widget where you want to place this contact form.

Form Tab
Form editing the field (4). You can customize the form content here using HTML and form-tags. Line breaks and blank lines in this field are automatically formatted with <br/> and <p> HTML tags.
Tag generators (3). By using these tag generators, you can generate form-tags without knowledge of them.
For more information about form-tags, see How Tags Work.
Mail Tab
You can edit the mail template for the mail which is sent in response to a form submission. You can use mail-tags in these fields.
An additional mail template is also available. It is called Mail(2) and its content can differ from the primary Mail template.
For more information, see Setting Up Mail.
Messages Tab
You can edit various kinds of messages, including “Validation errors occurred,” “Please fill in the required field,” etc.
Make sure that only plain text is available here. HTML tags and entities are not allowed in the message fields.
Additional Settings Tab
You can add customization code snippets here. For more details, see Additional Settings.
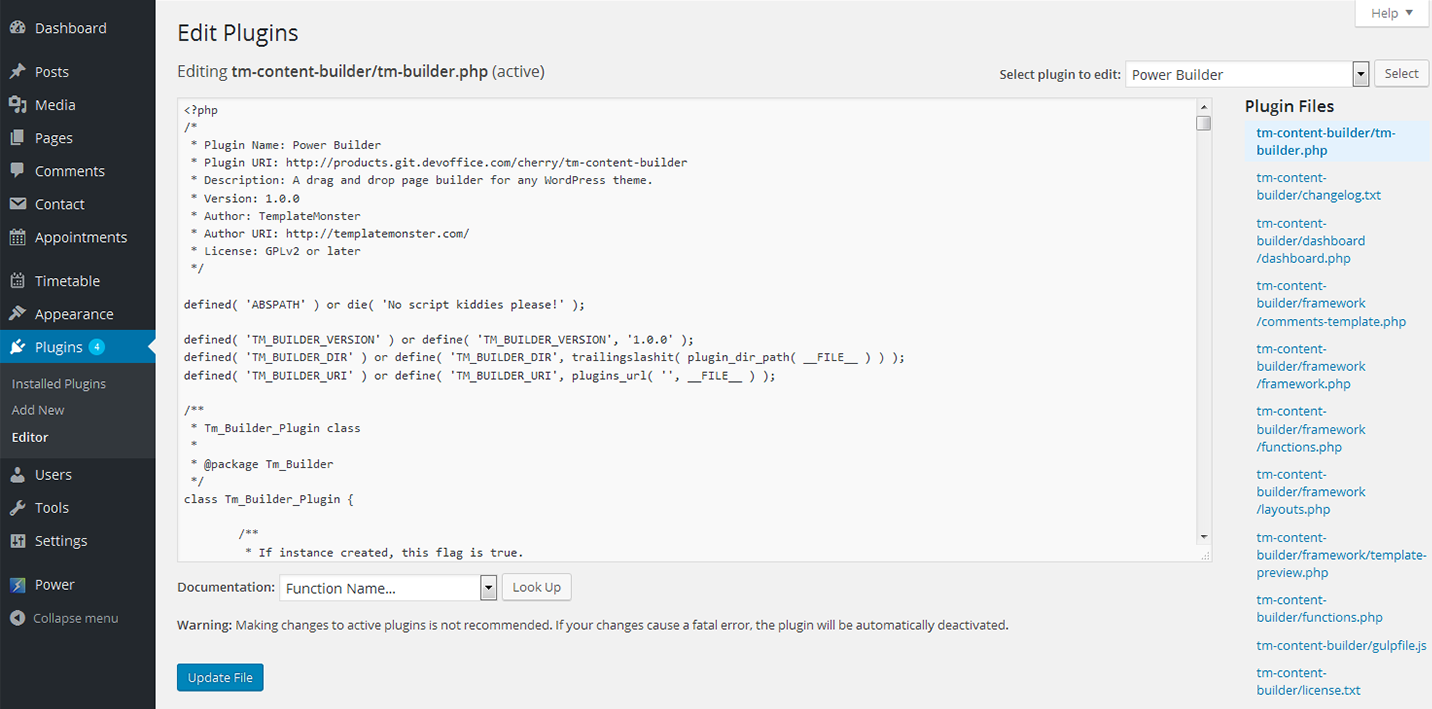
Power Builder
Power builder is a brand new drag and drop page builder from TemplateMonster. It allows even non developers to build top-quality and fully functional sites for any kind of business.

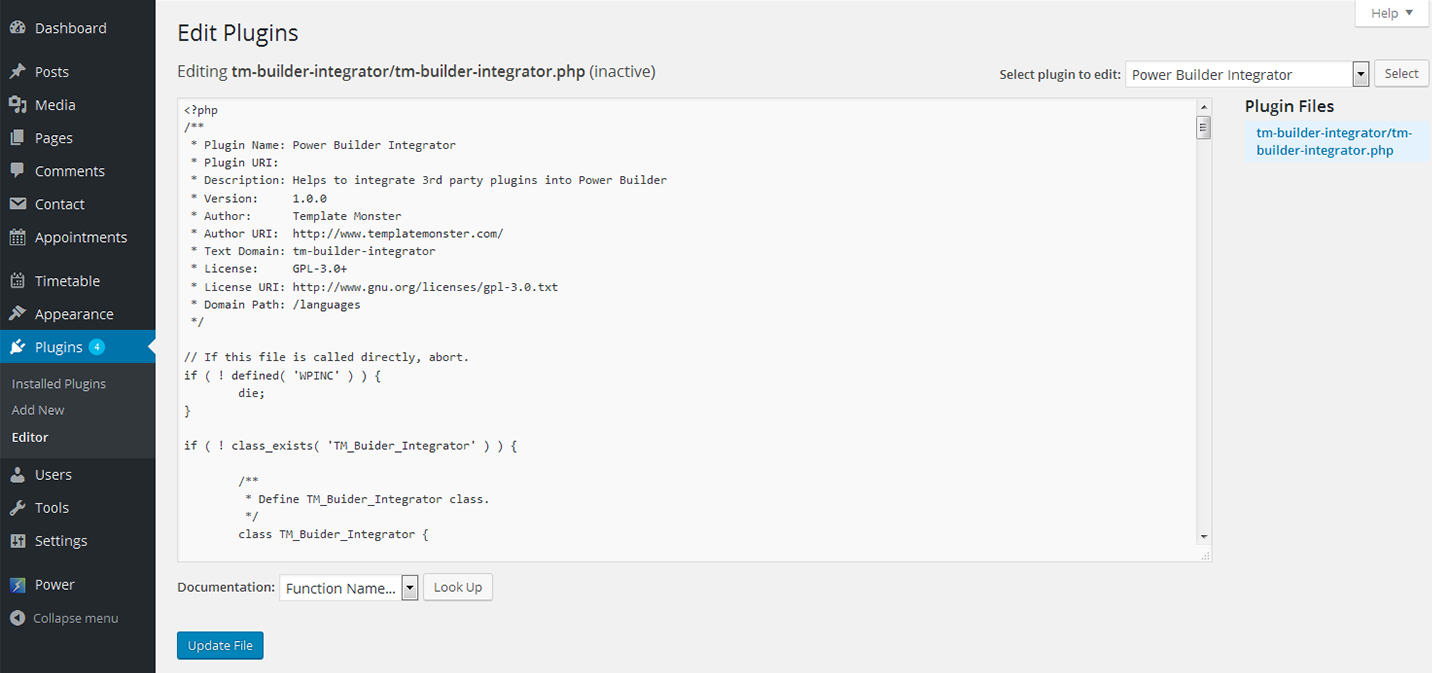
Power Builder Integrator
Power Builder Integrator is specially designed to help users integrate 3d party plugins into the Content Builder.